ما هي مراحل تصميم الويب؟
نشرت: 2024-12-26يعمل موقع الويب المصمم جيدًا كوجه للعلامة التجارية عبر الإنترنت، حيث يجذب الزوار ويجذب العملاء المحتملين ويزيد المبيعات. ومع ذلك، قد يكون إنشاء موقع ويب احترافي أمرًا معقدًا ويستغرق وقتًا طويلاً. لحسن الحظ، أحدثت الأدوات القوية مثل WordPress وDivi ثورة في تصميم الويب، مما جعلها في متناول المبتدئين والمطورين المتمرسين.
يمكن للنهج المنظم تسريع عملية تصميم الويب وتحقيق نتائج مذهلة. في هذا المنشور، سنستكشف المراحل الرئيسية لتصميم الويب، بدءًا من الموجز الإبداعي الأولي وحتى الإطلاق النهائي، وكيف يمكنك استخدام WordPress وDivi لإكمال المهمة في جزء صغير من الوقت.
دعونا نبدأ.
- 1 شرح المراحل السبعة لتصميم الويب
- 1.1 1. إعداد ملخص إبداعي
- 1.2 2. تحليل الموجز الإبداعي
- 1.3 3. تخطيط الموقع
- 1.4 4. تصميم الموقع
- 1.5 5. إنشاء محتوى الويب
- 1.6 6. تطوير الموقع
- 1.7 7. اختبار وإطلاق الموقع
- 2 WordPress & Divi: أجزاء حاسمة في مراحل تصميم الويب
شرح المراحل السبعة لتصميم الويب
تصميم الويب هو عملية متعددة الخطوات تتضمن تخطيط وإنشاء وإطلاق موقع ويب. فيما يلي تفاصيل المراحل الرئيسية لتصميم الويب:
1. إعداد ملخص إبداعي
الموجز الإبداعي هو مستند يوضح تفاصيل وأهداف مشروع الويب. إنه بمثابة خريطة طريق للمبدعين، مما يضمن أن يكون جميع المشاركين على نفس الصفحة فيما يتعلق بأهداف المشروع. من خلال تحديد غرض المشروع والجمهور المستهدف والرسائل والأسلوب المرئي بوضوح، يساعد الموجز الإبداعي على تبسيط العملية الإبداعية بحيث يمكنك تحقيق نتائج استثنائية. على الرغم من أن الموجز الإبداعي يعد أمرًا اختياريًا، إلا أن بدء مشروع بدون أهداف ونتائج محددة بوضوح يمكن أن يؤدي إلى إبطاء المشروع بأكمله.
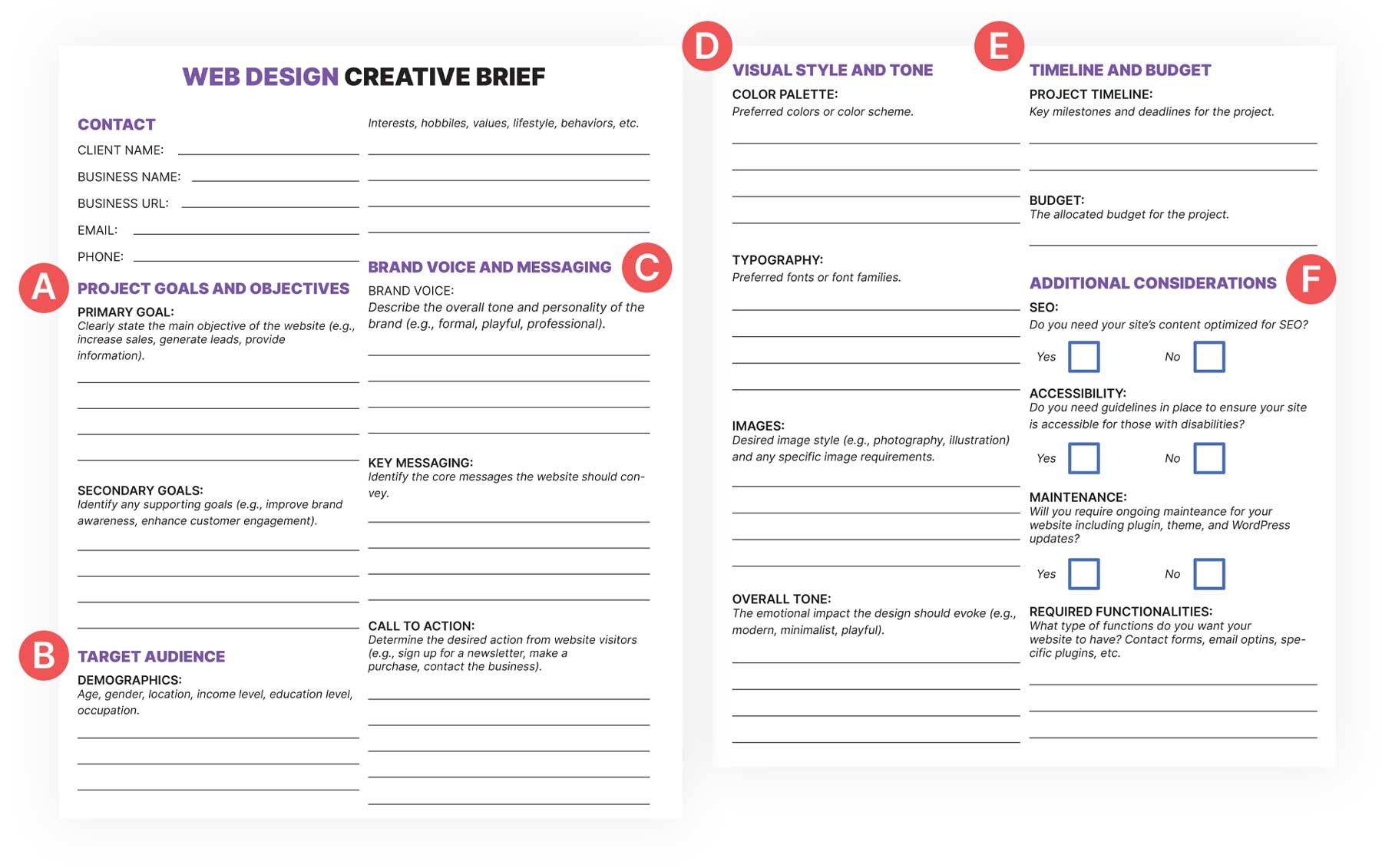
العناصر الأساسية للموجز الإبداعي
يمكن أن يساعد الموجز الإبداعي في تحديد المشروع، والمساعدة في تحديد الأهداف، والمساعدة في تحديد احتياجات العميل ورغباته. لكي ينجح الموجز الإبداعي، تأكد من تضمين ما يلي:

أ. أهداف وغايات المشروع:
خلال المراحل الأولية لتصميم الويب، من المهم تحديد الأهداف الأساسية والثانوية للمشروع. يساعد الموجز الإبداعي في تحديد ما إذا كان العميل يريد زيادة الوعي بالعلامة التجارية أو جذب العملاء المحتملين أو زيادة المبيعات. تشمل الاعتبارات الإضافية تحسين حركة المرور على موقع الويب، أو تعزيز مشاركة العملاء، أو تعزيز متابعتهم على وسائل التواصل الاجتماعي.
ب. الجمهور المستهدف:
لكي ينجح مشروعك، من الضروري جمع المعلومات، مثل العمر والجنس والموقع والدخل والتعليم والمهنة، للمساعدة في تحديد جمهورك المستهدف. تتضمن بعض المقاييس المفيدة الأخرى الاهتمامات والهوايات والقيم وأسلوب الحياة والسلوكيات. من خلال تحديد هوية عميلك مقدمًا، يمكنك تخصيص محتوى موقع الويب والشكل والمظهر ليجذب الأشخاص المناسبين.
ج. صوت العلامة التجارية والرسائل:
صوت العلامة التجارية هو الطريقة التي تتحدث بها العلامة التجارية إلى جمهورها. في حين أن الصوت الرسمي قد يكون مناسبًا لعلامة تجارية فاخرة، إلا أن الصوت الفكاهي قد يكون أكثر ملاءمة لشركة ناشئة في مجال التكنولوجيا. تتضمن المراسلة تحديد الرسائل الأساسية التي تريد نقلها إلى جمهورك المستهدف. يجب أن تكون الكتابة واضحة وموجزة ومتوافقة مع قيم العلامة التجارية. يمنحك استخدام WordPress لبناء علامتك التجارية خطوة للأمام منذ البداية، ولكن إليك بعض النصائح لمساعدتك على طول الطريق.
د. الأسلوب البصري والنغمة:
ما هو نوع النمط الذي يبحث عنه عميلك؟ يعد إنشاء أسلوب وأسلوب بصري أمرًا ضروريًا، سواء كان بسيطًا أو حديثًا أو عتيقًا أو غريب الأطوار أو أي شيء آخر.
هـ. الجدول الزمني والميزانية:
حدد الجدول الزمني للمشروع، بما في ذلك المعالم الرئيسية والمواعيد النهائية. حدد ميزانية المشروع بحيث يكون الطرفان على نفس الصفحة أيضًا.
و. اعتبارات إضافية:
تحديد الوظائف المطلوبة للمشروع. هل يحتاج العميل إلى نماذج اتصال أو نماذج الاشتراك في النشرة الإخبارية أو مكونات إضافية محددة؟ قرر أيضًا ما إذا كنت ستكون مسؤولاً عن تحسين محركات البحث (SEO) أو الصيانة الشهرية أو ضمان إمكانية الوصول إلى موقعهم للأشخاص ذوي الإعاقة أم لا.
2. تحليل الموجز الإبداعي
الخطوة التالية في التنقل بنجاح في مراحل تصميم الويب هي تحليل المعلومات من الموجز الإبداعي. ابدأ بتقسيم النقاط الرئيسية، مثل أهداف المشروع، والجمهور المستهدف، والعلامة التجارية، والأسلوب المرئي المطلوب. سيمنحك تحليل المعلومات فهمًا أفضل لنطاق المشروع وكيفية إسعاد العميل.
التحليل التنافسي
جانب آخر مهم لتحليل مشروعك هو دراسة بعض المنافسين. يمكن أن يساعدك إجراء تحليل المنافسين في تحديد نقاط القوة والضعف ونقاط البيع لديهم. انتبه إلى تصميمها ونبرة المحتوى وتجربة المستخدم الشاملة. ابحث عن طرق لتحسين ما يفعلونه لمنح عميلك الميزة التنافسية. من خلال فهم ما يفعله منافسوك بشكل جيد وأوجه القصور، يمكنك تحديد الفرص لمساعدة موقع الويب الخاص بعميلك على التميز.
تدقيق الموقع الحالي للعميل
إذا كان لدى عميلك موقع ويب بالفعل، فإن إجراء تدقيق كامل لتصميمه وأدائه وواجهة المستخدم/تجربة المستخدم يعد فكرة رائعة. اطلب الوصول إلى Google Analytics، وموفر الاستضافة الحالي للعميل، والخدمات الأخرى التي يشترك فيها.
فيما يلي قائمة بالعناصر التي يجب عليك التحقق منها للحصول على فكرة أفضل عن الطرق التي يمكنك من خلالها تحسين موقع عميلك:
- حركة مرور موقع الويب: مراقبة عدد النقرات/الزائرين على موقع الويب.
- معدل الارتداد: تحديد مدى سرعة خروج المستخدمين من الموقع بمجرد وصولهم إليه.
- معدلات التحويل: إن أمكن، تحقق من GA لتحديد عدد الزوار الذين سيصبحون عملاء.
- استجابة الهاتف المحمول: التأكد من أن موقع العميل يناسب الأجهزة ذات أحجام الشاشات المختلفة.
- سرعة الصفحة: تحقق من سرعة صفحة Google لمعرفة مدى سرعة أو بطء تحميل موقع الويب.
- جودة المحتوى: إذا كان العميل يخطط لاستخدام المحتوى الحالي، فابحث عن فرص لجعله أكثر جاذبية ومحسّنًا لتحسين محركات البحث.
3. تخطيط الموقع
يعد تحديد أهداف قابلة للقياس أمرًا مهمًا قبل الغوص في مراحل التصميم والتطوير. يجب أن تتماشى هذه الأهداف مع رؤية العميل لموقعه على الويب. إحدى الطرق لتحقيق هذه الأهداف هي تعزيز حركة المرور العضوية. إذا كنت تهدف إلى جذب زوار جدد إلى موقع الويب من خلال البحث العضوي أو وسائل التواصل الاجتماعي أو قنوات التسويق الأخرى، فقم بإجراء بحث عن الكلمات الرئيسية لمساعدتك في تحقيق هذه الأهداف. تأكد أيضًا من أن تحسين محركات البحث على الصفحة الخاص بك على قدم المساواة. تتمثل بعض الطرق للقيام بذلك في التأكد من وجود عناوين صفحات قوية وأوصاف تعريفية وعلامات رأس وعلامات بديلة للصور.
وبالمثل، إذا كان عميلك يريد معدلات تحويل أعلى، فقم بتحسين محتوى الموقع الحالي لتشجيع المستخدمين على اتخاذ الإجراءات اللازمة. فكر في تحسين التنقل في الموقع، والتأكد من حجم الصور بشكل صحيح، وتقليل التعليمات البرمجية عندما يكون ذلك ممكنًا. لحسن الحظ، يعد استخدام سمة مثل Divi لإنشاء موقع الويب الخاص بك مكانًا رائعًا للبدء. باستخدام أدوات الأداء المضمنة لتقليل التعليمات البرمجية والقدرة على إنشاء رؤوس مخصصة باستخدام Theme Builder، لديك بالفعل الأدوات اللازمة لإنجاز المهمة.
وأخيرًا، فكر في تحسين جميع النماذج على الموقع، والحفاظ على التصميم مناسبًا للجوال، وتضمين عبارات مقنعة تحث المستخدم على اتخاذ إجراء (CTA).
إنشاء خريطة الموقع
تعد خريطة الموقع جيدة التنظيم إحدى أهم الخطوات عند التخطيط لمراحل تصميم الويب. إنه يمثل بشكل مرئي بنية موقع الويب والتسلسل الهرمي والتنقل فيه. يمكن للمستخدمين العثور على ما يريدون بجهد قليل من خلال خريطة موقع جيدة. في مراحل التخطيط لبناء خريطة موقعك، ضع في اعتبارك العوامل التالية:
- التنظيم السليم: تحديد الطريقة الأكثر منطقية لتصنيف وتنظيم محتوى الموقع.
- تخطيط القائمة بشكل استراتيجي: قم بوضع القائمة حتى يتمكن المستخدمون من الوصول بسهولة إلى الصفحات الرئيسية.
- الربط الداخلي: قم بإنشاء بنية ربط داخلية واضحة لمساعدة الزائرين على التنقل بسلاسة بين الصفحات.
اختيار نوع الموقع المناسب
إن اختيار النوع المناسب من موقع الويب لعميلك لا يقل أهمية عن تحديد هدف موقع الويب وتخطيط خريطة الموقع. على سبيل المثال، قد تكون هناك مسارات عمل أفضل من إضافة وظائف التجارة الإلكترونية إلى موقع ويب إعلامي. حدد مجال عمل عميلك والتزم به. سواء كان ذلك كتيبًا أو محفظة أو مدونة أو عضوية أو موقع تجارة إلكترونية، فإن اختيار النمط المناسب لعميلك يعد أحد أهم جوانب التخطيط لموقع ويب ناجح.
تحديد الوظائف الضرورية
بمجرد تحديد نوع موقع الويب الذي يحتاجه عميلك، حدد الوظائف التي سيتطلبها تشغيله. قد يتضمن ذلك نماذج الاتصال والمدونة وإمكانيات التجارة الإلكترونية ووظائف البحث والمزيد. في معظم الحالات، تأتي هذه الوظائف في شكل مكونات إضافية. يعمل WordPress كثيرًا مثل Legos. تعمل المنصة نفسها كقاعدة لإبداعك. ما سينتهي به موقع الويب الخاص بك يعتمد على الأجزاء الأخرى اللازمة لتشغيله.
لحسن الحظ، توفر لك سمة Divi معظم الأجزاء، بما في ذلك وحدات نموذج الاتصال، والقدرة على إنشاء مدونة مخصصة، وقوالب الأرشيف والبحث، وإمكانيات التجارة الإلكترونية. يوفر Divi أيضًا طريقة لعرض منصات الوسائط الاجتماعية. ومع ذلك، قد يكون هناك بعض الأشياء التي ستحتاجها لتجميع كل ذلك معًا، بما في ذلك:
- مناطق العضوية: سيسمح لك دمج مكون إضافي للعضوية بتوفير محتوى أو خدمات حصرية للأعضاء من خلال نظام حظر الاشتراك غير المدفوع. تتكامل أدوات مثل MemberPress وPaid Memberships Pro بسلاسة مع Divi لإنشاء موقع ويب لعضوية كسب المال لعميلك.
- وظيفة البحث: يحتوي WordPress على خاصية البحث، لكنه يترك شيئًا مما هو مرغوب فيه. لحسن الحظ، يمكنك العثور على بعض المكونات الإضافية الرائعة في Divi Marketplace والتي ستضيف أداة بحث أكثر شمولاً مع Ajax حتى تتمكن من تقديم نتائج البحث بشكل أسرع وأكثر فعالية.
- تكامل وسائل التواصل الاجتماعي: قد تكون هناك أوقات تريد فيها عرض منشورات من Instagram أو Facebook أو X. تتيح لك الكثير من المكونات الإضافية الجيدة لوسائل التواصل الاجتماعي تقديم المعلومات بشكل جميل مع تعزيز تحسين محركات البحث لموقعك.
- أدوات التحليلات: لكي يكون موقعك ناجحًا، تعد إضافة مكون Google Analytics الإضافي فكرة رائعة. يمكنك مراقبة حركة المرور والتحويلات على موقع الويب وتحديد فرص التحسين.
4. تصميم الموقع
في مرحلة التصميم، تنبض الحياة بالهوية المرئية لموقع الويب الخاص بك وتجربة المستخدم. يبدو موقع الويب المصمم جيدًا جيدًا ويعمل بسلاسة، ويوجه المستخدمين نحو الإجراءات المطلوبة.
إنشاء هوية العلامة التجارية
تعد الهوية القوية للعلامة التجارية أمرًا بالغ الأهمية لإنشاء علامة تجارية مميزة. عند تطوير هوية العلامة التجارية للعميل، ركز على هذه العناصر الأساسية: شعار بسيط لا يُنسى، ولوحة ألوان مكونة من 5-6 تعكس شخصية العلامة التجارية، ومجموعة محدودة من الخطوط سهلة القراءة التي تتوافق مع أسلوب العلامة التجارية . ومن خلال تطبيق هذه العناصر باستمرار عبر موقع الويب والمواد التسويقية ومنصات التواصل الاجتماعي، يمكنك إنشاء هوية علامة تجارية قوية تلقى صدى لدى جمهورك المستهدف.

