كيفية إنشاء رسوم متحركة للنصوص في WordPress (خطوات سهلة)
نشرت: 2022-08-04هل تريد إضافة رسوم متحركة في WordPress؟
تعد الرسوم المتحركة طريقة ممتازة لجذب انتباه جمهورك ، وتوجيههم إلى محتوى مفيد وعناصر أساسية ، مثل أزرار الحث على اتخاذ إجراء ، والشهادات ، ونماذج الاشتراك.
في هذه المقالة ، سنوضح لك كيفية إنشاء رسوم متحركة نصية على موقع WordPress الخاص بك خطوة بخطوة.
ما هي تأثيرات النص المتحرك ولماذا نستخدمها؟
تأثيرات النص المتحرك عبارة عن رسوم متحركة CSS لعناوين موقع الويب الخاص بك والمحتويات الأخرى المستندة إلى النصوص. إنها تتيح لك إضافة تأثيرات الانتقال وأنماط الرسوم المتحركة ، مثل الارتداد والتمرير والانزلاق ، مما يلفت الانتباه إلى المعلومات الأساسية على موقعك.
يمكنك استخدام الرسوم المتحركة النصية في WordPress من أجل:
- قم بتمييز العروض على جدول التسعير الخاص بك
- تحريك ميزات المنتج
- أنشئ عناوين تجذب الانتباه
- لفت الانتباه إلى أزرار الحث على اتخاذ إجراء (CTA)
- و اكثر.
تستخدم العديد من مواقع الويب الرسوم المتحركة للصفحة وانتقالاتها لتمرير الصفحة. على سبيل المثال ، يمكنك تحريك عناصر واجهة النص لكي "تنبثق" بينما يقوم المستخدمون بالتمرير لأسفل الصفحة.
نظرًا لأن الرسوم المتحركة لـ CSS3 أسرع من الفلاش أو مقاطع الفيديو ، يتم تحميلها بسرعة وتدعمها معظم متصفحات الويب الحديثة. كما أنه من الأسهل إضافتها إلى موقعك باستخدام مكون إضافي للرسوم المتحركة في WordPress.
مع وضع ذلك في الاعتبار ، دعنا نستكشف كيفية إنشاء تأثيرات نصية متحركة في WordPress.
كيفية إضافة تأثيرات نصية متحركة في ووردبريس: طريقتان
هناك عدة طرق لإضافة الرسوم المتحركة إلى WordPress. يمكنك استخدام مكون WordPress الإضافي أو إضافة تأثيرات CSS يدويًا.
نظرًا لأن إنشاء تأثيرات النص يدويًا يمثل تحديًا للمبتدئين ، فسوف نوضح لك كيفية إنشاء رسوم متحركة نصية باستخدام مُنشئ صفحات WordPress ومكوِّن إضافي مجاني للرسوم المتحركة WordPress.
- الطريقة الأولى: إنشاء عناوين متحركة باستخدام SeedProd
- الخطوة 1. تثبيت وتفعيل البرنامج المساعد SeedProd
- الخطوة 2. اختر قالب الصفحة المقصودة
- الخطوة 3. تخصيص محتوى الصفحة المقصودة الخاصة بك
- الخطوة 4. أضف قالب العناوين المتحركة
- الخطوة 5. تكوين الإعدادات الخاصة بك
- الخطوة 6. انشر صفحتك المقصودة
- الطريقة الثانية: إضافة نص متحرك باستخدام Animate It! البرنامج المساعد CSS
الطريقة الأولى: إنشاء عناوين متحركة باستخدام SeedProd

