كيفية إنشاء موقع WordPress ثابت واستضافته مجانًا: الدليل الكامل
نشرت: 2024-06-24هل أنت مهتم بإنشاء موقع WordPress ثابت ثم استضافته في مكان ما مجانًا بالكامل؟ هل هذا ممكن؟! أو لست متأكدًا من ماهية موقع WordPress الثابت في المقام الأول؟
بغض النظر عن المكان الذي تبدأ منه، فهذا المنشور هنا لمساعدتك على البدء والتشغيل!
سأبدأ بمقدمة مختصرة عن كيفية عمل مواقع WordPress الثابتة وإيجابياتها وسلبياتها. بعد ذلك، ستتعلم خطوة بخطوة كيفية إنشاء موقع، بدءًا من الصفر وحتى الحصول على موقعك الثابت على استضافة مجانية من Cloudflare Pages .
الماخذ الرئيسية
- ستوضح لك هذه المقالة كيفية إنشاء موقع WordPress ثابت خطوة بخطوة دون الحاجة إلى أي معرفة تقنية خاصة.
- يمكنك إنشاء موقع ويب ثابت من WordPress مجانًا بنسبة 100%، بما في ذلك الاستضافة المجانية التي لا تزال يتم تحميلها بسرعة .
- هناك إيجابيات وسلبيات لأخذ موقع WordPress وجعله ثابتًا، لذلك من المهم التفكير في كلا الجانبين قبل اتباع المسار الثابت.
ما هو موقع ووردبريس الثابت؟
موقع الويب الثابت هو موقع ويب مصنوع من ملفات HTML ثابتة غير متصلة بالعمليات الديناميكية العادية لموقع WordPress (PHP، قاعدة البيانات، وما إلى ذلك).
لكي تفهم ما هو هذا، عليك أن تفهم كيفية عمل موقع WordPress العادي. وفيما يلي تبسيط العملية الأساسية:
- يتنقل الزائر إلى موقع الويب الخاص بك.
- يقوم خادم الويب الخاص بك بتنفيذ PHP ويستعلم عن قاعدة بيانات موقع WordPress الخاص بك لإنشاء HTML للصفحة النهائية.
- يقدم خادم الويب الخاص بك HTML النهائي لمتصفح الزائر.
باستخدام موقع ويب ثابت، ما عليك سوى تحميل ملفات HTML الثابتة التي تم إنشاؤها بالفعل إلى الخادم الخاص بك. وبهذه الطريقة، لا توجد قاعدة بيانات معنية، ولا توجد معالجة من جانب الخادم، وما إلى ذلك.
في البرنامج التعليمي، سوف تتعلم بالضبط كيف يعمل هذا. الفكرة الأساسية هي أن تقوم بإنشاء موقع WordPress "عادي" في نوع ما من البيئة الخاصة ثم تستخدم مكونًا إضافيًا للموقع الثابت لإنشاء ملفات HTML الثابتة التي يمكنك تحميلها إلى استضافتك.
إيجابيات وسلبيات جعل موقع WordPress ثابتًا
الايجابيات
- استضافة موقع ثابت مجاني . يمكنك العثور على مضيفين مجانيين عاليي الجودة للمواقع الثابتة، مثل Cloudflare Pages وNetlify. عادةً، لا أوصي بالاستضافة المجانية لمواقع WordPress "العادية". لكن بالنسبة لمواقع WordPress الثابتة، لا تزال الاستضافة المجانية تعمل بشكل رائع.
- أداء سريع . نظرًا لأنك تتخلص من المعالجة الديناميكية، فسيتم تحميل موقعك بسرعة فائقة، حتى على الاستضافة المجانية.
- أداء قابل للتطوير . لا يزال من السهل تحسين أداء موقعك، حتى في المواقف التي تشهد حركة مرور عالية جدًا.
- الأمن المضاد للرصاص . نظرًا لعدم وجود "أجزاء متحركة"، فمن المستحيل تقريبًا اختراق مواقع الويب الثابتة.
- تعمل معظم ميزات WordPress الأساسية كالمعتاد . لا يزال بإمكانك استخدام سمات WordPress والعديد من مكونات WordPress الإضافية (ولكن ليس كلها ).
سلبيات
- لن تعمل بعض المكونات الإضافية . ينطبق هذا بشكل خاص على المكونات الإضافية للنماذج، على الرغم من أنه سينطبق على المكونات الإضافية الأخرى. يمكنك إصلاح ذلك باستخدام منشئي النماذج التابعين لجهات خارجية، مثل Jotform أو Typeform.
- لن تعمل تعليقات WordPress الأصلية . يمكنك إصلاح ذلك باستخدام أدوات التعليق التابعة لجهات خارجية مثل Disqus.
- لن يعمل البحث في الموقع الأصلي . يمكنك إصلاح ذلك باستخدام Google Site Search أو أدوات بحث المواقع المستضافة التابعة لجهات خارجية، مثل Algolia.
- هناك حاجة إلى عمل إضافي لتحديث/تغيير موقعك . كلما قمت بتغيير شيء ما، ستحتاج إلى "إعادة نشر" الملفات الثابتة لموقعك. يمكنك أتمتة هذا الأمر، لكنه أكثر تعقيدًا بعض الشيء.
- لا يوجد تخصيص/حسابات المستخدمين . من الصعب جدًا مصادقة المستخدمين و/أو تخصيص محتوى موقع الويب الخاص بك ( على سبيل المثال، موقع ويب خاص بالعضوية حيث يرى المستخدمون الذين قاموا بتسجيل الدخول محتوى مختلفًا عن المستخدمين الضيوف ).
متى يكون موقع WordPress الثابت منطقيًا؟
بشكل عام، يمكن أن يعمل النهج الثابت بشكل جيد مع هذه الأنواع من المواقع:
- مواقع المحفظة
- مواقع كتيبات الأعمال
- مدونات بسيطة ( خاصة إذا كنت لا تنشر منشورات جديدة كثيرًا )
ومع ذلك، فإن النهج الثابت ليس فكرة جيدة بشكل عام لهذه الأنواع من المواقع:
- مدونات أكثر تعقيدًا ( خاصة إذا كنت تنشر الكثير من المحتوى )
- متاجر التجارة الإلكترونية
- مواقع العضوية
- أي نوع من المواقع التي تتطلب تسجيل المستخدم
- المواقع التي تجري فيها الكثير من التغييرات
- المواقع التي تريد تخصيص المحتوى فيها
كيفية إنشاء موقع ثابت على ووردبريس في خمس خطوات
الآن، سأوضح لك خطوة بخطوة كيفية القيام بذلك:
- قم بإعداد بيئة WordPress الديناميكية الخاصة بك
- قم ببناء موقع ووردبريس الخاص بك
- قم بتصدير موقع WordPress الخاص بك كملفات HTML ثابتة
- قم بتحميل ملفات موقعك إلى خدمة استضافة موقع ثابتة
- أعد نشر موقعك كلما قمت بإجراء تغييرات
سأبدأ من البداية وأفترض أنه ليس لديك أي نوع من مواقع WordPress حتى الآن. ومع ذلك، إذا كان لديك بالفعل موقع WordPress "ديناميكي" وتريد تحويله إلى موقع WordPress ثابت، فيمكنك الانتقال إلى الخطوة رقم 3.
1. قم بإعداد بيئة WordPress الديناميكية الخاصة بك
من أجل التحكم في محتوى موقع WordPress الثابت الخاص بك، لا تزال بحاجة إلى أن يكون لديك موقع WordPress "عادي" في مكان ما .
ولن يكون هذا هو إصدار موقعك المتاح للعامة على الإنترنت. بل هو المكان الذي ستصمم فيه موقعك وتضيف المحتوى الخاص بك.
بمجرد إنشاء موقعك في هذه البيئة، ستقوم بإنشاء ملفات HTML ثابتة من موقعك ثم استضافتها في مكان ما، وهو ما سيتفاعل معه زوار موقعك بالفعل.
حسنًا - أين يجب أن تضع بيئة WordPress الديناميكية هذه؟
فيما يلي النهجان الرئيسيان اللذان يجب مراعاتهما:
- بيئة WordPress المحلية – يمكنك إنشاء بيئة WordPress محلية على جهاز الكمبيوتر الخاص بك لإنشاء موقعك. الجانب السلبي الوحيد هو أنه يعني أنه لا يمكنك العمل على موقعك إلا من جهاز الكمبيوتر الخاص بك.
- بيئة الاستضافة/التدريج الخاصة – يمكنك إنشاء موقع WordPress الديناميكي الخاص بك في نوع ما من بيئة الاستضافة أو التدريج الخاصة. يعد هذا الأسلوب رائعًا لأنه يمكنك الوصول إلى موقعك من أي مكان – فقط تأكد من أن هذا الإصدار من الموقع خاص حتى لا يتمكن الأشخاص من العثور عليه عن طريق الخطأ.
إذا كنت ترغب في إنشاء بيئة WordPress محلية، فإنني أوصي بأدوات مجانية مثل Local أو DevKinsta. لدينا الكثير من المنشورات حول كيفية إنشاء بيئة WordPress محلية:
- البرنامج التعليمي المحلي
- البرنامج التعليمي لعامل الميناء
- البرنامج التعليمي XAMPP
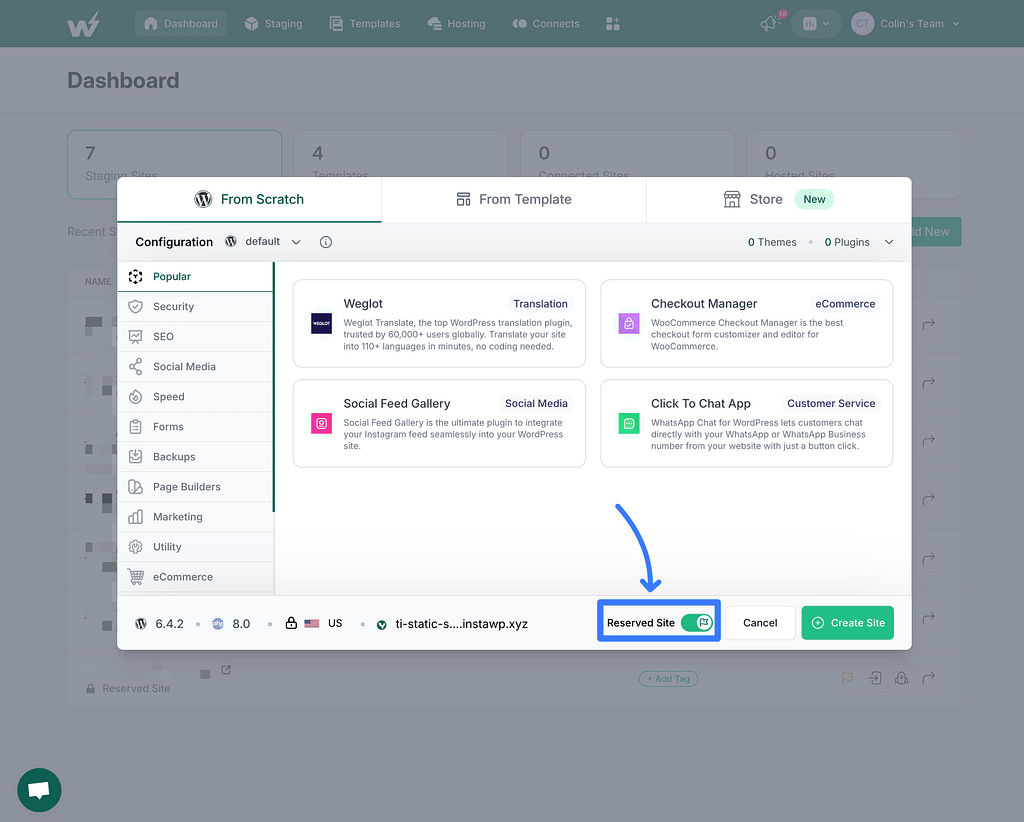
إذا كنت ترغب في استضافته في منطقة خاصة، فإنني أوصي بشيء مثل InstaWP كحل سهل ومجاني. أو يمكنك استضافته على استضافة WordPress “الحقيقية” – فقط تأكد من أن الموقع خاص. على سبيل المثال، قد تحتاج إلى كلمة مرور للوصول إلى الموقع على مستوى الخادم باستخدام ملف htaccess.
بالنسبة لهذا الدليل، أنا أستخدم InstaWP. إذا كنت تريد أن تفعل الشيء نفسه، فقط تأكد من "حجز" الموقع حتى لا يقوم InstaWP بحذفه بعد سبعة أيام.

