23 من أفضل أمثلة مدونات Squarespace (2023)
نشرت: 2023-03-17هل تبحث عن مجموعة من أفضل أمثلة مدونات Squarespace؟
ينتهي بحثك الآن بقائمتنا الواسعة من التصميمات الرائعة التي يمكنك التعلم منها قبل بناء التصميم الخاص بك.
اثنان من خصائص كل هذه المدونات هي البساطة والإبداع. يضمنون جميعًا ظهور المحتوى بشكل جيد وتقديم قراءة ممتازة.
سواء كنت ترغب في بدء مدونة أو توسيع موقع الويب الخاص بك بمدونة ، قم بتدوين الملاحظات أثناء التحقق من ذلك وإنشاء نسختك الفريدة.
تذكر أنه إلى جانب استخدام Squarespace ، يمكنك أيضًا استخدام أدوات إنشاء مواقع الويب الأخرى للمدونات أو سمة مدونة WordPress لتحقيق ذلك.
أفضل أمثلة مدونات Squarespace
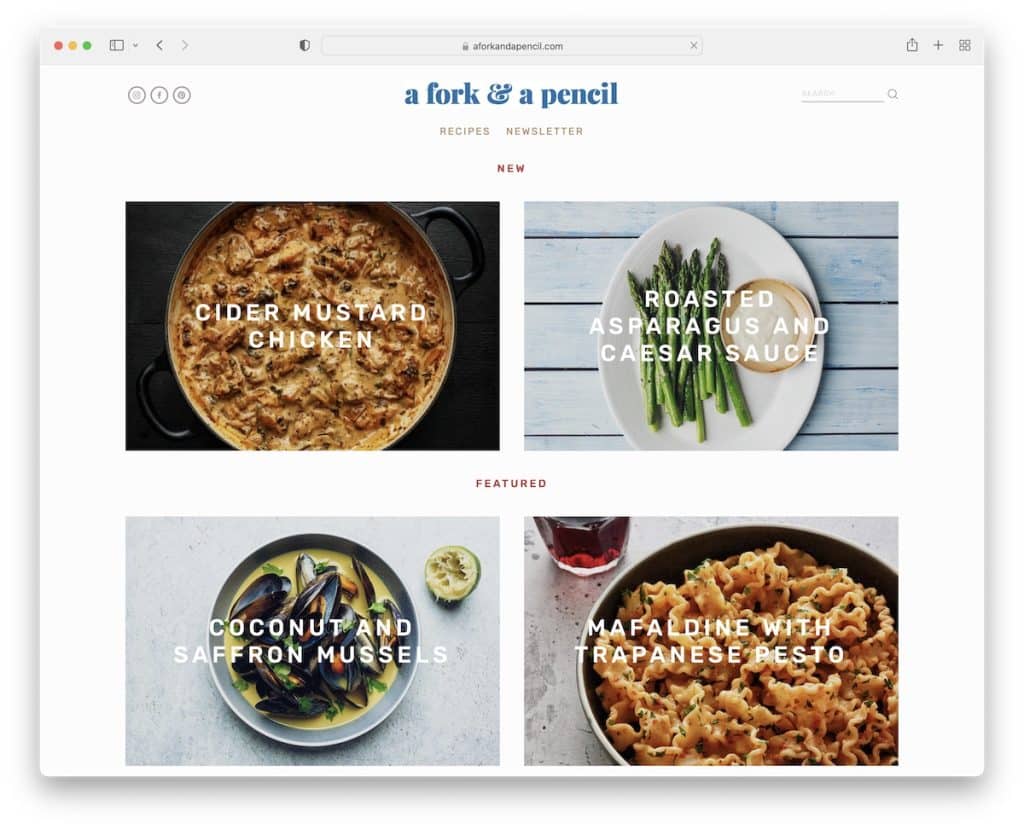
1. شوكة وقلم رصاص
بنيت مع: Squarespace

يحتوي A Fork & A Pencil على تخطيط شبكي نظيف مع أقسام اختلاف المنظر ، مما يجعل التمرير أكثر جاذبية وإثارة.
رأس الصفحة وتذييلها مبسطان ، حيث يقدم الأخير روابط سريعة متعددة. علاوة على ذلك ، ستجد أيضًا موجز Instagram واشتراكًا في النشرة الإخبارية مدمجًا في الصفحة الرئيسية لجعلها أكثر قابلية للتنفيذ.
ملاحظة: يعد عرض المنشورات في شبكة ممارسة شائعة لعرض المزيد من المحتوى في مساحة أقل.
لا تنس التحقق من المزيد من مدونات الوصفات الرائعة إذا كان هذا هو المكان الذي تهتم به.
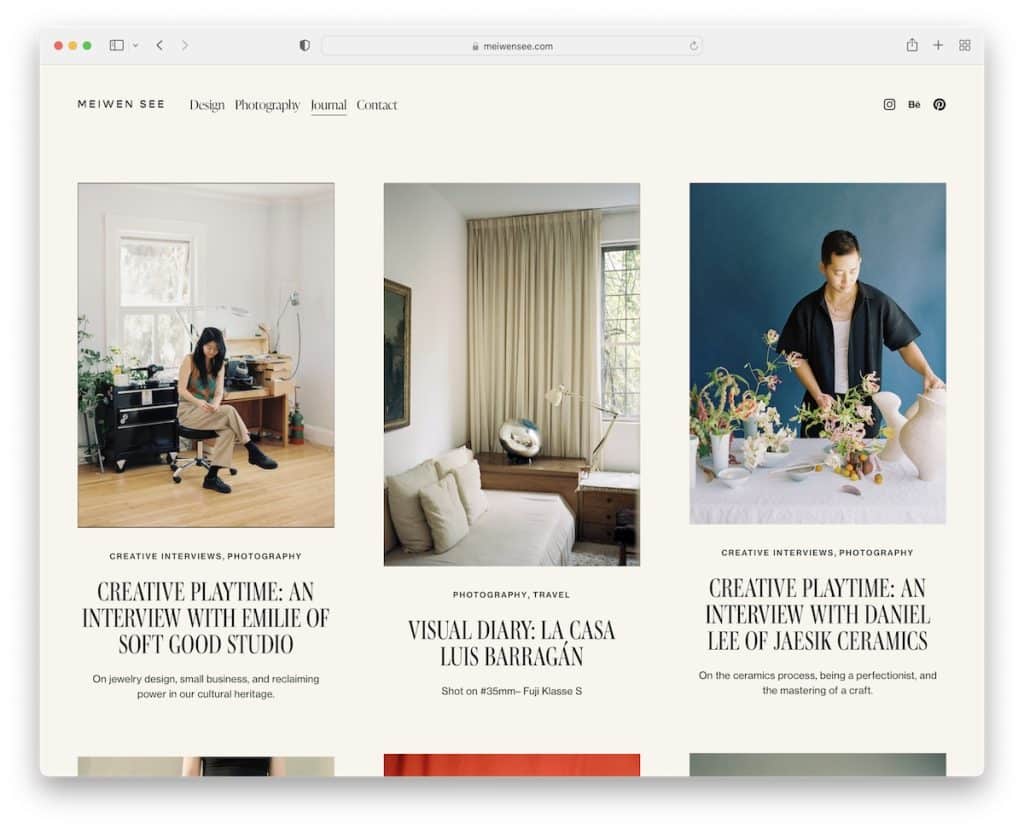
2. Meiwen See
بنيت مع : Squarespace

يتميز Meiwen See بتصميم بسيط ، حيث تكون بعض الصور المصغرة للنشر ثابتة وبعضها متحرك للتفاعل.
نحب أيضًا الرأس الذي يختفي عند بدء التمرير ويصبح مرئيًا عند العودة إلى الأعلى.
بينما يشغل الرأس مساحة صغيرة ، يكون التذييل ضخمًا ولكنه يتميز بالكثير من المساحات البيضاء.
ملاحظة : قم بإنشاء تجربة مستخدم أفضل باستخدام عنوان يختفي / يظهر مجددًا (بحيث لا يحتاج القراء إلى التمرير إلى الأعلى للوصول إلى روابط القائمة).
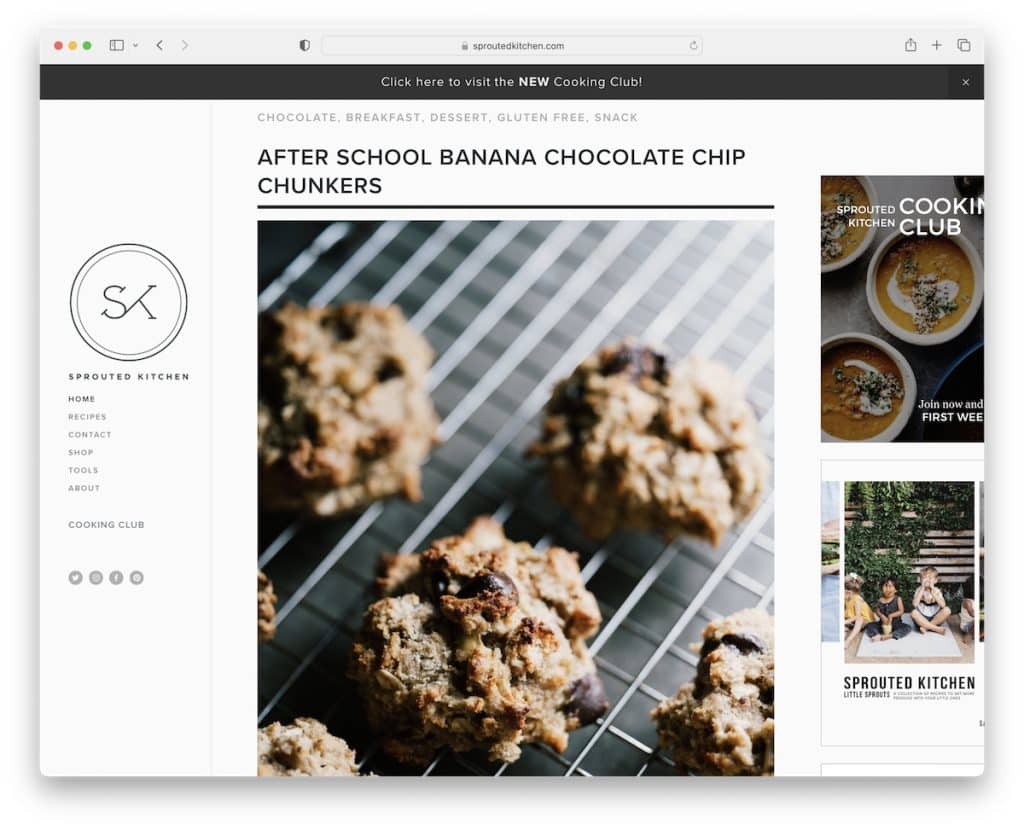
3. المطبخ المنبت
بنيت مع: Squarespace

