الإعدادات المسبقة للإعدادات المسبقة للخيار: التفسير الموضح الفرق
نشرت: 2025-03-26ماذا لو كنت تستطيع تصميم موقع Divi بالكامل مع مرونة فصول CSS؟ يتيح لك نظام Divi مسبقًا مزج الطاقة والسهولة ، مما سيغير كيفية إنشاء مواقع الويب. سواء أكان بناء صفحة مقصودة واحدة أو موقعًا متعدد الصفحات ، فإن الإعدادات المسبقة تتيح لك إنشاء أنماط قابلة لإعادة الاستخدام التي تخفض وقت التصميم مع الحفاظ على كل شيء ثابتًا.
في Divi 5 ، فريق Presets Element and Options Group Presets Team لتقديم سير عمل قوي وفعال. تتيح لك الإعدادات المسبقة للعناصر إنشاء حزم تصميم مصممة مسبقًا لعناصر محددة ، في حين توفر المسبقة المسبقة لمجموعة الخيارات أنماطًا مزيجًا ومتطابقات تعمل عبر موقعك. أنها توفر الوقت ، وضمان التماسك ، وفتح إمكانيات إبداعية جديدة.
في هذا المنشور ، سنستكشف كيفية عملهم ، وكيف يختلفون ، وكيفية الجمع بينها لتصميم أكثر ذكاءً وأسرع. بحلول النهاية ، سترى لماذا يعد نظام Divi مسبقًا أمرًا ضروريًا لمشروع التصميم التالي.
- 1 ما هي العناصر المسبقة؟
- 2 ما هي خيار مجموعة الإعدادات المسبقة؟
- 3 presets element vs Option Group Presets: الاختلافات الرئيسية
- 3.1 إعدادات مجموعة الخيارات
- 4 كيفية استخدام الإعدادات المسبقة للعناصر والإعدادات المسبقة لمجموعة الخيارات معًا في Divi 5
- 4.1 الخطوة 1: ابدأ مع إعدادات مجموعة الخيارات للأساليب التأسيسية
- 4.2 الخطوة 2: إنشاء مسبقات عنصر
- 4.3 الخطوة 3: ضبطها مع تحريرات محددة مسبقًا
- 4.4 لماذا يعملون بشكل أفضل معًا
- 5 مستقبل العناصر والخيار المسبق في Divi 5
- 6 تصميم ذكي مع إعدادات مجموعة الخيارات
ما هي إعدادات العناصر المسبقة؟
تساعدك إعدادات العناصر المسبقة على إنشاء الاتساق عبر عناصر Divi المختلفة. في Divi ، هناك أربعة أنواع عناصر متكررة يمكنك العثور عليها في جميع أنحاء المنتج بأكمله: الأقسام والصفوف والأعمدة والوحدات النمطية. تم تقديمه في Divi 4 وتم نقله إلى Divi 5 ، ويسمحون لك بإنشاء حزمة تصميم كاملة لعنصر وإعادة استخدامها بنقرة واحدة ، بغض النظر عن المكان الذي تعمل فيه على موقعك.
يقوم العناصر المسبقة بالتقاط كل إعداد قمت بتطبيقه على نوع عنصر واحد - مثل الطباعة والألوان والمسافات والمسافات والمزيد. على سبيل المثال ، إذا كنت قد أنشأت وحدة صفية ذات أحجام محددة للخطوط ، فإن نظرة مصممة على الأيقونة والألوان ، فإن عنصر مسبق يحمل كل هذه التفاصيل في مسبق واحد قابلة لإعادة الاستخدام.
يمكن تعيين Pretts Element على أنها افتراضية ، لذلك يرث كل مثيل جديد لهذا العنصر تلقائيًا تصميم الإعداد المسبق. إنها قابلة للتعديل عالميًا ، مما يعني أن قرصًا واحدًا لتحديثات PERST كل مثيل مرتبط عبر موقعك على الفور. إذا كنت بحاجة إلى تغيير الإعداد المسبق ، فيمكنك تجاوز الإعداد المسبق على مستوى العنصر ، مما يتيح لك المرونة دون كسر النظام. يمكنك أيضًا تعديل الإعداد المسبق على مستوى العالم ، بحيث يكون مفعولًا في جميع الحالات التي تم استخدامها.
