أحجام صفحات الويب القياسية (أيهما أفضل؟)
نشرت: 2024-01-26مرحبًا بك في دليلنا الشامل لأحجام صفحات الويب القياسية، وهو موضوع رئيسي في مجال تصميم وتطوير الويب المتطور باستمرار.
لا يمكن المبالغة في أهمية فهم وإتقان أبعاد صفحة الويب. سواء كنت مصمم ويب محترفًا أو مطورًا قيد الإنشاء، فقد وجدت نقطة البداية المثالية.
في هذه المقالة، سوف نتعمق في أبعاد صفحة الويب القياسية.
سنستكشف مدى اختلافها عبر الأجهزة المختلفة، بدءًا من أصغر الهواتف الذكية وحتى أكبر شاشات سطح المكتب، ونناقش أهمية التصميم سريع الاستجابة والتكيف في إنشاء تجربة مستخدم سلسة.
بحلول نهاية المقالة، ستكون لديك كل المعرفة والرؤى لضمان أن تبدو مواقع الويب الخاصة بك رائعة وتعمل بشكل لا تشوبه شائبة على كل شاشة وجهاز.
كن على دراية جيدة بفن وعلم تغيير حجم صفحات الويب، وهي مهارتك الأساسية في مجموعة الأدوات الرقمية الحالية.
يغطي هذا المنشور:
- ما هو حجم صفحة الويب القياسية؟
- لماذا يهم حجم صفحة الويب؟
- أبعاد الموقع القياسية
- حجم صفحة الويب القياسية لشاشات سطح المكتب
- أبعاد صفحة الويب القياسية للهواتف المحمولة
- حجم صفحة الويب القياسي للأجهزة اللوحية/أجهزة iPad
- الأشياء التي يجب مراعاتها عند تحديد حجم موقع الويب الخاص بك
- نوع المحتوى
- تكرار إضافة محتوى جديد
- عدد الصفحات
- كمية المعلومات
- ما هو تصميم الويب سريع الاستجابة؟
- لماذا نستخدم تصميم الويب سريع الاستجابة؟
- سهولة الاستخدام أفضل
- رؤية أفضل لمحرك البحث
- أعمال فنية/ترميزية أقل
- موصى به بواسطة جوجل
- تجربة مستخدم متسقة
- صيانة أقل
- تعزيز حركة المرور والتحويل
- خاتمة
- الأسئلة الشائعة حول أحجام صفحات الويب القياسية
- ما هو الحجم القياسي لصفحة ويب سطح المكتب؟
- كيف تتكيف أحجام صفحات الويب مع الأجهزة المحمولة؟
- ما هي دقة الشاشة الأكثر شيوعًا لتصميم الويب؟
- كيف يؤثر التصميم سريع الاستجابة على حجم صفحة الويب؟
- كيف تؤثر نسبة العرض إلى الارتفاع للجهاز على حجم صفحة الويب وتصميمها؟
- ما هي أفضل الممارسات لضمان تحميل صفحات الويب بسرعة على جميع الأجهزة؟
ما هو حجم صفحة الويب القياسية؟

يعتبر مفهوم "الحجم القياسي لصفحة الويب" مائعًا بعض الشيء ويختلف وفقًا للسياق. في الماضي، كان مصممو الويب يستهدفون غالبًا الأحجام التي تبدو جيدة على دقة الشاشة الأكثر شيوعًا (الأكبر عادةً).
ومع ذلك، مع ظهور تصميم الويب سريع الاستجابة ، تحول التركيز إلى إنشاء صفحات ويب تتكيف وتبدو جيدة على أي جهاز، بغض النظر عن حجم الشاشة.
تاريخيًا، كان المعيار الشائع لصفحات الويب المكتبية هو عرض يبلغ حوالي 1024 بكسل، وهو ما يتوافق مع دقة الشاشة التي كانت شائعة سابقًا والتي تبلغ 1024 × 768.
بمرور الوقت، نظرًا لأن الشاشات الأكبر والأوسع أصبحت أكثر شيوعًا، تحول هذا المعيار إلى عروض أوسع، مثل 1280 بكسل، والآن الأكثر شيوعًا ، 1920 بكسل ( 1920 × 1080 بكسل ) للحصول على دقة الوضوح العالي الكامل. (لكن الحد الأقصى للعرض لأجهزة الكمبيوتر المكتبية هو 1440 بكسل (يستخدم المزيد والمزيد أيضًا 2160 بكسل للدقة العالية الفائقة).)
