كيف تصمم نماذج Mailchimp في WordPress [طريقتان!]
نشرت: 2023-03-02هل تبحث عن نمط نماذج Mailchimp في WordPress؟ سيوضح لك هذا الدليل أن تصميم نموذج الاشتراك في Mailchimp يمكن أن يكون سهلاً! هيريس كيفية القيام بذلك.

وقت القراءة التقريبي : 5.5 دقيقة
هل سئمت من محاولة إيجاد طريقة سهلة لتصميم نموذج Mailchimp الخاص بك في WordPress؟
نحن نتفهم. أنت تبحث وتبحث ولكن لا تجد الكثير من الخيارات. خاصة تلك التي لا تتوقع منك معرفة كيفية البرمجة.
وهذا محبط.
لكن لا يجب أن يكون كذلك. في الواقع ، يمكن أن يكون تصميم أسلوب نموذج Mailchimp الخاص بك ممتعًا .
لذلك ، سيُظهر لك هذا المنشور طريقتين لتصميم نموذج تضمين Mailchimp الخاص بك: باستخدام Mailchimp و Formidable Forms.
هيا بنا نبدأ.
- كيفية تصميم النماذج باستخدام Mailchimp
- 1. كيفية تصميم النماذج باستخدام Mailchimp
- 2. تصميم النماذج الخاصة بك مع منشئ النماذج
- 1. كيفية تصميم النماذج باستخدام Mailchimp
كيفية تصميم نماذج Mailchimp في WordPress
تبدو أشكال Mailchimp رائعة ولكنها أساسية بعض الشيء.
ويعد تخصيصها لتلائم موقعك طريقة ممتازة لإبرازها.
لذلك ، هناك ثلاث طرق لتصميم نموذج Mailchimp الخاص بك في WordPress:
- استخدام أسلوب Mailchimp
- استخدم منشئ النماذج
نظرًا لأن كلاهما يعمل ، سنوضح لك كيفية القيام بكل منهما.
1. كيفية تصميم النماذج باستخدام Mailchimp
يمكن أن يكون تصميم نماذج Mailchimp باستخدام طريقتها معقدًا.
وذلك لأنك ستحتاج إلى معرفة بعض التعليمات البرمجية على الأقل للبدء. إذا لم تقم بذلك ، فقد تصبح الأمور مربكة بسرعة كبيرة. لذلك نوصي بهذه الطريقة للأشخاص الواثقين من قدراتهم في الترميز.
لبدء تخصيص النموذج الخاص بك ، توجه إلى حساب Mailchimp الخاص بك وانتقل إلى Audience → Signup Forms → Embedded Forms .
لا تتردد في تخصيص حقول النموذج عن طريق إضافة عنوان بريد إلكتروني أو اسم أول أو حقل اسم العائلة.
بمجرد الانتهاء ، انقر فوق متابعة .
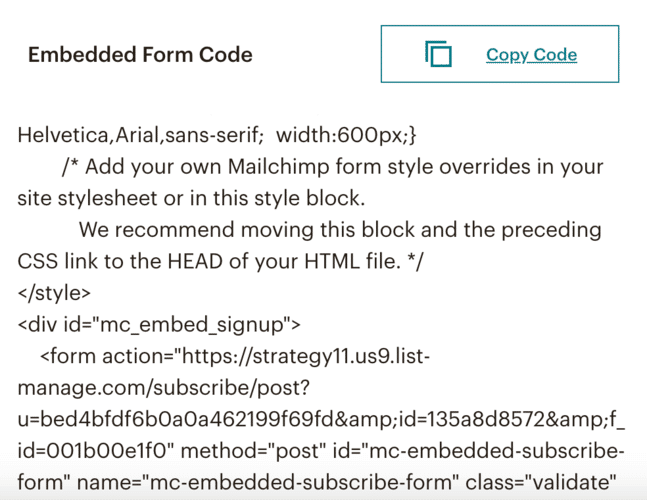
بعد ذلك ، سترى جزءًا من رمز HTML يمكنك نسخه ولصقه في موقعك لإظهار النموذج الخاص بك.

