كيفية استخدام البرنامج المساعد Behance WordPress لإضافة تغذية إلى موقعك
نشرت: 2022-10-03بالنسبة لأي فنان مبدع مثل مصمم الرسومات والمصور والمعلن والرسام ، وما إلى ذلك ، فإن امتلاك مجموعة behance أمر لا بد منه. علاوة على ذلك ، إذا كان بإمكانك إضافته إلى موقع الويب الشخصي الخاص بك ، فستكون طريقة رائعة أخرى للوصول إلى عملائك المحتملين.
تصبح إضافة خلاصة Behance إلى موقعك سهلة للغاية إذا كنت تستخدم المكون الإضافي Behance WordPress الصحيح. في هذه المدونة ، سنقدم لك مكونًا إضافيًا رائعًا من Behance WordPress وكيفية استخدامه لإضافة خلاصة behance إلى موقعك.
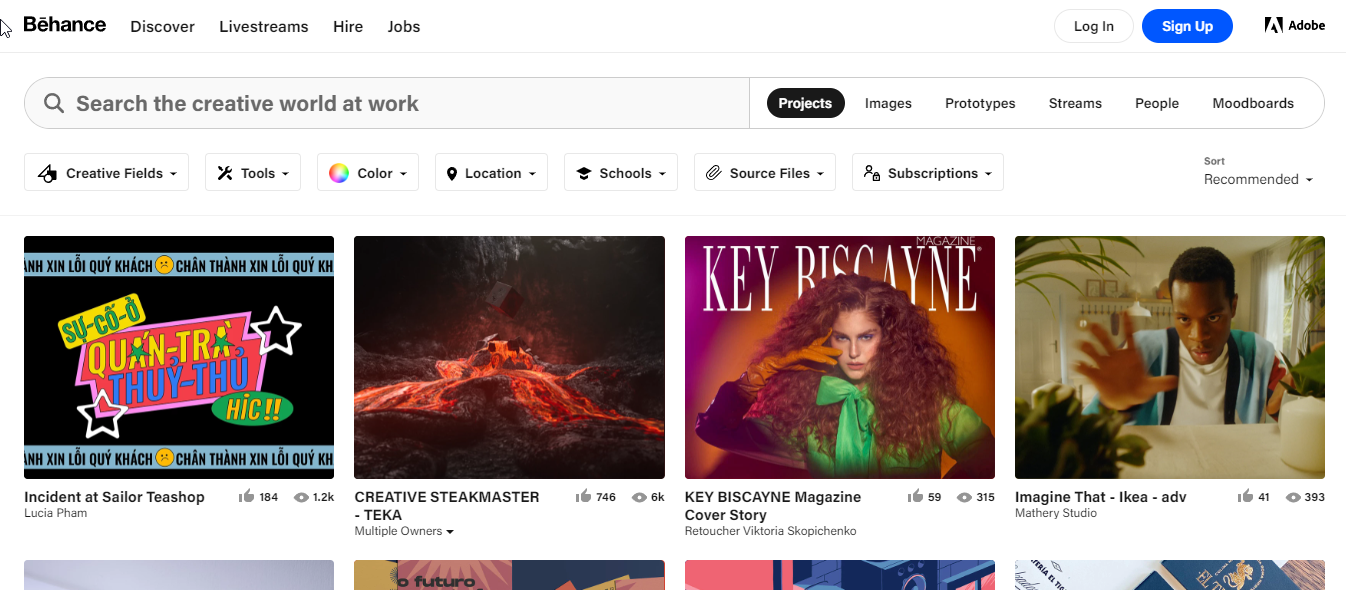
ما هو موقع بيهانس على وسائل التواصل الاجتماعي؟

Behance عبارة عن منصة وسائط اجتماعية حيث يمكن للمرء عرض الأعمال الإبداعية واكتشافها مثل التصميم الجرافيكي والتوضيح والتصوير والأزياء والإعلان والفنون الجميلة وتصميم الألعاب
Behance هي أكبر شبكة إبداعية في العالم لعرض الأعمال الإبداعية واكتشافها
تم تطوير هذه المنصة بواسطة Adobe في عام 2022 وتضم حتى الآن أكثر من 24 مليون عضو. مثل معظم منصات التواصل الاجتماعي ، يمكنك متابعة المبدعين (والعكس صحيح) الذين تعجبهم على هذه المنصة والتعرف على ما يخططون له. بالإضافة إلى ذلك ، يمكنك أيضًا التفاعل مع الأعمال الفنية للأشخاص والتواصل معهم في حال رغبت في ذلك.
