جعلت قاعدة 60/30/10 تصميمات مواقع الويب الخاصة بنا أفضل بشكل لا نهائي
نشرت: 2023-04-10مرحبًا ، مطورو ومسوقو WordPress ، هل تبحث عن مبدأ تصميم يمكنه تحويل موقع الويب الخاص بك إلى تحفة فنية مذهلة بصريًا؟
أثناء العمل في مشروع إعادة تصميم موقع ويب بنفسي ، عثرت على قاعدة 60/30/10 القوية - وهي تقنية بسيطة لكنها فعالة للغاية لإنشاء مخططات ألوان متوازنة ومتناغمة.
انضم إلي بينما نستكشف قاعدة 60/30/10 وفوائدها وكيف يمكنك تطبيقها لرفع تصميم موقع الويب الخاص بك. سأشارك أيضًا أمثلة من العالم الحقيقي لمواقع الويب التي نفذت هذه القاعدة تمامًا واقترح أدوات WordPress والمكونات الإضافية لمساعدتك في تنفيذ قاعدة 60/30/10 بسهولة.
لذلك دعونا نتعمق في عالم تناغم الألوان وتوازنها.
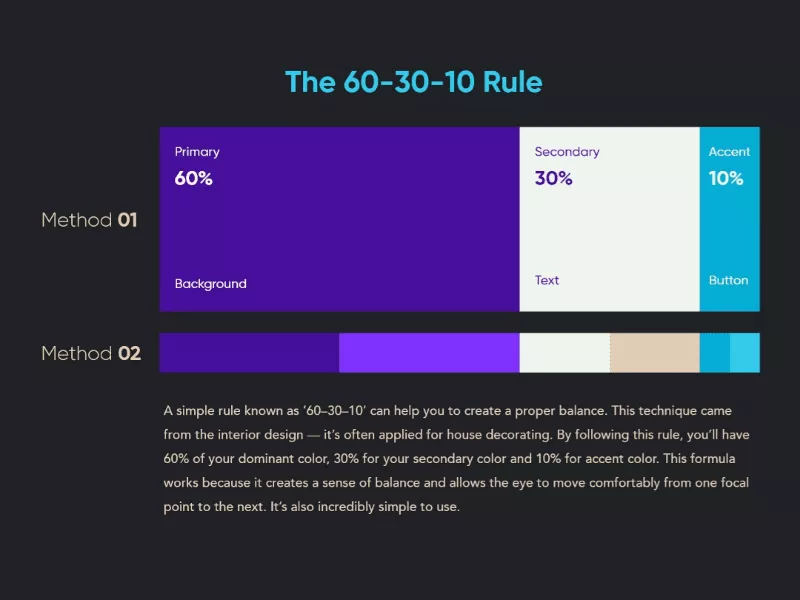
ما هي قاعدة 60/30/10؟
قاعدة 60/30/10 هي مبدأ تم اختباره عبر الزمن في التصميم يقترح تقسيم استخدام اللون إلى ثلاث نسب مختلفة:
60٪ للون السائد ، 30٪ للون الثانوي ، و 10٪ للون التمييز.
تعزز القاعدة توازنًا جذابًا بصريًا في تصميمك ، مما يؤدي إلى إنشاء تسلسل هرمي يوجه عين المستخدم عبر المحتوى.
نشأت من عالم التصميم الداخلي ولكن تم تطبيقها في تصميم الويب لتأثير كبير.

فوائد تطبيق قاعدة 60/30/10
يعد تصميم موقع ويب يتذكره الزوار أمرًا صعبًا. يتعرض الأشخاص للكثير من المحتوى عبر الإنترنت لدرجة أننا جميعًا نكافح من أجل القليل من انتباههم.
ولكن كم مرة تعرفت على علامة تجارية أو شركة بناءً على نظام الألوان الخاص بها فقط؟
لهذا السبب من المهم جدًا الحصول على اللون الصحيح في تصميمك.
