عرض العلامة المباعة وقائمة المنتجات المشتراة مؤخرًا في متجر WooCommerce
نشرت: 2022-05-13أصبح عالم التجارة الإلكترونية أكثر تنافسية يومًا بعد يوم. يعد امتلاك معرفة عميقة بمتطلبات العملاء واتجاهات التجارة الإلكترونية الحالية أمرًا حيويًا للحفاظ على عملك قائمًا.
يعمل التجار عبر الإنترنت باستمرار على دمج الميزات والتقنيات الجديدة في أعمالهم لجعل رحلة عملائهم سلسة ومهمة.
إذا كنت تستخدم WooCommerce لتشغيل عملك ، فستحصل على الكثير من الميزات المفيدة على الفور مع التثبيت الأساسي. والمزيد من التخصيص سهل أيضًا للأشخاص غير التقنيين.
لقد تم نشر سلسلة من المدونات لإضافة / تعديل وظائف مخصصة إلى متاجرك. تحقق من القليل هنا-
- كيفية تخصيص زر منتج WooCommerce ولون السعر
- أعد توجيه المستخدم إلى صفحة مخصصة بعد تسجيل الدخول إلى موقع WordPress الخاص بك
- كيفية إضافة حقول جديدة في نموذج منتج دكان
- كيفية تغيير نص معالج إعداد البائع لسوق دكان
اليوم سوف نعرض لكم-
- كيفية إظهار العلامة المباعة في متجر WooCommerce الخاص بك
- كيفية إظهار قائمة المنتجات التي تم شراؤها مؤخرًا
دعنا ندخل في التفاصيل-
إضافة علامة "تم البيع" على الصورة المصغرة للمنتج

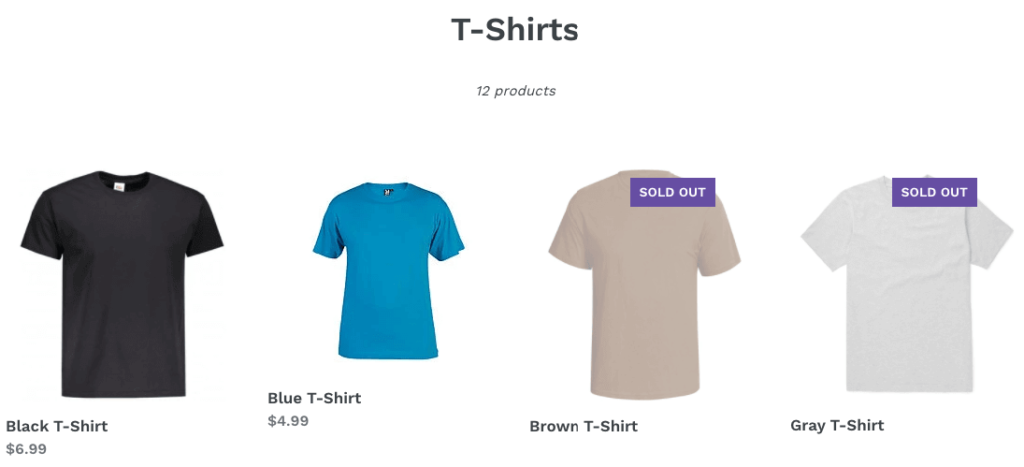
عندما ينفد أحد منتجات التجارة الإلكترونية الخاصة بك ، يجب عليك إبلاغ زوارك بذلك. أسهل طريقة هي إضافة علامة مثل "تم البيع" / "نفد المخزون" / "غير متوفر" على صورة منتجك.
تذكر أن المنتج الذي نفد سعره دائمًا يخلق القليل من خيبة الأمل التي لا يمكنك تجنبها. كل ما يمكنك فعله - أن تكون صادقًا مع عملائك وصدق المشكلة بعلامة بسيطة. خلاف ذلك ، يمكن للمشتري إضافة المنتج إلى عربة التسوق الخاصة به. وبعد ذلك ، إذا علموا بعدم التوفر ، فسيخلق ذلك قدرًا أكبر من عدم الرضا.
لتجنب هذه المشكلة ، سنوضح لك كيفية إضافة علامة "تم البيع" على الصورة المصغرة للمنتج عندما لا يكون هذا المنتج متوفرًا في المخزون. تحتوي بعض سمات WordPress على هذه الميزة افتراضيًا. إذا لم يكن الموضوع الخاص بك يحتوي على هذه الميزة ، فلا تقلق ، فسنقوم بتغطيتك.
