19 أفضل مواقع محاماة Squarespace لعام 2024
نشرت: 2024-03-08مرحبًا بك في مجموعتنا من أفضل مواقع محامي Squarespace التي تمزج بين الاحتراف والإبداع لتحقيق النتائج النهائية.
أصبحت Squarespace منصة شائعة للمهنيين القانونيين الذين يسعون إلى تأسيس حضور قوي عبر الإنترنت.
تسلط مجموعتنا الضوء على مواقع المحامين التي تتميز بتصميمها الأنيق وسهولة تصفحها، مما يسهل على العملاء المحتملين العثور على المعلومات التي يحتاجون إليها.
سواء كنت محاميًا وتبحث عن الإلهام لإنشاء موقع الويب الخاص بك أو تجديده، فأنت في المكان المناسب.
استكشف هذه النماذج من الحرفية الرقمية، حيث يعرض كل منها كيف يمكن للمحامين توصيل خبراتهم وخدماتهم عبر الإنترنت بشكل فعال.
يغطي هذا المنشور :
- أفضل مواقع المحامين Squarespace
- كيفية إنشاء موقع للمحامي باستخدام Squarespace
- الأسئلة الشائعة حول مواقع المحامي Squarespace
- هل يمكنني دمج جدولة المواعيد في موقع محامي Squarespace الخاص بي؟
- هل يمكنني تخصيص موقع الويب الخاص بي ليعكس العلامة التجارية لمكتب المحاماة الخاص بي؟
- كيف يمكنني تحسين موقع Squarespace الخاص بي لتحسين محركات البحث؟
- هل يمكنني إضافة مدونة إلى موقع Squarespace الخاص بي لمشاركة الأفكار القانونية؟
- هل Squarespace آمن بدرجة كافية لموقع المحامي؟
أفضل مواقع المحامين Squarespace
يعد كل مثال أدناه بمثابة رمز للإلهام، حيث يوضح كيف يمكن للمهنيين القانونيين تقديم ممارساتهم بأناقة إلى العالم الرقمي.
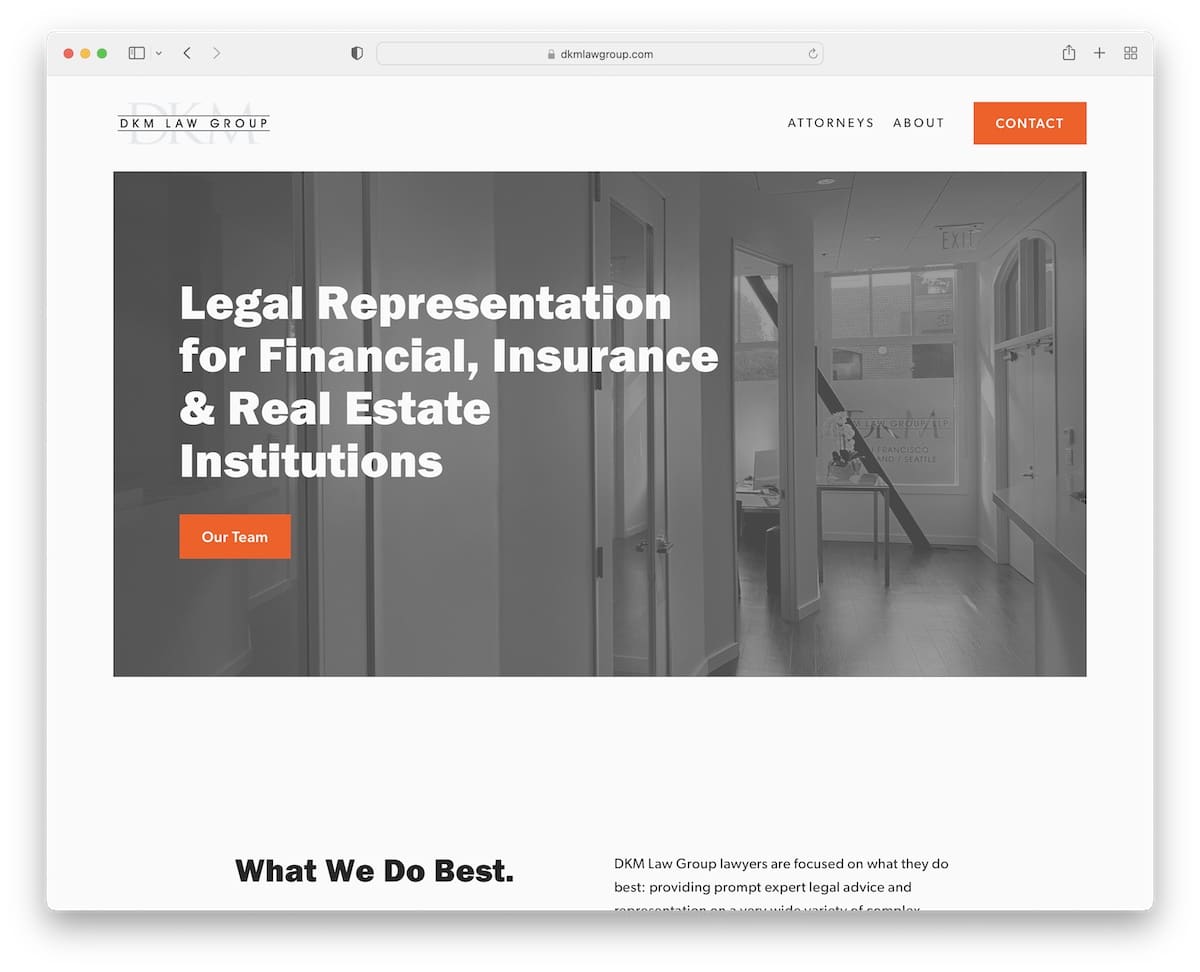
1. مجموعة DKM القانونية
بنيت مع: Squarespace

يتميز الموقع الإلكتروني لمجموعة DKM Law Group بتصميمه البسيط والنظيف، والذي يضمن تجربة مستخدم أنيقة.
تجذب أزرار CTA البرتقالية المتباينة الانتباه، وتوجه الزائرين إلى الإجراءات الرئيسية.
يضيف الاتساق في ألوان الخلفية عبر الرأس والقاعدة والتذييل إلى جماليته المتماسكة.
علاوة على ذلك، يشتمل الموقع على صفحات محامٍ فردية، وقسم حول، وصفحة اتصال، مع اختيار الاتصال المباشر عبر رقم الهاتف المعروض والبريد الإلكتروني القابل للنقر.
ملاحظة: لا تعقيد تصميم الموقع؛ اختر البساطة والنظافة حتى يظهر المحتوى والمعلومات المهمة بشكل أكبر.
لماذا اخترناها : لوضوحها وتصميمها سهل الاستخدام، مع إعطاء الأولوية للاتصال المباشر وإظهار احترافية الشركة.
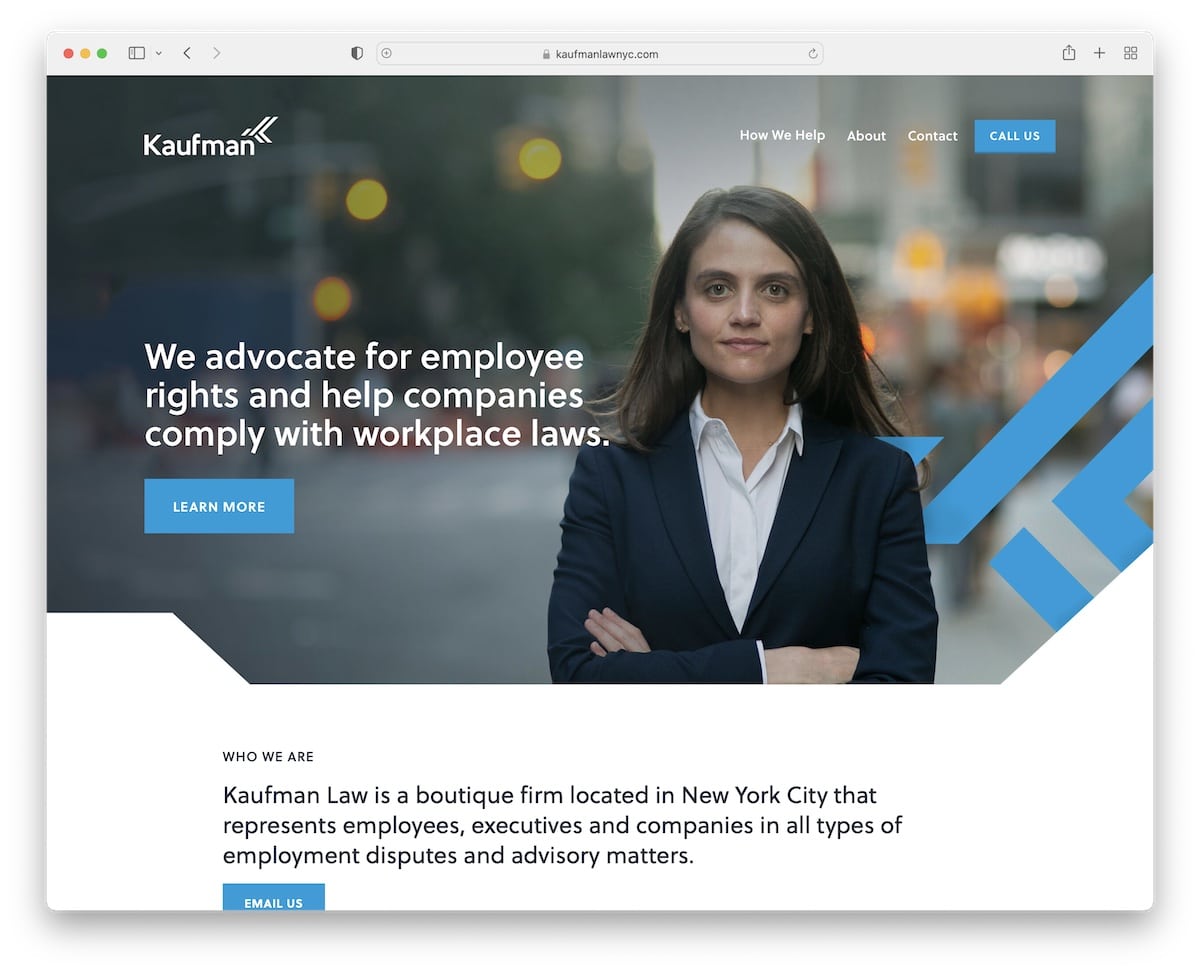
2. قانون كوفمان
بنيت مع: Squarespace