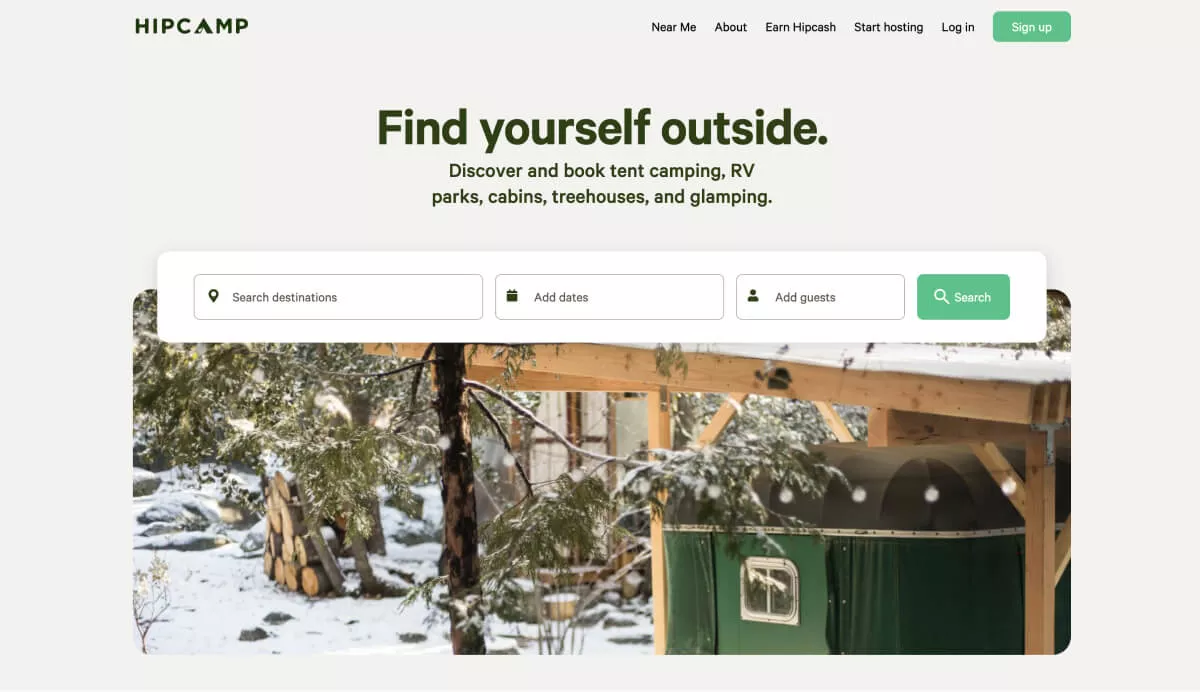
لنلق نظرة على موقع Hipcamp كمثال.

تعزيز الجاذبية البصرية
يعمل نظام الألوان المتوازن على تحسين القيمة الجمالية لموقع الويب الخاص بك ، مما يجعله أكثر جاذبية للمستخدمين ويترك انطباعًا دائمًا.
يقوم Hipcamp بذلك بخلفيته ذات اللون الرمادي الفاتح واللهجات الخضراء التي تمثل الطبيعة ، بالإضافة إلى الصور التي تتناسب مع المظهر ونظام الألوان.
تحسين تجربة المستخدم
يسهل الهيكل الهرمي والمرئي الواضح على المستخدمين التنقل والعثور على المعلومات على موقع الويب الخاص بك ، مما يقلل من الإحباط ويعزز تجربتهم العامة.
لاحظ كيف تبدأ عيناك على نص "اعثر على نفسك بالخارج" الذي يخبرك عن سبب وجودك هنا ويبرز بفضل اللون الأخضر والنص الغامق. ثم تتبع الصفحة وصولاً إلى النص الأصغر ثم إلى حقل البحث ، وهو الإجراء الذي يريدون منك اتخاذه.
تعزيز هوية العلامة التجارية
يعزز الاستخدام المتسق للألوان صورة علامتك التجارية ويساعد المستخدمين على التعرف على موقع الويب الخاص بك وشركتك ، مما يزيد الثقة والولاء.
كما ذكرت أعلاه ، يتم استخدام اللون الأخضر من شعارهم في جميع أنحاء النص الرئيسي ويخلق اتصالًا بهوية العلامة التجارية التي تركز على الطبيعة.
زيادة تفاعل المستخدم
يشجع موقع الويب الممتع بصريًا المستخدمين على استكشاف المزيد والتفاعل مع المحتوى الخاص بك ، مما يؤدي إلى المزيد من التحويلات والأرباح.
بعد تجربة المستخدم أعلاه ، يقودك موقع الويب بلطف إلى حقول البحث ، ويدعوك للمشاركة فيها.
تبسيط قرارات التصميم
توفر القاعدة 60/30/10 إطارًا واضحًا لاتخاذ خيارات التصميم وتبسيط العملية وتقليل احتمالية عدم اتساق التصميم.
