عشر طرق لتحسين سرعة متجر WooCommerce الخاص بك
نشرت: 2021-06-01تخيل أنك متسوق وتبحث عن علبة هدايا من الشوكولاتة. يبدو أن أحد مواقع الويب التي تصادفها يستغرق وقتًا طويلاً لتحميل كل صفحة ، وسرعان ما يصبح من المحبط العثور على ما تبحث عنه. اذن ماذا تفعل؟ تغادر وتذهب إلى متجر آخر.
هذا هو المثال المثالي لسبب أهمية سرعة موقع التجارة الإلكترونية. إذا لم يتمكن العملاء من التنقل في متجرك والعثور على ما يبحثون عنه على الفور (في غضون ثانيتين ، على وجه الدقة) ، فسوف يتسوقون في مكان آخر. هذا يعني أنك تفقد العملاء الذين كانوا سيشترون منتجاتك. ومن يريد ذلك؟
دعنا نلقي نظرة على سرعة تحميل موقعك والطرق القابلة للتنفيذ لتحسين سرعة متجرك عبر الإنترنت.
قياس سرعة الموقع
ابدأ بفهم كيفية أداء موقعك الآن. هناك مجموعة متنوعة من الأدوات التي تساعدك على القيام بذلك ، بما في ذلك:
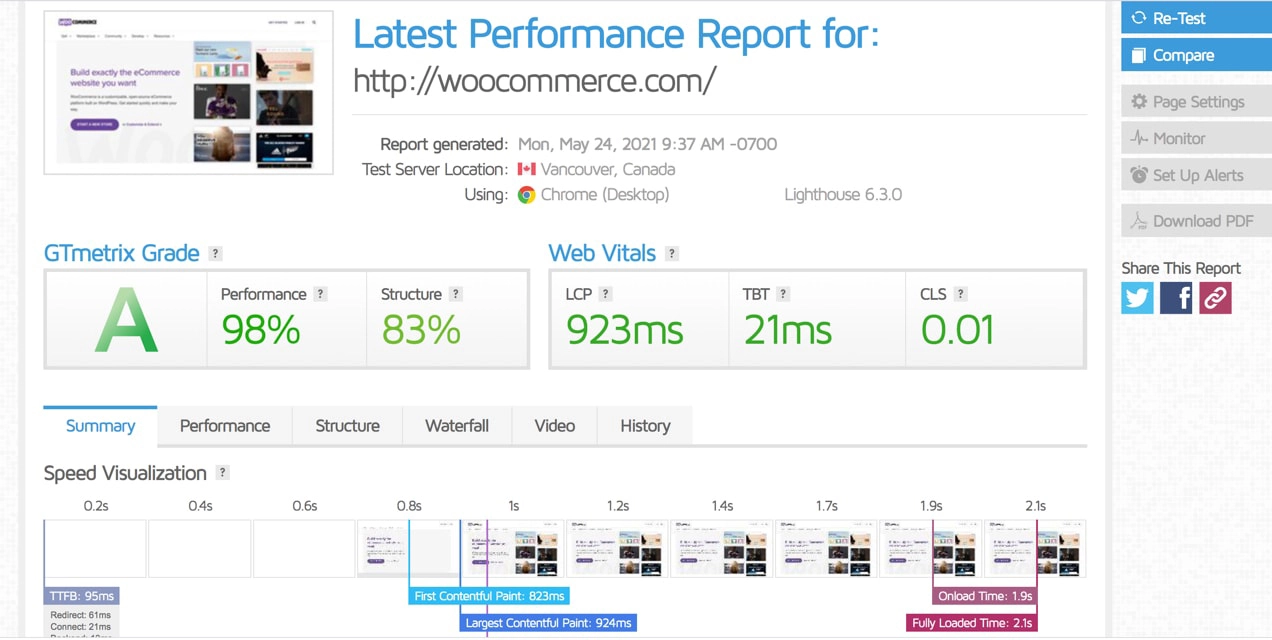
- GTMetrix. يوفر هذا درجة أداء ، ويقسم المقاييس مثل "وقت التحميل الكامل" ، ويقدم توصيات مفصلة لتحسين السرعة.
- اختبار سرعة موقع Pingdom. يتميز هذا بواجهة أبسط وأكثر مباشرة ، إلى جانب مقاييس مهمة مثل وقت التحميل وحجم الصفحة. يمكنك أيضًا تحديد موقع للاختبار منه.
- PageSpeed Insights. يعرض هذا النتائج مباشرة من Google ، مقسمة بين الهاتف المحمول وسطح المكتب.