على العكس من ذلك، غالبًا ما يتم تصميم صفحات الويب المحمولة الأكثر شيوعًا لعرض 360 بكسل - بالنسبة لغالبية الهواتف الذكية.
يختلف النهج بالنسبة للأجهزة المحمولة نظرًا لتنوع أحجام الشاشات. غالبًا ما يتم تصميم صفحات الويب للجوال بعرض 360 بكسل ( 360 × 800 بكسل ) (قياسي للعديد من الهواتف الذكية).
اليوم، يستخدم مصممو الويب عادةً مجموعة من تخطيطات الشبكة المرنة والصور المرنة واستعلامات وسائط CSS لإنشاء صفحات ويب تتكيف مع جهاز المشاهد، سواء كان هاتفًا محمولًا صغيرًا أو جهازًا لوحيًا أو كمبيوتر محمولاً أو شاشة سطح مكتب كبيرة.
لماذا يهم حجم صفحة الويب؟

من منظور البعد، يعد حجم صفحة الويب أمرًا بالغ الأهمية لعدة أسباب:
- تجربة المستخدم (UX) عبر الأجهزة المختلفة: يجب أن تبدو صفحات الويب جيدة وعملية على أجهزة مختلفة ذات أحجام ودقة شاشة مختلفة، بدءًا من الهواتف الذكية وحتى أجهزة الكمبيوتر المكتبية. تحدد أبعاد صفحة الويب كيفية ترتيب المحتوى وعرضه على هذه الشاشات. على سبيل المثال، قد تتطلب صفحة الويب الواسعة جدًا لشاشة الهاتف المحمول التمرير الأفقي، وهو ما يعتبر تجربة مستخدم سيئة.
- سهولة القراءة والتنقل : تؤثر أبعاد صفحة الويب على سهولة قراءة النص وسهولة التنقل فيه. على شاشة واسعة جدًا، قد تصبح أسطر النص طويلة جدًا، مما يجعل القراءة صعبة (قد يمثل وجود شاشة بيضاء كبيرة جدًا مشكلة أيضًا). وعلى العكس من ذلك، قد يصبح النص الموجود على شاشة ضيقة ضيقة جدًا أو يتطلب تمريرًا زائدًا. تضمن صفحات الويب ذات الحجم المناسب إمكانية قراءة النص وسهولة التنقل.
- اتساق التخطيط والتصميم: تعد أبعاد صفحة الويب أمرًا حيويًا في الحفاظ على اتساق التخطيط والتصميم عبر الأجهزة. يعد هذا الاتساق ضروريًا للجماليات والعلامات التجارية والتعرف على المستخدم. إذا كانت صفحة الويب تبدو وتعمل بشكل مختلف على أجهزة مختلفة، فقد يؤدي ذلك إلى إرباك المستخدمين وتقليل تجربة العلامة التجارية.
- محتوى الوسائط المحسّن: يجب تحسين أبعاد الصور ومقاطع الفيديو والوسائط الأخرى الموجودة على صفحة الويب لتناسب أحجام الشاشات المختلفة. يمكن أن تطغى الصور الكبيرة على الشاشة الصغيرة أو يفشل تحميلها بشكل صحيح، بينما يمكن أن تظهر الصور الصغيرة منقطة على الشاشات الكبيرة.
- التكيف مع تغييرات الاتجاه: يمكن استخدام الأجهزة مثل الهواتف الذكية والأجهزة اللوحية في الاتجاهين الرأسي والأفقي. يجب أن تتكيف أبعاد صفحة الويب مع هذه التغييرات في الاتجاه لضمان بقاء المحتوى قابلاً للوصول والقراءة دون الحاجة إلى التعديل اليدوي من قبل المستخدم.