بدلاً من استخدام رأس الشاشة العلوية الأكثر تقليدية ، يتميز Sprouted Kitchen به في الشريط الجانبي الأيسر. كما أنه يطفو ، لذا فإن جميع الروابط وأيقونات الوسائط الاجتماعية متاحة دائمًا.
علاوة على ذلك ، يحتوي Sprouted Kitchen على إشعار الشريط العلوي اللاصق ، والذي يمكنك إغلاقه إذا لم تكن مهتمًا.
ولكن هناك عنصر آخر مثبت - إعلان بانر في الشريط الجانبي الأيمن لتحسين معدلات النقر.
ملاحظة: قم بإنشاء عناصر ثابتة إذا كنت ترغب في إبراز شيء خاص (أو حتى لتحقيق الدخل بشكل أفضل من المدونة).
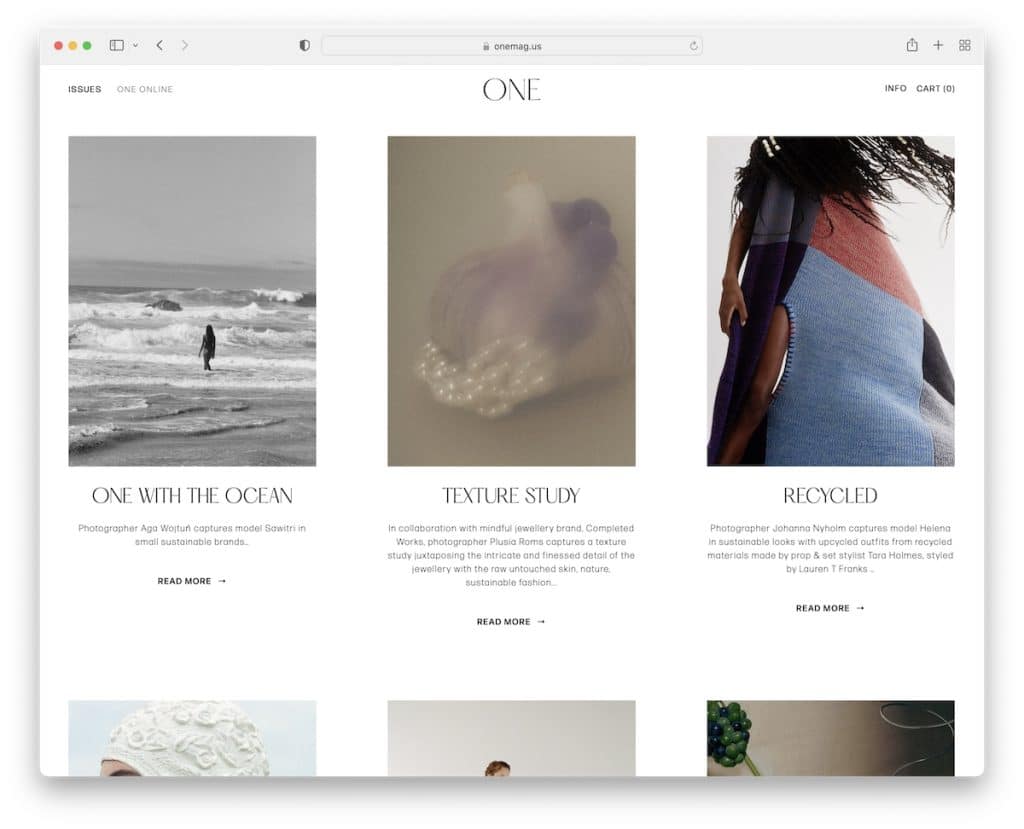
4. ماج واحد
بنيت مع : Squarespace

يحتوي One Mag على تخطيط شبكي مبسط مع عناوين ومقتطفات وأزرار "قراءة المزيد". بدلاً من ترقيم الصفحات في الجزء السفلي ، يستخدم One Mag روابط "أحدث" و "أقدم" للبحث في المشاركات.
ما يجعل تصميم الويب سريع الاستجابة هذا أكثر إتقانًا هو نفس لون الخلفية ، بما في ذلك الرأس والتذييل.
ملاحظة : يعد إنشاء تصميم مدونة نظيف وخالي من الإلهاء طريقة رائعة لجعل المحتوى الخاص بك يلمع أكثر.
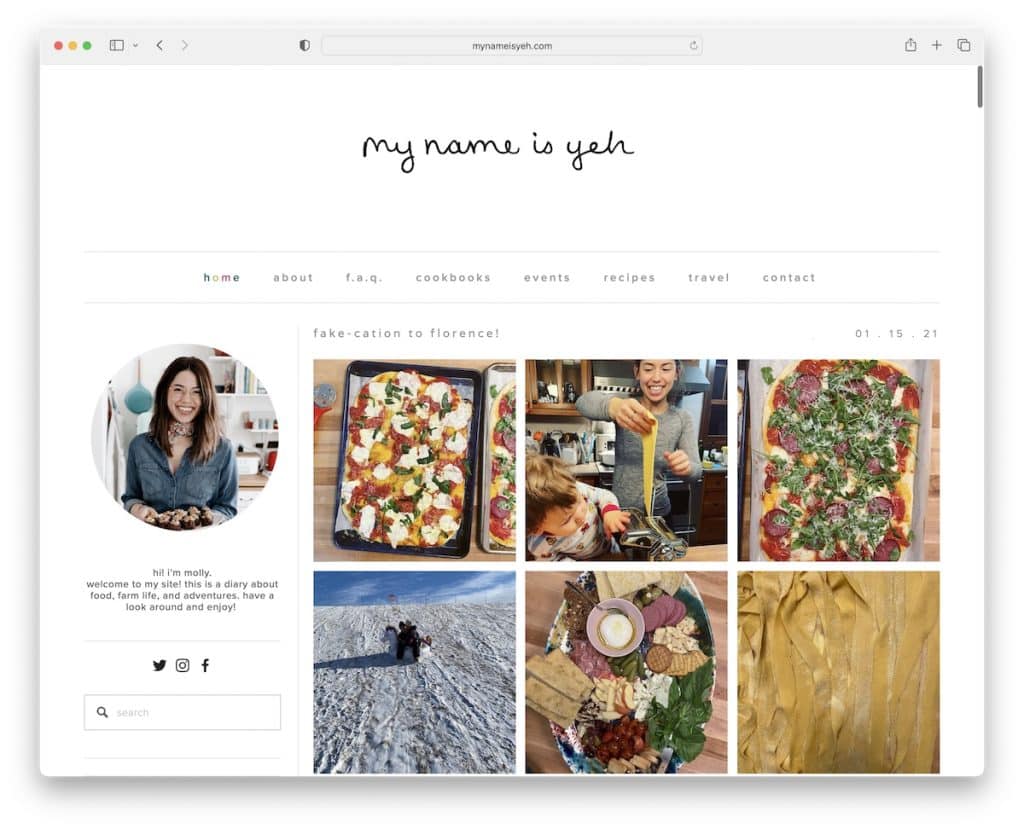
5. اسمي يه
بنيت مع: Squarespace

My Name Is Yeh هو مثال رائع لمدونة Squarespace مع رأس كبير وتنقل مع تأثير التمرير وشريط جانبي يسار. يتميز الشريط الجانبي بعناصر واجهة مستخدم متنوعة لـ "نبذة عني" والبحث والرموز الاجتماعية والاشتراك والوصفات الحديثة وما إلى ذلك.
علاوة على ذلك ، بدلاً من استخدام المقتطفات مع زر "قراءة المزيد" ، يعرض My Name Is Yeh منشورات كاملة ، لذلك لا تحتاج إلى فتحها على صفحة جديدة.
ملاحظة: استخدم الشريط الجانبي لإضافة معلومات مفيدة وروابط سريعة ونماذج وترويج المنتجات والمنشورات والمزيد.
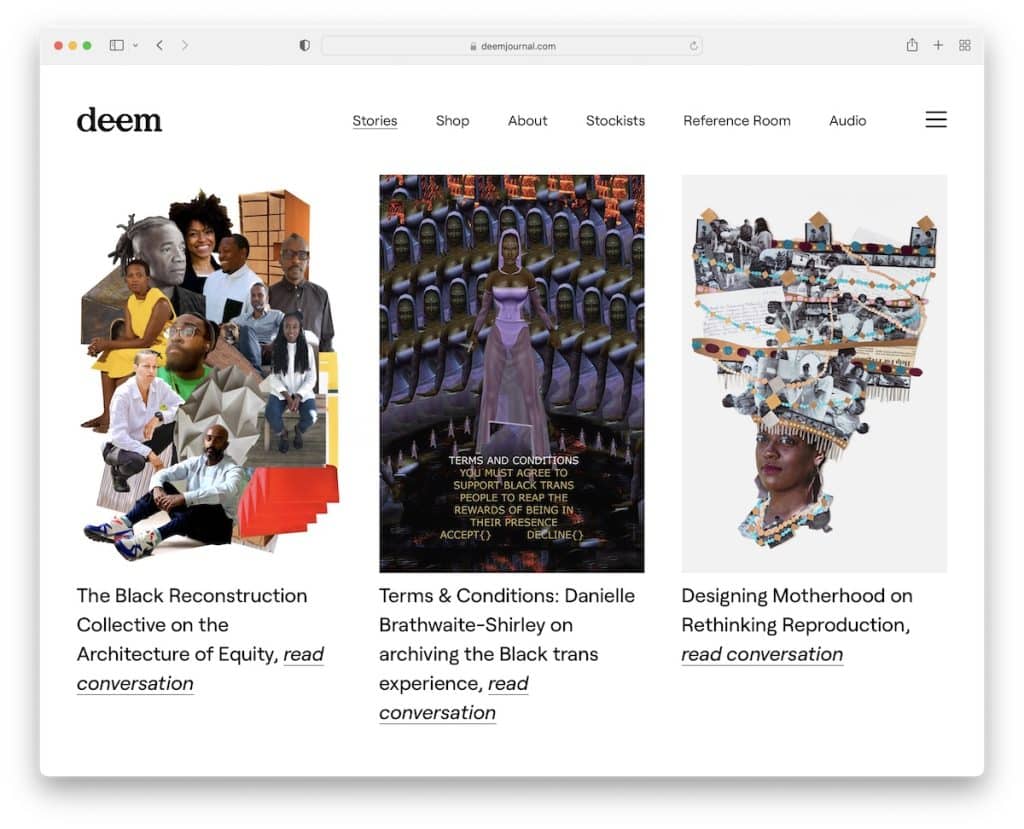
6. مجلة ديم
بنيت مع : Squarespace

