7 نصائح عملية لتسريع موقع WordPress الخاص بك
نشرت: 2022-10-13غالبًا ما تكون الثواني القليلة الأولى التي يقضيها الزائر في تصفح موقع الويب هي الأكثر أهمية. إذا كان الموقع بطيئًا ، فقد يغادر المستخدمون بحثًا عن موقع أفضل.
هل كنت تعلم؟
- يؤدي التأخير لأكثر من 4 ثوانٍ في تحميل موقع ويب إلى تخلي 1 من كل 4 زوار عنه.
- لن يعود 46٪ تقريبًا من الزوار إلى موقع الويب إذا استغرق تحميله وقتًا طويلاً.
في هذا المنشور ، شاركنا بعض النصائح للتأكد من أن موقع WordPress الخاص بك يعمل بأقصى سرعة وأداء. لكن أولاً ، من المهم فهم كيفية تأثير السرعة على نجاح الموقع.
كيف يمكن أن تؤثر السرعة على نجاح موقع WordPress الخاص بك؟
تؤثر سرعة موقع الويب على كل شيء بدءًا من المبيعات وحتى تصنيفات محرك البحث ، مما يعني أن المواقع الإلكترونية البطيئة ستدفع ثمن التأخير. ادعى معظم المستخدمين أنه من غير المرجح أن يزوروا موقع الويب مرة أخرى إذا استغرق تحميله وقتًا طويلاً.
- ينتج عن التأخير لمدة ثانية واحدة في تحميل الصفحة عدد مشاهدات أقل بنسبة 11٪.
- إذا كان لديك عمل بقيمة 100000 دولار في اليوم ، فقد يكلفك تأخير الصفحة لمدة ثانية واحدة 2.5 مليون دولار من المبيعات المفقودة سنويًا.
- يؤدي التأخير لمدة ثانية واحدة إلى تقليل رضا العملاء بنسبة 16٪ وخسارة 7٪ في التحويلات.
باختصار ، السرعة هي العامل الأكثر أهمية لأي موقع ويب. لذلك ، دعنا نختبر مدى سرعة موقع WordPress الخاص بك.
قد يعجبك أيضًا: 10 نصائح مثبتة لمنع اختراق موقع WordPress الخاص بك
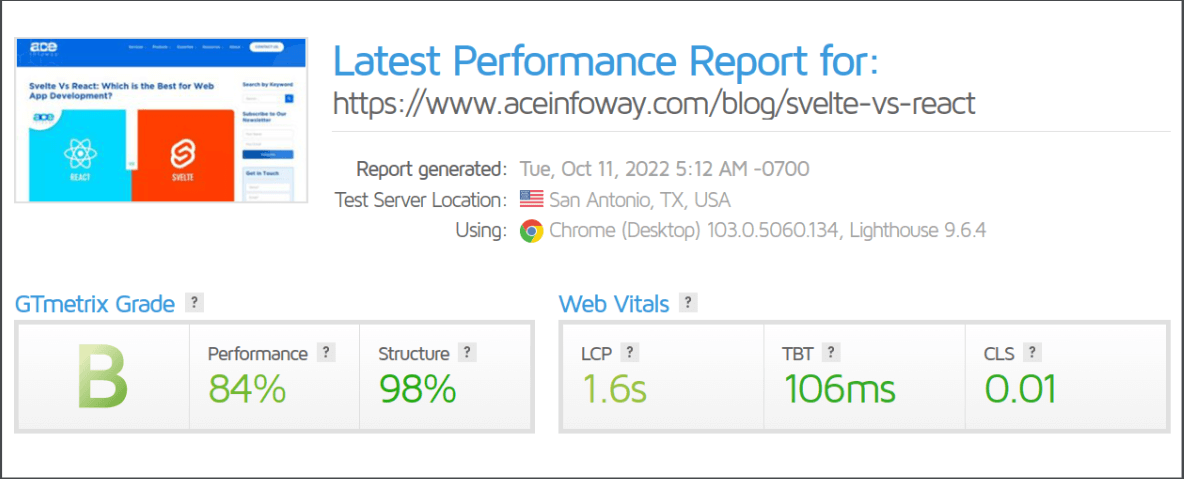
ما مدى سرعة موقع WordPress الخاص بك؟
بمساعدة العديد من الأدوات المعروفة ، بما في ذلك PageSpeed Insights من Google و GTmetrix و Pingdom Tools وما إلى ذلك ، يمكنك تقييم سرعة موقع WordPress على الويب. وتجدر الإشارة إلى أنه إذا كنت تستخدم عدة أدوات ، فقد تختلف النتائج بسبب منهجيات الاختبار الأساسية.