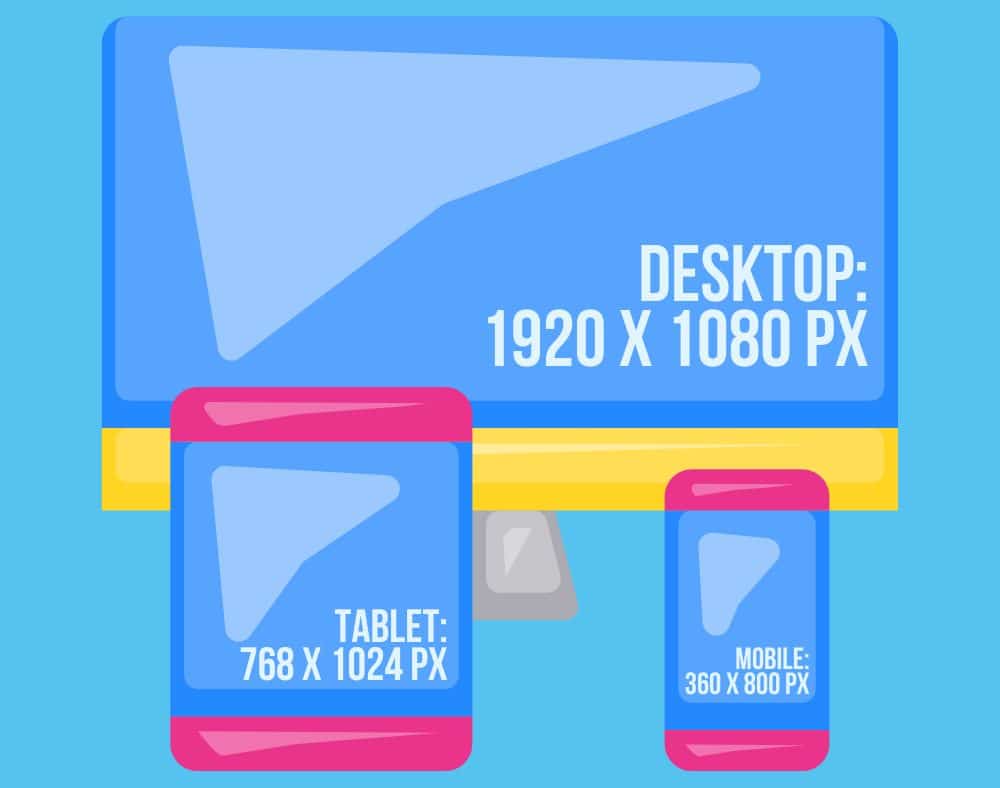
أبعاد موقع الويب القياسية لسطح المكتب والهواتف المحمولة والأجهزة اللوحية
دعونا الآن نقسم الأمور بشكل أكبر، ونتحقق من أحجام صفحات الويب القياسية لشاشات سطح المكتب والهواتف المحمولة والأجهزة اللوحية.
حجم صفحة الويب القياسية لشاشات سطح المكتب

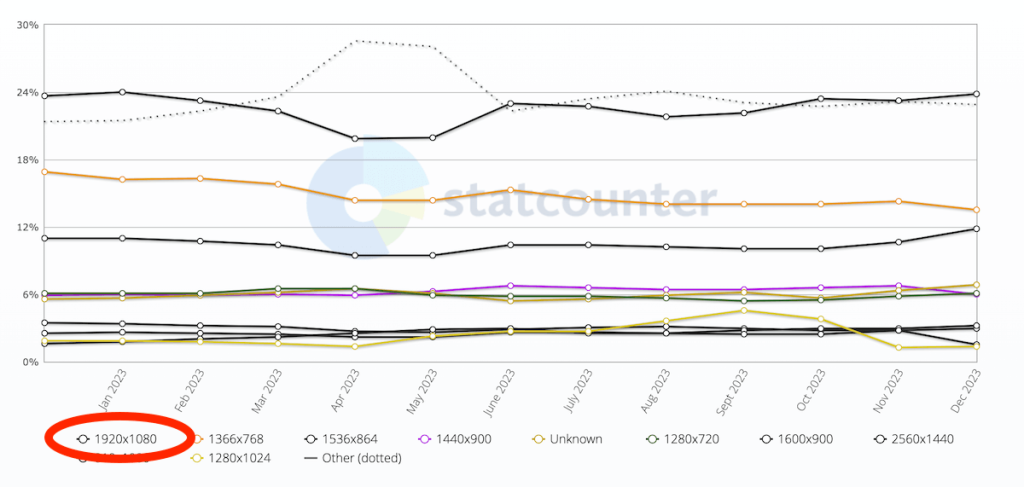
يتم تعيين البعد الأقصى للعرض النموذجي لصفحات الويب القياسية على شاشات سطح المكتب على 1920 بكسل (1920 × 1080 بكسل).