كان من الممكن أن يستخدم مصممو موقع ويب Hipcamp ألوانًا متعددة بسهولة لجعل موقعهم يبدو أكثر تميزًا ، لكنهم أبقوه بسيطًا ونظيفًا ومتسقًا.
كيفية تطبيق قاعدة 60/30/10 في تصميم موقع الويب الخاص بك
لقد وجدت أن الاقتراب من القاعدة في 3 خطوات ساعدني في تبسيط العملية ، من اختيار اللون إلى إكمال تصميم موقع الويب بالكامل.
1. اختر لوحة الألوان وقم بتطبيق النسب
60٪
ابدأ باختيار لون تمييز مهيمن يمثل علامتك التجارية. سيتم استخدام هذا للمناطق الكبيرة مثل الخلفيات ، لذلك عادةً ما يكون أبيض أو أسود أو أشكال مختلفة لأي منهما.
30٪
يجب أن يكمل اللون الثانوي اللون السائد دون أن يبرز. يمكن استخدامه في مناطق مثل الرؤوس والأشرطة الجانبية.
10٪
أخيرًا ، لون التمييز هو اللون الذي يلفت انتباه الزائرين إلى المكان الذي نريده على الصفحة. فكر في عناصر الحث على اتخاذ إجراء أو نص مهم.
ضع في اعتبارك إمكانية الوصول إلى موقع الويب عند اتخاذ هذه القرارات. تأكد من أن الألوان التي تختارها بها تباين كافٍ لسهولة القراءة.
يمكنك استخدام نظرية الألوان والأدوات مثل Coolors أو Adobe Color للمساعدة في توجيه اختياراتك.
2. اختبار وضبط
راجع تصميمك واضبط نسب الألوان إذا لزم الأمر.
اجمع التعليقات من المستخدمين والزملاء للتأكد من أن تصميمك جذاب بصريًا وسهل التنقل فيه.
نصيحة جيدة أخرى حصلت عليها من مصمم منذ سنوات هي الوقوف ، والعودة مترين من شاشتك ، وإلقاء نظرة على عملك مرة أخرى.
هل تبرز المناطق والألوان الصحيحة؟
3. ابق متسقًا
قم بتطبيق قاعدة 60/30/10 باستمرار عبر موقع الويب بالكامل لتعزيز هوية علامتك التجارية وتوفير تجربة مستخدم متماسكة.
