استخدام ملفات SVG في ووردبريس
نشرت: 2020-11-18إذا كنت تعمل بانتظام مع مواقع الويب ، فربما تكون قد صادفت ملفات SVG وربما حاولت استخدام ملفات SVG مع موقع WordPress الخاص بك. نقول "جربت" ، لأن استخدام ملفات SVG مع WordPress قد يكون أمرًا صعبًا! في هذه المقالة سنلقي نظرة على ماهية ملفات SVG بالضبط ، ولماذا قد ترغب في استخدامها وكيف يمكنك البدء في تنفيذها على موقع WordPress الخاص بك اليوم.
هيا بنا نبدأ!
ما هو ملف SVG؟
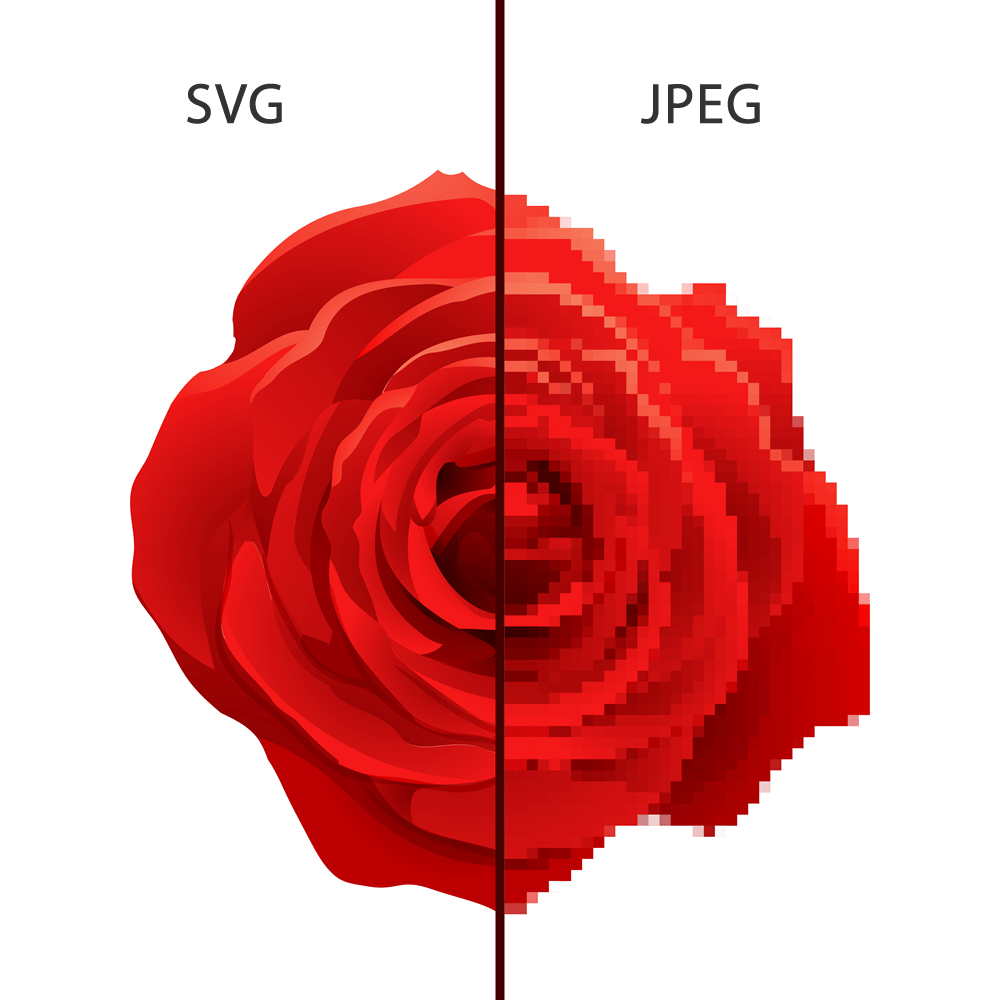
يرمز SVG إلى "Scalable Vector Graphics". تختلف هذه الأنواع من ملفات الصور عن تنسيقات الصور الأكثر شيوعًا مثل JPEGs و PNG و GIF التي تعتمد على البكسل. من ناحية أخرى ، يتم رسم صورة SVG رياضيًا باستخدام المتجهات وبالتالي تنتمي إلى مجموعة من الصور تسمى "الرسومات المتجهة".
