كيفية تغيير ألوان علامات تبويب صفحة المنتج موضوع واجهة المتجر
نشرت: 2020-10-29 يحتوي WooCommerce على أكثر من 5 ملايين عملية تثبيت نشطة في مستودع WordPress. WooCommerce هو حل تجارة إلكترونية شائع بشكل لا يصدق لـ WordPress. يقوم معظم الأشخاص ببناء متاجرهم عبر الإنترنت باستخدام WooCommerce ، ويرجع ذلك أساسًا إلى مرونته وسهولة التخصيص.
يحتوي WooCommerce على أكثر من 5 ملايين عملية تثبيت نشطة في مستودع WordPress. WooCommerce هو حل تجارة إلكترونية شائع بشكل لا يصدق لـ WordPress. يقوم معظم الأشخاص ببناء متاجرهم عبر الإنترنت باستخدام WooCommerce ، ويرجع ذلك أساسًا إلى مرونته وسهولة التخصيص.
يحتوي WooCommerce على العديد من الامتدادات ، والتي تغطي تقريبًا كل ميزة أو وظيفة قد تحتاجها. ومع ذلك ، فإن بعضهم يكلف مالاً ، لكنهم ما زالوا ينجزون المهمة. يمكنك بسهولة إجراء بعض التخصيص بنفسك باستخدام الإجراءات.
ألوان علامات تبويب صفحة المنتج لواجهة المتجر
في هذا البرنامج التعليمي ، سأقوم بتغيير لون علامات تبويب صفحة المنتج. علاوة على ذلك ، سأستخدم لإضافة وتحرير علامات تبويب منتج WooCommerce.
إذا كنت معتادًا على WooCommerce ، فأنت تعلم أن WooCommerce يدعم ثلاث علامات تبويب. علامات التبويب هذه هي:
- وصف
- معلومة اضافية
- المراجعات
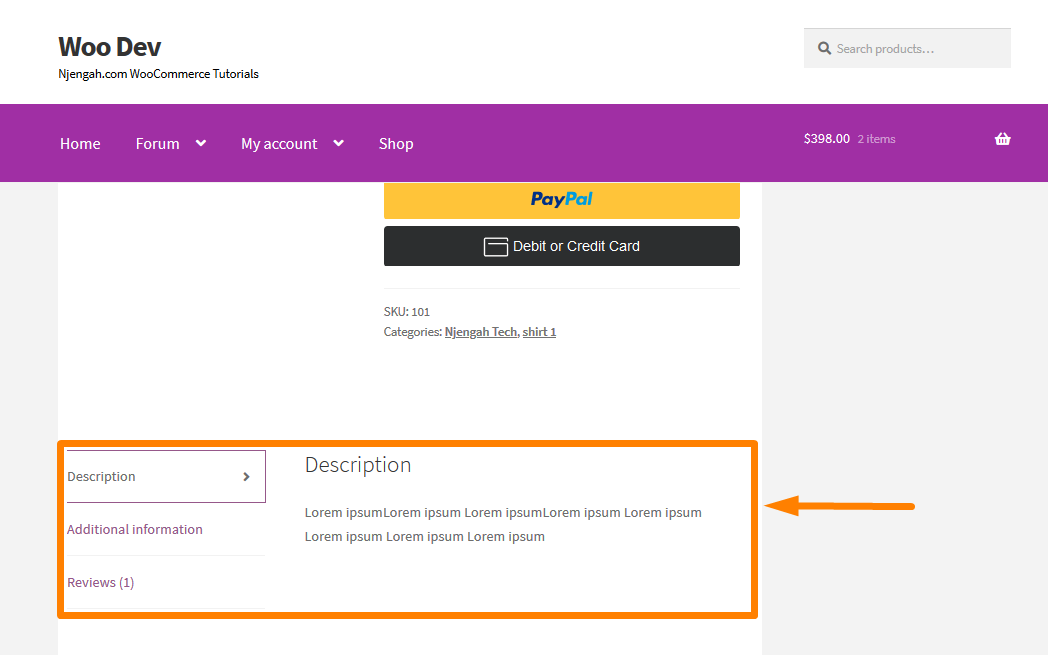
هذه هي الطريقة التي يعرضها بها موضوع Storefront: 
خطوات تغيير لون علامات تبويب صفحة منتج WooCommerce
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص .
- انتقل لأسفل إلى CSS إضافية في الشريط الجانبي الأيسر الذي يظهر.
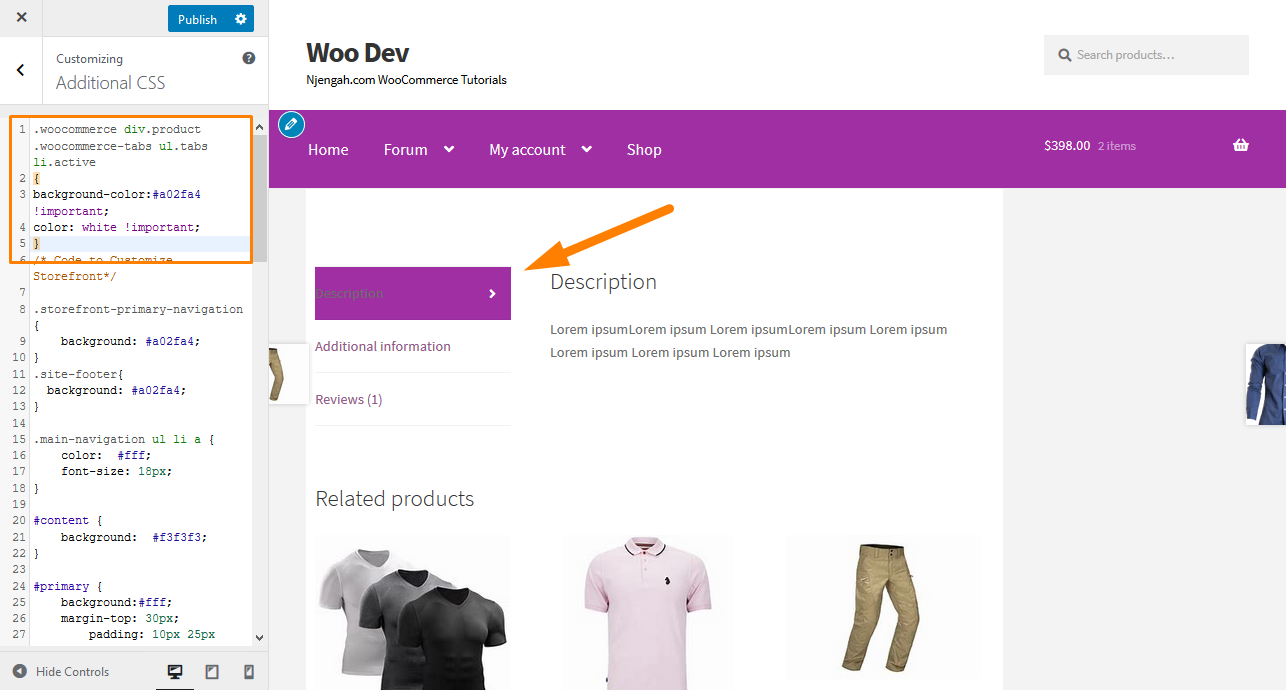
- أضف قاعدة CSS.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
لون الخلفية: # a02fa4! مهم ؛
اللون: أبيض! مهم؛
}- ستكون هذه هي النتيجة:

يغير هذا الرمز لون علامة التبويب النشطة.
بالإضافة إلى ذلك ، سأشارك بعض المقتطفات لتخصيص هذا القسم.
خطوات إضافة علامات تبويب منتج WooCommerce مخصص لواجهة المتجر
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإضافة وظيفة لإضافة علامة تبويب منتج WooCommerce مخصصة.
