Squarespace vs WordPress - أيهما يجب أن تختار؟
نشرت: 2019-10-27Squarespace و WordPress هما من أشهر أنظمة إدارة المحتوى (CMS) المتاحة اليوم مما يجعلها الخيار الأمثل لـ Squarespace vs WordPress وجهاً لوجه!
يمنح كل من Squarespace و WordPress مبتدئ موقع ويب نسبيًا القدرة على إنشاء موقع ويب دون الحاجة إلى مصمم موقع ويب محترف ولعب كلاهما دورًا مهمًا في إضفاء الطابع الديمقراطي على عملية تصميم موقع الويب. منذ بضع سنوات فقط نسبيًا ، إذا كنت ترغب في إنشاء موقع ويب ، فسيتعين عليك تعلم كيفية البرمجة. كان من الممكن أن يكون الفهم الجيد لـ HTML و CSS شرطًا أساسيًا لإنشاء موقع الويب الخاص بك. بدأت أدوات مثل Dreamweaver في تسهيل العملية باستخدام محرر WYSIWYG الخاص بهم ، ولكن كان الأمر صعبًا بالنسبة للمبتدئين تمامًا لبناء موقع الويب الخاص بهم.
كيف تغير الزمن! باستخدام Squarespace أو WordPress ، يمكن لأي شخص لديه جهاز كمبيوتر واتصال بالإنترنت إنشاء موقع الويب الخاص به وتشغيله في غضون ساعات مع القليل من المعرفة الخلفية.
وبالطبع ، ليس المبتدئين فقط هم من يستخدمون أنظمة إدارة المحتوى هذه. يتم استخدام كل من Squarespace و WordPress بشكل كبير من قبل محترفي الويب. لا يزال WordPress على وجه الخصوص يهيمن على أكثر من ثلث جميع مواقع الويب عبر الإنترنت التي تعمل بنظام CMS متعدد الاستخدامات بشكل لا يصدق.
إذن ، ما هو الأفضل للاستخدام؟ Squarespace أم WordPress؟ قد تعتقد أننا أجبنا بالفعل على هذا السؤال بإحصائية أن أكثر من ثلث مواقع الويب في العالم هي WordPress. هل ستستخدم بالتأكيد الأكثر شعبية؟ حسنًا ، نعم ولا. في مواجهة Squarespace و WordPress هذه ، سنلقي نظرة على النظامين جنبًا إلى جنب حتى تتمكن من تحديد النظام الأفضل لك بسرعة.
ملاحظة: إذا كنت مطور ويب متمرسًا ، فهذه المقالة ليست لك! تحقق من ملفات مطوري WordPress الخاصة بنا للحصول على بعض المقالات من أجلك فقط!
مقدمة إلى Squarespace و WordPress
كما تمت مناقشته ، فإن كلا من Squarespace و WordPress هما ما يُعرف باسم أنظمة إدارة المحتوى أو CMS باختصار. هذه واجهات تستند إلى الويب تتيح لك نشر المحتوى إلى موقع ويب دون الحاجة إلى محرر التعليمات البرمجية. كلاهما يوفر واجهات سهلة الاستخدام يتم الوصول إليها عبر اسم مستخدم وكلمة مرور. بمجرد تسجيل الدخول ، ستجد الكثير من الخيارات التي تمكنك من نشر المحتوى على موقع الويب الخاص بك وكذلك تغيير شكل موقع الويب وعدد الصفحات التي لديك وما إلى ذلك. يمكن أيضًا إضافة وظائف إضافية مع عناصر واجهة المستخدم أو المكونات الإضافية مثل نماذج الاتصال.
سيوفر كلا النظامين في النهاية موقع ويب حسن المظهر يعمل بكامل طاقته. تتمثل الاختلافات الأساسية في مدى سهولة القيام بذلك ومدى المرونة التي يوفرها كل نظام من حيث التصميم والوظيفة. دعنا نلقي نظرة على كيفية البدء في استخدام هذه الأنظمة الأساسية.
ابدء
هذه هي! لقد قررت إنشاء موقع الويب الخاص بك وأنت متشوق للحصول على الكرة. ولكن قبل أن نتعمق في الأمر ، نحتاج إلى إلقاء نظرة على عنصرين مهمين جدًا لبناء موقع ويب. التصميم (أو الموضوع) والاستضافة .
