أفضل 21 موقعًا للمنتجع الصحي (أمثلة) في عام 2022
نشرت: 2022-12-09هل ترغب في التحقق من مجموعة واسعة من مواقع السبا الرائعة وأمثلة لإلهام التصميم؟
توقيتك مثالي لأننا انتهينا للتو من مراجعة 70 صفحة سبا وصالون.
ومع ذلك ، فهذه هي الـ 21 التي لا يمكن رؤيتها.
كل موقع جميل ورائع له لمسات أصلية ومبتكرة ، مما يجعله فريدًا.
بعضها أبسط ، وبعضها يتميز بالرسوم المتحركة والتأثيرات ، لكن جميعها يجب رؤيتها.
يتمتع.
تذكر ، قد ترغب أيضًا في التحقق من قائمتنا لأفضل ثيمات WordPress للسبا والصالون.
أفضل مواقع السبا للإلهام
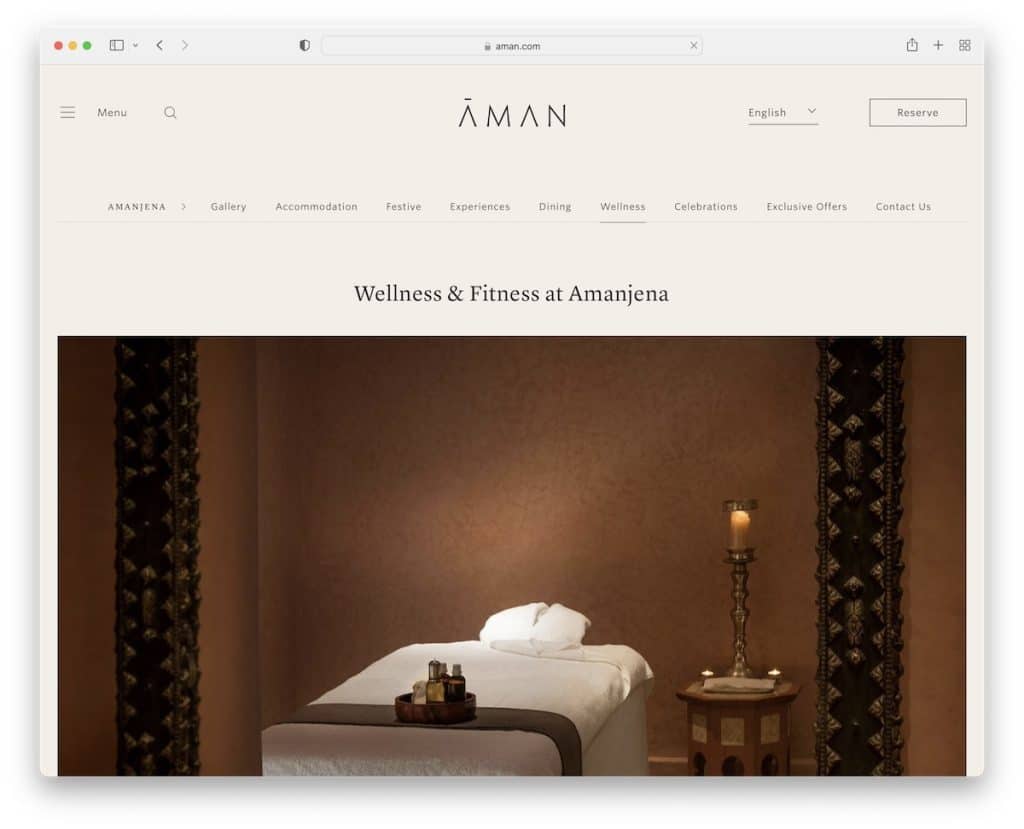
1. أمان
بنيت مع: دروبال

لدى أمان موقع إلكتروني جميل للترويج لخدمات السبا التي يقدمها ، بدءًا من العنوان والصورة الكبيرة. لديهم أيضًا أقسام متعددة بها مساحة بيضاء كافية ومزيد من المحتوى لضمان حصول الزوار على كل ما يحتاجون إليه.
ما هو رائع هو شريط الحجز اللاصق في أسفل الشاشة حتى يتمكن الجميع من التحقق من التوفر عندما يريدون.
ملاحظة : تأكد من سهولة الوصول إلى نموذج الحجز / التقويم الخاص بك - دائمًا.
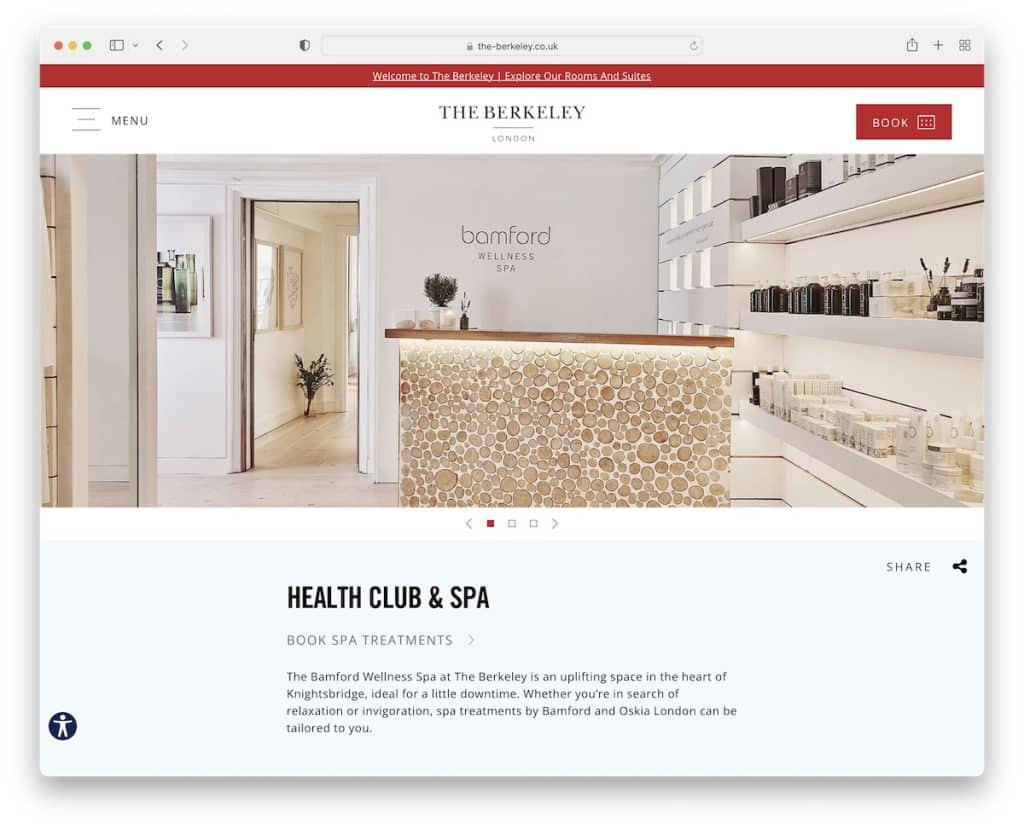
2. بيركلي
بنيت مع: على النحو الأمثل

يرحب فندق Berkeley بالزائرين باستخدام شريط تمرير يتكون فقط من الصور (لا يوجد نص ، ولا توجد أزرار للحث على اتخاذ إجراء (CTA)).
ولكن هناك مجموعة كاملة من المحتوى الذي يتم الكشف عنه أثناء التمرير ، مما يمنحك فكرة أفضل عما يقدمه The Berkeley. تحتوي هذه الصفحة أيضًا على تذييل كبير يحتوي على روابط ورموز اجتماعية وخرائط Google ونموذج اشتراك في النشرة الإخبارية.
علاوة على ذلك ، يتضمن العنوان اللاصق زر "Book" الذي يفتح تراكب ملء الشاشة مع المزيد من الخيارات.
ملاحظة : استخدم منطقة التذييل لإضافة جميع معلومات العمل الضرورية.
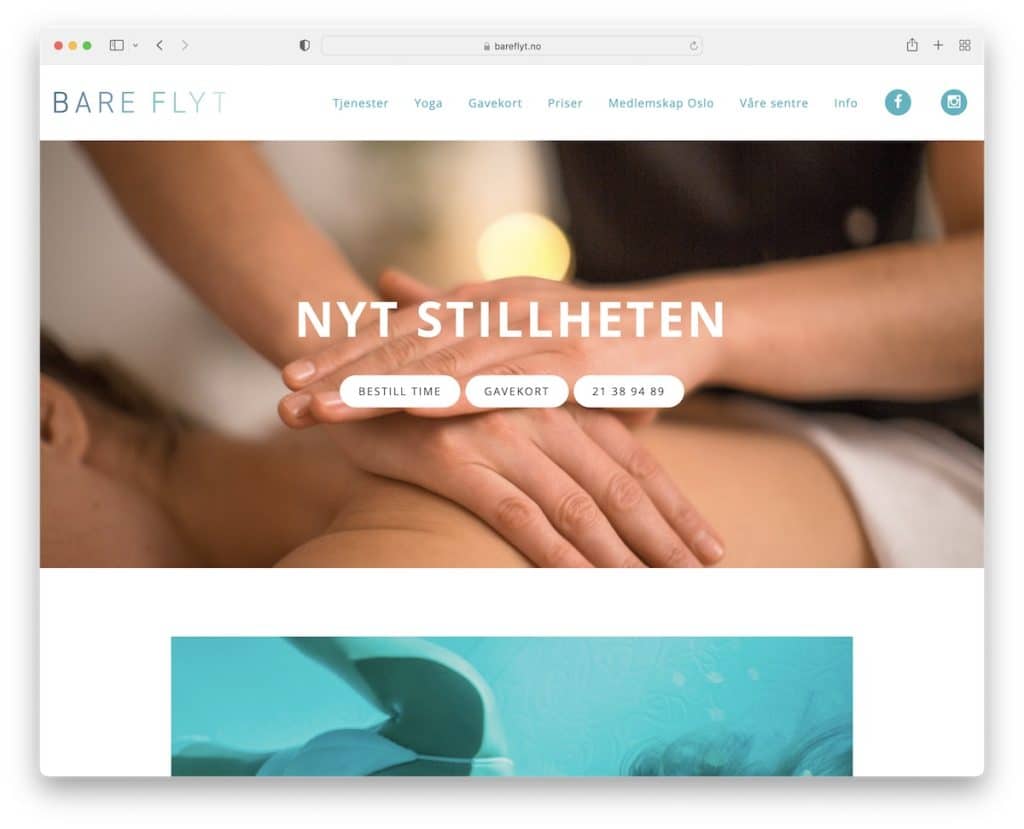
3. عارية الذباب
بنيت مع: Squarespace