ربما تكون قد رأيت مواقع ويب بها صور تبدو محببة أو منقطة. أو ربما حاولت تكبير ملف JPEG (على سبيل المثال) ولاحظت أنه كلما زاد التكبير ، كلما أصبحت الصورة أكثر تحببًا. قد يكون هذا محبطًا حقًا لأن الطريقة الوحيدة لعلاج ذلك هي إما أ) التصغير أو ب) العثور على نسخة ذات دقة أعلى من الصورة للعمل بها.
لا تعاني ملفات SVG المشتركة مع الرسومات الأخرى القائمة على المتجهات من مشكلة "البكسل" لأن كل جزء من الصورة يتم إنشاؤه باستخدام خريطة ثنائية الأبعاد تحدد شكل الصورة. لهذا السبب ، يمكنك قياس ملفات SVG إلى أجل غير مسمى وستبدو دائمًا واضحة وحادة.
هذا يجعلها مثالية لمواقع الويب حيث لا يهم دقة الشاشة المستخدمة لعرض الصورة - ستبدو دائمًا جيدة.

تعد هذه القدرة على القياس مع عدم فقدان الدقة أحد الأسباب التي تجعل ملفات SVG للصور تزداد شعبية للاستخدام على مواقع الويب. غالبًا ما تجد مواقع الويب تقوم الآن بتحميل شعارها كملف SVG ويتم أيضًا إضافة العديد من الرسومات الأخرى على مواقع الويب بتنسيق SVG. ونظرًا لأن ملفات SVG يتم ترميزها باستخدام لغة XML ، فهذا يعني أنه يمكن تحريرها تقنيًا باستخدام محرر نصوص ويمكن أيضًا فهرستها بسهولة بواسطة محركات البحث.
هناك الكثير مما يعجبك ولكن هل هناك أي سلبيات؟
ملفات SVG و WordPress
تحتوي ملفات SVG على نقطة ضعف رئيسية ، ألا وهي الأمان. ملفات SVG حسب التصميم غير آمنة في الواقع وعلى هذا النحو يتم التعامل معها على أنها "غير آمنة" بواسطة WordPress. فلماذا هذا؟
يتم حفظ ملفات SVG بالفعل بتنسيق مستند ، وليس بتنسيق صورة. لهذا السبب ، من الممكن تقنيًا تضمين JavaScript في الملف. يمكن بعد ذلك تنفيذ JavaScript هذا بواسطة متصفح المستخدم النهائي. أخبار سيئة بشكل واضح إذا كانت JavaScript ضارة بطبيعتها.
هناك المزيد من نقاط الضعف في SVG أيضًا. حقيقة أن المستعرض يجب أن يحلل ترميز XML من أجل عرض الرسم المتجه يجعله عرضة للاستخدام الضار مثل الوصول إلى تاريخ مستخدم غير مصرح به ، أو إطلاق هجمات القوة الغاشمة أو هجمات البرمجة النصية المتقاطعة.
من منظور أكثر واقعية ، فإن حقيقة أن جميع المستخدمين في WordPress لديهم إمكانية الوصول إلى مكتبة الوسائط تزيد من خطر قيام شخص ما غير مدرك للمخاطر المحتملة التي تشكلها ملفات SVG بتحميل ملف SVG غير آمن إلى موقع ويب.
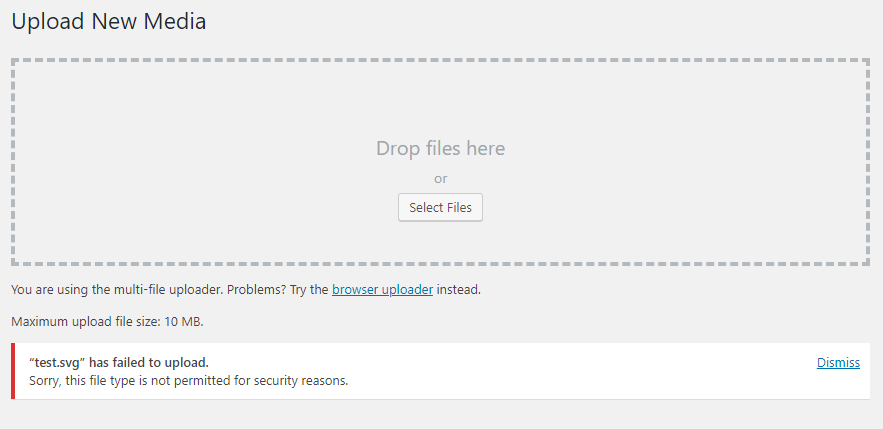
بسبب هذه المشكلات ، لن يسمح WordPress بتحميل ملفات SVG افتراضيًا. ما لم يتم تكوين الخادم الخاص بك لقبول ملفات SVG ، فربما تكون قد رأيت الرسالة أدناه بعد محاولة تحميل ملف SVG إلى مكتبة وسائط WordPress.

