22 أفضل مواقع الأعمال الصغيرة (أمثلة) 2023
نشرت: 2023-01-02هل أنت مستعد للتحقق من أفضل مواقع الأعمال الصغيرة للتمتع ببعض تصميمات الويب الرائعة؟
نحن على يقين!
لهذا السبب ، قمنا بمراجعة 150 صفحة أعمال لإنشاء المجموعة النهائية لمتعة المشاهدة.
من التصاميم البسيطة إلى التصاميم الأكثر تقدمًا والإبداع ، تعرض هذه القائمة كل منهم.
إذا كنت بصدد إنشاء صفحتك ، فيمكنك استخدام سمة WordPress للأعمال الصغيرة أو اختيار منشئ مواقع ويب للأعمال الصغيرة (إنه حل شامل). لكن المظهر مع المكونات الإضافية يمنحك حرية إبداعية كاملة.
يتمتع!
أفضل مواقع وتصميمات الشركات الصغيرة
1. الاستقبال
بنيت مع: Wix

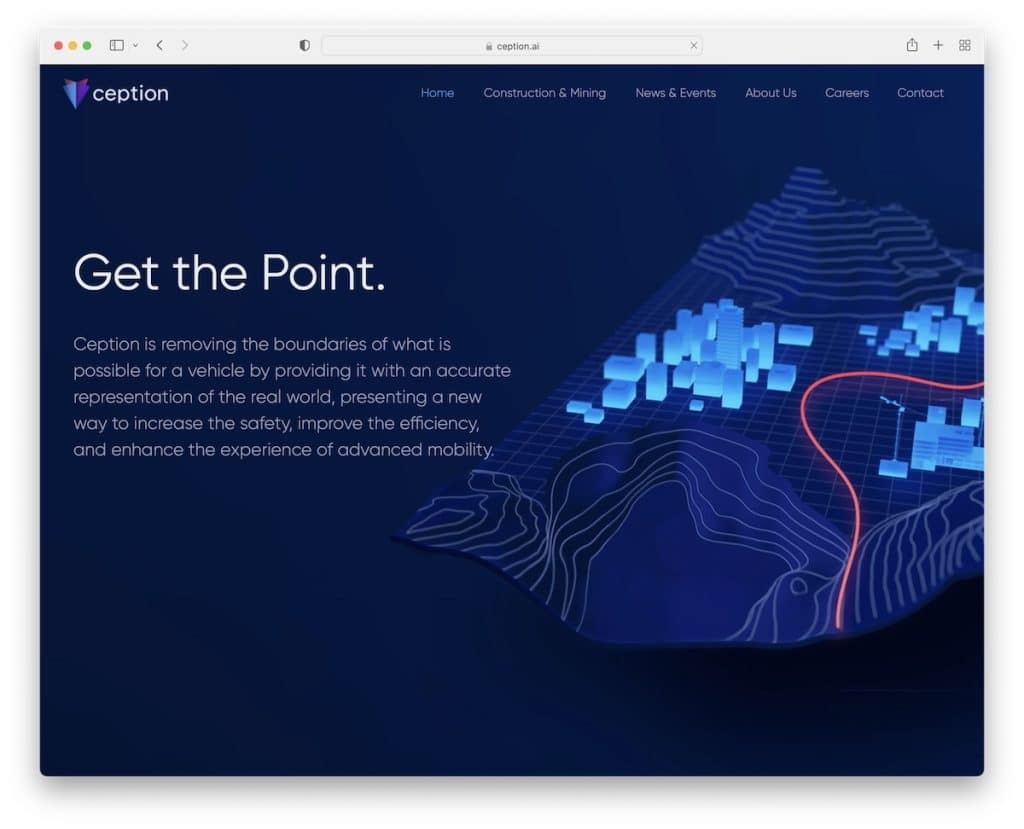
Ception هو موقع من صفحة واحدة بتصميم نظيف وحديث وشريط تنقل عائم يأخذك إلى الأقسام دون الحاجة إلى التمرير.
يدمج خلفية تأثير المنظر ويستخدم نموذج اتصال جنبًا إلى جنب مع تفاصيل العمل والبريد الإلكتروني القابل للنقر في منطقة التذييل.
ملاحظة: استخدم قائمة ثابتة على موقع ويب من صفحة واحدة ، بحيث يمكن للزوار الانتقال من قسم إلى آخر دون الحاجة إلى التمرير.
تحقق من المزيد من مواقع الويب المبنية على منصة Wix للحصول على أفكار إضافية.
2. الهدف
بنيت مع: Wix

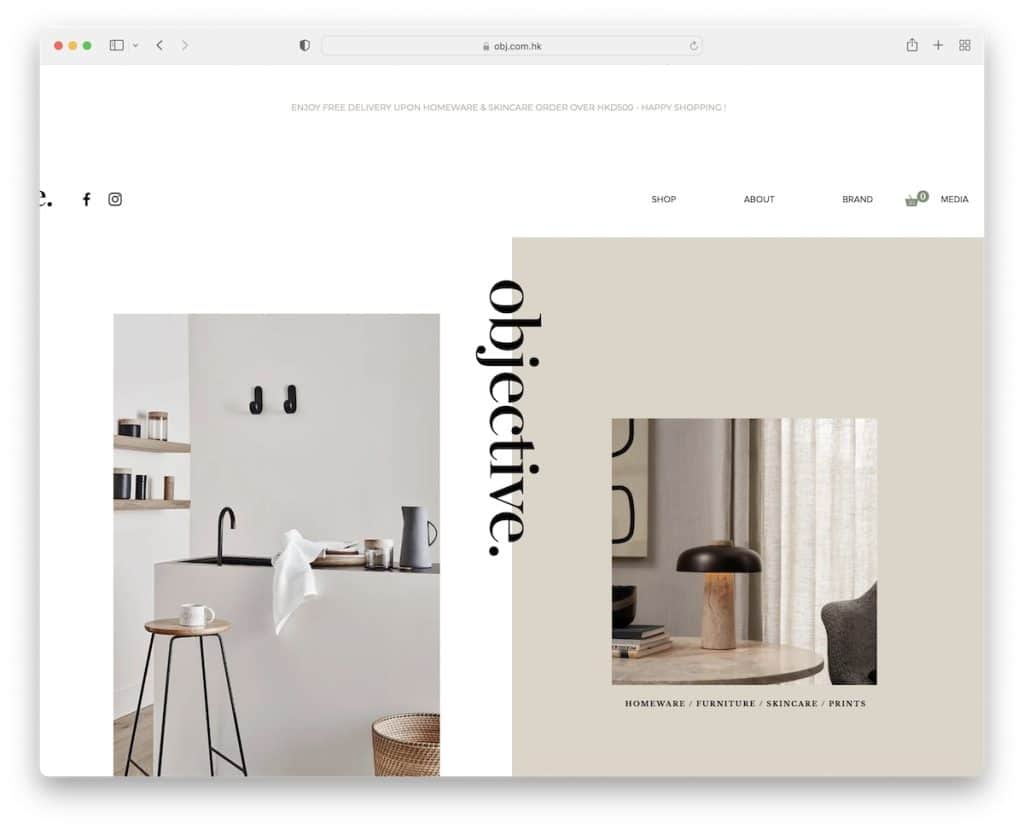
الهدف هو موقع ويب مبتكر ومبسط للأعمال الصغيرة يتميز بتراكب "موضوعي" يلتصق بمركز الشاشة ويعمل كزر من أعلى إلى أعلى.
تحتوي الصفحة على أقسام فريدة بها رسوم متحركة وتذييل نظيف يحتوي على روابط ونموذج اشتراك في رسالة إخبارية.
ملاحظة: ألا تحب مظهر زر الرجوع إلى الأعلى التقليدي؟ افعل ما يفعله الهدف بدلاً من ذلك.
قد تكون مهتمًا أيضًا بأمثلة أخرى لتصميم مواقع الويب المعمارية الرائعة.
3. تغليف البفن
بنيت مع: Wix