يجذب موقع Squarespace التابع لـ Kaufman Law الزائرين من خلال قسم البطل بخلفية الصورة، المغطى برأس شفاف يمزج بين الأسلوب والتنقل.
يشجع وجود زر CTA مباشرة في شريط التنقل على اتخاذ إجراء فوري، بينما تعمل القائمة المنسدلة على تبسيط عملية استكشاف الموقع.
تم تصميم التذييل بعناية، ويحتوي على رقم هاتف قابل للنقر عليه وبريد إلكتروني لسهولة الاتصال. بالإضافة إلى ذلك، فهو يحتوي على أيقونات اجتماعية للمشاركة على نطاق أوسع.
الميزة البارزة هي نموذج الاتصال المشروط، والذي يوفر للعملاء المحتملين طريقة سريعة للاتصال بهم دون مغادرة الصفحة.
ملاحظة: من الناحية المثالية، لتحسين التحويلات، قم بإضافة زر CTA (بخلفية متباينة) في الرأس.
لماذا اخترناه : لتصميمه الجذاب الذي يسهل التنقل وخيارات الاتصال الفورية.
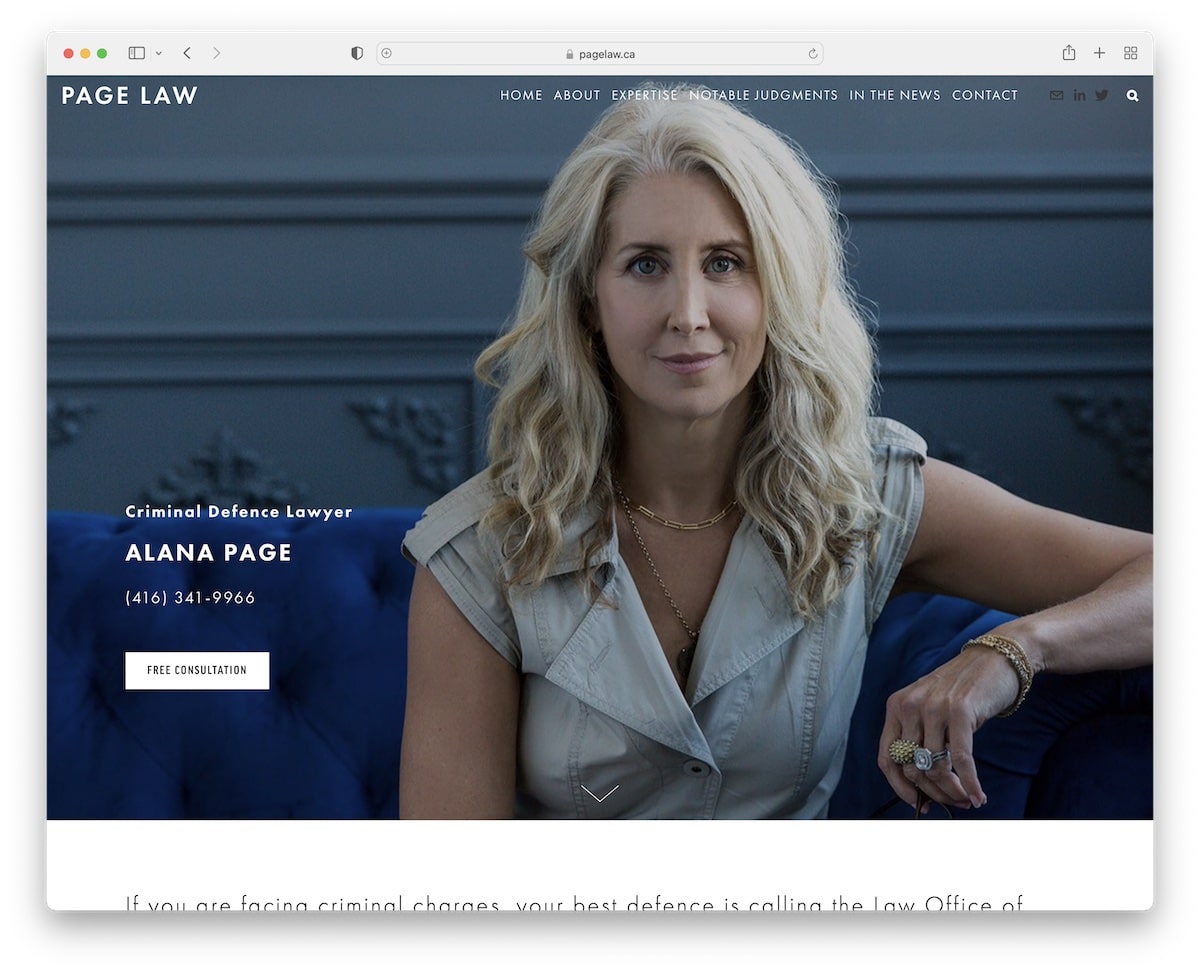
3. قانون الصفحة
بنيت مع: Squarespace

يجذب موقع Squarespace الخاص بـ Page Law الانتباه من خلال قسم البطل المخصص الذي يعرض صورة الصفحة، والتي تم رفعها بواسطة تأثير اختلاف المنظر الديناميكي.
يستخدم الموقع تصميمًا كثيفًا للنصوص، باستخدام الطباعة الكبيرة لتحسين إمكانية القراءة وسهولة التنقل.
ويعرض بفخر مختلف الأحكام البارزة، ويثبت المصداقية والخبرة.
تم تصميم صفحة الاتصال بكفاءة، وتتضمن موقعًا على خرائط Google للحصول على توجيهات واضحة.
يعد موقع Page Law سهل الاستخدام للعملاء الذين يبحثون عن المساعدة القانونية أو يتعلمون المزيد عن إنجازات الشركة.
ملاحظة: اعرض موقعك من خلال دمج خرائط Google حتى يتمكن العملاء من العثور عليك بسهولة.
لماذا اخترناه : لمزيجه الفعال من العلامات التجارية الشخصية والتواصل الواضح والميزات العملية.
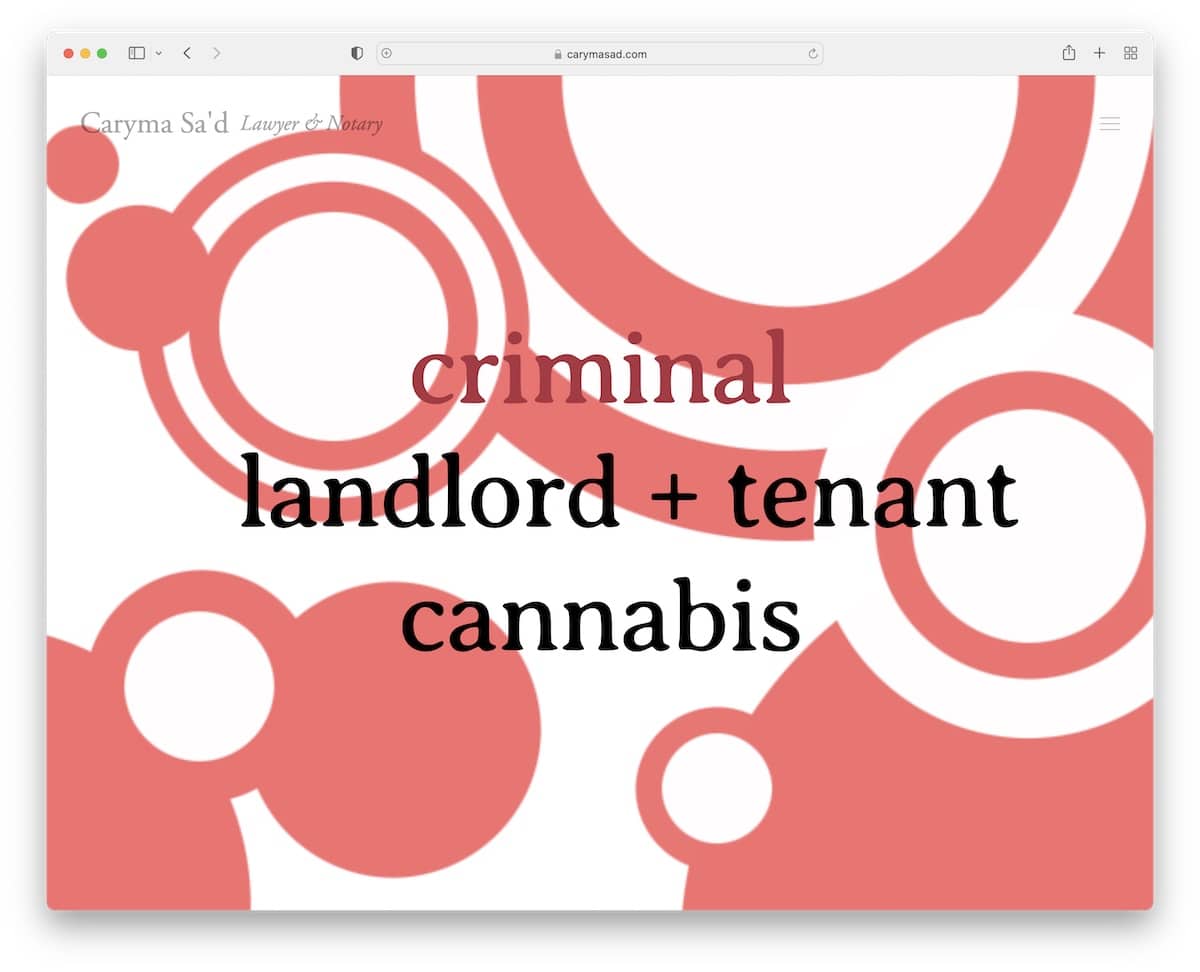
4. كريمة سعد
بنيت مع: Squarespace

