Svelte vs React: الميزات والأداء والمزيد
نشرت: 2023-02-25في النظام البيئي لتطوير الويب الحالي ، تُستخدم أطر عمل JavaScript من قِبل كل مطور ويب تقريبًا لجعل عملية التطوير أسهل وأكثر إنتاجية. ولكن مع استمرار تحسن التكنولوجيا التي نستخدمها ، تستمر أطر العمل أيضًا في التطور ، مع إصدار أطر عمل أفضل وأبسط وأحيانًا أكثر تعقيدًا.
مع هذه الخيارات العديدة ، قد يصبح من الصعب حقًا اختيار أفضل إطار يناسب احتياجاتك.
في هذه المقالة ، سنتحدث عن اثنين من أكبر أطر عمل JavaScript اعتبارًا من اليوم: Svelte vs React. سنقارنهم وجهاً لوجه وسندرج إيجابيات وسلبيات كل إطار لمساعدتك في اختيار واحد منهم.
ما هو Svelte؟
Svelte هو إطار عمل لبناء تطبيقات ويب سريعة ومرنة ومحسّنة آليًا. يُعرف أيضًا باسم "إطار عمل JavaScript الأكثر شهرة" مع "المطورين الأكثر رضاءًا" ، ويضم أكثر من 60.000 نجمة على مستودع GitHub.
يتم تعريف تطبيقات ومكونات Svelte في ملفات .svelte ، وهي ملفات HTML ممتدة مع بنية نموذجية مشابهة لـ JSX.
تاريخ
نشأت Svelte من Ractive.js ، التي طورها مبتكر Svelte نفسه: ريتش هاريس. تم تصميم Svelte ليخلف Ractive. كان الإصدار الأول من Svelte الذي تم إصداره في عام 2016 هو Ractive بشكل أساسي ، ولكن مع مترجم.
تم اختيار الاسم "Svelte" من قبل ريتش هاريس وزملائه في الحارس. مع مرور الوقت ، تعرف المزيد والمزيد من المطورين على Svelte واهتموا به. بحلول عام 2019 ، أصبحت Svelte أداة كاملة لإنشاء تطبيقات الويب مع دعم TypeScript خارج الصندوق.
تم الإعلان عن إطار عمل الويب SvelteKit في عام 2020 ودخل بيتا في عام 2021.
دلائل الميزات
Svelte هو نهج جديد جذري لبناء واجهات المستخدم. في حين أن الأطر التقليدية مثل React و Vue تقوم بمعظم عملها في المتصفح ، فإن Svelte يتحول إلى خطوة ترجمة تحدث عند إنشاء تطبيقك.
يحول Svelte تطبيقك إلى JavaScript مثالي في وقت الإنشاء ، بدلاً من تفسير كود التطبيق الخاص بك في وقت التشغيل . هذا يعني أنك لا تدفع تكلفة أداء تجريدات إطار العمل ، ولا تتحمل أي عقوبة عند تحميل تطبيقك لأول مرة.
يمكنك إنشاء تطبيقك بالكامل باستخدام Svelte ، أو يمكنك إضافته بشكل تدريجي إلى قاعدة بيانات موجودة. يمكنك أيضًا شحن المكونات كحزم مستقلة تعمل في أي مكان ، دون عبء الاعتماد على إطار عمل تقليدي.
إيجابيات وسلبيات Svelte
كما هو الحال مع أي إطار عمل ، فإن Svelte لها مزايا وعيوب. من المهم أن تفهم الصورة الكاملة قبل تكريس نفسك لـ Svelte vs React.
دعونا نلقي نظرة على إيجابيات وسلبيات عروض Svelte للمطورين.
إيجابيات Svelte
فيما يلي بعض الفوائد الرئيسية لاستخدام Svelte:
- لا يوجد DOM افتراضي: Svelte هو مترجم وليس له استخدام لـ Virtual DOM ، Svelte هو مترجم يعرف في وقت الإنشاء كيف يمكن أن تتغير الأشياء في تطبيقك ، بدلاً من الانتظار للقيام بالعمل في وقت التشغيل . هذه ميزة مهمة جدًا لـ Svelte على أي إطار ويب آخر.
