Squarespace إلى WordPress الهجرة: دليل الخبراء
نشرت: 2024-12-09في هذا الدليل، سنساعدك على ترحيل موقع الويب الخاص بك من Squarespace إلى WordPress. على الرغم من أن Squarespace عبارة عن منصة رائعة للمبتدئين، إلا أنه من الشائع جدًا أن يتفوق أصحاب المواقع عليها عندما يبدأون في البحث عن المزيد من الميزات والمرونة. وغالبًا ما يكون WordPress هو الخطوة المنطقية التالية.
إذا وجدت نفسك في وضع تريد فيه التبديل، فإن هذا المنشور يهدف إلى جعل العملية سهلة وغير مؤلمة قدر الإمكان. أدناه، سنناقش الأسباب التي تجعل الانتقال من Squarespace إلى WordPress فكرة جيدة ثم كيفية تنفيذها خطوة بخطوة.
أهم الأسباب للانتقال من Squarespace إلى WordPress
عندما تقوم بإنشاء موقع ويب لأول مرة، فإن Squarespace مفيد جدًا. إنه يحتوي على جميع الميزات اللازمة للمبتدئين لإنشاء تواجد على الويب، بما في ذلك الاستضافة وإمكانيات إنشاء الصفحات وخيارات التجارة الإلكترونية وأدوات التسويق.

فلماذا تبتعد عن ذلك؟
لأن WordPress يقدم عددًا من المزايا التي غالبًا ما تجعله خيارًا أكثر جاذبية:
- تكاليف أقل – WordPress مفتوح المصدر، وبالتالي فهو مجاني للاستخدام. يمكنك الحصول على موقع ويب بسعر الاستضافة (يبدأ من 3 دولارات شهريًا) ونطاق (حوالي 15 دولارًا سنويًا) دون أي حدود لحجمه ووظائفه. على النقيض من ذلك، تتقاضى Squarespace ما بين 16 دولارًا إلى 52 دولارًا شهريًا (إذا كنت تدفع سنويًا) ويتم حجز ميزات معينة، مثل بيع المنتجات، للخطط الأعلى.
- ملكية كاملة للموقع – إن امتلاك موقع Squarespace يشبه الإيجار أكثر من امتلاكه. وكما سنرى أدناه، لا توجد طريقة لحزمها ببساطة وأخذها معك. هذا مختلف تمامًا في WordPress حيث يمكنك فعل ما تريد بموقعك على الويب. يمكنك نقله من مزود استضافة إلى آخر وأخذ كل التصميم والمحتوى والبيانات معك.
- زيادة المرونة – هناك فائدة أخرى للانتقال من Squarespace إلى WordPress وهي أن الأخير يتيح لك تخصيص موقع الويب الخاص بك بحرية. يمكنك تغيير التصميم والوظائف باستخدام السمات والمكونات الإضافية وحتى التعليمات البرمجية المخصصة. لا توجد حدود عمليا.
عوامل مثل ما سبق هي السبب وراء تشغيل WordPress لـ 43٪ من جميع مواقع الويب ولماذا يجب عليك التفكير في الانضمام إليها.
كيفية نقل موقع Squarespace الخاص بك إلى WordPress (خطوة بخطوة)
الآن دعونا نتحدث عن كيفية نقل موقعك فعليًا. سنأخذ الأمر بلطف وسهل.
1. احصل على مزود استضافة
أول شيء ستحتاج إليه هو مزود الاستضافة. مع WordPress، أنت حر في الاختيار، حيث أن البرنامج يعمل على أي إعداد خادم تقريبًا. يتخصص العديد من مقدمي الخدمة أيضًا في تشغيل مواقع WordPress الآن.
تعتمد الاستضافة الأكثر منطقية بالنسبة لك على موقعك، وحجم حركة المرور، وميزانيتك، وخبرتك، واحتياجاتك، والمزيد. لمساعدتك في الاختيار، استخدم هذه الموارد:
- 7 أسئلة يجب طرحها عند اختيار استضافة الويب
- أفضل خدمات استضافة WordPress للشركات الصغيرة والمدونات
- Shared vs VPS vs Dedicated vs Cloud Hosting
انتبه إلى أنه إذا كنت تستخدم النطاق الخاص بك لموقع Squarespace الخاص بك وتريد الاحتفاظ به، فمن المحتمل أنك ستحتاج إلى الحصول على نطاق مؤقت لموقع الويب الجديد الخاص بك أولاً. وبهذه الطريقة، يمكنك العمل عليه وكذلك الوصول إلى موقع الويب القديم قبل إجراء التبديل. سيقدم العديد من مقدمي الخدمة مواقع مرحلية لهذا الغرض فقط. تعد بيئة التطوير المحلية خيارًا أيضًا.
2. قم بتثبيت ووردبريس

بعد ذلك، لترحيل موقع Squarespace الخاص بك، تحتاج إلى تثبيت WordPress. إن القيام بذلك يدويًا ليس أمرًا معقدًا للغاية، حيث يتعين عليك في الأساس:
- قم بتنزيل WordPress وفك ضغطه
- قم بتحميل الملفات إلى الخادم الخاص بك عبر FTP
- إنشاء قاعدة بيانات وبيانات الاعتماد
- قم بتشغيل برنامج تثبيت ووردبريس
الأمر ليس صعبًا حقًا - ولكن هناك خيار أسهل. نظرًا لأن WordPress يحظى بشعبية كبيرة، فإن معظم موفري خدمات الاستضافة يتيحون لك الآن تثبيته بنقرة واحدة.
وهذا يعني أنه يمكنك تخطي كل ما سبق. وتختلف آلية العمل من مزود إلى آخر، لذا تحدث إلى مقدم الخدمة الخاص بك إذا لم تتمكن من العثور على الخيار الصحيح.
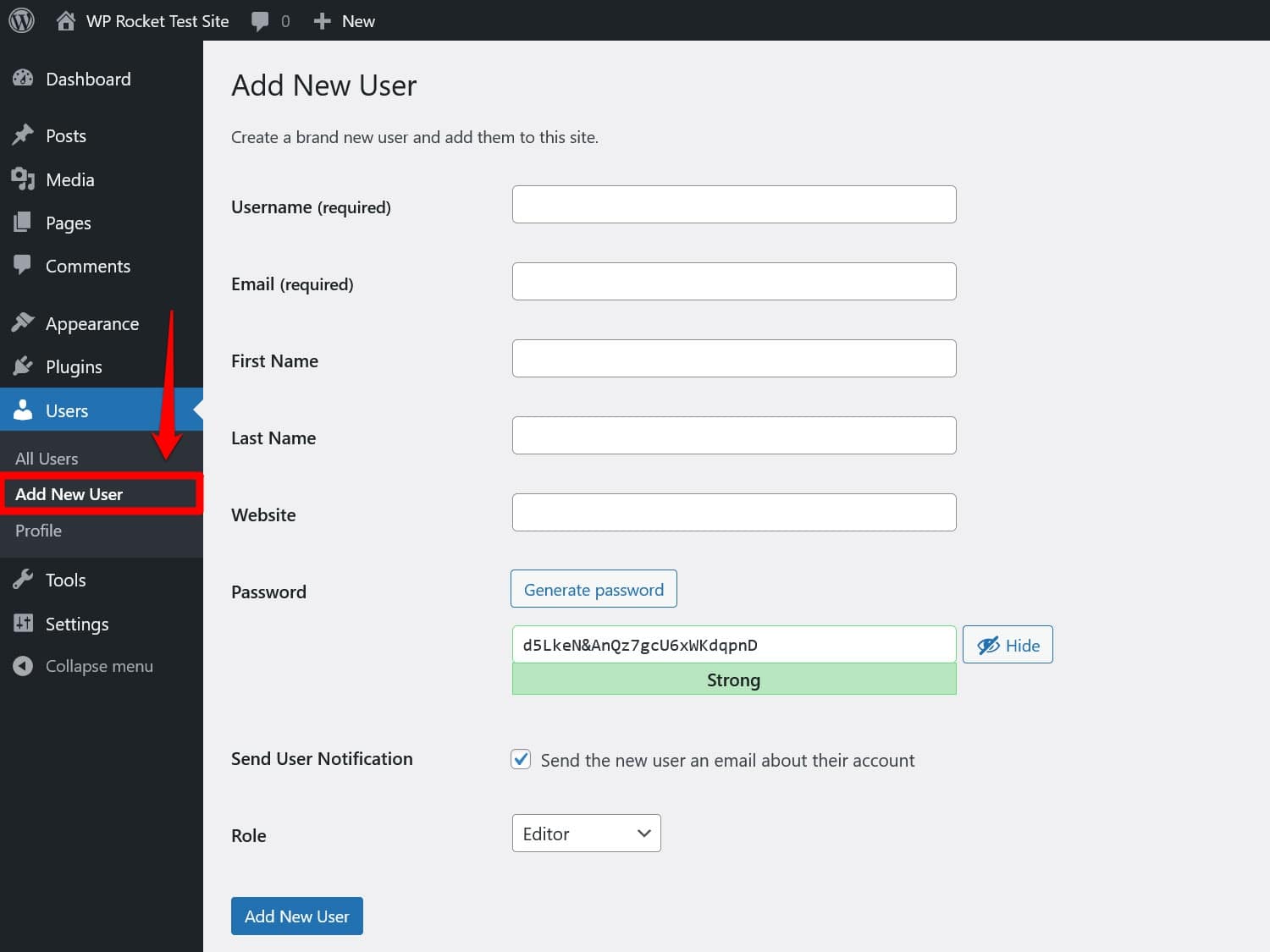
بمجرد الانتهاء، تأكد من تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. ستقوم ببعض الأعمال هناك قريبًا وقد تفكر بالفعل في إنشاء مستخدم (ضمن Users > Add New User ) يمكنك تعيين محتوى Squarespace الخاص بك إليه عند استيراده.

3. قم بتصدير محتوى Squarespace الخاص بك
بعد ذلك، انتقل إلى موقع Squarespace الإلكتروني الخاص بك، فقد حان الوقت لبدء تصدير المحتوى الموجود لديك. ولسوء الحظ، لا تقدم المنصة الكثير من المساعدة لهذا الغرض. افتراضيًا، يتيح لك التصدير تلقائيًا فقط:
- الصفحات، بما في ذلك الصفحة الرئيسية
- منشورات المدونة، طالما أنها ضمن مدونة واحدة
- صفحات المعرض
- كتل النص وتضمينها
من ناحية أخرى، إليك ما تصدره Squarespace، للأسف، لا يتضمن:
- صفحات الأحداث والمنتج والألبومات والفهرس
- كتل الصوت أو الفيديو أو المنتج
- المجلدات والمسودات وCSS المخصصة
- مدونات إضافية قد تكون لديك
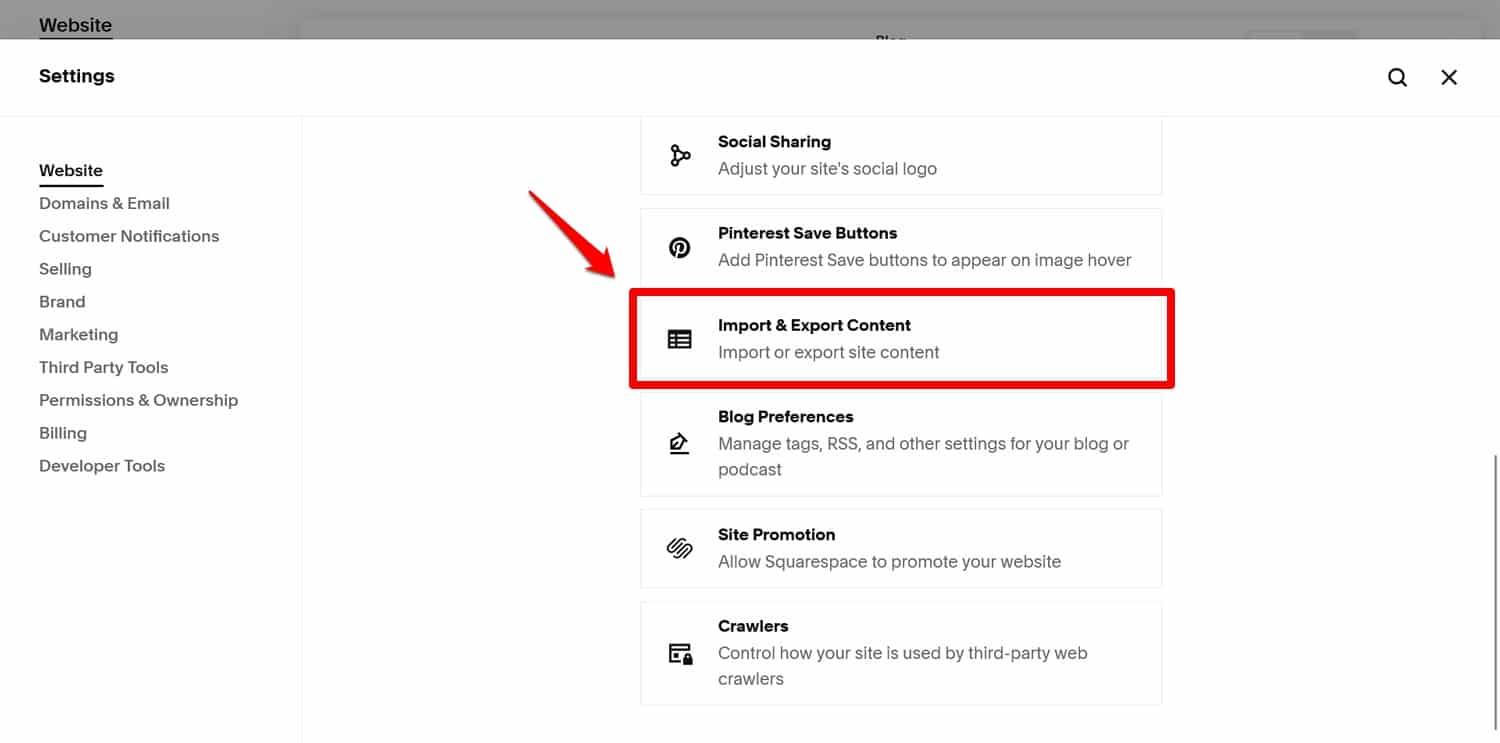
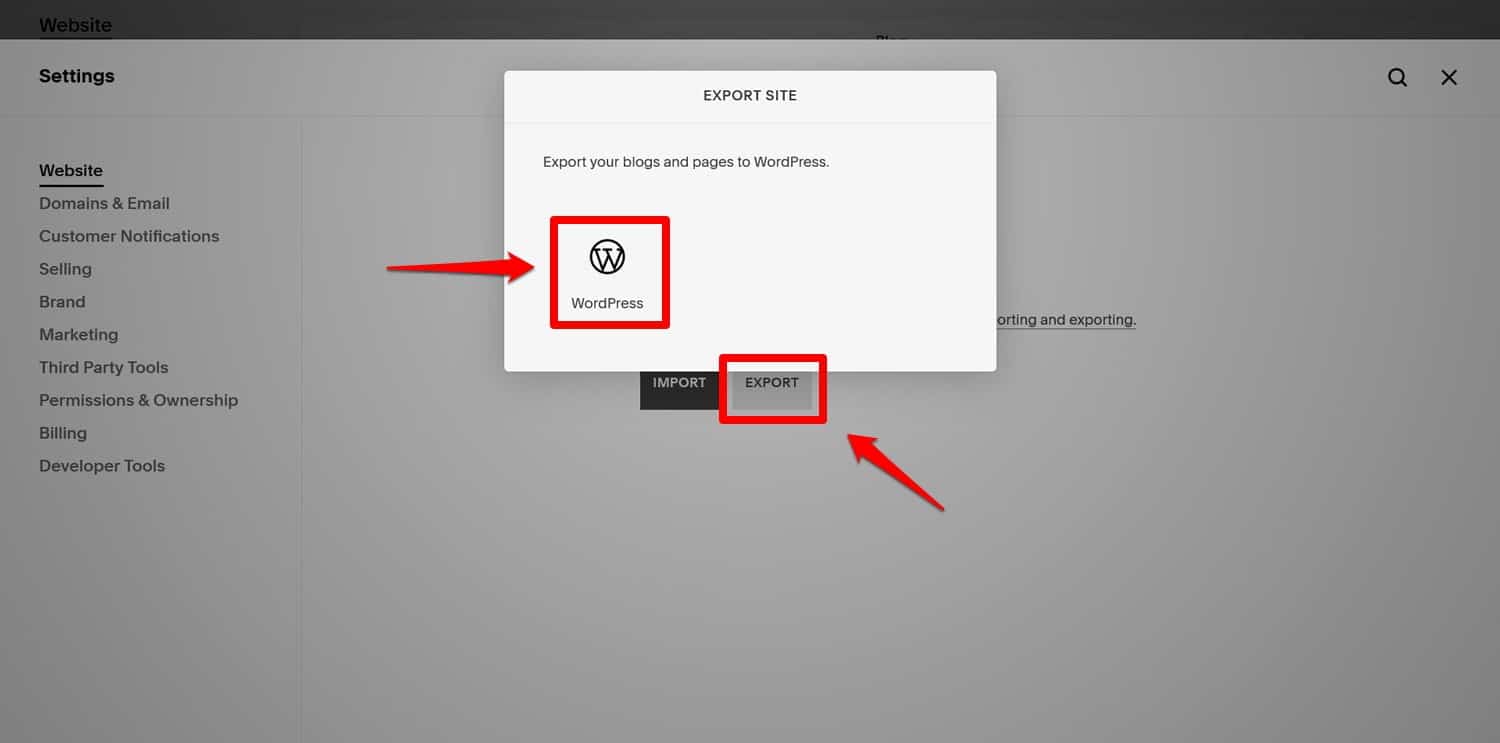
سنتحدث عن كيفية التعامل مع هذه الأمور أدناه. في الوقت الحالي، في لوحة تحكم Squarespace، انتقل إلى الإعدادات > استيراد وتصدير المحتوى .

