الدليل السريع لاستخدام Facebook Debugger لإصلاح صور WordPress
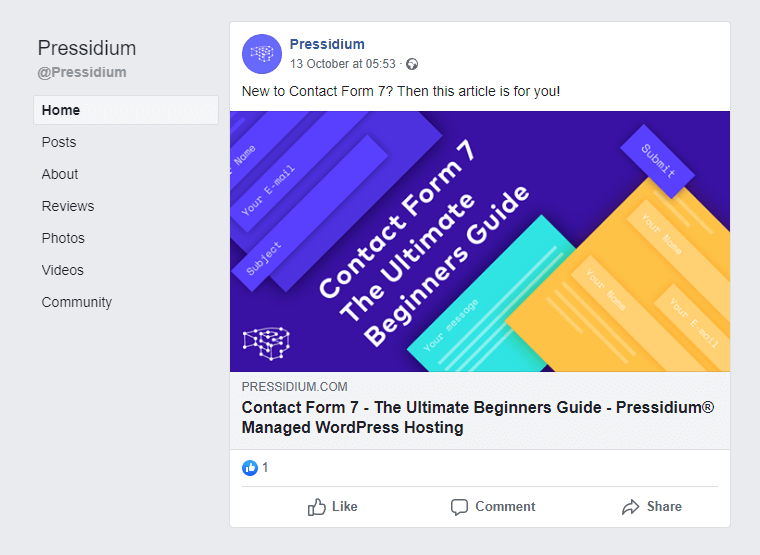
نشرت: 2019-10-29إنها مشكلة مزعجة بشكل لا يصدق ... لقد كتبت منشورًا رائعًا لنشره على مدونة WordPress الخاصة بك ، وقمت بإنشاء صورة مميزة للمنشور بعناية ونشرتها أخيرًا. حان الوقت الآن لمشاركتها مع العالم على Facebook. يمكنك نسخ رابط الصفحة ، وكتابة وصف ذكي ولصق الرابط في Facebook. بعد لحظات قليلة تظهر معاينة الارتباط. لكن انتظر ... إنه يعرض الصورة والوصف الخاطئين تمامًا! ماذا يحدث هنا؟ الخبر السار هو أن هذه مشكلة شائعة. والخبر الأفضل هو أنه يمكن إصلاحه بسهولة باستخدام مصحح أخطاء Facebook.
هذا هو كيف نفعل ذلك.
ما هي المشكلة وما علاقة Facebook Debugger بها؟
قبل أن نتمكن من استخدام Facebook Debugger لإصلاح مشكلة ظهور معاينة الارتباط بشكل غير صحيح ، نحتاج إلى فهم ماهية المشكلة.
عندما تشارك شيئًا ما على Facebook ، يقوم Facebook بفحص الرابط ويجب أن يجلب المعلومات ذات الصلة بتلك الصفحة. ثم تقوم بتخزين هذه المعلومات مؤقتًا لاستخدامها في وقت لاحق. سوف ينظر Facebook إلى محتوى صفحتك ويحاول ويخمن ما هو الأفضل لعرضه في معاينة الارتباط الخاص بك. يتم حفظ هذه المعلومات بعد ذلك على خوادم Facebook ويتم استخدامها في كل مرة يقوم فيها شخص ما بإنشاء منشور على Facebook مع رابط إلى صفحتك.

يقوم Facebook بحذف صفحتك مرة واحدة ثم تخزين هذه المعلومات مؤقتًا على خوادمها. لا يتم تحديث ذاكرة التخزين المؤقت هذه لمدة 30 يومًا ، لذا إذا أجريت أي تغييرات على صفحتك خلال هذا الإطار الزمني ، فلن تنعكس هذه التغييرات في معاينة رابط Facebook.
يمكن أن تحدث الصورة والوصف غير الصحيحين أيضًا عندما يفشل Facebook في سحب المعلومات الصحيحة من صفحتك.
لذلك باختصار ، يمكن عرض معاينة الارتباط غير الصحيحة عندما:
- تم كشط المعلومات الخاطئة حول صفحتك بواسطة Facebook.
- تم تحديث الصفحة ولكن معلومات الصفحة القديمة مخزنة مؤقتًا بواسطة Facebook ولم يتم تحديث ذاكرة التخزين المؤقت هذه.
يمكننا حل هاتين المسألتين باستخدام أداتين. المكون الإضافي Yoast SEO و Facebook Debugger.