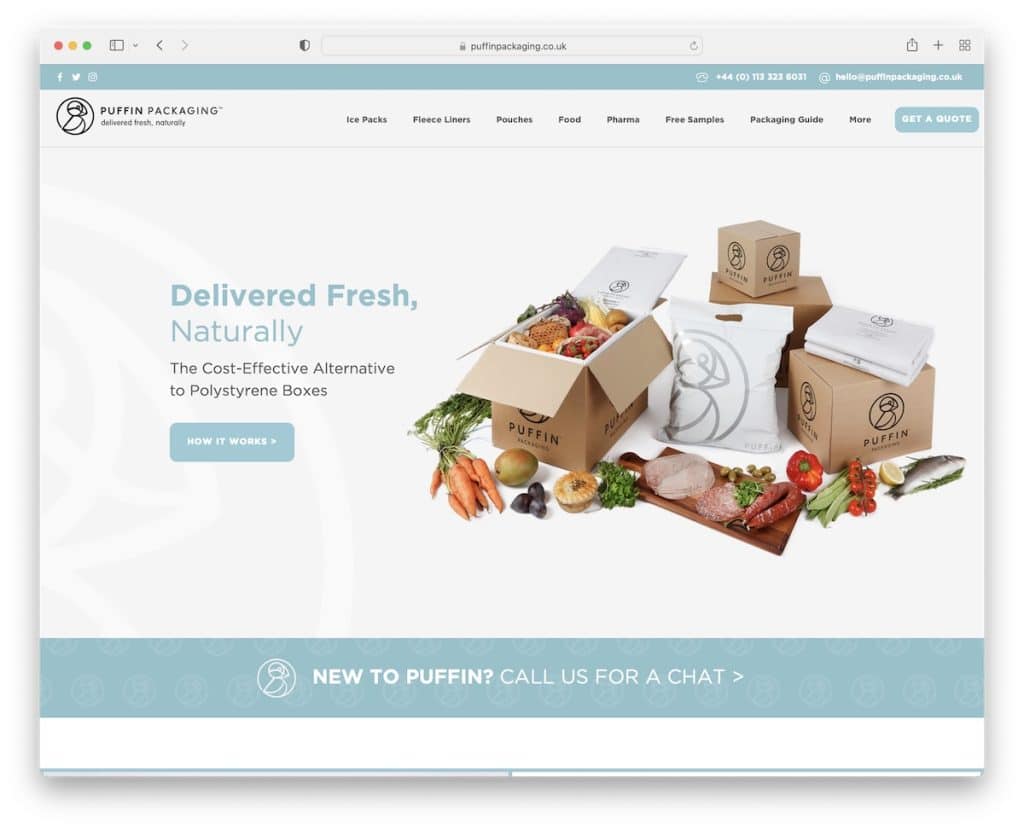
تتميز Puffin Packaging بتصميم خفيف مع شريط علوي ورأس لاصق بحيث يمكن للجميع الوصول إلى الصفحات الأخرى في أي وقت. بالإضافة إلى ذلك ، قاموا بإضافة زر الحث على اتخاذ إجراء (CTA) في الرأس للانتقال إلى نموذج "الحصول على عرض أسعار" بنقرة واحدة.
تعمل حركات التمرير الرائعة على تحسين تجربة التصفح ، بينما تضمن المساحة البيضاء الكافية إمكانية قراءة رائعة.
ملاحظة: استخدم قسم الرأس لدمج زر CTA لرؤية أفضل.
4. بوني
بنيت مع: Wix

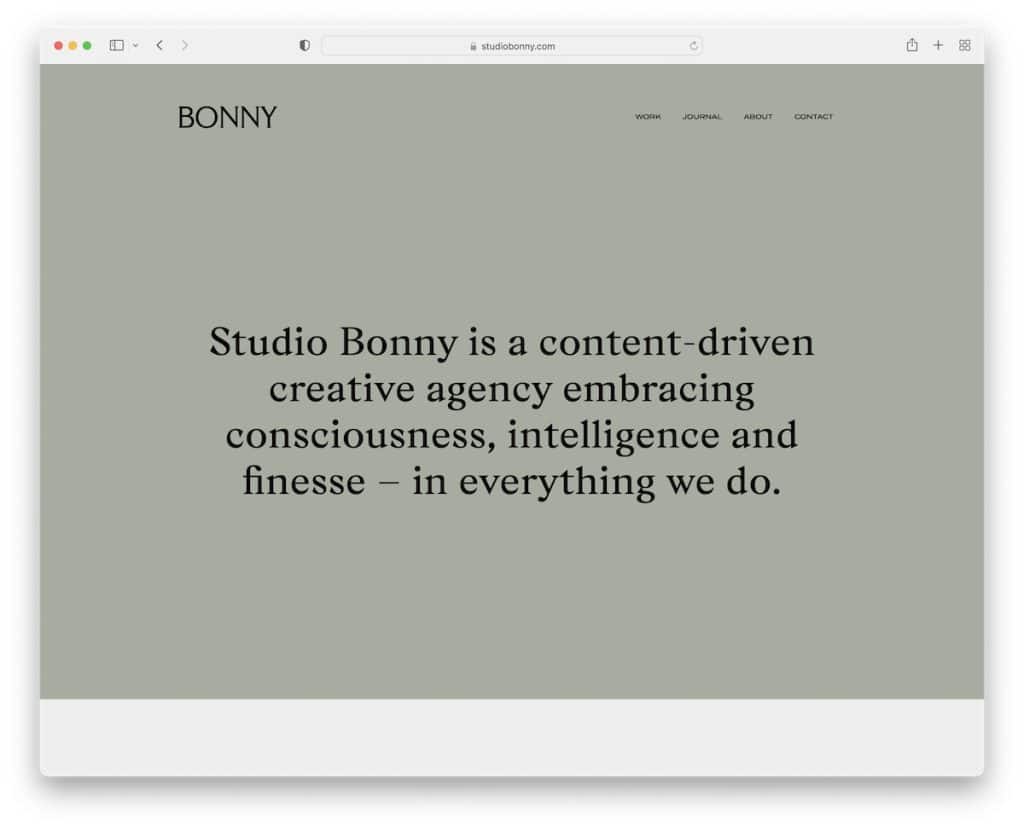
ما هو رائع في Bonny هو أنه بدلاً من استخدام مقاطع الفيديو أو الصور أو شريط التمرير في قسم الأبطال ، فإنهم يستخدمون خلفية ونصًا بلون خالص. ويستخدمون جملة واحدة لشرح ما يفعلونه.
يتمتع باقي موقع الأعمال الصغيرة هذا بمظهر بسيط مع رسوم متحركة خفيفة لإضفاء الإثارة على الأشياء. بالإضافة إلى ذلك ، تم دمج رأس الصفحة وتذييلها في موقع الويب النظيف مع مراعاة البساطة ، دون التسبب في أي إلهاء.
ملاحظة: استخدم النص في منطقة البطل وتميز عن البقية.
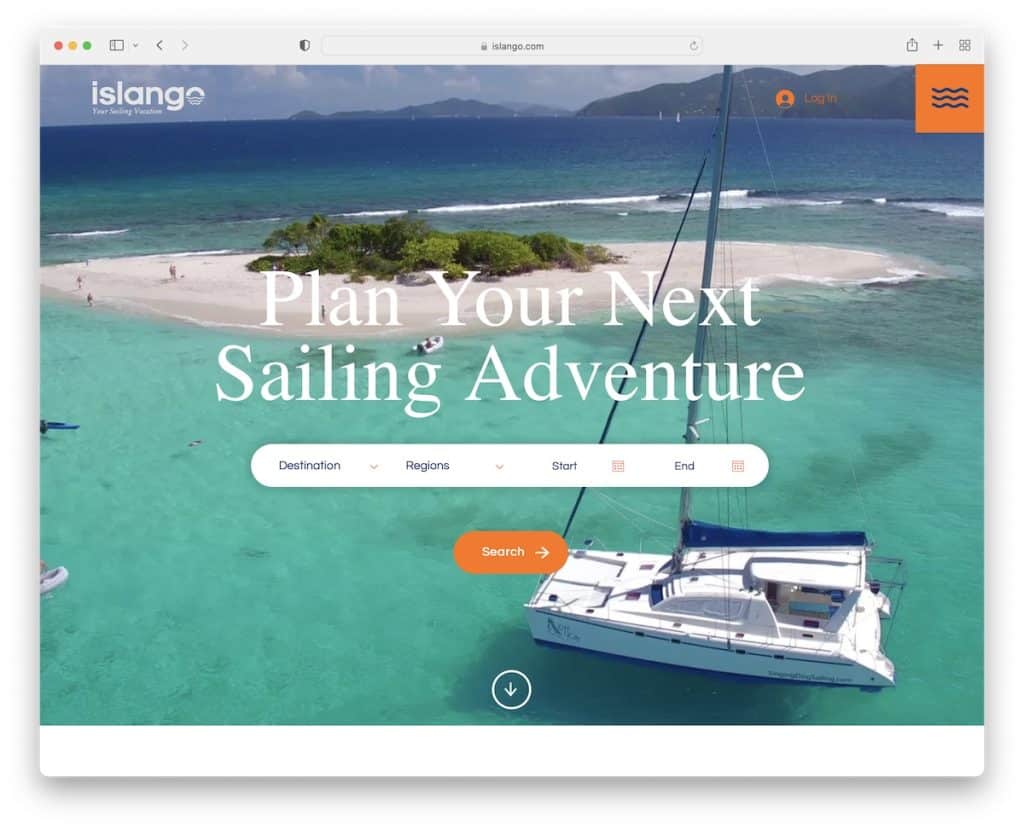
5. Islango
بنيت مع: Wix

