كيفية إصلاح مشكلة "حجم أهداف النقر ليس مناسبًا" على WordPress
نشرت: 2023-09-11Lighthouse هي أداة قوية تسمح لك بجمع معلومات مفيدة حول أداء صفحات الويب الخاصة بك. إحدى مشكلات التصميم الشائعة التي تم الإبلاغ عنها هي "لم يتم تحديد حجم أهداف النقر بشكل مناسب" . ومع ذلك، إذا لم تكن مطور ويب أو مصممًا، فقد لا تعرف ماذا يعني ذلك أو كيفية إصلاحه.
لحسن الحظ، من السهل نسبيًا جعل صفحاتك أكثر سهولة في الاستخدام ومعالجة مشكلة Lighthouse هذه بالتحديد. على سبيل المثال، يمكنك زيادة حجم أهداف النقر أو التباعد بينها.
في هذا المنشور، سنلقي نظرة فاحصة على Lighthouse ومشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب". وبعد ذلك، سنناقش بعض الطرق التي يمكنك من خلالها إصلاح ذلك. هيا نبدأ!
مقدمة لمشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب".
قبل أن نستكشف مشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب"، ستحتاج إلى معرفة القليل عن Lighthouse. تمكنك هذه الأداة مفتوحة المصدر من تقييم جودة وأداء صفحات الويب الخاصة بك. على سبيل المثال، يمكنك جمع معلومات حول إمكانية الوصول إلى موقعك وتحسين محركات البحث وسرعة الصفحة والتصميم والمزيد.
إذا كان لديك خبرة كبيرة في تطوير الويب، فيمكنك تشغيل Lighthouse في Chrome DevTools أو من سطر الأوامر. ومع ذلك، يتم تشغيل PageSpeed Insights أيضًا بواسطة Lighthouse، وغالبًا ما يكون بديلاً جيدًا للمبتدئين.
للحصول على تقييم متقدم لموقعك على الويب، كل ما عليك فعله هو إدخال عنوان URL الخاص بموقعك والنقر على تحليل :

وسيبدأ التحليل بعد فترة وجيزة. وبعد ذلك، يمكنك عرض تفاصيل حول أداء صفحة الويب الخاصة بك وتحسينها. تعمل PageSpeed Insights على تسهيل ذلك من خلال تصنيف التفاصيل تحت عناوين واضحة.
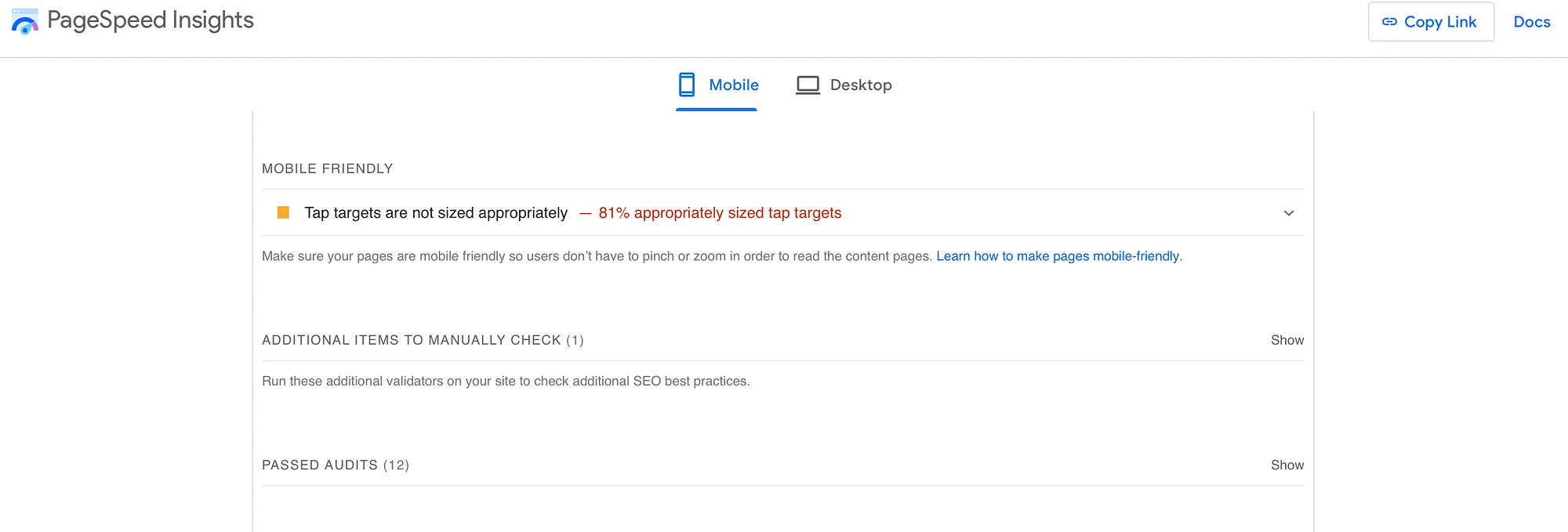
إذا قمت بالتمرير إلى الأسفل، فستجد قسم "متوافق مع الأجهزة المحمولة" . هذا هو المكان الذي ستشاهد فيه معلومات حول أهداف النقر:

كما ترون، أظهر تحليلنا مشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب". إذا قمت بتوسيع القسم، فستجد معلومات أكثر تفصيلاً حول كل هدف من أهداف النقر الخاصة بك.
أهداف النقر هي مناطق صفحة الويب الخاصة بك التي يمكن للمستخدمين التفاعل معها على الأجهزة التي تعمل باللمس. على سبيل المثال، قد يتمكن الزائرون من لمس الصور أو الأزرار أو الروابط أو عناصر النموذج.
تضغط أعلام المنارة على الأهداف الصغيرة جدًا (أصغر من 48 × 48 بكسل). ستشاهد أيضًا رسالة تحذير إذا كانت أهداف النقر الخاصة بك لا تحتوي على مساحة كافية حولها، مما يؤدي إلى تداخل الأهداف.
قد تواجه هذه المشكلة عند إنشاء إصدار سطح المكتب لموقعك على الويب دون تحسين تجربة الهاتف المحمول. على سطح المكتب، قد تتجمع جميع عناصر صفحتك معًا بشكل جيد، ولكن إذا لم تتمكن من التكيف مع أحجام الشاشات المختلفة، فإن هذا يسبب مشاكل.
كيفية إصلاح مشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب".
الآن بعد أن تعرفت على المزيد حول Lighthouse ومشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب"، دعنا نلقي نظرة على بعض الطرق السهلة لإصلاحها.
- زيادة حجم أهداف النقر
- زيادة التباعد بين أهداف النقر
1. زيادة حجم أهداف النقر
الطريقة الأولى لإصلاح مشكلة "أهداف النقر ليست بحجم مناسب" هي زيادة حجم أهداف النقر نفسها. لذلك، دعونا نفكر في بعض عناصر التصميم التي تعمل كأهداف للنقر.
كما ذكرنا، يمكن أن تعمل الروابط والأزرار والأيقونات وعناصر النموذج كأهداف للنقر أو "اللمس". ولذلك، ستحتاج إلى التأكد من أن حجم ميزات التصميم هذه لا يقل عن 48 × 48 بكسل. سنوضح لك في هذا القسم كيفية تغيير حجم الأزرار والروابط الموجودة على صفحاتك.
زيادة حجم الأزرار في ووردبريس
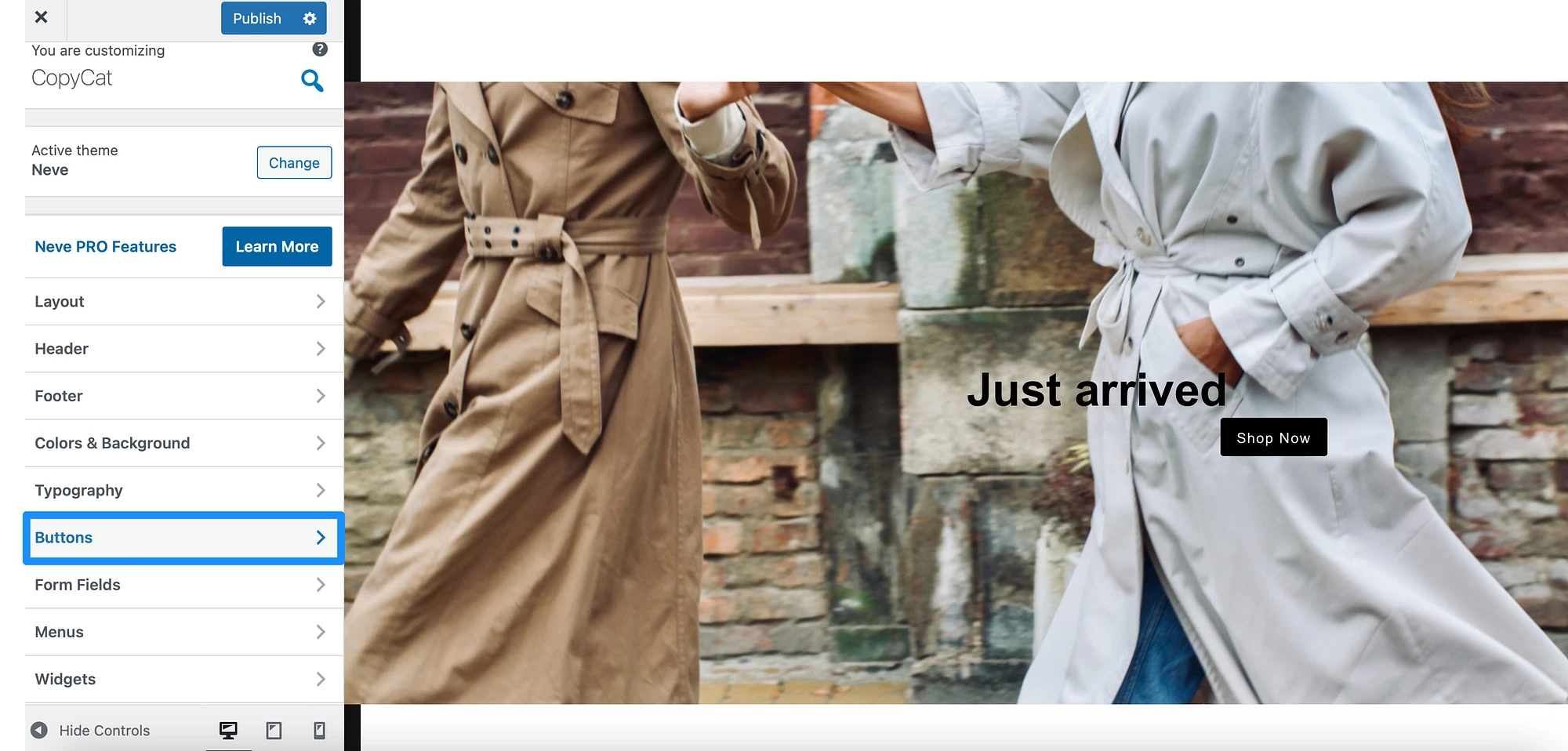
لتغيير حجم الأزرار الموجودة على موقع الويب الخاص بك، ستحتاج إلى فتح WordPress Customizer. يمكنك القيام بذلك عن طريق الانتقال إلى Appearance > Customizer في لوحة التحكم. بعد ذلك، حدد الأزرار :

