17 أفضل مواقع للمعلمين (أمثلة) 2022
نشرت: 2022-12-30هل تريد أن ترى بعضًا من أفضل مواقع المعلمين لأنك ترغب في الحصول على الإلهام؟
لهذا السبب قمنا بمراجعة أكثر من 50 موقعًا ومدونة للمعلمين ودرسنا الصناعة بدقة للعثور على الأفضل.
لا أحد يريد صفحة مملة!
وهذا هو سبب مساعدتك في العمل على إبداعك والحصول على أفكار لبناء صفحة ناجحة.
تذكر أنه يمكنك استخدام سمة WordPress تعليمية أو اختيار منشئ موقع ويب للمدرس لجعل وجودك عبر الإنترنت - FAST.
أفضل أمثلة على مواقع الويب للمعلمين والمعلمين
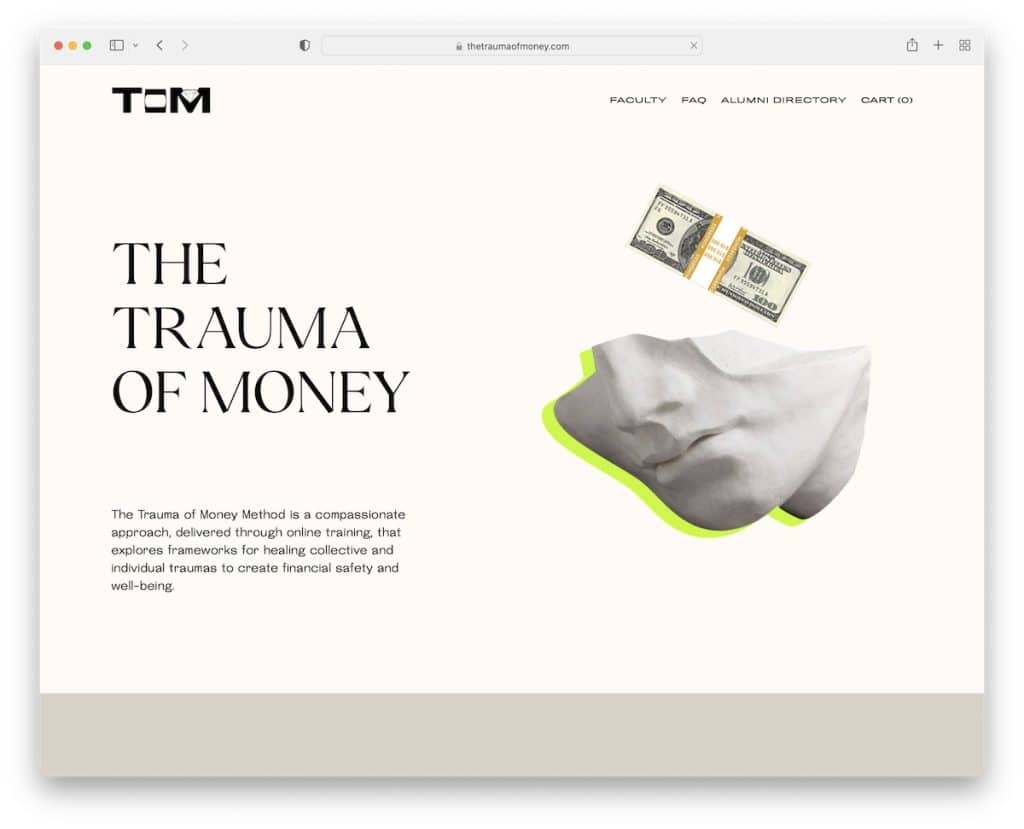
1. صدمة المال
بنيت مع : Squarespace

يتميز The Trauma Of Money بتصميم ويب بسيط وسريع الاستجابة مع عناصر فريدة تضفي الحيوية على التجربة الكلية.
يحتوي الموقع على صفحة رئيسية طويلة جدًا ولكنه مشتق من أقسام مختلفة ، باستخدام مساحة بيضاء كافية لضمان سهولة القراءة.
ما نحبه حقًا هو الطريقة التي يقارنون بها بين التسجيلين اللذين يقدمانهما مع شريحة التمرير المضمنة.
ملاحظة : استهدف البساطة إذا كنت تريد إنشاء صفحة رئيسية طويلة بها الكثير من المحتوى.
هل تريد إنشاء صفحتك باستخدام Squarespace؟ إذن لا يجب أن تفوتك قائمة أمثلة مواقع Squarespace الخاصة بنا.
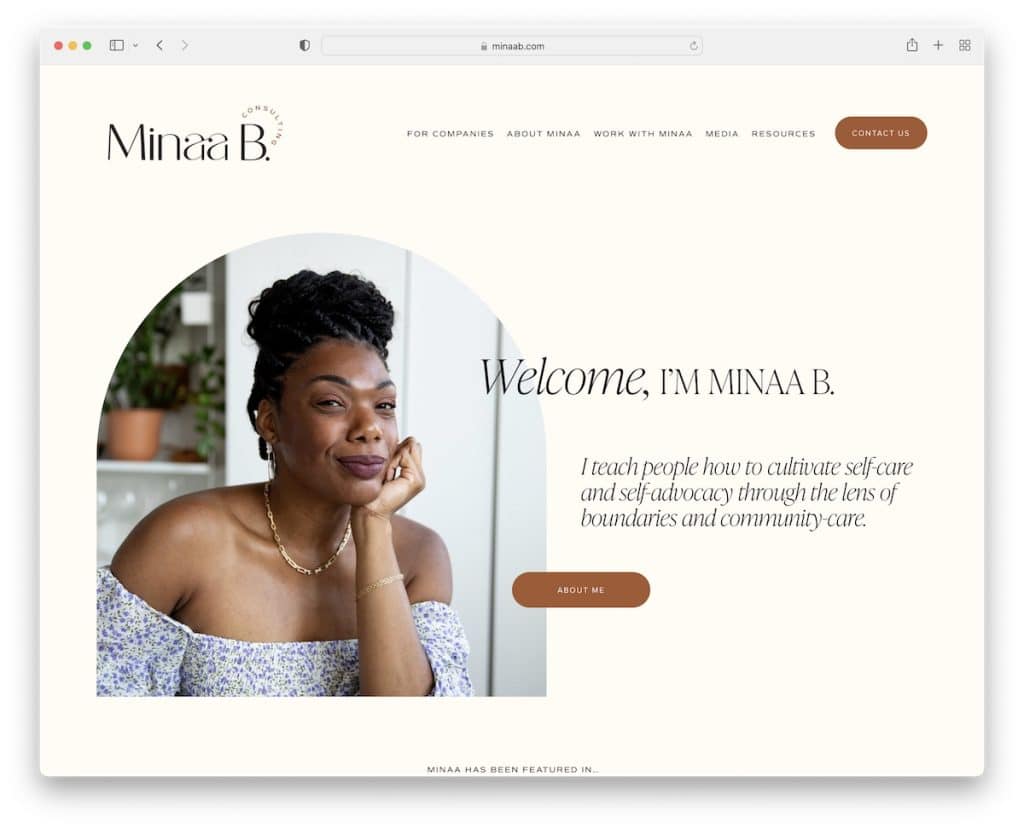
2. ميناء ب
بنيت مع : Squarespace

