كيفية إعداد مدفوعات شريطية لـ WordPress
نشرت: 2022-05-05ما هو Stripe for WordPress؟
Stripe هو حل للتجارة الإلكترونية يذكرنا بـ PayPal ، مع التركيز على أدوات المطور مفتوحة المصدر وواجهات برمجة التطبيقات. تمكّن هذه الأدوات الشركات من دمج عمليات التنفيذ الفريدة والمخصصة بسرعة في مواقع WordPress الخاصة بهم. بفضل هذه المرونة ، هناك العديد من الخيارات لتقديم تجربة تجارة إلكترونية سلسة على موقع WordPress الخاص بك باستخدام Stripe.
المكون الإضافي Stripe مجاني للإعداد ، ويتم تحصيل رسوم لكل معاملة بدلاً من طلب رسوم اشتراك. يوفر طريقة آمنة لقبول المدفوعات لمرة واحدة والمتكررة في خدمتها الأساسية. يدعم Stripe أيضًا Apple Pay ، بل ويخزن معلومات العملاء بشكل آمن حتى يتمكن المستخدمون من إعادة استخدام نفس البطاقة بسهولة في المعاملات المستقبلية.
يتم تحقيق تكامل WordPress مع Stripe عادةً باستخدام المكونات الإضافية التي تتضمن واجهات برمجة تطبيقات Stripe. ومع ذلك ، فإن كل مكون إضافي فريد ويقدم مجموعة مختلفة إلى حد ما من الميزات. قد يختلف عدد الأميال اعتمادًا على المكون الإضافي التابع لجهة خارجية الذي تحدده - لذا تأكد من التحقق من أن جميع الميزات التي تحتاجها مضمنة في الحل الذي اخترته.
من أجل استخدام Stripe على موقع WordPress الخاص بك ، ستحتاج أولاً إلى التأكد من إعداد SSL للمجال الذي تنوي البيع منه. هذا مطلب لجميع مستخدمي Stripe ، لحماية أمن المشترين.
كيفية إعداد Stripe لـ WordPress
لإضافة Stripe إلى WordPress ، ستحتاج إلى استخدام مكون WordPress Stripe موجود أو إنشاء مكون إضافي خاص بك من البداية. الإضافات هي ميزات WordPress الإضافية التي تعمل على توسيع ميزاته ووظائفه الأساسية.
الإضافات هي ميزات WordPress الإضافية التي تعمل على توسيع ميزاته ووظائفه الأساسية. لإضافة Stripe إلى WordPress ، ستحتاج إلى استخدام مكون إضافي من Stripe أو إنشاء مكون إضافي خاص بك من البداية.
في معظم الحالات ، يعد استخدام مكون إضافي تم إنشاؤه بواسطة مطور أو وكالة موثوق بها هو أفضل رهان لك. من ناحية أخرى ، إذا كان لديك فريق تطوير وعملك لديه متطلبات محددة للغاية ، فقد يكون إنشاء مكون إضافي مخصص هو السبيل للذهاب.
إذا قررت اختيار مكون إضافي موجود ، فستلاحظ أن العديد منها يتضمن نظامًا أساسيًا يسمى WooCommerce. هذا حل شائع للتجارة الإلكترونية لـ WordPress ويسهل إنشاء متجر عبر الإنترنت. يجدر التحقق ، نظرًا لوجود مكونات إضافية تمكنك من استخدام Stripe لقبول المدفوعات تلقائيًا من خلال متجر WooCommerce الخاص بك ، مع إعداد إضافي قليل أو معدوم في Stripe نفسه.
الآن بعد أن عرفت ما تبحث عنه ، دعنا نراجع كيفية دمج بوابة دفع Stripe في WordPress بعدة طرق مختلفة.
كيفية إعداد شريط وورد الإضافات
تم إنشاء العديد من المكونات الإضافية لـ Stripe WordPress بواسطة مطوري الطرف الثالث الذين لا يمثلون لا Stripe ولا WordPress. لذلك ، من المهم بشكل خاص اختيار مكون إضافي تم إنشاؤه وصيانته بواسطة مطور أو وكالة موثوق بها. لاستخدام أي من هذه المكونات الإضافية ، ستحتاج إلى حساب Stripe ومفاتيح API الخاصة بك.
في أي وقت تبحث فيه عن مكون إضافي لبرنامج WordPress ، اتبع الخطوات التالية:
- قم بتسجيل الدخول إلى WordPress وانتقل إلى لوحة التحكم الخاصة بك.
- حدد الإضافات > إضافة جديدة من الجانب الأيسر.
- ابحث عن المكون الإضافي للتجارة الإلكترونية الذي تريده في الزاوية اليمنى العليا من الشاشة.