يحتوي موقع محامي كاريما سعد على Squarespace على صفحة رئيسية فريدة تضم ثلاثة مجالات من الخبرة التي تتفاعل عند التمرير، مما يشجع التفاعل والاستكشاف.
تم تعزيز التصميم البسيط للموقع من خلال التفاصيل الإبداعية، ومزج البساطة مع الاهتمام البصري.
توفر قائمة الهامبرغر المتراكبة بملء الشاشة حلاً حديثًا للتنقل، مما يحافظ على تخطيط الموقع نظيفًا ومركزًا. (ويطفو أيضا.)
يؤكد غياب التذييل التقليدي على النهج المبتكر للموقع، مع إعطاء الأولوية لتجربة المستخدم الحديثة والتماسك الجمالي.
ملحوظة : حافظ على قسم الرأس الخاص بك نظيفًا وبسيطًا، مع وجود الشعار على أحد الأطراف وأيقونة قائمة الهامبرغر على الجانب الآخر.
لماذا اخترناه : لنهجه التفاعلي والبسيط، الذي يقدم تجربة مستخدم فريدة وجذابة.
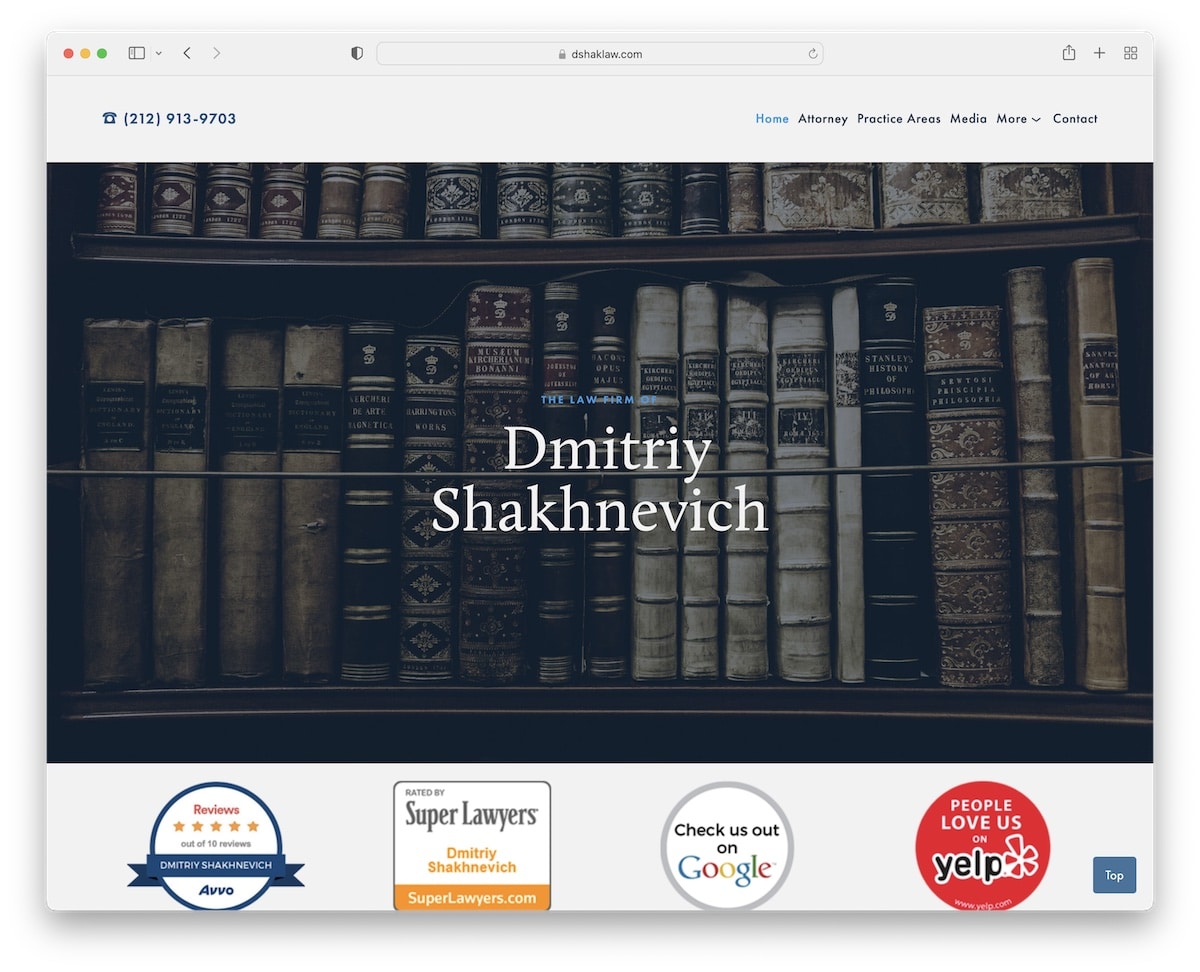
5. ديمتري شاخنيفيتش
بنيت مع: Squarespace

يتميز موقع دميتري شاهنيفيتش بصفحة رئيسية غنية بالمحتوى توفر تصميمًا سلسًا من صفحة واحدة، مما يجعل الوصول إلى المعلومات سهلاً.
يؤدي الرأس البسيط إلى تجربة غامرة، بينما يوفر التذييل الغني بالميزات موارد إضافية ومعلومات اتصال.
يعمل زر الرجوع إلى الأعلى المريح على تحسين التنقل إلى جانب قسم الشريط الجانبي الذي يعرض تفاصيل الموقع وتفاصيل الاتصال.
يحتوي الموقع أيضًا على صفحة معرض فيديو للحصول على رؤى مرئية من قنوات الوسائط الإخبارية المختلفة.
بالإضافة إلى ذلك، تم تجهيز صفحة مجالات التدريب بعناصر الأكورديون لعرض المحتوى المفصل والمدمج.
ملاحظة: قم بإنشاء صفحة رئيسية غنية بالمعلومات حتى يتمكن العملاء المحتملون من معرفة كل التفاصيل في بضع لفات فقط.
لماذا اخترناه : لتصميمه الشامل والسهل، والجمع بين المحتوى الغني وسهولة التصفح.
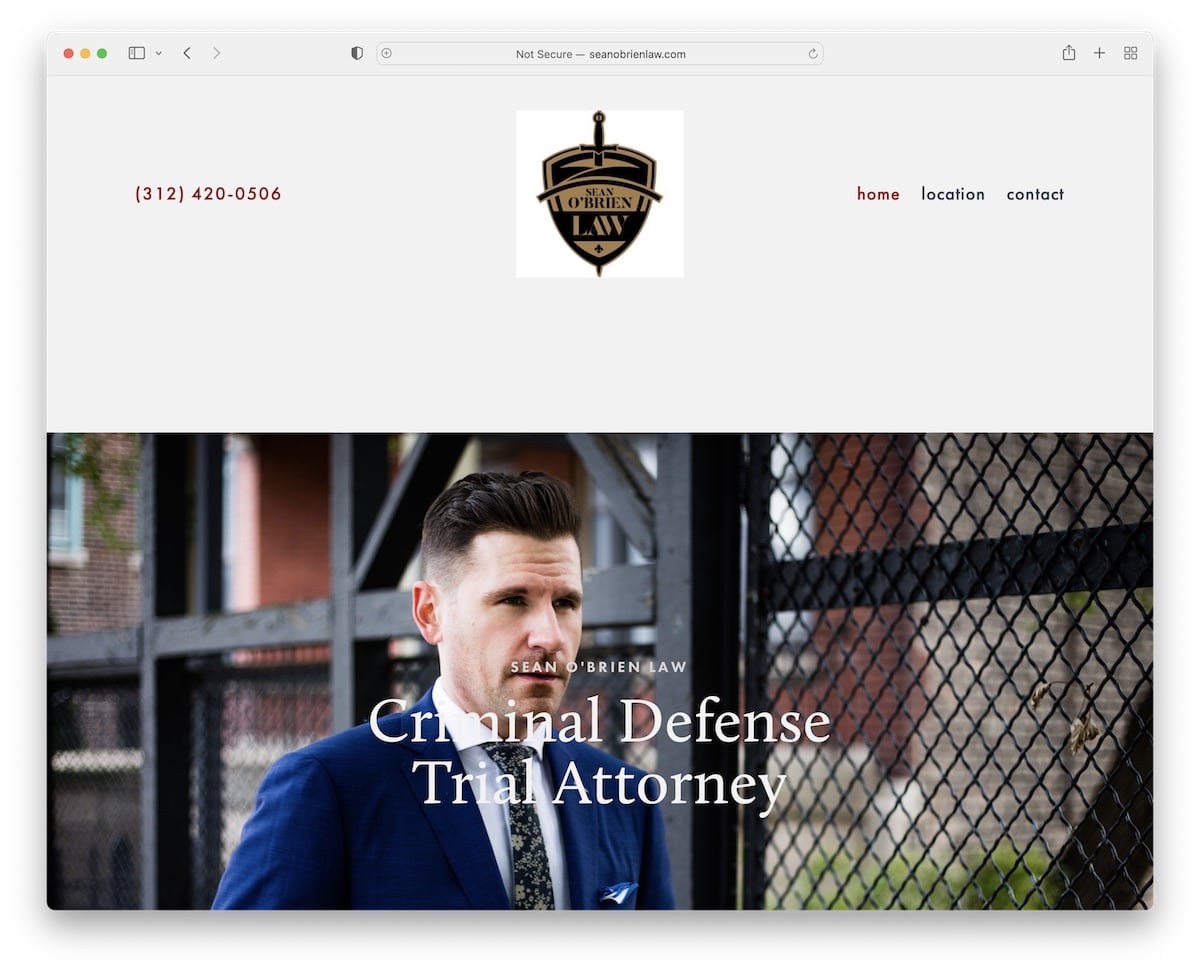
6. قانون شون أوبراين
بنيت مع: Squarespace

يحتضن موقع Sean O'Brien Law الإلكتروني تصميمًا أساسيًا لكنه فعال، ويضم قسمًا رأسيًا كبيرًا يقدم للزائرين شون بلمسة شخصية من خلال صورته البطل.
تتضمن الصفحة الرئيسية بشكل مدروس نموذج اتصال في الأسفل، مما يشجع على المشاركة المباشرة.
الجانب البارز هو صفحة الموقع، التي تعرض خرائط Google المخصصة لسهولة التنقل.
يؤدي تضمين رقم هاتف في رأس الصفحة إلى زيادة الراحة، على الرغم من أن جعله قابلاً للنقر عليه من شأنه أن يعزز إمكانية وصول المستخدم والتواصل الفوري.
ملاحظة: اجعل الأمر شخصيًا باستخدام صور لك أو لفريق مكتب المحاماة الخاص بك.
لماذا اخترناه : لتصميمه المباشر وميزاته المدروسة، مثل نموذج الاتصال وخرائط Google المخصصة.
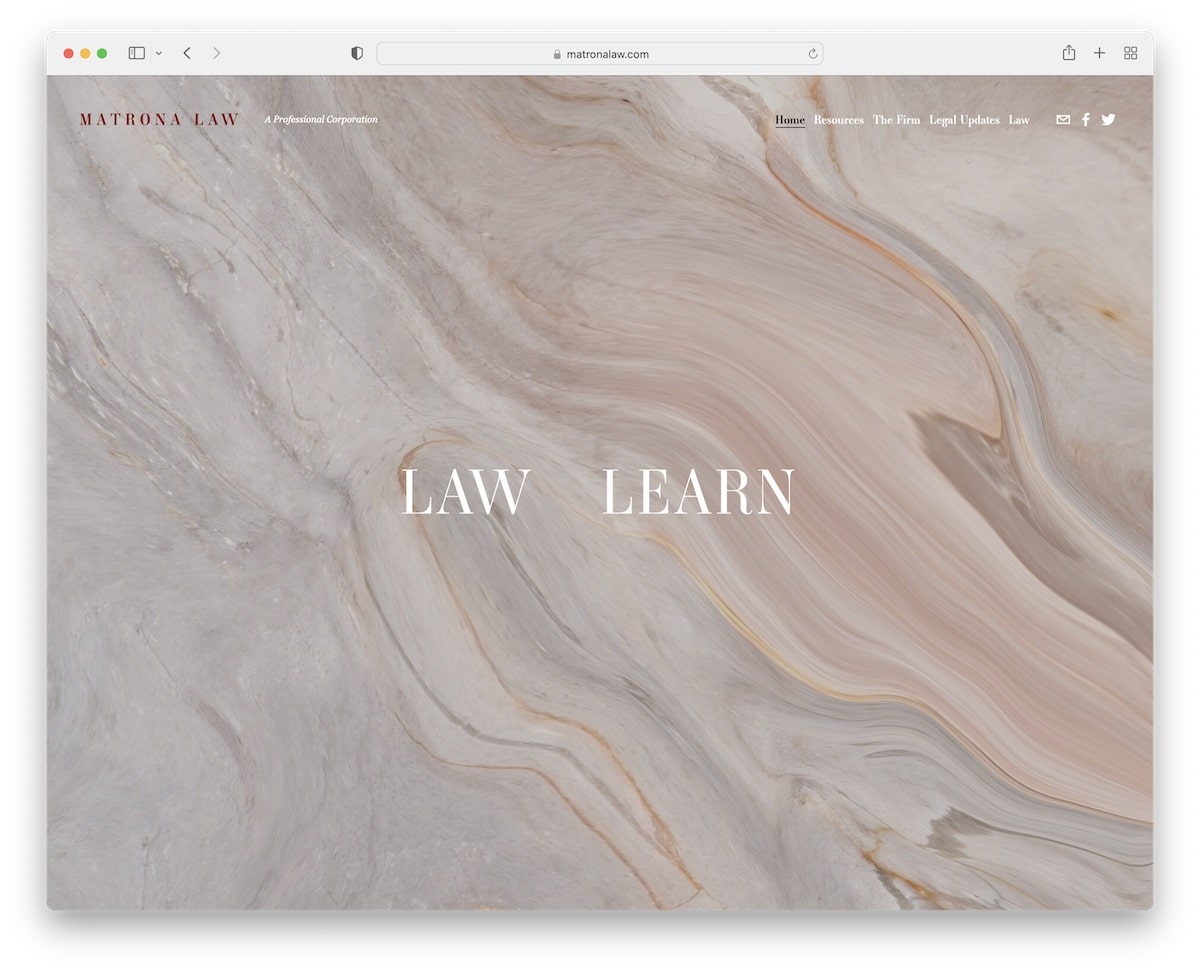
7. قانون ماترونا
بنيت مع: Squarespace