- أضف الكود التالي إلى ملف functions.php:
add_filter ('woocommerce_product_tabs'، 'njengah_new_product_tab') ؛
دالة njengah_new_product_tab (علامات تبويب $) {
// أضف علامة تبويب جديدة
علامات التبويب $ ['test_tab'] = مجموعة (
"العنوان" => __ ("الخصم" ، "المجال النصي") ،
"الأولوية" => 50 ،
'callback' => 'njengah_new_product_tab_content'
) ؛
إرجاع علامات التبويب $؛
}
دالة njengah_new_product_tab_content () {
// محتوى علامة التبويب الجديدة
صدى "الخصم" ؛
صدى "هنا علامة التبويب منتج الخصم الجديد الخاص بك." ؛
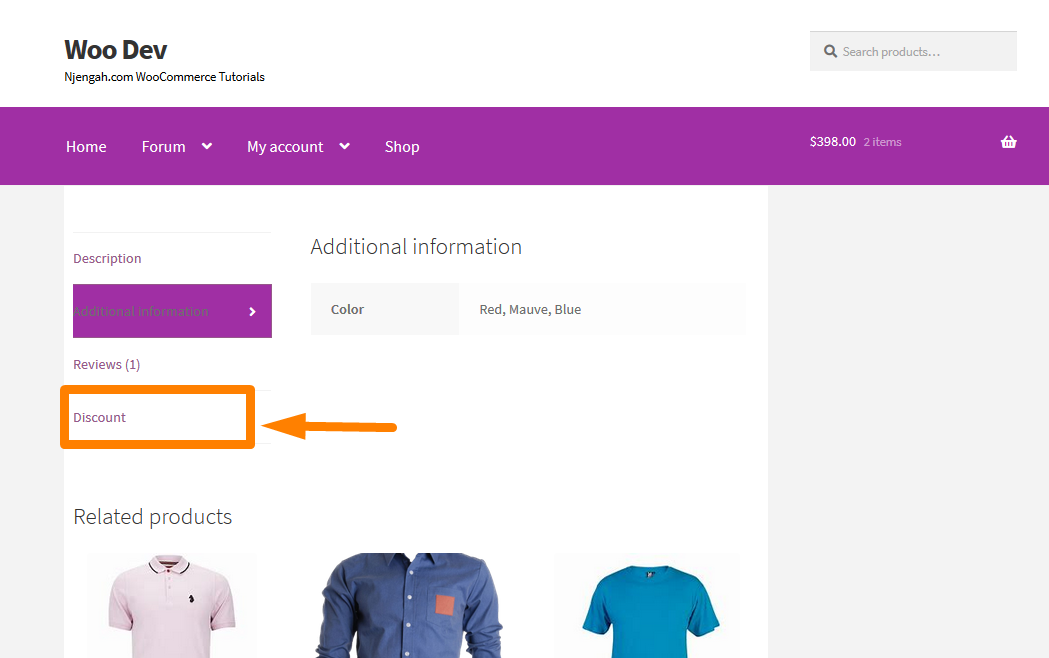
}- ستكون هذه هي النتيجة:

خطوات إزالة علامات تبويب منتج WooCommerce Storefront
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإضافة وظيفة لإزالة علامات تبويب منتج WooCommerce Storefront.
- أضف الكود التالي إلى ملف functions.php:
add_filter ('woocommerce_product_tabs'، 'njengah_remove_product_tabs'، 98) ؛
الدالة njengah_remove_product_tabs (علامات التبويب $) {
unset ($ tabs ['description'])؛ // إزالة علامة التبويب الوصف
unset ($ tabs ['reviews']) ؛ // إزالة علامة التبويب المراجعات
unset (علامات التبويب $ ['extra_information']) ؛ // إزالة علامة التبويب المعلومات الإضافية
unset (علامات التبويب $ ['test_tab']) ؛ // إزالة علامة التبويب الخصم
إرجاع علامات التبويب $؛
}- ستكون هذه هي النتيجة:

خطوات إعادة تسمية علامات تبويب منتج WooCommerce Storefront
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإضافة وظيفة لإعادة تسمية علامات تبويب منتج WooCommerce Storefront.