كيفية تمييز المنتجات بعلامة "مباع بالكامل"
يمكنك إضافة هذه العلامة باستخدام الإجراء " woocommerce_before_shop_loop_item_title ".
لكننا نوصيك بإنشاء سمة فرعية لتنفيذ هذه الميزة على موقعك. في هذه الحالة ، عليك اتباع الخطوات التالية-
- الخطوة 1: إنشاء موضوع الطفل
- الخطوة 2: انسخ الكود الموجود في ملف Function.php للقالب الفرعي
- الخطوة 3: قم بتحديث موقع الويب الخاص بك وتحقق منه
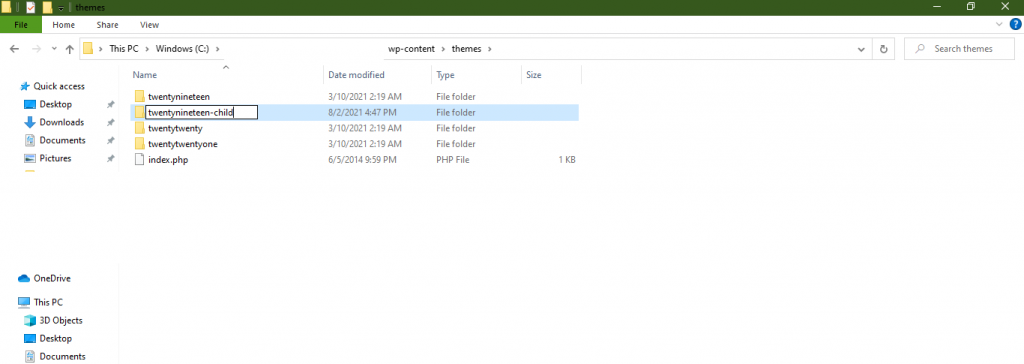
الخطوة 1: إنشاء موضوع الطفل
في البداية ، أنشئ موضوعًا فرعيًا. ستحتاج إلى هذا المظهر الفرعي لإجراء تعديلات على الملف ، لأن هذا التحسين مرتبط بالموضوع.

إنها مهمة بسيطة لإنشاء سمة فرعية لموقعك. إذا واجهت أي مشاكل ، فاتبع هذا الدليل لإنشاء سمة فرعية. بدلاً من ذلك ، يمكنك استخدام المكونات الإضافية داخل موقع WordPress الخاص بك لإنشاء سمة فرعية.
الخطوة 2: انسخ الكود في ملف Function.php للقالب الفرعي
بعد ذلك ، انتقل إلى أداة البحث أو المجلدات وانتقل إلى WP-Content–> Themes-> اسم موضوع طفلك-> فتح jobs.php. الآن ، انسخ الكود أدناه-
add_action ('woocommerce_before_shop_loop_item_title'، function () {global $ product؛ if (! $ product-> is_in_stock ())) {echo 'Sold Out'؛ }احفظ جميع التغييرات قبل مغادرة المحرر الخاص بك.
الخطوة 3: تحديث موقع الويب الخاص بك والتحقق
الآن ، قم بتحديث موقع الويب الخاص بك. أخيرًا ، يمكنك رؤية علامة "تم البيع" على الصورة المصغرة للمنتج على صفحة متجرك.

نصائح متقدمة لإدارة المنتجات "المباعة"
تحتوي صفحة "نفاد المخزون" على 3 تأثيرات كبيرة لموقع الويب الخاص بك. مثل تجربة المستخدم السيئة ، وتنازلي تحسين محركات البحث ، ومبيعات أقل. تجنب هذه المشكلات باستخدام هذه الاختراقات البسيطة-
- احتفظ بمنتجاتك المباعة حتى نهاية مجموعاتك
- أظهر لعملائك البدائل المتوفرة في المخازن
- لا تخفي المنتجات بإلغاء نشرها
بالإضافة إلى ذلك ، بالنظر إلى سياسة عملك ، يمكنك إخبارهم عن سبب عدم التوفر وتقديم فرصة للطلب المسبق. يساعدك على تجنب فقدان العملاء حتى عندما يكون المنتج غير متوفر.
يمكنك أيضًا التحقق من: كيفية تغيير عنوان صفحة التسوق في WooCommerce!
