أفضل 20 ملفًا للطلاب في عام 2023
نشرت: 2023-01-20هل تبحث عن أفضل ملفات الطلاب وأمثلة مواقع الويب لأنك ترغب في إنشاء ملفاتك الخاصة لتبرز من بين الجماهير؟
إليكم سرًا صغيرًا لا يتحدث عنه أحد: فقط من خلال وجودك على الإنترنت ، فأنت تُظهر مهنيتك وجديتك.
وما هو الأفضل ، ليس بالضرورة أن يكون موقع الويب المثالي!
مرحبًا ، نحن نتحدث عن الحافظات التي أنشأها الطلاب ، والتي تعد أساسية أكثر بكثير من الأمثلة التي أضفناها إلى أفضل مجموعة مواقع ويب لمحفظة أعمالنا.
لكن هؤلاء هم الأبطال في هذه الفئة (لمعلوماتك: كنا بحاجة إلى استعراض 95 منهم لإعداد قائمة بأفضل 20).
تذكر أنه لا يمكنك إنشاء مظهر مشابه فحسب ، بل أفضل كثيرًا باستخدام سمات WordPress هذه للمحفظة مقابل استثمار صغير. أو ارتق بالأشياء إلى المستوى التالي باستخدام أداة إنشاء مواقع الويب الخاصة بالمحفظة.
أفضل المحافظ والأفكار الطلابية
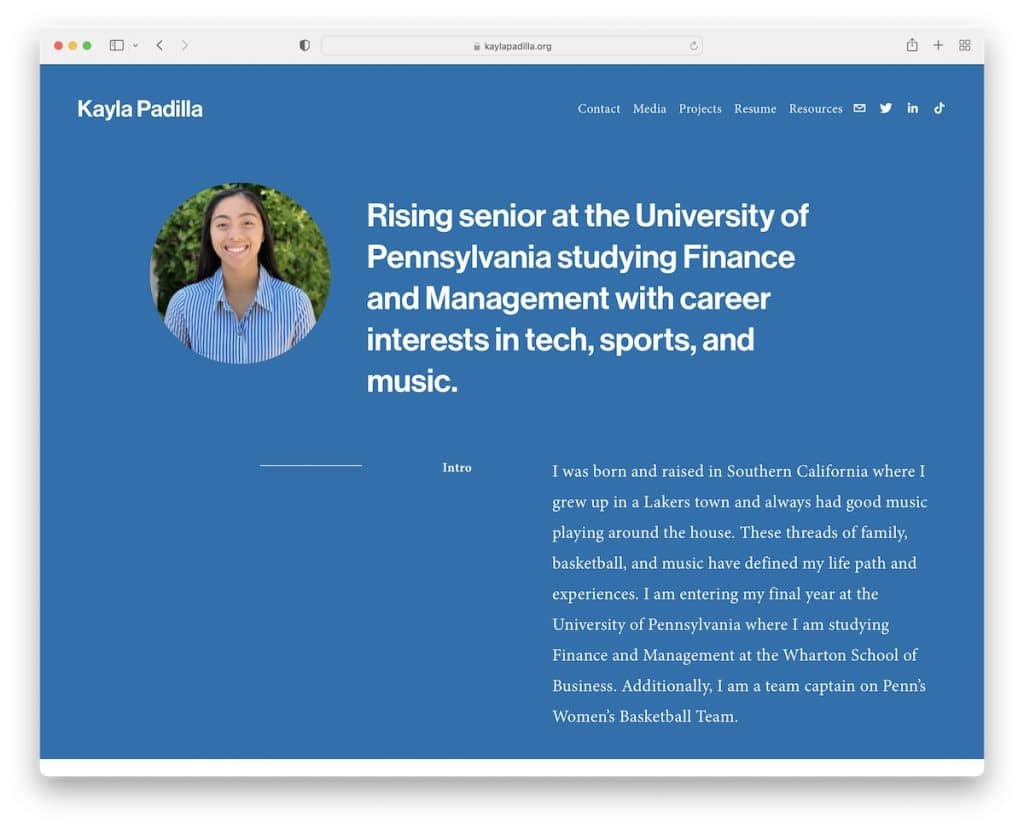
1. كايلا باديلا
بنيت مع: Squarespace

موقع محفظة الطلاب الخاص بـ Kayla Padilla بسيط للغاية ، مع الكثير من المساحات البيضاء التي تضمن تجربة قراءة رائعة. الأمر الرائع هو أن Kayla لديها شريط تمرير يعرض اقتباساتها المفضلة بدلاً من المراجع والشهادات.
علاوة على ذلك ، يأخذك شريط التنقل البسيط إلى المعلومات الضرورية ووسائل التواصل الاجتماعي وجهات الاتصال.
ملاحظة: حافظ على تصميم موقع ويب بسيط لإبراز المحتوى الخاص بك بشكل أكبر.
نحن على يقين من أن أمثلة مواقع Squarespace النهائية هذه ستوفر أيضًا تمرينًا إبداعيًا ممتازًا.
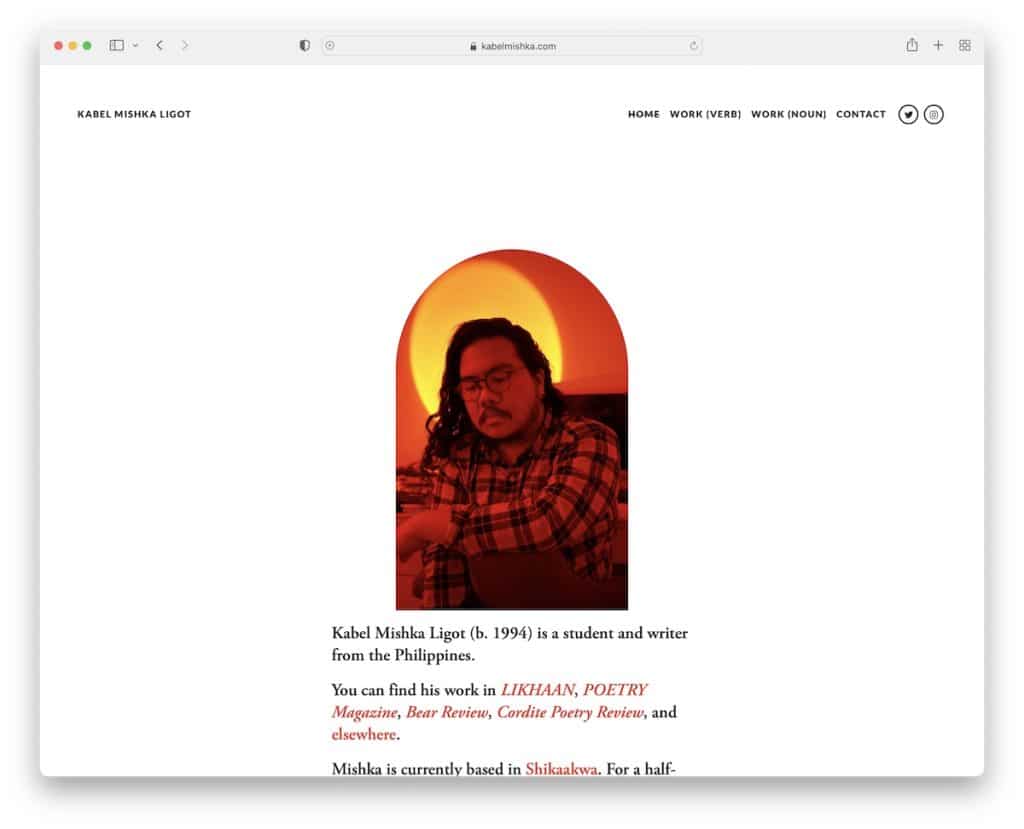
2. كابيل مشكا ليغوت
بنيت مع: Squarespace