في الشاشة التالية، اختر خيار التصدير ، ثم انقر على شعار WordPress في اللوحة التي تظهر.

إذا كان لديك أكثر من مدونة واحدة، فسيتعين عليك أيضًا اختيار المدونة التي تريد أن تأخذها معك.
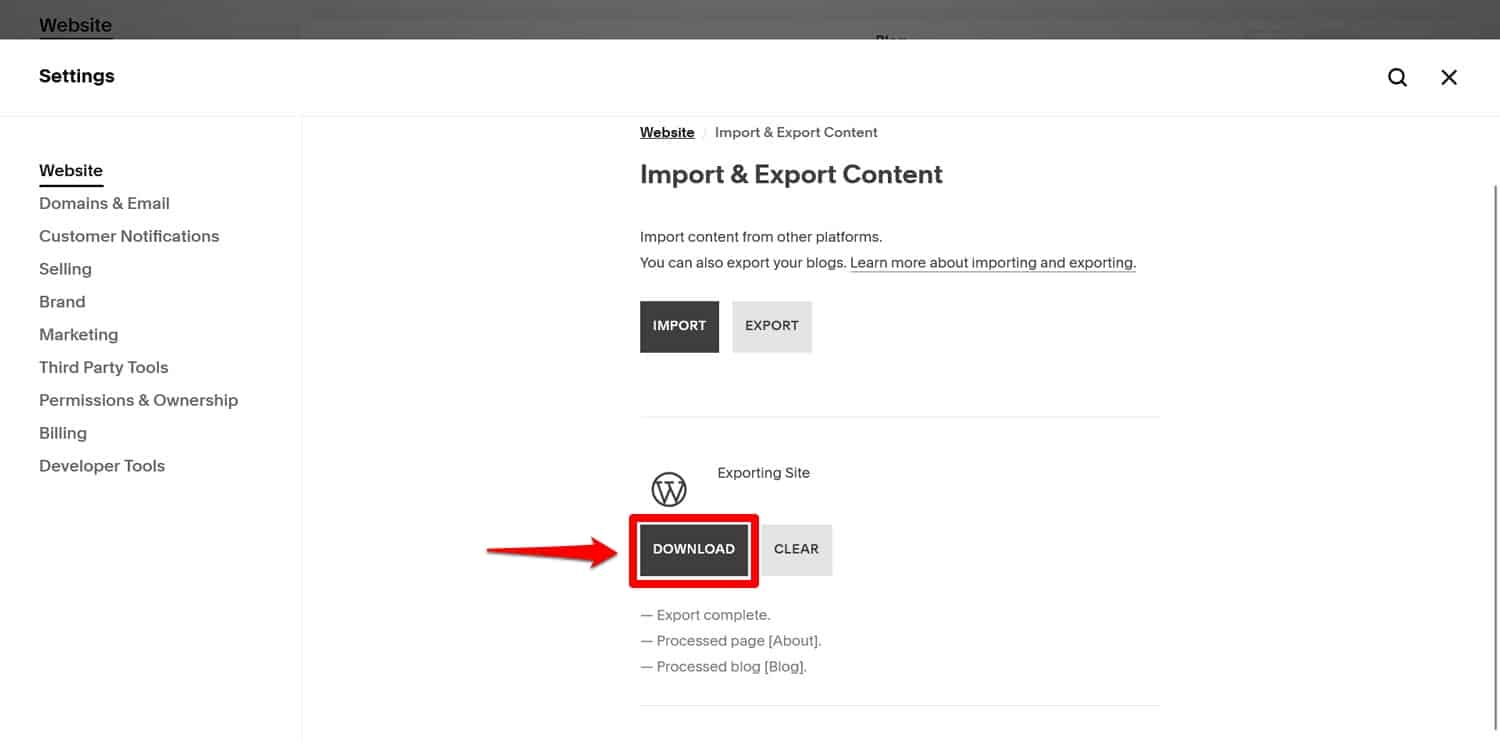
استمر في بدء عملية التصدير (سيستغرق جمع كافة البيانات دقيقة واحدة). بمجرد أن يصبح جاهزًا، يظهر زر لتنزيل ملف XML.

انقر فوقه وانتظر حتى يكون على القرص الصلب الخاص بك.
4. قم باستيراد المحتوى الخاص بك إلى WordPress
الخطوة التالية هي ترحيل محتوى Squarespace الخاص بك إلى WordPress. للقيام بذلك، تحتاج أولاً إلى تثبيت الأداة المعنية.
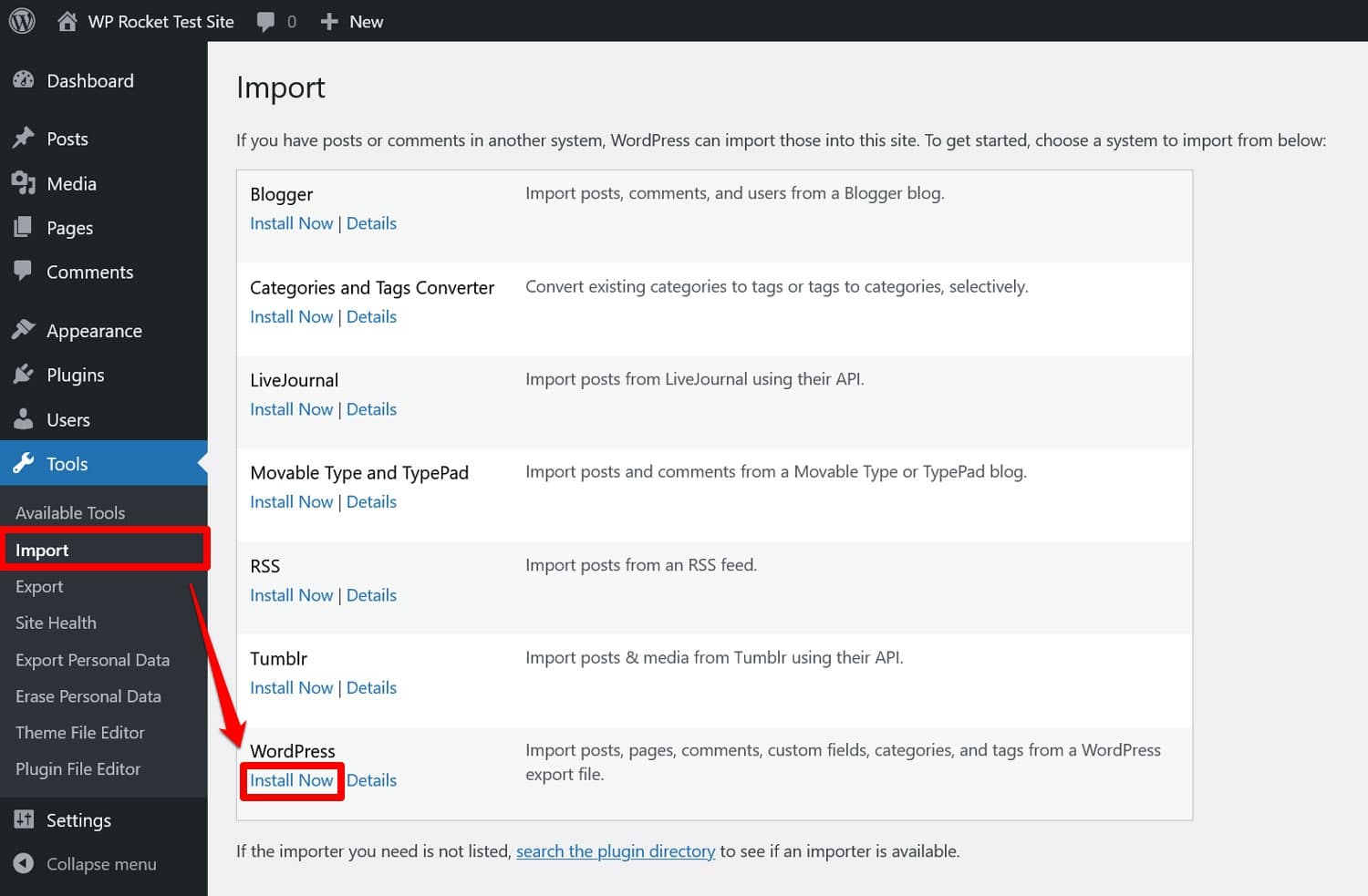
للقيام بذلك، في لوحة تحكم WordPress، انتقل إلى الأدوات > استيراد . لا يوجد خيار محدد لـ Squarespace، ومع ذلك، يمكنك استخدام مستورد WordPress لملفات XML. لذا، ابحث عن ذلك وانقر فوق "التثبيت الآن" .

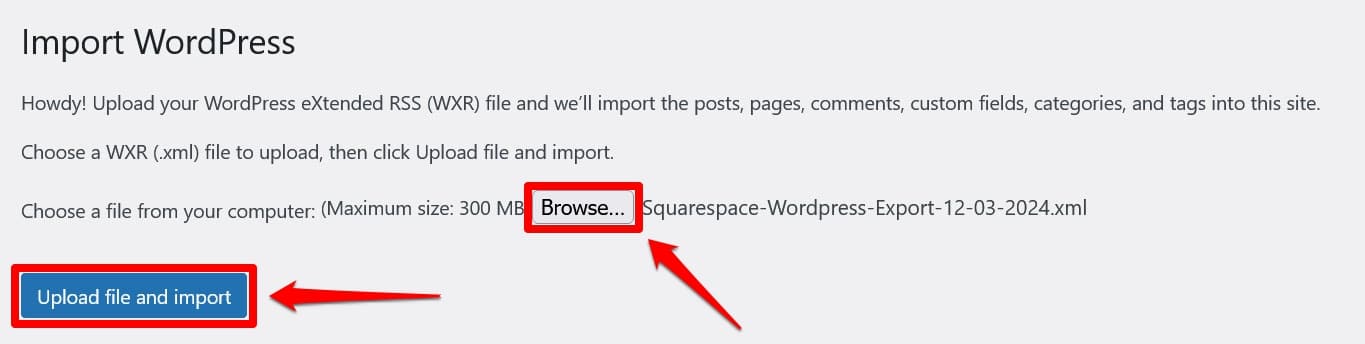
بمجرد أن تصبح جاهزًا، انقر فوق تشغيل المستورد . سيطلب منك WordPress بعد ذلك تحديد الملف الذي تريد استيراده.