عرض منتجات WooCommerce التي اشتراها المستخدم الحالي سابقًا
عندما يتم تسجيل دخول عميل WooCommerce ، قد ترغب في عرض المنتجات التي طلبها هذا المستخدم مسبقًا. لذلك ، يمكنهم بسهولة العثور على المنتجات التي تم شراؤها من قبل وطلبها مرة أخرى إذا لزم الأمر.

من خلال إظهار هذه القائمة ، يمكنك مساعدة المستخدمين لديك على-
- أذكر المنتجات التي اشتراها من قبل
- شاهد اختياراتهم المفضلة في مكان واحد
- اعثر بسرعة على المنتجات لإعادة الطلب
باختصار ، إذا كان لديك قاعدة عملاء متكررة ، فإن القائمة التي تم شراؤها مسبقًا تعتبر حيوية لتجارتك الإلكترونية. نظرًا لأن العملاء المتكررين لديهم منتجات معينة يعتزمون شرائها في متجرك. لذلك ، تسهل القائمة المشتراة عليهم العثور على منتجاتهم المفضلة وإعادة شرائها.
كيفية عرض قائمة المنتجات المشتراة مؤخرًا
داخل WordPress ، يمكنك بسهولة عرض قائمة بالمنتجات التي اشتروها مسبقًا للمستخدمين. ما عليك سوى اتباع الخطوات التالية-
- الخطوة 1: انسخ الكود الموجود في ملف Function.php للقالب الفرعي
- الخطوة 2: قم بتضمين الرمز القصير إلى صفحتك
- الخطوة 3: قم بتحديث موقع الويب الخاص بك وتحقق منه
الخطوة 1: انسخ الكود في ملف Function.php للقالب الفرعي
في البداية ، قم بإنشاء قالب فرعي كما هو موضح أعلاه.
بعد ذلك ، استخدم الكود المخصص أدناه لتحقيق الميزة المطلوبة. أضف هذا الرمز إلى ملف function.php الخاص بالقالب الفرعي الخاص بك.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }شفرة
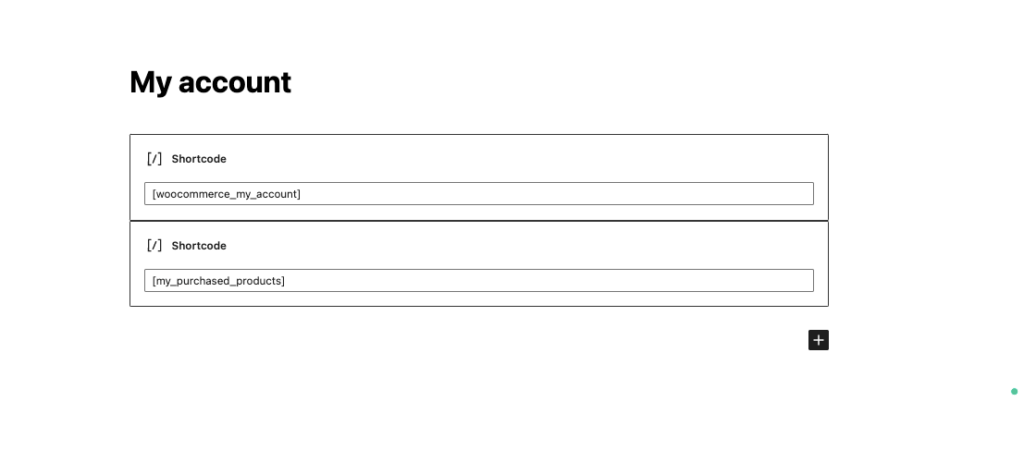
الخطوة 2: قم بتضمين الرمز المختصر في صفحتك
الآن ، بعد تحميل الكود ، تحتاج إلى استخدام الرمز القصير [my_purchased_products] على الصفحة التي تريد عرضها. نفضل استخدامه في صفحة My_Account.