Deem Journal هي مدونة أخرى ذات رأس يتفاعل مع حركة التمرير - انزل وستختفي ، ثم تصعد وستظهر مرة أخرى.
كما أن لديها أيقونة قائمة الهامبرغر بجانب الروابط الرئيسية التي تنزلق من اليمين. وإذا قمت بالنقر فوق رمز البحث ، فسيتم توسيعه على الشاشة بأكملها.
أخيرًا ، لا تحتوي هذه المدونة على تذييل للحصول على عرض أوضح.
ملاحظة : استخدم وظيفة قائمة الهامبرغر للحصول على مظهر أكثر حداثة.
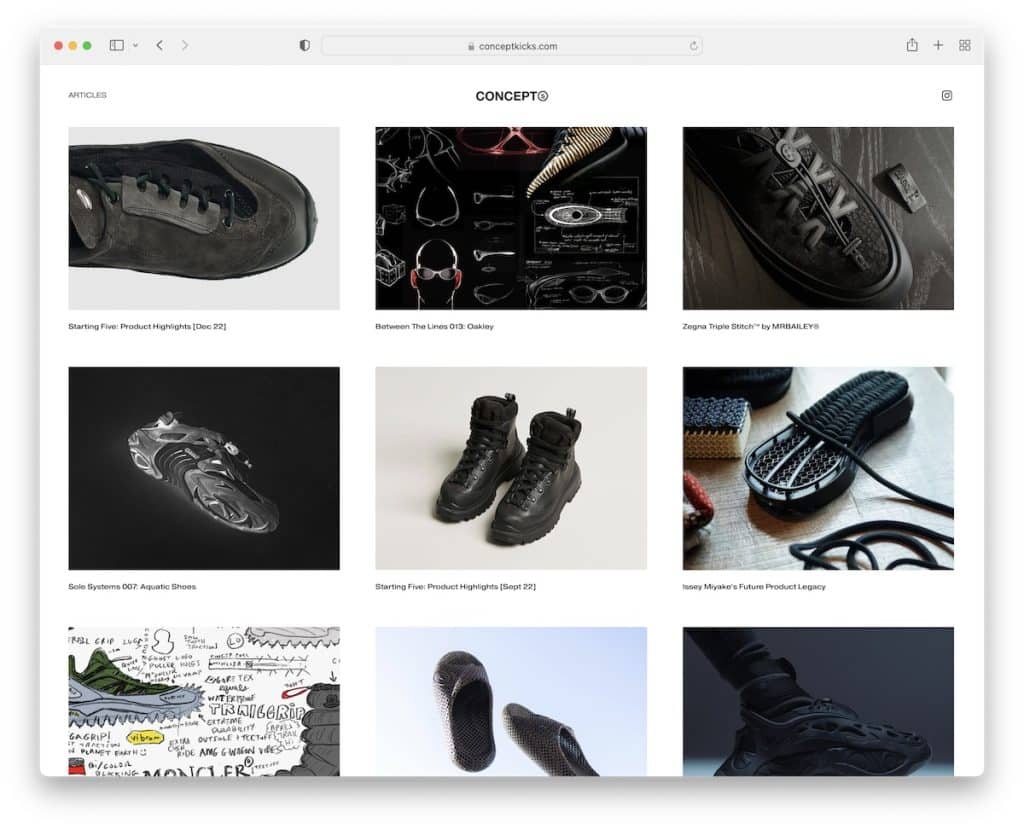
7. مفهوم الركلات
بنيت مع : Squarespace

أنشأت Concept Kicks مدونة Squarespace ذات التصميم البسيط لضمان توزيع ممتاز للمحتوى. أيضًا ، لا تحتوي المنشورات على أشرطة جانبية ، لذا فالأمر كله يتعلق بالمرئيات والنصوص.
الأمر نفسه ينطبق على الرأس والتذييل ، حيث يلتصق الأول بأعلى الشاشة لتحسين تجربة المستخدم.
ملاحظة : لا تعرف كيفية التعامل مع تصميم مدونتك؟ اجعل الأمر بسيطًا (يمكنك دائمًا إضافة عناصر وميزات جديدة لاحقًا).
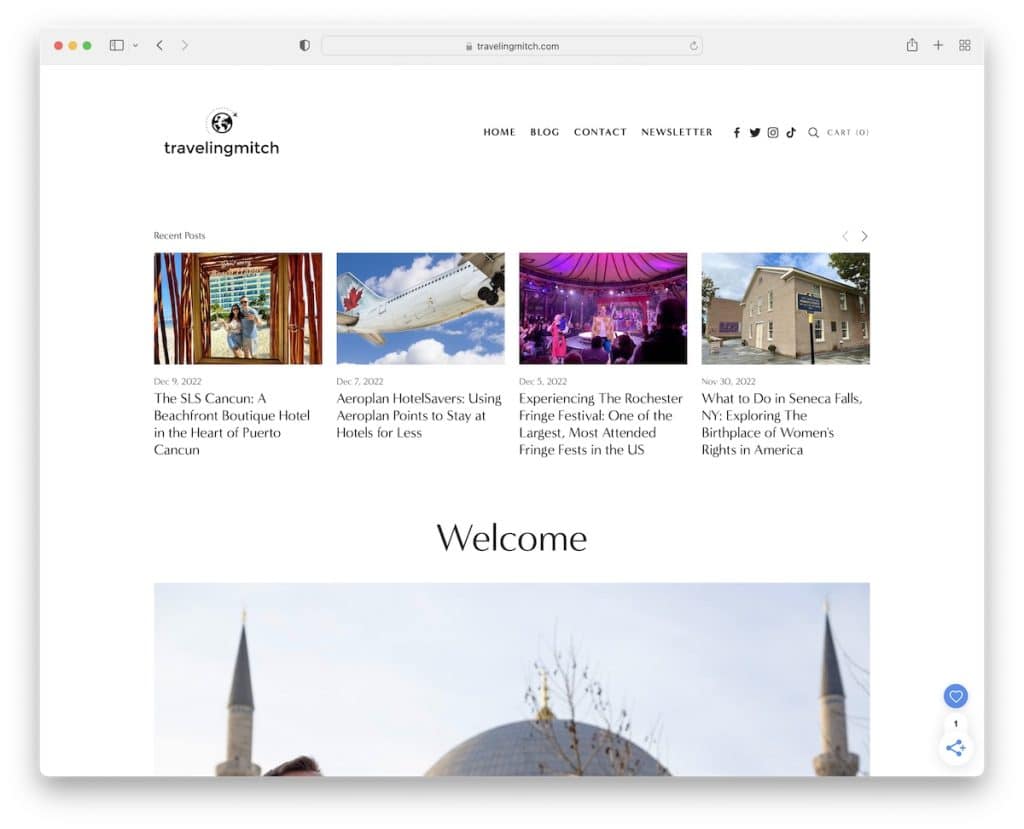
8. السفر ميتش
بنيت مع : Squarespace

يعد Travelling Mitch مثالاً رائعًا على مدونة Squarespace مع قسم خاص بالأبطال يعرض منشورًا دائريًا حديثًا.
يعرض ميتش أيضًا العديد من شارات الفائز / الترشيح وقسم "كما يظهر في" مع شعارات من عدة جهات بارزة.
سترى أيضًا رسالة إخبارية منبثقة تظهر في الزاوية اليمنى السفلية ، والتي يستخدمها للترويج لمحتوى جديد.
ملاحظة : التسويق عبر البريد الإلكتروني لم يمت. استخدم نموذج اشتراك لتنمية قائمة بريدك الإلكتروني ، وبالتالي مدونتك.
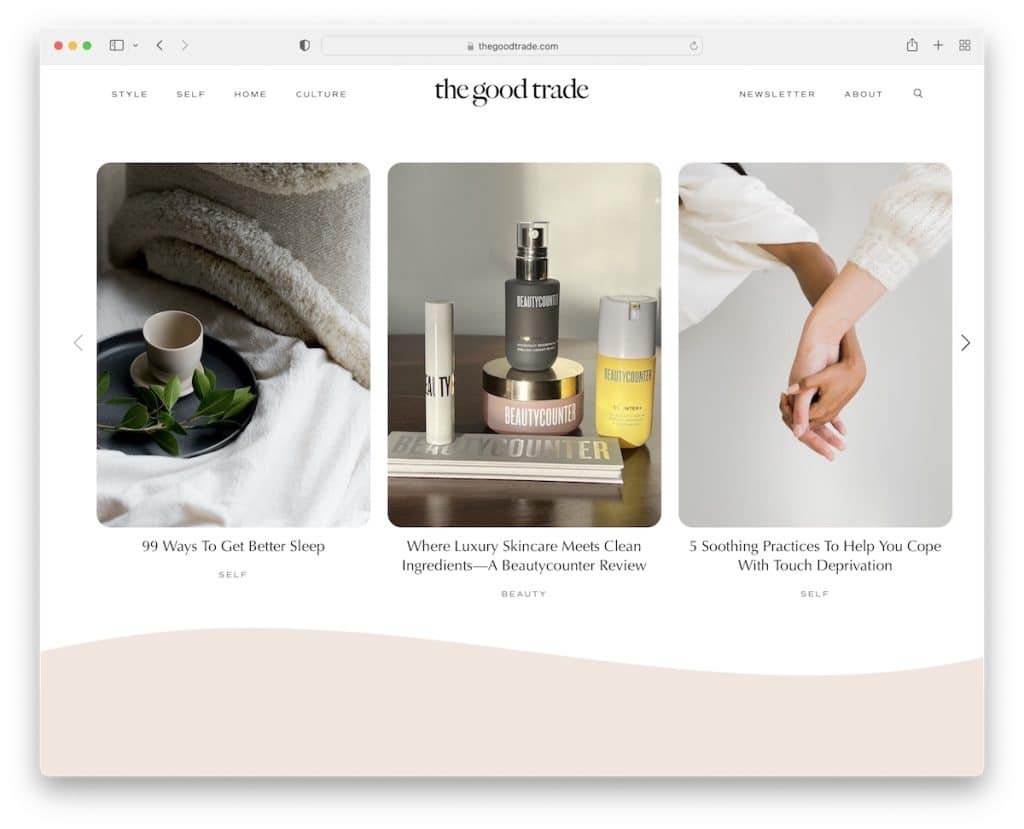
9. التجارة الجيدة
بنيت مع : Squarespace

