13 أفضل قوالب Squarespace لصفحة واحدة لعام 2024
نشرت: 2024-02-16مرحبًا بك في قائمتنا المنسقة لأفضل قوالب Squarespace المكونة من صفحة واحدة والتي ستضفي الحيوية على تواجدك عبر الإنترنت بالبساطة والأناقة .
سواء كنت مستقلاً، أو صاحب شركة صغيرة، أو شخصًا يتطلع إلى إنشاء محفظة شخصية، فنحن نوفر لك كل ما تحتاجه.
تم تصميم اختيارنا لمساعدتك في العثور على القالب المثالي الذي يناسب احتياجاتك الفريدة ويرفع المحتوى الخاص بك من خلال تصميمه ووظائفه.
نعلم جميعًا مدى جمال قوالب Squarespace، أليس كذلك؟
اكتشف الخلفية المثالية لقصتك أو مشروعك أو عملك، كل ذلك ضمن منصة Squarespace السلسة وسهلة الاستخدام.
لنجعل رحلتك عبر الإنترنت لا تُنسى باستخدام القالب المناسب لك تمامًا!
يغطي هذا المنشور :
- أفضل قوالب Squarespace صفحة واحدة
- كيفية إنشاء موقع ويب من صفحة واحدة باستخدام Squarespace
- الأسئلة الشائعة حول قوالب Squarespace One Page
- هل يمكنني استخدام Squarespace لموقع ويب من صفحة واحدة؟
- هل قوالب Squarespace المكونة من صفحة واحدة مناسبة للجوال؟
- كيف أقوم بإضافة روابط ربط في Squarespace للتنقل في صفحة واحدة؟
- هل يمكنني دمج التجارة الإلكترونية في موقع Squarespace المكون من صفحة واحدة؟
- هل من الممكن إضافة قسم مدونة إلى موقع Squarespace المكون من صفحة واحدة؟
- كيف أقوم بتحسين موقع Squarespace المكون من صفحة واحدة لتحسين محركات البحث؟
أفضل قوالب Squarespace صفحة واحدة
هذه الاختيارات لا تتعلق فقط بالمظهر؛ إنها تتعلق بتوفير تجربة مستخدم سلسة ووظائف ولوحة مثالية للمحتوى الخاص بك.
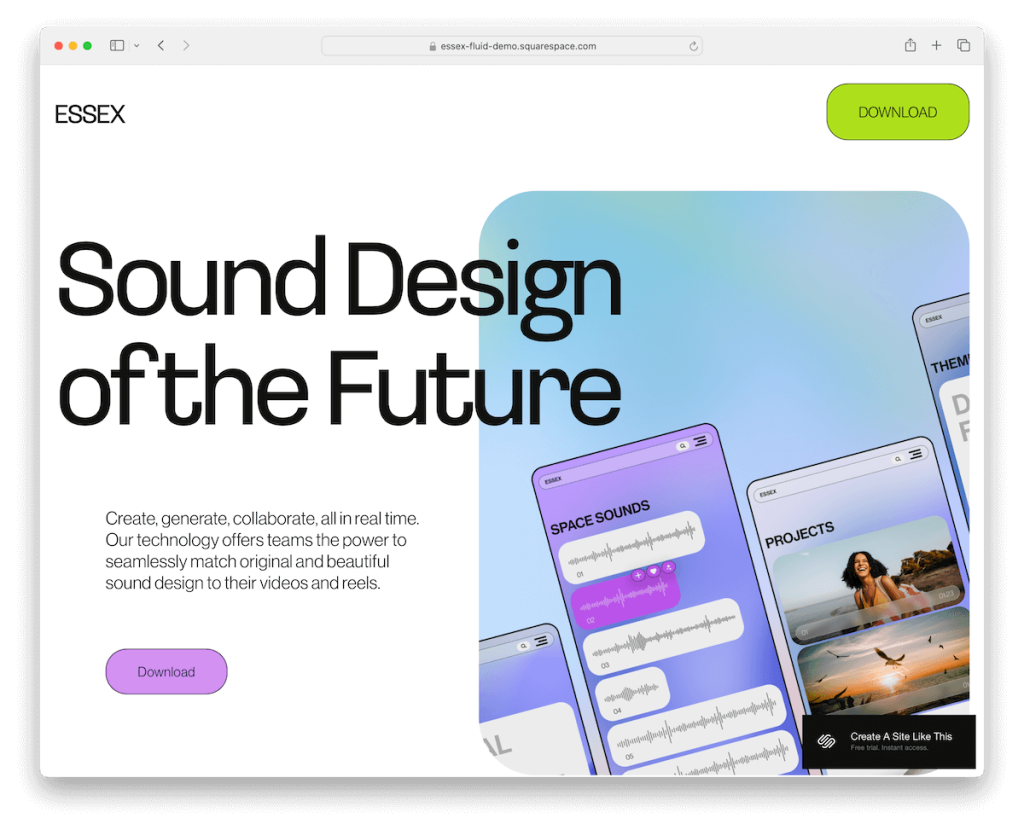
1. إسيكس

يتميز قالب Essex Squarespace بتصميمه الذي يشبه الهاتف المحمول، والذي يتميز بزوايا مستديرة تثير إحساسًا عصريًا يشبه التطبيق.
تخلق تفاصيلها الرائعة والنابضة بالحياة ونظام الألوان الفاتحة حضورًا جذابًا واحترافيًا عبر الإنترنت.
تم تصميم القالب لجذب الأنظار، مع وجود زر CTA للتنزيل بارز في الرأس، مما يشجع على المشاركة الفورية.
في التذييل، يوفر نموذج الاشتراك طريقة سلسة للزائرين للبقاء على اتصال، مما يكمل هذا القالب العملي والأنيق.