وفقًا لـ Statcounter، فإن 24% من أجهزة الكمبيوتر المكتبية تستخدم هذا البعد، تليها 1366 × 768 بكسل بنسبة 16% تقريبًا.
نظرًا لأبعاد الشاشة ودرجات الدقة المتنوعة، فمن الأفضل إنشاء موقع ويب لا يحتوي على حد أقصى للعرض لتجنب الإزعاج الناتج عن موقع ويب ضعيف الأداء.
عادة، يتم ضبطه على 100%، بحيث يتكيف بسهولة مع الشاشات الأصغر والأكبر. (ولكن يجب أن يكون المحتوى عالي الجودة حتى لا يبدو منقطًا على أجهزة سطح المكتب الكبيرة.)
أبعاد صفحة الويب القياسية للهواتف المحمولة

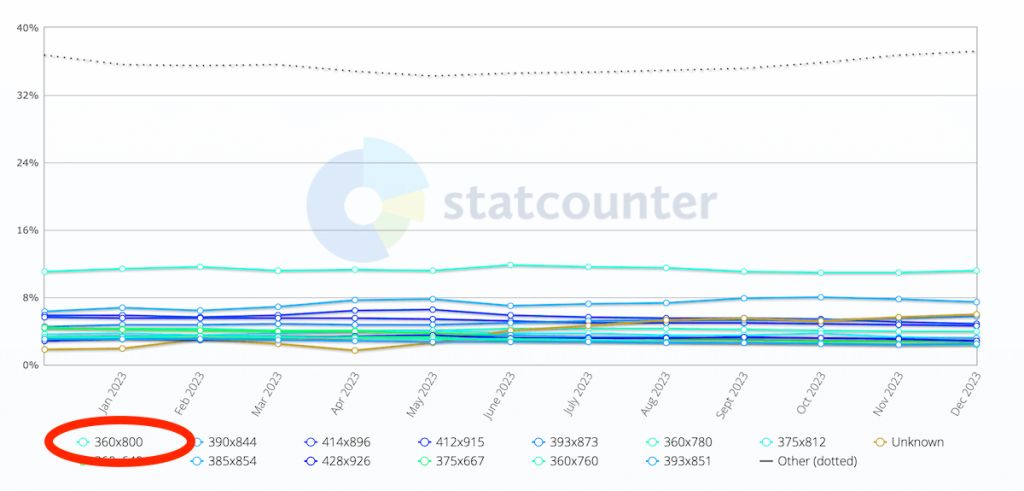
فيما يتعلق بشاشات الهاتف المحمول، يتم تعيين العرض القياسي الأكثر شيوعًا لصفحة الويب على 360 بكسل (360 × 800 بكسل)، والذي يستخدمه 11% من الأجهزة.
الدقة الثانية الأكثر شيوعًا هي 390 × 833 بكسل بنسبة 7٪.
نظرًا لصغر حجم الشاشة، فمن الضروري جدًا إنشاء صفحة ويب سريعة الاستجابة تضمن سهولة القراءة والاستخدام.