يسير العنوان البسيط وعرض الشرائح البسيط جنبًا إلى جنب بشكل جيد للغاية ، والذي يمكنك رؤيته بتأثير كامل على Bare Flyt.
يشتمل موقع الويب أيضًا على معرض Lightbox لعرض منشآتهم وساعات العمل في منطقة التذييل وأزرار CTA للاتصال بسهولة.
ملاحظة : يعد تصميم الويب البسيط وسريع الاستجابة قرارًا جيدًا دائمًا (لماذا تعقده إذا لم تكن مضطرًا لذلك؟).
هل تريد أن ترى المزيد من أمثلة مواقع Squarespace؟ لدينا قائمة كاملة بهم!
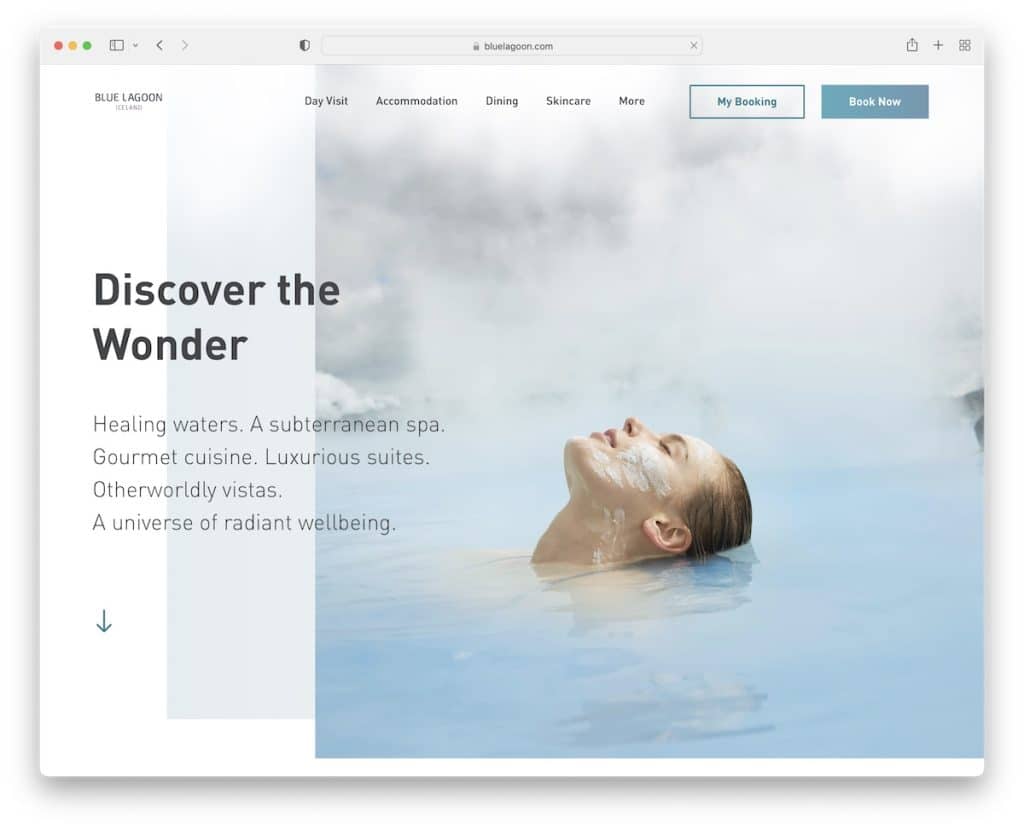
4. بلو لاجون
بنيت مع: مضمون

المظهر النظيف لـ Blue Lagoon لا يتحدث إلا عن الاحتراف. ممزوج بشكل خاص مع التصوير الفوتوغرافي المذهل والرسوم المتحركة البسيطة (الاهتمام الكبير بالتفاصيل).
لكن كل شيء يبدأ بقسم بطل مبدع برأس شفاف لإلقاء نظرة نقية.
زر الدردشة الحية اللاصق موجود دائمًا أيضًا للتواصل مع الموظفين وتلقي إجابات سريعة.
ملاحظة : قدم لعملائك (المحتملين) أفضل دعم من خلال تضمين الدردشة الحية.
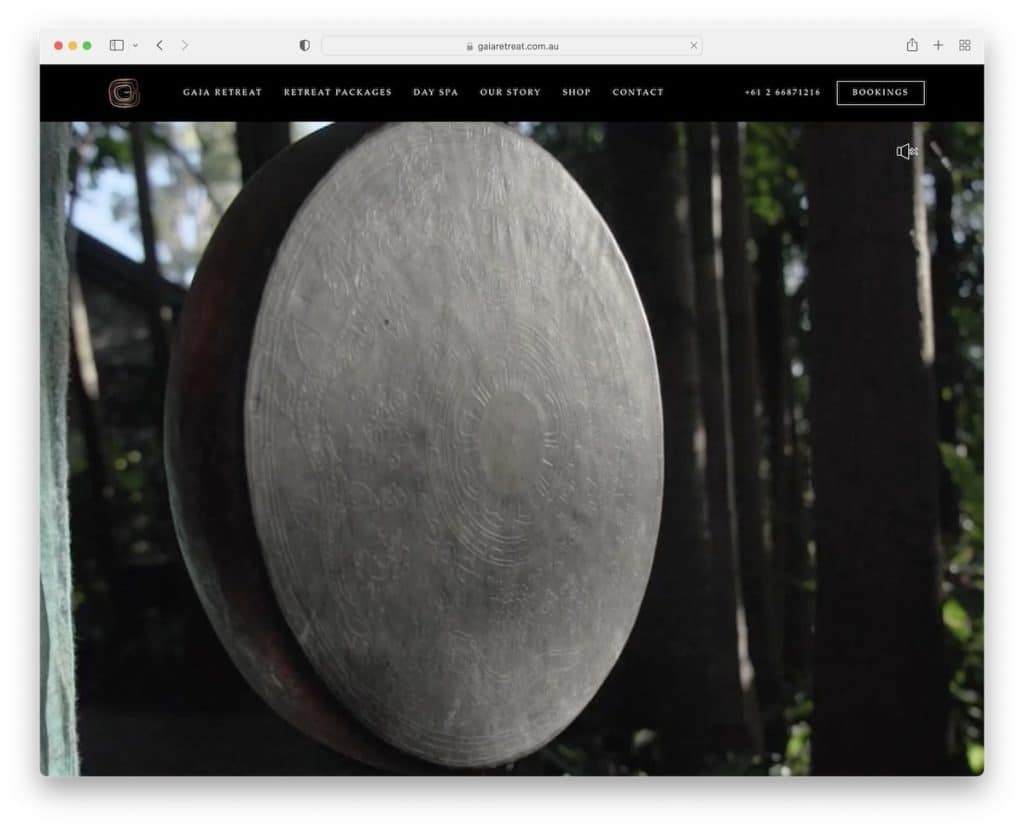
5. Gaia Retreat
بنيت مع: Elementor