- صيغة أقل: إن تقليل كمية الكود الذي يجب أن تكتبه هو هدف واضح لـ Svelte. يساعدك Svelte في إنشاء واجهات مستخدم بأقل قدر من الضجة التي تعمل على تحسين قابلية قراءة الكود من خلال تنفيذ أشياء مثل التفاعل الأفضل والربط وعناصر المستوى الأعلى التي سنتحدث عنها لاحقًا في هذه المقالة.
- رد الفعل حقًا: Svelte هي لغة في حد ذاتها ولديها تفاعل ممكّن افتراضيًا. لا توجد أسطر خاصة من التعليمات البرمجية مطلوبة لجعل الكود الخاص بك متفاعلًا ، فكل متغير تعلنه يكون رد فعل افتراضيًا. يدعم Svelte أيضًا الإعلانات والبيانات المشتقة التي يتم حسابها عند تغيير الحالة.
- أسهل في التعلم: يوفر Svelte لغة هجينة تتكون من Vanilla HTML و CSS و JavaScript / TypeScript. ليست هناك حاجة لتعلم مفاهيم جديدة أو بناء جملة خاص مثل JSX للتعلم ، مما يسهل التعلم. من السهل جدًا متابعة وثائق Svelte وتتميز ببرنامج تعليمي تفصيلي مدمج.
سلبيات Svelte
هذه هي العيوب الرئيسية لاستخدام Svelte:
- نظام بيئي أصغر نسبيًا: نظرًا لكونه إطارًا جديدًا ، فإن Svelte ليس لديه حتى الآن نظام بيئي كبير جدًا حوله عند مقارنته بأطر مثل React ، مما يعني أنك لن تجد العديد من المكتبات والأدوات المتعلقة بـ Svelte كما هو الحال بالنسبة لـ React.
- تجربة مستخدم فريدة: على الرغم من أن Svelte تستخدم HTML و CSS و JavaScript / TypeScript ، إلا أنها تقدم عناصر فريدة تختلف عن كيفية عمل معظم الأطر الأخرى. إذا كنت معتادًا على JSX وحاولت التحول نحو Svelte ، فقد تجد بعض المراوغات ، مثل استخدام الكلمة الأساسية للتصدير بشكل مختلف واستخدام
on:clickبدلاً منonClick.
ما هو رياكت؟
يعد React أحد أطر عمل الويب الأولى والأقدم الموجودة في نظام JavaScript البيئي وهو أكثر إطارات عمل الويب شيوعًا والأكثر استخدامًا في الوقت الحالي. يوفر طريقة لإنشاء واجهات مستخدم تفاعلية بسهولة وكفاءة.
تستخدم React JSX لإنشاء تطبيقات ولديها عدد هائل من المكتبات المبنية حولها ، مما يجعلها إطار عمل موثوق به للغاية.
تاريخ
تم إنشاء React في عام 2013 بواسطة Meta كأداة لإنشاء واجهة ديناميكية لمواقع الويب المختلفة. إن DOM الظاهري ، وهو تمثيل لعناصر DOM المبنية باستخدام مكونات React ، هو أساس React.
منذ ذلك الحين ، تطورت لتشمل الكثير من الميزات الجديدة لتسهيل تطوير الويب لمجتمع JavaScript بأكمله.
دلائل الميزات
الآن بعد أن أصبحت لديك فكرة جيدة عن ماهية React ، فلنلقِ نظرة على بعض الميزات الرئيسية التي جعلتها شائعة جدًا.