حجم صفحة الويب القياسي للأجهزة اللوحية/أجهزة iPad

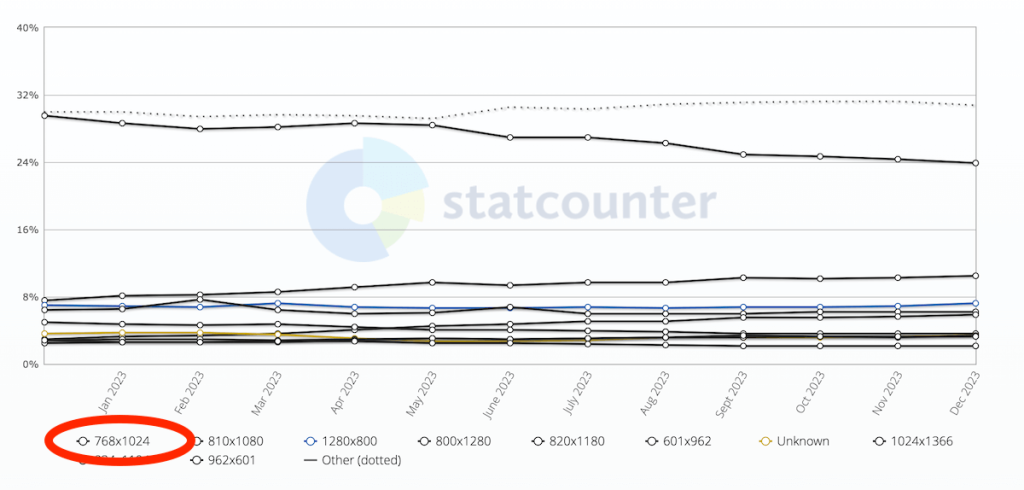
حجم صفحة الويب القياسي للأجهزة اللوحية وأجهزة iPad هو 768 × 1024 بكسل - يستخدمه 23% من الأجهزة - والثاني الأكثر شيوعًا هو 810 × 1080 بكسل بنسبة 10%.
على الرغم من أن الأجهزة اللوحية وأجهزة iPad تتمتع بمساحة أكبر من الهواتف الذكية، إلا أنه لا يزال من الضروري أن يتأقلم موقع الويب مع حجم الشاشة.
لا يتطلب التمرير إلى اليسار واليمين أو الضغط على موقع الويب تحسينًا في تجربة المستخدم - بل يؤدي إلى العكس تمامًا.
لحسن الحظ، هناك عدد لا حصر له من سمات WordPress سريعة الاستجابة المتاحة، مما يسمح لك بإنشاء موقع ويب من الدرجة الأولى يعمل على أجهزة الكمبيوتر المكتبية والهواتف الذكية والأجهزة اللوحية بشكل لا تشوبه شائبة.
بالإضافة إلى ذلك، يمكنك أيضًا استخدام برنامج إنشاء مواقع الويب والتأكد من الأداء المتميز للموقع منذ البداية.
الأشياء التي يجب مراعاتها عند تحديد حجم موقع الويب الخاص بك

يعد تحديد حجم موقع الويب الخاص بك من حيث أبعاده أمرًا كبيرًا جدًا.
الأمر لا يتعلق فقط بالشكل الذي يبدو عليه؛ يتعلق الأمر بضمان أنه يعمل بشكل جيد لك ولزائريك.

دعونا نتحدث عن بعض الأشياء الأساسية التي يجب عليك مراعاتها:
1. نوع المحتوى
ما الذي تخطط لعرضه على موقع الويب الخاص بك؟
إذا كان المحتوى يحتوي على الكثير من المحتوى المرئي مثل الصور أو مقاطع الفيديو، فقد تحتاج إلى تخطيط أوسع لجعل هذه الصور بارزة بالفعل.
إذا كان الأمر يعتمد أكثر على النص، مثل المدونات أو المقالات، فستحتاج إلى تصميم يجعل القراءة سهلة وممتعة. (يساعد على إبقائه بسيطًا مع مساحة بيضاء أكبر قليلاً.)
2. تكرار إضافة محتوى جديد
هل تخطط لتحديث موقع الويب الخاص بك كثيرًا بمنشورات أو منتجات جديدة؟
يجب أن يجعل تصميمك إضافة محتوى جديد أمرًا سهلاً دون أن يشعر الموقع بالفوضى أو الإرهاق. عادة ما تكون هذه المساحة الإضافية مفيدة جدًا.
فكر في كيفية نمو المحتوى الخاص بك بمرور الوقت.
3. عدد الصفحات
هل ستختار موقعًا بسيطًا يحتوي على بضع صفحات فقط أم موقعًا أكثر تعقيدًا يحتوي على العديد من الأقسام؟
كلما زاد عدد الصفحات لديك، زادت حاجتك إلى التفكير في التنقل وكيفية تنقل المستخدمين في موقعك.