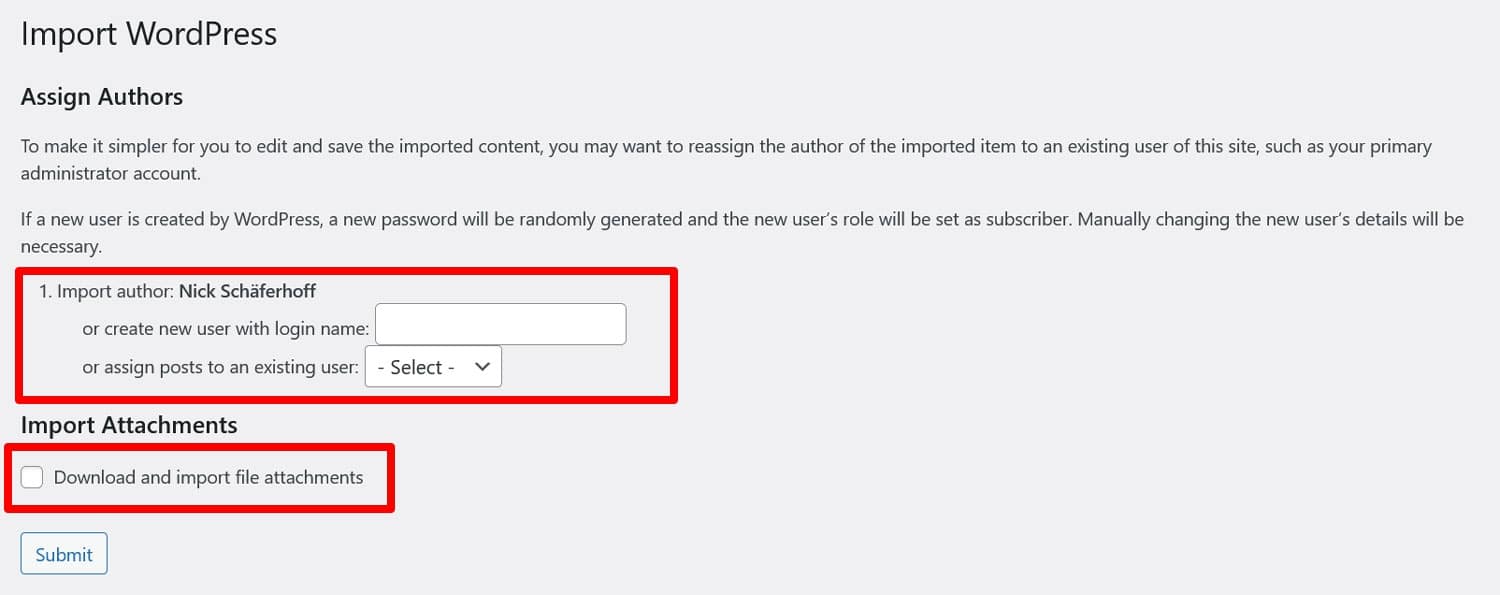
اختر ما قمت بتنزيله للتو من Squarespace واضغط على تحميل واستيراد . ستسألك المطالبة عن مستخدم موقع الويب الذي يجب تعيين المحتوى المستورد إليه.

إما أن تستخدم المقترح، أو أنشئ مستخدمًا جديدًا، أو اختر مستخدمًا موجودًا. يوصى بالخيار الأخير نظرًا لأن الطرق الأخرى أدت إلى حدوث أخطاء أثناء الاختبار.
حدد مربع الاختيار الذي يشير إلى تنزيل واستيراد مرفقات الملفات . سيتم استيراد الصور المميزة لمشاركات مدونتك. سنتحدث عن كيفية استيراد الصور الأخرى أدناه.
عندما تكون جاهزًا، انقر فوق إرسال . ربما يتعين عليك الانتظار لبعض الوقت، خاصة بالنسبة للكثير من المحتوى. في النهاية، يجب أن ترى رسالة النجاح.

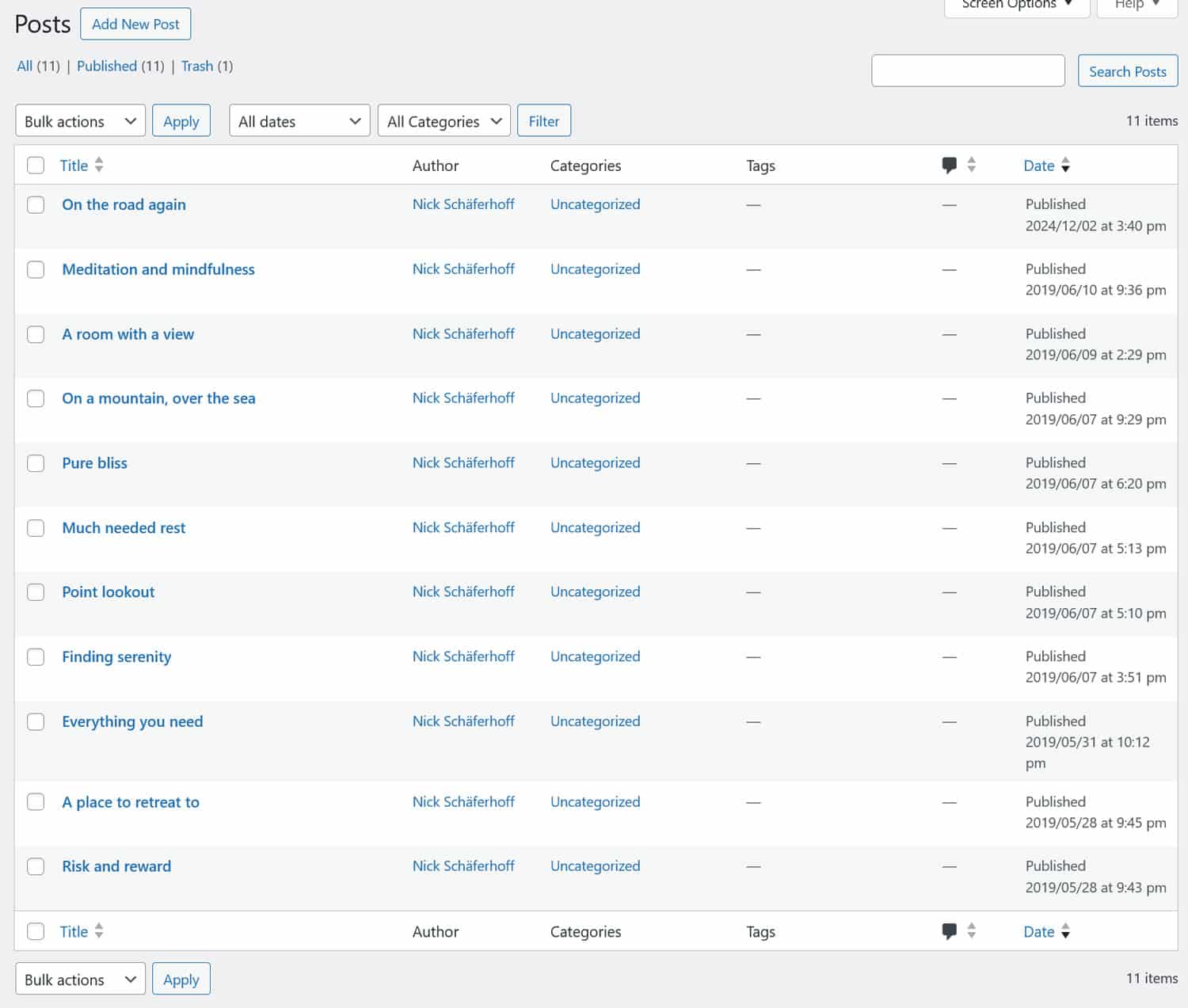
من المفترض أن تكون الآن قادرًا على رؤية المحتوى الذي قمت باستيراده في قوائم المنشورات والصفحات في WordPress.

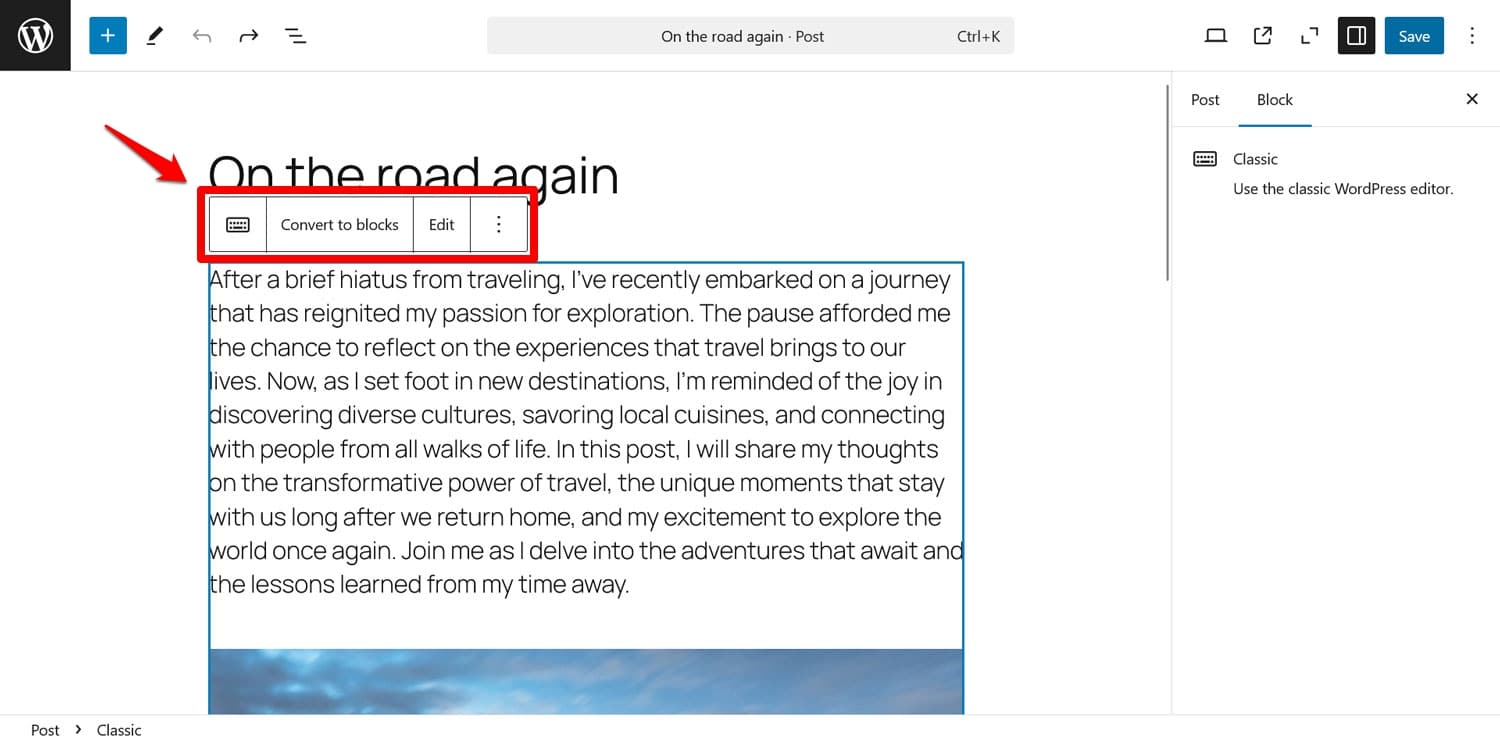
عند فتحها، سترى أن محرر WordPress يستوردها ككتل كلاسيكية .

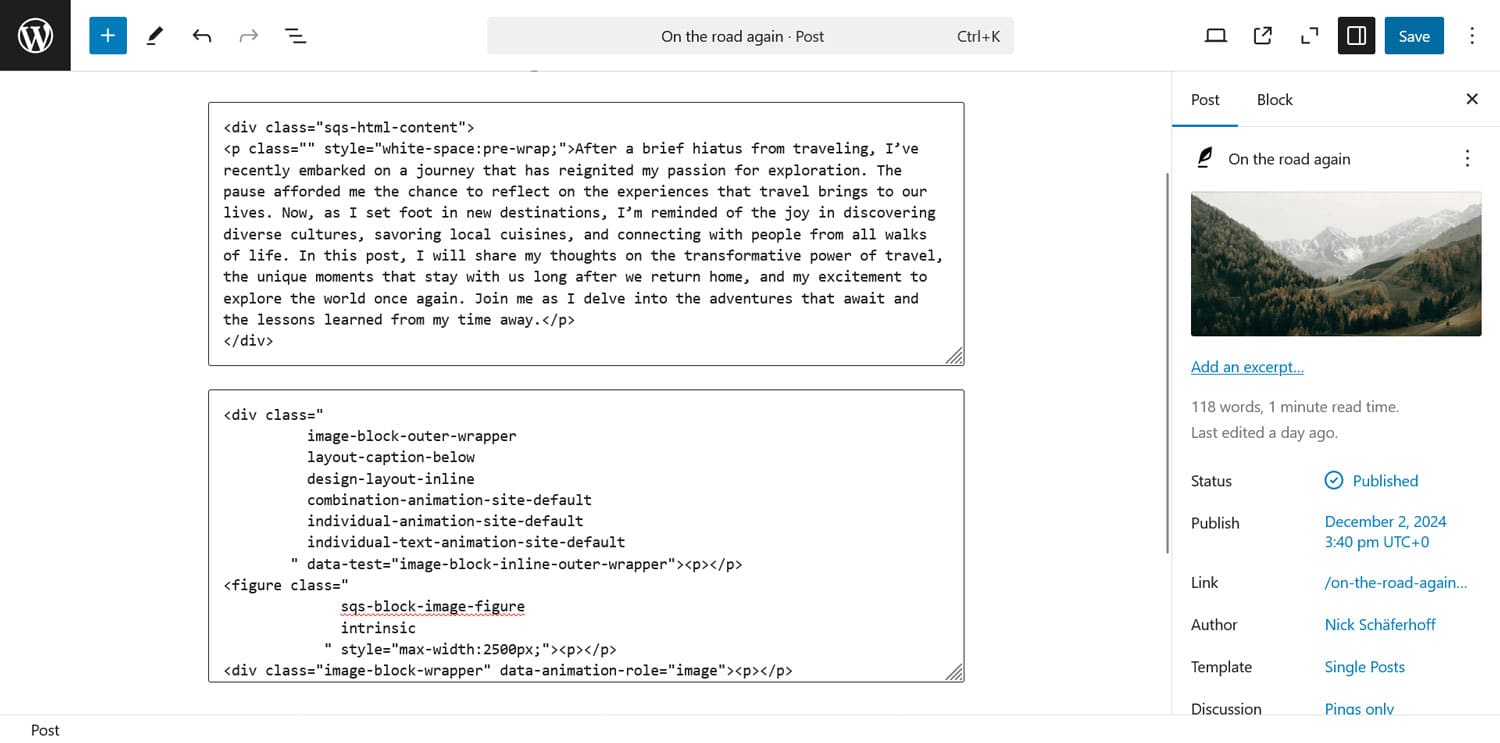
وذلك، لسوء الحظ، لأن Squarespace يصدر أيضًا مجموعة من علامات HTML. يمكنك أن ترى ذلك عندما تختار تحويل المحتوى الخاص بك إلى كتل.

