مراجعة المهندس المعماري المزدهر: لقد حاولنا واختبرنا The Builder (2023)
نشرت: 2023-06-06هل تفكر في تثبيت Thrive Architect على موقعك؟
هذا البناء يأتي مع إيجابياته وسلبياته. لذا قبل الالتزام بهذا المنشئ ، سترغب في قراءة ما اختبرناه عندما جربنا واختبرنا هذا المنشئ.
أخذناها لاختبار القيادة وأنشأنا صفحات مقصودة بعناصر مختلفة. في هذا الاستعراض ، سنكشف عن المهندس المعماري الجيد والسيئ والقبيح.
من المرجح أنك تعرف ما هي هذه الأداة ، ولكن للتأكد من أننا نغطي جميع القواعد ، أولاً ، سنشرح ما هو Thrive وما يفعله.
ما هو ثرايف أركيتكت؟
Thrive Architect هو منشئ صفحات مقصودة مرئي يركز على التحويل تم إنشاؤه بواسطة Thrive Themes - أحد أكثر مجموعات أدوات WordPress شيوعًا في السوق.

يأتي WordPress مع مُنشئ افتراضي يسمى Gutenberg ، ولكن إذا استخدمت WordPress لفترة كافية ، فستعرف أن هذا المنشئ يحدك فيما يمكنك تخصيصه.
لهذا السبب ظهر بناة مثل Thrive Architect و SeedProd و Divi. هؤلاء هم بناة الطرف الثالث ويتم دعمهم من قبل فرق موثوقة ومبتكرة.
خلال الأسابيع القليلة الماضية ، قمنا باختبار Thrive Architect. في هذا الاستعراض ، سنكشف عن كل ما تحتاج إلى معرفته.
أولاً ، سنبدأ بعملية الإعداد.
البدء مع Thrive Architect
يمكنك إما التسجيل في Thrive Architect كمنشئ مستقل أو الحصول على مجموعة Thrive Suite بالكامل.
لقد اشتركنا في Thrive Suite لذا ستتبع مراجعتنا هذا المسار ، ومع ذلك ، تظل الخطوات كما هي إلى حد كبير حتى إذا اخترت الحصول على Thrive Architect بمفردك.
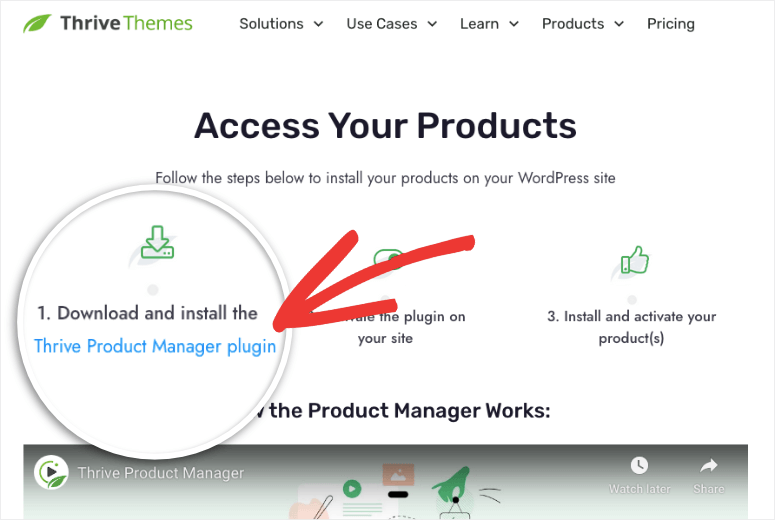
أولاً ، ستحصل على ملف لتنزيله يسمى "Thrive Product Manager" داخل لوحة معلومات حسابك.