بالنسبة للطريقة الأولى ، سنستخدم SeedProd ، أفضل أداة إنشاء مواقع ويب لـ WordPress. من خلال أداة إنشاء صفحات السحب والإفلات المرئية وكتلة العنوان المتحرك ، يمكنك إضافة تأثيرات انتقال مثيرة ببضع نقرات.
يتيح لك SeedProd إنشاء سمات WordPress مخصصة وتخطيطات سريعة الاستجابة دون كتابة تعليمات برمجية أو الاستعانة بمطور. يتضمن كتل محتوى قوية لتخصيص الصفحات ، ودعم WooCommerce لمتاجر التجارة الإلكترونية ، ويتكامل بسلاسة مع مكونات WordPress الشائعة.
علاوة على ذلك ، فإن هذا البرنامج المساعد خفيف الوزن وخالي من الانتفاخ ، مما يضمن أن أوقات تحميل صفحتك سريعة وسهلة الاستخدام.
اتبع الخطوات أدناه لإنشاء رسوم متحركة نصية في WordPress باستخدام SeedProd.
الخطوة 1. تثبيت وتفعيل البرنامج المساعد SeedProd
أولاً ، توجه إلى صفحة أسعار SeedProd واختر ترخيصًا. نوصي باستخدام SeedProd Pro لميزاته المتقدمة.
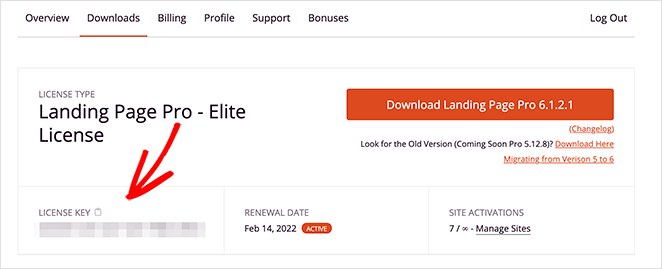
بعد ذلك ، قم بتسجيل الدخول إلى منطقة حساب SeedProd وتنزيل المكون الإضافي. يمكنك نسخ مفتاح الترخيص الخاص بك ضمن علامة التبويب "التنزيلات" في نفس الوقت.

بعد ذلك ، قم بتثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة ، فيمكنك اتباع هذه الخطوات لتثبيت مكون WordPress الإضافي.
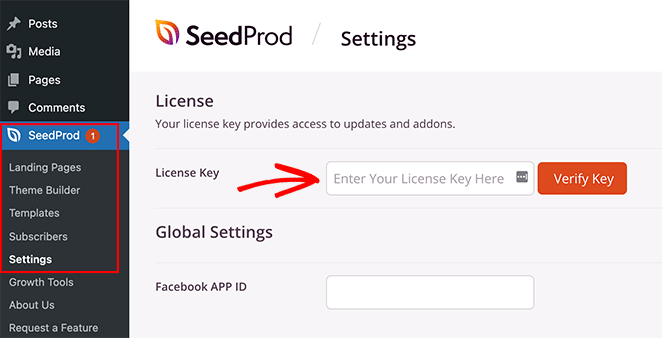
بعد تنشيط SeedProd ، انتقل إلى SeedProd »الإعدادات ، وأدخل مفتاح الترخيص الخاص بك ، وانقر فوق زر التحقق .

أنت الآن جاهز لبدء إنشاء صفحة بتأثيرات الرسوم المتحركة.
الخطوة 2. اختر قالب الصفحة المقصودة
يمكنك استخدام SeedProd لإنشاء صفحة WordPress واحدة أو سمة WordPress أو صفحة مقصودة باستخدام المحرر المرئي الخاص بها. في هذا الدليل ، سنضيف رسومًا متحركة نصية إلى صفحة مقصودة للمبيعات.
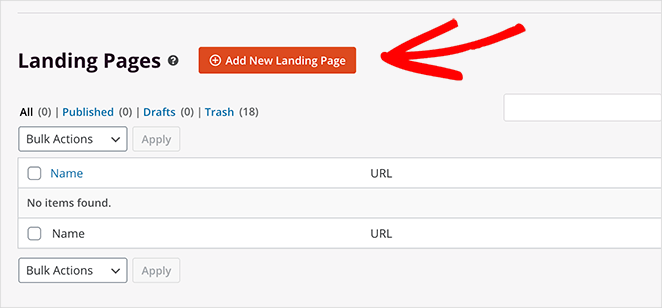
أولاً ، ستحتاج إلى الانتقال إلى SeedProd »صفحات مقصودة والنقر فوق الزر إضافة صفحة مقصودة جديدة .