لسوء الحظ، تحتاج إلى تحويل هذا إلى علامات نظيفة يدويًا. لا يوجد أتمتة لذلك.
5. جلب الصور
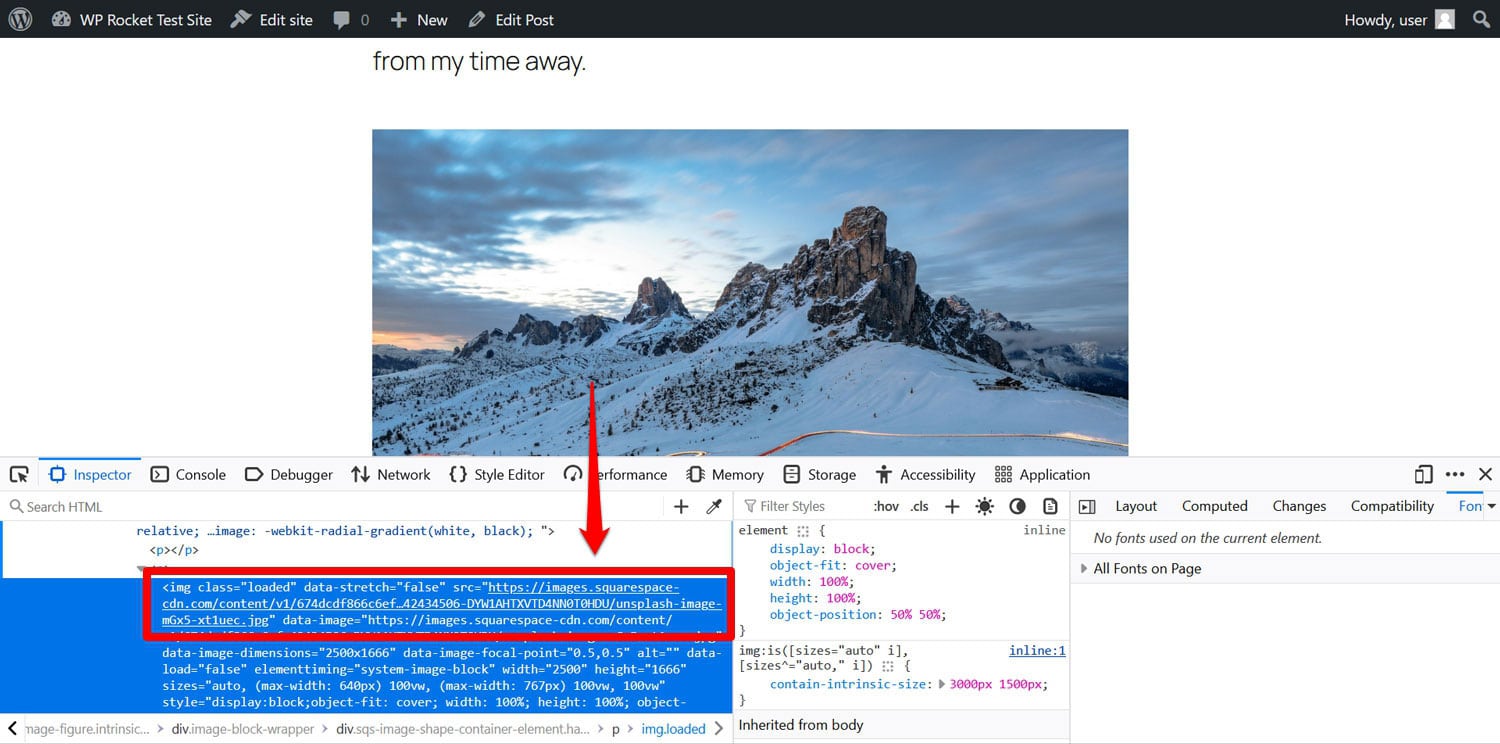
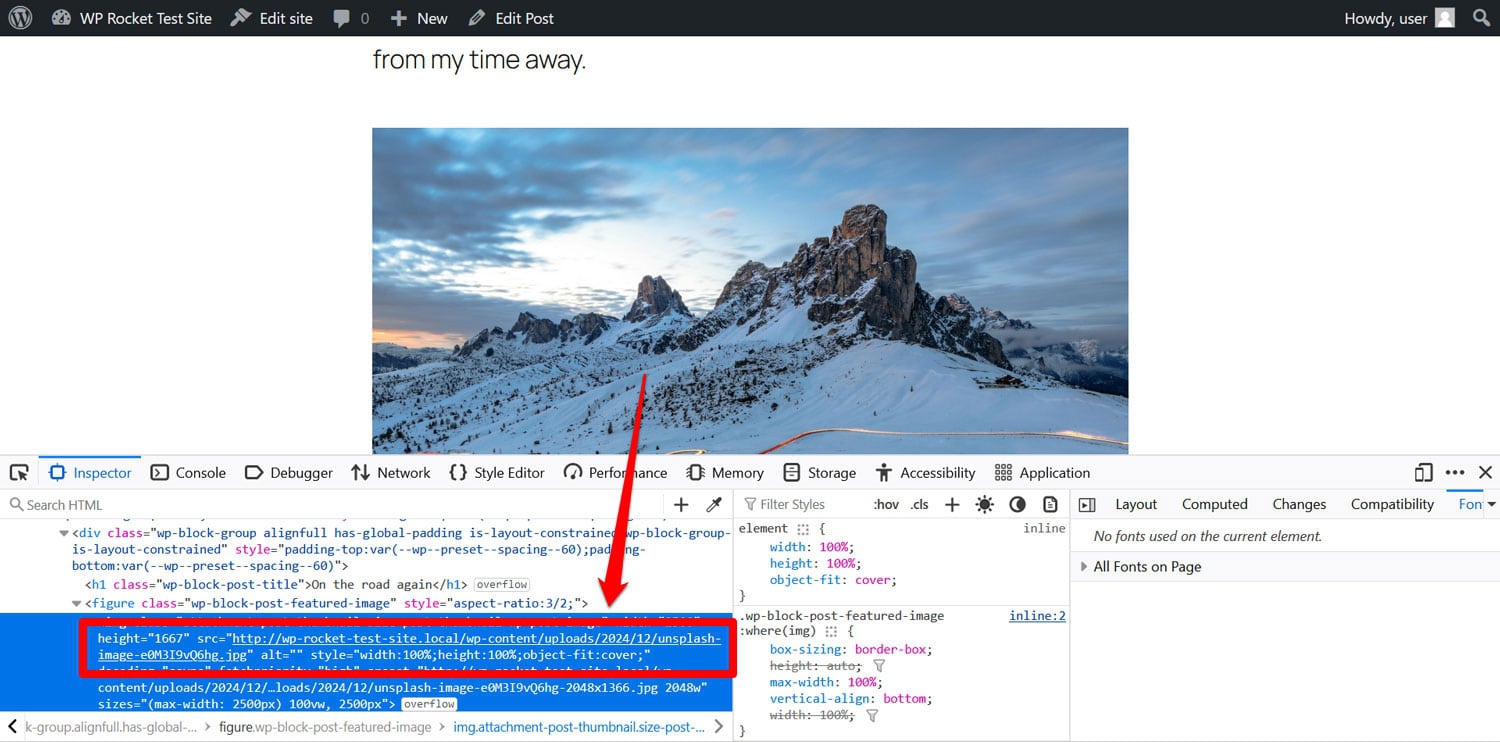
لقد قمت حتى الآن باستيراد محتوى نصي في الغالب، والآن عليك أن تفعل الشيء نفسه بالنسبة للصور. في الوقت الحالي، إذا نظرت إلى المحتوى الخاص بك، فمن المحتمل أن يكون إما مفقودًا أو مرتبطًا ومعروضًا من Squarespace.

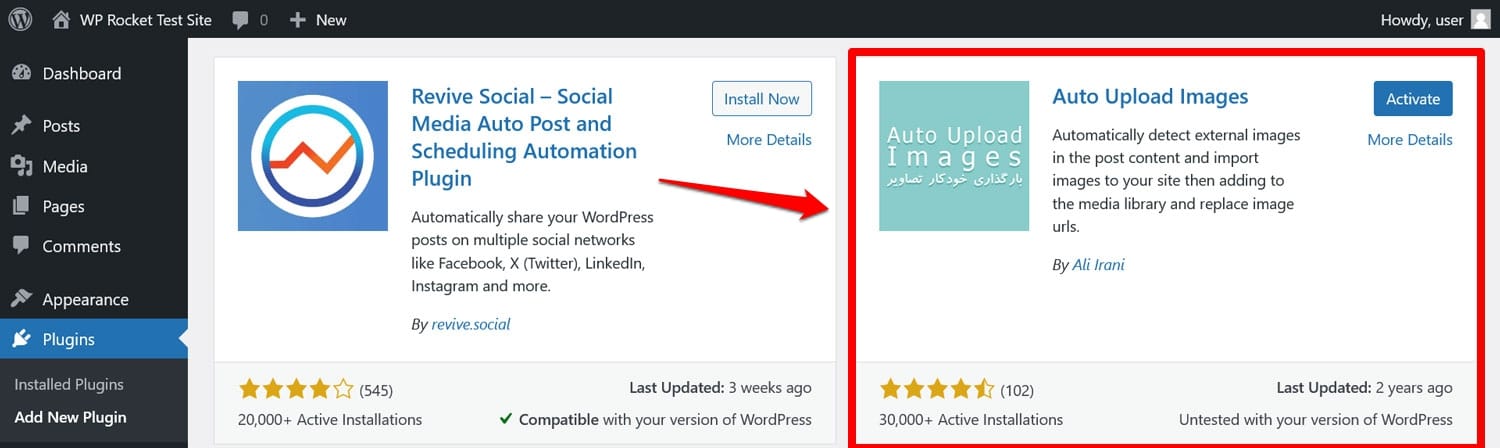
حان الوقت لإحضارهم إلى موقعك الخاص. لا تحتوي Squarespace على وظيفة مدمجة للقيام بذلك، ولكن لحسن الحظ، قام شخص ما بإنشاء مكون إضافي لـ WordPress يسمى Auto Upload Images. إنها قديمة بعض الشيء ولكنها لا تزال تعمل.

يبحث المكون الإضافي عن عناوين URL للصور في منشوراتك وصفحاتك ويقوم تلقائيًا باستيراد الصور الخارجية إلى مكتبة وسائط WordPress. كما يقوم أيضًا بتحديث الروابط الخاصة بهم لاستخدام الإصدار المحلي.
للاستفادة منه، انتقل أولاً إلى المكونات الإضافية > إضافة جديد وقم بتثبيت المكون الإضافي من هناك (ملاحظة: قد لا يظهر في الصفحة الأولى من نتائج البحث).

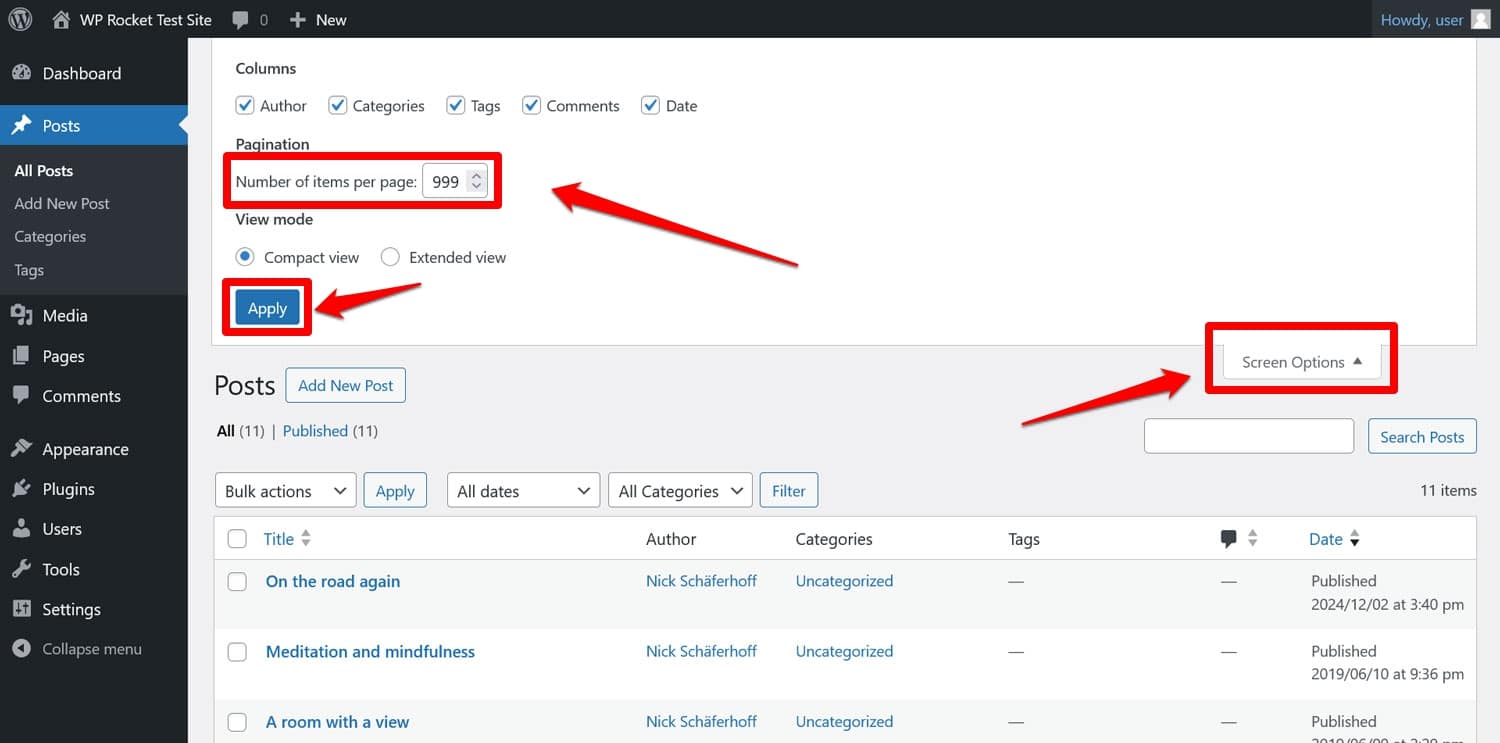
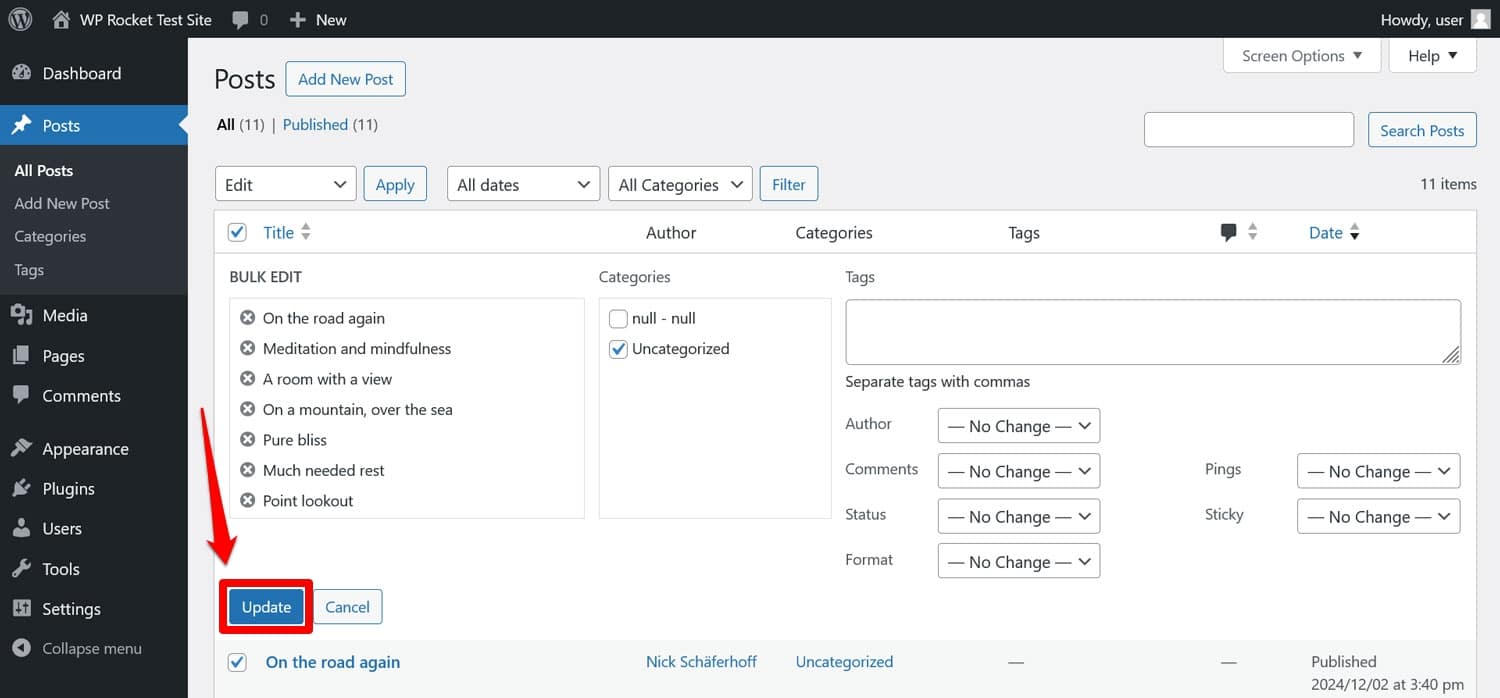
بمجرد دخولك إلى موقعك وتنشيطه، انتقل إلى المنشورات > جميع المنشورات ، وافتح خيارات الشاشة في الجزء العلوي من الشاشة، وقم بتعيين عدد العناصر لكل صفحة على 999. ويتيح لك ذلك معالجة كل المحتوى الخاص بك مرة واحدة.