يجب أن يكون لديك دائمًا ما يلي في ذهنك: تريد من كل شخص على موقع الويب الخاص بك أن يجد طريقه بسهولة دون الشعور بالضياع.
تلميح: الحجم الأكبر هو الأفضل إذا كنت تريد موقعًا إلكترونيًا مكونًا من صفحة واحدة.
4. كمية المعلومات
ما مقدار المعلومات التي تخطط لوضعها في كل صفحة؟
قد تبدو الصفحات المزدحمة بالنصوص والصور والعناصر الأخرى فوضوية ويمكن أن تؤدي إلى إبطاء موقعك.
من ناحية أخرى، قد لا يجذب المحتوى القليل جدًا زوار موقعك بشكل كافٍ (ولهذا السبب ذكرت سابقًا أن وجود مساحة بيضاء كبيرة جدًا قد لا يكون فكرة جيدة).
العثور على تلك البقعة الجميلة هو المفتاح.
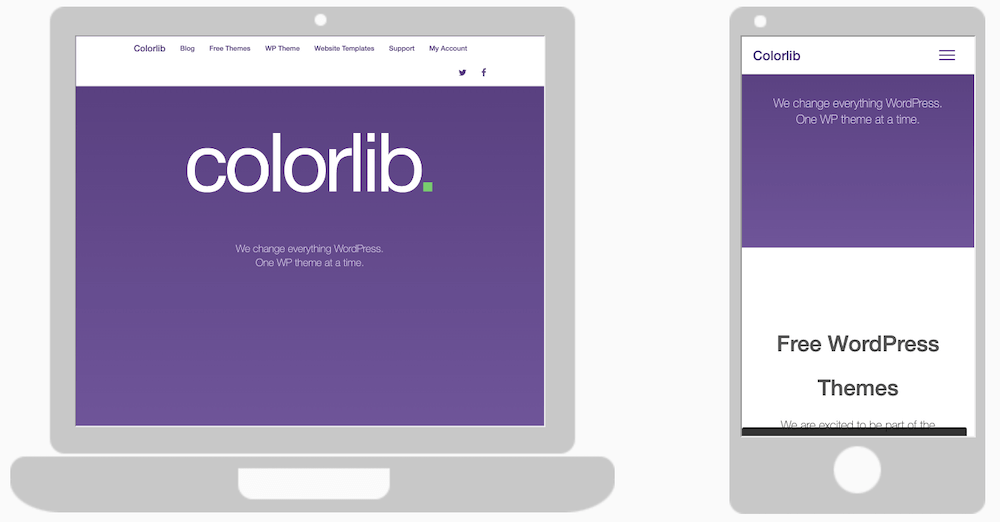
ما هو تصميم الويب سريع الاستجابة؟
تصميم الويب سريع الاستجابة هو أسلوب حديث لتطوير الويب يضمن أن يبدو موقع الويب ويعمل بشكل جيد على أي جهاز، بغض النظر عن حجم الشاشة أو دقتها.
وإليك كيف يعمل:
- شبكات مرنة: يعتمد تخطيط موقع الويب سريع الاستجابة على شبكة مرنة. بدلاً من استخدام وحدات ثابتة مثل البكسل، يتكيف التخطيط مع حجم الشاشة باستخدام الوحدات النسبية مثل النسب المئوية. لذلك، قد يتم تصميم العمود ليشغل 50% من عرض الشاشة، سواء كان عرض الشاشة 360 بكسل (مثل الهاتف الذكي) أو 1920 بكسل (مثل سطح المكتب).
- الصور المرنة: تمامًا مثل التخطيط، فإن الصور والوسائط الأخرى الموجودة على موقع ويب سريع الاستجابة قابلة للتكيف أيضًا. فهي تزيد أو تصغر في الحجم لتناسب الشاشة التي يتم عرضها عليها، مما يضمن أنها تبدو صحيحة دائمًا ولا تؤدي إلى إبطاء تحميل الصفحة على الأجهزة الأصغر حجمًا.
- استعلامات الوسائط: تعد هذه جزءًا أساسيًا من CSS والتي تسمح للمصممين بتطبيق أنماط مختلفة بناءً على خصائص الجهاز الذي يتم عرض موقع الويب عليه، والأكثر شيوعًا هو عرض المتصفح.