ثيمات
السمة عبارة عن إطار عمل لموقع الويب يتحكم في شكل موقع الويب الخاص بك. بالمعنى الدقيق للكلمة ، إذا قمت بإنشاء موقع ويب من البداية (أي كتبت كل الكود) فلن تستخدم سمة ، ولكن بالنسبة لنا البشر الأقل ترميزًا ، فإن سمة موقع الويب عبارة عن حزمة من التعليمات البرمجية سابقة الإنشاء تضع أسس التصميم لـ موقعنا الإلكتروني بسرعة وسهولة.
يمكن أن توفر لنا السمات حرفيًا عشرات إن لم يكن مئات الساعات مقارنة بالبدء تمامًا من نقطة الصفر. يمكن تخصيص السمات لجعل موقع الويب يبدو كما تريد ولكن فقط ضمن بعض المعلمات المحددة مسبقًا. فكر في الموضوع على أنه جسم السيارة. تم وضع الهيكل الرئيسي في مكانه (هيكل السيارة) ولكن لك الحرية في صنع السيارة أي لون تريده. يمكنك اختيار مواد التنجيد التي تريدها وما إذا كنت تريد تلوين النوافذ أم لا. من خلال تعديل هذه الخيارات ، يمكنك الحصول على سيارة (أو موقع ويب!) تبدو فريدة جدًا.
بالرغم من ذلك ، فإن السمات ليست قابلة للتخصيص بنسبة 100٪. باستخدام تشبيه السيارة مرة أخرى ، إذا كنت قد اخترت سيارة صالون بأربعة أبواب كتصميم خاص بك ولكنك تريد الآن تغيير التصميم إلى سيارة رودستر ببابين ، فلن تكون قادرًا على القيام بذلك بسهولة بالغة. في جميع الاحتمالات ، سيتعين عليك تغيير المظهر الذي تستخدمه لتحقيق هذا التصميم المختلف تمامًا.
موقع استضافة
موقع الويب الخاص بك هو في صميمه ، مجموعة كبيرة جدًا من الملفات. تتكون هذه الملفات من رمز وصور. تحدد التعليمات في الكود كيفية عرض موقع الويب الخاص بك. على سبيل المثال ، أين ستظهر الصور وما هو لون الخط. كل هذه الملفات يجب أن تعيش في مكان ما وهذا المكان يسمى الخادم.
الخادم هو مجرد جهاز كمبيوتر ممجّد يوجد عادة في مركز بيانات ضخم في مكان ما في العالم. يتم تشغيل هذه الخوادم دائمًا ومتصلة بالإنترنت. عندما ينتقل شخص ما إلى عنوان موقع الويب الخاص بك (أو اسم المجال) ، يقوم الخادم بتحميل جميع الملفات التي تنتمي إلى موقع الويب الخاص بك لتمكين المستخدم من عرض موقع الويب الخاص بك واستخدامه.
يتم توفير "استضافة مواقع الويب" من قبل شركات استضافة الويب التي تستأجر أو تمتلك مساحة على أحد هذه الخوادم التي سيتم من خلالها تقديم موقع الويب الخاص بك. هناك الآلاف من مضيفات الويب المتاحة للاختيار من بينها ، بعضها أفضل من البعض الآخر! ومع ذلك ، فإنهم جميعًا يفعلون الشيء نفسه ؛ توفير مساحة تخزين لملفات موقع الويب الخاص بك حتى يمكن الوصول إليها من قبل مستخدمي موقع الويب.
الآن نحن نعرف ماهية السمة ولدينا فكرة عن كيفية عمل استضافة المواقع ، يمكننا إلقاء نظرة على الخطوات الأولية التي ستحتاج إلى اتخاذها مع كل من Squarespace و WordPress لإطلاق موقع الويب الخاص بك.
سكوير سبيس
أول الأشياء أولاً ... توجه إلى squarespace.com واضغط على زر "البدء" في أعلى يمين الشاشة. سيتم نقلك إلى صفحة النماذج حيث يمكنك الاختيار من بين مجموعة من تصميمات مواقع الويب المبنية مسبقًا. اختر واحدًا يعجبك ثم استمر في عملية التسجيل (يمكنك التسجيل والمحاولة مجانًا والنظام الأساسي ، لذا قم بتجربته!).