لماذا تضيف قنوات Behance الاجتماعية إلى موقعك؟
Behance كوسيلة تواصل اجتماعي للأشخاص المبدعين لها العديد من المزايا. فيما يلي بعض الأسباب التي تجعلك تضيف خلاصات Behance للوسائط الاجتماعية إلى موقع WordPress الخاص بك:
- احصل على محفظة عبر الإنترنت من عملك الإبداعي مجانًا
- شارك عملك مع الآخرين في نفس المجال
- تواصل مع أشخاص من نفس المجال
- يمكن أن يساعدك Behance في زيادة فرصتك في الحصول على المزيد من العمل المستقل

كيفية استخدام المكون الإضافي Behance WordPress لإضافة موجز إلى موقعك
انتقل من خلال 5 خطوات موضحة أدناه لإضافة خلاصة Behance إلى موقع WordPress الخاص بك:
الخطوة 1: قم بتثبيت Elementor و ElementsKit
المكونات الإضافية المطلوبة لإضافة خلاصة Behance إلى موقع WordPress الخاص بك هي:
- العنصر
- ElementsKit لايت
- ElementsKit Pro
لتثبيت مُنشئ صفحة Elementor و ElementsKit - Behance WordPress Plugin:
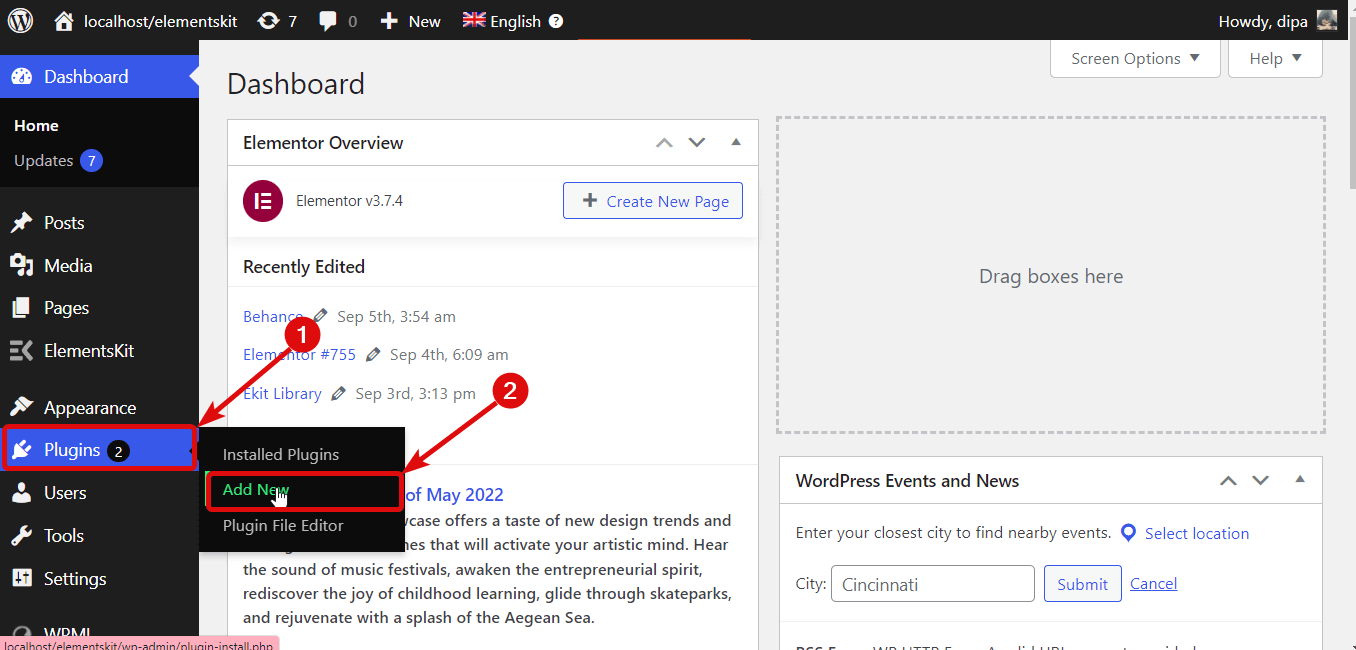
انتقل إلى WordPress Dashboard ⇒ Plugins ⇒ Add new.