يقدم Gaia Retreat ترحيبًا حارًا من خلال عرض فيديو ملء الشاشة يمكنك كتمه / إلغاء كتمه.
واحدة من أكثر الميزات الفريدة التي رأيناها أثناء اختيار أفضل مواقع السبا هو تطور Gaia Retreat الفريد في القائمة الضخمة.
تطفو القائمة أعلى الشاشة عند التمرير ، مما يتيح لك الوصول المستمر إلى رقم الهاتف القابل للنقر وزر "الحجوزات".
ملاحظة : استخدم خلفية فيديو (بدون نص وعبارات حث على اتخاذ إجراء) للسماح للزوار بتجربة موقعك مباشرة.
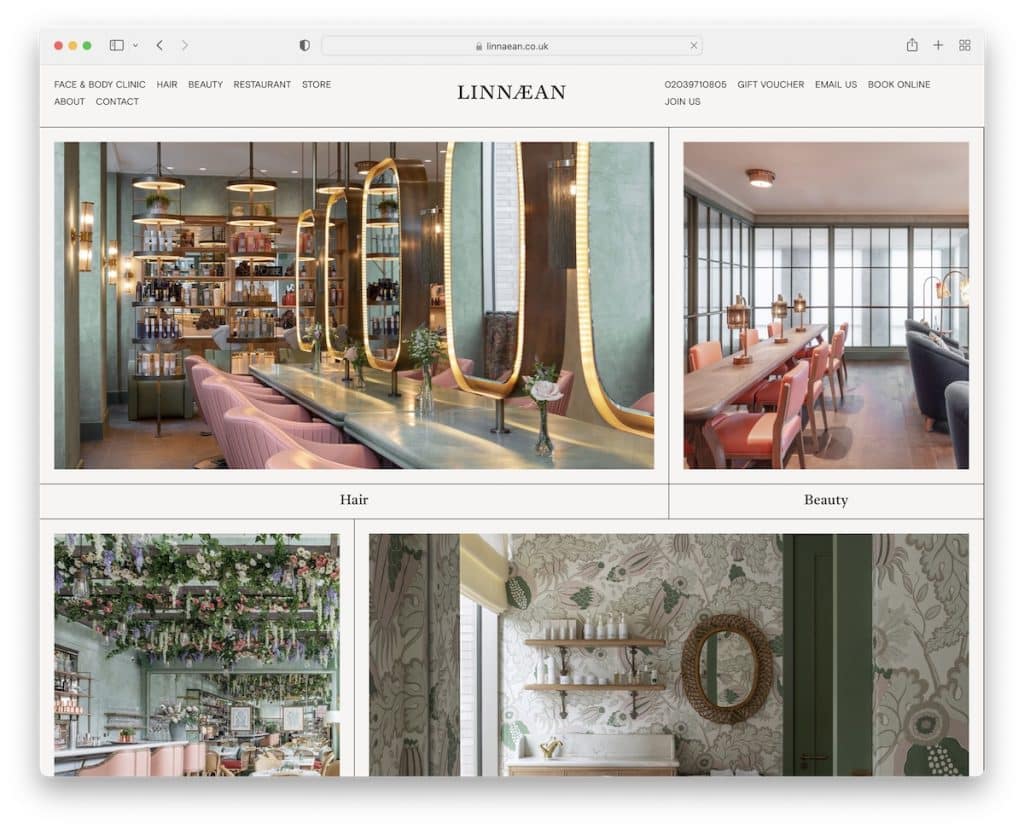
6. لينين
بنيت مع: Craft CMS

تتمتع Linaean بمظهر نظيف للغاية مع صور مرتبطة بأقسامها الأربعة الرئيسية (باستخدام نص صغير جدًا). وهذا يمنحها إحساسًا بالفخامة ، وتخبرك أنها تعني جودة العمل على أعلى درجة.
إلى جانب العنوان اللاصق ، يحتوي Linaean على زر "حجز عبر الإنترنت" عائم على الجانب الأيمن من الشاشة يفتح معالج حجز الشريط الجانبي.
ملاحظة : امنح الزوار سببًا لحجز خدماتك بتصميم ويب فاخر.
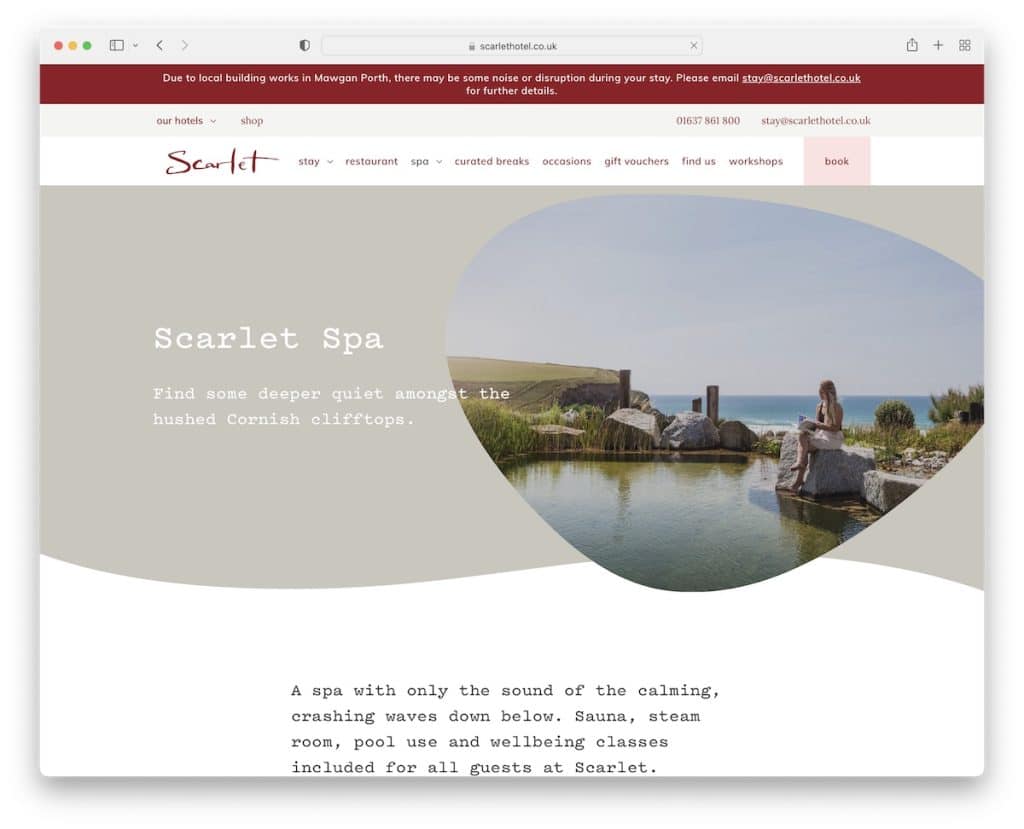
7. سكارليت سبا
بنيت مع: Craft CMS

يمنحك Scarlet Spa إحساسًا دافئًا بتصميمه النظيف والمبتكر لموقع الويب الذي يجعلك ترغب في التمرير عليه.
قسم الأبطال فريد من نوعه ويتميز بقائمة ضخمة مبسطة. يوجد أيضًا زر حجز في شريط التنقل العائم للتحقق من التوافر وإجراء الحجز.
يحتوي مثال موقع المنتجع الصحي هذا أيضًا على بعض الرسوم المتحركة بحيث لا يشعر عرض المحتوى بالملل الشديد.
ملاحظة : امنح تصميم ويب بسيطًا بعض التعديلات الإبداعية للحصول على تجربة مدهشة.
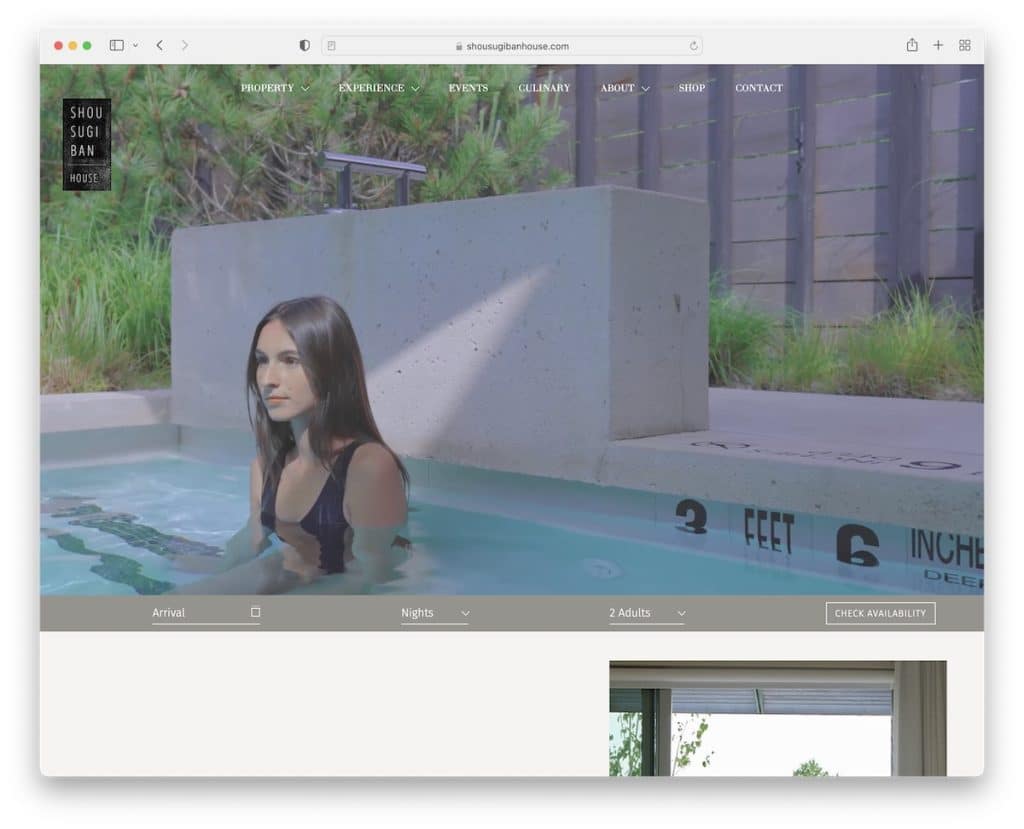
8. SSBH
بنيت مع: الخطوط السفلية

