النطاق الفرعي مقابل الدليل الفرعي: أيهما أفضل لكبار المسئولين الاقتصاديين متعدد اللغات؟
نشرت: 2023-04-20هل تحاول الاختيار بين دليل فرعي مقابل نطاق فرعي لموقعك متعدد اللغات (أو موقع لغة واحدة)؟
عندما تقوم بإعداد موقعك ، فإن الدلائل الفرعية والمجالات الفرعية هما من أكثر الاستراتيجيات شيوعًا.
إذن - أي واحد يجب أن تستخدمه؟
حسنًا ، هناك إيجابيات وسلبيات لاستخدام كل من الدلائل الفرعية والمجالات الفرعية ، وهو نوع من نقطة هذا المنشور.
أدناه ، ستتعرف على مزايا وعيوب كلا الأسلوبين بحيث يمكنك اختيار الأسلوب المناسب لموقعك على الويب.
سنصل إلى هذا من منظور إنشاء موقع متعدد اللغات - على سبيل المثال yoursite.com/es/hello vs es.yoursite.com/hello للنسخة الإسبانية من موقعك. ومع ذلك ، تنطبق نفس المبادئ أيضًا على حالات الاستخدام أحادية اللغة - على سبيل المثال blog.yoursite.com مقابل yoursite.com/blog .
سنبدأ بمقدمة سريعة لما يعنيه هذان المصطلحان ، ثم سنبحث في التفاصيل الأكثر قابلية للتنفيذ لمساعدتك على اتخاذ القرار ، بما في ذلك إيجابيات وسلبيات النطاق الفرعي مقابل الدليل الفرعي.
الدليل الفرعي مقابل النطاق الفرعي: المقدمات الأساسية
للبدء ، دعنا نلقي نظرة أساسية على ما هي الدلائل الفرعية والمجالات الفرعية.
إذا كنت تعرف بالفعل تعريف هذه المصطلحات ، فيمكنك النقر فوق رابط الانتقال هذا للانتقال إلى القسم التالي حيث نقارن إيجابيات وسلبيات دليل فرعي مقابل نطاق فرعي.
وإلا فلنبدأ من البداية.
ما هو دليل فرعي (مجلد فرعي)؟

الدليل الفرعي ، المعروف أيضًا باسم المجلد الفرعي ، هو مجلد يمثل جزءًا من اسم المجال الرئيسي. من منظور الشخص العادي ، تأتي في مكان ما بعد الشرطة المائلة " / " التي تظهر بعد امتداد نطاقك - على سبيل المثال " .com ".
على سبيل المثال ، لنفترض أن موقع الويب الرئيسي الخاص بك باللغة الإنجليزية وأنك تقدم أيضًا إصدارًا باللغة الإسبانية.
يمكن أن يكون موقع الويب الرئيسي yoursite.com . بعد ذلك ، يمكنك إنشاء مجلد فرعي للنسخة الإسبانية على yoursite.com/es .
على سبيل المثال ، ستكون النسخة الإنجليزية من منشور مدونة على yoursite.com/hello-world ويمكن أن تكون النسخة الإسبانية على yoursite.com/es/hello-world .
الشيء المهم الذي يجب فهمه هو أن الدليل الفرعي لا يزال جزءًا من اسم المجال الرئيسي الخاص بك. إنه مجرد قسم مختلف من اسم المجال الرئيسي.
ما هو النطاق الفرعي؟

النطاق الفرعي هو تقسيم فرعي لاسم المجال الرئيسي الخاص بك والذي يتيح لك إنشاء اسم مجال جديد تحت مظلة اسم المجال الرئيسي الخاص بك.
على سبيل المثال ، إذا كان اسم المجال الرئيسي الخاص بك هو yoursite.com ، فيمكنك إنشاء مجال فرعي منفصل لموقعك باللغة الإسبانية على es.yoursite.com .
ستكون النسخة الإنجليزية من منشور المدونة على yoursite.com/hello-world ويمكن أن تكون النسخة الإسبانية على es.yoursite.com/hello-world .
بينما يحتفظ النطاق الفرعي ببعض الارتباط مع اسم المجال الرئيسي ، فهو من الناحية الفنية اسم المجال المنفصل الخاص به.
يعد هذا أحد أهم الفروق التي يجب فهمها بين المجلد الفرعي مقابل النطاق الفرعي - لا يزال المجلد الفرعي جزءًا من اسم المجال الرئيسي بينما يعد النطاق الفرعي من الناحية الفنية اسم مجال منفصل.
حقيقة أن النطاق الفرعي منفصل عن اسم المجال الرئيسي لها إيجابيات وسلبيات ، كما سنناقش لاحقًا.