تحتاج إلى تنزيله وتثبيته على موقع WordPress الخاص بك. لست متأكدا كيف؟ اتبع دليلنا خطوة بخطوة حول كيفية تثبيت البرنامج المساعد.
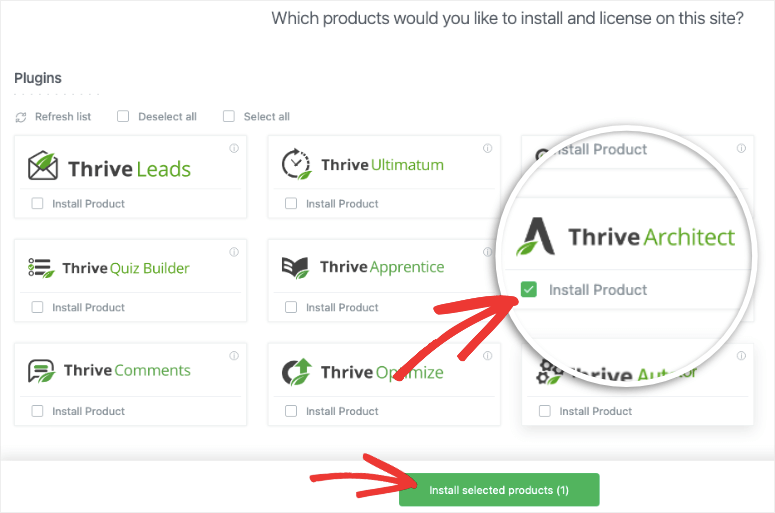
بعد تنشيط المكون الإضافي ، يمكنك الوصول إليه في قائمة الشريط الجانبي الأيسر في WordPress - ابحث عن رمز الورقة. في لوحة معلومات Thrive ، يمكنك تنشيط Thrive Architect builder.

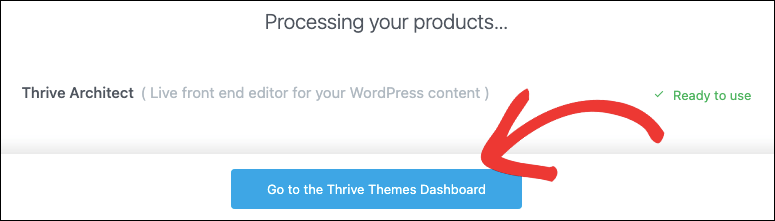
بمجرد تثبيته ، سترى رسالة مثل هذه:

أنت الآن جاهز لاستخدام Thrive Architect. في البداية ، لاحظنا أن الوصول إلى Thrive builder سهل للغاية.
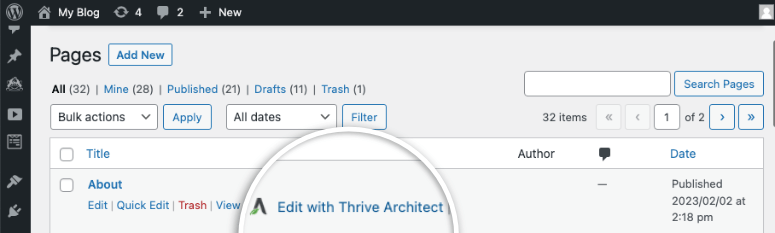
أولاً ، عندما تزور علامة تبويب صفحات WordPress الخاصة بك ، فإنها تظهر بجانب الخيارات الموجودة أسفل كل صفحة. سترى ذلك أيضًا ضمن علامة التبويب المنشورات .

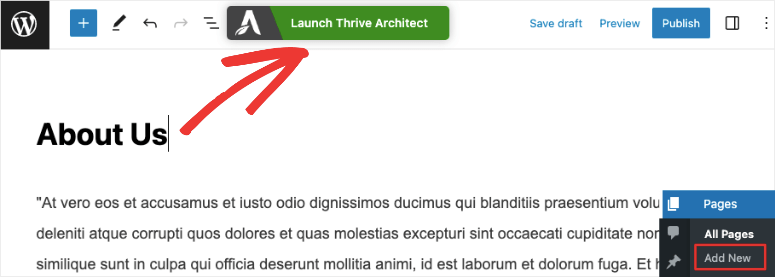
يضاف إلى ذلك ، إذا قمت بإنشاء أو تحرير أي صفحة أو نشر باستخدام محرر الكتلة الافتراضي ، فسترى خيارًا لبدء استخدام منشئ Thrive Architect.

