كيفية التعامل مع تصميم مواقع الأعمال الصغيرة (دليل 2024)
نشرت: 2024-11-15هل تتذكر متى كان امتلاك موقع ويب كافيًا؟ الآن، أصبح لدى منافسيك إمكانية الحجز عبر الإنترنت، وعروض الأسعار الفورية، وتصميمات الهاتف المحمول الرائعة. ماذا لو كان إنشاء موقع ويب تجاري أمرًا بسيطًا بالفعل؟ يتغلب دليل تصميم مواقع الويب للشركات الصغيرة الشامل على هذا الارتباك، ويوضح لك بالضبط ما هو الأفضل لمواقع الويب الخاصة بالشركات الصغيرة اليوم.
دعونا نصل الى ذلك!
- 1 فهم احتياجات موقع الويب الخاص بك
- 1.1 الصفحات الأساسية للشركات الصغيرة
- 1.2 الميزات التي يتوقعها عملاؤك
- 1.3 عناصر التصميم القابلة للتحويل
- 1.4 الأخطاء الشائعة التي يجب تجنبها
- 2 تصميم مواقع الأعمال الصغيرة: اختيار النظام الأساسي المناسب
- 2.1 لماذا يبرز WordPress للشركات الصغيرة
- 2.2 لماذا يعد Divi أفضل سمة WordPress
- 2.3 الأدوات الأساسية الأخرى لموقع الويب الخاص بشركتك الصغيرة
- 3 تصميم مواقع الأعمال الصغيرة: عملية خطوة بخطوة
- 3.1 مرحلة التخطيط
- 3.2 مرحلة التصميم
- 3.3 مرحلة التطوير
- 3.4 التحضير للإطلاق
- 4 الحفاظ على موقع الويب الخاص بك
- 4.1 تحديثات منتظمة
- 4.2 إدارة المحتوى
- 4.3 الاعتبارات الأمنية
- 4.4 استخدام Divi Dash لإدارة موقع (مواقع) الويب الخاص بك
- 5 اجعله يحدث اليوم
فهم احتياجات موقع الويب الخاص بك
في حين أن تصميم مواقع الويب للشركات الصغيرة قد يبدو واضحًا ومباشرًا، إلا أن إنشاء موقع ويب يخدم عملائك حقًا يتطلب تخطيطًا دقيقًا. قبل أن نستكشف المنصات والتصميمات، دعونا نركز على ما يجعل مواقع الويب الخاصة بالشركات الصغيرة تعمل في السوق اليوم.
الصفحات الأساسية للشركات الصغيرة
لا تحمل كل صفحة على موقع الويب الخاص بك وزنًا متساويًا. في حين أن بعض الشركات تبالغ في استخدام العشرات من الصفحات، فإنك لا تحتاج إلا إلى عدد قليل من الصفحات الرئيسية لإحداث تأثير. إليك ما يستحق اهتمامك الفوري عند إنشاء موقع الويب الخاص بشركتك الصغيرة:
الصفحة الرئيسية التي خطاف
يجب أن تجيب صفحتك الرئيسية على الفور على ثلاثة أسئلة حيوية: ما الذي تقدمه، ومن تستهدفه، ولماذا يجب أن يهتم الزوار. بدلاً من الاعتماد بشكل علني على الرسوم المتحركة البراقة أو الجدران النصية، تعامل مع صفحتك الرئيسية وكأنها محادثة مركزة مع العملاء المحتملين. ابدأ بالعناوين الرئيسية التي تتناول احتياجات محددة بدلاً من ذكر اسم عملك فقط. توفر Divi تخطيطات لا حصر لها للصفحة الرئيسية، والمخطط الموضح أدناه هو جزء من حزمة تخطيط شركة Leather Company.
بعد ذلك، قم بنسج أقوى نقاط البيع الخاصة بك بشكل طبيعي طوال الوقت، باستخدام نقاط الإثبات الإستراتيجية مثل الشهادات والشهادات لبناء الثقة وتوجيه الزائرين نحو العمل دون إرباكهم.
حول الصفحة التي تبني الثقة
تفشل معظم الصفحات "حول" عن طريق استخدام بيانات المهمة العامة وصور الشركة بشكل افتراضي بدلاً من بناء اتصالات حقيقية. قم بتحويل أعمالك من خلال مشاركة القصة الحقيقية وراءها - سواء بدأت بإحباط شخصي أو بفجوة في السوق اكتشفتها.
بدلاً من الاختباء وراء المصطلحات الخاصة بالشركة، أظهر تأثيرك الحقيقي من خلال إنجازات محددة ونجاحات العملاء. من خلال إظهار لحظات الفريق الحقيقية وكيف ساعدت الآخرين في التغلب على تحديات مماثلة، سيرى الزائرون مستشارين موثوقين بدلاً من مجرد مزود خدمة آخر.
صفحات الخدمات أو المنتجات
تعمل صفحة الخدمات الجذابة مثل مندوب مبيعات ماهر، حيث توجه العملاء المحتملين إلى الحلول بدلاً من مجرد إدراج العروض. ركز على النتائج بدلًا من المصطلحات التقنية، وقم بتقسيم الخدمات المعقدة إلى أقسام سهلة الفهم تسلط الضوء على فوائد محددة، وحوّل قائمة الخدمات الخاصة بك إلى أداة تحويل.
قم بمطابقة تحديات العملاء الشائعة مع الحلول ذات الصلة، باستخدام دراسات الحالة لمساعدة العملاء المحتملين على تصور التأثير. قم بمعالجة الاعتراضات المحتملة ضمن أوصاف الخدمة، وبناء الثقة مع توضيح سبب تحقيق نهجك لنتائج متفوقة.
معلومات الاتصال التي يسهل العثور عليها
يجب أن تزيل صفحة الاتصال الخاصة بك الاحتكاك بين الاهتمام والإجراء، وليس فقط إدراج تفاصيل الاتصال. قم بتقديم طرق اتصال متعددة مع سياق واضح حول وقت استخدام كل منها، بما في ذلك أوقات الاستجابة وساعات العمل.
عزز الثقة عن طريق إضافة إثبات اجتماعي بالقرب من نماذج الاتصال، ودمج الخرائط للمواقع الفعلية، وعرض صور المكتب أو الفريق. اجعل النماذج بسيطة أثناء شرح ما يحدث بعد الإرسال - تعمل هذه العناصر على تحويل صفحة الاتصال الأساسية إلى أداة تحويل.
سياسة الخصوصية والشروط
لا ينبغي أن تكون الصفحات القانونية مجرد مربعات اختيار للامتثال - فهي تعمل على بناء الثقة مع حماية الشركات والعملاء على حدٍ سواء. قم بإنشاء مستندات واضحة ويمكن الوصول إليها باستخدام ملخصات بلغة واضحة إلى جانب المصطلحات القانونية الضرورية.
قم بتقسيم المتطلبات المعقدة إلى أقسام واضحة حول معالجة البيانات وملفات تعريف الارتباط وحقوق الزائر. حافظ على تحديث هذه الصفحات لممارسات عملك ومتطلباتك القانونية، بما في ذلك آخر تواريخ التحديث ومعلومات الاتصال الخاصة بأسئلة الخصوصية. على الرغم من أنها ليست مثيرة، إلا أن هذه الصفحات أساسية للحفاظ على تواجد احترافي وجدير بالثقة عبر الإنترنت.
الميزات التي يتوقعها عملاؤك
لدى زوار موقع الويب اليوم توقعات عالية تتشكل من خلال تفاعلاتهم اليومية مع العلامات التجارية الكبرى عبر الإنترنت. ومع ذلك، فإن تلبية هذه التوقعات لا يعني مطابقة مجموعة ميزات أمازون. دعنا نستكشف العناصر الأساسية لتصميم مواقع الويب الفعالة للشركات الصغيرة:
أوقات التحميل السريعة
تخيل أنك تنتظر قائمة طعام أحد المطاعم، وبعد حوالي 20 إلى 30 دقيقة، من المحتمل أن تطلب طعامًا آخر في مكان آخر. ويحدث الشيء نفسه مع مواقع الويب، حيث يتوقع 47% من الزوار تحميل الصفحات في أقل من ثانيتين. يعتمد تصميم مواقع الويب للشركات الصغيرة الناجحة على تحويل الزوار إلى عملاء.
في حين أن العلامات التجارية الكبرى تحافظ على عملائها من خلال الولاء، يجب على الشركات الصغيرة أن تتفوق في السرعة حتى تتمكن من المنافسة. وهذا يعني صورًا محسنة، وأكوادًا نظيفة، واستضافة عالية الجودة - وليس خطط الميزانية التي توفر القليل من المال ولكنها تكلف العملاء. مع قيام Google الآن بتصنيف المواقع حسب السرعة، لم يعد التحميل السريع أمرًا اختياريًا - فهو ضروري لمنع الزائرين من الارتداد إلى المنافسين.
التنقل عبر الهاتف المحمول أولاً
نظرًا لأن مستخدمي الهاتف المحمول يمثلون أكثر من 60% من حركة مرور الويب، فإن التنقل السلس عبر الهاتف ليس أمرًا اختياريًا - فهو أمر بالغ الأهمية لنجاح الأعمال. يجب أن يفهم تصميم هاتفك المحمول كيفية استخدام الأشخاص للهواتف فعليًا للتفاعل مع عملك، سواء كان التحقق من ساعات العمل أثناء الغداء أو العثور على الاتجاهات أثناء التنقل.
يجب أن يكون كل تفاعل طبيعيًا، مع أزرار يمكن النقر عليها بسهولة، وتسلسل هرمي واضح للمعلومات، وأهداف لمس بحجم مناسب للأصابع الحقيقية. الهدف ليس تقليص موقع سطح المكتب الخاص بك ولكن إنشاء تجربة تحافظ على تركيز زوار الهاتف المحمول على مهامهم بدلاً من مواجهة صعوبة التنقل.
مسح العبارات التي تحث المستخدم على اتخاذ إجراء
يحتاج موقع الويب الخاص بنشاطك التجاري إلى مسارات تحويل واضحة، على عكس التصميمات الفنية الدقيقة. تعمل العبارات الفعالة التي تحث المستخدم على اتخاذ إجراء على توجيه الزائرين بشكل طبيعي من خلال الظهور بالضبط في المكان الذي من المرجح أن يتصرفوا فيه. بدلاً من إظهار كل خيار ممكن، حدد أولويات الإجراءات بناءً على مراحل رحلة العميل - مثل "احجز الآن" على صفحتك الرئيسية و"احصل على عرض أسعار" على صفحات الخدمة.