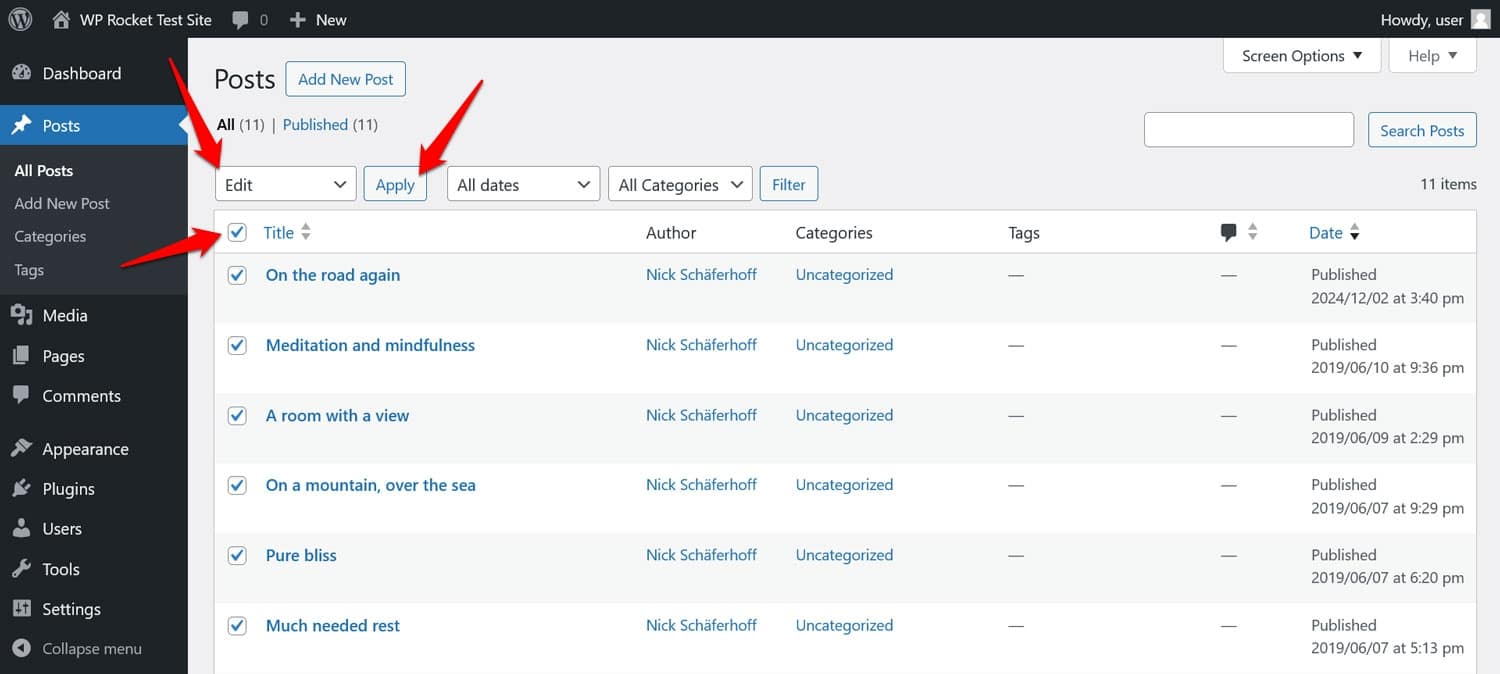
انقر فوق "تطبيق" عندما تكون جاهزًا. بعد ذلك، حدد جميع منشوراتك عن طريق تحديد المربع الموجود بالأعلى، وانقر على "إجراءات مجمعة" ، واختر "تحرير" ، ثم انقر فوق "تطبيق" .


بعد ذلك، ما عليك سوى اختيار تحديث دون أي تغييرات أخرى.

انتظر مرة أخرى حتى يتم إعادة تحميل الصفحة. بعد ذلك، من المفترض أن يتم ترحيل صورك بنجاح من Squarespace إلى موقع WordPress الخاص بك.

الآن كل ما عليك فعله هو تكرار العملية لصفحاتك.
ملاحظة: إذا كان لديك الكثير من الصور المراد تحميلها، فقد تنتهي مهلة العملية قبل الانتهاء. في هذه الحالة، كرر العملية أو قم بذلك على دفعات بدلاً من تنفيذ كل منشوراتك أو صفحاتك في نفس الوقت.
6. نقل محتوى آخر
اعتمادًا على موقع الويب الخاص بك، قد يكون هناك مجموعة من محتويات Squarespace الأخرى التي لم يتم عرضها. إذا كنت تريد نقله إلى موقعك الجديد أيضًا، فهناك احتمالات مختلفة.
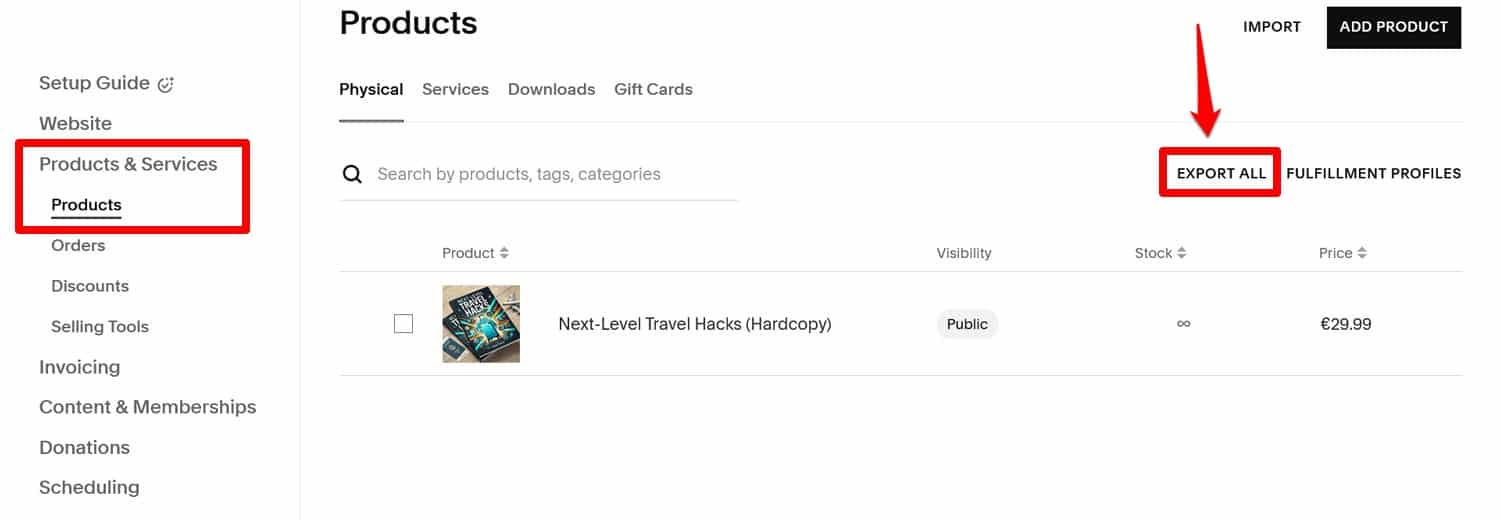
على سبيل المثال، إذا كنت تستخدم وظيفة التجارة الإلكترونية في Squarespace، فيمكنك تصدير المنتجات كملف CSV ( المنتجات والخدمات > المنتجات > تصدير الكل ) ثم استيراد ذلك إلى مكون إضافي مثل WooCommerce.

إذا كان لديك الكثير من المنتجات، فيمكنك أيضًا التفكير في خدمة مدفوعة مثل Cart2Cart.
بالنسبة لملفات الفيديو، من المفيد استضافتها على موقع ويب تابع لجهة خارجية مثل YouTube. بهذه الطريقة، كل ما عليك فعله هو تضمين الروابط الخاصة بهم في WordPress.
بالنسبة لجميع المحتويات الأخرى، ما عليك سوى ترحيلها عن طريق نسخها من Squarespace ولصقها يدويًا في منشورات وصفحات WordPress. إنه ليس الحل الأمثل، لكن لسوء الحظ، Squarespace ليس مفيدًا جدًا في هذا الصدد.
7. قم بتحديث الروابط الدائمة الخاصة بك
بعد الانتهاء من المحتوى، حان الوقت للعناية بعناوين URL أو الروابط الدائمة الخاصة بك. هنا، لديك قرار باتخاذ القرار بشأن ما إذا كنت تريد الاحتفاظ بنفس بنية عنوان URL الموجودة في Squarespace أو إنشاء بنية مختلفة. كلا الحلين لهما إيجابيات وسلبيات.
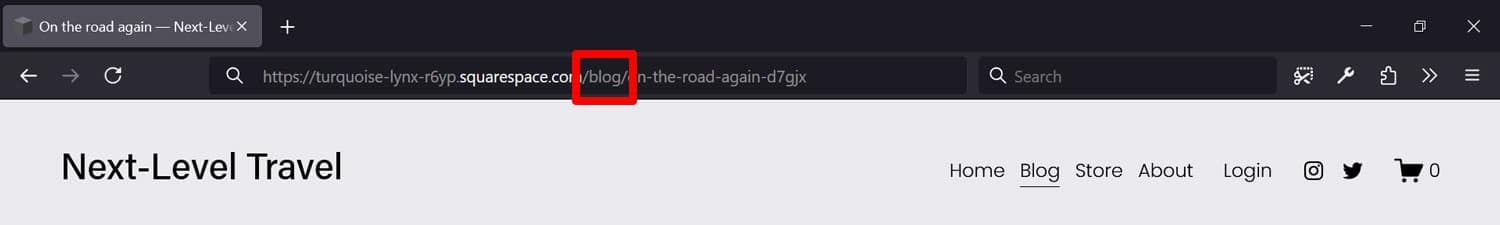
أولًا، بنية URL الافتراضية لـ Squarespace ليست الأفضل دائمًا. على سبيل المثال، يمكن أن يتضمن العام/الشهر/اليوم/ الذي تم فيه نشر منشور المدونة والبادئات الأخرى.

يمكنك محاكاة ذلك في WordPress ولكنه ليس بالضرورة صديقًا للمستخدم أو SEO.
من ناحية أخرى، إذا قمت بتغيير البنية، خاصة إذا كان موقع الويب الخاص بك على Squarespace يحصل بالفعل على قدر كبير من حركة المرور، فقد تفقد الزوار وتصنيفات البحث المثبتة لديك. لتجنب ذلك، عليك
يجب عليك إعادة توجيه حركة المرور، على سبيل المثال، باستخدام مكون إضافي مثل إعادة التوجيه.
بالإضافة إلى ذلك، من المؤكد تقريبًا أن تغيير الروابط الدائمة سيؤدي إلى قطع الروابط الداخلية أيضًا. يمكنك العثور على تلك الأخطاء وتصحيحها باستخدام Screaming Frog أو Sitebulb أو مكون إضافي مثل Broken Link Checker.
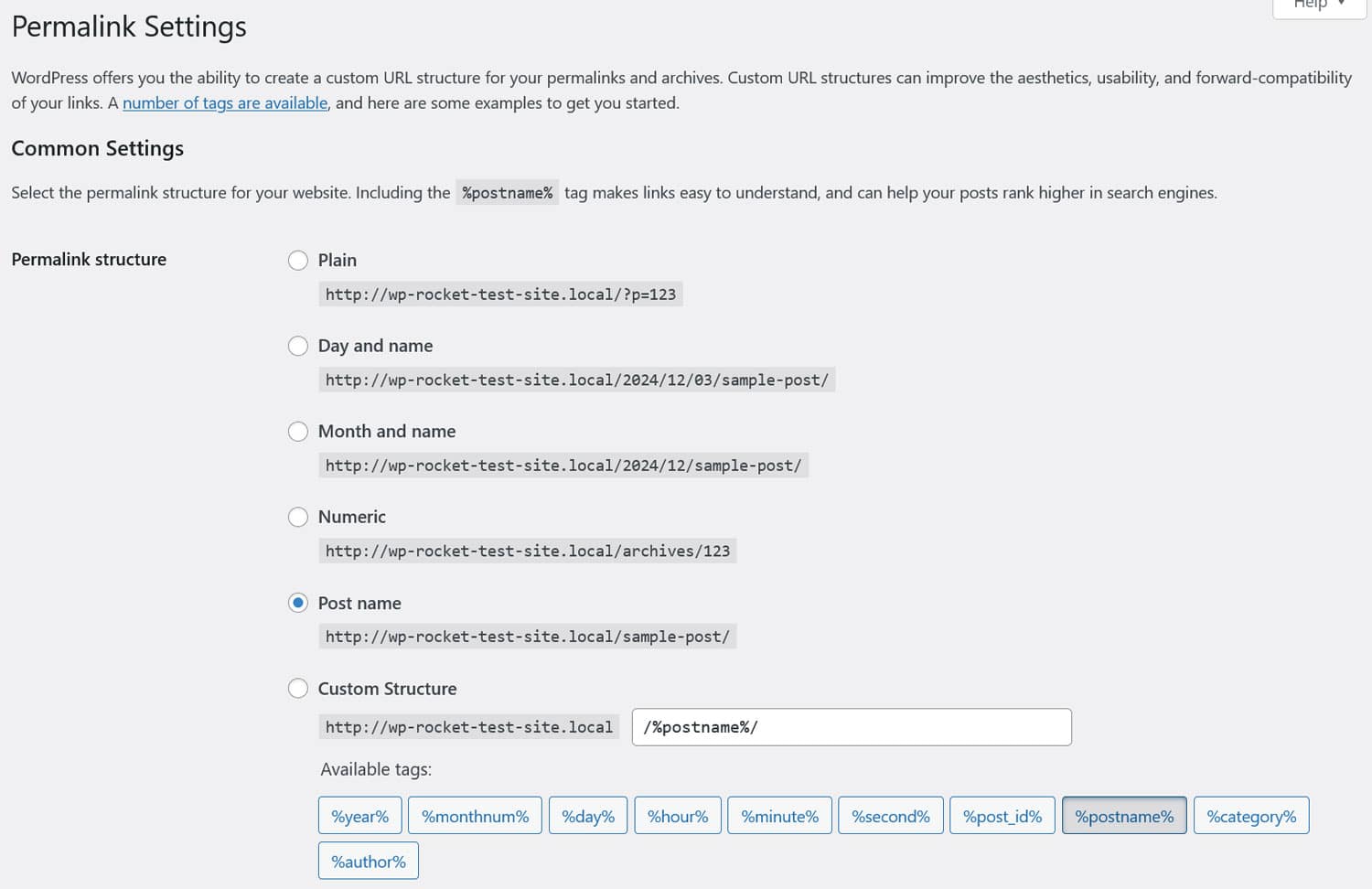
الأمر متروك لك لتقرر أي طريق تريد أن تسلكه. في كلتا الحالتين، منفذ الاتصال الأول في WordPress هو الإعدادات > الروابط الدائمة .