للحصول على أكثر النتائج دقة ، اختبر باستخدام أدوات متعددة. يمنحك هذا فكرة جيدة عن مدى سرعة تحميل موقعك ويسمح لك بمعرفة كيف يؤدي التحسين إلى تحسين وقت التحميل.
نصائح لمتجر تجارة إلكترونية سريع
1. ابدأ بمضيف عالي الجودة
يوفر مضيفك أساس السرعة لموقعك الإلكتروني بالكامل ، لذلك من المهم اختيار موقع يركز على الأداء. ابحث عن ميزات مثل:
- التخزين المؤقت من جانب الخادم
- موارد كافية لاحتياجات موقعك ، مثل النطاق الترددي وذاكرة الوصول العشوائي
- محركات أقراص SSD عالية الأداء
- برامج محدثة ، مثل PHP و MYSQL
في كثير من الحالات ، إذا كنت تستخدم خطة استضافة مشتركة ، يتم تكديس الآلاف من مواقع الويب على نفس الخادم ، باستخدام نفس الموارد. اختر موفر استضافة يحد من عدد المواقع على كل خادم ، أو ضع في اعتبارك الترقية إلى VPS أو خطة مخصصة بحيث يكون لديك مساحة الخادم الخاصة بك.
لست متأكدا من أين تبدأ؟ تحقق من مضيفينا الموصى بهم.
2. اختر موضوعًا سريعًا وموثوقًا
كلما كان الموضوع أكثر تعقيدًا ، زادت التعليمات البرمجية التي يتم تثبيتها على موقعك ، وكلما كان تحميل موقعك أبطأ. هذا صحيح بشكل خاص إذا كنت تستخدم سمة تتضمن مكونات إضافية أو أدوات إنشاء الصفحات.
الآن ، هذا لا يعني أنه لا يجب عليك استخدام سمة "ثقيلة" - فقد تحتاج إلى وظائف إضافية أو أدوات تصميم - ولكن من المهم أن تزن الإيجابيات والسلبيات. تتيح لك العديد من السمات أيضًا إيقاف تشغيل الميزات التي لا تستخدمها ، وهي طريقة رائعة لتحقيق التوازن بين احتياجات موقعك ومخاوف السرعة.
كيف تعرف ما إذا كان الموضوع سريعًا؟ حاول تشغيل الصفحات التجريبية من خلال أدوات السرعة التي ذكرناها سابقًا ، أو اقرأ مراجعات العملاء لمعرفة ما يقوله المستخدمون الحقيقيون.

يعتبر موضوع واجهة المتجر نقطة انطلاق ممتازة. إنها بسيطة وسريعة ، ولكنها بديهية ومرنة في نفس الوقت.
3. الحد من الإضافات التي تستخدمها
تعد المكونات الإضافية واحدة من أكبر فوائد WordPress لأنها تتيح مرونة لا نهاية لها. ومع ذلك ، هذا لا يعني أنه يجب عليك تثبيت كل منهم.
يمكن أن تؤثر المكونات الإضافية على السرعة من خلال:
- إرسال طلبات HTTP إضافية. تضيف العديد من المكونات الإضافية ملفات Javascript أو CSS إضافية إلى موقعك ، مما يزيد من عدد طلبات HTTP المرسلة إلى الخادم الخاص بك وبالتالي يؤدي إلى إبطاء متجرك.
- إضافة استعلامات قاعدة البيانات. تقوم الكثير من المكونات الإضافية بسحب المعلومات من قاعدة البيانات الخاصة بك لعرض العناصر على الواجهة الأمامية ، مما يزيد من الحمل على الخادم الخاص بك.
- تناول موارد الاستضافة. كلما زاد عدد المكونات الإضافية لديك ، زادت موارد الخادم التي تستخدمها. وإذا تجاوزت الموارد المخصصة لخطة الاستضافة الخاصة بك ، فسوف يعاني وقت التحميل الخاص بك.

لكن الأمر لا يتعلق فقط بعدد المكونات الإضافية التي تثبتها - لا يوجد رقم صحيح أو خاطئ - بل يتعلق أيضًا بالجودة. اختر المكونات الإضافية التي تخدم وظائف متعددة ، وتحقق من المراجعات للحصول على معلومات حول السرعة ، وتأكد من تحديثها بانتظام ، وقم بتثبيت الخيارات من مصادر موثوقة (مثل مستودع WordPress.org أو WooCommerce Marketplace الرسمي.)
وإذا كنت تريد فكرة عن كيفية تأثير مكون إضافي معين على موقعك ، فحاول تنزيل P3 Plugin Performance Profiler.