مثال على قسم جذاب للحث على اتخاذ إجراء من onima.bio
من خلال التنسيب الاستراتيجي واختبار التصميم، تصبح عبارات الحث على اتخاذ إجراء خطوات تالية طبيعية بدلاً من تكتيكات المبيعات الملحة. إنهم يحولون المتصفحات إلى مشترين دون الشعور بالعدوانية عند إقرانها بعروض قيمة واضحة.
طرق الاتصال السهلة
تحتاج مواقع الويب الحديثة إلى خيارات اتصال متعددة تتوافق مع الطريقة التي يفضلها الأشخاص للتواصل فعليًا - بدءًا من الدردشة للأسئلة السريعة وحتى النماذج التفصيلية لخدمات معينة. توفر أقسام الاتصال الأكثر فعالية سياقًا لكل طريقة، بما في ذلك أوقات الاستجابة والاستخدامات المثالية. قم ببناء الثقة من خلال عرض الإحصائيات وساعات العمل الواضحة مع ضمان عمل خيارات الاتصال بسلاسة عبر جميع الأجهزة.
عندما تكون أرقام الهواتف قابلة للنقر على الهاتف المحمول وتظل النماذج سهلة الاستخدام بغض النظر عن حجم الشاشة، فإنك تزيل الحواجز التي قد تمنع العملاء من التواصل في اللحظات الحاسمة.
الموقع وساعات العمل
تحتاج الأنشطة التجارية الفعلية إلى أكثر من مجرد موقع مثبت، فهي تحتاج إلى سياق يساعد الزائرين على التخطيط لرحلاتهم بثقة. عرض ساعات العمل بوضوح، بما في ذلك جداول العطلات، مع توفير خرائط تفاعلية إلى جانب التوجيهات المكتوبة.
إن إضافة صور واجهة المتجر وتفاصيل حول مواقف السيارات أو المعالم تعالج المخاوف الشائعة قبل ظهورها. تظهر التحديثات المنتظمة لهذه المعلومات، خاصة أثناء التغييرات الموسمية أو المناسبات الخاصة، احترامًا لوقت العملاء والاهتمام بالتفاصيل. يوضح هذا النهج الشامل لمعلومات الموقع المجاملة المهنية التي تبني الثقة مع الزوار المحتملين.
الدليل الاجتماعي
عرض الشهادات والمراجعات وقصص النجاح بشكل استراتيجي لبناء الثقة مع العملاء المحتملين من خلال علاقات العملاء الحالية. بدلاً من عرض كل تعليق إيجابي، قم بإلقاء الضوء على التجارب المتنوعة التي تلبي احتياجات العملاء.
قم بتنظيم الدليل الاجتماعي حسب نوع الخدمة أو التحدي، مما يسهل على العملاء المحتملين العثور على الأمثلة ذات الصلة. قم بتضمين نتائج وحلول محددة لمساعدة الزائرين على تصور نتائج مماثلة. حافظ على الشهادات حديثة وحديثة، حيث أن التعليقات الحديثة لها وزن أكبر من المراجعات القديمة. قم بموازنة بيانات الاعتماد المهنية مع تجارب العملاء الحقيقية لإنشاء قصة مقنعة حول تأثير عملك.
عناصر التصميم التي تحول
في تصميم مواقع الويب للشركات الصغيرة، تعد معرفة ما يجب تجنبه أمرًا بالغ الأهمية لأن التصميم الجيد لا يقتصر فقط على المظهر الجميل - بل يتعلق بجعل الزائرين يثقون في عملك. بدلاً من مطاردة الاتجاهات السائدة، سننظر إلى عناصر التصميم التي أثبتت قدرتها على تحقيق نتائج أعمال حقيقية للشركات الصغيرة.
خيارات الألوان الاستراتيجية
يوجه علم نفس الألوان سلوك الزائر بمهارة، من خلال نظرية الألوان المدروسة التي تخلق روابط عاطفية وتوجه الانتباه. بينما تستثمر العلامات التجارية الكبرى الملايين في أبحاث الألوان، يمكن للشركات الصغيرة تطبيق مبادئ مثبتة لتعزيز التحويلات.
يجب أن تبرز ألوان الحركة الأساسية بشكل طبيعي دون أن تكون عدوانية، في حين يجب أن تتوافق أنظمة الألوان مع التركيبة السكانية المستهدفة - فهي نابضة بالحياة للجماهير الأصغر سنًا وخاضعة للخدمات الاحترافية. غالبًا ما يكشف اختبار مجموعات الألوان، خاصة في مناطق التحويل، كيف يمكن للتعديلات الطفيفة أن تعزز معدلات المشاركة والعمل بشكل كبير.
المساحة البيضاء وسهولة القراءة
تعمل المساحة البيضاء الإستراتيجية على توجيه الزائرين بشكل طبيعي عبر المحتوى الخاص بك، مما يجعل المعلومات المعقدة سهلة الفهم بدلاً من أن تكون ساحقة. تعمل اختيارات الخطوط وحجمها والمسافات الدقيقة على إنشاء إيقاعات قراءة طبيعية تعزز الفهم وتقلل العبء المعرفي.
تؤثر العناصر الأساسية مثل طول السطر وتباعد الفقرات ونسب التباين بشكل كبير على وقت المشاركة. من خلال الموازنة بين كثافة المعلومات والوضوح البصري واستخدام المساحة البيضاء لتسليط الضوء على الرسائل المهمة والعبارات التي تحث المستخدم على اتخاذ إجراء (CTA)، يمكنك إنشاء بيئة يظل فيها الزائرون متفاعلين من خلال نقاط التحويل المهمة.
عناوين مقنعة
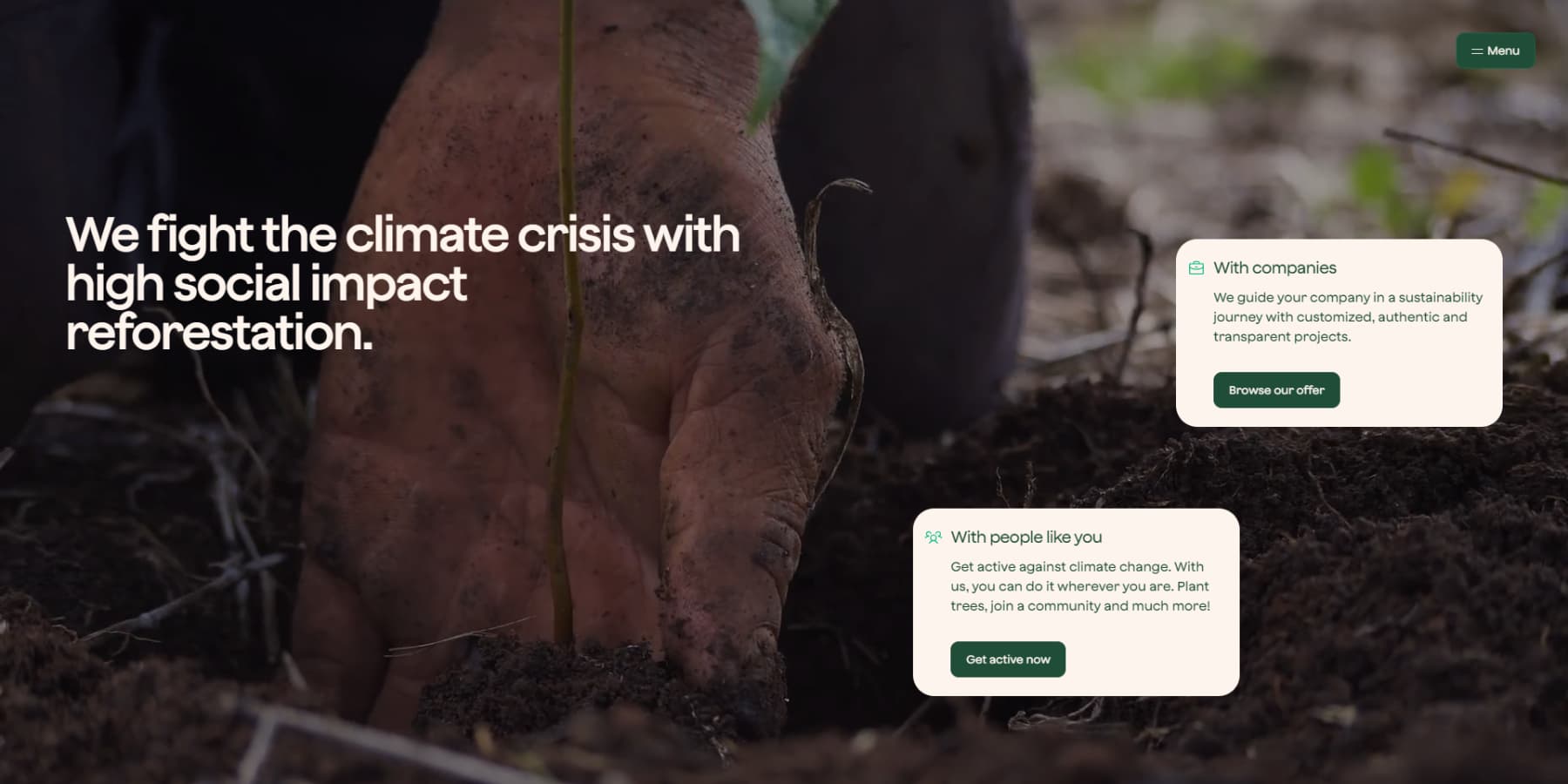
تثير العناوين القوية الفضول وتعالج نقاط الضعف التي يواجهها العملاء، وتحول المتصفحات العادية إلى قراء متفاعلين من خلال الصياغة وتحديد المواقع بشكل استراتيجي. فبدلاً من الترحيب العام، تمزج العناوين الرئيسية الفعالة بين الفوائد والمحفزات العاطفية، مما يساعد الزائرين على فهم القيمة على الفور.

