الطريقة الصحيحة لوضع موقع WordPress في وضع الصيانة
نشرت: 2020-08-19سواء كنت تقوم بتحديث صفحة حالية ، أو إعادة تسمية موقع الويب الخاص بك ، أو تصحيح خطأ ما ، فأنت لا تريد إحباط زوار موقعك. ومع ذلك ، يمكن أن يكون هذا احتمالًا حقيقيًا عند إجراء تغييرات على موقع الويب الخاص بك. لهذا السبب تحتاج إلى وضع WordPress في وضع الصيانة .
هذا منشور ضيف كتبها جولييت جونز ، وهي محررة في PRable.org. إذا كنت ترغب في كتابة منشور ضيف على مدونتنا ، فلا تتردد في الاتصال بنا.
سيساعدك وضع الصيانة على العمل بهدوء خلف الكواليس مع عرض إشعار سهل الاستخدام للزائرين حول ما يحدث.
إذن ، ما هو وضع صيانة WordPress ، وكيف تستخدمه على موقع الويب الخاص بك؟ في هذه المقالة ، سنساعدك على فهم الطريقة الصحيحة لوضع WordPress الخاص بك في وضع الصيانة.

لماذا ومتى نضع WordPress في وضع الصيانة
دعنا نتعلم الأساسيات. وضع صيانة WordPress عبارة عن رسالة تستخدمها لإعلام المستخدمين بالصيانة على موقع الويب الخاص بك. يمكنك إضافة الوقت المقدر عندما يتم عرض موقع الويب مرة أخرى على هذه الصفحة.
تذكر أنك لست مضطرًا لوضع موقع الويب الخاص بك في وضع الصيانة في كل مرة تنشر فيها محتوى جديدًا أو تقوم بإجراء تعديلات طفيفة أو تقوم بتحديث المكونات الإضافية أو السمات.
ومع ذلك ، مع نمو موقع الويب الخاص بك ، قد تكون التغييرات كثيرة ، وتستغرق وقتًا أطول ، وتتطلب فترة تعطل ممتدة. خلال هذه الفترة ، قد يبدو موقع الويب الخاص بك معطلاً للزائرين.
إذا كان موقع الويب الخاص بك يحتوي على عدد كبير من الزيارات ، فأنت لا تريد إنشاء تجربة مستخدم سيئة. يمكن أن يخلق موقع الويب المعطل انطباعًا خاطئًا عن علامتك التجارية .
يتعامل مالكو مواقع الويب مع هذا الموقف من خلال العمل على موقع ويب مرحلي يتم توفيره عادةً بواسطة شركة استضافة WordPress الخاصة بهم. يتيح لهم ذلك مسح أي مشكلات قبل دفع التغييرات إلى موقع ويب مباشر.
تذكر أنك لا تزال بحاجة إلى إنشاء صفحة صيانة في WordPress لفترة قصيرة ، لإلقاء نظرة ثاقبة على ما يحدث.
إذا كنت لا تستخدم موقعًا مرحليًا ، فأنت بحاجة إلى تمكين وضع الصيانة نظرًا لأنك تقوم بتطبيق التغييرات على موقع ويب مباشر. يتيح لك ذلك حل مشكلة تجربة المستخدم التي قد تواجهها.
بعد معرفة ذلك ، دعنا نتعمق في كيفية تعيين موقع WordPress الخاص بك في وضع الصيانة بسهولة.
الخيار 1: استخدم الرمز لتنشيط وضع الصيانة الافتراضي
إذا كان موقع الويب الخاص بك يتطلب تعطلًا قصير المدى - أقل من ساعة - فقد ترغب في تجنب مشكلة إعداد صفحة وضع صيانة مخصصة. يمكنك استخدام صفحة وضع الصيانة الافتراضي في WordPress وإعلام المستخدمين بأنك ستعود قريبًا.
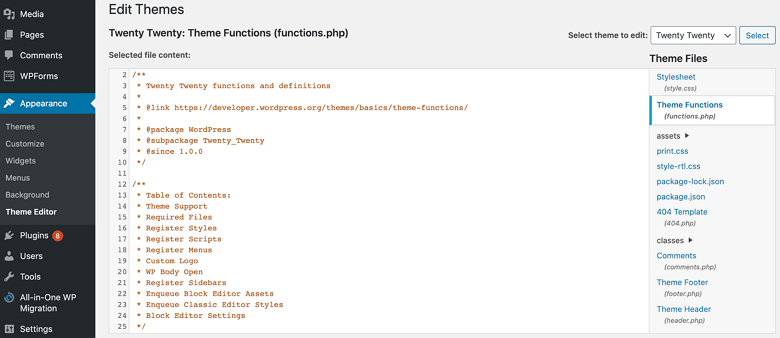
الخطوة الأولى هي تنشيط وضع الصيانة بالانتقال إلى محرر السمات في WordPress. يقع تحت المظهر .

الخطوة الثانية هي فتح ملف function.php أو وظائف السمة. انقر فوق الملف لفتحه في محرر التعليمات البرمجية.