2. قم ببناء موقع WordPress الخاص بك
الآن، يمكنك إنشاء موقع WordPress الخاص بك تمامًا كما تفعل مع موقع ويب عادي.
ستحتاج إلى تصميم موقعك وإضافة المحتوى الخاص بك وما إلى ذلك. في الأساس، تريد إنشاء النسخة النهائية لموقع WordPress الخاص بك. وبعد ذلك، في القسم التالي، ستقوم بتحويل موقعك إلى ملفات HTML ثابتة.
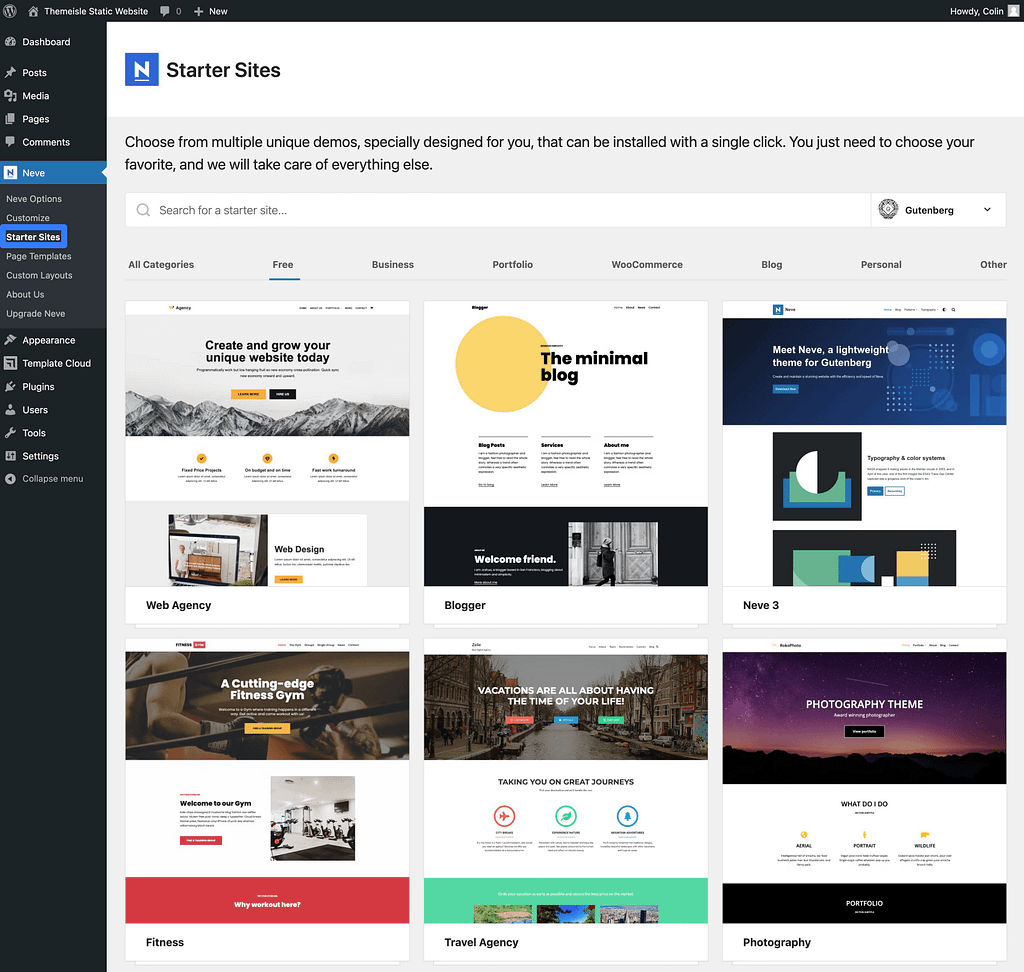
إذا لم تكن متأكدًا من أين تبدأ بتصميم موقعك، فإن قالب Neve المجاني يمثل نقطة بداية رائعة.
يمكنك بسهولة استيراد واحد من العشرات من المواقع المبدئية المعدة مسبقًا ثم تعديل الأشياء وفقًا لاحتياجاتك باستخدام العديد من الخيارات الخالية من التعليمات البرمجية.
سيظل تصميم جميع هذه المواقع المبدئية يعمل عندما تقوم بتحويل موقعك إلى ملفات HTML ثابتة.

