كيفية تسريع موقع Divi؟ 8 نصائح فعالة للتنفيذ
نشرت: 2023-07-12
أصبح موقع Divi الخاص بك أبطأ ، مما يؤثر على تصنيف محرك البحث الخاص به ، أليس كذلك؟ إنه أسوأ كابوس لأي مالك موقع ؛ لقد واجهت أيضًا مشكلة مماثلة منذ بضعة أشهر. في ذلك الوقت ، كان السؤال الوحيد في ذهني هو: كيفية تسريع موقع Divi؟
مثل أي شخص آخر ، كان أول شيء فعلته هو البحث عن الإجابة على Google. لسوء الحظ ، شعرت بالحيرة أكثر ، ليس لأنني لم أجد الحل ولكن لأن Google تقدم حلولًا متعددة ، فما الحل الذي يجب اتباعه؟
الشيء الجيد هو أن المشكلة قد تم حلها الآن ، لكنها تتركني أفكر ، إذا كان شخص مثلي يشعر بالارتباك ، فماذا عن شخص يستخدم Divi لأول مرة؟ هذا هو السبب وراء هذا الدليل. هنا ، سأشارك فقط النصائح التي تعمل. لذلك دعونا نتحقق من التفاصيل!
لماذا موقع Divi الخاص بي بطيء جدًا؟ هل ديفي تبطئ الموقع؟
أريد مناقشة سبب هذه المشكلة قبل الخوض في تفاصيل جعل Divi سريعًا. تذكر ، هناك الكثير من الأسباب التي تؤثر بشكل سيء على سرعة الموقع. على سبيل المثال ، لا يعرف معظم الناس أن Divi ليست السبب الوحيد الذي يؤدي إلى إبطاء موقع الويب.
نعم ، لقد قرأتها بشكل صحيح! جرب جميع طرق تحسين سرعة موقع Divi ، والتي لن تنجح إذا كانت المشكلة تتعلق بالاستضافة. في هذا السيناريو ، يجب عليك تغيير خادم الاستضافة ؛ خلاف ذلك ، لا يوجد حل فعال آخر.
لقد التقيت بالعديد من الأفراد الذين يعتقدون أن Divi نفسها تبطئ الموقع ، وهذا مجرد اعتقاد خاطئ. Divi لا تبطئ موقعنا على الإنترنت ؛ بدلاً من ذلك ، نرتكب أخطاء. على سبيل المثال ، يستخدم بعض مالكي مواقع الويب العديد من المكونات الإضافية أو لا يستخدمون إعدادات تحسين Divi بشكل صحيح.
إلى جانب المكونات الإضافية ، يؤثر حجم الصورة أو حجم ملف الفيديو الذي نحمله على الموقع أيضًا على السرعة. بالإضافة إلى ذلك ، يجب على المرء دائمًا تنظيف قاعدة بيانات WordPress من وقت لآخر. ستؤثر البيانات غير الضرورية على أداء الموقع إذا لم تفعل ذلك.
من المهم ملاحظة أن تشخيص مشكلات الأداء وحلها يمكن أن يكون معقدًا ، خاصة إذا كنت مبتدئًا. لذلك ، يجب عليك دائمًا اتباع الإرشادات المناسبة ، والتي سأناقشها أدناه بالتفصيل ، أثناء معالجة المشكلات بشكل فردي.
خارطة الطريق لتسريع موقع Divi للحصول على تصنيفات أعلى
إليك خارطة الطريق لإصلاح مشكلة تحميل Divi البطيء. سأشارك ثماني نصائح وأعالج سبب المشكلة أيضًا ، إلى جانب كيف ستتمكن من حلها.
