18 أفضل مواقع المسرح (أمثلة) 2022
نشرت: 2022-12-09هل تبحث عن أفضل مواقع المسرح للإلهام والأفكار الجديدة؟
جئت إلى المكان الصحيح!
لقد جمعنا مجموعة من أروع مواقع الويب ذات التصميمات الرائعة التي ترفع عامل WOW إلى السماء.
علاوة على ذلك ، أضفنا أيضًا منصة إنشاء مواقع الويب / CMS التي تستخدمها كل صفحة.
ومع ذلك ، يمكنك أيضًا استخدام أي من أفضل سمات WordPress للمسرح وإطلاق العنان للحرية الإبداعية الكاملة لوجودك على الويب.
لنذهب!
أفضل مواقع المسرح لعام 2022
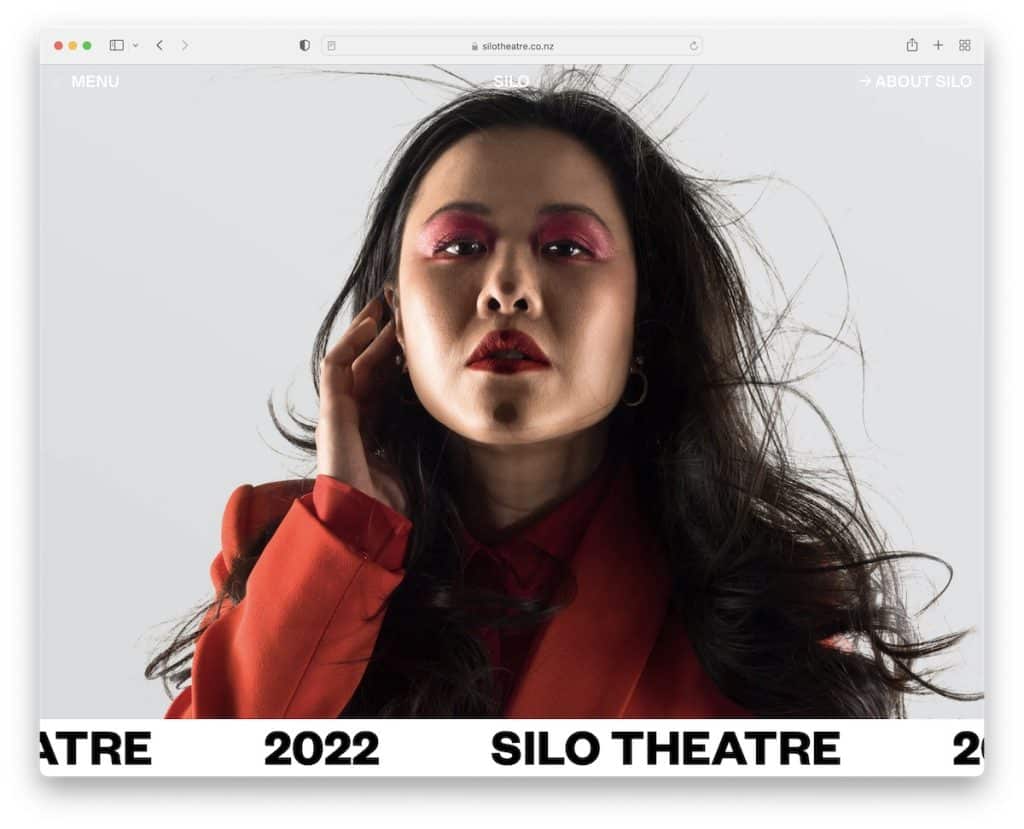
1. صومعة
بنيت مع: Craft CMS

يحتوي Silo على خلفية صورة جميلة بملء الشاشة مع شريط "إعلام" ينزلق تلقائيًا يقول Silo Theatre 2022.
منطقة الرأس الخاصة بهم بسيطة وشفافة ، مع زر قائمة يحتوي على نقطة متحركة للرؤية.
تعد تجربة التمرير في Silo أيضًا جذابة للغاية ، حيث تتميز برسوم متحركة رائعة لإبقاء الزائر مفتونًا.
ملاحظة : من قسم بسيط للأبطال إلى التمرير الإبداعي - هناك دائمًا طريقة لإضفاء الإثارة على موقع الويب الخاص بك.
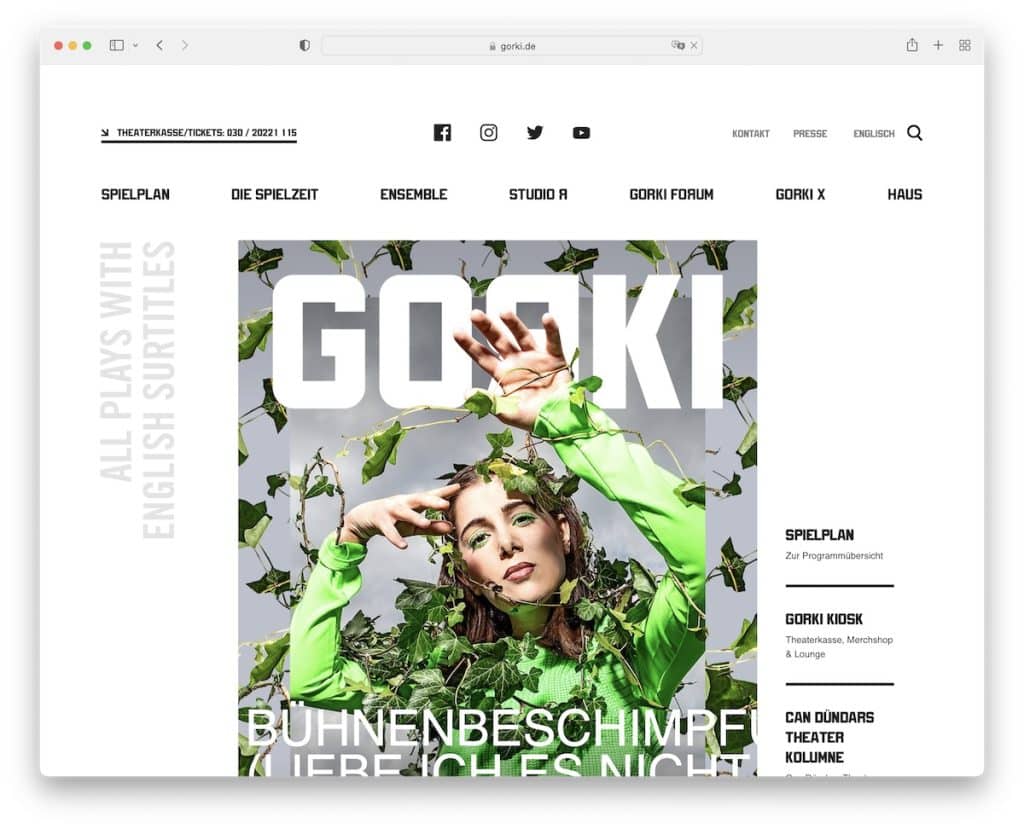
2. غوركي
بنيت مع: دروبال