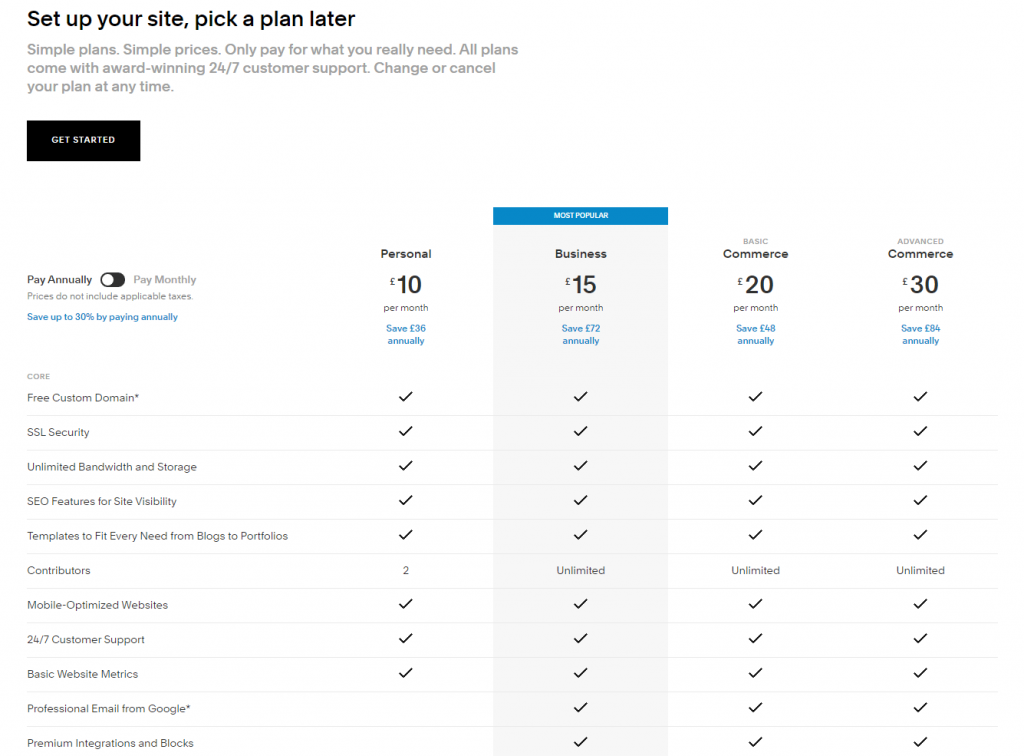
تتقاضى Squarespace رسومًا شهرية لخدمتهم تتراوح من 12 دولارًا في الشهر إلى 40 دولارًا في الشهر لخطتهم المتقدمة. تتضمن جميع الخطط شيئين مهمين جدًا ... سمة واستضافة الويب. هذا يجعل إنشاء موقع الويب الأول الخاص بك أمرًا سهلاً للغاية بالفعل.
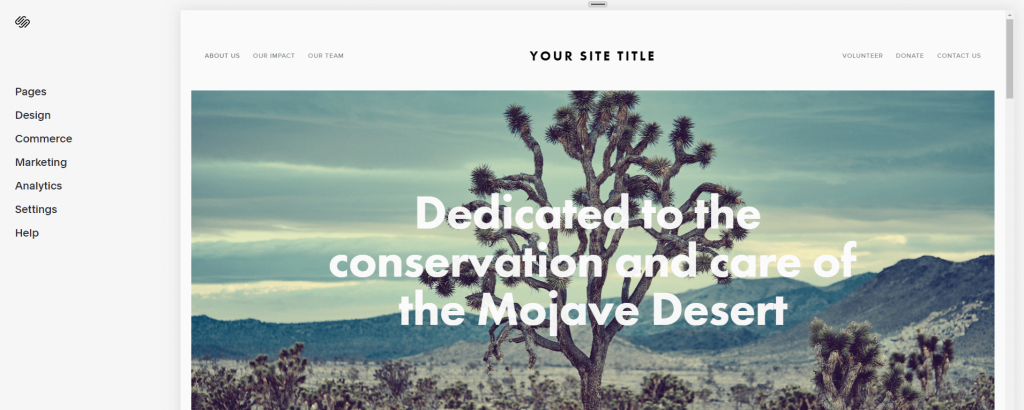
عندما يتم تسجيلك بالكامل ، ستظهر لك صفحة تعرض قالب موقع الويب الخاص بك وعلى اليسار قائمة من الخيارات. يعد إنشاء موقع Squarespace الإلكتروني الخاص بك عملية سريعة وسهلة من هذه النقطة فصاعدًا. بافتراض أنك كنت سعيدًا بنظام الألوان وتخطيط النموذج ، يمكنك نظريًا إطلاق موقع ويب مباشر من هذه المرحلة في غضون بضع دقائق.