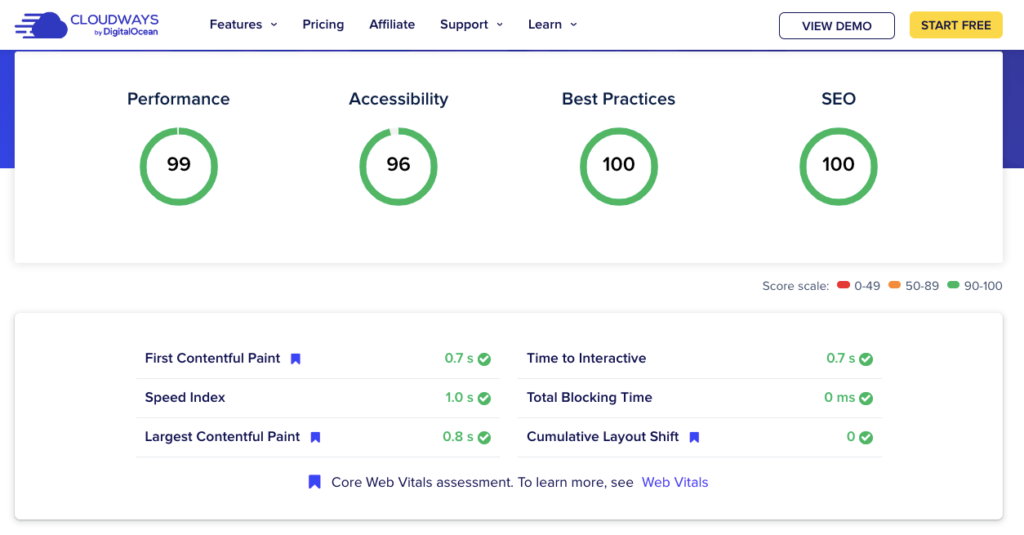
قبل إجراء أي تغييرات ، قم بتدوين نقاط سرعة موقعك. استخدم Google PageSpeed Insights أو GTMetrix للتحقق من سرعة موقعك.
تأكد من قراءة كل شيء ؛ أولاً ، تحقق من النصيحة رقم واحد ؛ إذا كان يعمل بشكل جيد ، وإلا فانتقل إلى الثانية.
1. الاستفادة من إعدادات أداء Divi
أولاً ، استخدم إعدادات أداء Divi بدلاً من إزالة المكونات الإضافية أو إجراء تغييرات كبيرة على موقع الويب. العملية ليست تقنية للغاية ، وتزداد سرعة موقع الويب بسرعة بعد استخدام ميزة الإعداد بشكل صحيح.
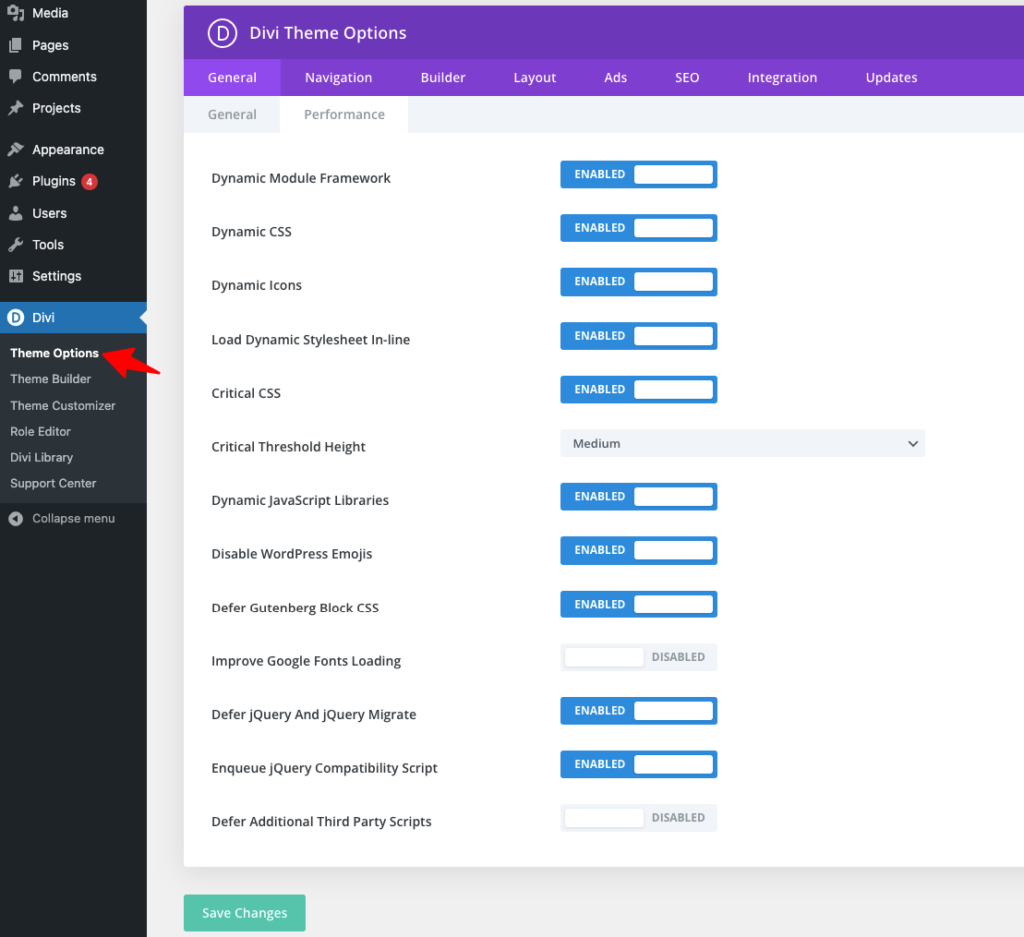
ما عليك سوى الانتقال إلى لوحة القيادة الخاصة بموقع WordPress الخاص بك ثم النقر فوق " إعدادات السمة " ضمن خيار Divi. بعد النقر عليه ، ستلاحظ نافذة مثل الصورة أدناه ؛ حدد خيار " الأداء " هنا.
قد لا تبدو إعدادات الأداء مهمة ، لكنها يمكن أن تجعل موقعك سريعًا. ما عليك سوى فهم معنى ذلك وتمكين الخيارات. إذا لم تكن لديك فكرة عن الإعدادات ، فاقرأ الميزات المهمة لإعدادات أداء Divi.

- وظائف مثل " Dynamic Module Framework والرموز الديناميكية " تضمن فقط تحميل الوظائف والأيقونات المطلوبة على الصفحة. أيضًا ، تعمل وظيفة " Dynamic CSS " على تقليل ملف CSS لزيادة السرعة.
- باستخدام إعدادات " Critical CSS " ، ستسمح لـ Divi بتحميل ملفات CSS المهمة فقط عند التفاعل الأول. تحدد معلمة " ارتفاع الحد الحرج " "عتبة الجزء المرئي من الصفحة" لتأجيل الأنماط. عن طريق تحديد ارتفاع الحد ، قم بموازنة أوقات التحميل.