يدمج Islango وظيفة بحث متقدمة في الجزء المرئي من الصفحة مع خلفية صورة المنظر ورأس عائم شفاف.
يفتح رمز قائمة الهامبرغر تراكب تنقل بملء الشاشة ، مما يسهل الوصول إلى المعلومات.
بينما يبدو أن تذييل Bonny غير موجود ، أضاف Islango روابط ونموذج اتصال ورموز اجتماعية والمزيد إليه.
ملاحظة: استخدم نموذج بحث / حجز في الجزء المرئي من الصفحة حتى لا يحتاج العملاء المحتملون إلى البحث عنه (والذي ، إذا فعلوا ، قد يتسبب في انخفاض التحويلات).
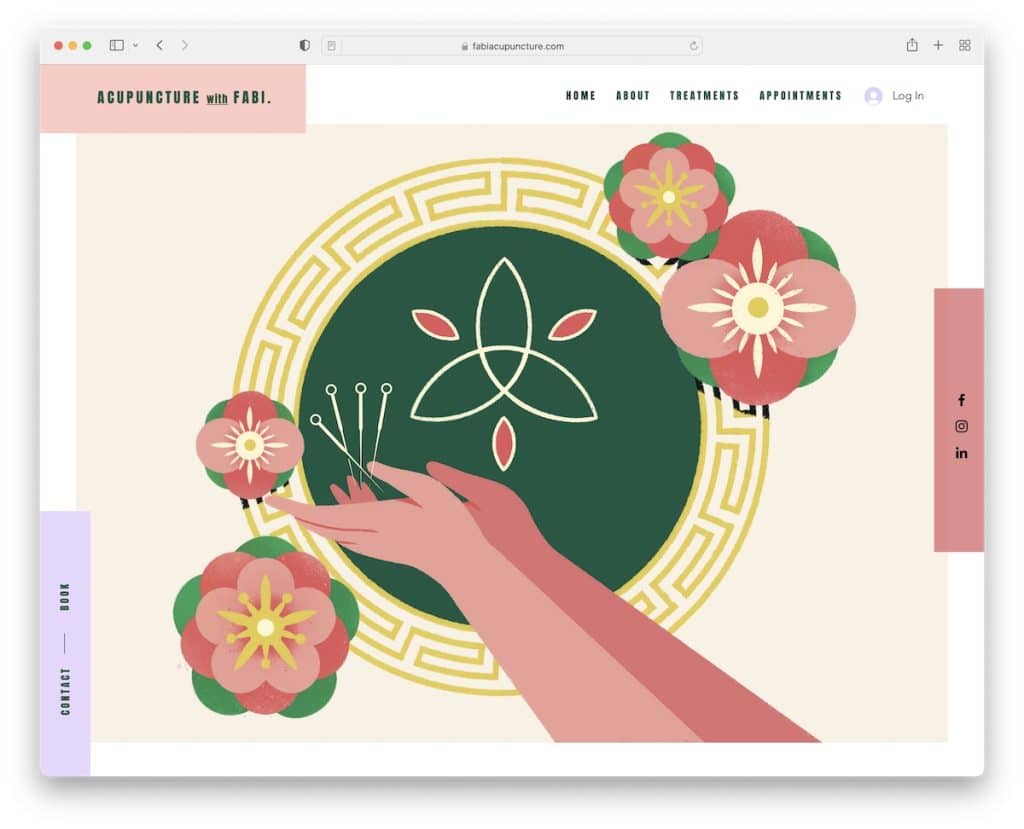
6. الوخز بالإبر فابي
بنيت مع: Wix

Fabi Acupuncture هو موقع ويب ملون به رأس لاصق وأيقونات اجتماعية على اليمين وزر اتصال / كتاب على اليسار.
التصفح سهل للغاية للعيون ، مع تأثير التمرير الذي يبرز كل خدمة ويعرض زر "احجز الآن".
يدمج موقع الويب أيضًا خرائط Google مع موقع لتسهيل العثور عليه.
ملاحظة: استخدم خرائط Google لعرض موقع عملك.
لا تنس التحقق من كل مواقع الخدمة الإضافية هذه للحصول على تصميم ويب ممتاز أكثر.
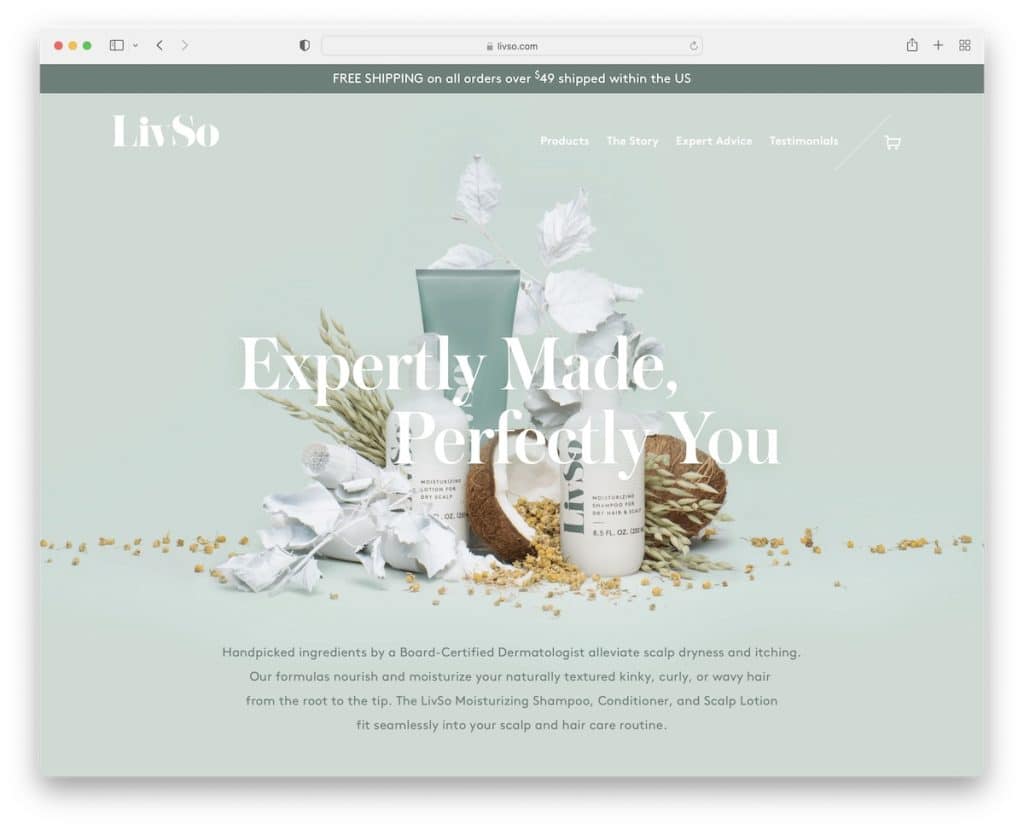
7. LivSo
بنيت مع: Shopify

LivSo هو مثال لموقع ويب تجاري صغير بتصميم أنيق يجعلك ترغب في التمرير فيه للتعرف على المنتجات والقصة والمزيد.
كما أنها تدمج نهجًا رائعًا للشهادات وشريط تمرير الشعار الذي يوضح السلطات التي تذكرها (مع روابط لمقالات كاملة).
علاوة على ذلك ، يختفي العنوان عند التمرير ولكنه يظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى.
ملاحظة: استخدم الشهادات لبناء دليل اجتماعي.
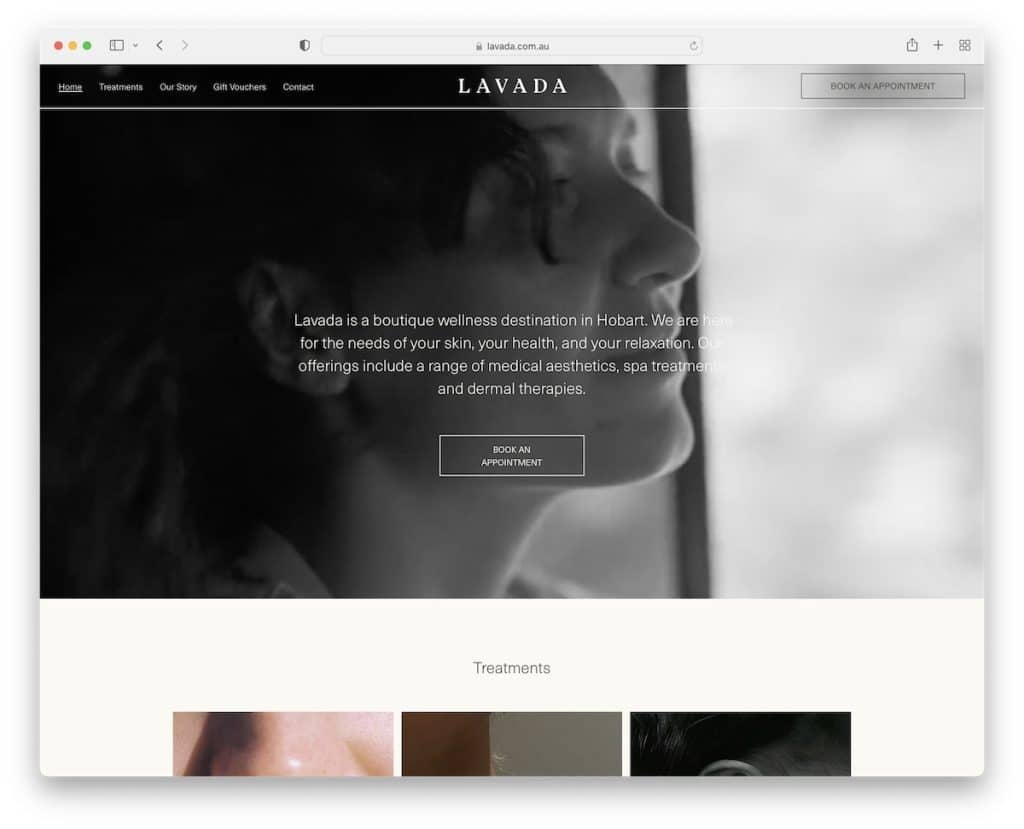
8. لافادا
بنيت مع: Squarespace