إذا كنت ترغب في تخصيص مظهر هذا النموذج ، فهذا يعني تخصيص رمز النموذج الخاص بك.
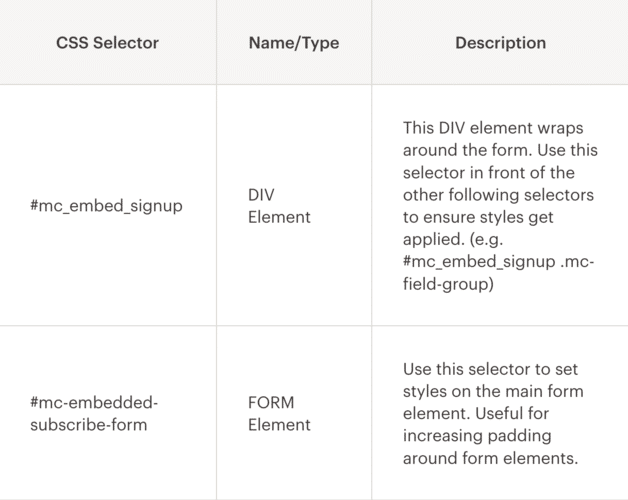
لكن ، في بعض الأحيان ، يجب عليك استخدام خطافات CSS الخاصة بـ Mailchimp. ولدى Mailchimp أكثر من 30 منها ، مثل mc-embedded-subscribe-form أو mc-embed signup.

إذا كنت مرتاحًا بدرجة كافية لاستخدام CSS واستخدام هذه الخطافات ، فهناك الكثير الذي يمكنك القيام به باستخدام النماذج الخاصة بك.
يمكن تخصيص حقول الإدخال وزر الإرسال وأي إجراءات نموذج عن طريق لصق هذا الرمز في محرر وتغييره.
تغيير لون خلفية النموذج الخاص بك
لتغيير خلفية النموذج ، يجب أن تستهدف كود <div id = ”mc_embed_signup”>.
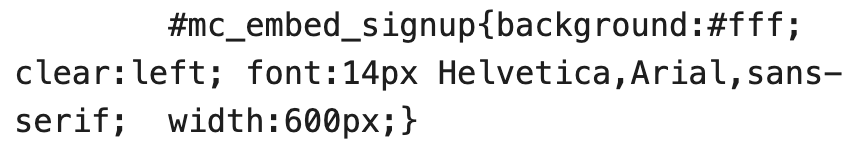
لذلك ، في قسم النمط الخاص بك ، سترى جزءًا من التعليمات البرمجية:

يمكنك تغيير هذا الرمز لضبط خلفية النموذج الخاص بك. على سبيل المثال ، يمكنك تغيير الخلفية: #fff إلى الخلفية: # 000 لتغيير الخلفية إلى الأسود.

ولكن الآن لم يعد النص مرئيًا. لذا يمكنك إضافة اللون: #fff لتغييره إلى الأبيض.

الآن ، النموذج الخاص بك يبدو أفضل!
لا تتردد في اللعب مع التخصيص لمعرفة ما إذا كان يمكنك مطابقة موقع WordPress الخاص بك!
تخصيص زر الإرسال الخاص بك
الآن ، دعنا نرى كيفية تغيير زر الإرسال الخاص بك.
لذلك ، تحتاج إلى استهداف <نوع الإدخال = ”إرسال”>. لكننا سنحتاج إلى القيام بذلك بشكل مختلف عن خلفية النموذج الخاص بك.
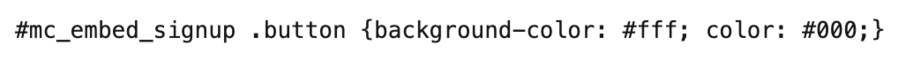
توجه إلى قسم <style> الخاص بك ، وأضف بعض التعليمات البرمجية لتجاوزات نمط نموذج Mailchimp:

سيؤدي هذا إلى ضبط خلفية الزر على الأبيض والنص إلى الأسود.

والآن بدأ النموذج الخاص بك في الظهور معًا!
يمكنك الاستمرار في تخصيص النموذج الخاص بك عن طريق استهداف CSS hooks مثل mc-field-groups و <input type = ”email”> code.
ولكن إذا كنت تريد طريقة أسهل لتصميم نماذج Mailchimp الخاصة بك ، فراجع الطريقة أدناه.
2. تصميم النماذج الخاصة بك مع منشئ النماذج
يعد استخدام CSS المخصص أمرًا رائعًا لمنحك التحكم في تصميم النموذج الخاص بك.
إذا كنت تعرف كيفية البرمجة.
ولكن إذا كنت تريد خيارًا أبسط بكثير ، فنحن نقترح نماذج Formidable .
Formidable هو منشئ النماذج الأكثر تقدمًا في WordPress ، مما يجعل تخصيص النموذج الخاص بك أمرًا سهلاً. سواء أكان نموذج اتصال أو نافذة منبثقة في Mailchimp ، فقد غطت Formidable.
بالإضافة إلى ذلك ، مع تكامل Mailchimp وأداة Visual Form Styler الرائعة ، فهي أداة إنشاء نماذج اتصال Mailchimp المثالية.
لذلك ، قم بتثبيت Formidable وتنشيطه ، ثم سنبدأ.
احصل على نموذج قرد البريد الخاص بك!
ولا يوجد سوى بضع خطوات لإنجازه:
- ربط Mailchimp و Formidable
- قم بإنشاء النموذج الخاص بك
- تخصيص التصميم
- اعرض النموذج الخاص بك

1. ربط Mailchimp و Formidable
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Formidable → Add-Ons ، وابحث عن الوظيفة الإضافية Mailchimp ، وقم بتثبيتها وتنشيطها.