Gorki هو موقع إلكتروني مسرحي حديث يروج للعروض القادمة مع لافتة كبيرة في قسم الأبطال. لكنك تحصل أيضًا على روابط أخرى إذا كنت مهتمًا بمعرفة المزيد دون الحاجة إلى بدء التمرير.
العنوان العائم بسيط ، مع زر قائمة همبرغر وشعار وأيقونة بحث. يحتوي الموقع أيضًا على رف دائري رائع للضيوف الذين يتسمون بحساسية التمرير.
ملاحظة : أنشئ قسمًا فريدًا للبطل من شأنه أن يثير فضولًا فوريًا لدى جميع زوارك.
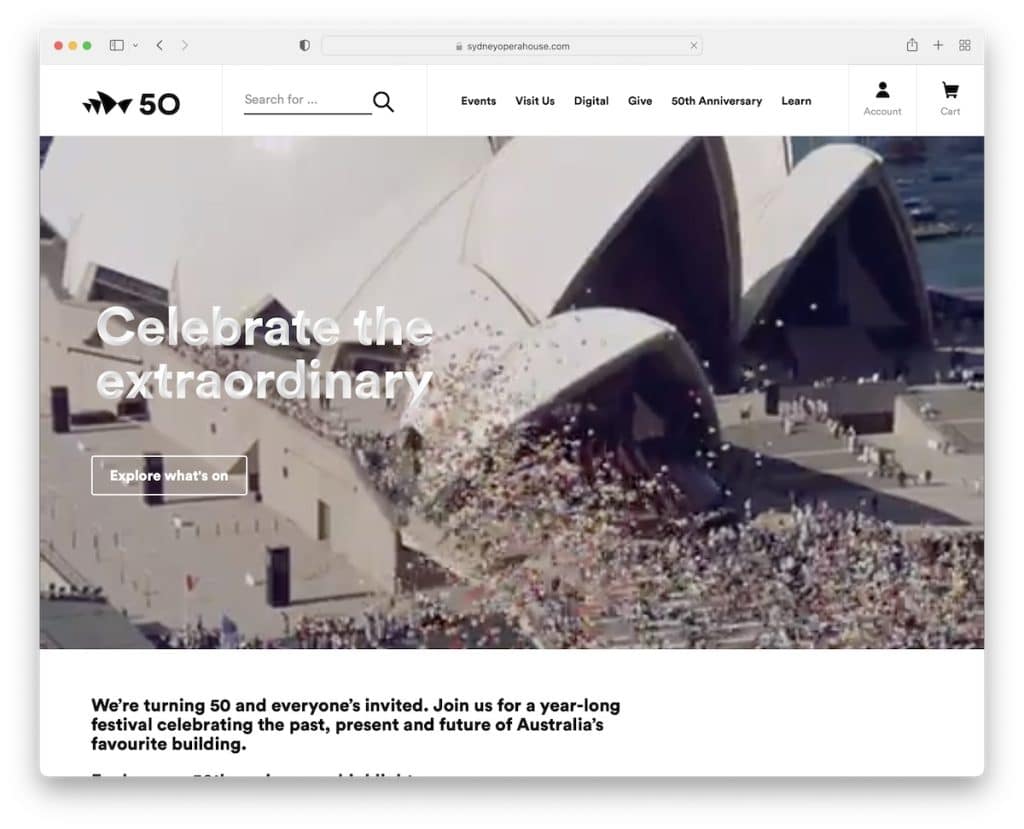
3. دار أوبرا سيدني
بنيت مع: Adobe Experience Manager

اختار موقع دار الأوبرا في سيدني قسم بطل خلفية الفيديو بدلاً من صورة أو شريط تمرير. يحتوي أيضًا على عنوان وزر الحث على اتخاذ إجراء (CTA).
يشبه جدول العروض الخاص بهم محفظة شبكية قابلة للتصفية تساعد في العثور على الأحداث والتدفقات والمقالات الشائعة وبسرعة أكبر.
ملاحظة : بدلاً من إنشاء موقع ويب طويل ، قم بإنشاء محفظة بها علامات ، حتى يتمكن المستخدمون من العثور على الأشياء التي يحبونها بشكل أسرع.
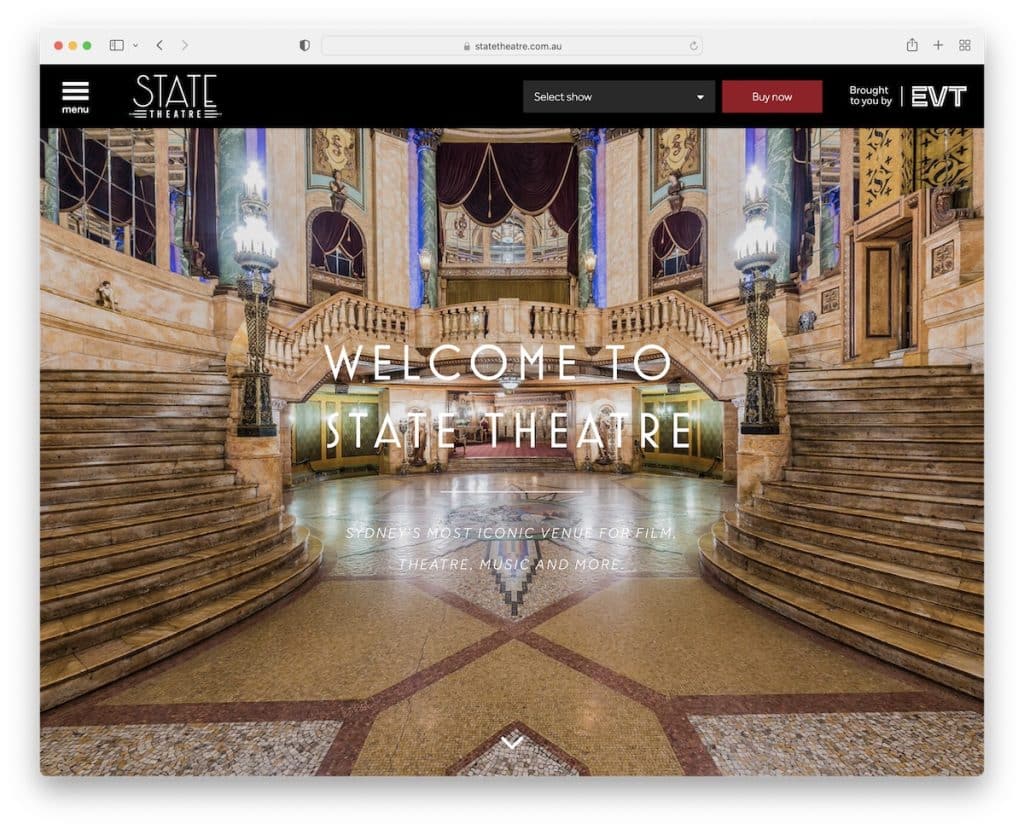
4. مسرح الدولة
بنيت مع: موضوع سيج