سيكون بإمكانك أيضًا الاستمرار في استخدام الكثير من مكونات WordPress الإضافية، خاصة تلك التي تؤثر بشكل أساسي على تصميم موقعك.
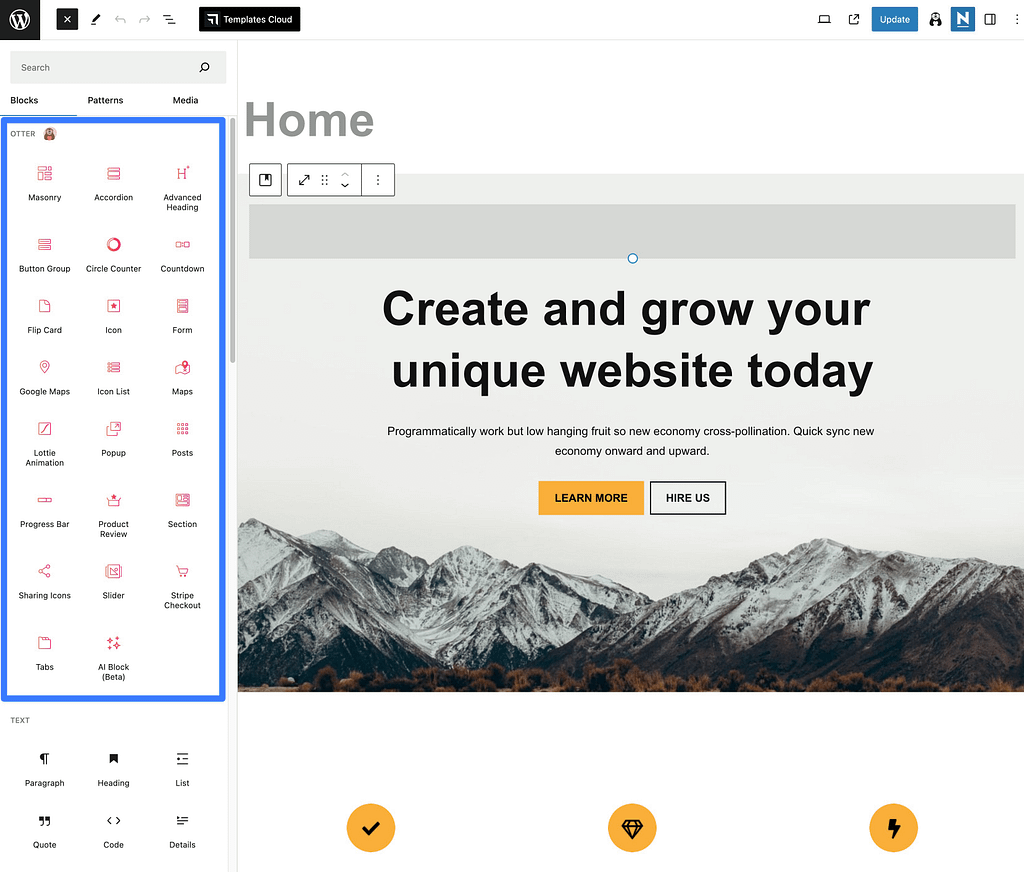
على سبيل المثال، إذا كنت تريد مزيدًا من التحكم عند إنشاء محتوى في محرر الكتل، فيمكنك استخدام المكون الإضافي المجاني Otter Blocks للوصول إلى مجموعة من الكتل والميزات الجديدة.

كما ذكرت سابقًا، هناك بعض التحذيرات عندما يتعلق الأمر باستخدام المكونات الإضافية:
- المكونات الإضافية للنماذج – ستتوقف معظم المكونات الإضافية للنماذج عن العمل عندما تقوم بتحويل موقعك إلى ملفات HTML ثابتة، لذا فكر في استخدام خدمة نماذج تابعة لجهة خارجية مثل Typeform وJotform وGoogle Forms وما إلى ذلك.
- المكون الإضافي للتعليقات/التعليقات – سيتوقف قسم التعليقات الخاص بك عن العمل، لذا فكر في استخدام مربع تعليقات تابع لجهة خارجية يعمل بتقنية JavaScript مثل Disqus.
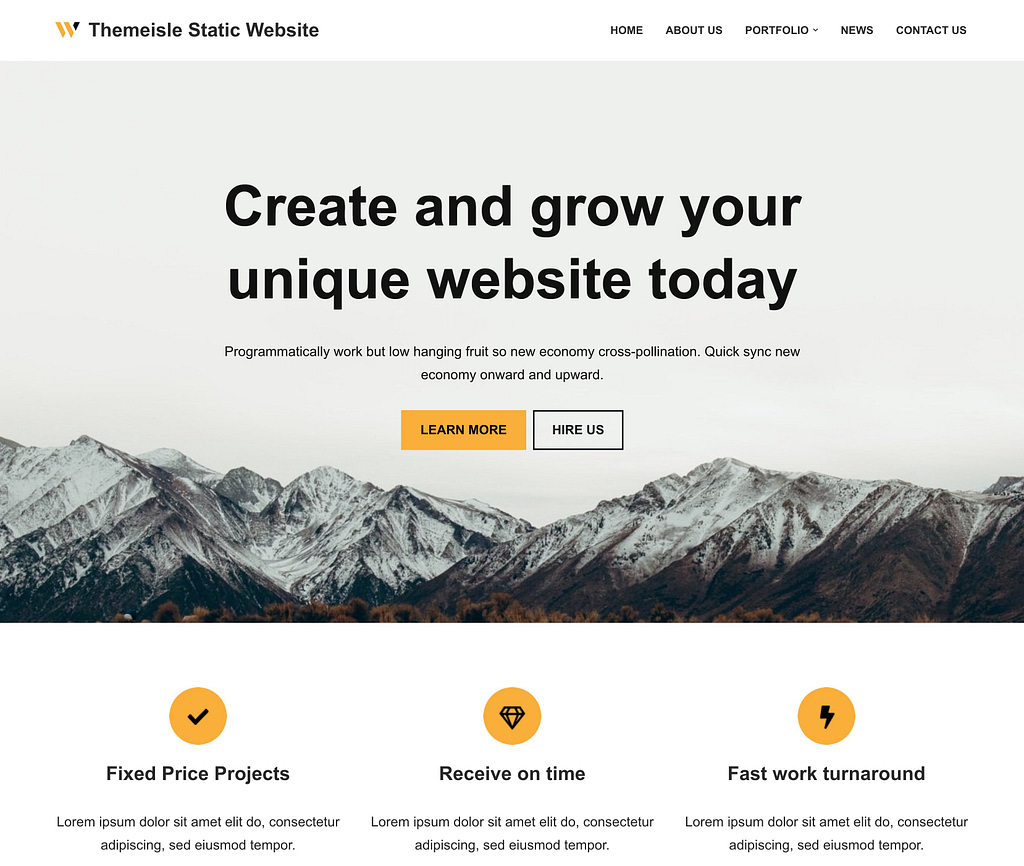
إليك ما يبدو عليه موقع WordPress النهائي الخاص بي باستخدام سمة Neve المجانية والمكون الإضافي Otter Blocks.

3. قم بتصدير موقع WordPress الخاص بك كملفات HTML ثابتة
بمجرد الانتهاء من إنشاء الإصدار "الديناميكي" الخاص لموقعك، تصبح جاهزًا لتحويل تثبيت WordPress الخاص بك إلى ملفات HTML الثابتة التي سيتفاعل معها زوار موقع الويب الخاص بك بالفعل.
للقيام بذلك، يمكنك استخدام البرنامج الإضافي Simply Static WordPress المجاني من Patrick Posner، والمتوفر على WordPress.org.
بعد تثبيت المكوّن الإضافي وتنشيطه، انتقل إلى Simply Static → Generate للوصول إلى منطقة لوحة معلومات الأداة.