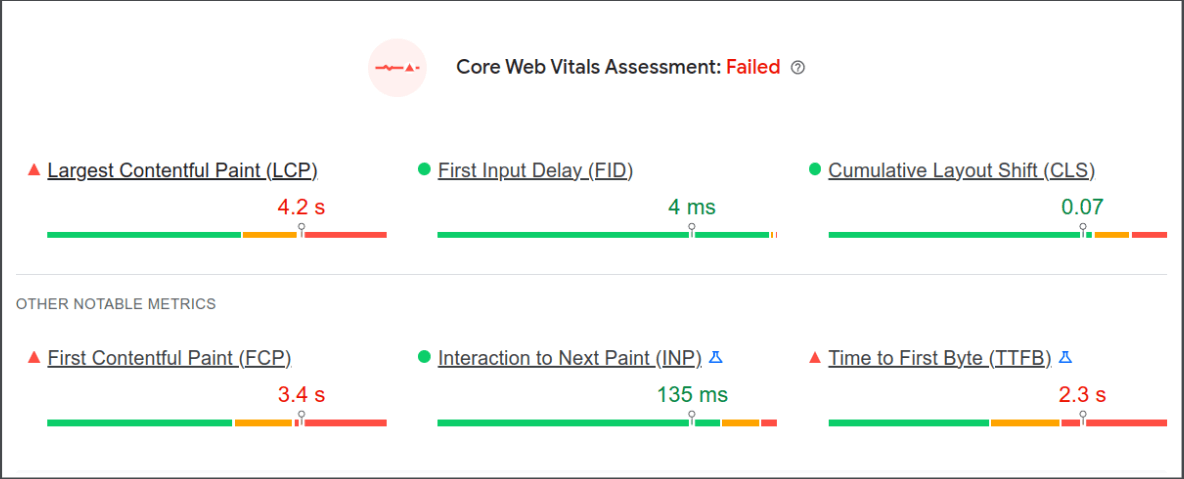
هل يمر موقع WordPress الخاص بك بأساسيات الويب الأساسية؟
في يونيو 2021 ، غيرت Google رسميًا خوارزمية التصنيف الخاصة بها لتشمل Core Web Vitals.
تشمل مقاييس أساسيات الويب -

LCP : يقوم هذا المقياس بتقييم سرعة صفحتك بما يتناسب مع أكبر عنصر موجود على موقعك - سواء كان صورة أو مقطع فيديو أو رسمًا متحركًا أو نصًا.
ستكون نتيجة LCP الملائمة أقل من 2.5 ثانية عند بدء تحميل الصفحة.
عادةً ما يكون سبب LCP السيئ هو وقت استجابة الخادم ، وأوقات تحميل الموارد البطيئة ، والعرض من جانب العميل ، وحظر CSS و JavaScript.
FID : يقيس FID مدى سرعة تفاعل المستخدمين مع صفحتك عند الانطباع الأول أو عند زيارتهم لموقع الويب الخاص بك لأول مرة.
يجب ألا يتجاوز تأخير الإدخال الأول 100 مللي ثانية.
عادةً ما يكون سبب FID الضعيف هو تنفيذ JavaScript كثيف. تشمل العوامل الأخرى موارد CSS و HTML الزائدة عن الحاجة و JS لحظر العرض ، مما يوقف السلسلة الرئيسية ويترك المستخدم يحدق في شاشة غير مستجيبة.
CLS : يقيس CLS الاستقرار المرئي لموقع الويب. إنه يبحث عن أي إعلان بدون أبعاد أو رسوم متحركة أو صور غير محددة. بالإضافة إلى ذلك ، تقوم CLS بتقييم السرعة التي يتم بها تحميل خطوط الويب ومقدار التحولات في الجزء القابل للعرض من تخطيط صفحة الويب.