ووردبريس
يقدم إعداد موقع WordPress الخاص بك بعض التحديات أكثر من Squarespace وهنا يكمن أحد الاختلافات الرئيسية بين النظامين الأساسيين. المرونة.
لبدء استخدام WordPress ، ستحتاج إلى اختيار مضيف ويب (مثل Pressidium) وبعد ذلك ستحتاج إلى اختيار سمة لتثبيتها. هناك الآلاف من السمات ، يتوفر الكثير منها من خلال دليل قوالب WordPress. يمكن أيضًا شراء سمات الجهات الخارجية من متاجر السمات مثل Themeforest.

يتطلب إنشاء موقع الويب الخاص بك مزيدًا من المعرفة. إذا كنت تستخدم مضيف WordPress مخصصًا مثل Pressidium ، فإن نظام WordPress الأساسي مثبت مسبقًا بالفعل. يعد إعداد السمة الخاصة بك عملية سهلة نسبيًا ولكنها ليست أقل تعقيدًا من Squarespace. بمجرد تثبيت السمة الخاصة بك ، سيكون لديك مجموعة متنوعة من الخيارات عندما يتعلق الأمر بتخصيص السمة الخاصة بك اعتمادًا على السمة التي قمت بتثبيتها.
تخصيص موقع الويب الخاص بك: Squarespace vs WordPress
لقد قمنا الآن بفرز الإعداد الأولي ، يمكننا الانتقال إلى المهمة المثيرة المتمثلة في تخصيص موقع الويب الخاص بك. تختلف العملية اعتمادًا على ما إذا كنت تستخدم Squarespace أو WordPress. دعنا نلقي نظرة سريعة على كيفية القيام بذلك.
سكوير سبيس
أول شيء تريد القيام به هو التوجه إلى علامة التبويب "التصميم" على الجانب الأيسر. انقر فوق هذا ثم انقر فوق "الأنماط". ستظهر لك قائمة تقدم مجموعة من خيارات التخصيص لعناصر النمط الأساسية لموقعك على الويب. يتضمن ذلك الألوان وخلفيات الخطوط والحشو والتباعد على الموقع وتخطيط الرأس والمزيد. سترى تحديث موقع الويب الخاص بك في الوقت الفعلي على اليمين حتى تتمكن من رؤية كيف ستبدو هذه التغييرات عمليًا.

يمنحك الخروج من هذه القائمة والعودة إلى القائمة الرئيسية خيار تحرير صفحات مواقع الويب الخاصة بك. يحتوي المظهر الذي حددته على عدد من الصفحات المعدة مسبقًا لتبدأ ولكنها قد لا تناسبك. أنت حر في حذف هذه الصفحات وإضافة صفحتك الخاصة. إذا كنت تحتاج فقط إلى صفحة واحدة ، فلا بأس بذلك. إذا كنت بحاجة إلى 100 صفحة ، فاحصل على النقر!