يمنحك موقع State Theatre إحساسًا بالترحيب من خلال شريط تمرير الصورة بملء الشاشة. لديهم أحد أقسام العناوين الأكثر عملية والذي يفتح قائمة الشريط الجانبي عند النقر ويسمح لك بشراء تذاكر العرض من خلال القائمة المنسدلة سهلة الاستخدام.
من ناحية أخرى ، يتكون التذييل من أيقونات الوسائط الاجتماعية وزر الاشتراك في الرسائل الإخبارية.
ملاحظة : استخدم العنوان الخاص بك للعثور على العروض وبيع التذاكر مباشرة ، مما يوفر وقت المستخدمين الثمين.
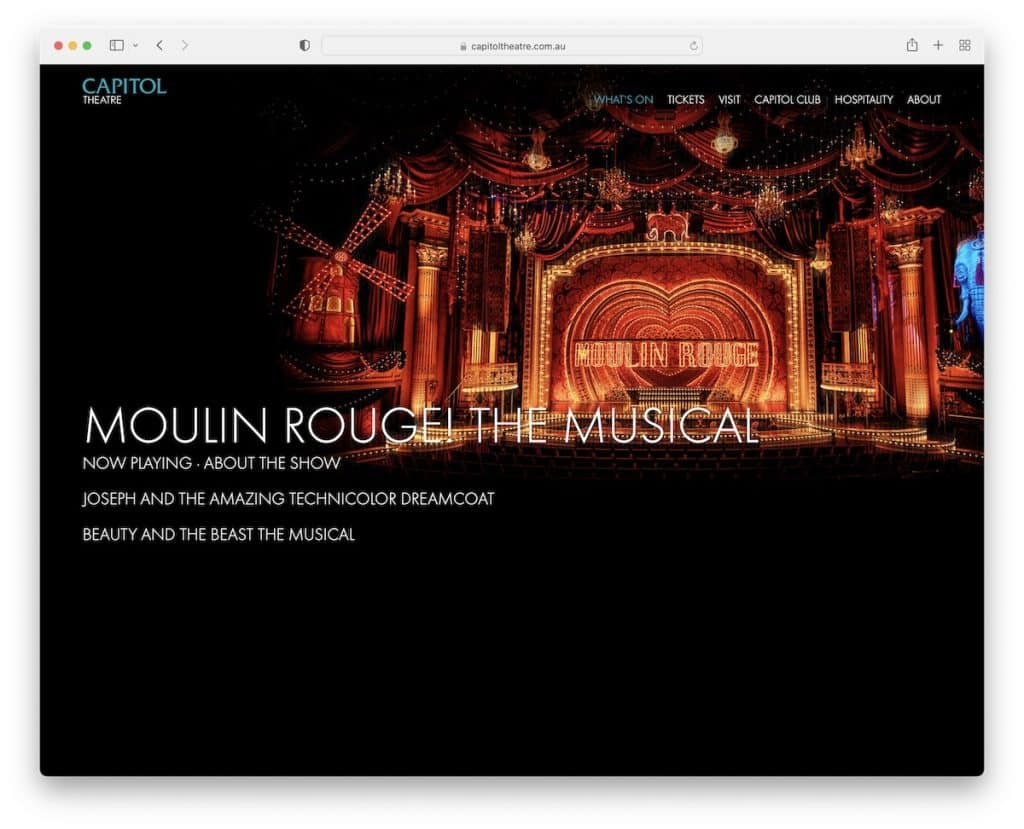
5. مبنى الكابيتول
بنيت مع: Microsoft ASP.NET

يبقي موقع Capitol Theatre صفحته الرئيسية بسيطة وجريئة بهيكل من ثلاثة أجزاء. يروجون لثلاثة من عروضهم بصور كبيرة ونص قابل للنقر مع تأثير "القفز" بينهم.
العنوان شفاف مع روابط لصفحات مواقع الويب الأخرى ، باستخدام قائمة منسدلة.
ملاحظة : استخدم الصور الكبيرة والنصوص الكبيرة للترويج لعروضك.
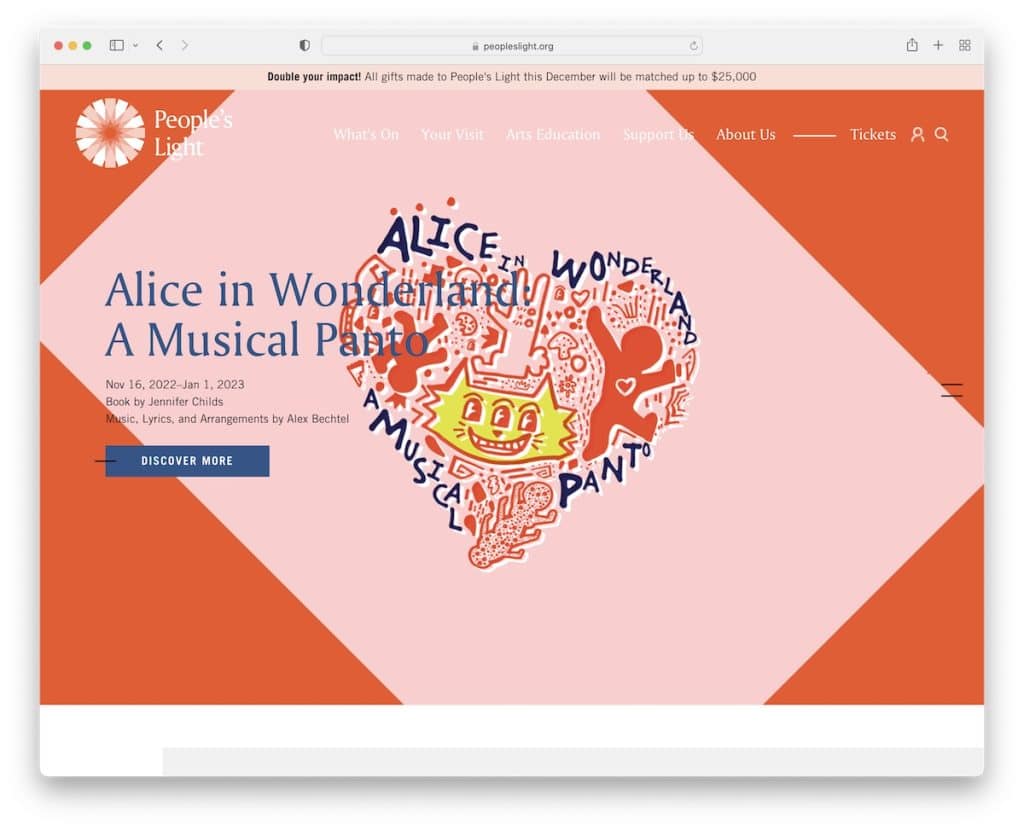
6. ضوء الناس
بنيت مع: أومبراكو

يحتوي People Light على شريط تمرير رأسي فريد يمكنك التحكم فيه من خلال التمرير ، مما يميز موقع المسرح هذا عن الآخرين على الفور.
تحتوي الصفحة أيضًا على شريط تنقل ثابت وخلاصة Twitter رائعة وقسم كبير للترويج لقائمة البريد الإلكتروني الخاصة بهم.
بالإضافة إلى ذلك ، لديهم شريط إعلام في الأعلى للإعلان عن سبب وجيه.
ملاحظة : أضف شريطًا علويًا إذا كنت ترغب في دفع عملية بيع خاصة أو عروض جديدة أو أي شيء آخر يحتاج إلى مزيد من الاهتمام.
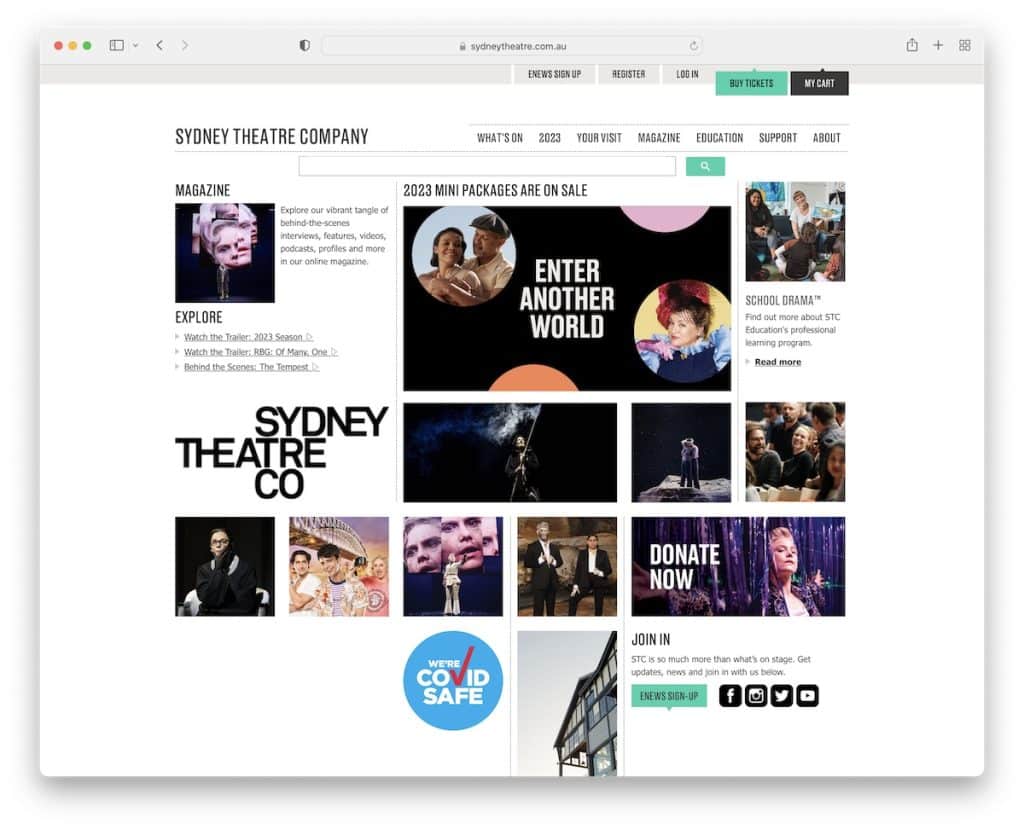
7. مسرح سيدني
بنيت مع: SiteCore