إذا كنت تشعر بالمغامرة، فيمكنك استخدام التكوين الافتراضي في المكون الإضافي Simply Static، وإنشاء موقعك بهذه الطريقة، ولكن قد يكون من المفيد قضاء بضع دقائق هناك وضبط موقعك النهائي.
على سبيل المثال، يحتوي موقع Simply Static على قائمة بالمكونات الإضافية المتوافقة معها (انظر هنا) والتي قد ترغب في الاطلاع عليها. إذا لم يكن المكون الإضافي المفضل لديك مدرجًا في تلك القائمة، فمن الجيد أن تجد بديلاً له وتستخدمه بدلاً من ذلك قبل إنشاء صورة ثابتة.
والسبب هو أن بعض المكونات الإضافية تقوم بعملها بطريقة محددة جدًا، وهذه الطريقة قد لا تعمل بشكل جيد عند تحويلها إلى موقع ثابت.
بالنسبة للسياق، لا يتم دعم جميع مكونات SEO الإضافية بشكل كامل بواسطة Simply Static حتى الآن. هناك شيء مذكور في هذا المنشور سابقًا، وهو أن المكونات الإضافية لنماذج الاتصال تمثل أيضًا مشكلة ولا تعمل عمومًا على المواقع الثابتة ما لم يتم ذلك عبر الأدوات المستندة إلى الواجهة الأمامية. أو، إلا إذا كنت ترغب في الترقية إلى الإصدار المميز من Simply Static الذي يدعم ذلك.
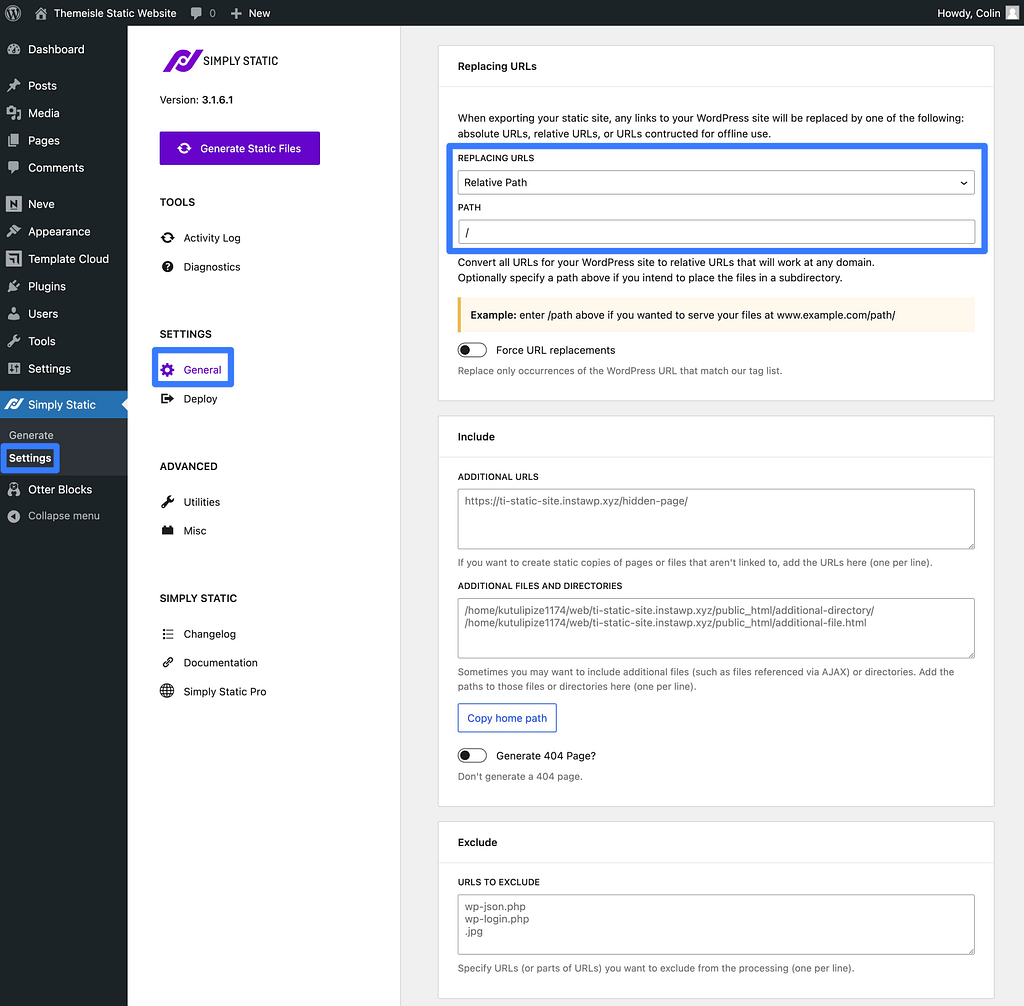
إذا كنت تريد تخصيص كيفية عمل عملية الإنشاء، فانتقل إلى Simply Static → الإعدادات .
أول شيء يجب مراعاته هو وجود عناوين URL. افتراضيًا، سيعيد المكون الإضافي كتابة جميع عناوين URL الخاصة بموقعك لاستخدام المسارات النسبية، مما يعني أنها ستعمل مع أي نطاقات ذات مستوى أعلى.

لديك أيضًا خيار إعادة كتابة عناوين URL لاستخدام عناوين URL المطلقة، وهو ما سيكون مهمًا إذا كنت تريد وضع ملفاتك الثابتة في دليل فرعي (بدلاً من اسم النطاق الرئيسي أو المجال الفرعي).
لضمان الانتقال السلس والتأكد أيضًا من بقاء جميع علامات تحسين محركات البحث الخاصة بك صحيحة، يجب عليك بالفعل وضع اسم النطاق المستهدف بالكامل هناك في حقول عناوين URL. إذا لم تقم بذلك، فسيقوم موقعك بإفراغ العلامات المختلفة في مصدر HTML، مثل العلامات الأساسية على سبيل المثال، وهو أمر غير جيد لتحسين محركات البحث.
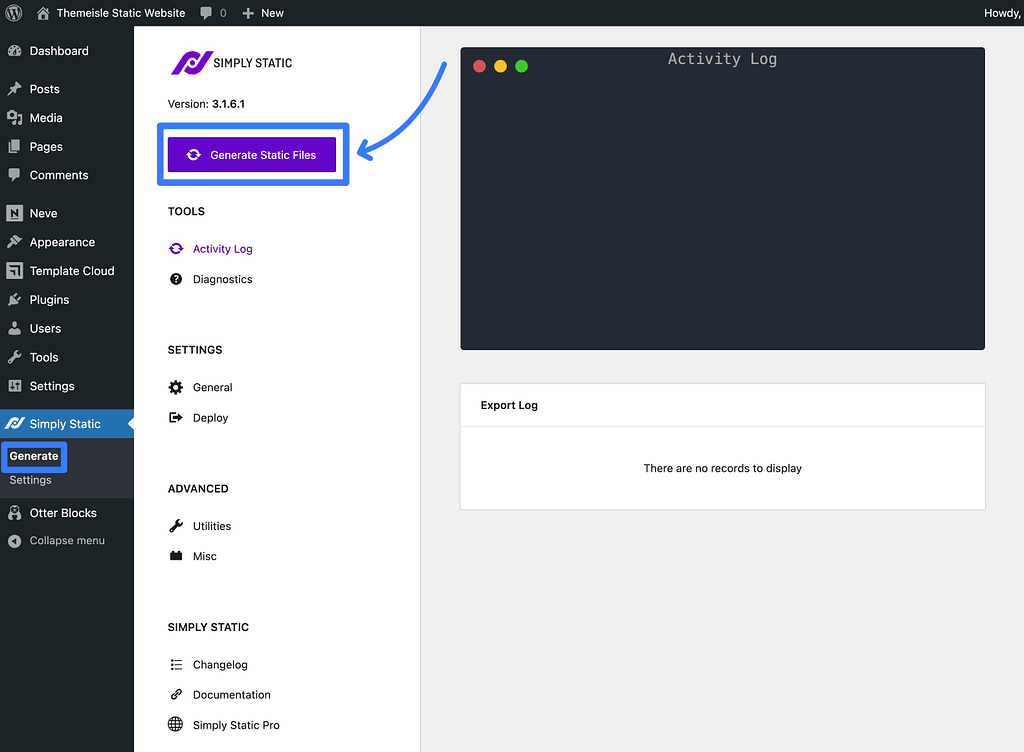
عندما تكون جاهزًا لإنشاء ملفات HTML الثابتة لموقعك، انتقل إلى Simply Static → Generate وانقر على زر Generate Static Files .

