18 أفضل مواقع التدريب على Squarespace لعام 2024
نشرت: 2024-03-07مرحبًا بك في مجموعتنا المختارة من أفضل مواقع التدريب على Squarespace، حيث يلتقي الإلهام بالابتكار.
إذا كنت تبحث عن تصميم ويب ممتاز يلفت الأنظار وينقل خدمات التدريب الخاصة بك بشكل فعال، فأنت في المكان الصحيح.
لقد أصبحت Squarespace منصة يقصدها المدربون عبر مختلف المجالات، حيث تقدم خيارات مواقع ويب أنيقة وسهلة الاستخدام تبرز في المشهد الرقمي.
في هذه المقالة، سوف نتحقق من بعض مواقع التدريب الجيدة، ونعرض أمثلة تتفوق في الجماليات والوظائف وتجربة المستخدم.
سواء كنت مدربًا للحياة، أو مستشارًا للأعمال، أو خبيرًا في اللياقة البدنية، أو أي شيء بينهما، استعد للإلهام من هذه التحف الفنية.
خذ تطلعاتك في تصميم الويب إلى المستوى التالي.
يغطي هذا المنشور :
- أفضل مواقع التدريب Squarespace
- كيفية إنشاء موقع للتدريب باستخدام Squarespace
- الأسئلة الشائعة حول مواقع التدريب على Squarespace
- ما مدى إمكانية تخصيص قوالب Squarespace لمواقع التدريب؟
- هل يمكنني دمج أنظمة الحجز مباشرة في موقع التدريب على Squarespace الخاص بي؟
- هل يمكنني بيع المنتجات أو الخدمات الرقمية مباشرة من موقع تدريب Squarespace؟
- كيف يعمل Squarespace من حيث تحسين محركات البحث لمواقع التدريب؟
- هل يمكنني إضافة مدونة إلى موقع التدريب الخاص بي على Squarespace؟
- هل سيبدو موقع الويب الخاص بي للتدريب على Squarespace جيدًا على الأجهزة المحمولة؟
أفضل مواقع التدريب Squarespace
من التخطيطات المبتكرة إلى إستراتيجيات المحتوى الجذابة، تم اختيار كل موقع في قائمتنا لقدرته على توفير البهجة الجمالية والوظائف العملية.
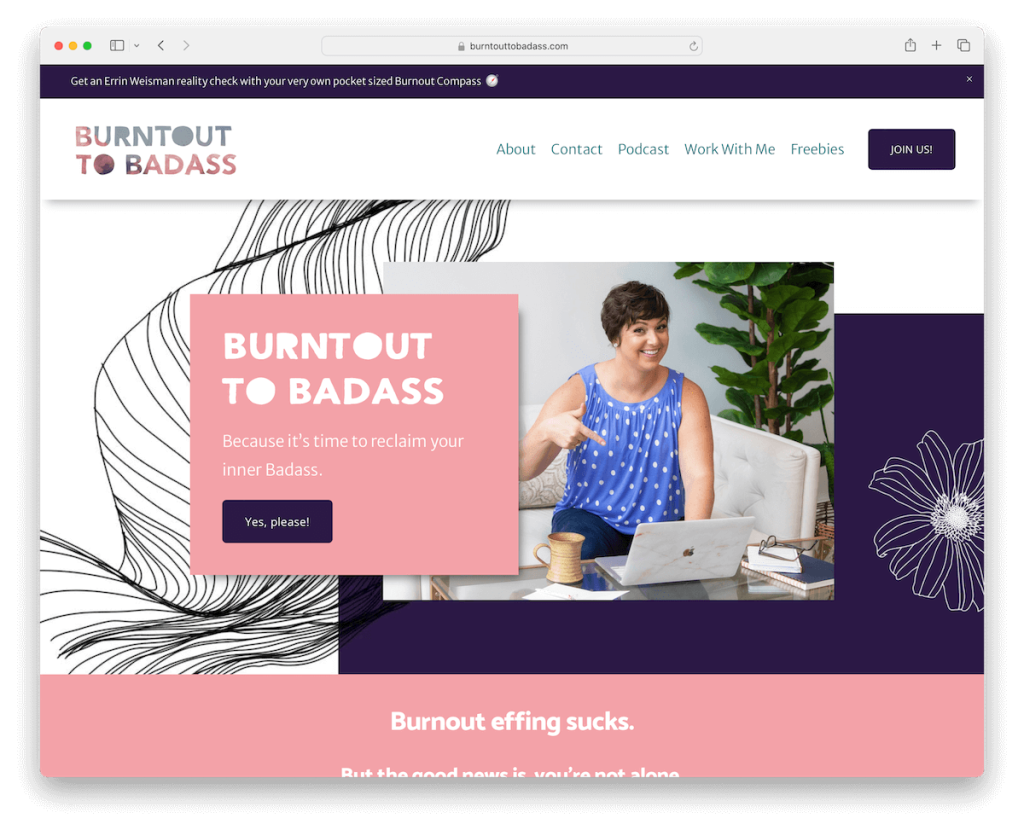
1. الإرهاق إلى بدس
بنيت مع: Squarespace

تتميز لعبة Burntout To Badass بنظام الألوان النابض بالحياة الذي يشعل الطاقة والإلهام من النظرة الأولى.
يجذب إشعار الشريط العلوي الانتباه، بينما يدعو الرأس البسيط إلى اتخاذ إجراء باستخدام زر CTA واضح.
يتفاعل الموقع أيضًا مع الإحصائيات المتحركة والمحتوى السلس الذي يتم الكشف عنه أثناء التمرير.
تنزلق الشهادات في شريط تمرير ديناميكي، ويعرض التذييل الشامل خلاصة Instagram وروابط سريعة وشريط بحث سهل الاستخدام.
انغمس في صفحات الدورة التدريبية التفصيلية، حيث يلتقي وضوح الأسعار مع مواضع CTA الإستراتيجية لرحلة مستخدم سهلة.
ملاحظة: دع موقع التدريب الخاص بك يتحدث عن شخصيتك من خلال الألوان والتفاصيل والعناصر وما إلى ذلك.
لماذا اخترناه : لمزيجه من التصميم النشط وميزات مشاركة المستخدم والتنقل الاستراتيجي.
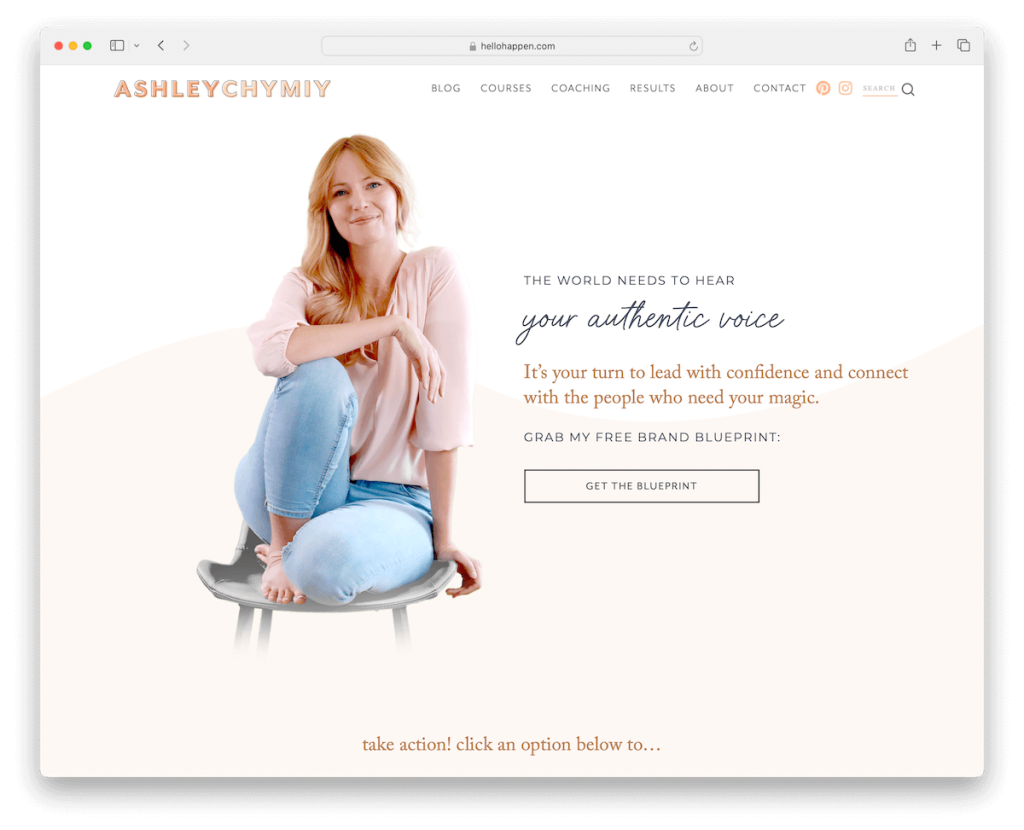
2. اشلي تشيمي
بنيت مع: Squarespace