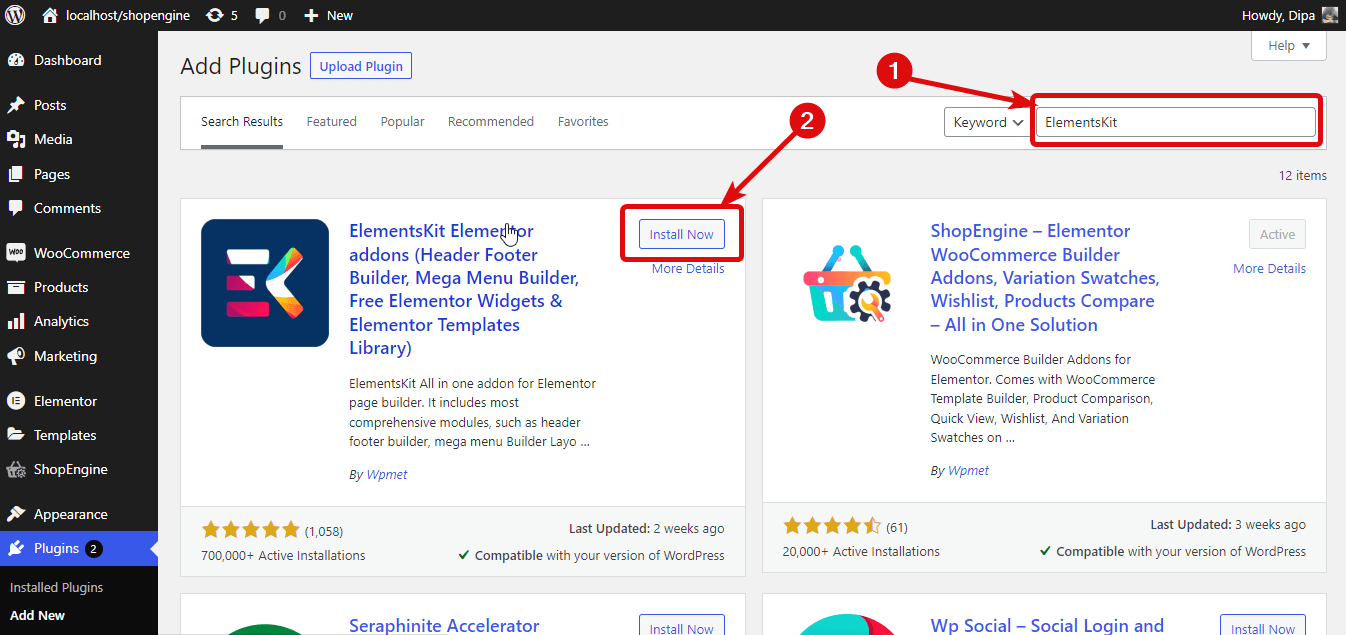
ابحث الآن عن المكون الإضافي (Elementor / ElementsKit) ، ثم انقر فوق تثبيت.