يأسر موقع Squarespace التابع لشركة Matrona Law على الفور بصفحته الرئيسية المثيرة للإعجاب. تتغير الخلفية ديناميكيًا أثناء تحريك الماوس فوق "القانون" أو "التعلم"، مما يدعو إلى تجربة تفاعلية.
أبعد من نقطة الدخول الرائعة هذه، يصبح الموقع مستودعًا للمعلومات، غنيًا بالنصوص التي توضح بالتفصيل ممارسات الشركة وتحديثاتها وأخبارها، مما يلبي احتياجات أولئك الذين يبحثون عن رؤى متعمقة.
تم تصميم صفحة الاتصال بشكل شامل وبسيط، بما في ذلك جميع المعلومات الأساسية ونموذج اتصال سهل الاستخدام وتكامل خرائط Google لسهولة الاتصال والعثور على الموقع.
ملاحظة: يمكن أن تؤدي مدونة حول القانون والتحديثات الأخرى المتعلقة بممارساتك إلى جذب المزيد من الأعمال (بالإضافة إلى أنها مفيدة لتحسين محركات البحث).
لماذا اخترناه : لتفاعله المثير للاهتمام مع صفحته الرئيسية وثروة المعلومات التفصيلية التي يقدمها.
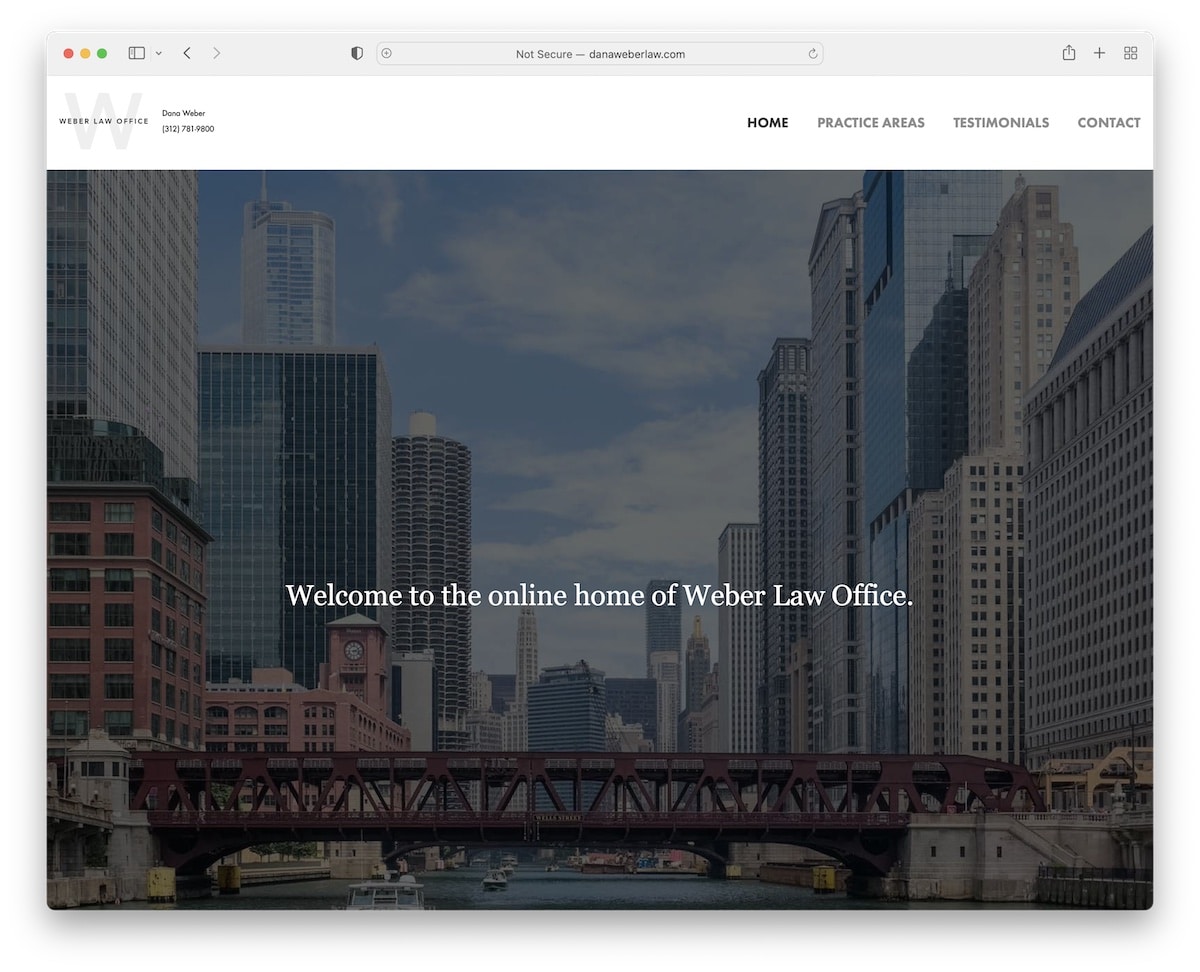
8. قانون دانا ويبر
بنيت مع: Squarespace

يعرض موقع Squarespace التابع لـ Dana Weber Law تصميمًا بسيطًا ولكنه متين.
يتم تثبيته بواسطة قسم كبير لصور الأبطال يضم نصًا ترحيبيًا يرحب بالزائرين على الفور. وتضيف السيرة الذاتية والفيديو الترويجي القصير لمسة لطيفة من الاحتراف.
يضيف التباين بين الرأس الفاتح والتذييل الداكن، والذي يتضمن تفاصيل الموقع والاتصال إلى جانب لقطة شاشة لموقع خرائط Google، لمسة راقية.
تم تعزيز الموقع أيضًا بثلاث صفحات داخلية مخصصة لمجالات الممارسة والشهادات وجهات الاتصال.
كما يوفر أيضًا رؤية كاملة لخدمات الشركة وتجارب العملاء وطرق الاتصال السهلة.
ملحوظة: إذا كان لديك محتوى فيديو – فلا تنس إضافته إلى موقعك.
لماذا اخترناه : لبساطته وتنظيمه الفعال.
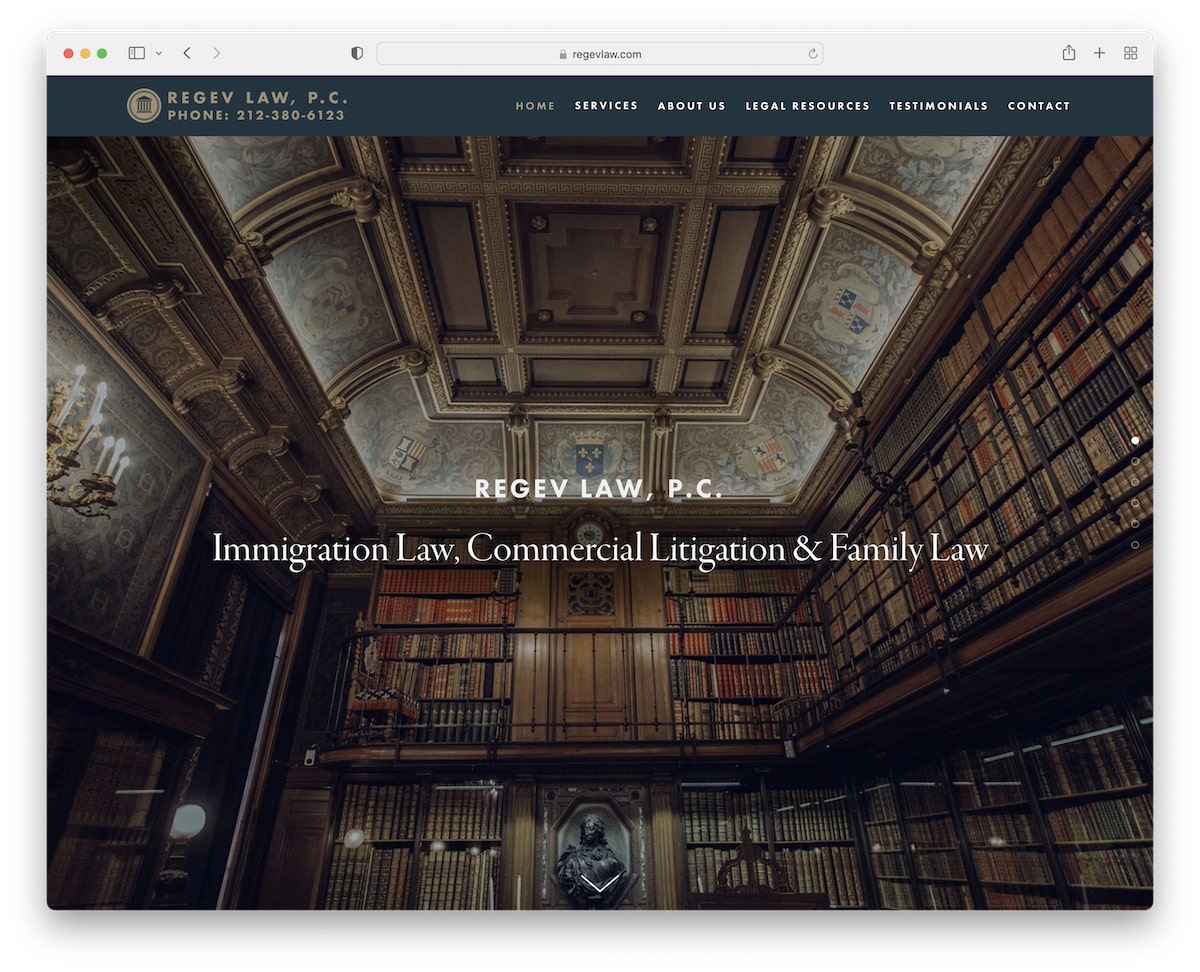
9. قانون ريجيف
بنيت مع: Squarespace