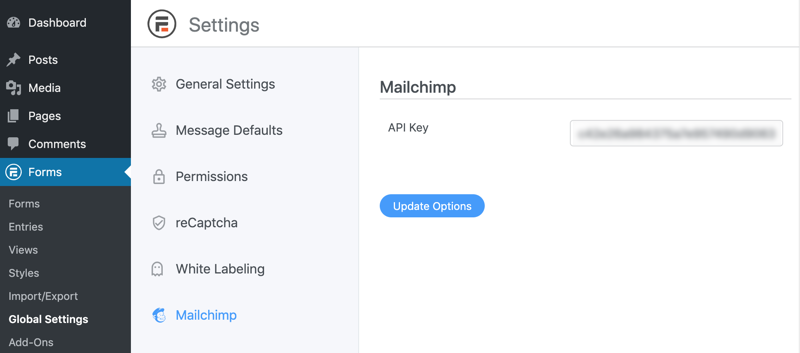
بعد ذلك ، انتقل إلى Formidable → Global Settings → Mailchimp .
يمكنك إدخال مفتاح واجهة برمجة تطبيقات Mailchimp للاتصال بحساب Mailchimp الخاص بك.

الآن بعد أن تم ربط حساب Mailchimp الخاص بك ، حان الوقت لإنشاء النموذج الخاص بك!
2. إنشاء النموذج الخاص بك
لبدء إنشاء النموذج الخاص بك ، انتقل إلى Formidable → Forms ، وانقر فوق إضافة جديد .
بعد ذلك ، اختر من أحد قوالب Formidable العديدة أو نموذج فارغ للبدء من نقطة الصفر.
ثم قم بتسمية النموذج الخاص بك وانقر فوق إنشاء .
سيأخذك المكون الإضافي إلى أداة إنشاء نماذج السحب والإفلات ، حيث يمكنك البدء في إنشاء النموذج الخاص بك.
لا تتردد في تخصيص النموذج عن طريق إضافة البريد الإلكتروني والاسم والحقول النصية لتناسب احتياجاتك.
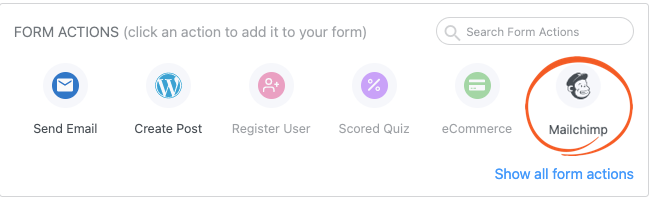
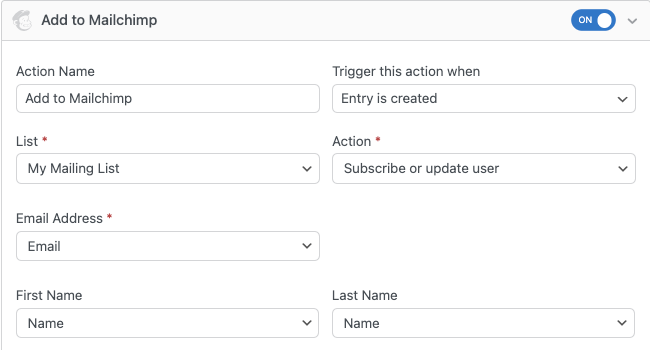
بمجرد الانتهاء ، انقر فوق تحديث لحفظ التغييرات ، وتوجه إلى الإعدادات → الإجراءات والإشعارات ، وانقر فوق Mailchimp .

سيظهر إجراء Mailchimp أدناه ، ويمكنك تخصيص إعدادات Mailchimp الخاصة بك.