يحتوي مسرح سيدني على صفحة رئيسية عبارة عن قسم خاص بالأبطال فقط (على سطح المكتب). لكنها تتميز بتخطيط شبكي رائع يروج لبعض عروضهم من خلال الصور التي تشارك المزيد من المعلومات عند التمرير.
ولكن يمكن للجميع أيضًا الوصول إلى الزر "لكن التذاكر" في الشريط العلوي أو استخدام شريط التنقل لتصفح الأحداث والتحقق من المجلة والمزيد.
ملاحظة : يمكن للصفحة الرئيسية البسيطة التي تحتوي على شريط بحث كبير أن تزيد من تجربة المستخدم الإجمالية لموقعك على الويب.
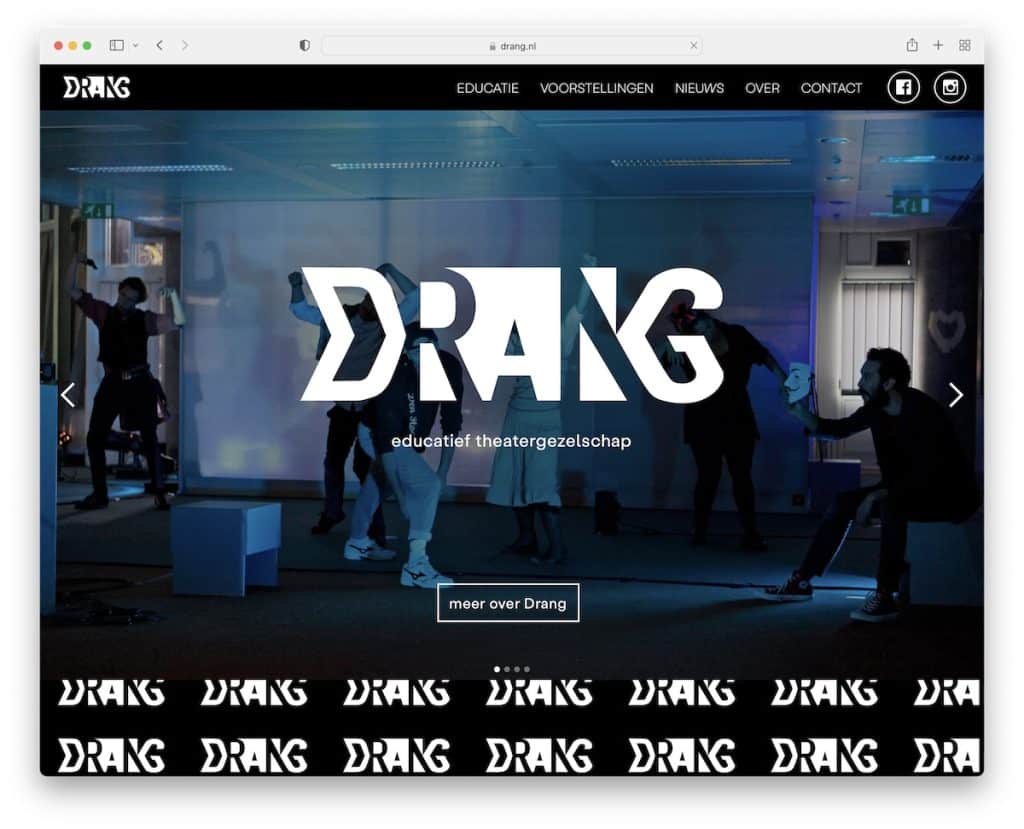
8. درنغ
بنيت مع: Webflow

يتميز Drang بتصميم أبيض وأسود مع عرض شرائح كبير يروج لعروضهم الحالية.
العنوان هو رأس عائم ومتاح دائمًا للمستخدم إذا أراد زيارة صفحات داخلية أخرى أو عرض ملفات تعريف Drang الاجتماعية بالضغط على الأزرار.
ملاحظة : يعد تصميم الوضع الداكن طريقة رائعة لإبراز موقع الويب الخاص بالمسرح بشكل أكبر.
أيضًا ، لا تنس التحقق من المزيد من مواقع Webflow الملحمية لمعرفة ما هو ممكن مع برنامج إنشاء مواقع الويب الرائع هذا.
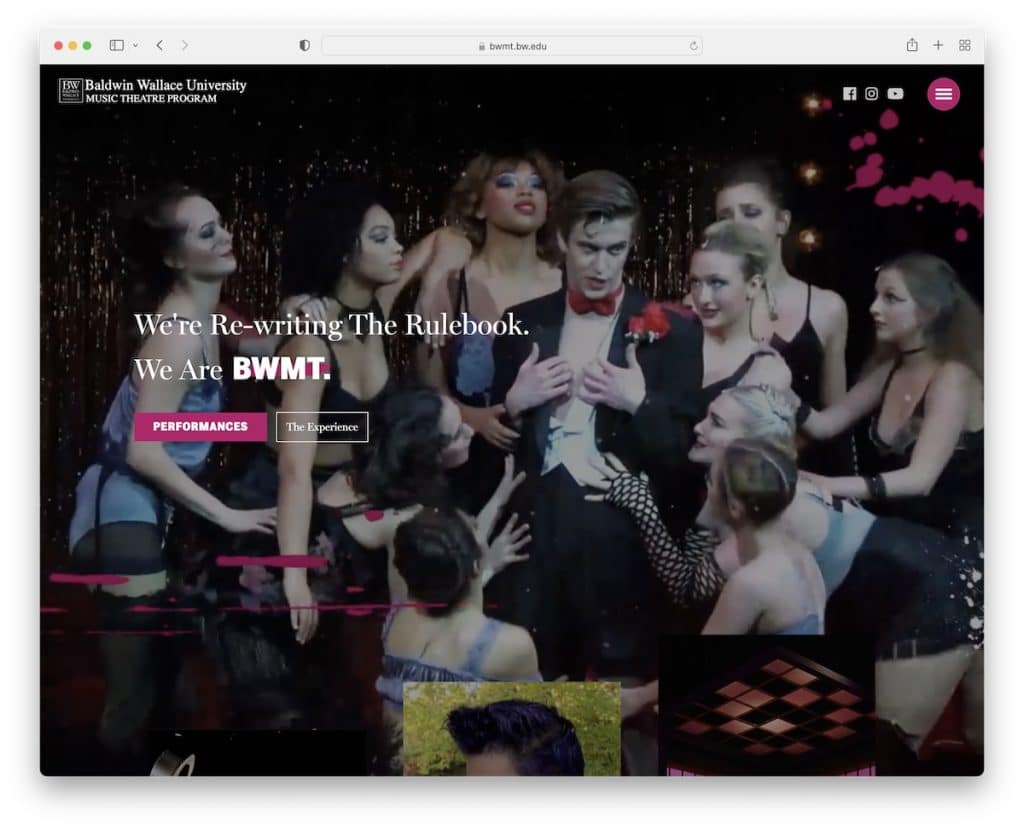
9. BWMT
بنيت مع: Webflow

