كيفية إنشاء رأس مثبت مثالي لموقعك باستخدام WordPress
نشرت: 2022-06-22يعد التنقل جانبًا أساسيًا من جوانب موقع WordPress الجيد بتصميم رائع. على هذا النحو ، من الجدير تخصيص بعض الوقت للتفكير في كيفية تفاعل زوار موقعك مع صفحاتك من خلال التنقل. إحدى الطرق التي يمكنك من خلالها القيام بذلك هي استخدام رأس مثبت.
هذا هو المكان الذي يحتفظ فيه قسم الرأس في موقعك بأعلى الشاشة أثناء قيام المستخدم بالتمرير. يوفر هذا مزايا لا تعد ولا تحصى ، ولكن إحدى نقاط الجمع الأساسية هي أن عناصر التنقل الخاصة بك تظل في نطاق نظر المستخدم ، بغض النظر عن مكان وجودها على الصفحة. لهذا السبب وحده ، فإن الرأس اللاصق هو عنصر ترحيبي لواجهة المستخدم (UI).
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إنشاء رأس مثبت داخل WordPress. سيغطي الكثير من الجوانب ، مثل الأمثلة عبر الويب ، ومكونات WordPress الإضافية التي يمكن أن تساعدك ، ودليل حول كيفية تطوير رأسك اللاصق. أولاً ، دعونا نناقش ماهية الرأس اللاصق بمزيد من التفصيل.
ما هو رأس مثبت

جزء رأس موقعك يشبه إلى حد ما مكتب المعلومات في موقعك. سيكون شيئًا يكتشفه معظم المستخدمين أولاً ، وسيظل دائمًا في مكان ما سيبحثون فيه عن بعض المعلومات الأساسية ، وتنفيذ إجراءات معينة:
- على سبيل المثال ، سيكون شعارك أو اسم موقعك هنا ، والذي يعمل كنقطة أساس للمستخدمين. سيتمكنون من العودة إلى الصفحة الرئيسية عن طريق النقر فوق الشعار في معظم الحالات.
- إذا قمت بتشغيل حسابات مستخدمين على موقعك ، فعادة ما يقدم العنوان رابطًا لتسجيل الدخول إلى صفحات الحساب والملف الشخصي.
- قد تكون هناك وظيفة بحث هنا ، خاصة إذا كان لديك موقع كبير به الكثير من المحتوى في مناطق مختلفة.
- بالطبع ، يعد التنقل في موقعك أيضًا جزءًا لا يتجزأ من الرأس.
بشكل عام ، يعتبر رأسك نقطة اتصال للمستخدمين. ستجد أنه غالبًا ما يكون "شريط" لأنماط القراءة على شكل حرف F ، لذا فهو يستدعي انتباه المستخدمين لديك على مستوى حدسي.
من المحتمل أن تعرف بالفعل ما هو العنوان اللاصق ، حتى بالمعنى البديهي. إنه المكان الذي "يلتصق" فيه قسم رأس موقعك بأعلى الشاشة أثناء التمرير. على عكس الرأس الثابت ، الذي يظل في مكانه ويختفي أثناء التمرير ، فإن الرأس اللاصق هو عنصر مرئي دائمًا.
في حين أن الأسلوب المعتاد للرأس اللاصق هو وضع نسخة ثابتة منه في الجزء العلوي من شاشتك ، إلا أن هناك عدة طرق مختلفة لجعل هذا أكثر قابلية للاستخدام وفعالية وديناميكية للشاشة. بعد ذلك ، سوف نلقي نظرة على بعض الأمثلة من العالم الحقيقي.
للتغريدأمثلة على الرؤوس اللاصقة على الويب
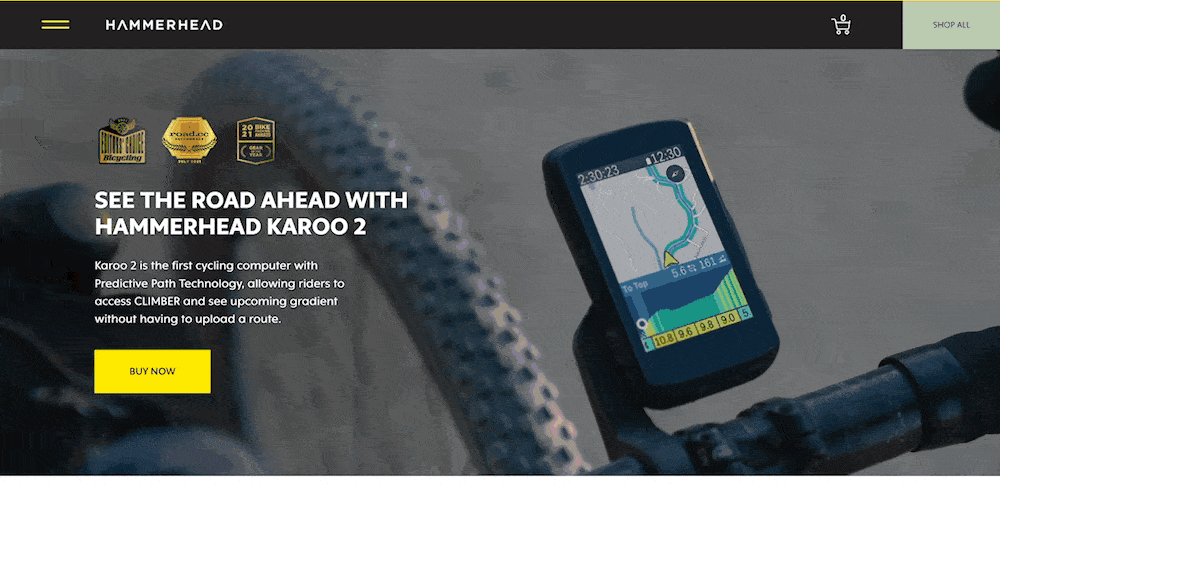
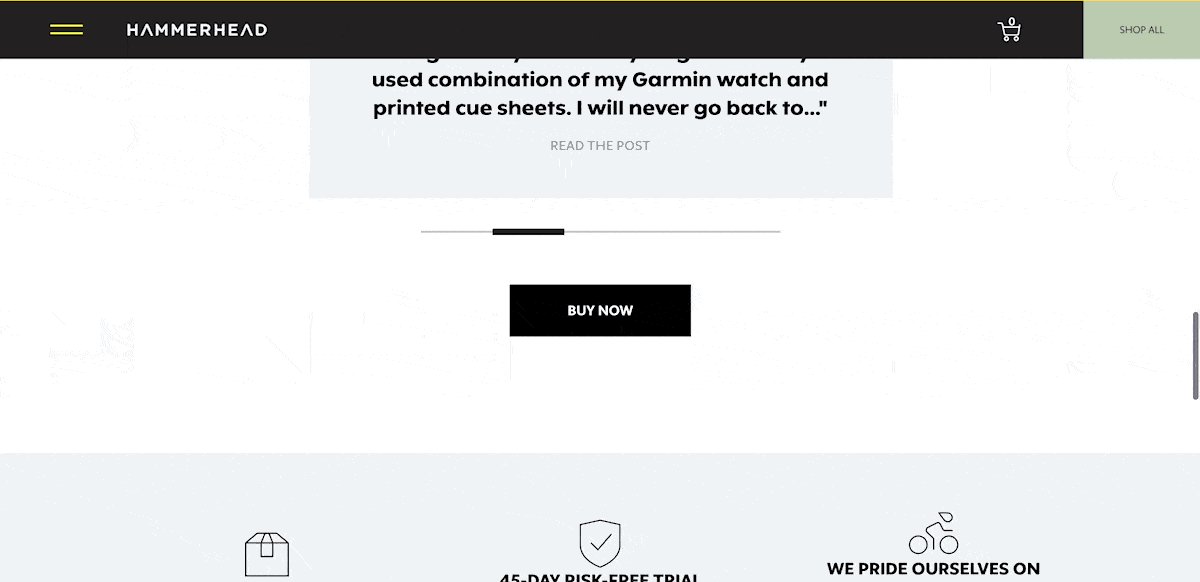
ستجد رؤوسًا ثابتة في جميع أنحاء الويب ، ومن الجيد التحقق من بعضها لمعرفة نطاق ما يمكنك تحقيقه. أحد أكثر الأمثلة الأساسية حولها هو من Hammerhead. يستخدم هذا الموقع "قائمة منبثقة" ورأسًا ثابتًا ، وهو واضح ومباشر: إنه ملتزم بالالتزام بأعلى الصفحة في تخطيطه الثابت:

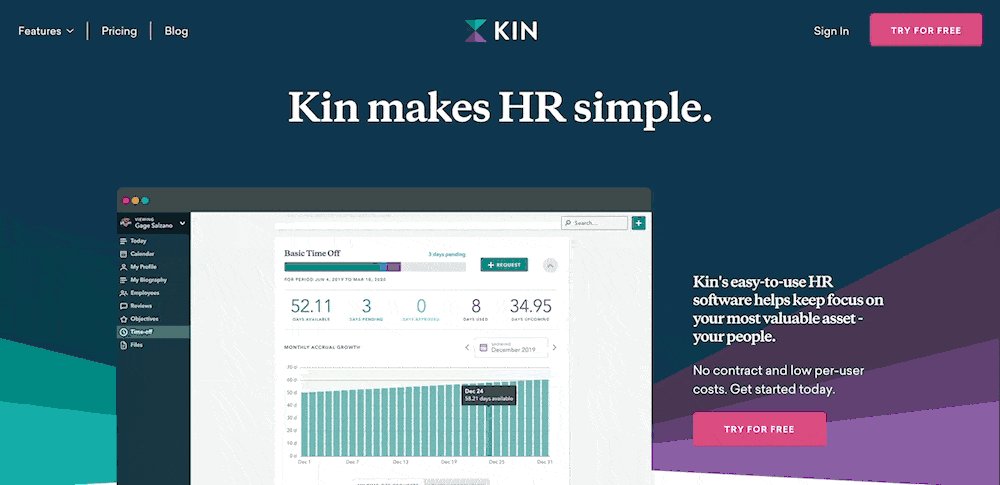
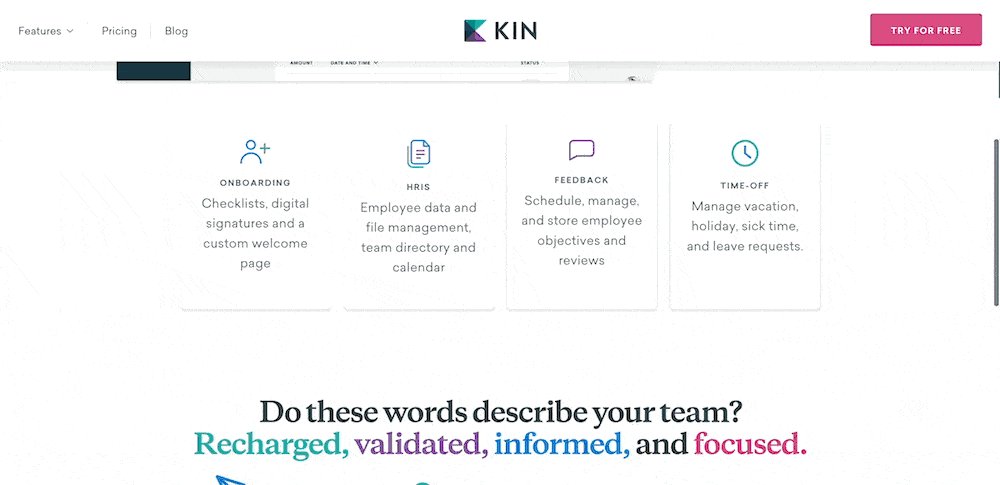
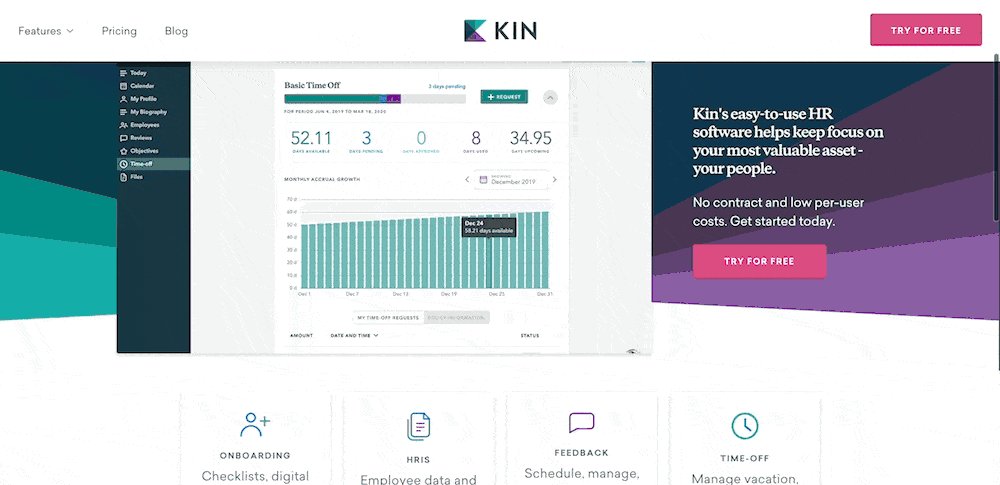
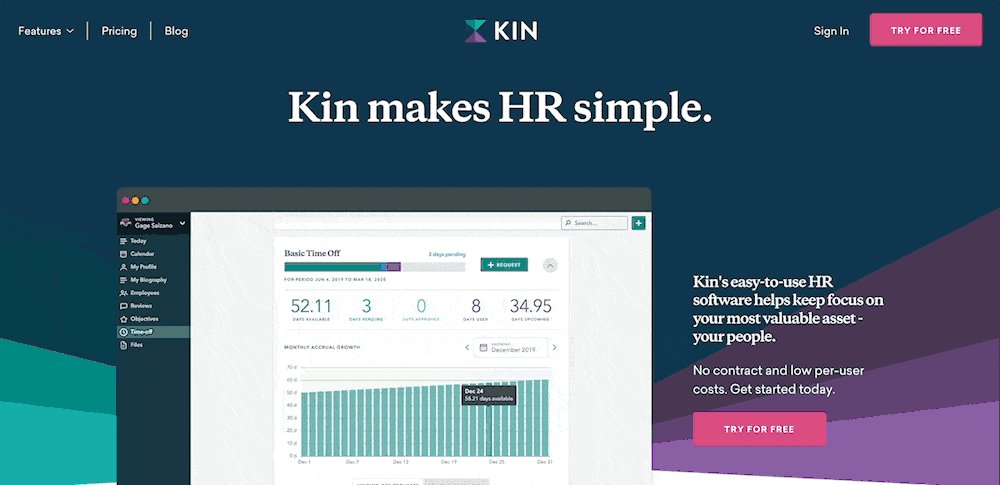
تطبيق بسيط آخر من Kin. يستخدم هذا رأسًا ثابتًا نموذجيًا ، ولكن هذه المرة مع بعض عناصر التصميم الرائعة.
ستلاحظ أن التباين يتغير بناءً على جزء موقع الويب الذي تقوم بالتمرير خلاله ، وهناك بعض تأثيرات الانتقال الرائعة أيضًا:

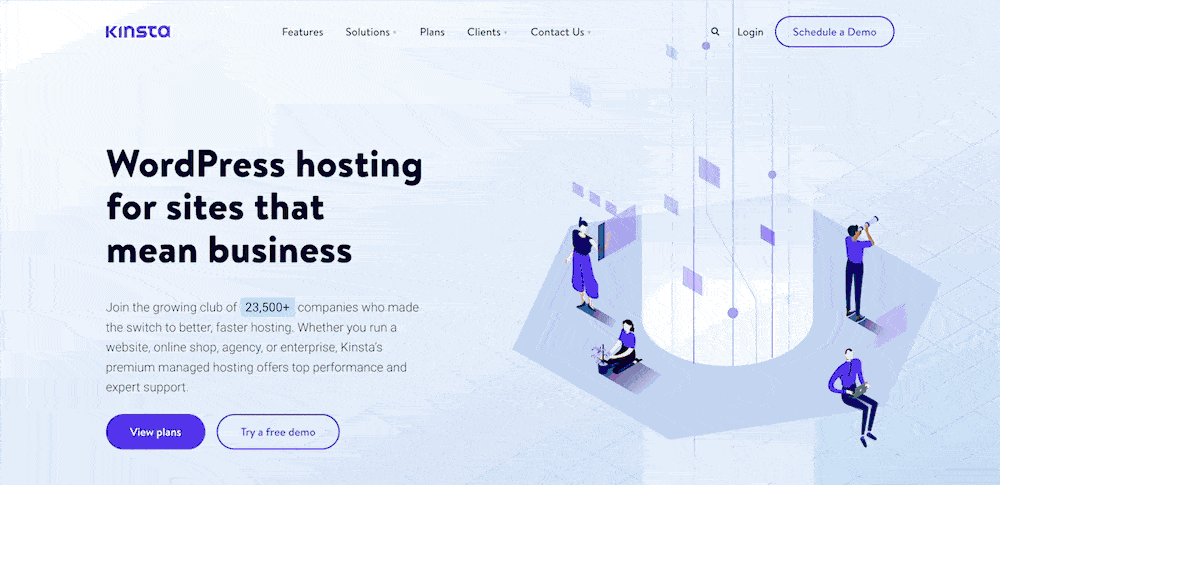
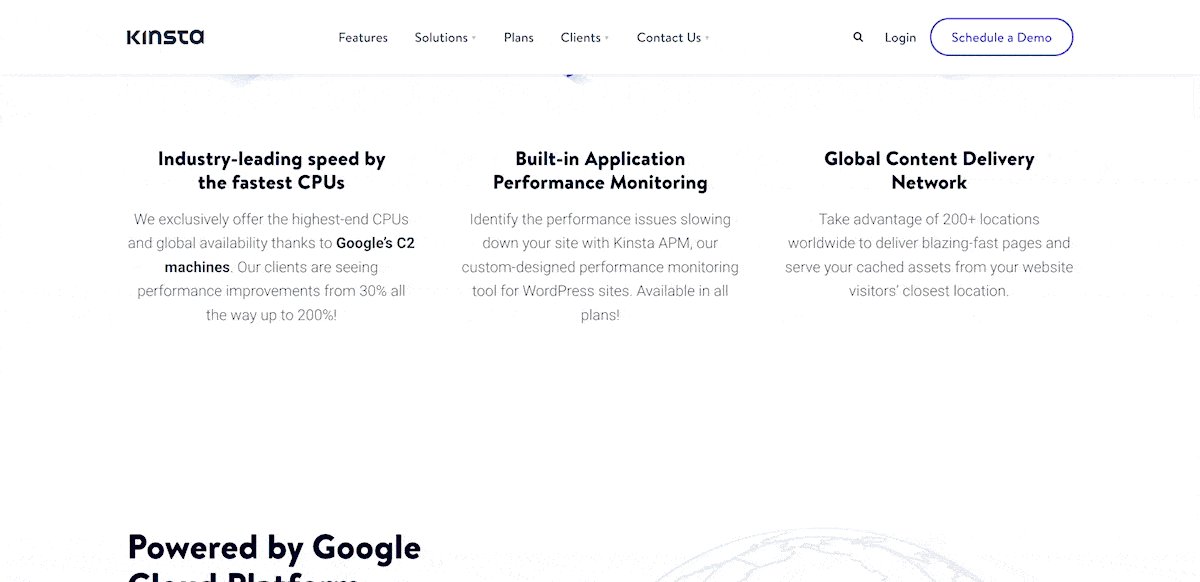
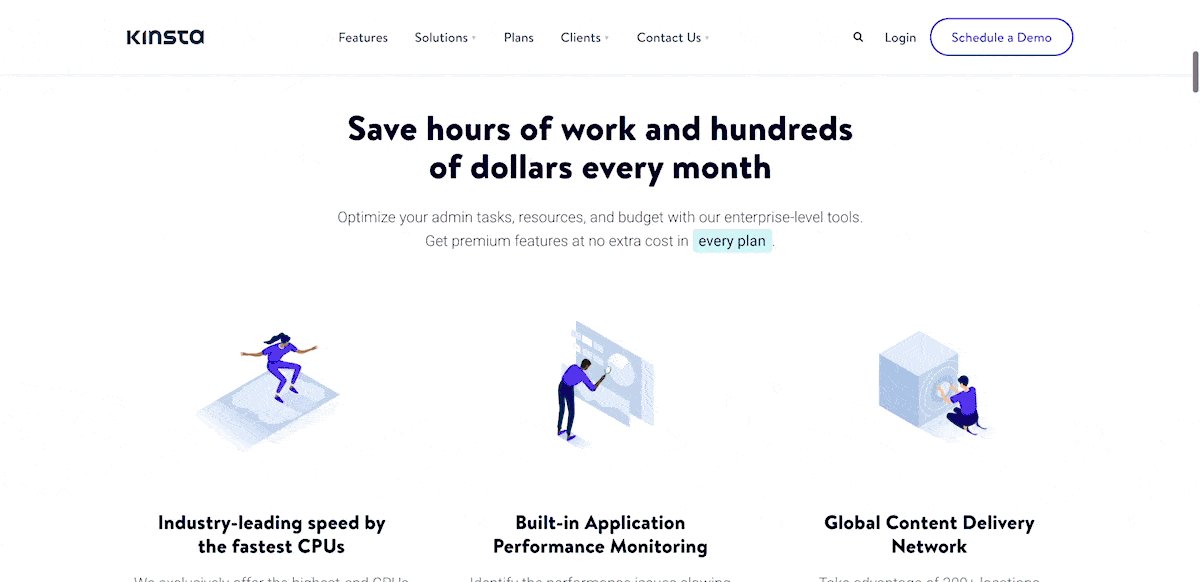
لا يمكننا إنهاء هذا القسم دون ذكر رأس Kinsta اللاصق. هذا أيضًا يبقي الأمور بسيطة فيما يتعلق بعناصر الرأس ، ولكنه يتضمن لمسة أنيقة للاستخدام توفر قيمة للزائر:

هذه المرة ، سترى العنوان يختفي عندما تقوم بالتمرير لأسفل الصفحة. ومع ذلك ، سيظهر مرة أخرى عند التمرير احتياطيًا - يمكنك الإشارة إليه على أنه "رأس ثابت جزئيًا".
الفرضية هنا هي أن التمرير لأسفل يعني أنك تستثمر وقتك في الصفحة نفسها ، لذلك لن تحتاج على الأرجح إلى التنقل أو صفحات تسجيل الدخول أو التوجه إلى مكان آخر. ومع ذلك ، في النقطة التي تقوم فيها بالتمرير لأعلى ، من المرجح أن ترغب في التوجه إلى صفحة أخرى على الموقع. هنا ، سيظهر العنوان اللاصق لإنقاذ اليوم.
إنها لمسات تجربة المستخدم الصغيرة (UX) التي تجعل الموقع يرغب في العودة إليه. بالنسبة لتصميمات الرأس اللاصقة الخاصة بك ، سترغب في التفكير فيما يمكنك القيام به لإنشاء UX وواجهة مستخدم تركز على احتياجات الزائر.
لماذا يجب عليك استخدام عنوان مثبت لموقعك
تستخدم الكثير من المواقع الرؤوس اللاصقة ، وهناك الكثير من الأسباب الوجيهة وراء ذلك. يمكن أن تكون أجزاء مهمة من تجربة الموقع الإجمالية ولها تأثير كبير على UX و UI الخاصين بك.
نظرًا لأن العناصر التي ستقوم بتضمينها في رأس الصفحة هي تلك العناصر التي يرغب المستخدم دائمًا في الوصول إليها ، فمن المنطقي عرضها دائمًا. هذا صحيح بشكل خاص للأجهزة والتنسيقات ذات الشاشات الأصغر.
في حين أنه قد يبدو من غير المنطقي أن يكون لديك رأس "يعمل دائمًا" عندما تكون مساحة منفذ العرض مرتفعة ، إلا أن هذا مجرد تضحية صغيرة. وتتمثل الفائدة الحقيقية في إعطاء مستخدم الهاتف المحمول سببًا أقل للتنقل - وهو أمر ضروري على الأجهزة الأصغر حجمًا. إذا كان بإمكانك توفير التنقل في موقعك دون الحاجة إلى التمرير ، فيمكن للمستخدم التنقل في أنحاء موقعك بسهولة أكبر.
إيجابيات وسلبيات الرؤوس اللاصقة
نحن نغطي بعض النقاط الإضافية للرؤوس اللاصقة ، لذلك دعونا نلخصها بسرعة:
- يمكنك توفير التنقل الذي يمكن للمستخدم الوصول إليه دائمًا ، مما يساعد في الحفاظ على نمط القراءة الطبيعي على موقعك.
- يمكنك تكييف الرأس مع الاحتياجات المختلفة ، مثل التباينات أو أنظمة الألوان أو حتى هدف المستخدم.
- هناك فرصة لتقديم قيمة للمستخدم ، سواء لشاشات سطح المكتب أو الشاشات الأصغر.
ومع ذلك ، فإن الرأس اللاصق ليس حلاً سحريًا لزيادة تجربة المستخدم ، وهناك بعض الجوانب السلبية لاستخدامها:
- نحن نغطي هذا باختصار ، ولكن بالنسبة للشاشات من جميع الأحجام ، ستحتاج إلى تخصيص مساحة لعنوانك.
- سيأخذ الرأس اللاصق بشكل طبيعي باقي المحتوى الخاص بك لأن عناصره ستجذب العين بعيدًا عن نص الصفحة.
- هناك المزيد من أعمال التطوير التي تدخل في رأس ثابت جيد لأنك تحتاج إلى تنفيذه ، والتأكد من أنه يعمل ضمن متصفحات مختلفة ، وتحقق من وجود أخطاء على الشاشات الأصغر.
ومع ذلك ، إذا فكرت في اختيارات التصميم واحتياجات المستخدم وأهداف الموقع ، فيمكنك تخفيف أو إزالة كل هذه العيوب ، مع الحفاظ على النقاط الجيدة. إحدى الطرق التي يمكنك من خلالها القيام بذلك هي من خلال مكونات WordPress الإضافية.
3 ملحقات لمساعدتك في إنشاء رؤوس مثبتة
خلال الأقسام القليلة التالية ، سنعرض بعض الإضافات الرئيسية اللاصقة لـ WordPress. لاحقًا ، سنتحدث عما إذا كان هذا النوع من الحلول مناسبًا لك. بغض النظر ، يمكن أن يساعدك المكون الإضافي في تنفيذ الوظائف دون الحاجة إلى رمز ، وهو أمر مهم إذا لم يتضمنه المظهر الخاص بك.
علاوة على ذلك ، يمكنك الاستفادة من تجربة التصميم والتطوير لخبير من خلال البرنامج المساعد. سوف يتخذ المطورون بعضًا من الخيارات التقنية الأكثر أهمية بالنسبة لك ، ويختتمونها في واجهة مستخدم بديهية وسهلة الاستخدام.
1. قائمة مثبتة ورأس مثبت
يعد المكون الإضافي Sticky Menu & Sticky Header الخاص بـ Webfactory خيارًا جيدًا أولًا ، نظرًا لوفرة الميزات والمرونة المفيدة والسعر المناسب للميزانية.

الرسم هنا هو أنه يمكنك جعل أي عنصر على موقعك يلتصق بالشاشة. قد يكون هذا مفيدًا بعدة طرق ، ولكنه يعني أن تنفيذ رأس ثابت هو مراوغة.
يأتي المكون الإضافي أيضًا مع مجموعة من الخيارات القوية لمساعدتك في تنفيذ رأس ثابت:
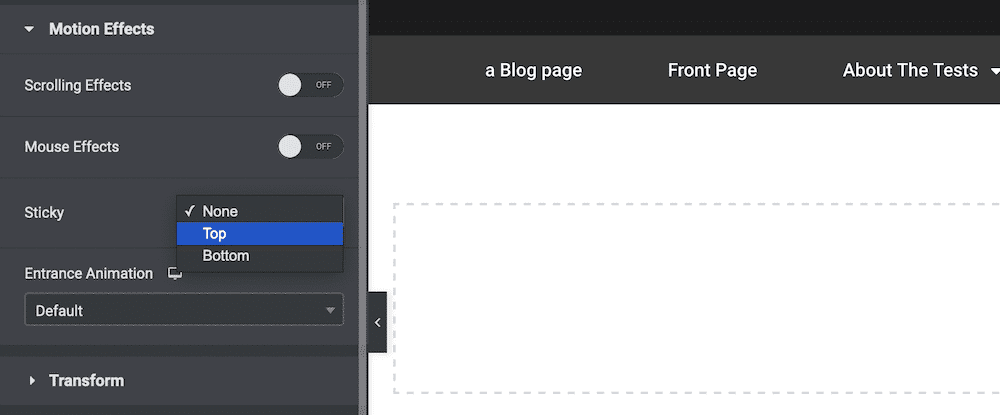
- عليك أن تحدد المستوى الذي تريده من الموضع "الأعلى". هذا يعني أنه يمكنك إضافة مساحة إلى المنطقة الموجودة أعلى الرأس لتناسب أهداف التصميم الخاصة بك.
- هناك أيضًا خيارات أخرى لتحديد المواقع ، مثل استخدام خاصية z-index CSS لتصميم موقعك "من الأمام إلى الخلف".
- يمكنك تمكين العنوان الثابت فقط على الصفحات التي تحددها ، مما قد يكون مفيدًا إذا كانت لديك صفحات مقصودة أو محتوى آخر غير مناسب.
تتضمن Sticky Menu & Sticky Header أيضًا وضع تصحيح الأخطاء لمساعدتك في إصلاح أي عناصر "غير لاصقة". سيساعد الوضع الديناميكي أيضًا في معالجة المشكلات المتعلقة بالتصاميم سريعة الاستجابة.
أفضل الأخبار هي أن Sticky Menu & Sticky Header مجانيان للتنزيل والاستخدام. علاوة على ذلك ، هناك إصدار متميز يزيل المزيد من المعرفة الفنية التي تحتاجها.
باستخدام الإصدار المجاني من المكون الإضافي ، ستحتاج إلى معرفة محدد العنصر لتحديده في الخيارات. ومع ذلك ، فإن الإصدار المتميز (49-199 دولارًا سنويًا) يوفر محدد عنصر مرئي لتجاوز ذلك.
2. خيارات لواحد وعشرين
على الرغم من أننا لا نوصي بموضوع WordPress الافتراضي لمعظم المواقع التي تركز على العملاء ، إلا أن لديهم ما يكفي في الحقيبة للمدونات وأنواع المواقع المماثلة.
يعد Twenty-One أحد السمات الافتراضية البارزة في رأينا ولكنه يفتقر إلى وظائف الرأس الثابتة. إذا كنت ترغب في إضافة هذه الميزة ، يمكن أن تحقق خيارات المكون الإضافي Twenty-One ما تحتاجه.