مثال على نص رأس رائع من Zeroco2.eco
على الرغم من أن التلاعب بالألفاظ الذكية له مكانه، إلا أن الاختبار غالبًا ما يكشف أن الأساليب المباشرة تعمل بشكل أفضل. يجب أن تحافظ عناوينك على تأثيرها عبر جميع الأجهزة، من الهاتف المحمول إلى سطح المكتب، ومن خلال الاختبار والتحسين المتسقين، ستطور رسائل تجذب الانتباه وتحفز التفاعل الهادف مع المحتوى الخاص بك.
صور ورسومات عالية الجودة
تحكي الصور المرئية الاحترافية قصة علامتك التجارية بشكل أفضل من الكلمات، حيث تعمل صور الفريق والمنتج الأصلية على إنشاء اتصالات أقوى مع العملاء مقارنة بالصور المخزنة. يرشد موضع الصور الاستراتيجي الزائرين خلال رحلتهم، بينما تعمل الرسومات المخصصة على تبسيط المعلومات المعقدة مع الحفاظ على اتساق العلامة التجارية.
ومن خلال التحسين والضغط المناسبين، تعمل هذه العناصر المرئية الهادفة على تحسين رسالتك دون المساس بأداء الموقع.
إشارات الثقة
غالبًا ما تتنافس الشركات الصغيرة مع العلامات التجارية الأكثر شهرة ورسوخًا لكسب ثقة العملاء. يمكن للوضع الاستراتيجي لمؤشرات المصداقية - بدءًا من شارات الأمان إلى شهادات الصناعة - أن يبني الثقة في نقاط اتخاذ القرار الحاسمة. بدلاً من إغراق الزائرين بكل جائزة أو شهادة، ركز على إشارات الثقة التي تهم جمهورك المحدد.
فكر في كيفية تأثير الأنواع المختلفة من الأدلة في المراحل المختلفة من رحلة العميل. إن شارات أمان الدفع الموجودة بالقرب من أزرار الدفع، والانتماءات المهنية على صفحات الخدمة، وشعارات العميل على صفحتك الرئيسية، كلها تخدم أغراضًا متميزة لبناء الثقة.
من خلال دمج هذه العناصر بعناية، يمكنك إنشاء إطار مصداقية دقيق ولكنه قوي. تحمل الشهادات الجديدة والجوائز الحديثة وزنًا أكبر من الأوسمة القديمة، مما يجعل التحديثات المنتظمة لإشارات الثقة الخاصة بك ذات قيمة للحفاظ على الملاءمة.
الأخطاء الشائعة التي يجب تجنبها
في بعض الأحيان، تكون معرفة ما لا يجب فعله لا تقل أهمية عن معرفة ما يجب فعله. سيؤدي تجنب هذه الأخطاء الشائعة إلى توفير الوقت والمال والصداع المحتمل في المستقبل.
معلومات قديمة
تؤدي معلومات موقع الويب القديمة إلى تآكل ثقة الزائر بسرعة. تساعد عمليات تدقيق المحتوى المنتظمة والتحديثات المنهجية في الحفاظ على أهمية موقعك وموثوقيته. في حين أن الأدوات الآلية يمكنها الإبلاغ عن المحتوى القديم، إلا أن المراجعة البشرية تظل ضرورية لضمان الدقة عبر جميع الصفحات.
بالإضافة إلى التحديثات الأساسية للتواريخ والساعات، قم بمراجعة أوصاف الخدمة وملفات تعريف الفريق ودراسات الحالة لتعكس عملك الحالي بدقة. إنشاء بروتوكولات تحديث واضحة وتعيين مسؤوليات محتوى محددة لمنع التدهور التدريجي. حتى وجود سنة قديمة في رسالة حقوق الطبع والنشر في التذييل تجعلك تبدو غير محترف على الإطلاق.

على الرغم من أن عمليات التحقق المنتظمة من تفاصيل الاتصال والأسعار وعروض الخدمات مملة، إلا أنها تحمي سمعتك المهنية وتمنع إحباط العملاء.
المحتوى العام
أحد الأخطاء الشائعة في تصميم مواقع الويب للشركات الصغيرة هو نسخ مواقع الويب الخاصة بالشركات الكبيرة بدلاً من التركيز على ما يؤدي فعليًا إلى تحويل العملاء. لا تدع عملك يندمج في ضجيج السوق عن طريق نسخ المنافسين أو الاعتماد بشكل كبير على قوالب الصناعة. على الرغم من أن القوالب توفر نقطة بداية، إلا أن المحتوى العام يفشل في عرض القيمة الفريدة التي تقدمها.
بدلاً من استخدام عبارات الصناعة القياسية وأوصاف الأسهم، قم بتسليط الضوء على كيفية تمييز نهجك وقيمك وخبراتك المحددة عنك. شارك رؤى حقيقية وقصص عملاء حقيقية ووجهات نظر حقيقية لتكوين اتصالات أقوى مع جمهورك المستهدف. حتى الصفحات الروتينية مثل الخدمات أو الأقسام تصبح أكثر إقناعًا عندما تكون مملوءة بصوتك الفريد وأمثلة محددة لكيفية حل المشكلات بشكل مختلف عن المنافسين.
تفاصيل الاتصال المخفية
لا تدفن معلومات الاتصال في التذييلات أو خلف نقرات متعددة - فهذا يخلق حواجز غير ضرورية بين عملك والعملاء المحتملين. على الرغم من أهمية التصميم النظيف، فإن جعل الزائرين يبحثون عن تفاصيل الاتصال الأساسية قد يؤدي إلى فقدانها عندما يكونون مستعدين للوصول إليها.
وبدلاً من ذلك، قم بدمج معلومات الاتصال بشكل طبيعي في جميع أنحاء موقعك، خاصة على الصفحات التي يتخذ فيها العملاء القرارات عادةً. تقديم خيارات اتصال متعددة ومعروضة بوضوح تتيح للزائرين اختيار طريقة الاتصال المفضلة لديهم.
يمكن أن يحافظ الموضع الاستراتيجي لأرقام الهواتف وعناوين البريد الإلكتروني ونماذج الاتصال على جماليات التصميم مع ضمان إمكانية الوصول. تذكر أن تقوم بالتحسين لجميع الأجهزة، من خلال أرقام الهواتف القابلة للنقر عليها على الهاتف المحمول وأزرار الاتصال التي يمكن اكتشافها بسهولة طوال رحلة المستخدم.
العلامات التجارية غير المتناسقة
لا تدع الأنماط المرئية أو الصوت أو الرسائل غير المتناسقة تربك الزائرين بشأن هوية نشاطك التجاري. بينما تتطور العلامات التجارية بشكل طبيعي، فإن الحفاظ على العناصر المتسقة يؤدي إلى بناء الاعتراف والثقة. يجب أن يتدفق كل مكون مرئي — من الشعارات إلى أنظمة الألوان — بشكل متماسك عبر موقعك. ويمتد هذا الاتساق إلى ما هو أبعد من العناصر المرئية ليصل إلى رسائلك، حيث تعمل المصطلحات المتسقة وعروض القيمة وصوت العلامة التجارية على إنشاء روابط ذهنية أقوى مع الزوار.
تعاني العديد من الشركات الصغيرة عندما يكتب أعضاء الفريق المختلفون بأساليب مختلفة أو عندما تنحرف عناصر التصميم بمرور الوقت. تساعد عمليات التدقيق المنتظمة للعلامة التجارية في اكتشاف هذه التناقضات، مما يسمح بإجراء تحديثات مدروسة تعمل على تقوية هوية علامتك التجارية بدلاً من إضعافها.
تصميم مواقع الأعمال الصغيرة: اختيار النظام الأساسي المناسب
فيما يتعلق بتصميم مواقع الويب للشركات الصغيرة، يمكن للمنصات أن تُحدث فرقًا بين موقع الويب الذي يمثل صداعًا يوميًا وموقعًا يدير نفسه بنفسه عمليًا. في حين أن هناك الكثير من الخيارات المتاحة، هناك خيار واحد فقط يبرز للشركات الصغيرة: WordPress.
لماذا يبرز WordPress للشركات الصغيرة؟