موقع BWMT حديث للغاية ، يبدأ برسوم متحركة جذابة وخلفية فيديو. لكن خلفية الفيديو تتغير إلى خلفية صورة تتغير مع كل قسم ، مما يجعل موقع الويب ديناميكيًا للغاية.
أيضًا ، يكون العنوان العائم شفافًا لإبقاء أعين الزوار على المحتوى ولكنه متاح دائمًا لزيارة الصفحات الأخرى.
ملاحظة : استخدم خلفية فيديو وشارك مقاطع قصيرة من برامجك لإثارة حماس المستخدم.
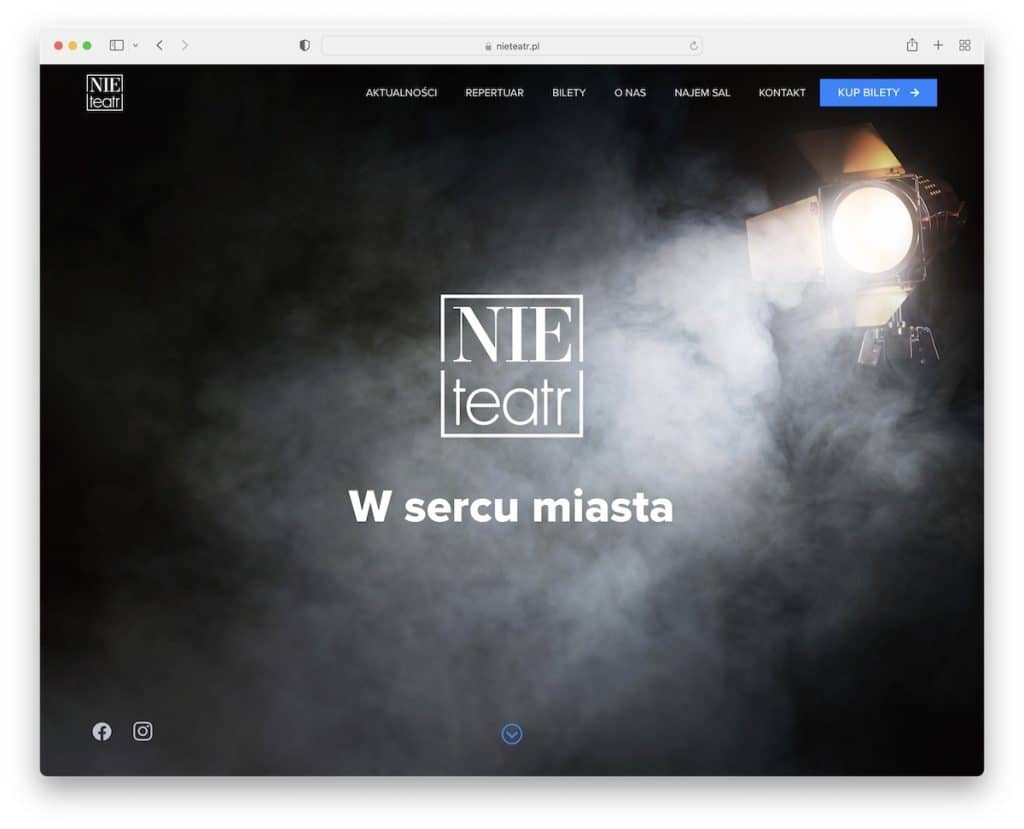
10. نيتيتر
بنيت مع: Webflow


صورة وشعار ونص بملء الشاشة تجعل موقع NieTeatr بسيطًا للغاية للوهلة الأولى. تفتح الصورة مثل ستارة تعلن عن بداية العرض - مع عرض شرائح في هذه الحالة.
كلما قمت بالتمرير ، زاد المحتوى والمعلومات التي يكشف عنها ، مع رسوم متحركة إضافية لتجربة غامرة أكثر.
ملاحظة : فاجئ زوارك بما هو غير متوقع ، تمامًا كما يفعل NieTeatr.
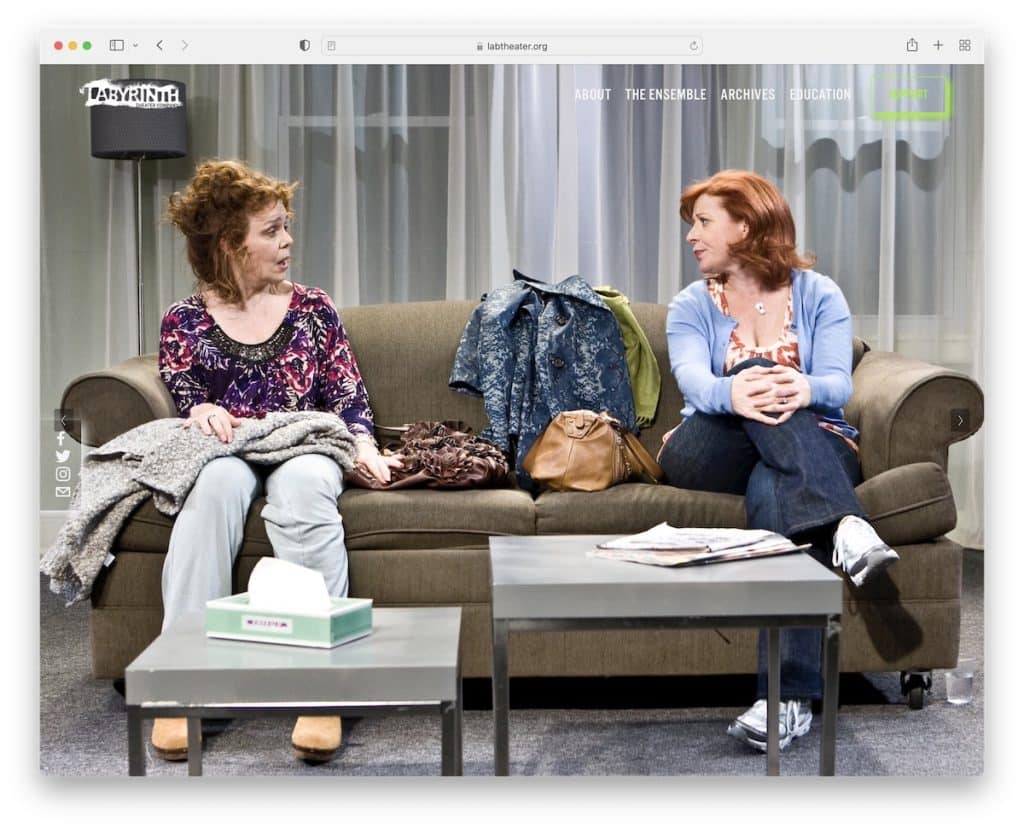
11. لابرينث
بنيت مع: Squarespace