- تتحكم خيارات " Dynamic Java Script " عند الحاجة إلى تحميل مكتبات Javascript. يمكنك أيضًا تمكين خيار " Disable WordPress Emojis " لإزالة الرموز التعبيرية الأصلية لـ WordPress.
- يؤخر خيار " Defer Gutenberg Block CSS " ملف Gutenberg Block CSS ، وتعيد ميزة " Defer jQuery and jQuery Migrate " وضع نصوص jQuery و jQuery Migrate لتحسين تحميل موقع الويب.
- مكّن وظيفتي " تحسين تحميل خطوط Google " و " الحد من دعم خطوط Google للمتصفحات القديمة " لتحسين عملية تحميل خطوط Google على موقع ويب ولتحسين حجم وأوقات تحميل خطوط Google.
ليس من المهم تمكين كل وظيفة في الإعدادات. يمكن أن يقوم المكون الإضافي لذاكرة التخزين المؤقت بمعظم المهام. لذلك ، قم بتمكين الوظائف الأساسية فقط لموقعك.
أقترح عليك تمكين خيارات مفيدة مثل " Dynamic Module Framework و Dynamic CSS و Dynamic Icons و JavaScript Libraries " لتسريع موقع Divi الخاص بك.
2. استخدام استضافة عالية الأداء
إذا كانت سرعة مدونتك أو موقع الويب الخاص بك لا تزال كما كانت من قبل ، فتحقق من خدمة الاستضافة حتى بعد استخدام إعدادات أداء Divi. في الغالب ، الشيء الذي يخلق مشكلة السرعة هو الاستضافة. لهذا السبب أوصي دائمًا بالتحقق من خدمة الاستضافة عن طريق التجربة أولاً.