Minaa B هو موقع للمعلمين بتصميم رائع بسيط ولكنه مبدع. يعرض قسم الأبطال صورة مينا مع نص وزر الحث على اتخاذ إجراء (CTA) لها صفحة حول.
تحتوي الصفحة أيضًا على شعارات العديد من الجهات ، وهي استراتيجية رائعة لبناء المصداقية. أيضًا ، تساعد خلاصة Instagram المتكاملة Minaa B على إضافة المزيد من المحتوى إلى الصفحة ، وفي نفس الوقت ، تنمية الملف الشخصي.
ملاحظة : إن إضافة شعارات مواقع الوسائط الإعلامية الشهيرة التي تعرض / تذكر أنك تعزز إمكاناتك.
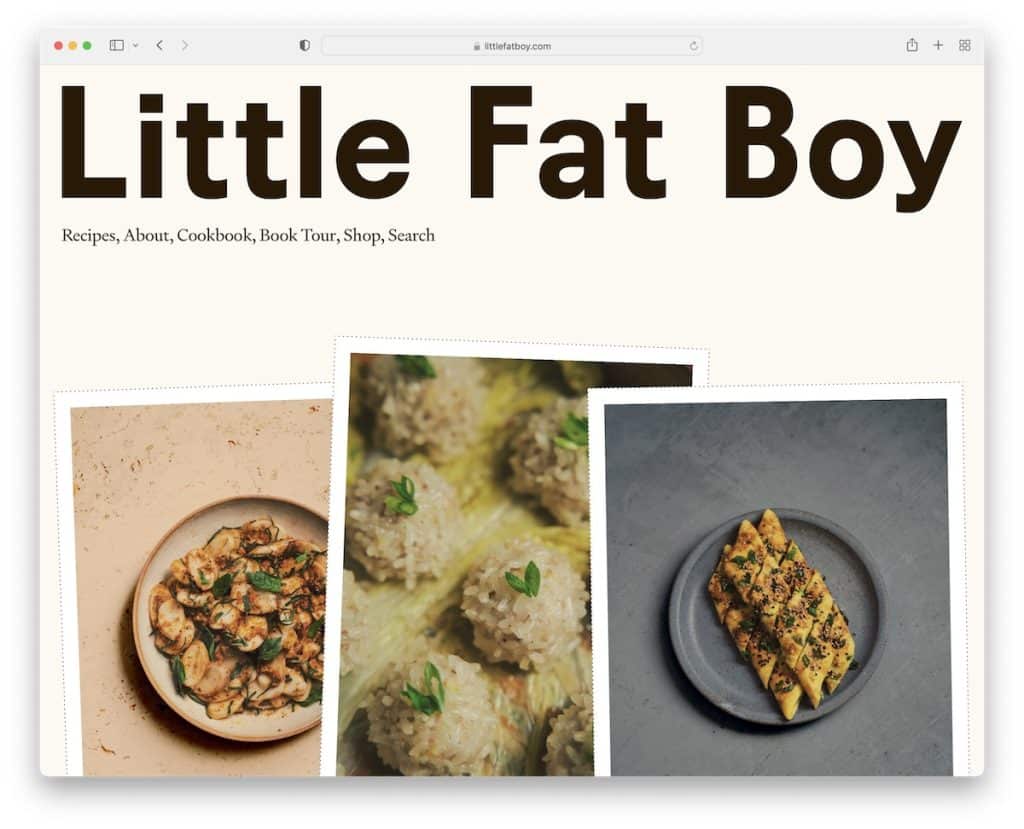
3. ليتل فات بوي
بنيت مع : كيربي

يتمتع Little Fat Boy بتصميم موقع ويب محاصر جريء ، مع صور كبيرة للحفاظ على المشاركة في أعلى مستوياتها على الإطلاق.
يعد قسم الرأس أحد أكثر الأقسام إثارة للاهتمام التي رأيناها أثناء تنسيق هذه المجموعة (التي تطفو أعلى الشاشة). يحتوي على عنوان / اسم موقع كبير جدًا مع عناصر قائمة مفصولة بفاصلة (لا يبدو أنه شريط التنقل).
علاوة على ذلك ، يحتفظ التذييل بنفس الأسلوب النظيف مع نموذج الاشتراك في الرسائل الإخبارية وروابط الوسائط الاجتماعية.
ملاحظة : استخدم الصور الكبيرة لإبقاء الزائر مشغولاً بمشاهدة المحتوى.
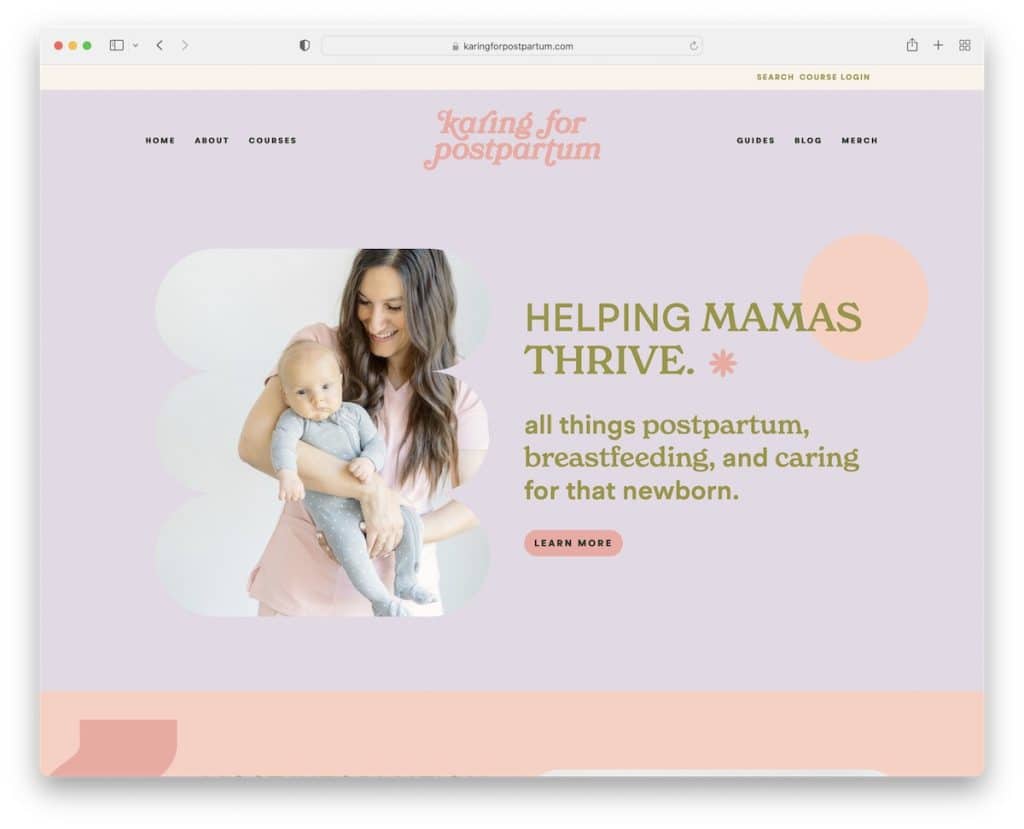
4. كارينغ من أجل ما بعد الولادة
بنيت مع : Squarespace