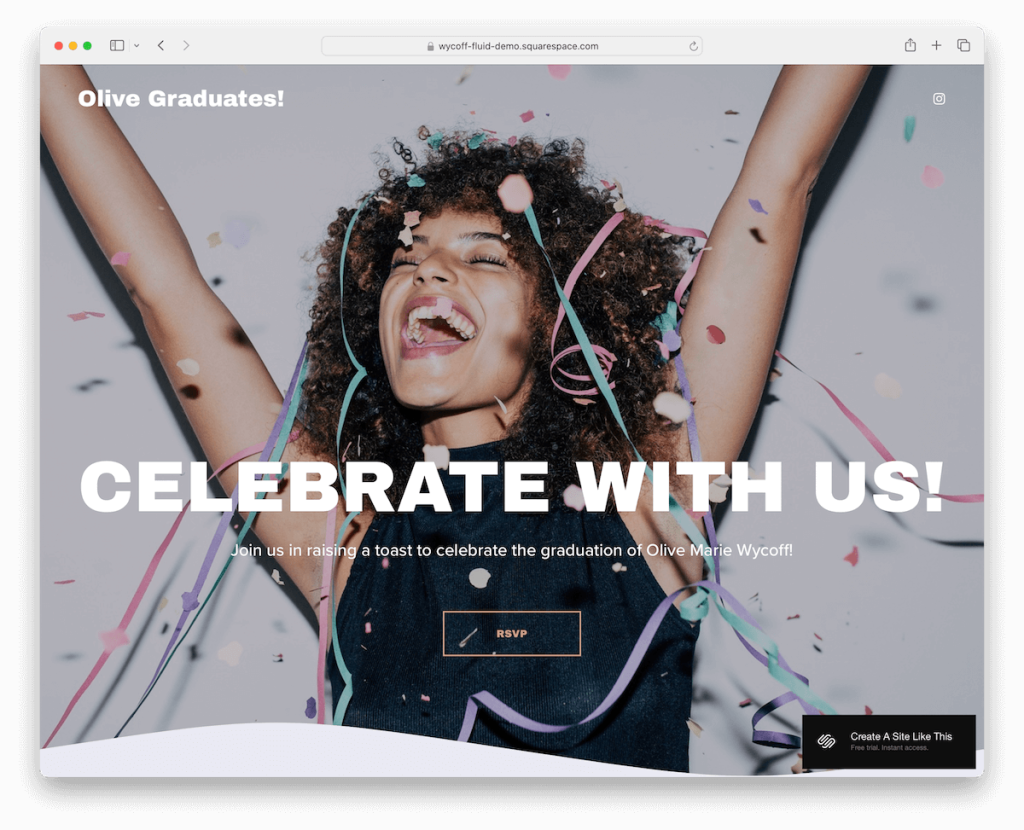
مزيد من المعلومات / تنزيل العرض التوضيحي2. ويكوف

يأسر قالب Squarespace المكون من صفحة واحدة من Wycoff برأسه الشفاف وخلفية الصورة المذهلة التي تملأ الصفحة بأكملها. إنه يحدد نغمة غامرة بصريًا منذ البداية.
من خلال احتضانه للبساطة، فإنه يستخدم الكثير من المساحة البيضاء لضمان أن المحتوى يتنفس ويبرز. (قد تكون مهتمًا أيضًا بمراجعة أمثلة مواقع الويب الرائعة هذه.)
الميزات المريحة مثل زر Instagram في الرأس والتذييل لسهولة الاتصال الاجتماعي تكمل بساطة التصميم.
بالإضافة إلى ذلك، يفتح زر الرد على الدعوة، المدمج بمهارة، نموذجًا تفصيليًا على صفحة جديدة، مما يعزز مشاركة المستخدم دون تشويش التصميم.
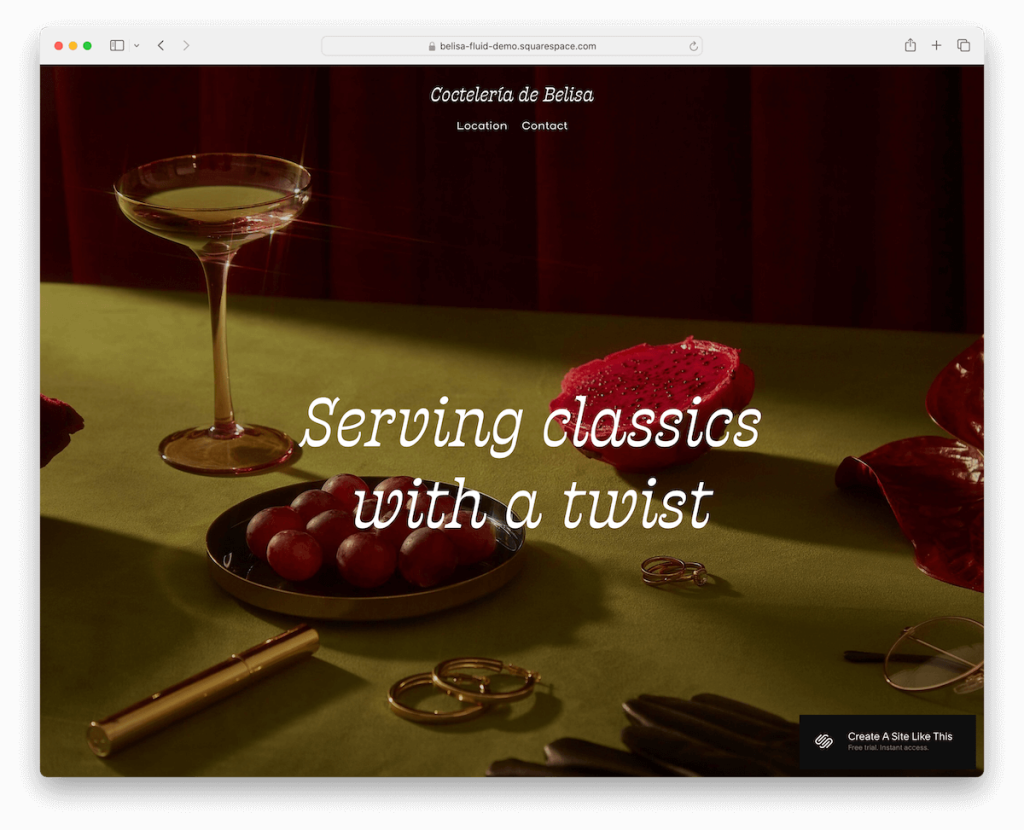
مزيد من المعلومات / تنزيل العرض التوضيحي3. بيليسا

يعرض قالب Belisa Squarespace تصميمًا جميلاً كامل العرض ومثبتًا بصورة آسرة بملء الشاشة أعلى الجزء المرئي من الصفحة مع تراكب نصي أنيق، يجذب الزائرين على الفور.
كما أن لديها رأسًا شفافًا يجعل القسم العلوي أكثر نظافة ولكنه يتحول إلى اللون الأسود الصلب في التمرير.
فهو يشتمل على الأكورديونات بشكل ذكي لتقديم تفاصيل الموقع وساعات العمل بدقة، مما يحافظ على الصفحة نظيفة وغنية بالمعلومات.
يتميز Belisa بنموذج حجز طاولة متقدم، مما يسهل عملية الحجز للمستخدمين.
بالإضافة إلى ذلك، تحافظ خلاصة Instagram المدمجة في الأسفل على ديناميكية الموقع، حيث تعرض أحدث العناصر المرئية وتجذب الجمهور.