يأسر موقع Squarespace الخاص بـ Ashley Chymiy بمزيج أصلي من البساطة والإبداع.
توفر النافذة المنبثقة للرسالة الإخبارية موارد قيمة منذ البداية، مما يجذب المستخدمين لمشاركة بريدهم الإلكتروني.
يعمل الرأس الشفاف على تأطير المحتوى بشكل أنيق، بينما يكشف العرض الدائري الجذاب عن أحدث رؤى المدونة.
استمتع بالعمق مع أقسام الصور المنظرة، واستكشف صفحة مراجعات مخصصة تعرض شهادات العملاء، كاملة مع العناصر المرئية وروابط المشروع.
بشكل فريد، تتخلى آشلي عن نموذج الاتصال التقليدي، وتدعو الزوار للتواصل مباشرة عبر Instagram، مما يعزز اللمسة الشخصية.
ملحوظة: قم بدمج شهادات/مراجعات العملاء (كلما كانت شخصية أكثر، كلما كان ذلك أفضل) لبناء الثقة والمصداقية.
لماذا اخترناه : لتصميمه الإبداعي ونهج المشاركة الشخصية.
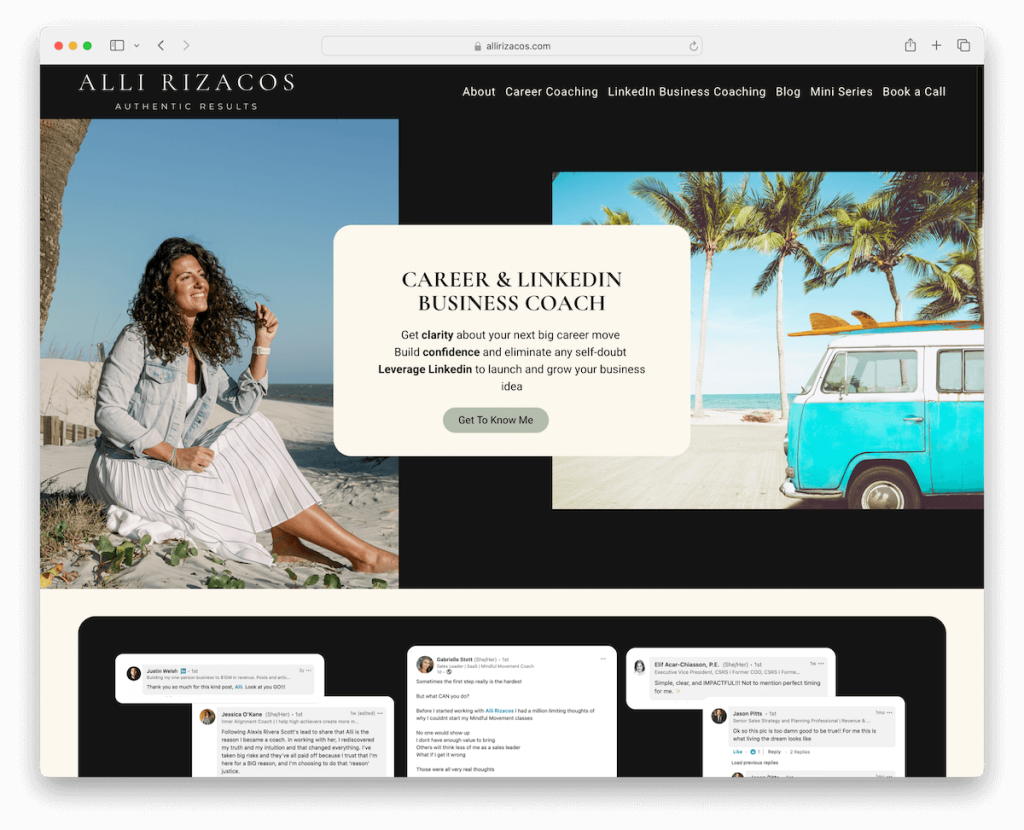
3. علي ريزاكوس
بنيت مع: Squarespace

يتميز موقع تدريب Alli Rizacos بتصميمه الأنيق الذي يوازن بين الألوان الداكنة والفاتحة للحصول على عمق بصري.
تحاكي الحواف المستديرة واجهة الهاتف المحمول، مما يعزز سهولة الاستخدام. علاوة على ذلك، تعرض الشهادات وشريط تمرير الشعار عملاء Alli الموقرين، مما يؤكد المصداقية.
يشجع نموذج النشرة الإخبارية البسيط على الاتصال المستمر، بينما تعمل المدونات المخصصة وصفحات البودكاست على إثراء عرض المحتوى.
يعمل معالج الحجز التابع لجهة خارجية على تبسيط المواعيد، كما أن غياب صفحة الاتصال التقليدية يوجه التركيز إلى أساليب المشاركة المباشرة.
ملاحظة: ابدأ في جمع رسائل البريد الإلكتروني في أقرب وقت ممكن، إما باستخدام نافذة منبثقة أو أداة اشتراك، حتى تتمكن (لاحقًا) من تنفيذ التسويق الاستراتيجي عبر البريد الإلكتروني.
لماذا اخترناه : لمظهره العصري وتكامله السلس بين الوظائف، مما يوفر سهولة التفاعل والتعلم.
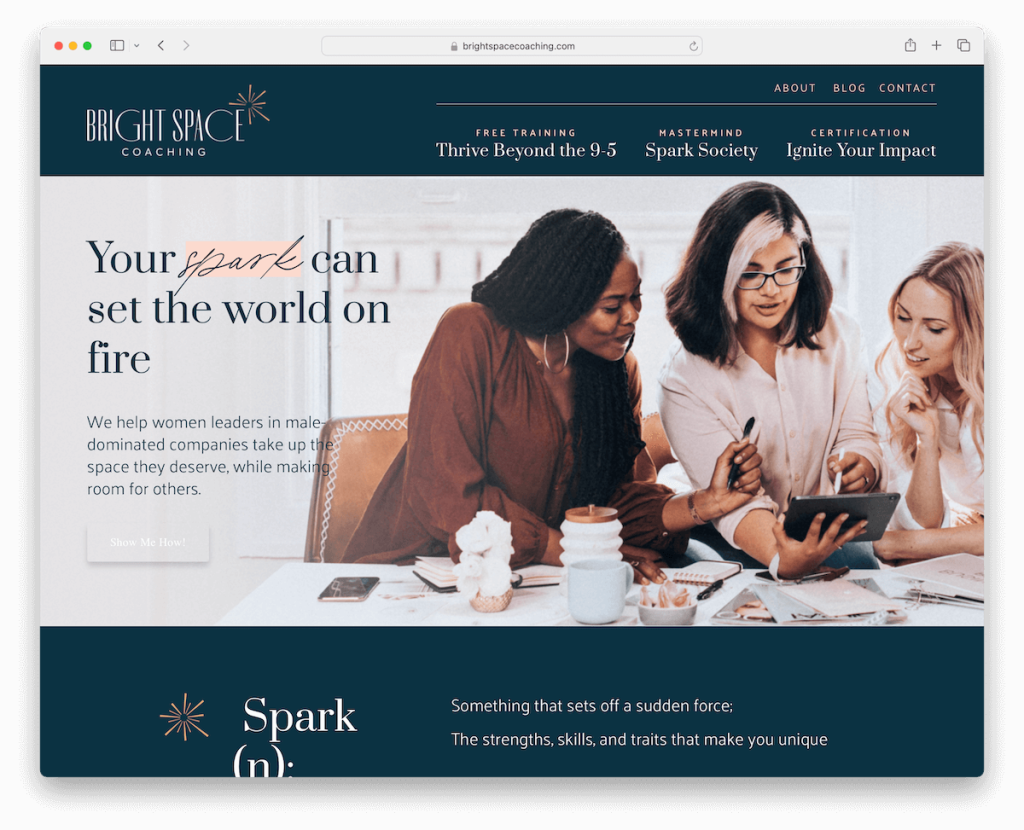
4. التدريب على الفضاء الساطع
بنيت مع: Squarespace

يرحب موقع Bright Space Coaching بالزائرين من خلال نظام ألوان هادئ يعكس روحه الداعمة.
يتميز تصميمه بقائمة رئيسية وثانوية للتنقل السهل.
تضيف الرسوم المتحركة التمريرية لمسة ديناميكية دون إرباك، وتوجيه المستخدمين من خلال شهادات العملاء، والمدونات الثاقبة، وصفحة مفصلة حول.
حجم التذييل كبير ولكنه بسيط، ويوفر روابط القائمة الأساسية والأيقونات الاجتماعية لسهولة الوصول إليها.
يتناغم هذا التصميم بين الأداء الوظيفي والجماليات الهادئة، مما يخلق مساحة تدعو إلى الاستكشاف والتواصل.
ملاحظة: انتقل بتواجدك عبر الإنترنت إلى المستوى التالي من خلال مدونة يتم تحديثها بانتظام.
لماذا اخترناه : لتصميمه الهادئ وتنقله المدروس، فهو يوفر ملاذًا عبر الإنترنت للنمو الشخصي والتواصل.
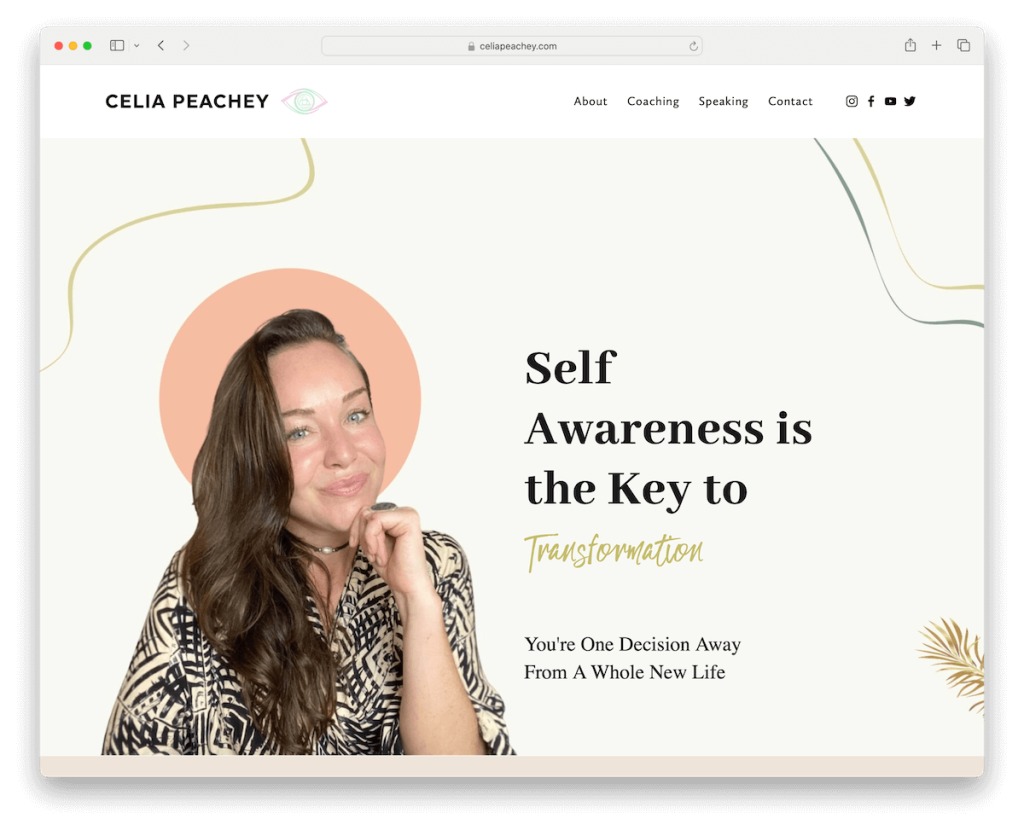
5. سيليا بيتشي
بنيت مع: Squarespace