JSX
تم تطوير React بناءً على حقيقة أن منطق العرض يجب أن يقترن بمنطق واجهة المستخدم الأخرى (الأحداث ، إدارة الحالة) ويجب إدارتها معًا. لهذا السبب ، بدلاً من فصل التقنيات (HTML و JavaScript في ملفات منفصلة) ، يستخدم React JSX ( JavaScript XML). باستخدام JSX ، يمكنك كتابة ترميز داخل JavaScript ، مما يوفر لك قوة عظمى لكتابة منطق وترميز مكون داخل ملف .jsx واحد.
المكون القائم
في React ، نبني مكونات مغلفة تدير حالتها الخاصة ، ثم نكوّنها لإنشاء واجهات مستخدم معقدة. نظرًا لأن منطق المكون مكتوب بلغة JavaScript بدلاً من القوالب ، يمكننا بسهولة تمرير بيانات غنية من خلال تطبيقنا وإبقاء الحالة خارج DOM.
تصريحي
تجعل React إنشاء واجهات مستخدم تفاعلية أمرًا غير مؤلم. يمكننا تصميم طرق عرض بسيطة لكل حالة في تطبيقنا ، وستقوم React بتحديث المكونات الصحيحة فقط وعرضها بكفاءة عندما تتغير بياناتنا.
إيجابيات وسلبيات React
يأتي React ، مثل Svelte ، مع بعض المزايا والعيوب التي يجب أن تكون على دراية بها قبل اختيارها كإطار عمل.
إيجابيات React
فيما يلي أهم الفوائد التي تأتي مع استخدام React:
- قابلية إعادة استخدام الكود: تستخدم React مكونات للتطوير ومعظم هذه المكونات قابلة لإعادة الاستخدام ويمكن تغييرها وفقًا لحاجتنا باستخدام الدعائم.
- تحسين كفاءة تحسين محركات البحث (SEO): بشكل عام ، تواجه محركات البحث مشكلة في قراءة تطبيقات JavaScript الثقيلة. يتغلب React على هذه المشكلة ، وهو أمر مفيد للمطورين لسهولة التنقل في محركات البحث المختلفة. يمكن تشغيل تطبيقات React على الخادم ، وسيعرض DOM الافتراضي ويعود إلى المتصفح كصفحة عادية.
- نظام بيئي كبير: نظرًا لكونه أحد أقدم أطر عمل الويب ، فإن React لديها نظام بيئي كبير جدًا بالمقارنة مع الأنظمة الأحدث. هذا يعني أن هناك الكثير من الموارد المتاحة لمستخدمي React ، إلى جانب الكثير من المساعدة المتعلقة بالتطوير.
- المكتبات: نظرًا لأن React لديها نظام بيئي كبير ، فهذا يعني أيضًا أن هناك الكثير من المطورين لبناء الأدوات والمكتبات حول React. يُصدر المجتمع باستمرار مشاريع رائعة يستخدمها الملايين من مطوري React بشكل منتظم.
سلبيات React
تتضمن بعض عيوب React ما يلي:

- منحنى تعليمي صعب: كما رأينا سابقًا ، تستخدم React JSX - وهي تقنية جديدة جدًا ، صُممت للمطورين الجدد الذين بدأوا للتو في استخدام React. لا يحب العديد من المطورين استخدام JSX بسبب منحنى التعلم الأكثر حدة والأكثر صعوبة.
- القيود كمكتبة: React هي مكتبة وليست إطار عمل ويب حقيقي ، مما يعني أنها لا تأتي مُعبأة مسبقًا بالميزات الضرورية وأدوات التطوير المهمة خارج الصندوق. علاوة على ذلك ، يعرض هذا التطبيق لمخاوف تتعلق بالأمان والاتساق ، ويحتاج المطورون إلى الاعتماد على استمرارية المكتبات الخارجية لضمان عمل تطبيق React بشكل صحيح في جميع الأوقات.
- توثيق رديء: لا يوجد لدى React توثيق مناسب حيث توجد تحديثات مستمرة في بيئة React قد يصعب تتبعها. لهذا السبب ، قد يكون من الصعب على المبتدئين البدء في استخدام React.