بالنقر فوق أي من هذه الخيارات ، سيتم تشغيل Thrive builder.
تخصيص WordPress باستخدام Thrive Architect
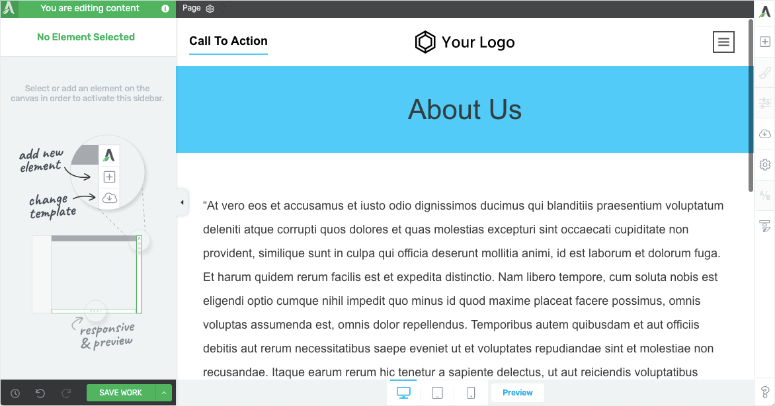
عندما تفتح Thrive Architect builder ، سترى معاينة مرئية لصفحتك. هذا هو بالضبط كيف سيبدو عندما يكون مباشرًا على موقعك.

باستخدام منشئ الواجهة الأمامية هذا ، يمكنك تحديد أي عنصر في هذه الصفحة وتعديله هنا. هذا يجعل Thrive سهلًا جدًا للمبتدئين. لا يوجد منحنى تعليمي هنا.
تمكنا من النقر فوق المحتوى وتحريره وسحب العناصر وإفلاتها لإعادة ترتيب الموضع. كان الأمر سهلاً للغاية.
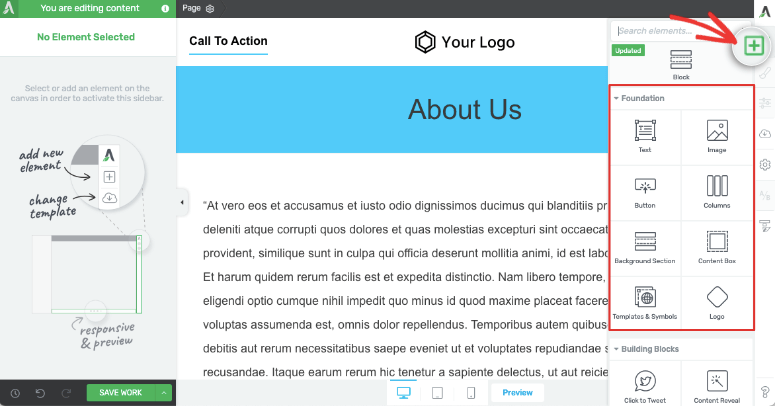
بعد ذلك ، لإضافة عناصر جديدة إلى الصفحة ، يوجد رمز + أعلى القائمة على اليمين. يفتح هذا قائمة جديدة لجميع الكتل والعناصر التي يمكنك سحبها وإفلاتها في تصميم صفحتك.

