كيفية تعديل ترقيم الصفحات الرقمي في العنصر
نشرت: 2022-12-17يحتوي Elementor على أداتين أصليين يمكنك استخدامهما لعرض منشورات المدونة على موقع الويب الخاص بك: المنشورات والمنشورات الأرشيفية. تُستخدم أداة المشاركات لعرض منشورات المدونة على صفحة غير أرشيفية (على سبيل المثال ، صفحة المدونة) ، بينما تُستخدم أداة منشورات الأرشيف لعرض منشورات المدونة على صفحة أرشيف (على سبيل المثال ، صفحة الفئة وصفحة العلامات وما إلى ذلك) .
يحتوي كل من عنصر واجهة مستخدم المنشورات وأداة أرشيف المنشورات على خيار لتمكين ترقيم الصفحات الرقمي لتقسيم موجز النشر إلى صفحات. تمامًا مثل العناصر الأخرى ، يمكنك أيضًا تصميم ترقيم الصفحات الرقمي لجعله يبدو جذابًا ومطابقًا لمخطط التصميم على موقع الويب الخاص بك. في هذا المنشور ، سنوضح لك كيفية تنسيق ترقيم الصفحات الرقمي في Elementor.
تنسيق ترقيم الصفحات الرقمي في العنصر
يوجد خياران لتنسيق ترقيم الصفحات الرقمي في Elementor. أولاً ، يمكنك استخدام خيارات التصميم المضمنة. ثانيًا ، يمكنك استخدام CSS مخصص لتزيين ترقيم الصفحات الرقمي بشكل أكبر. هذا المنشور سيغطي كلا الخيارين.
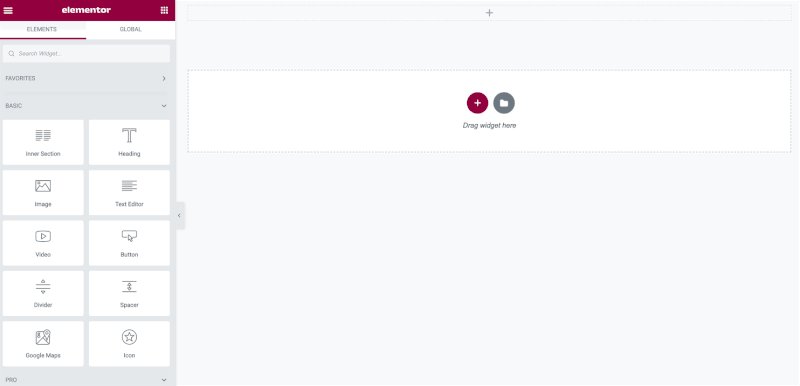
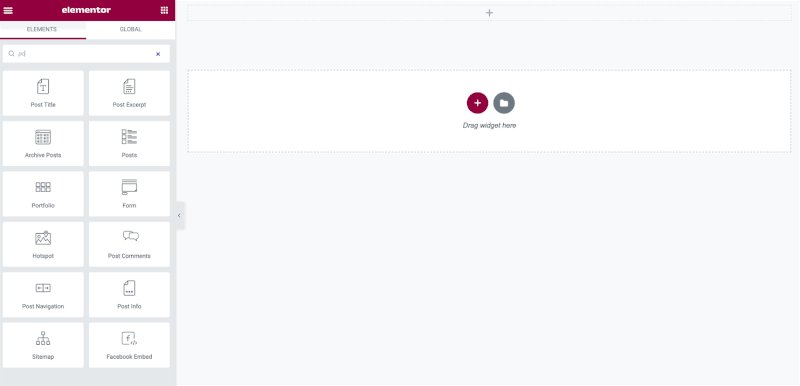
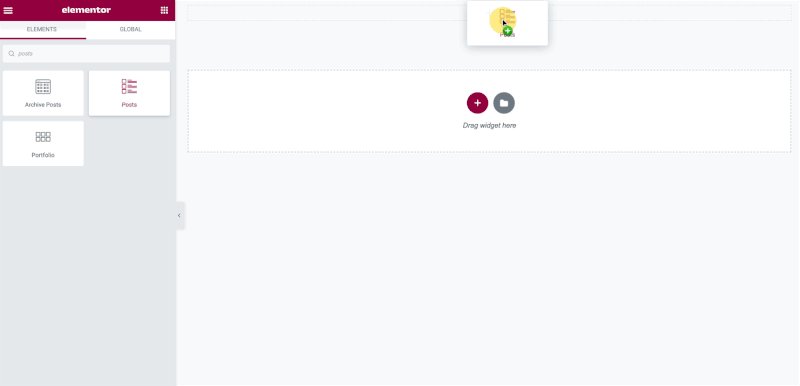
قبل البدء ، يمكنك إنشاء صفحة جديدة وتحريرها باستخدام Elementor (أو يمكنك تحرير صفحة موجودة باستخدام Elementor). جديد على Elementor؟ يمكنك قراءة ما سبق لمعرفة كيفية استخدام Elementor. بعد ذلك ، أضف أداة المشاركات (أو أداة أرشفة المشاركات إذا كنت ترغب في إنشاء قالب أرشيف مخصص) إلى منطقة اللوحة القماشية عن طريق سحبها من لوحة عنصر واجهة المستخدم.