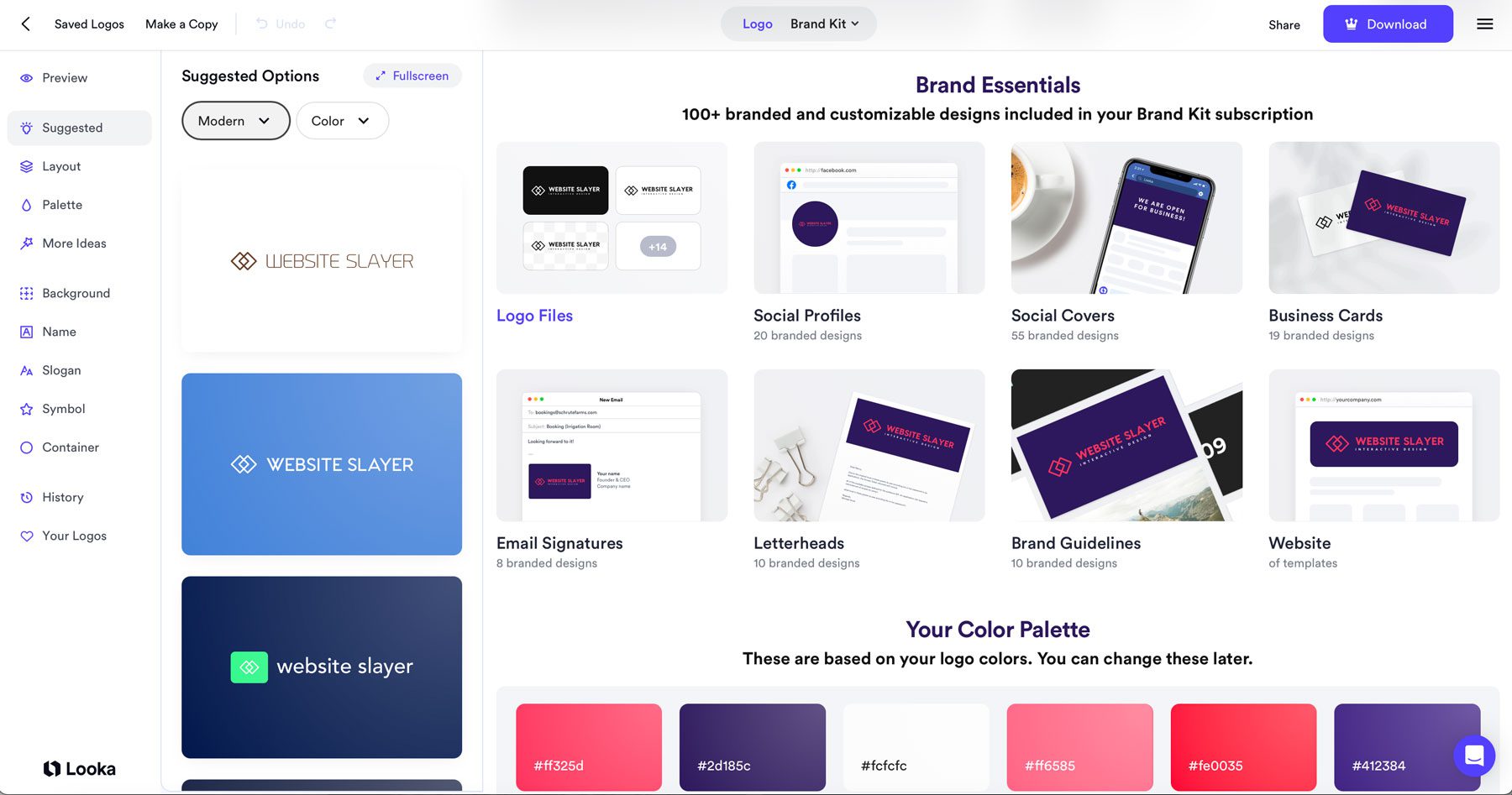
استفد من الأدوات القوية مثل Adobe Creative Cloud أو الأنظمة الأساسية التي تعتمد على الذكاء الاصطناعي مثل Looka لصياغة هوية علامة تجارية تلقى صدى حقيقيًا لدى عميلك. إنها أيضًا فكرة جيدة أن تظل في الطليعة من خلال مواكبة أحدث اتجاهات تصميم الويب، مما يضمن أن تصميمك يجسد المبادئ المعاصرة ويأسر جمهورك.
إنشاء إطارات سلكية ونماذج بالحجم الطبيعي
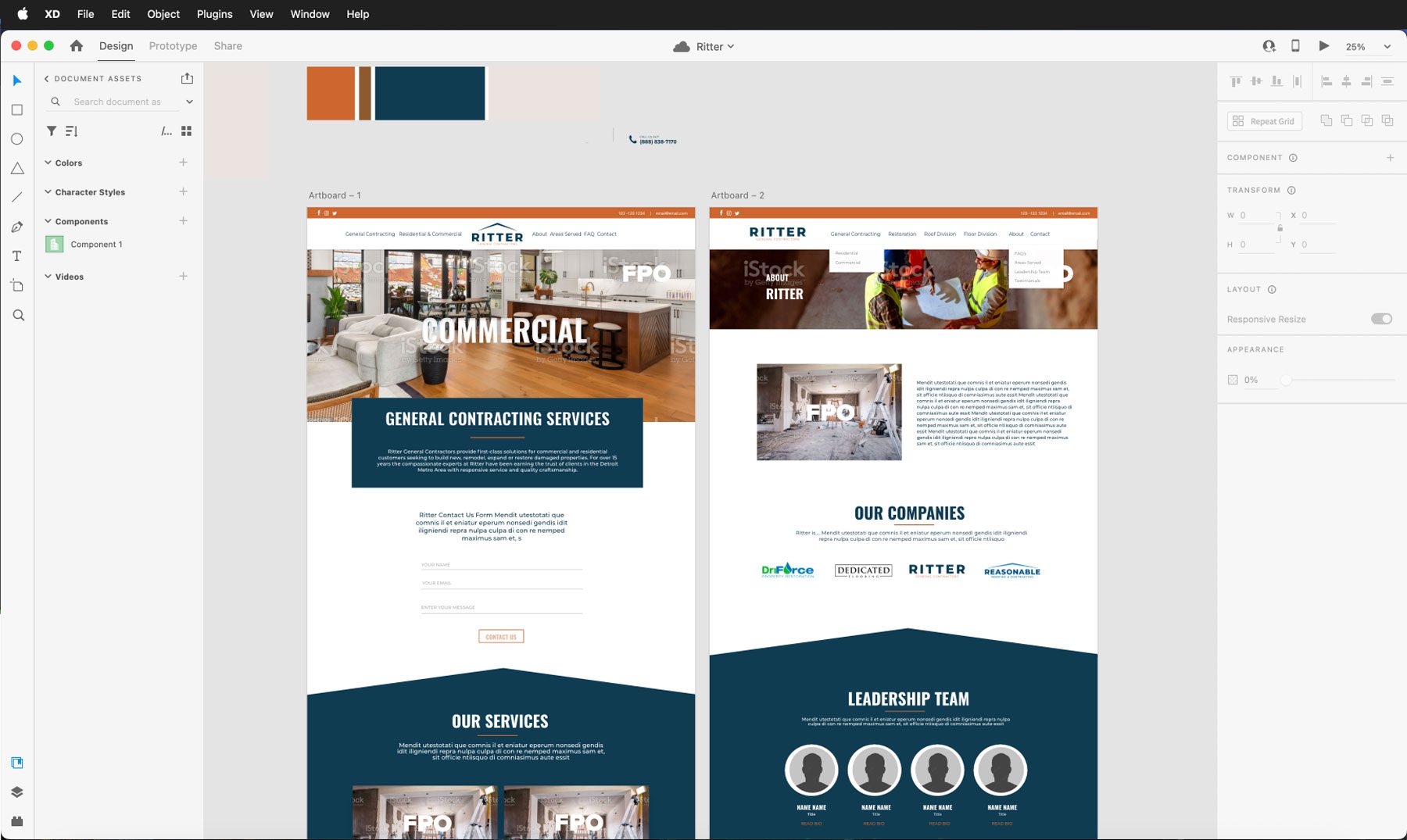
بالنسبة لمعظم العملاء، يعد تصور موقع الويب الخاص بهم قبل بدء التطوير أمرًا بالغ الأهمية. يتيح ذلك للعميل والمصمم التعاون بشكل فعال وتحسين التصميم. قد يكون من المفيد البدء برسم تخطيطي بسيط بالأبيض والأسود أو استخدام أداة تصميم احترافية مثل Figma أو Adobe XD لإنشاء إطارات سلكية مفصلة. يمكن أن تشتمل هذه الإطارات السلكية على الطباعة والألوان والصور الأساسية التي تمثل تخطيط موقع الويب بوضوح.