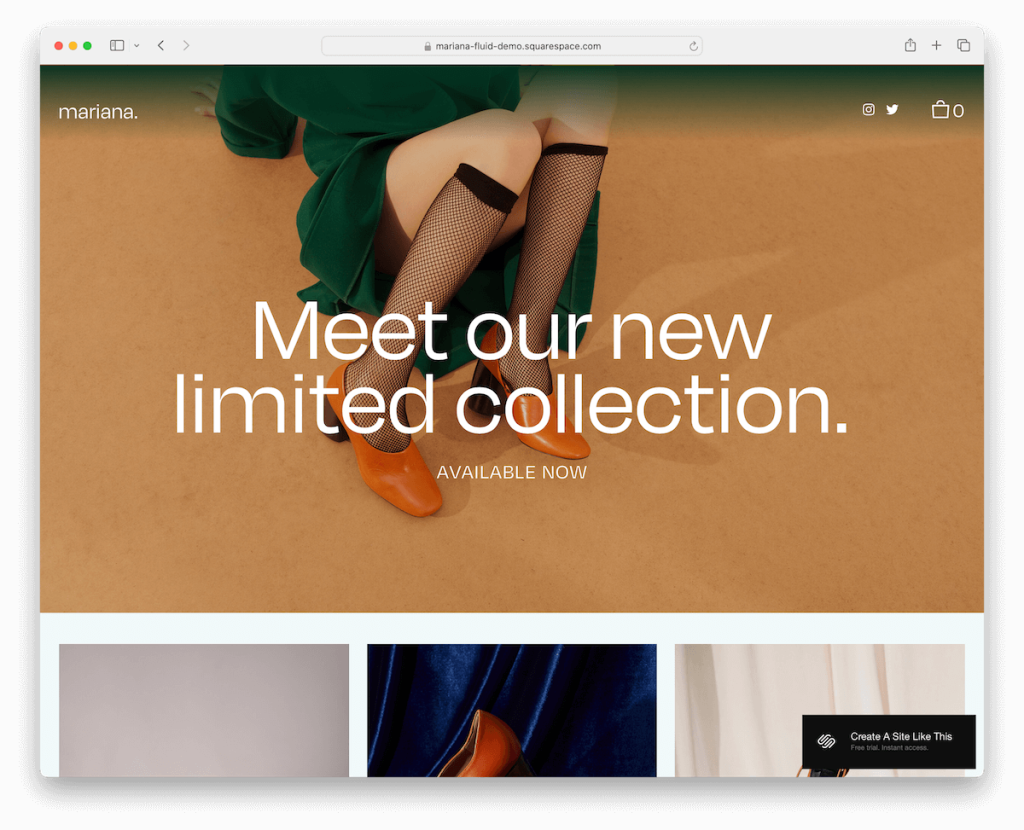
مزيد من المعلومات / تنزيل العرض التوضيحي4. ماريانا

يتميز قالب Mariana برأس شفاف عائم فريد من نوعه، مع وضع الشعار بشكل أنيق على اليسار وأيقونات وسائل التواصل الاجتماعي وعربة التسوق على اليمين. وهذا يخلق تجربة ملاحة أنيقة وحديثة.
يجذب تصميم موقع الويب المكون من صفحة واحدة تحميل المحتوى أثناء التمرير، مما يضيف عنصرًا تفاعليًا عند ظهور كل قسم بسلاسة.
إن تضمين قسم نموذج الاشتراك يدعو المستخدم إلى المشاركة والاتصال.
ومن الجدير بالذكر أن ماريانا تختار أسلوبًا بسيطًا من خلال عدم استخدام التذييل التقليدي، والحفاظ على عرض تقديمي نظيف ومركّز.
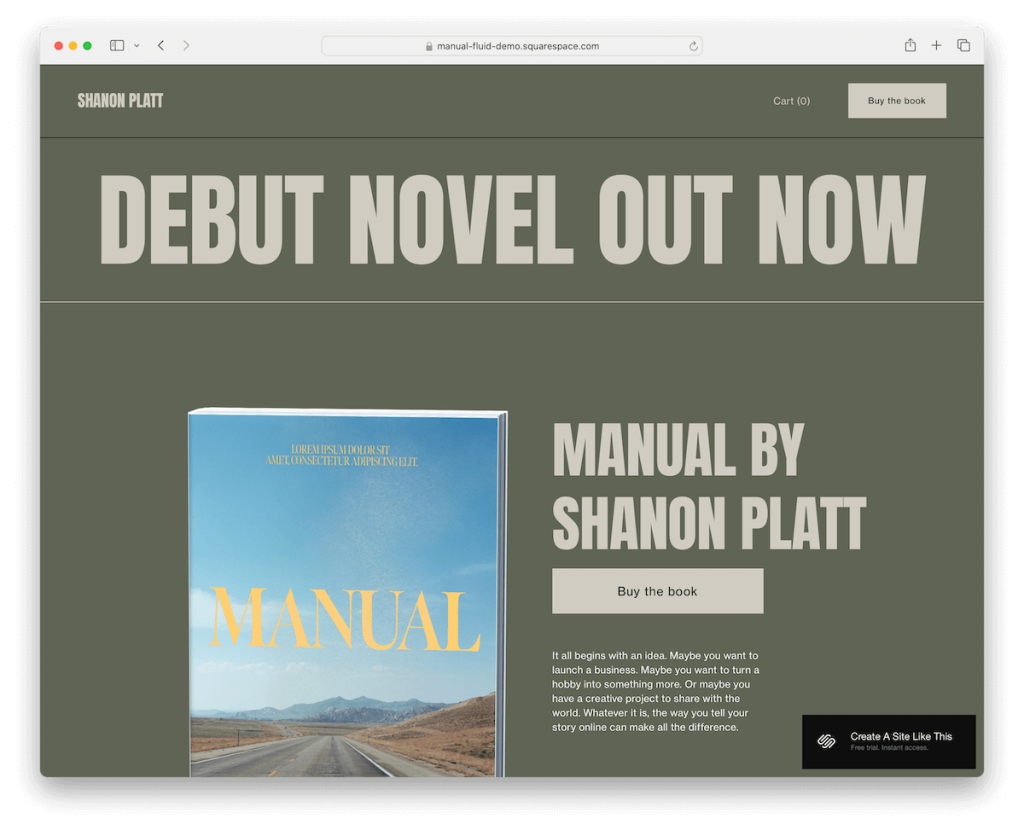
مزيد من المعلومات / تنزيل العرض التوضيحي5. دليل

يتميز قالب Manual Squarespace بتخطيط كلاسيكي محاصر، مما يخلق تجربة مستخدم منظمة ومركزة.
يظهر رابط عربة التسوق وزر "شراء الكتاب" بشكل بارز في رأس الصفحة، مما يشجع المستخدم على اتخاذ إجراء فوري.
تم دمج الشهادات وقسم حول بشكل مدروس لبناء الثقة والتواصل مع الزوار.
يدعو نموذج الاشتراك في التخطيط إلى المشاركة، ويتم تزيين التذييل بأيقونات اجتماعية لـ Instagram وFacebook وX، مما يضمن وصولاً اجتماعيًا واسع النطاق.