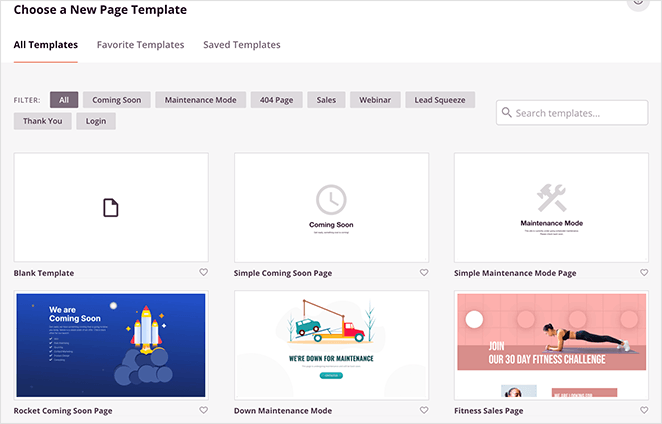
هنا يمكنك الاختيار من بين أكثر من 180 قالبًا للصفحة المقصودة المتجاوبة مع الأجهزة المحمولة.

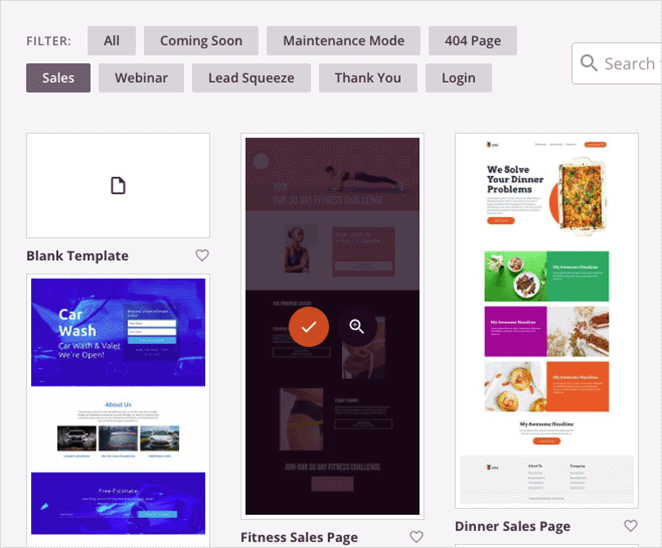
نظرًا لأننا نقوم بإنشاء صفحة مبيعات ، انقر فوق علامة التبويب المبيعات لعرض قوالب صفحة المبيعات المختلفة. عندما تجد نموذجًا يعجبك ، حرك المؤشر حتى ترى تأثير تمرير الصورة وانقر على أيقونة علامة الاختيار البرتقالية.

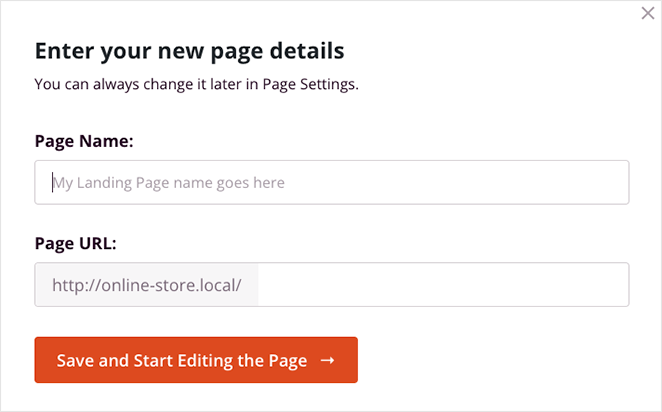
بعد ذلك ، سترى نافذة منبثقة حيث يمكنك إضافة اسم الصفحة المقصودة ومعلومات عنوان URL. بعد ذلك ، انقر فوق الزر حفظ وابدأ تحرير الصفحة .