يعمل WordPress على تشغيل أكثر من 43% من جميع مواقع الويب لسبب وجيه – فهو يحقق توازنًا مثاليًا بين القوة والتطبيق العملي للشركات الصغيرة. بينما تتقاضى المنصات الأخرى رسومًا شهرية مقابل الميزات الأساسية، يحتاج WordPress فقط إلى استضافة ونطاق للبدء. أنت تمتلك كل شيء، من المحتوى الخاص بك إلى التصميم الخاص بك.
تتألق المنصة عندما يتعلق الأمر بإمكانيات النمو. استثمارك الأولي في تعلم WordPress يؤتي ثماره مع تطور عملك. هل تحتاج إلى إضافة الحجز عبر الإنترنت في الربع القادم؟ هل تريد البدء ببيع المنتجات عبر الإنترنت؟ يتعامل WordPress مع هذه التوسعات من خلال نظامه البيئي المكون من المكونات الإضافية والموضوعات، مما يوفر عليك من عمليات ترحيل النظام المكلفة.
بالتأكيد، هناك منحنى للتعلم - أي أداة احترافية لديها واحد. ومع ذلك، فإن المحرر المرئي في WordPress أو منشئي الصفحات المشهورين يجعلون التحديثات الروتينية واضحة ومباشرة، بينما توفر واجهته الخلفية القوية العمق الذي تحتاجه الشركات الجادة.
بالإضافة إلى ذلك، مع الملايين من المطورين والمستخدمين في جميع أنحاء العالم، لن تكون بعيدًا عن الحلول للتحديات المشتركة. إنها ليست الطريقة الوحيدة لإنشاء موقع ويب، ولكن لا يزال من الصعب التغلب على WordPress بالنسبة للشركات التي تسعى إلى الحصول على قيمة طويلة المدى والتحكم في تواجدها الرقمي.
لماذا Divi هو أفضل موضوع WordPress

مثلما يحتاج كل قفاز إلى يد، يحتاج كل موقع WordPress إلى قالب لتسخير قوته. تتوفر العديد من سمات WordPress اليوم، ولكن لا شيء يحمل شمعة لـ Divi الخاص بنا. يتيح لك Divi's Visual Builder إنشاء صفحات احترافية من خلال عناصر تحكم السحب والإفلات البديهية دون لمس سطر من التعليمات البرمجية. إذا كنت تستطيع استخدام MS Word أو PowerPoint، فيمكنك استخدام Divi لإنشاء مواقع الويب.
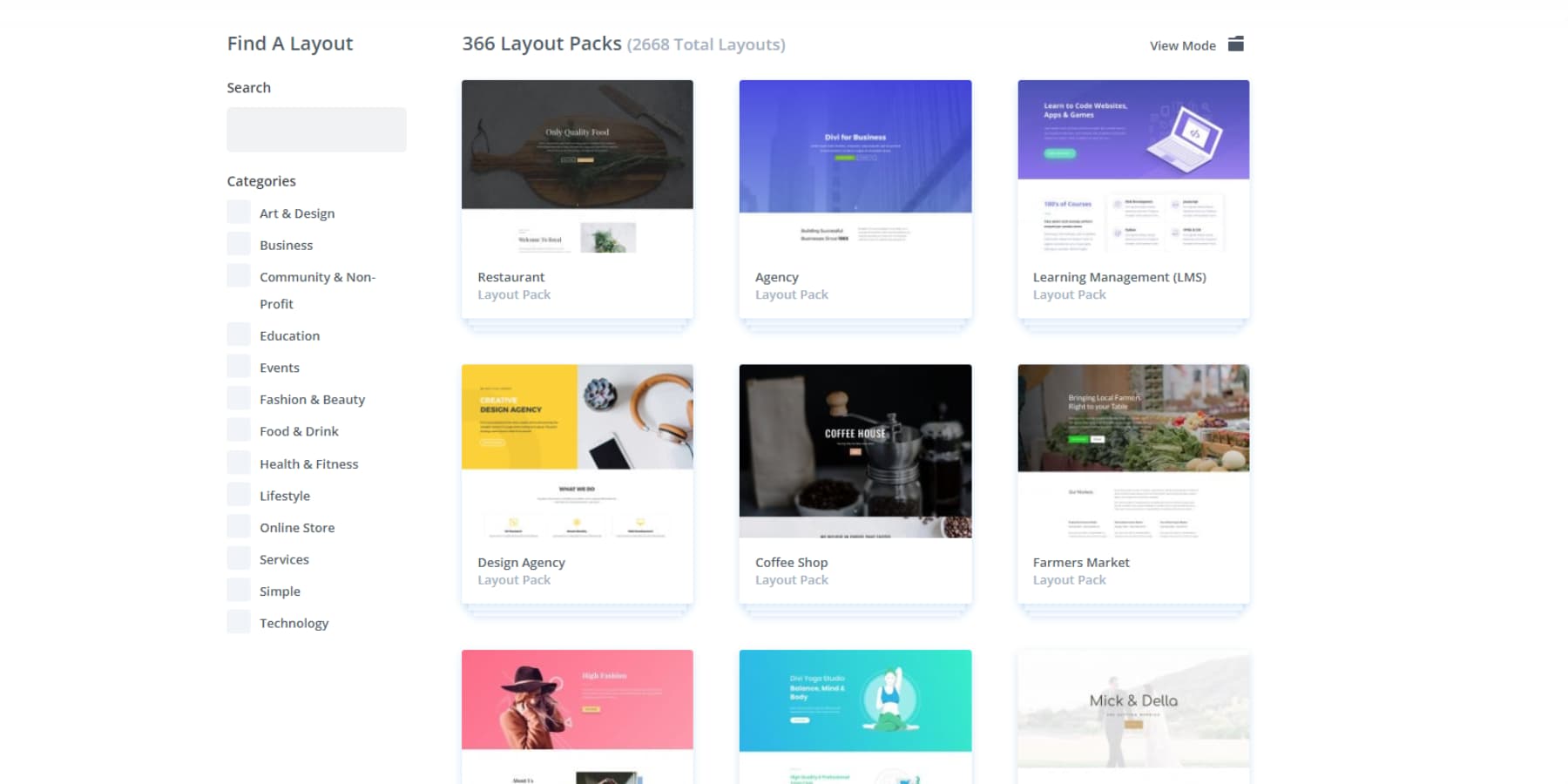
هل سبق لك أن حدقت في لوحة قماشية فارغة لموقع ويب، وتساءلت من أين تبدأ؟ تقوم Divi بتحويل تلك اللحظة الساحقة إلى فرصة للإبداع. تعد وحدات تصميم Divi التي يزيد عددها عن 200 وحدة بمثابة وحدات البناء الرقمية الخاصة بك - بدءًا من مربعات النص البسيطة وحتى معارض المحفظة المعقدة، حيث يتم وضع كل عنصر في مكانه. في تلك اللحظات التي يجف فيها الإلهام، انغمس في مجموعة تضم أكثر من 2000 من التخطيطات المعدة مسبقًا وحزم مواقع الويب التي تعمل كنقاط بداية احترافية.

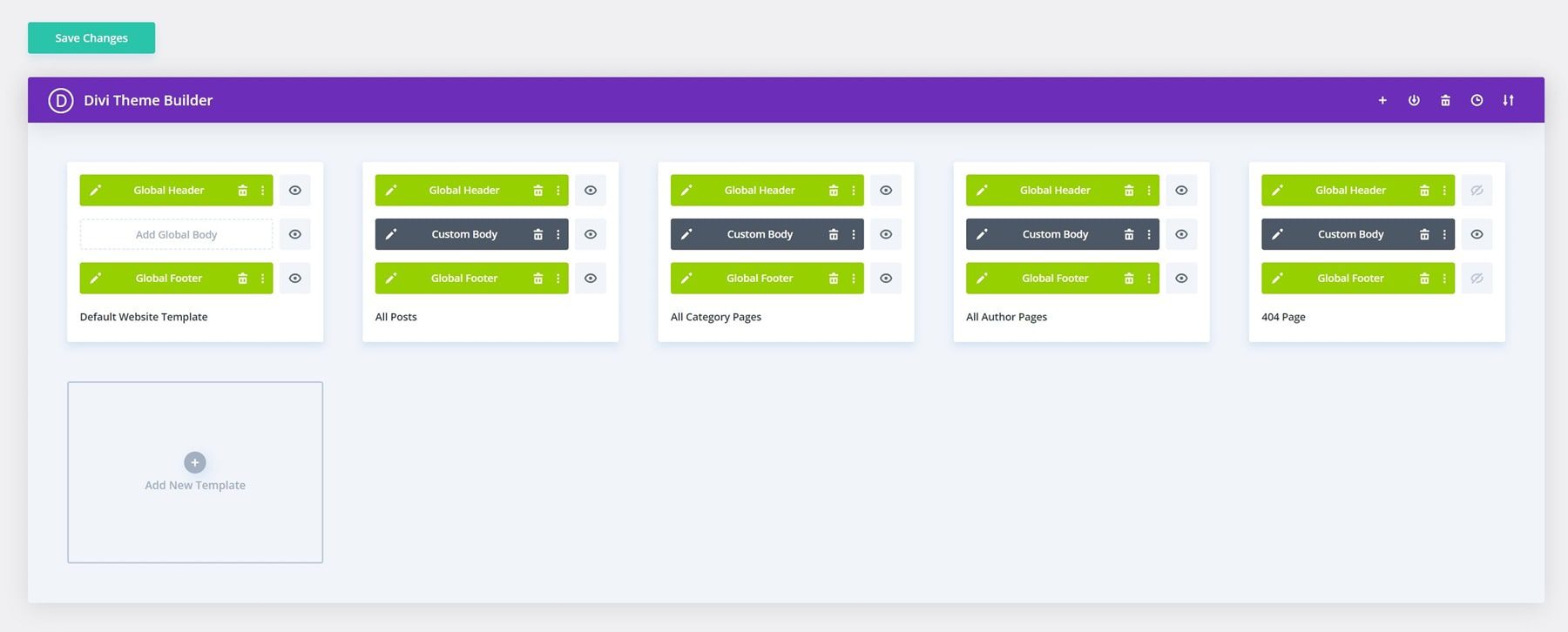
يأخذ منشئ السمات عملية التخصيص إلى أبعد من ذلك، مما يمنحك تحكمًا مثاليًا بالبكسل في كل جانب من جوانب موقعك. الرؤوس والتذييلات وقوالب المدونات وصفحات الأرشيف - لا شيء يظل مغلقًا في قالب جامد عند العمل مع Divi.