يجذب موقع Squarespace التابع لشركة Regev Law الانتباه من خلال أقسام الصور الجميلة المنظرة التي تضفي الحيوية على خدماته، بدءًا من قسم البطل الجذاب الذي يتم ملؤه على الشاشة.
يظل تصميم الويب بشكل عام بسيطًا وأنيقًا، مع التركيز على سهولة الاستخدام والجاذبية الجمالية.
هناك صفحة مخصصة مليئة بالشهادات تدعو الزوار إلى مشاركة تجاربهم جنبًا إلى جنب مع نموذج لتسهيل هذا التفاعل.
يشتمل موقع الويب أيضًا على معلومات اتصال وصفحات حول الصفحات، بينما يضم التذييل بشكل أنيق أيقونات اجتماعية ونص حقوق الطبع والنشر، مما يلخص الوظيفة والأسلوب.
ملاحظة: قم بتعزيز تواجدك عبر الإنترنت من خلال قسم المنظر الغامر.
لماذا اخترناها : لتأثيراتها الجذابة بصريًا وتصميمها المباشر والعملي.
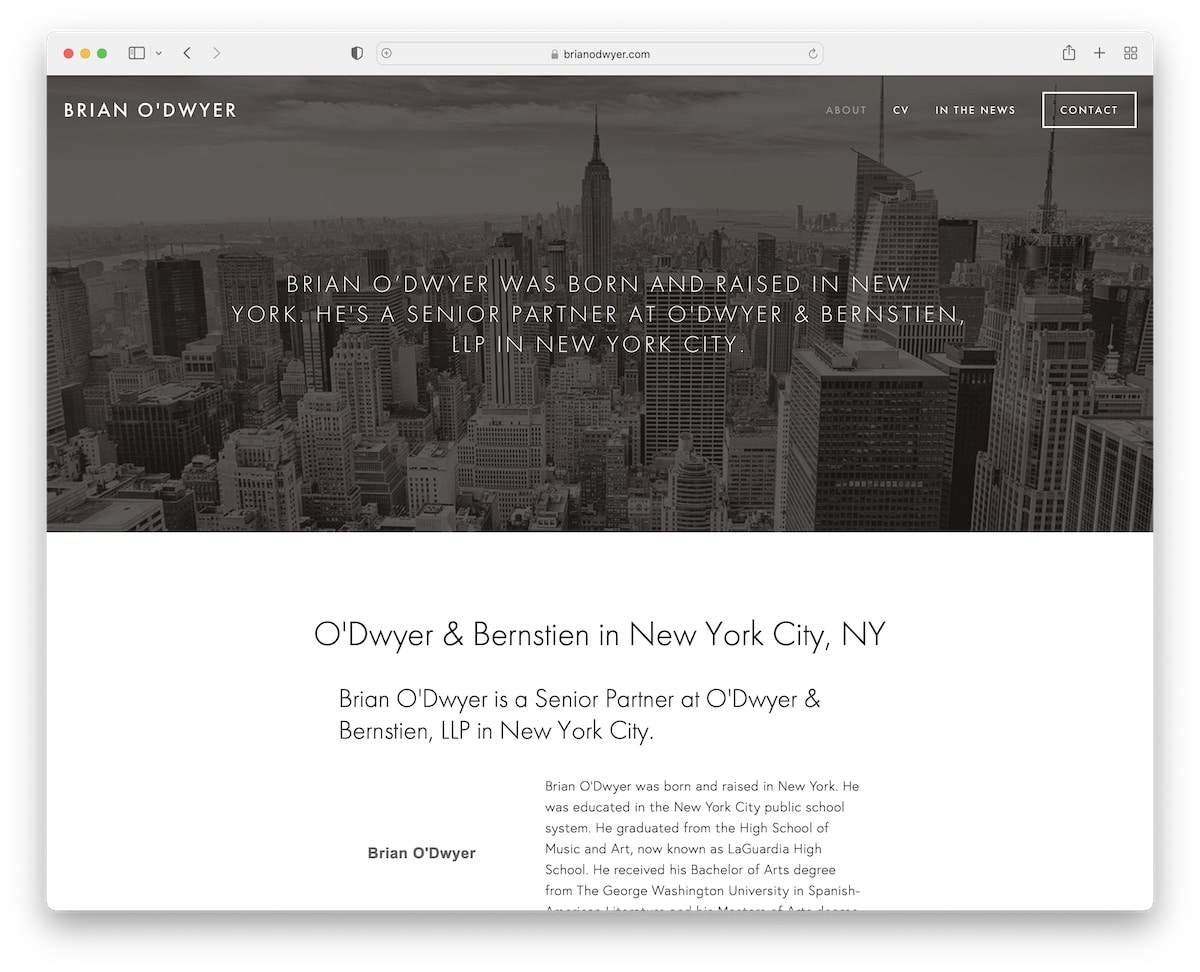
10. بريان اودواير
بنيت مع: Squarespace

يمثل موقع محامي Brian O'Dwyer's Squarespace تصميمًا بسيطًا بتصميمه النظيف والمعبأ ورأس وتذييل الصفحة بالعرض الكامل.
فريد من نوعه في الموقع هو صفحة السيرة الذاتية، التي تعرض تفاصيل مؤهلات برايان وإنجازاته، وصفحة مخصصة تسلط الضوء على الإشارات في الأخبار، وتعرض تقديره وسلطته في هذا المجال.
تم تصميم صفحة الاتصال بعناية مع نموذج وتكامل خرائط Google، مما يسهل على العملاء الاتصال والعثور على الموقع.
ملحوظة: هل حصلت على أخبار تتحدث عنك؟ كن فخوراً بالإشارات واعرضها على موقع المحامي الخاص بك.
لماذا اخترناه : لتصميمه الكلاسيكي وميزاته المفيدة، وإظهار الاحترافية مع ضمان سهولة التنقل والمشاركة.
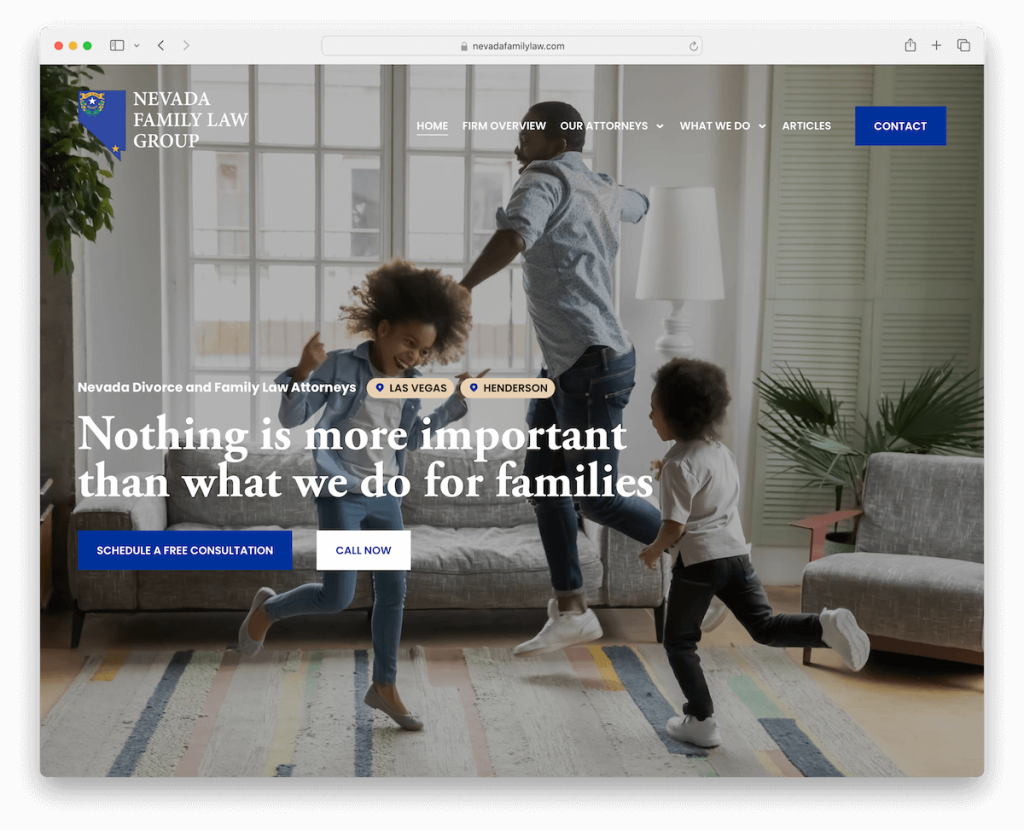
11. مجموعة قانون الأسرة في نيفادا
بنيت مع: Squarespace

يثير موقع Nevada Family Law Group الإعجاب بقسم البطل بملء الشاشة مع أزرار CTA مقنعة تدعو إلى المشاركة الفورية.

يضمن الرأس الشفاف، الذي يحتوي على قائمة منسدلة، التنقل السلس مع الحفاظ على التكامل البصري للموقع.
يتم الترحيب بالزوار من خلال شريط تمرير للشهادة، مما يضفي لمسة شخصية ومصداقية.
يشجع نموذج الاشتراك المستخدمين على الاشتراك للحصول على التحديثات، كما يسهل نموذج الاتصال المتقدم الاستفسارات التفصيلية.
يحيط التذييل الغني بالميزات بالموقع، مما يوفر سهولة الوصول إلى المعلومات والموارد الأساسية.
ملاحظة: قم بإنشاء نموذج اتصال يحتوي على حقول ومربعات اختيار إضافية للتعرف على عملائك المحتملين بشكل أفضل.
لماذا اخترناه : لتصميمه الاحترافي والحديث الذي يعزز الثقة والتواصل.
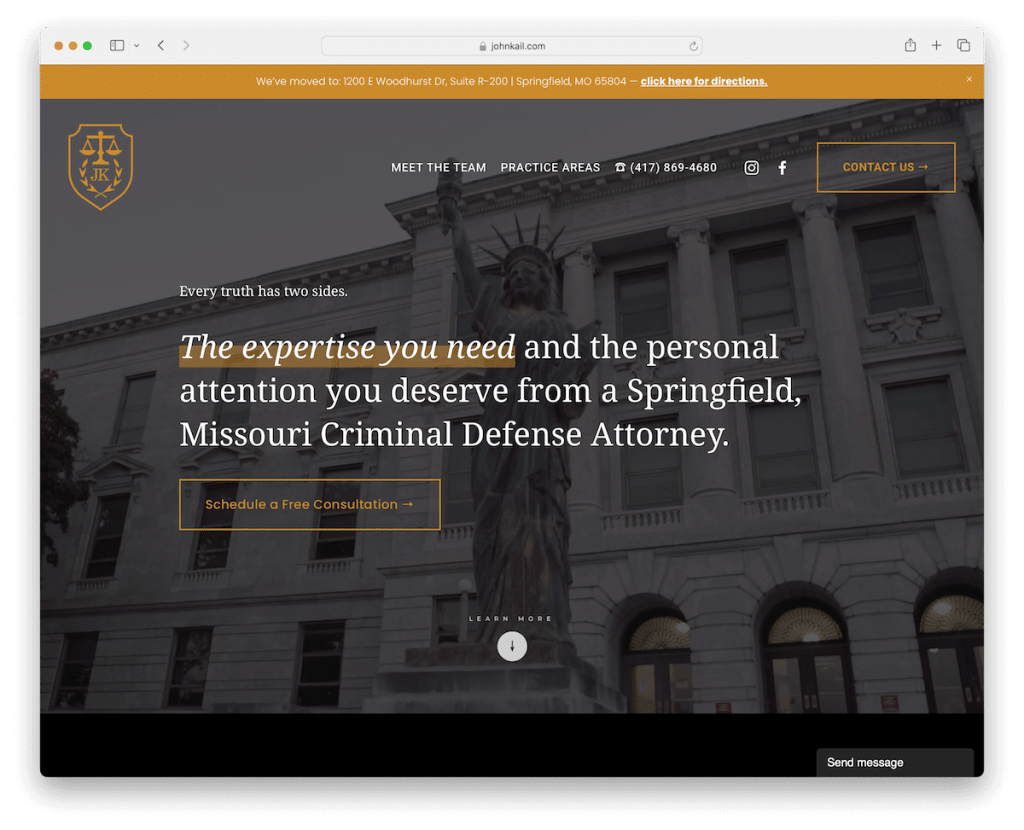
12. جون كايل
بنيت مع: Squarespace