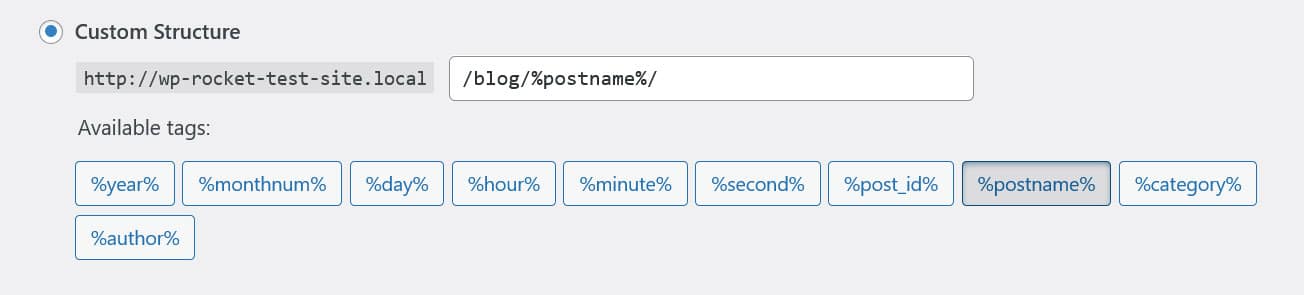
هنا، يمكنك تكوين البنية العامة لعنوان URL الخاص بك. الخيار الأكثر شيوعًا هو ببساطة اسم النشر ، ولكن يمكنك أيضًا إنشاء بنية مخصصة، على سبيل المثال، لإعادة إنشاء الروابط الدائمة الموجودة في Squarespace.

احفظ أي تغييرات تجريها.
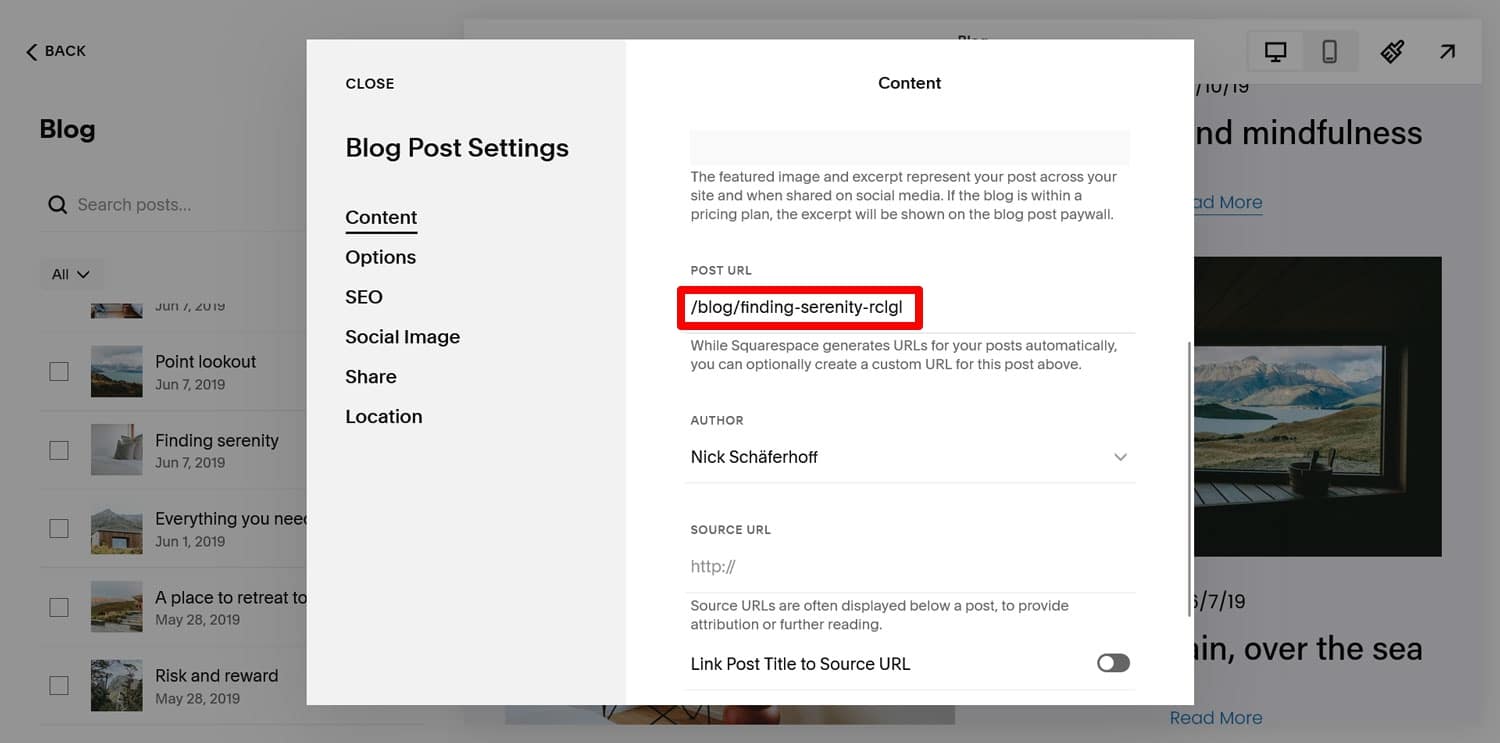
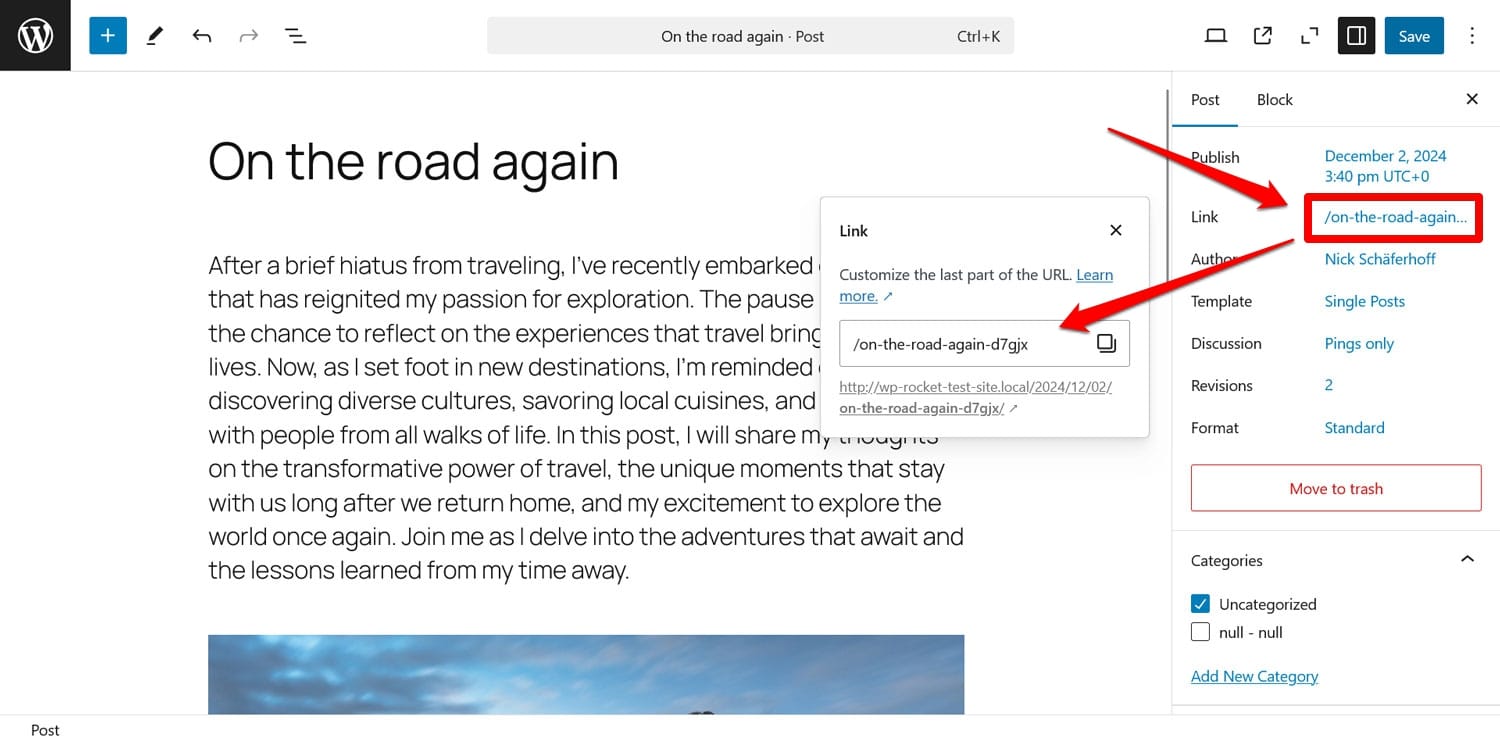
بعد ذلك، لا تزال بحاجة إلى التأكد من أن منشوراتك وصفحاتك تحتوي على روابط ثابتة صحيحة، أي نهايات عناوين URL. هنا أيضًا، قد تواجه مشكلات تتعلق بإضافة Squarespace لمعلماتها الخاصة.

يمكنك تحرير الارتباطات الثابتة في الشريط الجانبي لمحرر محتوى WordPress.

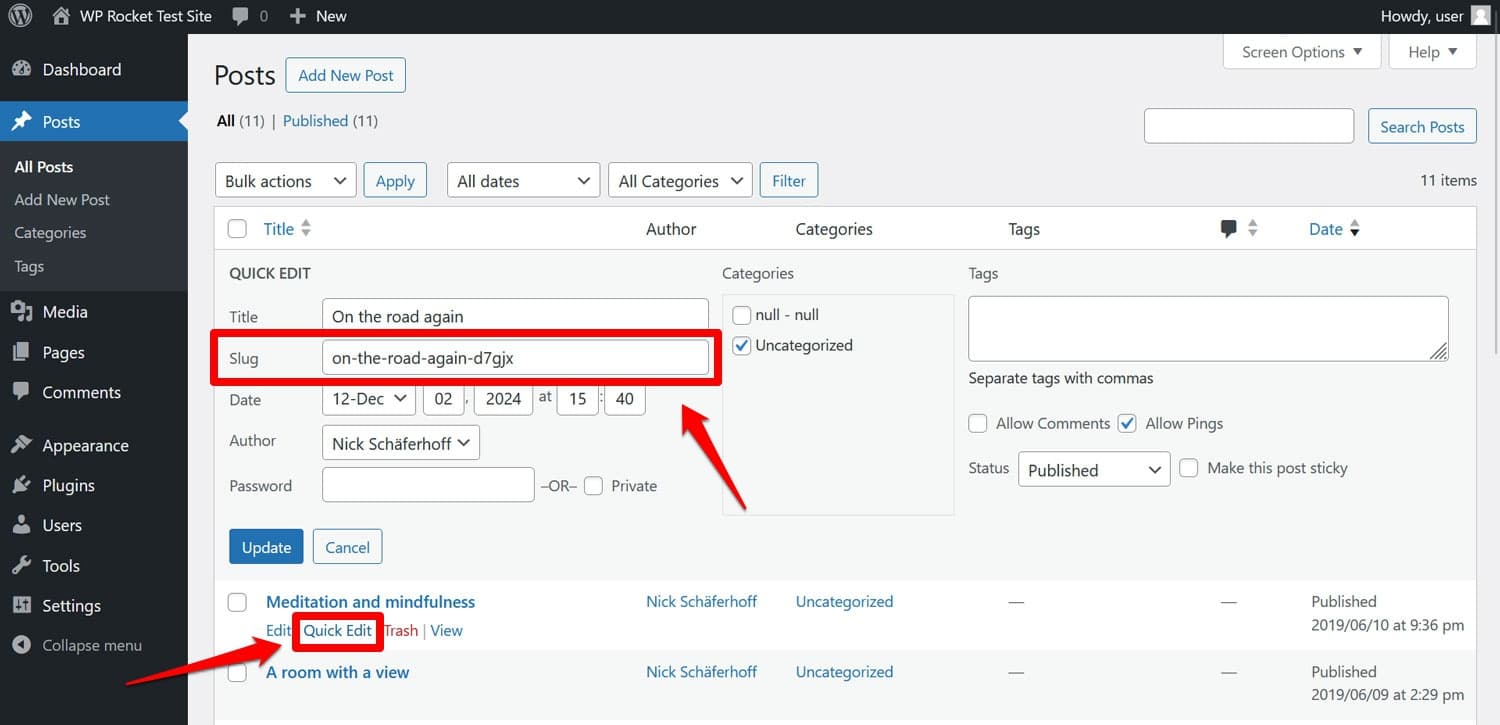
هناك طريقة أخرى لتخصيصها وهي عبر التحرير السريع من شاشة المنشورات أو الصفحات .