افتح العلامات الوصفية للرسم البياني
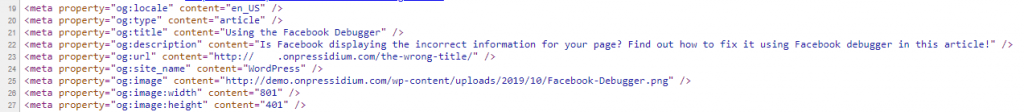
كما رأينا أعلاه ، فإن أحد أسباب عرض المعلومات غير الصحيحة في معاينة الرابط الخاص بك على Facebook هو أن Facebook قد ألغى المعلومات غير الصحيحة حول صفحتك. بدلاً من الاعتماد على Facebook في تحديد ما هو الأفضل لعرضه في معاينة الارتباط الخاص بك ، يمكنك إخبار Facebook بما يجب عرضه عن طريق إضافة بعض العلامات الوصفية لـ Open Graph إلى رأس صفحتك.
تحتوي علامات Open Graph Meta على جميع المعلومات التي قد يرغب Facebook في عرضها للمستخدمين حول صفحة الويب الخاصة بك. بمعنى آخر ، يخبر Facebook بما تشاركه.

إذا كنت تستخدم Yoast (أو ملحقًا مشابهًا لتحسين البحث) ، فستتم إضافة معلومات Open Graph تلقائيًا إلى رؤوس صفحتك. يمكنك تغيير ما يتم عرضه حول صفحتك من داخل هذه المكونات الإضافية. عندما تتم إضافة العلامات الوصفية لـ Open Graph الصحيحة ، يمكننا بعد ذلك استخدام Facebook Debugger لإخبار Facebook بإعادة كشط صفحتك حتى يقوم بتحديث ذاكرة التخزين المؤقت الخاصة بهم بالمعلومات الصحيحة.
استخدام Yoast لتحرير علامات Open Graph Meta الخاصة بك
أسهل طريقة لتحرير العلامات الوصفية لـ Open Graph هي استخدام المكون الإضافي Yoast SEO. هذا ليس فقط المكون الإضافي رقم 1 لمساعدتك على تحسين موقع الويب الخاص بك بحيث يتم تصنيفه بشكل فعال ، ولكنه يحتوي أيضًا على أداة يدوية تجعل من السهل للغاية تكوين صفحات موقع الويب الخاص بك لعرض المعلومات الصحيحة لـ Facebook. إذا كنت لا ترغب في استخدام Yoast ، فجرّب المكون الإضافي Open Graph و Twitter Card Tags.