يؤثر موقع المحامي John Kail's Squarespace بتصميمه الداكن المذهل، والمزيّن بتفاصيل ذهبية أنيقة تنقل الفخامة والاحترافية.
يلفت إشعار الشريط العلوي المتباين انتباهك على الفور، مما يوفر الرسائل الأساسية في لمحة.
يعمل الرأس المبتكر على تحسين التنقل من خلال الاختفاء والظهور مرة أخرى بناءً على تمرير المستخدم، مما يخلق تجربة تصفح سلسة.
المحتوى الذي يتم تحميله عند التمرير يحافظ على تفاعل الموقع، بينما يعرض التذييل البسيط المعلومات الأساسية بدقة مثل الموقع وساعات العمل وتفاصيل الاتصال.
ملاحظة: أنشئ انطباعًا أوليًا قويًا ودائمًا من خلال تصميم موقع ويب داكن/أسود.
لماذا اخترناه : لتصميمه الجريء والمظلم وميزات التنقل الديناميكية.
13. جولدشتاين ميهتا ذ م م
بنيت مع: Squarespace

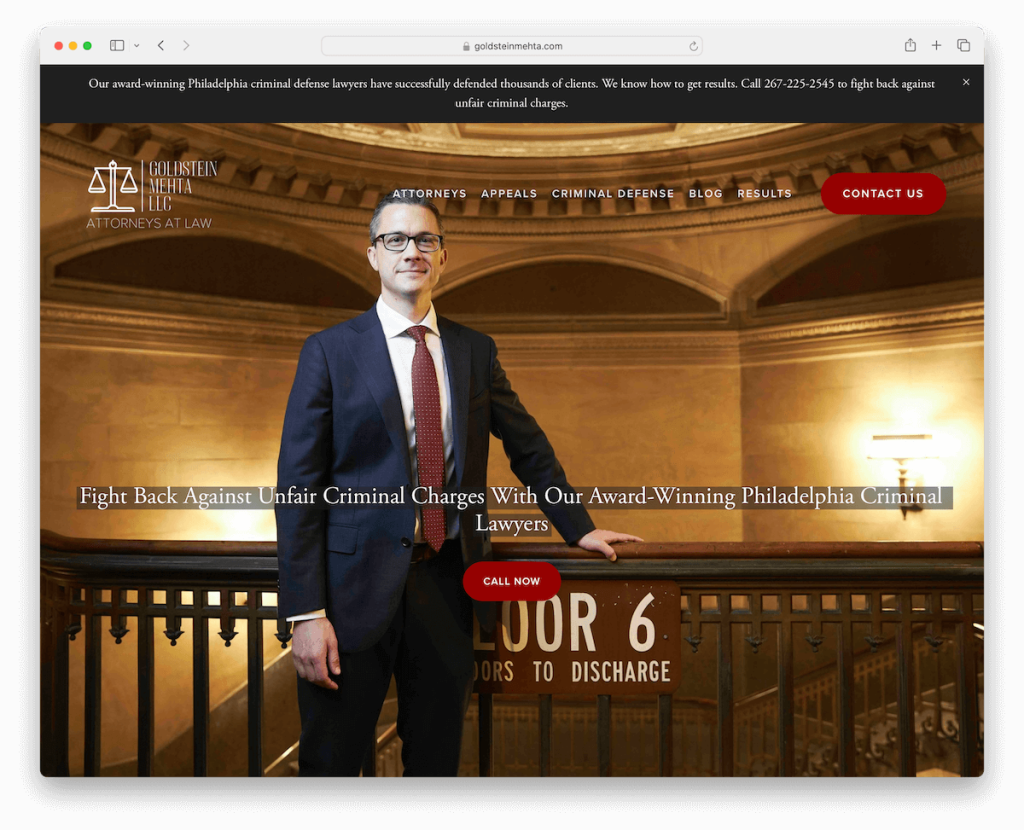
يثير موقع Goldstein Mehta LLC الاهتمام من خلال قسم الأبطال الخاص به، والذي يعرض بشكل بارز زر CTA "اتصل الآن" للحصول على المساعدة القانونية العاجلة.
تقوم الصفحة الرئيسية الأساسية والغنية بالنصوص بتوصيل خدمات الشركة وروحها بكفاءة.
والجدير بالذكر أن الموقع يعرض شهادات وشارات الاعتماد مما يعزز المصداقية.
يقدم شريط تمرير مراجعات Google للعملاء المحتملين شهادات إيجابية وتصنيفات نجوم، مما يعزز الثقة.
بالإضافة إلى ذلك، تقدم مدونة القانون التي يتم تحديثها بانتظام وصفحة دراسات الحالة/النتائج التفصيلية رؤى حول خبرة الشركة ونتائجها الناجحة.
ملحوظة: إلى جانب الشهادات، قم بنشر دراسات حالة مفيدة على موقع الويب الخاص بك لتعزيز الثقة.
لماذا اخترناه : لمزيجه الفعال من عناصر بناء المصداقية والدعوة المباشرة للعمل.
14. قانون موران
بنيت مع: Squarespace

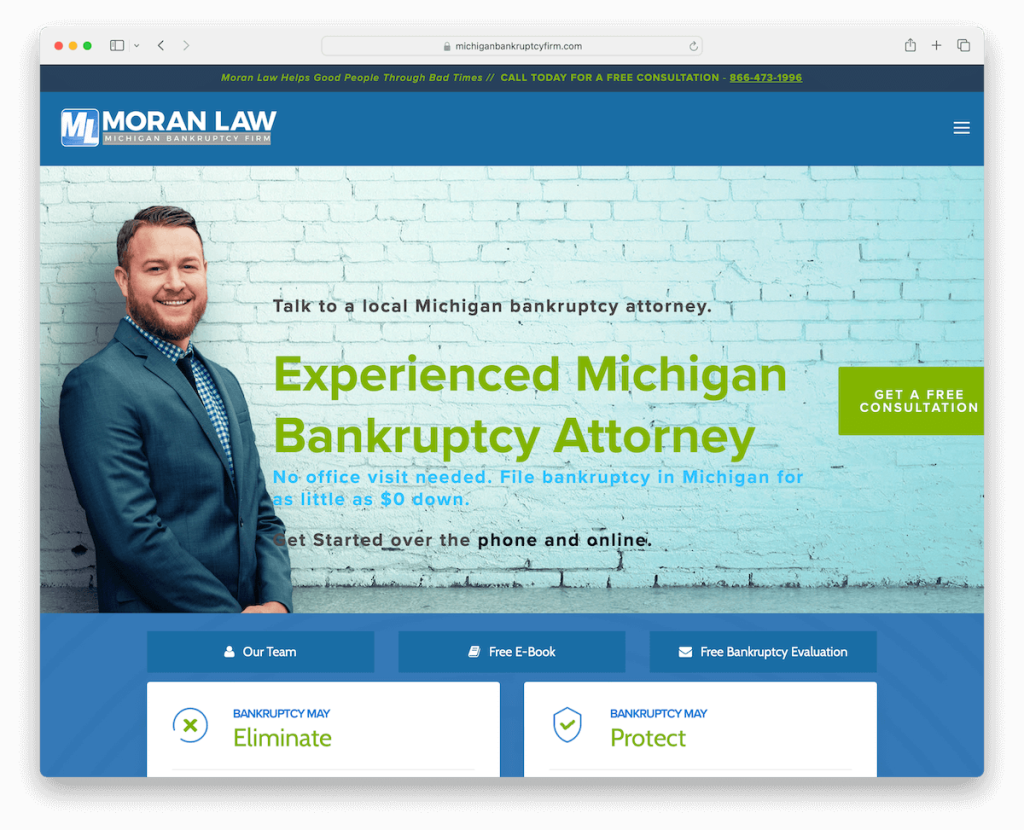
موقع محامي Moran Law's Squarespace سهل الوصول إليه وشفاف. يبدأ بشريط علوي به رقم هاتف قابل للنقر عليه للاتصال الفوري.
رأس بسيط مع قائمة منسدلة يتيح سهولة التنقل، بينما تثبت الشارات المعروضة على الموقع المصداقية والثقة.
ويحدد الموقع بوضوح عملية الشركة، ويزيل الغموض عن الإجراءات القانونية للزوار.
توفر أداة الوكيل المباشر العائمة المساعدة في الوقت الفعلي، ويشجع نموذج الاتصال الموجود في أسفل الصفحة الرئيسية على الاستفسارات.
ملاحظة: استخدم أداة الدردشة المباشرة (حتى لو كانت روبوتًا) للتواصل بشكل أفضل مع العملاء المحتملين.
لماذا اخترناه : لتصميمه الذي يركز على المستخدم، ويقدم ميزات تنقل بسيطة ودعمًا فوريًا.
15. هيندلي وجودوين إل إل بي
بنيت مع: Squarespace