يعتبر Kabel Mishka Ligot مثالاً ممتازًا آخر على موقع ويب بسيط بتصميم نظيف. يختفي العنوان الشفاف عند التمرير ولكنه يظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى ، مما يؤدي إلى تحسين تجربة المستخدم.
ملاحظة: استخدم رأسًا يختفي / يظهر مجددًا لتعزيز تجربة المستخدم على موقع ويب الطالب الخاص بك.
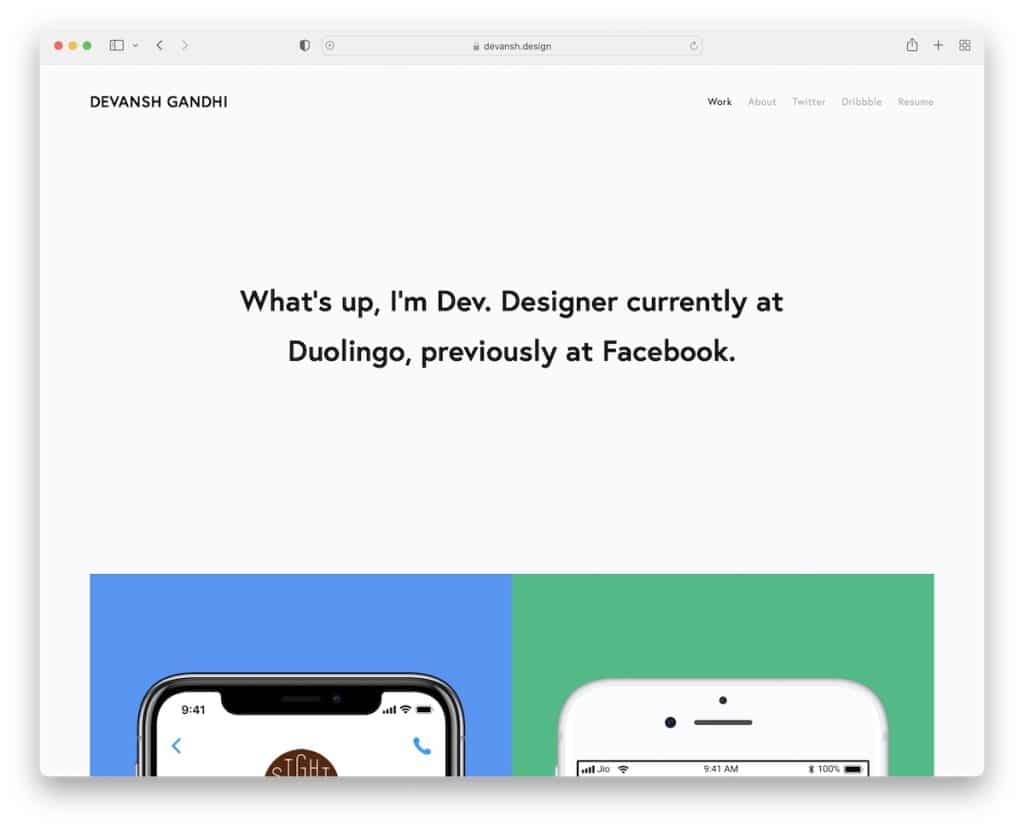
3. ديفانش غاندي
بنيت مع: Squarespace

ينشئ Devansh Gandhi تواجدًا عبر الإنترنت من خلال صفحتين وروابط للسيرة الذاتية ، Twitter و Dribble.
يحتوي قسم البطل في صفحته الرئيسية على نص على خلفية صلبة ، متبوعًا ببعض الأمثلة من أعماله.
ملاحظة: حافظ على منطقة البطل الخاصة بك خالية من الصور ، باستخدام سيرة ذاتية من جملة واحدة فقط (حسنًا ، اثنان).
لمزيد من البدائل ، تحقق من أفضل مجموعة مواقع ويب للسيرة الذاتية.
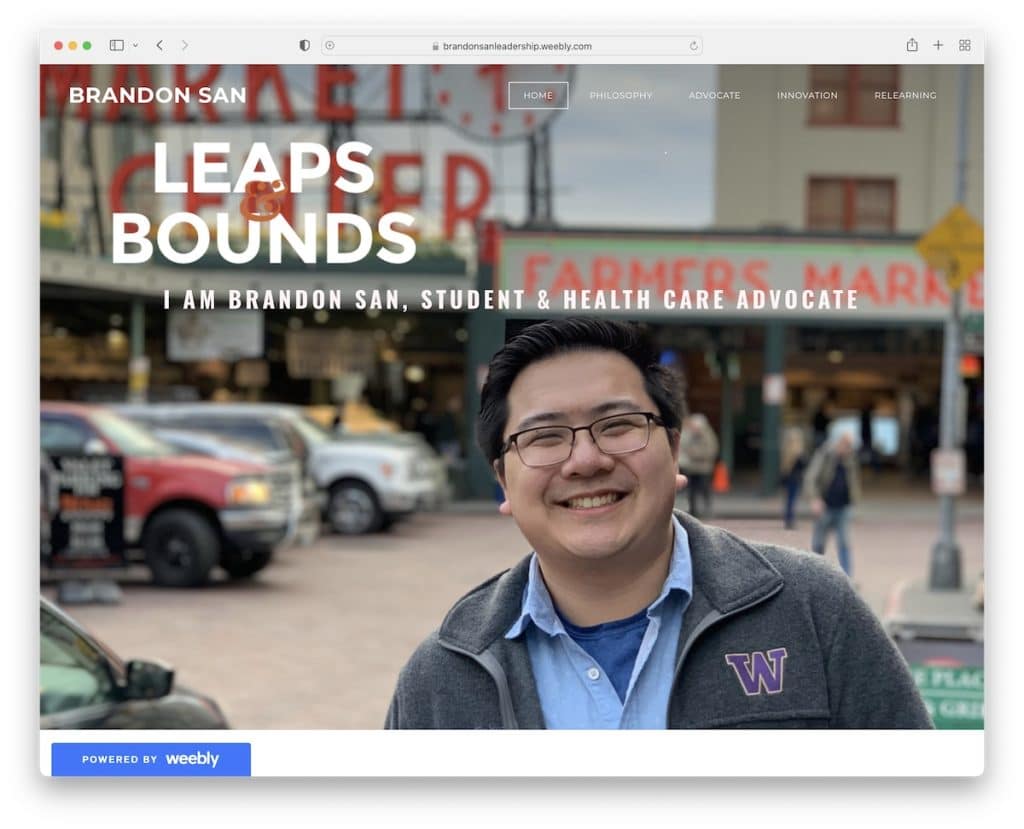
4. براندون سان
بنيت مع: Weebly

على عكس Devansh ، يستخدم Brandon San صورة بطل كبيرة مع تراكب نص ورأس شفاف. يطفو الأخير أعلى الشاشة ، لذلك لا تحتاج إلى التمرير مرة أخرى للوصول إلى شريط التنقل.
تذكر ، هذا موقع Weebly مجاني ؛ لهذا السبب يحتوي على إعلان بالزاوية اليسرى السفلية العائمة.
ملاحظة: انتقل إلى مستوى شخصي أكثر مع زوارك من خلال إبراز صورة لك في الجزء المرئي من الصفحة.
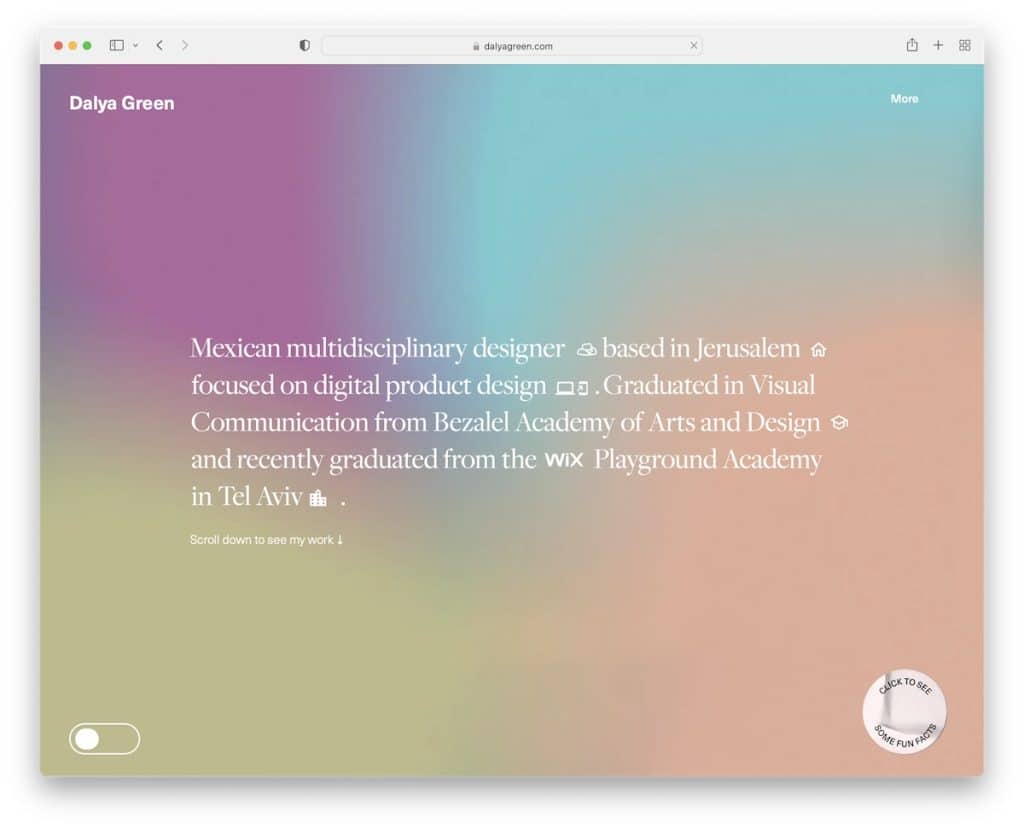
5. داليا جرين
بنيت مع: Wix