الخطوة 3. تخصيص محتوى الصفحة المقصودة الخاصة بك
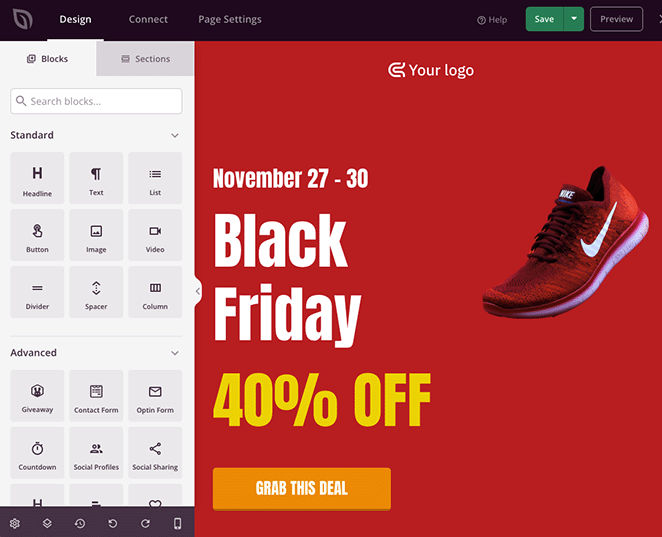
سيتم فتح قالب الصفحة المقصودة الآن في محرر SeedProd المرئي بالسحب والإفلات. هذا هو المكان الذي يمكنك فيه تخصيص محتواه وتصميمه وإضافة المزيد من عناصر الصفحة.

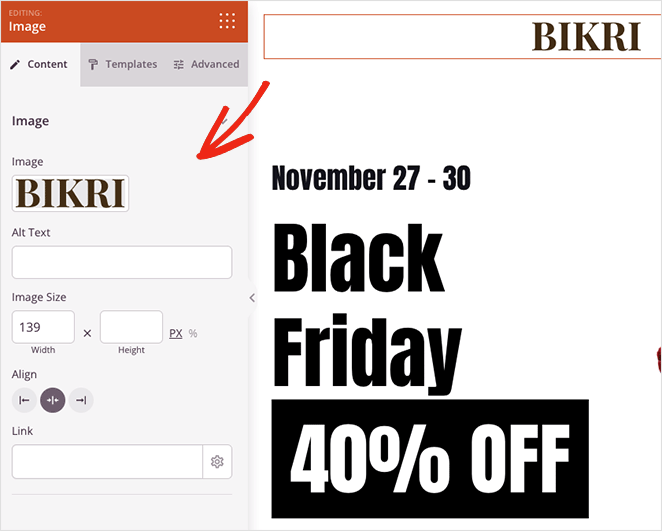
على سبيل المثال ، يمكنك إضافة شعارك المخصص عن طريق النقر فوق كتلة الصورة الحالية وتحميل ملف من مكتبة وسائط WordPress أو الكمبيوتر.

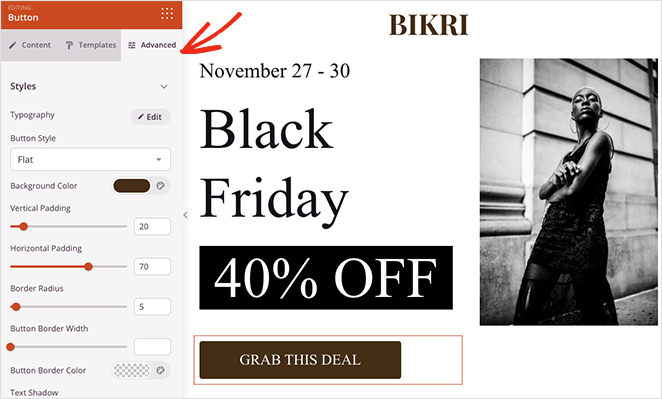
يمكنك أيضًا تعديل أزرار CTA الخاصة بك بألوان ونصوص وتصميمات مختلفة من خلال النقر عليها وزيارة لوحة الإعدادات المتقدمة على اليسار.