Svelte مقابل React: مقارنة وجهاً لوجه
الآن بعد أن عرفنا الميزات الأساسية والإيجابيات والسلبيات لكل من أطر عمل الويب ، يمكننا مقارنتها مباشرة للوصول إلى استنتاج حول أيهما أفضل وأيهما يجب استخدامه.
شعبية
عندما يتعلق الأمر بالشعبية ، لا يوجد إطار عمل آخر يمكنه التفوق على React في الأداء. React هي أداة إطار عمل الويب الأكثر شيوعًا اعتبارًا من State of JavaScript 2021 وهي معقولة جدًا عند مقارنتها بـ Svelte حيث أن React كانت حول نظام JavaScript البيئي منذ عام 2013 مما يمنحها ميزة على إطار عمل تم تطويره حديثًا مثل Svelte.

قابلية التوسع والتوسعة
كل من Svelte و React هما إطاران قابلان للتطوير ومستقران موجهان نحو الإنتاج. ولكن عندما يتعلق الأمر بقابلية التمدد ، قد يكون لدى React ميزة صغيرة على Svelte ، وذلك بفضل نظامها البيئي الضخم والمجتمع الذي يعمل حولها.
هناك الكثير من المكتبات والأدوات الخارجية المصممة لـ React كما رأينا أعلاه ، مما يجعل React أكثر قابلية للتوسعة من Svelte ونظامها البيئي الصغير نسبيًا.
السرعة والأداء
عندما يتعلق الأمر بالأداء والسرعة ، لا يمكن تنفيذ Svelte بواسطة React بأي شكل من الأشكال. كما رأينا بالفعل ، يقوم Svelte بمعظم العمل في خطوة الترجمة بدلاً من القيام به في المتصفح الذي تقوم به React. هذا يحسن الأداء كثيرًا ويعطي دفعة لأوقات بدء الخادم.
الشيء التالي الذي يعطي Svelte دفعة للأداء هو حقيقة أنه لا يستخدم Virtual DOM. وفقًا لـ Svelte ، قد يكون Virtual DOM أسرع من Real DOM ولكنه بطيء. يحتوي Svelte أيضًا على مقالة مفصلة حول هذا الموضوع على موقعهم والتي قد ترغب في قراءتها.
بناء الجملة ومنحنى التعلم
يتبع كل من Svelte و React بنية التطوير القائمة على المكونات ، لكن الاختلاف يأتي في حقيقة أن React تستخدم JSX ، بينما Svelte هي لغة في حد ذاتها تتكون من ثلاث لغات قياسية: HTML و CSS و JavaScript.
علاوة على ذلك ، يمكن قراءة كود Svelte بسهولة أكبر ولا يحتوي على رمز غير ضروري. حقيقة أن Svelte هو رد الفعل بشكل افتراضي يمنحه ميزة على React في هذه الحالة.
عند الحديث عن سهولة التعلم ، يتمتع Svelte مرة أخرى بميزة على React - والسبب هو أن معظم المطورين يجيدون بالفعل HTML و CSS و JavaScript قبل أن يبدأوا في استخدام إطار عمل. نظرًا لأن React تستخدم JSX ، فإن العديد من المطورين يجدونها معقدة للغاية ويصعب فهمها.
حجم المكتبة
نظرًا لحجم المكتبات ، فإن Svelte أكثر خفة وزنًا ، حيث يبلغ حجم نسخته المصغرة و GZipped 1.7 كيلوبايت فقط. من ناحية أخرى ، تم تصغير React بنحو 44.5 كيلوبايت و GZipped (كل من React و ReactDOM مجتمعين).
كما ترى ، فإن Svelte أخف بنحو 22 مرة من React ، مما يعني أيضًا أن تطبيقات Svelte يتم تحميلها بشكل أسرع من تطبيقات React افتراضيًا.