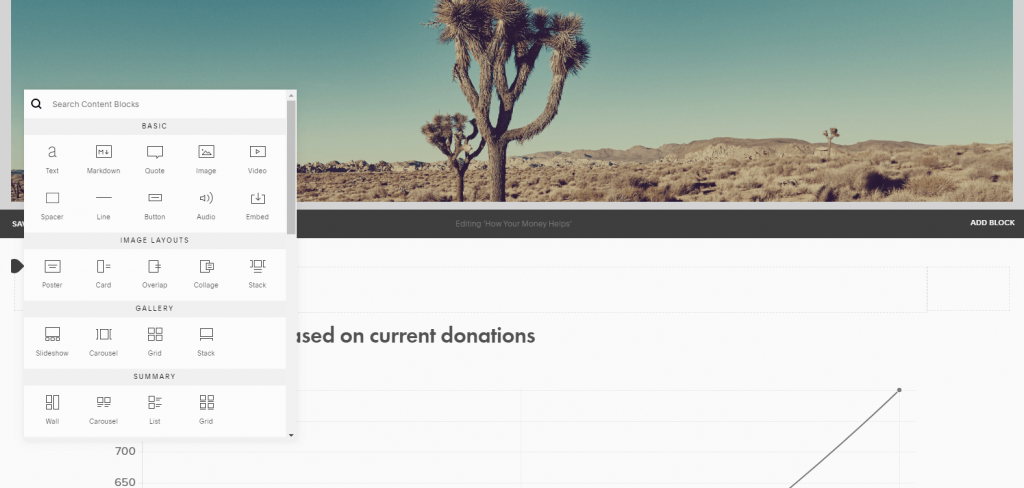
مع إعداد الصفحات وأنماط موقعك في مكانها الصحيح ، يمكنك الآن النقر فوق صفحة فردية والبدء في إضافة نص وتغيير التخطيط ليناسبك. يستخدم Squarespace الكتل للسماح لك بإضافة أقسام مختلفة إلى صفحتك بسرعة. يمكن سحب هذه الأقسام على الشاشة لتحقيق التخطيط الذي تريده.


بمجرد الانتهاء من ذلك ، عد إلى القائمة ، وحدد خطة ، وادفع ، وبعد ذلك يمكنك الانتقال إلى موقع الويب الخاص بك مباشرة. إذا كنت بحاجة إلى إجراء مزيد من التغييرات ، فيمكنك تسجيل الدخول إلى حسابك في Squarespace في أي وقت وتحديث موقعك وفقًا لذلك.
ووردبريس
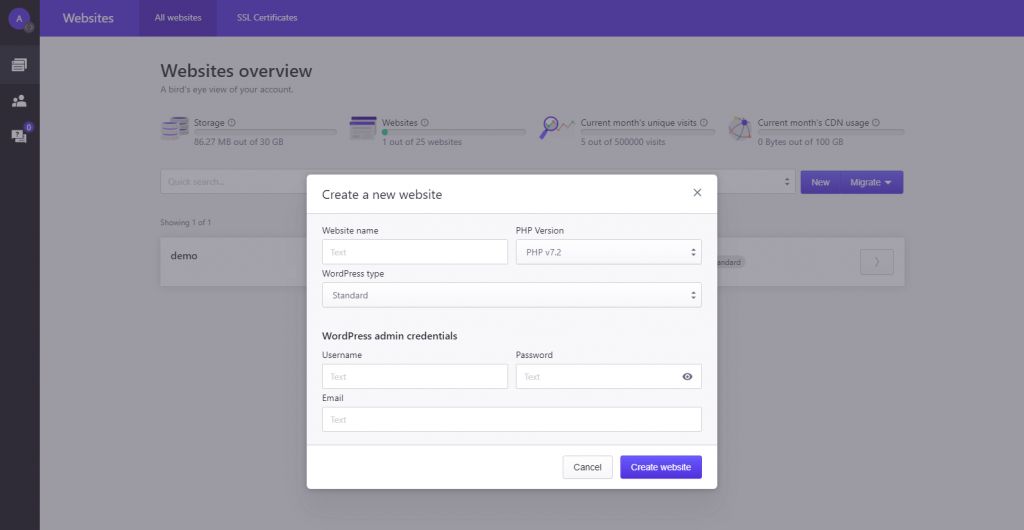
بمجرد التسجيل للحصول على حساب استضافة ، ستحتاج إلى تدوير موقع الويب الخاص بك. مع Pressidium ، من السهل جدًا القيام بذلك. ما عليك سوى النقر فوق الزر "جديد" من داخل لوحة التحكم ، وستظهر لك نافذة منبثقة تطلب منك بعض التفاصيل البسيطة حول موقع الويب الخاص بك. املأ هذا النموذج ثم اجلس. في غضون دقيقتين ، ستتلقى رسالة بريد إلكتروني تحتوي على تفاصيل كاملة على موقع الويب الجديد الخاص بك. قم بتسجيل الدخول إلى موقع الويب الخاص بك وسترى مسؤول WordPress.