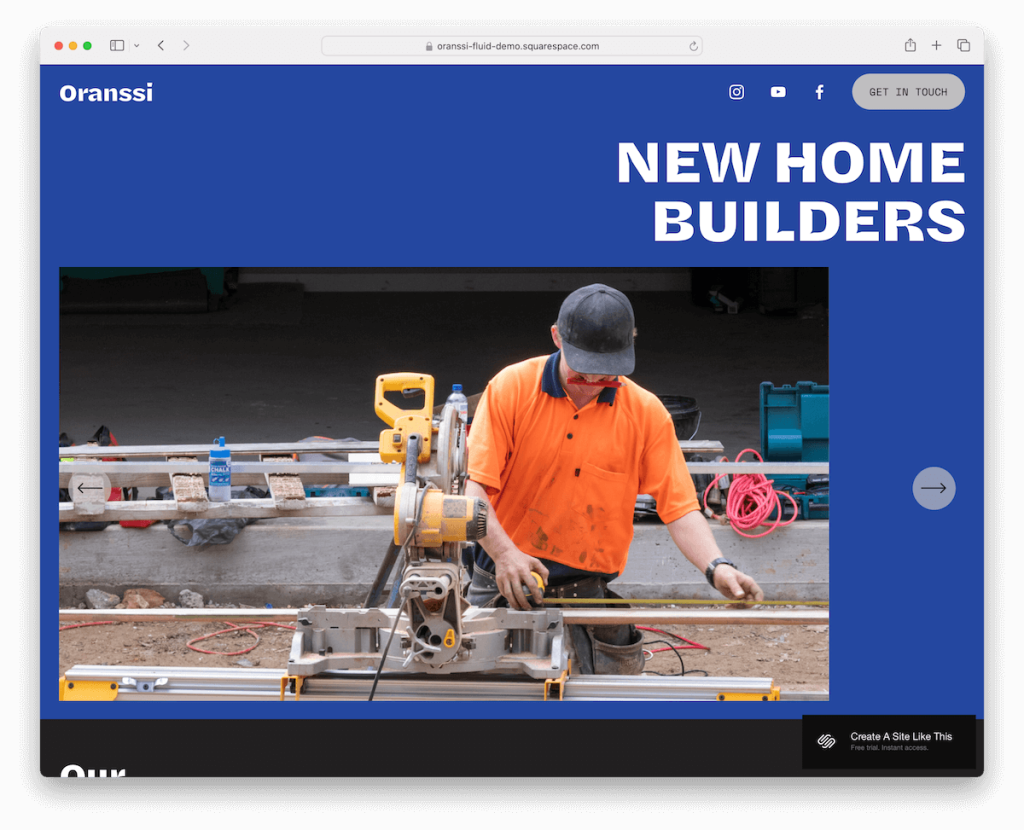
مزيد من المعلومات / تنزيل العرض التوضيحي6. أورانسي

يجذب قالب Oranssi Squarespace ذو الصفحة الواحدة شريط تمرير الصورة فقط أعلى الجزء المرئي من الصفحة، وهو مصمم لإثارة الفضول على الفور.
يعد نظام الألوان الأسود والأزرق والأبيض المثير للاهتمام مثيرًا للاهتمام ويضيف لمسة احترافية مميزة. (قيل لي ذات مرة أن اللونين الأسود والأزرق لا يجتمعان معًا - يا له من خطأ!)
يعمل شريط التنقل الثابت على تحسين سهولة الاستخدام، حيث يتميز بروابط اجتماعية وزر اتصال لسهولة الوصول إليه.
يسلط العرض الدائري لعروض المشروع وشريط تمرير شهادة العميل الضوء على العمل والتعليقات بشكل ديناميكي.
يتميز التذييل بتصميمه الجذاب، حيث يشتمل على خلفية متحركة تضفي لمسة نهائية مفعمة بالحيوية على الصفحة.
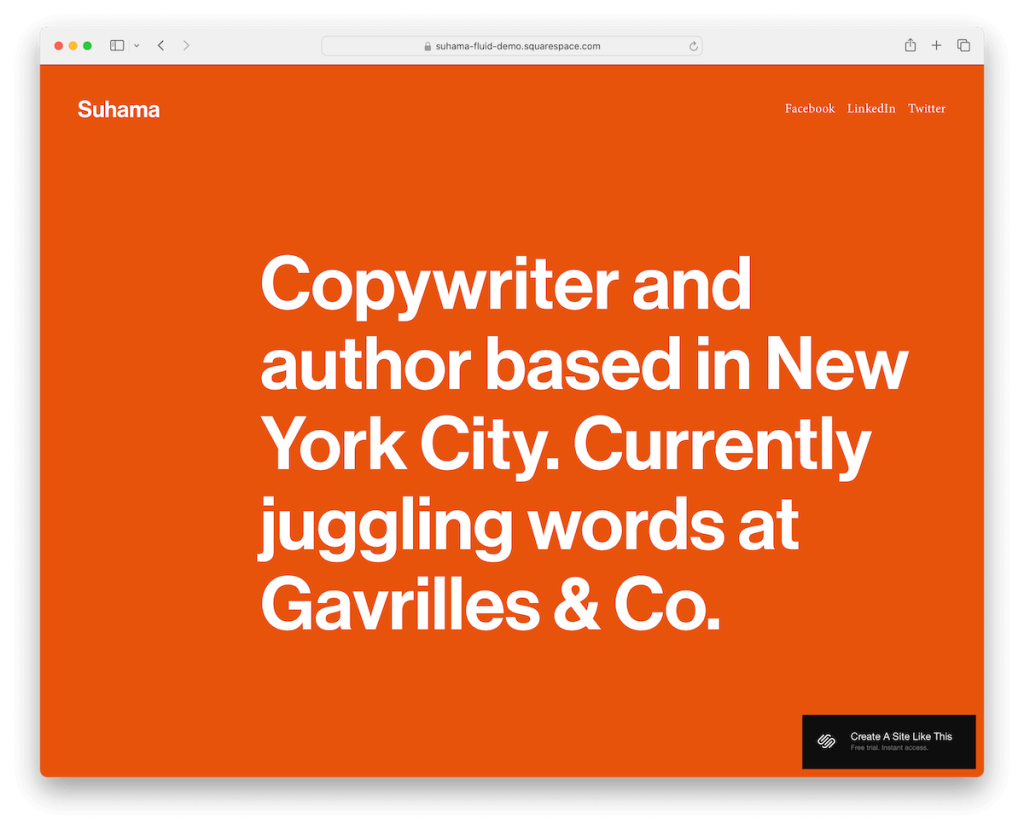
مزيد من المعلومات / تنزيل العرض التوضيحي7. سوهاما

تقدم Suhama بيانًا جريئًا بخلفيتها البرتقالية النابضة بالحياة، مما يضع نغمة ديناميكية وحيوية.
يركز تخطيط النص فقط والرأس البسيط على الوضوح وسهولة القراءة، مما يسهل تجربة المستخدم.