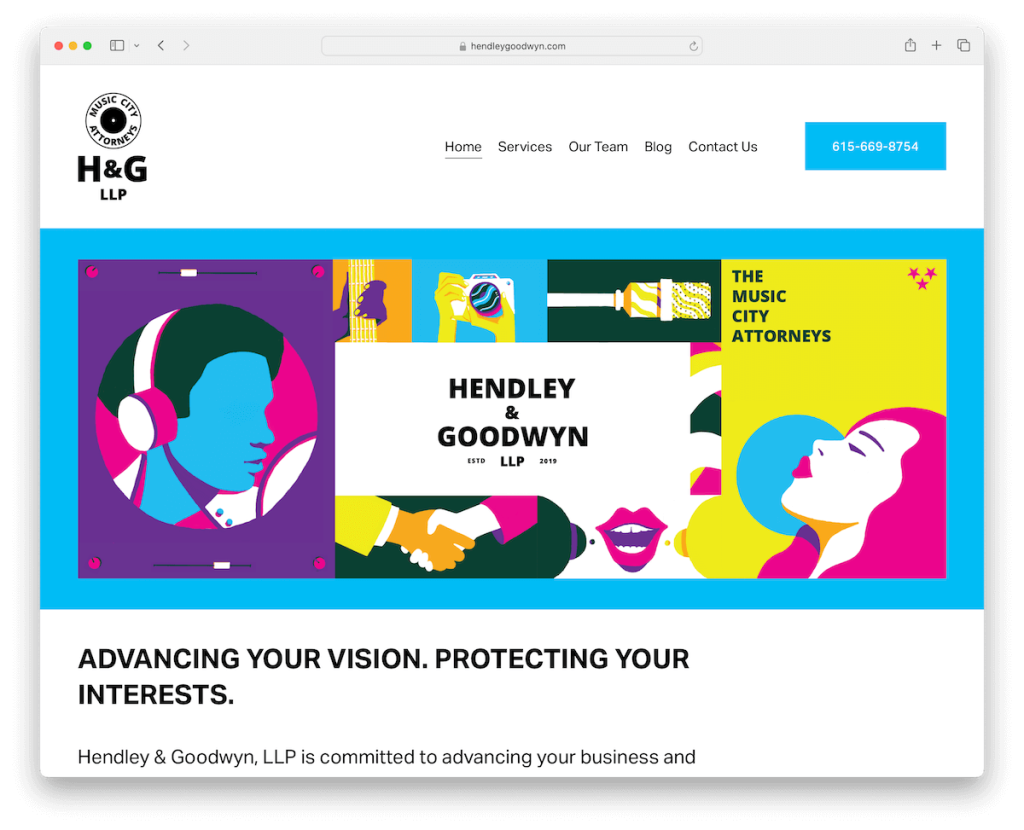
يجمع الموقع الإلكتروني للمحامي Squarespace التابع لشركة Hendley & Goodwyn LLP بين التصميم البسيط والرسومات النابضة بالحياة، مما يضخ الطاقة والجاذبية البصرية في التجربة عبر الإنترنت.
يستخدم الموقع تخطيطًا شبكيًا مكونًا من عمودين لتقديم خدماته، مما يجعل المعلومات سهلة الهضم.
تحتوي صفحة الاتصال على نموذج بجانب جميع المعلومات الضرورية، بما في ذلك التكامل مع خرائط Google، لتوجيه الاتصالات والاتجاهات. وهذا يوازن بشكل فعال بين الشكليات والإبداع.
وأخيرًا، يضيف التذييل المتحرك لمسة ديناميكية، مما يجذب الزوار بمهارة أثناء الاستكشاف.
ملحوظة: على الرغم من أن صناعة المحاماة تعتبر "جادة" بشكل عام، فلا تتردد في مخالفة التيار من خلال تصميم الويب النشط والحيوي.
لماذا اخترناه : نظرًا لمزيجه من البساطة والمرئيات الجذابة، فإنه يقدم نهجًا متجددًا للخدمات القانونية عبر الإنترنت.
16. مكتب بيسون جاكوبسون للمحاماة
بنيت مع: Squarespace

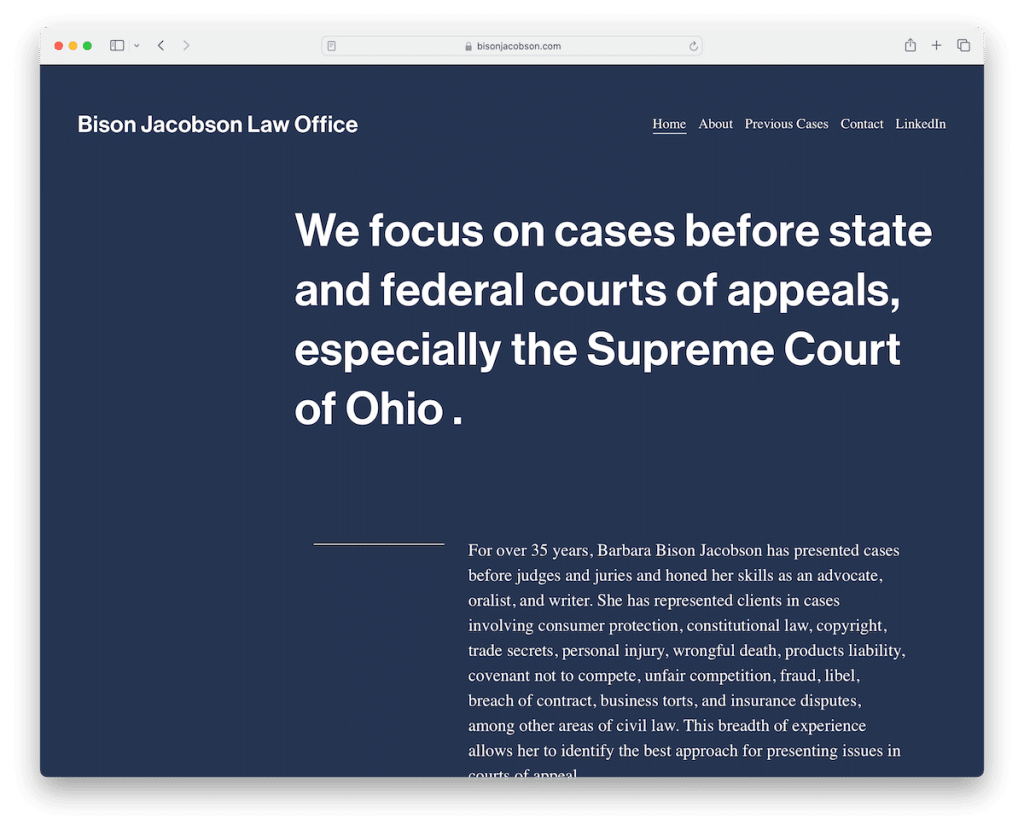
يعطي موقع Bison Jacobson Law Office الأولوية للبساطة وسهولة القراءة، ويتميز بتصميم يركز على النص مع الحد الأدنى من الصور.
الاستخدام السخي للمساحة البيضاء يعزز إمكانية القراءة، مما يضمن سهولة استيعاب المحتوى.
يساهم لون الخلفية المتسق عبر الرأس والقاعدة والتذييل في تماسك شكل الموقع وإحساسه.
والجدير بالذكر أن الصفحة المخصصة لدراسات حالة العملاء توفر نظرة ثاقبة لخبرة الشركة ونجاحاتها. ويقدم للعملاء المحتملين أمثلة ملموسة على براعتهم القانونية.
ملاحظة: إذا كنت لا ترغب في استخدام الصور على موقع القانون الخاص بك، فلا تفعل ذلك (فقط تأكد من أن النص كبير بما يكفي ليسهل التعامل معه مع وجود الكثير من المساحات البيضاء).
لماذا اخترناه : لعرض المحتوى الواضح والمركّز وصفحة دراسات الحالة الثاقبة.
17. لوينثال ناقلة جنود مدرعة
بنيت مع: Squarespace

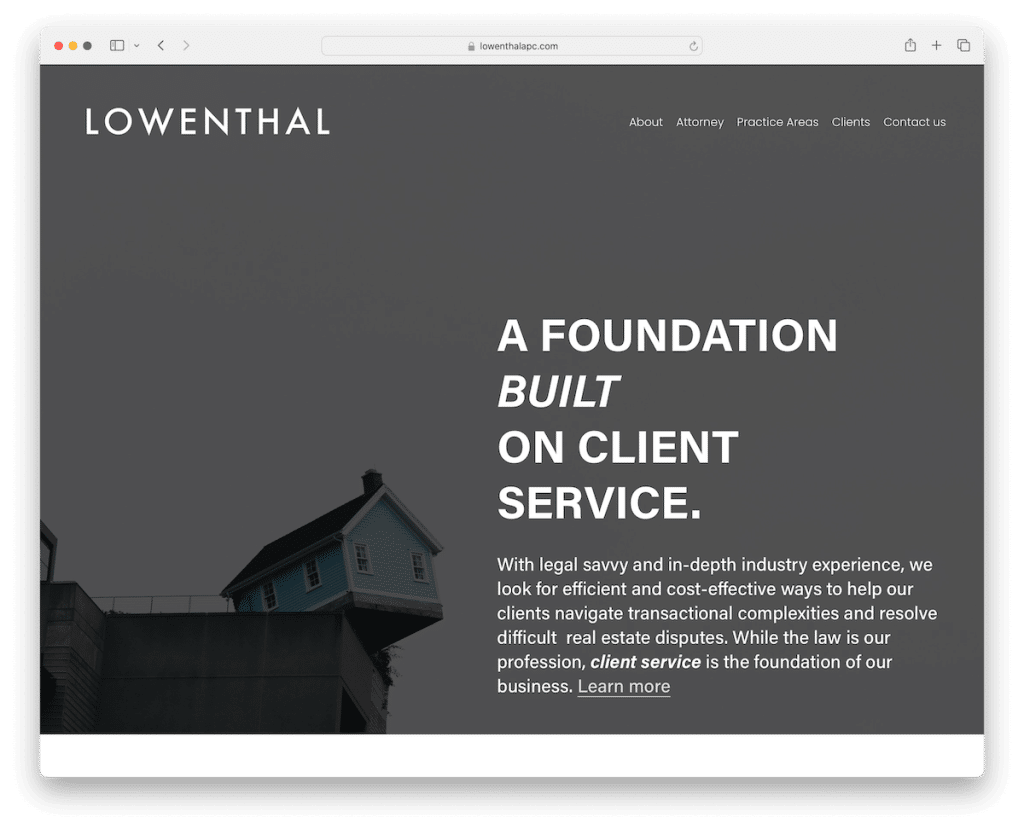
يتميز موقع المحامي Squarespace التابع لشركة Lowenthal APC بصفحة رئيسية مباشرة ترحب بالزائرين بصورة خلفية رئيسية مغطاة بنص أسفل رأس شفاف. إنه يخلق إحساسًا فوريًا بالاحترافية.
التذييل متعدد الأعمدة غني بالمعلومات، بما في ذلك تفاصيل الاتصال والموقع والروابط السريعة ومعلومات الأعمال الإضافية. إنه يضمن أن كل ما يحتاجه الزائر هو مجرد نقرة واحدة.
يشتمل الموقع أيضًا على صفحات مخصصة للمحامين ومجالات الممارسة، ونموذج اتصال وتكامل مع خرائط Google، مما يجعله مفيدًا ويمكن الوصول إليه.
ملحوظة: لا تهمل التذييل – استخدمه للروابط السريعة وتفاصيل الاتصال وما إلى ذلك.
لماذا اخترناه : لتخطيطه المنظم وتذييله التفصيلي، مما يوفر تصفحًا سلسًا ومفيدًا.
18. شركة ليبويتز للمحاماة بي إل سي
بنيت مع: Squarespace