من خلال مشاركة هذه الإطارات السلكية مع العميل، يمكن للمصممين جمع التعليقات وإجراء التعديلات اللازمة قبل الغوص في تطوير WordPress، مما يضمن عملية أكثر سلاسة وكفاءة. باستخدام أدوات مثل Divi، يمكنك بسهولة إنشاء الإطار السلكي داخل صفحتك نفسها، باستخدام Visual Builder. وهذا يعني أنك لا تحتاج بالضرورة إلى استخدام أداة تصميم منفصلة مسبقًا، ولكن في كثير من الحالات، قد يكون ذلك مفضلاً.
5. إنشاء محتوى الويب
محتوى موقع الويب هو قلب وروح وجوده عبر الإنترنت. إنه ما يجذب الزوار ويشركهم ويحولهم في النهاية إلى عملاء. لإنشاء محتوى فعال لموقع الويب، يجب عليك مراعاة عوامل مختلفة، بما في ذلك البحث عن الكلمات الرئيسية واختيار الوسائط وإنشاء المحتوى والامتثال القانوني.
بحث الكلمات الرئيسية
يعد البحث عن الكلمات الرئيسية خطوة حاسمة في تحسين موقع الويب الخاص بك لمحركات البحث. يمكنك جذب حركة المرور العضوية وتحسين تصنيفات محرك البحث الخاص بك عن طريق تحديد الكلمات الرئيسية والعبارات ذات الصلة.

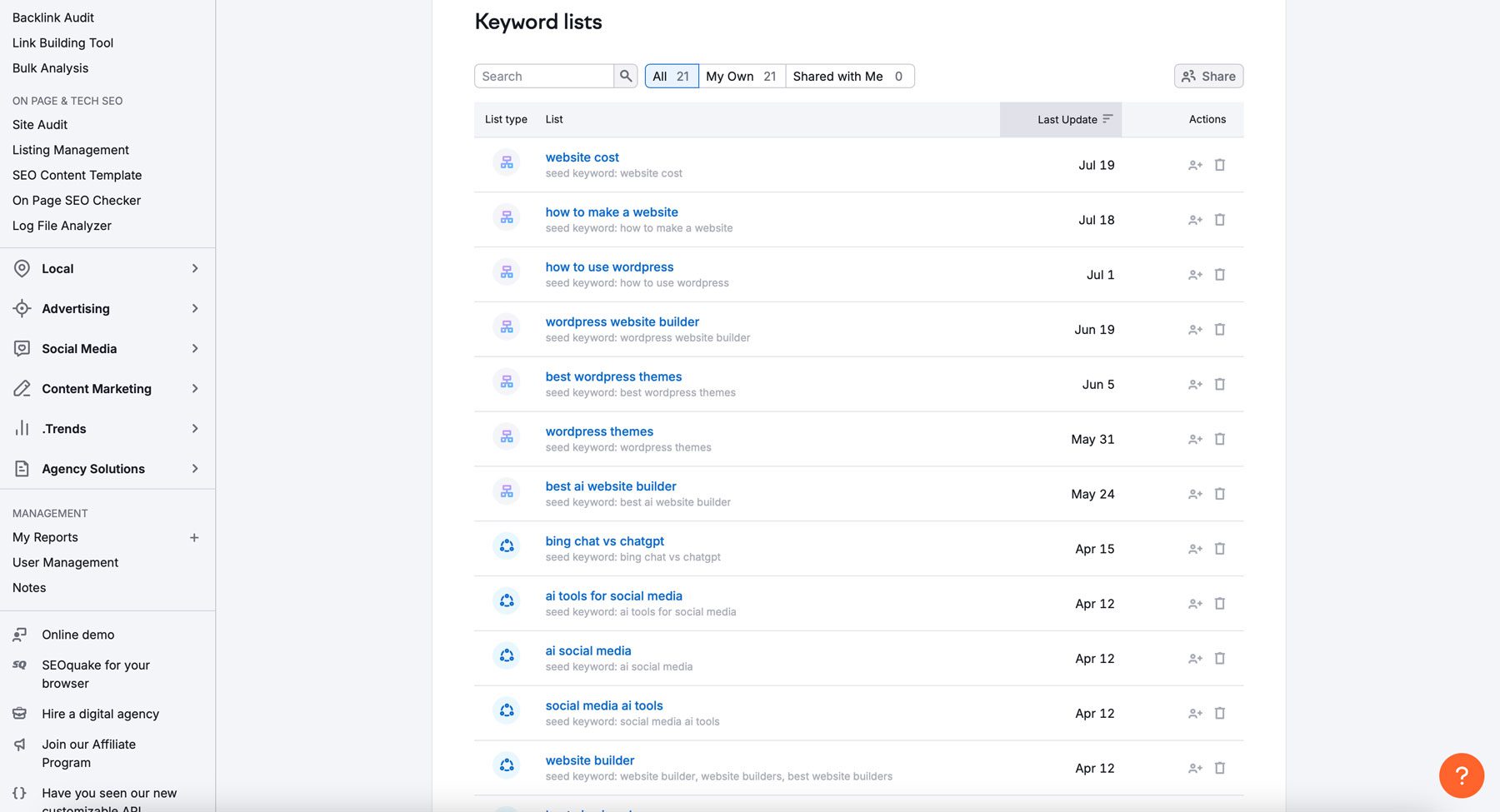
لإجراء بحث فعال عن الكلمات الرئيسية، قم بعصف ذهني للكلمات الرئيسية المتعلقة بموضوع موقع الويب الخاص بك. ثم استخدم أدوات مثل Semrush لاكتشاف الكلمات الرئيسية الشائعة وحجم البحث الخاص بها. فكر في استهداف الكلمات الرئيسية الطويلة، والتي تكون أكثر تحديدًا وأقل تنافسية، أو الكلمات الرئيسية الدقيقة لجذب جمهور أكثر دقة. من خلال دمج هذه الكلمات الرئيسية بشكل استراتيجي في محتوى موقع الويب الخاص بك، يمكنك تحسين ظهورك وجذب المزيد من الزيارات العضوية.
جمع وسائل الإعلام
ستحتاج إلى جمع صور ومقاطع فيديو وأصول وسائط أخرى عالية الجودة لإنشاء موقع ويب جذاب وجذاب. يمكنك إنشاء صورك ومقاطع الفيديو الخاصة بك عن طريق التقاط صور ومقاطع فيديو أصلية تتوافق مع أسلوب العلامة التجارية لعميلك ورسائله، ولكن هذا يتطلب خبرة وتجربة قد لا تمتلكها أنت. وبدلاً من ذلك، يمكنك تعيين متخصص، ولكن ذلك يأتي مع تكاليف إضافية قد لا تتمكن من استيعابها. هناك خيار آخر وهو استخدام مواقع الصور مثل Shutterstock أو Unsplash للعثور على صور خالية من حقوق الملكية، ولكن اعتمادًا على الموضوع، قد تكون هذه مهمة طويلة أيضًا.

أحد أفضل الخيارات هو استخدام Divi AI لإنشاء صور لك. باستخدام رسالة نصية، يمكنك وصف الصورة التي ترغب في إنشائها ثم الجلوس بينما يقوم Divi بكل العمل الشاق نيابةً عنك. أفضل ما في Divi AI هو أنه يمكنك استخدامه لإنشاء صور غير محدودة لموقعك. إنها أرخص بكثير من معظم مواقع الصور المخزنة، كما أنها سهلة الاستخدام بما يكفي للمبتدئين.

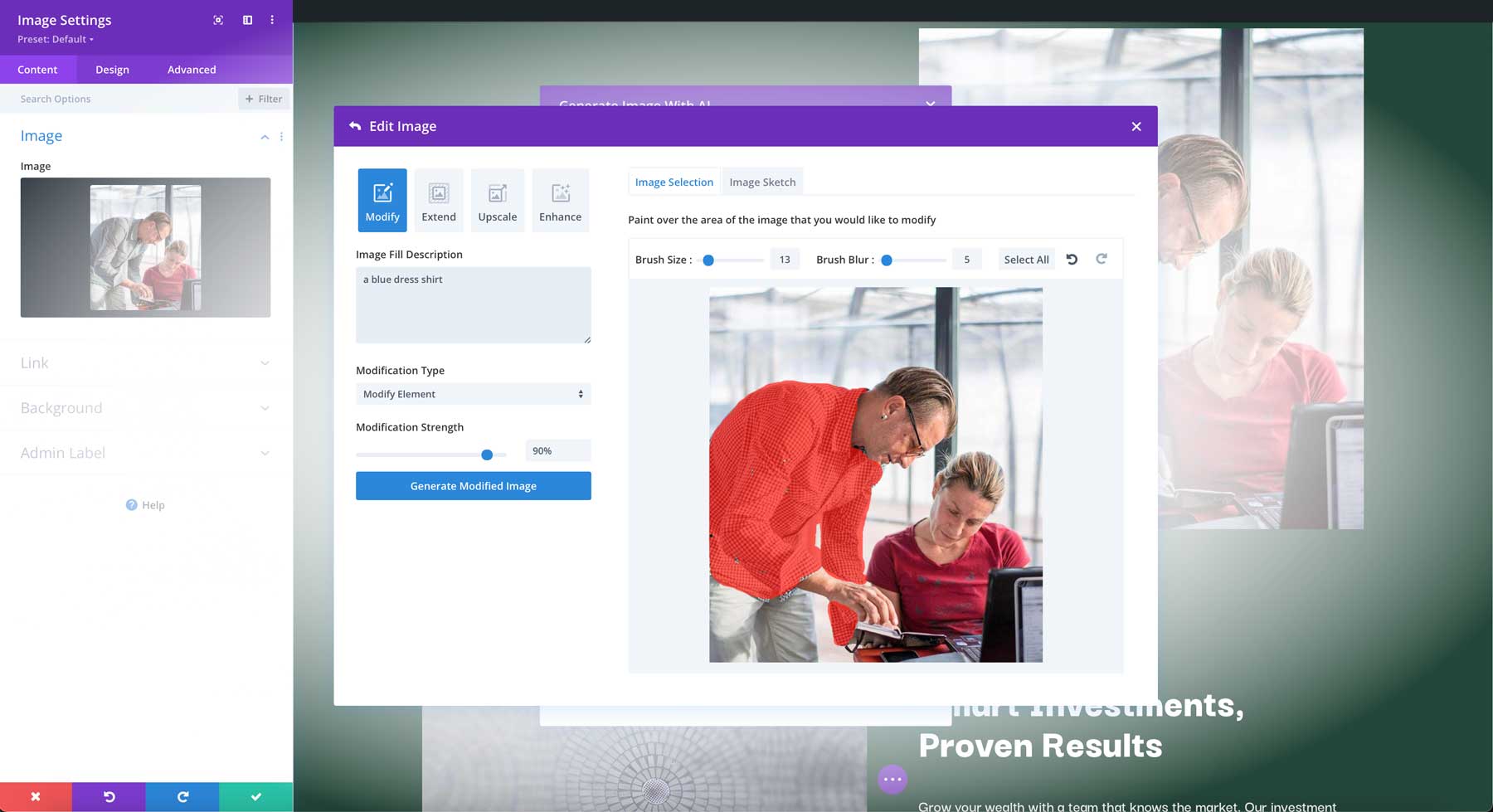
بالإضافة إلى إنشاء الصور باستخدام Divi AI، يمكنك تغيير الصور الموجودة. سواء كنت ترغب في توسيع صورة ما خارج حدودها الأصلية، أو ترقيتها، أو تعديل عنصر ما، فإن Divi AI هو محرر صور قائم على WordPress يمكنه مساعدتك في صياغة الصورة المثالية.
إنشاء محتوى باستخدام Divi AI

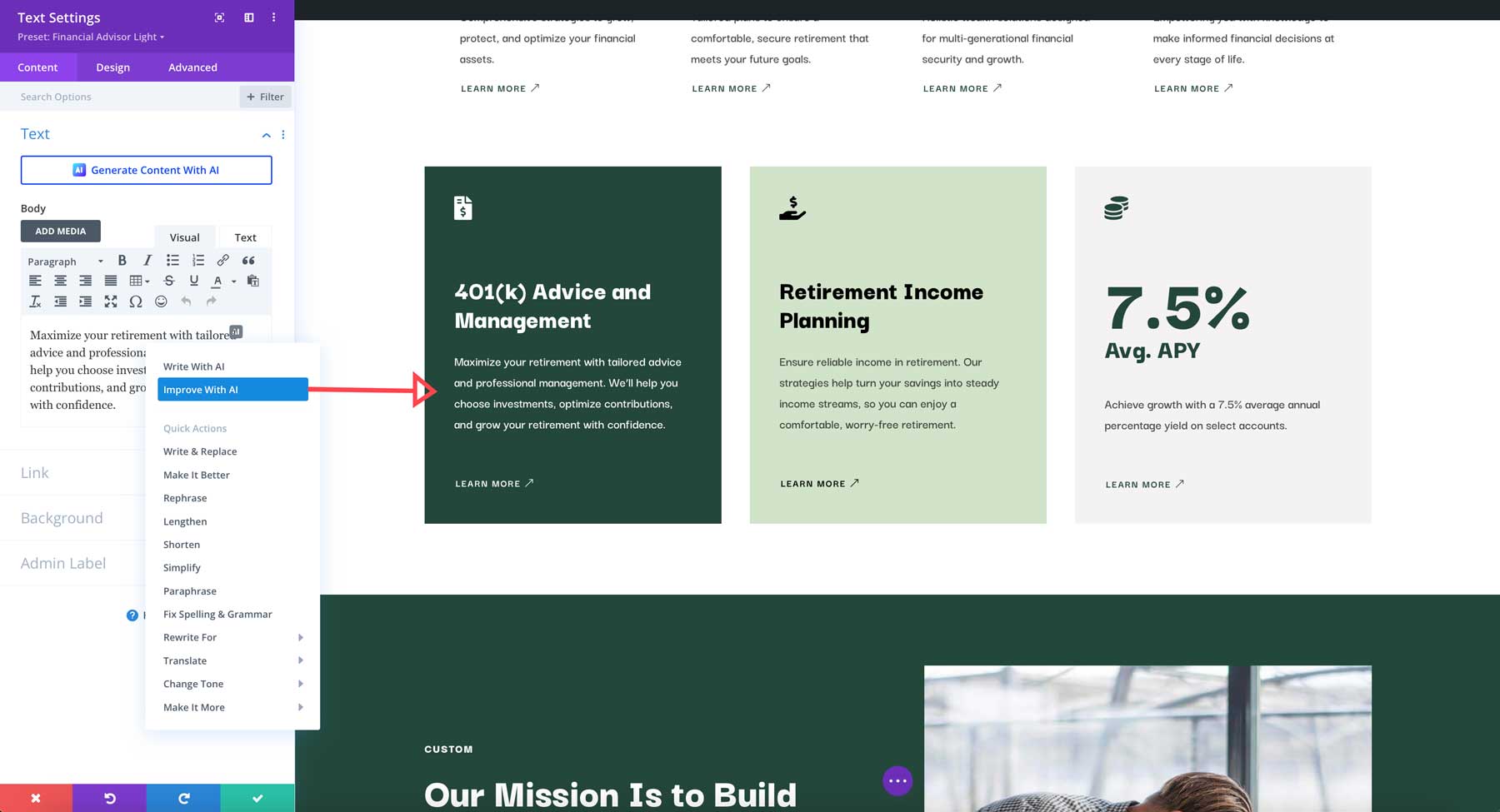
بالإضافة إلى إنشاء الصور، يمكن أن يساعدك Divi AI في صياغة محتوى جذاب. يمكنه إنشاء منشورات مدونة حول مواضيع مختلفة، بدءًا من اتجاهات الصناعة وحتى الآراء الشخصية. يمكنه أيضًا كتابة أوصاف المنتج وتطوير نسخة تسويقية وإنشاء عناوين رئيسية والمزيد. باستخدام Divi AI، يمكنك توفير الوقت والجهد أثناء إنتاج محتوى عالي الجودة يلقى صدى لدى جمهورك.