يلفت موقع تدريب Celia Peachey الانتباه من خلال نموذج الاشتراك بملء الشاشة، والذي يعد برؤى قيمة من خلال مخطط مجاني.
تصميمه النظيف والإبداعي، المليء بالتفاصيل الجذابة، يضفي طابعًا ترحيبيًا. يتم تنظيم التخطيط بدقة مع المعلومات الضرورية، بحيث يكون كل شيء في متناول اليد.
يعرض شريط التمرير بملء الشاشة اقتباسات ملهمة، مما يضيف لمسة شخصية، بينما تربط خلاصة Instagram ذات العرض الكامل رحلتها مع جمهورها بشكل واضح.
يشتمل هيكل الموقع على تذييل عملي مكون من أربعة أعمدة وأكورديونات سهلة التنقل للأسئلة الشائعة، مما يمزج بين المظهر الجمالي والوظائف سهلة الاستخدام.
ملاحظة: أضف المزيد من المحتوى إلى موقع الويب الخاص بك عن طريق دمج خلاصات الوسائط الاجتماعية.
لماذا اخترناه : لمشاركته الغامرة وذوقه الإبداعي، ومزج المحتوى الملهم مع الموارد الملائمة.
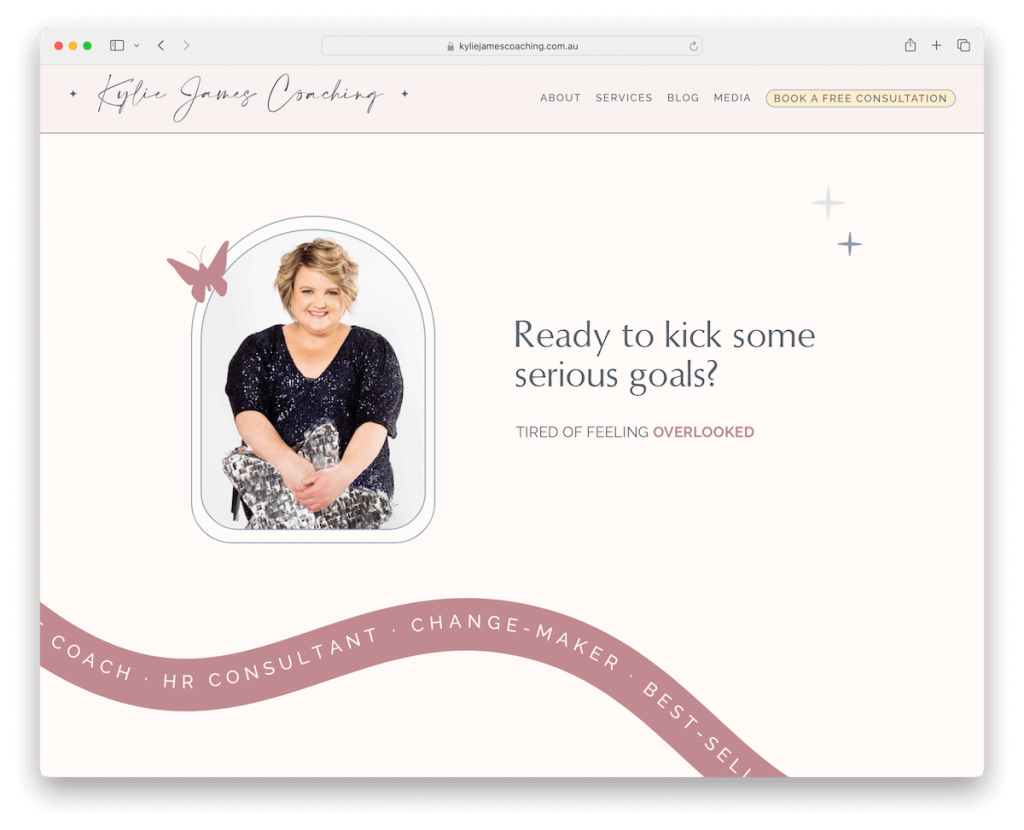
6. تدريب كايلي جيمس
بنيت مع: Squarespace

يوازن موقع Squarespace الخاص بـ Kylie James Coaching بين الأناقة والوظيفة من خلال رأسه البسيط وزر CTA المباشر.
الموقع مليء بالنصوص المتحركة والتفاصيل الساحرة، مما يجذب انتباه الزوار في كل منعطف.
يقدم قسم البودكاست المضمن نظرة أعمق في خبرة كايلي، بينما تعمل الشهادات الصادقة على بناء الثقة.
صفحة الخدمات غنية بالمعلومات، وتتضمن الأسئلة الشائعة من أجل الوضوح وزر حجز لتسهيل إجراء العميل. (لكن إضافة الأسعار من شأنها أن تجعل الأمر أفضل.)
ملحوظة: كن شفافًا قدر الإمكان بشأن خدماتك حتى يعرف العملاء المحتملون ما يمكن توقعه.
لماذا اخترناه : لبساطته الأنيقة ومحتواه الجذاب، مما يسهل على المستخدمين الاتصال والتعلم واتخاذ الخطوة التالية في رحلة التدريب الخاصة بهم.
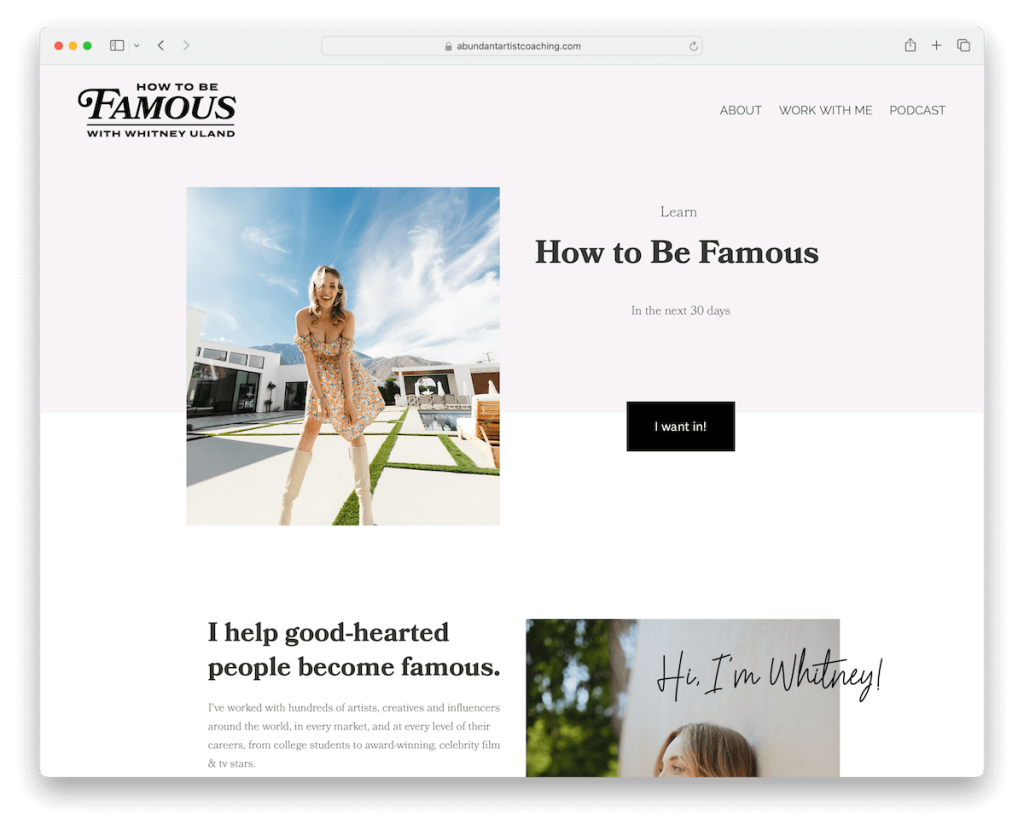
7. تدريب الفنان الوفيرة
بنيت مع: Squarespace

