أفضل 3 مولدات مواقع ثابتة Svelte لتحقيق أقصى أداء
نشرت: 2023-03-21في السنوات الأخيرة ، شهدت مولدات المواقع الثابتة (SSGs) زيادة في الشعبية بين المطورين بسبب بساطتها وسرعتها ومزاياها الأمنية. غالبًا ما يتم استخدامها للمدونات والوثائق والمحافظ ومواقع التجارة الإلكترونية.
في هذه المقالة ، سوف نلقي نظرة فاحصة على العديد من مولدات المواقع الثابتة التي تستخدم Svelte ونناقش لماذا يمكن أن تغير قواعد اللعبة لمشاريعك التالية لتطوير الويب.
ما هو Svelte Static Site Generator؟
منشئ الموقع الثابت هو أداة تنشئ موقعًا إلكترونيًا يتكون من ملفات HTML و CSS وجافا سكريبت ثابتة.
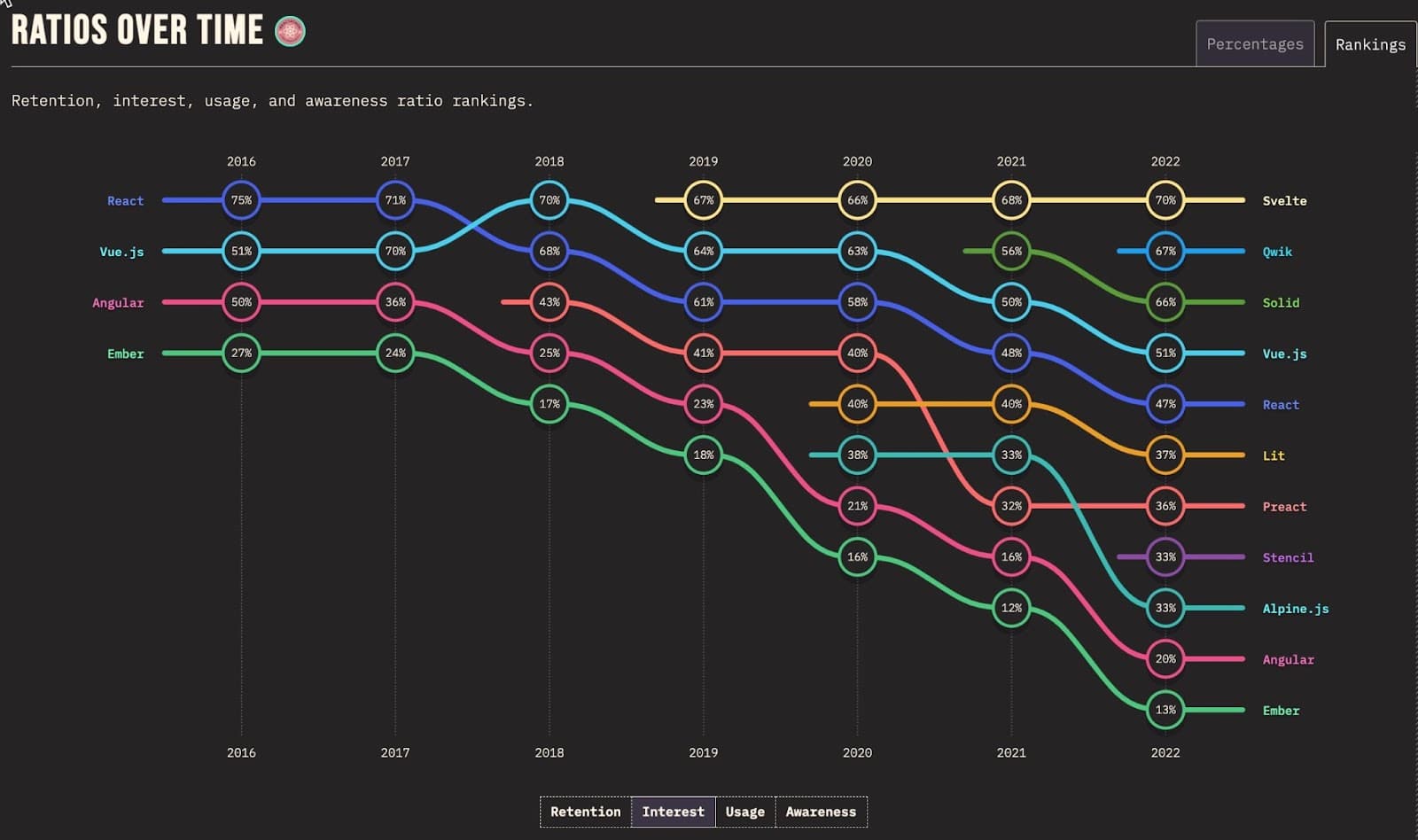
Svelte هو إطار عمل JavaScript حديث اكتسب قوة جذب كبيرة بين المطورين لنهجه الفريد في بناء تطبيقات الويب.