4. حافظ على تحديث WordPress والسمات والإضافات
غالبًا ما تتضمن تحديثات WordPress الأساسية والسمات والمكونات الإضافية أكثر من مجرد ميزات جديدة رائعة أو تصحيحات أمان. في كثير من الحالات ، سيقومون بالفعل بتحسين سرعة موقعك باستخدام رمز محسّن.

تأكد من إجراء التحديثات في كل مرة تكون متاحة فيها. أو ، إذا كنت لا ترغب في التحقق بشكل متكرر ، يمكنك تشغيل التحديثات التلقائية في إعدادات WordPress الخاصة بك.
5. ضغط الصور الخاصة بك
الصور هي بعض من أثقل الملفات وأصعبها على خادمك للتعامل معها ، لذا فأنت تريد أن تجعلها صغيرة قدر الإمكان. ومع ذلك ، من المهم أيضًا تحقيق التوازن بين جودة الصورة والحجم. بعد كل شيء ، أنت لا تريد صور المنتج الباهتة! فيما يلي بعض الخطوات الجيدة التي يجب اتخاذها:
- اختر التنسيق الصحيح. ما لم تكن صورتك ذات خلفية شفافة ، فمن الأفضل عادةً تحميل ملفات JPEG ، الأصغر حجمًا.
- استخدم الحجم الذي تحتاجه فقط. إذا كانت المساحة التي تملأها بعرض 500 بكسل فقط ، فلا تقم بتحميل صورة بعرض 2000 بكسل.
- قم بتشغيل الصورة من خلال ضاغط. تعمل ضواغط الصور على تجريد صورك من البيانات والمعلومات غير الضرورية ، وبالتالي تقليل حجم ملفها. تعتني المكونات الإضافية مثل EWWW Image Optimizer و Smush بهذا الأمر تلقائيًا. أو ، إذا كنت تستخدم جهاز Mac ، فقد تفكر في تشغيل صورك من خلال ImageOptim قبل التحميل.
اقرأ منشورنا حول تحسين صور التجارة الإلكترونية لمزيد من التفاصيل.
6. النظر في تحميل الصور كسول
إذا كانت لديك صفحات أطول أو الكثير من الصور على موقعك ، فقد ترغب في التفكير في تمكين التحميل البطيء للصور. تعمل هذه الوظيفة على تأخير تحميل الصور تلقائيًا حتى يقوم زائر الموقع بالتمرير لأسفل إلى المكان الذي تظهر فيه على الصفحة. هذا يعني أن عملائك لن يضطروا للجلوس والانتظار حتى يتم تحميل جميع الوسائط الخاصة بك قبل أن يتمكنوا من استهلاك المحتوى الخاص بك (أو شراء منتجاتك!)
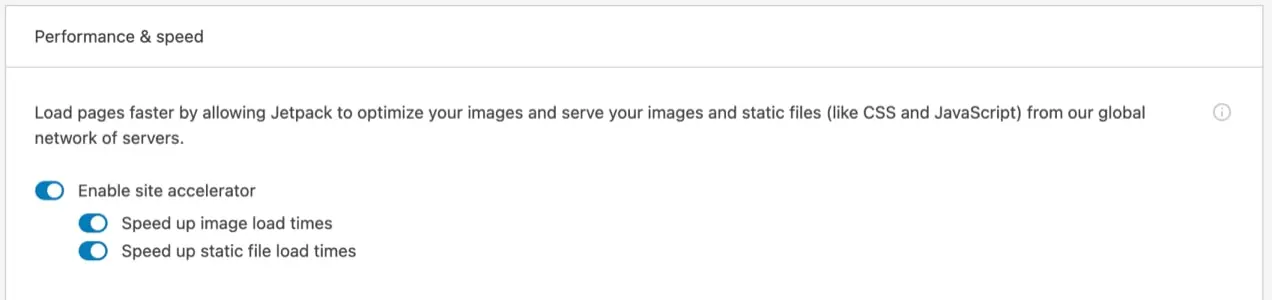
تتوفر مجموعة متنوعة من الأدوات ، بما في ذلك ميزة التحميل البطيء المجانية الخاصة بـ Jetpack والتي يمكن تمكينها بنقرة واحدة فقط.
7. تثبيت البرنامج المساعد التخزين المؤقت
في كل مرة يزور فيها شخص ما متجرك ، يجب على متصفحه تحميل جميع بيانات موقعك: الصور ومقاطع الفيديو وجافا سكريبت و CSS وما إلى ذلك ، اعتمادًا على حجم موقعك ، قد يستغرق ذلك بعض الوقت! ولكن عند تمكين التخزين المؤقت ، يحفظ المستعرض الخاص بهم نسخة من ملفات موقعك ، بحيث يتم تحميلها بسرعة أكبر عند عودتها.