أول شيء فعلناه هنا هو تجربة كل الكتل. أردنا معرفة ما إذا كانت كل كتلة مصممة بشكل جيد أم لا تستحق أموالك. فيما يلي بعض الكتل البرمجية الإنشائية المتقدمة المتوفرة بالداخل:
- نموذج الاتصال
- صندوق الضمان
- جدول المحتويات
- معرض الصور
- شريط التقدم
- انقر للتغريد
- الجيل الرائد الاشتراك في
- تصنيفات النجوم
- وسائل الاعلام الاجتماعية المتابعة والمشاركة
- كشف المحتوى
- دعوة للعمل
- HTML مخصص
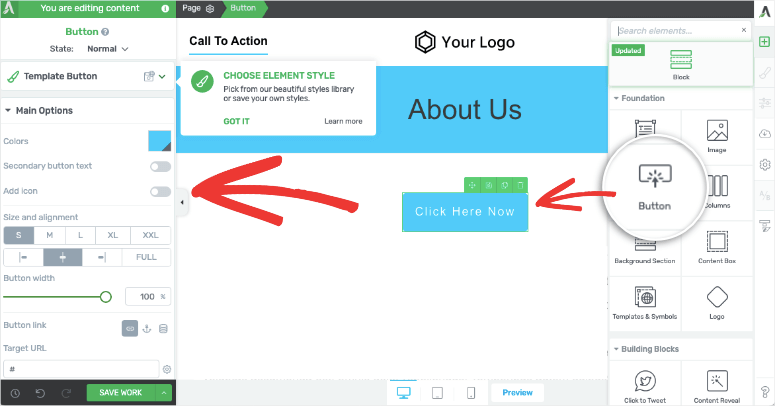
قمنا بسحب وإسقاط كتلة زر وعلينا أن نقول ، إنه أمر مثير للإعجاب. بمجرد إضافة الزر ، سترى خيارات التخصيص تظهر في القائمة اليسرى.

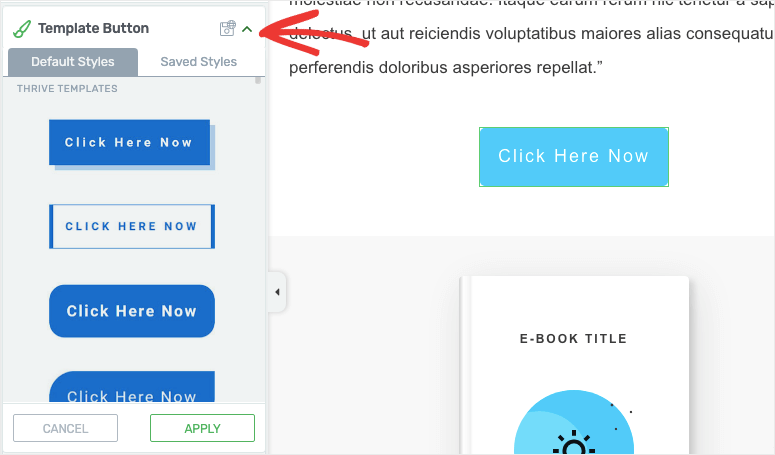
كنا سعداء لرؤية الأزرار المصممة مسبقًا ، لذلك لن تحتاج إلى استخدام أي ترميز هنا. ما عليك سوى فتح قائمة "زر النموذج" واختيار تصميم جديد. هذا جعل Thrive بارزًا لأن بعض منشئي صفحات WordPress يجعلونك تصمم الزر بنفسك عن طريق تغيير الشكل والحدود والحشو.

في إعدادات الأزرار ، يمكنك بسرعة تعديل اللون والنص والحدود والموضع والرسوم المتحركة وغير ذلك الكثير. حتى أنه يحتوي على عناصر صديقة للسيو لإضافة سمات "nofollow" و "open in a new tab" إلى رابط الزر.
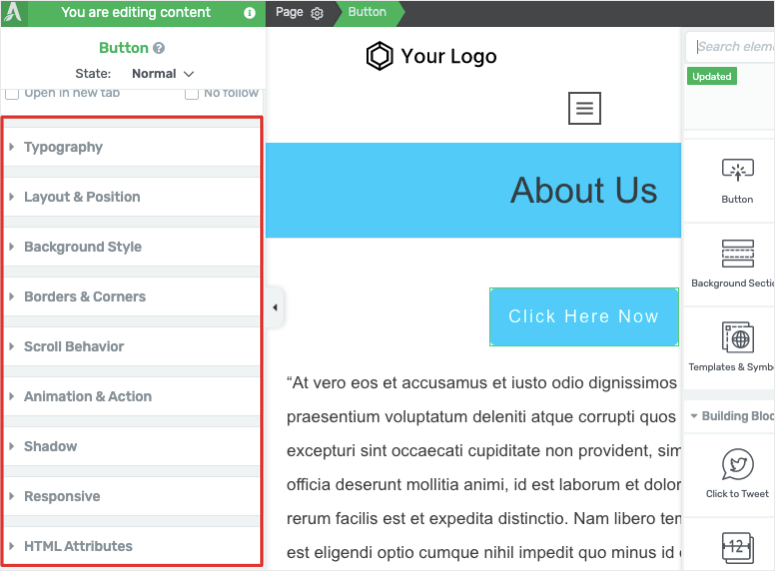
مع أي عنصر تختاره ، يمكنك التمرير لأسفل في القائمة اليسرى للعثور على مزيد من الخيارات.