تقوم Lavada بالأشياء بشكل مختلف مع فيديو الخلفية في الجزء المرئي من الصفحة ، وتراكب نص وزر CTA للحجوزات.
يستخدمون أيضًا رأسًا يختفي / يظهر مجددًا مع CTA للحجز ، لذلك لا داعي للبحث عنه.
تتبع الصفحة نهج تصميم بسيط وخلاصة Instagram كاملة العرض. علاوة على ذلك ، يتكون التذييل من أربعة أعمدة ، يعرض الموقع ، وساعات العمل ، ومعلومات إضافية وتفاصيل الاتصال.
ملاحظة: قم بدمج موجز IG لإضافة المزيد من المحتوى إلى موقعك ولتنمية ملفك الشخصي.
أنت أيضًا لا تريد أن تفوتك أمثلة مواقع Squarespace هذه.
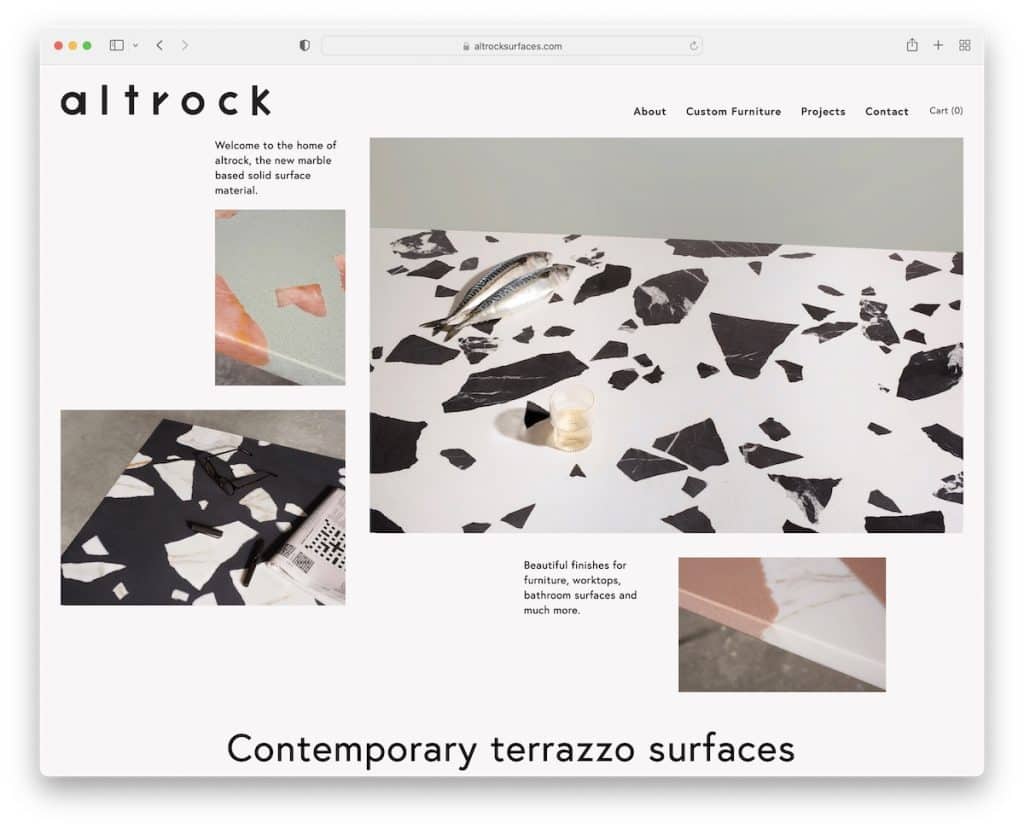
9. التروك
بنيت مع: Squarespace

يحتوي Altrock على قسم بطل يشبه الصورة المجمعة يعرض صورًا (بعضها قابل للنقر) ونصًا وشريط تنقل نظيفًا.
باقي هذا الموقع البسيط له نفس الأسلوب ، مما يؤدي إلى إنشاء محفظة فريدة من نوعها لبعض عناصرها.
وفي الوقت نفسه ، يحتوي التذييل فقط على روابط لصفحة الاتصال و Instagram.
ملاحظة: هل تريد إنشاء مجموعة منتجات عبر الإنترنت ولكنك لا تريد استخدام تخطيط شبكي تقليدي؟ هذا عظيم؛ استخدم Altrock كمصدر إلهام.
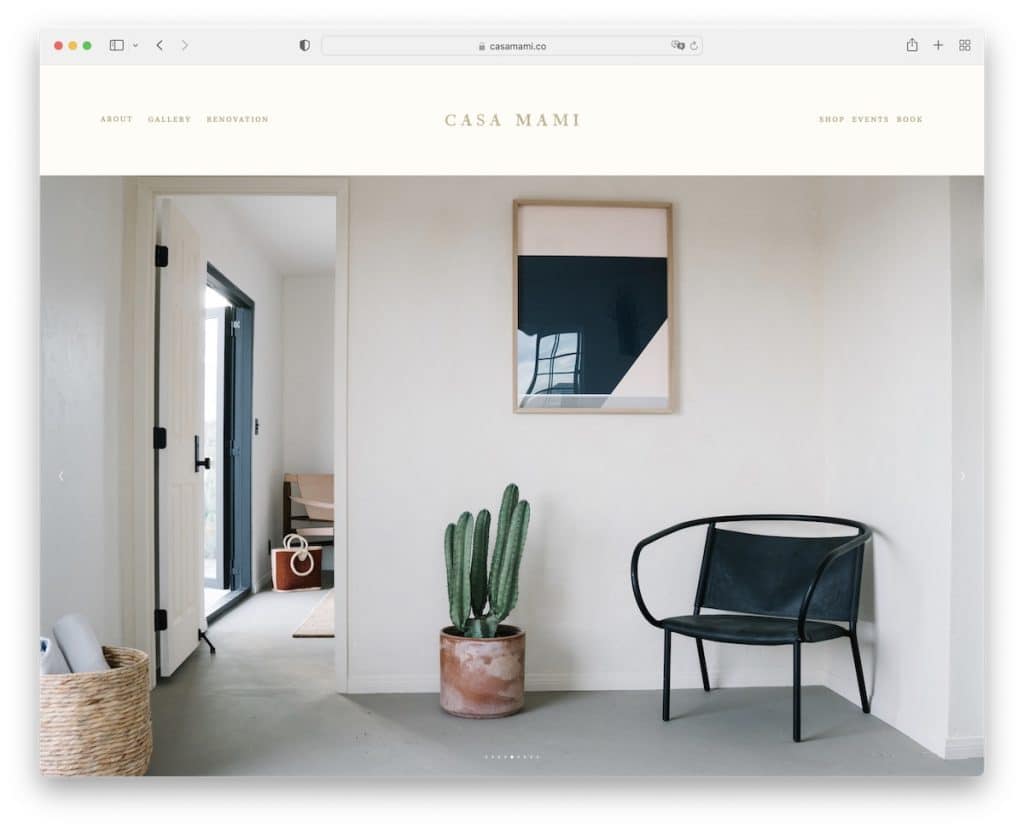
10. كاسا مامي
بنيت مع: Squarespace

لدى Casa Mami تصميم الويب سريع الاستجابة هذا البسيط والجريء الذي احتجنا بشدة إلى تضمينه في هذه القائمة.
يوجد أسفل العنوان الأنيق شريط تمرير صورة كبير يحتوي فقط على صور الموقع - لا يوجد نص ولا روابط / عبارات حث على اتخاذ إجراء.
أضافوا خلفية صورة المنظر مع زر حجز قبل التذييل لمزيد من العمق.
ملاحظة: قم بإنشاء عرض شرائح للاستمتاع الخالص ، وتجنب إضافة نصوص وروابط وعبارات تحث المستخدم على اتخاذ إجراء.
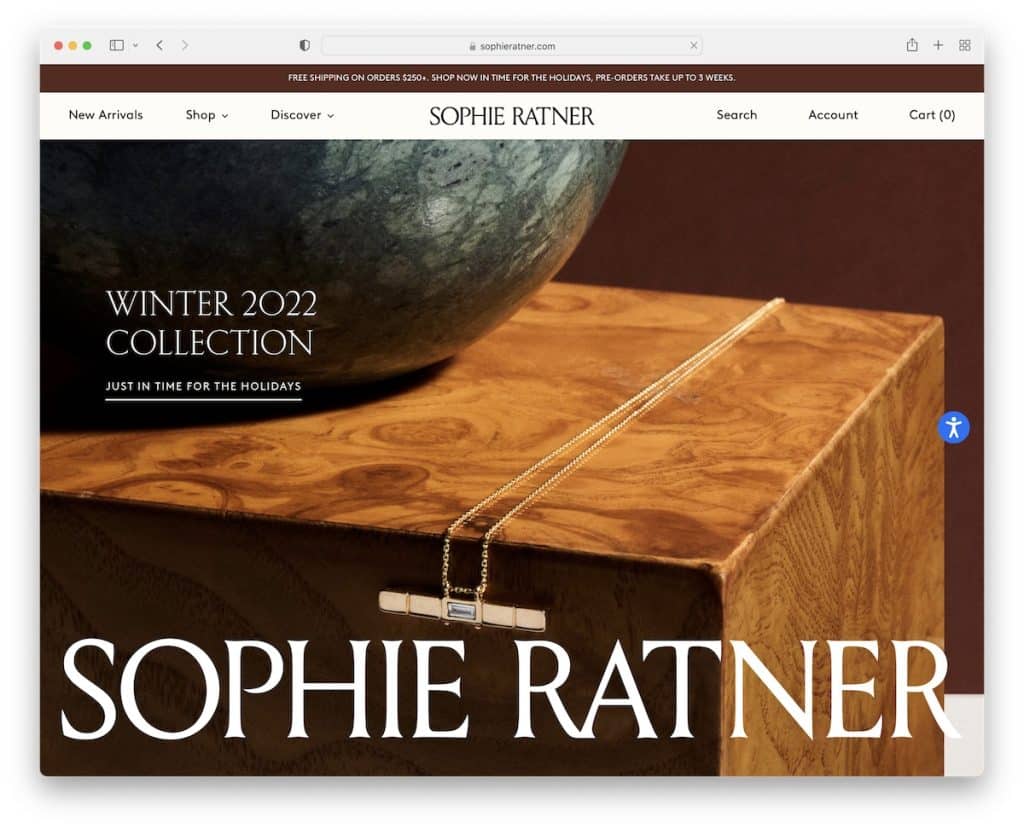
11. صوفي راتنر
بنيت مع: Shopify

على غرار Casa Mami ، تمتلك Sophie Ratner أيضًا شريط تمرير ضخم ، لكنها تستخدم النصوص والروابط للترويج لمنتجاتها.
لا يمكنك إغلاق إشعار الشريط العلوي ، لكنه لا يلتصق بأعلى الشاشة كما يفعل الرأس.
ما يميز Sophie Ratner هو زر إمكانية الوصول العائم على اليمين ، بحيث يمكن للمستخدمين تخصيص مظهر موقع الويب كما يريدون.