يجسد موقع تدريب الفنانين الوفير البساطة الحديثة من خلال تصميم يتحدث عن الكثير من خلال بساطته.
يعمل الرأس والتذييل النظيف على تأطير المحتوى بشكل أنيق، مما يضمن التركيز على الأمور الأكثر أهمية.
أثناء التمرير، يتم تحميل المحتوى بسلاسة، مما يحافظ على تجربة مستخدم أنيقة. وفي الوقت نفسه، تبرز عبارات الحث على اتخاذ إجراء داكنة ومتناقضة، مما يؤدي إلى توجيه المستخدمين بسهولة.
يشهد قسم شعارات العميل المعروض بفخر على المصداقية، بينما توفر روابط القائمة انتقالات لا تشوبها شائبة إلى منصات الطرف الثالث للبودكاست والدورات التدريبية، مما يؤدي إلى دمج الموارد الخارجية بسلاسة.
ملاحظة: استخدم تصميم ويب بسيطًا ونظيفًا حتى يظهر المحتوى والخدمات الخاصة بك بشكل أكبر.
لماذا اخترناه : لتصميمه البسيط والإبداعي وتجربة المستخدم الجذابة.
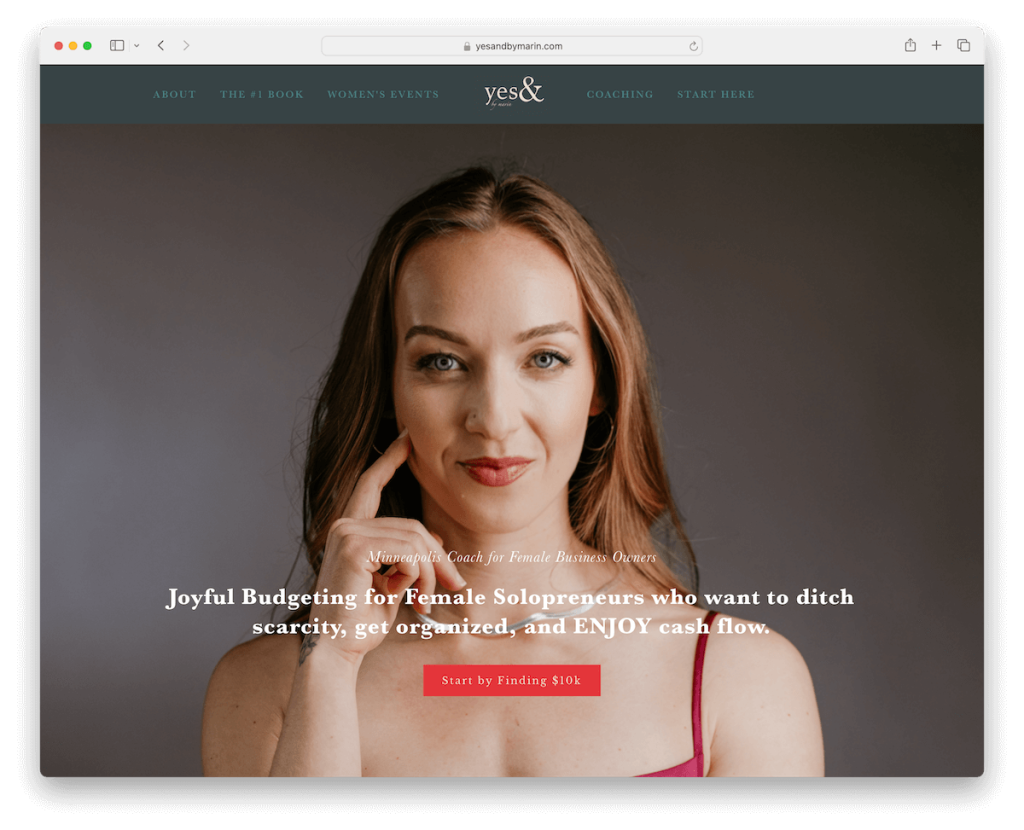
8. نعم وبواسطة مارين
بنيت مع: Squarespace

Yes & By Marin’s Squarespace يجذب الزائرين من خلال نافذة منبثقة تروج لورشة عمل قادمة، وتمزج المحتوى الإعلامي مع عبارة تحث المستخدم على اتخاذ إجراء.
يتميز قسم البطل بملء الشاشة بلقطة ترحيبية لمارين، مما يضيف لمسة شخصية تعزز الاتصال.
يعمل الرأس والتذييل المبسطان على إبقاء التنقل بسيطًا، مما يوفر وصولاً سريعًا إلى روابط القائمة وتفاصيل الاتصال ووسائل التواصل الاجتماعي.
يؤدي تضمين شريط تمرير الشهادة، وخيار حجز المكالمات المجانية، والفيديو الترويجي المضمن إلى إثراء تجربة المستخدم، مما يوفر مسارات متعددة للربط.
ملاحظة: اجعل عملك أكثر تنظيماً وحياة العملاء أسهل مع نظام الحجز عبر الإنترنت.
لماذا اخترناه : لمسته الشخصية وتصميمه العملي، مما يوفر طريقة جذابة لاكتشاف خدمات التدريب التي تقدمها Marin.
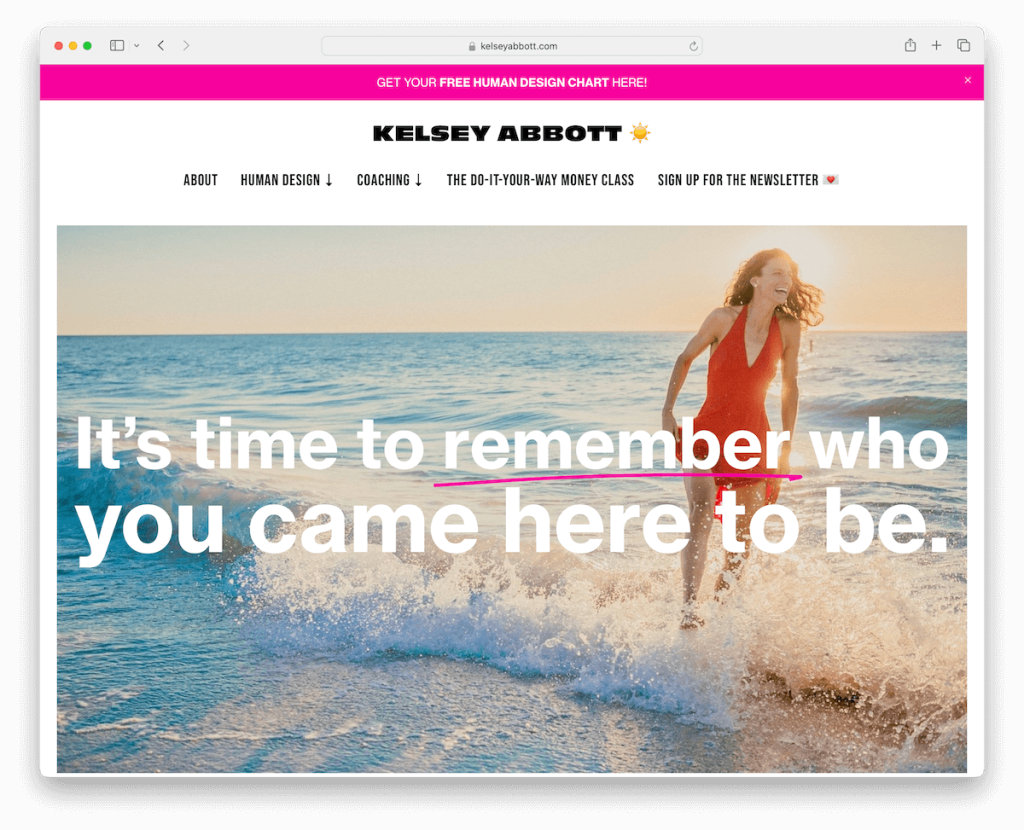
9. كيلسي أبوت
بنيت مع: Squarespace

يحتوي موقع التدريب Squarespace الخاص بـ Kelsey Abbott على دراسة في التصميم المدروس، بدءًا من إشعار الشريط العلوي.
يختفي الرأس البسيط، الذي يتميز بقائمة منسدلة، بذكاء أثناء التمرير لأسفل لزيادة مساحة الشاشة إلى أقصى حد، ويظهر مرة أخرى عند التمرير الخلفي لسهولة التنقل.
يوازن الموقع بشكل فني بين الأقسام الفاتحة والملونة والداكنة، مما يخلق رحلة جذابة بصريًا.
تقوم الأكورديون بحذف المعلومات الإضافية بدقة، مع الحفاظ على المظهر الجمالي النظيف، في حين توفر المطالبة بالاشتراك في النشرة الإخبارية طريقة سلسة للبقاء على اتصال.
ملاحظة: قم بتحسين تجربة المستخدم لموقعك عن طريق إنشاء رأس يختفي/يظهر مرة أخرى لتحسين التنقل.
لماذا اخترناه : بسبب التنقل الديناميكي والتصميم النابض بالحياة الذي يجعل التصفح محفزًا بصريًا.
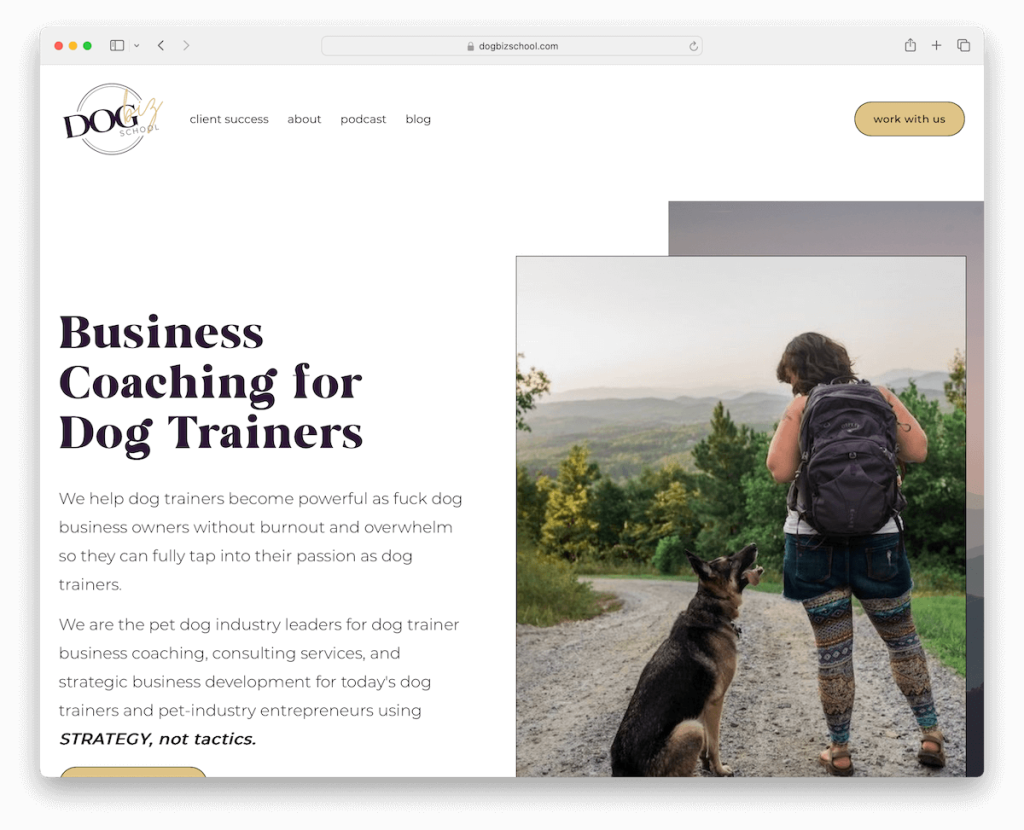
10. مدرسة دوج بيز
بنيت مع: Squarespace