الصفحات القانونية
أخيرًا وليس آخرًا، يعد وجود سياسة الخصوصية والشروط والأحكام والصفحات القانونية الأخرى أمرًا بالغ الأهمية عندما تكون في مرحلة المحتوى من تصميم الويب. تعتبر هذه الصفحات مهمة لضمان امتثال موقع الويب الخاص بك للوائح القانونية. تساعد هذه الصفحات القانونية على حماية عملك من المشكلات القانونية المحتملة مثل قوانين حماية البيانات من خلال القانون العام لحماية البيانات (GDPR) وقانون خصوصية المستهلك في كاليفورنيا (CCPA). إذا كان موقع الويب الخاص بك يستخدم ملفات تعريف الارتباط، فيجب أن يكون لديك سياسة ملفات تعريف الارتباط التي توضح ماهية ملفات تعريف الارتباط وكيفية استخدامها وكيف يمكن للمستخدمين إدارتها.

6. تطوير الموقع
بعد أن أصبح التصميم والمحتوى جاهزين، فقد حان الوقت للحصول على الموافقة وإضفاء الحيوية على موقع الويب الخاص بك. يتضمن ذلك إعداد WordPress وتثبيت سمة Divi واختيار المكونات الإضافية الأساسية.
موافقة العميل
بمجرد الانتهاء من التصميم والمحتوى، فمن الأفضل الحصول على موافقة العميل الخاص بك قبل المضي قدمًا في مرحلة التطوير. قدم لعميلك نموذجًا تفصيليًا وخريطة موقع توضح بنية موقع الويب وتدفق المستخدم. فكر في تقديم جولتين من المراجعات لتحديد المشكلات المحتملة أو تغييرات التصميم. سيعطي هذا عميلك إحساسًا بملكية المشروع.
إنها فكرة جيدة أيضًا أن تمنحهم بضعة أيام لمراجعة اقتراحك وتقديم الموافقة. سيؤدي القيام بذلك إلى السماح لهم بمراجعة كل شيء بدقة دون التسبب في تأخير الجدول الزمني للمشروع.
إعداد ووردبريس و Divi

بموافقة العميل، يمكنك الانتقال إلى الجزء الممتع. في هذا البرنامج التعليمي، سنفترض أن لديك بالفعل مزود استضافة لموقعك على الويب. إذا قمت بذلك، فلا داعي للقلق بشأن تثبيت WordPress يدويًا. العديد من موفري خدمات الاستضافة، بما في ذلك SiteGround وCloudways وPresable، لا يقومون بالتخمين عند تثبيت WordPress عن طريق القيام بذلك نيابةً عنك. لا تزال بحاجة إلى تثبيت Divi (أو سمة WordPress التي اخترتها).
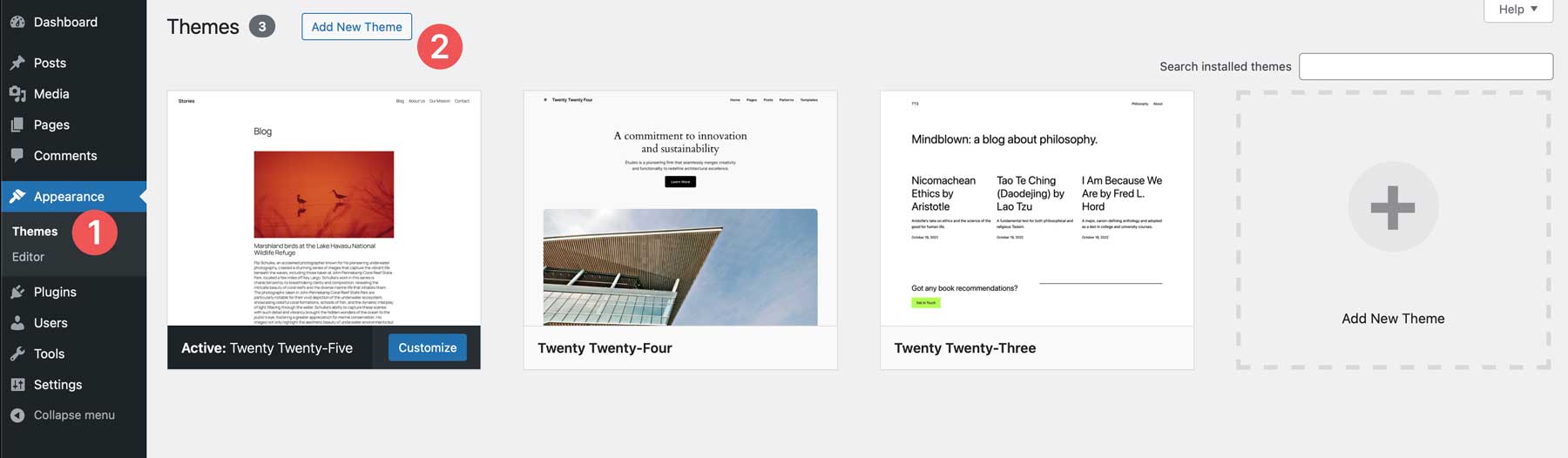
ابدأ بالوصول إلى النهاية الخلفية لموقع WordPress الخاص بك. بمجرد تسجيل الدخول، توجه إلى المظهر والموضوعات . انقر فوق الزر "إضافة سمة جديدة" لإضافة Divi إلى موقع الويب الخاص بك.

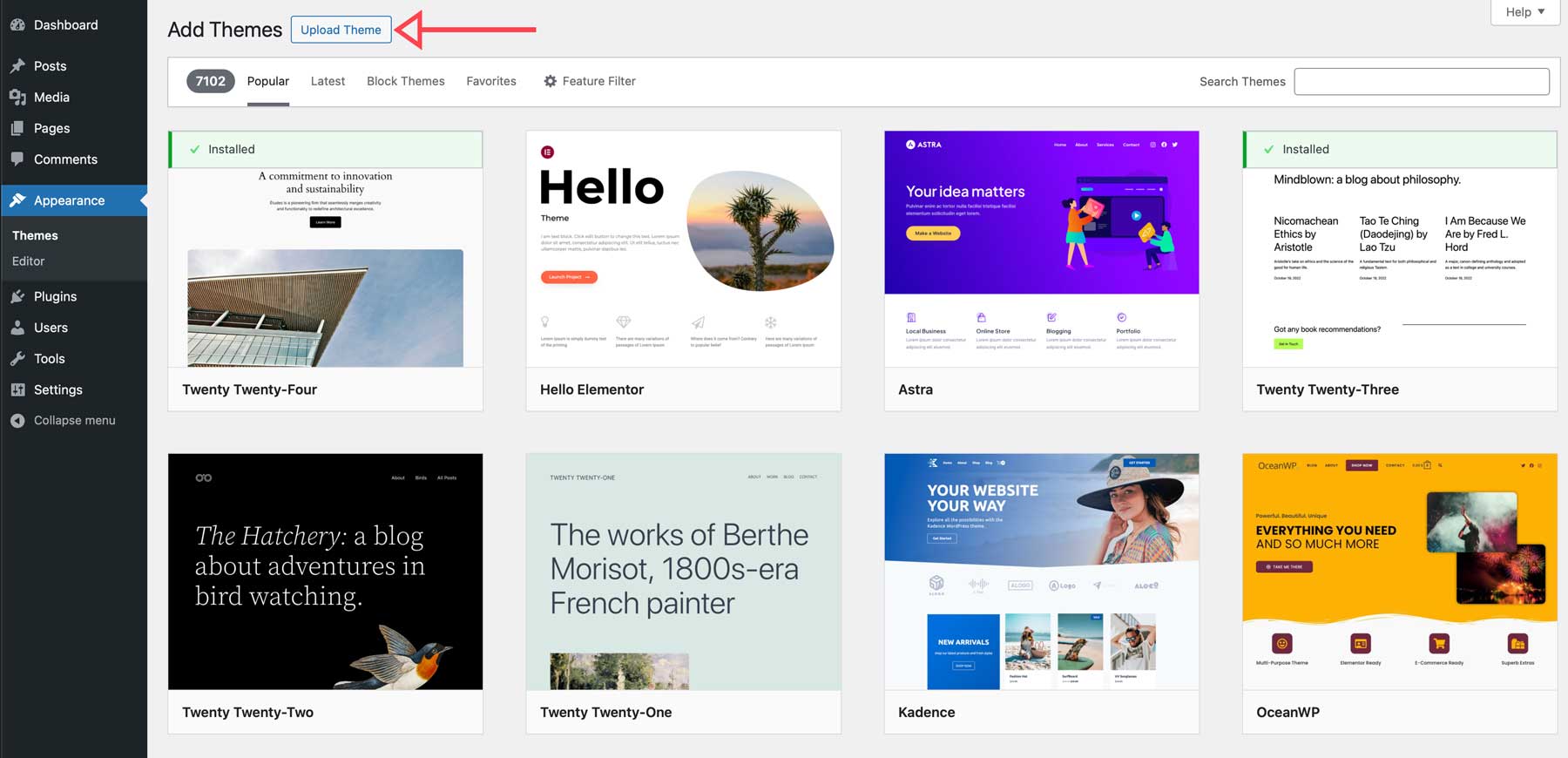
يمكنك تنزيل Divi من حساب Elegant Themes الخاص بك في منطقة الأعضاء. بمجرد التنزيل، انقر فوق الزر "تحميل السمة" لتحميل ملف Divi المضغوط.

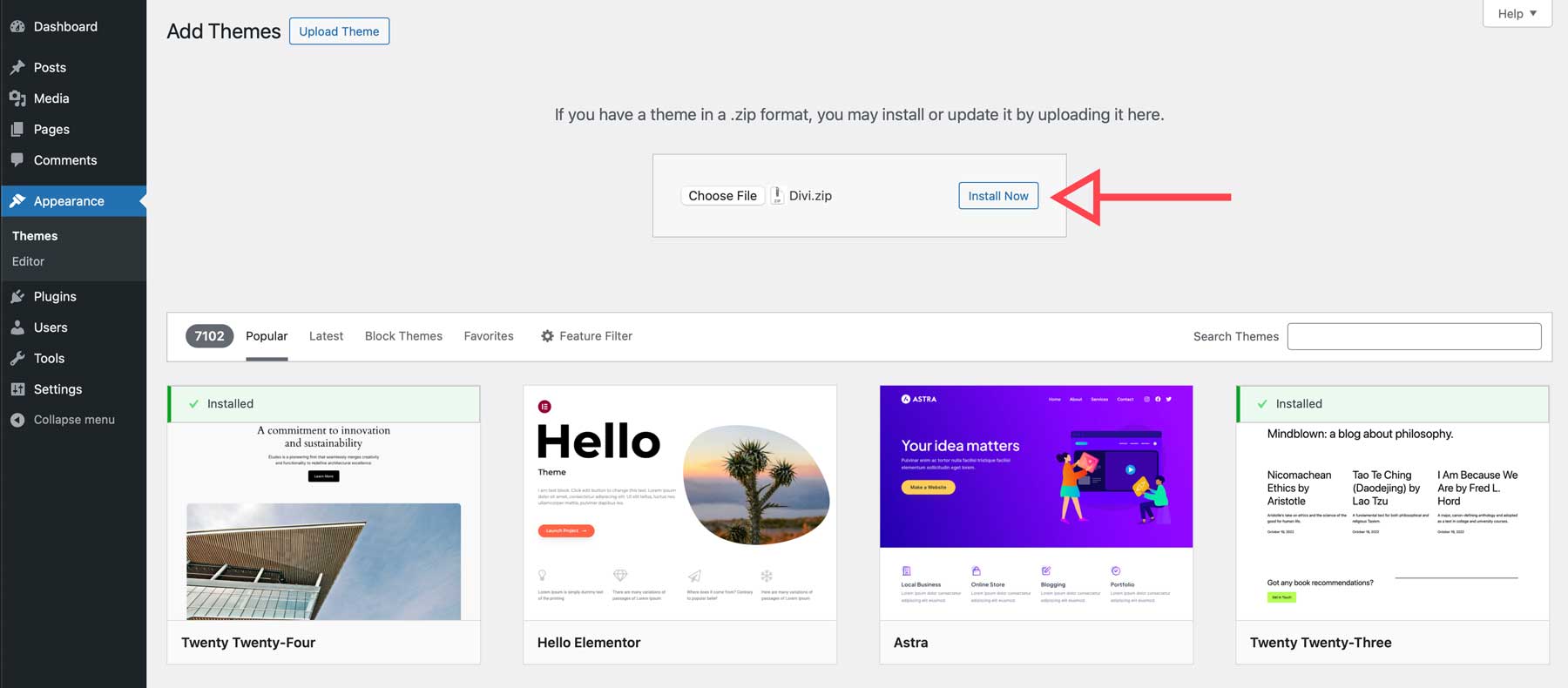
انقر فوق التثبيت الآن لمتابعة تحميل الملف.