ملاحظة: قم بتضمين أداة إمكانية الوصول حتى يتمكن الجميع من تحقيق أقصى استفادة من موقع الويب الخاص بك.
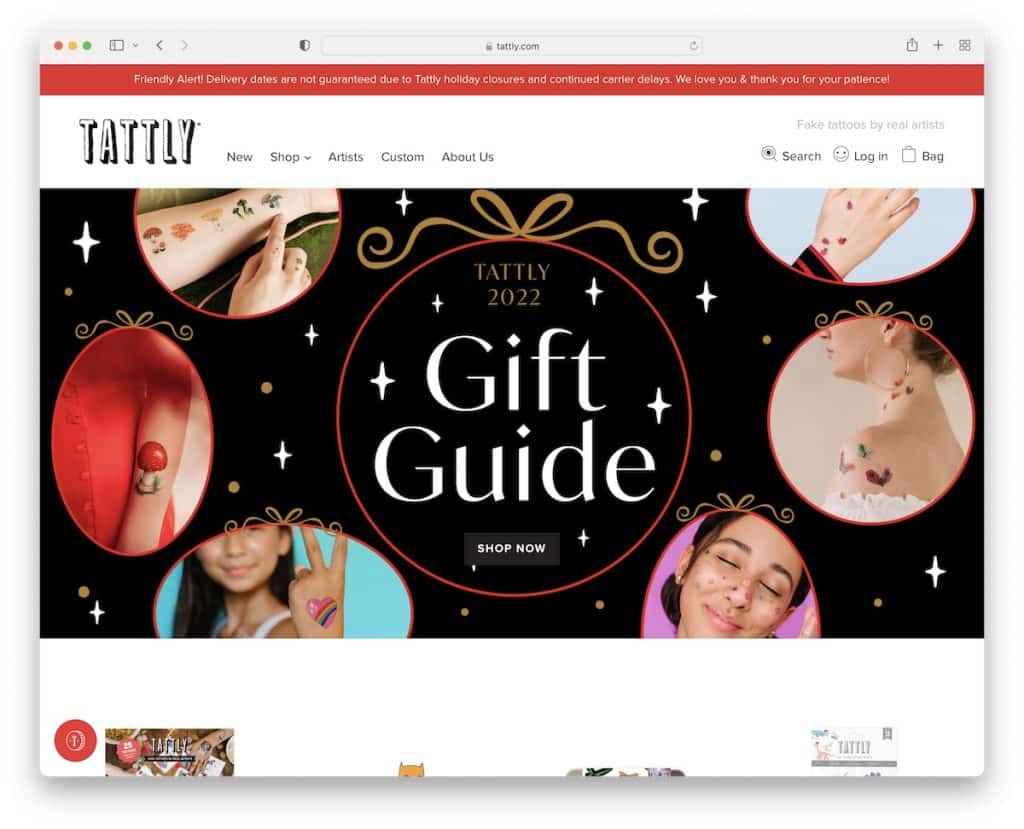
12. تاتلي
بنيت مع: Shopify

يتميز Tattly بتصميم خفيف مع لافتة بملء الشاشة ورأس لاصق وشريط علوي. يعد عرض منتج الصفحة الرئيسية أمرًا بسيطًا لضمان رؤية رائعة ، حتى على الهاتف المحمول. أيضًا ، يتميز كل منتج بتأثير التمرير الذي يكشف عن صورة للعنصر "قيد الاستخدام".
علاوة على ذلك ، يتميز التذييل بعناصر واجهة مستخدم متعددة للروابط وأيقونات الوسائط الاجتماعية ونموذج الاشتراك في الرسائل الإخبارية وما إلى ذلك.
ملاحظة: بدلاً من استخدام صور المنتجات ذات الخلفية البيضاء فقط ، اعرضها قيد الاستخدام أيضًا.
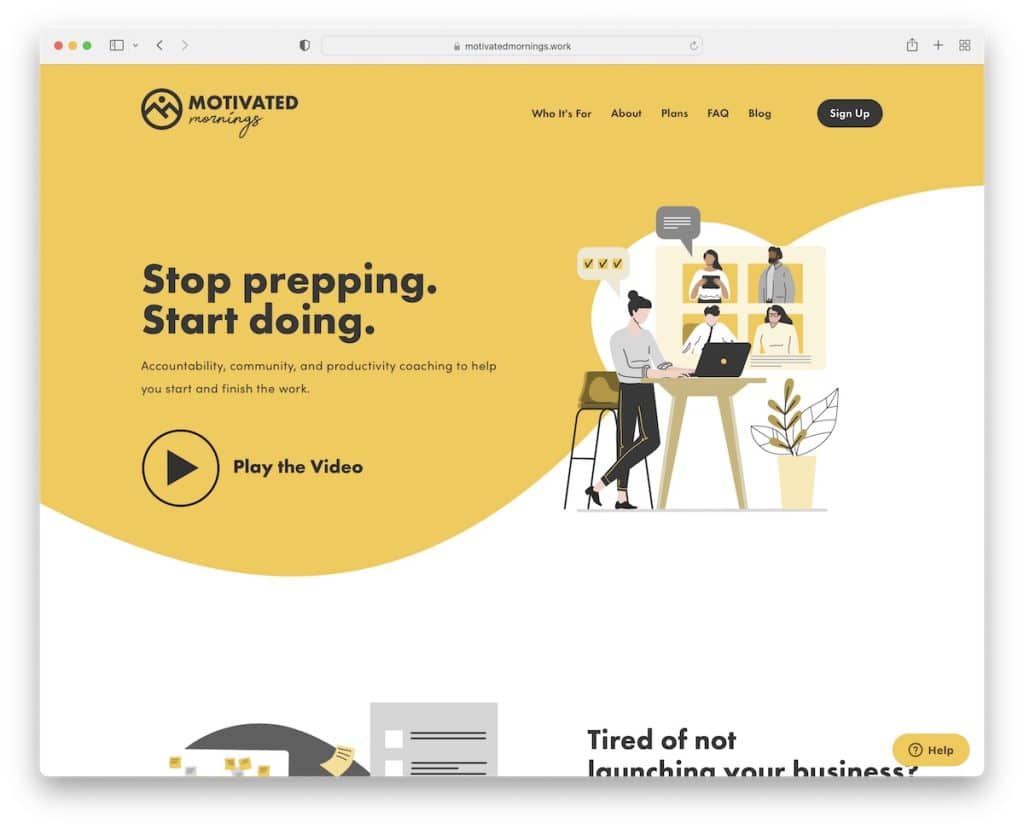
13. الصباح الدافع
بنيت مع: Squarespace

Motivation Mornings هو مثال على موقع ويب تجاري صغير نظيف ولكنه يولي اهتمامًا وثيقًا للتفاصيل.
يضمن اختيار الألوان والطباعة تجربة تصفح رائعة على الأجهزة المحمولة وأجهزة سطح المكتب.
ما هو مفيد حقًا في الصفحة الرئيسية لـ Motivation Mornings هو أنها تعمل تقريبًا كصفحة مقصودة مع عرض تقديمي ممتاز ونموذج اشتراك للحصول على دليل مجاني في الأسفل.
ملاحظة: استخدم نموذج التقيد في الصفحة الرئيسية لجمع المزيد من العملاء المحتملين وتوسيع قائمة البريد الإلكتروني الخاصة بك.
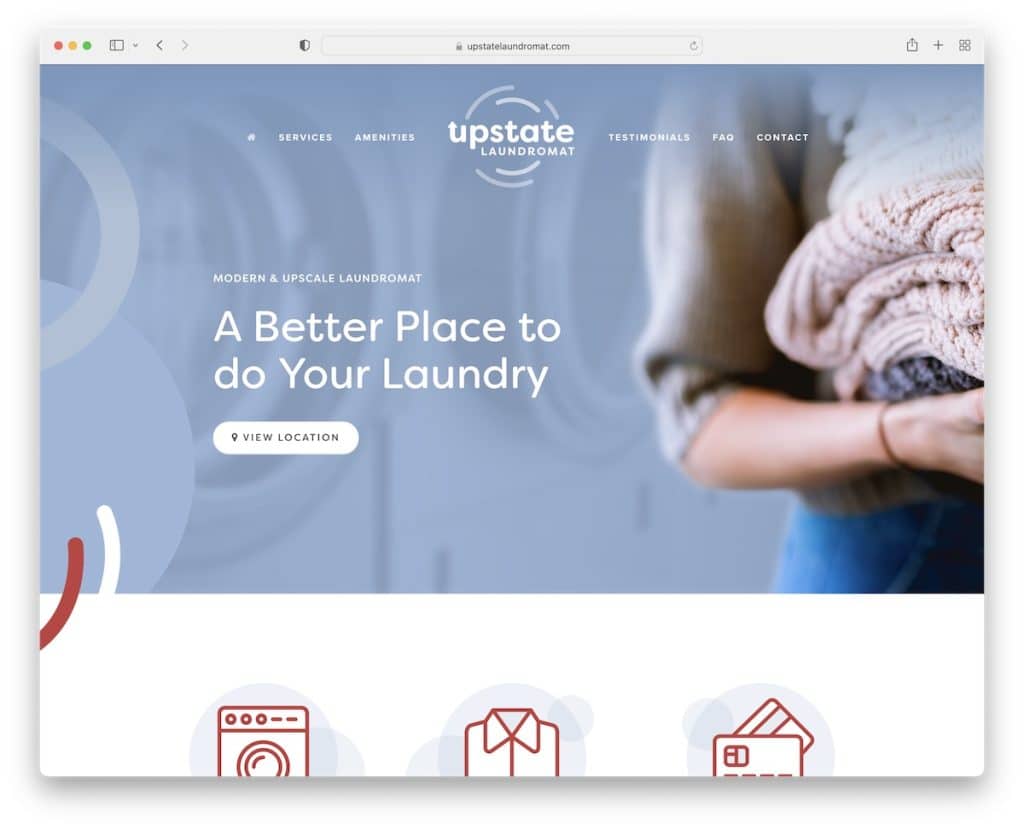
14. المغسلة الشمالية
بنيت مع: Squarespace

