كيفية اختبار Webhooks من واجهات برمجة التطبيقات العامة في التنمية المحلية
نشرت: 2022-08-26
Webhooks هي آلية لتلقي إشعارات حول الأحداث من أنظمة مختلفة دون الحاجة إلى الاستقصاء عنها بشكل مستمر. يُطلق عليها أيضًا اسم واجهات برمجة التطبيقات العكسية ، ويمكن اعتبارها على أنها توفر "مواصفات واجهة برمجة التطبيقات" التي يحتاج النظام المستهلك إلى تنفيذها. تتمثل إحدى تحديات العمل باستخدام webhooks في اختبار الكود الذي تكتبه لمعالجة الخطافات على الويب في بيئة التطوير المحلية الخاصة بك. في هذه المقالة سأعرض لك بعض الخيارات المتاحة لاختبار webhooks محليًا.
كيف تعمل Webhooks؟
نظرًا لأن العالم أصبح أكثر ترابطًا ، فمن المرجح أن يحتاج تطبيقك إلى تلقي معلومات من أنظمة أخرى. تتمثل إحدى طرق القيام بذلك في إجراء استطلاع على النظام الآخر بشكل دوري لمعرفة ما إذا كانت هناك أي معلومات جديدة متاحة ، ولكن سيتعين عليك إجراء الاقتراع بشكل متكرر للحصول على شيء قريب من بيانات الوقت الفعلي. هناك طريقة أكثر فاعلية للقيام بذلك وهي استخدام خطافات الويب.
الخطاف على الويب هو في الأساس طلب HTTP يرسله النظام المصدر إلى عنوان URL مسجل في النظام الوجهة. في مصطلحات البرمجة ، يمكن اعتبار webhooks بمثابة تنفيذ لنمط المراقب. هذا هو المكان الذي يسجل فيه النظام المستهلك ليتم إخطاره بالأحداث في النظام المصدر عن طريق تسجيل نقطة نهاية أو عنوان URL.
تدعم معظم أنظمة المصدر إجراءات الأمان مثل السماح لك بتكوين المصادقة الأساسية أو المصادقة باستخدام Bearer Tokens عند تسجيل نقطة نهاية. عند حدوث حدث تم تسجيل نظام ما ليتم إخطاره به ، يرسل النظام المصدر طلب HTTP إلى نقطة النهاية المسجلة بحمولة تحتوي على معلومات تتعلق بالحدث.
تستخدم Webhooks على نطاق واسع في تطبيقات الويب الحديثة. فمثلا:
- يستخدم Paypal إشعارات الدفع الفوري (IPNs) ، والتي هي في الأساس خطاطيف ويب لإرسال إخطارات كلما تم استلام دفعة.
- يستخدم GitHub webhooks لإبلاغ أنظمة CI / CD عند حدوث حدث دفع.
- ينفذ Slack خطافات الويب الواردة التي تسمح لأي نظام بإرسال الرسائل التي يتم نشرها إلى قنوات Slack المحددة.
العمل مع Webhooks
كما ذكرنا سابقًا ، يمكن اعتبار عناوين URL لخطاف الويب على أنها واجهات برمجة تطبيقات عكسية يحتاج النظام المستهلك إلى تنفيذها. عادةً ما تتم معالجة طلبات الرد التلقائي على الويب عن طريق كتابة تعليمات برمجية بلغة برمجة مثل PHP. قبل كتابة أي رمز لمعالجة المعلومات المرسلة عبر خطاف الويب ، تحتاج إلى فهم واضح لما تبدو عليه الحمولة. بمجرد كتابة بعض التعليمات البرمجية لمعالجة الحمولة ، يجب أن تكون قادرًا على اختبار أن الكود الخاص بك يقوم بما يجب أن يفعله عندما يتلقى خطاف الويب ، مثل إرجاع رمز الحالة الصحيح.
فحص الحمولات واختبار Webhook
تتيح لك أدوات مثل "سلة الطلبات" إنشاء نقطة نهاية يمكن الوصول إليها بشكل عام يمكنك تكوينها في نظام المصدر الخاص بك. عندما يقع حدث قمت بالتسجيل فيه ، يرسل النظام المصدر طلب HTTP GET أو POST إلى سلة المهملات الخاصة بك ، مما يسمح لك بفحص الحمولة. تتيح لك سلة الطلبات أيضًا عرض عناصر مثل الرؤوس ، مما يجعل تصحيح الأخطاء واستكشاف الأخطاء وإصلاحها أسهل. لمعرفة كيفية عمل ذلك ، توجه إلى "سلة الطلبات" وانقر على الرابط الذي يشير إلى إنشاء سلة عامة بدلاً من ذلك . سيتم تقديمك بعنوان URL يمكنك تكوينه كنقطة نهاية في نظام المصدر الخاص بك.
