أصبح موضوع Beaver Builder الآن أكثر قابلية للتخصيص!
نشرت: 2015-06-24خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


الإصدار التالي من سمة Beaver Builder أصبح الآن في مرحلة تجريبية وجاهز لتجربته! يحتوي هذا الإصدار على 25 إعدادًا جديدًا لأداة التخصيص و14 إجراءً جديدًا ومرشحين جديدين تجعل سمة Beaver Builder أكثر قابلية للتخصيص مما كانت عليه من قبل. يمكن لأعضاء Pro وAgency التوجه إلى حساباتهم وتنزيل نسخة للاختبار اليوم.
عندما أنشأنا سمة Beaver Builder لأول مرة، كان هدفنا هو الحد من إعدادات التصميم قدر الإمكان مع الحفاظ على قابليتها للتخصيص بدرجة كبيرة. وهذا يعني أنه كان علينا اكتشاف أشياء لك، مثل لون النص في شريط التنقل الخاص بك بناءً على لون الخلفية الذي اخترته. كان ذلك جيدًا بالنسبة للبعض، ولكن التعليقات التي تلقيناها خلال العام الماضي كانت تشير إلى أن المستخدمين يريدون مزيدًا من التحكم في تصميماتهم عبر أداة التخصيص.
هذا التحديث هو محاولتنا الأولى للكشف عن المزيد من إعدادات التصميم، ومع ذلك، ما زلنا ملتزمين بإبقاء الأمور بسيطة قدر الإمكان. كان علينا إعادة تصميم بعض منطق أداة التخصيص لهذا التحديث للسماح بالقيم التي يحددها المستخدم بدلاً من القيم التي يتم إنشاؤها تلقائيًا. تتوفر لدينا الآن القدرة على إضافة المزيد من الإعدادات، لذا إذا كنت لا ترى الإعداد هنا الذي كنت تأمل في تفعيله، فأخبرنا بذلك وسننظر في الأمر من أجل تحديث مستقبلي.
نظرًا لأنه كان علينا إعادة تصميم بعض منطق أداة التخصيص، فهناك بعض الأشياء التي يجب على المستخدمين الحاليين معرفتها.
الآن بعد أن أصبح لدينا أشياء مثل إعداد Nav Link Color الجديد، لن نتمكن بعد الآن من إنشاء ذلك لك. إذا اخترت إعدادًا مسبقًا، فسنستمر في ملء القيمة المناسبة لك، ولكن إذا قمت بتغيير لون الخلفية، فمن المحتمل أنك ستحتاج الآن إلى اختيار لون مناسب لروابط التنقل. ينطبق هذا أيضًا على الأقسام الأخرى مثل الشريط العلوي والرأس والتذييل.
قبل هذا التحديث، كانت القوائم المنسدلة في التنقل تستخدم لتأخذ لون النص والخلفية لمنطقة المحتوى الرئيسية. في محاولتنا لإبقاء الأمور بسيطة (واستبعاد خيارات التصميم للقوائم المنسدلة) ربما اتخذنا قرارًا لم يكن منطقيًا إلى حد كبير.
الآن بعد أن أصبح لديك تحكم واضح في جميع ألوان التنقل، فمن المنطقي أن تقوم القوائم المنسدلة باختيار ذلك بدلاً من ذلك. وفي اختباراتنا، وجدنا أنه في معظم الحالات يكون هذا جيدًا ولن يؤدي إلى أية مشكلات. ومع ذلك، إذا حدث ذلك، فأخبرنا بذلك في المنتديات وسنرى ما يمكننا فعله.
كما ذكرت أعلاه، لم نعد نقوم تلقائيًا بإنشاء ألوان النص لك. عندما تقوم بالتحديث، سيتم تشغيل المنطق الذي سينظر إلى إعداداتك الحالية ويملأ الإعدادات الجديدة لك. الجانب السلبي لذلك هو أن المنطق القديم كان يستخدم العتامة عند توليد الألوان، لكن المنطق الجديد لا يفعل ذلك لأننا نترك اللون الدقيق لك. على هذا النحو، قد تلاحظ أن نص التنقل الخاص بك أصبح أغمق (أو أكثر سطوعًا) قليلاً في المرة التالية التي تدخل فيها إلى أداة التخصيص.
عند تحديث القالب الخاص بك إلى هذا الإصدار، لا داعي للقلق بشأن سريان أي تغييرات فورية على موقعك. ستلاحظ فقط أي تغييرات طفيفة قد تحدث في المرة التالية التي تدخل فيها إلى أداة التخصيص.