Dalya Green هو موقع ويب للطلاب يتمتع بخلفية متدرجة مثيرة للاهتمام في منطقة البطل. إلى جانب النص ، يمكنك أيضًا الضغط على الزر الموجود في الزاوية اليمنى السفلية لمشاهدة الحقائق الممتعة ، والتي تظهر كملصقات (انقر فوقه ، وسترى).
علاوة على ذلك ، يحتوي موقع Wix هذا على تصميم رائع لشاشة مقسمة لتقديم بعض الأعمال وبريد إلكتروني قابل للنقر عليه و WhatsApp. بالإضافة إلى ذلك ، هناك زر من الخلف إلى الأعلى لتجنب التمرير.
ملاحظة: زر الرجوع إلى الأعلى هو أحد التفاصيل المفيدة لتحسين تجربة المستخدم.
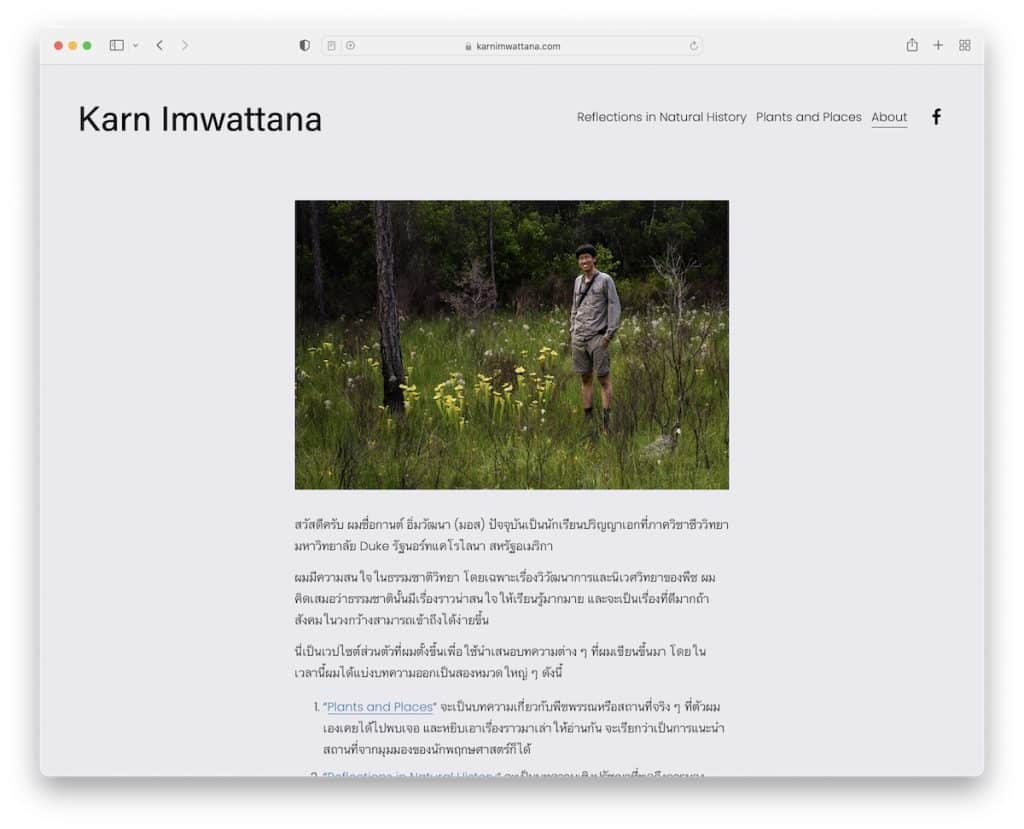
6. كارن إمواتانا
بنيت مع: Squarespace

الصفحة الرئيسية لـ Karn Imwattana عبارة عن صفحة حول بها صورة في الأعلى ونص في الأسفل. يتميز موقع الطالب الخاص به بشريط تنقل أساسي مع أيقونة Facebook وتذييل أساسي أكثر.
ملاحظة: استخدم صفحتك الرئيسية للكتابة عن نفسك ، بينما الصفحات الداخلية الأخرى للمشاريع ، والسيرة الذاتية ، وما إلى ذلك.
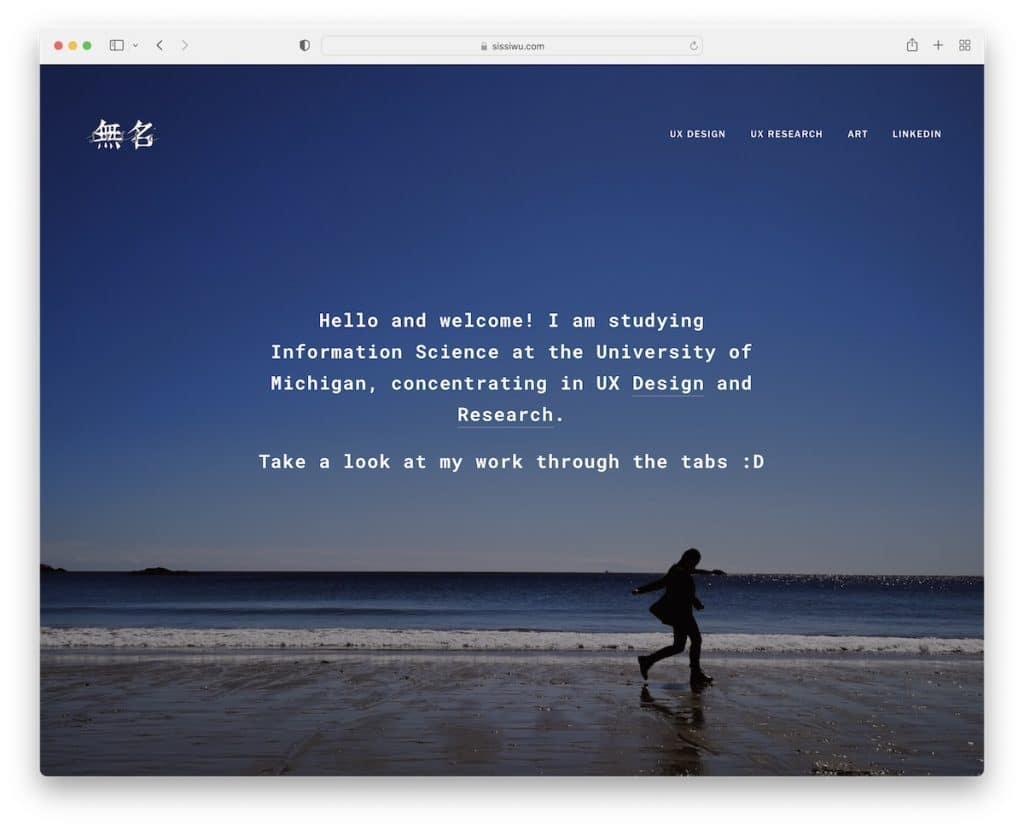
7. مينجشى وو
بنيت مع: Squarespace