8. اختر موضوعًا
والخطوة التالية هي التعامل مع تصميم الموقع. عندما تقوم باستيراد محتوى من Squarespace إلى WordPress لأول مرة، قد تشعر بالقلق من أنه يبدو مختلفًا تمامًا. لكن لا تنزعج، فهذا شيء يمكنك تغييره.
هنا أيضًا، عليك أن تقرر مدى قربك من البقاء على Squarespace. في حين أنه من الممكن تكرار التصميم الخاص بك في WordPress وجهًا لوجه مع ما يكفي من الوقت والمهارات والميزانية، فمن المرجح أن يكون من الاقتصادي أكثر أن تبحث عن شيء قريب بدرجة كافية بدلاً من ذلك. الخيار الثاني هو استخدام انتقالك من Squarespace إلى WordPress كفرصة لإجراء إصلاح شامل وتغيير مظهر موقع الويب الخاص بك.
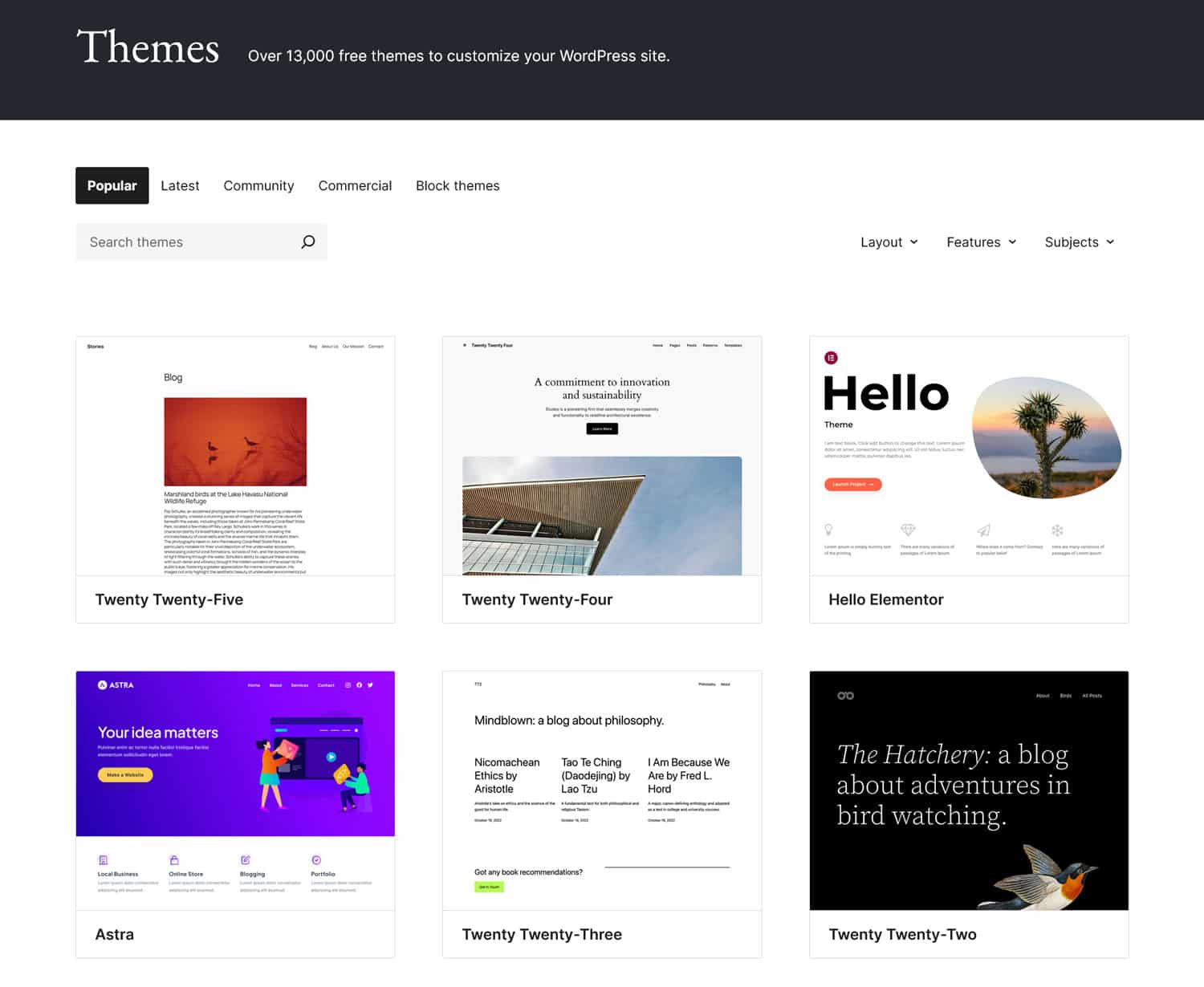
في WordPress، يُطلق على الجزء الذي يتحكم في التصميم اسم "الموضوع" وهناك الآلاف من القوالب المجانية في دليل قوالب WordPress.org ومئات القوالب المدفوعة في أماكن أخرى.

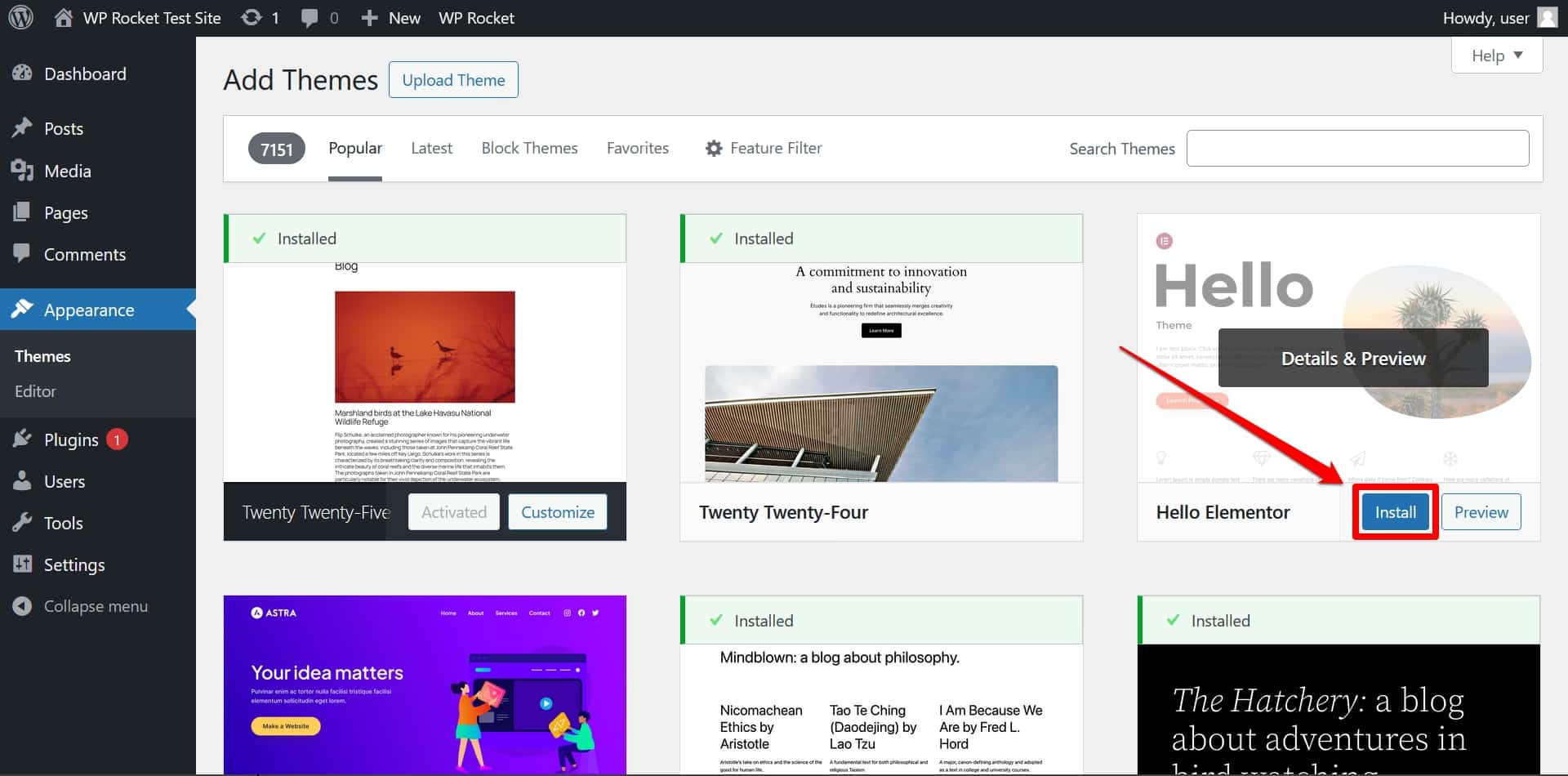
يمكنك تثبيتها ضمن المظهر > السمات > إضافة سمة جديدة . ابحث عن السمة بالاسم، ثم انقر فوق التثبيت الآن وقم بتنشيطه عند الانتهاء.

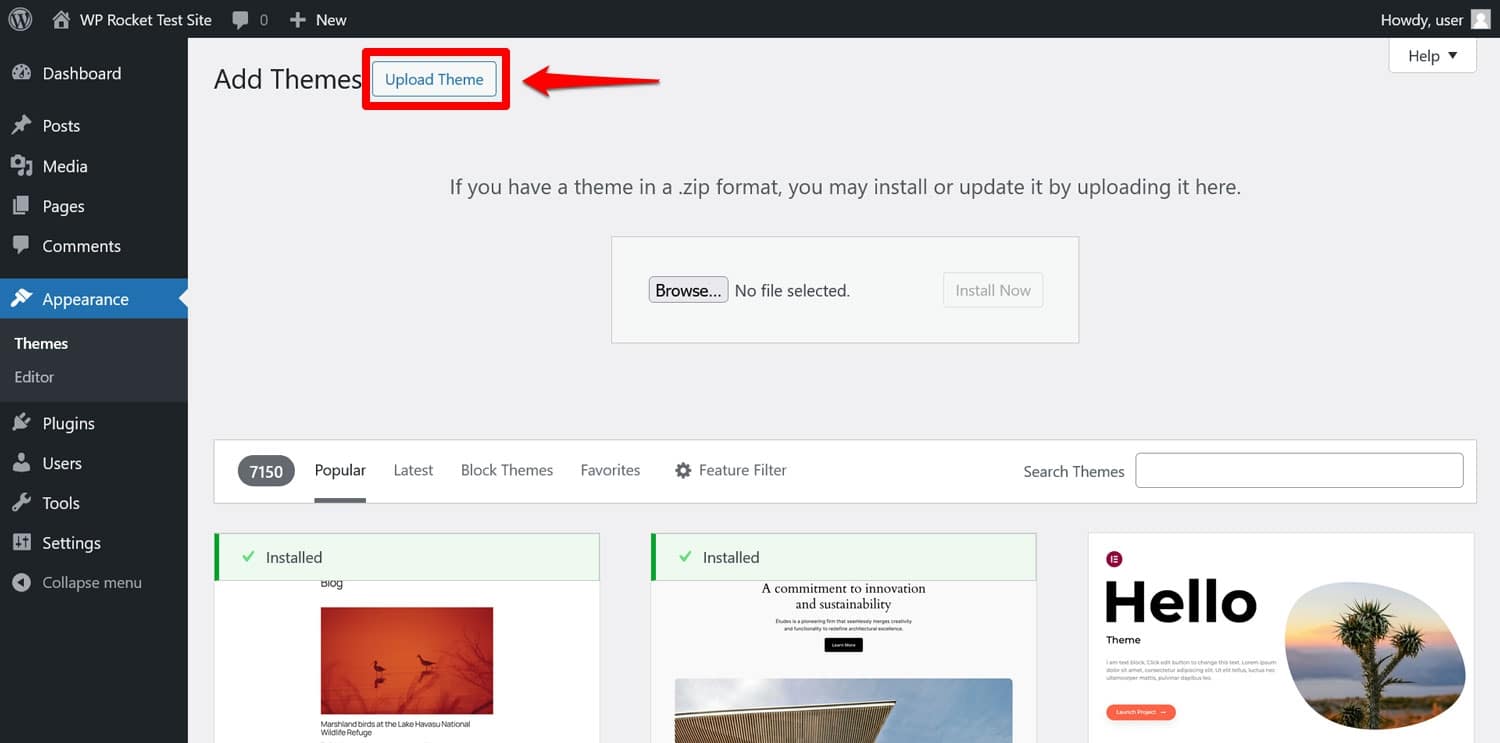
إذا قمت بتنزيل سمة مدفوعة، فيجب عليك استخدام خيار تحميل السمة بدلاً من ذلك.