يجب أن تكون درجة CLS أقل من 0.1
عادةً ما يكون سبب CLS السيئ هو الصور والإعلانات وإطارات iFrames بدون أبعاد والخطوط المخصصة التي يمكن أن تلحق الضرر بواجهة المستخدم.
تريد تجديد موقع الويب الخاص بك؟ احصل على أفضل المواهب لمشروعك من خلال خدمات تطوير الويب المخصصة.
كيفية تسريع موقع WordPress الخاص بك: 7 نصائح وإضافات
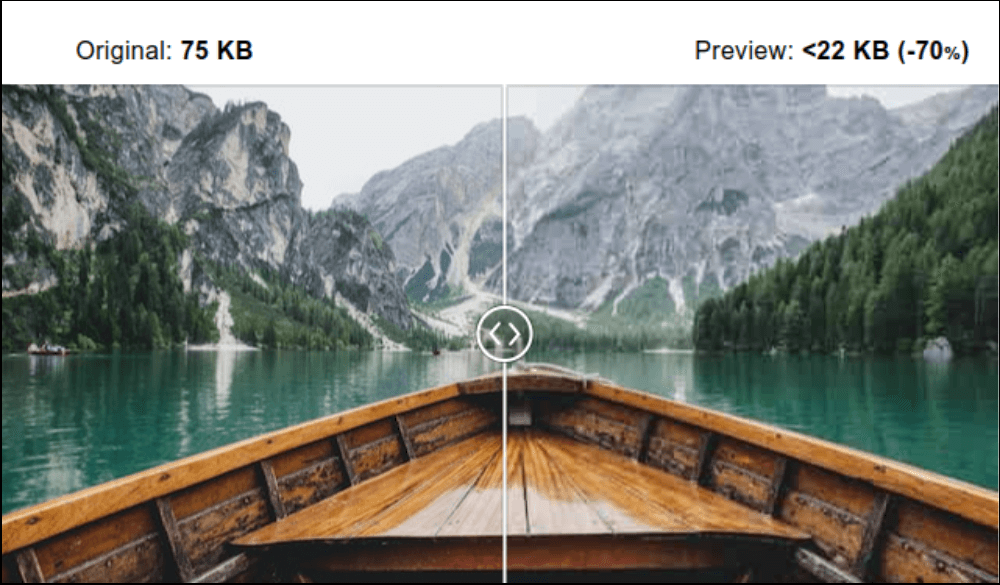
1. تقليل حجم الصورة
تضفي الصور الحياة على المحتوى الخاص بك وتحفز المشاركة. وفقًا للبحث ، يزيد استخدام الصور الملونة من احتمالية قراءة الأشخاص للمحتوى الخاص بك بنسبة 80٪.
ولكن إذا لم يتم تحسين صورك ، فقد تضر أكثر مما تساعد. في الواقع ، تعد الصور غير المحسّنة واحدة من أكثر مشكلات السرعة شيوعًا التي يتم ملاحظتها على مواقع WordPress.
يتعلق تحسين الصورة بتحقيق التوازن الصحيح بين تقليل حجم ملفات الصور والحفاظ على مستوى مقبول من الجودة.
PNG و JPEG / JPG هما أكثر تنسيقات ملفات الصور استخدامًا لمواقع الويب. وفقًا لـ W3techs ، تستخدم أكثر من 70٪ من مواقع الويب هذه الأنواع من الملفات وحوالي 52.8٪ تستخدم SVG ، و 21.8٪ تستخدم GIF.
يسمح WordPress بتنسيقات الصور الشائعة مثل WebP (الإصدار 5.8+) و JPG / JPEG و PNG و GIF و ICO افتراضيًا. يستخدم تنسيق ICO مع الرموز المفضلة.
باستخدام WebP كتنسيق صورة ، تكون الصور على الويب أكثر ضياعًا وضياعًا من تنسيقات الصور الأخرى. يمكن لمسؤول الموقع أو مطور الويب إنشاء صور صغيرة وغنية باستخدام WebP لجعل تحميل الويب أسرع. صور WebP غير المفقودة أصغر بنسبة 26٪ من صور PNG.

هناك العديد من أدوات الويب والمكونات الإضافية (مثل Optimizilla) المتاحة عبر الإنترنت والتي يمكنك استخدامها لضغط صورك الحالية دون فقدان وضوحها.