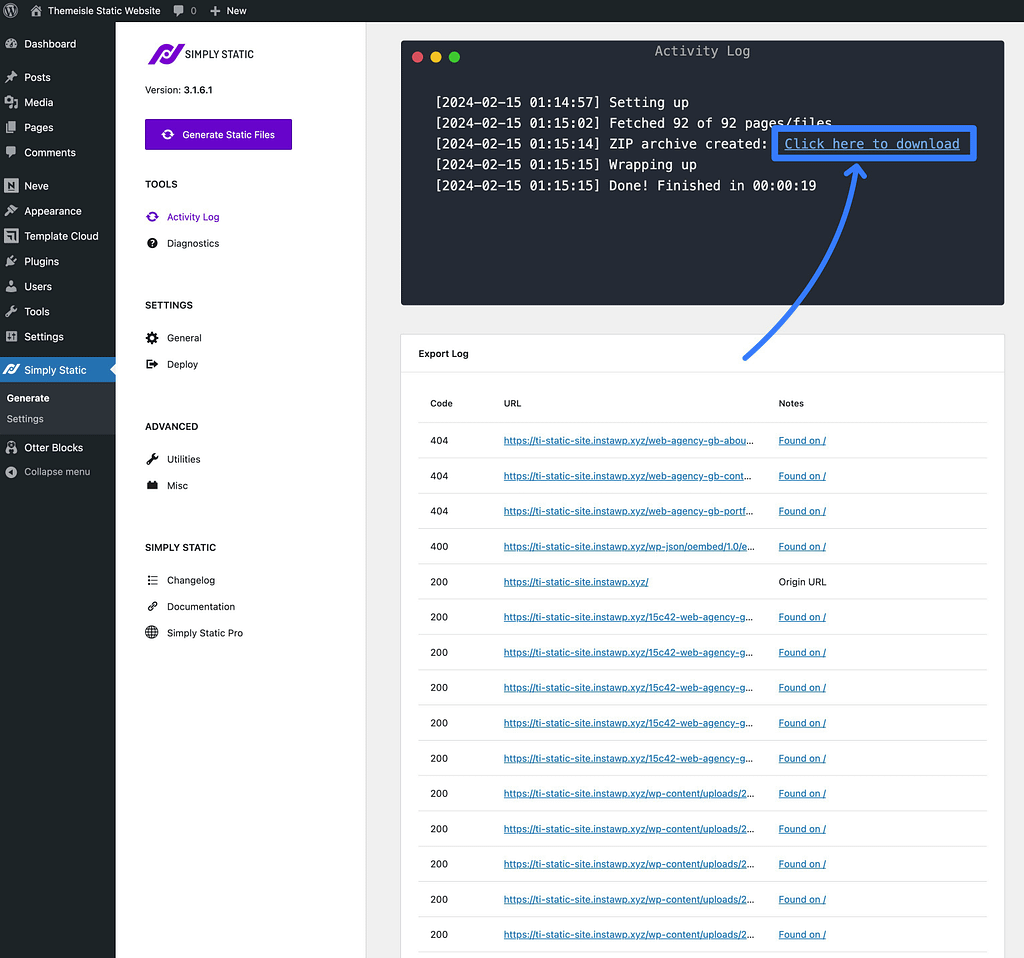
عند انتهاء العملية، انقر فوق الرابط انقر هنا للتنزيل في سجل الأنشطة .

سيؤدي هذا إلى تنزيل ملف مضغوط على جهاز الكمبيوتر المحلي الخاص بك يحتوي على كافة الملفات الثابتة لموقعك.
4. قم بتحميل ملفات موقعك إلى مضيف ثابت (على سبيل المثال، صفحات Cloudflare)
بمجرد حصولك على الملف المضغوط للملفات الثابتة لموقعك، ستحتاج إلى تحميلها إلى خدمة الاستضافة الخاصة بك لتشغيلها.
بينما يمكنك استضافة موقع الويب الثابت الخاص بك على أي مضيف ويب تقريبًا ، فإنني أوصي باستخدام خدمة استضافة مواقع ويب ثابتة مخصصة مثل Cloudflare Pages أو Netlify لعدة أسباب:
- معظمها مجاني – بالنسبة لمعظم مواقع WordPress الثابتة، ستكون الخدمات مثل Cloudflare Pages وNetlify مجانية بنسبة 100%.
- شبكة تسليم المحتوى المضمنة (CDN) – ستعمل هذه الخدمات تلقائيًا على خدمة الملفات الثابتة لموقعك من شبكة CDN عالمية، مما يعني أن موقعك سيحصل على أوقات تحميل عالمية أسرع.
- خيارات النشر السهلة – توفر هذه الخدمات أدوات خاصة لمساعدتك في إعادة نشر موقعك الثابت عند إجراء التغييرات ( المزيد حول ذلك لاحقًا ).
في هذا البرنامج التعليمي، سأوصي بصفحات Cloudflare واستخدامها، والتي ستتيح لك استضافة موقع الويب الثابت الخاص بك مجانًا وخدمة الملفات الثابتة تلقائيًا من شبكة Cloudflare العالمية الضخمة.
إليك كيفية البدء:
- قم بتسجيل الدخول إلى حساب Cloudflare الخاص بك (أو قم بالتسجيل للحصول على حساب Cloudflare مجاني إذا لم يكن لديك حساب بعد).
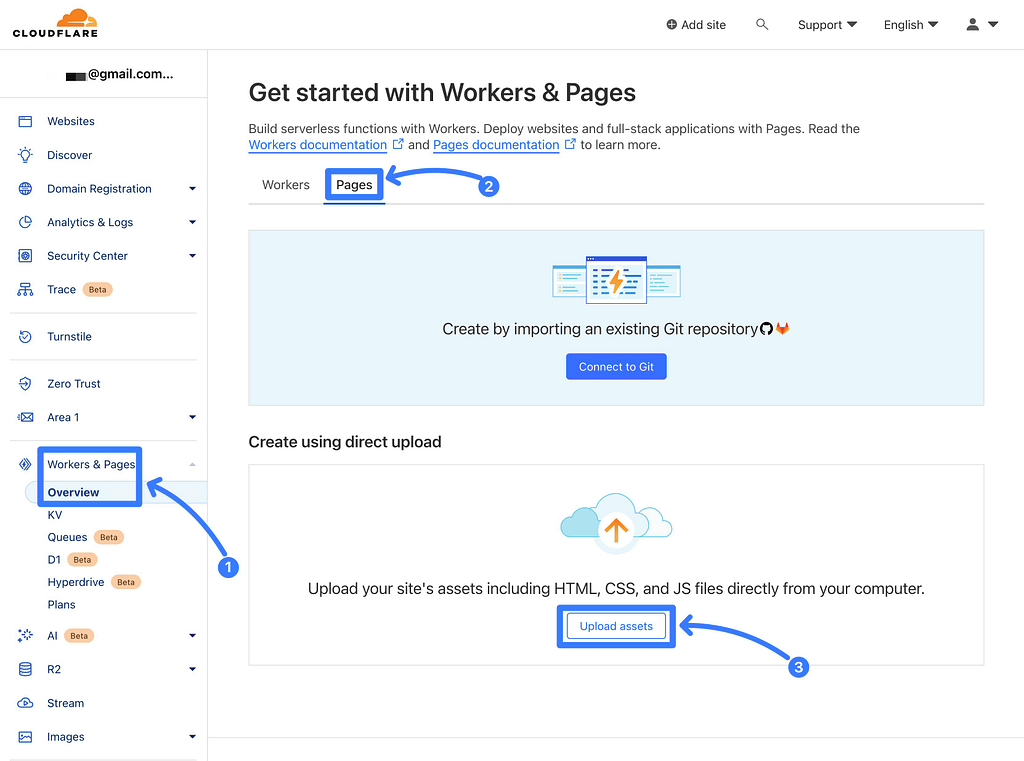
- انتقل إلى العمال والصفحات → نظرة عامة في لوحة تحكم Cloudflare.
- حدد علامة التبويب الصفحات .
- انقر فوق الزر تحميل الأصول ضمن إنشاء باستخدام التحميل المباشر .