لماذا نستخدم تصميم الويب سريع الاستجابة؟

في هذا اليوم وهذا العصر، يجب أن يكون كل موقع ويب مستجيبًا للاستمتاع بالنتائج النهائية التي يستحقها.
بدون قاعدة متوافقة مع الهاتف المحمول، يمكنك أن تنسى إلى حد كبير النجاح الذي تريد تحقيقه.
لماذا؟ حسنًا، إليك بعض الأسباب:
1. سهولة الاستخدام بشكل أفضل
يضمن التصميم سريع الاستجابة أن يكون موقع الويب الخاص بك سهل الاستخدام على أي جهاز.
تجعل هذه القدرة على التكيف التنقل وإجراء عمليات الشراء وقراءة المحتوى أمرًا سهلاً للزائرين، سواء كانوا يستخدمون جهازًا محمولاً أو جهازًا مكتبيًا.
مع تزايد عدد مستخدمي الأجهزة المحمولة الذين يصلون إلى الويب، أصبح إنشاء موقع متوافق مع الأجهزة المحمولة أمرًا ضروريًا تمامًا.
2. رؤية أفضل لمحرك البحث
تفضل محركات البحث مواقع الويب التي توفر تجربة مستخدم جيدة، بما في ذلك كونها متوافقة مع الأجهزة المحمولة.
من المرجح أن يحصل موقع الويب سريع الاستجابة على تصنيف أعلى في نتائج البحث، مما يسهل على الزائرين المحتملين العثور عليك.
من لا يريد أن يرى أكثر؟
3. أعمال فنية/ترميزية أقل
إن اختيار تصميم سريع الاستجابة يعني أنك تقوم بشكل أساسي بإنشاء موقع ويب واحد يعمل بسلاسة عبر جميع الأجهزة.
يقلل هذا الأسلوب بشكل كبير من الجهد الفني والترميز المطلوب مقارنة بالحفاظ على إصدارات منفصلة من مواقع الويب للأجهزة المختلفة.
4. موصى به بواسطة جوجل
توصي Google صراحةً بالتصميم سريع الاستجابة.
يعد اتباع هذا التوجيه مفيدًا نظرًا لأن Google هو المحرك الرئيسي لحركة البحث على الإنترنت، ويمكن أن يؤثر الالتزام بتوصياته بشكل إيجابي على أداء البحث على موقع الويب الخاص بك.
وهذا مهم بشكل خاص إذا كانت معظم حركة المرور على موقع الويب الخاص بك تأتي من الهاتف المحمول.
5. تجربة مستخدم متسقة
يوفر موقع الويب سريع الاستجابة تجربة موحدة للزائرين بغض النظر عن الجهاز الذي يستخدمونه.
يساعد هذا الاتساق في التصميم والوظائف على بناء الثقة والمشاركة مع جمهورك.
اظهر باحترافية قدر الإمكان عبر جميع القنوات.
6. صيانة أقل
على غرار العمل التقني/الترميز المذكور أعلاه، مع موقع واحد سريع الاستجابة، تصبح الصيانة أسهل بكثير.
لن تحتاج إلى قضاء بعض الوقت في تحديث وإصلاح إصدارات متعددة من الموقع، مما يسمح لك بالتركيز بشكل أكبر على المحتوى والإستراتيجية.
7. زيادة حركة المرور والتحويل
يشهد موقع الويب المصمم جيدًا وسريع الاستجابة عادةً زيادة في عدد الزيارات ومعدلات تحويل أعلى.
من خلال توفير مجموعة واسعة من الأجهزة، فإنك تقوم بتوسيع نطاق جمهورك المحتمل وتعزيز تجربتهم في الموقع، مما قد يؤدي إلى المزيد من التفاعل والتحويلات.
دعونا نواجه الأمر: لن ينقر أحد على زر CTA إذا كان من الصعب العثور عليه على جهاز محمول. وهذا ما يمنعه التصميم سريع الاستجابة من الحدوث.
خاتمة
يعتمد اختيار الحجم الأفضل لموقع الويب الخاص بك على جمهورك والمحتوى الخاص بك.
الوجبات الجاهزة الرئيسية؟ لا توجد إجابة واحدة تناسب الجميع.