يحتوي SSBH على رأس شفاف بقائمة ضخمة نظيفة وشعار فيديو يتم تشغيله تلقائيًا يروج للموقع والتجربة والمزيد.
يوجد أسفل الفيديو نموذج تقويم متاح متبوعًا بعرض تقديمي رائع من خلال الصور والنصوص.
يتميز SSBH أيضًا بواحد من أبسط نماذج الاشتراك في الرسائل الإخبارية والذي يهدف إلى جمع العملاء المتوقعين ذوي الجودة فقط.
ملاحظة : يمكن أن يؤدي استخدام لافتة فيديو في قسم بطل موقع الويب الخاص بك إلى إبقاء الزوار في الجوار لفترة أطول.
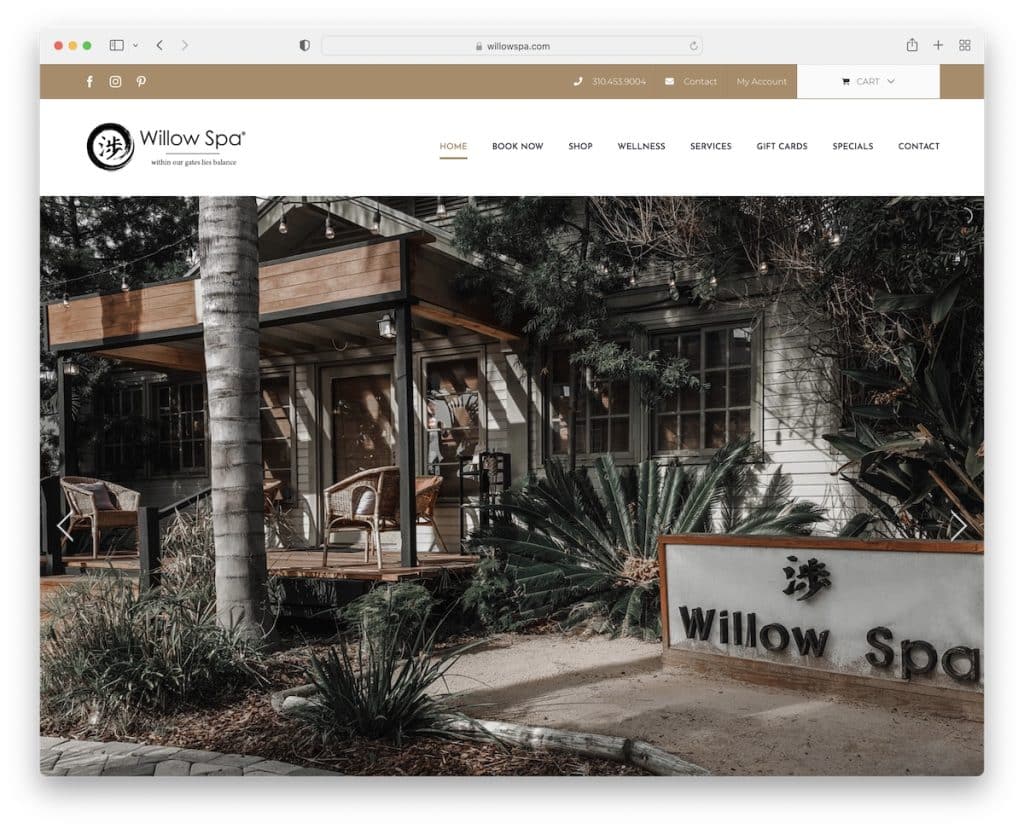
9. منتجع ويلو
بنيت مع: موضوع أفادا

يحتوي منتجع Willow Spa على عرض شرائح ضخم للصور التي تعرض موقع المنتجع الصحي الخاص بهم بدون نص وأزرار CTA. لكنهم يستخدمون صورًا تخبر أكثر من 1000 كلمة.
تحتوي الميزات الأخرى على رأس مثبت وخلاصة Instagram ودردشة مباشرة وساعات عمل (في التذييل).
ملاحظة : لا تذهب مباشرة لبيع خدماتك ؛ قم بتدفئة زوارك باستخدام شريط تمرير صورة كبير.
يمكنك أيضًا التحقق من أمثلة سمات Avada هذه لمعرفة مدى تنوعها!
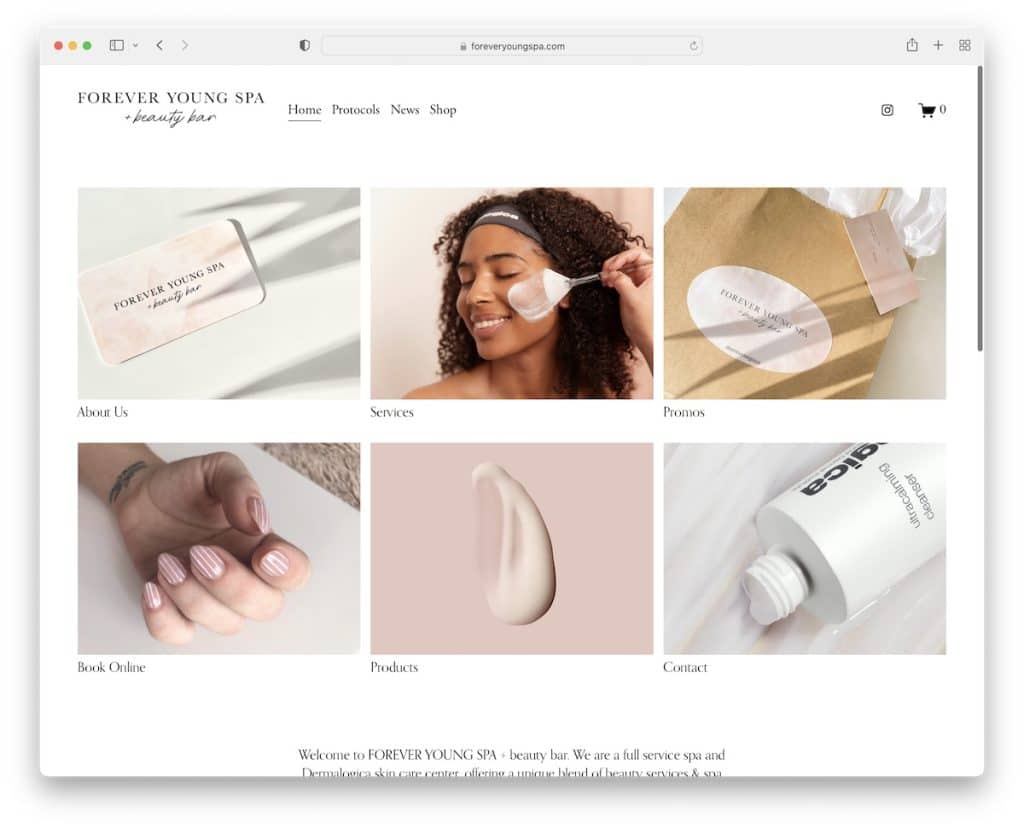
10. سبا فوريفر يونغ
بنيت مع: Squarespace