الإعدادات المسبقة العناصر مثالية لتوفير وإعادة استخدام تصميمات كاملة مصقولة للعناصر المتكررة. على سبيل المثال ، عند إنشاء وحدة CTA ، يمكنك إنشاء عنصر مسبقًا له ثم تطبيقه على صفحات متعددة. من خلال إعداد عنصر مسبقًا ، تم تصميمه مرة واحدة ، وحفظه ، وجاهزًا للاستخدام أينما احتجت إليه ، مما يضمن اتساق التصميم دون جهد كبير.
ما هي خيار مجموعة الإعدادات المسبقة؟
جديد في Divi 5 ، تحول مجموعة الخيارات المسبقة للخيارات التركيز من عناصر التصميم الكاملة إلى خصائص التصميم القابلة لإعادة الاستخدام - مثل الطباعة أو ظلال الصناديق أو الحدود أو التباعد أو التمرير. إنها كتل نمطية يمكنك تطبيقها عبر عناصر مختلفة ، من ظلال الأزرار إلى الخطوط. إنهم ليسوا مرتبطين بنوع عنصر واحد ، مما يجعلها متعددة الاستخدامات بشكل لا يصدق.
أحد الأشياء الرائعة حول مجموعة خيارات Divi ، والتي تميزها بقوة عن المنافسين ، هي أنها لا تركز فقط على CSS. ويشمل أيضا تأثيرات مصممة باستخدام البرامج النصية. يمكنك ملاحظة ذلك في الميزات الأكثر تفاعلية لـ Divi ، مثل خيارات الحالة ، ومقاطع الفيديو الخلفية HTML ، وتأثيرات التمرير ، والمزيد.

يمكن تطبيق إعدادات مجموعة الخيارات عبر جميع أنواع العناصر. يمكن أن يشارك كل قسم ، صف ، العمود ، الوحدة النمطية نفس الحدود المسبقة. يمكن للوحدات النمطية ذات إعدادات الأزرار المدمجة جميع مشاركة نفس الزر المسبق.
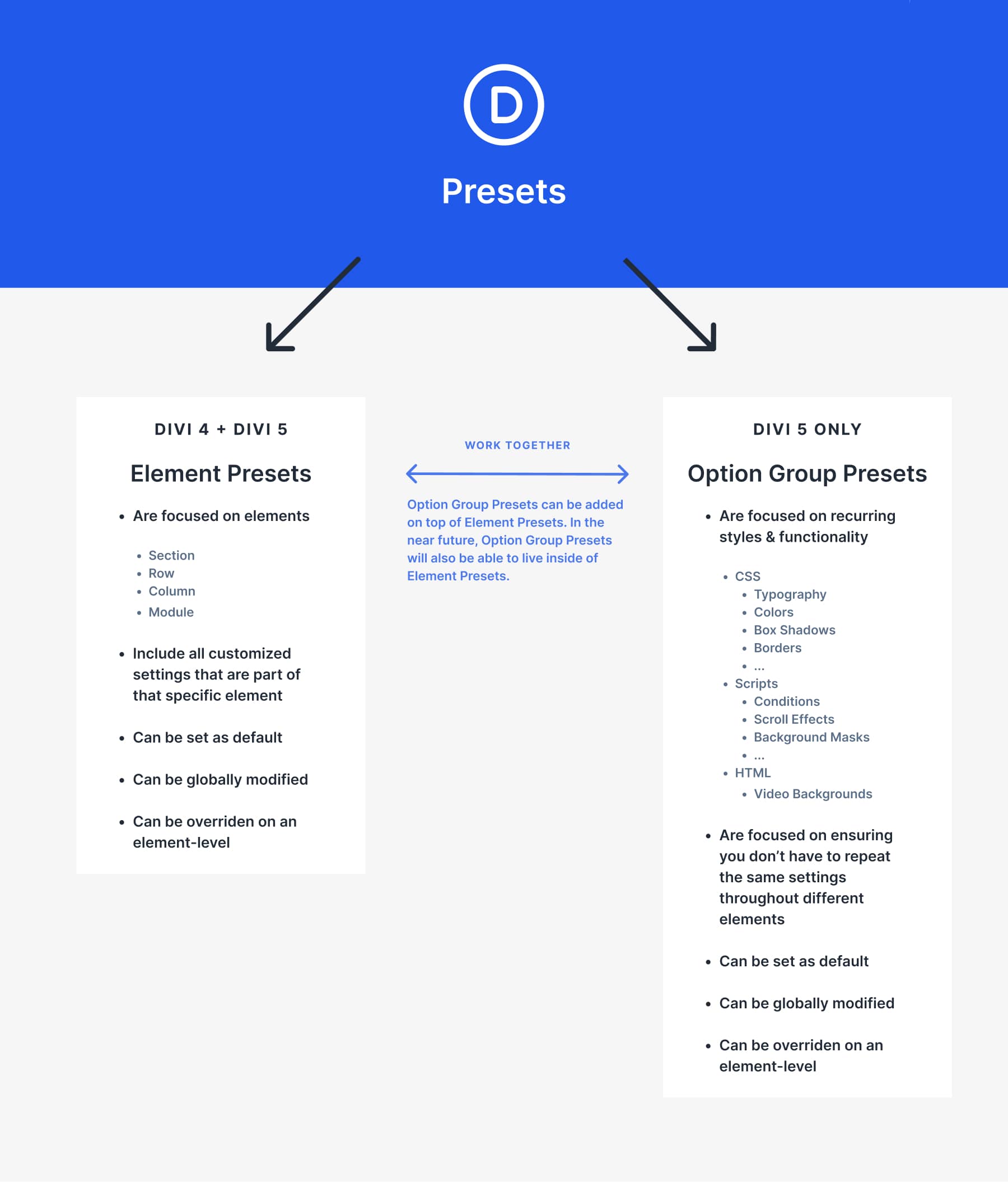
إعدادات العناصر المسبقة مقابل مجموعة الخيارات: الاختلافات الرئيسية