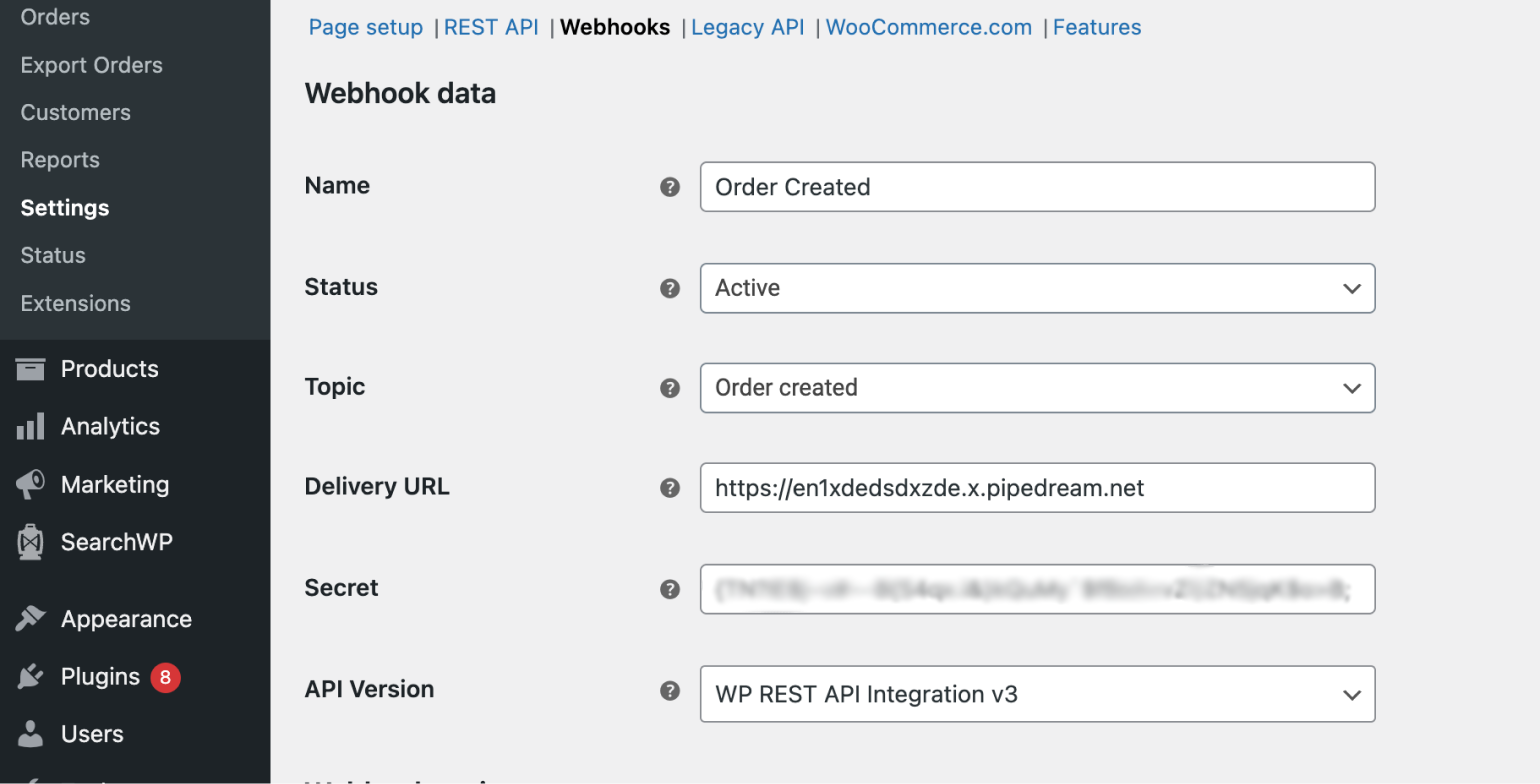
على سبيل المثال ، قمت بإضافة خطاف ويب إلى موقع WooCommerce الخاص بي باتباع الخطوات الموضحة في وثائق WooCommerce. في حقل "عنوان URL للتسليم" ، أدخلت عنوان URL الذي قدمته لي حاوية الطلبات.