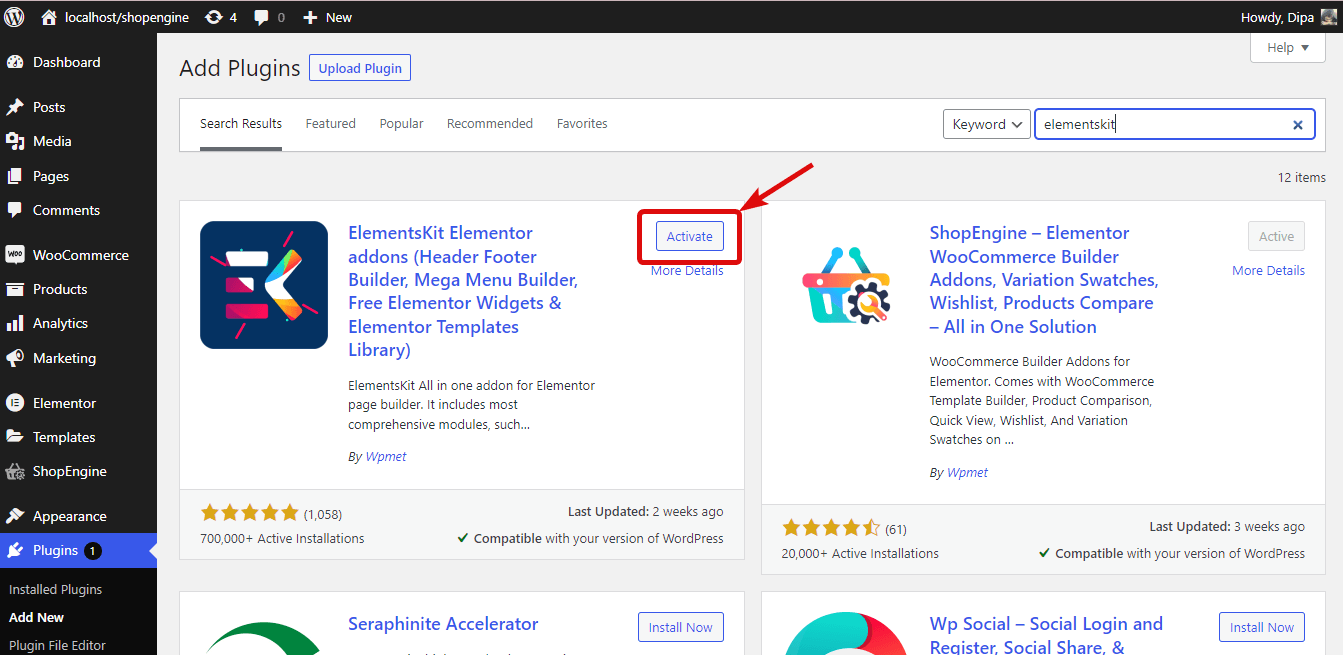
بمجرد التثبيت ، انقر فوق تنشيط.

ملاحظة: قم بتثبيت Elementor أولاً ثم ElementsKit لأنه ملحق لـ Elementor. للحصول على دليل مناسب لتثبيت ElementsKit Pro ، انقر فوق دليل تثبيت ElementsKit Pro .
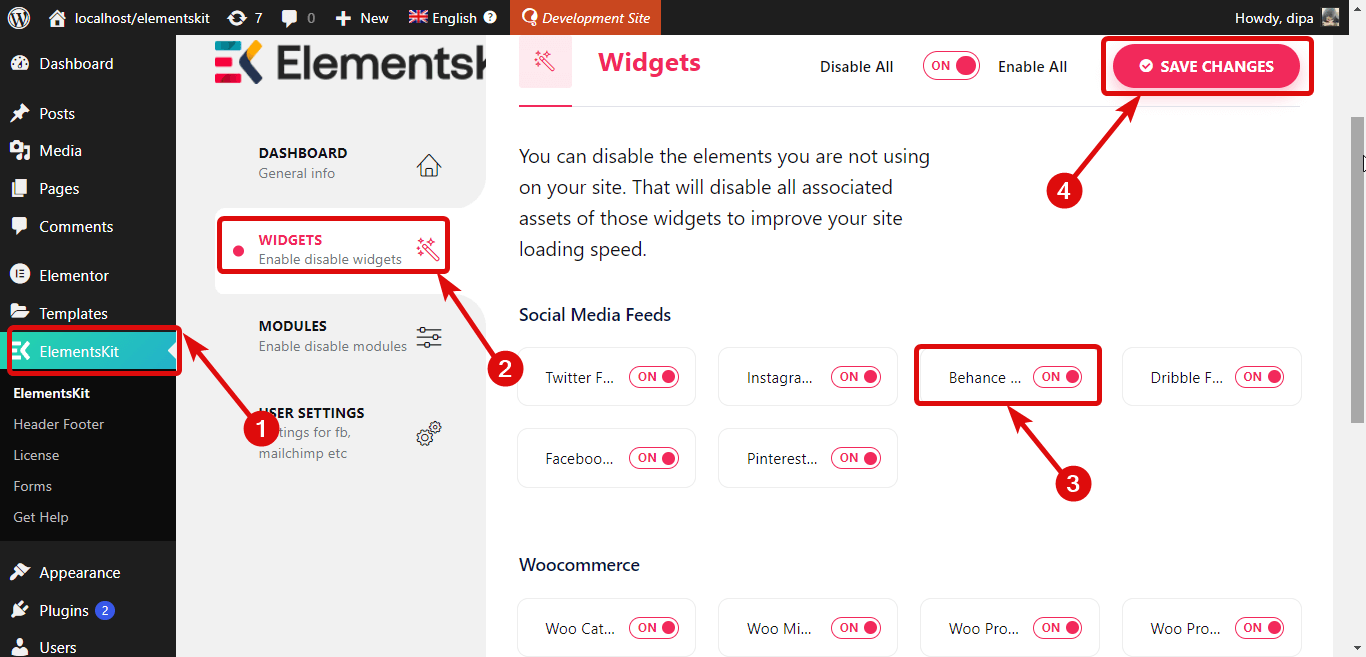
الخطوة 2: تمكين موجز Behance
انتقل إلى ElementsKit ⇒ Widgets ، وانتقل لأسفل إلى موجز الوسائط الاجتماعية ، وقم بتشغيل زر التبديل في أداة Behance Feed ، ثم انقر في النهاية على حفظ التغييرات.