كيفية استخدام ملفات SVG في WordPress
من المهم ملاحظة أن ملفات SVG و WordPress متوافقة تمامًا. السبب الحقيقي الوحيد لعدم تمكنك من تحميل ملفات SVG افتراضيًا هو المخاوف الأمنية المحيطة بهذه الأنواع من الملفات.
على هذا النحو ، طالما أنك على دراية بالآثار الأمنية لاستخدام ملفات SVG ووضع عمليات الفحص المناسبة للتأكد من عدم تحميل أي كود ضار إلى موقع WordPress الخاص بك ، فأنت حر في استخدام ملفات SVG على موقع WordPress الخاص بك.
تعقيم ملفات SVG الخاصة بك
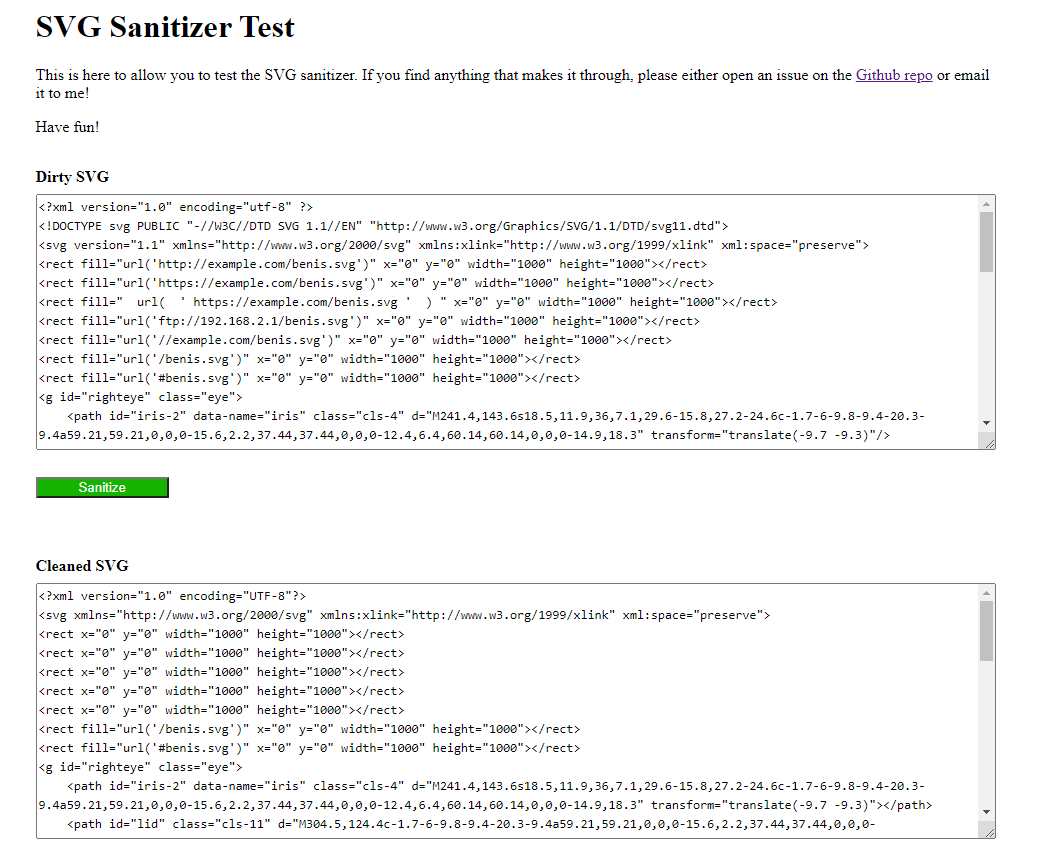
كما تمت مناقشته ، من المهم التأكد من أن أي ملفات SVG يتم تحميلها على موقع الويب الخاص بك لا تحتوي على أي تعليمات برمجية ضارة. للقيام بذلك ، يجب أولاً "تعقيم" ملفات SVG. أسهل طريقة للقيام بذلك هي استخدام SVG Plugin على موقع WordPress الخاص بك (المزيد عن ذلك بعد ذلك) ولكن ، إذا كنت تريد القيام بذلك يدويًا ، فيمكنك استخدام مطهر عبر الإنترنت مثل SVG Santizer Test المقدم من Darryll Doyle ، مطور WordPress .