تعد الصفحة الرئيسية لـ Forever Young Spa أساسية للغاية ، بما في ذلك شبكة بسيطة تعمل بمثابة تنقل للتحقق من خدماتهم وعروضهم الترويجية وإجراء حجز عبر الإنترنت والمزيد.
ستجد أيضًا شريط تمرير موجز Instagram يفتح كل منشور في علامة تبويب جديدة.
ملاحظة : يمكن أن تعني الصفحة الرئيسية البسيطة التي تحتوي على ارتباطات لخدماتك ومنتجاتك وما إلى ذلك تجربة مستخدم أفضل.
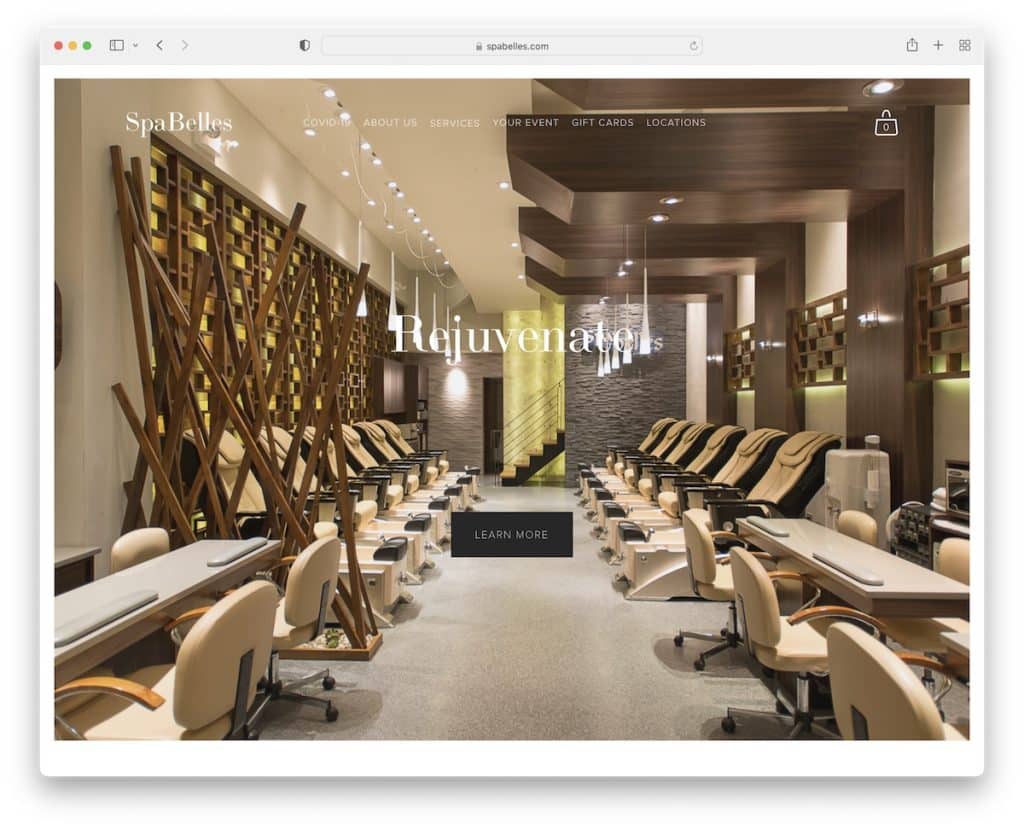
11. سبابيلس
بنيت مع: Squarespace

SpaBelles يجعلك تشعر وكأنك وصلت للتو إلى الصالون مع خلفية صورة كبيرة لتأثير المنظر.

يتيح شريط التنقل المنسدل الشفاف للمستخدمين الوصول إلى خدماتهم وجميع المعلومات المفيدة الأخرى.
هناك أيضًا شبكة رائعة بها بعض الروابط الأكثر شيوعًا ونموذج اشتراك.
ملاحظة : خلفية تأثير المنظر تعطي عمقًا يخلق جوًا أكثر غامرة.
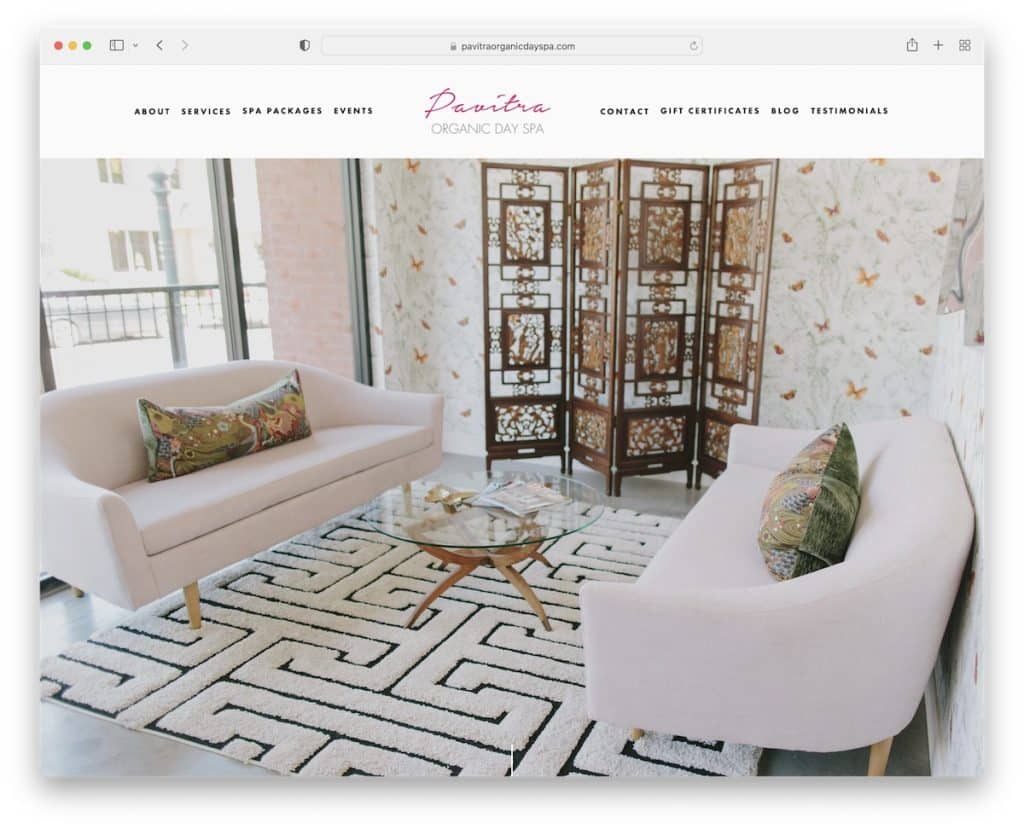
12. منتجع بافيترا العضوي النهاري
بنيت مع: Squarespace

العنوان مع خلفية صورة المنظر بملء الشاشة هو ما يرحب بك في عالم Pavitra Organic Day Spa.
يمكنك التحقق من مزيد من المعلومات إما عن طريق بدء التمرير أو النقر فوق زر التمرير لأسفل.
يتم فصل منطقة التذييل وقاعدة موقع الويب بخط بسيط ، مما يحافظ على الخلفية سليمة للحصول على شعور أكثر خلوه من العيوب.
ملاحظة : لا تتردد في اختبار إضافة خلفية صورة بملء الشاشة (اختلاف المنظر) فقط في قسم الأبطال.
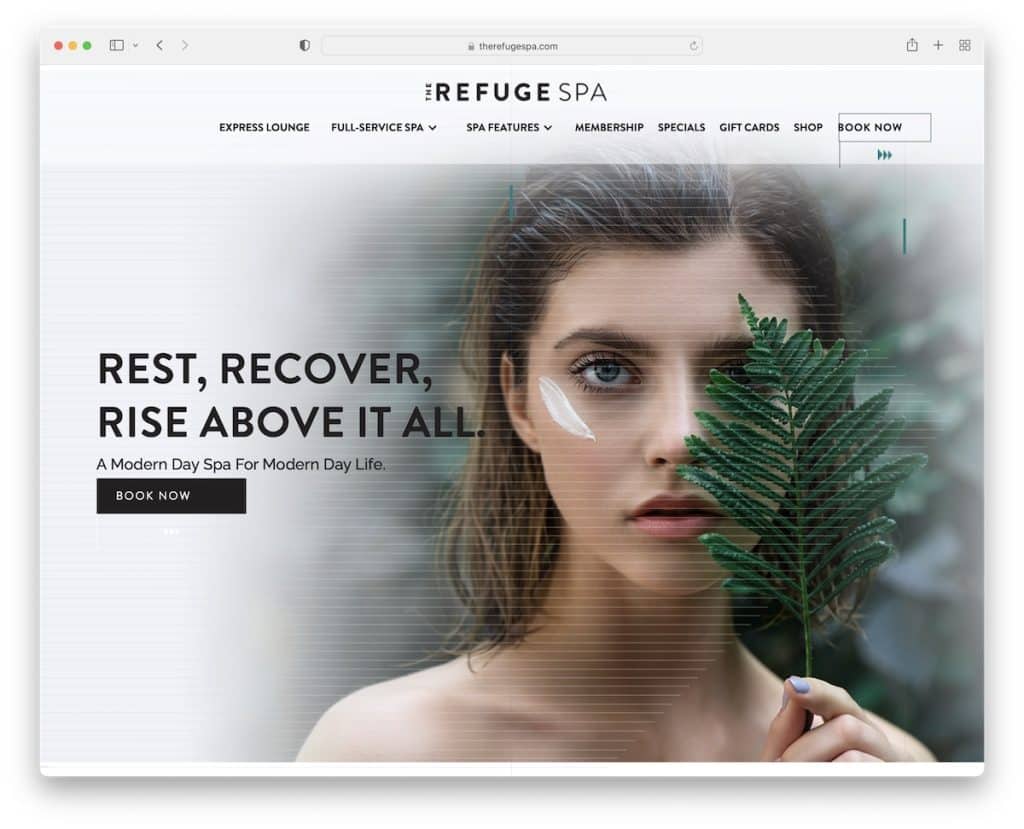
13. المنتجع الصحي
بنيت مع: Webflow