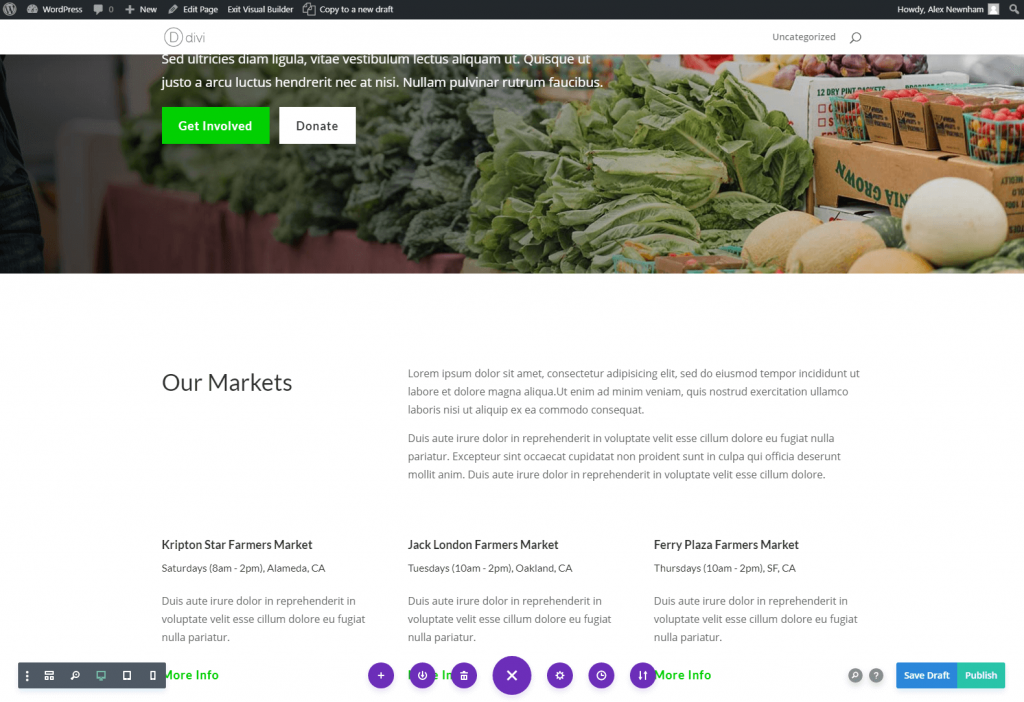
في هذه المرحلة سوف تحتاج إلى تثبيت موضوع. يُطلق على سمة بداية رائعة اسم Divi ويتم بناؤها بواسطة Elegant Themes. لن تتناول هذه المقالة كيفية إعداد السمة ولكن يمكنك مشاهدة فيديو تعليمي مفيد حول العملية على موقع Elegant Themes.
بمجرد تثبيت السمة ، ستظهر لك واجهة توفر مجموعة من الخيارات على تصميم موقع الويب. من هنا يمكنك تغيير الخطوط والألوان والمزيد. أضف صفحات جديدة عبر علامة تبويب صفحات WordPress ثم قم بتخصيص تخطيطات الصفحة هذه عبر محرر Divi للسحب والإفلات. على الرغم من اختلاف الميكانيكا قليلاً ، إلا أن العملية تشبه إلى حد كبير Squarespace. تقدم Divi أيضًا مجموعة واسعة من تصميمات مواقع الويب المبنية مسبقًا والتي يمكن أن توفر لك موقع ويب رائع المظهر بسرعة كبيرة.

بمجرد إنشاء موقعك ، تكون هذه حالة بسيطة تتمثل في توجيهه إلى اسم المجال الخاص بك وأنت على استعداد لبدء البث المباشر!
وظائف موقع الويب: Squarespace vs WordPress
من خلال فرز تصميمك ونشر موقع الويب الخاص بك ، يمكنك الآن البحث عن طرق لتوسيع وظائف موقع الويب الخاص بك.
سكوير سبيس
تقدم Squarespace قدرًا محدودًا من الوظائف الإضافية بخلاف العناصر الأساسية التي تتوقع تضمينها في موقع ويب. يتم توفير هذه الوظيفة الموسعة عبر الكتل المحسّنة المتوفرة في خطة العمل وما فوق وتتضمن أشياء مثل كتلة OpenTable للمطاعم التي تسمح للأشخاص بحجز طاولة في مطعمك. تتوفر أيضًا النوافذ المنبثقة لجمع رسائل البريد الإلكتروني جنبًا إلى جنب مع لافتات الإشعارات. هذه المستويات الإضافية من الوظائف رائعة وتعمل بشكل جيد ولكنها محدودة للغاية.