يعد Divi و WordPress مزيجًا قويًا. بينما يتقن Divi تصميمك، فإن النظام البيئي الواسع للمكونات الإضافية في WordPress يتيح لك الاستفادة من أي ميزة يمكنك تخيلها - بدءًا من أدوات تحسين محركات البحث (SEO) التي تساعد في السيطرة على تصنيفات البحث إلى أنظمة العضوية التي تزيد الإيرادات. وعلى عكس المنصات الأخرى، يتكامل Divi بسلاسة مع هذه المكونات الإضافية دون أي جهد.

عالقة على شيء؟ انضم إلى مجتمع Facebook الذي يضم 76000 عضو، واستكشف البرامج التعليمية خطوة بخطوة، أو تصفح وثائقنا التفصيلية. عندما تكون مستعدًا للارتقاء إلى المستوى الأعلى، يقدم Marketplace الخاص بنا موضوعات وإضافات وحزم تصميم متميزة للأطفال صممها مطورو Divi الأكثر موهبة خصيصًا لموقع الويب الخاص بشركتك الصغيرة.

الذكاء الاصطناعي يوحد القوة والبساطة والتفرد
هل تريد تخطي عملية التصميم بالكامل؟ أو ربما كنت تبحث عن شيء أكثر فريدة من نوعها؟ تعمل Divi Quick Sites مع Divi AI كفريق الويب الخاص بك، حيث تصمم تخطيطات فريدة، وتكتب محتوى جذابًا، وتنشئ صورًا مخصصة بناءً على تفاصيل عملك. على عكس منشئي مواقع الويب الآخرين الذين يعتمدون على الذكاء الاصطناعي، فهو يفهم مبادئ تصميم الويب وعملك ويضمن اتساق العلامة التجارية، ويقدم نتائج هادفة وليس عشوائية.
إذا لم يكن الذكاء الاصطناعي هو أسلوبك، فإن المواقع المبدئية لـ Divi Quick Sites توفر التميز من صنع الإنسان. أنشأ فريق التصميم لدينا حزم مواقع ويب كاملة تتميز بصور حصرية وتخطيطات مدروسة. اختر مؤسستك، وأضف تفاصيل عملك، وشاهد بينما تجمع Quick Sites كل شيء — بدءًا من القوائم وحتى إعدادات السمات — في أقل من دقيقة، خصيصًا لشركتك.
لن تلتزم أبدًا بالمسودة الأولى. تسمح لك أدوات Divi المرئية بتخصيص كل عنصر وتحسينه وتحسينه حتى يعكس موقعك رؤيتك حقًا.
بالإضافة إلى أدوات التصميم الأساسية، تعمل Divi AI كشريكك الإبداعي الرقمي. من خلال أوامر نصية بسيطة، تصبح كل مهمة إبداعية سهلة، بدءًا من كتابة نسخة مقنعة تتوافق مع صوت علامتك التجارية وحتى إنشاء صور ذات مظهر أصلي.
يمكنك أيضًا تعديل صورك أو تحسينها باستخدام Divi AI.
ربما تحتاج إلى إضافة قسم جديد إلى موقعك. لا يزال Divi AI موجودًا للمساعدة.
لا داعي للتنقل بين الأدوات المختلفة أو انتظار المستقلين - ما عليك سوى وصف ما تحتاجه. يتعامل Divi AI مع كل شيء بدءًا من إنشاء المحتوى وحتى إنشاء الأقسام، مما يحافظ على اتساق موقعك مع توفير ساعات العمل.
جرب Divi اليوم!
Divi Pro يعني الأعمال
إن إدارة مشروع تجاري صغير يعني أن كل دولار له قيمته. توفر أدوات Divi's Pro ميزات على مستوى المؤسسة دون دفع ثمن المؤسسة. إليك ما تحصل عليه:
تُنشئ Divi Teams (1.50 دولارًا للشخص شهريًا) مساحة عمل موحدة حيث يمكن لموظفيك الوصول إلى مجموعة أدوات Divi الكاملة، بما في ذلك الدعم والوثائق والذكاء الاصطناعي. ستظل تتمتع بالتحكم الكامل في ما يمكن أن يفعله أحد أعضاء الفريق. قل وداعًا لعمليات التسليم الفوضوية والاتصالات المتفرقة عند تحديث موقعك.
تعمل Divi Cloud (6 دولارات شهريًا) مثل قبو أصول موقع الويب الخاص بك. فهو يخزن المخططات والتصميمات وعناصر العلامة التجارية في مكان واحد، وجاهز للنشر على الفور عبر جميع مشاريعك. لا مزيد من البحث في الملفات القديمة أو إعادة بناء الأقسام من البداية - كل ما تحتاجه هو مجرد نقرة واحدة.
يضمن Divi VIP (6 دولارات شهريًا) أن رحلة تصميم موقع الويب الخاص بك لن تفوتك أي فرصة مع أوقات استجابة مضمونة مدتها 30 دقيقة لجميع أعضاء فريقك، وتوافر على مدار الساعة طوال أيام الأسبوع، وخصم إضافي بنسبة 10% على مشتريات Marketplace. لأن مشكلات موقع الويب لا ينبغي أن تكلفك المبيعات.
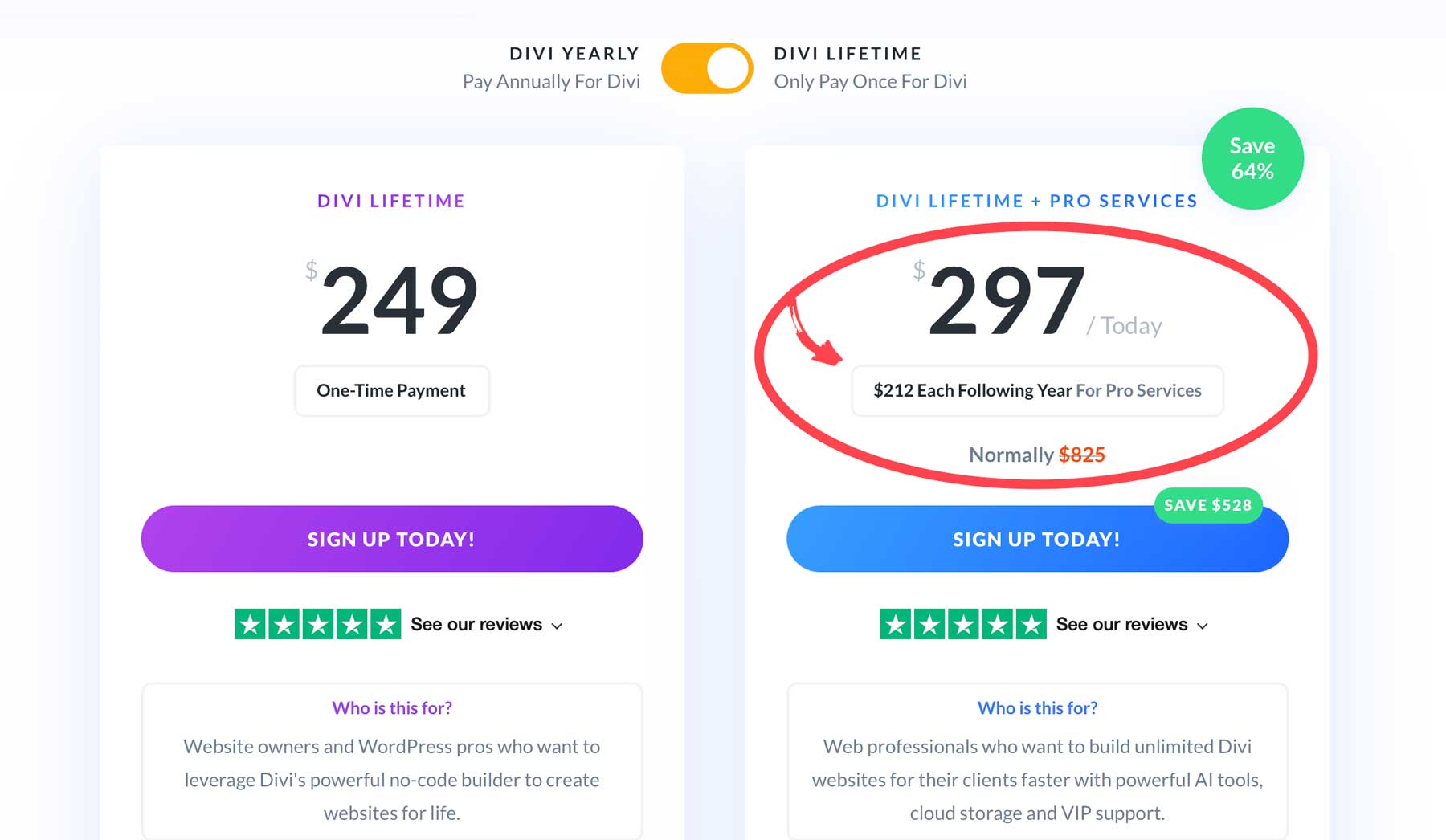
إذا لم يكن مجرد الحصول على Divi خطوة ذكية بما فيه الكفاية، فاحصل على عضوية Divi Pro بسعر 277 دولارًا سنويًا ووفر 388 دولارًا مقارنة بشراء الميزات بشكل منفصل. ستحصل على Divi AI وDivi Cloud وDivi VIP وDivi Team (إمكانية الوصول لما يصل إلى أربعة أعضاء) وستوفر أيضًا حوالي 390 دولارًا. هل تريد قيمة أفضل؟ تمنحك حزمة Lifetime + Pro وصولاً دائمًا إلى Divi بالإضافة إلى خدمات Pro السنوية بسعر 297 دولارًا في السنة الأولى، ثم 212 دولارًا سنويًا - مما يوفر مبلغًا هائلاً يبلغ 528 دولارًا.