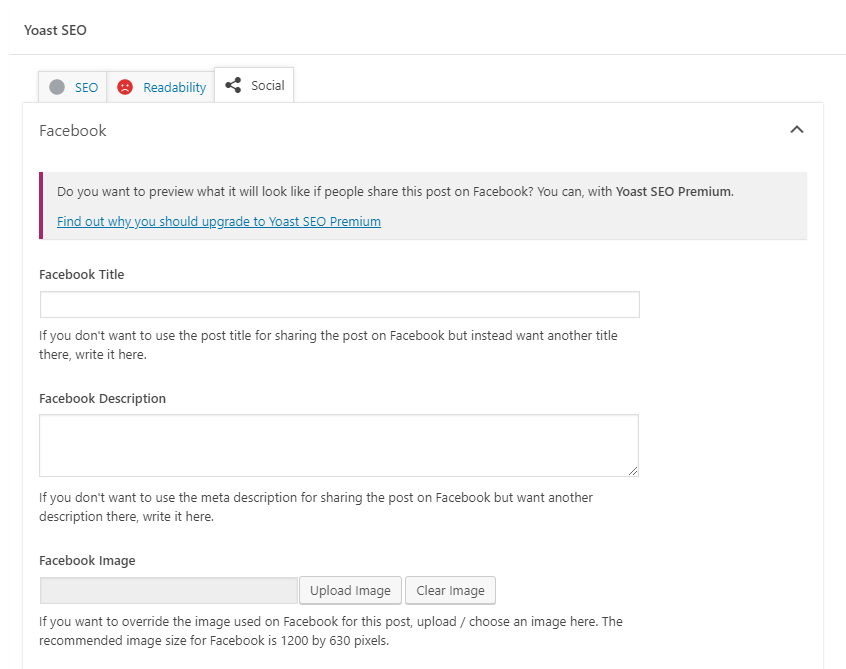
أولاً ، قم بتثبيت المكون الإضافي Yoast SEO (إذا لم تكن قد قمت بذلك بالفعل) ثم افتح الصفحة التي تريد مشاركتها على Facebook. قم بالتمرير لأسفل الصفحة حتى تجد علامة التبويب Yoast SEO. سترى علامة تبويب داخل Yoast بعنوان "اجتماعي". انقر فوق هذا وسيكون لديك خياران. واحد للفيسبوك والآخر لتويتر. حدد Facebook وسترى ما يلي:

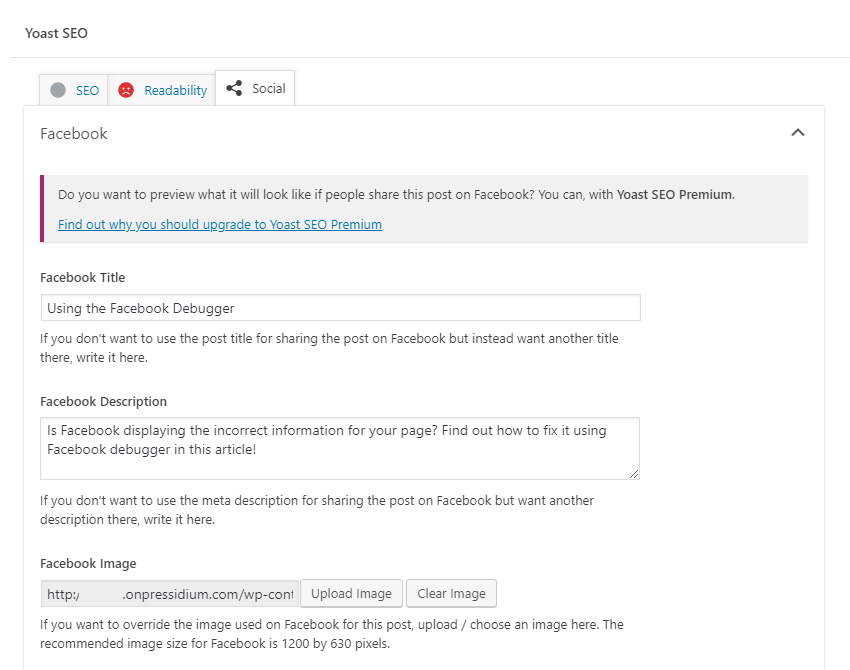
يحاول Yoast عرض معلومات Open Graph الصحيحة لصفحتك تلقائيًا ولكنها ليست صحيحة دائمًا. بدلاً من الاعتماد على نظامهم الآلي للقيام بذلك ، يمكنك ملء حقول Facebook بالتفاصيل التي تريد أن يعرضها Facebook جنبًا إلى جنب مع الصورة التي ترغب في استخدامها. عند الانتهاء ، سيبدو هذا كالتالي:

انقر فوق "تحديث" لدفع هذه التغييرات إلى صفحتك مباشرة وستحصل الآن على معلومات Open Graph الصحيحة المعروضة في رؤوس موقع الويب الخاص بك.
امسح ذاكرة التخزين المؤقت لـ WordPress
هناك نوعان من ذاكرة التخزين المؤقت التي يجب مسحها حتى يتم عرض المعلومات الصحيحة في معاينة الرابط الخاص بك على Facebook. الأول هو ذاكرة التخزين المؤقت على موقع الويب الخاص بك. مع توفر العديد من المكونات الإضافية للتخزين المؤقت ، ستحتاج إلى إلقاء نظرة على الإعداد الخاص بك وإذا لزم الأمر ، قم بالبحث في ملفات مساعدة المكون الإضافي لمعرفة كيفية مسح ذاكرة التخزين المؤقت.

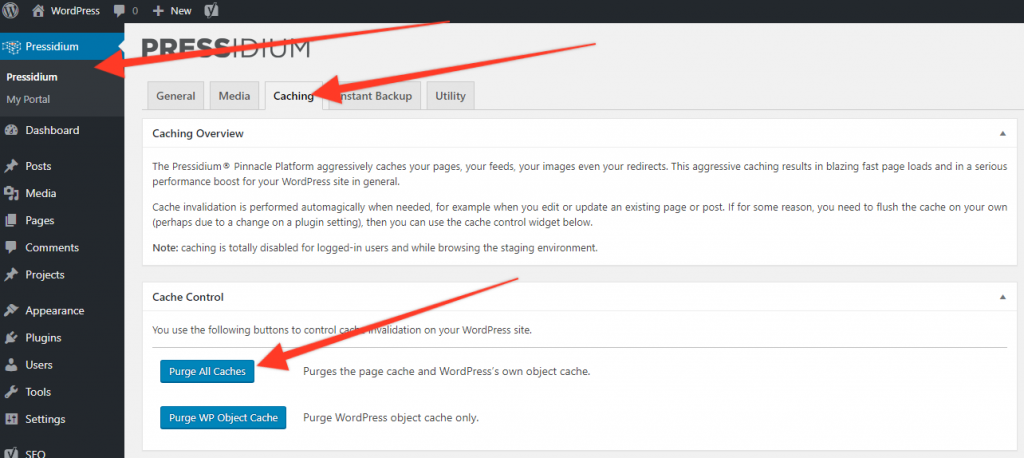
إذا كنت تستضيف موقعك باستخدام Pressidium ، فيمكنك مسح ذاكرة التخزين المؤقت بسرعة عبر Pressidium Plugin الذي يمكن العثور عليه أعلى القائمة اليمنى.