2. قم بإعداد ذاكرة التخزين المؤقت لموقع الويب
يعد تنفيذ ذاكرة التخزين المؤقت لموقع الويب خطوة جيدة أخرى لجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع. يتم حفظ جميع الملفات المطلوبة عند الوصول إلى الموقع لأول مرة. عندما يتم الوصول إلى نفس موقع الويب مرة أخرى ، يتم عرض هذه الملفات المخزنة مؤقتًا.
تقوم CDN (شبكة توصيل المحتوى) بتخزين المحتوى مؤقتًا على خادم وكيل يقع بالقرب من المستخدمين النهائيين من الخوادم الأصلية. يمكن لـ CDN تقديم المحتوى بسرعة أكبر نظرًا لأن الخوادم تقع بالقرب من المستخدم الذي يقوم بالطلب.
هذا يضمن أن الملفات الموجودة على موقع الويب الخاص بك لن تحتاج إلى استردادها وتحميلها مباشرة من الخادم في كل مرة يصل فيها المستخدم إليها. يقلل التخزين المؤقت بشكل كبير من عدد الموارد اللازمة لتشغيل موقعك ، مما قد يؤدي إلى تسريع موقع الويب الخاص بك بشكل كبير.
W3 Total Cache و WP Super Cache هما أكثر إضافات WordPress Cache شيوعًا.
يعمل W3 Total Cache على تحسين تحسين محركات البحث (SEO) وحيوية الويب الأساسية وتجربة المستخدم الكلية عن طريق زيادة أداء موقع الويب وتقليل أوقات التحميل من خلال استخدام ميزات مثل تكامل شبكة توصيل المحتوى (CDN).
WP Super Cache ، يحول هذا البرنامج المساعد مدونة WordPress الديناميكية إلى ملفات HTML ثابتة. بعد إنشاء ملف HTML ، سيعمل خادم الويب الخاص بك على تقديم هذا الملف بدلاً من تنفيذ البرامج النصية لـ WordPress PHP الأكبر حجمًا والأكثر تكلفة نسبيًا.
أيضًا ، يمكن للمرء استخدام Cloudflare ، فهو يساعد في تسريع موقع WordPress الخاص بك بنسبة تصل إلى 300٪ باستخدام المكون الإضافي Cloudflare's Automatic Platform Optimization (APO).
3. تصغير CSS و JavaScript و HTML
يمكن تصغير ملفات CSS و HTML و JavaScript الخاصة بموقعك على الويب لتسريع وقت تحميل الصفحة.
مصطلح "Minify" هو مصطلح برمجة لعملية إزالة الأحرف غير الضرورية من التعليمات البرمجية المصدر. تتضمن هذه الأحرف ، التي تعتبر مهمة للأشخاص وليس لأجهزة الكمبيوتر ، المسافات البيضاء وفواصل الأسطر والتعليقات ومحددات الكتلة. قم بتصغير ملفات مواقع الويب التي تحتوي على كود HTML و CSS وجافا سكريبت حتى يتمكن متصفح الويب الخاص بك من قراءتها بشكل أسرع.

من الأسهل دمج الملفات إذا كانت أحجامها أصغر. لكن الجمع بين كل سطر من التعليمات البرمجية لكل ملف من ملفات موقع الويب الخاص بك ليس فعالًا تمامًا.
بدلاً من ذلك ، استخدم المكون الإضافي WordPress Autoptimize لتقليل HTML و JavaScript و CSS. هذا البرنامج المساعد المحبوب يجعل من السهل تجميع البرامج النصية والأنماط وتصغيرها تلقائيًا.
قد يعجبك أيضًا: 4 طرق لتنزيل مكتبة وسائط WordPress
4. تقليل عدد خطوط الويب
يؤدي استخدام المزيد من خطوط الويب في كثير من الأحيان إلى تقليل الأداء والسرعة لأصحاب مواقع الويب. للإنقاذ يأتي تحسين خط الويب.
يمد كل خط تستخدمه الوقت الذي يستغرقه تحميل موقع ويب. لذلك ، يجب تحسين كل خط تستخدمه. بالإضافة إلى زيادة سرعة الصفحة ، يؤدي تحسين خطوط الويب أيضًا إلى تقليل الحجم الكلي للصفحة وتحسين مؤشرات الويب الأساسية ، لا سيما مقياس CLS.