يتميز موقع Squarespace التابع لـ Dog Biz School بتصميم نظيف ومباشر يعمل بشكل رائع على سطح المكتب والهاتف المحمول.
يشجع زر CTA الموجود في مكان بارز في شريط التنقل على اتخاذ إجراء، بينما يضمن الرأس الثابت سهولة التنقل بغض النظر عن مكان وجودك في الصفحة.
أثناء التمرير، يتم تحميل المحتوى ديناميكيًا، مما يحافظ على تجربة جديدة وجذابة. علاوة على ذلك، يوضح جدول المقارنة الفريد بوضوح فوائد تدريبهم وتعزيز عملية صنع القرار.
هناك أيضًا صفحة مخصصة لقصص نجاح العملاء مما يضيف المصداقية. وأخيرًا، يوفر التذييل الغني بالميزات روابط سريعة وأيقونات للوسائط الاجتماعية.

ملاحظة: يمكن لزر CTA (بخلفية متباينة) في شريط التنقل أن يعزز التحويلات بشكل كبير.
لماذا اخترناه : لتصميمه الواضح وسهل الاستخدام وميزاته المبتكرة التي تنقل القيمة بشكل فعال.
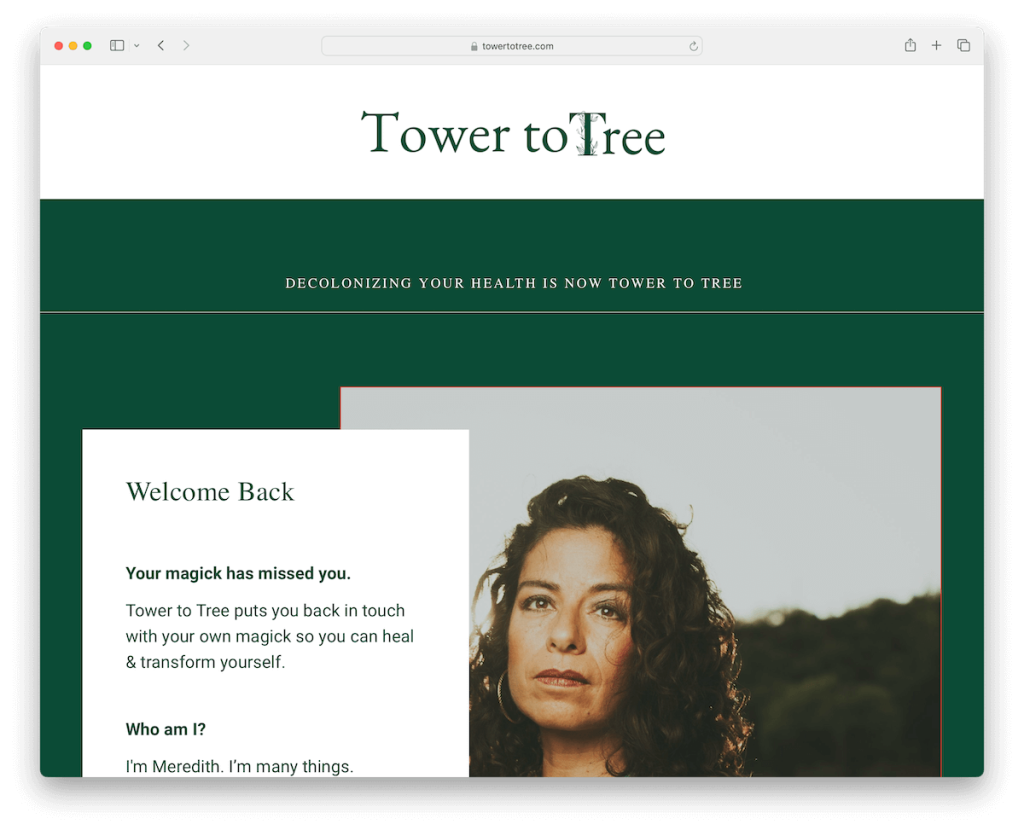
11. برج إلى شجرة
بنيت مع: Squarespace

يتميز موقع Tower To Tree بتصميم محاصر بسيط، مع التركيز على المحتوى من خلال أقسام كبيرة ومتميزة.
يعزز العنوان النظيف، الخالي من أي قائمة، تجربة مشاهدة مركزة.
تم وضع كل عنصر، بدءًا من الفيديو المضمن بشكل بارز وحتى نموذج الاشتراك الموجز، بشكل مدروس لجذب الانتباه.
توضح صفحة مبيعات Squarespace المتعمقة العروض والأسعار بوضوح، وتوجه العملاء المحتملين إلى اتخاذ الإجراءات اللازمة.
وأخيرًا، يضيف التذييل البسيط، الموضوع على خلفية حمراء متباينة، لمسة نهائية جريئة لا تُنسى.
ملحوظة: كن شفافًا قدر الإمكان عند تقديم خدماتك وتدريبك ودوراتك وما إلى ذلك - ولا تنس إضافة الأسعار.
لماذا اخترناه : لتصميمه البسيط الذي يسلط الضوء على المحتوى بشكل جميل، ويقدم تجربة مستخدم مركزة ومؤثرة.
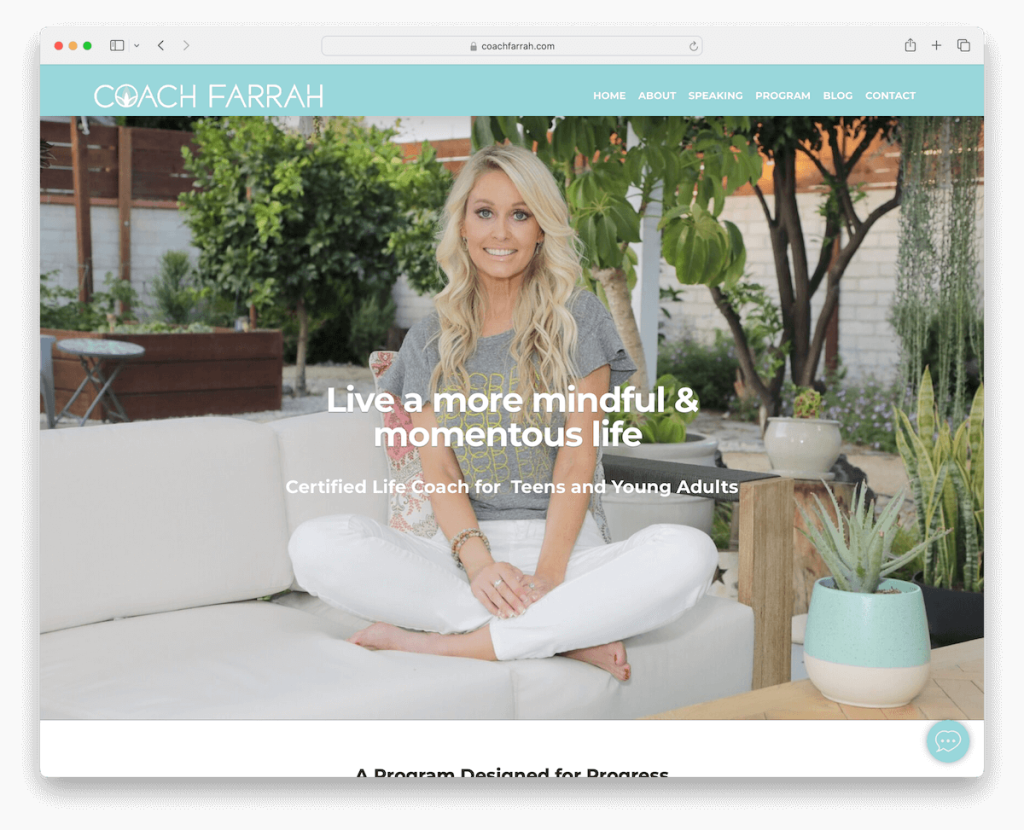
12. المدرب فرح
بنيت مع: Squarespace