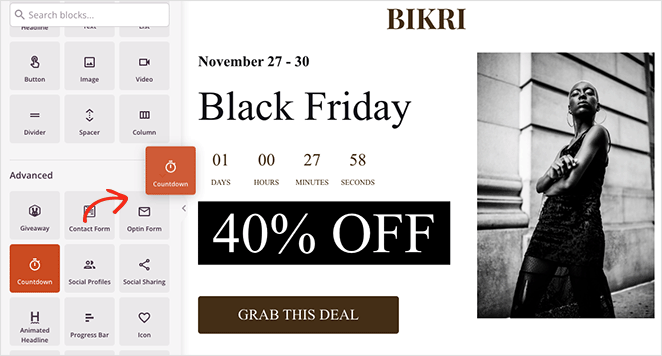
إضافة عناصر جديدة بنفس السهولة. يمكنك سحب كتلة من لوحة الكتل على اليسار وإسقاطها في التصميم الخاص بك. يمكن لمؤقت العد التنازلي ، على سبيل المثال ، أن يضيف إلحاحًا إلى صفحتك ، مما يشجع المستخدمين على التصرف خوفًا من الضياع.

مع وجود تخصيصاتك في مكانها الصحيح ، دعنا نلقي نظرة على كيفية تحريك نص العنوان بعد ذلك.

الخطوة 4. أضف قالب العناوين المتحركة
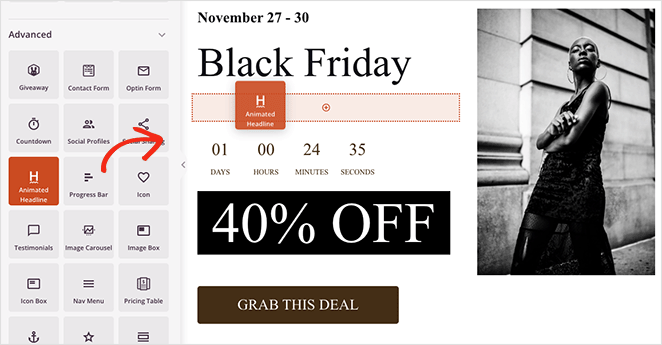
لنفترض أنك تريد تحريك العنوان الرئيسي على صفحتك المقصودة. للقيام بذلك ، ستحتاج إلى العثور على قالب Animated Headline وسحبه إلى تصميم صفحتك.

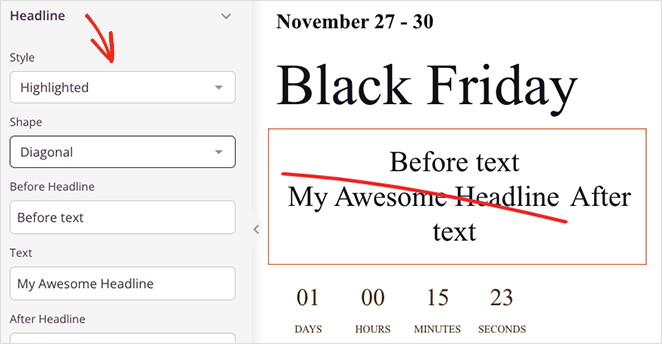
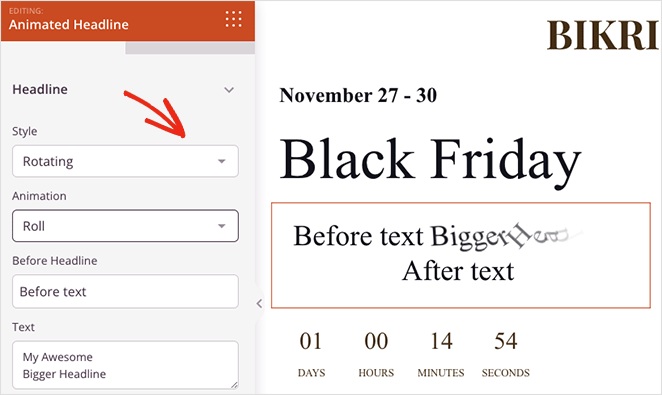
عند النقر فوق الكتلة لعرض إعداداتها ، سترى طريقتين لتحريك العنوان:
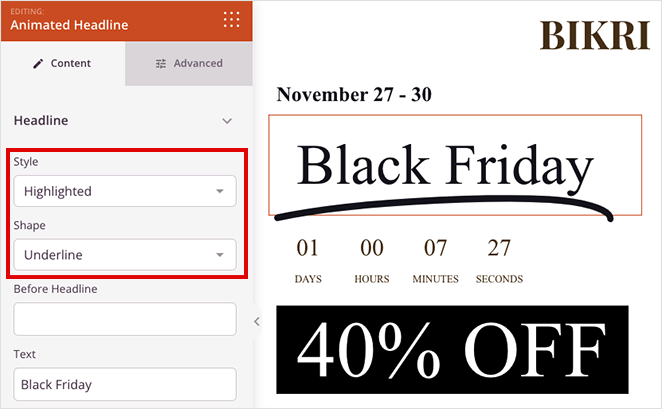
- تسليط الضوء
- لف
يضيف النمط المميز رسمًا متحركًا للشكل إلى النص الخاص بك ، مع الأشكال بما في ذلك:

- دائرة
- مجعد
- تسطير
- مزدوج
- تسطير مزدوج
- تسطير ZipZag
- قطري
- يتوسطه خط
- X
في المقابل ، يضيف نمط التدوير تأثيرات انتقالية إلى العنوان ، والتي تشمل:

- الكتابة
- مقطع
- يواجه
- وثب، ارتداد
- لفافة
- تكبير
- يختفي
- سرعة الضوء
- تنزلق
بالإضافة إلى ذلك ، يمكنك إضافة نص قبل النص المتحرك وبعده ، وتمكين التكرار اللانهائي ، وتغيير مدة الرسوم المتحركة ، وضبط المحاذاة والخطوط ومستوى العنوان.
في مثالنا ، نستخدم شكل "التسطير" من القائمة المنسدلة المميزة.

عندما تكون سعيدًا بتأثيرات النص المتحرك الخاصة بك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى.

الخطوة 5. تكوين الإعدادات الخاصة بك
الخطوة التالية هي توصيل خدمة التسويق عبر البريد الإلكتروني وتكوين إعدادات الصفحة المقصودة.
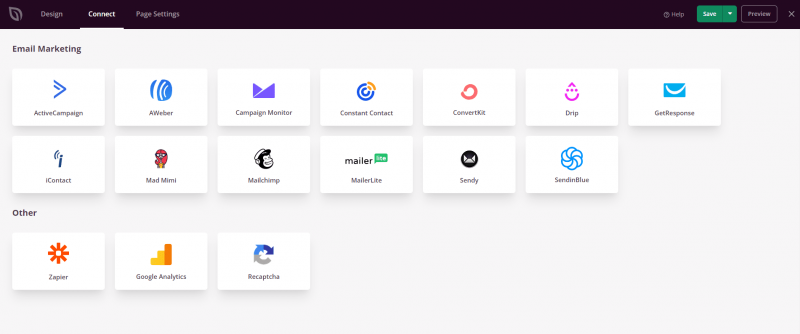
يقدم SeedProd تكاملات مباشرة مع العديد من مزودي البريد الإلكتروني المشهورين ، بما في ذلك Constant Contact و Mailchimp والمزيد. يمكنك اختيار واحد من خلال النقر فوق علامة التبويب اتصال في الجزء العلوي من شاشتك.

تحقق من وثائق تكامل البريد الإلكتروني للمساعدة في الاتصال بالمزود المحدد الخاص بك.
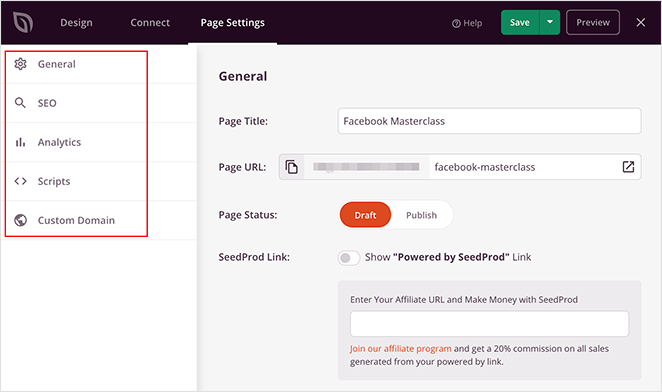
بعد ذلك ، انقر فوق علامة التبويب إعدادات الصفحة ، حيث يمكنك تعديل الإعدادات مثل اسم صفحتك وعنوان URL وتحسين محركات البحث على الصفحة والاتصال بمكوِّن إضافي لبرنامج Google Analytics.