ما هو فريد في LAByrinth هو أن شريط تمرير ملء الشاشة الذي يستخدمونه يتميز فقط بالصور - بدون نص ، ولا عبارات CTA - مما يبقيه في حده الأدنى.
ولكن يمكنك الوصول إلى القائمة المنسدلة للحصول على مزيد من المعلومات لأن التمرير ينتهي بسرعة كبيرة باستخدام زر "تبرع".
ملاحظة : موقع الويب الخاص بك هو مكان رائع إذا كنت ترغب في جمع التبرعات.
هل تحتاج إلى مزيد من الأفكار؟ تحقق من أمثلة مواقع Squarespace المدهشة!
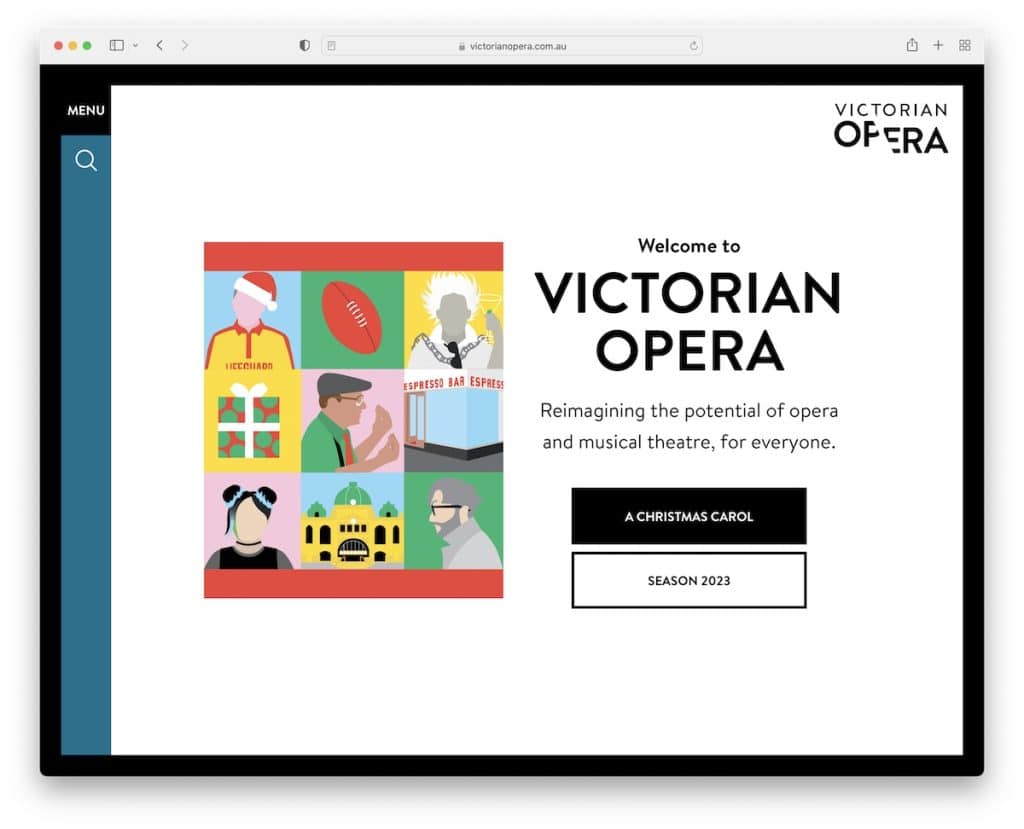
12. الأوبرا الفيكتورية
بنيت مع: Craft CMS

لقد رأينا بالفعل مجموعة من مواقع الويب المسرحية البسيطة ، لكن لا شيء يشبه الأوبرا الفيكتورية. تحتوي الصفحة الرئيسية فقط على قسم خاص بالأبطال مع شريط تمرير صغير ونص وأزرار CTA للوصول إلى العرض الحالي أو مشاهدة الموسم القادم.
ولكن يمكنك أيضًا النقر فوق البحث أو أيقونات القائمة التي تزودك بكل شيء للعثور على ما تريده بالضبط.
ملاحظة : البساطة تعمل في كل مرة ، خاصة مع لمسة من الإبداع ، كما هو الحال في حالة موقع أوبرا فيكتوريان.
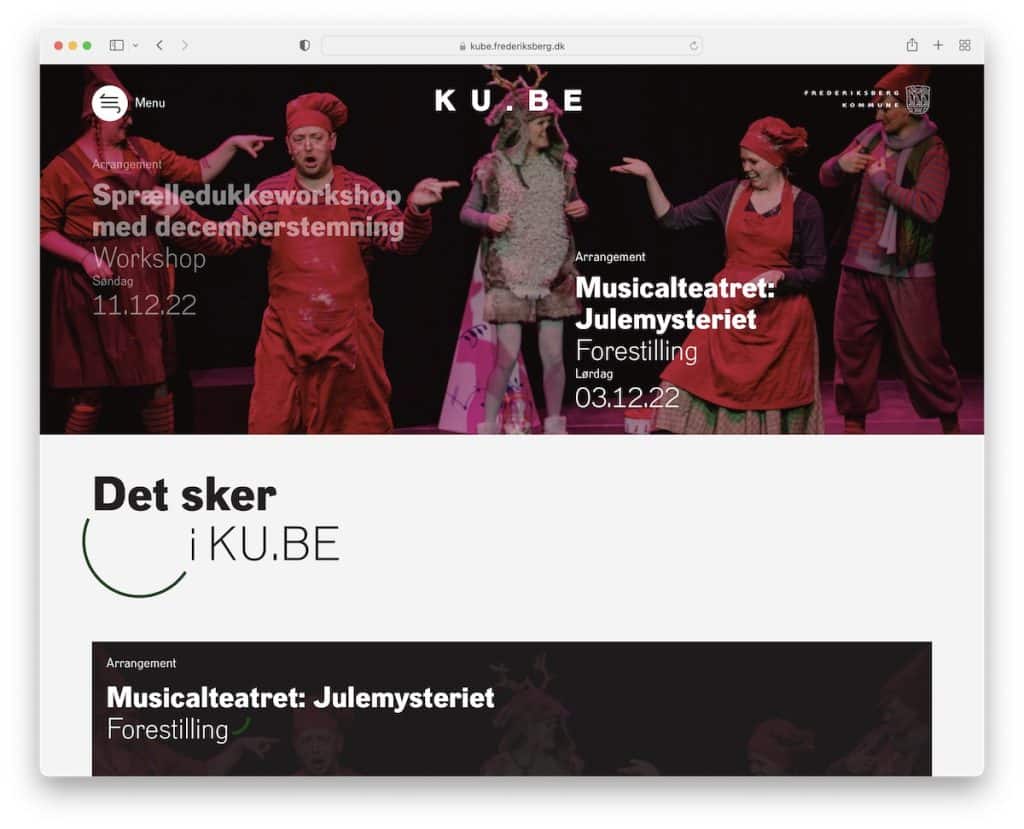
13. KUBE
بنيت مع: دروبال

يحتوي KUBE على شريط تمرير كامل العرض ممتع للغاية برأس شفاف يصبح لزجًا عند بدء التمرير.
تكشف قائمة الهامبرغر عن تراكب تنقل ملء الشاشة ينقلك بسهولة إلى جميع المعلومات.
يوجد أيضًا شريط تمرير رأسي آخر قبل التذييل مباشرةً به تفاصيل إضافية.
ملاحظة : يعد تراكب قائمة ملء الشاشة أمرًا رائعًا لتجربة العناصر والرسوم المتحركة.
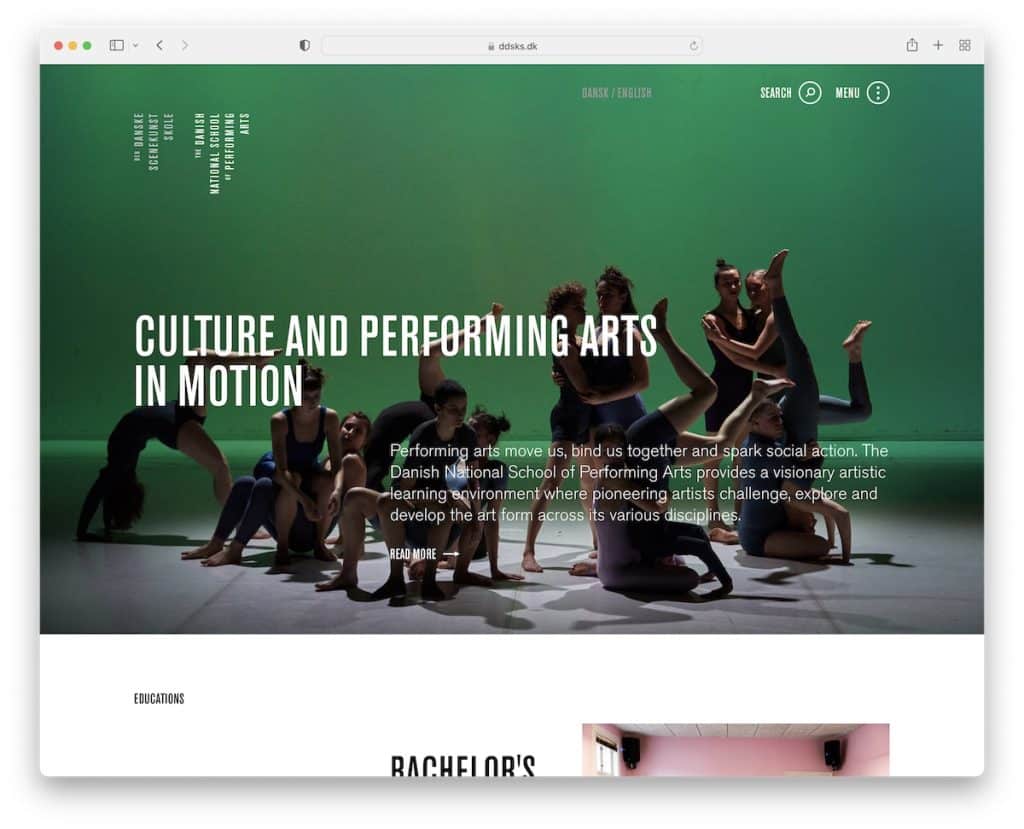
14. DDSKS
بنيت مع: دروبال