كيفية إعداد Stripe لـ WooCommerce

WooCommerce هي واحدة من أشهر منصات التجارة الإلكترونية على الويب. إنه مكون إضافي قوي ومجاني لبرنامج WordPress يسمح لك بإدارة المخزون والمبيعات والمزيد. يقدم صانعو WooCommerce مكونًا إضافيًا مجانيًا لتكامل Stripe ، متاح في دليل WordPress مثل WooCommerce Stripe Payment Gateway. يمكنك إعداد Stripe مع WooCommerce في أربع خطوات.
الخطوة 1
لبدء استخدام هذه الأداة ، ستحتاج أولاً إلى تثبيت WooCommerce وإعداده بنفسه إذا لم يكن لديك بالفعل . قم بتنزيل WooCommerce plugin بالبحث عن "WooCommerce" في الإضافات> قسم إضافة جديد من لوحة معلومات WordPress الخاصة بك.

الخطوة 2
بمجرد تشغيل WooCommerce وتشغيله ، ستحتاج أيضًا إلى تنزيل وتثبيت المكون الإضافي WooCommerce Stripe Payment Gateway . حدد موقع هذا المكون الإضافي بالبحث عنه بالاسم (كما فعلت في الخطوة 1).
الخطوه 3
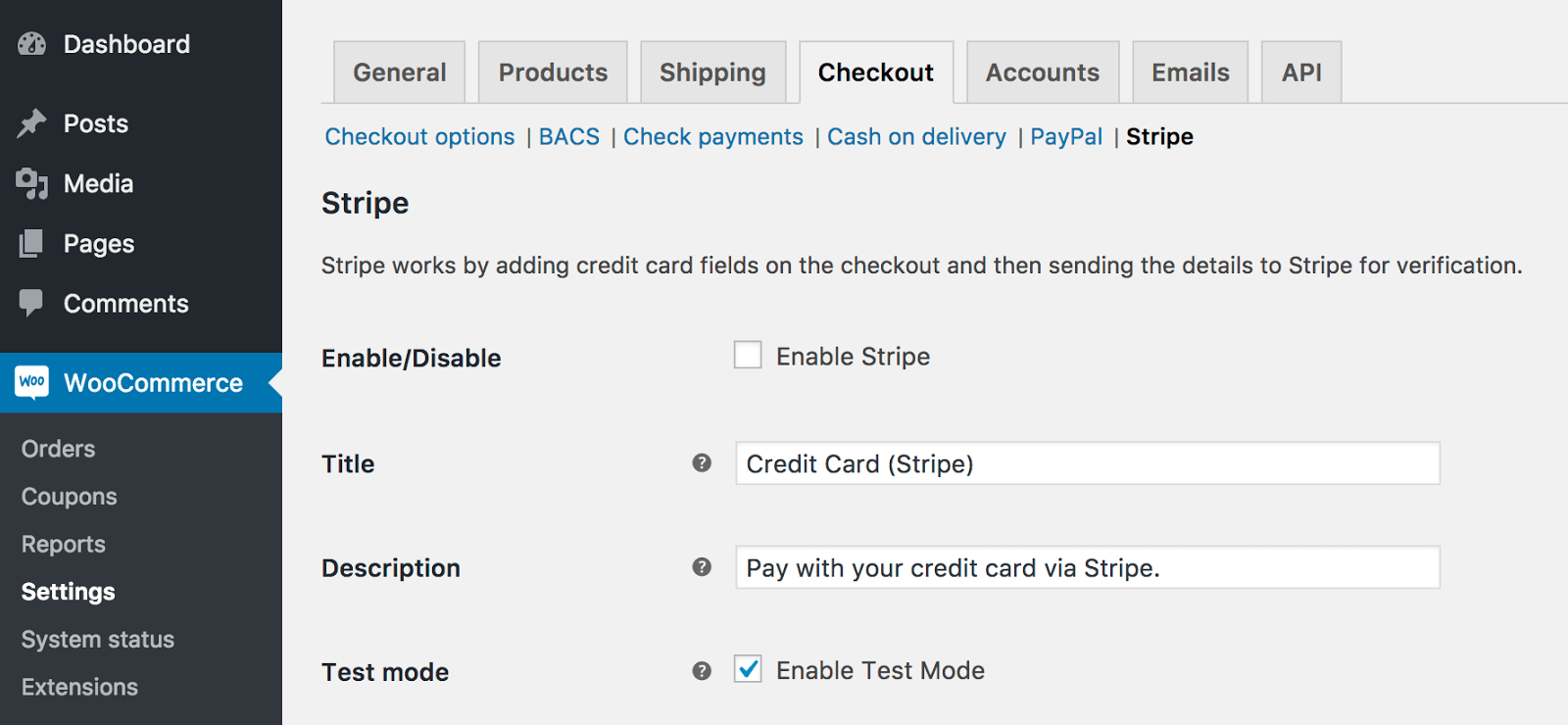
بعد ذلك ، انتقل إلى WooCommerce> الإعدادات وانقر فوق علامة التبويب Checkout. في القائمة الفرعية ، سترى Stripe متوفرًا في النهاية:

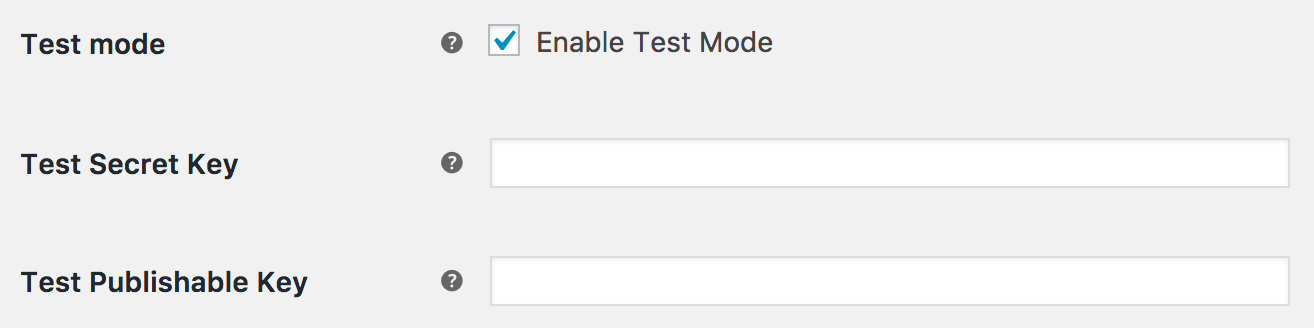
حدد المربع لتمكين الشريط ، ثم أضف مفاتيح Stripe API في المربعات المناسبة. يمكنك العثور على مفاتيح API الخاصة بك في Stripe Dashboard :

في هذا القسم ، يمكنك أيضًا اختيار تمكين Stripe Checkout. عند تحديد هذا الخيار ، سيرى العملاء نموذج الدفع الخاص بـ Stripe مع زر الدفع ونموذج الدفع ببطاقة الائتمان المشروطة عند تسجيل المغادرة (بدلاً من حقول بطاقة الائتمان التقليدية). الآن اضغط على حفظ التغييرات.
الخطوة 4