ينظم التذييل المكون من ثلاثة أعمدة تفاصيل الاتصال والعمل بكفاءة، مما يضمن سهولة الوصول إلى المعلومات الأساسية.
ما نحبه أيضًا هو الاستخدام المتسق للون الخلفية البرتقالية عبر الرأس والقاعدة والتذييل. إنه يخلق تصميمًا متماسكًا وملفتًا للنظر يعزز هوية العلامة التجارية ويجذب انتباه الجمهور.
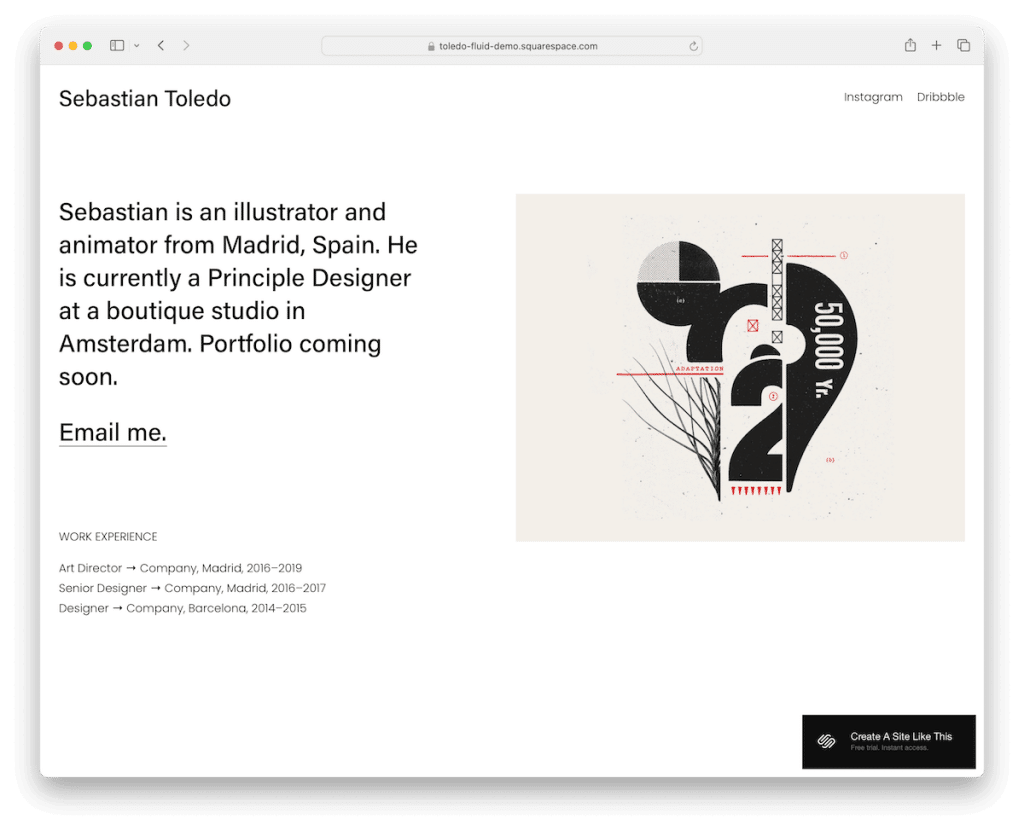
مزيد من المعلومات / تنزيل العرض التوضيحي8. توليدو

Toledo هو قالب Squarespace مكون من صفحة واحدة يقدم تنسيقًا أصليًا وبسيطًا، ويضم قسمًا "الجزء العلوي فقط".
تحتوي على سيرة ذاتية موجزة على اليسار وصورة تكميلية على اليمين، تمزج البساطة مع رواية القصص الشخصية.

يوفر رابط البريد الإلكتروني المباشر والجدول الزمني لتجربة العمل الجذاب بصريًا أدناه نظرة عامة واضحة وشاملة على المعالم المهنية.
يتم تنظيم الرأس بشكل أنيق مع وجود الاسم/الشعار على اليسار وأيقونات الوسائط الاجتماعية على اليمين، مما يضمن سهولة التنقل والاتصال.
مزيد من المعلومات / تنزيل العرض التوضيحي9. أوتو

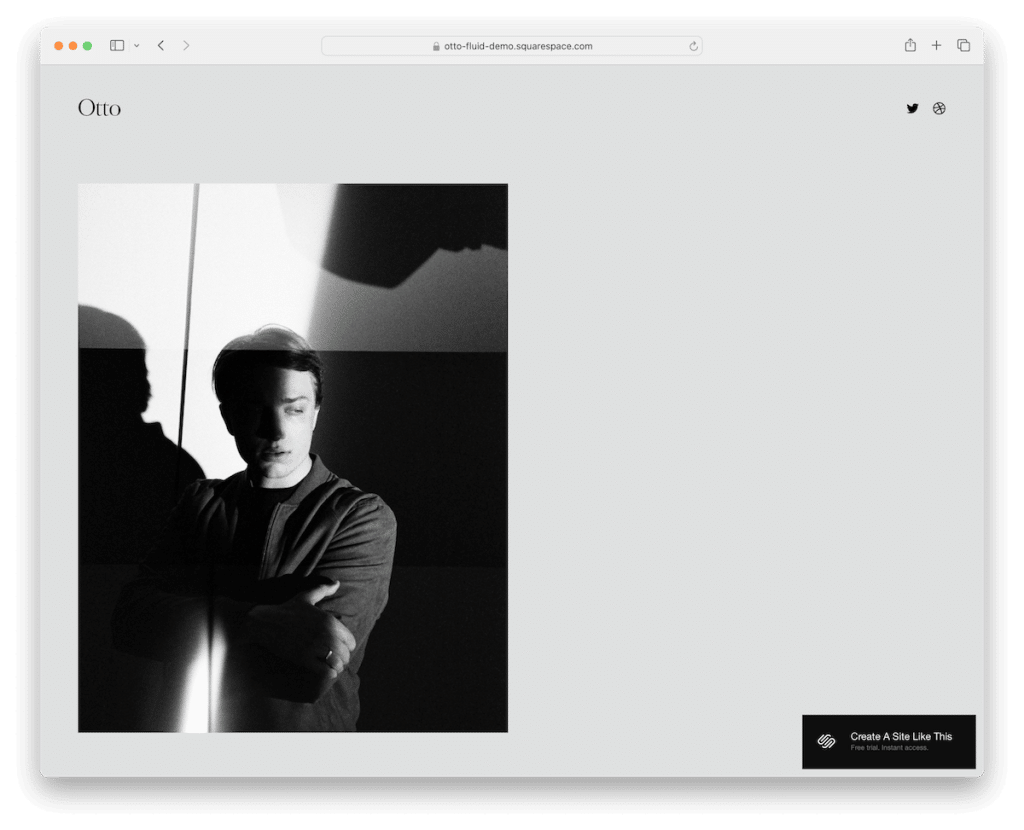
يتألق قالب Otto Squarespace المكون من صفحة واحدة بمظهره النظيف وصورة الإزاحة فوق الطية التي تجذب الاهتمام على الفور، وتحدد نغمة جذابة منذ البداية.