يتميز موقع مدرس Karing For Postpartum بأسلوب أنثوي جميل مع العديد من العناصر الإبداعية ، ولكن يكفي فقط للحفاظ على الإلهاء عند الحد الأدنى.
يتكون الرأس من شعار مركزي وروابط تنقل يسار / يمين وشريط علوي به أزرار البحث وتسجيل الدخول إلى الحساب.
نحب أيضًا شريط تمرير الشهادات المتكامل ، وهو ممتاز لبناء دليل اجتماعي.
ملاحظة : إضافة الشهادات والمراجعات أمر لا بد منه إذا كنت تقدم خدمات ومنتجات.
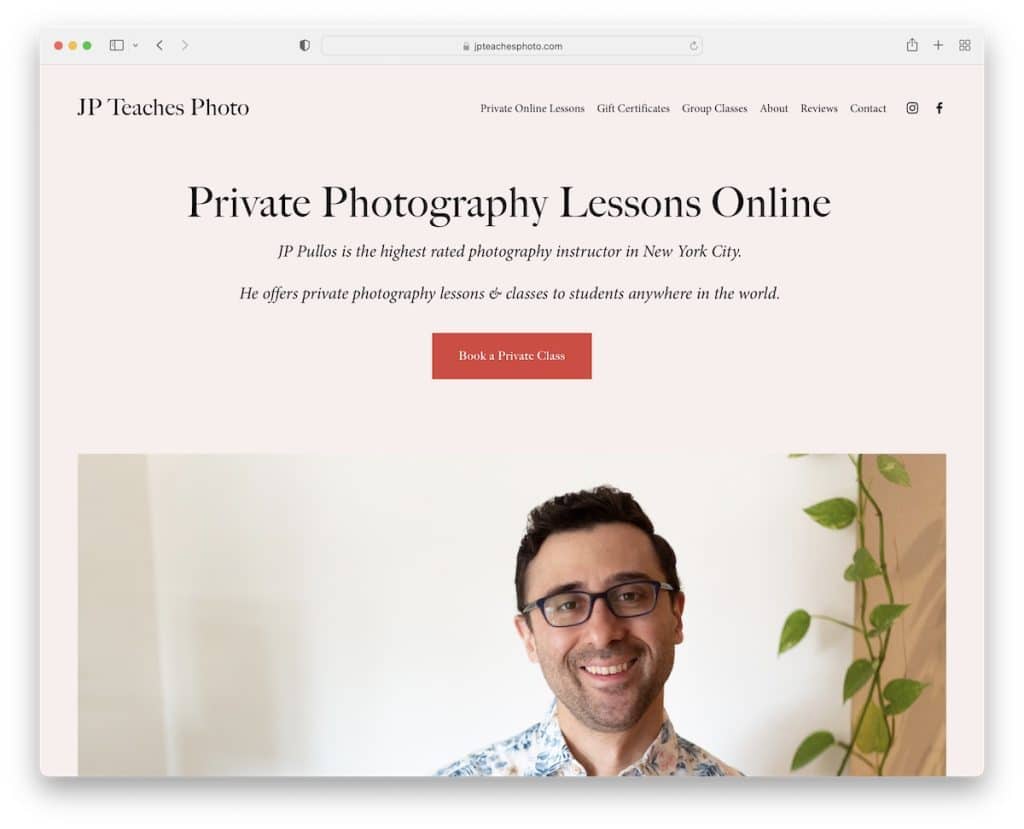
5. JP يعلم الصورة
بنيت مع : Squarespace

بدلاً من البدء بصورة ثم نص في الجزء المرئي من الصفحة ، يقوم برنامج JP Teaches Photo بالعكس. يسمح هذا لـ JP بتضمين زر CTA أعلى الصفحة ، مما يساهم في ارتفاع نسبة النقر إلى الظهور.
ويضمن استخدام الصور الكبيرة والطباعة أن يستمتع الجميع بتجربة ممتعة في تصفح المحتوى قبل حجز فصل دراسي خاص.
ملاحظة : ابدأ صفحتك الرئيسية بعنوان ونص و CTA لجذب المزيد من الزوار لاتخاذ إجراء.
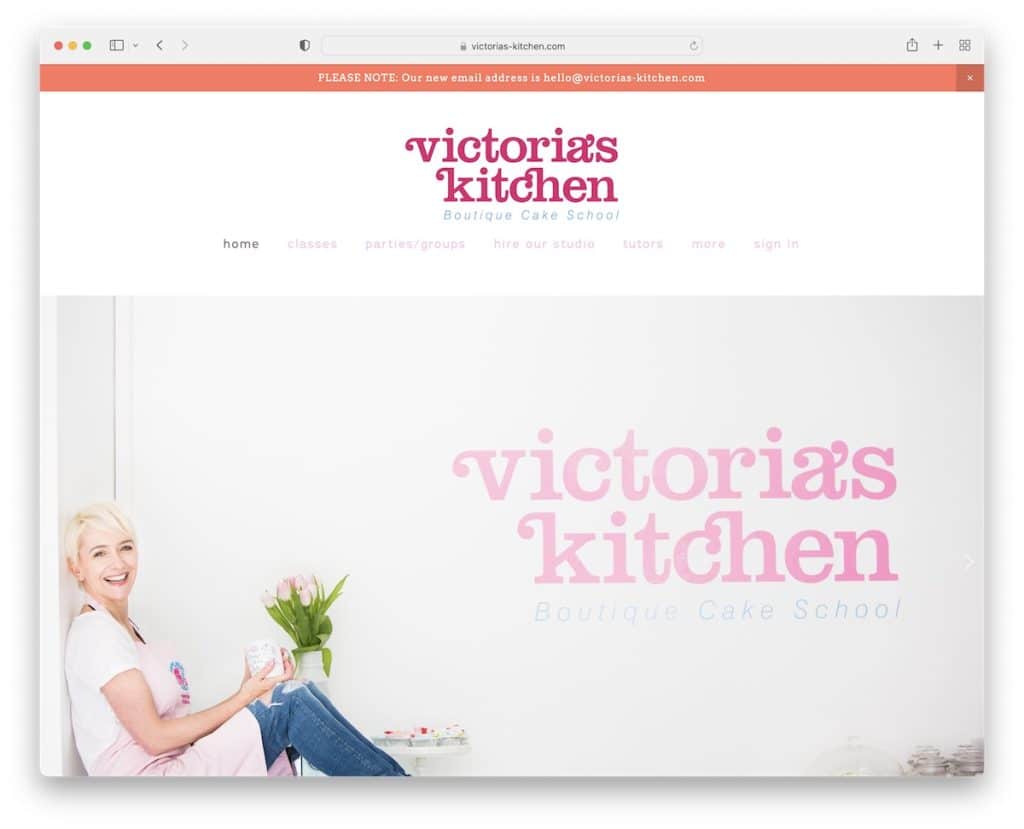
6. مطبخ فيكتوريا
بنيت مع : Squarespace