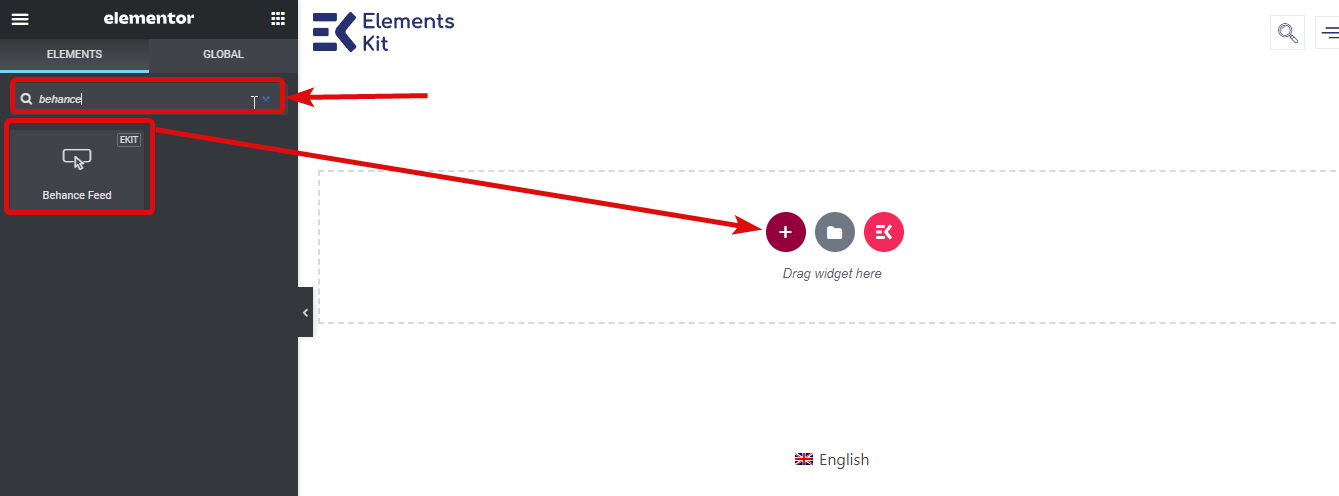
الخطوة 3: أضف أداة موجز Behance إلى صفحتك
قم بتحرير الصفحة التي تريد إضافة خلاصة Behance إليها باستخدام الخيار Edit with Elementor.

ابحث الآن عن عنصر واجهة مستخدم Behance Feed ، بمجرد العثور على عنصر واجهة المستخدم مع رمز Ekit d rag وقم بإسقاط الأداة على أيقونة + لإضافتها إلى صفحتك.