أخيرًا ، انتقل إلى علامة التبويب خيارات Checkout (المدرجة باللون الأزرق في الأعلى). في الجزء السفلي من هذا القسم ، سترى "فرض الدفع الآمن". نظرًا لأن المكون الإضافي Stripe WordPress لا يمكنه قبول بطاقات الائتمان بدون شهادة SSL ، فتأكد من تحديد هذا الخيار.
عند الانتهاء ، انقر فوق حفظ التغييرات. هذا هو! اكتمال تكامل Stripe. ستتعامل WooCommerce مع الباقي تلقائيًا.
WP Simple Pay
WP Simple Pay هو مكون إضافي مستقل يسمح لك بدمج Stripe دون الحاجة إلى أي نظام أساسي آخر للتجارة الإلكترونية ، ويأتي في إصدار مجاني ومدفوع . بمجرد تنشيطه ، يمكنك استخدام الرموز القصيرة في أي مكان على موقع WordPress الخاص بك لبيع سلعك وخدماتك من خلال Stripe. هذا النهج مثالي لأولئك الذين لديهم احتياجات بسيطة في التجارة الإلكترونية ، أو الذين لا يرغبون في استخدام WooCommerce.
الشروع في العمل مع WP Simple Pay هو مجرد نزهة. إليك كيفية دمج Stripe مع WordPress باستخدام المكون الإضافي Simple Pay:
الخطوة 1
ابحث عن WP Simple Pay في قسم Add New plugin بلوحة معلومات WordPress. قم بتنزيله وتثبيته.
الخطوة 2
بعد تثبيت المكون الإضافي ، انتقل إلى قائمة إدارة Simple Pay Lite للوصول إلى الإعدادات. أدخل مفاتيح Stripe API في المربعات المناسبة.
عندما تكون جاهزًا لبدء تشغيل Stripe ، يمكنك تبديل إعداد Live Mode من Off إلى On. في الوقت الحالي ، اضغط على حفظ التغييرات.
الخطوه 3
انقر فوق علامة التبويب "الإعدادات الافتراضية" في الجزء العلوي ، وقم بإعداد موقعك. ضمن علامة التبويب هذه ، يمكنك تسمية موقعك وتحديد العملة الافتراضية وإضافة عناوين URL لإعادة التوجيه والمزيد.
احفظ التغييرات وانتهيت من كل شيء! يمكنك الآن استخدام الرمز المختصر لإضافة زر دفع بسيط في أي مكان على موقع WordPress الخاص بك .