قم بتحميل محتوى ملف SVG إلى Santitizer عبر الإنترنت وسيتم تشغيله من خلال الكود وإخراج نسخة "معقمة" جيدة للاستخدام.

بعد أن أصبحت الشفرة جاهزة الآن ، يمكنك إدخالها مباشرة في WordPress عبر مقتطف الشفرة.

في الواقع ، من المحتمل أن تجد أنه من الأسهل استخدام مكون إضافي للتعامل مع ملفات SVG ، خاصة إذا كنت ستستخدم الكثير منها. لحسن الحظ ، هناك خياران ممتازان متاحان.
SVG آمن

Safe SVG هو مكون إضافي تم تطويره بواسطة Darryll Doyle (الذي أنشأ أيضًا موقع SVG Sanitizer المرتبط أعلاه). يوصف هذا المكون الإضافي بأنه `` أفضل طريقة للسماح بتحميلات SVG '' ، ويوفر مستوى وظيفيًا اثنين في واحد من خلال أ) تكوين WordPress للسماح بملفات SVG و ب) تعقيم ملفات SVG عند التحميل للتأكد من أنها آمنة للاستخدام.
بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكنك مباشرة تحميل ملفات SVG لاستخدامها على موقع WordPress الخاص بك. كما ذكرنا ، سيتم تطهير هذه الملفات قبل إضافتها إلى مكتبة الوسائط ، لذا يجب ألا تتعرض لخطر إصابة موقع الويب الخاص بك عن غير قصد ببرامج ضارة.
هناك أيضًا إصدار مدفوع من المكون الإضافي يقدم بعض الخيارات الإضافية المتعلقة بتحسين الصور وتقييد المستخدم على التحميل.
دعم SVG

بشكل مشترك مع Safe SVG ، يتيح لك دعم SVG تحميل ملفات SVG بسهولة وأمان إلى مكتبة الوسائط الخاصة بك واستخدامها مثل أي صورة أخرى.
إذا قمت بالتثبيت / التنشيط والانتقال إلى الإعدادات-> دعم SVG في قائمة المسؤول ، فستجد إعداداته حيث يمكنك أيضًا تقييد التحميل للمسؤولين فقط وتحسين تصميم ملفات SVG عن طريق تمكين الوضع المتقدم وكذلك فتح البعض أدوات المصدر لتحريك ملفات SVG وتحسينها.
مقتطف الرمز
إذا كنت ترغب في تمكين دعم SVG دون استخدام مكون إضافي ، فيمكنك القيام بذلك عن طريق تحرير ملف function.php الخاص بالثيم النشط. افتح الملف باستخدام محرر النصوص المفضل لديك ثم أضف الكود التالي:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');بمجرد الانتهاء من ذلك ، يجب أن تكون قادرًا على المضي قدمًا وتحميل ملفات SVG إلى مكتبة الوسائط. فقط تذكر مشاكل الأمان المحيطة بملفات SVG وتأكد من تعقيم ملفاتك أولاً.
SVG و CSS
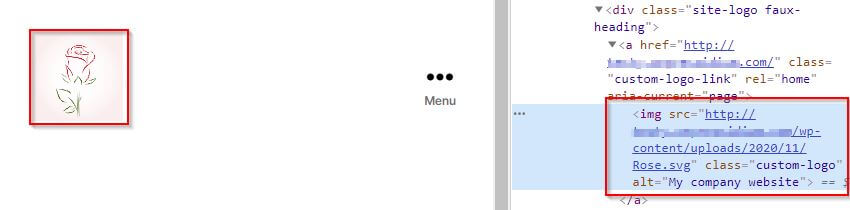
إذا كنت تستخدم ملف SVG كشعار على موقع الويب الخاص بك ، فسيتم تطبيقه مباشرةً كعلامة <img>.