يحتوي مطبخ Victoria's Kitchen على إشعار الشريط العلوي (الذي يمكنك إغلاقه بالضغط على "x") متبوعًا برأس به قائمة منسدلة وشريط تمرير (لا يتضمن CTAs أو الشرائح القابلة للنقر).
يمزج موقع المعلم هذا بين اللونين الأبيض والوردي جيدًا لمنحه إحساسًا أكثر شمبانياً. يحتوي التذييل على قائمة تحتوي على مقتطفات وتفاصيل الاتصال وخرائط Google مع الموقع.
ملاحظة : هل تريد أن يجدك عملاؤك أسهل؟ دمج خرائط جوجل في موقع الويب الخاص بك.
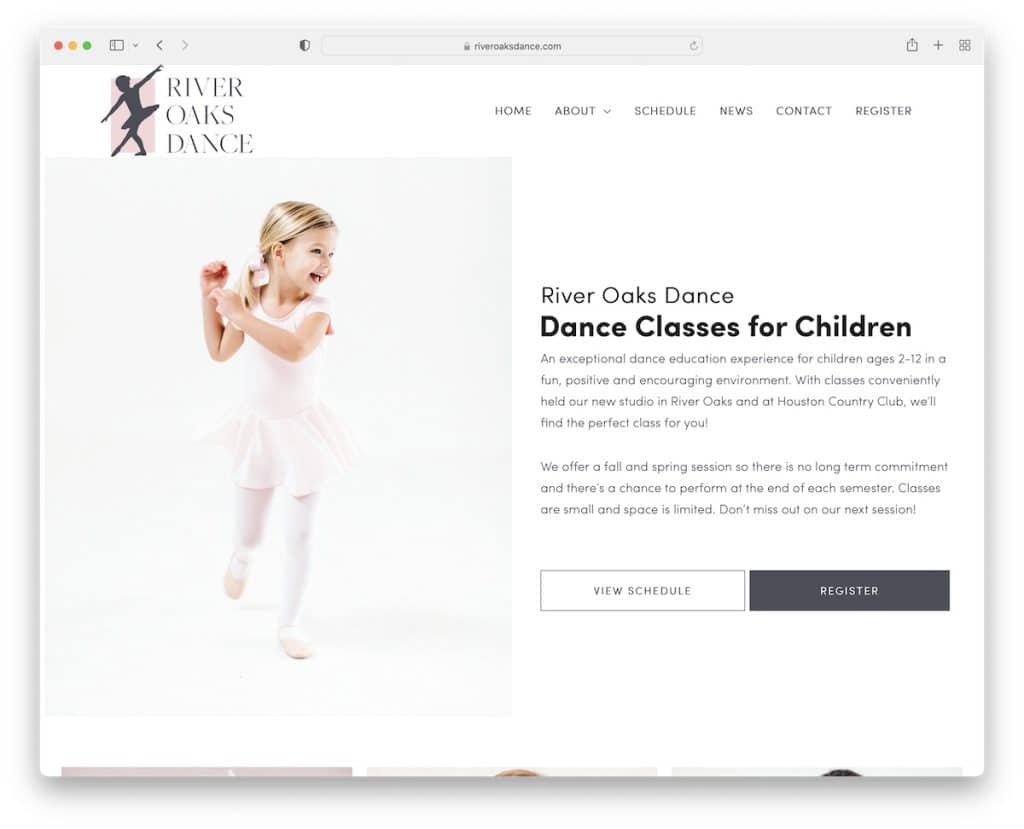
7. رقصة نهر أوكس
بنيت مع : Elementor

يحتوي قسم البطل في River Oaks Dance على تصميم يشبه الشاشة المنقسمة ، باستخدام صورة على اليسار ونص و CTAs على اليمين. هذا يسمح لهم بتثقيف الزائر حول ما يقدمونه على الفور.
الإضافات الرائعة الأخرى إلى موقع الويب هي فيديو YouTube المضمّن والمدونة التي تحتوي على الأخبار.
يحتفظ رأس الصفحة وتذييلها بنفس لون الخلفية مثل القاعدة ، فقط عندما يتم فصل التذييل بخط (للحصول على مظهر أنظف).
ملاحظة : امزج محتوى الصور والفيديو على موقع الويب الخاص بك لمنح العملاء / العملاء المحتملين المزيد من الأسباب للعمل معك.
قد تكون مهتمًا أيضًا بقراءة مراجعة Elementor الخاصة بنا لمعرفة كل مداخل وعموميات هذا المكون الإضافي الملحمي منشئ صفحات WordPress.
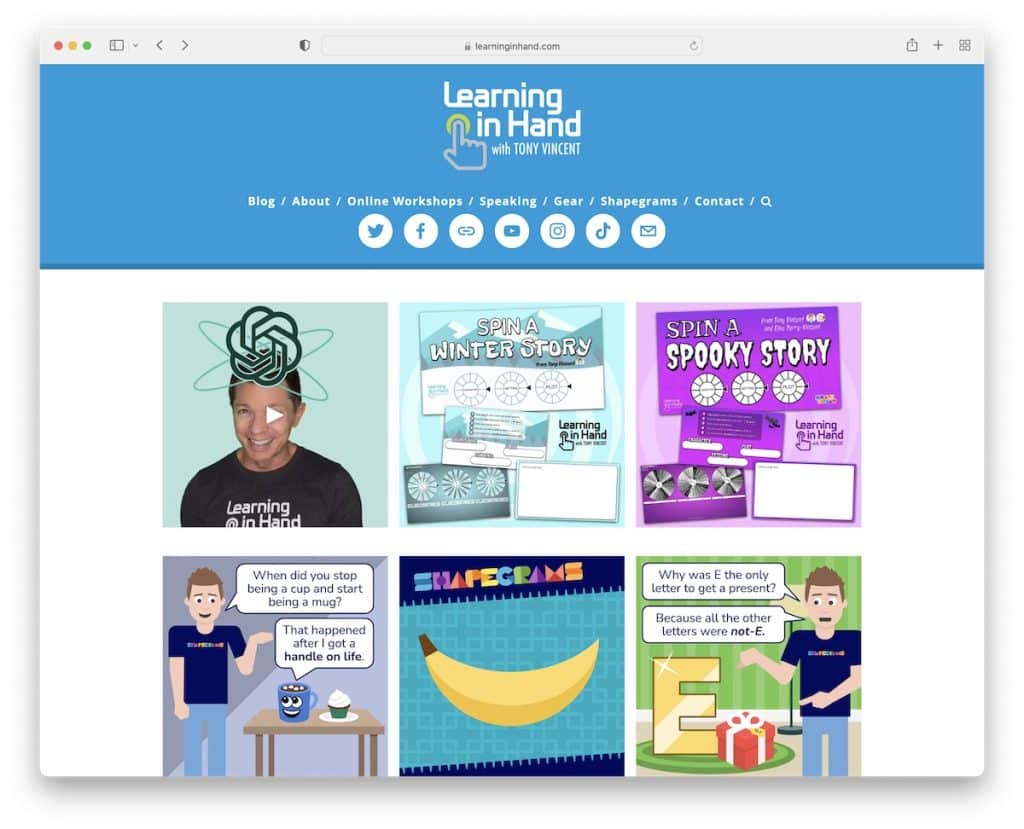
8. التعلم في متناول اليد
بنيت مع : Squarespace

