7 نصائح مثبتة لتسريع تحميل الصور للحصول على موقع WordPress أسرع
نشرت: 2017-03-30هل تعلم أن الصور تشكل 63% من حجم صفحة الويب المتوسطة؟ وهذا يعني أنه إذا كنت تريد جعل موقع الويب الخاص بك أسرع، فإن أحد أفضل الأشياء التي يمكنك القيام بها هو تسريع تحميل الصور.
تحتوي مواقع الويب الأسرع على:
- زوار أكثر سعادة لأن أوقات التحميل البطيئة تحبط المستخدمين.
- تصنيفات أفضل لمحركات البحث لأن سرعة الموقع تعتبر عامل تصنيف.
- معدلات تحويل أعلى، مما يعني المزيد من المال في جيبك.
ولكن كيف يمكنك بالفعل تسريع تحميل الصور وجني فوائد موقع WordPress الأسرع؟ حسنًا، اتبع النصائح التي أنا على وشك تقديمها . دعونا نحفر.
قبل البدء – احصل على معيار للمقارنة به
لا تقلق، سأوضح لك كيفية تسريع موقعك وصوره. لكني أريد أن أثبت لك أن هذه الأشياء تعمل بالفعل. لذا سأطلب منك أن تقدم لي معروفًا قبل أن نبدأ:
اكتشف المدة التي يستغرقها تحميل موقعك الآن. بالإضافة إلى كونه دليلاً على أنني أعرف ما أتحدث عنه، فإن هذا يمنحك معيارًا للمقارنة به. وبهذه الطريقة، لن تحتاج إلى تخمين ما إذا كان التغيير قد أدى بالفعل إلى تسريع موقعك أم لا. سيكون لديك البيانات لمعرفة على وجه اليقين .
ولكن كيف يمكنك اختبار المدة التي يستغرقها تحميل موقعك؟ حسنًا، ستحتاج إلى ساعة توقيت وإصبع سريع... انتظر، لا. هذا لا يبدو وكأنه فكرة جيدة. ماذا عن طريقة تلقائية للقيام بذلك؟
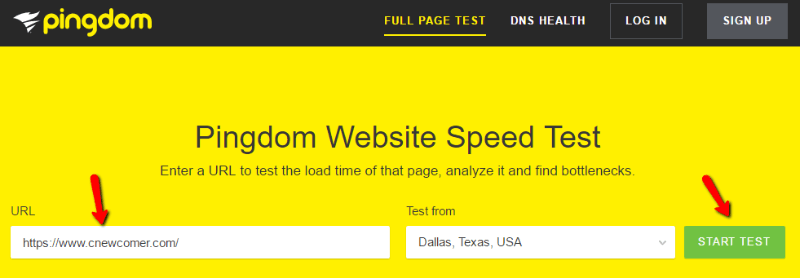
جرب ذلك بدلاً من ذلك - توجه إلى أدوات Pingdom، وقم بتوصيل عنوان URL لموقعك، وانقر فوق الزر "بدء الاختبار" :

بعد ذلك، سيوضح Pingdom بالضبط المدة التي استغرقها تحميل موقعك.
أيًا كان الرقم الذي تحصل عليه، فهو الرقم الذي يجب أن تتوقع التغلب عليه بعد الانتهاء من قراءة هذا المنشور!
لقد تم تحسين موقع محفظتي (المثال) بشكل جيد بالفعل - أتمنى أن ترى أوقات تحميل مماثلة للصفحة بمجرد تنفيذ هذه النصائح...
1. قم بتغيير حجم الصور قبل استخدامها
بغض النظر عن قالب WordPress الذي تستخدمه، لن يتمكن القالب الخاص بك من عرض الصور إلا بحد أقصى معين للعرض. وهذا يعني أنك إذا كنت تقوم بتحميل صور بأبعاد تتجاوز الحد الأقصى للعرض، فإنك تبطئ موقعك بطريقتين:
- أنت تجعل أحجام ملفات صورك أكبر مما ينبغي.
- أنت تجعل متصفح الويب الخاص بزائرك يعمل على تغيير حجم الصورة.
ليس هذا أمرًا جيدًا إذا كنت تتطلع إلى تسريع تحميل الصور! لذا لإصلاح المشكلة، تأكد دائمًا من تغيير حجم صورك قبل تحميلها.
ما هي الأبعاد التي يجب عليك استخدامها؟ حسنًا، تعتمد الأبعاد الدقيقة على قالب WordPress الخاص بك، لذا لا يمكنني إعطاء إجابة شاملة. ولكن كقاعدة عامة، يعمل نطاق يتراوح بين 700-800 بكسل مع معظم سمات WordPress.
كيفية تغيير حجم الصور وورد
هناك طريقتان سهلتان لتغيير حجم صور WordPress.