يعد The Refuge Spa مثالًا رائعًا على موقع ويب جميل للمنتجع الصحي يحتوي على قسم إبداعي للبطل وتأثيرات تحوم وشريط تمرير صغير وفيديو مضمن.
يستخدمون أيضًا رأسًا عائمًا مع قائمة منسدلة شفافة وزر حجز مع رسم متحرك.
ملاحظة : حتى إذا كنت تخطط لإضافة عناصر متعددة إلى موقع الويب الخاص بك ، فافعل ذلك بذوق ، مثل The Refuge Spa.
لا تفوّت مجموعة مواقع الويب Webflow الرئيسية لدينا مع العديد من التصميمات الرائعة التي ستلهمك.
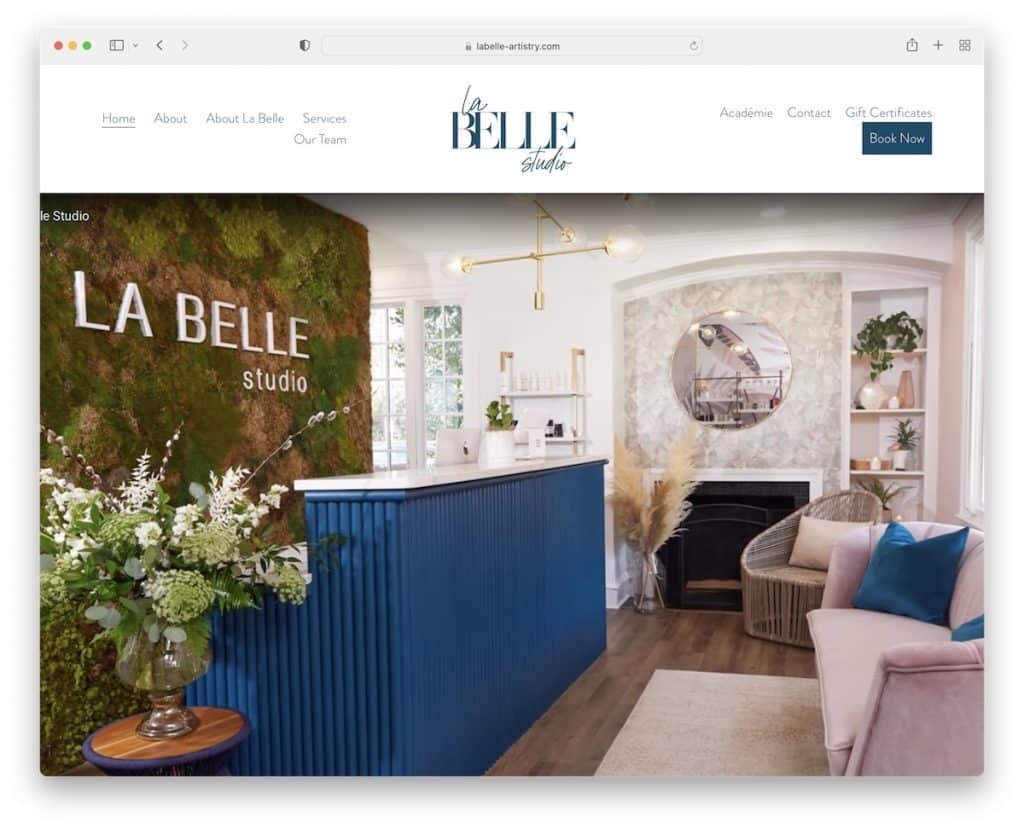
14. استوديو لابيل
بنيت مع: Squarespace

La Belle Studio هو موقع سبا آخر يحتوي على صورة بملء الشاشة في الجزء المرئي من الصفحة والتي تعطي لمحة سريعة عن الاستوديو الخاص بهم.
ستحصل على الكثير من المعلومات المفيدة وعروض الخدمة والمزيد بمجرد بدء التمرير.
ولكن إذا كنت ترغب في استخدام القائمة مرة أخرى ، فما عليك سوى البدء في الرجوع إلى الأعلى ، وستظهر على الفور.
ملاحظة : شريط التنقل الذي يظهر مرة أخرى في التمرير يزيل "تشتيت الانتباه" للرأس / القائمة اللاصقة.
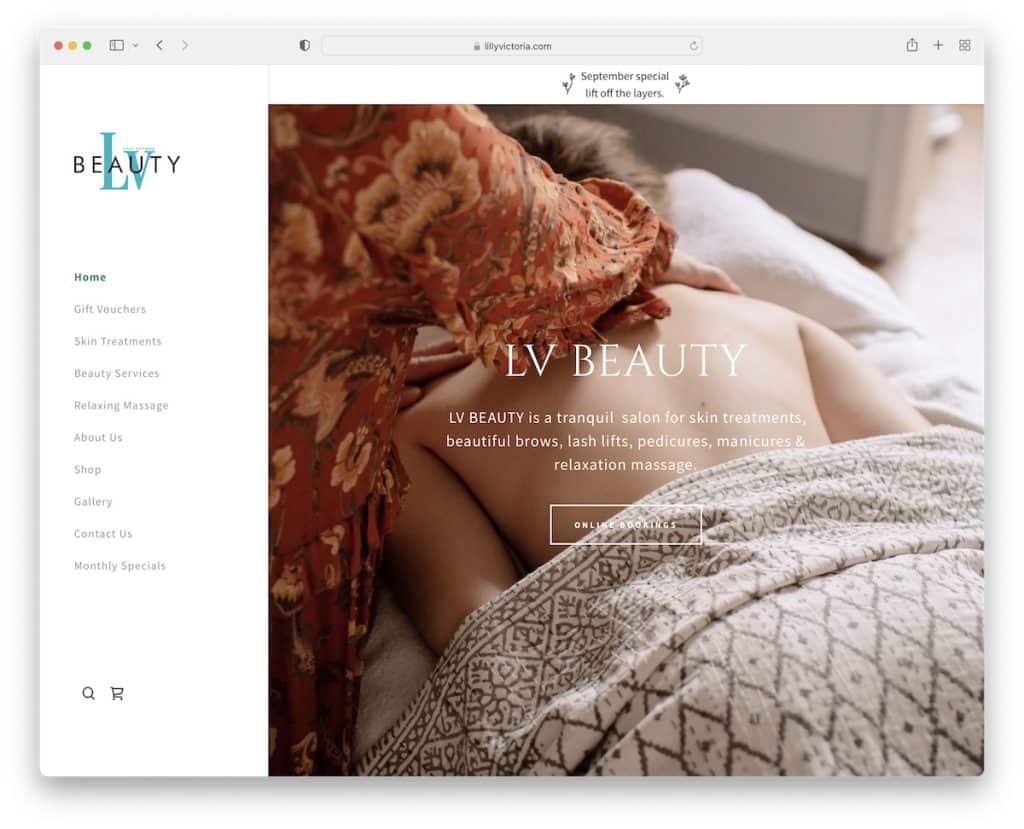
15. ليلي فيكتوريا بيوتي
بنيت مع: GoDaddy Builder

يتخذ موقع المنتجع الصحي هذا أسلوبًا مختلفًا قليلاً في تصميمه ، باستخدام قائمة / رأس شريط جانبي مثبت بدلاً من الإصدار العلوي التقليدي.
تحافظ الصفحة الرئيسية لـ Lilly Victoria Beauty أيضًا على بساطة الأشياء من خلال صورة كبيرة ونص وزر CTA يرشدك إلى حجوزاتهم عبر الإنترنت.
ملاحظة : بدلاً من القيام بذلك مثل أي شخص آخر ، يمكنك التمييز بسهولة عن البقية باستخدام تعديلات بسيطة في التصميم ، مثل قائمة الشريط الجانبي.
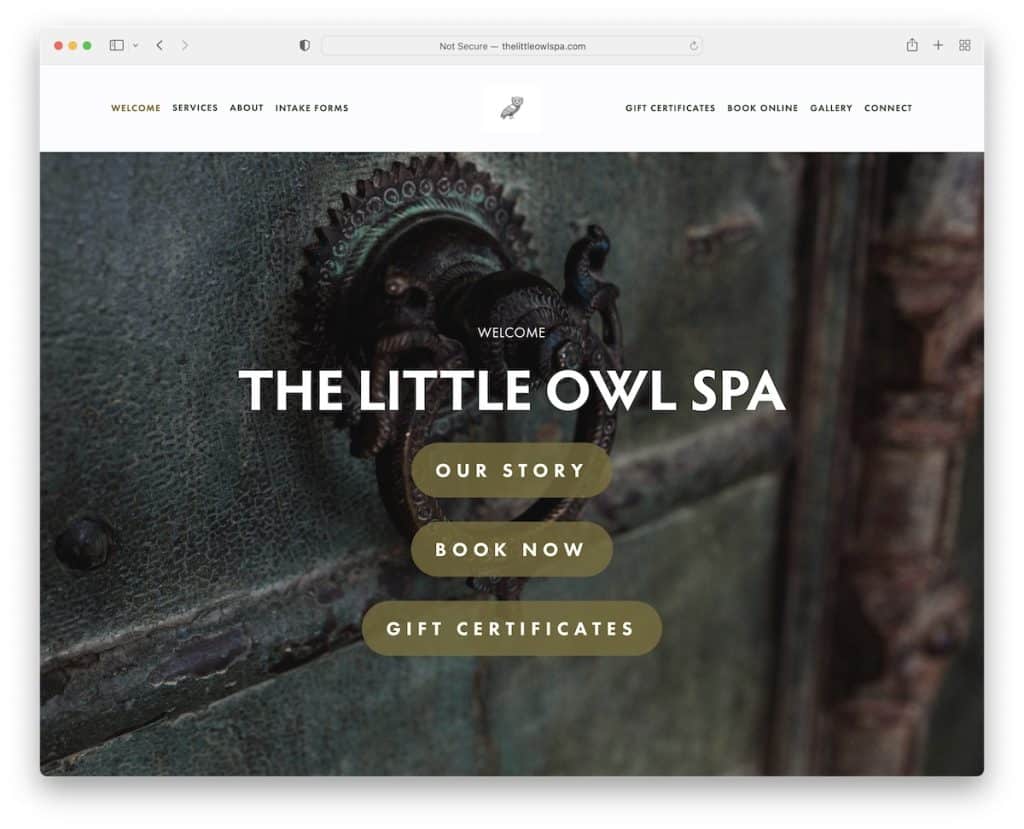
16. منتجع البومة الصغيرة
بنيت مع: Squarespace