تختلف الصفحة الأولى لـ Learning In Hand عن أي صفحة أخرى رأيناها عند التحقق من أفضل مواقع المدرسين.
على الرغم من أنه يحتوي على رأس وتذييل ، إلا أن القاعدة تتميز بتغذية شبكة Instagram جنبًا إلى جنب مع TikTok واحد وموقع Twitter واحد.
يمكنك الوصول إلى جميع المعلومات المفيدة الأخرى باستخدام شريط التنقل أو البحث ، والذي يفتح بشكل مفاجئ على صفحة جديدة.
ملاحظة : لا تعرف ماذا تضيف إلى صفحتك الرئيسية؟ استخدم محتوى الوسائط الاجتماعية لتظهر للعالم مدى كونك اجتماعيًا.
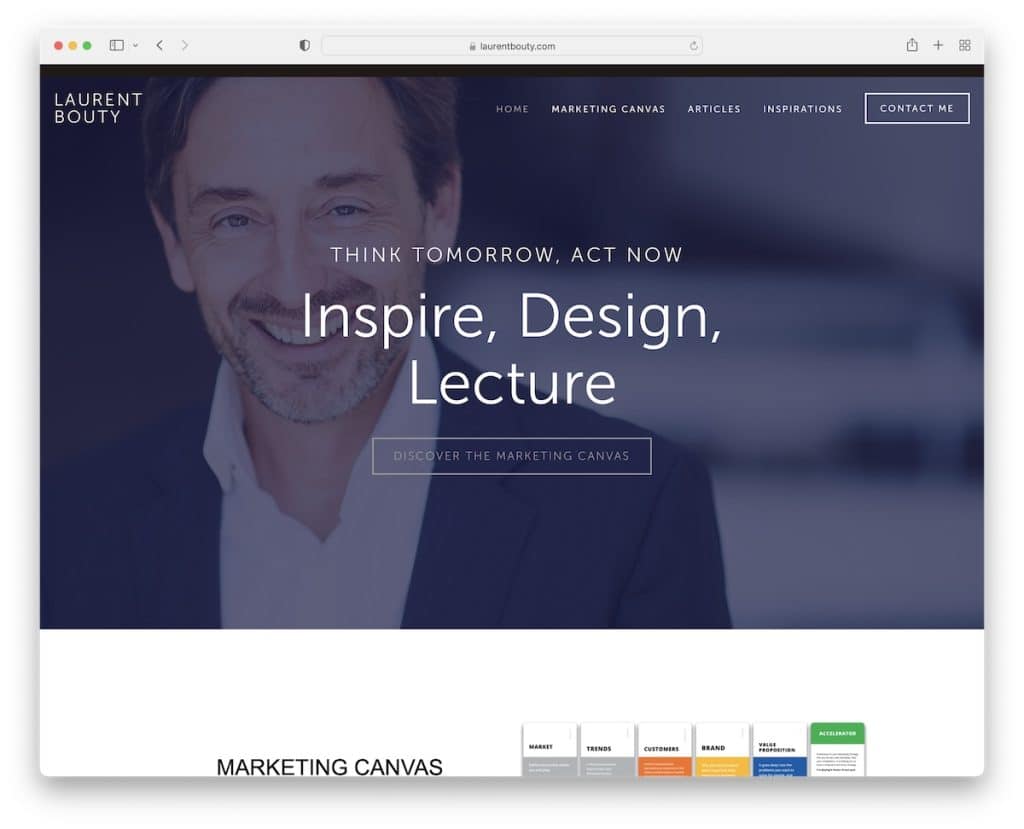
9. لوران بوتي
بنيت مع : Squarespace

موقع Laurent Bouty أساسي إلى حد ما ، بلمسة احترافية تقوم بعمل رائع في الترويج لخدماته.

يحتوي قسم الأبطال على صورة خلفية كبيرة له مع رأس نص شفاف وزر CTA.
يوجد أدناه صورة GIF رائعة تمثل منهجه التسويقي. لكن هذا ليس العنصر المتحرك الوحيد ؛ ستجد أيضًا شريط تمرير وآخر دائري للمشاركات.
ملاحظة : استخدم رأس / قائمة شفافة لجعل موقع الويب يبدو أكثر سلاسة.
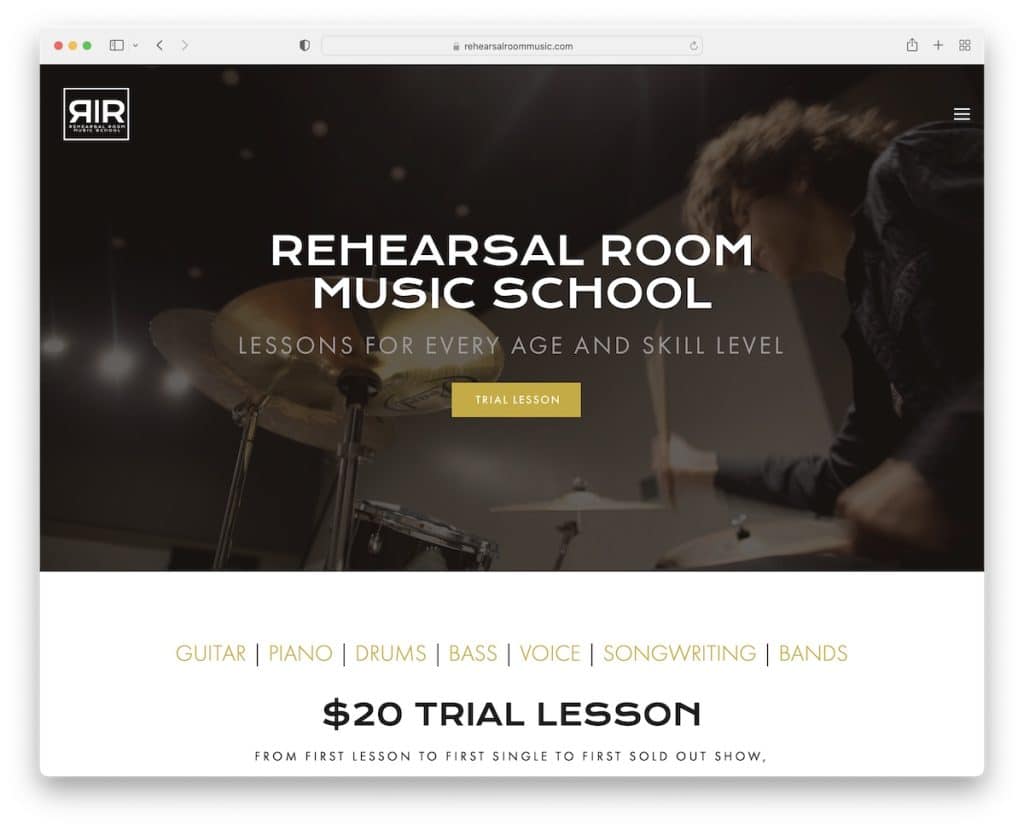
10. موسيقى غرفة البروفة
بنيت مع : Squarespace

تحتوي Rehearsal Room Music على أحد العناوين الأكثر بساطة مع أيقونة الهامبرغر التي تكشف عن قائمة خارج القماش (شرائح من اليمين).
بينما يروج قسم الأبطال لدرس تجريبي ، يمكنك أيضًا اختيار شيء أكثر تحديدًا من خلال النقر على الروابط الموجودة أسفله.
ولكن يوجد أيضًا نموذج درس تجريبي على الصفحة الرئيسية ، لذلك لا يتعين على الطالب فتح صفحة جديدة.
ملاحظة : تأكد من عثور الطالب المحتمل على نموذج الطلب بسهولة وسرعة قدر الإمكان.
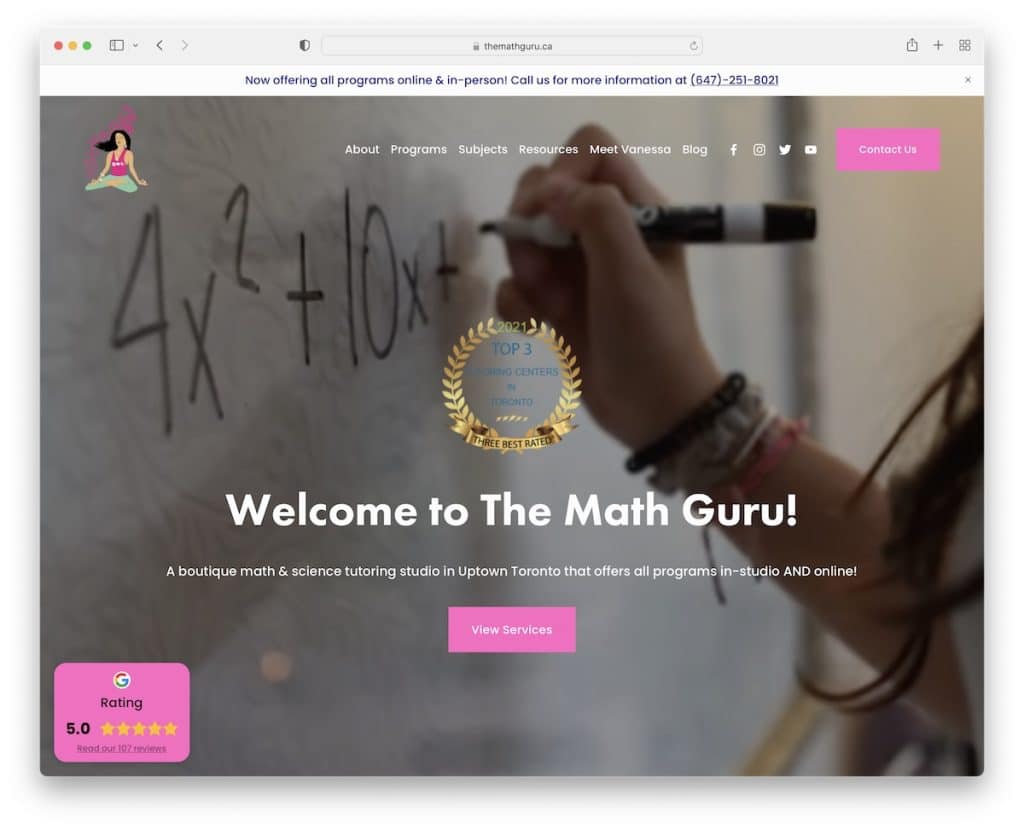
11. خبير الرياضيات
بنيت مع : Squarespace