تعمل الإعدادات المسبقة للعناصر كطبقات تصميم الكل في واحد ، تم تصميمها لتبسيط سير عمل Divi عن طريق القفل بكل تفاصيل نوع عنصر واحد-مثل وحدة رأس أو نبض كامل العرض بالكامل مع طباعة وألوانه وتباعده وتأثيراته المجمعة في مخطط ثابت. تركيزهم ضيق ، مرتبط حصريًا بعنصر واحد ، مما يجعلهم يتفوقون في تكرار التصميمات المعقدة والمصقفة عبر موقعك بنقرة واحدة.

إنها مثالية لتسريع العملية عندما تحتاج إلى قسم CTA ثابت في خمس صفحات - نمطها مرة واحدة ، وإنقاذها ، ونشرها دون عناء. على الرغم من أنها توفر تحديثات عالمية وإعدادات افتراضية ، إلا أن نطاقها محدود ، حيث يقدم حزمة ثابتة وجاهزة للتنقل تعطي الأولوية للاتساق بالكامل.
خيار مجموعة الإعدادات المسبقة
من ناحية أخرى ، ، قم بتكبير الأنماط أو السلوكيات القابلة لإعادة الاستخدام-مثل ظل الزر ، أو أنماط الطباعة في العنوان ، أو تأثير التمرير-مما يوفر نهجًا ديناميكيًا عبر العناصر يتحرر من قالب العناصر الواحدة. يمكن أن تضيف هذه الطبقات القابلة للتكديس من التصميم تصميمًا متسقًا إلى الأزرار عبر أي وحدة تحتوي على وحدة نمطية ، مثل طيبة ، أو نموذج اتصال ، أو وحدة التقيد عبر البريد الإلكتروني ، وتطبيق النمط أينما تناسب ، مع المرونة في الاختلاط والمطابقة.


يتألقون عن طريق قطع التكرار في إعداد مشترك. يتيحون لك تحديد نمط العنوان أو ظل المربع مرة واحدة وتطبيقه على مستوى الموقع ، كل ذلك مع دعم التعديلات العالمية في الوقت الفعلي والتجاوزات على مستوى العناصر. على عكس طبيعة Element Presets الثابتة ، غير المقيدة ، يمنحك المسبقة مجموعة الخيارات تصميمًا دقيقًا وقدرة على التكيف عبر تصميمك بالكامل.