يعطي التصميم الأولوية لوضوح المحتوى من خلال الحد الأدنى من الرأس والتذييل وأقسام الموقع الأخرى، مما يسمح للطباعة القوية والكبيرة بجذب الانتباه.
يضيف شريط التمرير الكبير ذو تأثيرات الانتقال الجذابة طبقة ديناميكية إلى العرض التقديمي، في حين أن أقسام "التجارب" و"الاتصال" المخصصة تدعو إلى المشاركة، وتمزج بين الوظائف ونهج التصميم الحديث والأنيق.
مزيد من المعلومات / تنزيل العرض التوضيحي10. تيرانوفا

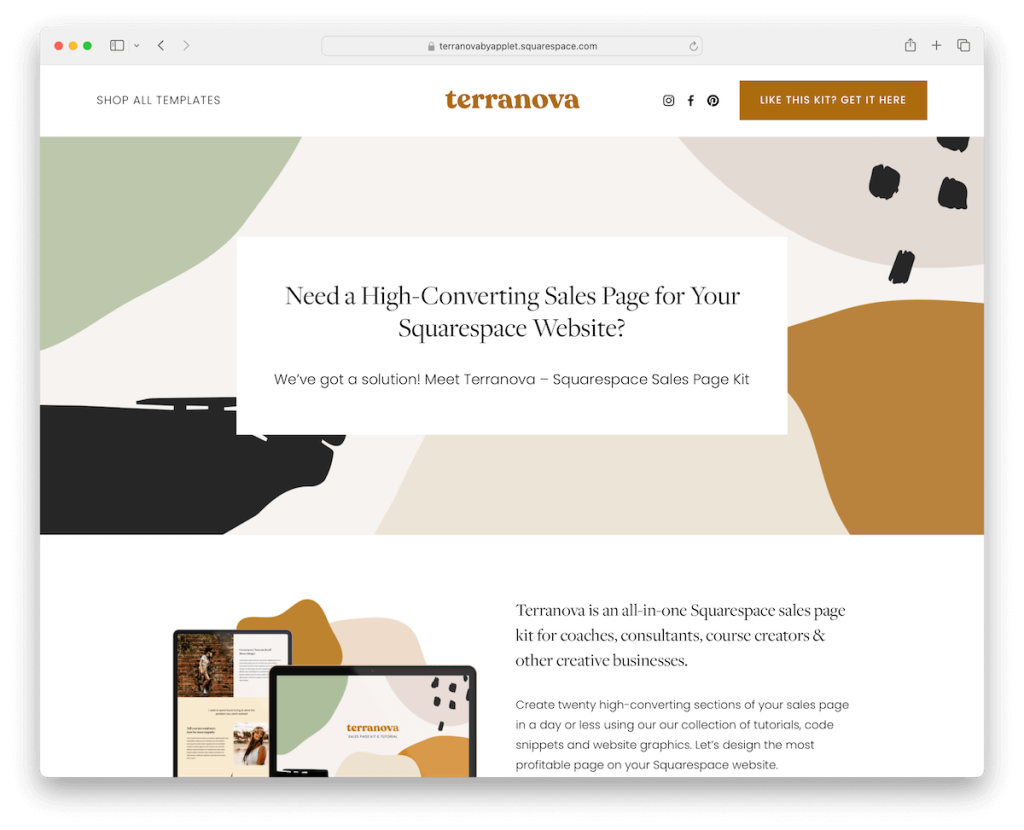
Terranova هو قالب Squarespace شامل مكون من صفحة واحدة، ويضم عشرين قسمًا متميزًا للصفحة مصممًا لتلبية مجموعة واسعة من احتياجات المحتوى.
يأتي مزودًا برسومات Canva، مما يوفر عناصر جذابة بصريًا وجاهزة للتخصيص.
يتم وضع الشهادات وخطط التسعير بشكل استراتيجي لبناء المصداقية وتوضيح العروض. علاوة على ذلك، فإن أزرار CTA منتشرة بشكل مدروس عبر القالب، مما يشجع على تفاعل المستخدم.
للاستفسارات التفصيلية، توفر أكورديونات الأسئلة الشائعة إجابات موجزة، ويضيف التذييل المتباين الداكن مرساة مرئية قوية، مما يعزز تجربة المستخدم الشاملة.
مزيد من المعلومات / تنزيل العرض التوضيحي11. إلكترا

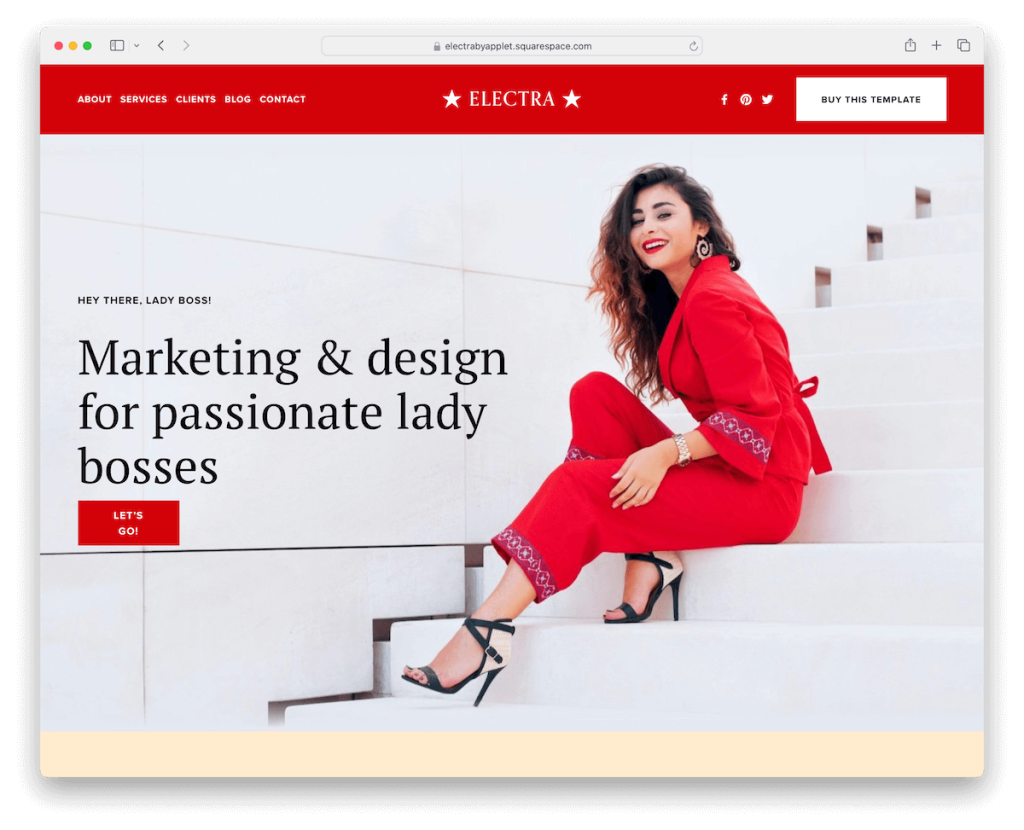
توفر Electra مرونة رائعة مع أربعة عشر تخطيطًا متميزًا، مما يجعل من السهل صياغة مظهر شخصي يتوافق تمامًا مع علامتك التجارية. (يمكنك إنشاء موقع ويب مكون من صفحة واحدة أو عدة صفحات باستخدام Electra.)