تشمل هذه الخيارات:
- قسم الخلفية
- التخطيط والموقف
- الطباعة
- الرسوم المتحركة والعمل
- متجاوب
- سمات HTML
…و اكثر.
إذا حددت كتلة ، فسترى أيضًا خيارات لسحبها وإفلاتها في منطقة أخرى من صفحتك ، وتكرار الكتلة ، وحذفها.

حتى الآن ، تتشكل Thrive لتكون شركة بناء جيدة حقًا. لقد كان تصميم صفحتنا سهلًا وبسيطًا حقًا. في رأينا ، حتى إذا كنت بدأت للتو في استخدام WordPress ، فستجد أن هذا المنشئ سهل الاستخدام.
إنه يذكرنا بمنشئي الصفحات الآخرين SeedProd و Elementor الذين لديهم نفس واجهة مستخدم السحب والإفلات. نعتقد أن سهولة استخدامه تتصدر Beaver Builder.
بعد ذلك ، انتقلنا إلى المزيد من الكتل والتخصيصات المتقدمة.
الكتل والتخصيصات المتقدمة
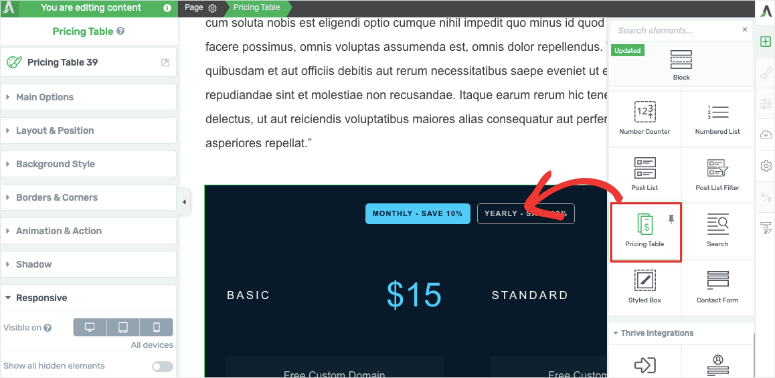
استكشفنا عناصر أخرى مثل جدول التسعير. يبدو التصميم الأساسي كما يلي:

يبدو مذهلاً ويجعل صفحة المبيعات منبثقة لذلك نحن سعداء بها.
إذا كنت بحاجة إلى نمط مختلف ، فهناك تصميمات معدة مسبقًا بألوان وخطوط وخلفيات مختلفة. هذا يجعل من السهل مطابقة جدول الأسعار مع نسقك الحالي. يمكنك دائمًا تخصيص الكتلة بشكل أكبر باستخدام الخيارات الموجودة في شريط المهام الأيسر.
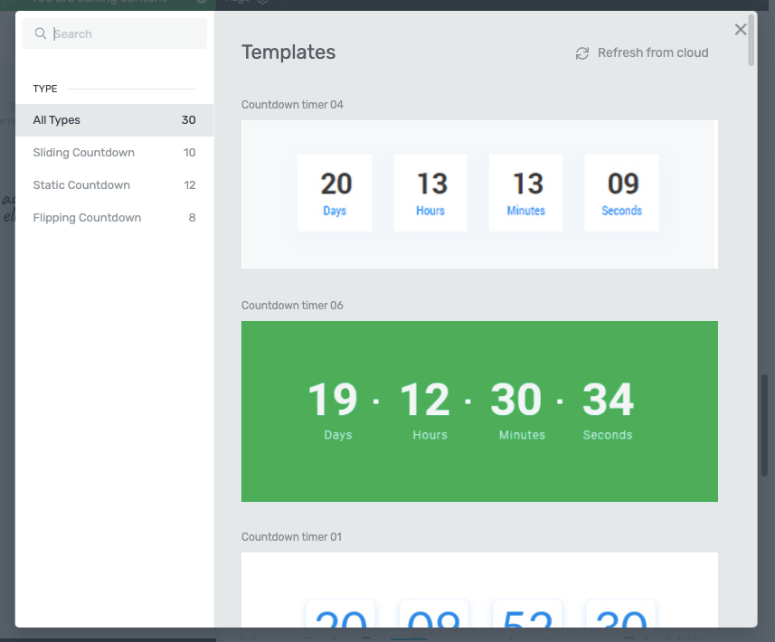
مثل هذا ، مع أي عنصر تختاره ، ستحصل على العديد من الخيارات للاختيار من بينها. على سبيل المثال ، فيما يلي بعض خيارات التصميم المتاحة لمؤقتات العد التنازلي.

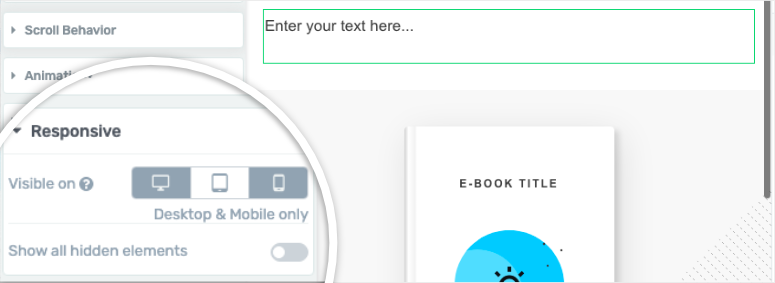
إذا كنت ترغب في عرض عنصر على الهاتف المحمول فقط وإخفائه من سطح المكتب ، في القائمة اليمنى ، افتح علامة التبويب متجاوب .
هنا يمكنك اختيار الجهاز الذي تريد إظهار / إخفاء هذا العنصر.

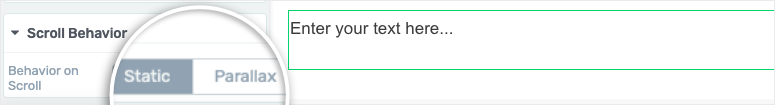
هل تريد إضافة تأثير اختلاف المنظر إلى صفحتك الرئيسية؟ يمكنك أن تجد ذلك ضمن علامة تبويب سلوك التمرير . يمنحك هذا الخيار لعمل تمرير أي كتلة كعنصر ثابت أو اختلاف المنظر.

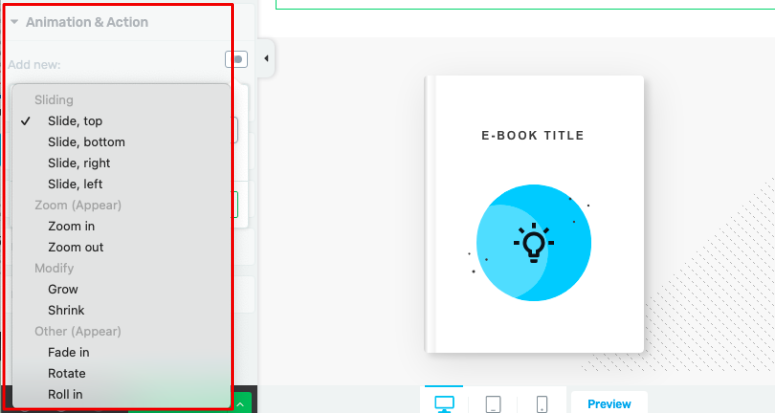
يمكنك حتى إضافة الرسوم المتحركة إلى أي كتلة. ضمن علامة التبويب الرسوم المتحركة والإجراء ، يمكنك جعل شريحة الحظر والتكبير والتصغير والنمو والتقليص والتلاشي والتدوير واللف.