إنه يختلف عن أطر عمل JavaScript الأخرى مثل React و Vue لأنه يجمع التعليمات البرمجية في وقت الإنشاء بدلاً من وقت التشغيل.
كما يمكنك أن تتخيل ، فإن منشئ الموقع الثابت الذي يستخدم Svelte سينشئ جميع ملفات HTML و CSS و JavaScript الضرورية في وقت الإنشاء - مما يتيح للمطورين إنشاء مواقع ويب سريعة وفعالة يسهل صيانتها وتحديثها.
الايجابيات وحالات الاستخدام لمولدات المواقع الثابتة التي تستخدم Svelte
هناك العديد من الأسباب التي قد تجعل المطورين يختارون استخدام Svelte SSG لمشاريع تطوير الويب الخاصة بهم. فيما يلي بعض الفوائد الرئيسية:
- السرعة: نظرًا لعدم وجود حاجة لخادم لإنشاء صفحات أثناء التنقل ، يمكن تحميل المواقع الثابتة على الفور تقريبًا - لا سيما لمواقع مثل التجارة الإلكترونية أو مواقع الويب الإخبارية.
- الأمان: لا توجد قاعدة بيانات أو رمز من جانب الخادم يمكن اختراقه ، مما يجعله خيارًا جيدًا للمواقع التي تتعامل مع البيانات أو المعاملات الحساسة.
- قابلية التوسع: نظرًا لعدم وجود رمز من جانب الخادم ، فلا توجد اختناقات أو قيود تقلق بشأنها.
- تجربة المطور : من خلال ميزات مثل إعادة تحميل الوحدة النمطية الساخنة والعرض من جانب الخادم والتقسيم التلقائي للكود - يسهل على المطورين إنشاء مواقعهم واختبارها ونشرها.
حالات الاستخدام لمولدات الموقع الثابتة Svelte
يمكن استخدام Svelte SSGs لمجموعة واسعة من مشاريع تطوير الويب. فيما يلي بعض حالات الاستخدام مع أمثلة محددة:
- المدونات الشخصية: تعد مجموعات SSG مثل SvelteKit و Elder.js رائعة لبناء المدونات الشخصية. إنها توفر دعمًا مدمجًا لعملية تخفيض السعر وإبراز بنية التعليمات البرمجية ، مما يسهل إنشاء منشورات المدونة ونشرها.
- مواقع الأعمال التجارية: Astro مناسب تمامًا لبناء مواقع الويب الخاصة بالأعمال لأنه يوفر ميزات مثل العرض من جانب الخادم ، وإنشاء الصفحات تلقائيًا ، والمسارات الديناميكية.
- مواقع التجارة الإلكترونية: يمكن استخدام Svelte SSGs لبناء مواقع تجارة إلكترونية سريعة وفعالة لأنها توفر تجربة مستخدم رائعة.
- مواقع التوثيق: تعتبر Svelte SSGs مثالية أيضًا لبناء مواقع التوثيق.
- تطبيقات الويب التفاعلية: باستخدام Astro ، يمكنك إنشاء تطبيقات ويب تفاعلية.
أفضل 3 مولدات موقع ثابت Svelte
قبل أن نراجع بعض مولدات المواقع الثابتة هذه ، يجب أن تفهم أن مجموعات SSG ستنشئ دائمًا ملفات ثابتة ، والتي ستحتاج إلى استضافتها عبر الإنترنت حتى يتمكن المستخدمون من الوصول إلى موقع الويب.
مع Kinsta ، يمكنك استضافة موقع الويب الثابت الخاص بك من خلال حل استضافة التطبيقات الذي يوفر لك قابلية التوسع والموثوقية والأمان. نحن نعمل حاليًا على إضافة خدمات استضافة مواقع ثابتة جديدة ومخصصة والتي ستتيح لك نشر مجموعات SSG الخاصة بك بشكل أكثر كفاءة وخدمة المحتوى الخاص بك بشكل أسرع.
دعنا الآن نستكشف بعض أفضل مولدات المواقع الثابتة التي تستخدم Svelte وما الذي يجعلها تبرز.
1. SvelteKit