بعد مسح ذاكرة التخزين المؤقت نهايتك ، يمكنك الآن الانتقال إلى مسح ذاكرة التخزين المؤقت على خوادم Facebook.
باستخدام Facebook Debugger
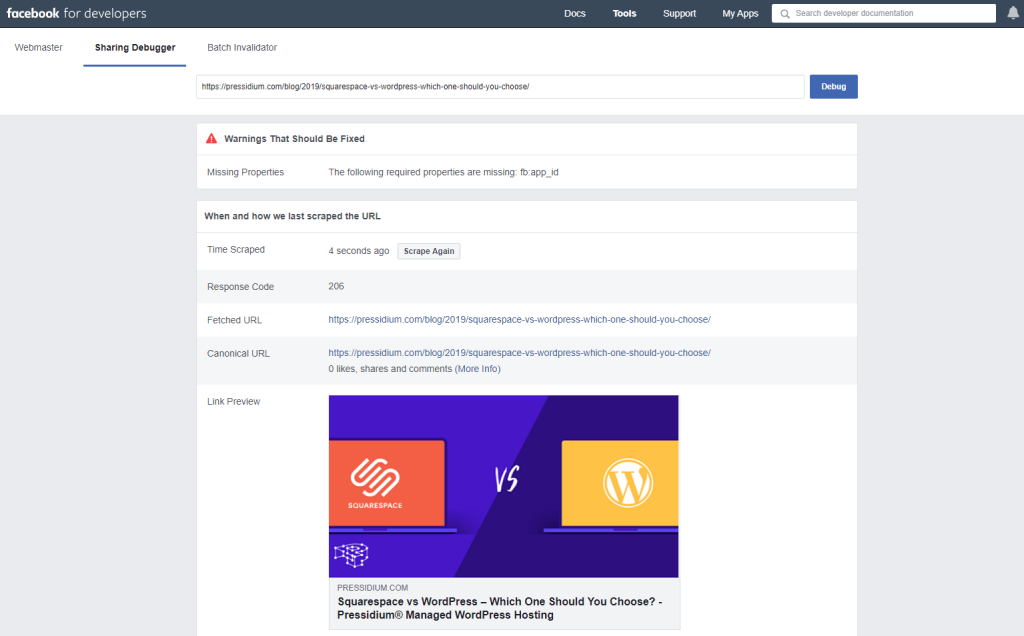
الأشياء الأولى هي أولاً ونريد أن نرى مبدئيًا كيف "يرى" Facebook صفحتك حاليًا. للقيام بذلك ، انتقل إلى صفحة Facebook debugger ، ثم أدخل عنوان URL لصفحتك في الأداة. انقر فوق "تصحيح" وسترى ملخصًا لكيفية عرض صفحتك جنبًا إلى جنب مع معاينة الارتباط. إذا كان هذا صحيحًا ، فأنت على ما يرام لأن هذا هو ما سيتم عرضه عند مشاركة رابط لصفحتك على Facebook.

إذا كان الأمر غير صحيح ، فستحتاج إلى إعادة التحقق من إعداد Yoast بشكل صحيح ومسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك. بمجرد الانتهاء من ذلك ، انقر فوق "كشط مرة أخرى". هذا يجبر Facebook على تحديث ذاكرة التخزين المؤقت الخاصة به. يجب أن يظهر هذا الآن المعلومات الصحيحة! إذا لم يكن الأمر كذلك ، فلا تقلق بشأن ضرب "Scrape مرة أخرى" للمرة الثانية أو الثالثة. قد يستغرق الأمر بضع محاولات أحيانًا لإجبار Facebook على سحب التفاصيل الصحيحة لصفحتك.