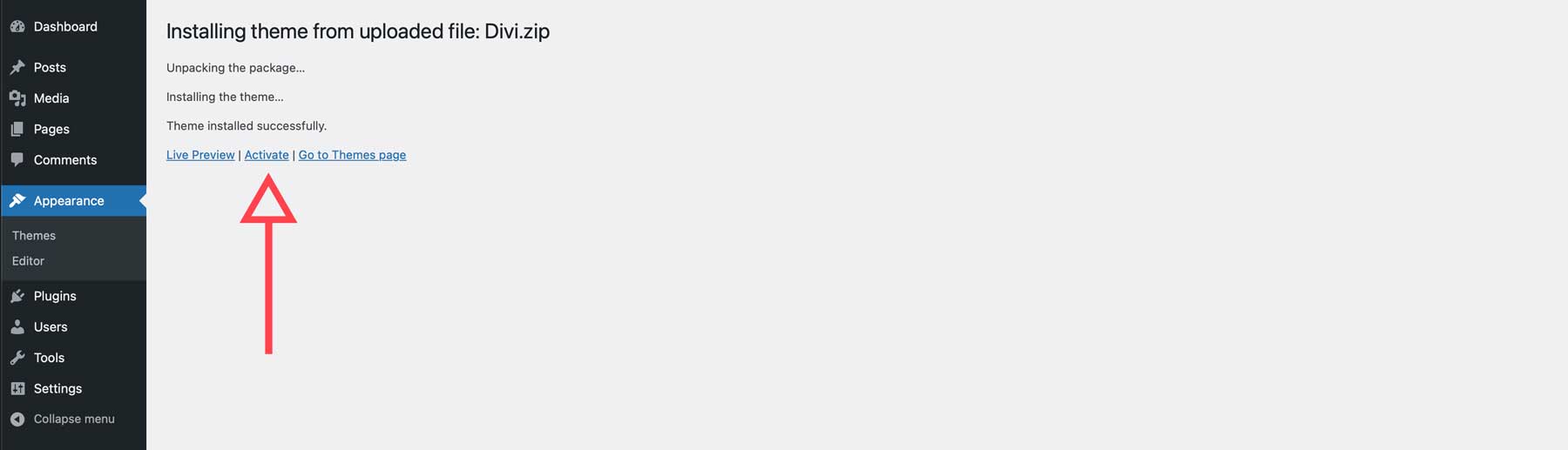
بمجرد تثبيت Divi، انقر فوق "تنشيط" لجعله السمة النشطة على موقع WordPress الخاص بك.

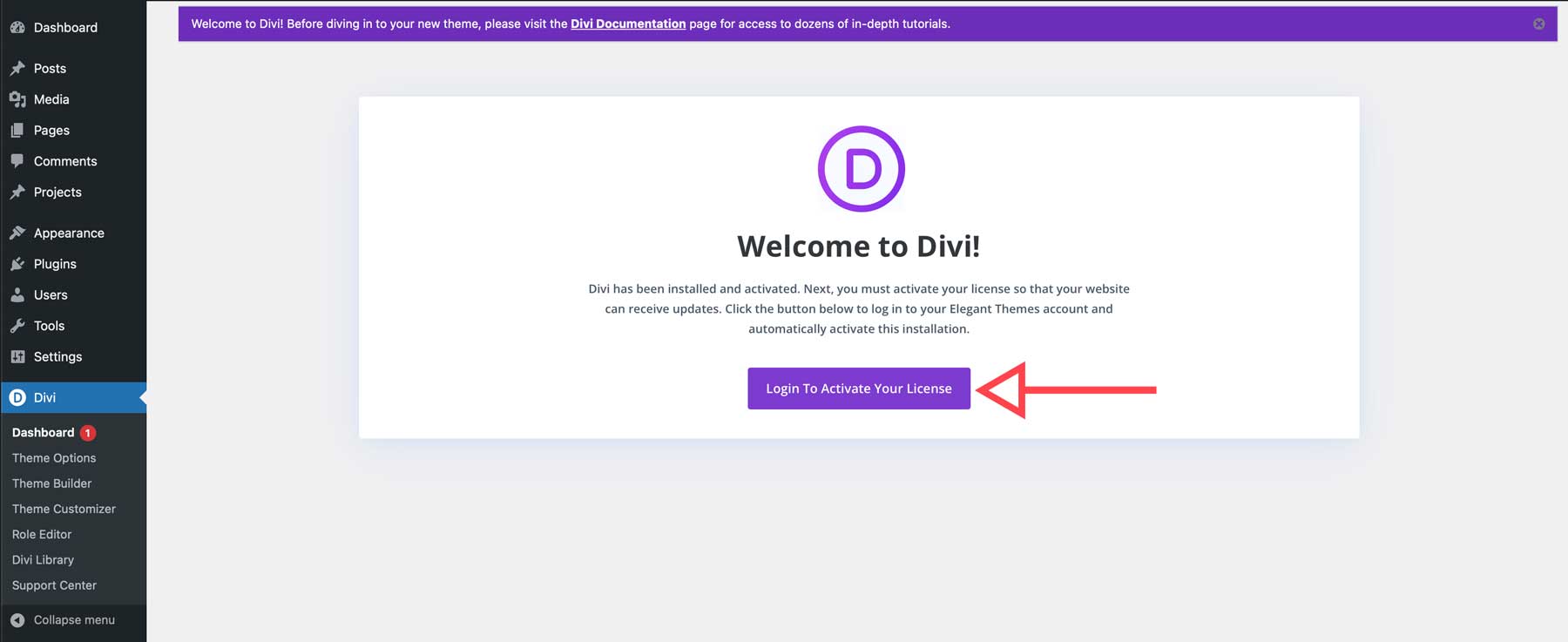
عند تحديث الصفحة، ستحتاج إلى تسجيل الدخول إلى حساب Elegant Themes الخاص بك لإنشاء مفتاح API فريد وربط موقعك بحسابك. انقر فوق تسجيل الدخول لتنشيط الترخيص الخاص بك.

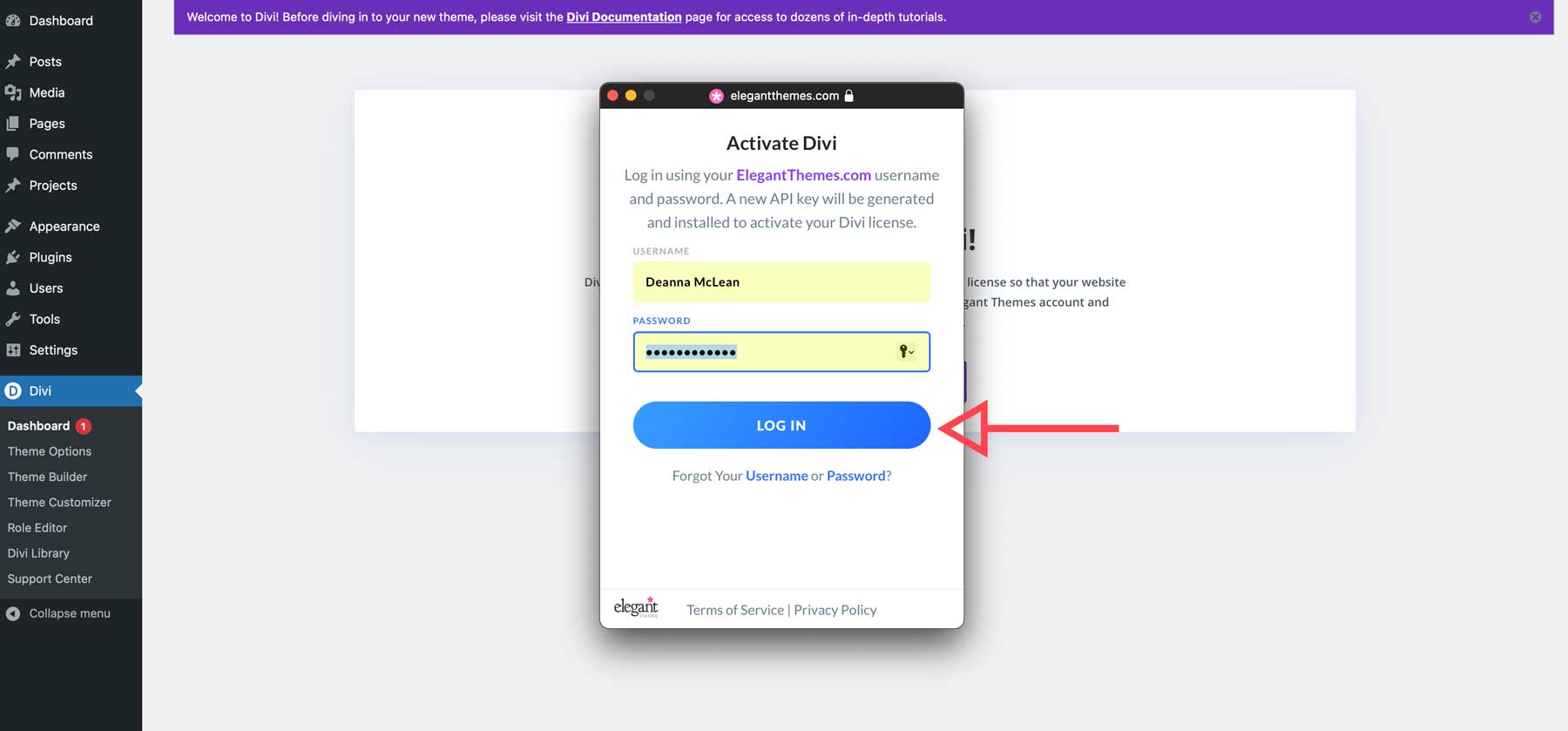
سيظهر مربع حوار يطلب منك إدخال اسم المستخدم وكلمة المرور الخاصين بـ Elegant Themes. بمجرد الدخول، انقر فوق تسجيل الدخول .

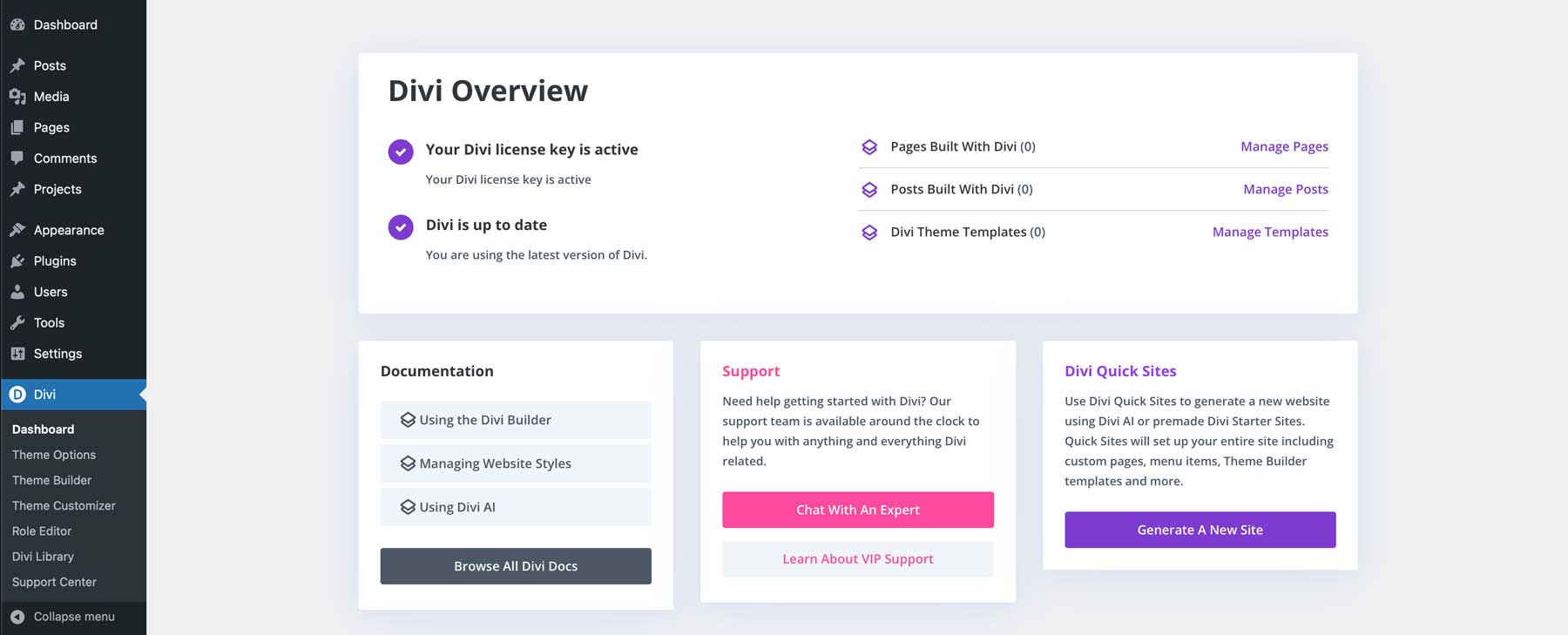
بمجرد الاتصال بـ Elegant Themes، ستتم إعادة توجيهك إلى لوحة تحكم موقع الويب الخاص بك، حيث يمكنك الوصول إلى الوثائق المفيدة، والحصول على الدعم، وإنشاء موقع ويب جديد باستخدام Divi Quick Sites، وإدارة جميع الصفحات والمشاركات والقوالب.