تخلق بيئة Good Trade الحديثة التي تشبه الهاتف المحمول إلى حد ما (بسبب الحواف الدائرية) أجواءً ممتعة.
تستخدم المدونة رأسًا متحركًا مع قائمة منسدلة وأيقونة بحث تفتح الشريط في صفحة جديدة.
تستخدم Good Trade تأثيرات التمرير للتفاعل والدوارات لعرض المزيد من المشاركات والمراجعات دون إضاعة مساحة كبيرة.
ملاحظة : قد ترغب في تعديل التصميم إذا كان لديك في الغالب مشاهدون على الهاتف المحمول ، بشيء مثل الحواف المستديرة.
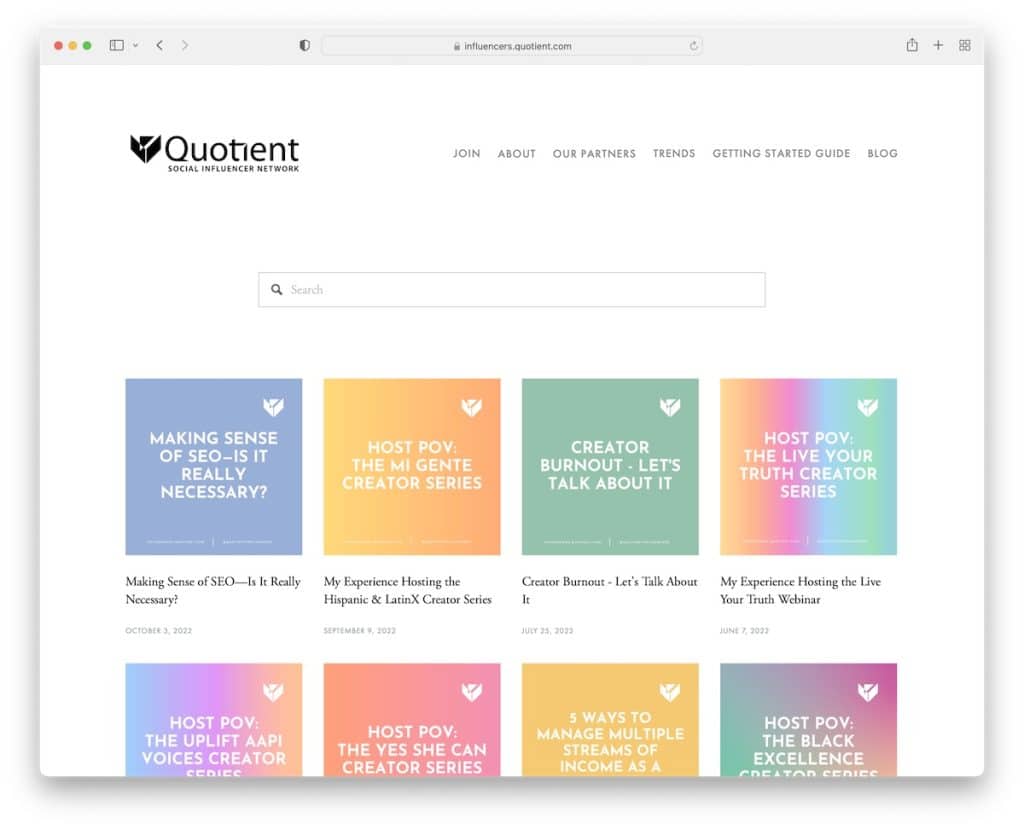
10. شبكة المؤثرات الاجتماعية الحصة
بنيت مع : Squarespace

في حين أن Quotient يدور حول البساطة ، إلا أن الصور المصغرة للنشر تضفي عليه طابعًا حيويًا. تظل الخلفية الفاتحة سليمة في جميع أنحاء التخطيط بأكمله ، والرأس ، والقاعدة ، والتذييل.
ما هو مفيد هو شريط البحث الموجود أسفل العنوان الذي يحتوي على وظيفة توصيات مباشرة للعثور على المحتوى المناسب بشكل أسرع.
ملاحظة : قم بتحسين شريط البحث الخاص بك بالنتائج / التوصيات الحية لاكتشافات أسرع. (يساهم هذا أيضًا في تحسين تجربة المستخدم.)
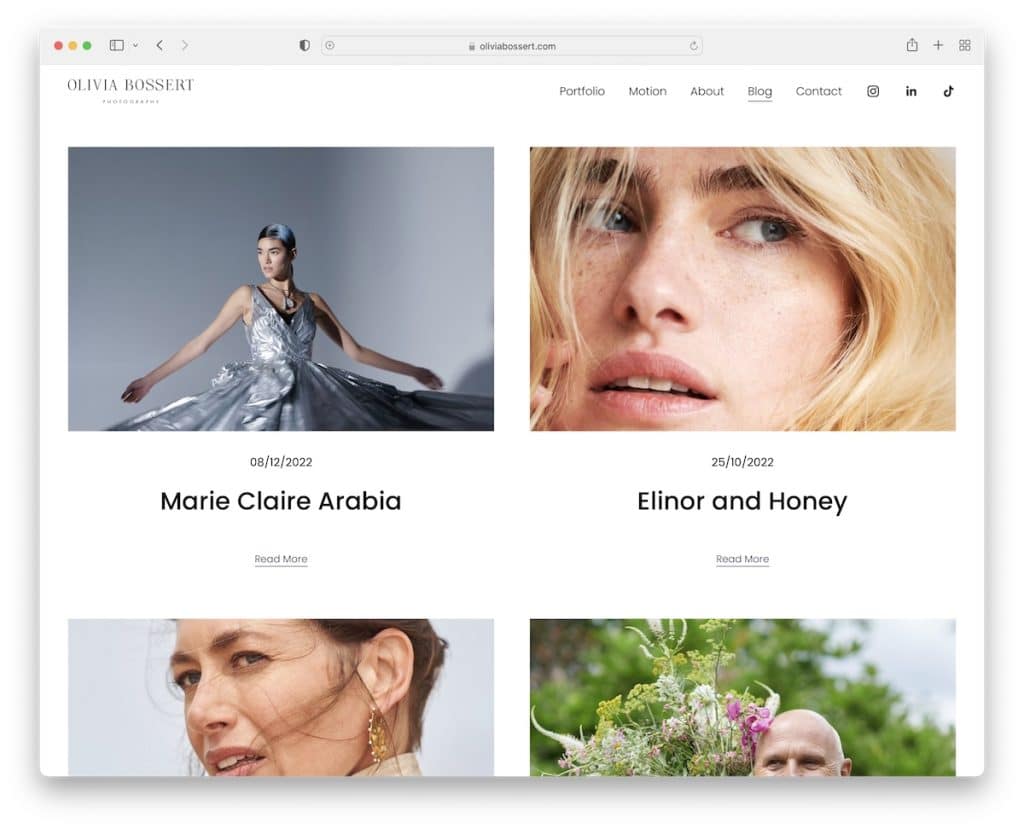
11. أوليفيا بوسرت
بنيت مع : Squarespace

تحتوي مدونة أوليفيا بوسرت على قائمة طويلة من منشورات المدونة بتنسيق شبكي أنيق من عمودين. تحتوي كل مشاركة على صورة مصغرة وتاريخ وعنوان ورابط "قراءة المزيد". أيضًا ، يتم تحميل كل المحتوى أثناء التمرير ، لذلك تظل مركّزًا (لأنه يجعلك ترغب في معرفة ما سيتم تحميله بعد ذلك).
يحتوي كل منشور على تخطيط محاصر بدون أشرطة جانبية وروابط للمشاركات السابقة والتالية في الأسفل.
ملاحظة : قم بإنشاء مدونة تقوم بتحميل المحتوى بناءً على تمرير المستخدم ، حتى لا يتشتت القارئ بسهولة.
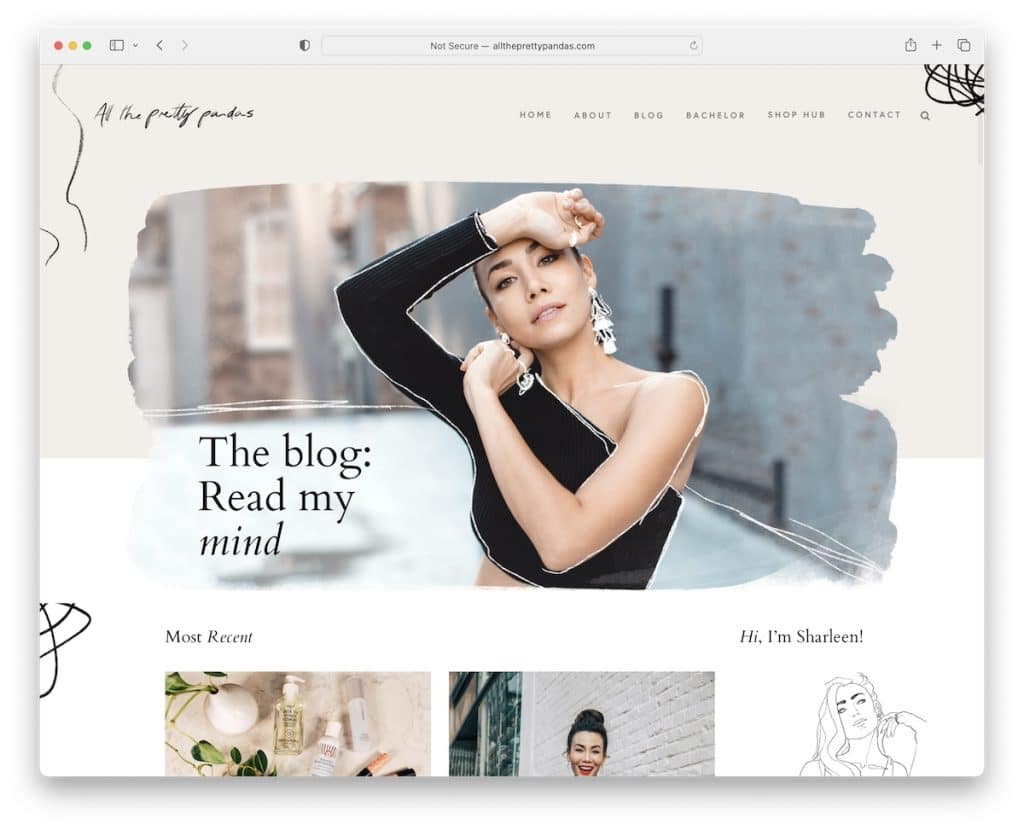
12. كل الباندا الجميلة
بنيت مع: Squarespace