يضمن التصميم الجمالي البسيط تجربة مستخدم نظيفة ومركزة، مع تسليط الضوء على المحتوى دون تشتيت الانتباه غير الضروري.
يضفي قسم "كما هو موضح في" المصداقية، بينما يتم عرض حزم التسعير بوضوح لتوجيه العملاء المحتملين.
تضيف دوارات المشاركة لقصص النجاح والشهادات عنصرًا ديناميكيًا. علاوة على ذلك، فإن نموذج الاتصال المتكامل بشكل أنيق يدعو للاستفسارات، مما يجعل إلكترا مزيجًا مثاليًا من الشكل والوظيفة.
مزيد من المعلومات / تنزيل العرض التوضيحي12. دائمة الخضرة

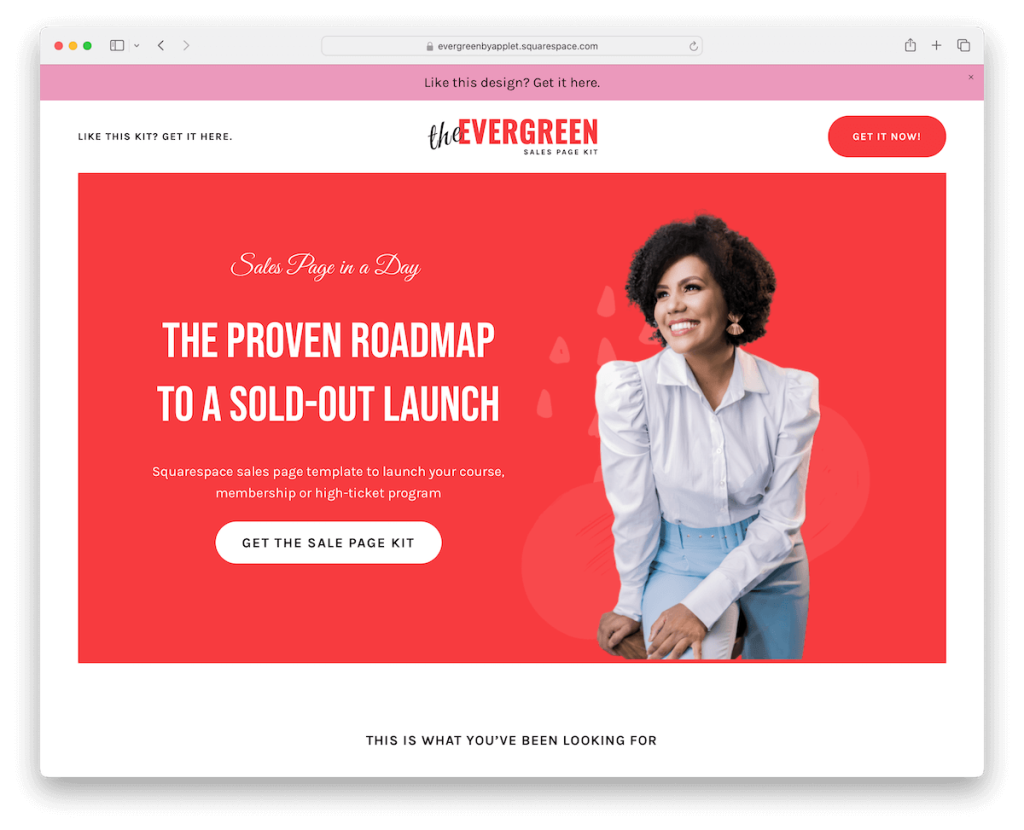
تم تصميم Evergreen لعرض محتوى مبيعات طويل الأمد بشكل جميل، ويضم أكثر من خمسة عشر قسمًا متعدد الاستخدامات للصفحات.
يستخدم قالب Squarespace المكون من صفحة واحدة هذا المساحة البيضاء بشكل استراتيجي لتحسين إمكانية القراءة، مما يسهل على الزائرين استيعاب المعلومات.
الشهادات مصحوبة بصور العملاء، مما يضيف لمسة شخصية تبني الثقة. بالإضافة إلى ذلك، فإن عرض الأسعار بسيط ولكنه جريء، مما يلفت الانتباه إلى العروض الرئيسية.
وأخيرًا وليس آخرًا، تقوم عناصر الأكورديون بتنظيم المعلومات التفصيلية بكفاءة، مما يضمن بقاء الصفحة مرتبة مع توفير عمق محتوى قيم.
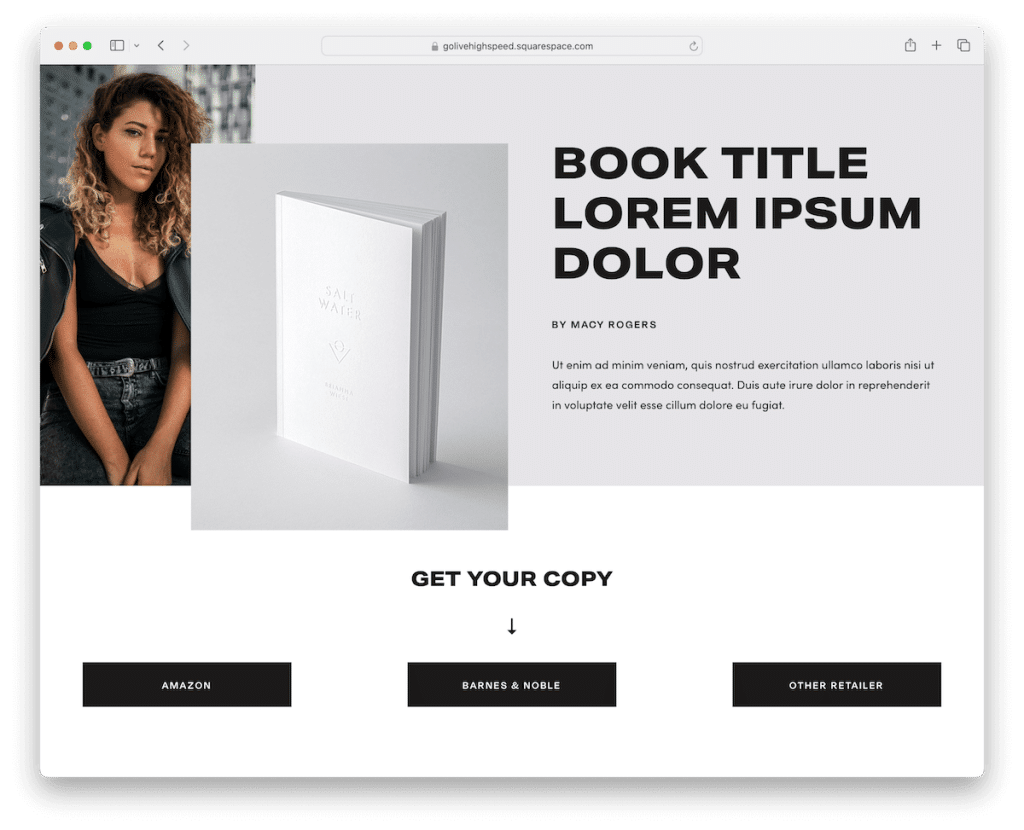
مزيد من المعلومات / تنزيل العرض التوضيحي13. صفحة الكتاب

يحقق قالب Book Page Squarespace المكون من صفحة واحدة توازنًا متناغمًا مع مزيجه اللطيف من عناصر التصميم الداكنة والفاتحة، مما يخلق تجربة بصرية جذابة.