أولاً، يمكنك تثبيت مكون إضافي مثل Imsanity الذي سيقوم تلقائيًا بتغيير حجم الصور التي تقوم بتحميلها إلى موقع WordPress الخاص بك.
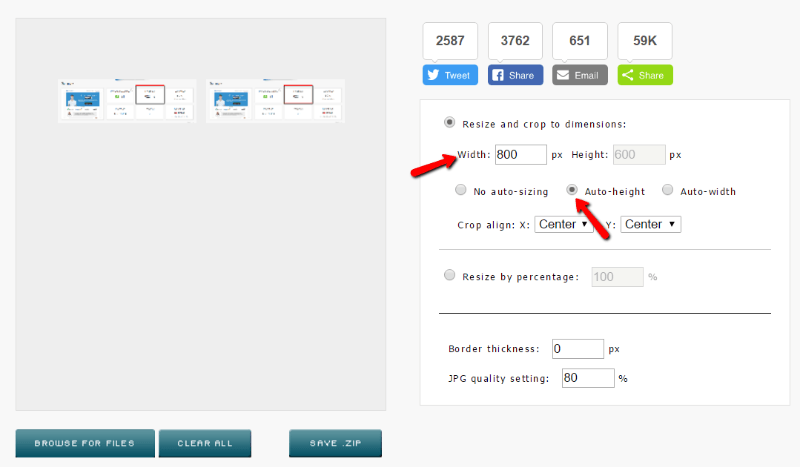
ثانيًا، إذا كنت تفضل حلاً غير مكون إضافي، فيمكنك استخدام Batch Image Resizing Made Easy لتغيير حجم الصور بشكل مجمّع بسهولة. فقط تأكد من اختيار الارتفاع التلقائي حتى لا تقوم الأداة باقتصاص صورك أثناء عملية تغيير الحجم:

إذا كنت تعمل على موقع موجود، فيجب عليك أيضًا الرجوع وتغيير حجم أكبر عدد ممكن من الصور القديمة. يمكن أن يساعدك المكون الإضافي Imsanity في تغيير حجم صور WordPress الموجودة بشكل مجمّع.
2. ضغط الصور لحفظ المزيد من الحجم
حسنًا، تغيير حجم أبعاد صورك هو نصف المعركة. ولكن يمكنك الذهاب إلى أبعد من ذلك لتقليص أحجام ملفات صورك باستخدام شيء يسمى الضغط. يعمل الضغط على تقليص الأحجام بطريقتين محتملتين:
- ضغط بلا خسائر . تقليص أحجام الملفات دون أي خسارة في الجودة.
- الضياع . يوفر توفيرًا أكبر في الحجم، ولكن على حساب بعض الجودة.
عادةً، أوصي بالضغط بدون فقدان للصور الفوتوغرافية أو الصور الأخرى التي تكون الجودة فيها بأقصى قدر من الأداء. ولكن بالنسبة لشيء مثل لقطات الشاشة التعليمية (مثل الصور الموجودة في هذه المقالة)، فإنني أوصي باستخدام الضغط مع فقدان البيانات لتحقيق أكبر قدر من التوفير في الحجم.
كيفية ضغط صور ووردبريس
كما هو الحال مع تغيير حجم الصور، يمكنك إما الحصول على مكون إضافي لمساعدتك أو استخدام أداة مستقلة.
بقدر ما تذهب المكونات الإضافية، يعد Smush Image Compression and Optimization خيارًا رائعًا لأنه، في أحدث إصدار له، يمكنه ضغط صورك وتغيير حجمها.
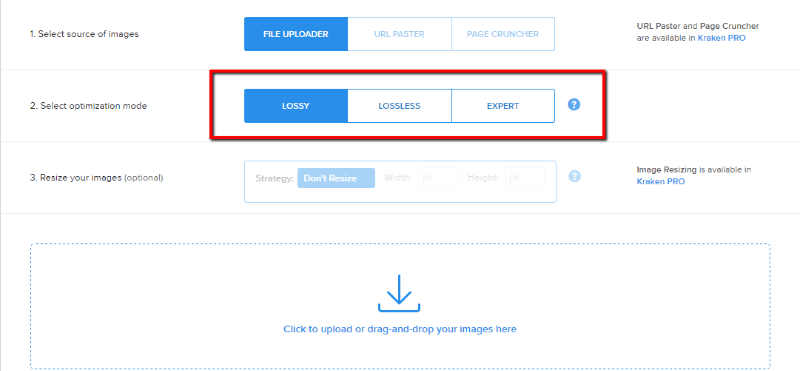
إذا كنت ترغب في موقع مستقل، فإن Kraken هو خيار قوي آخر يتيح لك ضغط الصور عبر كل من الطرق التي لا يمكن فقدانها أو فقدانها:

أعلم أن ذلك أمر مؤلم، ولكن كما هو الحال مع تغيير حجم الصور، يجب عليك العودة وضغط أكبر عدد ممكن من الصور القديمة. إذا كنت تستخدم المكون الإضافي Smush، فيمكنه تلقائيًا ضغط الصور القديمة بالإضافة إلى الصور الجديدة.