إنشاء موقع على شبكة الإنترنت مع Divi
مع تثبيت Divi، يمكنك البدء في إضفاء الحيوية على رؤيتك. مع وجود عدة طرق لإنشاء موقع ويب، يعد Divi أفضل صديق لمصمم الويب. يمكنك البدء بأحد تخطيطات Divi المعدة مسبقًا، أو إنشاء موقع ويب كامل في دقائق باستخدام Divi Quick Sites، أو إنشاء صفحات ومحتوى باستخدام Divi AI، أو إضفاء الحيوية على نموذجك بالحجم الطبيعي باستخدام Visual Builder بدون كود من Divi. بغض النظر عن الطريقة التي تريد بها إنشاء موقع الويب الخاص بك، فإن Divi لديها الإمكانيات اللازمة للقيام بذلك.

بالنسبة لأولئك الذين بدأوا للتو باستخدام Divi، لدينا موقع توثيق كامل مخصص لتعلم كيفية استخدامه. هناك، يمكنك معرفة كيفية استخدام Visual Builder، وإنشاء لوحات ألوان عامة، والحصول على نصائح حول كيفية استخدام كل وحدة Divi مضمنة في السمة.
إنشاء موقع ويب باستخدام مواقع Divi السريعة
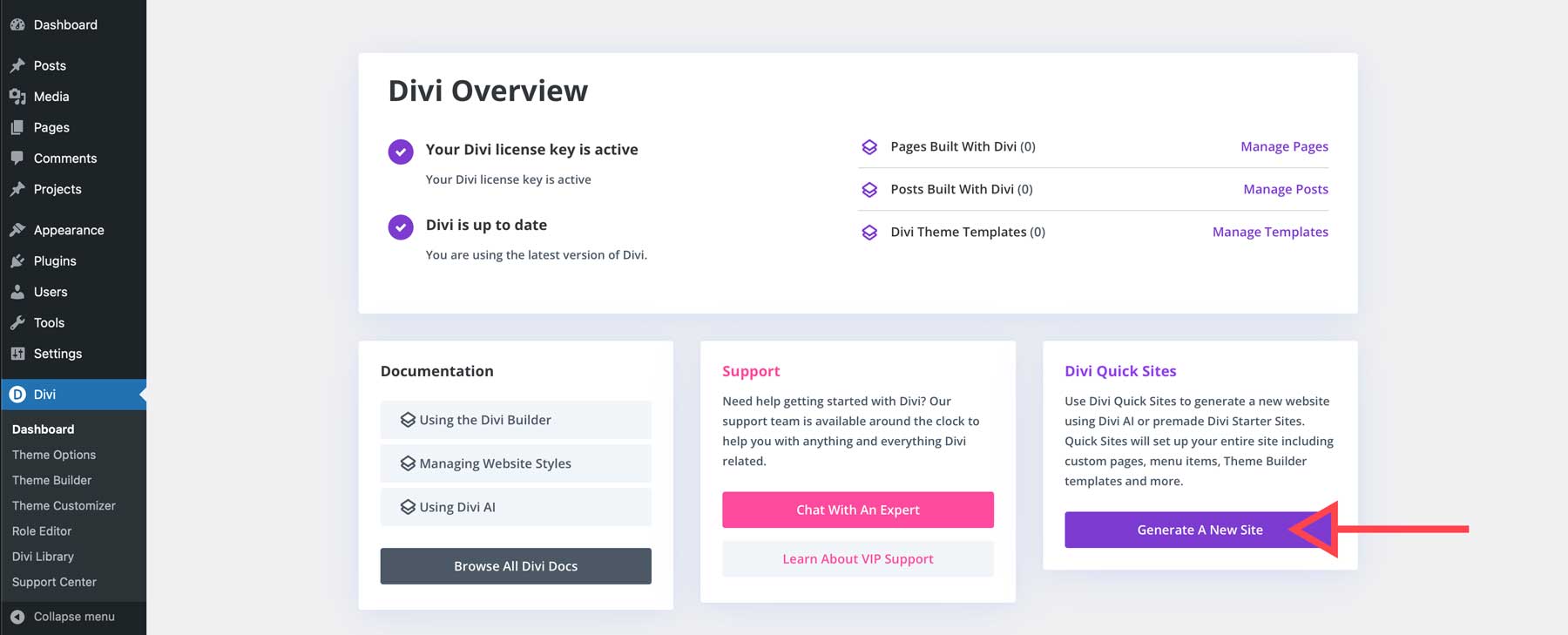
هناك خياران لأولئك الذين يريدون البدء بتصميم مُعد مسبقًا. باستخدام مواقع Divi السريعة، يمكنك إطلاق موقع ويب كامل في غضون دقائق قليلة. أثناء وجودك في لوحة تحكم Divi، انقر فوق إنشاء موقع جديد ضمن مواقع Divi السريعة .

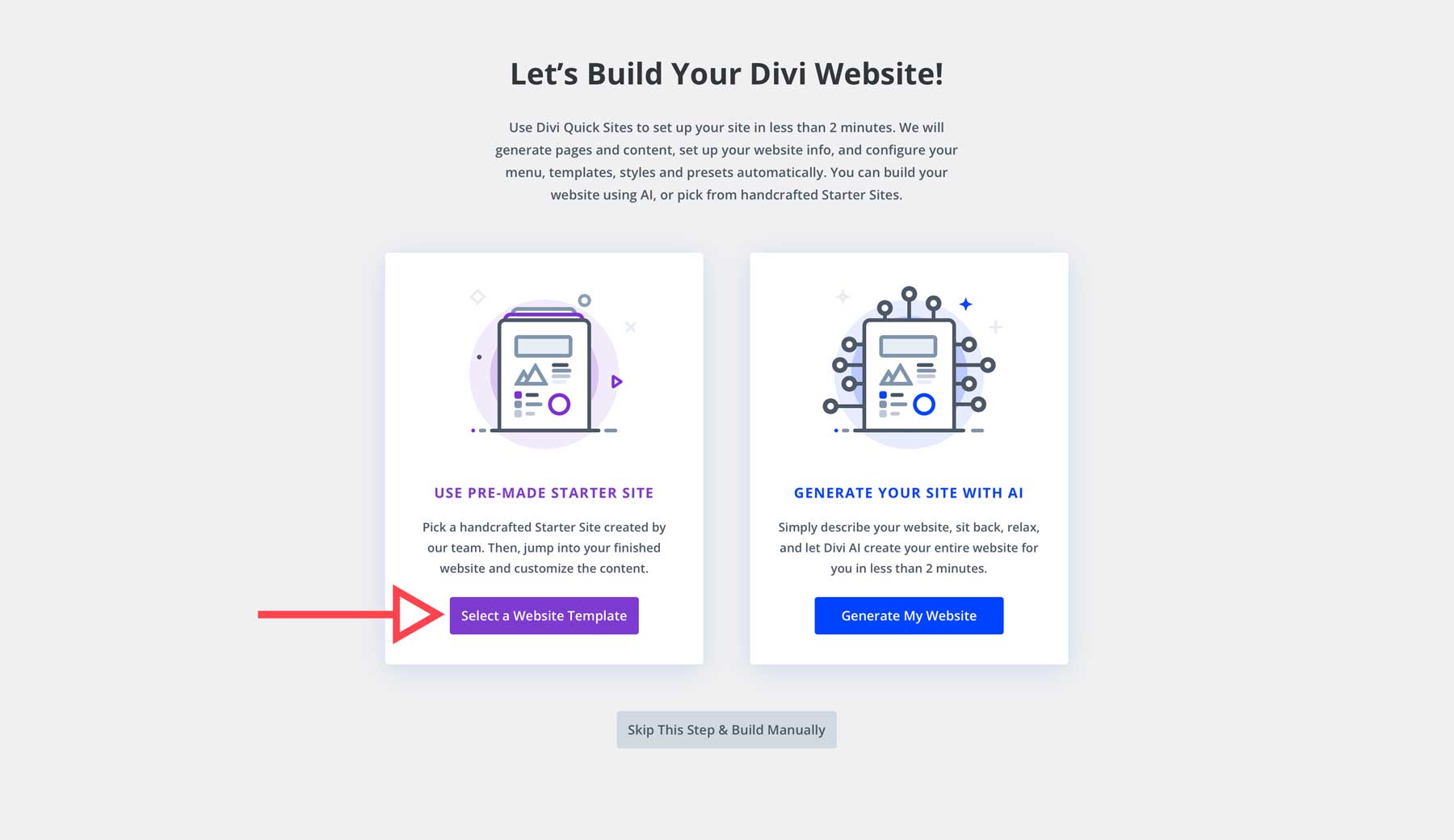
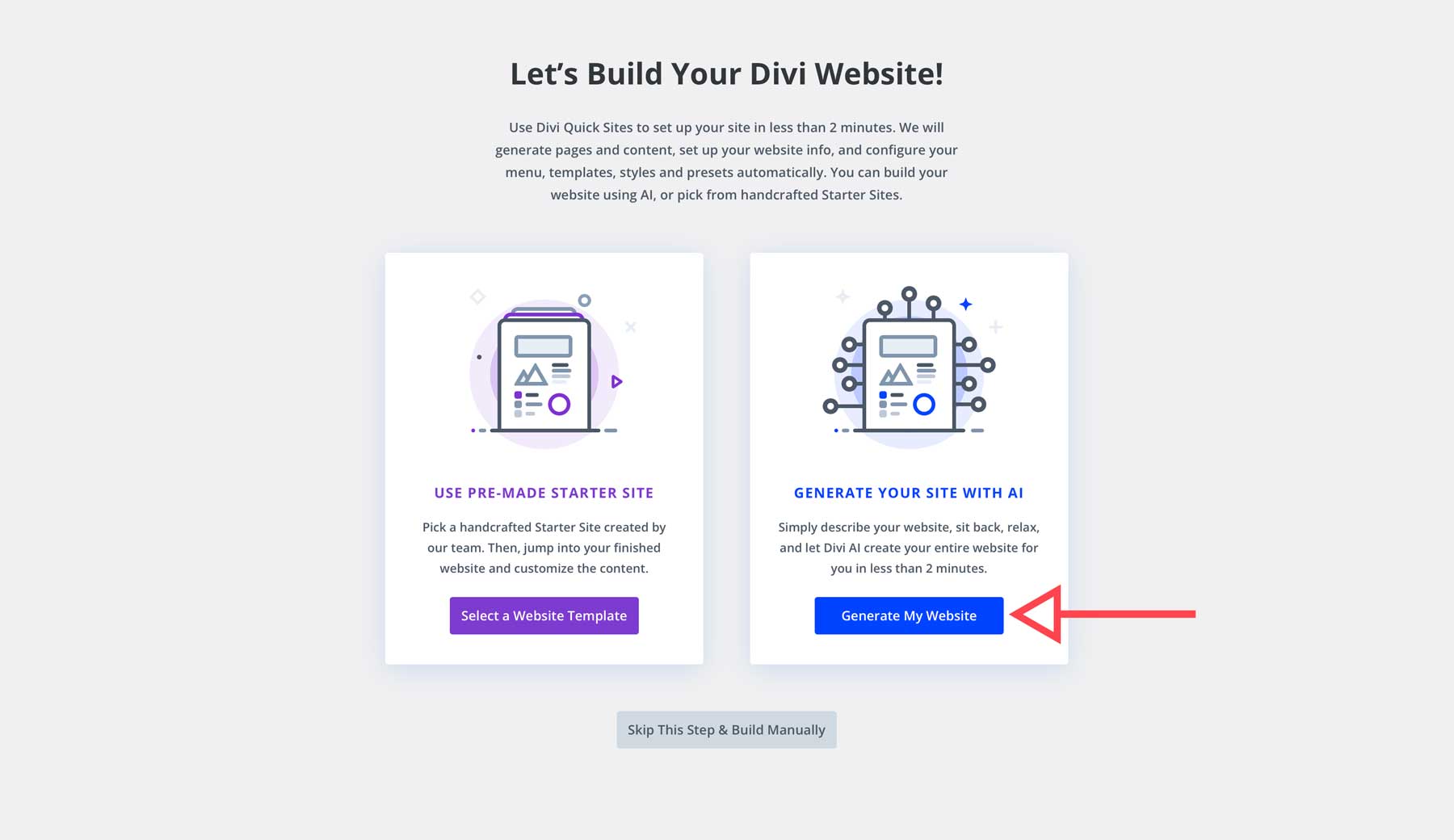
عندما يتم تحديث الشاشة، يمكنك تحديد خيارين: استخدام موقع ويب معد مسبقًا أو إنشاء موقع ويب باستخدام الذكاء الاصطناعي. دعونا نسير عبر كلا الخيارين. انقر فوق الزر تحديد قالب موقع ويب للبدء بالقالب.