Mingxi Wu هو موقع ويب خاص بمحفظة طلابية بملء الشاشة مع خلفية متحركة وتراكب نص وروابط لأعمال. ولكن يمكنك أيضًا الوصول إلى الحافظة (المحافظ) عبر القائمة. وبالمثل ، يمكنك التحقق من ملف تعريف LinkedIn في Mingxi من خلال الرابط الموجود في شريط التنقل.
ملاحظة: استخدم صفحة رئيسية من قسم واحد مع صورة خلفية بملء الشاشة أو مقطع فيديو (أو حتى شريط تمرير).
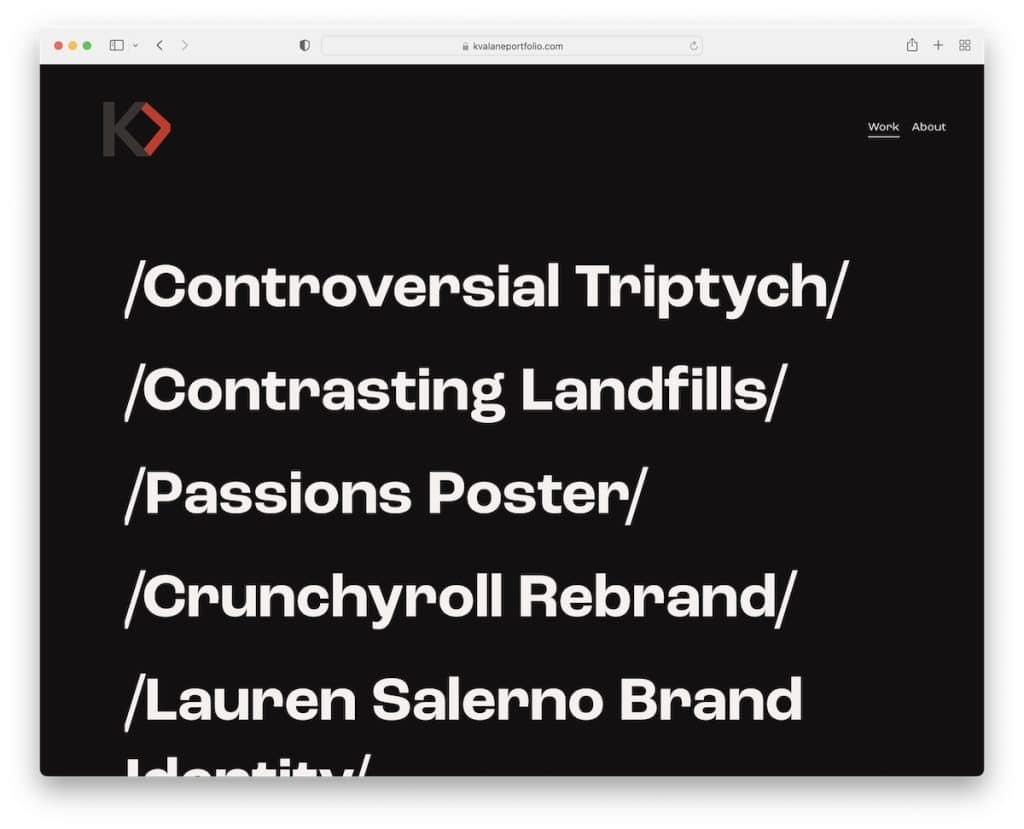
8. كايلا فالان
بنيت مع: Squarespace

بينما يبدو موقع Kayla Valane وكأنه مجرد مجموعة نصية على خلفية سوداء ، فإن الأشياء تصبح أكثر إثارة بمجرد تحريك الماوس فوق النص. يكشف تأثير التمرير عن صور مختلفة متعلقة بالموضوع.
إلى جانب صفحة المنزل / العمل ، تمتلك Kayla صفحة واحدة فقط تشارك المزيد عن نفسها.
ملاحظة: بدلاً من استخدام تصميم فاتح ، يمكنك الاستمتاع ببعض المرح مع تصميم داكن لإحساس أكثر تميزًا.
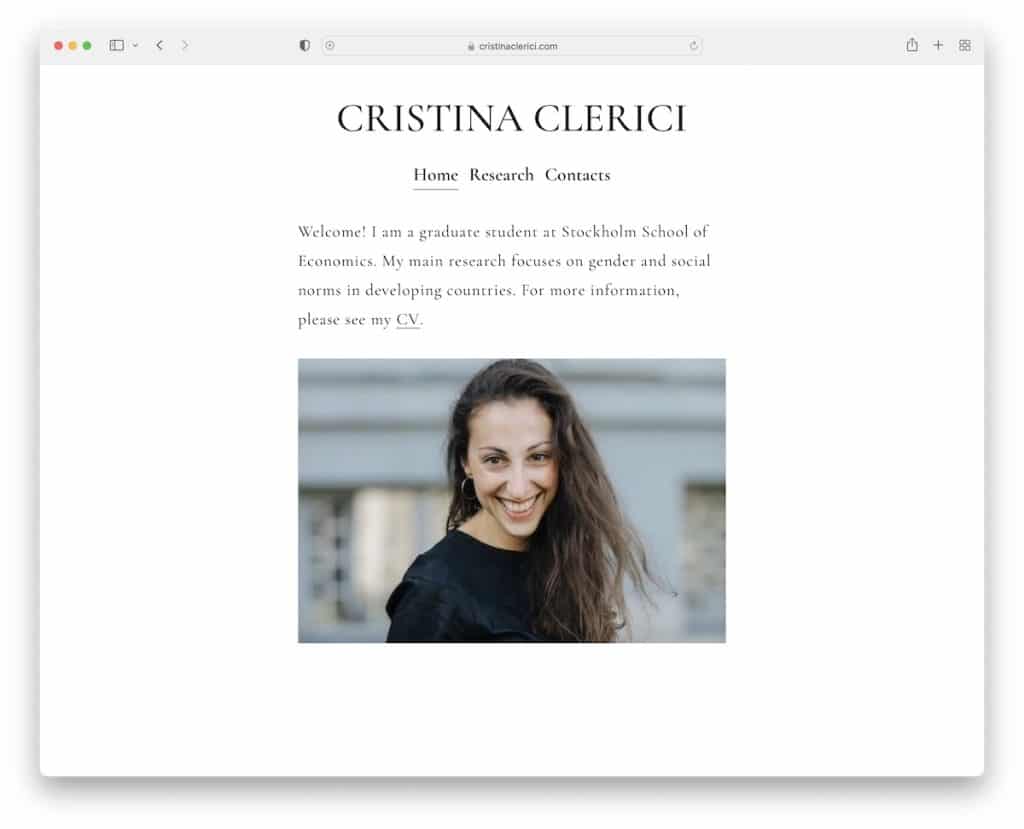
9. كريستينا كليريسي
بنيت مع: Squarespace

لدى Cristina Clerici موقع ويب خاص بمحفظة طلابية مكون من ثلاث صفحات ، مقسم إلى المنزل والبحث وجهات الاتصال.
تبدأ الصفحة الرئيسية بسيرة ذاتية قصيرة ورابط لسيرة ذاتية بالإضافة إلى صورة. يحتوي هذا الموقع على رأس عائم عادي ولكن بدون تذييل.
ملاحظة: قم بإنشاء صفحة بدون تذييل للحصول على مظهر أكثر إتقانًا.
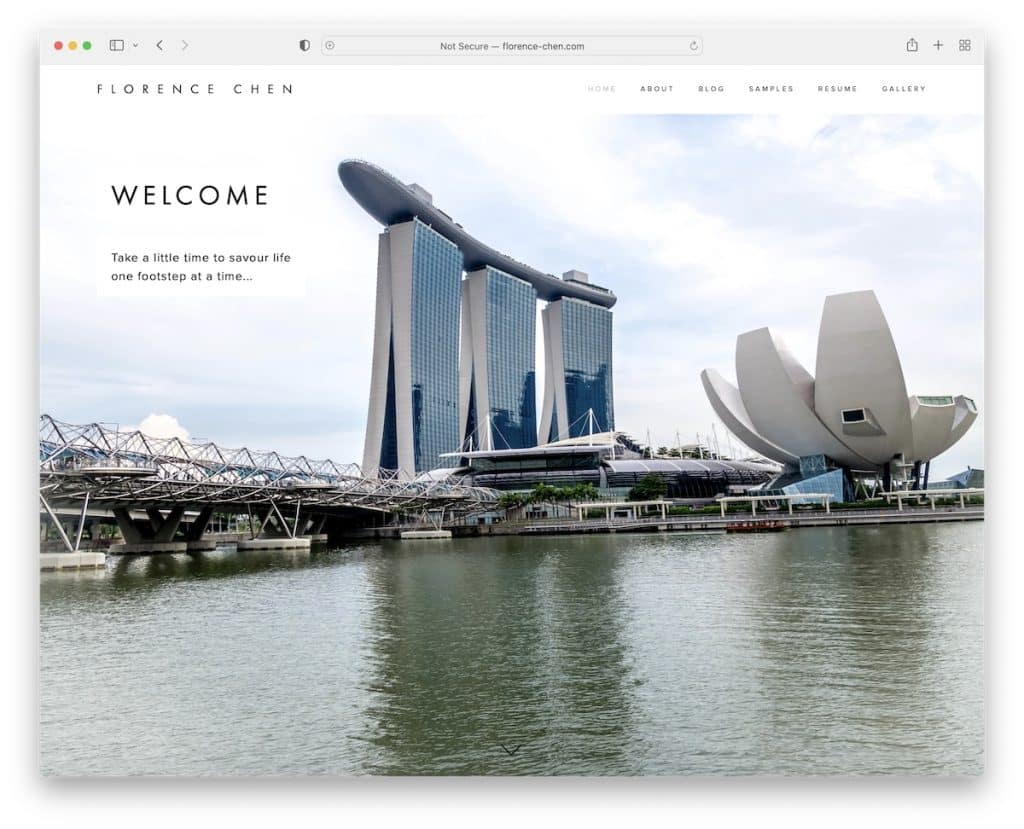
10. فلورنس تشن
بنيت مع: Squarespace

فلورنس تشن صورة بطل كبيرة مع تأثير اختلاف المنظر وعنوان ونص. رأس الصفحة خفيف وبسيط ، بينما يتميز التذييل بزر الرجوع إلى الأعلى وروابط الوسائط الاجتماعية.
الشيء الآخر الوحيد في الصفحة الأولى هو سيرة ذاتية تجعلك على دراية بفلورنسا على الفور.
ملاحظة: أضف تأثير اختلاف المنظر لإحساس أكثر جاذبية.