3. استخدم CDN لتسليم الصور الخاصة بك والمحتويات الأخرى
تعمل شبكة CDN، وهي اختصار لشبكة توصيل المحتوى، على تسريع تحميل موقعك وصورك على النحو التالي:
عادةً، عندما يزور شخص ما موقع الويب الخاص بك، يتعين عليه تنزيل جميع الملفات من مركز بيانات الاستضافة الخاص بك. إذا كان مركز البيانات الخاص بك يقع في دالاس، تكساس، وقام شخص ما بزيارته من كاليفورنيا، فلا بأس بذلك . ما زالوا قريبين جدًا من بعضهم البعض!

ولكن ماذا لو زار شخص ما من لندن، المملكة المتحدة؟ الآن، هذا ليس جيدًا . انظر، مع سرعة الإنترنت، لا تزال سرعات البيانات مقيدة بالفيزياء. وهذا يعني أن المسافة الجسدية مهمة، ولو بجزء من الثانية فقط.
تحل شبكات CDN هذه المشكلة عن طريق تخزين ملفات موقع الويب الخاص بك في مراكز بيانات متعددة حول العالم. وبعد ذلك، عندما يزور شخص ما موقعك، يمكنه تنزيل ملفاتك من أي مركز بيانات عالمي أقرب إليه.
إنها أداة رائعة جدًا لتسريع موقعك. ولكن كم سيكلف ذلك؟
لا تقلق! يمكنك بالفعل العثور على شبكات CDN مجانية عالية الجودة. هناك خياران من هذا القبيل هما:
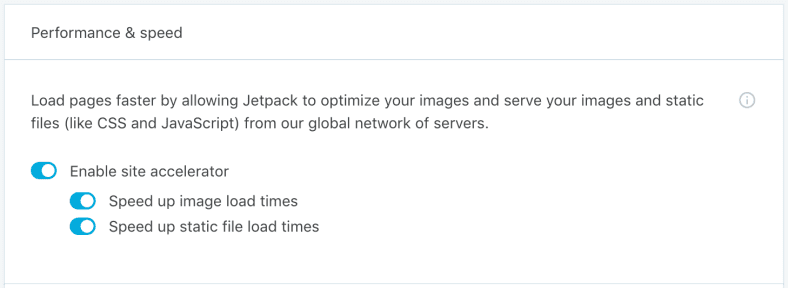
- Jetpack Site Accelerator – تعمل وحدة Photon الخاصة بمكون Jetpack الإضافي بمثابة CDN لصورك. إذا كنت تريد فقط تسريع تحميل الصور، فهذا خيار جيد.

- CloudFlare – خيار شائع يسهل إعداده ويقدم جميع ملفاتك الثابتة، بما في ذلك الصور وHTML.
4. تمكين التخزين المؤقت للمتصفح لموقعك
إذا سبق لك استخدام أداة Google PageSpeed Insights، فمن المحتمل أن عبارة "الاستفادة من التخزين المؤقت للمتصفح" تطارد أحلامك. وهذا يعني أنه اقتراح شائع لتسريع موقعك.
يقوم التخزين المؤقت للمتصفح بشكل أساسي بإخبار متصفح الزائر الخاص بك بتخزين ملفات معينة على جهاز الكمبيوتر المحلي الخاص بالزائر، بدلاً من تنزيل الملفات في كل مرة. لذلك، على سبيل المثال، سيحتاج الزائر إلى تنزيل صورة شعارك عند زيارته الأولى. ولكن في كل زيارة لاحقة، سيقوم الزائر بتحميل هذا الملف من ذاكرة التخزين المؤقت المحلية الخاصة به.
وهذا يعني أوقات تحميل أسرع لأن الزائر لا يحتاج إلى الحصول على كل شيء مباشرة من الخادم الخاص بك.
أسهل طريقة لإعداد التخزين المؤقت للمتصفح هي ببساطة إضافة الكود التالي إلى ملف htaccess الخاص بك:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
يمكنك العثور على ملف htaccess الخاص بك باستخدام برنامج FTP للاتصال بالدليل الجذر لخادمك. أو، إذا كنت في حيرة من أمرك بشأن مكان العثور على هذا الملف، فيمكن أن يساعدك دعم مضيف الويب الخاص بك!