تعد All The Pretty Pandas مثالًا رائعًا لمدونة Squarespace مع تأثير اختلاف المنظر في الخلفية لإضفاء الحيوية على الأشياء.
سترى شبكة من عمودين (صورة مصغرة وعنوان وتاريخ كل منشور) مع شريط جانبي يمين وقسم حول ونموذج اشتراك في النشرة الإخبارية.
بعد المنشورات عبارة عن دائرة بها أكثر المنشورات شيوعًا ثم موجز Instagram مع رابط لمتابعة الملف الشخصي.
ملاحظة: إحدى الطرق العملية لإضافة المزيد من المحتوى إلى مدونتك هي دمج موجز IG (ويمكن أن يساعدك أيضًا في تنمية حسابك).
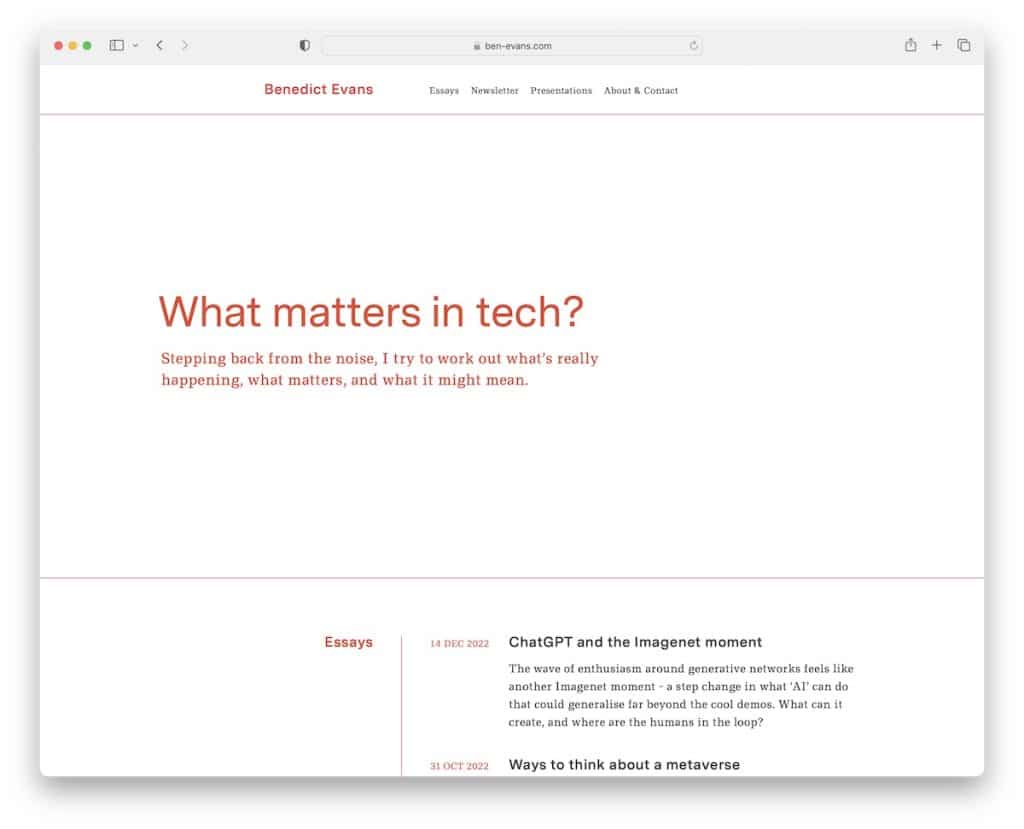
13. بنديكت إيفانز
بنيت مع: Squarespace

يدير Benedict Evans مدونة مليئة بالنصوص تجذب الانتباه بسؤال ونص في الجزء المرئي من الصفحة - والكثير من المساحات البيضاء.
يبدو الهيكل وكأنه جدول زمني ، وهو نهج فريد يجعل التنقل عبر المنشورات أسرع بكثير.
ومع ذلك ، فإننا نجعل الخطوط أكبر قليلاً لجعلها أكثر قابلية للقراءة. ومع ذلك ، فهي مدونة تقنية ، لذلك اعتاد القراء على هذا الأسلوب.
ملاحظة: قم بتكييف مدونتك مع مكانتك ، مما يعني أنه يمكنك بشكل مريح أن تتعارض مع "قواعد تصميم الويب" العامة وتفعل ما تريد.
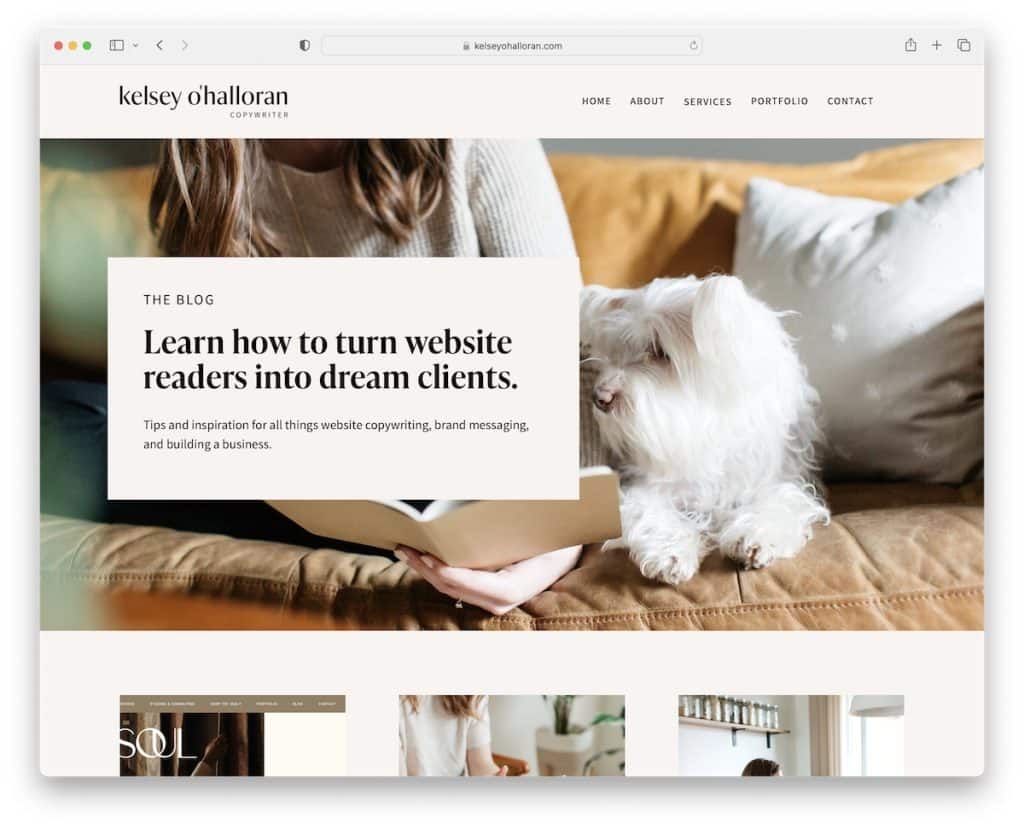
14. كيلسي اوهالوران
بنيت مع: Squarespace