ووردبريس
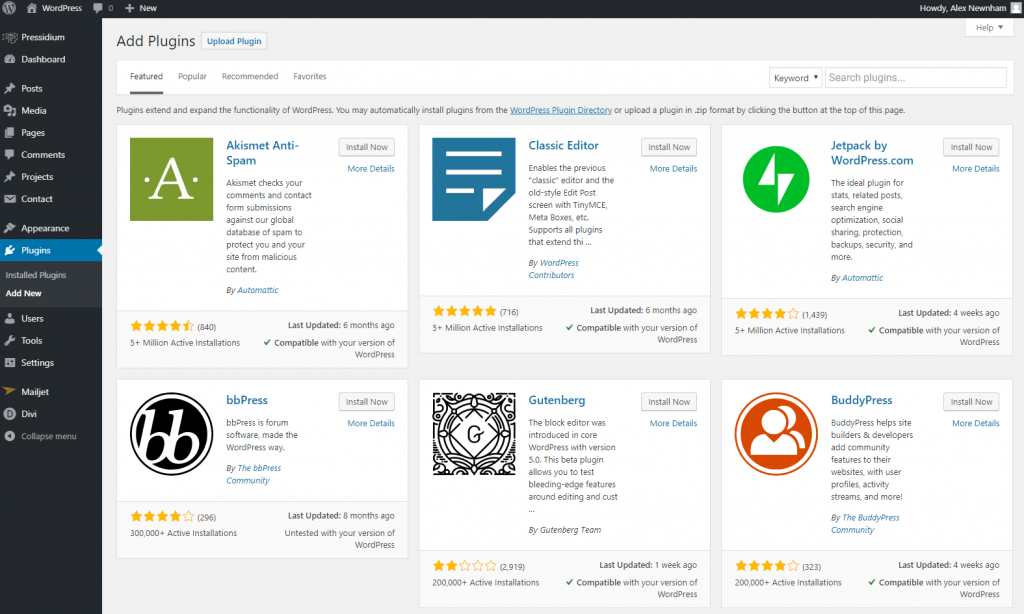
بفضل شيء مذهل يسمى "البرنامج المساعد" ، يمكنك إضافة مجموعة لا تصدق من الوظائف المختلفة إلى موقع الويب الخاص بك. يوفر WordPress "مستودع المكونات الإضافية" حيث يمكنك البحث عن المكونات الإضافية وتثبيتها التي تفعل أي شيء بدءًا من السماح لك بدمج نموذج الاتصال على موقعك وصولاً إلى المكونات الإضافية التي يمكنها إضافة منتدى أو نظام عضوية.

الاحتمالات هي أنك إذا كنت ترغب في القيام بشيء ما ، فقد قام شخص ما بالفعل ببناء مكون إضافي لتحقيق ذلك.
قابلية نقل الموقع: Squarespace vs WordPress
إذن ماذا يحدث إذا قررت أنك تريد تنزيل نسخة من موقع الويب الخاص بك ونقلها إلى مكان آخر؟
سكوير سبيس
بشكل عام ، أنت مقفل في منصة Squarespace. إن صورك ونصوصك وغيرها من الأصول التي تم تحميلها هي ملكك ولكن لا يمكنك تنزيل موقع الويب بالكامل كواحد ونقله إلى مكان آخر. إذا كنت تريد أن يستمر موقع Squarespace في العمل ، فلا خيار أمامك سوى البقاء على منصة Squarespace. في السابق كان من الممكن تنزيل ملف XML الذي سيساعدك على نقل بعض محتوى Squarespace الأساسي (مثل النص) إلى تنسيق بديل (على سبيل المثال WordPress) ولكننا نلاحظ أن الإصدار الأخير من Squarespace (7.1) لم يعد يسمح بذلك.
ووردبريس
مع الإصدار المستضاف ذاتيًا من WordPress ، فإن بياناتك ملكك حقًا. يمكنك نقل موقع WordPress الخاص بك من مضيف الويب إلى مضيف الويب وأنت حر في استخراج بياناتك بأي طريقة تراها مناسبة مما يمنحك أقصى درجات المرونة.
