وحدات النشر الجديدة موجودة هنا!
نشرت: 2015-07-21خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


يسعدني أن أعلن أن وحدات النشر الجديدة قد اكتملت وهي الآن جاهزة للاختبار التجريبي! يتضمن ذلك وحدة Post Carousel ووحدة Post Slider التي تم إنشاؤها لتكمل وحدة المنشورات الحالية.
هذا هو الإصدار الأول لفريق Favolla وواحد من العديد من الإصدارات القادمة التي يسعدنا تقديمها لك. يمكن للأعضاء الحاليين التوجه إلى حساباتهم لتنزيل أحدث إصدار تجريبي من البرنامج الإضافي Beaver Builder.
يمثل هذا الإصدار المرة الأولى التي نقوم فيها بإصدار نسخة تجريبية من البرنامج الإضافي Beaver Builder. لقد فعلنا ذلك مع القالب في الماضي، ولكن الآن بعد أن أجرينا بعض التحسينات الطفيفة على البنية التحتية للموقع، سنقوم أيضًا بإصدار إصدارات تجريبية من البرنامج الإضافي بشكل متكرر.
تتمثل خطتنا للمضي قدمًا في دفع جميع الميزات/التحسينات الرئيسية كإصدارات تجريبية لمدة أسبوع إلى أسبوعين مع إصدار رئيسي مثل 1.6.1. سيتم إصدار الميزات/التحسينات البسيطة وإصلاحات الأخطاء على الفور باستخدام إصدار ثانوي مثل 1.6.1.1.
يرجى الأخذ في الاعتبار أنه مع الإصدارات التجريبية فإننا نتطلع بشكل أساسي إلى القضاء على الأخطاء، ولكننا منفتحون على تعليقاتك. سنبذل قصارى جهدنا لتنفيذ أي تحسينات بناءً على التعليقات خلال الفترة التجريبية، ولكن لا يمكننا تقديم أي وعود.
راقب سجلات التغيير ومدونتنا للحصول على معلومات حول أحدث الإصدارات التجريبية. هناك الكثير في المستقبل!
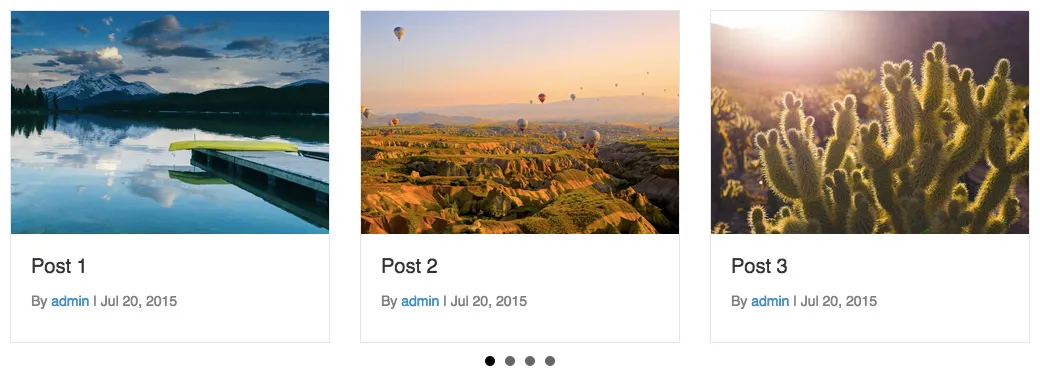
تأتي وحدة Post Carousel مليئة بعدد من الإعدادات المختلفة التي تسمح لك بإنشاء تخطيطات دائرية مختلفة لمشاركاتك. مثل وحدة المنشورات، فهي تأتي مع علامة تبويب إعدادات المحتوى (المعروفة أيضًا باسم منشئ الحلقات) التي تسمح لك بسحب المحتوى من منشوراتك (وأنواع المنشورات المخصصة) بناءً على عدد من المعايير المختلفة.
ستجد أدناه لقطة شاشة لتخطيط الشبكة الافتراضي لوحدة Post Carousel بالإضافة إلى تخطيط المعرض الذي لديه القدرة على إنشاء دوارات سلسة تنتقل من الحافة إلى الحافة وتعرض معلومات النشر عند التمرير. لتحقيق هذه التخطيطات المختلفة، كل ما عليك فعله هو ضبط إعداد التخطيط ضمن علامة التبويب شريط التمرير. قد تحتاج أيضًا إلى التحقق من إعداد Post Spacing ضمن Layout > Posts لإنشاء مظهر سلس.