يحتوي Upstate Laundromat على تخطيط بسيط من صفحة واحدة مع رأس عائم وقائمة سهلة تأخذك إلى القسم المطلوب بنقرة واحدة (لا حاجة للتمرير).
إنها تحتوي على قسم الأسئلة الشائعة مع الأكورديون وخرائط Google مع الموقع وتذييل بسيط مع معلومات تجارية إضافية وجهات اتصال.
ملاحظة: استخدم تخطيط موقع بدء التشغيل من صفحة واحدة مع رأس عائم لتعزيز تجربة المستخدم.
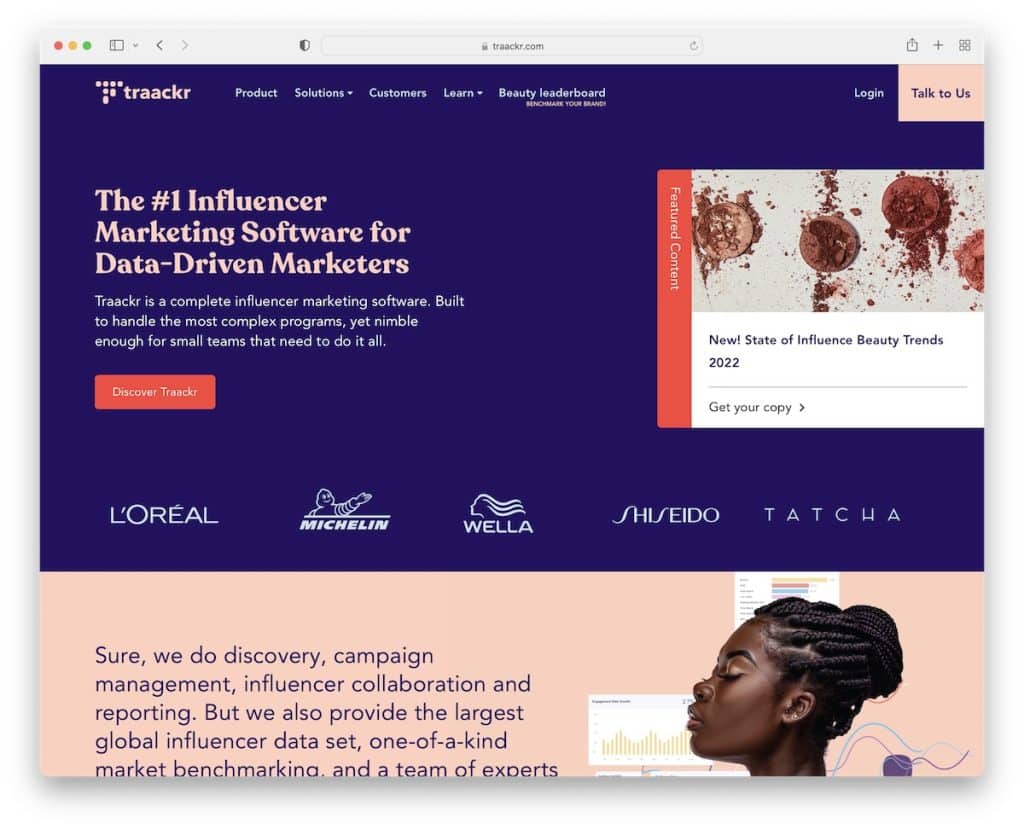
15. تراكر
بنيت مع: Webflow

بينما يتميز Traackr بالكثير من المحتوى على صفحته الرئيسية ، فإنه يقوم بأشياء بعناية فائقة لضمان سهولة القراءة لضمان حصول الجميع على أقصى استفادة منه.
يستخدم منزلقات لقطة الشاشة لعرض البرنامج بنص تكميلي ، ورأس لاصق بقائمة ضخمة وزر شريط جانبي عائم يروج للمحتوى المميز.
ملاحظة: استخدم عنصر الشريط الجانبي اللاصق إذا كنت ترغب في إضفاء لمعان إضافي على شيء ما.
توضح لك مواقع Webflow هذه مدى قوة منشئ الصفحة هذا.
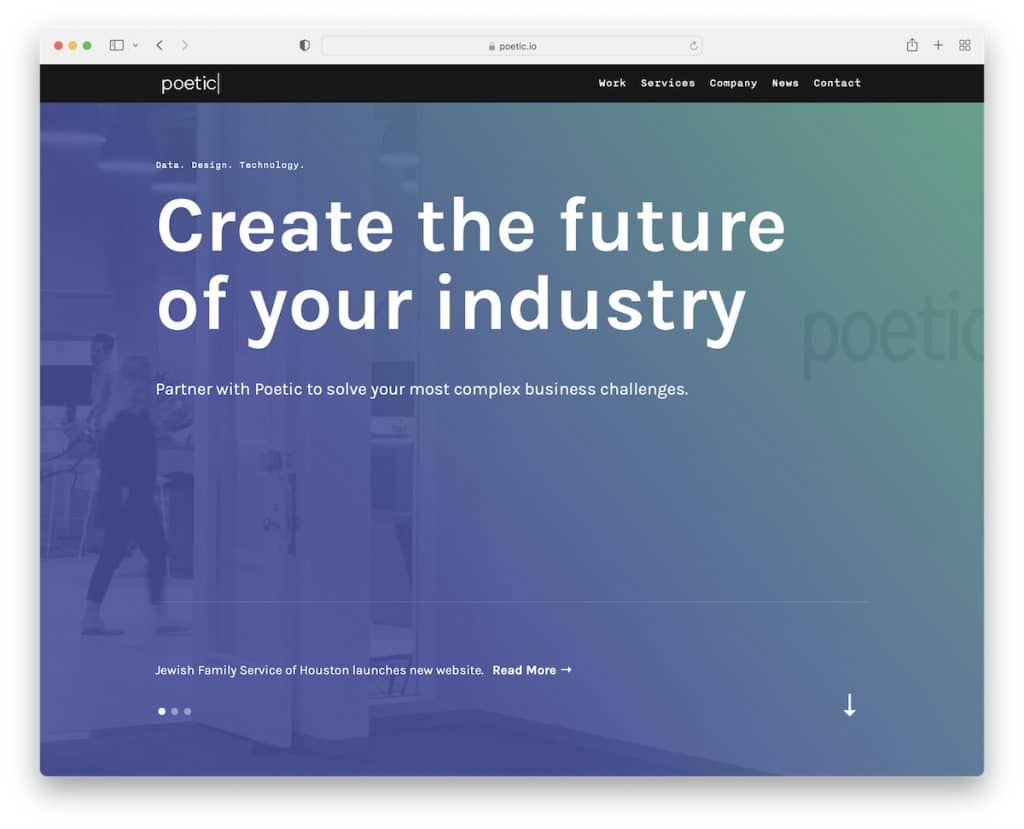
16. شعرية
بنيت مع: Webflow

ما يميز Poetic هو أنه لا يحتوي على رأس عند تحميل موقع الويب. ومع ذلك ، يظهر فورًا بمجرد بدء التمرير ، مما يؤدي إلى تفاعل أنظف لأول مرة معه.
لقد قاموا أيضًا بإنشاء جو أكثر جاذبية من خلال التمرير للرسوم المتحركة لتغمرك بشكل أكبر في المحتوى.
ينقسم التذييل إلى جزأين ، أحدهما لتفاصيل العمل ونموذج الاشتراك والآخر للرموز الاجتماعية والروابط الوظيفية.
ملاحظة: حافظ على شفافية تذييل الصفحة بتقسيمه إلى قسمين.
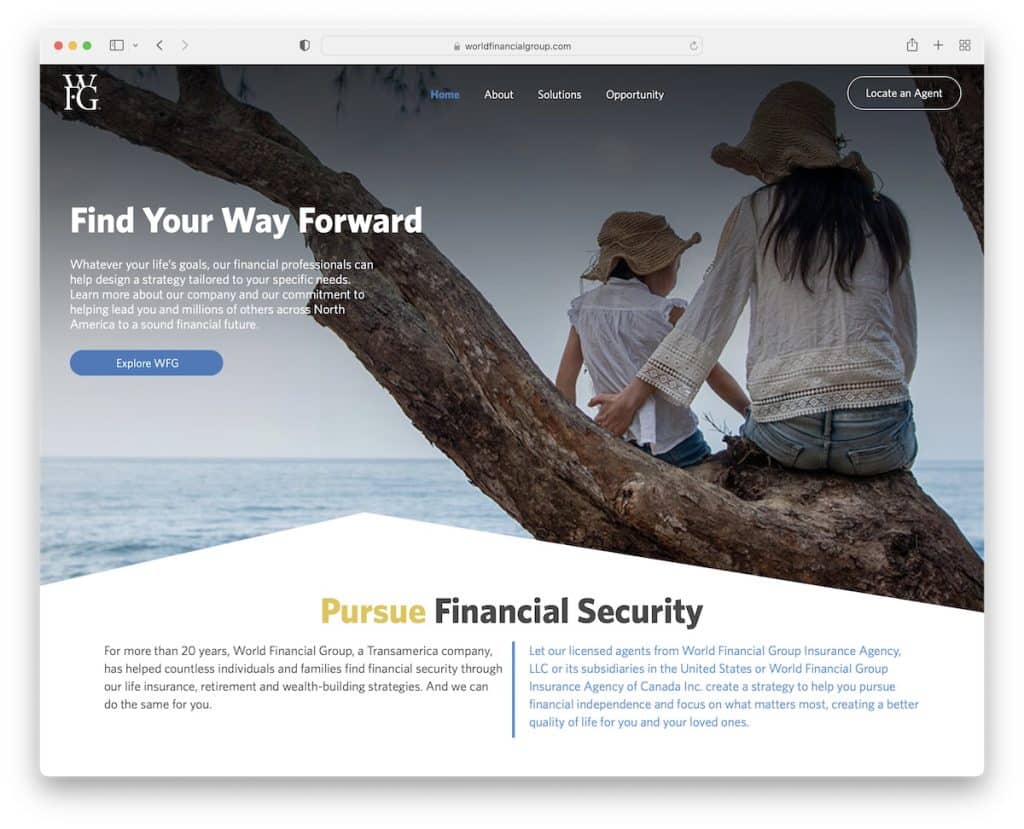
17. المجموعة المالية العالمية
بنيت مع: Webflow