التسعير: Squarespace vs WordPress
بينما تقدم Squarespace خطة أسعار الاشتراك ، فإن WordPress مجاني من الناحية الفنية للاستخدام ولكن مع بعض المحاذير.
سكوير سبيس
تقدم Squarespace 4 خطط أسعار مختلفة مع خطط أكثر تكلفة توفر المزيد من الميزات مثل الكتل المتقدمة أو وظائف التجارة الإلكترونية. يتم تضمين الاستضافة في جميع الخطط. يمكنك الدفع شهريًا أو التوفير عن طريق شراء خطة سنوية.
ملاحظة - إذا قمت بإلغاء خطتك ، فسيتم حذف موقع الويب الخاص بك.

ووردبريس
WordPress نفسه باعتباره CMS مجاني للتنزيل والاستخدام. ومع ذلك ، فأنت بحاجة إلى مضيف ويب وموضوع أيضًا. يمكن أن تختلف استضافة الويب بشكل كبير من حيث التكلفة ، لكن مضيف WordPress المُدار (مثل Pressidium) سيتقاضى حوالي 21 دولارًا شهريًا لخطة استضافة موقع واحد.

إذا كنت بحاجة إلى استضافة أكثر من موقع ويب واحد ، فستتوفر خطط مجمعة مما يقلل تكلفة الاستضافة لكل موقع بشكل كبير إلى حوالي 10 دولارات لكل موقع أو أقل. تأتي السمات بجميع الأشكال والأحجام والعديد منها مجاني للاستخدام. بعض السمات المميزة مثل Divi تكلف حوالي 90 دولارًا للشراء.
و الفائز هو…
لذا ، بعد Squarespace vs WordPress وجهًا لوجه ، ألق نظرة على جميع الخيارات التي يجب أن تختارها CMS؟ Squarespace أم WordPress؟ ربما لا تكون الإجابة واضحة كما قد ترغب. كلا النظامين لهما إيجابيات وسلبيات مما يجعل من الصعب القول بالتأكيد أن أحدهما أفضل من الآخر.
ملخص Squarespace
تقدم Squarespace خيارًا ممتازًا للأشخاص الذين لديهم وقت محدود و / أو قدرة تقنية محدودة. من السهل جدًا إنشاء موقع ويب يبدو جيدًا جدًا بأقل جهد ممكن نسبيًا.
نقاط جيدة:
- سريع وبسيط الاستعمال.
- القليل جدا من القدرة التقنية المطلوبة.
- يعمل "مباشرة من خارج منطقة الجزاء".
نقاط سيئة:
- أنت مقيد في مقدار ما يمكنك تخصيصه لتصميم موقع الويب الخاص بك.
- ستفقد موقع الويب الخاص بك إذا قمت بإلغاء اشتراكك في Squarespace.
- تقتصر الوظائف على الميزات المضمنة في منصة Squarespace.
ملخص ووردبريس
WordPress هو برنامج شامل جيد بجنون. من المؤكد أن منحنى التعلم أكثر حدة قليلاً من Squarespace ولكن هناك كميات لا حصر لها من الموارد المتاحة لمساعدتك على البدء. نحن متحيزون قليلاً ، ولكن إذا كان بإمكانك تخصيص بضع ساعات للتعامل مع أساسيات استخدام WordPress ، فسوف ينتهي بك الأمر بموقع ويب يمكنه الاستمرار في النمو لتلبية احتياجاتك. في رأينا ، WordPress هو بالتأكيد الطريق الأفضل.
نقاط جيدة:
- مرونة كاملة مع التصميم الخاص بك.
- مستويات مذهلة من الوظائف المتاحة مجاملة من المكونات الإضافية.
- أنت تمتلك موقع الويب الخاص بك ويمكنك أن تفعل به ما يحلو لك.
نقاط سيئة:
- منحنى تعلم أكثر حدة قليلاً.
نأمل أن تكون قد وجدت نظرة عامة على Squarespace vs WordPress مفيدة. إذا كنت تريد تجربة WordPress ، فقم بالتسجيل في إحدى خطط الاستضافة الخاصة بنا. من خلال النسخ الاحتياطية التلقائية وتحديثات WordPress ، نجعل استخدام WordPress أسهل ما يمكن بالنسبة لك. فريق الخبراء لدينا متواجد لمساعدتك على البدء. اكتشف المزيد واشترك اليوم!