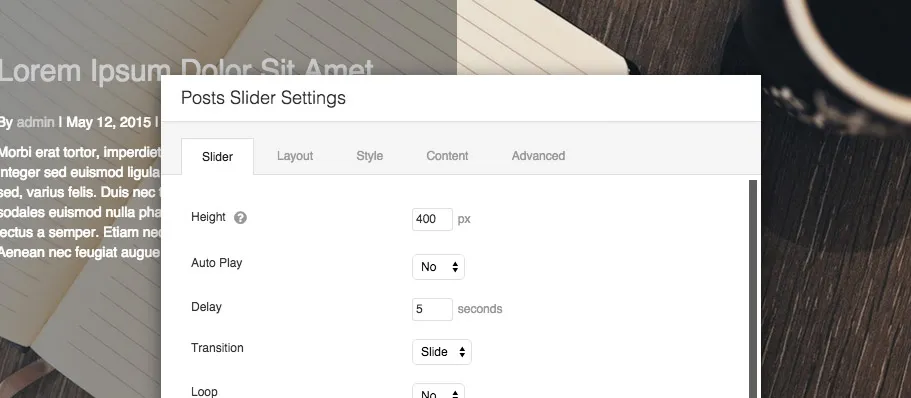
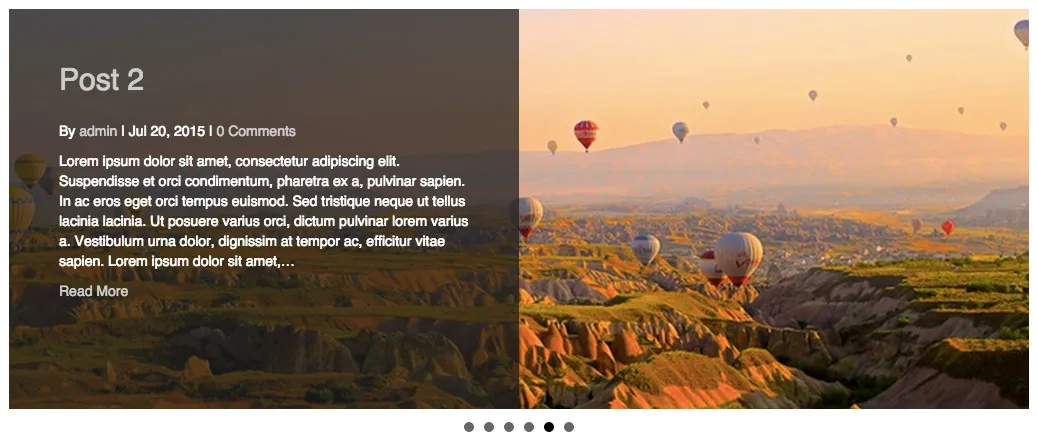
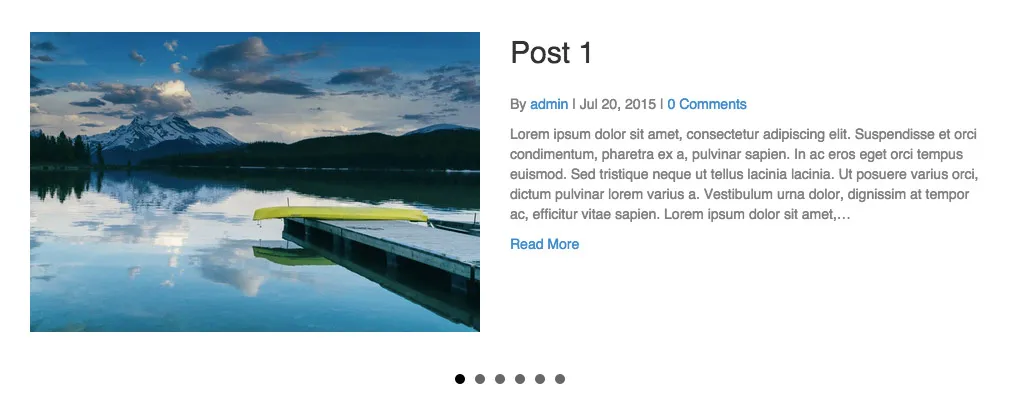
مثل وحدة Post Carousel، تأتي وحدة Post Slider مزودة بعدد من الإعدادات المختلفة التي تسمح لك بإنشاء تخطيطات شريط تمرير مختلفة لمنشوراتك، بما في ذلك علامة تبويب إعدادات المحتوى.
ستجد أدناه لقطات شاشة للتخطيط الافتراضي مع نص المنشور الذي يتراكب مع الصورة المميزة، بالإضافة إلى تخطيط مع نص المنشور بجانب الصورة المميزة. لتحقيق هذه التخطيطات المختلفة، كل ما عليك فعله هو ضبط إعداد الصورة ضمن Layout > Features Image.


ويسعدني أن أقول إن تطوير القدرة على حفظ قوالب الصفوف والوحدات النمطية يجري على قدم وساق! لقد انتهى الإصدار الحالي من هذه الميزة تقريبًا ونحن على وشك البدء في العمل على القدرة على حفظ الصفوف والوحدات النمطية كقوالب عامة. ترقب الإصدار التجريبي من هذه الميزة المرتقبة خلال الأسابيع القليلة المقبلة.
وكما هو الحال دائما، أترك الكلمة لكم. لا تتردد في إخبارنا بما ترغب في رؤيتنا نعمل عليه بعد ذلك وما رأيك في ما نعمل عليه حتى الآن في التعليقات أدناه.
كيف يعمل مع أنواع المنشورات المخصصة التي تحتوي على حقول مخصصة؟ هل تلتقط الوحدة هذه الحقول المخصصة ليتم عرضها في الرف الدائري أيضًا؟
مرحبًا، أحاول إنشاء قالب لإنشاء منشورات صفحة تفاصيل مخصصة، بأي طريقة يمكن الارتباط كصفحة منشور افتراضية للنشر؟
ثك كحد أقصى
المشكلة الأكبر هي أن وحدة مثل شريط تمرير النشر لا تعرض الصور المرفقة لمعرض CPT أو أي وسائط CPT أخرى.
لذلك لا يمكنني عرض شريط تمرير للصور من عقار على سبيل المثال.
هل من الممكن إضافة خيار إزالة عناوين المشاركات؟ بهذه الطريقة من الممكن عرض الصور من المشاركات ذات الصلة فقط.
كل هذا يبدو رائعا! نتطلع إلى تجربتها.