تتميز مجموعة World Financial Group بمظهر أكثر أساسية واحترافية مع عنوان شفاف وعنوان ونص و CTA في الجزء المرئي من الصفحة.
من ناحية أخرى ، قسم التذييل مليء بالمعلومات ، بما في ذلك روابط القائمة والرموز الاجتماعية وعناوين العمل ومحوّل اللغة.
ملاحظة: امنح موقع الويب الخاص بك مظهرًا أكثر بساطة مع رأس / قائمة شفافة.
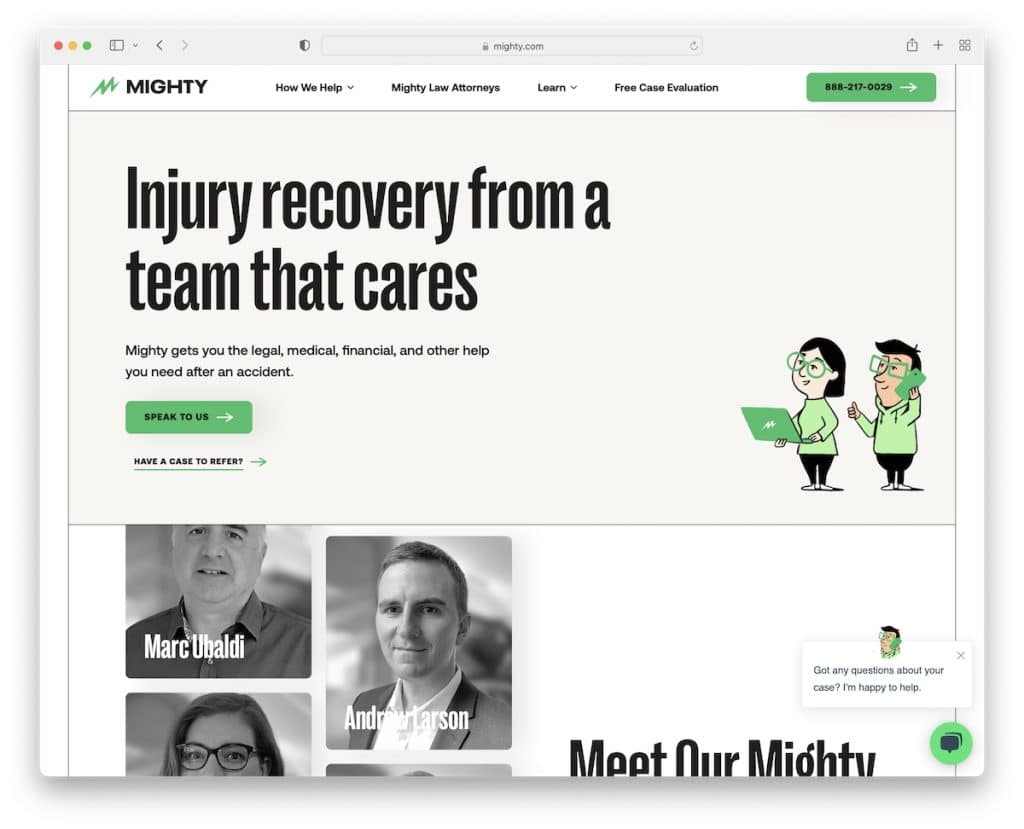
18. الأقوياء
بنيت مع: Webflow

يتمتع Mighty بتصميم موقع ويب أكثر تشويقًا وشبه محاصر ، مع وجود خطوط تفصل الأقسام. إنه مثال رائع على شركة "جادة" لا تأخذ وجودها على الإنترنت بجدية كبيرة من حيث التصميم.
Mighty هو موقع ويب تجاري صغير جذاب يحتوي على قائمة ضخمة ووظيفة دردشة مباشرة ورقم هاتف قابل للنقر في العنوان.
ملاحظة: تأكد من الحصول على أفضل تجربة للمستخدم باستخدام أداة الدردشة المباشرة.
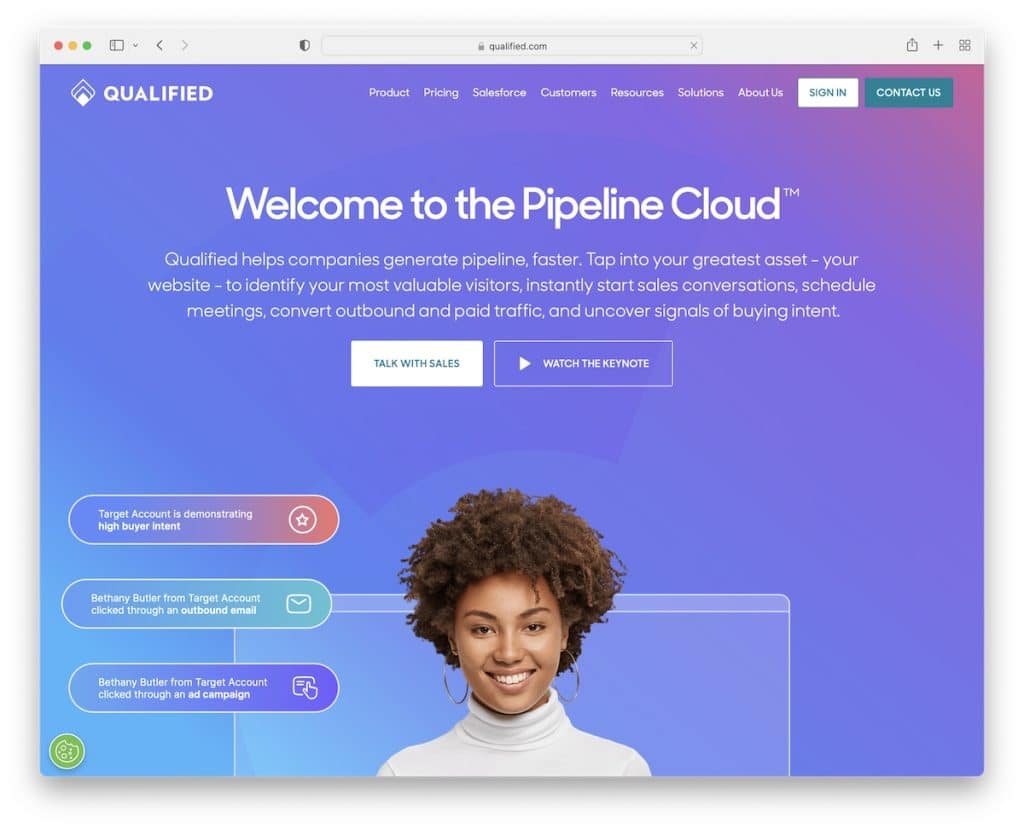
19. مؤهل
بنيت مع: Webflow