إذا كنت تستخدم خطوط الويب على موقع الويب الخاص بك ، فيجب عليك اتخاذ جميع الاحتياطات المذكورة أدناه لضمان تسليمها إلى صفحاتك في أسرع وقت ممكن وأن الاستضافة الخارجية لا تبطئ الأمور.
- استخدم موفرًا لخطوط الويب التي ترسل الخطوط عبر CDN أو شبكة توصيل المحتوى. هذا ما يفعله Google Fonts ، وهو يعمل على تسريع تسليم الخطوط.
- استخدم الخطوط التي تحتاجها بالفعل. لا تقم بتضمين أوزان الخطوط أو تنويعات الأنماط في CSS التي لن تستخدمها. يمكنك دائمًا إضافتها إذا قررت أنك بحاجة إليها في المستقبل.
- إذا كنت تستخدم خطوط الويب ، فتأكد من إدراجها في قائمة الانتظار بشكل صحيح.
- بدلاً من استضافة الخطوط الخاصة بك على الخادم الخاص بك ، فكر في استخدام CDN.
- قم بإدراج الأحرف التي تطلبها فقط في قائمة الانتظار بدلاً من مكتبة الخطوط بأكملها إذا كنت تستخدم خطًا مختلفًا لعنوان الموقع.
5. تقليل عدد عمليات إعادة التوجيه للمستخدمين
يمكن للمستخدمين ومحركات البحث استخدام عمليات إعادة التوجيه للانتقال إلى صفحات الويب بعناوين URL مختلفة عما طلبوه في الأصل. في بعض الأحيان تتم إزالة الصفحة أو تغيير عنوان URL الخاص بها.
اتبع الخطوات التالية عند تعيين عمليات إعادة التوجيه على موقع الويب الخاص بك للتأكد من عدم تأثيرها الضار على تجربة المستخدم:
- تجنب عمليات إعادة التوجيه الزائدة : يُنصح بتجنب عمليات إعادة التوجيه حيثما أمكن واستخدام هذه الطريقة عند الحاجة فقط. سيؤدي ذلك إلى تقليل الحمل غير الضروري وتحسين الأداء المتصور للصفحة.
- عمليات إعادة التوجيه المتسلسلة: تحدث إعادة التوجيه المتسلسلة عندما يرتبط أحد عناوين URL بآخر. تصبح الصفحة أبطأ كلما تمت إضافة المزيد من عناوين URL إلى السلسلة. عمليات إعادة التوجيه المتسلسلة سيئة لكل من سرعة الصفحة وتحسين محركات البحث.
- عمليات إعادة التوجيه للتنظيف : قد يتضمن موقع الويب الخاص بك المئات من عمليات إعادة التوجيه ، والتي يمكن أن تكون إحدى المشكلات الرئيسية التي تؤثر على سرعة الصفحة. قد لا تعمل عمليات إعادة التوجيه القديمة مع عناوين URL الجديدة ، ويمكن أن تؤدي الروابط الواردة إلى حدوث أخطاء غريبة في الصفحة. يُنصح بالتحقق من كل عملية إعادة توجيه قمت بإعدادها وحذف أي إعادة توجيه لم تعد مطلوبة. احتفظ بالروابط القديمة التي تتلقى الكثير من زيارات الإحالة ؛ حذف الاتصالات التي تحصل على حركة مرور قليلة جدًا. ستعمل هذه الممارسة على زيادة سرعة الصفحة بشكل كبير.
6. اختر مضيف ويب عالي الجودة
يؤثر موفر الاستضافة الذي تختاره على سرعة موقعك على الويب وأدائه ، لذا اختر مضيف ويب عالي الجودة.
يجب أن تأخذ في الاعتبار عددًا من العوامل المهمة عند اختيار استضافة WordPress الخاصة بك ، بما في ذلك السرعة والأمان والموثوقية. أهم عنصر يجب مراعاته هو "احتياجاتك". يمكنك توفير مئات الدولارات من خلال تحليل متطلباتك قبل الاستثمار في استضافة WordPress.