يتيح لك الإصدار التجريبي المجاني تحديد ما إذا كانت الخدمة تستحق الاستخدام. يمكنك أيضًا أن تطلب من أصدقائك اقتراحات ، وإذا لم يكن لديك أصدقاء أو تقرأ آراء المستخدمين حول خدمة الاستضافة ، فإليك اقتراحي!
أنا أوصي استضافة
خدمة الاستضافة التي أثق بها تمامًا هي Cloudways Hosting. لقد كنت أستخدمه منذ أكثر من أربع سنوات وأوصي أيضًا جميع أصدقائي. يجعل حياتي خالية من القلق ؛ تبدأ الخطة الأساسية بسعر 14 دولارًا أمريكيًا فقط شهريًا ، حيث تحصل على ذاكرة وصول عشوائي (RAM) سعة 1 جيجابايت وعرض النطاق الترددي 1 تيرابايت وتخزين 25 جيجابايت.
الخطة الأولى للأشخاص الذين ليس لديهم ميزانية كبيرة. تبلغ تكلفة الخطة التي أستخدمها 54 دولارًا شهريًا. يوفر ذاكرة وصول عشوائي سعتها 4 جيجا بايت ومعالجات 2 Core وتخزين 80 جيجا بايت وعرض نطاق ترددي 4 تيرا بايت. يحصل المستخدمون أيضًا على دعم عملاء على مدار الساعة طوال أيام الأسبوع ، و SSL مجاني ، وترحيل مجاني ، ونسخ احتياطية آلية ، وما إلى ذلك.
يجب أن تعرف أيضًا ميزاته البارزة مثل
- SafeUpdates للتحديثات الأساسية التلقائية
- معالجة الخوادم السحابية تلقائيًا لتجنب تعطل الموقع
- بيئة التدريج للاختبار
- خوادم جاهزة PHP 7.4 و 8 لتحميل سريع للموقع
- استجابة سريعة للتذاكر من الدعم المتميز
لست انا الوحيد! حتى فريق The Elegant Themes يوصي باستضافة Cloudways للحصول على أداء أسرع لموقع Divi. ما عليك سوى مقارنة خطط التسعير الخاصة بـ Cloudways Premium Vs Standard والانتقال مع الخطة المناسبة!
3. شراء CDN (شبكة توصيل المحتوى)
لا تعتمد فقط على الاستضافة الجيدة ؛ شراء CDN (شبكة توصيل المحتوى) لموقعك على الويب. سيجعل موقع الويب الخاص بك أسرع وسيؤثر على مقاييس حيوية الويب الأساسية ، وهي أحد أهم العوامل للترتيب في Google.
تتكون مؤشرات الويب الأساسية من ثلاثة مقاييس:
- يقيس LCP (أكبر رسم محتوى) وقت موقع الويب لعرض أكبر عنصر محتوى.
- FID (تأخير الإدخال الأول): يقيس FID طول فترة استجابة صفحة الويب للتفاعل الأول.
- يحدد CLS (تغيير التخطيط التراكمي) عدد مرات تغيير تخطيط تجربة المستخدم لصفحة الويب.
الآن يجب أن تفكر في الاتصال بين CDN وحيوية الويب الأساسية. CDN هو كل شيء عن التخزين المؤقت لملفات موقع الويب الخاص بك ، مثل الصور ومقاطع الفيديو وما إلى ذلك ، عبر مواقع متعددة في جميع أنحاء العالم بدلاً من خادم واحد.
ستكون فائدة هذا الإجراء عندما يريد المستخدم الوصول إلى محتوى موقعك ، فسيقوم أقرب خادم بتسليم المحتوى. على سبيل المثال ، إذا قام شخص ما بالوصول إلى مقطع فيديو من موقع الويب الخاص بك من ألمانيا ، فسيقوم أقرب خادم أوروبي بتوفير المحتوى.
بهذه الطريقة ، يمكن للمستخدم الحصول على المحتوى على الفور. نتيجة لهذا الإجراء ، ستزداد نقاط حيوية الويب الأساسية لموقع الويب الخاص بك على WordPress لأنها تتعلق بالوقت الذي يستغرقه موقع الويب للاستجابة وعرض المحتوى واستقرار العناصر المرئية.