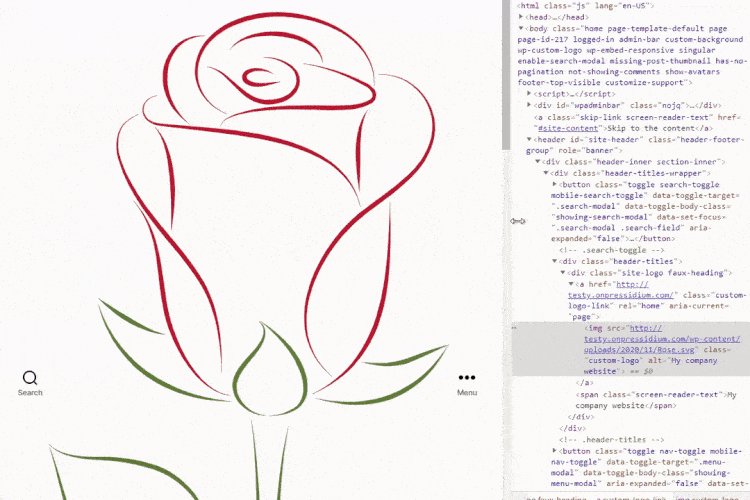
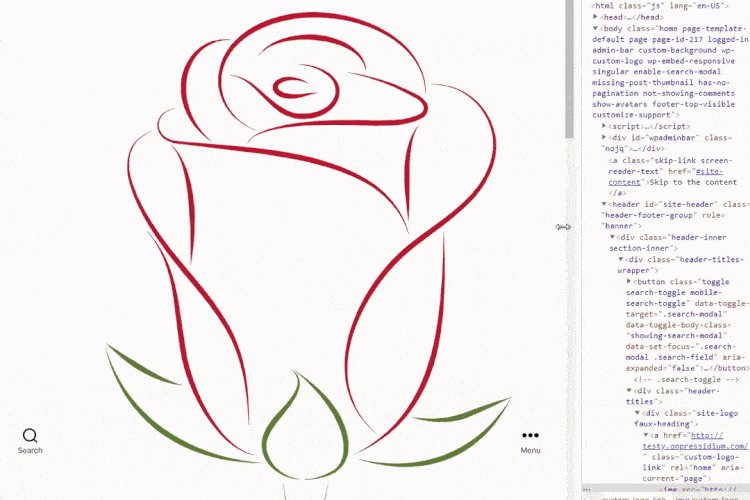
إذا قمت بتغيير حجم ملف شعارك عبر CSS ، فسترى كيف يمكن للصورة أن تتسع للحجم الذي تريده. لقد بالغنا بالطبع في الحجم في العرض التوضيحي أدناه (من غير المحتمل أنك تريد سجلاً بهذا الحجم!) ولكنك حصلت على الفكرة.

لا يقتصر استخدام ملفات SVG على الشعارات فقط. يمكنك ، على سبيل المثال ، استخدام ملف SVG كصورة خلفية في تذييل موقع الويب الخاص بك. بعض التعليمات البرمجية التي يمكن استخدامها لتحقيق ذلك موضحة أدناه (لا تنس تغيير المجال والمسار إلى صورتك بالطبع).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }الشيء المثير حول ملفات SVG هو أنه بغض النظر عن مدى احتياجك للصورة كبيرة أو صغيرة ، ستبدو دائمًا واضحة ونقية.
يعد دعم المتصفح لملفات SVG عالميًا جدًا هذه الأيام. أحد الاستثناءات الملحوظة هو Internet Explorer 8 ولكن نظرًا لأن 0.3٪ فقط من المستخدمين حول العالم يقومون بتشغيله حاليًا ، فقد لا يكون مصدر قلق كبير.
إذا كنت تكافح من أجل إنشاء الكود الصحيح لاستخدام ملفات SVG عبر CSS على موقع الويب الخاص بك ، فقم بإلقاء نظرة على مشفر URL المجاني هذا لـ SVG. إنها أداة رائعة وتحول بسهولة رمز SVG الخاص بك إلى CSS جاهز مع الحد الأدنى من الجهد المطلوب من جانبك.
استنتاج
تعد SVGs حلاً رائعًا عندما تريد التأكد من أن الرسومات على موقع الويب الخاص بك حادة وتبدو رائعة بغض النظر عن الشاشة التي يتم عرضها عليها. يعد تمكينها في تثبيت WordPress أمرًا بسيطًا عند استخدام مكون إضافي لـ SVG ويمكنه حقًا تسريع الأمور عندما يتعلق الأمر بتصميم مواقع الويب سريعة الاستجابة حيث يمكن استخدام صورة واحدة عبر جميع أحجام الشاشة.
العيب الوحيد في ملفات SVG هو المخاطر الأمنية التي تشكلها. ومع ذلك ، فإن استخدام مكون إضافي يقوم بتعقيم هذه يقلل من المخاطر بشكل كبير ولا ينبغي أن يعيقك عن استخدامها.