إذا كنت تبحث عن مزيد من السرعة ، فيجب أن تفكر بعناية في اختياراتك لاستضافة الأنظمة الأساسية ، حيث يمكن أن يكلفك النظام الخاطئ بطرق أكثر من تلك. يتم تقديم خدمات استضافة التطبيقات من Kinsta للمطورين الذين يبحثون عن تجربة نشر وإدارة سهلة بتكلفة منخفضة ، دون التضحية بالسرعة أو الأمان. من البداية إلى النهاية ، يستغرق نشر تطبيق Svelte و React بضع دقائق فقط من خلال لوحة معلومات MyKinsta.
النظام البيئي والتوثيق
لقد رأينا أعلاه بالفعل أن React لديها نظام بيئي أكبر بكثير من Svelte ، حيث إنها واحدة من أقدم أطر عمل الويب في نظام JavaScript البيئي. هذا يعني أن الحصول على الدعم وتعليمات التعليمات البرمجية والعثور على الموارد أسهل بكثير أثناء استخدام React مما هو عليه مع Svelte.
عندما يتعلق الأمر بالتوثيق ، يتفوق Svelte على React. تعد مستندات Svelte بعضًا من أفضل الموارد المستقلة المتاحة لتعلم Svelte - حتى أن هناك برنامج تعليمي تفاعلي مدمج.
من ناحية أخرى ، لدى React توثيق ضعيف نسبيًا ، وما لديها ليس تفاعليًا. ومع ذلك ، يعمل فريق React على إصدار مستندات جديدة ، وهي في مرحلة تجريبية الآن وسيتم نشرها قريبًا جدًا.
فرص توظيف
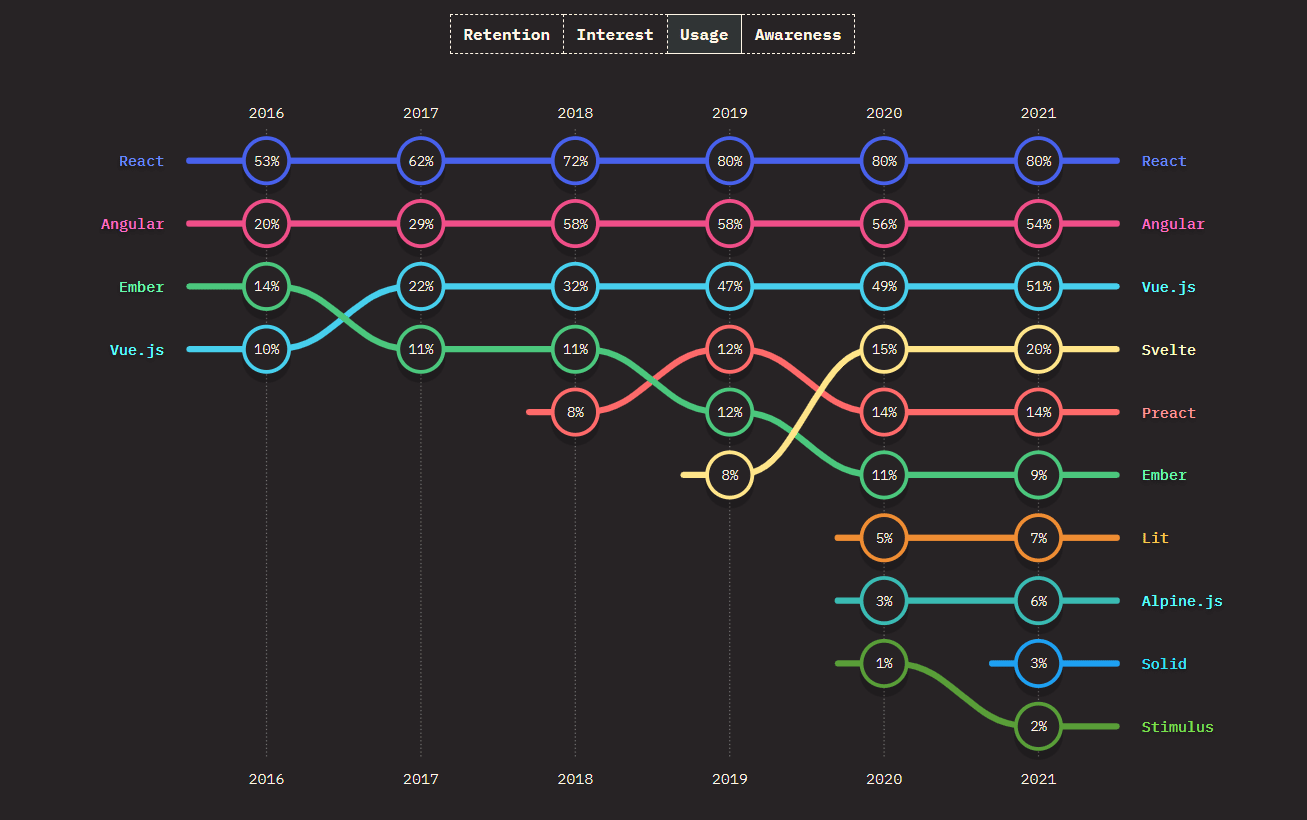
وفقًا لـ State of JavaScript 2021 ، تحتل React المرتبة الأولى في كل من تصنيفات الوعي والاستخدام ، بينما احتلت Svelte المرتبة الرابعة.
يمكننا أن نرى بوضوح أن هناك فجوة كبيرة بين React و Svelte هنا ، مما يعني أيضًا أن هناك فرصًا للعمل في React أكثر من Svelte.
إذا كنت مطورًا جديدًا ، فننصحك بالبدء بـ React لزيادة فرصك في الحصول على وظيفة.