يثير Math Guru اهتمام الجميع على الفور بخلفية فيديو ملء الشاشة. يستخدمون أيضًا CTA للاطلاع على الخدمات وإشعار الشريط العلوي مع تفاصيل الاتصال.
ما يفعله The Math Guru جيدًا أيضًا هو استخدام عنصر واجهة مستخدم مثبت في الزاوية اليسرى السفلية ، يعرض مراجعات Google.
ملاحظة : استخدم نظام مراجعة تابع لجهة خارجية وقم بتضمينه في موقع الويب الخاص بك.
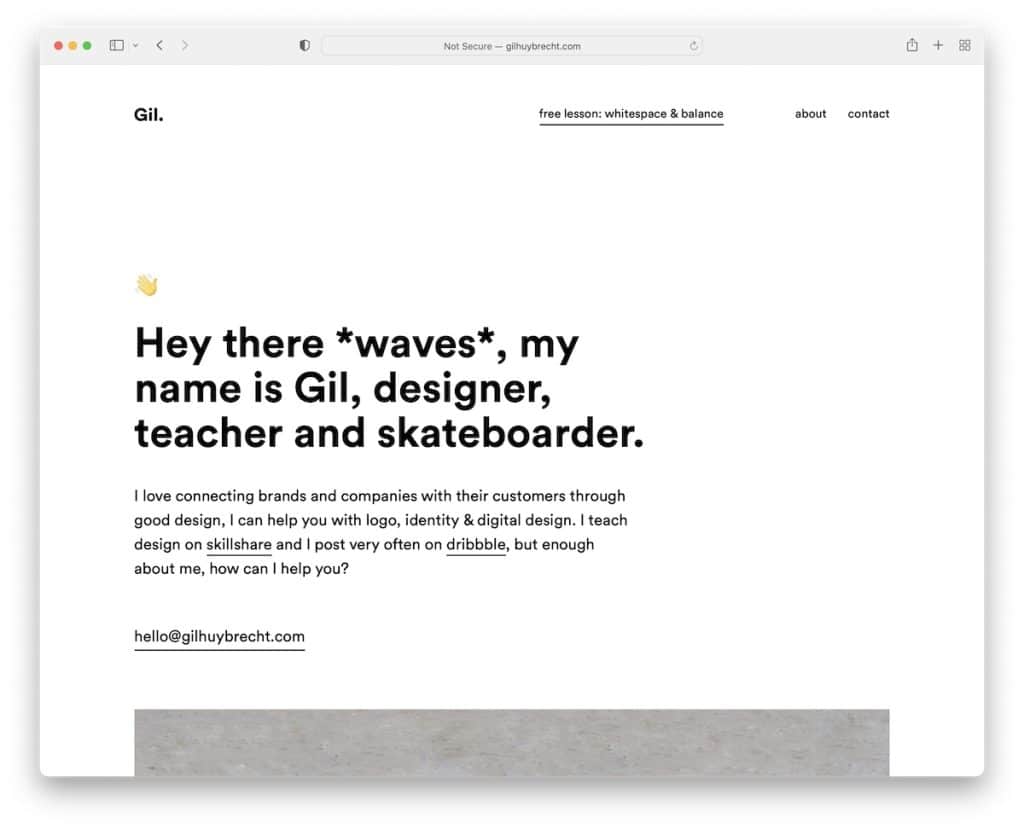
12. جيل
بنيت مع : Webflow

لا يستخدم موقع مدرس Gil's موقع ويب زغبًا ولكنه ينتقل مباشرة إلى النقطة المهمة برمز تعبيري يلوح بيده وعنوان ونص يستخدم روابط وبريد إلكتروني قابل للنقر.
بالإضافة إلى ذلك ، ستجد اثنتين من دراسات الحالة وروابط إلى فصول Skillshare الخاصة به. إلى جانب الصفحة الرئيسية ، الصفحة الأخرى الوحيدة هي صفحة "نبذة عني".
ملاحظة : استخدم الرموز التعبيرية على موقع الويب الخاص بك وأضف لمسة شخصية إلى صفحتك.
لا تنس التحقق من أفضل مواقع الويب التي تم إنشاؤها باستخدام منصة Wix.
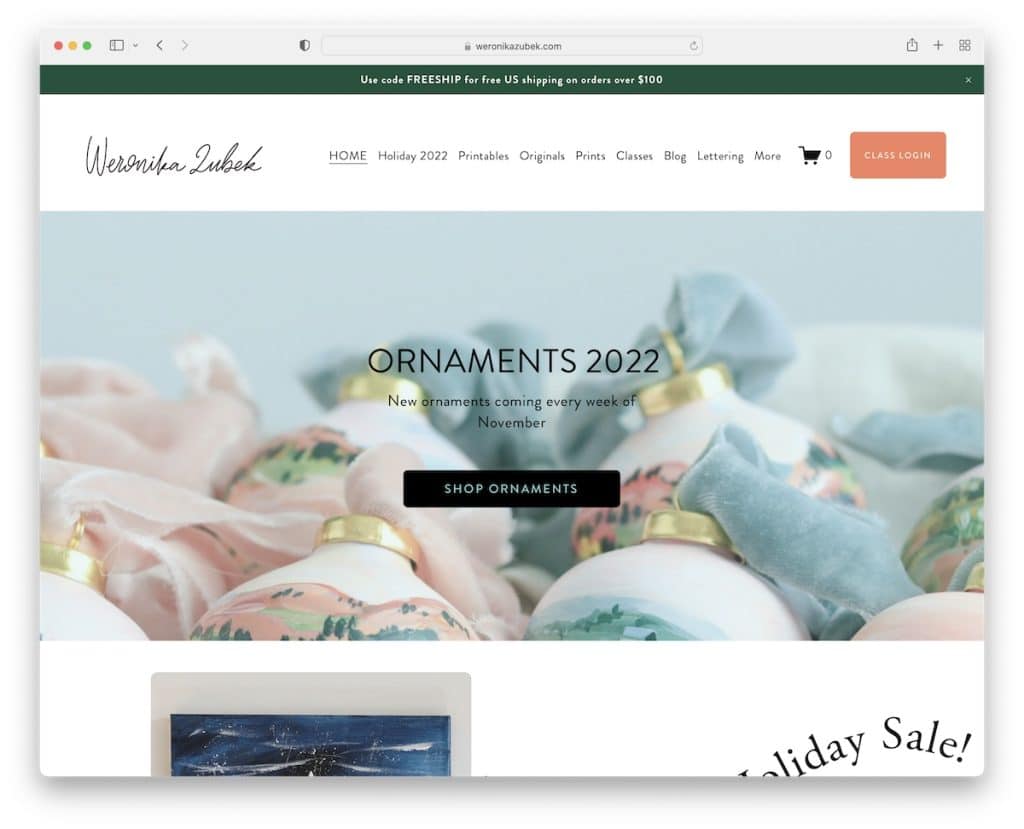
13. ويرونيكا زوبيك
بنيت مع : Squarespace