- أضف الكود التالي إلى ملف functions.php:
add_filter ('woocommerce_product_tabs'، 'njengah_rename_tabs'، 98) ؛
دالة njengah_rename_tabs (علامات تبويب $) {
علامات التبويب $ ['description'] ['title'] = __ ('مزيد من المعلومات'، 'text-domain')؛ // إعادة تسمية علامة التبويب الوصف
علامات التبويب $ ['التقييمات'] ['title'] = __ ('التقييمات'، 'text-domain')؛ // إعادة تسمية علامة التبويب المراجعات
علامات التبويب $ ['extra_information'] ['title'] = __ ('بيانات المنتج'، 'text-domain')؛ // إعادة تسمية علامة تبويب المعلومات الإضافية
علامات التبويب $ ['test_tab'] ['title'] = __ ('Commission'، 'text-domain')؛ // إعادة تسمية علامة التبويب الخصم
إرجاع علامات التبويب $؛
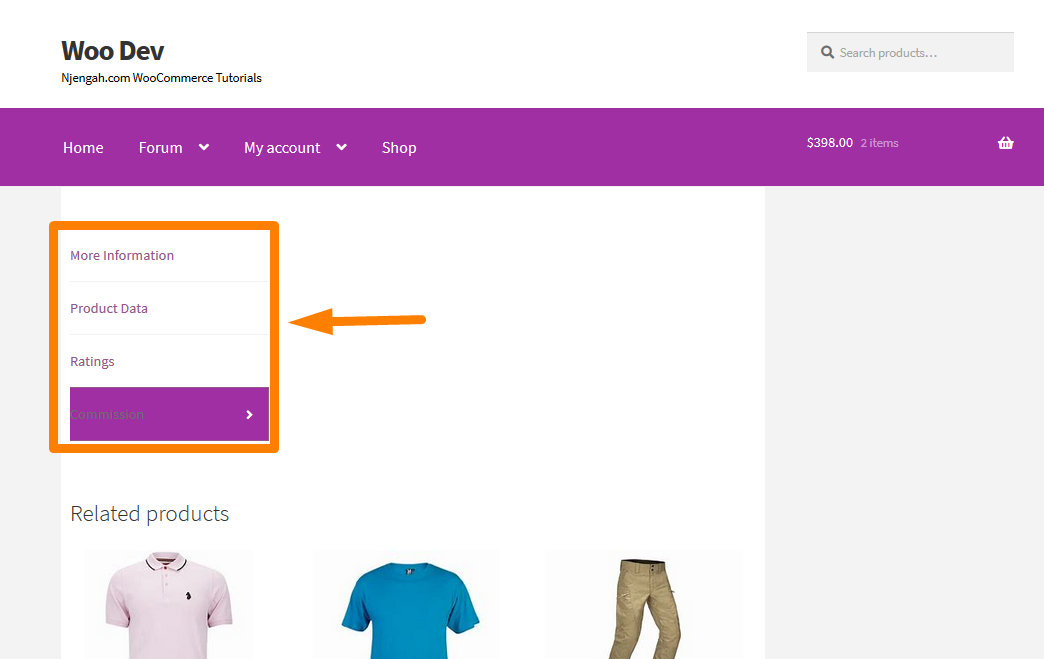
}- ستكون هذه هي النتيجة:

خطوات إعادة ترتيب علامات تبويب منتج WooCommerce
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف النسق لإضافة الوظيفة لإعادة ترتيب علامات تبويب منتج WooCommerce.