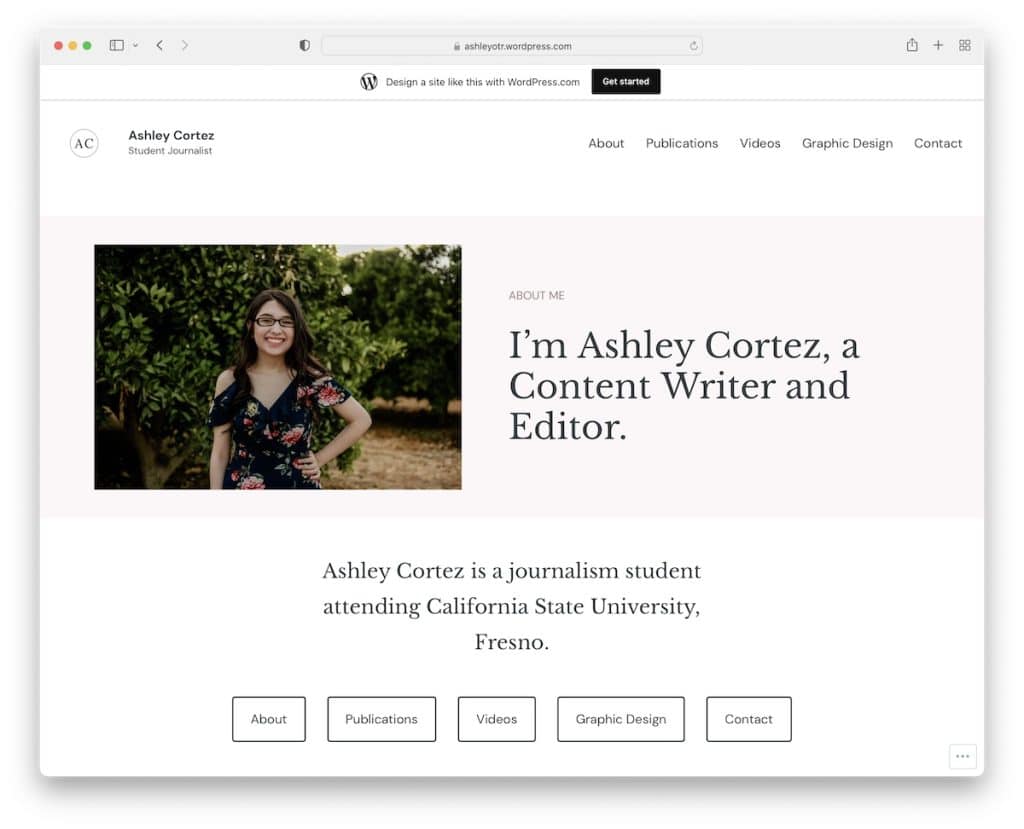
11. اشلي كورتيز
بنيت مع: وورد

آشلي كورتيز هو موقع WordPress مجاني يتميز بأجواء بسيطة مع صورة ونص في صورة البطل وعلامات تبويب قائمة إضافية أدناه (في حالة عدم الوصول إليها في شريط التنقل الرئيسي).
التذييل عبارة بسيطة "شكرًا لزيارتك!" (وهو ما لا يفعله أحد!) ورموز وسائل التواصل الاجتماعي.
ملاحظة: لا يزال بإمكانك إنشاء موقع ويب جميل للطلاب ، حتى إذا كنت تستخدم نظامًا أساسيًا مجانيًا.
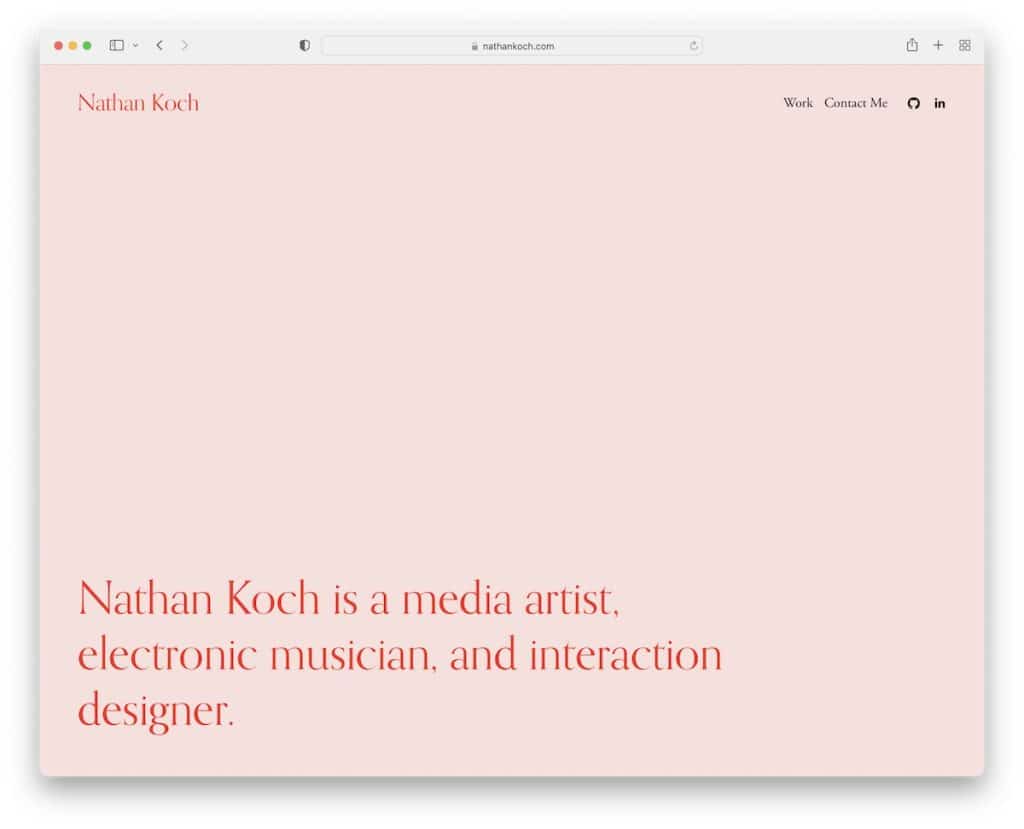
12. ناثان كوخ
بنيت مع: Squarespace

ما يميز موقع Nathan Koch هو مساحة بيضاء كبيرة جدًا فوق الجزء المرئي مع وجود نص في الأسفل. إنه يعطي مظهرًا أنظف لموقع الويب ، مع التركيز على النص أكثر.
يحافظ الرأس والتذييل على نفس لون الخلفية للقاعدة للحفاظ على التصميم البسيط سليمًا.
بالإضافة إلى ذلك ، ستجد أيضًا جدولًا زمنيًا به خبرة في العمل و "تواصل" لا يمكن تفويتها.
ملاحظة: الكثير من المساحات البيضاء ، عند القيام بها بشكل صحيح ، يمكن أن تعمل بشكل جيد حقًا.
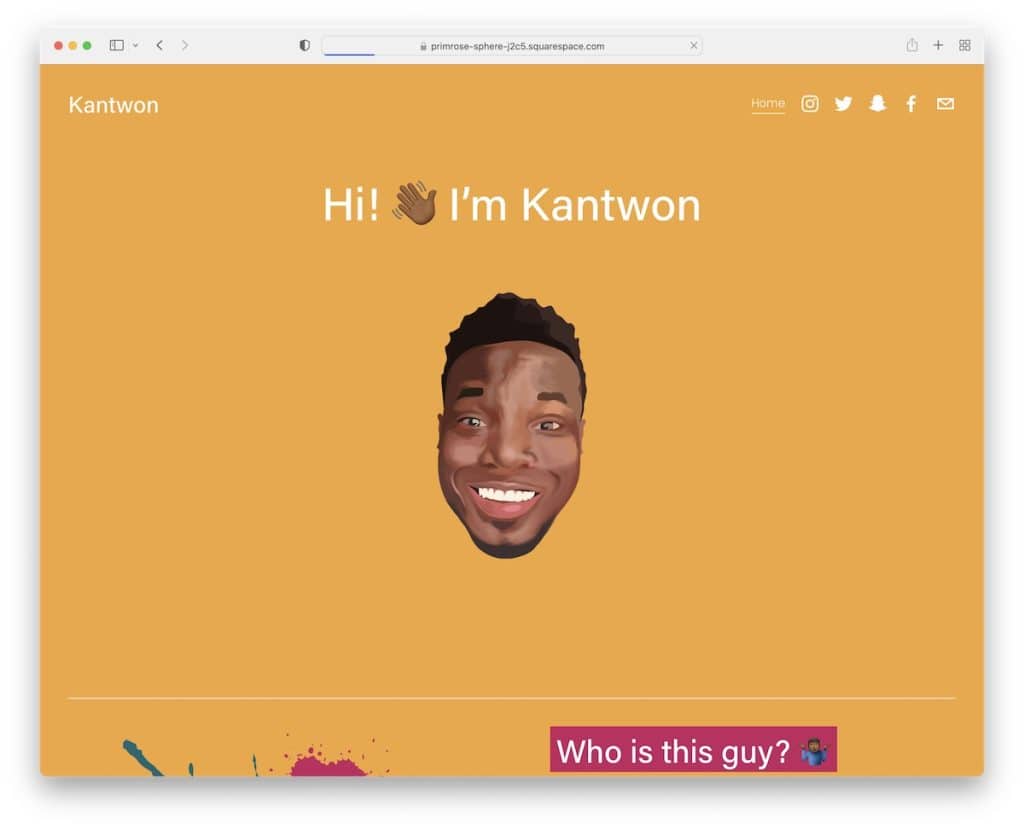
13. كانتون
بنيت مع: Squarespace