هذا الإصدار من البرنامج المساعد هو واحد من العديد. كل سمة افتراضية حديثة لها إصدار ، ولكن لا يوجد حتى الآن إصدار واحد لـ Twenty-Two. بغض النظر ، توفر الوظيفة الأساسية للمكوِّن الإضافي الكثير من الإضافات:
- هناك أداة تحرير الموقع الكامل (FSE) ، جاهزة للتشغيل الكامل لها.
- يمكنك تغيير حجم الخط للجسم وإزالة تسطير الارتباط التشعبي والتخصيصات البسيطة الأخرى.
- يمكنك العمل بأقصى عرض للحاويات والعناصر دون الحاجة إلى كود.
هناك الكثير من الخيارات الأخرى للتنقل والمحتوى والتذييل والعنوان. بالنسبة لهذا الأخير ، يمكنك إخفائه عن العرض ، وجعله بعرض كامل ، وإضافة صورة ولون للخلفية ، والكثير من التعديلات الأخرى.
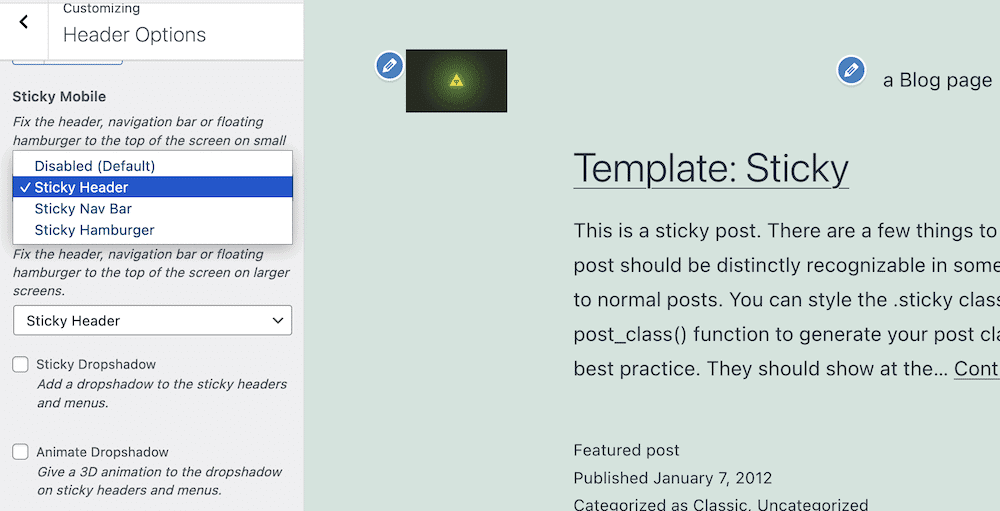
بينما يكون المكون الإضافي الأساسي مجانيًا ، فأنت بحاجة إلى ترقية متميزة (25-50 دولارًا) للوصول إلى خيارات الترويسة اللاصقة. يتيح لك هذا ضبط الإعدادات لكل من رؤوس الأجهزة المحمولة وسطح المكتب من مُخصص WordPress:

بالنظر إلى الاسم ، لا يجب أن تتوقع أن يعمل هذا المكون الإضافي مع أي سمة أخرى غير Twenty-One (أو أيًا كان "النكهة" التي تختارها.) ومع ذلك ، إذا كنت تستخدم هذا المظهر الافتراضي ولا تريد الترميز ، سيكون مثالياً لمساعدتك في إضافة عنوان ثابت إلى موقعك.
3. شريط التنبيهات العائم ، والقائمة الثابتة في التمرير ، والرأس اللاصق لأي موضوع - myStickymenu
إليك مكون إضافي يضع بطاقاته على الطاولة. يقدم المكون الإضافي myStickymenu من Premio كل ما تريد تضمينه في رأسك اللاصق ، وحزمًا بكمية كبيرة من الوظائف.

يحتوي على عدد مذهل من المراجعات الإيجابية على دليل المكونات الإضافية لـ WordPress - 799 تقييمًا من فئة الخمس نجوم بمتوسط 4.9. يعود جزء من هذا إلى الميزة الشاملة الموضوعة تحت تصرفك:
- يوفر مرونة في الاستخدام. على سبيل المثال ، يمكنك إنشاء شريط ترحيب بالإضافة إلى قائمة ثابتة ورأس.
- يتكيف المكون الإضافي مع مدى استجابة موقعك. هذا يعني أنك لن تحتاج إلى تنفيذ أي وظائف أخرى باستخدام التعليمات البرمجية.
- في الواقع ، لا يحتاج البرنامج المساعد إلى معرفة كيفية البرمجة لاستخدامه بالكامل.
- يتوافق المكون الإضافي myStickymenu مع عدد من المكونات الإضافية لمنشئ الصفحات الرائدة ، مثل Elementor و Beaver Builder و Block Editor الأصلي و Divi Builder والمزيد.
لديك أيضًا عدد من خيارات التخصيص لجعل رأسك اللاصق يعمل بالطريقة التي تريدها. على سبيل المثال ، يمكنك اختيار إنشاء رأس ثابت جزئيًا وتغيير الجوانب البسيطة مثل ألوان الخلفية وخيارات الطباعة والمزيد.

أيضًا ، نظرًا للطرق المختلفة التي يمكنك من خلالها تقديم رأسك اللاصق (مثل خيارات القائمة وشريط الترحيب) ، يمكنك اختيار كيفية عرضها ومكانها على موقعك.
على الرغم من أن الإصدار المجاني من myStickymenu قد يكون كافيًا لاحتياجاتك ، إلا أن هناك أيضًا إصدارًا متميزًا (25-99 دولارًا في السنة.) يوفر هذا المزيد من الطرق لتعطيل رأسك اللاصق نظرًا لظروف محددة ، وأجهزة ضبط الوقت للعد التنازلي ، والقدرة على إضافة أشرطة ترحيب متعددة ، وعدد قليل من خيارات التخصيص.
كيفية إنشاء رأس مثبت في WordPress
بالنسبة لبقية هذا البرنامج التعليمي ، سنعرض لك كيفية إنشاء رأس مثبت في WordPress. هناك طريقتان يمكنك اتباعهما هنا ، وسنغطي كلاهما. ومع ذلك ، فإن خطوتنا الأولى ستساعدك في اتخاذ هذا القرار.
من هناك ، ستعمل على رأسك اللاصق باستخدام طريقتك المفضلة ، ثم قم بتطبيق بعض النصائح الخاصة بك لجعلها أكثر كفاءة وقابلة للاستخدام في المستقبل.
1. قرر كيف ستنشئ رأسك اللاصق
أحد الأسباب التي تجعل WordPress مرنًا جدًا لجميع أنواع المستخدمين يرجع إلى النظام البيئي للمكونات الإضافية وقابلية التوسعة مفتوحة المصدر. على هذا النحو ، يمكنك إما اختيار حل جاهز أو "طرح الحل الخاص بك".
تتمثل مهمتك الأولى في تحديد ما إذا كنت تريد استخدام مكون إضافي أو البحث في رمز لتنفيذ رأسك اللاصق. دعنا نقسم الحلين:
- الإضافات. ستكون هذه طريقة معتمدة من WordPress ، خاصةً إذا لم يكن لديك المعرفة التقنية لتسليمها. سيوفر المرونة ، لكنك تحت رحمة ما يعتقد المطور أنه مهم ، وقدرته على البرمجة.
- الترميز. إذا كانت لديك رؤية واضحة في الاعتبار ، فقد ترغب في ترميز رأس ثابت لموقعك. بالطبع ، ستحتاج إلى الخبرة الفنية لسحب هذا الأمر (بشكل أساسي CSS) ، لكن النتائج ستكون بالضبط ما تريده. ومع ذلك ، سيكون لديك المزيد من الصيانة المحتملة التي يتعين عليك تنفيذها ، وسيعود نجاحها إلى قدراتك الخاصة في البرمجة.
قد نقول أنه بالنسبة لمعظم مستخدمي WordPress ، سيكون المكون الإضافي هو الحل المثالي لإنشاء رأس ثابت. ستلعب بشكل جيد مع النظام الأساسي وسيكون من الأسهل استكشاف الأخطاء وإصلاحها إذا كانت لديك مشكلات. ومع ذلك ، في الخطوات المستقبلية ، سنغطي حل الترميز بالإضافة إلى خيار المكون الإضافي.
2. اختر ما إذا كنت ستقوم بتعديل نسقك الحالي أو اختيار موضوع مخصص
الجانب التالي الذي تريد مراعاته هو ما إذا كنت تقوم بتعديل السمة الحالية الخاصة بك ، أو اختيار سمة بها وظيفة رأس ثابتة بالفعل ضمن مجموعة الميزات الخاصة بها. سيكون هذا مهمًا إذا كان المظهر الخاص بك لا يحتوي على وظيفة للتعامل مع رأس مثبت.
ستتضمن الكثير من السمات والمكونات الإضافية لمنشئ الصفحات خيار رأس ثابت ، وذلك بسبب الفوائد ولتوفير المرونة في التصميم لك. ستجد أن بعض السمات والإضافات الأكبر حجمًا والأغراض العامة توفر هذا كمعيار ، مثل Elementor و Astra و Divi و Avada وعدد لا يحصى من الآخرين.