هناك أنواع مختلفة من خدمات استضافة الويب المتاحة ، يمكنك تحديد ما يناسب احتياجاتك ومتطلباتك:
- استضافة WordPress.com مجانية
- استضافة ووردبريس مشتركة
- استضافة ووردبريس VPS
- استضافة خادم مخصص لـ WordPress
- استضافة WordPress المُدارة

الآن ، بعد تحديد نوع خدمة مضيف الويب ، يجب أن تتساءل عن مزودي استضافة الويب WordPress الأفضل:
- Bluehost : مع أكثر من 2 مليون موقع في جميع أنحاء العالم ، Bluehost هي شركة رائدة في السوق في استضافة الويب ، خاصة لمواقع WordPress. في الواقع ، إنه أحد مزودي استضافة الويب القلائل الذين أوصت بهم WordPress رسميًا.
مع Bluehost ، لا داعي للقلق بشأن بطء موقع الويب الخاص بك حتى عندما يكون هناك الكثير من حركة المرور.
- DreamHost : يتم تشغيل أكثر من 1.5 مليون مدونة ومواقع WordPress بواسطة DreamHost. بالإضافة إلى ذلك ، فهم مزودون معتمدون لاستضافة WordPress.
تتلقى لوحة تحكم مخصصة ، وتثبيت WordPress بنقرة واحدة ، وتحديثات WordPress تلقائية ، ومساحة غير محدودة ، وعرض نطاق ترددي غير محدود ، ومحركات أقراص صلبة مجانية مع DreamHost ، مما يجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع.
7. جرب هذه الإضافات WordPress
يمكنك تجربة مكونات WordPress الإضافية أدناه لزيادة سرعة موقع WordPress الخاص بك.
- NitroPack [Freemium] : لدى NitroPack حل شامل لتحسين السرعة. إنه يدمج جميع العناصر المطلوبة لموقع ويب سريع البرق. يتضمن NitroPack كل ما تحتاجه ، بما في ذلك تحسين الصورة وتقليل الكود والتخزين المؤقت و CDN والتحميل البطيء.
يتم تنفيذ جميع التحسينات بواسطة NitroPack في السحابة. بالمقارنة مع المكونات الإضافية القياسية للتخزين المؤقت ، فإن هذا يجعلها حلاً خفيف الوزن للغاية.
تدعي Nitropack أن مستخدميها يحصلون على معدل زيادة في سرعة الصفحة بنسبة 69٪ بعد تثبيت NitroPack.
- WP Rocket [Premium] : WP Rocket هو مكون إضافي للتخزين المؤقت يوفر ميزات متنوعة. بالإضافة إلى ميزات التحميل المسبق لذاكرة التخزين المؤقت وضغط GZIP ، فإنه يوفر تصغير ودمج ملفات CSS و JS ، وتحميل الصور بشكل كسول ، والتخلص من موارد JavaScript التي تحظر العرض ، وإزالة CSS غير المستخدمة ، وجدولة عمليات التنظيف التلقائي لقاعدة البيانات.
إنه الحل المثالي لتحسين نتائج Core Web Vitals وتسريع موقع الويب الخاص بك بسرعة.
- WP Fastest Cache [مجاني] : المكون الإضافي لذاكرة التخزين المؤقت الأعلى تقييمًا في دليل WordPress الرسمي هو WP Fastest Cache. يأتي الإصدار المجاني من WP Fastest Cache مع عدد من الميزات المتقدمة.
باستخدام هذا المكون الإضافي ، يمكن لمسؤولي الموقع حذف جميع الملفات المخزنة مؤقتًا أو جدولة حذفها في وقت محدد بالإضافة إلى ملفات CSS و JS المصغرة. يمكنهم أيضًا اختيار تمكين أو تعطيل خيار التخزين المؤقت للمستخدمين الذين قاموا بتسجيل الدخول والأجهزة المحمولة.
لا يقوم المكون الإضافي WP Fastest Cache بتصغير ملفات HTML و CSS فحسب - بل يجمعها أيضًا لجعل الكود الخاص بك أكثر وضوحًا وصفحات الويب أصغر حجمًا.
يتم إحتوائه
انطلق وجرب هذه النصائح والإضافات القابلة للتنفيذ لتسريع موقع WordPress الخاص بك. لا تنس اختبار سرعة موقع الويب الخاص بك قبل وبعد تنفيذ هذه النصائح والأدوات. سوف تتفاجأ برؤية النتائج!