إيجابيات وسلبيات استخدام الدلائل الفرعية و / أو المجالات الفرعية
الآن بعد أن عرفت ما هي الدلائل الفرعية والمجالات الفرعية ، دعنا نلقي نظرة على بعض إيجابيات وسلبيات المجالات الفرعية والأدلة الفرعية.
إيجابيات استخدام الدلائل الفرعية
- تستفيد الدلائل الفرعية الخاصة بك من السلطة الكاملة لاسم المجال الرئيسي الخاص بك ، مما يسهل تصنيف محتوى الدليل الفرعي في Google. تُعد الاختلافات في تحسين محركات البحث (SEO) في الدليل الفرعي مقابل النطاق الفرعي أحد أكبر الأسباب للنظر في بنية الدليل الفرعي لموقع الويب متعدد اللغات الخاص بك ( أو لأي نوع آخر من مواقع الويب ).
- لا يوجد إعداد تقني خاص مثل المجالات الفرعية التي تتطلبها. يمكنك إعداد أدلة فرعية من أي نظام إدارة محتوى تستخدمه (مثل WordPress) ولن تحتاج إلى إجراء أي تغييرات في لوحة معلومات الاستضافة. على سبيل المثال ، يمكن للمكوِّن الإضافي TranslatePress إنشاء دليل فرعي تلقائيًا لكل لغة على موقع WordPress متعدد اللغات الخاص بك.
سلبيات استخدام الدلائل الفرعية
- ليس بقدر المرونة التقنية. على سبيل المثال ، لا يمكنك استضافة دليل فرعي على خادم مختلف ويكون الأمر أكثر تعقيدًا إذا كنت تريد تثبيت برامج مختلفة في الدليل الفرعي. على الرغم من أن هذه العيوب لن تؤثر على معظم المواقع ، إلا أنها قد تكون مشكلة في حالات استخدام معينة.
إيجابيات استخدام النطاقات الفرعية
- يمكنك استخدام استضافة منفصلة . سيتيح لك ذلك استخدام خادم استضافة محلي لكل منطقة ، على الرغم من أن هذا يضيف الكثير من التعقيد. قد يكون الخيار الأبسط هو استخدام المجلدات الفرعية وإضافة شبكة توصيل المحتوى (CDN) ، مما يضمن أن الزوار من مناطق مختلفة يمكنهم تنزيل ملفات موقعك من موقع خادم قريب منهم.
- من الأسهل تثبيت برنامج منفصل . على الرغم من أن هذا من غير المحتمل أن يساعد مواقع الويب متعددة اللغات ، إلا أنه قد يكون مفيدًا في مواقف معينة - مثل استخدام WordPress لوظائف التدوين و Shopify لوظائف التجارة الإلكترونية.
سلبيات استخدام النطاقات الفرعية
- تتعامل Google بشكل عام مع النطاقات الفرعية على أنها كيانات منفصلة ، مما يعني أن نطاقاتك الفرعية قد لا تستفيد من السلطة الكاملة لنطاق الجذر الخاص بك. مقدار التأثير الذي تمت مناقشته بواسطة مُحسّنات محرّكات البحث ، لكن يتفق معظم الناس على وجود بعض التأثير على الأقل.
- يعد إعداد المجالات الفرعية أمرًا أكثر تقنيًا . يمنحك العديد من المضيفين أدوات لإنشاء نطاقات فرعية وإدارتها ، خاصةً إذا كان مضيفك يستخدم cPanel. ومع ذلك ، لا يزال هناك بعض التعقيد الإضافي مقابل مجرد استخدام دليل فرعي.
هياكل المجال الأخرى للمواقع متعددة اللغات
نعتذر عن جعل اختيارك بين نطاق فرعي مقابل دليل فرعي أكثر تعقيدًا بعض الشيء ، لكننا سنكون مقصرين إذا لم نذكر أن هناك بعض هياكل المجال المحتملة الأخرى لإنشاء موقع ويب متعدد اللغات:

- أسماء نطاقات منفصلة - يمكن أن يكون لهذا بعض المزايا ، لكنه يضيف الكثير من التعقيد (والتكلفة).
- معلمات URL - نحن (و Google) لا نوصي باستخدام هذه البنية ولكننا سنشرحها بإيجاز لأنك ستظل ترى بعض المواقع تستخدم هذا الأسلوب.