أولاً ، لدى Kelsey O'Halloran مخطط ألوان رائع لموقع الويب يكون جذابًا جدًا للعين ومريحًا تقريبًا.
ثانيًا ، تجعلك صورة البانر الرائعة مع النص المتراكب في رواية القصص الرائعة.
يبرز تخطيط الشبكة الذي يحتوي على مساحة بيضاء إضافية كل عنصر (صورة مصغرة + عنوان) بشكل جيد ، بحيث يمكنك تشغيل جميع المنشورات بسرعة.
ملاحظة: استخدم صورك الخاصة (لك ولحيوانك الأليف) لخلق أجواء شخصية أكثر على الفور.
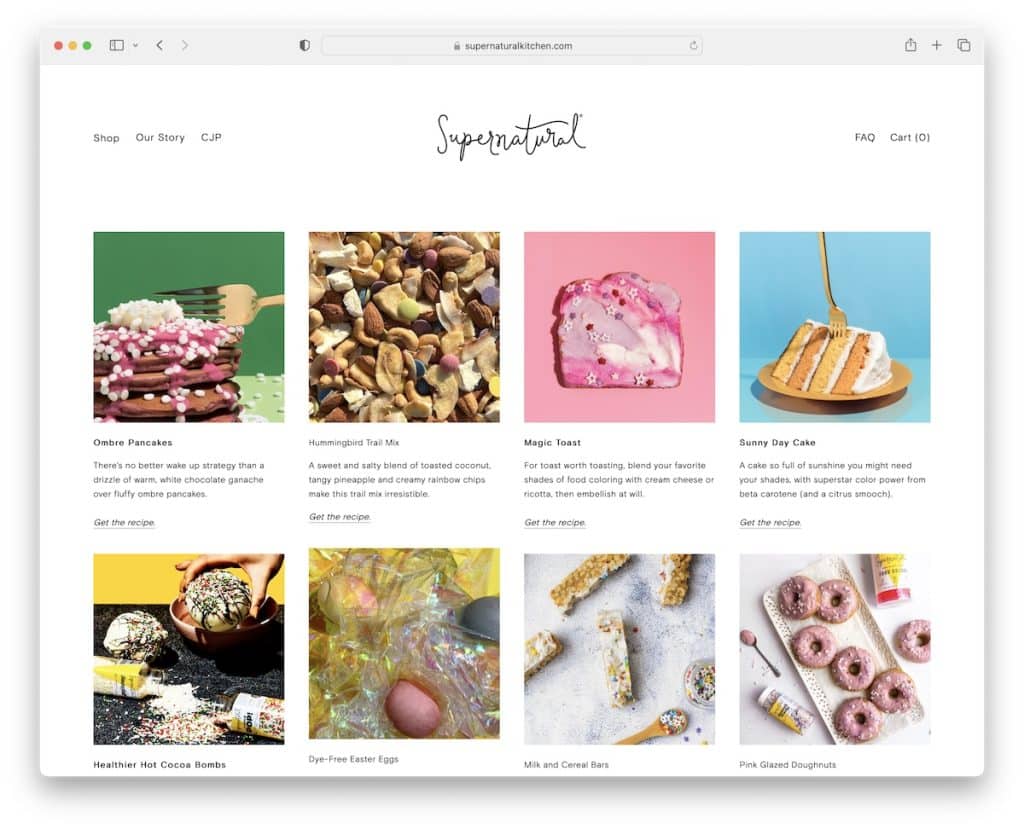
15. خارق للطبيعة
بنيت مع: Squarespace

على الرغم من أن Supernatural ليس لديها مدونة تقليدية في حد ذاتها ، إلا أنها تسرد بعض الوصفات مع التصوير الفوتوغرافي الرائع.
العنوان أبيض ، لكن تذييل الصفحة أصفر ، معبراً عن علامتهم التجارية ، لذا فأنت تعلم أنك تشاهد / تقرأ محتوى Supernatural.
علاوة على ذلك ، فإن الصور المميزة لمشاركات المدونات لها تأثير اختلاف المنظر لبداية أكثر متعة للوصفة.
ملاحظة: يمنحك تمرير المنظر عمقًا لمدونتك ويخلق تجربة مستخدم أفضل.
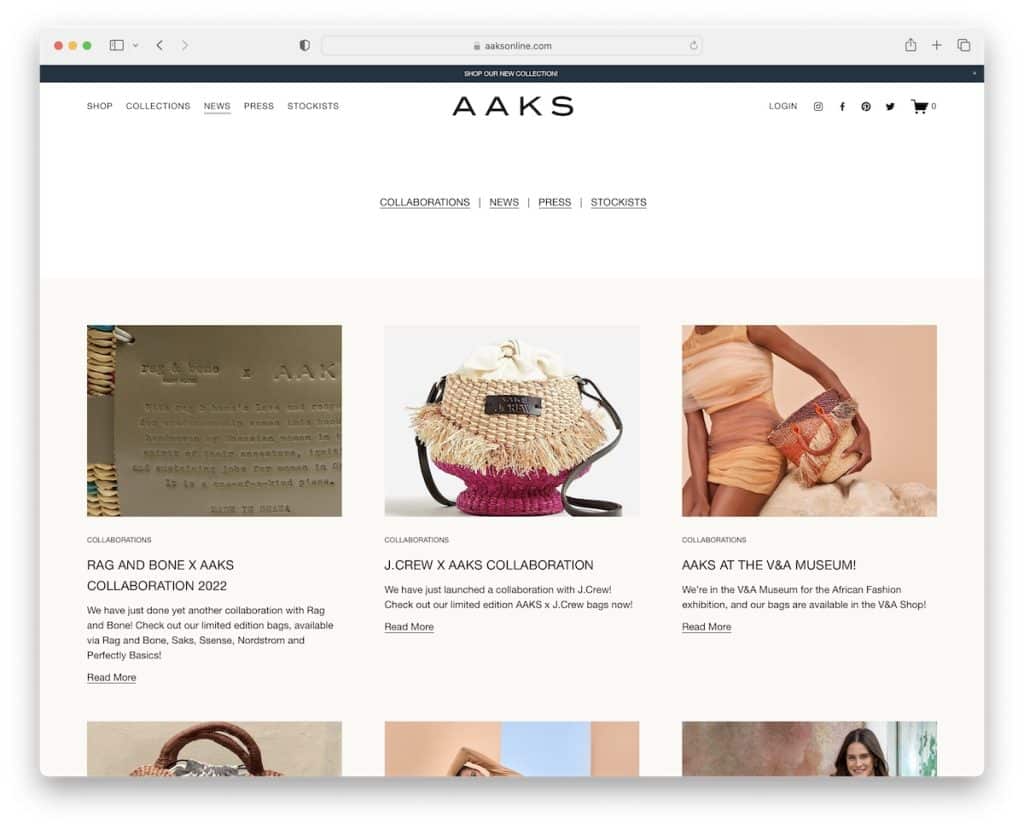
16. AAKS
بنيت مع: Squarespace

إلى جانب التنقل الرئيسي ، يحتوي AAKS على روابط فئات سريعة في قسم الأبطال للعثور على محتوى الأخبار الصحيح بشكل أسرع.
تقوم كل صفحة من فئات المدونات بتحميل المنشورات أثناء التمرير باستخدام الصور المصغرة والعناوين والمقتطفات وأزرار "قراءة المزيد".
علاوة على ذلك ، فإن المقالة عبارة عن منشور مدونة كامل بدون أشرطة جانبية ولكن مع روابط النشر السابقة / التالية.
ملاحظة: تأكد من سهولة الوصول إلى الروابط السريعة إذا كانت مدونتك تحتوي على فئات متعددة.
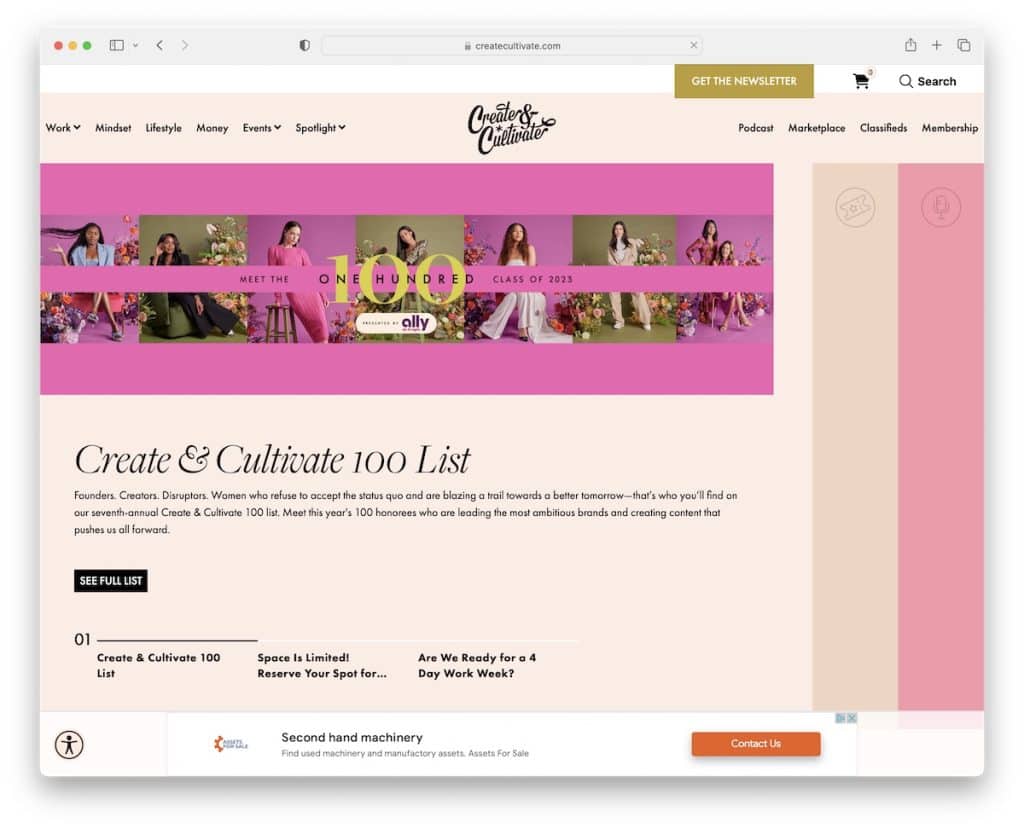
17. إنشاء وزراعة
بنيت مع: Squarespace