يعد موقع الويب التدريبي الخاص بـ Coach Farrah's Squarespace مثالًا رائعًا للتصميم الخفيف والوظائف السلسة.
توفر أداة الرأس والدردشة العائمة إمكانية التنقل المستمر والاتصال الفوري، مما يضمن شعور المستخدمين بالدعم في كل تمريرة.
يعزز قسم "كما رأينا في" المصداقية، ويعرض تقديرها في وسائل الإعلام البارزة.
يدعو التذييل البسيط إلى التفاعل والاتصال باستخدام زر CTA واضح وأيقونات اجتماعية.
علاوة على ذلك، تشارك الشهادات الشخصية قصص نجاح حقيقية، بينما توفر المدونة المتكاملة رؤى قيمة.
ملحوظة: ابدأ مدونة في مجال تخصصك وأظهر للجميع أنك خبير حقيقي في مجالك.
لماذا اخترناه : لتصميمه الذي يركز على المستخدم وميزات بناء المصداقية.
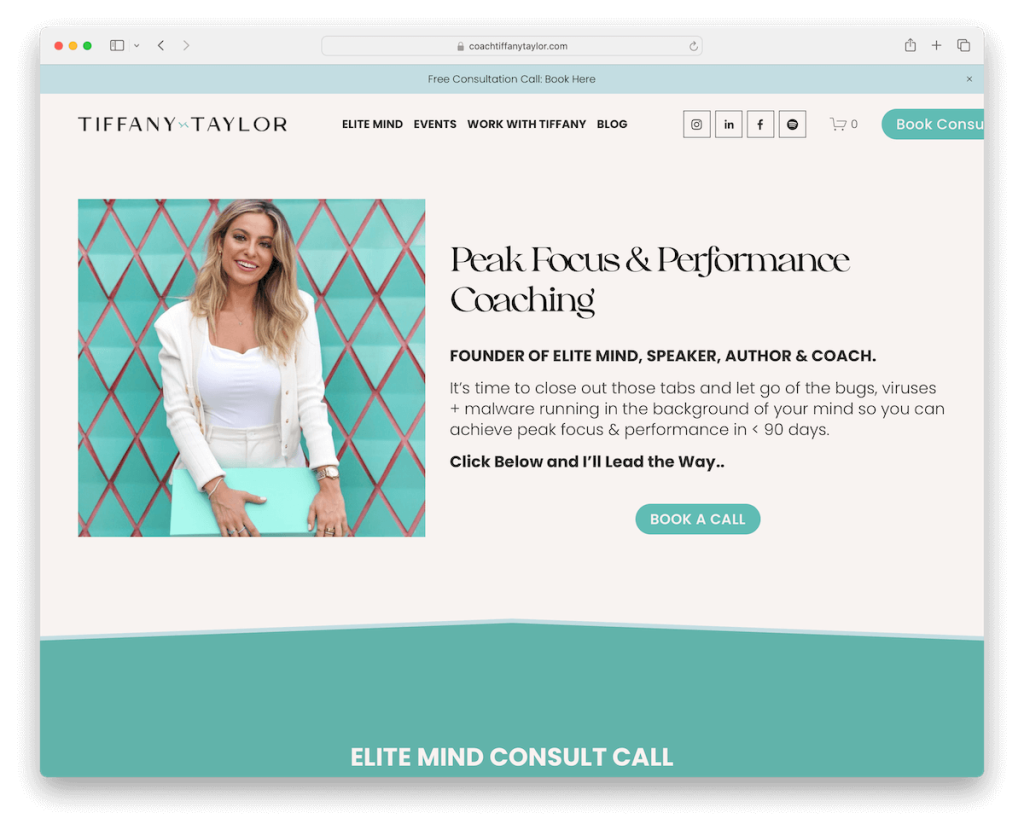
13. العمل مع تيفاني
بنيت مع: Squarespace

يعمل موقع Work With Tiffany's Squarespace على جذب الزائرين على الفور من خلال إشعار الشريط العلوي، مما يوفر مكالمة استشارية مجانية لجذب الاهتمام منذ البداية.
يقوم رأسه النظيف بتعبئة روابط القائمة والأيقونات الاجتماعية وزر CTA بكفاءة، مما يسهل تنقل المستخدم.
إن تضمين شريط تمرير الشهادة يضفي المصداقية، في حين يظل التصميم ذو النص الثقيل قابلاً للقراءة بشكل مدهش، وذلك بفضل الاستخدام الاستراتيجي للمساحة البيضاء ونظام الألوان المتناغم.
أخيرًا وليس آخرًا، يحافظ موجز Instagram الموجود في الأسفل على حيوية الموقع واتصاله بتحديثات Tiffany.
ملاحظة: قم بترويج عرضك الخاص باستخدام الشريط العلوي (ربما على خلفية متباينة حتى يظهر أكثر).
لماذا اخترناه : بسبب العبارات الواضحة التي تحث المستخدم على اتخاذ إجراء والتصميم المدروس، مما يضمن تجربة غنية بالمعلومات وجذابة.
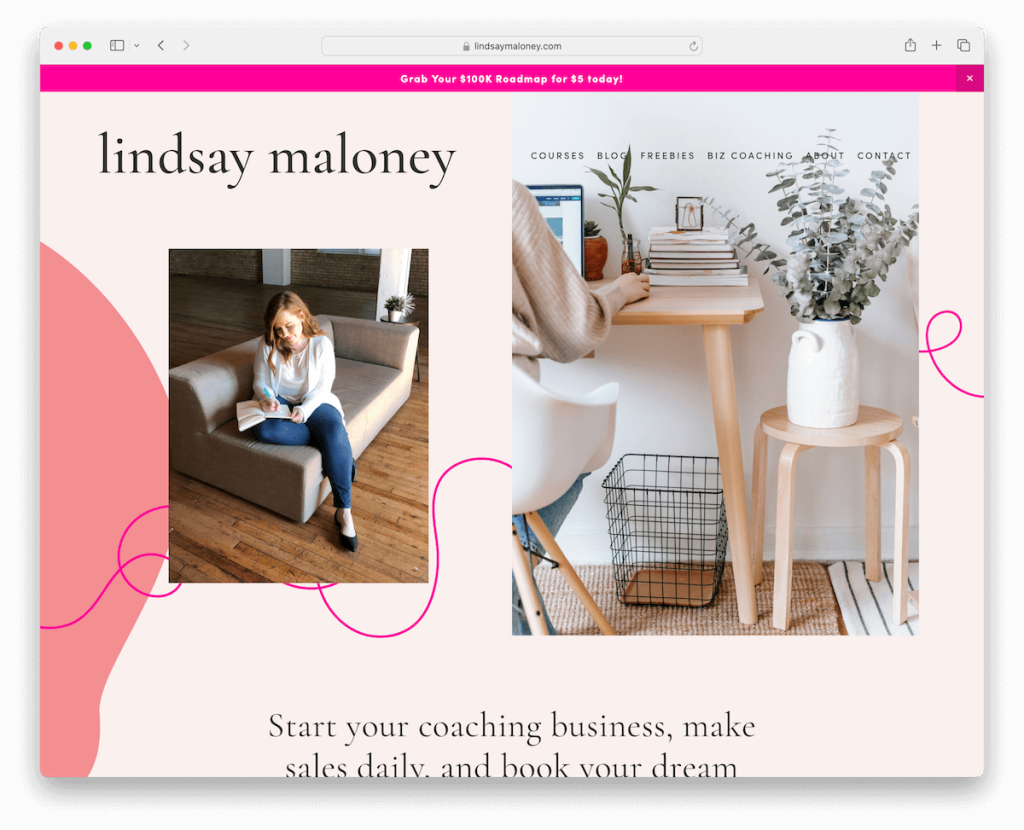
14. ليندساي مالوني
بنيت مع: Squarespace

يشع موقع التدريب الخاص بـ Lindsay Maloney بالطاقة من خلال نظام الألوان النابض بالحياة والتفاصيل الدقيقة التي تخطف الأنظار على الفور.
يوفر إشعار الشريط العلوي تحديثات في الوقت المناسب، بينما يضمن التنقل المنسدل تصفح المحتوى الغني الخاص بها بسهولة، بما في ذلك التدريب والدورات وصفحات البودكاست.
يعرض شريط تمرير الشهادات، البسيط والجريء، قصص نجاح العملاء.
تدعو صفحة نموذج الطلب المتقدم العملاء المحتملين إلى اتخاذ الخطوة الأولى نحو العمل مع Lindsay.
ملاحظة: اجعل التنقل أكثر تنظيمًا وعمليًا باستخدام القائمة المنسدلة.
لماذا اخترناها : لتصميمها النشط وميزاتها المفيدة، التي تقدم مسارًا جذابًا ومباشرًا لاستكشاف خدمات وموارد التدريب الخاصة بها.
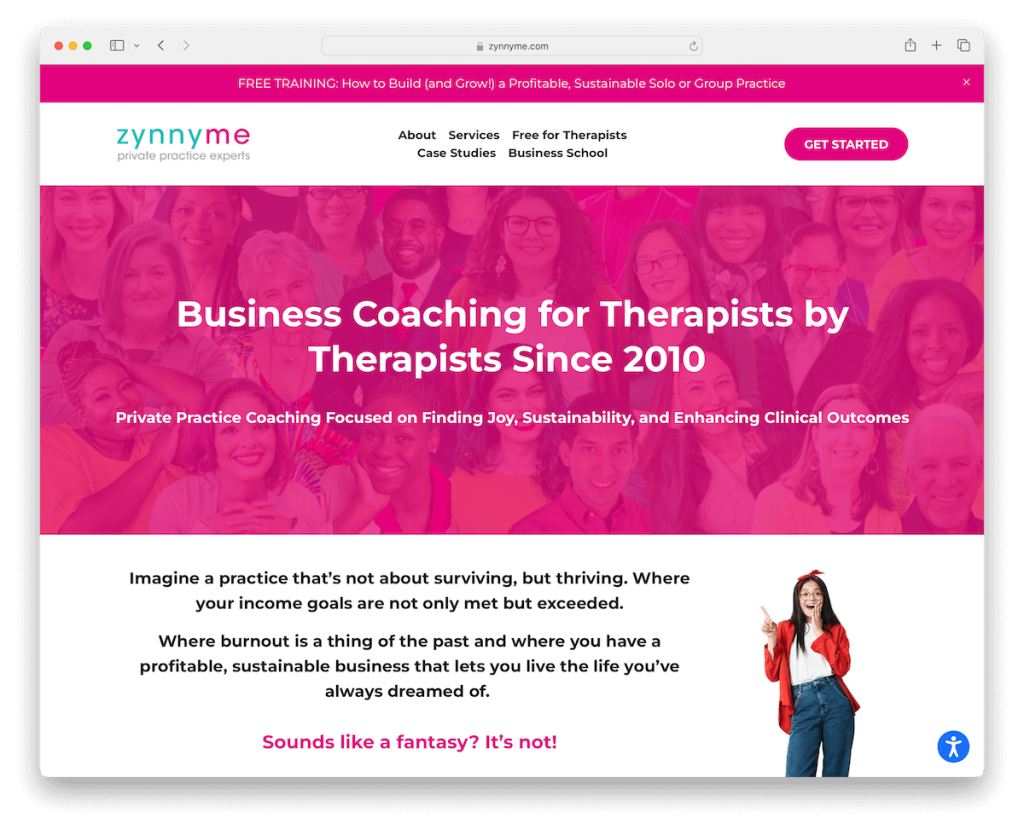
15. زينيم
بنيت مع: Squarespace