هذه هي خيارات التخصيص التي برزت لنا حقًا. هناك المزيد ولكننا سنتركك لاستكشاف ذلك بنفسك.
الآن دعنا نتحقق من الإعدادات داخل Thrive Architect لمعرفة المزيد الذي يقدمه.
تزدهر إعدادات المهندس المعماري التي تبرز
داخل Thrive Architect builder ، سنركز على القائمة الصحيحة أولاً. بصرف النظر عن إضافة عناصر جديدة ، هناك المزيد من الخيارات هنا للاستكشاف.
بعض هذه الخيارات متاحة فقط لـ Thrive Theme Builder. يمكنك الوصول إلى ذلك إذا قمت بالاشتراك في Thrive Suite أو شرائه بشكل فردي.
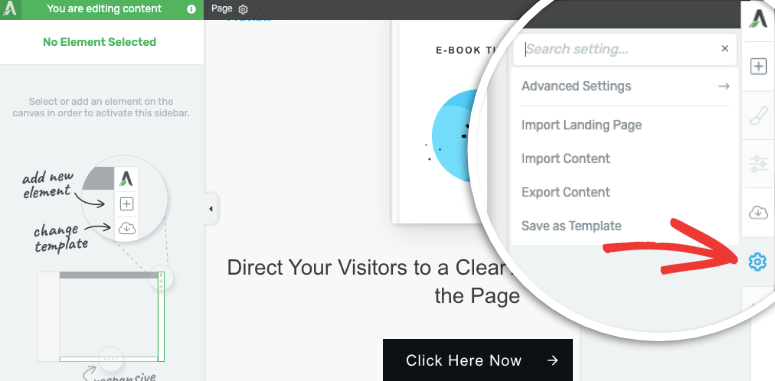
أولاً ، تحت رمز الإعدادات ، يمكنك استيراد / تصدير المحتوى وحفظ هذه الصفحة كقالب. يمكنك بعد ذلك استخدامه لإنشاء صفحات ويب مماثلة بسرعة بمحتوى مختلف لموقعك.

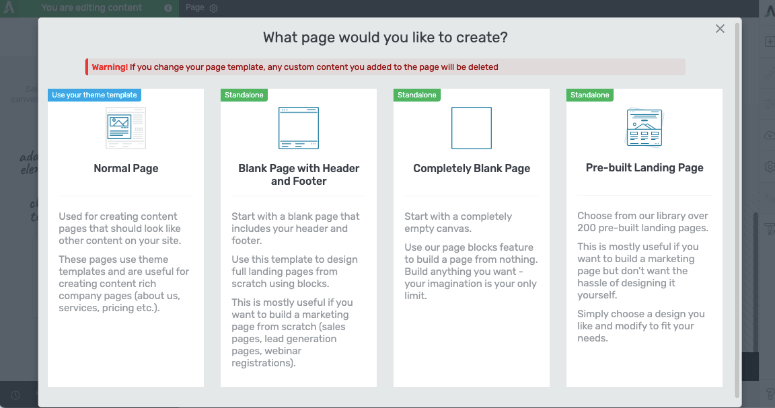
فوق رمز الإعدادات ، يوجد خيار "تغيير النموذج". هذا يفتح نافذة منبثقة بها 4 خيارات لتغيير القالب الذي تستخدمه حاليًا.