Create & Cultivate هو مثال على مدونة Squarespace العصرية بتصميم أصلي يضمن لك تركيز انتباهك على الشاشة.
إلى جانب العناوين الجريئة والصور المصغرة والعناصر الإبداعية الأخرى ، يتميز Create & Cultivate أيضًا بأقسام بها خلفيات فيديو تجعلها أكثر جاذبية.
أخيرًا ، سترى أيضًا رمز قائمة إمكانية الوصول في الزاوية اليسرى السفلية ، مما يسمح للقراء بتخصيص كيفية تفاعلهم مع مدونتك.
ملاحظة: تأكد من حصول الجميع على أقصى استفادة من مدونتك باستخدام قائمة إمكانية الوصول / أداة التهيئة.
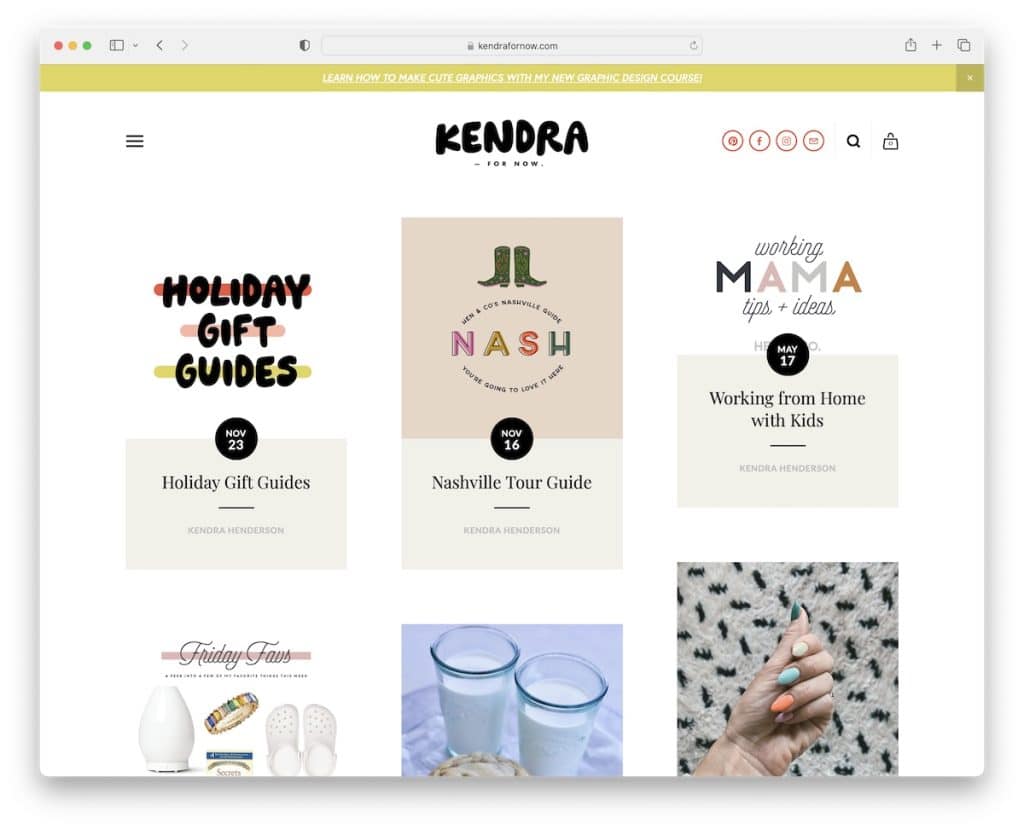
18. كندرا
بنيت مع: Squarespace

بغض النظر عن مقدار التمرير الذي تقوم به ، فلن تحتاج أبدًا إلى التمرير مرة أخرى إلى الأعلى للوصول إلى رأس Kendra لأنه يتمسك بأعلى الشاشة. معزز UX ، إذا صح التعبير.
يحتوي تخطيط شبكة منشورات Kendra على زر "تحميل المزيد" في الأسفل للاستمتاع بمزيد من المقالات دون مغادرة الصفحة الحالية.
أخيرًا ، تحتوي مدونة Squarespace هذه على موجز IG ومعرض Lightbox لخلاصة المتجر مع روابط تابعة.
ملاحظة: قم بعمل عنوان ثابت ، بحيث لا يضطر القراء إلى التمرير مرة أخرى إلى الأعلى في كل مرة.
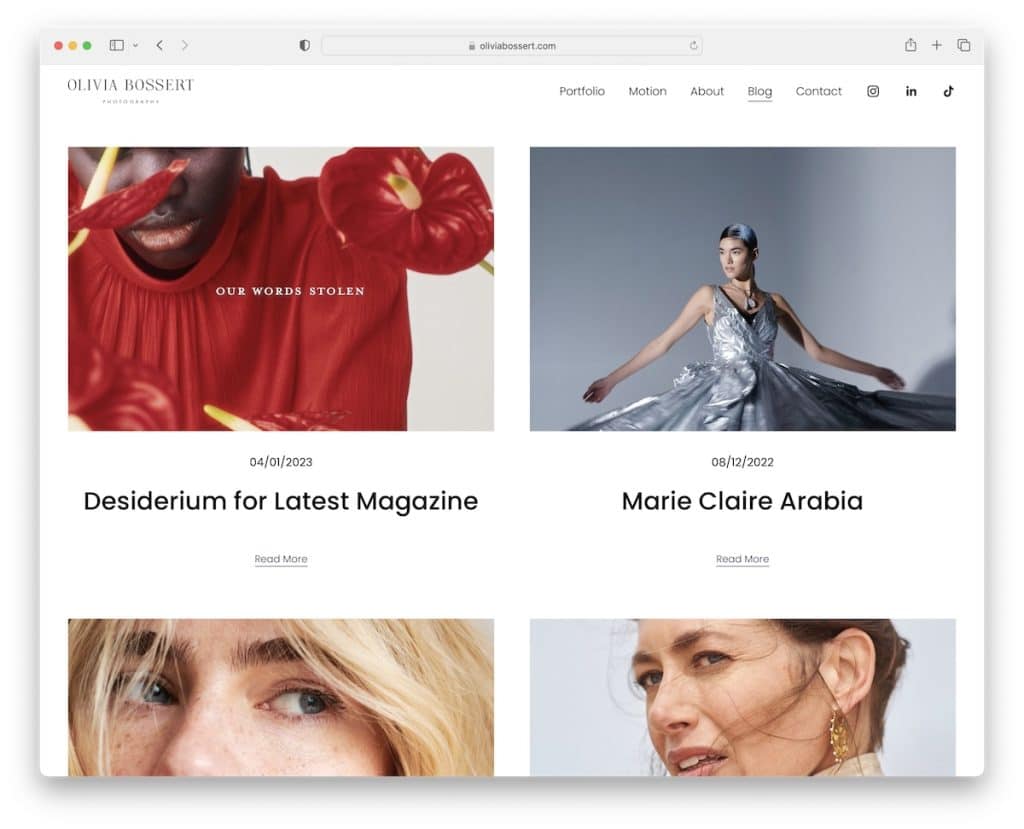
19. أوليفيا بوسرت
بنيت مع: Squarespace

تتحدث بساطة مدونة أوليفيا بوسرت عن نفسها. إنه مريح للغاية للتمرير ، وينطبق الشيء نفسه على المنشورات الفردية ، حيث تضفي عليها الصور ومقاطع الفيديو المضمنة الحيوية.
يلتصق التذييل والرأس بنفس المظهر البسيط بنفس الخلفية البيضاء. نحن نحب حقًا رؤية تخطيط مدونة بسيط لا يفصل رأس الصفحة وتذييلها عن القاعدة. إنه يخلق مظهرًا أنيقًا.
ملاحظة: تستدعي منشورات المدونة التي لا تحتوي على أشرطة جانبية تجربة قراءة أفضل وخالية من الإلهاء.
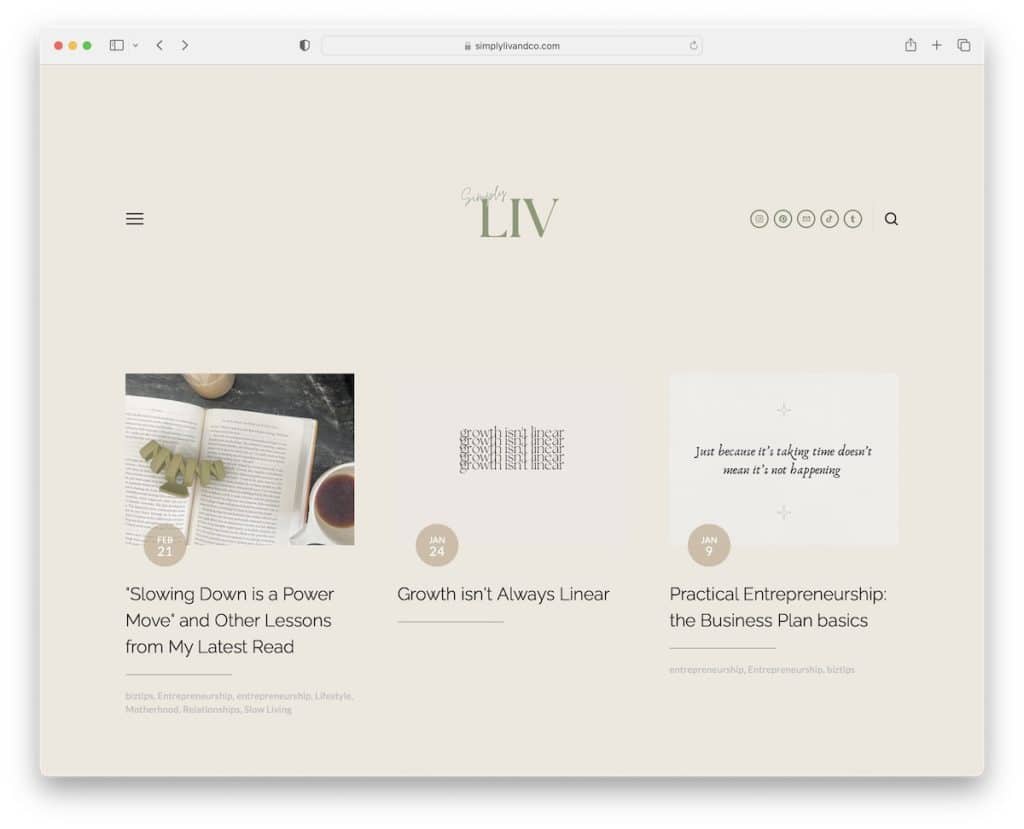
20. ليف
بنيت مع: Squarespace