بخلاف موقع الويب الخاص بك ، فإن تطبيق نفس القاعدة على موادك التسويقية الأخرى سيساعدك أكثر.
تنصل
عندما يكون موقع الويب الخاص بك ثقيلًا بالصور ، فإنه يجعل من الصعب تطبيق هذه القاعدة بشكل فعال. في هذه الحالة ، فإن التمسك بلوحة ألوان أكثر حيادية سيساعد على إبراز لون التمييز بشكل أكبر.

أمثلة من العالم الحقيقي
بمجرد رؤيتها مطبقة في العالم الحقيقي ، ستفهم سبب فعاليتها ومدى استفادتها من تصميم موقع الويب التالي الخاص بك.
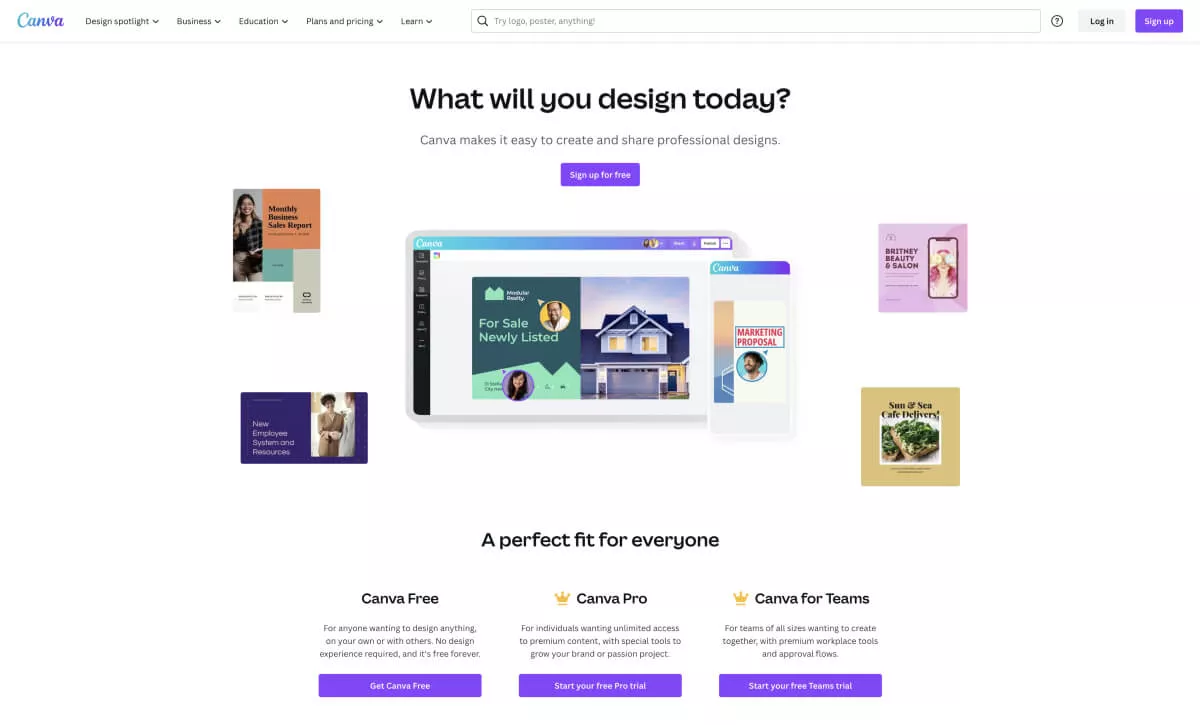
كانفا

نظرًا لكونها أداة تصميم بحد ذاتها ، فإنك تتوقع أن تقوم Canva بهذا الأمر بشكل صحيح ولن يخيب أملك.
لديهم اللون الأبيض بنسبة 60 ٪ واللون الأرجواني كلون لهجة بنسبة 10 ٪. نسبة الـ 30٪ الأخرى زرقاء ، لكنهم استخدموها لخلق عمق في تصاميمهم من خلال تغيير درجة اللون الأزرق على صفحات مختلفة وفي أقسام مختلفة.
أليس يكتب نسخة

يعد موقع Alice Writes Copy مثالًا رائعًا على قاعدة 60/30/10 المطبقة باستراتيجية ألوان أغمق. يمثل اللون الأزرق الداكن اللون السائد بنسبة 60٪ بينما يمثل اللون الرمادي اللون الثانوي واللون الخوخى هو اللون البارز.
الشيء الجدير بالملاحظة هنا هو أنه على الرغم من أن الصورة تشغل جزءًا كبيرًا من قسم البطل ، فقد حافظ المصمم على توازن الألوان على الصفحة باستخدام ألوان أفتح وطبيعية في الصورة.
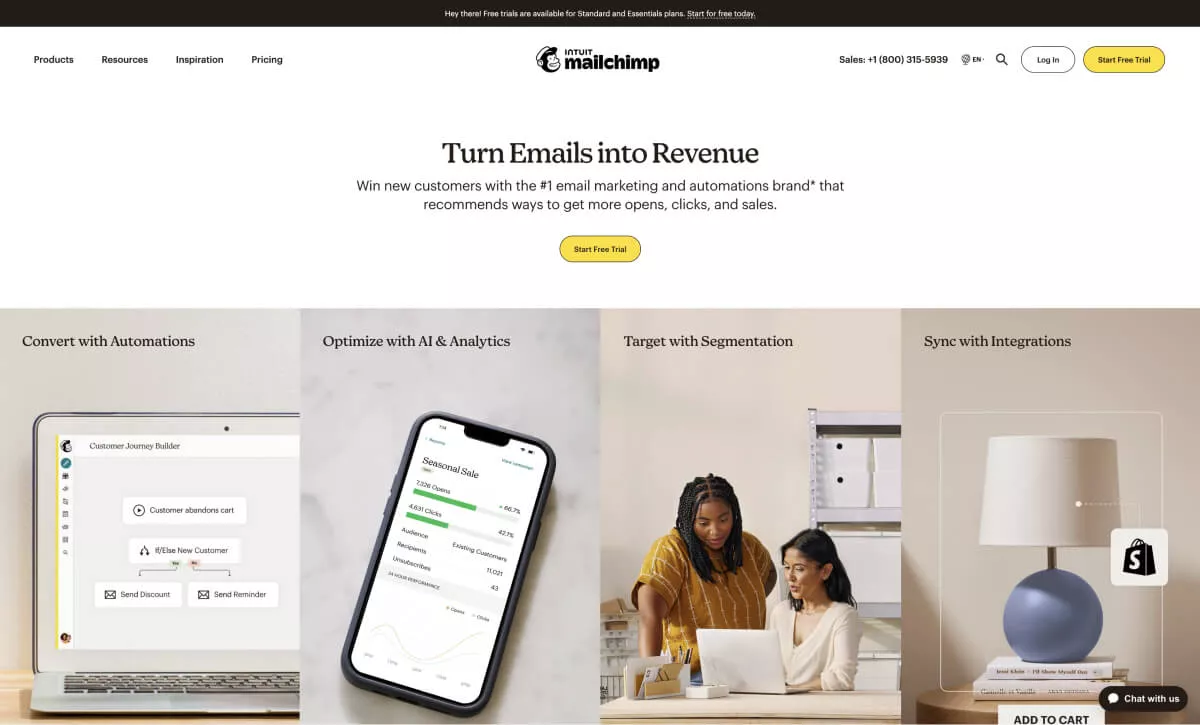
ميل تشيمب

MailChimp هو موقع ويب زاره الكثير منا ، وعلى الرغم من اختلاف الآراء حول خدمتهم ، لا يمكننا أن نخطئ في تصميم صفحتهم الرئيسية. لاحظ كيف يشكل اللون الأبيض غالبية قسم البطل مع الدرجات الطبيعية للصور أدناه كونها "اللون" الثانوي والأصفر كلون تمييز.