الخطوة الثالثة هي إضافة رمز وضع الصيانة إلى jobs.php . يمكنك إضافة "موقع الويب تحت الصيانة المخطط لها. الرجاء إعادة التحقق لاحقًا ".
إذا كنت ترغب في تخصيص رسالة الصيانة الخاصة بك ، فانقر فوق " تحديث الملف ". تأكد دائمًا من أن وضع الصيانة نشط إما عن طريق فتح WordPress في متصفح جديد أو عن طريق تسجيل الخروج وزيارة موقع الويب.
لا تنس إيقاف تشغيل وضع الصيانة بمجرد الانتهاء. يمكنك القيام بذلك عن طريق إزالة الكود الذي أضفته إلى ملف jobs.php .
الخيار 2: استخدام البرنامج المساعد WordPress
قد يتطلب إصلاح خطأ أو تغيير اسم موقع الويب مزيدًا من فترات التوقف الطويلة التي قد تكون مملة للزوار لرؤية الصفحة الرمادية. قد لا يترك ترك رسالة WordPress الافتراضية انطباعًا جيدًا أيضًا.
سيساعدك المكون الإضافي لصيانة WordPress على طرح شيء أكثر جاذبية . لن يكون لديك صفحة مصممة بشكل جيد فحسب ، بل يمكنك أيضًا تقديم مزيد من التفاصيل حول ما هو قادم أو ترك معلومات الاتصال.
أولاً ، تحتاج إلى تنزيل وتثبيت المكون الإضافي لوضع الصيانة WP. بعد التنشيط ، انتقل إلى الإعدادات »وضع صيانة WP وقم بتكوين إعداد المكونات الإضافية. إعداد البرنامج المساعد مقسم إلى خمس علامات تبويب.

علامة تبويب عامة
الخيار الأول ضمن علامة التبويب "عام" هو الحالة التي يتم تعيينها افتراضيًا على "غير نشط". لتعيين WordPress الخاص بك في وضع الصيانة ، اضبطه على "Activated". إذا كنت تريد أن تصل محركات البحث إلى موقع البحث الخاص بك أثناء الصيانة ، فأنت تقوم بإعداد خيار "Bypass for Search Bots" إلى نعم.
هناك خيارات دور الواجهة الخلفية ودور الواجهة التي تتيح لك اختيار أدوار المستخدم للوصول إلى الواجهة الأمامية أو الخلفية أثناء وجود موقع الويب في وضع الصيانة . يتم تعيينه للمسؤول فقط بشكل افتراضي.
تصميم
إذا كنت ترغب في إنشاء صفحة جذابة ، فهذه هي علامة التبويب التي يجب النقر فوقها. في خيار العنوان (علامة HTML) ، يمكنك إضافة عنوان صفحتك والعنوان والنص.
بعد إعداد الرسالة ، يمكنك تخصيص خلفية صفحة الصيانة الخاصة بك. يمكنك اختيار تغيير اللون أو حتى استخدام صورة كخلفية.
الوحدات
إذا كنت تريد السماح للزائرين بمعرفة موعد بدء تشغيل موقع الويب الخاص بك ، فيمكنك ضبط مؤقت العد التنازلي الموجود في علامة التبويب هذه. أيضًا ، يمكنك مطالبة المستخدمين بالاشتراك والحصول على إشعارات عندما يتم تشغيل موقع الويب مرة أخرى. سيتم إخطار هؤلاء الزوار من خلال البرنامج المساعد ، ولن يتم تسجيلهم في قائمة التسويق عبر البريد الإلكتروني.
أيضًا ، في علامة التبويب الوحدات النمطية ، يمكنك إضافة روابط إلى شبكات التواصل الاجتماعي الخاصة بك. ضع عناوين URL لملف تعريف الوسائط الاجتماعية الخاص بك ، وسيعرض المكون الإضافي تلقائيًا رمز زر الوسيط الاجتماعي .
إدارة الروبوت
باستخدام علامة التبويب هذه ، يمكنك إضافة chatbot إلى صفحتك. ستتيح لك علامة التبويب هذه الحفاظ على اتصال تفاعلي مع زوارك أثناء صيانة موقع الويب. يمكنك حتى إعطاء الروبوت صورة رمزية لجعله أكثر جاذبية.
علامة تبويب GDPR
إذا طلبت من زوار موقع الويب الخاص بك الاشتراك في صفحتك أو كنت تجمع بيانات المستخدم عبر نماذج التسجيل في وضع الصيانة الخاص بك ، فأنت بحاجة إلى إعداد علامة تبويب القانون العام لحماية البيانات (GDPR) . قم بالتبديل إلى علامة التبويب GDPR في صفحة إعدادات المكون الإضافي وتمكين وحدة الخصوصية.
تذكر أن تضغط على زر حفظ الإعدادات وقم بزيارة موقع الويب الخاص بك في متصفح جديد. خمين ما! سيتم الترحيب بك قريبًا أو صفحة وضع الصيانة. بمجرد الانتهاء من الصيانة ، يمكنك إيقاف تشغيل وضع الصيانة بالنقر فوق زر تعطيل.
خاتمة
هذا هو! أنت تعرف الآن كيفية وضع WordPress الخاص بك في وضع الصيانة يدويًا ومع مكون إضافي.