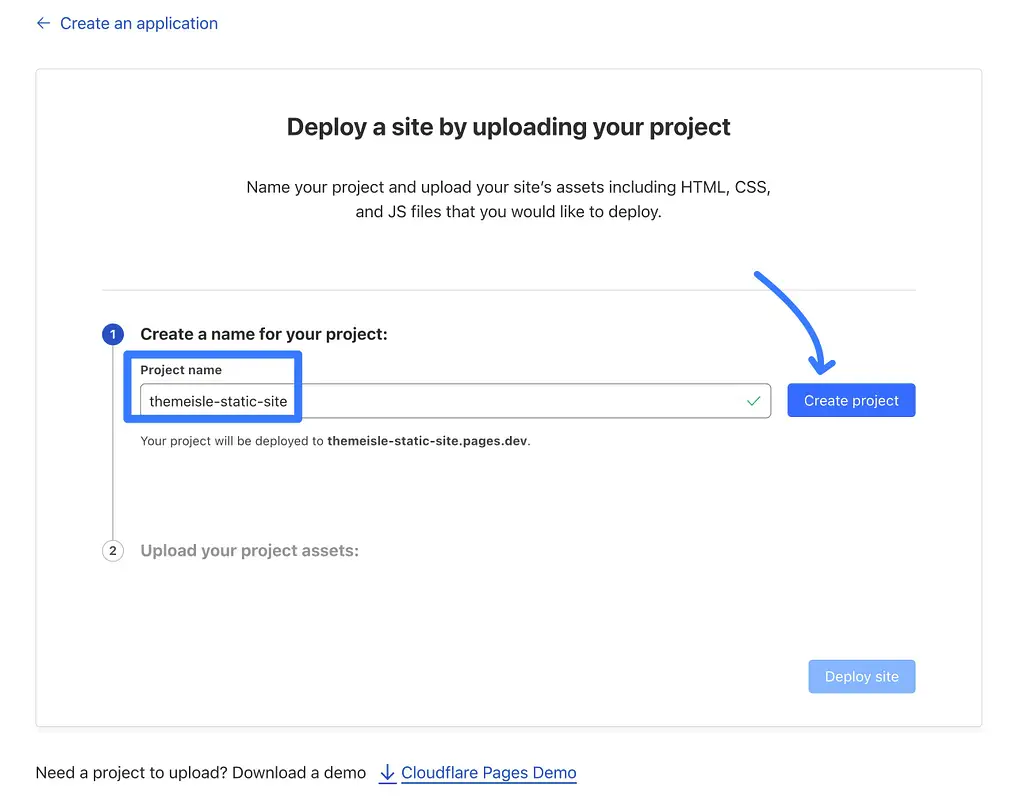
في الشاشة التالية، قم بإعطاء موقعك الثابت "اسم المشروع" وانقر فوق "إنشاء مشروع" .

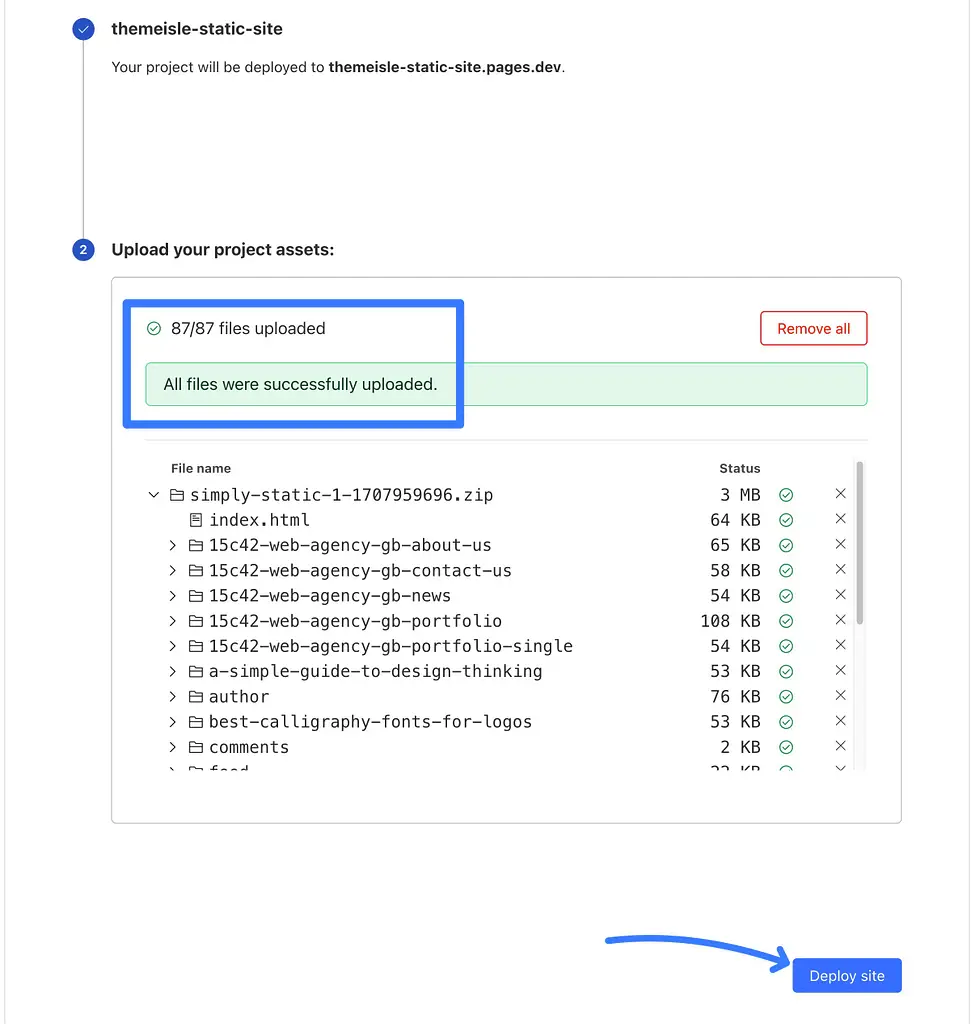
ثم قم بتحميل الملف المضغوط الذي حصلت عليه من المكون الإضافي Simply Static في الخطوة السابقة.
بمجرد انتهاء التحميل، انقر فوق نشر الموقع .

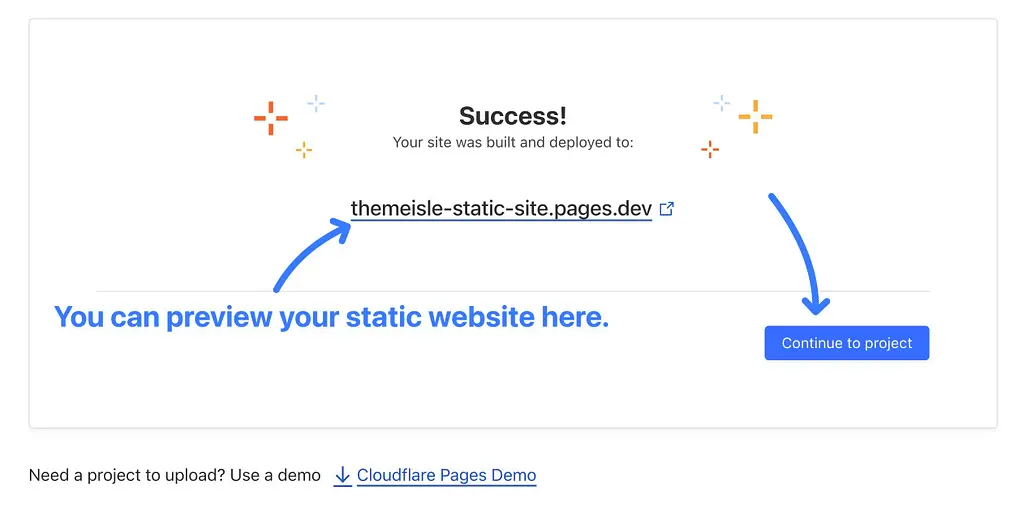
الآن، سيكون موقعك الثابت نشطًا على النطاق الفرعي pages.dev المؤقت.
لتوصيل اسم النطاق الحقيقي الخاص بك، انقر فوق الزر "متابعة المشروع" .