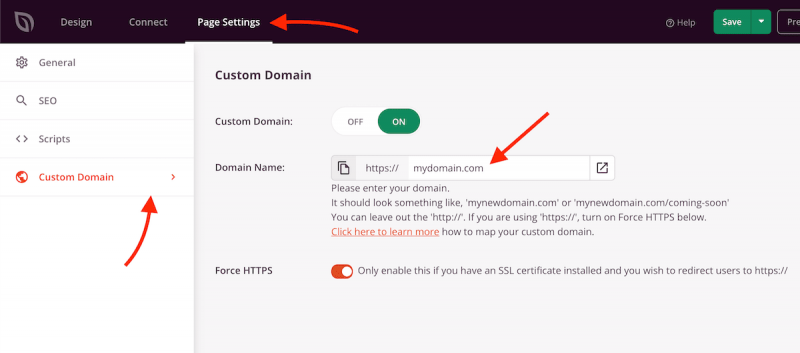
يمكنك أيضًا استخدام ميزة تعيين المجال في SeedProd لمنح صفحتك المقصودة اسم مجال مخصصًا. هذه طريقة ممتازة للحصول على صفحات مقصودة متعددة بنطاقات فريدة على تثبيت WordPress واحد.

لا تنس النقر فوق حفظ قبل الانتقال إلى الخطوة التالية.
الخطوة 6. انشر صفحتك المقصودة
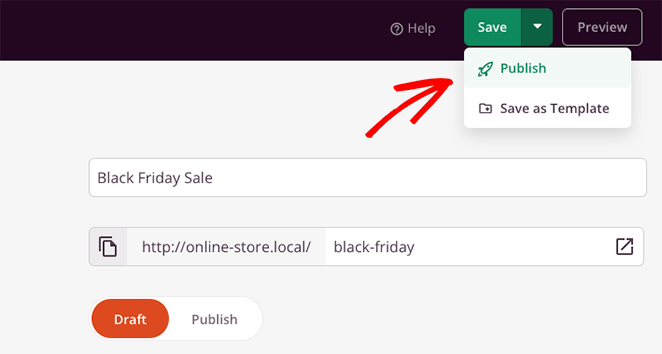
عندما تشعر بالرضا عن التصميم الخاص بك ، انقر فوق القائمة المنسدلة الموجودة على الزر حفظ وحدد نشر .

يمكنك الآن عرض صفحتك ومشاهدة الرسوم المتحركة للنص أثناء العمل.

الطريقة الثانية: إضافة نص متحرك باستخدام Animate It! البرنامج المساعد CSS
بالنسبة للطريقة التالية ، سنستخدم مكونًا إضافيًا مجانيًا للرسوم المتحركة في WordPress لإضافة تأثيرات نصية متحركة إلى موقع الويب الخاص بك. يعد هذا حلاً جيدًا إذا كنت تستخدم محرر WordPress WYSIWYG الكلاسيكي بدلاً من أداة إنشاء الصفحات أو محرر قوالب WordPress.