تصميم ديناميكي
يدعم كل من React و Svelte التصميم الديناميكي ، لكن الاختلاف يكمن في حقيقة أن React يدعم التصميم المضمن من خلال JSX. في Svelte ، نضع الأنماط في كتل <style></style> منفصلة في ملف المكونات الخاص بنا.
ملخص
يعد كل من React و Svelte إطارين ممتازين لبناء واجهات مستخدم رائعة - اعتمادًا على حالة الاستخدام - ولكل منهما مزايا وعيوب خاصة به. يجب أن تكون قادرًا على تحديد أيهما يناسب احتياجاتك بشكل أفضل بناءً على المقارنة التي وضعناها هنا.
إذا كنت مبتدئًا ترغب فقط في تحسين مهاراتك ، فعليك بالتأكيد تجربة Svelte. عندما يتعلق الأمر بالأداء والرضا ، يتفوق Svelte على React بكل الطرق.
ولكن إذا كنت مطورًا متمرسًا وتقف على أرض صلبة بالفعل ، فسيكون React هو الخيار الأفضل لك لأنه يحتوي على نظام بيئي واسع حيث سيكون العثور على الموارد والحصول على الدعم أسهل بكثير. بالنسبة للمطور الذي تكون أولويته الأولى الحصول على وظيفة ، فإن React هي الخيار الأفضل ، مع تدفق مستمر للوظائف الشاغرة من Junior Developer إلى Senior Developer وما بعده.
بغض النظر عن التقنيتين اللتين تختارهما ، ستكون خطوتك التالية هي اختيار مضيف لتطبيقك. للنشر السريع من خلال GitHub والسرعات الفائقة والأمان الأفضل في فئته ، ابحث في حلول استضافة التطبيقات من Kinsta. هناك خطة تناسب كل مشروع ، كل مشروع يأتي بدعم خبراء على مدار الساعة طوال أيام الأسبوع من فريق المطورين ذوي الخبرة لدينا.
بين Svelte و React ، أيهما تخطط لاستخدامه بعد ذلك ، وما الذي ستنشئه؟ نود أن نسمع عنها! حصة في قسم التعليقات أدناه.