استضافة Cloudways مع CDN
سبب آخر وراء دعم استضافة Cloudways هو أنه يأتي مع Cloudflare Enterprise CDN (شبكة توصيل المحتوى). بدون استضافة Cloudways ، ستكلف خدمة CDN حوالي 4.99 دولارًا شهريًا لما يصل إلى 5 نطاقات.

هنا ، ستحصل على أمان ممتد مع حماية DDoS. من الممكن أيضًا إيقاف التهديدات المحتملة من خلال جدار حماية تطبيق الويب. علاوة على ذلك ، قامت Cloudways بتمكين ميزات Edge Page Cache & Argo Smart لتقليل TTFB و LCP لموقعك. فما تنتظرون؟
4. هل تحسين الصورة
هل تعتقد أيضًا أن صورة واحدة لا يمكن أن تؤثر على سرعة موقعك؟ كل شخص لديه نفس الفكر حتى يواجه مشكلة بطيئة في موقع الويب. نعم ، صورة واحدة على صفحة ويب لا تكفي لتقليل سرعة الموقع ولكن فكر في عدد الصور التي نشرتها بشكل عام.
تزيد هذه الصور غير المُحسَّنة من أوقات التحميل ، وتترك انطباعًا سيئًا على المستخدمين ، كما أنها ليست جيدة لتحسين الأجهزة المحمولة وتحسين محركات البحث. يتمثل حل هذه المشكلة في تحسين الصور قبل نشرها على الموقع وتنفيذ التحميل البطيء للصور.
استخدم المكونات الإضافية مثل FlyingPress أو Perfmatters للصور البطيئة التحميل. هذه المكونات الإضافية ممتازة في اكتشاف الصور البطيئة وتحميلها لمنع الصور غير المرغوب فيها.
كيف أقوم بتحسين الصور للموقع؟
- أختار دائمًا تنسيق JPG أو PNG أو تنسيق WebP غالبًا للصورة.
- إن أمكن ، قم أولاً بتحويل الصورة بتنسيق مثل WebP عبر الأداة ، ثم قم بتحميلها.
- لا تحمّل صورًا كبيرة الحجم ؛ قم بتغيير حجمها وضغط الملف.
- أستخدم المكوّن الإضافي FlyingPress لتحميل الصور البطيئة.
- أخيرًا ، أقوم بإضافة نص بديل وأوصاف للصور.
5. إزالة الإضافات غير المستخدمة
نصيحة أخرى فعالة لك هي إزالة جميع المكونات الإضافية التي لا تستخدمها. أوصي دائمًا باستخدام عدد أقل من المكونات الإضافية ؛ كلما زاد عدد صفحاتك على موقعك ، كلما أصبح ذلك أبطأ. تأكد أيضًا من تحديث المكون الإضافي الذي قمت بتنزيله.
يعد استخدام المكونات الإضافية القديمة بمثابة العيش مع تهديد أمني دون احتياطات. أنت لا تعرف أبدًا ما سيحدث في اللحظة التالية. من الأفضل استخدام المكونات الإضافية مثل Jetpac Protect التي تتحقق من المكونات الإضافية ونقاط الضعف المرتبطة بها.
6. تنظيف قاعدة بيانات WordPress الخاصة بك
تعني قاعدة بيانات WordPress محتوى مواقعك وتعليقاتك وصفحاتك وما إلى ذلك. عندما تقوم بتضمين الامتدادات ، تتم إضافة الجداول والبيانات المنقحة إلى قاعدة البيانات. إذا تراكمت هذه البيانات غير الأساسية ، فسيؤثر تحميل الخادم على وقت تحميل الموقع.
إذًا ، كيف تنظف قاعدة البيانات في WordPress وتصلح مشكلة تحميل Divi البطيء؟ كما تعلم ، فإن التحسين اليدوي سيستغرق بعض الوقت. يمكنك الاعتماد على المكونات الإضافية لقاعدة البيانات مثل WP Clean Up Optimizer أو WP Sweep لإنجاز المهمة.