- أضف الكود التالي إلى ملف functions.php:
add_filter ('woocommerce_product_tabs'، 'njengah_reorder_tabs'، 98) ؛
وظيفة njengah_reorder_tabs (علامات تبويب $) {
علامات التبويب $ ['التقييمات'] ['الأولوية'] = 5 ؛ // التعليقات أولاً
علامات التبويب $ ['الوصف'] ['الأولوية'] = 15 ؛ // الوصف الثالث
علامات التبويب $ ['extra_information'] ['priority'] = 20 ؛ // معلومات إضافية الرابعة
إرجاع علامات التبويب $؛
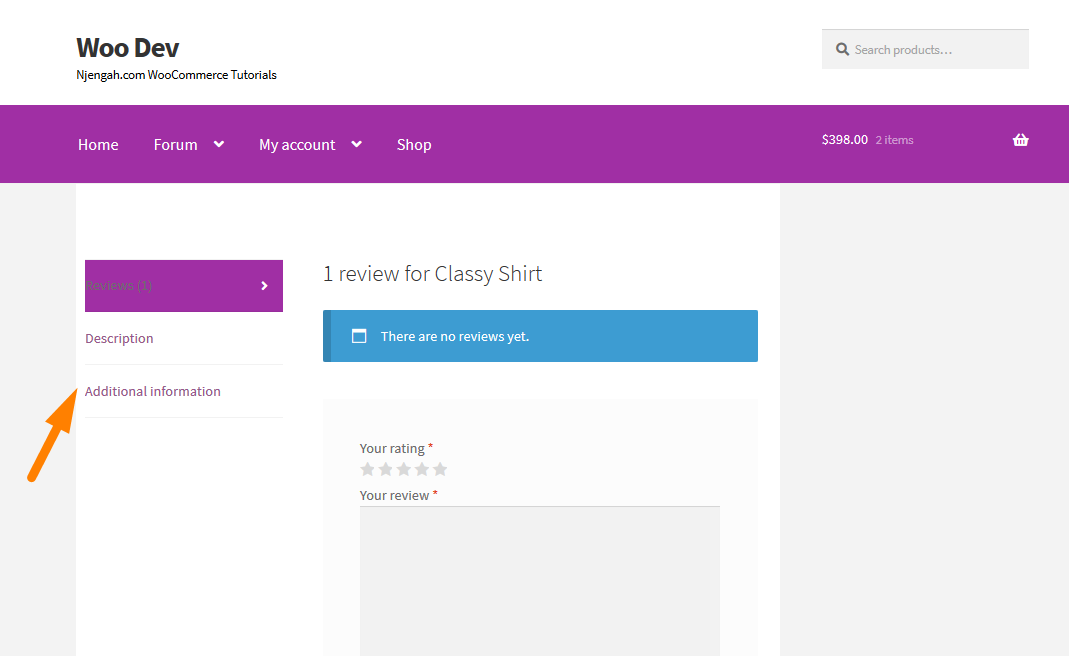
}- ستكون هذه هي النتيجة:

استنتاج
شارك هذا المنشور كيفية تغيير لون علامات تبويب المنتج النشطة على صفحة منتج واحد. بالإضافة إلى ذلك ، قمت بمشاركة بعض مقتطفات التعليمات البرمجية التي يمكنك استخدامها لتخصيص هذا القسم. لقد أوضحت كيف يمكنك إضافة أو إزالة علامات تبويب المنتج. علاوة على ذلك ، لقد أوضحت كيفية إعادة تسمية علامات تبويب منتج WooCommerce Storefront وإعادة ترتيبها.

مقالات مماثلة
- كيفية إزالة مربع البحث موضوع واجهة المتجر
- كيفية إضافة قائمة فرعية إلى قائمة نوع المنشور المخصص في WordPress
- كيفية إخفاء العلامات في موضوع واجهة المتجر WooCommerce
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية بيع المنتجات الرقمية باستخدام WooCommerce
- كيفية إضافة حالة الطلب المخصص في WooCommerce
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية تغيير سمة واجهة المتجر ذات لون الزر
- كيفية تغيير حجم الخط WooCommerce Storefront Theme
- كيفية إخفاء موبايل تذييل من WooCommerce واجهة المتجر
- كيفية إخفاء سمة واجهة متجر WooCommerce من الفئة
- كيفية تغيير رقم واجهة المتجر للمنتجات في كل صف
- كيفية إيقاف تشغيل علامات تبويب المنتج التالي في WooCommerce Storefront
- كيفية إزالة سمة واجهة متجر WooCommerce ذات الصلة
- كيفية إضافة فئات إلى منتجات WooCommerce
- كيفية إزالة عربة التسوق من رأس موضوع واجهة المتجر
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
- كيفية تغيير المنتجات لكل صفحة WooCommerce Storefront Theme
- كيفية وضع WooCommerce Cart and Checkout على صفحة واحدة
- كيفية إخفاء جميع المنتجات من صفحة المتجر في WooCommerce