لاتخاذ هذا القرار ، ستحتاج إلى التفكير في بعض الأشياء حول المظهر والموقع الحاليين:
- هل يبدو موقعك بالشكل الذي تريده بالفعل أم يحتاج إلى تحديث؟
- هل المظهر الحالي سهل التخصيص تحت الغطاء؟ يجب أن تخبرك وثائق المطور بذلك.
- هل تريد تطبيق رأس مثبت مفضلًا معقدًا أم تريد تطبيقًا أكثر وضوحًا؟
بناءً على الإجابات التي تقدمها هنا ، ستختار واحدًا أو الآخر. إذا كنت بحاجة إلى سمة جديدة ، فيمكنك أيضًا اختيار سمة توفر تنفيذ رأس ثابت. ومع ذلك ، إذا كنت ترغب في البقاء مع المظهر الحالي الخاص بك ، ولم يكن لديه وظيفة رأس ثابتة حتى الآن ، فستريد أن تشمر عن سواعدك وتتبع إحدى الخطوات الفرعية التالية.
2 أ. استخدام البرنامج المساعد مع موضوع محدد
إذا لم تكن لديك خبرة في التطوير ، فإننا نوصيك باختيار مكون إضافي لإضافة وظيفة رأس ثابتة إلى موقعك. هناك العديد من المتغيرات التي تحتاج إلى التفكير فيها وبناءها وصيانتها. على النقيض من ذلك ، سيكون للمكوِّن الإضافي بالفعل مصدر شفرة يعطي إيماءة لهذه العناصر ، لذلك سيوفر خيارًا مثاليًا تقريبًا لغالبية الظروف.
في هذا الجزء من البرنامج التعليمي ، سنستخدم المكون الإضافي myStickymenu ، حيث يوفر هذا مجموعة ميزات شاملة وغنية لغالبية حالات الاستخدام. ومع ذلك ، سيكون الاستخدام العام هو نفسه لمعظم المكونات الإضافية التي ستستخدمها.
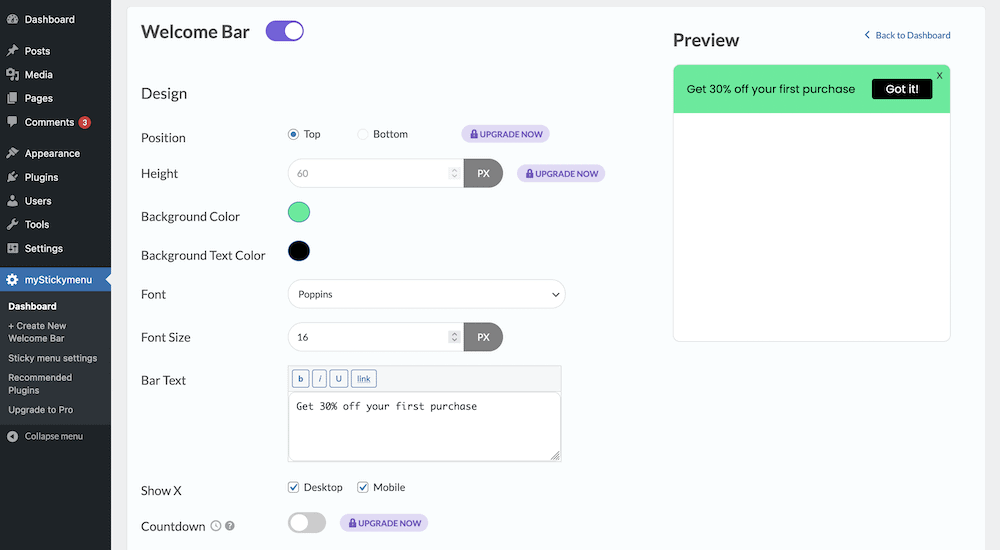
بمجرد تثبيت المكون الإضافي وتنشيطه ، ستحتاج إلى التوجه إلى أي مكان توجد فيه خيارات السمة. بالنسبة لبعض الإضافات ، سيكون هذا ضمن مُخصص WordPress ؛ بالنسبة للآخرين ، لوحة تحكم مخصصة. هنا ، ستستخدم لوحة تحكم مخصصة في myStickymenu> Dashboard داخل WordPress:

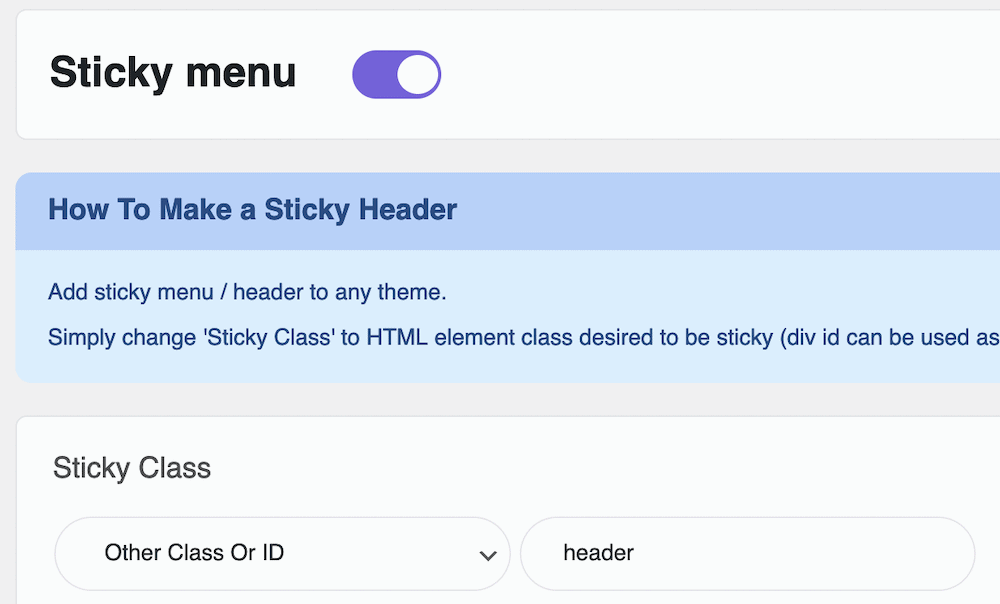
ومع ذلك ، تُظهر الشاشة الافتراضية إعدادات شريط الترحيب ، والتي لا نريدها في هذا البرنامج التعليمي. على هذا النحو ، انقر فوق زر التبديل لإيقاف تشغيل الشريط ، وانقر فوق شاشة إعدادات القائمة اللاصقة :