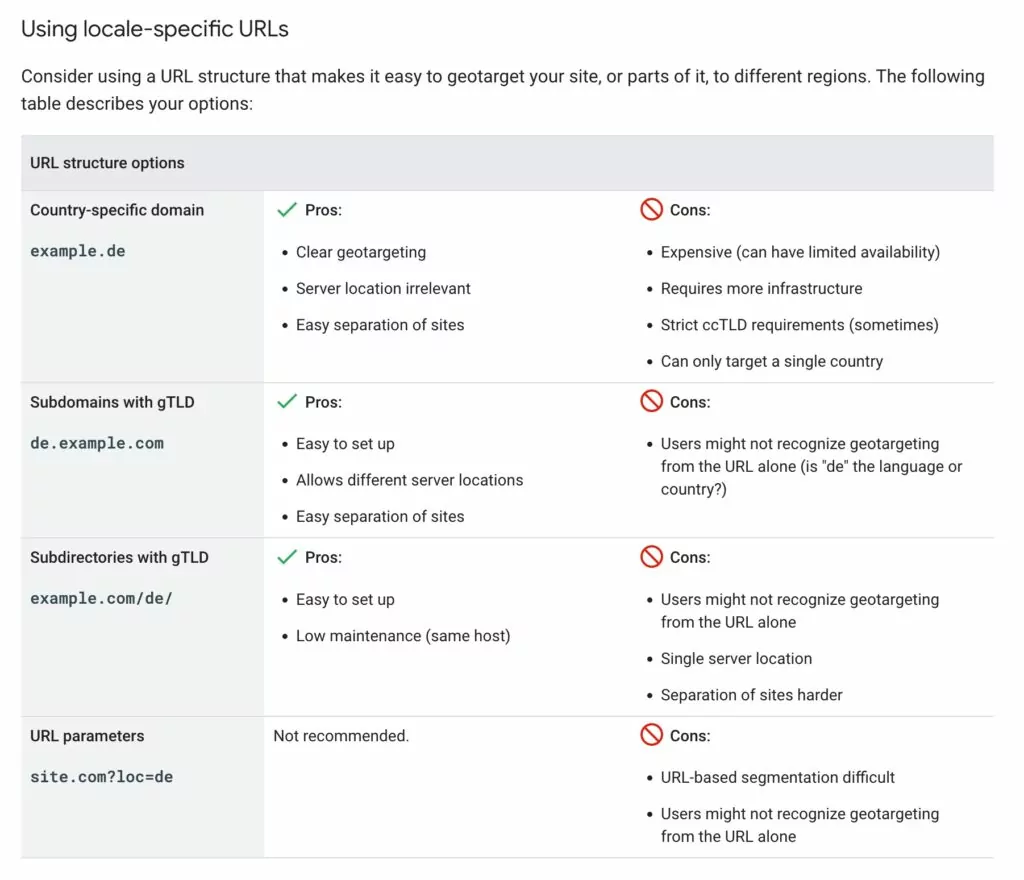
استخدام أسماء نطاقات منفصلة بدلاً من المجالات الفرعية أو الدلائل الفرعية
هناك طريقة أخرى ستراها في بعض مواقع الويب متعددة اللغات وهي أسماء نطاقات خاصة بكل بلد منفصلة لكل موقع.
على سبيل المثال ، تستخدم Amazon عددًا من أسماء النطاقات الخاصة بالبلد لمواقع مختلفة:
- الولايات المتحدة الأمريكية - amazon.com
- ألمانيا - amazon.de
- المملكة المتحدة - amazon.co.uk
- اليابان - amazon.co.jp
- إلخ.
تتمثل إحدى الميزات الكبيرة لهذا النهج في أنه يوضح تمامًا أن كل اسم مجال مترجم لتلك المنطقة. كما أنه يجعل من السهل إنشاء علامات تجارية منفصلة على كل اسم مجال ، خاصة إذا كنت تستخدم حلًا مثل WordPress متعدد المواقع.
ومع ذلك ، فإن هذا النهج يضيف الكثير من التعقيد والتكلفة ، وهذا هو السبب في أنك عادة ما ترى أنه يستخدم فقط من قبل العلامات التجارية الكبيرة جدًا التي يمكنها استثمار الوقت والموارد في إعدادها.
بالنسبة لمعظم مواقع الويب متعددة اللغات "العادية" ، لا تستحق الفوائد التعقيد الإضافي والتكلفة الإضافية ، كما أن البديل الأبسط مثل المجلدات الفرعية يقدم حلاً أفضل.
استخدام معلمات URL بدلاً من المجالات الفرعية أو الدلائل الفرعية
معلمات URL هي أجزاء من التعليمات البرمجية تظهر بعد علامة الاستفهام في اسم المجال الخاص بك. على سبيل المثال ، قد يستخدم الموقع المعلمة ?lang= URL لضبط اللغة:
- قد تكون نسخة اللغة الإنجليزية من منشور مدونة على
yoursite.com/hello-world?lang=en - قد تكون نسخة المنشور باللغة الإسبانية على
yoursite.com/hello-world?lang=es
لا نوصي باستخدام هذا الأسلوب لأنه لا توجد مزايا حقيقية وله بعض العيوب الكبيرة جدًا.