SvelteKit عبارة عن SSG مشهور تم إنشاؤه أعلى إطار عمل Svelte الذي يستفيد من ميزات Svelte الفريدة ، مثل:
- النهج القائم على المترجم
- التحديثات التفاعلية
- العمارة القائمة على المكونات
- أحجام حزم أصغر
- سهل التعلم
تم بناؤه بواسطة فريق Svelte ويعتبر على نطاق واسع أحد أفضل مجموعات SSG التي تستخدم Svelte للأسباب التالية:
- يحتوي SvelteKit على وظائف مدمجة بدون خادم ، مما يجعل من السهل إضافة وظائف الخلفية إلى موقع الويب الخاص بك. على سبيل المثال ، يمكنك استخدام وظيفة بدون خادم للتعامل مع عمليات إرسال النماذج أو معالجة المدفوعات أو التفاعل مع قاعدة بيانات.
- يقوم SvelteKit تلقائيًا بتقسيم التطبيق الخاص بك ، مما يعني أنه يقوم فقط بتحميل الكود المطلوب لكل صفحة. ينتج عن هذا أوقات تحميل أسرع وأداء أفضل.
- يمكن لـ SvelteKit جلب البيانات مسبقًا لصفحة ما قبل تحميلها ، مما يعني أنه يمكن عرض الصفحة بشكل أسرع.
- يأتي SvelteKit مزودًا بتوجيه مدمج ، مما يجعل من السهل إنشاء تطبيقات معقدة متعددة الصفحات.
يتم استخدام SvelteKit في العديد من مواقع الويب الشهيرة ، بما في ذلك Yarn و Brilliant. إذا كنت تبحث عن Svelte SSG ، فإن SvelteKit تستحق التجربة بالتأكيد. تأكد من مراجعة الوثائق الرسمية الخاصة بهم والتي توفر وثائق شاملة حول كيفية البدء والمزيد.
كيفية نشر موقع SvelteKit الثابت على Kinsta

يمكنك إعداد موقع SvelteKit ثابت على Kinsta من خلال تقديم مثال البداية السريعة ونشره في استضافة التطبيق لدينا. سيوفر لك هذا عنوان URL يقوم بتحميل موقع SvelteKit الثابت الخاص بك في غضون دقائق.
2. استرو

Astro هو مولد موقع ثابت حديث يوفر طريقة مرنة وفعالة لإنشاء مواقع ويب ثابتة. تم تصميمه ليكون سريعًا وخفيف الوزن وسهل الاستخدام ، مما يجعله خيارًا رائعًا للمطورين الذين يرغبون في إنشاء مواقع ويب عالية الأداء وسهلة الصيانة.

تم تصميم Astro حول نموذج تطوير يعتمد على المكونات ، مما يجعل من السهل إنشاء مكونات قابلة لإعادة الاستخدام وإدارة حالتها وتدفق البيانات. لديك أيضًا القدرة على استخدام أطر الواجهة الأمامية المفضلة لديك مثل Svelte و React و Vue لإنشاء مكونات يمكنك دمجها بسهولة في صفحات وقوالب Astro.
كما أنها تستخدم بنية الجزيرة ، وهو نهج فريد يفصل الصفحات والمكونات في "جزر" معزولة من التعليمات البرمجية (CSS ، و JavaScript ، و HTML).
يمنحك Astro أيضًا الوصول إلى العديد من عمليات الدمج ، مثل:
- تكامل MDX
- تكامل تحسين الصورة
- تكامل Tailwind
- تكامل خريطة الموقع
يتم استخدام Astro من قبل العديد من المواقع الشهيرة مثل The Guardian Engineering. يمكنك التحقق من الأنظمة الأساسية الشائعة الأخرى التي تستخدمها في صفحة العرض الخاصة بهم.
توفر وثائق Astro معلومات مفصلة حول كيفية استخدام إطار العمل ، بما في ذلك تكامله مع إطار عمل Svelte.
كيفية نشر موقع Astro Static على Kinsta

يمكنك بسهولة إعداد موقع ويب Astro عن طريق كتابة مثال البدء السريع hello-world من Kinta على GitHub. ثم انشره في استضافة تطبيق Kinsta ، والتي ستوفر لك عنوان URL فريدًا.
3. Elder.js