ملاحظة: من الأفضل عمل نسخة احتياطية لقاعدة البيانات قبل حذف أي شيء.
7. الحد من استخدام أشرطة التمرير والرسوم المتحركة وتأثيرات الحركة
يستخدم العديد من مالكي مواقع الويب أشرطة التمرير والرسوم المتحركة وتأثيرات الحركة لإضفاء مظهر أنيق أو رائع على موقع الويب. قد يكون هذا مطلبًا لبعض مواقع الويب التجارية ، ولكن إذا كان لديك موقع ويب عادي ، فستتسبب هذه الأشياء في مزيد من الضرر.
تذكر ، يأتي المستخدمون إلى مدونتك أو موقع الويب الخاص بك للعثور على الإجابة لقراءة المحتوى الخاص بك. النقاط التي تهمه هي مدى جودة المحتوى الخاص بك ، ومدى سرعة تحميل الصفحة ، وما إلى ذلك ، لذلك لا تضيع وقتك في إضافة الرسوم المتحركة أو تأثيرات الحركة.
8. استخدم البرنامج المساعد للأداء
إذا كنت تعتقد أن العملية المذكورة أعلاه تبدو محمومة وليس لديك الكثير من الوقت للقيام بكل شيء بنفسك ، فلا تقلق. القبعات للتكنولوجيا. لديك مكونات إضافية عالية الجودة مثل Perfmatters و Flying Press التي تحل هذه المشكلات!
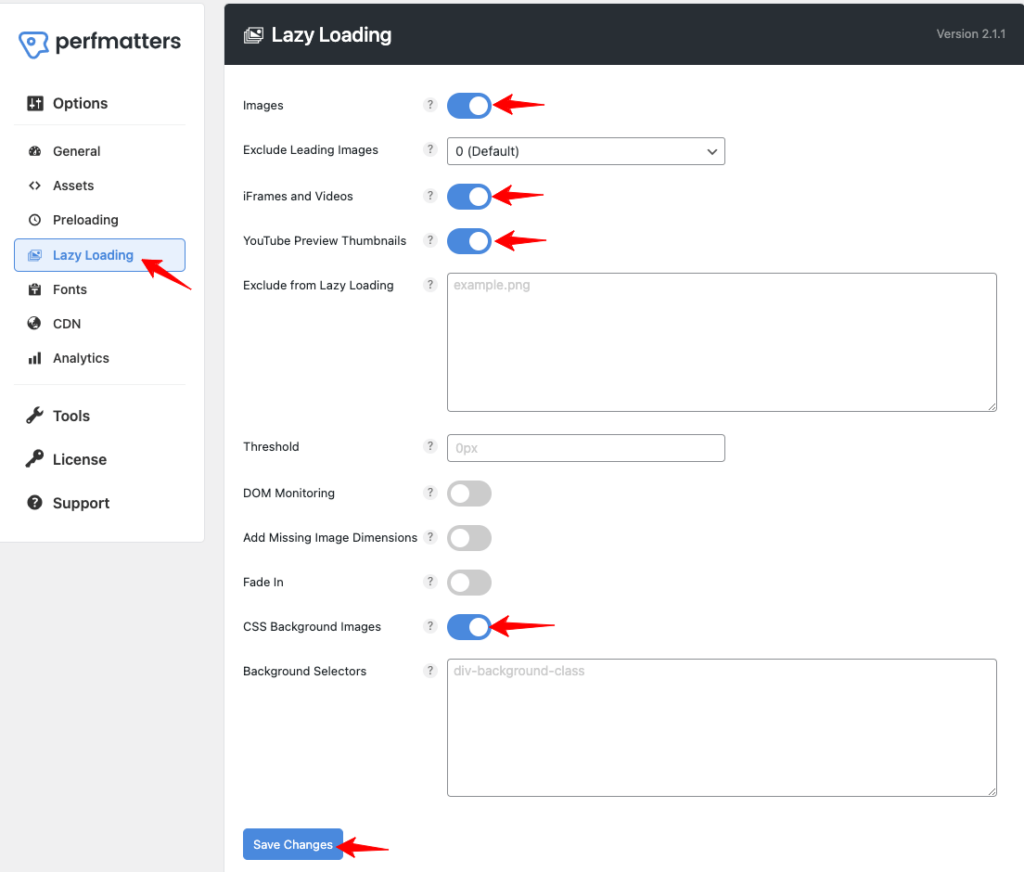
ديفي ، لا تتكاسل في تحميل صور الخلفية. تسمح Perfmatters للمستخدمين بتحميل مقاطع الفيديو ، وإطارات iFrames ، والصور البطيئة. تمكينها طريقة بسيطة ؛ سترى " خيارات إطارات iFrames ومقاطع الفيديو " أسفل إعداد " الصور " ؛ انقر عليه. بالنسبة لصور الخلفية ، قم بتمكين وظيفة " CSS Background Images ".