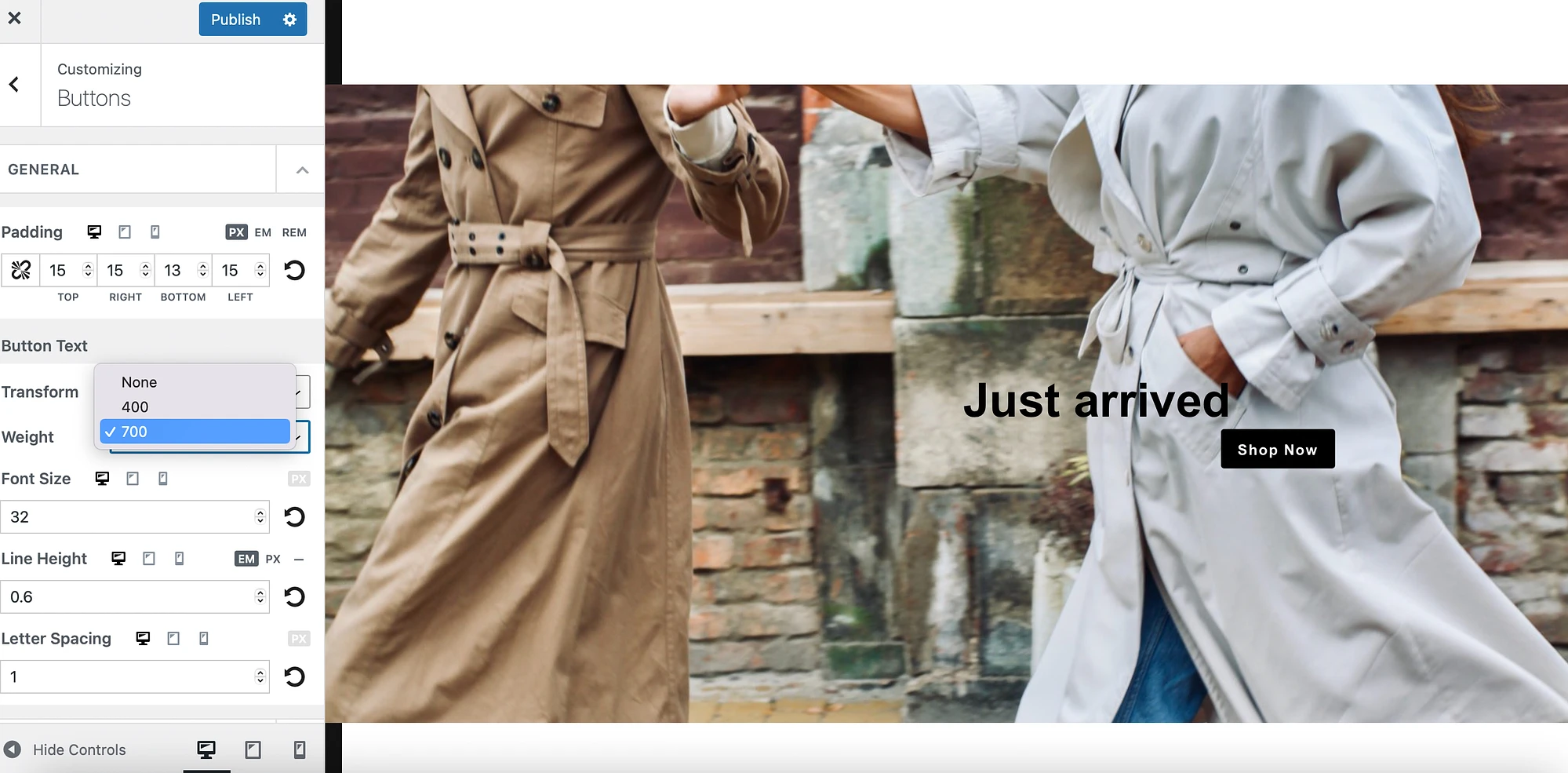
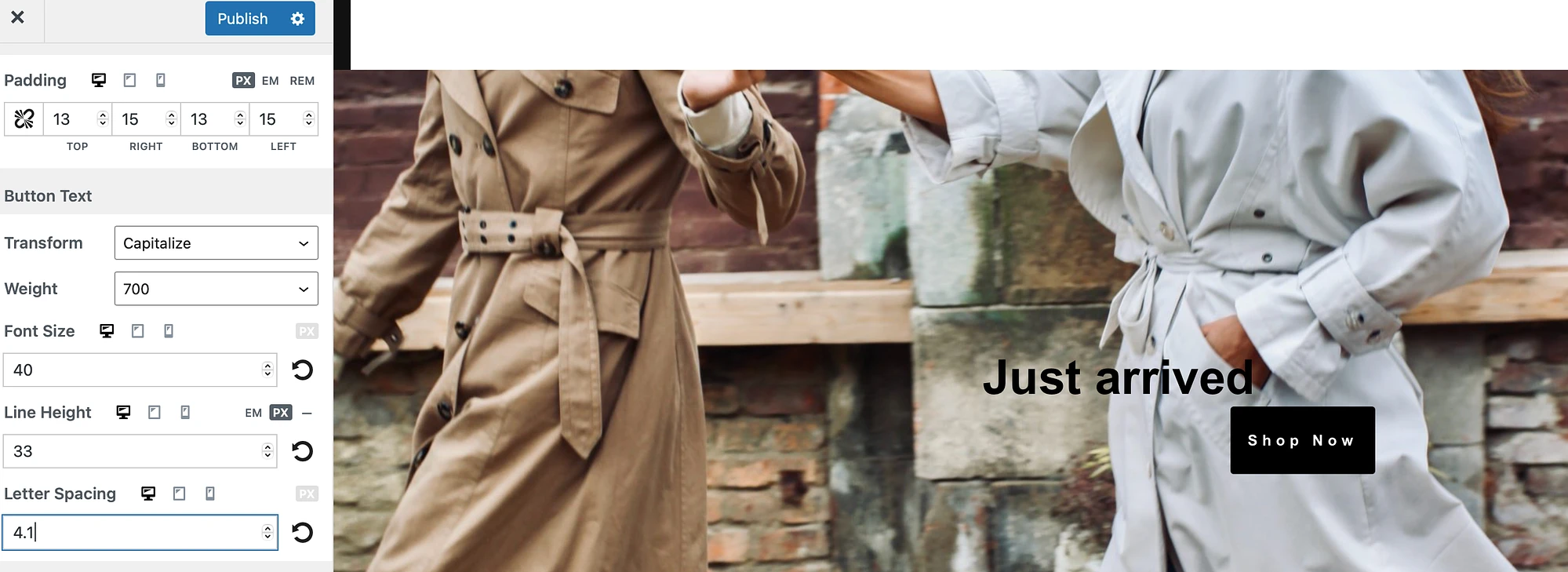
الآن، هناك عدة طرق يمكنك من خلالها زيادة حجم الأزرار. أولاً، يمكنك زيادة الوزن باستخدام المربع المنسدل. لن يؤدي هذا إلى تغيير حجم هدف النقر بشكل جذري، ولكنه سيضيف بعض الحجم والتعريف الإضافي:

لتحسين هدف النقر بشكل أكبر، يمكنك زيادة ارتفاع الخط الخاص به. سيؤدي هذا إلى زيادة حجم الهدف عموديا. بالإضافة إلى ذلك، إذا قمت بتحرير قيمة Letter Spacing ، فيمكنك توسيع حجم الزر أفقيًا:

ثم تذكر النقر على "نشر" لحفظ التغييرات.
زيادة حجم الروابط في ووردبريس
يمكن للروابط توجيه المستخدمين إلى صفحات أخرى على موقع الويب الخاص بك. ولذلك، فإنها قد تشجع الزائرين على البقاء في موقعك لفترة أطول.
ومع ذلك، لكي يتمكن الزائرون من "لمس" أو النقر على أهداف الارتباط الخاصة بك، فإنك تحتاج إلى جعلها قابلة للنقر عليها. أسهل طريقة للقيام بذلك هي زيادة حجم الروابط.
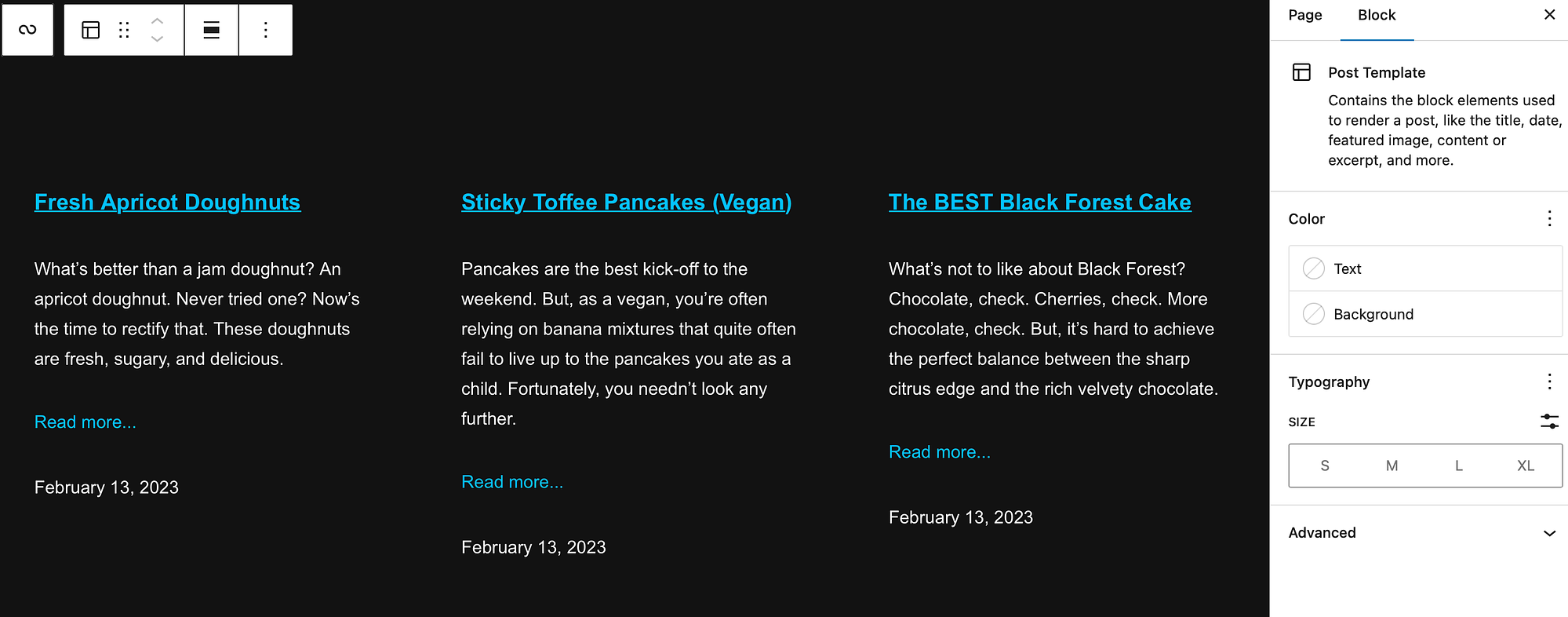
يمكنك القيام بذلك مباشرة داخل المنشور أو الصفحة ذات الصلة. على سبيل المثال، قد تقوم بتمييز كتلة Query Loop، حتى يتمكن المستخدمون من رؤية قائمة بمنشورات مدونتك المنشورة:

في هذا السيناريو، قد يحتوي كل عنوان من عناوين مشاركاتك على رابط. وفي الوقت نفسه، قد تعرض رابطًا إضافيًا لقراءة المزيد لتوجيه الزائرين مباشرةً إلى المنشور.
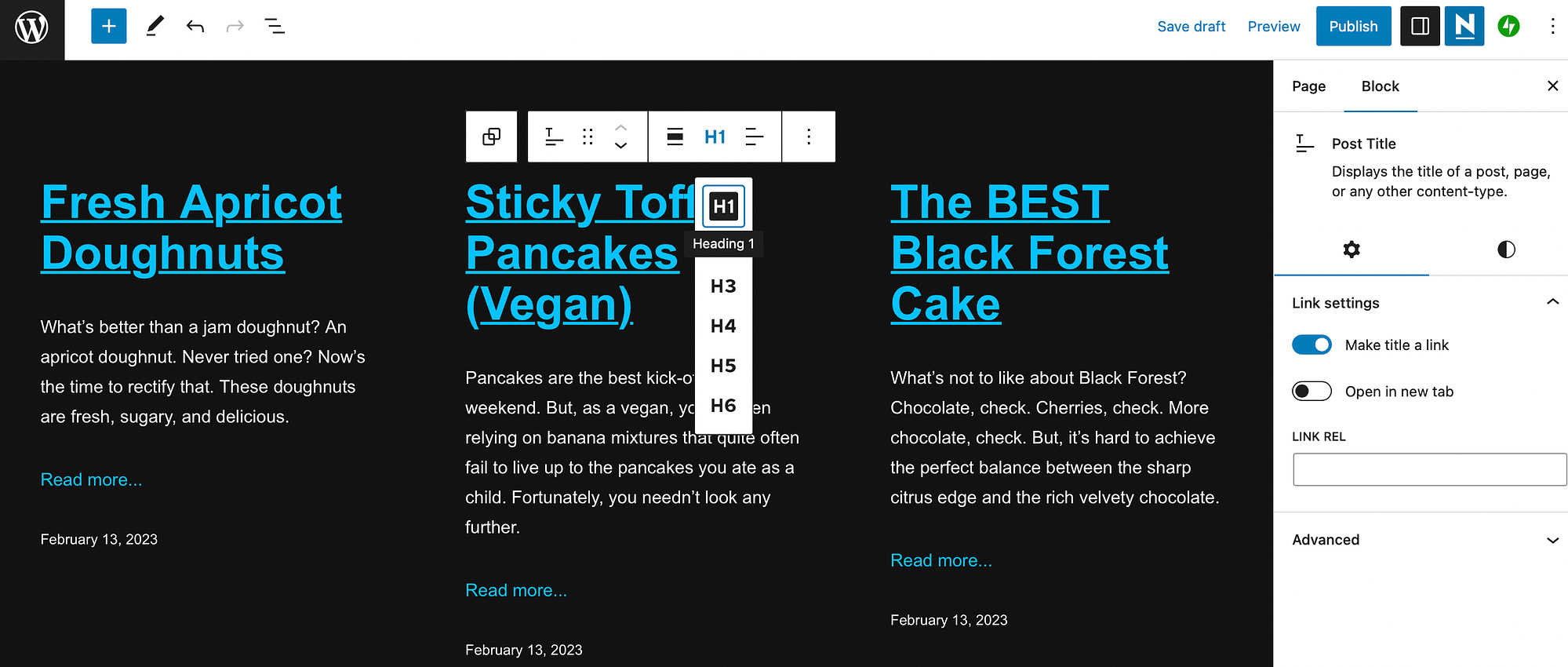
أحد أفضل الأشياء المتعلقة باستخدام رابط في عنوان منشوراتك هو أنه من السهل جدًا زيادة حجم هدف النقر. كل ما عليك فعله هو الضغط على عنوان الرابط. ثم انتقل إلى تغيير مستوى العنوان داخل شريط الأدوات:

هنا، يمكنك زيادة حجم الرابط عن طريق اختيار تنسيق H1 أو H2.
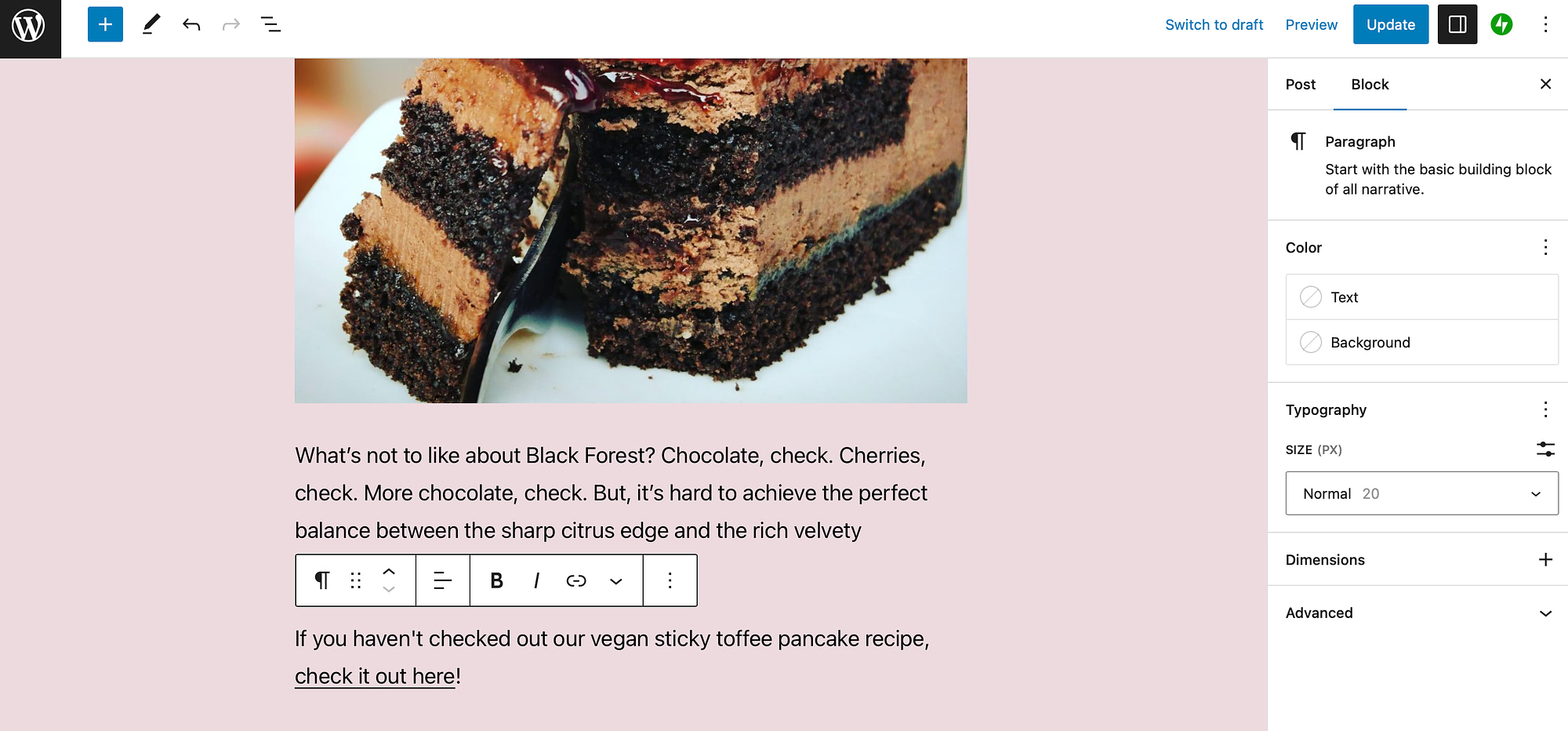
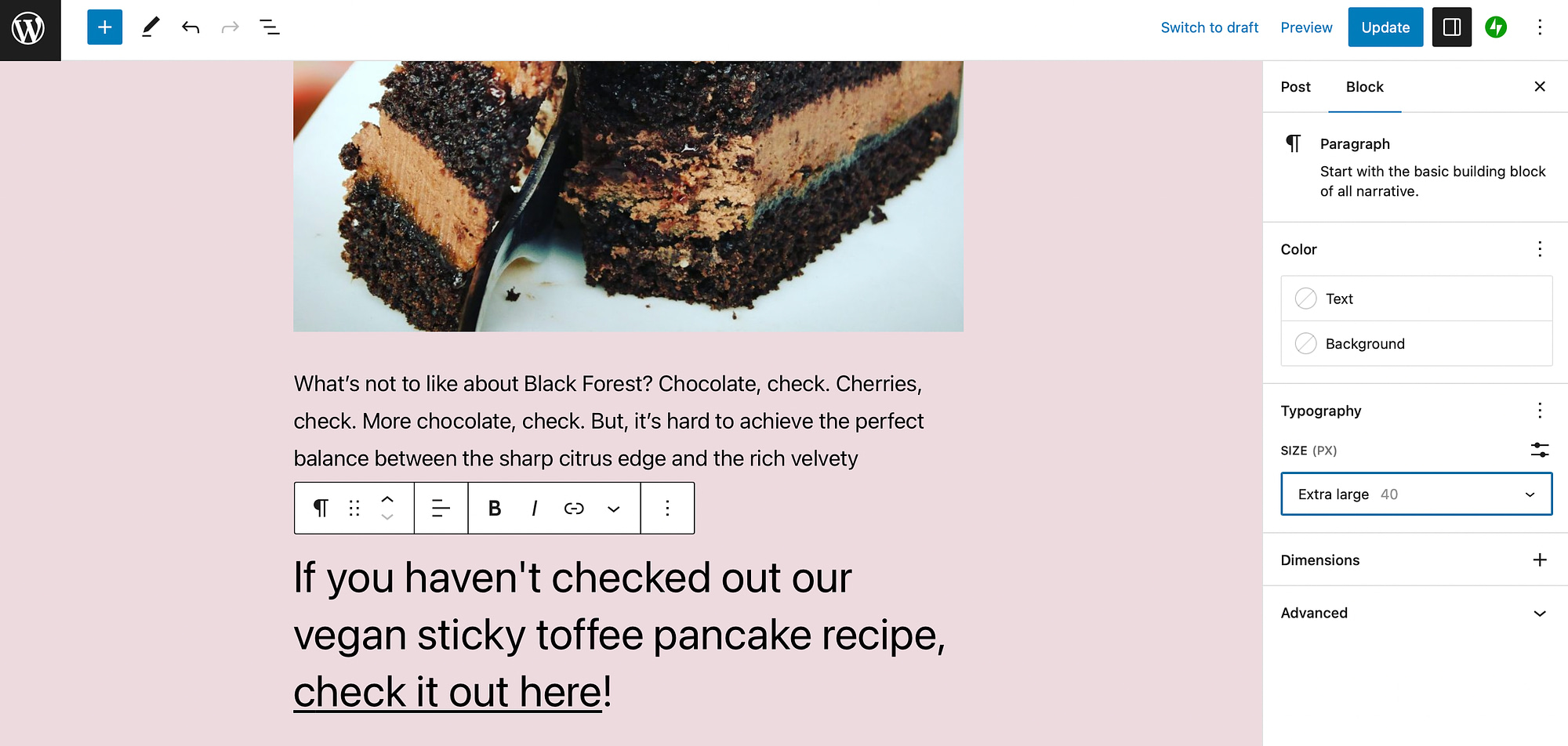
بالإضافة إلى ذلك، قد يكون لديك أيضًا روابط في نص الفقرة الخاصة بك. يمكنك زيادة حجم أهداف النقر هذه من خلال النقر على العنصر. ثم، في إعدادات الحظر، توجه إلى الطباعة :

هنا، استخدم القائمة المنسدلة SIZE (PX) للتغيير من الإعداد العادي إلى الإعداد الأكبر:

ثم تأكد من حفظ التغييرات الخاصة بك.
2. قم بزيادة التباعد بين أهداف النقر
الطريقة الثانية لإصلاح مشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب" في Lighthouse هي زيادة التباعد بين أهداف النقر. يقول Chrome أن 8 بيكسل عادة ما تكون كافية. ومع ذلك، بالنسبة لأهداف النقر الأصغر، قد تحتاج إلى زيادة المسافة بشكل أكبر لاجتياز تدقيق Lighthouse. هناك عدة طرق يمكنك من خلالها القيام بذلك.