بمجرد تعيينها ، انقر فوق تحديث لحفظ التغييرات. الآن ، تعد إضافة مشترك Mailchimp إلى قائمة البريد الإلكتروني الخاصة بك أمرًا بسيطًا مثل ملء النموذج الخاص بك.
الآن ، حان الوقت لتخصيص النموذج الخاص بك. لذا ، دعنا ننتقل إلى علامة التبويب "النمط" .
3. تخصيص التصميم
يجعل Formidable's Visual Form Styler تخصيص شكل جميل أمرًا سهلاً لأي شخص .
لا حاجة لتشفير أو استخدام خطافات CSS. ما عليك سوى النقر فوق الإعدادات في الشريط الجانبي وضبطها.
لذلك ، سترى بعض الخيارات في علامة التبويب نمط Formidable.
يمكنك تحديد أحد قوالب تصميم Formidable المعدة مسبقًا لتوفير الوقت أو البدء في تصميم قالب خاص بك.
لتخصيص واحد ، انقر فوق النقاط الثلاث في القالب وانقر فوق تحرير .
في Formidable's Styler ، يمكنك تخصيص النموذج الخاص بك ليناسب احتياجاتك.
قم بتغيير أحجام الخطوط ونصف قطر الحدود والألوان - أي شيء تراه ، يمكنك تخصيصه.
يمكنك الإبداع في النموذج الخاص بك وجعله فريدًا على موقع الويب الخاص بك.
على سبيل المثال ، هذا نموذج أنشأناه لموقع اختبار نستخدمه!
يجعل Formidable's Styler الأمر سهلاً بالنسبة لك ، سواء كنت مبتدئًا أو خبيرًا.
لذا ، تلاعب بالإعدادات واجعل الشكل خاصًا بك.
فقط تأكد من النقر فوق تحديث عند الانتهاء لحفظ التغييرات.
الآن ، دعنا نعرض هذا النموذج.
4. عرض النموذج الخاص بك
أولاً ، توجه إلى المنشور أو الصفحة حيث تريد إضافة نموذج Mailchimp الخاص بك.
بعد ذلك ، أضف كتلة WordPress جديدة ، ثم ابحث عن قالب Formidable Forms وأضفه.

بعد ذلك ، اختر النموذج الخاص بك من القائمة المنسدلة ، وسترى النموذج الخاص بك.
أخيرًا ، انقر فوق "تحديث" لحفظ التغييرات ، ويتم نشر النموذج الخاص بك!
قلنا لك Formidable's الأفضل للنماذج السهلة لـ Mailchimp!
ببضع خطوات بسيطة ، يكون لديك نموذجك المخصص جاهزًا.
لا رمز ، لا متاعب - مجرد بناء شكل سهل.
احصل على نموذج قرد البريد الخاص بك!
كيف ستصمم نماذج Mailchimp في WordPress؟
يعد تخصيص نموذج الاشتراك في Mailchimp في WordPress أفضل طريقة لإبراز النماذج الخاصة بك.
واليوم ، تعلمت طريقتين مختلفتين لتخصيص النماذج المضمنة لـ Mailchimp - باستخدام التعليمات البرمجية واستخدام Formidable Forms. أي واحد تختاره سيعتمد على راحتك مع الكود ، على الرغم من أننا نوصي Formidable حتى لو كنت مبرمجًا متمرسًا.
إذا كنت لا تزال تتساءل عن سبب كون Formidable هو الخيار الأفضل ، فراجع هذا المنشور لمعرفة سبب كونه أفضل مكون إضافي لبرنامج WordPress للاشتراك في Mailchimp.
لن تخيب أملك.
إذا كنت مستعدًا للبدء ، فتوجه إلى صفحة الأسعار الخاصة بنا واكتشف إحدى خططنا الممتازة.
أخيرًا ، تابعنا على Facebook و Twitter و YouTube لمزيد من النصائح والحيل الرائعة حول Mailchimp!
اقرأ المزيد عن Mailchimp و Formidable!
هل تعلم أن Formidable Forms هي واحدة من أسرع المكونات الإضافية لبناء نماذج WordPress المتوفرة اليوم؟ إذا لم تكن تستخدمه بالفعل ، فابدأ باستخدام المكون الإضافي المجاني أو الإصدار الاحترافي كامل الميزات!

 كيفية إضافة Mailchimp Popup إلى WordPress [طريقتان سهلتان!]
كيفية إضافة Mailchimp Popup إلى WordPress [طريقتان سهلتان!] كيفية إنشاء Mailchimp Popup في WordPress (دليل سهل)
كيفية إنشاء Mailchimp Popup في WordPress (دليل سهل) أنت بحاجة إلى نموذج الاشتراك في Mailchimp هذا لبرنامج WordPress الإضافي الآن
أنت بحاجة إلى نموذج الاشتراك في Mailchimp هذا لبرنامج WordPress الإضافي الآن