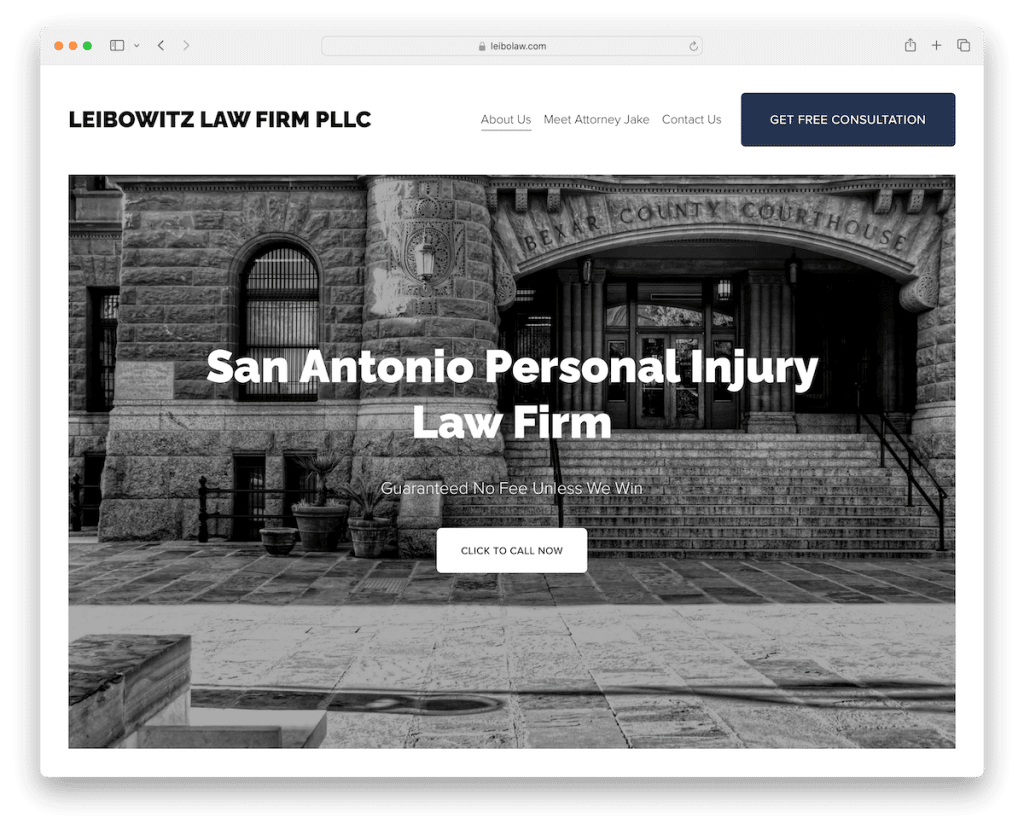
يتميز موقع شركة Leibowitz Law Firm PLLC بتصميم خفيف ونظيف يجسد الوضوح والنزاهة.
يضمن زر CTA الموجود في مكان بارز في شريط التنقل والموضع بشكل أكثر إستراتيجية عبر الموقع أن تكون الإجراءات الرئيسية في متناول اليد دائمًا.
التذييل بسيط ولكنه غني بالمعلومات، ويحتوي على جميع تفاصيل العمل الضرورية.
توفر صفحة "Attorney Jake" لمسة شخصية، بينما تعمل صفحة الاتصال الأساسية، التي تحتوي على نموذج وخرائط Google، على تبسيط عملية الاتصال.
ملحوظة: قم بإنشاء صفحات محامٍ مخصصة تحتوي على السيرة الذاتية والصور، حتى يشعر العملاء المحتملون بطبيعتك الرعاية.
لماذا اخترناه : لتصميمه الواضح والنظيف والموضع الاستراتيجي لأزرار CTA.
19. قانون بارنز
بنيت مع: Squarespace

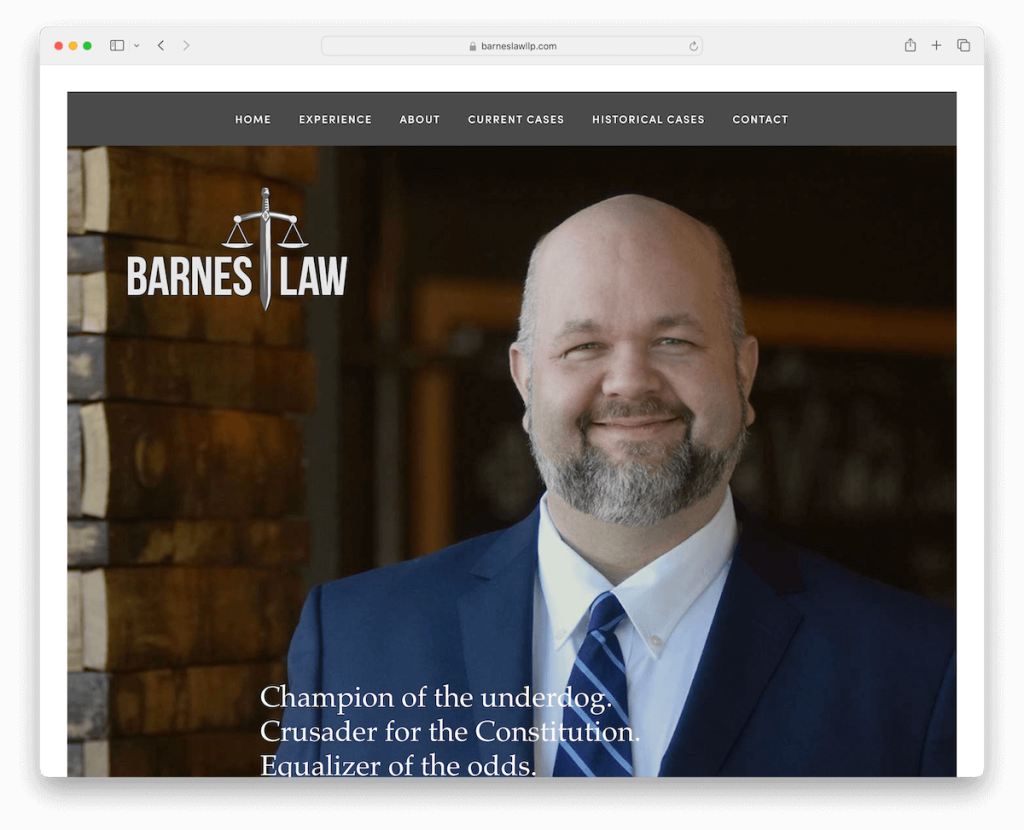
يتميز موقع Squarespace الخاص بـ Barnes Law بتصميم مؤطر يمنحه مظهرًا عصريًا منظمًا. تكمل تأثيرات المنظر الجذابة تجربة التمرير الديناميكية للموقع.
يعمل التنقل المنسدل على تحسين تفاعل المستخدم من خلال تمييز كل رابط قائمة عند التمرير، وتوجيه الزائرين خلال عروض الموقع.
يتم تنظيم التذييل الضخم بدقة باستخدام عبارات الحث على اتخاذ إجراء، وتفاصيل الأعمال، والمزيد، مما يضمن إمكانية الوصول إلى المعلومات الأساسية.
ومن الجدير بالذكر أن دراسات الحالة المتعمقة، بما في ذلك الدراسات رفيعة المستوى مثل ويسلي سنايبس، تثبت خبرة الشركة.
تكمل صفحة الاتصال التقليدية تجربة المستخدم، وتوفر قنوات اتصال مباشرة.
ملحوظة: ليس عليك استخدام تصميم كلاسيكي لموقع الويب – فلا تتردد في مخالفة المألوف بشيء فريد من شأنه أن يجعل موقعك متميزًا عن الآخرين.
لماذا اخترناه : لتصميمه الجذاب والبسيط والمحتوى التفصيلي، الذي يعرض خبرة الشركة بشكل فعال.
كيفية إنشاء موقع للمحامي باستخدام Squarespace
اتبع هذه الخطوات الست البسيطة للحصول على ممارستك القانونية عبر الإنترنت بسرعة:
- قم بالتسجيل في Squarespace: تفضل بزيارة Squarespace.com وقم بالتسجيل للحصول على حساب. اختر الخطة التي تناسب احتياجاتك بشكل أفضل، مع خيارات تتراوح من الميزات الأساسية إلى الميزات المتقدمة المناسبة لمستويات مختلفة من الممارسات القانونية.
- اختر قالبًا: يقدم Squarespace العديد من القوالب المصممة للخدمات الاحترافية. حدد قالبًا يتوافق مع جمالية وحيوية ممارستك القانونية. (تذكر أنه يمكنك تخصيص كل جانب من جوانب القالب تقريبًا.)
- تخصيص موقع الويب الخاص بك: استخدم محرر السحب والإفلات البديهي في Squarespace لتخصيص القالب الخاص بك. أضف شعار مكتب المحاماة الخاص بك، وقم بتغيير نظام الألوان ليتناسب مع علامتك التجارية، واضبط التخطيط ليناسب المحتوى الخاص بك.
- إضافة صفحات أساسية: أنشئ الصفحات الرئيسية لموقعك، بما في ذلك صفحة "معلومات عنا" لتقديم فريقك، وصفحة "الخدمات" لتفصيل مجالات خبرتك، وصفحة اتصال توضح موقع شركتك وكيفية جدولة المشاورات. فكر في إضافة مدونة أو قسم موارد لمشاركة الرؤى والتحديثات القانونية، والتي يمكن أن تساعد في تحسين محركات البحث وترسيخ سلطتك في مجال عملك.
- نشر موقع الويب الخاص بك والترويج له: بمجرد رضاك عن موقعك، اضغط على زر النشر. قم بمشاركة موقع الويب الجديد الخاص بك على ملفات تعريف الوسائط الاجتماعية الخاصة بك وقم بتضمين عنوان URL الخاص به في توقيع بريدك الإلكتروني لبدء توجيه حركة المرور إلى موقعك. قم بتحديث موقعك بانتظام بمحتوى جديد ورؤى قانونية لإبقائه ملائمًا وجذابًا للزائرين.
الأسئلة الشائعة حول مواقع المحامي Squarespace
هل يمكنني دمج جدولة المواعيد في موقع محامي Squarespace الخاص بي؟
نعم، يتيح لك Squarespace دمج جدولة المواعيد مباشرة في موقع الويب الخاص بك باستخدام ميزاته المضمنة أو عمليات تكامل الجهات الخارجية مثل Acuity Scheduling.
هل يمكنني تخصيص موقع الويب الخاص بي ليعكس العلامة التجارية لمكتب المحاماة الخاص بي؟
نعم. يوفر Squarespace خيارات تخصيص واسعة النطاق، بما في ذلك الخطوط وأنظمة الألوان وتعديلات التخطيط. يمكنك أيضًا تحميل شعارك واستخدام CSS المخصص إذا كنت بحاجة إلى المزيد من عناصر العلامة التجارية المحددة.
كيف يمكنني تحسين موقع Squarespace الخاص بي لتحسين محركات البحث؟
يحتوي Squarespace على أدوات تحسين محركات البحث (SEO) المضمنة التي تساعدك على تحسين موقعك. يمكنك إضافة عناوين تعريفية وأوصاف، وتخصيص عناوين URL، واستخدام بنيات العناوين. يؤدي تحديث موقعك بانتظام بمحتوى عالي الجودة إلى تحسين أداء تحسين محركات البحث.
هل يمكنني إضافة مدونة إلى موقع Squarespace الخاص بي لمشاركة الأفكار القانونية؟
نعم، Squarespace يجعل من السهل إضافة مدونة إلى موقع الويب الخاص بك. يعد التدوين طريقة رائعة لمشاركة خبرتك وتوفير معلومات قيمة لعملائك وتحسين محركات البحث لموقعك.
هل Squarespace آمن بدرجة كافية لموقع المحامي؟
تأتي مواقع Squarespace مزودة بشهادات SSL مجانية، مما يضمن تشفير البيانات بين موقع الويب الخاص بك والزوار. على الرغم من أنها آمنة للاستخدام العام، فكر دائمًا في اتخاذ تدابير أمنية إضافية للمعلومات الحساسة للغاية.