لا يعمل Divi Pro على تبسيط سير عملك فحسب، بل يمكن أن يكون العمود الفقري الذي يحافظ على تشغيل موقع الويب الخاص بشركتك بسلاسة بينما يكافح منافسوك مع الأساسيات.
قم بتعزيز موقع الويب الخاص بك مع Divi Pro
أدوات أساسية أخرى لموقع الويب الخاص بشركتك الصغيرة
يتضمن تشغيل موقع ويب ناجح أكثر من مجرد اختيار النظام الأساسي المناسب. وراء كل موقع أعمال صغير يعمل بسلاسة، تكمن مجموعة أدوات مختارة بعناية تتعامل مع كل شيء بدءًا من الأمان وحتى التسويق. بينما يقوم WordPress وDivi بإنشاء مؤسستك، فإن هذه الأدوات الأساسية تسد الفجوات الحاسمة، وتقوم بأتمتة المهام الشاقة، وتساعد في تحويل موقع الويب الخاص بك إلى أصل تجاري حقيقي.
SiteGround: لاستضافة موقع الويب الخاص بشركتك الصغيرة

على عكس شركات الاستضافة النموذجية التي تؤجر لك مساحة على الخادم، تعمل SiteGround على تشغيل مواقع WordPress التي تعني الأعمال. يأتي التثبيت الخاص بك مُهيأ مسبقًا، حتى تتمكن من التركيز على بناء رؤيتك بدلاً من صراع الإعدادات التقنية.
يهتم SiteGround بالتفاصيل التي تحافظ على سير أعمالك بسلاسة: سرعات تحميل فائقة السرعة، ووقت تشغيل قوي للغاية، ونسخ احتياطي يومي تلقائي. عندما تحتاج إلى الدعم، ستتحدث إلى الخبراء الذين يفهمون WordPress، وليس إلى وكلاء الدردشة المرتبكين الذين يقرؤون من النصوص البرمجية.
يعرف أصحاب الأعمال الأذكياء أن الاستضافة الموثوقة ليست مكانًا مناسبًا. يقدم تسعير SiteGround للسنة الأولى أداءً متميزًا دون كسر الميزانية، بما في ذلك كل ما تحتاجه أعمالك: الأمان المضاد للرصاص، والتخزين المؤقت المتقدم، والأدوات التي تبدو وكأنها مصممة ليستخدمها البشر.
قم بتشغيل موقع WordPress الخاص بك باستخدام SiteGround
صاروخ WP: للتخزين المؤقت والتحسين

عندما يتعلق الأمر بالتخزين المؤقت في WordPress، فإن WP Rocket يبرز من بين الحزمة. يوفر هذا البرنامج الإضافي المتميز تحسينات كبيرة في السرعة من خلال تحسين CSS وJavaScript الذكي، والتحميل المسبق الذكي لذاكرة التخزين المؤقت، وتكامل CDN السلس - كل ذلك دون الحاجة إلى درجة الدكتوراه في تطوير الويب. على الرغم من أنه حل مدفوع فقط، إلا أن أسلوب WP Rocket سهل الاستخدام والأداء المثبت يجعله استثمارًا مفيدًا للشركات الجادة بشأن سرعة موقعها.
احصل على دبليو بي روكيت
EWWW: لتحسين الصورة

حافظ على تشغيل موقعك بسرعة، حتى مع الصور الثقيلة. يقوم EWWW Image Optimizer بضغط التحميلات الخاصة بك تلقائيًا ويمكنه معالجة مكتبة الوسائط بأكملها بشكل مجمّع. فهو يقلل أحجام الملفات بذكاء دون التضحية بالجودة، ويحول الصور إلى تنسيق WebP سريع، ويتعامل مع التفاصيل الفنية حتى لا تضطر إلى القيام بذلك.
احصل على محسن الصور EWWW
رتبة الرياضيات: لكبار المسئولين الاقتصاديين

في حين أن المكونات الإضافية الأخرى لتحسين محركات البحث (SEO) تبطئك، فإن Rank Math يعمل في المكان الذي تعمل فيه - مما يوفر لك نصائح للتحسين في الوقت الفعلي أثناء الكتابة والدمج مباشرة في أداة إنشاء Divi المرئية. راقب كلماتك الرئيسية ذات التصنيف، وتتبع أداء Google، واكتشف مشكلات الموقع من لوحة تحكم واحدة فائقة السرعة.
فكر في الأمر كمركز قيادة SEO شخصي خاص بك. بدءًا من اقتراحات المحتوى المدعومة بالذكاء الاصطناعي وحتى أدوات التحسين المتقدمة، توفر Rank Math قوة تحسين محركات البحث على مستوى المؤسسة لكل موقع من مواقع WordPress.
احصل على RankMath
MonsterInsights: للتحليلات وتتبع النتائج

توقف عن تخمين ما يريده زوار موقعك. تقوم MonsterInsights بإدخال Google Analytics مباشرة إلى WordPress، مما يوضح لك بالضبط مصدر حركة المرور الخاصة بك، والصفحات التي تحقق أفضل أداء، وكيفية تفاعل الزائرين مع موقعك - كل ذلك في لوحة تحكم نظيفة وسهلة القراءة.
موثوق به من قبل أكثر من 3 ملايين موقع ويب، فهو يتتبع كل ما يهم: التحويلات وأداء التجارة الإلكترونية والروابط التابعة والمزيد. بالإضافة إلى ذلك، فهو متوافق تمامًا مع القانون العام لحماية البيانات (GDPR)، لذا يمكنك اتخاذ قرارات تعتمد على البيانات دون مخاوف تتعلق بالخصوصية.
احصل على MonsterInsights
UpdraftPlus: للنسخ الاحتياطية

يحظى UpdraftPlus بثقة أكثر من 3 ملايين موقع ويب، مما يجعل النسخ الاحتياطية لـ WordPress غير مؤلمة. قم بجدولة النسخ الاحتياطية التلقائية، وتخزينها أينما تريد (سحابيًا أو محليًا)، واستعادة موقعك ببضع نقرات عند الحاجة. بينما يغطي الإصدار المجاني الأساسيات، يضيف الإصدار المميز ميزات قوية مثل النسخ الاحتياطية المتزايدة والمزيد من خيارات التخزين.
هل تريد معرفة سبب كونه حل النسخ الاحتياطي الأكثر ثقة لـ WordPress؟ تحقق من الغوص العميق لدينا.
احصل على UpdraftPlus
أمان قوي: للحفاظ على أمان موقعك