كيفية استخدام الإعدادات المسبقة للعناصر وإعدادات مجموعة الخيارات معًا في Divi 5
يشبه الجمع بين الإعدادات المسبقة للعناصر والإعدادات المسبقة لمجموعة الخيارات في Divi 5 إقران الطاهي الرئيسي مع طاهي سوس - واحد يتولى الصورة الكبيرة ، والآخر الغطس في التفاصيل. إليك دليل خطوة بخطوة لجعلهم يعملون في وئام:

الخطوة 1: ابدأ مع إعدادات مجموعة الخيارات للأساليب التأسيسية
ابدأ بتحديد قواعد التصميم الأساسية لموقعك ، مثل الطباعة أو أنظمة الألوان أو الظلال أو التأثيرات الديناميكية مثل الرسوم المتحركة للتمرير. احفظ هذه العناصر كإعداد مسبقات مجموعة الخيارات وقم بتعيينها كإعدادات افتراضية. عند البدء في التصميم ، يمكن أن تساعد المسبقة في مجموعة الخيارات في بناء أساس تصميم موقعك. على سبيل المثال ، عند إنشاء تصميم رأس في منشئ السمة ، يمكنك إنشاء مجموعة خيارات مسبقًا لتصميم زر في القائمة لتكرار نمط هذا الزر بسهولة في جميع أنحاء الموقع عند إنشاء صفحات الويب الخاصة بك.
كل عنصر جديد تقوم بإضافة وتعيين الإعداد المسبق لروث هذه الأنماط تلقائيًا ، مما يمنح موقعك نظرة موحدة دون تغييرها باستمرار.
الخطوة 2: بناء العناصر المسبقة
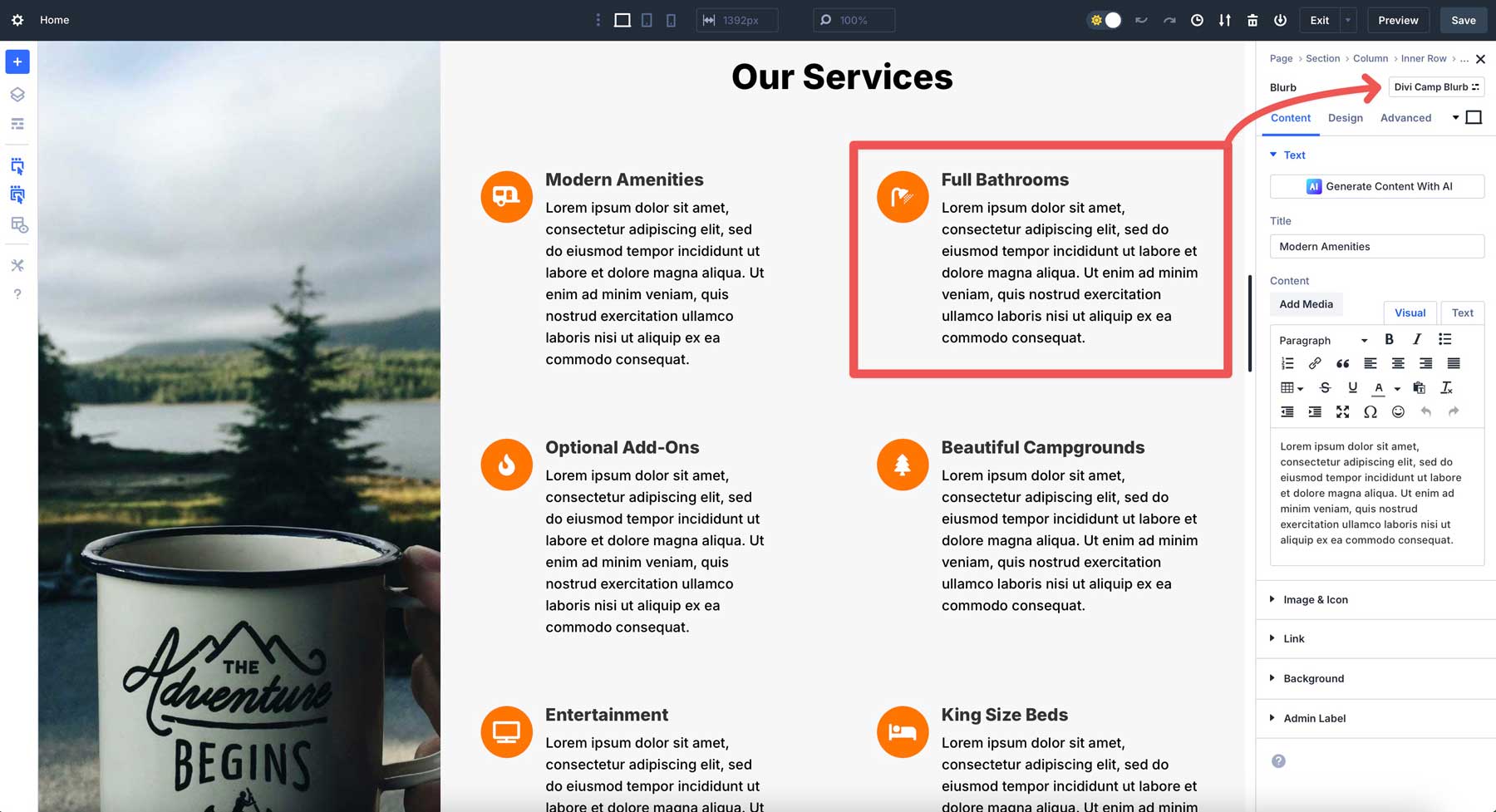
بمجرد إنشاء Presets Group Presets لأسلوب النمط ، يمكنك البناء على مؤسسة التصميم الخاصة بك من خلال إنشاء إعدادات عناصر لتخطيطاتك. على سبيل المثال ، إذا كنت ترغب في الحصول على العديد من وحدات Blurb في صفحتك الرئيسية ، فأنت بحاجة فقط إلى تصميم واحد وإنشاء عنصر مسبقًا. من هناك ، يمكنك إضافة المزيد من الضبابية وتطبيق العنصر المسبق على كل منهم ، مما يوفر لك الكثير من وقت التصميم.
الخطوة 3: ضبطها مع تعديلات محددة مسبقًا