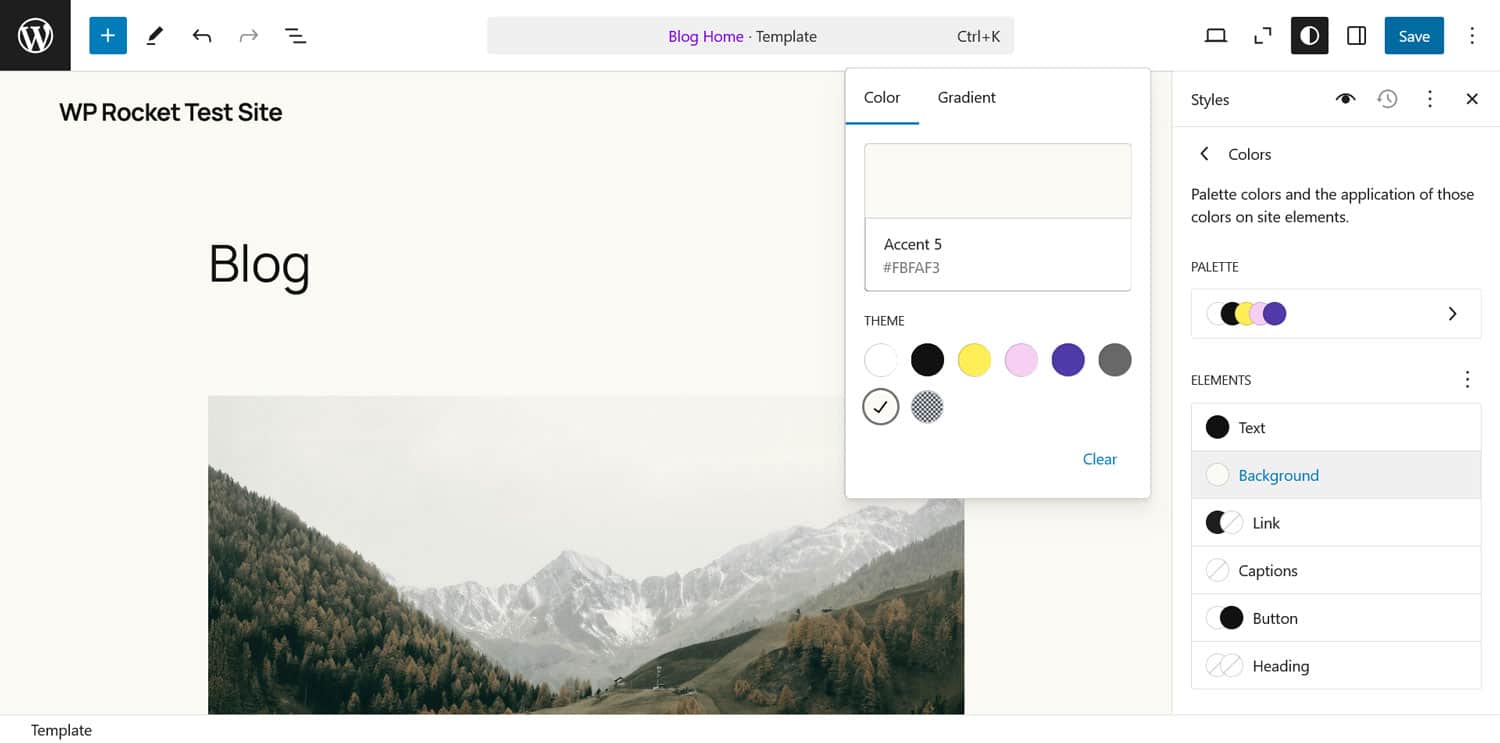
بعد ذلك، يتيح لك محرر الموقع القوي تعديل التخطيط والتصميم بشكل أكبر عن طريق تغيير الألوان والخطوط والأبعاد وغير ذلك الكثير.

إذا كنت لا تعرف من أين تبدأ، فراجع قائمتنا التي تضم أسرع سمات WordPress.
9. إعادة توجيه و/أو نقل المجال الخاص بك
يجب أن يكون موقع WordPress الخاص بك جاهزًا الآن في الغالب. لكن نطاق موقع الويب الخاص بك لا يزال يشير إلى Squarespace. حان الوقت لتغيير ذلك.
للقيام بذلك، تحتاج إلى تبديل خوادم الأسماء الخاصة بنطاقك إلى خادم موقع الويب الجديد الخاص بك. تختلف العملية الدقيقة لذلك اعتمادًا على المكان الذي تدير فيه نطاقك، ومع ذلك، فإن الخطوات العامة هي:
- تعرف على إعدادات DNS لمضيفك الجديد
- قم بتسجيل الدخول إلى لوحة الإدارة الخاصة بمسجل النطاق الخاص بك
- قم بتغيير إعدادات DNS الحالية إلى إعدادات موقع الويب الجديد الخاص بك
- انتظر حتى يتم نشر التغييرات (قد يستغرق الأمر ما يصل إلى 48 ساعة)
قد تفكر أيضًا في نقل نطاقك، على سبيل المثال، إذا اشتريته مع حساب Squarespace الخاص بك وتخطط لإغلاقه. Squarespace لديه تعليمات لذلك. ولكنها تسمح لك أيضًا بإعادة توجيه نطاقك ببساطة.
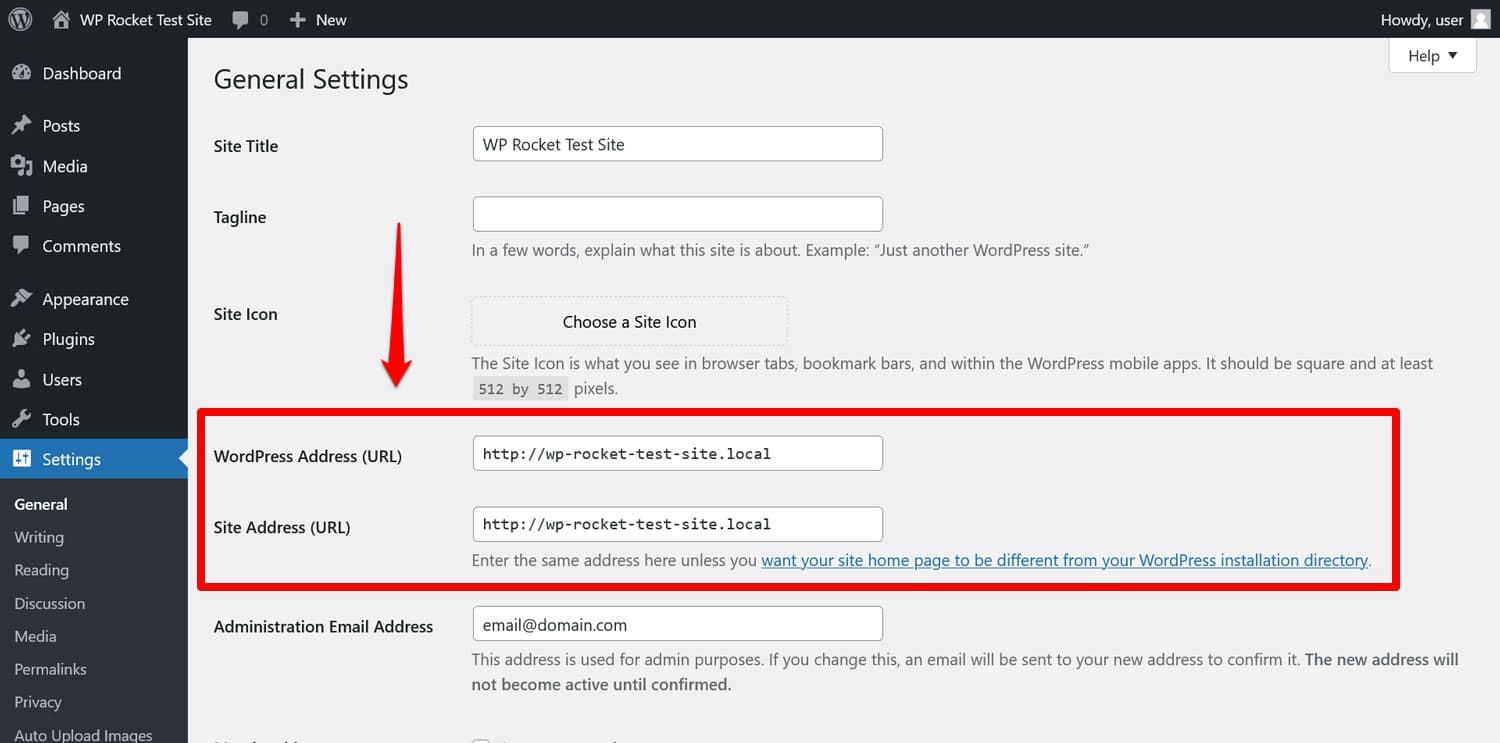
إذا كنت تستخدم حاليًا نطاقًا مؤقتًا لموقع WordPress الجديد الخاص بك، فيجب عليك أيضًا تحديث عنوان WordPress وعنوان الموقع ضمن الإعدادات > عام إلى نطاقك الحقيقي.

10. الخطوات التالية: تحسين أداء الموقع ووظائفه
في هذه المرحلة، تكون قد انتهيت من الأساسيات. لقد تم ترحيل المحتوى الرئيسي الخاص بك من Squarespace إلى WordPress ولديك موقع ويب فعال. تهانينا! لكن الأمر لا يتوقف هنا. يحتاج موقع الويب إلى رعاية وعمل مستمرين إذا كنت تريد أن يكون ناجحًا.
أحد أهم العوامل هنا هو الأداء. مدى سرعة تحميل صفحات الويب الخاصة بك لها تأثير كبير على تجربة المستخدم لموقعك وتحسين محركات البحث، وبالتالي، فهو أمر يجب عليك بالتأكيد الانتباه إليه.
يعني هذا عادةً أنك بحاجة إلى تعلم كيفية اختبار سرعة موقع الويب الخاص بك وتنفيذ تقنيات تحسين الأداء مثل التخزين المؤقت أو تصغير ملفات التعليمات البرمجية.
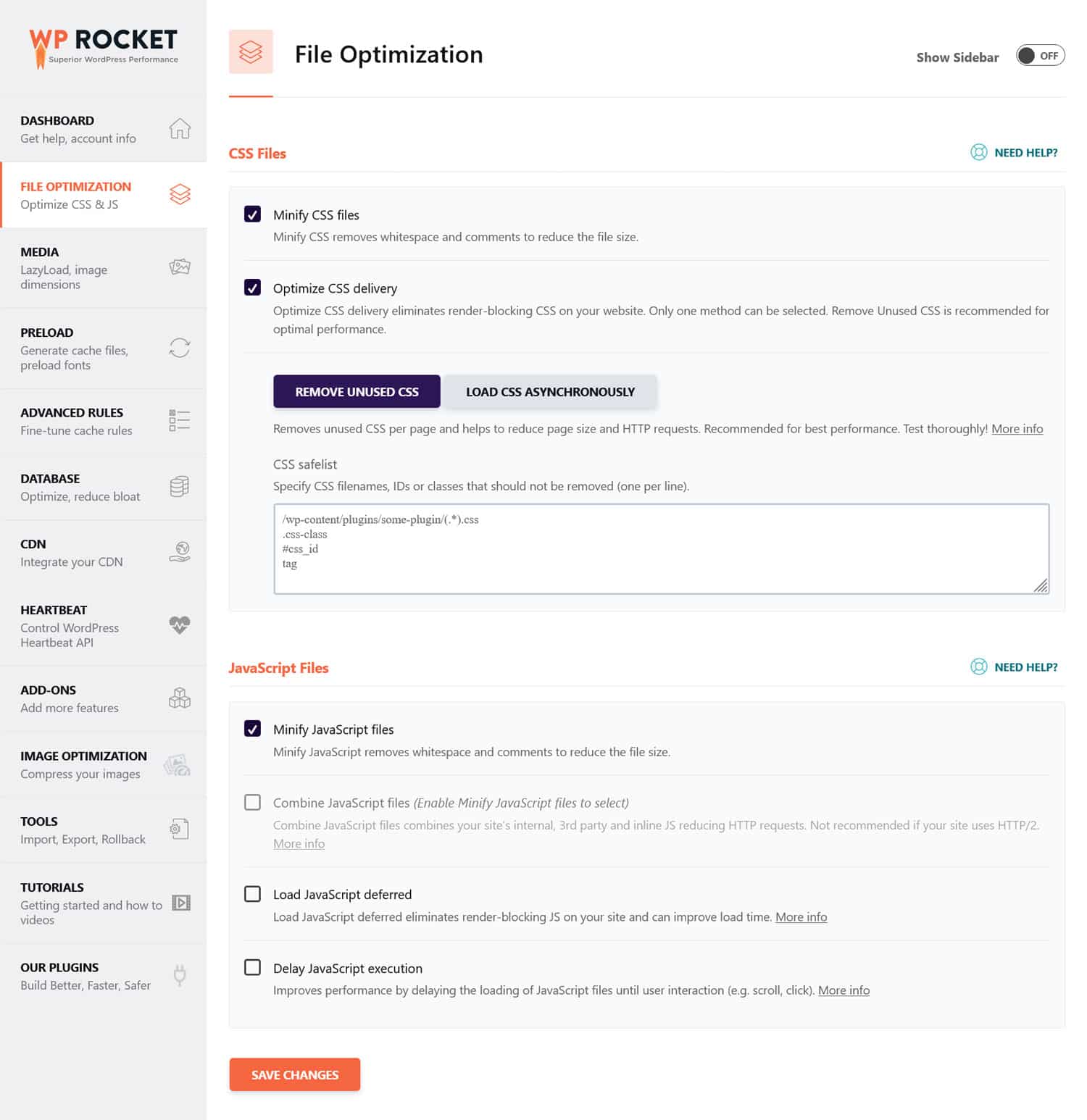
إذا كنت لا تشعر بالارتياح تجاه ذلك، فالبديل هو استخدام مكون إضافي للأداء مثل WP Rocket. فهو يطبق تلقائيًا مجموعة واسعة من أفضل ممارسات الأداء بمجرد تنشيطه على موقعك، بما في ذلك:
- التخزين المؤقت للمتصفح والخادم (بما في ذلك ذاكرة التخزين المؤقت المخصصة للهاتف المحمول)
- ضغط GZIP
- تحسين الصور المهمة في الجزء المرئي من الصفحة لتحسين أكبر رسم محتوى
- العرض البطيء التلقائي (يساعد في التفاعل مع الطلاء التالي)
- وميزات إضافية.
ونتيجة لذلك، عادةً ما يصبح موقعك أسرع بشكل ملحوظ دون الحاجة إلى اتخاذ أي إجراء آخر. إذا لم يكن ذلك كافيًا بالنسبة لك، فيمكنك تفعيل تحسينات إضافية للسرعة عبر الواجهة سهلة الاستخدام.

تشمل الأمثلة إزالة CSS وJavaScript غير المستخدمة، وتنفيذ التحميل البطيء للصور، وتحسين قاعدة البيانات، واستخدام شبكة توصيل المحتوى (CDN).
دليل المكونات الإضافية لـ WordPress مليء بالإضافات لتحسين كل جانب من جوانب موقعك تقريبًا. يمكنك إجراء نسخ احتياطية للموقع، أو تعزيز الأمان، أو تحسين مُحسنات محركات البحث (SEO) باستخدام مكون إضافي مثل Rank Math، أو جعل صورك أخف وزنًا وأسرع تلقائيًا باستخدام Imagify. مهما كان ما تحتاجه، في معظم الحالات يوجد حل بالفعل.
لا يجب أن يكون الترحيل من Squarespace إلى WordPress أمرًا مخيفًا
يعد Squarespace خيارًا مناسبًا للمبتدئين للدخول إلى عالم إنشاء مواقع الويب. ومع ذلك، فمن السهل أن تتفوق على الخدمة عندما تريد مزيدًا من التحكم والمرونة في موقع الويب الخاص بك - وكلاهما يقدمهما WordPress بسعر أقل.
إذا وجدت نفسك ترغب في ترحيل موقعك من Squarespace إلى WordPress، فما عليك سوى اتباع الخطوات المذكورة أعلاه. مع نقل المحتوى الخاص بك إلى موقعه الجديد ووضع جميع الأساسيات، يكون لديك أساس رائع لمواصلة تعزيز موقعك وتنميته.
وإذا كنت ترغب في التفوق في المجال المهم لأداء موقع الويب، فإن WP Rocket سيجعل الأمر سهلاً وخاليًا من المتاعب قدر الإمكان.