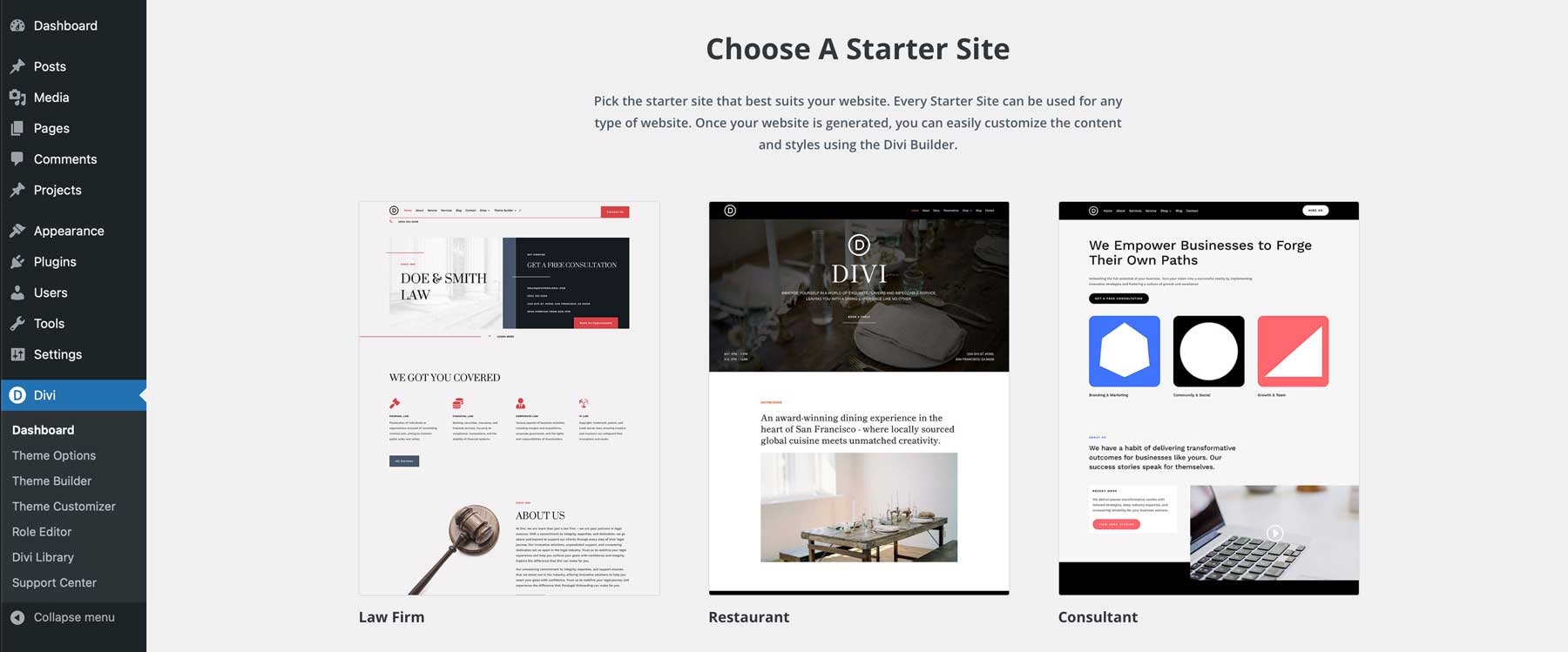
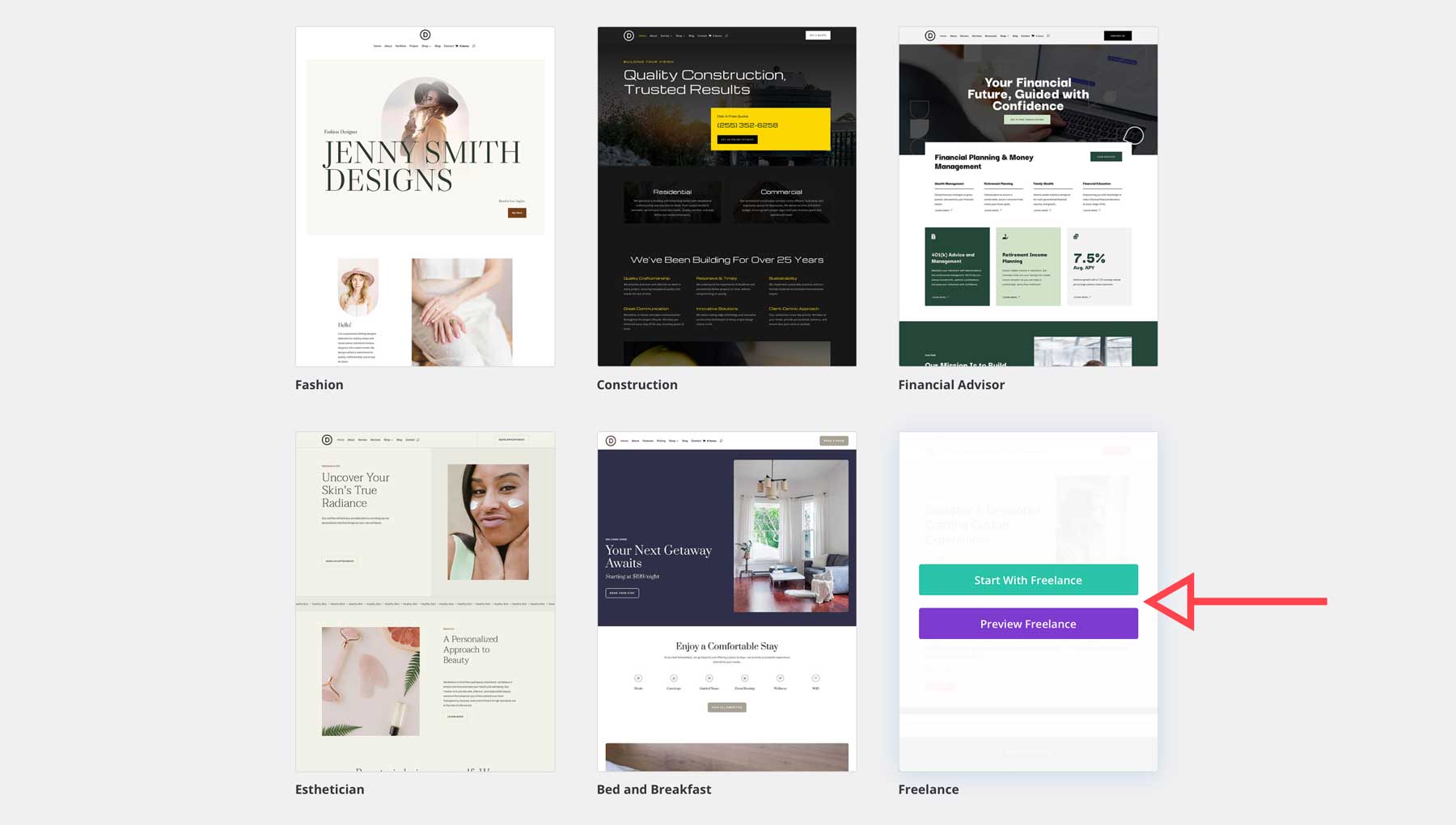
في الصفحة التالية، اختر من بين مجموعة من المواقع المبتدئة التي تغطي مختلف الصناعات.

بمجرد العثور على التصميم الذي يعجبك، انقر عليه لمعاينة التخطيط أو تحديده.

بعد ذلك، ستعطي موقعك اسمًا، وتقدم شعارًا (شعارًا)، وترفع شعارًا، وتختار الصفحات التي ترغب في تثبيتها. يمكنك أيضًا تخصيص الخطوط والألوان الخاصة بك لتتوافق مع علامتك التجارية. بمجرد التحديد، انقر فوق إنشاء ونشر موقع الويب الخاص بي .
سيقوم Divi بإنشاء موقع الويب الخاص بك بالمحتوى والصور المخزنة والأنماط العالمية وجميع قوالب Theme Builder. إذا كنت ترغب في إلقاء نظرة أعمق على العملية، فاطلع على إحدى منشوراتنا لتثبيت إعداداتها وتكوينها.
إنشاء موقع ويب باستخدام Divi AI
إذا كنت تفضل إنشاء موقع ويب باستخدام الذكاء الاصطناعي، فيمكنك القيام بذلك أيضًا! يمكن لـ Divi AI إنشاء موقع ويب كامل (على غرار موقع البدء المُعد مسبقًا)، ولكن بدلاً من اختيار قالب، يمكنك توجيه الذكاء الاصطناعي لإنشاء موقع بناءً على المطالبة النصية الخاصة بك. حدد إنشاء موقع الويب الخاص بي ضمن إنشاء موقعك باستخدام الذكاء الاصطناعي في صفحة Divi Dashboard .

تشبه الشاشة التالية شاشة موقع البدء المعدة مسبقًا. ومع ذلك، هناك نوعان من الاختلافات. هنا، يمكنك إعطاء Divi AI نظرة ثاقبة حول نوع الموقع الذي تريد إنشاءه والاختيار بين الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي أو الصور المخزنة. الجزء الأكثر أهمية في هذه العملية هو تثبيت رسالة النص. للمساعدة في صياغة الموجه المثالي، اقرأ 5 أمثلة سلسة لمواقع Divi التي تم إنشاؤها بواسطة الذكاء الاصطناعي (والمطالبات الخاصة بها).
سيبدأ Divi AI في إنشاء موقعك بمجرد النقر فوق إنشاء ونشر موقع الويب الخاص بي . سيتضمن موقعك نصوصًا أو صورًا مخزنة أو صورًا تم إنشاؤها بواسطة الذكاء الاصطناعي، وجميع قوالب Theme Builder، والأنماط العامة، وجميع الصفحات، والقائمة. ستقوم Divi AI أيضًا بتعيين صفحة رئيسية لك.
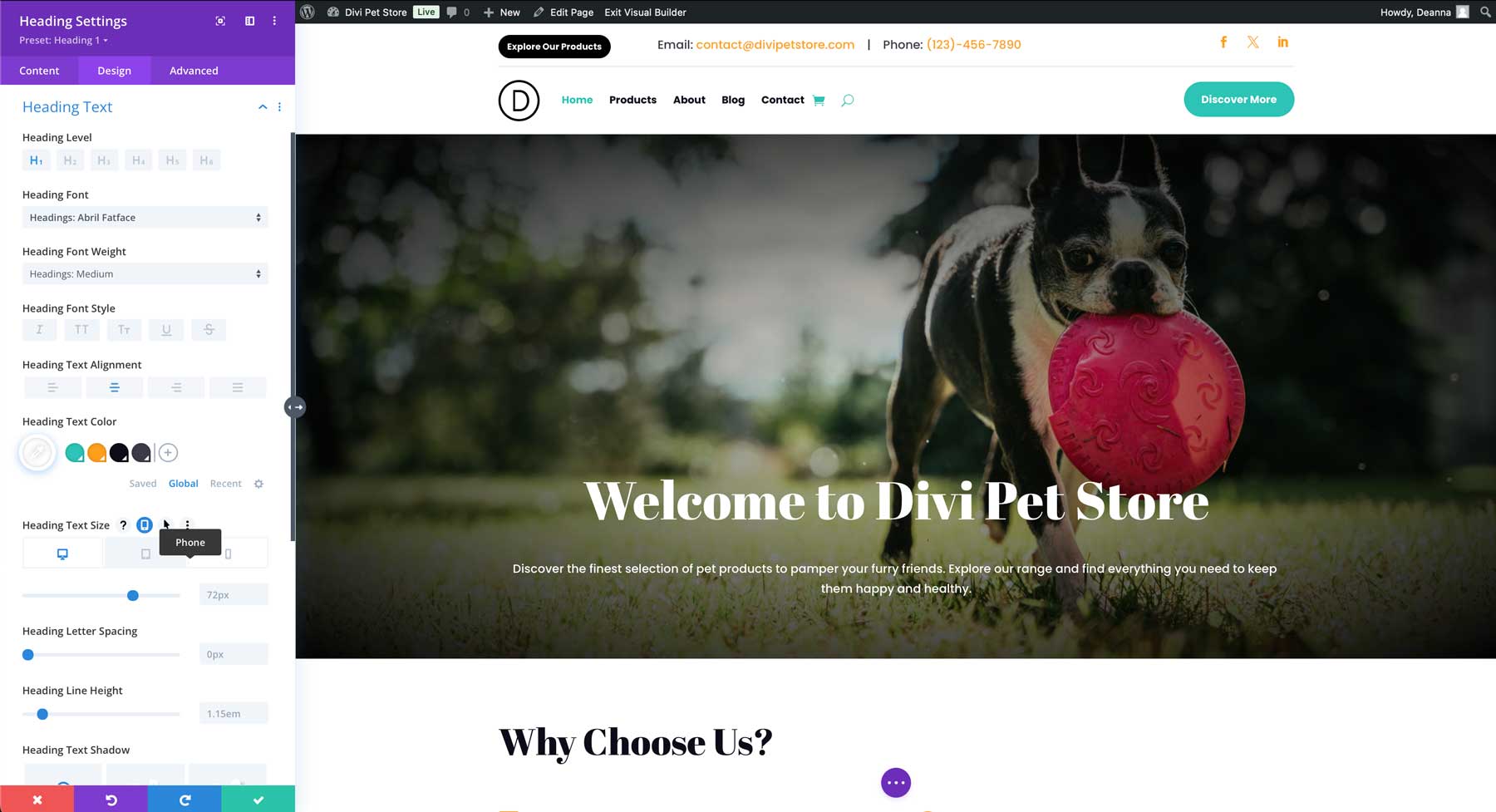
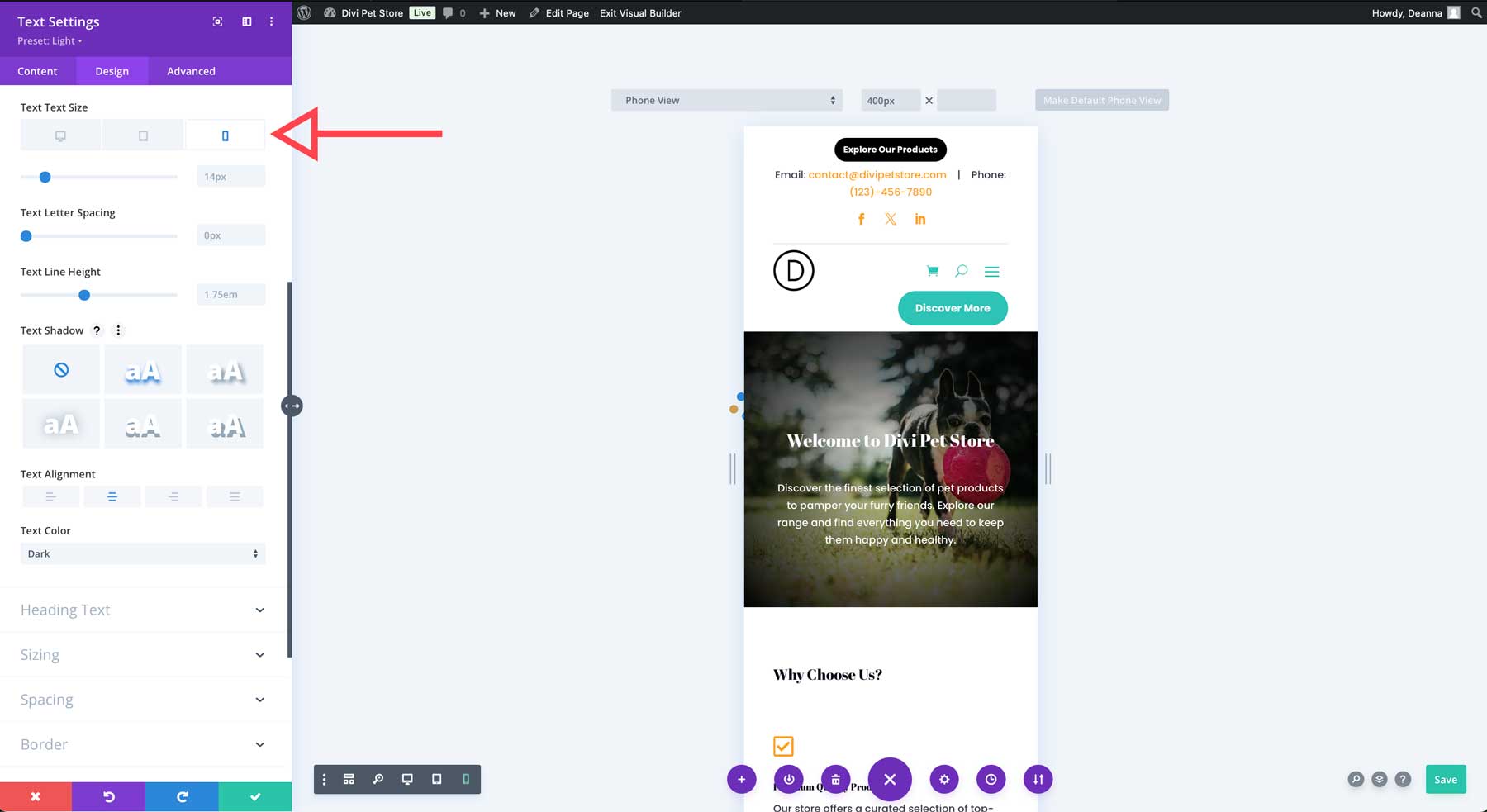
بمجرد اكتمال موقعك، يمكنك استخدام Visual Builder لتغيير الخطوط أو الصور أو الألوان أو التصميمات. مع Divi، السماء هي الحد.