تعد صفحة Weronika Zubek مثالاً ممتازًا لمعلم مشغول يقوم بأكثر من مجرد التدريس "فقط".
يستخدم موقع الويب إشعار الشريط العلوي الذي يمكنك إغلاقه إذا لم تكن مهتمًا. شريط التنقل بسيط ، مع قائمة منسدلة لإجراء بحث أكثر دقة. ما هو عملي أيضًا هو زر CTA في شريط التنقل لتسجيل الدخول إلى الفصل.
العنوان ثابت ، لذلك يمكن للزوار الوصول إلى جميع الأقسام والفصول دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
ملاحظة : عزز تجربة المستخدم باستخدام رأس / قائمة عائمة.
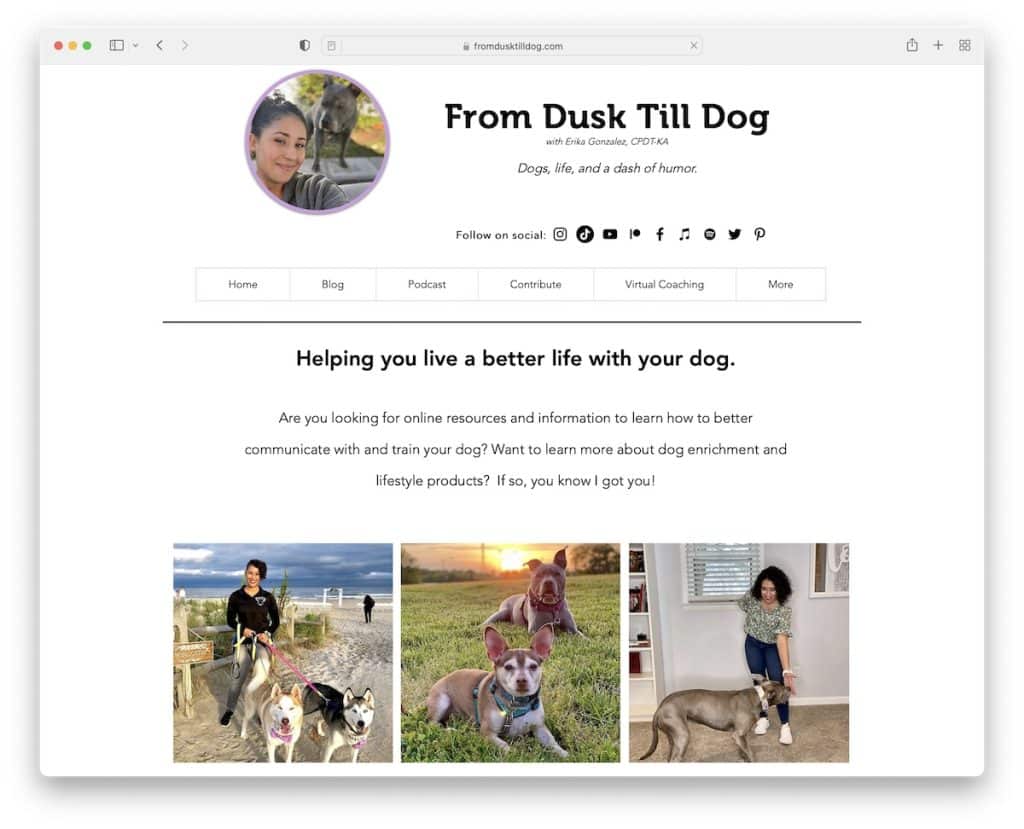
14. من الغسق حتى الكلب
بنيت مع : Wix

من Dusk Till Dog يستخدم قسم رأس بطريقة غير تقليدية ، بما في ذلك صورتها ونصها وأيقوناتها الاجتماعية وعناصر القائمة التي تبدو وكأنها علامات تبويب فقط.
وحتى إذا كان موقع المعلم على الويب مليئًا بالنصوص ، فإن تجربة التصفح وعرض المحتوى ممتعة للغاية.
أخيرًا ، أضافت Erika العديد من شعارات الشهادات قبل التذييل لكل شخص يحتاج إلى إثبات.
ملاحظة : أضف شهادتك في مكان واضح للعيان (يفضل الصفحة الرئيسية أو في قسم التذييل "عالميًا").
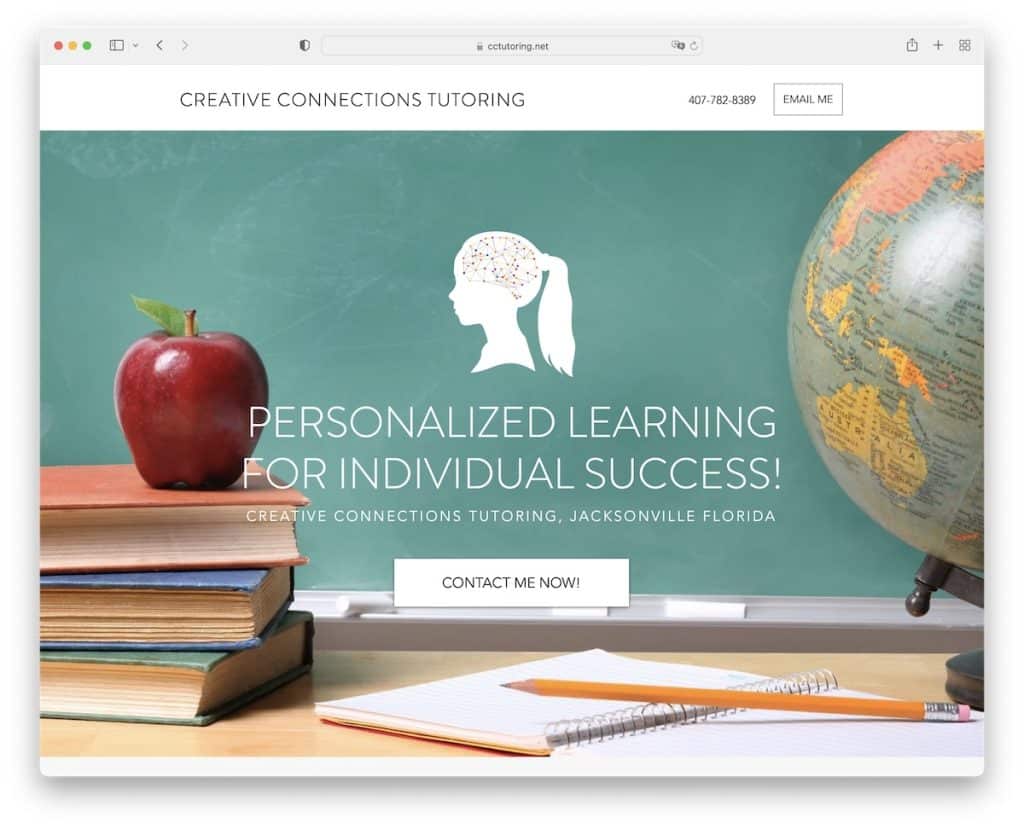
15. دروس اتصالات إبداعية
بنيت مع : Wix