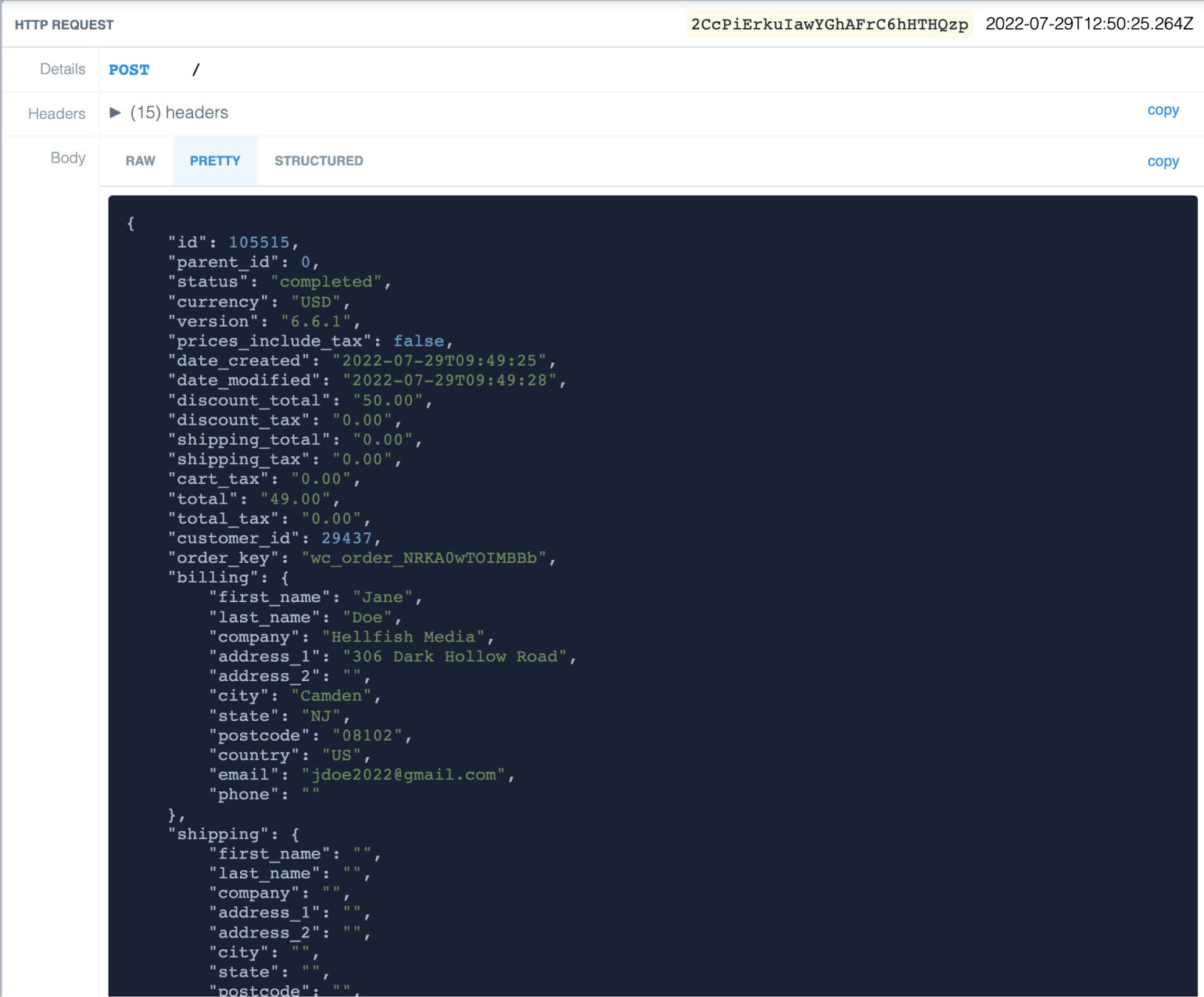
عندما أنشأت طلبًا ، أرسل WooCommerce طلب HTTP إلى نقطة النهاية التي تم تكوينها وتمكنت من فحص الحمولة على الفور عن طريق الوصول إلى عنوان URL الخاص بحاوياتي في سلة الطلبات.