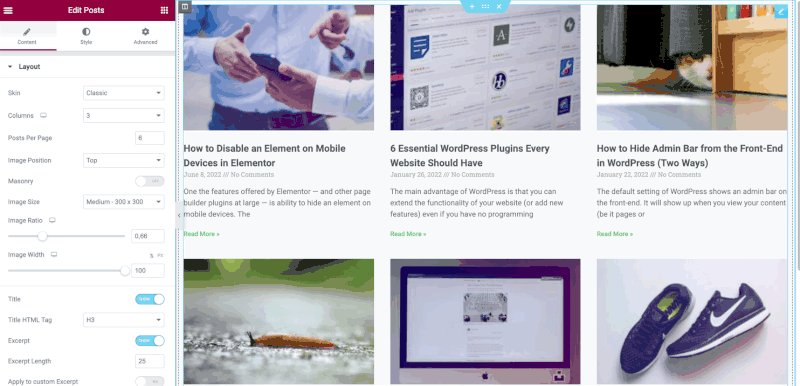
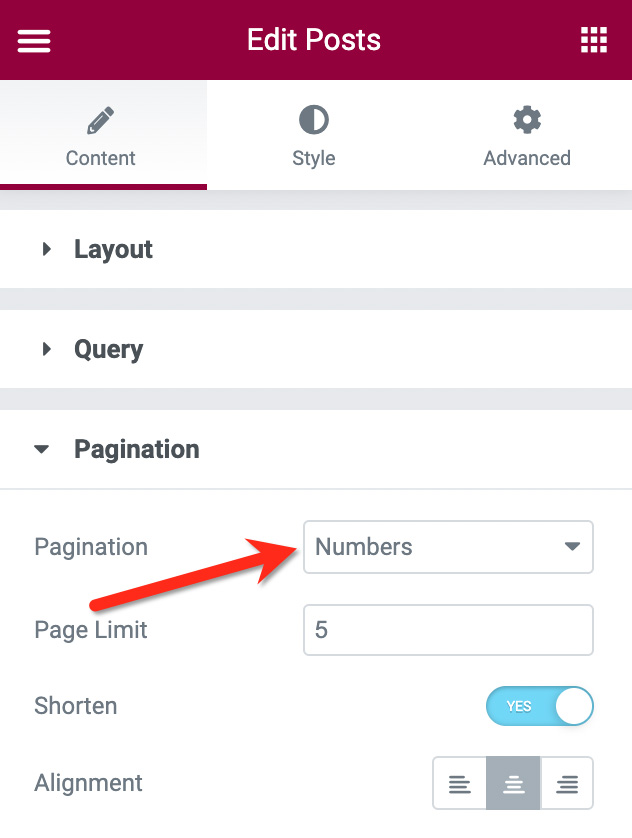
بمجرد وضع عنصر واجهة المستخدم في مكانه ، انتقل إلى لوحة الإعدادات وافتح كتلة ترقيم الصفحات . في خيار ترقيم الصفحات ، حدد الأرقام .