Creative Connections Tutoring عبارة عن موقع ويب للصفحة المقصودة به رأس بسيط يتميز بشعار نصي ورقم هاتف وزر "أرسل لي بالبريد الإلكتروني" قابل للنقر.
تتميز صورة البطل بتأثير اختلاف المنظر والنص وزر CTA للاتصال. ستجد أيضًا أقسامًا تعرض الخدمات والموضوعات والنهج والسيرة الذاتية.
ملاحظة : يعد إنشاء صفحة مقصودة طريقة رائعة للكشف عن كل شيء في بضع لفائف متباعدة.
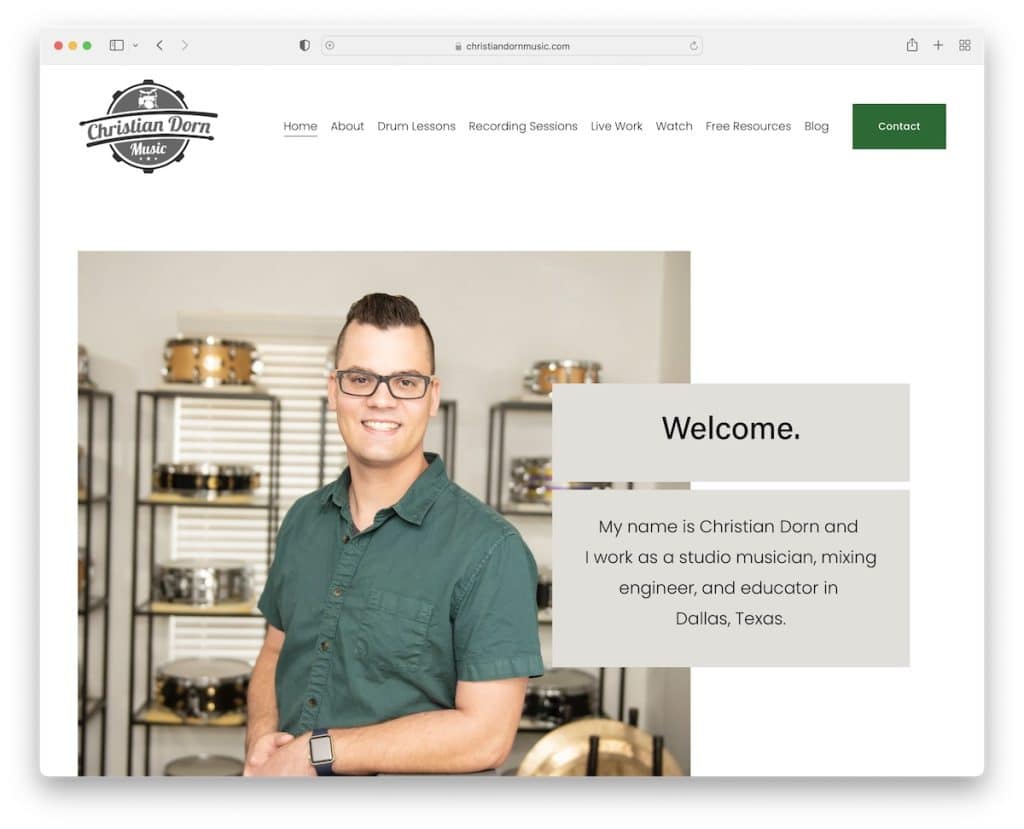
16. كريستيان دورن
بنيت مع : Squarespace

يستخدم موقع مدرس كريستيان دورن عنوانًا نظيفًا وصورة بطل ونصًا ترحيبيًا يخبرنا بما يدور حوله في جملة واحدة.
يتميز شريط التنقل بقائمة منسدلة وزر CTA للاتصال.
أنشأ كريستيان أيضًا قسمًا خاصًا لإنشاء عرض تقديمي أكثر تعمقًا لخدماته ، وكلاهما يضم CTAs لجدولة درس أو تعيين.
ملاحظة : كن شفافًا قدر الإمكان عند إنشاء عرض تقديمي لخدماتك (حتى أننا ننصح بإضافة أسعار).
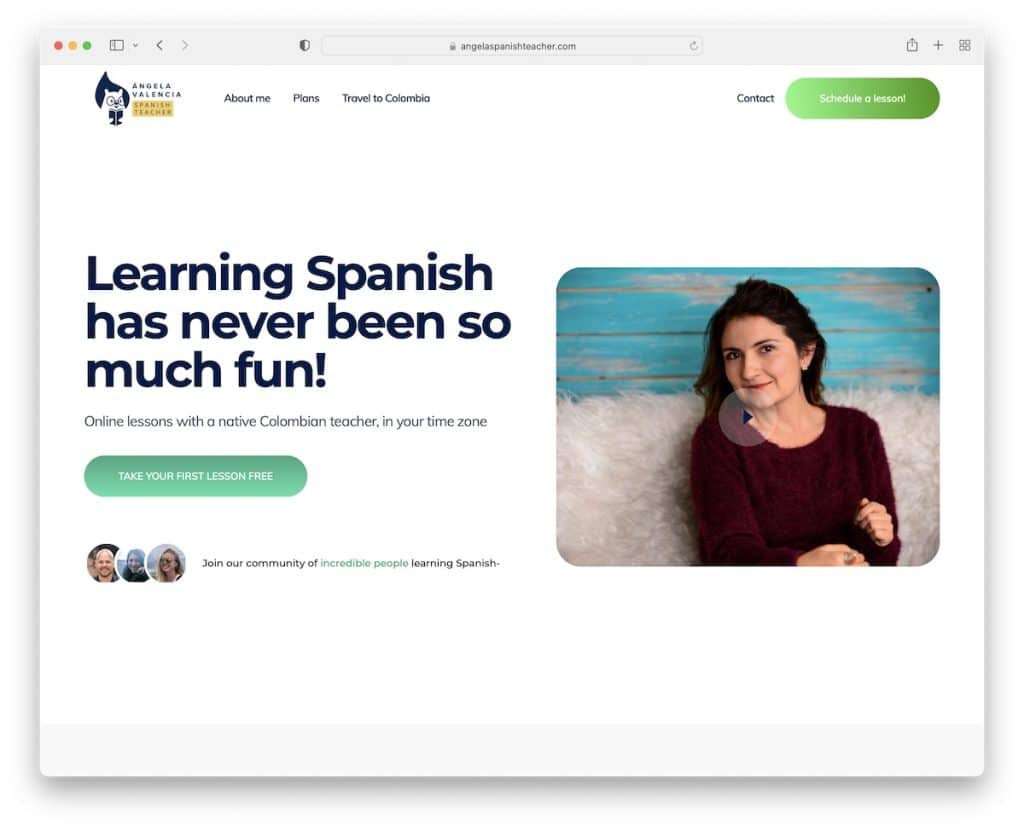
17. أنجيلا فالنسيا
بنيت مع : Webflow

صفحة Angela Valencia بسيطة وحديثة وذات طابع متحرك للغاية. يستخدم الموقع رسومًا متحركة وجدولًا زمنيًا رائعًا للعملية وشهادات الطلاب ويحمل المحتوى على التمرير.
الميزة الفريدة لموقع المعلم أنجيلا هي أداة النوافذ المنبثقة العائمة في الزاوية اليسرى السفلية ، للترويج لدرس مجاني. ولكن هناك أيضًا تقويم للحجز عبر الإنترنت قبل منطقة التذييل مباشرة.
ملاحظة : استخدم نظام الحجز عبر الإنترنت لجدولة الدروس التعليمية.