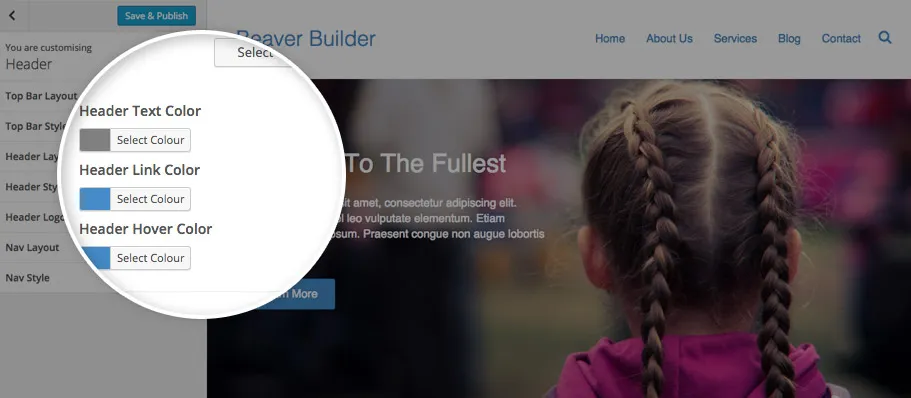
فيما يلي قائمة بالإعدادات الـ 25 الجديدة التي أضفناها إلى أداة التخصيص لموضوع Beaver Builder. للتلخيص، أضفنا القدرة على تغيير النص والارتباط وألوان التمرير لكل قسم من الصفحة، وأضفنا إعدادات صورة الخلفية لكل قسم من الصفحة وأضفنا إعدادًا لاختيار رمز الهامبرغر لتبديل التنقل على الهاتف المحمول بدلاً من زر القائمة .
بالإضافة إلى الإعدادات الجديدة، أضفنا أيضًا 14 إجراءً جديدًا يسمح لك بإدراج تعليمات برمجية مخصصة في العديد من أجزاء سمة Beaver Builder التي كان عليك تجاوزها سابقًا في سمة فرعية. على سبيل المثال، لنفترض أنك تريد إدراج أزرار مشاركة اجتماعية مخصصة أسفل تعريف المنشور بعد عنوان المنشور. يمكنك الآن القيام بذلك باستخدام الإجراء fl_post_top_meta_Close كما يلي...
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );فيما يلي قائمة بالإجراءات الجديدة. يمكنك أيضًا أن تقرأ عنها بالتفصيل في الصفحة المرجعية لإجراءات الموضوع.
أخيرًا، بالإضافة إلى الإجراءات الجديدة، أضفنا مرشحين جديدين مفيدين يمكنك القراءة عنهما بالتفصيل في الصفحة المرجعية لمرشح السمات. للتلخيص بسرعة، سيسمح لك مرشح fl_social_icons بإعادة ترتيب الرموز الاجتماعية أو إضافة أيقوناتك الخاصة، بينما سيسمح لك مرشح fl_nav_toggle_text بتغيير النص (أو الرمز) الذي يظهر على زر تبديل التنقل على الهاتف المحمول.
نحن نجري إصدارًا تجريبيًا لهذا الإصدار لأنه يغير بعض الأشياء التي نشعر براحة أكبر في السماح للأشخاص باختبارها قبل إطلاقها في البرية. إذا سارت الأمور وفقًا للخطة، فسنقوم بدفع هذا الإصدار للحصول على التحديثات عن بعد داخل لوحة التحكم الخاصة بك في الأسبوع الذي يبدأ في السادس من يوليو. في هذه الأثناء، لا تتردد في تنزيله من منطقة حسابك والتجربة مع الإعدادات الجديدة وإخبارنا إذا كان لديك أي تعليقات!
في حال فاتتك هذه الفرصة، فقد تعاون فريق Favolla معنا لتطوير بعض الميزات الجديدة الرائعة لـ Beaver Builder. لقد أنهوا بالفعل وحدتين جديدتين (Post Slider وPost Carousel) نأمل أن يتم إصدارهما في نفس وقت إصدار السمة تقريبًا. إنهم يعملون أيضًا على وحدة جديدة وأنا متحمس جدًا لإيصالها إليك قريبًا جدًا، وهي وحدة القائمة!
بمجرد إصدار الإصدار التالي من السمة، سنتعمق في تطوير "النماذج المرتبطة" الذي طال انتظاره. سأقوم أيضًا بنشر خريطة طريق أخرى قريبًا جدًا تتضمن تفاصيل الكثير مما خططنا له للأشهر الستة المقبلة أو نحو ذلك. في غضون ذلك، أخبرنا برأيك حول آخر تحديث للموضوع أو إذا كانت لديك أي أسئلة في التعليقات أدناه.
كل هذا استثنائي، أنتم يا رفاق تستمرون في التحسن. في الواقع، أنت جيد جدًا لدرجة أنني أريد أن أبقيك سرًا!
مرحبا، التحديث يبدو رائعا. تعتبر حقيقة أن هذا المظهر خفيف الوزن أمرًا رائعًا لأنه يتيح للعملاء العمل دون كسر الكثير، ويترك مجالًا جيدًا لإجراء التخصيصات باستخدام كود مخصص. أتمنى أن تستمر هذه الفلسفة!
كان لدي سؤال – هل من الممكن ربط وتسجيل خيارات التخصيص الجديدة مع السمة الفرعية الخاصة بك؟
على سبيل المثال، إذا أردت إضافة القسم الخاص بي والذي أدى إلى تغيير "عرض حدود التذييل" أو شيء من هذا القبيل - فهل يمكنني القيام بذلك عبر سمة فرعية؟
أنتم يا رفاق تصبحون أكثر وأكثر روعة. أنا أحب سمور باني الموضوع. التعديلات الجديدة سوف تساعد بالتأكيد. أنا سعيد جدًا لأنني استثمرت في منتجك وقد أتى بثماره مرارًا وتكرارًا.
هذا رائع.. جاهز تقريبًا لترك جميع المواضيع والأطر الأخرى بنسبة 100%. استمروا في العمل العظيم.