كما ترى في لقطة الشاشة أعلاه ، يمكنك أيضًا تعيين حد الصفحة بالإضافة إلى تمكين خيار Shorten . بمجرد الانتهاء من الإعدادات الأساسية ، يمكنك التبديل إلى علامة التبويب " النمط " في لوحة الإعدادات لبدء تصميم ترقيم الصفحات.
- تنسيق ترقيم الصفحات الرقمي باستخدام خيارات التصميم المضمنة
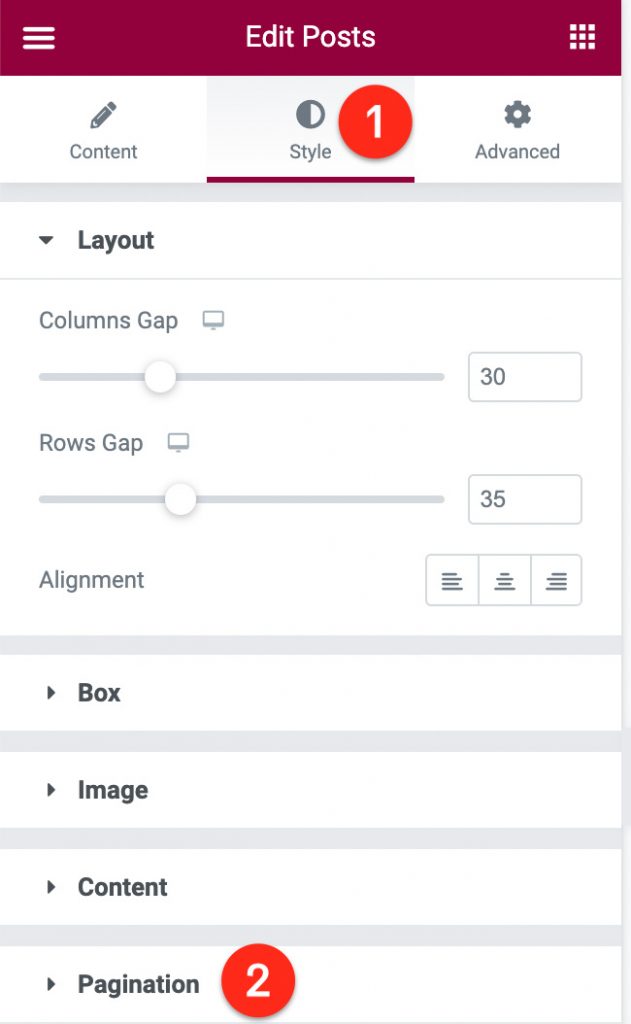
لتحديد نمط ترقيم الصفحات ، يمكنك فتح قالب ترقيم الصفحات ضمن علامة تبويب النمط في لوحة الإعدادات.

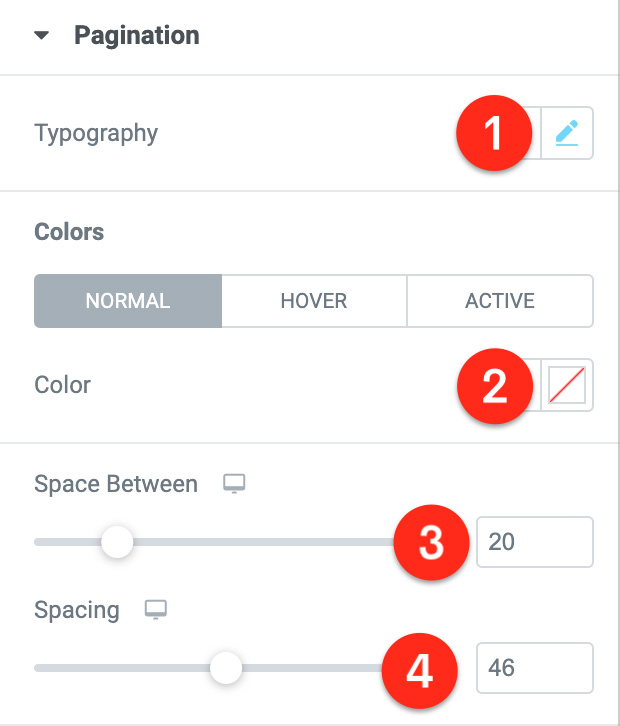
بعد فتح كتلة ترقيم الصفحات ، سترى بعض خيارات الإعداد التي يمكنك تعيينها مثل الطباعة - والتي تتضمن عائلة الخط وحجم الخط ونمط الخط وارتفاع الخط وما إلى ذلك - ولون النص والفجوة بين الأرقام وتباعد الصفحات.