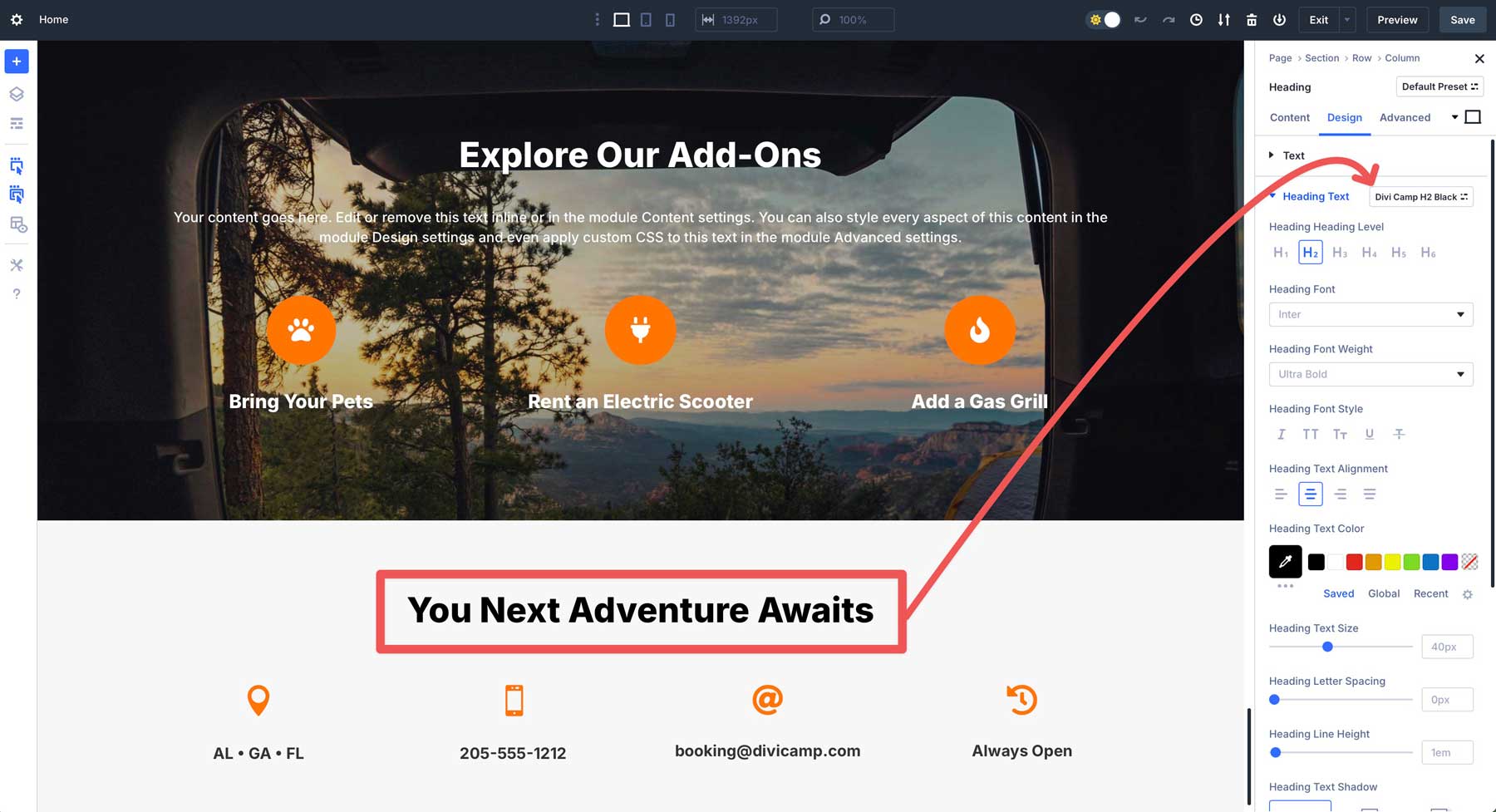
في بعض الأحيان ، قد ترغب في تغيير الإعداد المسبق دون تغيير الحالات الأخرى على موقعك. لحسن الحظ ، يسمح كل من الإعدادات المسبقة للعناصر والخيار المسبق لهذا. على سبيل المثال ، قمت بإنشاء إعدادات جماعية للخيارات لعناوينك - H1 إلى H6 - لكنك تريد تغيير لون العنوان الذي تخطط لاستخدامه على خلفية الصورة. تم تصميم عناويننا كـ #000000 ، والتي لن تعمل لهذا التطبيق. يمكنك تحرير مثيل واحد من هذا الإعداد المسبق دون تغيير الإعداد المسبق نفسه . توجه إلى علامة التبويب تصميم وحدة العنوان وتغيير اللون.
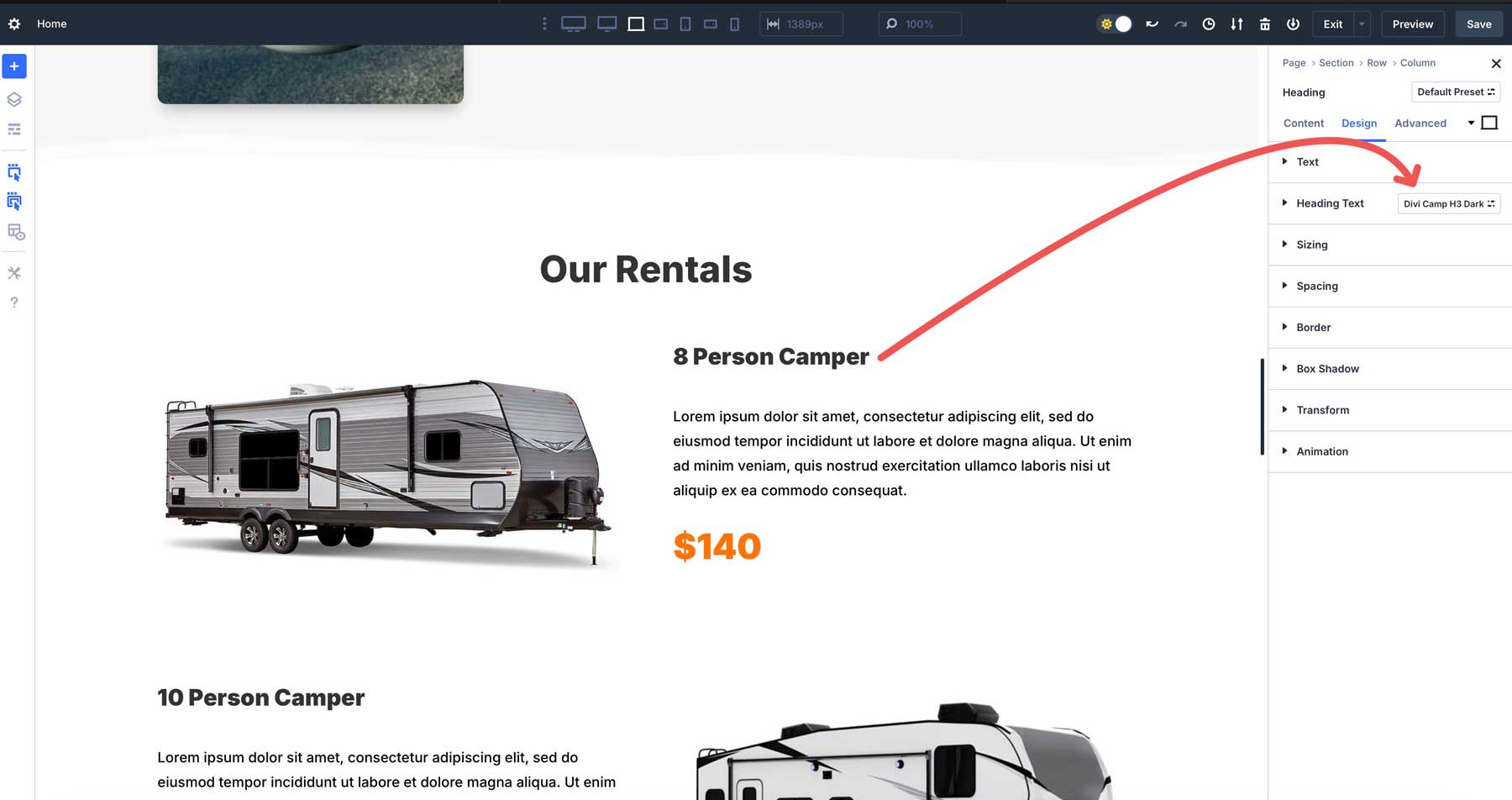
يمكنك بدقة تحرير الإعدادات المسبقة العناصر ، مثل مثال Blurb من قبل. أيقونة واحدة ليست مربعة تمامًا ، وتبدو أوسع من غيرها. من خلال تطبيق CSS في علامة التبويب المتقدمة ، يبقى التغيير معزولًا. لا تتأثر وحدات Blurb الأخرى مع نفس الإعداد المسبق. هذا يزيد من مرونة التصميم ، مما يسمح بالقرص للعناصر الفردية دون تغيير النظام الأوسع.
ستحصل على أفضل ما في العالمين من خلال دمج الإعدادات المسبقة للعناصر والإعدادات المسبقة لمجموعة الخيارات في مشروع تصميم الويب التالي: الاتساق على مستوى الموقع مع غرفة للحرية الإبداعية.
لماذا يعملون بشكل أفضل معًا
- زيادة كفاءة التصميم: تعالج مجموعة الخيارات المسبقة للتفاصيل الدقيقة (مثل الطباعة أو ظلال الصناديق) ، في حين يتيح لك إعدادات العناصر المسبقة طرح أقسام أو صفوف أو أعمدة أو وحدات مصممة بالكامل في ثوانٍ.
- تصميم أكثر اتساقًا: تظل الأنماط المشتركة متزامنة من خلال الإعدادات المسبقة لمجموعة الخيارات ، وتضمن إعدادات العناصر المسبقة أن تبدو التخطيطات متطابقة أينما تم استخدامها.