مرة أخرى ، على الرغم من أن الصور تمثل جزءًا كبيرًا من التصميم ، إلا أن أياً من الصور المستخدمة لم يكن متعجرفًا. بدلاً من ذلك ، فهي تتناسب تمامًا مع التصميم وتكمل باقي الألوان.
أضواء كاشفة

حسنًا ، هذا مثال متحيز لأن Spotlight هو مكون WordPress الإضافي الخاص بنا وقمنا بتصميم موقع الويب الخاص به داخليًا. لكن لا يزال ، هذا مثال رائع على هذه القاعدة في العمل.
يظل اللون الأبيض هو اللون السائد بنسبة 60٪ الأكثر شيوعًا بينما استخدمنا اللون الأزرق الفاتح للون الثانوي بنسبة 30٪ واللون الأحمر للعلامة التجارية كلون تمييز بنسبة 10٪.
تجديد موقع الويب الخاص بك مع قاعدة 60/30/10
قد تفكر في أنك لا تريد إعادة تصميم موقع WordPress بالكامل ، وهو أمر مفهوم ، ولكن لا تزال هناك طرق لتطبيق قاعدة 60/30/10 على تصميمك الحالي.
إذا كنت تستخدم منشئ مواقع الويب مثل Elementor ، فإن خيار Global Colors الخاص به هو طريقة رائعة لضبط نظام الألوان دون لمس التخطيطات نفسها.
الأمر نفسه ينطبق على Beaver Builder بلوحة ألوانه ، وعلى GeneratePress بألوانه العامة. يمكن قول الشيء نفسه بالنسبة لجميع منشئي الصفحات والمكونات الإضافية للكتل تقريبًا.
إذا كنت لا تستخدم مكونًا إضافيًا للكتل أو منشئ الصفحات ولا تريد لمس أي كود CSS ، فستحتاج إلى التحقق من مراجعة CSS Hero.
الختام: إتقان قاعدة 60/30/10
من خلال دمج قاعدة 60/30/10 في تصميم موقع الويب الخاص بك ، يمكنك تحسين جاذبيتها المرئية وتجربة المستخدم والفعالية العامة بشكل ملحوظ.
اتبع الإرشادات الموضحة في هذه المقالة واستفد من الأدوات الموصى بها ومكونات WordPress الإضافية لإنشاء مواقع ويب مذهلة ومتوازنة وجذابة.
إذا كنت مهتمًا بمعرفة المزيد حول قاعدة 60/30/10 واستراتيجيات التصميم الأخرى ، ففكر في مشاهدة بعض مقاطع الفيديو على YouTube أو التسجيل في دورات التصميم على مواقع الويب مثل Udemy أو Skillshare.
أخيرًا ، إذا كنت تقوم أيضًا بتصميم واجهات مستخدم للمنتجات ، فيمكن أيضًا تطبيق القاعدة هناك. ألق نظرة على المثال في الفيديو أدناه.
لا تنس استكشاف موارد أخرى على WPMayor ، مثل هذا الدليل حول استنساخ تصميم موقع الويب.
حان الوقت الآن للتجربة والتكرار حتى تحقق التوازن المثالي للألوان لموقعك.