يجذب موقع التدريب Squarespace التابع لشركة Zynnyme الانتباه بفضل تباينه الوردي الناعم والجذاب والنص سهل القراءة.
يعرض شريط التمرير الفريد شهادات متوهجة، تكملها نافذة منبثقة لإشعارات الشهادات الديناميكية في الزاوية اليسرى السفلية لمزيد من المصداقية.
تضمن تعديلات إمكانية الوصول المدروسة أن الموقع مرحب بجميع المستخدمين.
علاوة على ذلك، تتميز صفحة الاتصال بنموذج كتابة بديهي، بينما تتضمن صفحات الفريق الرائعة مقاطع فيديو شخصية، مما يضيف لمسة إنسانية.
توضح صفحة دراسات الحالة المذهلة تأثيرها بوضوح، مما يكمل هذا التواجد الجذاب عبر الإنترنت.
ملاحظة: اسمح للجميع بالحصول على أقصى استفادة من موقع الويب الخاص بك عن طريق دمج مكون إمكانية الوصول.
لماذا اخترناه : لجاذبيته الجمالية، وسهولة وصول المستخدم، والمحتوى الجذاب.
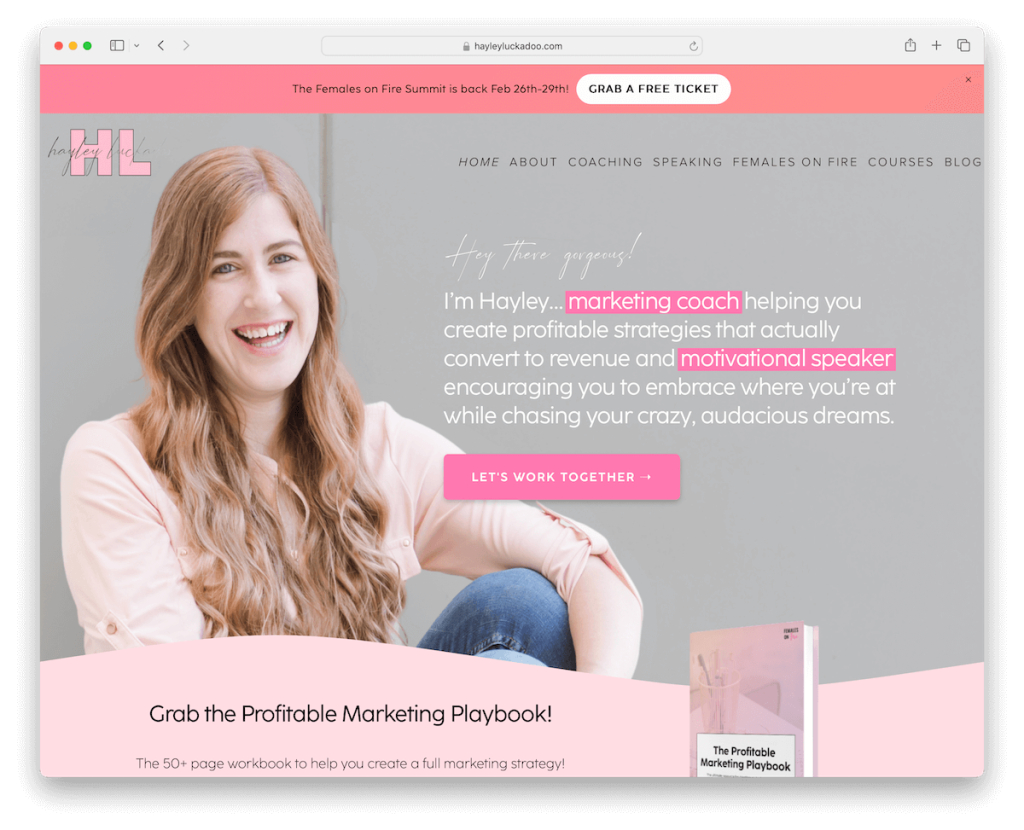
16. هايلي لوكادو
بنيت مع: Squarespace

يجذب موقع Squarespace الخاص بـ Hayley Luckadoo الانتباه من خلال إشعار الشريط العلوي الخاص به، والذي يتميز بخلفية متدرجة متحركة ملفتة للنظر تحدد نغمة نابضة بالحياة.
يقدم الموقع العديد من الموارد، بما في ذلك الدورات التدريبية عبر الإنترنت، ومدونة ثاقبة، وبودكاست جذاب، ومنطقة للأعضاء لمحتوى (الدورة التدريبية) الحصري.
تعمل خلاصة Instagram على دمج حضورها الاجتماعي بسلاسة، مما يثري الموقع بلمسة شخصية.
يوفر التذييل الغني بالميزات خيارات تنقل شاملة، ويضمن نموذج الاتصال المزود بقائمة منسدلة اتصالاً مخصصًا، مما يجعل كل تفاعل سلسًا وشخصيًا.
ملحوظة: املأ موقع الويب الخاص بك بالموارد المفيدة والهدايا المجانية الممكنة. (يمكن أن يؤدي ذلك إلى تحسين معدل التحويل الخاص بك.)
لماذا اخترناها : لتصميمها الديناميكي وعروضها الشاملة.
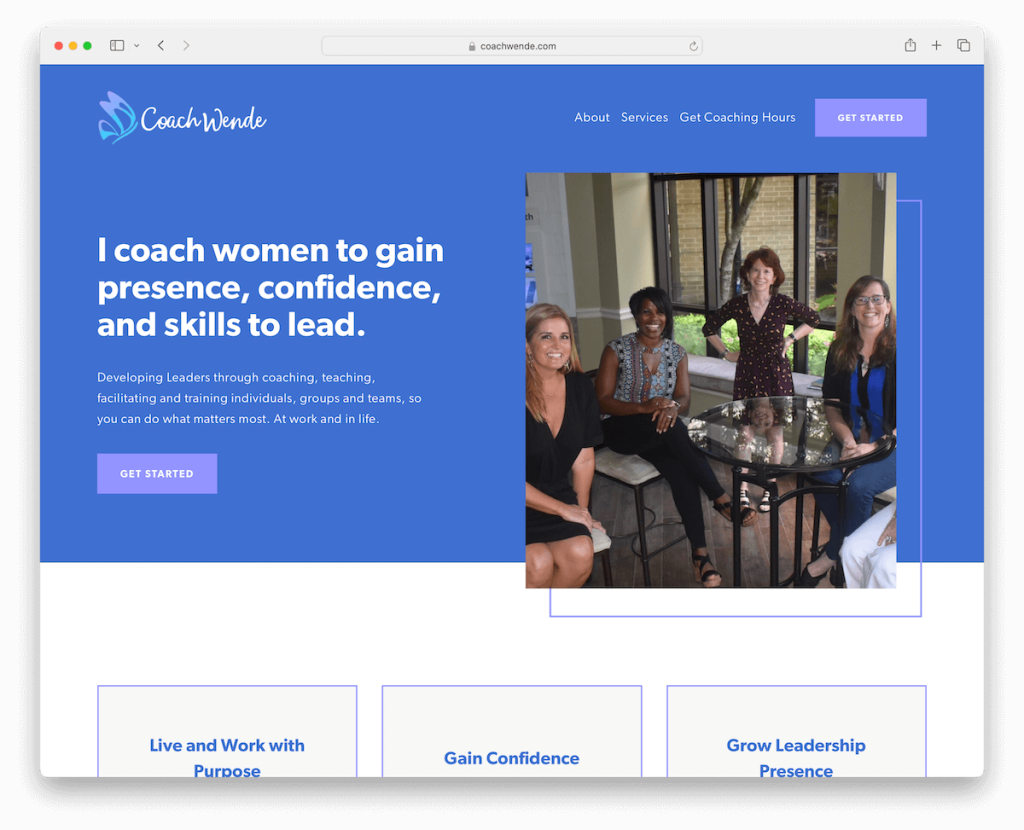
17. المدرب ويندي
بنيت مع: Squarespace