5. تأكد من أنك تستخدم مكونًا إضافيًا للتخزين المؤقت للصفحة أيضًا
التخزين المؤقت للمتصفح ليس الطريقة الوحيدة لتسريع موقع WordPress الخاص بك. هناك أيضًا ما يسمى التخزين المؤقت للصفحة، مما يسهل على موقعك تقديم المحتوى. وأفضل ما في الأمر هو أن التخزين المؤقت للصفحة سيعمل على تسريع تحميل الصور بالإضافة إلى تسريع بقية موقعك أيضًا!
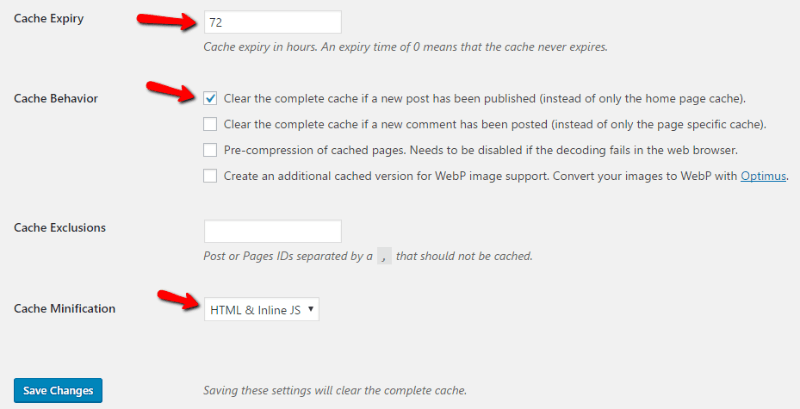
لتنفيذ التخزين المؤقت للصفحة، أوصي بمكون إضافي يسمى Cache Enabler لأنه خفيف الوزن وسهل الإعداد. فقط قم بتثبيته وتنشيطه. ثم انتقل إلى الإعدادات → Cache Enabler وقم بتكوينه على النحو التالي:

وأفضل ما في الأمر هو أن Cache Enabler سيعمل أيضًا على تصغير التعليمات البرمجية الخاصة بك، وهو أسلوب آخر لتقليل أوقات تحميل الصفحة.
6. قم بتعطيل الارتباط السريع لصورك
يحدث الارتباط السريع عندما تنشر مواقع الويب الأخرى صورًا مستضافة على الخادم الخاص بك. في الأساس، فهو يجعل خادم الويب الخاص بك يستخدم الموارد لتحسين موقع شخص آخر . هذا ليس جيدا!
لهذا السبب يجب أن تفكر في تعطيل الارتباط السريع. بهذه الطريقة، يمكن لخادمك التركيز حصريًا على موقع الويب الخاص بك.
لتعطيل الارتباط السريع، يمكنك إما استخدام المكون الإضافي All In One WP Security & Firewall أو إضافة الكود التالي إلى ملف htaccess الخاص بك (نفس الملف الذي قمت بإضافة التخزين المؤقت للمتصفح إليه):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
فقط تأكد من استبدال yourdomain.com باسم النطاق الفعلي الخاص بك!
7. فشل كل شيء آخر – اختر مضيفًا أسرع
كل ما ذكرته أعلاه سيجعل موقعك وصورك يتم تحميلها بشكل أسرع. ولكن هناك شيء لا يمكن لكل هذه النصائح التغلب عليه:
استضافة بطيئة .
إذا كان لديك مضيف ويب لديه أوقات استجابة بطيئة، فكل هذه النصائح هي مجرد ضمادات. وهذا يعني أن سرعة موقعك ستتأثر دائمًا بأداء مضيفك.
لذا، إذا قمت بتنفيذ كل ما ورد أعلاه ولا تزال تشعر بخيبة الأمل بشأن أوقات تحميل صفحتك، فقد يكون الوقت قد حان لأخذ القرار والتحول إلى مزود استضافة متميز.
أو إذا كنت تبحث عن خيارات أرخص لكنها فعالة، فأنا من أشد المعجبين بـ SiteGround*. SiteGround هو ما أستخدمه لموقع محفظتي الشخصية والذي يتم تحميله في أقل من 700 مللي ثانية*.
التفاف الأشياء
سأتوقف سريعًا أثناء عودتك إلى Pingdom واختبار موقعك مرة أخرى.
هل الأمور أسرع؟ ينبغي أن يكونوا!
وبهذا تكون قد أعددت موقع الويب الخاص بك لتحقيق النجاح الآن وفي المستقبل. لأنه مع استمرار نمو الإنترنت عبر الهاتف المحمول، ستصبح أوقات تحميل الصفحة أكثر أهمية.
هل تريد تقديم ملاحظاتك أو الانضمام إلى المحادثة؟ أضف تعليقاتك على تويتر.
حفظ حفظ