بالنسبة إلى لون النص ، يمكنك تعيين اللون لكل حالة صفحة (عادي ، وتحوم ، ونشط).
بمجرد الانتهاء من تنسيق ترقيم الصفحات ، يمكنك نشر / تحديث صفحتك.
نصيحة مفيدة. إذا كانت لديك صفحات متعددة على موقع الويب الخاص بك لتقوم بتطبيق ترقيم الصفحات عليها ، فيمكنك إنشاء خط عالمي بالإضافة إلى لون عام. سيوفر هذا الوقت إذا كنت تريد إجراء تغييرات على ترقيم الصفحات في المستقبل.
- تنسيق ترقيم الصفحات الرقمي باستخدام CSS المخصص
كما ترى أعلاه ، فإن خيارات التصميم المضمنة التي يوفرها Elementor للترقيم الرقمي محدودة. يمكنك فقط تعيين إعداد الطباعة ولون النص وفجوات ترقيم الصفحات.
لتزيين ترقيم الصفحات الرقمي بشكل أكبر ، يمكنك استخدام CSS مخصص. قبل إضافة CSS مخصص ، تأكد من ضبط إعدادات الطباعة ولون النص على الإعداد الافتراضي .
في العنصر نفسه ، يحتوي ترقيم الصفحات الرقمي على البنية التالية:
- ترقيم الصفحات نفسه / الغلاف
- أرقام ترقيم الصفحات
- رقم ترقيم الصفحات في الحالة النشطة

يحتوي كل عنصر في بنية ترقيم الصفحات الرقمية أعلاه على محدد فئة فريد على النحو التالي:

- الغلاف:
.elementor-pagination - أرقام ترقيم الصفحات:
.page-numbersالصفحات - الرقم النشط:
.page-numbers.current
يمكنك استخدام المحددات أعلاه لاستهداف العناصر التي تريد تطبيق النمط المخصص عليها باستخدام كود CSS المخصص.
## الغلاف
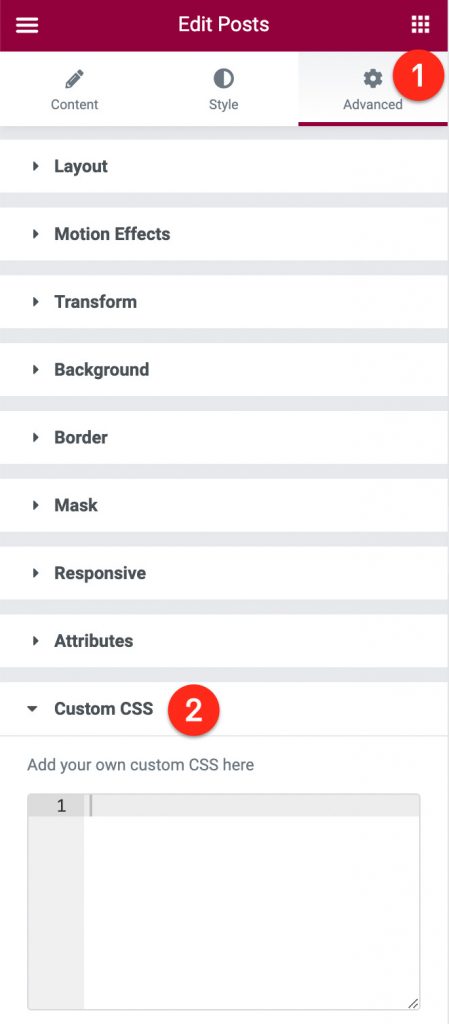
أولاً ، حدد أداة المشاركات (أو أداة أرشفة المنشورات) في منطقة اللوحة لتحريرها. بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة في لوحة الإعدادات وافتح كتلة CSS المخصصة .