DDSKS هو موقع ويب مسرحي آخر اعتمد طريقة تحميل المحتوى أثناء التمرير لرفع تجربة التمرير.
كما أنها تتميز باختلاف طفيف في قائمة الهامبرغر بملء الشاشة وتتضمن زرًا من الخلف إلى الأعلى يظهر فقط في الجزء السفلي من موقع الويب.
ملاحظة : يسير الاستخدام الرائع للمساحة البيضاء مع تحريك الرسوم المتحركة جنبًا إلى جنب.
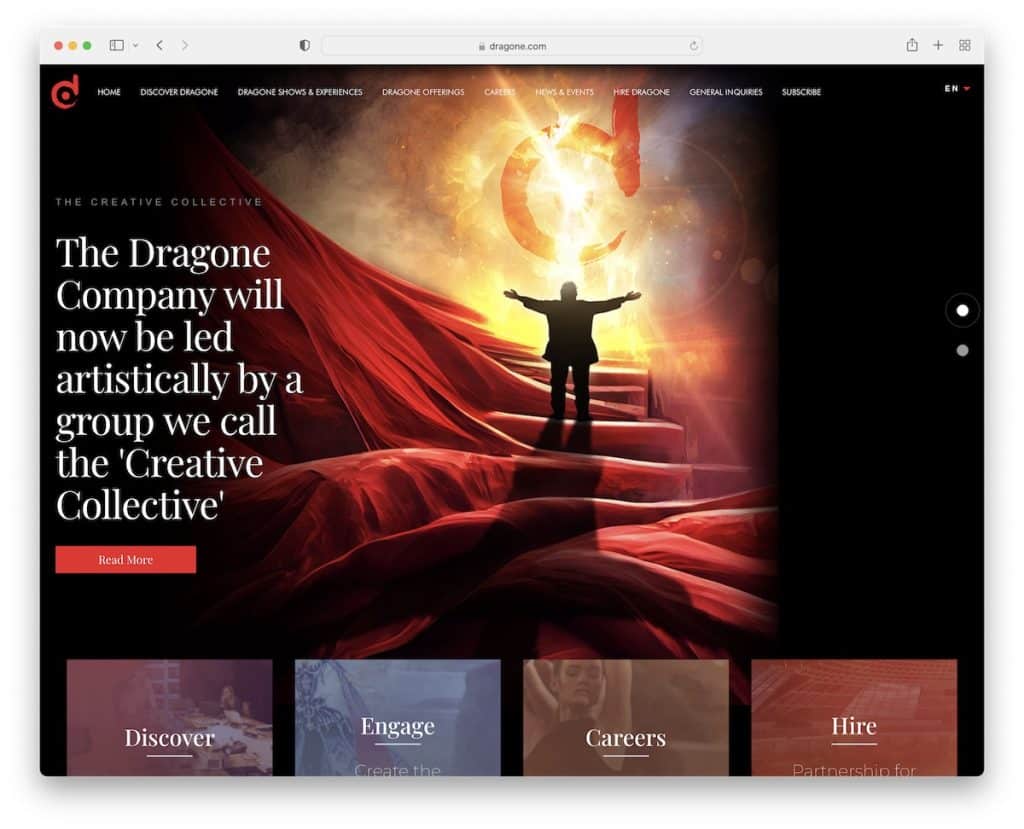
15. دراغون
بنيت مع: Elementor

Dragone هو موقع ويب مسرحي ذو تصميم غامق ومنزلق وتأثير تقليب ثلاثي الأبعاد وهو أمر رائع للغاية.
ستجد أيضًا شريط تنقل شفافًا به وظائف قائمة ضخمة في بعض الفئات. أيضًا ، يحافظون على منطقة تذييل العمود المكونة من أربعة أعمدة في غاية البساطة مع خيارات تنقل إضافية.
ملاحظة : يمكن أن تعمل القائمة الضخمة بشكل رائع مع المسارح لأنه يمكنك إضافة الصور والروابط.
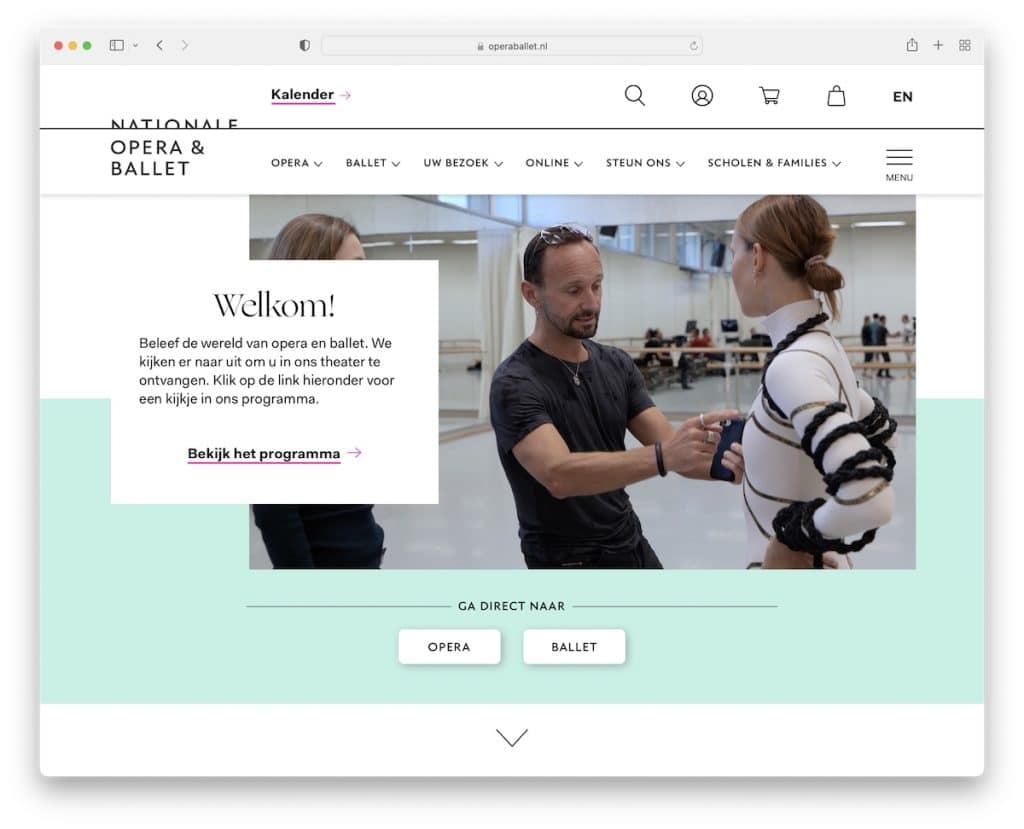
16. الأوبرا الوطنية والباليه
بنيت مع: دروبال