أولاً ، قم بتثبيت وتنشيط Animate It! المكون الإضافي على موقع WordPress الخاص بك. يجب أن يعمل خارج الصندوق مع عدم وجود إعدادات لتكوينها.
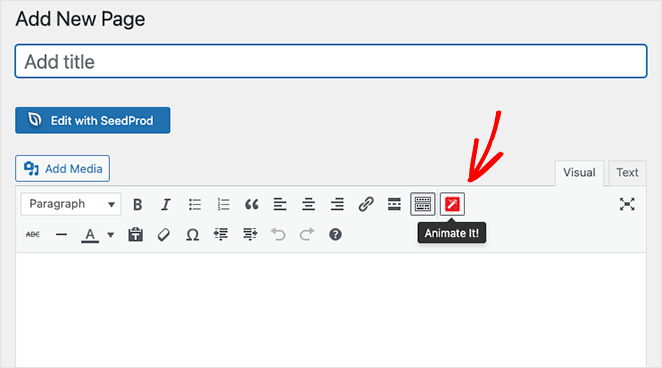
بعد ذلك ، قم بإنشاء صفحة جديدة ، وسترى زرًا جديدًا داخل محرر WordPress: Animate It!

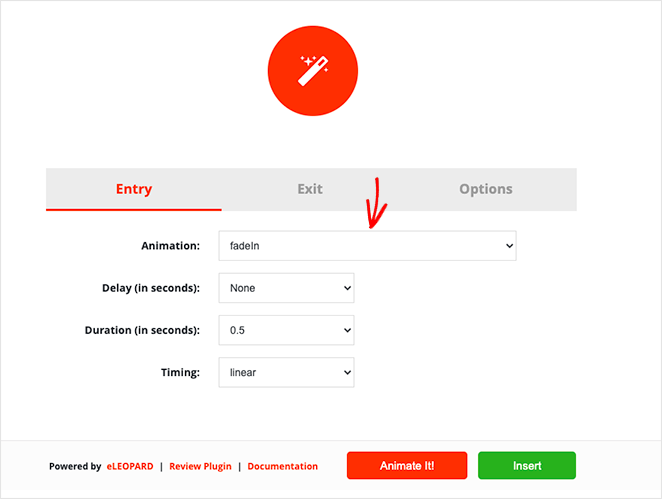
يؤدي النقر فوق الزر إلى فتح نافذة منبثقة حيث يمكنك اختيار نمط الرسوم المتحركة. هناك العديد من أنماط الرسوم المتحركة التي يمكنك اختيارها ، لذا ابحث عن الأنماط التي تفضلها في القائمة المنسدلة.

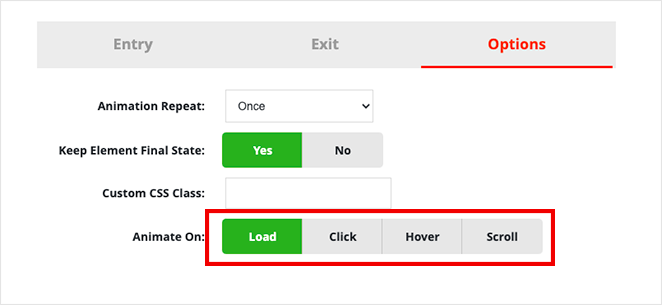
بعد ذلك ، يمكنك اختيار وقت التأخير والمدة والوقت الذي تريد ظهور الرسوم المتحركة فيه. يمكنك أيضًا تشغيل الرسوم المتحركة عند التحميل أو النقر أو التمرير أو الإزاحة التمرير.

عندما تكون راضيًا عن الإعدادات ، انقر فوق الزر Animate It لمشاهدة معاينة للرسوم المتحركة.
بعد ذلك ، انقر فوق الزر " إدراج " لإضافة الرسم المتحرك إلى منشورك أو صفحتك. سيضيف المكون الإضافي رمزًا قصيرًا مع بعض المحتوى الوهمي إلى محرر المنشورات.

يمكنك تخصيص هذا المحتوى واستبداله بالعناوين الرئيسية والصور والنص المخصص.

يمكنك الآن نشر تغييراتك ومعاينة نصك المتحرك مباشرة على موقع WordPress الخاص بك.
هذا كل شئ حتى الان.
نأمل أن تكون قد وجدت هذا البرنامج التعليمي حول إنشاء الرسوم المتحركة النصية في WordPress مفيدًا. قد يعجبك هذا الدليل أيضًا حول إنشاء صفحة مقصودة ديناميكية في WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