عادةً لا ترغب في إنشاء حاوية عامة ، حيث يمكن الوصول إليها من قبل أي شخص لديه عنوان URL للحاوية. من الأفضل عادةً إنشاء سلة خاصة ، والتي تتطلب منك إنشاء حساب باستخدام Pipedream.
تلقي خطافات الويب محليًا
قبل نشر أي كود يعالج webhooks ، تحتاج إلى اختبار التعليمات البرمجية الخاصة بك في بيئة التطوير الخاصة بك. لذلك ، يجب أن تكون قادرًا على كشف نقطة النهاية المحلية الخاصة بك كعنوان URL عام يمكنك تكوينه كعنوان URL المقصود في النظام الذي يرسل خطافات الويب. هناك عدد غير قليل من الأدوات المتاحة لك للقيام بذلك.
كشف نقاط النهاية المحلية باستخدام ngrok
يمكن القول إن الأداة الأكثر استخدامًا لفضح نقطة نهاية محلية للإنترنت هي ngrok. لبدء استخدام ngrok ، تحتاج إلى إنشاء حساب مجاني.
تثبيت ngrok بسيط جدًا. توجه إلى صفحة التنزيلات ، واحصل على الملف الثنائي المناسب لنظام التشغيل الخاص بك ، وقم بفك ضغطه ، وانسخه إلى دليل في مسارك. على جهاز Mac ، يمكنك بدلاً من ذلك استخدام Homebrew لتثبيت ngrok:
تركيب الشراب ngrok / ngrok / ngrok
الخطوة التالية بعد تثبيت ngrok هي إضافة رمز المصادقة. بمجرد إنشاء حساب وتسجيل الدخول ، يمكنك الحصول على رمزك المميز من خلال زيارة لوحة التحكم الخاصة بك.
ngrok config add-authtoken (رمز)
أنت الآن جاهز لفضح عنوان URL الخاص بنقطة النهاية المحلية باستخدام ngrok. افترض أن لديك تطبيق ويب يعمل على المنفذ 80. في الجهاز الطرفي ، اكتب ngrok http 80 . يجب أن تبدو مخرجاتك كما يلي:
ngrok (Ctrl + C للإنهاء)
قم بزيارة http: // localhost: 4040 / لفحص طلباتك واعادتها وتعديلها
حالة الجلسة متصل
حساب Sanjucta Ghose (الخطة: مجانًا)
الإصدار 3.0.6
منطقة آسيا والمحيط الهادئ (AP)
الكمون 89 مللي ثانية
واجهة الويب http://127.0.0.1:4040
إعادة التوجيه https://deec-110-227-84-74.ap.ngrok.io -> http: // localhost: 80
الوصلات ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
لديك الآن عنوان URL متاح للجميع ، https://deec-110-227-84-74.ap.ngrok.io ، يمكنك استخدامه كعنوان URL المقصود عند تكوين خطاف الويب الخاص بك.

تقدم Ngrok مفاتيح وخيارات تتيح لك تكوين كيفية عملها. يمكنك معرفة الخيارات المتاحة مع ngrok -help .
باستخدام ngrok مع المضيفين الظاهريين
من المحتمل أنك تخدم موقعك المحلي من خلال مضيف افتراضي ، وهي آلية تسمح لك بخدمة مجالات متعددة من خادم ويب واحد. تقوم خوادم الويب عادةً بتنفيذ ذلك عن طريق التحقق من رأس المضيف لطلب HTTP لتحديد موقع الويب الذي يجب تقديمه. لفضح موقع يتم تقديمه من خلال مضيف افتراضي ، عليك أن تطلب من ngrok إعادة كتابة رأس المضيف لجميع الطلبات النفقية لمطابقة ما يتوقعه خادم الويب الخاص بك. لنفترض أن لديك موقعًا محليًا يعمل على http://hellfishmedia.test . لفضح هذا الموقع ، يمكنك استخدام الأمر التالي:
ngrok http --host-header = hellfishmedia.test 80
باستخدام ngrok مع WordPress
إذا كان عنوان URL الذي تحاول كشفه باستخدام ngrok هو نقطة نهاية في WordPress ، فإن التوثيق يصف أمرين تحتاج إلى القيام به للتأكد من أنه يعمل.