على الرغم من أن موقع الطلاب في Kantwon على الجانب البسيط ، إلا أنه يحتوي على الكثير من التفاصيل والعناصر الجذابة التي تعزز مغامرة التمرير. تلميح: يستخدم Kantwon الكثير من الرموز التعبيرية في تخطيط موقع الويب الخاص به المكون من صفحة واحدة.
ملاحظة: لقد اعتدنا جميعًا على التعبير عن أنفسنا باستخدام الرموز التعبيرية ، فلماذا لا تستخدمها على موقع الويب الخاص بك أيضًا؟
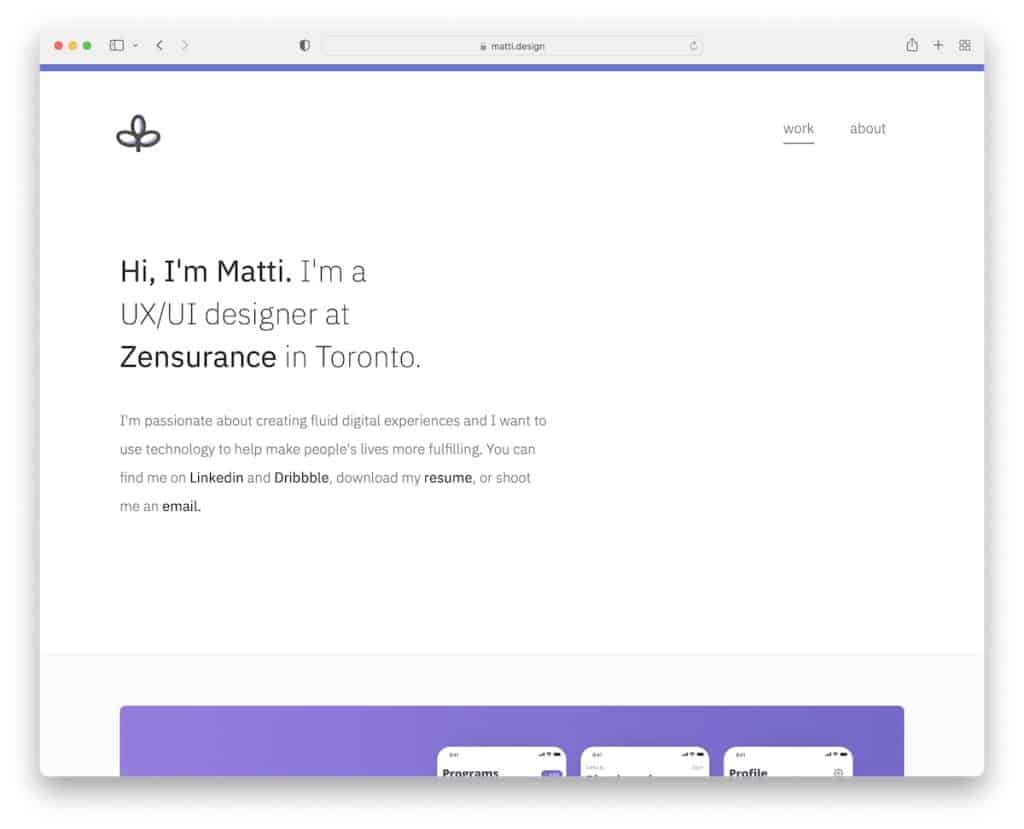
14. ماتي شيرزينغر
بنيت مع: Webflow

لقد ثبت أن النص التمهيدي على خلفية عادية في قسم الأبطال يمكن أن يجذب انتباه الزوار.
يدرك Matti Scherzinger ذلك جيدًا ويواصل صفحته الرئيسية بأمثلة للمشروع وتذييلًا يحتوي على روابط إلى وسائل التواصل الاجتماعي والبريد الإلكتروني.
ملاحظة: استخدم النص لإثارة اهتمام الزائرين (بخط عريض وحروف كبيرة).
لقد استمتعنا أيضًا برعاية أفضل مواقع Webflow لراحتك.
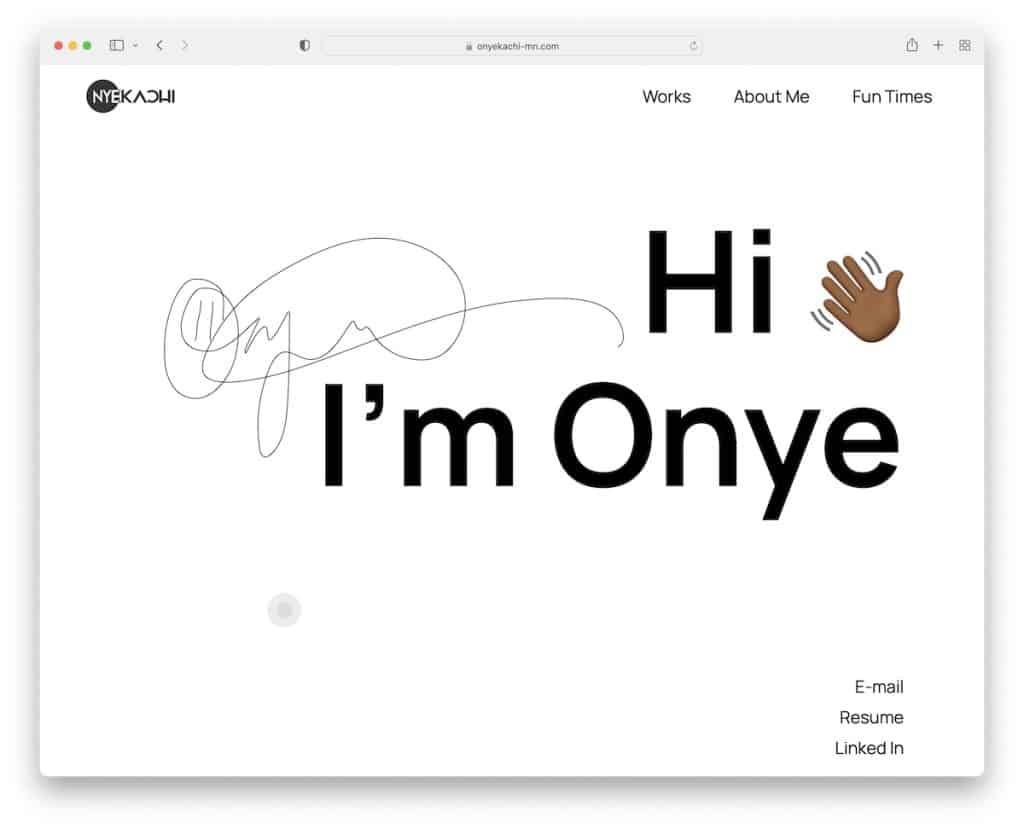
15. أونيكاتشي نوابويزي
بنيت مع: Webflow