الخطوة 4: إعداد التخطيط وتخصيصه
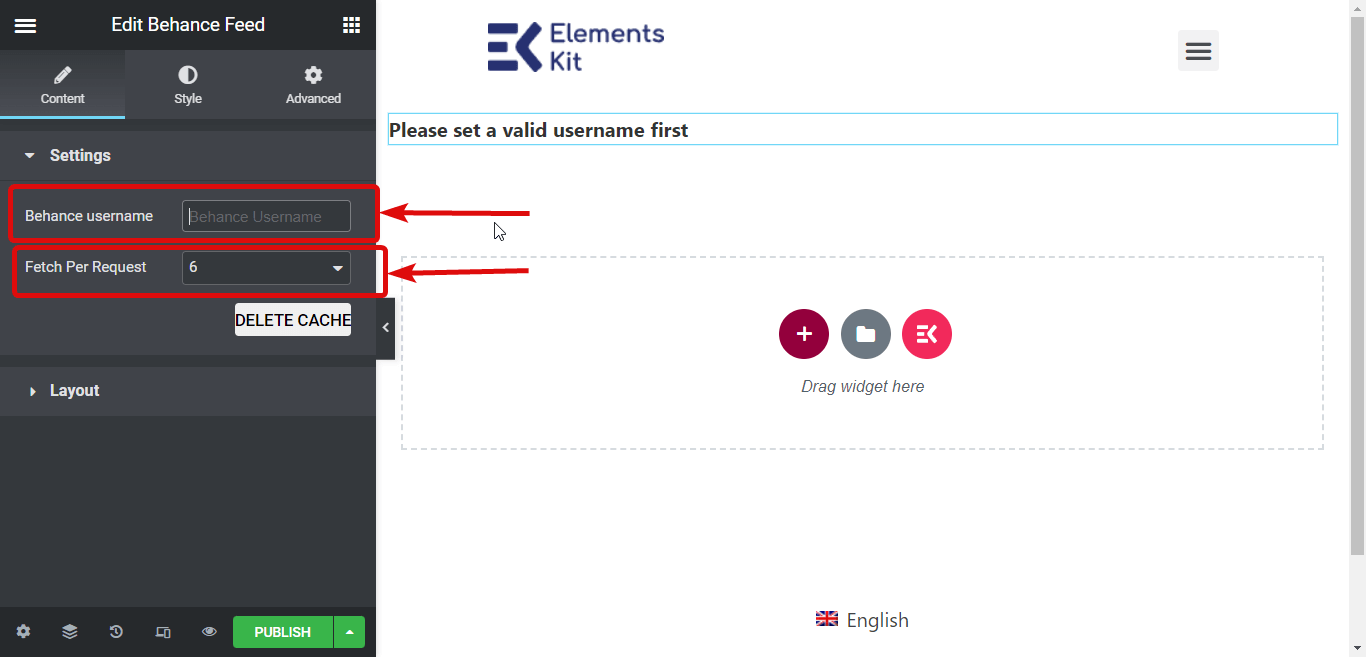
الآن قم بتعيين اسم المستخدم للملف الشخصي الذي تريد عرض خلاصته في حقل "Behance username". بمجرد إضافة اسم المستخدم ، يمكنك اختيار عدد الخلاصات التي تريد عرضها باستخدام خيار "Behance username".

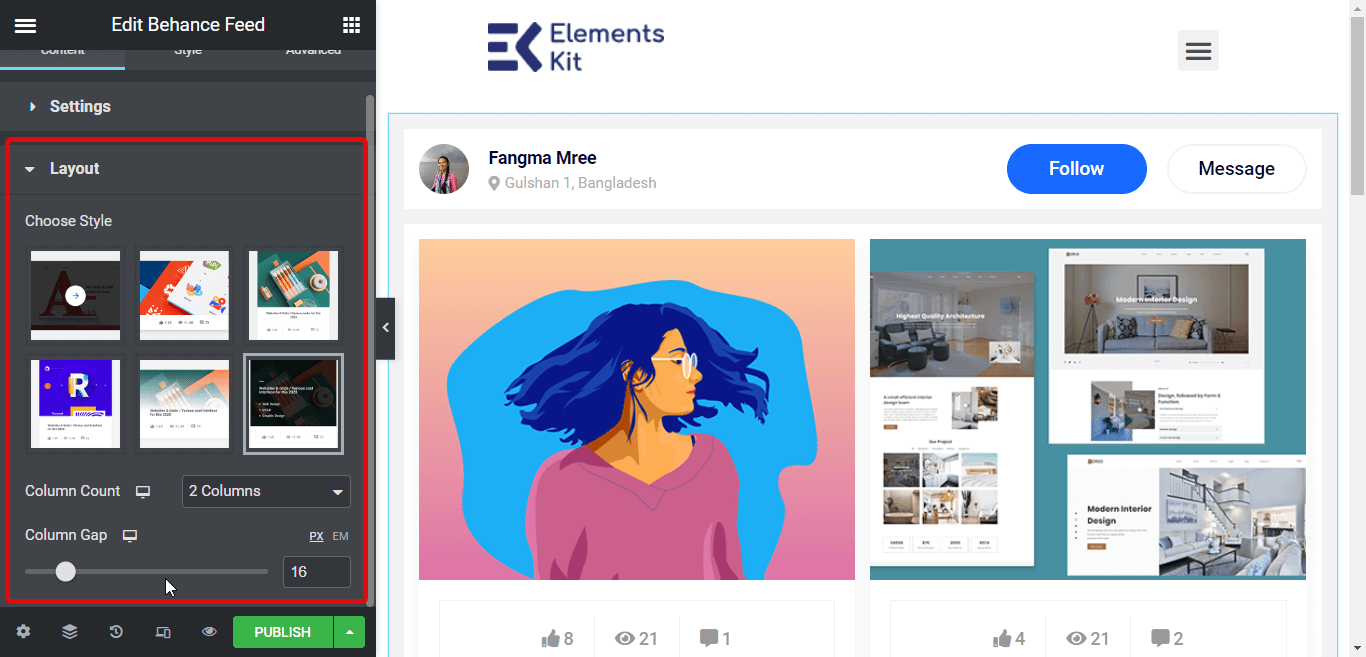
الآن قم بتوسيع علامة تبويب التخطيط ، وتخصيص الخيارات التالية:
- اختر النمط: اختر النمط الذي تريده من الخيارات.
- عدد الأعمدة: حدد عدد الأعمدة.
- فجوة العمود: هنا يمكنك تحديد الفجوة بين الأعمدة.

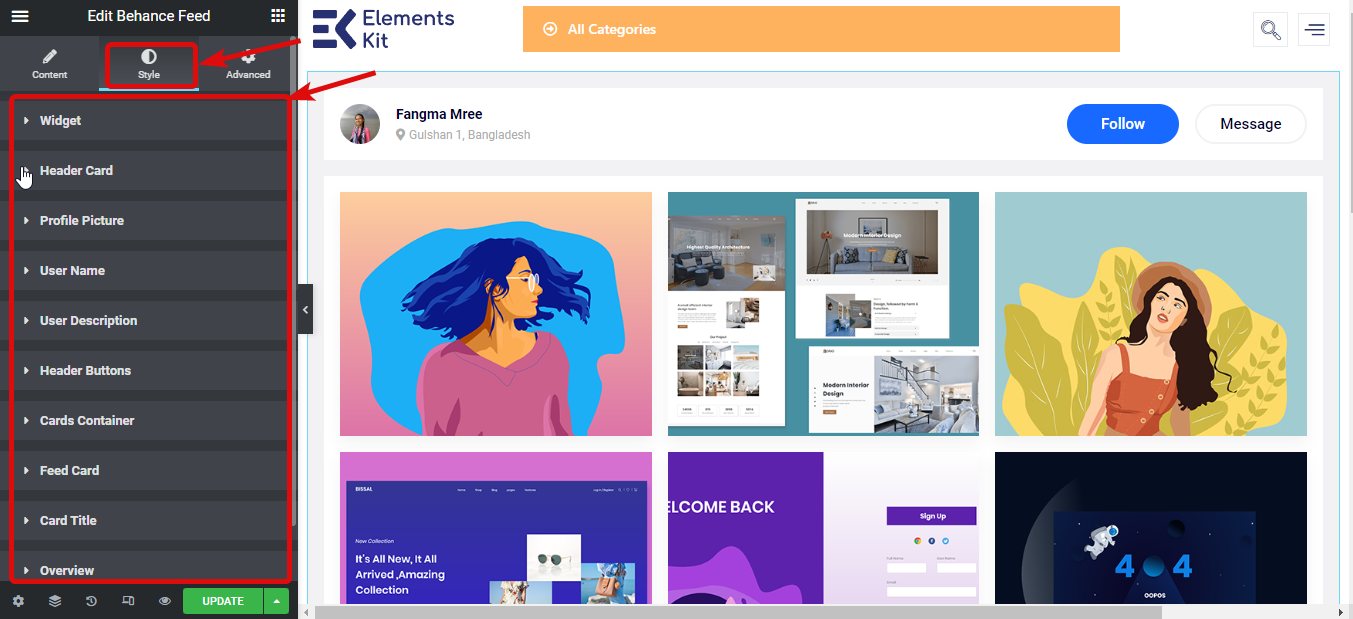
الخطوة 5: تخصيص نمط موجز Behance
حان الوقت الآن للعب بمظهر خلاصة الوسائط الاجتماعية الخاصة بك. يمكنك تغيير الأنماط المختلفة للخيارات التالية لتغيير مظهر موجز behance الخاص بك:
- القطعة
- بطاقة الرأس
- الصوره الشخصيه
- اسم االمستخدم
- وصف المستخدم
- أزرار الرأس
- حاوية البطاقات
- بطاقة تغذية
- عنوان البطاقة
- ملخص
- تحوم تراكب

بمجرد الانتهاء من إجراء التعديلات ، انقر فوق حفظ التغييرات للتحديث. فيما يلي معاينة لما تبدو عليه خلاصة Behance Social Media:

باستخدام ElementsKit المذهلة ، يمكنك أيضًا إضافة ملف
موجز Facebook
تغذية Instagram
تويتر تغذية
تغذية تقطر
لماذا تختار ElementsKit كمكوِّن إضافي لـ Behance WordPress؟
الآن ، يجب أن تكون قد أدركت مدى سهولة إضافة موجز Behance إلى موقع WordPress الخاص بك باستخدام ElementsKit. فيما يلي بعض الأسباب الأخرى لاختيار سبب اختيار ElementsKit كمكوِّن إضافي لـ Behance WordPress:
- تقدم ElementsKit مجموعة واسعة من خيارات تخصيص الأنماط لتغيير شكل الخلاصة على موقع الويب الخاص بك.
- إلى جانب كونه سهل الاستخدام ، فإن هذا المكون الإضافي Behance WordPress خفيف للغاية. لذلك ، لن تضطر إلى التنازل عن سرعة موقعك.
- يضيف المكون الإضافي مع إظهار خلاصة Behance أيضًا خيارات للمستخدمين لمتابعة أو إرسال رسالة إلى مستخدم Behance.
- ليس مجرد مكون إضافي من Behance WordPress ، بل يمكن أن يكون هذا هو المكون الإضافي الخاص بك لإنشاء موقع ويب كامل من البداية بأقل جهد لأنه متوافق مع منشئ الصفحة Elementor .