باستخدام ngrok مع Laravel Valet
لا تحتاج إلى تثبيت ngrok بشكل منفصل إذا كنت من مستخدمي macOS وتستخدم Laravel Valet كبيئة تطوير محلية. يأتي Valet مرفقًا بنسخة من ngrok التي يستخدمها لفضح عناوين URL التي يمكن الوصول إليها بشكل عام. يمكنك ببساطة الانتقال إلى دليل موقعك واستخدام الأمر valet share للحصول على عنوان URL متاح للجميع.
تحتاج إلى ذكر اسم المجال عند استخدام الأمر valet share إذا قمت بربط موقعك بمجال مختلف عن اسم دليل الموقع. على سبيل المثال ، إذا كنت تستخدم valet link hellfishmedia لجعل موقعك متاحًا على http://hellfishmedia.test ، فيجب عليك أيضًا استخدام الأمر التالي للحصول على عنوان URL متاح للجميع:
خادم حصة hellfishmedia
استخدام المحلية كبيئة التنمية المحلية الخاصة بك
تعد Local by WP Engine بيئة تطوير محلية شائعة جدًا لمطوري WordPress. يجعل Local من السهل جدًا الكشف عن نقطة نهاية محلية باستخدام ميزة Live Links دون الحاجة إلى أي برامج إضافية.
بدائل ngrok
توجد عدة بدائل لـ ngrok تتيح لك عرض نقطة نهاية محلية على الإنترنت. لقد جربت اثنين منهم أدناه.
لوكال تانيل
Localtunnel هو بديل مفتوح المصدر يسمح لك بكشف نقطة نهاية محلية دون الحاجة إلى إنشاء حساب. ومع ذلك ، ستحتاج إلى تثبيت Node.js.
لتثبيت Localtunnel ، استخدم الأمر:
npm install -g localtunnel
لفضح تطبيق يعمل على localhost:80 ، قم بتشغيل الأمر التالي على الجهاز:
lt - المنفذ 80
إذا كان تطبيقك المحلي يعمل من خلال مضيف افتراضي على http://hellfishmedia.test ، فيمكنك استخدام مفتاح localhost
lt --port 80 - المضيف المحلي hellfishmedia.test
Pagekite
Pagekite هي خدمة أخرى تتيح لك عرض نقطة نهاية محلية. إنه مكتوب بلغة Python ويتطلب منك تثبيت Python على نظامك. بافتراض أنك تستخدم جهاز Mac ولديك Python 3.x مثبتًا ، يمكنك البدء بسرعة عن طريق كتابة ما يلي على جهازك:
curl -O https://pagekite.net/pk/pagekite.py
سيؤدي هذا إلى جلب برنامج pagekite.py نيابة عنك. بعد ذلك يمكنك إنشاء أول "طائرة ورقية" باستخدام الأمر التالي واستبدال (اسمك) بالاسم الذي تريد استخدامه لتعريف طائرتك الورقية:
python3 pagekite.py 80 (اسمك) .pagekite.me
سيُطلب منك إدخال عنوان بريدك الإلكتروني لإنشاء حساب عند تشغيل هذا الأمر لأول مرة. بعد ذلك ، عند تشغيل هذا الأمر ، ستحتاج إلى تسجيل الدخول إلى حسابك عن طريق إدخال كلمة المرور الخاصة بك. سيؤدي الأمر أعلاه إلى إتاحة localhost:80 على (yourname).pagekite.me .
لفضح موقعك المحلي الذي يعمل على hellfishmedia.test من خلال مضيف افتراضي ، يمكنك استخدام الأمر التالي:
pagekite.py deliciousbrains.test: 80 (اسمك) .pagekite.me + Rewritehost
استنتاج
تعتبر Webhooks طريقة ملائمة وشاملة الآن للأنظمة للاتصال عبر HTTP. بصفتك مطورًا ، يجب أن تكون قادرًا على فحص الحمولة لمعالجة الخطافات على الويب ، حيث تكون الخدمات مثل سلة الطلبات مفيدة. يعني اختبار كود معالجة webhook أنك بحاجة إلى كشف نقطة النهاية المحلية الخاصة بك على الإنترنت. أصبح هذا ممكنًا من خلال مجموعة من الخدمات بما في ذلك ngrok و Localtunnel و Pagekite.
هل سبق لك أن تكتب رمزًا لمعالجة الخطافات على الويب؟ إذا كان الأمر كذلك ، فما الأدوات التي استخدمتها لاختبار خطافات الويب الخاصة بك؟ اسمحوا لي أن نعرف في التعليقات.