لدى Onyekachi Nwabueze موقع ويب تفاعلي للغاية مع رسوم متحركة رائعة ومرحبة في الجزء المرئي من الصفحة.
يحتوي موقع الويب الشخصي هذا على إمكانية تمرير فريدة مع الحفاظ على جو عادي (مع صور كبيرة (er)).
ملاحظة: إذا كان استخدام النص فقط في قسم الأبطال يبدو مملًا ، فقم بإضفاء الإثارة عليه باستخدام رسوم متحركة جذابة.
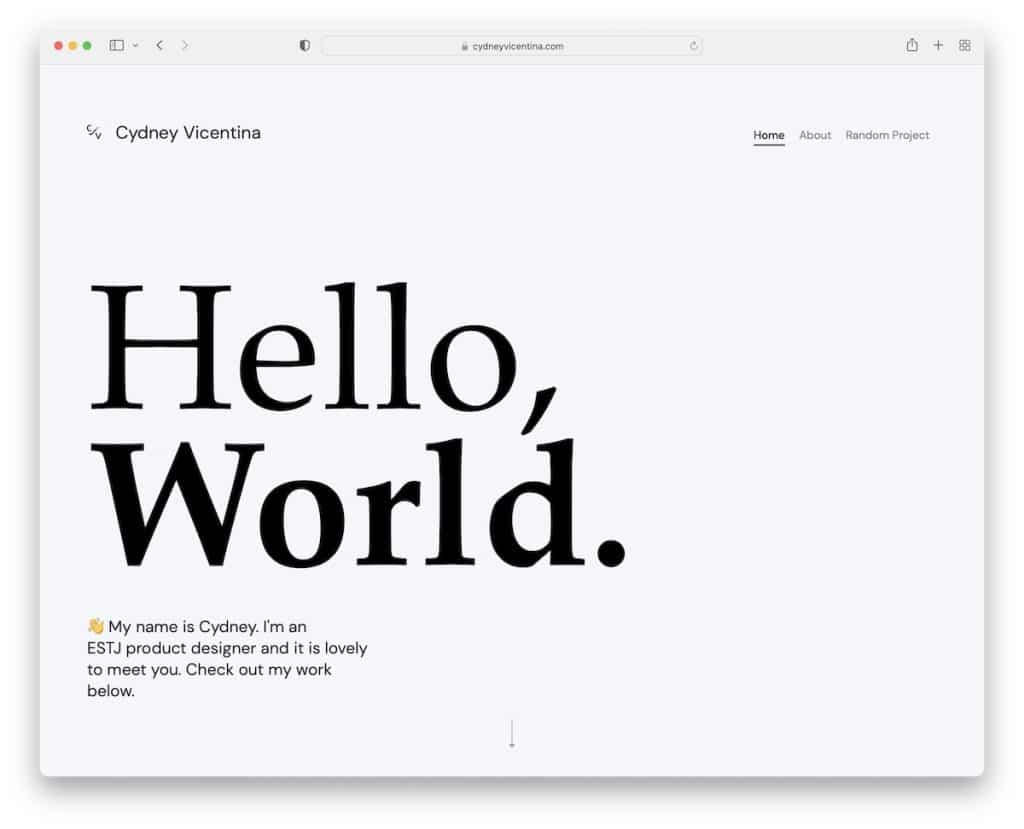
16. سيدني فيسينتينا
بنيت مع: Webflow

إذا كان Nathan Koch يستخدم الكثير من المساحة البيضاء ونصًا صغيرًا أعلى الجزء المرئي من الصفحة ، فإن Cydney Vicentina تستخدم عنوانًا ونصًا كبيرًا يملأ معظم الشاشة. لكن المساحة البيضاء لا تزال موجودة لضمان سهولة القراءة.
علاوة على ذلك ، تتميز الصفحة الرئيسية بالعديد من الأقسام كاملة العرض التي تعرض الأعمال ، مع روابط لعرض المشاريع بتفصيل كبير.
ملاحظة: استخدم أقسامًا كبيرة مع صور خلفية لعرض أعمالك ومشاريعك بجرأة.
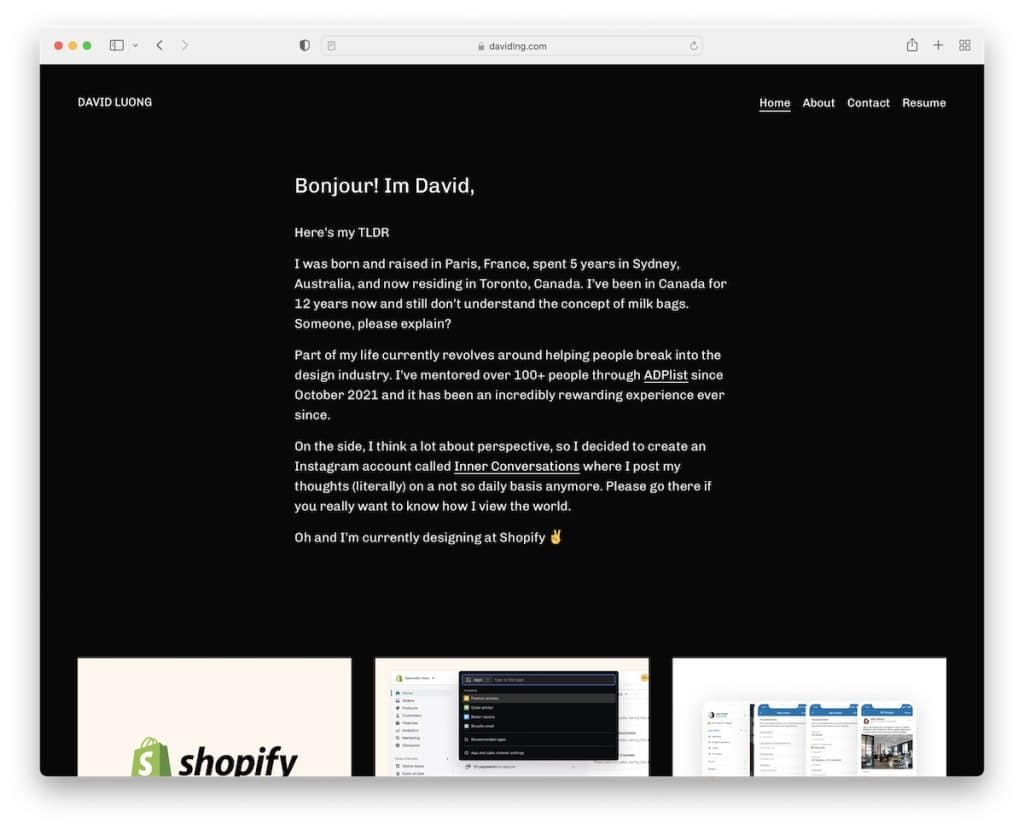
17. ديفيد لونج
بنيت مع: Squarespace

يعد David Luong مثالًا رائعًا آخر على موقع ويب مظلم يحتوي على سيرة ذاتية في منطقة البطل ، تليها شبكة من المشاريع والالتزامات السابقة.
تتيح لك القائمة اللاصقة الانتقال من صفحة إلى أخرى بسهولة أكبر ، بينما يحتوي التذييل على رموز وسائط اجتماعية فقط.
ملاحظة: قم بإنشاء شبكة بها روابط لمزيد من المعلومات حول أعمالك ومشاريعك وخبراتك.
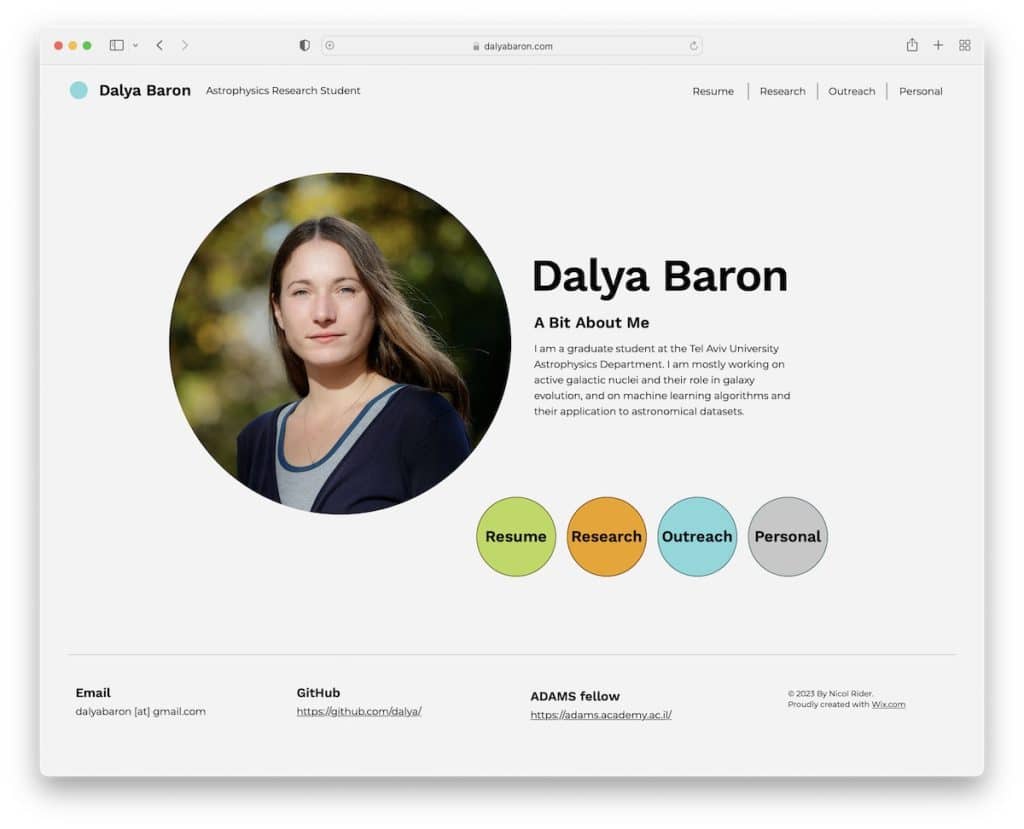
18. داليا بارون
بنيت مع: Wix