احصل على حماية على مستوى المؤسسات دون التعقيد باستخدام Solid Security. يعمل هذا المكون الإضافي، الذي كان يُعرف سابقًا باسم iThemes Security، على حماية موقعك بأكثر من 30 ميزة أمان، بما في ذلك حماية كلمة المرور ومراقبة نشاط المستخدم والدفاع العنيف. بالإضافة إلى ذلك، فهو يتضمن حماية متميزة من البرمجيات الخبيثة Patchstack (بقيمة 89 دولارًا شهريًا) دون أي تكلفة إضافية.
مثالي للمبتدئين والمحترفين على حدٍ سواء — اقلب المفاتيح التي تحتاجها، وسيتم تأمين موقعك. لا حاجة لخبرة أمنية، ولا إعداد معقد، فقط راحة البال بمعرفة أن موقع WordPress الخاص بك محمي من جميع الزوايا.
احصل على أمان قوي
تصميم مواقع الأعمال الصغيرة: عملية خطوة بخطوة
حتى المواقع الأكثر إثارة للإعجاب تبدأ بكتل بناء بسيطة. من خلال التعامل مع مشروع موقع الويب الخاص بك على مراحل، سوف تتجنب الشعور بالإرهاق وتتقدم بشكل مطرد نحو أهدافك. دعنا نتعرف على كل خطوة لتحويل رؤية موقع الويب الخاص بك إلى واقع.
مرحلة التخطيط
تبدأ أنجح مشاريع تصميم مواقع الويب للشركات الصغيرة بأهداف واضحة وفهم الجمهور. فكر في هذا كأساس لموقع الويب الخاص بك – قم بتنفيذه بشكل صحيح، وكل شيء آخر يصبح أسهل. ابدأ بالإجابة على الأسئلة المهمة: ما هو الهدف الرئيسي لموقعك؟ من الذي تحاول الوصول إليه بالضبط؟
يحتاج موقع الأعمال إلى عناصر مختلفة عن المحفظة، كما أن متجر التجارة الإلكترونية له متطلباته الفريدة. قم بتخطيط رحلة زوار موقعك - بدءًا من نقرتهم الأولى وحتى الإجراء النهائي، سواء كان ذلك إجراء عملية شراء أو إرسال استفسار.
لا تقم فقط بإدراج الصفحات؛ خطة الغرض منها. قد تحتاج صفحتك الرئيسية إلى جذب الانتباه، لكن صفحة "حول" الخاصة بك تحتاج إلى بناء الثقة، وتحتاج صفحة الخدمات الخاصة بك إلى التحويل. قم بتوثيق الميزات التي يجب أن تمتلكها، سواء كان ذلك متجرًا عبر الإنترنت، أو عرض محفظة، أو نماذج جذب العملاء المحتملين.
تغطي مكتبة وحدات Divi الشاملة كل الوظائف التي قد تحتاجها تقريبًا، بدءًا من نماذج الاتصال وحتى المعارض الديناميكية. تعد مرحلة التخطيط هذه أيضًا مثالية لجمع أصول العلامة التجارية مثل الشعارات والألوان والخطوط - والتي يمكن تنفيذها جميعًا بسهولة في Divi's Theme Builder والإعدادات المسبقة العالمية للحصول على علامة تجارية متسقة عبر موقعك.
مرحلة التصميم
هنا يبدأ موقعك على الويب في الظهور، ولكن لا تقفز مباشرة إلى اختيار الألوان والخطوط. ابدأ بالإطارات السلكية – فكر فيها كمخطط لموقعك على الويب. إنها تساعدك على التركيز على ما يهم: تدفق المستخدم والتسلسل الهرمي للمحتوى. أين يجب أن تذهب دعوتك إلى العمل؟ كيف سيجد المستخدمون أهم معلوماتك؟
باستخدام Divi Quick Sites، يمكنك وصف عملك، وتحديد خيار "استخدام صور العناصر النائبة"، ومشاهدة بينما يقوم الذكاء الاصطناعي بإنشاء مخطط تفصيلي لموقع الويب الخاص بك يتوافق مع رؤيتك، مما يمنحك السبق في هندسة المعلومات.
تعمل Divi أيضًا على تسهيل إضفاء الحيوية على هذه الإطارات السلكية باستخدام أداة إنشاء الصور المرئية بالسحب والإفلات وأدوات الذكاء الاصطناعي الخاصة بها. قم بإنشاء نظام تصميم متسق مع ألوان علامتك التجارية وأسلوب الطباعة والمسافات باستخدام Global Prestes وTheme Builder.
انتبه بشكل خاص إلى التصميم سريع الاستجابة – يجب أن يبدو موقعك رائعًا على جميع الأجهزة. سواء كنت تقوم بالإنشاء من الصفر أو تخصيص القوالب، ضع أهدافك الأصلية ورحلة المستخدم في الاعتبار.
مرحلة التطوير
هذا هو المكان الذي يتحول فيه تصميمك إلى موقع ويب فعال. ابدأ بإعداد وظائفك الأساسية — بدءًا من نماذج الاتصال ووصولاً إلى ميزات التجارة الإلكترونية. باستخدام وحدات Divi التي يزيد عددها عن 200 وحدة، يمكنك إنشاء ميزات معقدة دون لمس التعليمات البرمجية، ولكن لا تضيف وظائف لمجرد أنك تستطيع ذلك. يجب أن تخدم كل ميزة أهداف موقعك وتعزز تجربة المستخدم.
التركيز على الأداء منذ البداية. قم بتحسين صورك، وتنفيذ التخزين المؤقت، والتأكد من تحميل موقعك بسرعة. اختبر كل عنصر تفاعلي بدقة، فالأشكال المعطلة أو الرسوم المتحركة المشوشة يمكن أن تدمر ثقة المستخدم.
إذا كنت تقوم بإنشاء موقع للتجارة الإلكترونية، فقم بإجراء معاملات اختبارية متعددة. بالنسبة لمواقع العضوية، تأكد من أن قيود المحتوى الخاصة بك تعمل على النحو المنشود. وهذا هو الوقت المناسب أيضًا لتطبيق أفضل ممارسات تحسين محركات البحث (SEO)، مما يضمن إمكانية اكتشاف موقعك عند نشره.
التحضير للإطلاق
يتطلب الامتداد النهائي اهتمامًا دقيقًا بالتفاصيل. قم بإنشاء قائمة مرجعية شاملة قبل الإطلاق تغطي الجوانب الفنية والمحتوى. اختبر موقعك عبر متصفحات وأجهزة مختلفة – تساعد عناصر التحكم سريعة الاستجابة في Divi، ولكن يجب عليك التحقق من أن كل شيء يعمل في ظروف العالم الحقيقي.
تحقق من جميع النماذج الخاصة بك، وتتبع عمليات إرسال الاختبار الخاصة بك، وتأكد من أن رسائل التأكيد الإلكترونية تعمل بشكل صحيح. قم بإعداد أدوات التحليلات الخاصة بك لتتبع الأداء من اليوم الأول. قم بتكوين إجراءات الأمان الأساسية، بما في ذلك شهادات SSL وأنظمة النسخ الاحتياطي. قم بمراجعة المحتوى الخاص بك بحثًا عن الأخطاء المطبعية والروابط المعطلة ومشكلات التنسيق.
فكر في إطلاق مبدئي مع جمهور صغير للتعرف على أي مشكلات قد تكون فاتتك. وأخيرًا، قم بإعداد استراتيجية التسويق الخاصة بك بعد الإطلاق - فحتى موقع الويب الأفضل تصميمًا يحتاج إلى الترويج للوصول إلى الجمهور المستهدف.
الحفاظ على موقع الويب الخاص بك
لا ينتهي تصميم الويب الخاص بالشركات الصغيرة عند الإطلاق، إذ تضمن الصيانة المستمرة بقاءه محدثًا وقابلاً للاستخدام. لكن لا تقلق، فالصيانة لا يجب أن تستهلك وقتك. باستخدام الأدوات والأساليب الصحيحة، يمكنك الحفاظ على تشغيل موقعك بسلاسة بأقل جهد. وإليك كيفية القيام بذلك بحكمة.
تحديثات منتظمة
فكر في التحديثات مثل تغيير الزيت لسيارتك – تخطيها، وسوف تسبب لك المتاعب. يحتاج WordPress الأساسي والموضوعات والمكونات الإضافية إلى تحديث منتظم لتصحيح الثغرات الأمنية والحفاظ على الأداء. قم بإعداد بيئة مرحلية أولاً (معظم المضيفين ذوي الجودة يقدمون ذلك) لاختبار التحديثات قبل تطبيقها على موقعك المباشر. يمكن لمستخدمي Divi الاستفادة من الوضع الآمن لاختبار أي مشكلات عرض متعلقة بالتحديث.
أنشئ جدولًا محدثًا يناسبك - أسبوعيًا للتصحيحات الأمنية وشهريًا للتحديثات المهمة. راقب نظام النسخ الاحتياطي لديك (UpdraftPlus ثابت هنا) قبل تشغيل التحديثات. تذكر، ليس كل تحديث يحتاج إلى اهتمام فوري، لكن التحديثات الأمنية لا يجب أن تنتظر أبدًا. إذا حدث خطأ ما، يمكنك دائمًا الاستعادة من نسخة احتياطية.
إدارة المحتوى
أحد الأخطاء الشائعة التي ألاحظها في تصميم مواقع الويب للشركات الصغيرة هو مواقع الويب التي تحتوي على محتوى لم يتم تحديثه منذ أشهر وحتى سنوات. المحتوى الجديد يحافظ على صلة موقعك ويساعد في تحسين محركات البحث، لكنه يحتاج إلى هيكلة. قم بإنشاء تقويم محتوى يتوافق مع أهداف عملك واحتياجات الجمهور، واستخدم Divi AI لكتابة منشورات المدونة دون بذل أي جهد يذكر.
استخدم ميزات الجدولة المضمنة في WordPress للحفاظ على إيقاع نشر ثابت. حافظ على تنظيم مكتبة الوسائط الخاصة بك. تساعد عمليات تدقيق المحتوى المنتظمة في تحديد المعلومات القديمة والروابط المعطلة وفرص التحسين. تساعدك معظم ملحقات SEO الإضافية على تحديد هذه المشكلات. راقب تحليلاتك لفهم المحتوى الذي يحقق أفضل أداء ولماذا.
تذكر تحديث المحتوى الحالي، فتحديث المنشورات القديمة بمعلومات جديدة يمكن أن يكون ذا قيمة مثل إنشاء مشاركات جديدة.
الاعتبارات الأمنية
غالبًا ما يتم التغاضي عن الأمان في تصميم مواقع الويب الخاصة بالشركات الصغيرة حتى فوات الأوان. ابدأ بكلمات مرور قوية، ومحاولات تسجيل دخول محدودة، وعمليات فحص منتظمة للبرامج الضارة. أدوات مثل Solid Security تجعل هذا الأمر أسهل من خلال توفير الحماية الشاملة. تمكين المصادقة الثنائية لجميع حسابات المسؤولين والاحتفاظ بقائمة المستخدمين المعتمدين.
احتفظ بسجلات الأمان وراقبها للأنشطة المشبوهة وقم بإعداد تنبيهات تلقائية للتهديدات المحتملة باستخدام مكون إضافي لسجل الأنشطة مثل WP Activity Log. فكر في استخدام جدار حماية تطبيقات الويب (WAF) للحصول على حماية إضافية. والأهم من ذلك، احتفظ بنسخ احتياطية منتظمة ومخزنة في مواقع متعددة - لا ينبغي أن تكون النسخ الاحتياطية الخاصة بموفر الاستضافة هي شبكة الأمان الوحيدة لديك. تذكر أن الوقاية دائمًا أسهل من التعافي.
استخدام Divi Dash لإدارة موقع (مواقع) الويب الخاص بك
تفشل العديد من مشاريع تصميم الويب الخاصة بالشركات الصغيرة ليس بسبب الإعداد الأولي السيئ ولكن بسبب نقص الصيانة المستمرة بسبب المدة التي تستغرقها عادةً. لا ينبغي أن يبدو تشغيل موقع ويب خاص بالأعمال التجارية الصغيرة بمثابة وظيفة ثانية. وهنا يأتي دور Divi Dash - وهي أداة مجانية لجميع مستخدمي Divi تعمل على تحويل صيانة موقع الويب من صداع إلى عملية عدم التدخل. حتى لو كنت تدير موقعًا واحدًا فقط، فالأمر يشبه وجود مساعد افتراضي يتعامل مع كل تلك المهام الروتينية التي لا تفكر فيها بدلاً من ذلك.
الجمال الحقيقي يكمن في بساطته. يمكنك تحديث المكونات الإضافية والموضوعات على موقع الويب الخاص بك بنقرة واحدة فقط. ليست هناك حاجة إلى خبرة فنية - تتيح لك الواجهة البديهية إدارة كل شيء من خلال لوحة تحكم واحدة.
يتم إجراء تحديثات WordPress وتغييرات السمات وإدارة المكونات الإضافية تلقائيًا وفقًا لجدولك الزمني. بالنسبة لأصحاب الأعمال الصغيرة الذين يتحملون مسؤوليات متعددة، تضمن هذه الصيانة التلقائية بقاء موقعك آمنًا والأداء الأمثل دون مراقبة مستمرة.
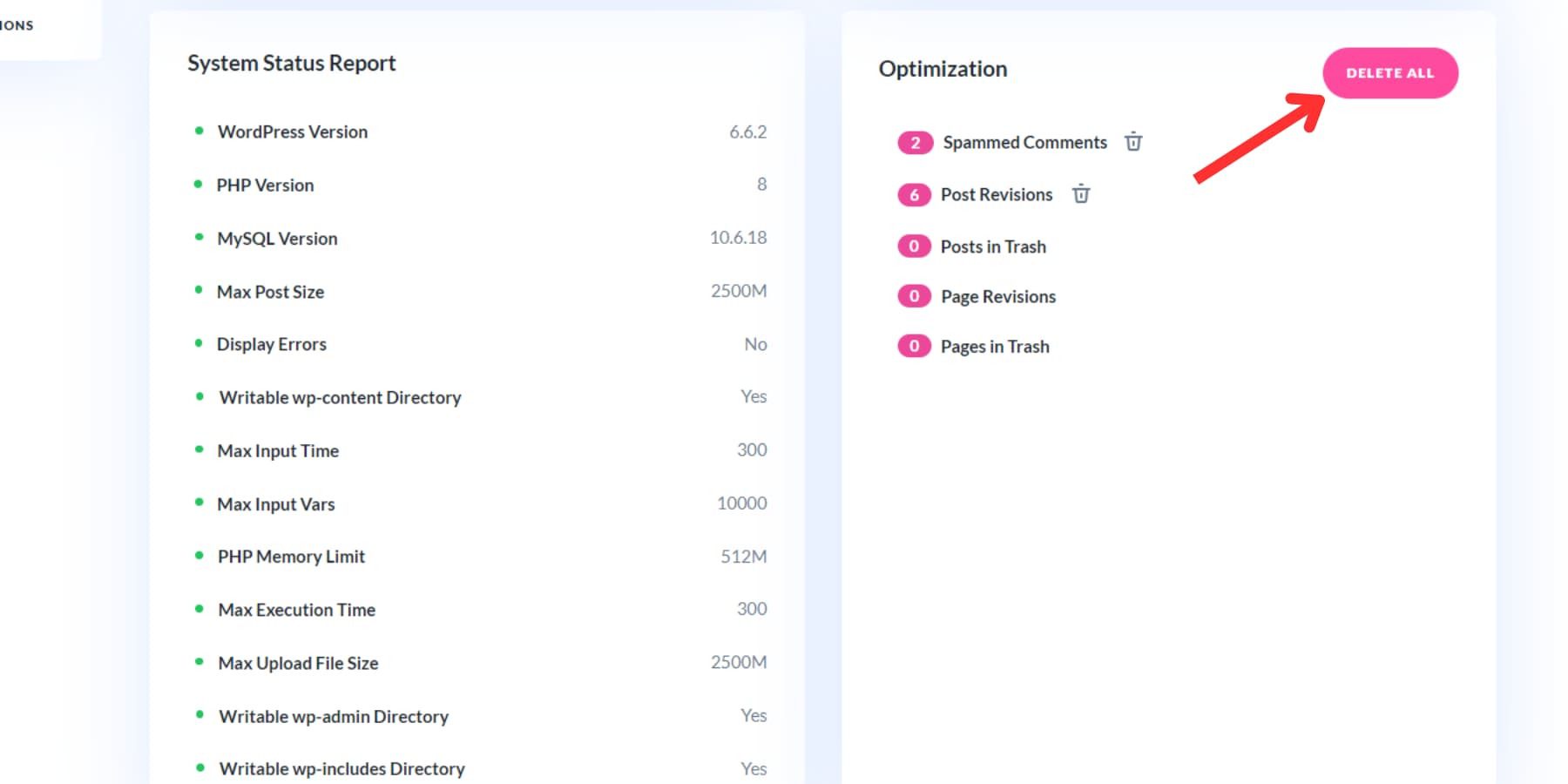
بالإضافة إلى التحديثات، فإنه يحافظ على تشغيل موقعك بسلاسة عن طريق تنظيف فوضى قاعدة البيانات، وإزالة التعليقات غير المرغوب فيها، وإدارة مراجعات المحتوى القديمة.