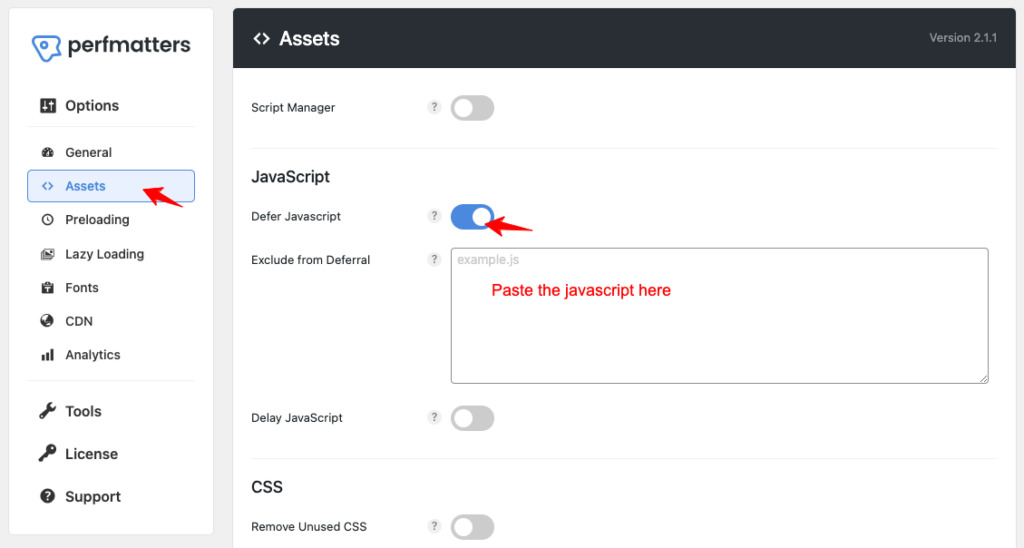
Perfmatter يحل التأخير في قضية الرسوم المتحركة. تحتاج فقط إلى إضافة نصوص في خيار " مستبعد من التأخير " ضمن علامة تبويب إعداد " Javascript ". إليك النص الذي تريد إضافته:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data فار ديفي elm.style.display easyypiechart.js

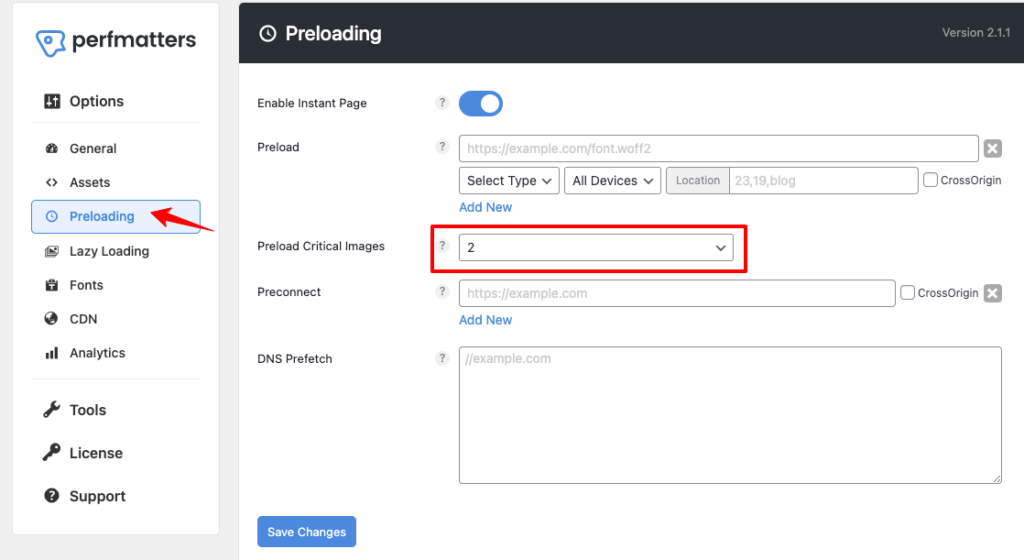
يسمح لك كلا المكونين الإضافيين بتحديد الرقم بين 0-5 (أوصي بإعدادات 2 أو 3 صور) لصور التحميل المسبق من الإعدادات. بالإضافة إلى ذلك ، يمكنك بسهولة إزالة CSS غير المستخدمة باستخدام Perfmatters أو FlyingPress.