وعلى وجه الخصوص ، لا يمكنك تقسيم موقعك بناءً على بنية عنوان URL ، مما يجعل من الصعب على Google الزحف إلى موقعك وفهمه.
إنه أيضًا محير للزائرين من البشر لأنهم لا يستطيعون التعرف على الاستهداف الجغرافي من عنوان URL وحده وربما لن يفهموا كيفية عمل معلمات URL.
بالإضافة إلى توصياتنا الخاصة ، توصي Google أيضًا على وجه التحديد بعدم استخدام معلمات URL في وثائقها الخاصة بإنشاء مواقع متعددة المناطق.

كيفية الاختيار بين النطاقات الفرعية مقابل الدلائل الفرعية لموقعك متعدد اللغات
على الرغم من عدم وجود قاعدة ثابتة تنطبق على جميع المواقف ، فإن معظم المواقع متعددة اللغات ستكون أفضل حالًا باستخدام الدلائل الفرعية.
هناك عدة أسباب لقول هذا:
- ستستفيد الإصدارات متعددة اللغات من موقعك من السلطة الكاملة لاسم المجال الرئيسي الخاص بك ، مما سيساعدها في الحصول على مرتبة أعلى في محركات البحث مثل Google.
- لا يوجد أي إعداد تقني مضاف ولا تحتاج إلى القيام بأي شيء إضافي في لوحة تحكم الاستضافة الخاصة بك.
- لا يزال بإمكانك ترجمة المحتوى الخاص بك بالكامل ، مثل استخدام روابط عناوين URL مختلفة للغات مختلفة. على سبيل المثال ،
yoursite.com/hello-worldوyoursite.com/es/hola-mundo. - لا يزال كل إصدار لغة من موقعك مضمنًا في مجلد فرعي خاص به ، مما يسهل على Google والزوار من البشر التنقل في مواقعك متعددة اللغات.
من ناحية أخرى ، يمكن أن تعمل المجالات الفرعية بشكل أفضل في بعض المواقف المتخصصة. بينما يضيفون تعقيدًا في إعداد الأشياء ، فإن النتيجة هي أنك تحصل أيضًا على مزيد من المرونة في التكوين الفني.
على سبيل المثال ، يمكنك استخدام خوادم مترجمة مختلفة لاستضافة إصدارات إقليمية مختلفة من موقعك ، وهو ما لن يكون ممكنًا مع مجلد فرعي.
ولكن مرة أخرى ، يمكنك تحقيق أداء محلي مماثل مع المجلدات الفرعية باستخدام شبكة توصيل المحتوى (CDN) ، وبالتالي فإن مزايا نهج المجال الفرعي محدودة.
بالإضافة إلى ذلك ، من المهم أن تتذكر أن نطاقاتك الفرعية قد لا تستفيد من السلطة الكاملة لاسم نطاقك الرئيسي ، مما قد يعيق إستراتيجية تحسين محركات البحث الدولية الخاصة بك.
أنشئ موقعك متعدد اللغات اليوم
الآن بعد أن عرفت كيفية الاختيار بين مجلد فرعي مقابل نطاق فرعي لموقعك ، فأنت جاهز للبحث في موقع الويب متعدد اللغات وتشغيله.
إذا كنت تستخدم WordPress ، فإن المكوّن الإضافي TranslatePress المجاني يوفر طريقة سهلة وخالية من التعليمات البرمجية لإنشاء موقع ويب متعدد اللغات باستخدام أدلة فرعية.
يمكنك ترجمة المحتوى الخاص بك تلقائيًا أو يدويًا وفقًا لتفضيلاتك. في كلتا الحالتين ، يمكنك أيضًا إدارة كل شيء من محرر الترجمة المرئية في TranslatePress.
بعد ذلك ، ستقوم TranslatePress تلقائيًا بإنشاء مجلدات فرعية لكل لغة على موقعك ، جنبًا إلى جنب مع جميع التفاصيل المهمة الأخرى مثل إضافة علامات hreflang وإنشاء خريطة موقع XML متعددة اللغات.
إذا كنت ترغب في تجربته ، فقم بتثبيت المكون الإضافي TranslatePress المجاني من WordPress.org واتبع دليلنا حول كيفية إنشاء موقع WordPress متعدد اللغات.

TranslatePress متعدد اللغات
أفضل مكون إضافي متعدد اللغات لـ WordPress يتيح لك إنشاء دليل فرعي تلقائيًا لكل لغة على موقعك.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
هل لا يزال لديك أي أسئلة حول الاختيار بين النطاق الفرعي مقابل الدليل الفرعي لموقع الويب متعدد اللغات الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات!