Little Owl Spa عبارة عن مجموعة من أقسام صور المنظر المتعددة ذات العرض الكامل مع النص وأزرار CTA التي تعرض خدماتهم. هذا يخلق تجربة تصفح فريدة لا مثيل لها في هذه القائمة.
قسم التذييل بسيط ، مع قائمة ورقم هاتف وموقع وزر "احجز الآن".
ملحوظة : بينما يقول البعض أن استخدام الكثير من المنظر يضر بتصميم الويب ، فإن هذا ليس هو الحال بالنسبة لـ Little Owl Spa.
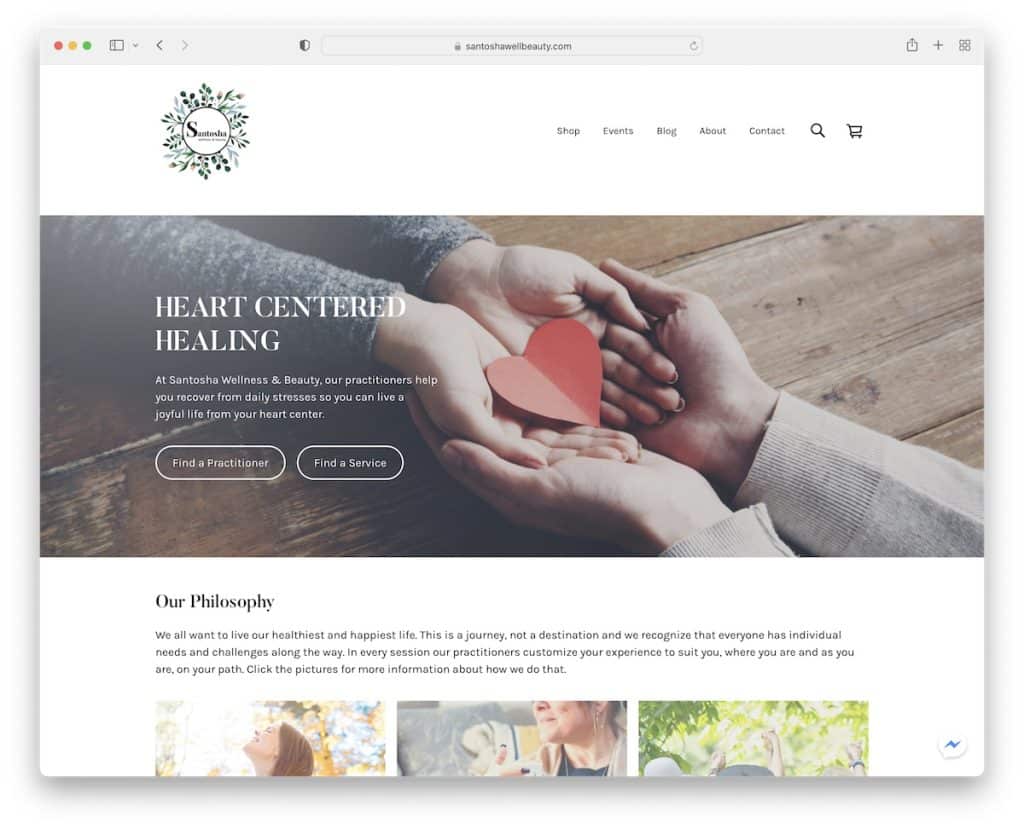
17. سانتوشا للصحة والجمال
بنيت مع: Weebly

Santosha Wellness & Beauty هو موقع أكثر أساسية للمنتجع الصحي وهو مثال رائع على البساطة.
يتضمن رأسًا مبسطًا مع قائمة منسدلة ، وقسمًا للخدمات ، ودائرة عرض للمنتج ، وموجز IG.
ما يضيف لمسة شخصية للغاية هو بدلاً من استخدام زر "احجز الآن" ، تستخدم Santosha Wellness & Beauty زر "Book with [اسم الممارس]" ، حتى يعرف العميل على الفور من سيعمل / تعمل معه.
ملاحظة : بدلاً من استخدام CTA للحجز الكلاسيكي ، انسخ طريقة Santosha Wellness & Beauty.
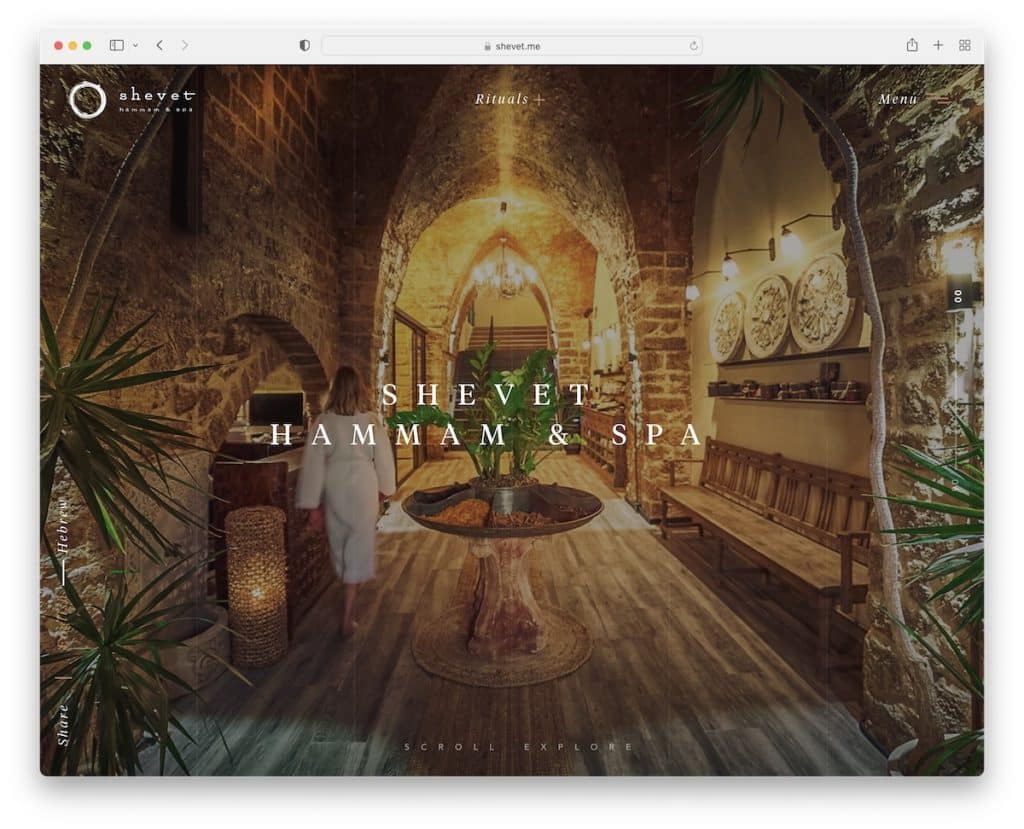
18. Shevet
بنيت مع: Webflow