الخطوة 3: تحديث موقع الويب الخاص بك والتحقق
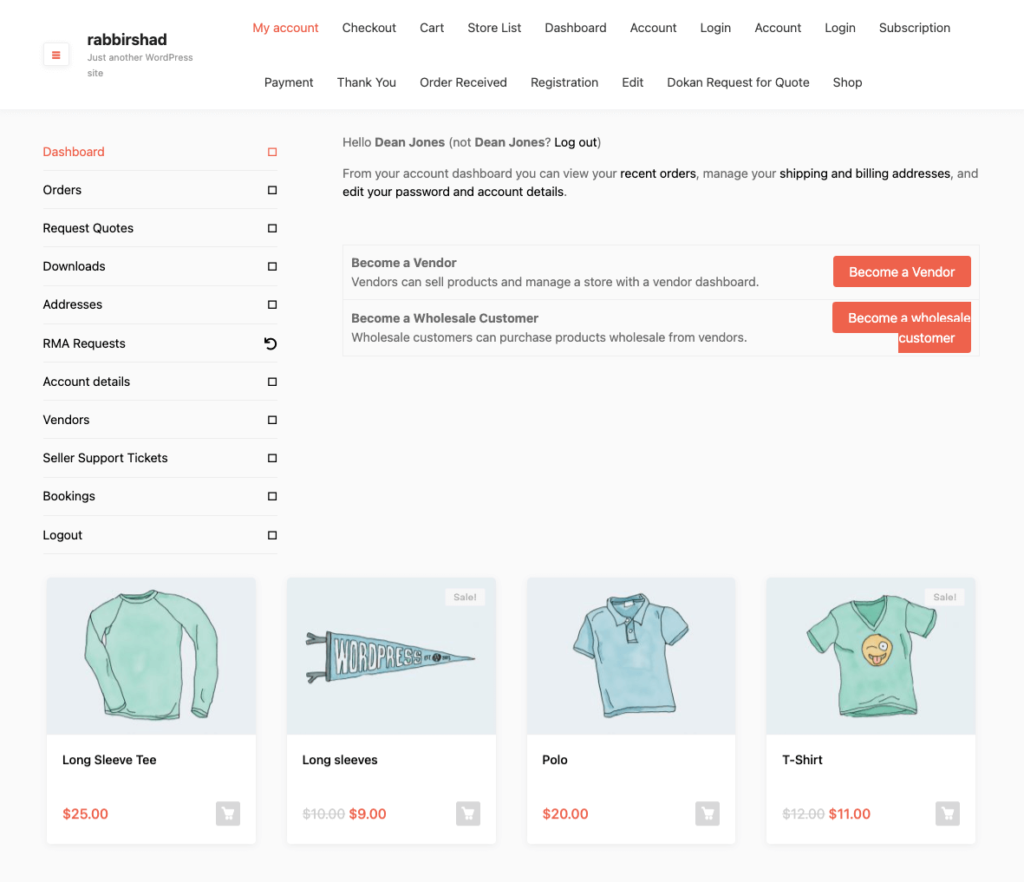
الآن ، عندما يقوم العملاء بتسجيل الدخول إلى حسابه / حسابها ، سيتمكنون من رؤية منتجاتهم التي تم شراؤها مؤخرًا-

ارفع تجربة العملاء الخاصة بك مع دمج الميزات المطلوبة: علامة البيع ، قائمة المنتجات المشتراة ، إلخ.
تؤدي تجربة العملاء الممتعة إلى المزيد من العملاء السعداء مما يؤدي إلى إيرادات أفضل. في الواقع ، تظهر الدراسة أن المشترين يعطون الأولوية للتجربة الممتازة على الخصومات والأسعار الرخيصة. حوالي 86٪ من المشترين على استعداد لدفع المزيد مقابل الحصول على تجربة عملاء جيدة.
ومع ذلك ، فإن التقدم التكنولوجي يجعل من السهل إنشاء أعمال التجارة الإلكترونية الخاصة بك ضمن ميزانية محدودة وبأقل جهد ممكن. لكن عليك أن تعمل بجد للبقاء على قيد الحياة في هذه الساحة التنافسية. هناك الآلاف من الميزات لجعل عملائك أكثر سعادة. على الرغم من أن كل ميزة ليست مناسبة لجميع الصناعات.
لقد أظهرنا لك اليوم ميزتين أساسيتين للتجارة الإلكترونية-
- إظهار علامة مباع
- عرض قائمة المنتجات المشتراة مؤخرا
هذه الميزات عادة ما تتناسب مع جميع المنافذ. لذلك ، يمكنك تنفيذها بسهولة في عملك من أجل جعل رحلة العميل الخاصة بك رائعة. إذا كنت تخطط لتوسيع أعمال التجارة الإلكترونية الخاصة بك وجعلها سوقًا ، يمكن أن يكون Dokan خيارًا جيدًا لتحويل متجر WooCommerce الفردي الخاص بك على الفور إلى سوق متعدد البائعين.
استخدم مربع التعليقات الخاص بنا إذا كان لديك أي استفسارات أخرى بخصوص علامة WooCommerce التي تم بيعها بالكامل أو أي تخصيصات أخرى.