يبدأ موقع Nationale Opera & Ballet بمفهوم بطل مثير للاهتمام يتضمن مقطع فيديو يتم تشغيله تلقائيًا مع تراكب لافتة (يتضمن نصًا و CTA).
تحتوي الصفحة أيضًا على قسم رأس من جزأين به رموز / روابط سريعة في الصف الأول والتنقل في الصف الثاني.
ملاحظة : إذا كنت ترغب في إضافة مقطع فيديو إلى موقع الويب الخاص بك ، فافعل ذلك بطريقة مختلفة ، مثل Nationale Opera & Ballet.
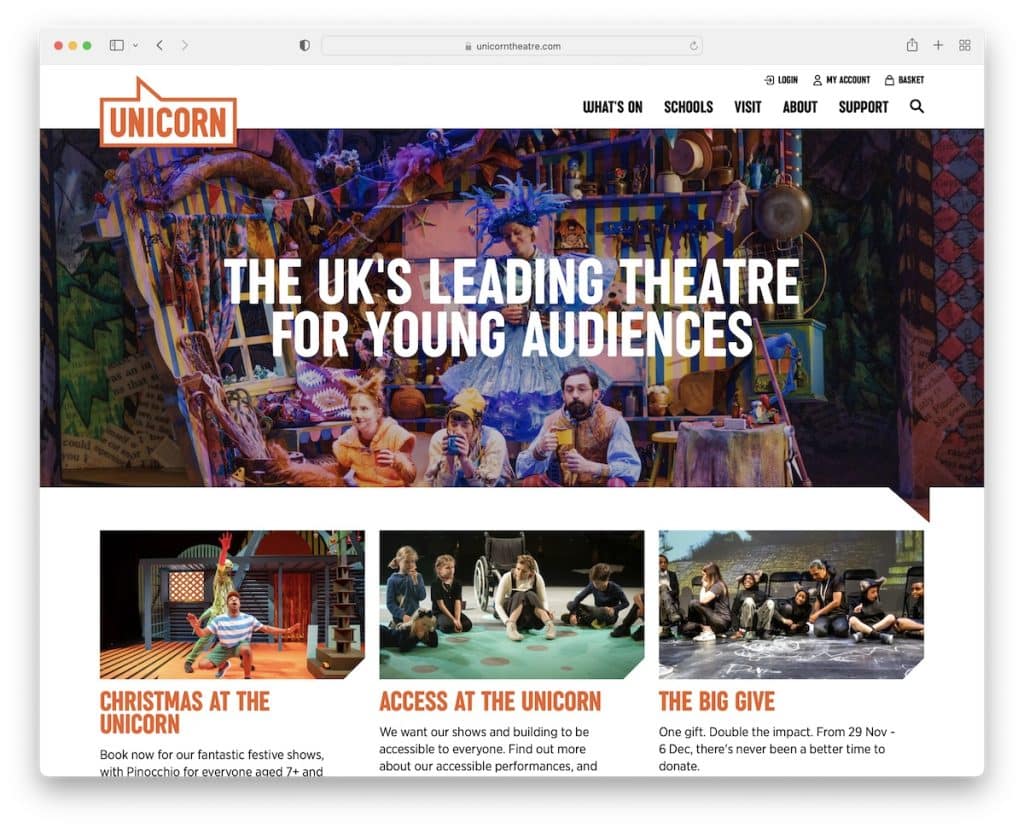
17. يونيكورن
بنيت مع: Craft CMS

في حين أن معظم مواقع المسرح التي أضفناها إلى هذه القائمة تحتوي على بعض العناصر الإبداعية ، إلا أن يونيكورن يحافظ على هذه العناصر الأساسية.
يتوفر شعار كبير في الجزء المرئي من الصفحة وعرض تقديمي على غرار الشبكة للعروض ونموذج اشتراك في الرسائل الإخبارية على الصفحة الرئيسية.
يمنحك قسم التذييل معلومات إضافية عن المسرح من خلال روابط الوسائط الاجتماعية لتكون دائمًا على اطلاع دائم بما هو ساخن.
ملاحظة : لا يحتاج موقع الويب الخاص بك بالضرورة إلى رسوم متحركة أو مؤثرات خاصة. لا تتردد في إبقائها أساسية وثابتة.
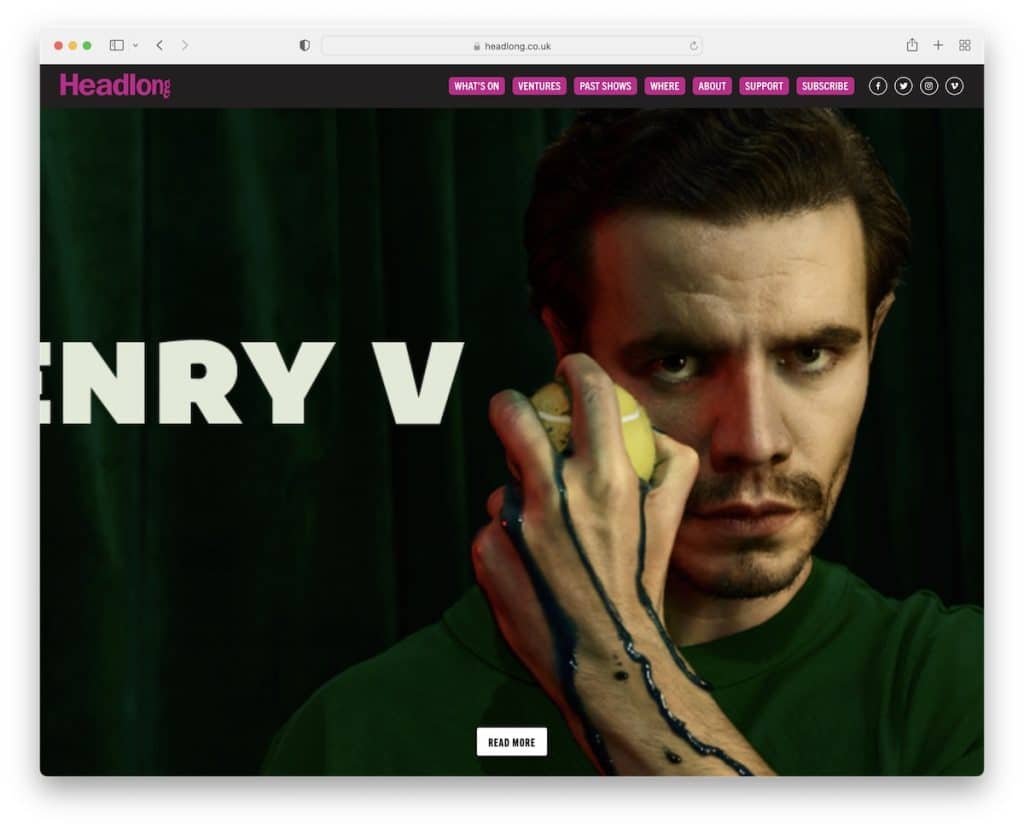
18. هيدلونج
بنيت مع: Squarespace

مثل موقع Unicorn الإلكتروني ، لا يؤدي Headlong إلى تعقيد تصميم الصفحة الرئيسية. ومع ذلك ، فإن عرض الصورة بملء الشاشة للعرض (الحالي) باستخدام زر الحث على اتخاذ إجراء جريء ومؤثر.
تروج ثلاث لافتات إضافية أسفل الجزء المرئي من الصفحة للعروض الحالية والسابقة ومدونتهم.
ملاحظة : قم بإنشاء انطباع أول قوي بخلفية صورة بملء الشاشة.