من خلال دمج استخدامات FlyingPress & Perfmatters ، يمكنك تثبيت أي من المكونات الإضافية
- إزالة CSS غير المستخدمة
- تحميل صور كسول
- تحسين TTFB من خلال CDN
- الخط المضيف محليًا
- إزالة النفاخات
تسريع موقع Divi - أسئلة وأجوبة
كيفية التحقق من سرعة موقع Divi؟
أفضل وأسهل طريقة للتحقق من سرعة صفحة الويب لأي موقع هي استخدام أداة فحص سرعة موقع الويب. تتوفر العديد من الأدوات ، مثل Cloudways Google Page Experience ، في السوق. أضف رابط موقعك ؛ ستظهر لك الأداة كل التفاصيل.

كيف يمكنني مسح ذاكرة التخزين المؤقت لديفي؟
عملية تنظيف Divi Cache يدويًا بسيطة جدًا. قم بزيارة لوحة تحكم WordPress في موقع الويب الخاص بك ، وابحث عن خيار " Divi ". ضمن علامة التبويب Divi ، حدد وظائف " خيارات السمة " و " منشئ " ، ثم اختر " مسح " ضمن إعدادات " متقدمة ".
هل ديفي سيء لتحسين محركات البحث؟
لا ، Divi ليست سيئة لكبار المسئولين الاقتصاديين. بدلاً من ذلك ، فهو أحد تلك الخيارات التي يجب أن تثق بها تمامًا. ومع ذلك ، هذا لا يعني أن التأثير لا يمكن أن يكون سيئًا لأنه ، في النهاية ، كل شيء يعتمد على كيفية استخدامك للموضوع وتحسين موقع الويب الخاص بك لمحركات البحث.
اختتام النصائح لتسريع موقع Divi WordPress
جعل تحميل موقعك بسرعة أكثر أهمية. لقد ناقشت النصائح الثمانية التي تعتبر الطريقة الأكثر فعالية لتسريع موقع Divi البطيء. في البداية ، ستكون توصيتي هي التحقق من إعدادات تحسين أداء Divi وتمكين الوظائف المهمة.
إذا لم تنجح ، فتحقق من الاستضافة الخاصة بك ؛ هذا قد يخلق مشاكل. ابدأ مجانًا مع Cloudways. حاول شراء CDN لموقع مدونتك. لاحقًا ، تحرك نحو إجراء تغييرات مثل إزالة المكونات الإضافية غير المستخدمة أو تنظيف قاعدة بيانات WordPress.
أخيرًا وليس آخرًا في دليل تحسين سرعة Divi هذا ، قم دائمًا بتحسين المحتوى المرئي قبل التحميل. تخلق الصور ومقاطع الفيديو غير المحسّنة العديد من المشكلات إلى جانب إبطاء موقع الويب. بخلاف ذلك ، تنظر Google أيضًا في تحسين محركات البحث للصور والفيديو أثناء الترتيب.
أدلة سرعة الموقع الأخرى
كيفية تسريع العنصر؟
كيفية تسريع موقع WoCommerce؟
كيف تسرع ووردبريس؟