تبرز أزرار الحث على اتخاذ إجراء باللون الأسود الغامق، مما يجبر الزائرين على اتخاذ الإجراء. يقدم قسم "حول" الجذاب نظرة ثاقبة للقصة أو المهمة، بينما يضيف قسم الفيديو المخصص طبقة ديناميكية وتفاعلية.
يشجع نموذج الاشتراك المتكامل بسلاسة على المشاركة المستمرة، ويعرض شريط تمرير الشهادات التعليقات الإيجابية، مما يضيف المصداقية والثقة.
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية إنشاء موقع ويب من صفحة واحدة باستخدام Squarespace
لن يستغرق إنشاء موقع ويب من صفحة واحدة باستخدام Squarespace وقتًا طويلاً. كل ما يتطلبه الأمر هو بضع خطوات فقط، وستكون جاهزًا لموسيقى الروك أند رول.
- قم بالتسجيل أو تسجيل الدخول : ابدأ بزيارة Squarespace.com. إذا كنت جديدًا، قم بالتسجيل للحصول على حساب؛ إذا كنت مستخدمًا عائدًا، فما عليك سوى تسجيل الدخول.
- اختر قالبًا : تصفح مكتبة Squarespace وحدد قالبًا من صفحة واحدة يناسب احتياجاتك. تلميح: اختر أيًا من المجموعة أعلاه ووفر على نفسك الوقت.
- تخصيص القالب الخاص بك : بمجرد تحديده، يمكنك تخصيصه حسب رغبتك. استخدم محرر Squarespace لإضافة أقسام وتعديلها مثل حول والخدمات والمحفظة والاتصال. يمكنك ضبط الخطوط والألوان وخيارات التخطيط لتتناسب مع هوية علامتك التجارية.
- أضف المحتوى الخاص بك : أدخل النص والصور والوسائط الأخرى في كل قسم من الصفحة. تأكد من أن المحتوى الخاص بك جذاب وغني بالمعلومات، ويوفر قيمة للزائرين.
- قم بإعداد المجال الخاص بك : اختر اسم النطاق الذي يعكس علامتك التجارية أو مشروعك. يمكنك شراء نطاق جديد من خلال Squarespace أو توصيل نطاق موجود.
- المراجعة والنشر : قم بإلقاء نظرة نهائية على موقع الويب الخاص بك للتأكد من أن كل شيء كما تريد. تحقق من عرض الهاتف المحمول للتأكد من استجابته وسهولة استخدامه على جميع الأجهزة. بمجرد رضاك، اضغط على زر "نشر" لنشر موقع الويب الخاص بك المكون من صفحة واحدة.
هل تحتاج إلى الإلهام؟ إذًا لا تفوت قائمتنا لأفضل أمثلة مواقع Squarespace.
الأسئلة الشائعة حول قوالب Squarespace One Page
هل يمكنني استخدام Squarespace لموقع ويب من صفحة واحدة؟
نعم، يدعم Squarespace مواقع الويب المكونة من صفحة واحدة. يمكنك اختيار قالب من صفحة واحدة أو تخصيص قالب ليناسب كل المحتوى الخاص بك في صفحة واحدة باستخدام الروابط الأساسية للتنقل السلس.
هل قوالب Squarespace المكونة من صفحة واحدة مناسبة للجوال؟
نعم، تم تصميم جميع قوالب Squarespace لتكون سريعة الاستجابة، مما يضمن أن يبدو موقع الويب الخاص بك المكون من صفحة واحدة ويعمل بشكل جيد على أجهزة سطح المكتب والأجهزة المحمولة.
كيف أقوم بإضافة روابط ربط في Squarespace للتنقل في صفحة واحدة؟
لإضافة روابط ربط، ستحتاج إلى استخدام وضع "التحرير" لإضافة كتلة "نص" حيث تريد أن ينتقل الرابط الخاص بك إليه، ثم تعيين معرف فريد. بعد ذلك، أنشئ روابط تنقل للإشارة إلى تلك المعرفات باستخدام التنسيق "#youruniqueid".
هل يمكنني دمج التجارة الإلكترونية في موقع Squarespace المكون من صفحة واحدة؟
نعم، يمكنك دمج عناصر التجارة الإلكترونية في موقع من صفحة واحدة على Squarespace. أضف كتل المنتجات أو استخدم النظام الأساسي للتجارة لبيع المنتجات أو الخدمات مباشرة من موقع الويب الخاص بك المكون من صفحة واحدة.
هل من الممكن إضافة قسم مدونة إلى موقع Squarespace المكون من صفحة واحدة؟
في حين أن موقع الويب المكون من صفحة واحدة يركز عادةً على محتوى موجز ومباشر، يمكنك من الناحية الفنية إضافة قسم للمدونة. ومع ذلك، ستكون كل مشاركة مدونة عبارة عن صفحة منفصلة خارج بنية الصفحة الواحدة.
كيف أقوم بتحسين موقع Squarespace المكون من صفحة واحدة لتحسين محركات البحث؟
يوفر Squarespace أدوات تحسين محركات البحث المضمنة للمساعدة في تحسين موقعك. تأكد من أن صفحتك تحتوي على عنوان واضح ووصف تعريفي، واستخدم العناوين المنظمة (H1، H2، وما إلى ذلك) في جميع أنحاء المحتوى الخاص بك، وأضف نصًا بديلًا إلى الصور، واستخدم عناوين URL النظيفة وميزات تحسين سرعة الموقع في Squarespace.