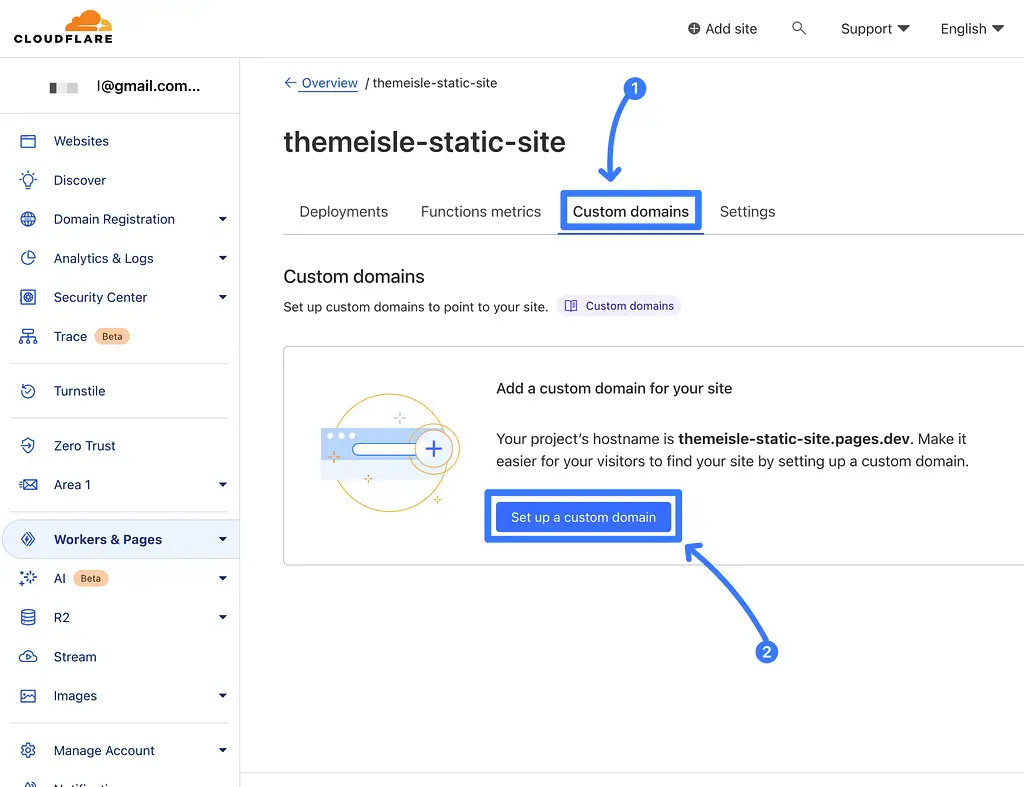
في لوحة معلومات المشروع، انتقل إلى علامة التبويب "النطاقات المخصصة" وانقر فوق الزر "إعداد مجال مخصص" .

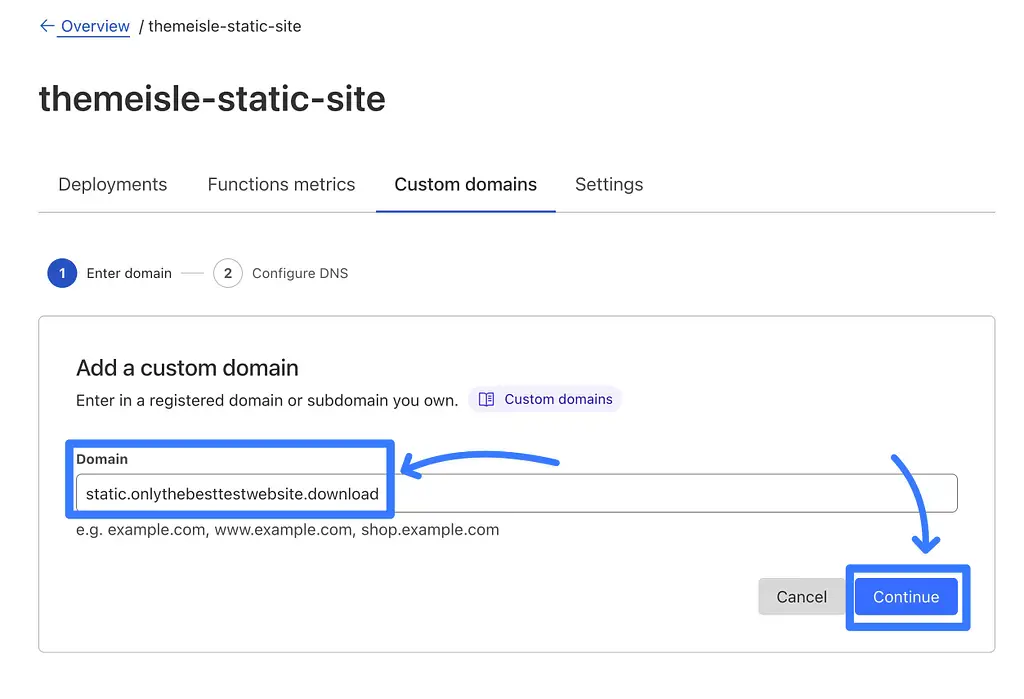
أضف اسم المجال المخصص الخاص بك (أو المجال الفرعي) وانقر فوق "متابعة" .

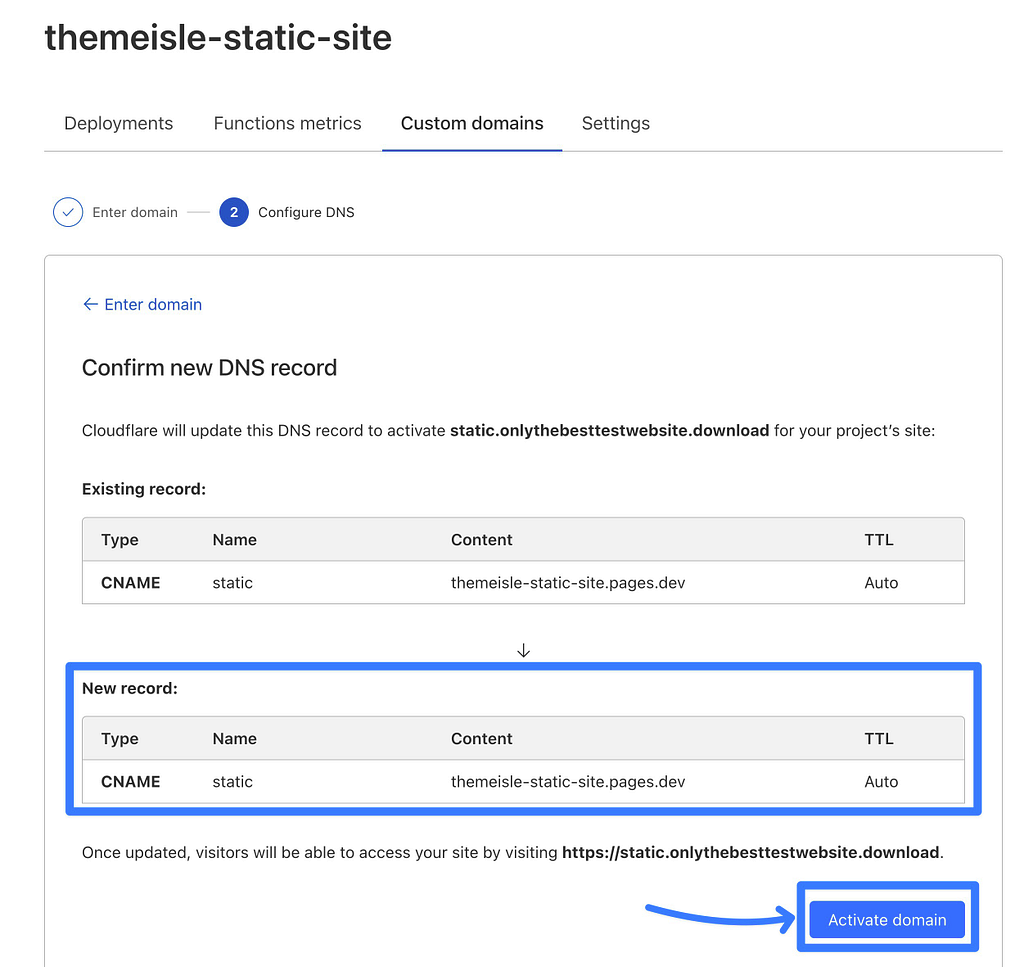
بعد ذلك، ستتم مطالبتك بإضافة سجل CNAME DNS، وهو ما يمكنك القيام به أينما كنت تدير سجلات DNS لاسم المجال الخاص بك ( عادةً في مسجل النطاق الخاص بك).
إذا كان اسم المجال الخاص بك متصلاً بالفعل بـ Cloudflare (مثل اسم النطاق الخاص بي)، فيمكن لـ Cloudflare أيضًا إضافة/تحديث سجل DNS لك.
بمجرد إضافة سجلات DNS، انقر فوق الزر تنشيط المجال .