في الحقل / محرر CSS المتاح ، اكتب selector .elementor-pagination{} . بعد ذلك ، يمكنك إضافة محتوى / إعلان CSS الخاص بك بين الأقواس المتعرجة. مثال:
selector .elementor-pagination {
الحشو: 30 بكسل 20 بكسل 40 بكسل 20 بكسل ؛
الخلفية: # E1FD13 ؛
}## أرقام ترقيم الصفحات
كما هو الحال في الغلاف أعلاه ، يمكنك البدء بكتابة selector .page-numbers{} في محرر CSS في لوحة الإعدادات لاستهداف أرقام ترقيم الصفحات. يمكنك بعد ذلك إضافة إعلان CSS بين الأقواس المتعرجة. مثال:
محدد .page-numbers {
عائلة الخط: mulish.
حجم الخط: 15 بكسل ؛
ارتفاع الخط: 20 بكسل ؛
الحشو: 10 بكسل 15 بكسل ؛
اللون: #FFFFFF ؛
الخلفية: # 0161cd ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 20 بكسل ؛
} لاستخدام نمط مختلف لأرقام ترقيم الصفحات في حالة التمرير ، يمكنك إضافة خيار :hover إلى محدد أرقام ترقيم الصفحات واستخدام القيم المختلفة في بعض الخصائص في إعلان CSS. على سبيل المثال ، يغير كود CSS التالي لون الخلفية ولون النص لأرقام ترقيم الصفحات في حالة التمرير (لاحظ قيمة خاصية background وخاصية color ):
selector .page-number: التمرير فوق {
عائلة الخط: mulish.
حجم الخط: 15 بكسل ؛
ارتفاع الخط: 20 بكسل ؛
الحشو: 10 بكسل 15 بكسل ؛
اللون: # 384958 ؛
الخلفية: # edf2f7 ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 20 بكسل ؛
}## العدد النشط
ابدأ بكتابة selector .page-numbers.current{} في محرر CSS بلوحة الإعدادات لاستهداف الرقم النشط في ترقيم الصفحات الرقمي. بعد ذلك ، يمكنك إضافة إعلان CSS بين الأقواس المتعرجة. مثال:
محدد .page-number.current {
عائلة الخط: mulish.
حجم الخط: 15 بكسل ؛
ارتفاع الخط: 20 بكسل ؛
الحشو: 10 بكسل 15 بكسل ؛
اللون: # 384958 ؛
الخلفية: # edf2f7 ؛
الانتقال: الكل .5 ثانية ؛
نصف قطر الحدود: 20 بكسل ؛
}لمزيد من الأمثلة على أنماط ترقيم الصفحات الرقمية عبر CSS المخصص ، يمكنك تنزيل قوالب صفحة مدونة Elementor التالية. بعد استيراد قالب ، يمكنك تحرير أداة المشاركات وفتح كتلة CSS المخصصة ضمن علامة التبويب خيارات متقدمة في لوحة الإعدادات لعرض مقتطفات التعليمات البرمجية لـ CSS.
- قالب صفحة مدونة Wilis Elementor
- قالب صفحة مدونة Putri Tidur Elementor
- قالب صفحة مدونة Panderman Elementor
الخط السفلي
يحتوي Elementor على ميزة أصلية لإضافة ترقيم الصفحات الرقمي على موقع الويب الخاص بك. يمكنك استخدام الميزة سواء على صفحة المدونة أو صفحات الأرشيف (صفحة الفئة وصفحة العلامة وصفحة أرشيف المؤلف وما إلى ذلك). تمامًا مثل العناصر الأخرى في Elementor ، هناك خياران لتصميم ترقيم الصفحات الرقمي. أولاً ، يمكنك استخدام خيارات التصميم المضمنة التي تقدمها Elementor. بدلاً من ذلك ، يمكنك تحقيق نمط مخصص عبر CSS مخصص. الخيار الأخير ، بالطبع ، يتطلب القليل من المعرفة في CSS.