يقدم بعض مزودي الاستضافة هذا على مستوى الخادم ، ولكن يمكنك أيضًا استخدام مكون إضافي مثل WP Super Cache.
8. قم بإعداد CDN
شبكة توصيل المحتوى (CDN) هي شبكة من الخوادم الموزعة حول العالم. يقوم بتنزيل الصور ومقاطع الفيديو والأصول الأخرى من موقعك ويقدمها من خلال شبكته الخاصة ، مما يزيل الضغط عن الخادم الخاص بك.
في حين أن هذا يعد حلاً رائعًا لأي متجر ، إلا أنه مفيد بشكل خاص إذا كنت تبيع دوليًا. على سبيل المثال ، إذا كان الخادم الخاص بك موجودًا في نيويورك وقام شخص ما بزيارته من الهند ، فسيتم عادةً تحميل موقعك من خادم نيويورك هذا. لكن CDN تقوم بتحميل موقعك من الخادم الأقرب لكل عميل على حدة. هذا يعني أن كل زائر يحصل على أفضل تجربة سرعة.

قد يكون من الصعب إعداد شبكات CDN ، خاصة إذا لم تكن على دراية بها. لكن Jetpack يوفر خيارًا ممتازًا للصور ومقاطع الفيديو وملفات Javascript و CSS التي يمكنك تشغيلها بنقرة واحدة.
9. منع هجمات القوة الغاشمة
تحدث هجمات القوة الغاشمة عندما يستخدم المخترقون برامج الروبوت لمحاولة الوصول إلى موقعك. يمكنهم تجربة الآلاف من مجموعات اسم المستخدم وكلمة المرور في الدقيقة!
لكن انتظر - تبدو هذه مشكلة أمنية وليست مشكلة سرعة.
نعم ، إنه يؤثر بالتأكيد على الأمان ، ولكن عندما تحدث محاولات تسجيل الدخول العديدة في الدقيقة ، يمكن أن تضع ضغطًا كبيرًا على خادمك وتبطئ الأمور بشكل كبير. لحسن الحظ ، فإن منع هجمات القوة الغاشمة أمر سهل. كل ما عليك فعله هو تمكين ميزة الحماية من هجوم القوة الغاشمة المجانية من Jetpack.
10. قم بتحديث إصدار PHP الخاص بك وزيادة حد الذاكرة
تريد ترقية إصدار PHP الذي تستخدمه (تمت كتابة لغة البرمجة WordPress) لنفس سبب رغبتك في تحديث السمات والإضافات. كل تحديث أسرع من السابق ويمكن أن يزيد من أداء موقعك.
يحدد مضيفك إصدار PHP الذي تستخدمه ، ويمكنك عادةً تغييره في لوحة تحكم الاستضافة ، على الرغم من أن الخطوات الدقيقة تعتمد على المزود الخاص بك. أو ببساطة تواصل مع دعم العملاء واطلب منهم القيام بذلك نيابة عنك.
يمكنك العثور على الحد الأدنى من متطلبات WordPress PHP هنا. لاحظ أننا نوصي بعمل نسخة احتياطية كاملة من موقعك قبل تحديث إصدار PHP واختبار كل شيء للتأكد من أنه يعمل بشكل صحيح.
الآن ، ماذا عن حدود الذاكرة الخاصة بك؟
يحتوي موقع الويب الخاص بك على قدر معين من الذاكرة يخصصه له مزود الاستضافة. ولكن ، بناءً على موقعك المحدد ، قد تتجاوز هذا الحد (على سبيل المثال ، توصي WooCommerce بحد أدنى 128 ميجابايت).
في كثير من الحالات ، يمكنك زيادة حد الذاكرة في لوحة تحكم الاستضافة الخاصة بك (انظر دليلنا حول هذا) ولكن إذا لم يكن الأمر كذلك ، فيمكنك دائمًا التواصل مع مزود الاستضافة الخاص بك.
لا تفوت فرصة المبيعات القيّمة
آخر شيء تريده هو خسارة المبيعات من الأشخاص الذين يعتزمون شراء منتجاتك. ولكن إذا كان تحميل موقعك بطيئًا جدًا ، فهذا احتمال جيد جدًا.
كل ما يتطلبه الأمر هو بضع خطوات بسيطة لتحسين سرعة متجرك عبر الإنترنت بشكل كبير. لا تنتظر حتى فوات الأوان - ابدأ اليوم!