- يقدم الفريق دعمًا على مدار الساعة طوال أيام الأسبوع وهو سبب وجيه آخر لاختيار هذا المكون الإضافي لإضافة موجز Behance إلى موقع الويب الخاص بك.
توفر لك ElementsKit لإنشاء موقع ويب كامل مع تذييل رأس متقدم. تحقق من مدوناتنا حول كيفية إنشاء موقع ويب باستخدام ElementsKit جاهز لاستخدام النماذج والوحدات النمطية المتقدمة:
كيفية تطوير موقع WordPress كامل من البداية
كيفية إنشاء موقع ويب من صفحة واحدة مع التنقل في صفحة واحدة في WordPress
الكلمات الأخيرة
تهانينا! لقد نجحت في إضافة موجز behance إلى موقع WordPress الخاص بك. تجعل ElementsKit من السهل إنشاء خلاصات behance ، ولهذا نوصيك باختيار ElementsKit كمكوِّن إضافي لبرنامج Behance WordPress.
ليس مجرد مكون إضافي من Behance WordPress ، يمكن أن تعمل ElementsKit كمنشئ مواقع ويب الكل في واحد الذي يسمح لك ببناء مواقع ويب كاملة ممتعة من الناحية الجمالية بأقل جهد. لذا ، جرب هذا الملحق Elementor.
إذا كانت لديك أي أسئلة بخصوص المكون الإضافي Behance WordPress أو فيما يتعلق بعملية إضافة موجز إلى موقعك ، فأخبرنا بذلك في مربع التعليقات.