- إنه يشجع قابلية التوسع: قم بتغيير مجموعة خيارات واحدة مسبقًا (مثل حجم الخط) ، وسيتم تحديث كل مسبق مرتبط على الفور - مثالية للمواقع المتنامية حيث توجد صفحات إضافية.
- إنه دليل مستقبلي: تلميحات خريطة طريق Divi 5 في مجموعة خيارات التعشيش المسبقة داخل الإعدادات المسبقة للعناصر ، ووعد حتى التكامل أكثر تشددا.
مستقبل العناصر والخيار المسبق في Divi 5
يقدم Divi 5 بالفعل نظامًا مسبقًا قويًا ، لكن المستقبل يعد بتكامل أكثر تشددًا يمكن أن يعيد تعريف كيفية بناء أنظمة التصميم: مجموعة خيارات التعشيش المسبقة داخل الإعدادات المسبقة للعناصر. على الرغم من أنه لا يزال قيد التطوير ، إلا أن هذه الميزة ستسمح لك بإنشاء إعدادات مسبقة بالكامل تقريبًا من إعدادات مجموعة الخيارات المعيارية ، وفتح مستوى جديد من التحكم في التصميم العالمي.
تخيل أن تنشئ بشكل كامل ، حيث تقوم بإنشاء طعنات كاملة على الطراز بالكامل ، ومزيد من المسبقة باستخدام مجموعة الخيارات التي صممتها بالفعل. سيوفر الوقت ، ويجعل إنشاء مظهر متماسك عن مواقعك أسهل ، ويسمح لك ببناء مواقع الويب بشكل أسرع. مع كلتا المجموعتين المسبقات التي تعمل معًا ، يمكنك تحديث عناصر التصميم عبر موقعك مرة واحدة ، وسيتم ضبط كل عنصر مرتبط على الفور. هذه ليست مجرد ترقية تدريجية ؛ إنها قفزة نحو نظام تصميم حقيقي يشبه CSS ضمن منشئ Divi's Drag-Drop Visual Builder.
على الرغم من أننا لا نستطيع أن نعشش المسبقة حتى الآن ، إلا أن خريطة طريق Divi 5 تشملها. عند وصولهم ، سيكونون الطريقة النهائية لإنشاء نظام تصميم: ابدأ مع إعدادات مجموعة الخيارات كبنات بناء ، وتجميعها في إعدادات عناصر للنشر السريع ، والحفاظ على السيطرة العالمية بأقل جهد.
تصميم ذكي مع إعدادات مجموعة الخيارات
نظام Divi 5 المسبق ليس مجرد ميزة - إنه ثورة لمصممي الويب. قد تبدو الإعدادات المسبقة للعناصر والإعدادات المسبقة لمجموعة الخيارات مثل الأدوات الصغيرة ، لكنها تحزم لكمة. يتيح لك الإعدادات المسبقة لإنقاذ وإعادة استخدام تصميمات كاملة مع ضجة صفر ، في حين أن إعدادات مجموعة الخيارات تجلب المرونة والاتساق للأساليب والسلوكيات التي تستخدمها في كل مكان. تستخدم معًا ، وهي تخلق سير عمل سريع ومتماسك وقابل للتكيف-سواء كنت تقوم ببناء صفحة واحدة أو موقع تجارة إلكتروني متعدد الصفحات.
يحدث السحر الحقيقي عند استخدامها معًا. تساعدك مجموعة الخيارات المسبقة على وضع أساس صخري صخري ، ثم بناء تصاميم مصقولة وقابلة لإعادة الاستخدام مع إعدادات العناصر. والنتيجة هي موقع ويب متسق دون صلابة ، قابلة للتطوير دون أن يطغى ، وفعالة دون قطع الزوايا. يعد نظام التصميم المستند إلى المسبق هذا بمثابة مغير للألعاب لمستخدمي Divi ، مما يؤدي إلى فتح الطاقة التي تشبه CSS مع بساطة نقطة ونقر.
قبل الغوص في مشروعك التالي ، قم بتنزيل أحدث Divi 5 alpha ، واختبر الإعدادات المسبقة ، ومعرفة كيفية تبني كيفية بناء مواقع Divi.