Elder.js هو مولد موقع ثابت تم إنشاؤه مع وضع تحسين محركات البحث في الاعتبار. قام فريق صغير من مُحسّنات محرّكات البحث والمطورين بتصميمه من الألف إلى الياء لحل التحديات والتعقيدات الفريدة لبناء مواقع تحسين محركات البحث الرئيسية مع أكثر من 100 ألف صفحة.
تتمثل إحدى الميزات الرئيسية لـ Elder.js في قدرته على العمل بسلاسة مع Svelte ، مما يمنح المطورين إمكانية إنشاء مكونات واجهة مستخدم قابلة لإعادة الاستخدام واستخدامها عبر صفحات متعددة أو حتى مشاريع.
علاوة على القدرة على الاندماج مع Svelte ، يتمتع Elder.js بميزات أخرى مثيرة للاهتمام:
- يستخدم Elder.js عملية بناء محسّنة للغاية تستخدم أكبر عدد ممكن من نوى وحدة المعالجة المركزية ، مما يجعلها سريعة وفعالة بشكل لا يصدق. على سبيل المثال ، وفقًا لوثائقهم ، يمكنه بسهولة إنشاء موقع كثيف البيانات مكون من 18000 صفحة في 8 دقائق فقط باستخدام جهاز افتراضي رباعي النواة.
- باستخدام Elder.js ، يتمتع المطورون بالتحكم الكامل في كيفية جلب البيانات وإعدادها ومعالجتها قبل إرسالها إلى قالب Svelte الخاص بهم.
- يدعم Elder.js مجموعة من المكونات الإضافية الرسمية والمجتمعية التي يمكن إضافتها إلى موقع لتوسيع وظائفه.
- يدعم Elder.js الرموز القصيرة ، وهي عناصر نائبة ذكية يمكن استخدامها لإثبات المحتوى في المستقبل سواء كان موجودًا في CMS أو ملفات ثابتة. يمكن أن تكون هذه الرموز القصيرة غير متزامنة ، مما يجعل من السهل تضمين محتوى ديناميكي على الموقع.
- يسمح Elder.js للمطورين بترطيب أجزاء العميل التي يجب أن تكون تفاعلية فقط ، مما يقلل من حجم الحمولة ويحسن أداء الموقع.
تحقق من وثائق Elder.js الرسمية لمزيد من المعلومات.
كيفية نشر موقع Elder.js الثابت على Kinsta

يمكنك إعداد موقع Elder.js ثابت على Kinsta من خلال تقديم مثال البداية السريعة ونشره في استضافة التطبيق لدينا. سيوفر لك هذا عنوان URL يقوم بتحميل موقعك الثابت في غضون دقائق.
كيفية اختيار أفضل مولد موقع ثابت Svelte لموقع الويب الخاص بك
عندما يتعلق الأمر باختيار أفضل Svelte SSG ، فهناك بعض الأشياء التي يجب وضعها في الاعتبار:
متطلبات المشروع
هذا ما يجب أن تفكر فيه أولاً قبل اختيار أو اتخاذ أي قرار بشأن Svelte SSG.
اسأل نفسك عن نوع موقع الويب الذي تريد إنشاءه ، ومدى تعقيده ، وما الميزات والوظائف التي سيحتاجها. سيساعدك هذا على تضييق نطاق خياراتك.
تجربة المطور
ابحث دائمًا عن SSG مع الميزات التي تقدم تجربة مطور رائعة ، مثل خادم التطوير المدمج ، وإعادة التحميل السريع ، والوثائق الواضحة. سيساعد هذا في جعل عملية التطوير سلسة وفعالة ، مما يتيح لك إنشاء موقع الويب الخاص بك بشكل أسرع وبأقل إحباط.
دعم المجتمع
أخيرًا ، من المهم النظر في مستوى الدعم المجتمعي المتاح. ابحث عن Svelte SSG مع مجتمع نشط يمكنه تقديم المساعدة والدعم عند الحاجة. بهذه الطريقة ، ستتمكن من الحصول على إجابات لأسئلتك واستكشاف المشكلات التي تظهر أثناء إنشاء موقع الويب الخاص بك.
ملخص
أصبحت مولدات المواقع الثابتة (SSGs) شائعة بشكل متزايد بسبب سرعتها وبساطتها وأمانها المحسن. إنها مفيدة بشكل خاص لبناء مواقع الويب التي لا تتطلب محتوى ديناميكيًا أو وظائف من الخادم.
يمكن أن يمنحك استخدام مجموعات SSG المستندة إلى Svelte المزيد من المزايا لأنه يوفر ميزات إضافية من إطار عمل Svelte ، بما في ذلك حجم حزمة أصغر وعرض سريع. نتيجة لذلك ، تعد مجموعات SSG المستندة إلى Svelte خيارًا ممتازًا لإنشاء مواقع ثابتة يتم تحميلها بسرعة وتعمل بكفاءة.
يمكنك استضافة موقع الويب الثابت الخاص بك مع استضافة تطبيق Kinsta مجانًا ، وإذا كنت ترغب في ذلك ، فقم بالترقية إلى خطة Hobby Tier.
هل تفكر في تجربة منشئ موقع ثابت يستخدم Svelte لمشروعك التالي؟ هل سبق لك استخدام واحد؟ اسمحوا لنا أن نعرف في التعليقات!