يجذب قسم البطل الملون والمتحرك في Qualified انتباه الزوار بسهولة. يفتح زري الحث على اتخاذ إجراء إما خيار الدردشة المباشرة أو الفيديو المبسط.
بينما توفر منطقة الجزء المرئي من الصفحة قدرًا هائلاً من المعلومات ، تكشف الصفحة الرئيسية الغنية بالمحتوى وشريط التنقل العائم سهل الاستخدام عن كل مداخل ومخارج المؤهل.
ملاحظة: قم بإنشاء منطقة بطل مفعمة بالحيوية واستفد من تأثير جذب الانتباه.
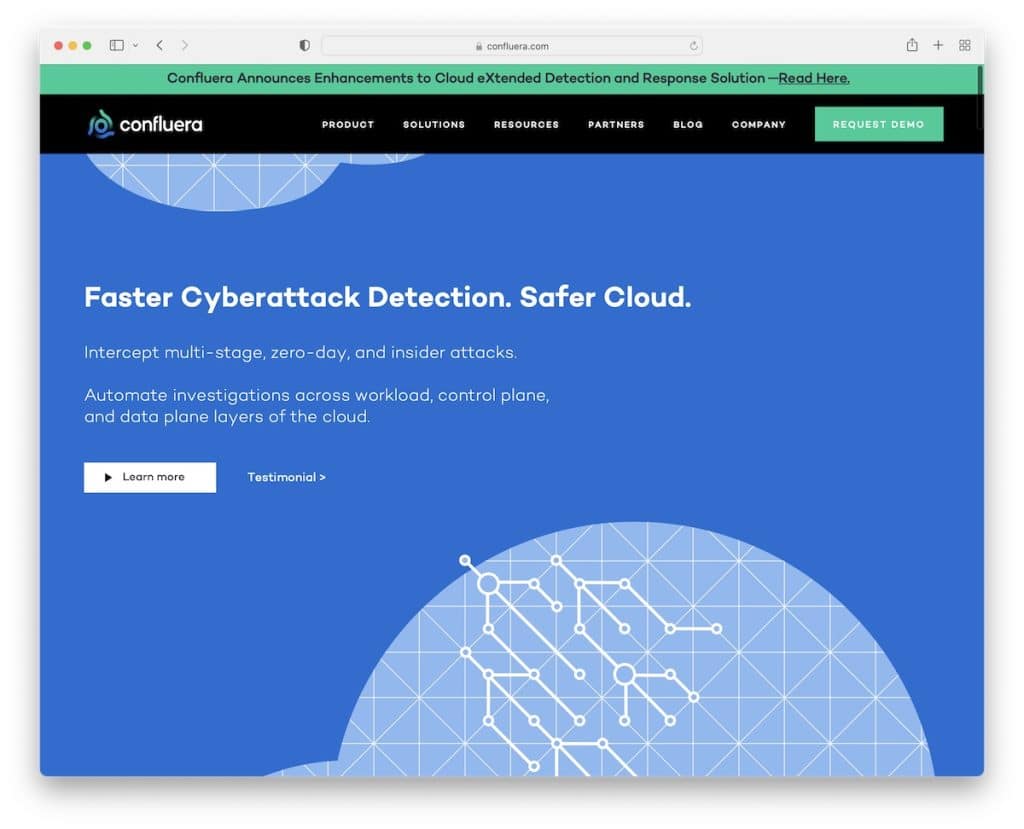
20. كونفلويرا
بنيت مع: Webflow

يحتوي Confluera على رأس جريء وشريط علوي يلتصقان بأعلى الشاشة لضمان إمكانية الوصول الفوري في أي وقت. يعد هذا مفيدًا بشكل خاص لزر CTA الموجود في شريط التنقل ، لذلك يمكن للمستخدم "طلب عرض توضيحي" عندما يرغب في ذلك (ولا يحتاج إلى البحث عنه).
تتميز الصفحة الرئيسية ببعض الرسوم المتحركة / الرسوم المتحركة ولكنها تحافظ على المظهر بسيطًا بمساحة بيضاء إضافية تتناسب بشكل جيد مع كمية المعلومات التي تحصل عليها.
ملاحظة: يمكن أن تؤدي إضافة CTA في شريط التنقل (العائم) إلى زيادة التحويلات.
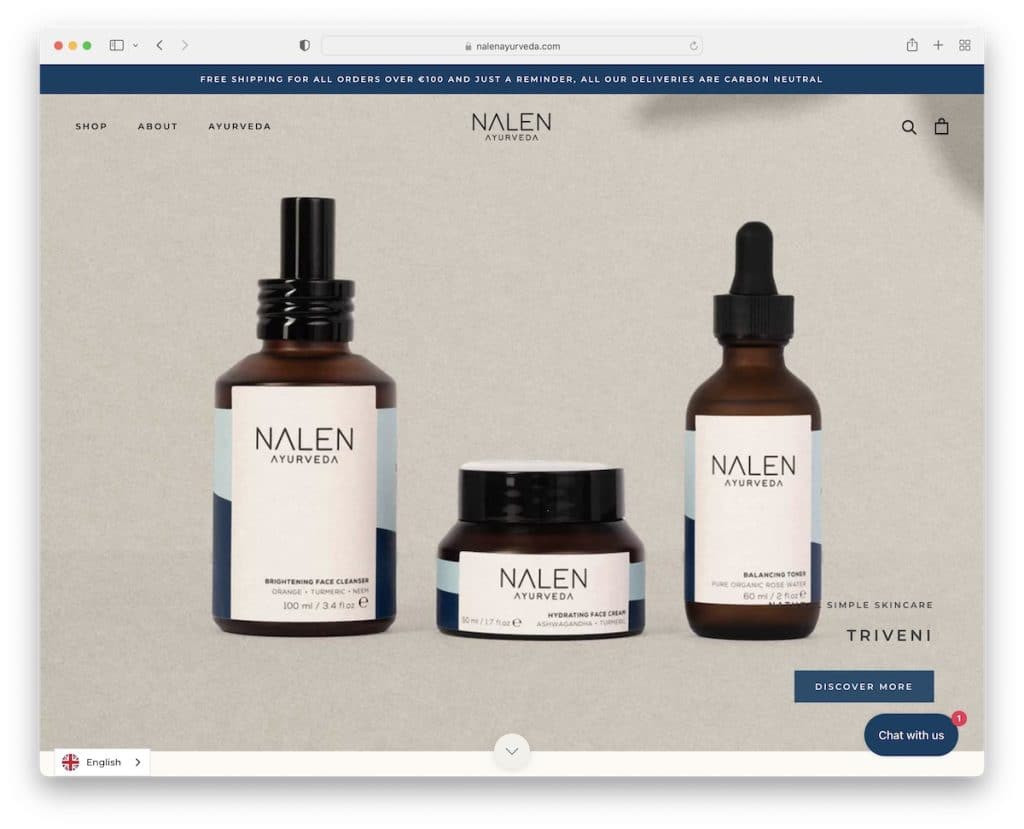
21. نالين أيورفيدا
بنيت مع: Shopify

يحتوي Nalen Ayurveda على منزلق ملء الشاشة وتصميم لطيف ونظام ألوان يأخذك إلى عالم الأيورفيدا بدون قوة.
يوجد أسفل شريط التمرير قسم "Nalen in the news" الذي يعرض شعارات بعض السلطات التي تشير إلى العلامة التجارية.
نحب أيضًا القائمة الضخمة البسيطة التي تحتوي على روابط وصور تساعدك في العثور على المنتجات والمعلومات بشكل أسهل كثيرًا.
ملاحظة: إذا ذكرت لك العلامات التجارية الكبرى وشركات النشر ، فأنت تذكرها على موقع الويب الخاص بك كمرجع.
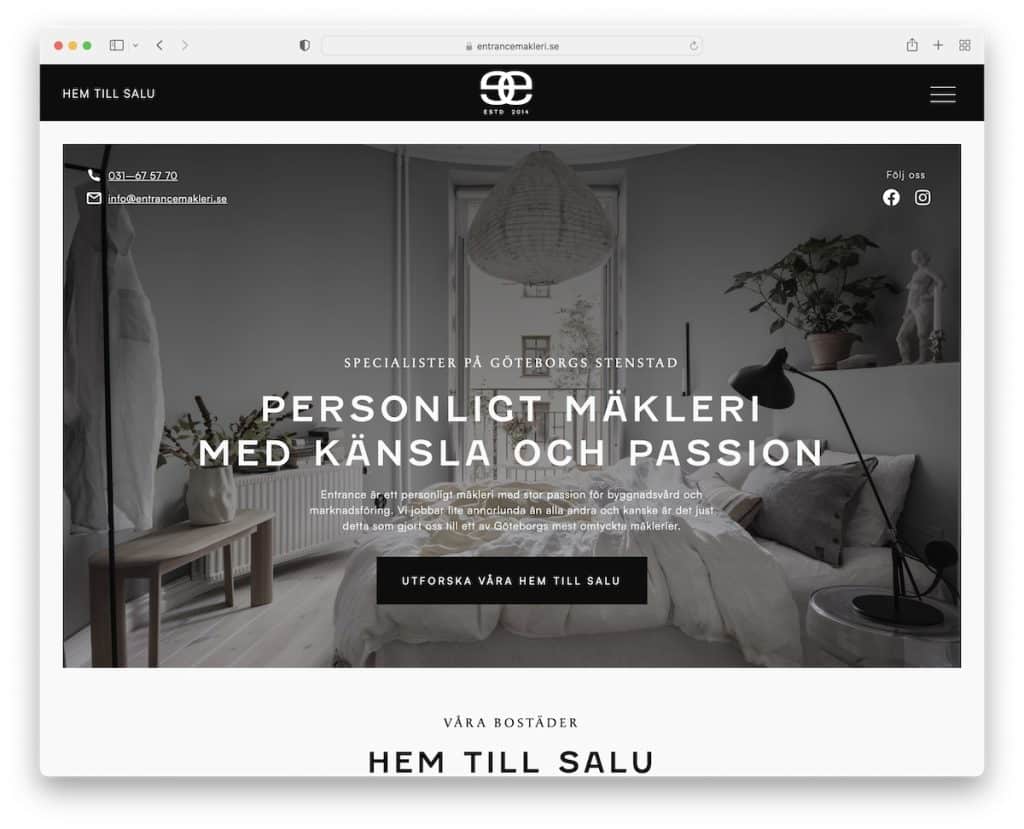
22. المدخل
بنيت مع: Webflow

يتحدث التصميم السويدي بشكل جيد من خلال موقع Entrance الخاص بالشركات الصغيرة. يخلق مظهره الأسود والأبيض ، جنبًا إلى جنب مع اللمسة البسيطة ، جوًا لطيفًا.
يطفو العنوان أعلى الشاشة ويفتح تراكب قائمة ملء الشاشة يضم العنوان ومعلومات الاتصال.
ملاحظة: إذا كنت تخطط لاستخدام تراكب قائمة ، فلا تتردد في تضمين معلومات عمل إضافية وحتى وسائل التواصل الاجتماعي.