تثبيت البرنامج المساعد
بمجرد إعداد موقع الويب الخاص بك، حان الوقت لتثبيت بعض المكونات الإضافية. يمكن لمكونات WordPress الإضافية تحسين أداء موقع الويب الخاص بك وأمانه وتحسين محركات البحث وتجربة المستخدم. سواء كنت تتطلع إلى تعزيز سرعة صفحة موقع الويب الخاص بك أو تحسين الأداء من خلال التخزين المؤقت، فإن بعض المكونات الإضافية ضرورية لنجاح موقع الويب الخاص بك. فيما يلي بعض المكونات الإضافية الأساسية التي يجب مراعاتها:
- مكونات SEO الإضافية: تساعد هذه المكونات الإضافية في تحسين موقع الويب الخاص بك لمحركات البحث. تشمل الخيارات الشائعة Yoast SEO وAll in One SEO.
- المكونات الإضافية للأمان: قم بحماية موقع الويب الخاص بك من هجمات المتسللين والبرامج الضارة باستخدام المكونات الإضافية مثل Wordfence Security وiThemes Security.
- المكونات الإضافية لتحسين السرعة: قم بتحسين سرعة تحميل موقع الويب الخاص بك باستخدام المكونات الإضافية مثل WP Rocket وHummingbird.
- ملحقات التخزين المؤقت: تحسين أداء موقع الويب عن طريق تخزين المحتوى الثابت مؤقتًا. تشمل الخيارات الشائعة WP Super Cache أو W3 Total Cache.
- المكونات الإضافية لنماذج الاتصال: قم بإنشاء نماذج مخصصة لجهات الاتصال والاستطلاعات وأغراض أخرى باستخدام المكونات الإضافية مثل Contact Form 7 وGravity Forms.
- المكونات الإضافية للنسخ الاحتياطي: قم بعمل نسخة احتياطية لموقع الويب الخاص بك بانتظام للحماية من فقدان البيانات باستخدام المكونات الإضافية مثل UpdraftPlus وBackupBuddy.
عند تثبيت المكونات الإضافية، ضع في اعتبارك بعض الاعتبارات. أولاً، اختر المكونات الإضافية ذات السمعة الطيبة والمتوافقة مع إصدار WordPress وموضوعه. أيضًا، قم بتثبيت عدد قليل فقط من المكونات الإضافية، حيث أن تثبيت عدد كبير جدًا منها يمكن أن يؤدي إلى إبطاء موقع الويب الخاص بك بشكل كبير. أخيرًا، تأكد من تحديث المكونات الإضافية الخاصة بك باستخدام أداة إدارة الموقع مثل Divi Dash. وبهذه الطريقة، يمكنك التأكد من أن موقعك يعمل كما ينبغي وأنه لا يتعرض للثغرات الأمنية التي تأتي مع البرامج القديمة.
7. اختبار وإطلاق الموقع
قم بإجراء اختبار شامل قبل بدء البث المباشر لضمان تجربة مستخدم جيدة. يتضمن ذلك اختبار الوظائف وتوافق المتصفح وإمكانية الوصول والسرعة وتحسين محركات البحث.
اختبار شامل
قبل إطلاق موقع الويب الخاص بك، من الجيد إجراء اختبار للتأكد من أن كل شيء جاهز. يبدأ هذا بالاختبار الوظيفي. يتضمن ذلك اختبار جميع نماذج الاتصال والروابط والأزرار والعناصر التفاعلية الأخرى للتأكد من أنها تعمل كما ينبغي. يجب عليك أيضًا التحقق من أن قائمة التنقل بديهية وسهلة الاستخدام. إذا كان موقعك يتضمن إمكانات التجارة الإلكترونية، فقم بإجراء عملية الدفع للتأكد من عدم وجود أي عقبات.
شيء آخر يجب مراعاته خلال مراحل تصميم الويب هو توافق المتصفح. في حين أن WordPress وDivi يقومان بعمل رائع في هذا الأمر بشكل طبيعي، فقد تنشأ بعض المشكلات العالقة، خاصة إذا كنت تستخدم تعليمات برمجية مخصصة. تأكد من اختبار موقع الويب الخاص بك على جميع المتصفحات الرئيسية (Chrome وSafari وFirefox وEdge) وأنظمة التشغيل الرئيسية، مثل Windows وMacOSX وLinux، لضمان الأداء المتسق.
ستحتاج أيضًا إلى اختبار موقع الويب الخاص بك على أجهزة مختلفة (سطح المكتب والكمبيوتر اللوحي والهاتف المحمول) للتأكد من أنه يتكيف مع أحجام الشاشات ونقاط التوقف المختلفة. تأكد من اتساق التخطيط واستخدام أحجام الخطوط المناسبة وعرض الصور على النحو المنشود. باعتبارك أحد مستخدمي Divi، وبفضل عناصر التحكم سريعة الاستجابة لبرنامج Visual Builder، سيكون بإمكانك التحكم في هذا الأمر. يمكنك التحكم في مظهر موقعك عبر أحجام الشاشات المختلفة وضبط عناصر التصميم.

وأخيرًا، يجب إجراء اختبارات قابلية الاستخدام لتحديد أي نقاط ألم أو مناطق ارتباك. إحدى الطرق الجيدة للقيام بذلك هي جمع التعليقات من المستخدمين الحقيقيين لتحسين تجربة المستخدم بشكل عام. يجب عليك أيضًا التفكير في اختبار إمكانية الوصول للتأكد من إعداد موقع الويب الخاص بك بشكل صحيح للأشخاص ذوي الإعاقة. فكر في تنفيذ مكون إضافي لإمكانية الوصول مع وظائف محددة، مثل قارئات الشاشة، والتنقل عبر لوحة المفاتيح، وتعديلات حجم الخط، وHTML الدلالي.
تحليلات جوجل وSearch Console
فكر في إعداد Google Analytics وGoogle Search Console للحصول على رؤى قيمة حول أداء موقع الويب الخاص بك وتحسين استراتيجية تحسين محركات البحث (SEO) الخاصة بك. يتيح لك Google Analytics تتبع حركة مرور موقع الويب وسلوك المستخدم ومعدلات التحويل. وسيرشدك أيضًا إلى كيفية وصول المستخدمين إلى موقع الويب الخاص بك (سطح المكتب أو الهاتف المحمول أو الجهاز اللوحي) ويساعدك على فهم مصدر حركة المرور الخاصة بك (التركيبة السكانية).
من ناحية أخرى، توفر Google Search Console رؤى حول كيفية فهرسة موقع الويب الخاص بك وأدائه في بحث Google. باستخدام GSC، يمكنك تتبع الكلمات الرئيسية التي يستخدمها الأشخاص للعثور على موقعك، وإرسال خريطة موقع XML الخاصة بك، ومراقبة مؤشرات الويب الأساسية، مثل تأخير الإدخال الأول (FID)، ورسم المحتوى الأول (FCP)، ووقت البايت الأول.
تحسين سرعة الصفحة
تعد سرعة الصفحة عاملاً حاسماً في تجربة المستخدم وتصنيفات محرك البحث. يمكن أن يؤدي موقع الويب الذي يتم تحميله ببطء إلى ارتفاع معدلات الارتداد، وانخفاض معدلات التحويل، وانخفاض تصنيفات محرك البحث. لتحديد المشكلات المحتملة، استخدم أدوات مثل Google PageSpeed Insights. فهو يحلل أداء موقعك ويقدم توصيات حول كيفية تحسينه. بعض العوامل التي يمكن أن تؤثر على موقعك هي تحسين الصورة، وتقليل CSS، وHTML، وJavaScript، والتخزين المؤقت للمتصفح، وتقليل طلبات HTTP. أفضل طريقة لمكافحة ذلك هي اختيار مزود استضافة جيد يقدم تحسينات من جانب الخادم للحفاظ على سرعة موقعك. تعد سرعة الصفحة أحد الاعتبارات المهمة في جميع مراحل تصميم الويب، بدءًا من التخطيط الأولي وحتى الإطلاق النهائي.
تكوين كبار المسئولين الاقتصاديين
لقد تطرقنا بإيجاز إلى تحسين محركات البحث (SEO) في وقت سابق من منشورنا، ولكن الأمر يستحق التكرار: يجب أن يكون تحسين محركات البحث (SEO) في أعلى قائمتك. يعد تحسين محركات البحث (SEO) أمرًا بالغ الأهمية لتحسين ظهور موقع الويب الخاص بك في محركات البحث. فيما يلي بعض العوامل التي يجب مراعاتها:
تحسين محركات البحث على الصفحة:
- علامات العنوان: قم بإنشاء علامات عنوان فريدة ووصفية لكل صفحة. قم بتضمين الكلمات الرئيسية ذات الصلة واجعلها موجزة.
- الأوصاف التعريفية: اكتب أوصاف تعريفية مقنعة تلخص بدقة محتوى كل صفحة.
- علامات الرؤوس (H1، H2، H3، وما إلى ذلك): استخدم علامات الرؤوس لتنظيم المحتوى الخاص بك وإبراز الكلمات الرئيسية المهمة.
- نص بديل للصورة: أضف نصًا بديلًا وصفيًا إلى الصور لتحسين إمكانية الوصول وتحسين محركات البحث.
- بنية عنوان URL: استخدم عناوين URL نظيفة وغنية بالكلمات الرئيسية.
- الربط الداخلي: قم بإنشاء بنية ربط داخلية قوية لمساعدة محركات البحث في الزحف إلى موقع الويب الخاص بك.
تحسين محركات البحث الفنية:
- خريطة موقع XML: قم بإنشاء خريطة موقع XML لمساعدة محركات البحث على اكتشاف صفحات موقع الويب الخاص بك وفهرستها.
- Robots.txt: استخدم ملف robots.txt لتوجيه برامج زحف محركات البحث إلى الصفحات التي سيتم فهرستها.
- ملاءمة الهاتف المحمول: تأكد من أن موقع الويب الخاص بك متوافق مع الهاتف المحمول لتلبية احتياجات مستخدمي الهاتف المحمول.
- سرعة الصفحة: قم بتحسين سرعة تحميل موقع الويب الخاص بك لتحسين تجربة المستخدم وتصنيفات محرك البحث.
تذكر أن هذه ليست سوى عدد قليل من المراحل العديدة لتصميم الويب. من التخطيط الأولي والتصميم إلى التطوير والإطلاق، تعتبر كل مرحلة حاسمة لنجاح موقع الويب الخاص بك.
WordPress وDivi: أجزاء حاسمة في مراحل تصميم الويب
في هذا المقال، قمنا باستكشاف المراحل الأساسية لتصميم الويب، بدءًا من التخطيط الأولي وحتى الإطلاق النهائي. يمكنك إنشاء مواقع ويب مذهلة وعالية الأداء باتباع هذه الخطوات والاستفادة من قوة WordPress وDivi . تذكر أن موقع الويب المصمم جيدًا يعد ذا قيمة لأي شركة أو فرد. من خلال الجمع بين هاتين الأداتين القويتين، يمكن لمصممي الويب التنقل بكفاءة في المراحل المختلفة لتصميم الويب، بدءًا من التخطيط الأولي والتخطيط وحتى إنشاء المحتوى والإطلاق النهائي.
احصل على ديفي