يعد موقع Coach Wende موقعًا متميزًا في الأناقة البسيطة، حيث يتميز برأس وتذييل يجسد الأناقة.
يتخلل التصميم النظيف عناصر حديثة تجذب العين دون أن تطغى عليها، وتحافظ على جمالية واضحة واحترافية.
يدعو نموذج الاشتراك المباشر في النشرة الإخبارية إلى المشاركة المستمرة، في حين أن نموذج الاتصال البسيط يجعل بدء العمل مع Wende أمرًا سلسًا.
تسلط الصفحة الشاملة الضوء على ميزاتها الإعلامية وتفاصيل بيانات اعتمادها وانتماءاتها، مما يؤدي إلى ترسيخ الثقة والسلطة في مجال التدريب الخاص بها.
ملاحظة: كن شخصيًا وثاقبًا في صفحة "حول" الخاصة بك.
لماذا اخترناه : لمظهره الراقي وعمقه المعلوماتي، الذي يجمع بين العرض التقديمي الاحترافي والمصداقية الشخصية.
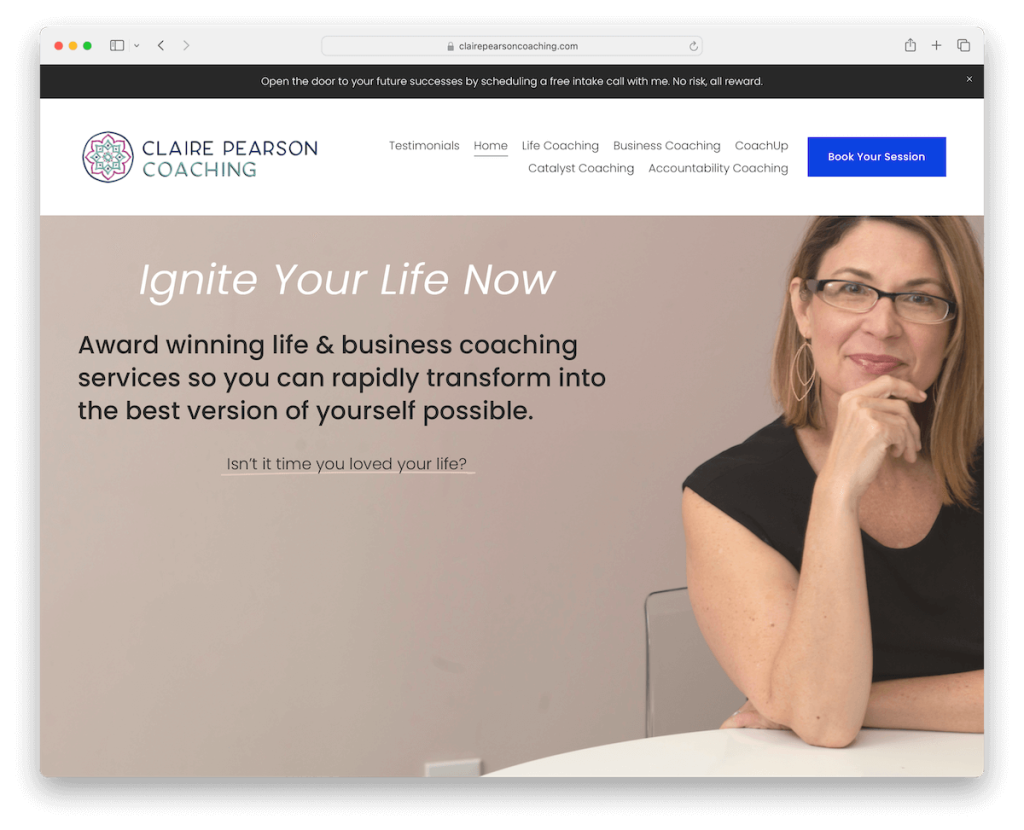
18. كلير بيرسون للتدريب
بنيت مع: Squarespace

يتفاعل موقع Claire Pearson Coaching منذ البداية من خلال نافذة إشعار منبثقة ولافتة شريطية علوية.
يحتوي شريط التنقل على عبارة CTA واضحة، لتوجيه المستخدمين إلى خطوتهم التالية. بالإضافة إلى ذلك، يضمن الرأس العائم سهولة التنقل حيث يتم عرض المحتوى عند التمرير.
يعمل نموذج الاتصال الموجود مباشرة على الصفحة الرئيسية، جنبًا إلى جنب مع نظام الحجز عبر الإنترنت، على إلغاء عملية الاتصال والتفاعل مع كلير، مما يخلق رحلة مستخدم سلسة وجذابة.
يُثبت التذييل الداكن المتباين، الذي يحتوي على نموذج اشتراك، الموقع بلمسة جريئة.
ملاحظة: بذل جهدًا إضافيًا وقم بدمج نظام الحجز الكامل عبر الإنترنت في موقع الويب الخاص بك.
لماذا اخترناها : لتكتيكات المشاركة الاستراتيجية والتنقل السلس.
كيفية إنشاء موقع للتدريب باستخدام Squarespace
لا يستغرق إنشاء موقع ويب للتدريب باستخدام Squarespace الكثير من الوقت نظرًا لمدى سهولة استخدام النظام الأساسي. فيما يلي برنامج تعليمي للبدء:
- قم بالتسجيل في Squarespace: قم بزيارة موقع Squarespace وقم بإنشاء حساب. اختر الخطة التي تناسب احتياجاتك، مع الأخذ في الاعتبار أنه يمكنك البدء بفترة تجريبية مجانية.
- تحديد قالب: تصفح مجموعة قوالب Squarespace. ابحث عن تلك التي تحمل علامة "التدريب" أو المصطلحات ذات الصلة للعثور على تصميمات مخصصة لخدمات التدريب.
- تخصيص القالب الخاص بك: استخدم محرر Squarespace لتخصيص القالب الخاص بك. يمكنك تغيير التخطيط وإضافة أقسام جديدة وتعديل نظام الألوان وضبط الخطوط لتتناسب مع هوية علامتك التجارية.
- أضف المحتوى الخاص بك: قم بإنشاء صفحات لموقع الويب الخاص بك، مثل الصفحة الرئيسية، وحول، والخدمات، والشهادات، والاتصال. املأ هذه الصفحات بمحتوى مقنع يوضح هويتك بوضوح، وما تقدمه، وكيف يمكن للعملاء المحتملين الاستفادة من خدمات التدريب التي تقدمها. (نصيحة احترافية: كن موجزًا وواضحًا ومقنعًا.)
- دمج أنظمة الحجز والدفع: استخدم ميزات Squarespace المضمنة أو عمليات تكامل الجهات الخارجية لإضافة أنظمة الحجز والدفع إلى موقعك. يتيح ذلك للعملاء جدولة الجلسات والدفع بسهولة مباشرة من خلال موقع الويب الخاص بك.
- المعاينة والاختبار والتشغيل: قم بمعاينة موقع الويب الخاص بك للتأكد من أن كل شيء يبدو جيدًا على أجهزة سطح المكتب والأجهزة المحمولة. اختبر جميع الروابط وعملية الحجز وأنظمة الدفع للتأكد من أنها تعمل بشكل صحيح. بمجرد تعيين كل شيء، قم بنشر موقع الويب الخاص بك.
الأسئلة الشائعة حول مواقع التدريب على Squarespace
ما مدى إمكانية تخصيص قوالب Squarespace لمواقع التدريب؟
تتميز قوالب Squarespace بأنها قابلة للتخصيص بشكل كبير، مما يسمح للمدربين بتصميم مظهر موقعهم ومظهره ليتوافق مع علامتهم التجارية. يمكنك تعديل التخطيطات والألوان والخطوط وإضافة CSS مخصص لتخصيص أعمق.
هل يمكنني دمج أنظمة الحجز مباشرة في موقع التدريب على Squarespace الخاص بي؟
نعم، يدعم Squarespace التكامل المباشر مع أنظمة الحجز مثل Acuity Scheduling، والتي تعد جزءًا من Squarespace. يسهل هذا التكامل الحجز السهل وجدولة جلسات التدريب مباشرة على موقع الويب الخاص بك.
هل يمكنني بيع المنتجات أو الخدمات الرقمية مباشرة من موقع تدريب Squarespace؟
نعم. توفر Squarespace إمكانات قوية للتجارة الإلكترونية لبيع المنتجات والخدمات والاشتراكات الرقمية مباشرة من موقعك، مع استكمال معالجة الدفع الآمنة.
كيف يعمل Squarespace من حيث تحسين محركات البحث لمواقع التدريب؟
تم تصميم مواقع Squarespace مع وضع تحسين محركات البحث (SEO) في الاعتبار، وتتميز بعلامات HTML النظيفة وخرائط الموقع التلقائية وعناوين الصفحات القابلة للتخصيص والأوصاف التعريفية. ومع ذلك، للحصول على الأداء الأمثل لتحسين محركات البحث، يجب عليك أيضًا استخدام أدوات تحسين محركات البحث الخاصة بـ Squarespace وأفضل الممارسات لتحسين رؤية موقعك.
هل يمكنني إضافة مدونة إلى موقع التدريب الخاص بي على Squarespace؟
نعم، تعد إضافة مدونة إلى موقع Squarespace الإلكتروني الخاص بك أمرًا بسيطًا. يمكن أن يكون التدوين أداة قوية لمشاركة محتوى قيم وعرض خبرتك وتحسين مُحسنات محركات البحث لموقعك.
هل سيبدو موقع الويب الخاص بي للتدريب على Squarespace جيدًا على الأجهزة المحمولة؟
قوالب Squarespace تستجيب بطبيعتها للجوال، مما يعني أن موقع التدريب الخاص بك سيتم ضبطه تلقائيًا ليبدو رائعًا على أي جهاز.