مثل مدونة Kendra ، تستخدم Liv أيضًا زر تحميل المزيد للاستمتاع بالمشاركات دون الانتقال من صفحة إلى أخرى.
أحد العناصر الأكثر إثارة للاهتمام هو الرأس العائم الشفاف بنسبة 100٪ مع أيقونة قائمة الهامبرغر ، والأزرار الاجتماعية وأيقونة العدسة المكبرة التي تفتح شريط البحث المتراكب.
ملاحظة: يمكنك جعل التمرير أكثر إرضاءً عن طريق إنشاء رأس عائم بدون خلفية (قراءة شفافة).
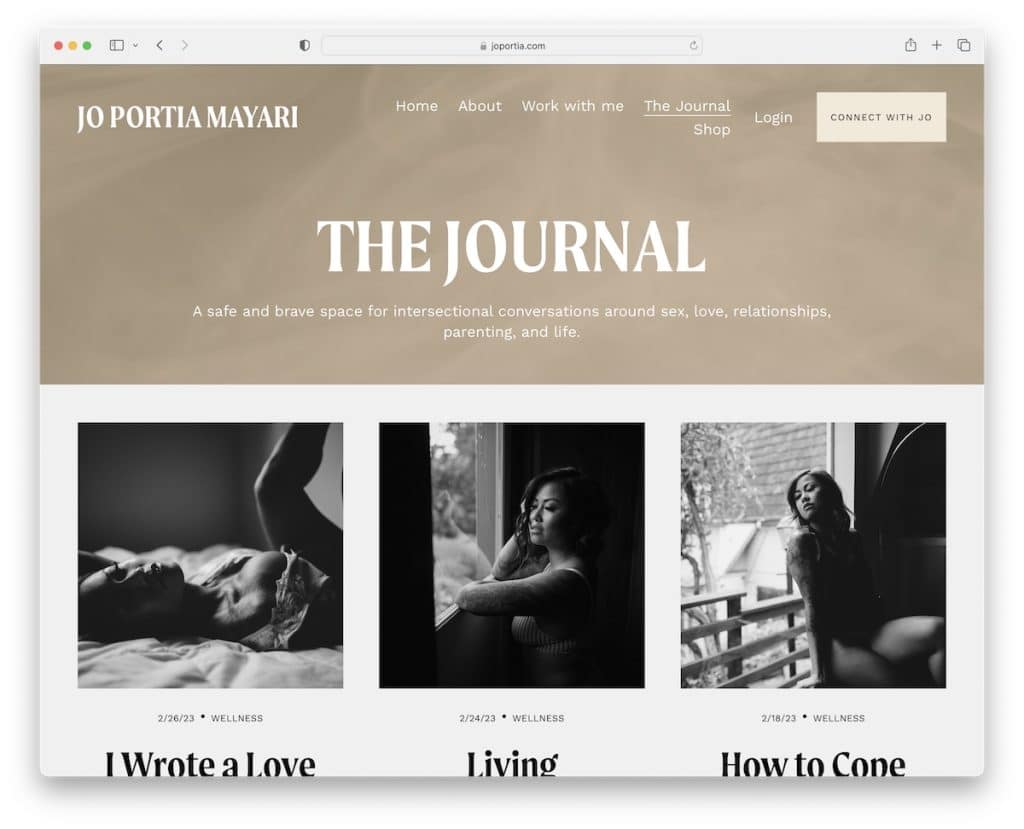
21. جو بورتيا ماياري
بنيت مع: Squarespace

يجعل قسم الرسوم المتحركة للبطل وخلفية التذييل مدونة Jo Portia Mayari أكثر جاذبية.
يحتوي تخطيط الشبكة على عناوين أكبر مع مقتطفات شبه شاملة ، بحيث يمكنك تحديد ما إذا كان المنشور يناسبك أم لا بسهولة.
ملاحظة: يمكن للخلفيات المتحركة أن تجعل تجربة المستخدم في مدونتك أكثر جذبًا للانتباه.
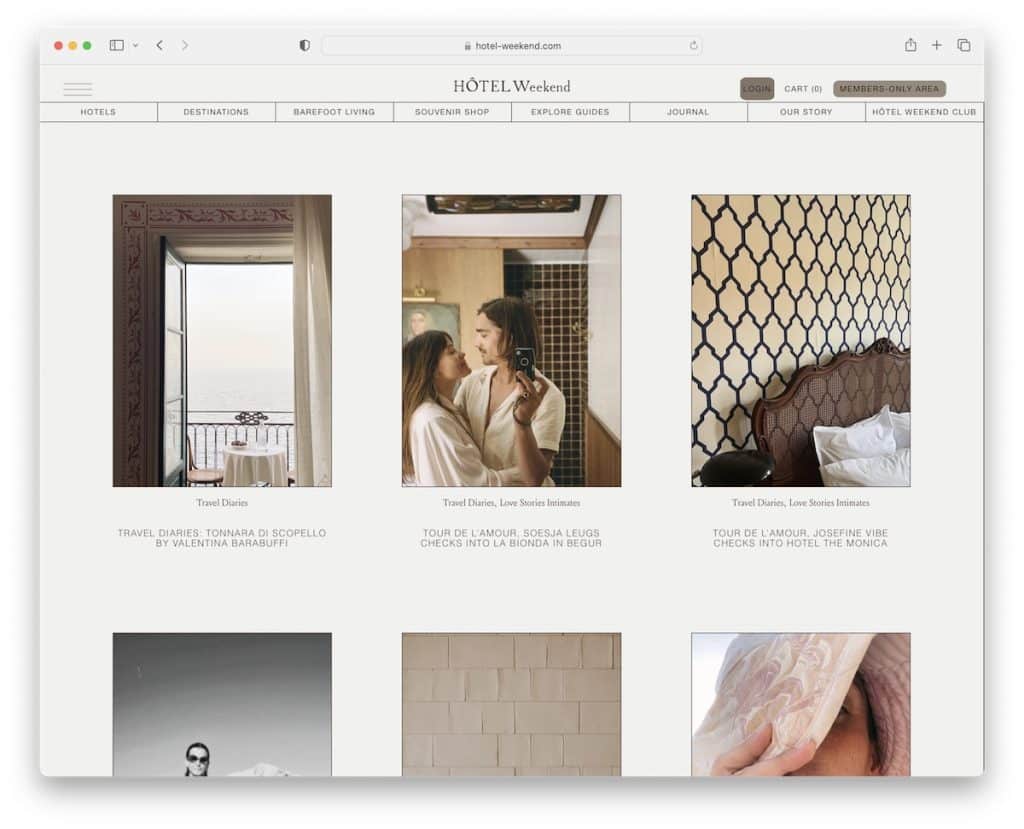
22. فندق نهاية الاسبوع
بنيت مع: Squarespace

تصميم Hotel Weekend أنيق وبسيط ومثالي لعرض محتواه في المقدمة والوسط. يحتوي مثال مدونة Squarespace هذا على عنصرين عائمة ، الرأس في الأعلى وشريط الإشعارات (الذي يمكنك إغلاقه) في الأسفل.
يبدو التذييل كأنه اثنين في واحد لإنشاء روابط سريعة ونموذج الاشتراك أكثر تنظيماً.
ملاحظة: قم بدمج شريط إعلام عائم للحصول على المزيد من مقل العيون على شيء مميز.
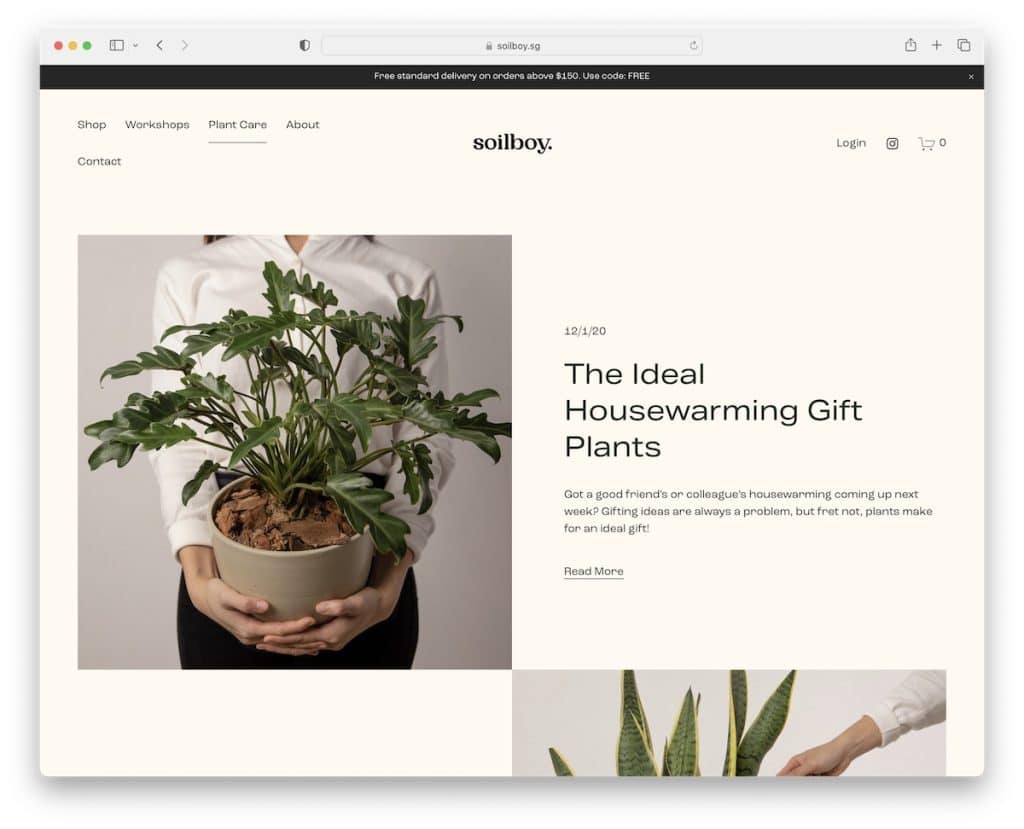
23. Soilboy
بنيت مع: Squarespace

يعرض Soilboy الصور وتفاصيل المنشور المختصرة بالتبادل وفي نفس الوقت يقوم بتحميلها عند التمرير.
يتلاشى الشريط العلوي والرأس أيضًا مع حركة التمرير لأسفل ولكنهما يعودان عند التمرير إلى الأعلى. يمنح اختيار الألوان Soilboy إحساسًا ترابيًا يتناسب بشكل جيد مع مكانة النبات.
من المثير للدهشة أن المنشورات لا تحتوي على صور ، لكن الهيكل السلس لا يزال يجعلها مريحة للعينين.
ملاحظة: استخدم لوحة ألوان تمتزج مع مكانتك وصناعتك من أجل أجواء أفضل.