حسنًا، إنه: تصميم سريع الاستجابة.
- تذكر أن حجم شاشة سطح المكتب الأكثر شيوعًا هو 1920 × 1080 بكسل ، مما يوفر لوحة واسعة وجميلة لتصميم الويب.
- بالنسبة للهواتف المحمولة ، يعد الحجم 360 × 800 بكسل أمرًا قياسيًا جدًا، مما يوفر مساحة مدمجة ومتعددة الاستخدامات للعرض أثناء التنقل.
- وبالنسبة للأجهزة اللوحية ، تعد الدقة 768 × 1024 بكسل نقطة مثالية نموذجية، حيث تحقق التوازن بين قابلية النقل مع مساحة أكبر قليلاً للشاشة.
جمال تصميم الويب اليوم يكمن في مرونته واستجابته .
يجب أن يبدو موقع الويب الخاص بك رائعًا ويعمل بشكل مثالي عبر جميع هذه الأجهزة (وهذا ما يجب أن يكون هدفك على أي حال).
يجب أن يجعل الجميع يشعرون وكأنهم في المنزل، سواء كانوا يتصفحون على سطح المكتب، أو ينقرون على هواتفهم، أو يمسحون على أجهزتهم اللوحية.
الأسئلة الشائعة حول أحجام صفحات الويب القياسية
ما هو الحجم القياسي لصفحة ويب سطح المكتب؟
لا يوجد معيار واحد يناسب الجميع، ولكن الممارسة الشائعة هي التصميم لشاشات العرض الأكثر شيوعًا والتي تبلغ 1080 بكسل لأجهزة الكمبيوتر المكتبية. ومع ذلك، غالبًا ما يستخدم المصممون التصميم سريع الاستجابة لاستيعاب الأحجام المختلفة، التي يتراوح عرضها عادةً بين 1024 بكسل و1920 بكسل.
كيف تتكيف أحجام صفحات الويب مع الأجهزة المحمولة؟
يستخدم التصميم سريع الاستجابة استعلامات وسائط CSS لضبط التخطيط وأحجام الخطوط والعناصر الأخرى بناءً على حجم الشاشة. عرض شاشة الهاتف المحمول الأكثر شيوعًا هو 360 بكسل، يليه 390 بكسل و393 بكسل.
ما هي دقة الشاشة الأكثر شيوعًا لتصميم الويب؟
تتضمن دقة الشاشة الشائعة 1920 × 1080 و1366 × 768 و1536 × 864 لأجهزة الكمبيوتر المكتبية و360 × 800 و390 × 844 و393 × 873 للأجهزة المحمولة. غالبًا ما يستخدم المصممون هذه القرارات كنقاط مرجعية.
كيف يؤثر التصميم سريع الاستجابة على حجم صفحة الويب؟
يسمح التصميم سريع الاستجابة لصفحة الويب بتعديل تخطيطها ومحتواها ديناميكيًا بناءً على حجم الشاشة واتجاهها. فهو يضمن سهولة الاستخدام وسهولة القراءة عبر الأجهزة المختلفة دون الحاجة إلى إصدارات متعددة للموقع.
كيف تؤثر نسبة العرض إلى الارتفاع للجهاز على حجم صفحة الويب وتصميمها؟
تؤثر نسبة العرض إلى الارتفاع للجهاز بشكل كبير على تصميم صفحة الويب. تحدد نسب العرض إلى الارتفاع الشائعة مثل 16:9 (شاشة عريضة) أو 4:3 (قياسية) كيفية عرض المحتوى وعرضه. يقوم المصممون بإنشاء تخطيطات تتكيف بسلاسة مع نسب العرض إلى الارتفاع المختلفة بحيث يبدو موقع الويب جيدًا ويظل فعالاً عبر الأجهزة المختلفة.
ما أفضل الممارسات لضمان تحميل صفحات الويب بسرعة على جميع الأجهزة؟
قم بتحسين الصور، واستخدم ممارسات الترميز الفعالة، وقلل من استخدام البرامج النصية والأطر الكبيرة، واستفد من التخزين المؤقت للمتصفح، وفكر في استخدام شبكات توصيل المحتوى (CDNs). تهدف إلى البساطة والبساطة والكفاءة في التصميم والترميز.