حتى مع وجود موقع واحد، يصبح تعاون الفريق سلسًا. قم بتعيين الأدوار لأعضاء الفريق، وتنسيق المهام، والحفاظ على الأمان باستخدام ميزات إدارة المستخدم وسجلات الأنشطة.
إذا كنت تعمل مع العملاء، فإن نظام Divi Dash القائم على السحابة يحافظ على تنظيم جميع معلومات موقع الويب والعميل ويتيح لك تعيين وتخصيص ما يفعله عملاؤك - لا مزيد من جداول البيانات الفوضوية.
إنه حل شامل يحول صيانة موقع الويب المعقدة إلى عملية بسيطة ومؤتمتة مع التكامل بسلاسة مع نظام Divi البيئي.
كن عضوًا في Divi
اجعل ذلك يحدث اليوم
لقد ولت أيام تصميم الويب المعقد. سواء كنت تطلق موقع الويب الأول لنشاطك التجاري أو تقوم بترقية موقع قديم، لديك الآن كل العناصر اللازمة لإنشاء شيء يناسب عملك حقًا. تذكر أن موقع الويب الرائع لا يتعلق بمتابعة كل الاتجاهات أو مطابقة منافسيك - بل يتعلق بإنشاء منصة فعالة تخدم عملائك وتجعل حياتك أسهل.
مع Divi، لن تحصل على أداة إنشاء مواقع ويب فحسب، بل ستحصل أيضًا على حل أعمال متكامل ينمو معك. بدءًا من تصميم الذكاء الاصطناعي ومساعد المحتوى وحتى الصيانة الآلية، تتولى Divi المهام التقنية الثقيلة حتى تتمكن من التركيز على ما يهمك – إدارة أعمالك.
هل أنت مستعد لإنشاء موقع ويب يعمل بجد مثلك؟ ابدأ مع Divi اليوم وقم بتجديد تواجدك عبر الإنترنت من مصدر للضغط إلى أصل تجاري قيم.
المستوى الأعلى مع Divi