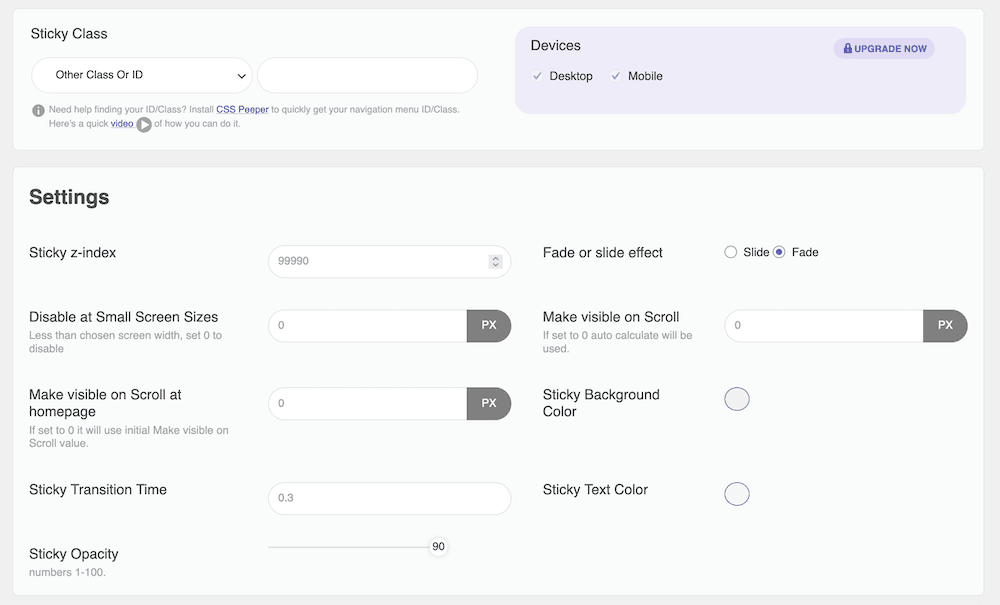
في حين أن هناك الكثير من الخيارات هنا ، فأنت تحتاج فقط إلى لوحة Sticky Class . بمجرد تبديل الرأس اللاصق إلى "تشغيل" ، أدخل علامة HTML ذات الصلة لرأسك في الحقل ذي الصلة الذي يتزامن مع القائمة المنسدلة للفصل الدراسي أو المعرف الآخر:

بمجرد حفظ التغييرات ، سينطبق هذا على موقعك. من هناك ، يمكنك إلقاء نظرة على بعض وظائف التصميم. على سبيل المثال ، يمكنك تعيين تأثير التلاشي أو انتقال الشريحة ، وتعيين الفهرس z ، والعمل مع التعتيم ، والألوان ، وأوقات الانتقال - جنبًا إلى جنب مع مجموعة كاملة من الخيارات الأخرى.
2 ب. اكتب رمزًا لإنشاء رأسك اللاصق
يكاد يكون من نافلة القول أن هذا القسم مخصص لأولئك الذين لديهم خبرة في التطوير. سترى لاحقًا أن الشفرة نفسها بسيطة للغاية بحيث يصعب تصديقها. ومع ذلك ، نظرًا للعمل الإضافي والصيانة والصيانة العامة لإنشاء رأس لاصق مخصص ، ستحتاج إلى الاعتماد على جوانب أخرى من تجربتك أيضًا.
ومع ذلك ، قبل أن تبدأ مباشرة ، ستحتاج إلى ما يلي:
- محرر كود لائق ، على الرغم من أنه في هذه الحالة (واعتمادًا على التطبيق) يمكنك استخدام محرر نصوص افتراضي لنظام التشغيل (OS).
- ستحتاج إلى الوصول إلى ملفات موقعك ، والتي يجب عليك نسخها احتياطيًا ، ثم تنزيلها إلى بيئة تطوير WordPress محلية.
يجدر التكرار أنك لا تريد العمل على ملفات موقعك المباشر. بدلاً من ذلك ، اعمل ضمن بيئة مرحلية أو إعداد محلي ، ثم قم بتحميل الملفات مرة أخرى إلى خادمك المباشر بعد اختبار الأشياء.
ستحتاج أيضًا إلى استخدام سمة فرعية لهذا ، حيث تقوم بإجراء تغييرات مخصصة على المظهر الرئيسي الخاص بك. يساعدك هذا في تنظيم التعليمات البرمجية الخاصة بك ، والتأكد من استمرار أي تغييرات (حرفيًا) في حالة تلقي السمة تحديثًا.
تنفيذ رأس مثبت باستخدام التعليمات البرمجية: البحث عن علامات الرأس الصحيحة
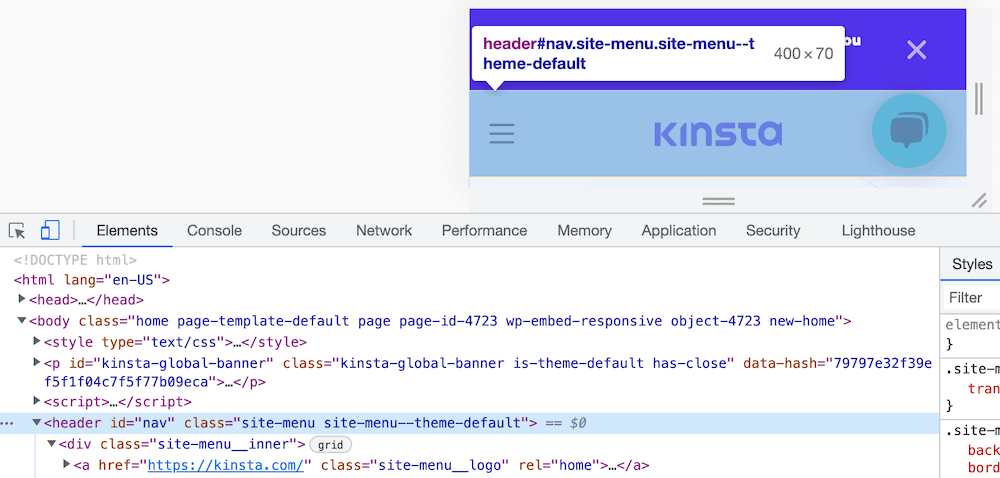
مع وضع كل هذا في الاعتبار ، يمكنك أن تبدأ. المهمة الأولى هي اكتشاف علامات HTML المناسبة للتنقل الخاص بك. ستعتمد النتيجة هنا على الموضوع الذي تستخدمه ، على الرغم من أن علامة الرأس تعتبر رهانًا آمنًا في معظم الحالات. أفضل طريقة لمعرفة ذلك هي استخدام أدوات تطوير المستعرض الخاص بك وتحديد العنوان:

من المحتمل أن تجد أنه ليس بهذه البساطة مثل علامة واحدة ، لذلك نقترح عليك إلقاء نظرة على وثائق السمة الخاصة بك (أو التحدث مع المطور مباشرة) من أجل معرفة العلامات التي تحتاجها إذا كنت تواجه صعوبة.
تنفيذ رأس مثبت باستخدام التعليمات البرمجية: العمل باستخدام أوراق الأنماط الخاصة بك
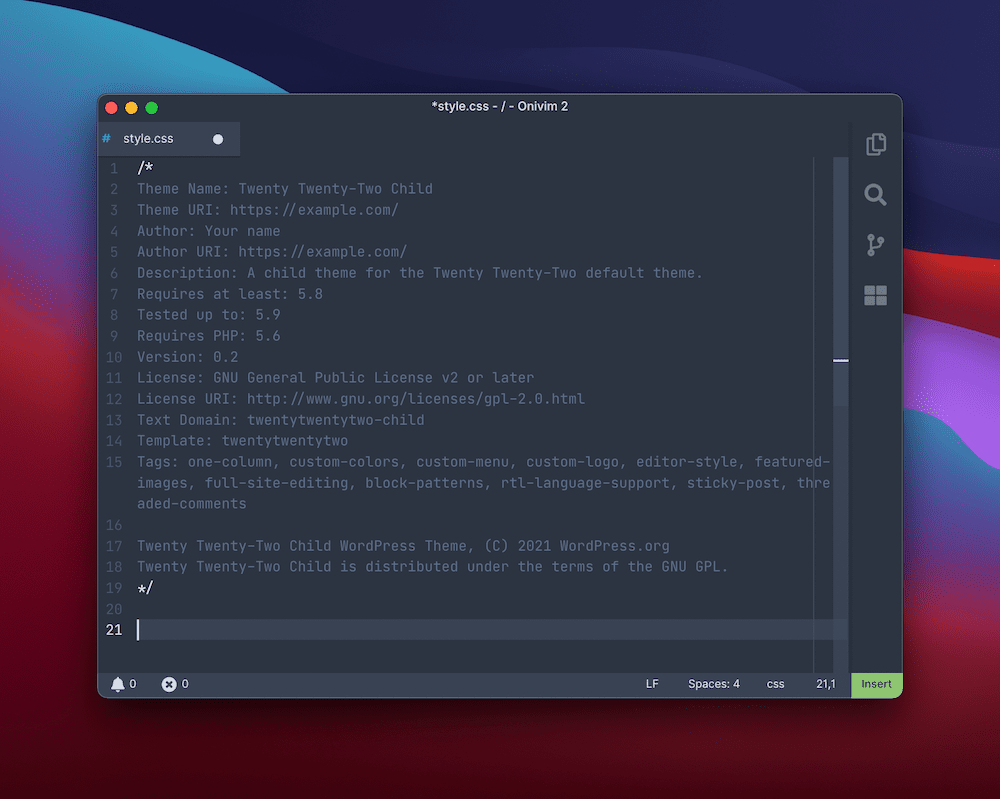
بعد ذلك ، يجب عليك إنشاء ملف style.css أو فتحه داخل دليل السمة الفرعية الخاصة بك. سيؤدي هذا إلى إلحاق CSS الخاص بك بالتثبيت الأساسي ، وحيث تتكرر العلامات ، تتجاوزه.
ضمن هذا الملف ، أضف البيانات الوصفية النموذجية التي تحتاجها لتسجيل السمة الفرعية:

بعد ذلك ، سترغب في إضافة رمز لتمكين رأسك اللاصق. سيحتاج هذا إلى بعض المعرفة بميراث CSS ، واعتمادًا على الموضوع الذي تستخدمه ، قد يكون تجربة مثيرة للغضب.
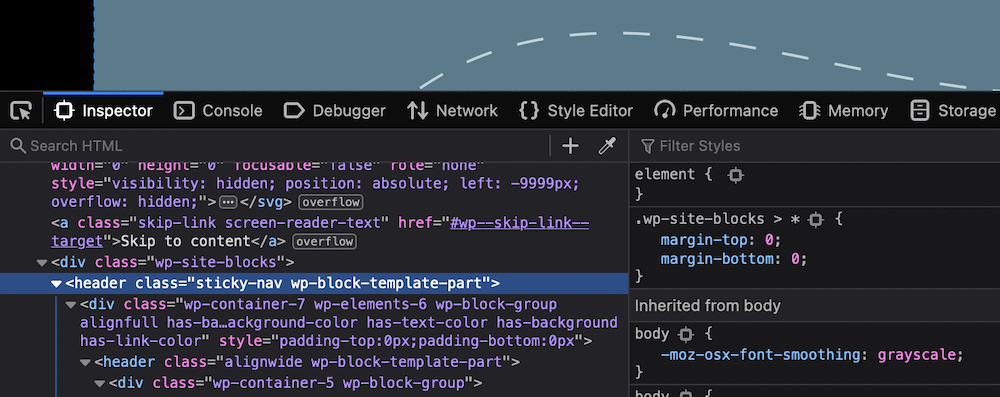
على سبيل المثال ، يستخدم قالب Twenty-Two علامتي رأس ، وقد يكون من الصعب العثور على المزيج الصحيح من CSS لجعل التعليمات البرمجية الخاصة بك تعمل على العنصر الصحيح. هذا حتى مع مربع حوار فئة القالب داخل محرر الكتلة (إذا كنت تستخدم وظيفة FSE):

بغض النظر ، سيكون الرمز الذي تحتاجه هو نفسه:
يقدم Akhil Arjun حلاً من سطرين لهذا:
header { position: sticky; top: 0; }ومع ذلك ، قد ترغب أيضًا في التفكير في استخدام position: fixed property ، التي تستخدم بضعة سطور أخرى من التعليمات البرمجية:
header { position: fixed; z-index: 99; right: 0; left: 0; }يستخدم هذا الفهرس z لإحضار الرأس إلى مقدمة المكدس ، ثم سمة ثابتة لجعله يظل في الجزء العلوي من الشاشة.
لاحظ أنك قد تحتاج إلى إضافة فئة جديدة هنا ، من أجل تطبيق الترويسة اللاصقة. في كلتا الحالتين ، يجب أن يطبق هذا عظام رأسك اللاصق. بمجرد أن تثبت ذلك ، سترغب في العمل بشكل أكبر على التصميم لجعله يعمل مع بقية موقعك.
نصائح لجعل الرؤوس اللاصقة أكثر فعالية
بمجرد أن يكون لديك طريقة لإنشاء رأس مثبت ، سترغب في معرفة كيفية إتقانه. هناك العديد من الطرق لتحسين التصميم الأساسي والتأكد من أنه يخدم احتياجات زوار موقعك.
تشبيه جيد لرأسك اللاصق هو التأكد من أنه حكم رياضي جيد. في معظم الأوقات ، لن تعرف أنهم هناك. ومع ذلك ، عندما يحتاجهم لاعب أو مدرب ، فسيقومون بإجراء مكالمة والتواجد.
يجب أن يفعل رأسك اللاصق الشيء نفسه - ابق في الظل ، أو بعيدًا عن ذهنك حتى يحتاجه المستخدم. يمكنك تحقيق ذلك من خلال بعض القواعد الأساسية التي (كما هو الحال دائمًا) يمكنك اختيار كسرها إذا كان التصميم يستدعي ذلك:
- اجعلها مضغوطة. ستكون مساحة الشاشة مرتفعة ، لذا احرص على إبقاء الرأس صغيرًا. يمكنك تنفيذ حل حيث يتم قياس رأسك بطريقة ديناميكية ، بناءً على منطقة الموقع التي تم تمييزها فيها.
- استخدم الرؤوس والقوائم المخفية على الشاشات الصغيرة. بالامتداد ، يمكنك اختيار إخفاء قائمة بعيدًا ، مثل المثال السابق لـ Hammerhead. يساعد هذا في الحفاظ على الرأس مضغوطًا ، ويرتبط بالنقطة التالية.
- تأكد من أنك لا تسبب أي مشتتات. كلما زاد عدد العناصر على الشاشة ، زاد تنافسها على جذب الانتباه. إذا لم يكن العنوان اللاصق بحاجة إلى إظهار عنصر ، فقم بإزالته - سيقدره محتوى جسمك ، وكذلك المقاييس الخاصة بك.
- قدم التباين. هذه خدعة من دليل العبارات التي تحث المستخدم على اتخاذ إجراء (CTA). إذا كنت تستخدم التباين للرأس اللاصق ككل ، وعناصره الفردية ، فيمكنك جذب العين إلى المكان الذي تريده - أو دفعها في مكان آخر.
بشكل عام ، لن يقوم رأسك اللاصق إلا بما تحتاج إليه ، وليس أكثر. ستحتاج أحيانًا إلى الحفاظ على الحد الأدنى من الأشياء ، وفي أحيان أخرى سوف تقوم بتعبئتها بالارتباطات والشعارات ونماذج الاشتراك. في كلتا الحالتين ، إذا كنت تضع في اعتبارك UX و UI ، فستتخذ دائمًا قرارًا يركز على المستخدم.
ملخص
تعد سهولة الاستخدام وتجربة المستخدم لموقعك في غاية الأهمية بحيث يجب أن تكون الأشياء الأولى والثانية والثالثة التي تقوم بتثبيتها عند تصميمه وبنائه. يعد التنقل في موقعك جانبًا واحدًا فقط من ذلك ، ولكن عليك معرفة أفضل طريقة لجعل المستخدم يتحرك في جميع أنحاء موقعك دون عناء. الرأس اللاصق هو طريقة جيدة لتحقيق ذلك.
إذا قمت بتثبيت الرأس في الجزء العلوي من الشاشة ، فسيكون لدى المستخدم دائمًا عناصر التنقل في متناول اليد. هذا مفيد بشكل خاص على الأجهزة التي تتطلب التمرير للتنقل حول محتوى الجسم ولكنها تقدم فوائد بغض النظر عن عامل الشكل. إذا كنت من مستخدمي WordPress ، فيمكنك إما اختيار مكون إضافي أو رمز لتنفيذ رأس ثابت. ومع ذلك ، يمكنك تحديد الوظيفة في المظهر المفضل لديك ، وفي هذه الحالة ، يمكنك استخدام هذا والحصول على المرونة.
هل تعتقد أن العنوان الثابت هو عنصر أساسي لتجربة المستخدم وواجهة المستخدم في موقع الويب ، وإذا لم يكن كذلك ، فما هو؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