ضبط خاصية الحشو
إحدى الطرق لزيادة المسافة بين أهداف النقر هي ضبط خاصية الحشو للعناصر. سيؤدي هذا إلى زيادة المسافة بين الأهداف عن طريق إضافة هوامش العنصر.
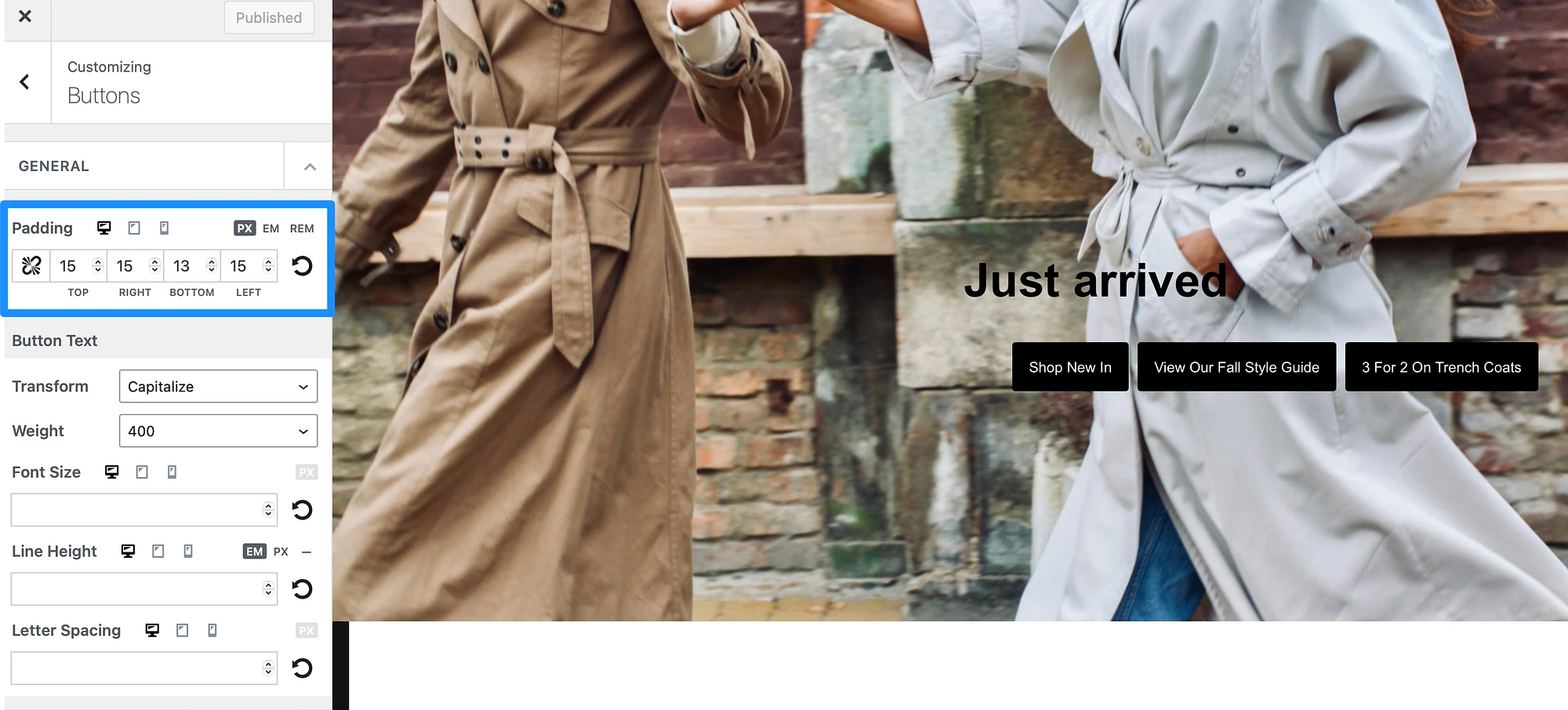
يمكنك القيام بذلك باستخدام الأزرار الخاصة بك عن طريق فتح أداة تخصيص WordPress. ثم توجه إلى الأزرار . ستجد خاصية الحشو أعلى الإعدادات العامة :

لإصلاح مشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب"، ما عليك سوى زيادة المساحة المتروكة حول الزر. تأكد من أنك في PX وليس EM أو REM .
قد تكون فكرة جيدة محاولة زيادة المساحة المتروكة على كل جانب بمقدار 10 بيكسل أولاً. وبعد ذلك، يمكنك زيادة الحجم بين الأهداف بشكل أكبر إذا لزم الأمر.
قد تجد أن إضافة المزيد من المساحة المتروكة يؤدي إلى تبديل أحد الأزرار في سطر جديد. في هذه الحالة، يمكنك أيضًا زيادة قيمة المساحة المتروكة في الأعلى والأسفل لتوفير مساحة أكبر بين أهدافك:

تأكد من النقر على "نشر" لحفظ التغييرات.
استخدم كتلة WordPress Spacer
هناك طريقة أخرى لإضافة مسافة بين عناصر الصفحة وهي استخدام كتلة WordPress Spacer. كل ما يفعله هذا هو إضافة بعض المساحة الفارغة إلى صفحتك، مما يجعل أهداف النقر الخاصة بك على مسافة أكبر من بعضها البعض.
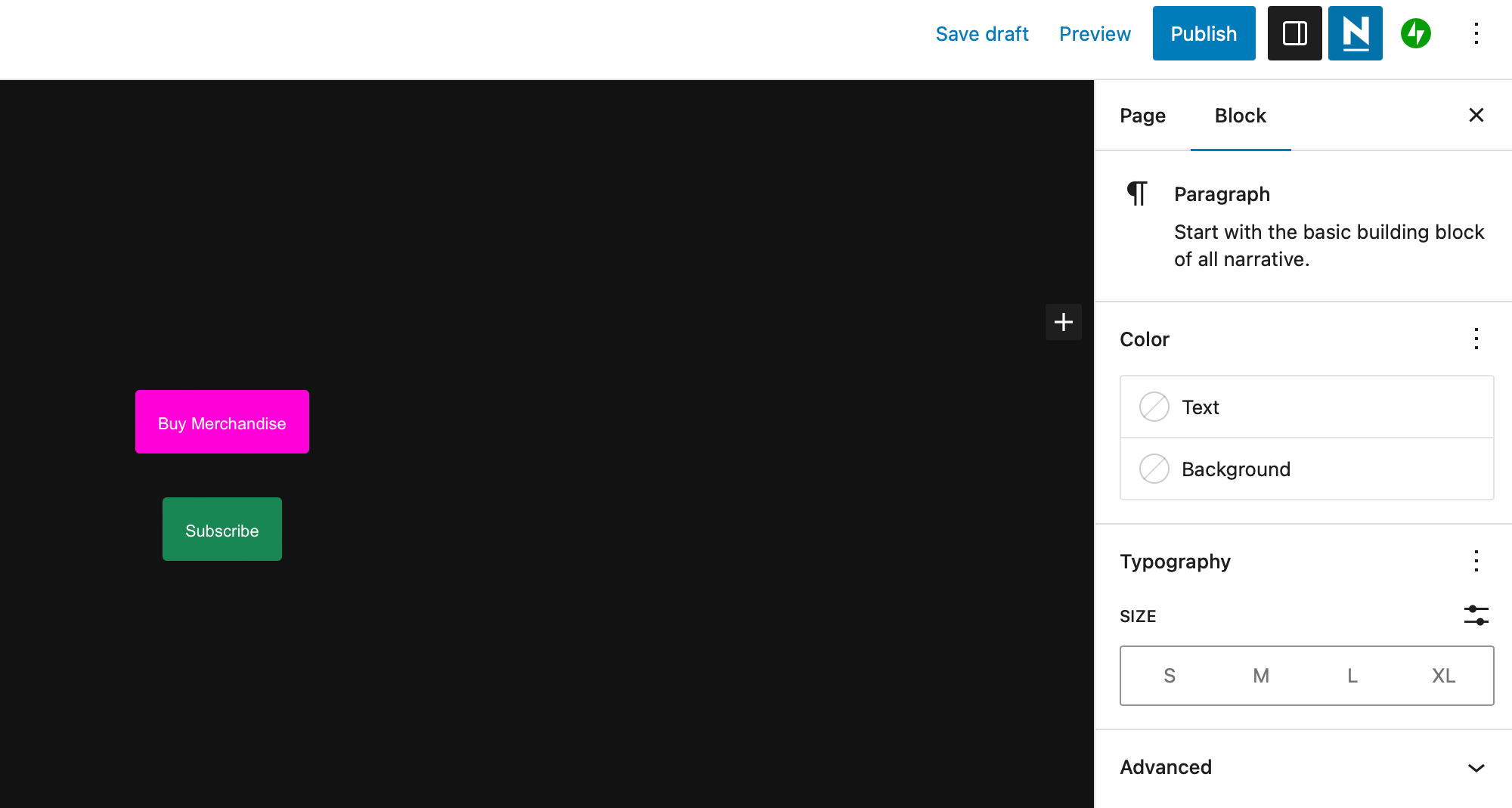
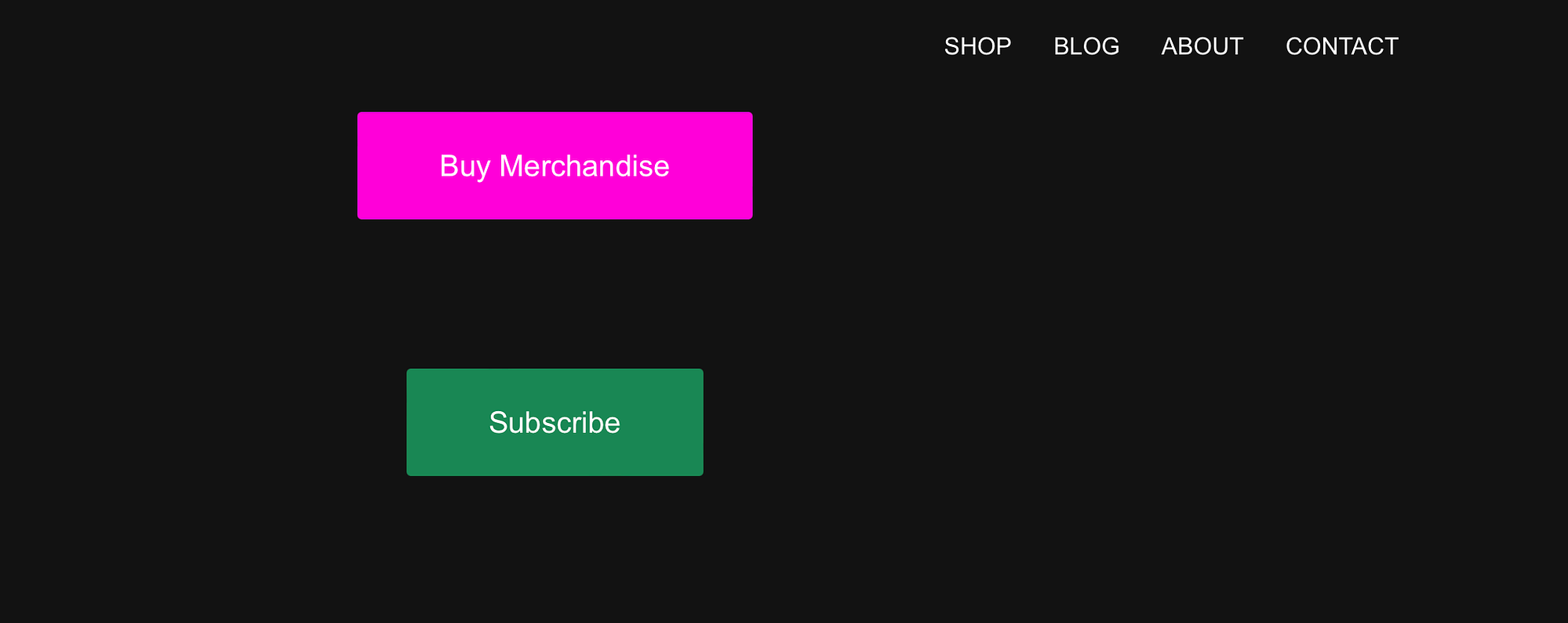
على سبيل المثال، قد يكون لديك زرين مكدسين فوق بعضهما البعض:

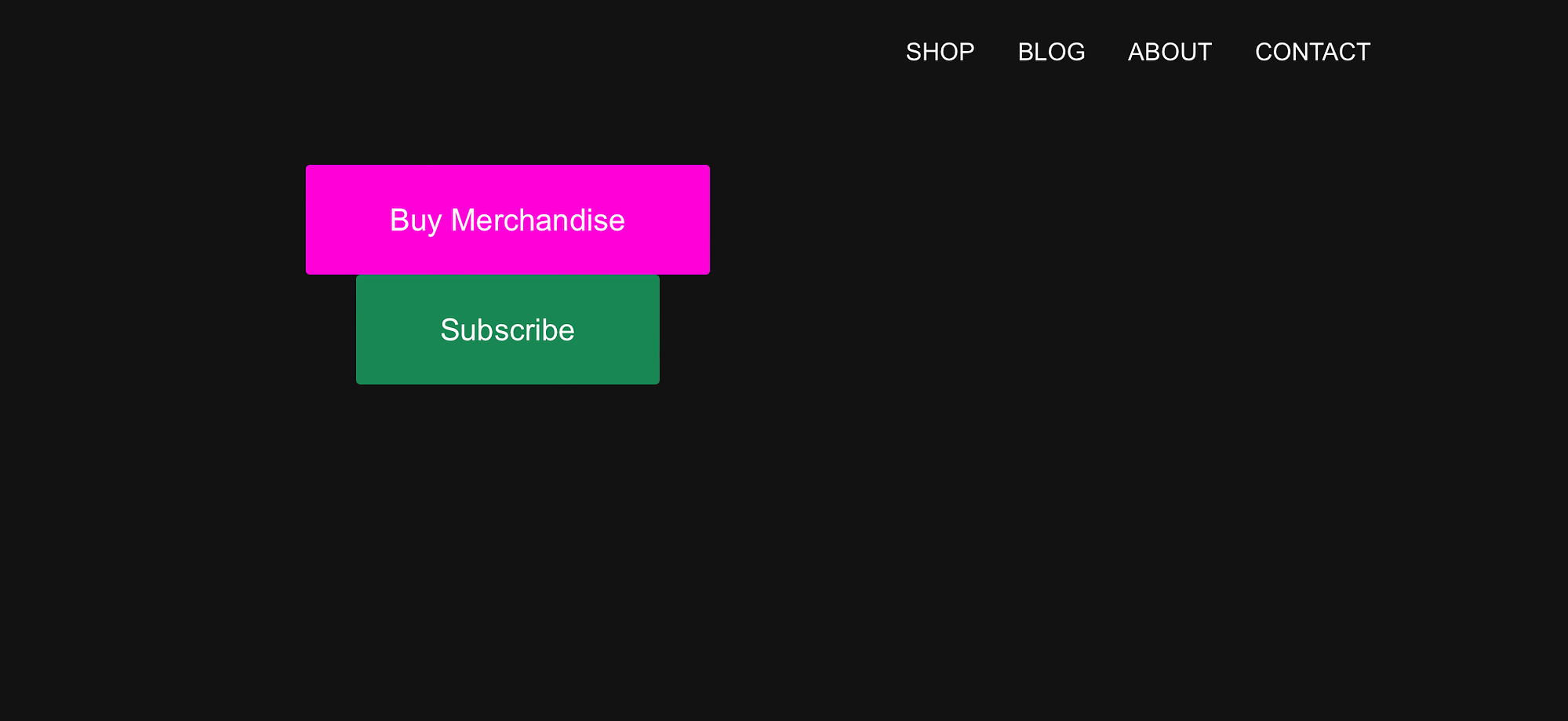
على الرغم من أنه قد يبدو كما لو أن هناك مساحة كافية بين أهداف اللمس هذه، فعند معاينة التخطيط على الواجهة الأمامية، يمكنك رؤية أن الأزرار متداخلة تقريبًا:

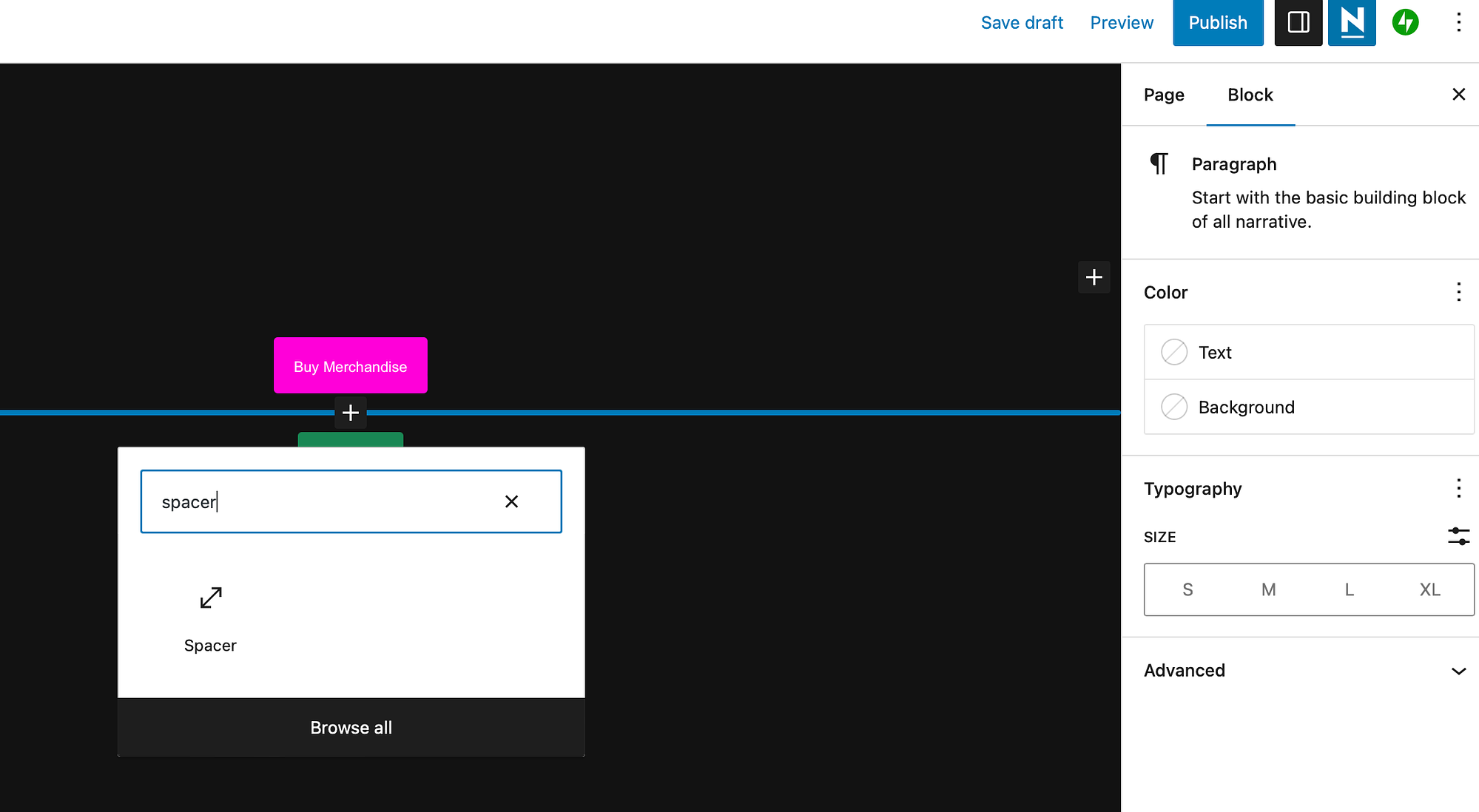
في هذه الحالة، يمكنك إضافة كتلة فاصل بين الأزرار لإصلاح مشكلة "أهداف النقر ليست بالحجم المناسب". ما عليك سوى النقر على أيقونة + بين الكتل. ثم ابحث عن "فاصل":

أضف الكتلة إلى صفحتك وهذا يؤدي على الفور إلى إنشاء مساحة بين العناصر الخاصة بك. الآن، انقر فوق "نشر" لحفظ التغييرات وعرض الأزرار الموجودة في الواجهة الأمامية:

كما ترون، يوجد الآن قدر أكبر من المساحة بين أهداف النقر الخاصة بك.
خاتمة
إحدى الطرق التي تقوم بها Lighthouse بتقييم تصميم موقع الويب الخاص بك من حيث إمكانية الوصول وسهولة الاستخدام هي الحكم على أهداف النقر الخاصة بك. إذا كانت عناصر التصميم "القابلة للنقر" أو "القابلة للمس" كبيرة جدًا أو قريبة جدًا من بعضها البعض، فقد ترى المشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب".
للتلخيص، إليك طريقتان لإصلاح هذه المشكلة:
- زيادة حجم أهداف النقر.
- زيادة التباعد بين أهداف النقر.
هل لديك أي أسئلة حول كيفية إصلاح مشكلة "لم يتم تحديد حجم أهداف النقر بشكل مناسب"؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