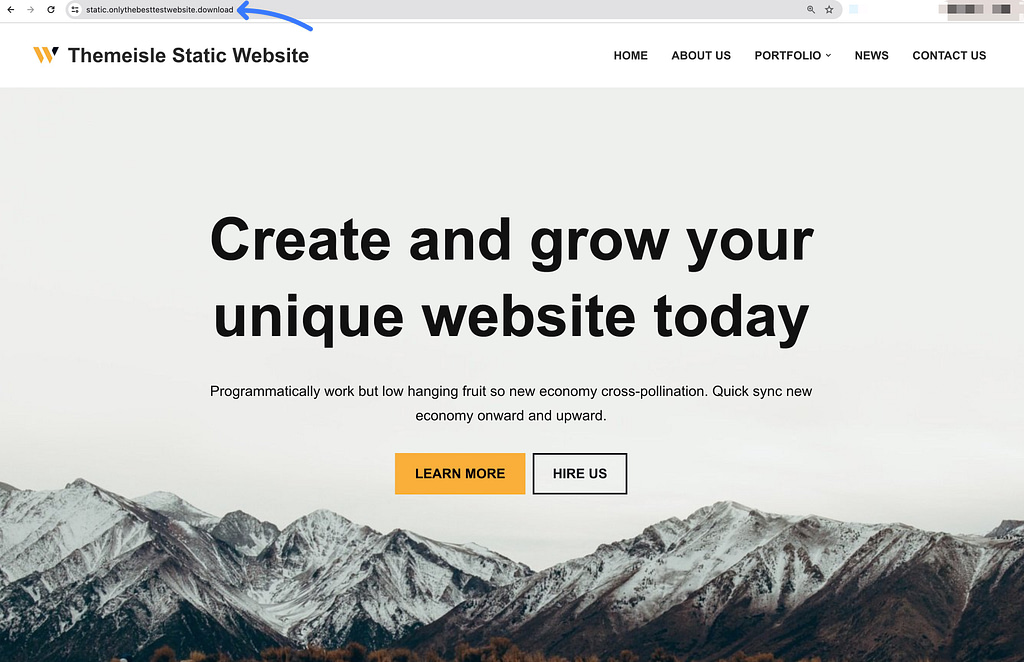
وهذا كل شيء! بمجرد تحديث سجلات DNS (والذي قد يستغرق بضع ساعات)، يجب أن تكون قادرًا على الوصول إلى موقع WordPress الثابت الخاص بك على اسم المجال المخصص الخاص بك.

5. أعد نشر موقع WordPress الثابت الخاص بك عند إجراء التغييرات
بعد إكمال الخطوة السابقة، سيكون لديك رسميًا موقع ويب ثابت يعمل كموقع WordPress كامل الوظائف!
ومع ذلك، ماذا لو كنت تريد تغيير شيء ما على موقعك؟ على سبيل المثال، نشر منشور مدونة جديد، أو تحرير صفحة، أو تعديل تصميمك، وما إلى ذلك.
عندما يحدث ذلك، ستحتاج إلى القيام بما يلي:
- قم بإجراء التغيير على موقع WordPress "الديناميكي" الخاص بك - أي موقع WordPress المحلي أو موقع التدريج.
- "أعد نشر" الملفات الثابتة لموقعك على مضيفك المباشر (على سبيل المثال، صفحات Cloudflare، كما أوضحت لك أعلاه).
إن أبسط طريقة للقيام بذلك هي مجرد استخدام البرنامج الإضافي Simply Static لإنشاء ملف Zip جديد بعد إجراء التغييرات.
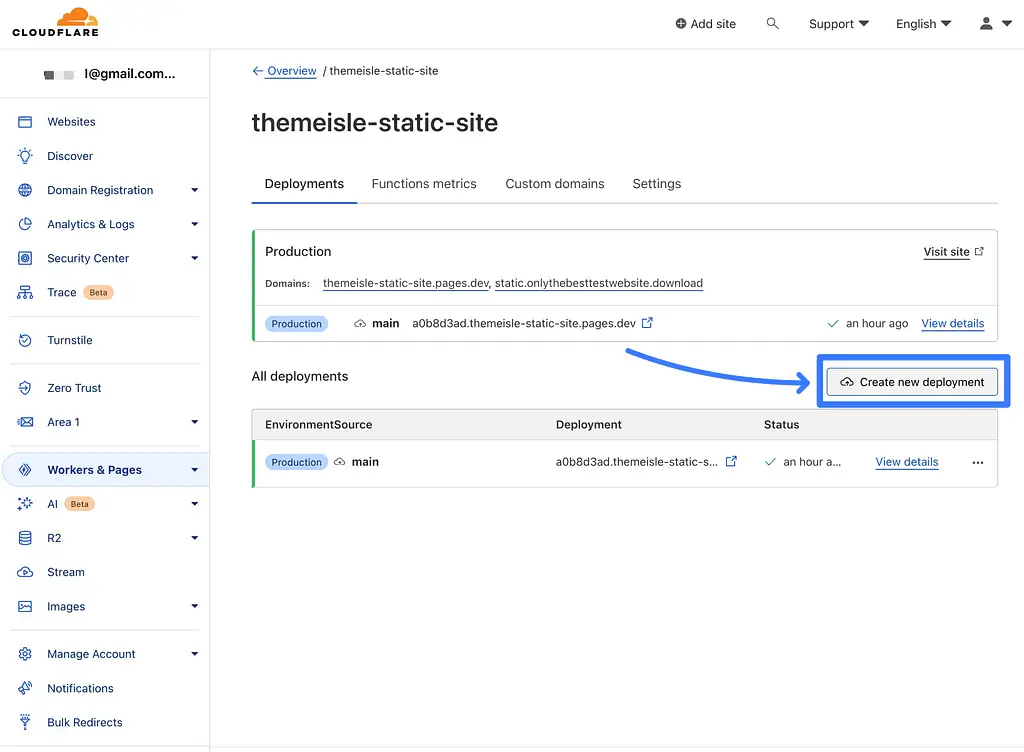
في صفحات Cloudflare، يمكنك بسهولة تحميل هذا الملف المضغوط الجديد هذا وجعله يحل محل الإصدار الحالي الخاص بك عن طريق النقر فوق الزر "إنشاء نشر جديد" .

بالنسبة للمستخدمين الأكثر تقدمًا، يمكنك أيضًا إعداد أنواع مختلفة من حلول النشر التلقائي.
على سبيل المثال، يتيح لك الإصدار المتميز من المكون الإضافي Simply Static النشر مباشرة على GitHub، والذي يمكنك الاتصال به مباشرة مع Cloudflare Pages وNetlify ومقدمي الخدمات الآخرين.
قم بإنشاء موقع WordPress الثابت الخاص بك اليوم
على الرغم من أن إنشاء موقع ويب ثابت ليس مناسبًا لجميع المواقف، إلا أنه يمكن أن يكون خيارًا رائعًا للعديد من مواقع WordPress البسيطة، وخاصة مواقع الكتيبات الأساسية أو المحافظ التي لا تتطلب وظائف ديناميكية.
سيتم تحميل موقعك بسرعة فائقة وسيستفيد من الأمان المضاد للرصاص.
وأفضل ما في الأمر هو أنه يمكنك إنشاء موقع الويب الخاص بك واستضافته مجانًا تمامًا عند اتباع الطريقة الموضحة في هذا البرنامج التعليمي.
هل لا يزال لديك أي أسئلة حول كيفية أخذ موقع WordPress وتحويله إلى موقع ثابت؟ اسمحوا لنا أن نعرف في التعليقات!