مزيد من النصائح حول تصحيح أخطاء Facebook
هناك بعض العناصر الأخرى التي تستحق أن تعرفها في حالة مواجهتك لأي مشاكل أخرى تتعلق بكيفية عرض معاينة الرابط.
حجم الصورة
استخدم صورة بحجم 1200 × 630 بكسل حيثما أمكن ذلك. هذا هو الحجم الأمثل لعرض صورة في معاينة رابط Facebook. إذا كانت نسبة العرض إلى الارتفاع مختلفة ، فقد تجد عناصر من صورتك "مقطوعة". إذا كنت ترغب في استخدام صورة أكبر ، فحاول الحفاظ على نسبة العرض إلى الارتفاع هذه.
إذا لم تتمكن من رؤية أي صورة معروضة ، فتأكد من أنها كبيرة بما يكفي. إذا كان حجمه أصغر من 200 بكسل × 200 بكسل ، فلن يعرضه Facebook على الإطلاق.
"Fb: app_id" مفقود
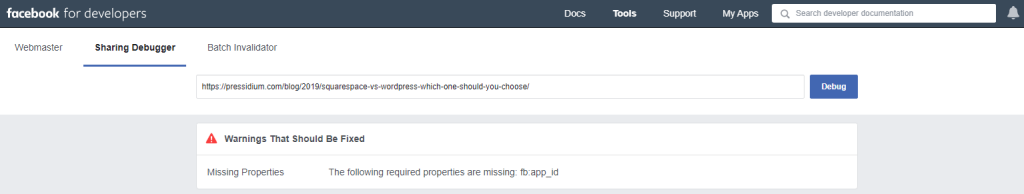
إذا ألقيت نظرة على لقطة شاشة مصحح أخطاء Facebook أعلاه ، فقد تلاحظ وجود خطأ يقول "خصائص مفقودة: الخصائص التالية مفقودة: fb: app_id"

يمكن تجاهل هذا التحذير في كثير من الأحيان. لن يؤثر على القدرة على نشر المشاركات على الإطلاق. ومع ذلك ، فإنه يؤثر على قدرتك على استخدام بيانات Facebook Insights. إذا كان هذا شيئًا تريد القيام به ، فإليك كيفية إصلاح هذا الخطأ.
- سجل للحصول على تطبيق Facebook على https://developers.facebook.com/docs/apps#register (ستحتاج إلى تحويل حساب Facebook الخاص بك إلى حساب مطور)
- أنشئ تطبيقًا على https://developers.facebook.com/apps ثم انسخ رقم معرف التطبيق الخاص بك.
- انتقل إلى مسؤول WordPress الخاص بك ، ثم توجه إلى المكون الإضافي Yoast عبر قائمة الشريط الجانبي. انقر فوق "اجتماعي" ثم "Facebook". بالقرب من الجزء العلوي ، سترى قسمًا لمعرف التطبيق الخاص بك. الصق هذا هناك واحفظه.
- يمكنك بعد ذلك مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك ثم استخدام Facebook Debugger لكشط صفحتك مرة أخرى. يجب أن يختفي هذا الخطأ الآن.
قم بتخزين صفحتك مؤقتًا مسبقًا باستخدام Facebook
نصيحتنا الأخيرة هي التخزين المؤقت لصفحة موقع الويب الخاص بك مسبقًا باستخدام Facebook. قد لا يرى أول شخص يشارك الرابط الخاص بك على Facebook معاينة الرابط. هذا لأن Facebook لم يتخلص بعد من تلك الصفحة (لا يفعل ذلك إلا عند مشاركة الرابط).
للتغلب على هذا ، يمكنك اختيار تشغيل Facebook Debugger على كل صفحة من صفحاتك بعد نشرها مباشرة. هذا يعني أن الصفحة مخبأة الآن في نهاية Facebook وهذا يعني أن أول شخص يشارك الصفحة أو المنشور سيرى على الفور معاينة الرابط الصحيح. لا يستغرق الأمر سوى بضع ثوانٍ للقيام به ويستحق التفكير إذا كان لديك قاعدة مستخدمين نشطة لموقعك على الويب وترغب في التأكد من أن كل شيء يعمل بشكل مثالي من البداية.
ملخص
يعد استخدام Facebook Debugger فوزًا سهلًا نادرًا في عالم اليوم الرقمي المعقد بشكل متزايد! إنها أداة سريعة وفعالة للاستخدام. فقط تذكر مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك ويجب أن تكون على ما يرام. تصحيح أخطاء Facebook سعيد!