موقع Shevet بأكمله عبارة عن شريط تمرير رأسي كبير يروج لخدماته (للغاية) بشكل جذاب.
يتوفر قسم الرأس دائمًا مع زر قائمة يفتح تراكب ملء الشاشة. يوجد أيضًا محوّل لغة مثبت في الزاوية اليسرى السفلية ، وهو أسلوب غير تقليدي للغاية.
ملاحظة : تجربة Shevet الغامرة والجذابة بأسلوب شريط التمرير ستجعل أي موقع ويب بارزًا.
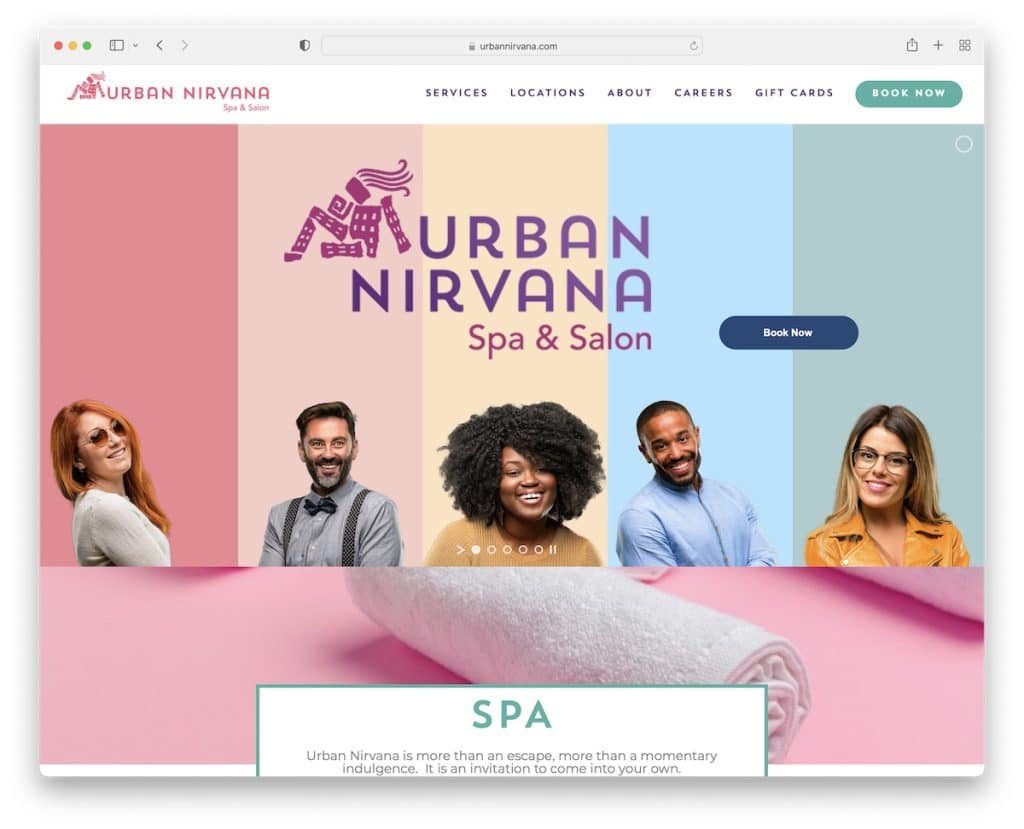
19. الحضري نيرفانا
بنيت مع: موضوع أفادا

بينما تنزلق منزلقات موقع الويب تلقائيًا ، تستخدم Urban Nirvana أزرار إيقاف مؤقت / تشغيل حتى تتمكن من التحكم فيها.
يشتمل رأسها العائم على CTA للحجز وقائمة منسدلة للعثور على الخدمة والموقع المناسبين وما إلى ذلك بسرعة.
علاوة على ذلك ، بغض النظر عن مدى التمرير ، يمكنك دائمًا الرجوع إلى أعلى الصفحة بنقرة زر واحدة.
ملاحظة : يوفر زر الرجوع إلى الأعلى وقت المستخدمين ويزيد من تجربة المستخدم لموقعك.
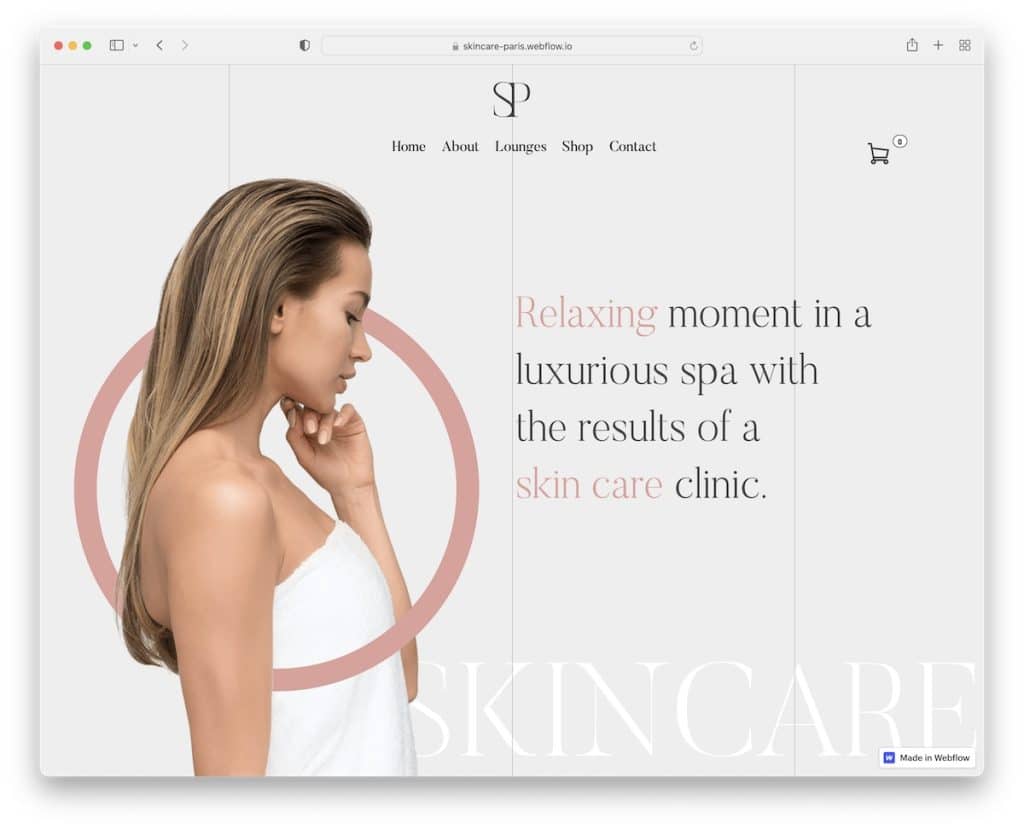
20. باريس العناية بالبشرة
بنيت مع: Webflow

الصفحة الرئيسية للعناية بالبشرة في باريس تعني الأعمال والاحتراف بلمسة فاخرة. على الرغم من أن موقع الويب "طويل" نوعًا ما ، إلا أن الرسوم المتحركة الرائعة للتمرير لا تجعله يبدو كذلك.
يستخدمون أيضًا قائمة ثانوية في قسم التذييل مع نموذج اشتراك بريد إلكتروني.
ملاحظة : اسمح لعملائك المحتملين بالتعرف على ما يدور حوله عملك وخدماتك - عبر موقع السبا الرائع الخاص بك!
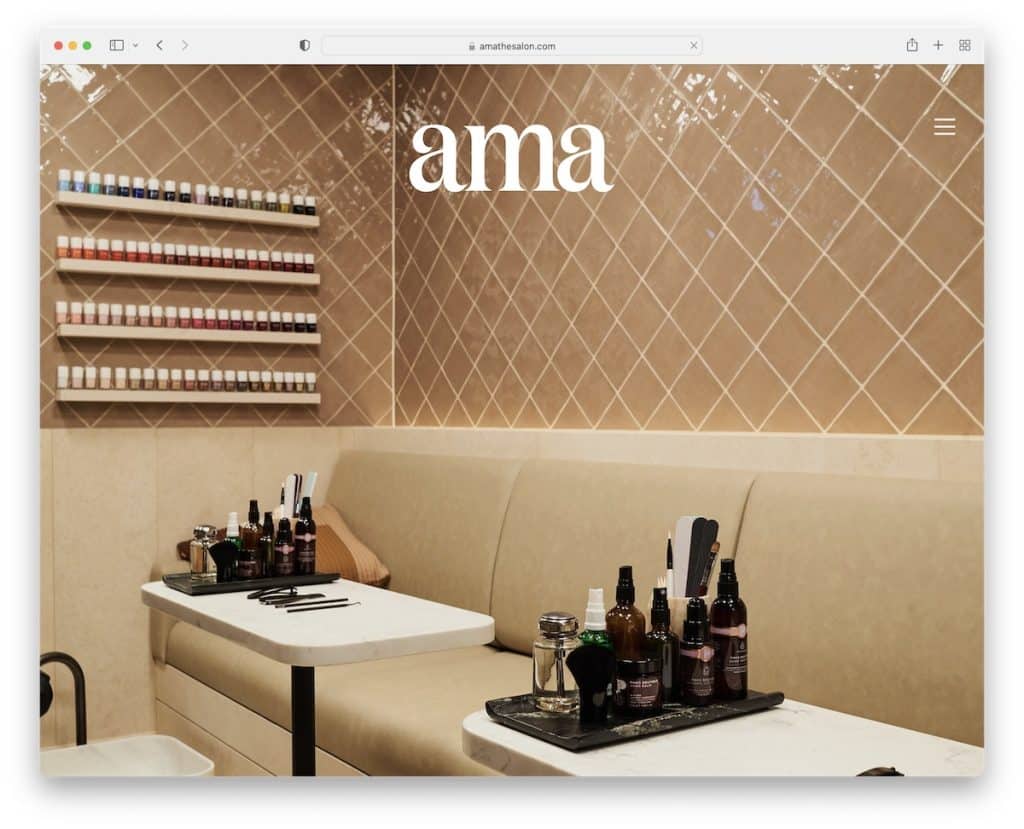
21. أما
بنيت مع: الشحن

موقع Ama هو موقع جريء ومؤثر ، مع صور كبيرة تظهر لك الصالون من الداخل.
لا يبدو العنوان وكأنه رأس نظرًا لبساطته وشفافيته. لكنها ملتصقة برمز قائمة الهامبرغر الذي يكشف عن التنقل في الشريط الجانبي الأيمن.
ومع ذلك ، فإن قسم التذييل أكثر كلاسيكية ولكنه بسيط.
ملاحظة : اجعل شريط التنقل متاحًا دائمًا برأس شفاف بالكاد يكون مرئيًا لتجربة خالية من الإلهاء.
