وحدة القائمة أصبحت الآن في مرحلة تجريبية!
نشرت: 2015-08-04خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


أصدرنا اليوم رسميًا وحدات النشر الجديدة التي كانت في مرحلة تجريبية خلال الأسبوعين الماضيين بالإضافة إلى نسخة تجريبية من وحدة القائمة الجديدة. إذا لم تكن قد قمت بذلك بالفعل، فتوجه إلى حسابك لتنزيل أحدث إصدار تجريبي وجرب وحدة القائمة!
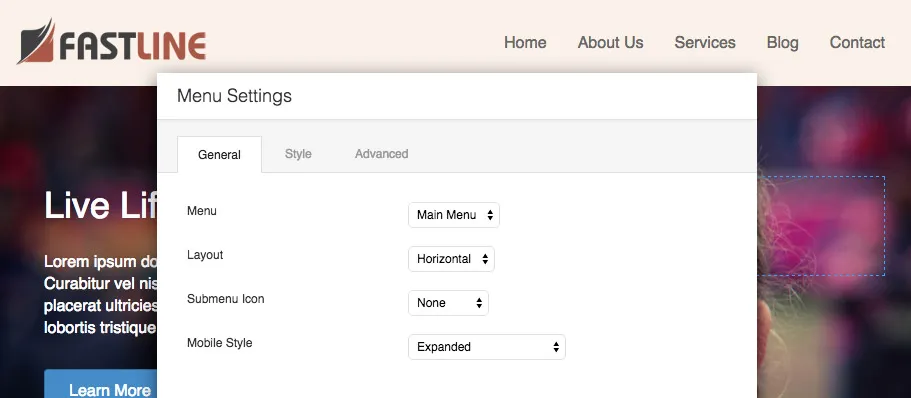
مثل أداة القائمة المخصصة المضمنة، تتيح لك وحدة القائمة تحديد إحدى قوائمك التي تم إنشاؤها ضمن المظهر > القوائم لإدراجها في تخطيطاتك. هذا هو المكان الذي تتوقف فيه أوجه التشابه حيث تتيح لك وحدة القائمة القيام بالمزيد من خلال خيارات التخطيط والنمط والعرض سريع الاستجابة لقوائمك.
تأتي وحدة القائمة مزودة بأربعة خيارات تخطيط مختلفة لقوائمك. وتشمل تلك الخيارات…
تأتي وحدة القائمة أيضًا مليئة بمجموعة من خيارات الأنماط التي تتيح لك إنشاء عدد من تصميمات القائمة الفريدة المختلفة. تتضمن هذه الخيارات تصميمًا لأشياء مثل ألوان النص وأحجام الخطوط وألوان الخلفية ومحاذاة القائمة بشكل عام. تأكد من مراجعة علامة التبويب "النمط" في إعدادات وحدة القائمة لرؤية جميع الخيارات المتاحة.
بالإضافة إلى السماح لك بإنشاء قائمة مخصصة فائقة الشحن، تبدو وحدة القائمة أيضًا رائعة في أحجام الشاشات الأصغر مثل تلك الموجودة على الأجهزة المحمولة. ضمن علامة التبويب "عام"، ستجد خيارًا بعنوان "نمط الجوال" الذي يسمح لك بتخصيص كيفية ظهور القائمة الخاصة بك مع أحجام الشاشة الأصغر. وتشمل تلك الخيارات…
كما ذكرنا في مشاركتي السابقة، ستستمر الفترات التجريبية لمدة أسبوعين تقريبًا طالما أننا لا نواجه أي مشكلات كبيرة. إذا سار كل شيء وفقًا للخطة، فمن المفترض أن يتم إصدار وحدة القائمة رسميًا في الأسبوع الذي يبدأ في 17 أغسطس.
يسعدني أن أعلن أن قوالب الصفوف/الوحدة القياسية والعالمية يتم الآن اختبارها بواسطة الفريق داخليًا! إذا سارت الأمور على ما يرام، فإننا نأمل في إصدار نسخة تجريبية خاصة الأسبوع المقبل وبيتا عامة في الأسبوع التالي. بالإضافة إلى قوالب الصفوف/الوحدة النمطية، بدأنا أيضًا العمل على تنفيذ منتقي ألوان جديد لديه القدرة على حفظ إعدادات الألوان المسبقة بالإضافة إلى البحث عن حلول لإضافة دعم Genesis إلى Beaver Builder.
وكما هو الحال دائما، أترك الكلمة لكم. لا تتردد في إخبارنا في التعليقات أدناه برأيك في وحدة القائمة الجديدة، إذا كانت لديك أي تعليقات حول كيفية تحسينها أو إذا واجهت أي مشكلات.
حتى المرة القادمة، مبنى سعيد!
كيف سيعمل هذا إذا كنا نستخدم Dynamik Website Builder؟
مذهل. أثناء عملك في القائمة، هل يمكنك التفكير في إضافة إعداد للتحكم في قناة ألفا بحيث تكون عناوين القائمة شفافة (لست متأكدًا مما إذا كنت أقول ذلك بشكل صحيح، هل فهمت قصدي؟). أرغب في جعل التنقلات الرأسية شفافة. هل هذا في الأعمال؟ شكرًا.
سيكون من الرائع لو كان هناك خيار لاختيار مستوى القائمة المراد عرضه. على سبيل المثال، إذا كنت أرغب في عرض القوائم الفرعية فقط (صفحات المستوى الثاني)، فهل سيكون لدي هذا الخيار؟
إذا استخدمت وحدة القائمة لإنشاء القائمة لموقعي، فهل هناك طريقة لإظهار ذلك في جميع الصفحات/المشاركات؟ يمكنني إنشاء صف عالمي بالقائمة الموجودة به وإضافته يدويًا إلى كل صفحة، ولكن لا يبدو أن هناك طريقة لإضافته إلى صفحات النشر/الفئات، وما إلى ذلك.
الوحدة رائعة، لكن هل يعرف أحد لماذا أحصل على هذا باستخدام وحدة القائمة بدلاً من عنوان الصفحة؟ : رقم 26 (بدون عنوان)
رائع جدا لكم جميعا! عمل جيد.
العبث بوحدة القائمة وأنا أكتب هذا. حتى الان جيدة جدا! يعمل كما هو متوقع.
أحب دورة الإصدار الخاص بك.