لدى داليا بارون صورة دائرية لنفسها مع نص قصير عني مصحوبًا بروابط زر دائرية (قائمة) لأقسام أخرى.
بينما يستخدم موقع الويب بالكامل الخلفية نفسها ، يتم فصل التذييل بخط ، وهو عبارة عن تفاصيل لطيفة ومبسطة.
ملاحظة: أضف نصًا عني في الصفحة الرئيسية ، حتى يتمكن الجميع من معرفة المزيد عنك بسرعة.
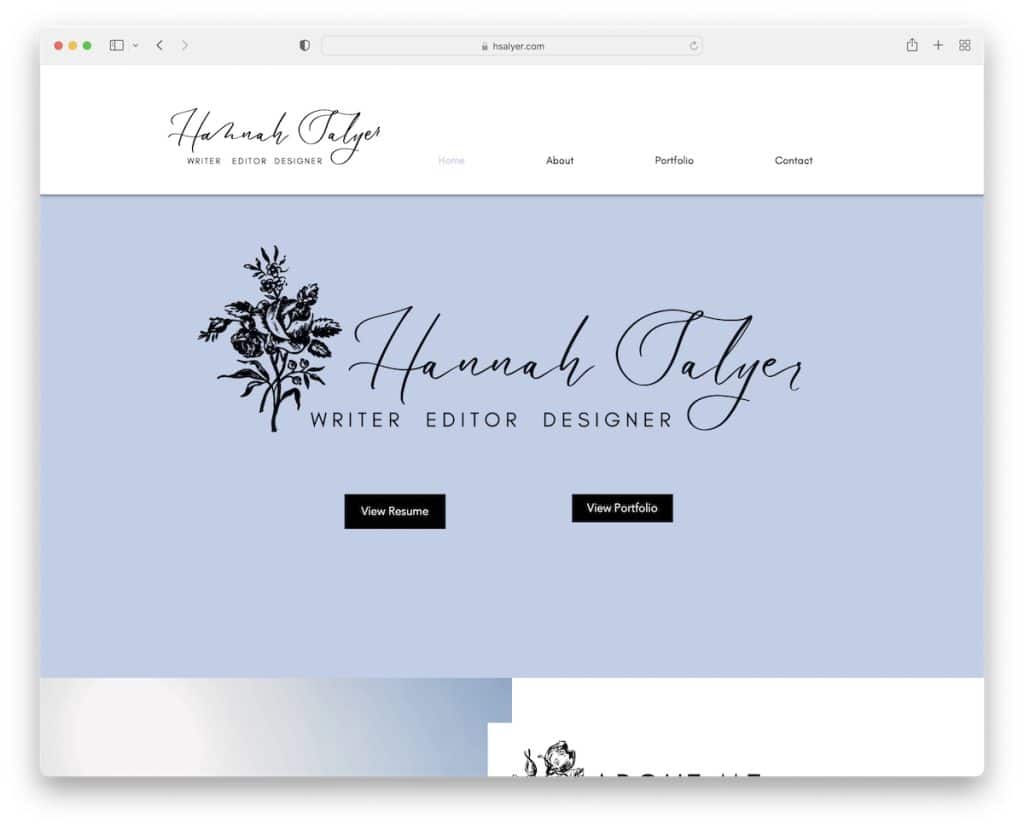
19. حنا سلاير
بنيت مع: Wix

تدير Hannah Salyer موقع ويب للطلاب من صفحة واحدة برأس عائم يوجهك عبر الأقسام بسهولة أكبر. ومع ذلك ، فإن هانا لديها فئات محفظتها في صفحات منفصلة للحفاظ على الصفحة الرئيسية أكثر تعقيدًا.
يحتوي التذييل على معلومات وروابط إضافية ، بالإضافة إلى نموذج اتصال.
ملاحظة: استخدم قائمة عائمة في موقع من صفحة واحدة للتنقل عبر الأقسام بسرعة أكبر.
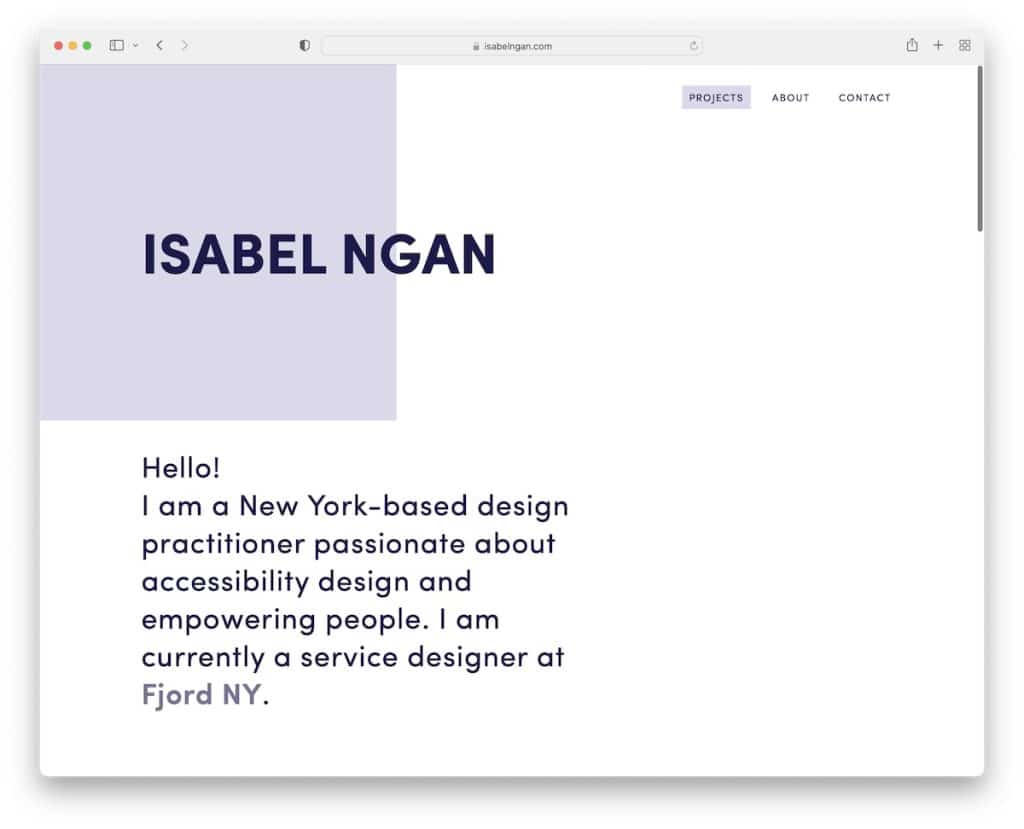
20. إيزابيل نجان
بنيت مع: Webflow

تعرف إيزابيل نجان كيف تميل نحو البساطة من خلال تصميم الويب سريع الاستجابة الخاص بها ولكنها في نفس الوقت تثريها بلمسات إبداعية.
نظرًا لأن موقع الويب هذا للطالب لا يحتوي على رأس عائم ، فإن زر الرجوع إلى أعلى يكون مفيدًا حقًا.
نود أيضًا أن نرى أن المحتوى يتم تحميله أثناء التمرير ، مما يمنحه تجربة أكثر إمتاعًا.
ملاحظة: المزج بين البساطة والإبداع يمكن أن يجعل تصفح موقعك أكثر إثارة.