يمكنك الاختيار من بين ما يلي:
- الصفحة العادية: يستخدم هذا قالب السمة الخاص بك ويمكن استخدامه لإنشاء صفحات محتوى يجب أن تبدو مثل محتوى آخر على موقعك. الأفضل للصفحات مثل "نبذة عنا" ، والخدمات ، وصفحة الأسعار ، وما إلى ذلك)
- صفحة فارغة مع رأس وتذييل: الأفضل لتصميم صفحات مقصودة كاملة من البداية باستخدام الكتل
- صفحة فارغة تمامًا: احصل على لوحة فارغة لبناء أي شيء تريده
- صفحة مقصودة مسبقة الإنشاء: اختر من بين أكثر من 200 قالب مُصمم مسبقًا ، وقم بتحريرها ونشرها للحصول على تصميم ويب أسرع واحترافي المظهر
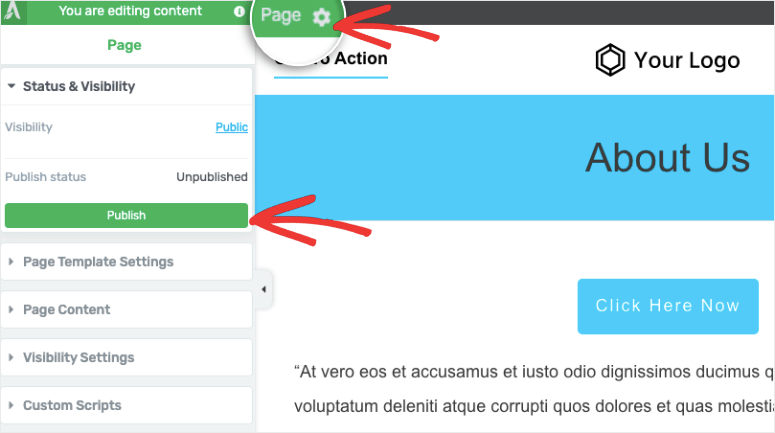
الآن بالانتقال إلى القائمة اليسرى ، سترى أيقونة الإعدادات في القائمة العلوية. عند النقر فوقه ، سيتم فتح قائمة جديدة تبدو كالتالي:


ستحصل على خيارات تتضمن ما يلي:
- الحالة والرؤية: اجعل الصفحة عامة أو خاصة ، أو انشر الصفحة
- إعدادات قالب الصفحة: توضح النموذج الذي تستخدمه
- محتوى الصفحة: تغيير عنوان المنشور والصورة المميزة
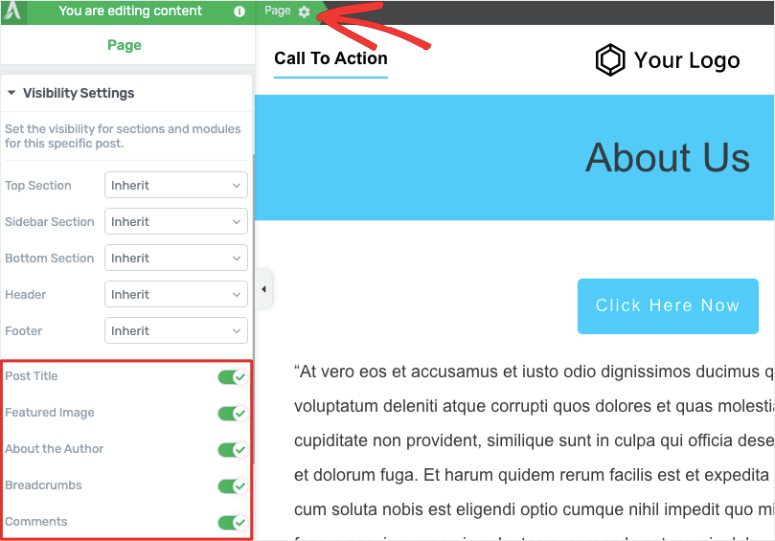
- إعدادات الرؤية: اضبط مستوى الرؤية للأقسام والوحدات النمطية لهذه المشاركة المحددة
- البرامج النصية المخصصة: أضف ترميزًا مخصصًا إلى رأس الصفحة ونصها وتذييلها
يمكن أن تختلف الإعدادات التي تظهر هنا بناءً على نوع الصفحة التي تقوم بإنشائها مثل صفحة فارغة أو قالب صفحة مقصودة معدة مسبقًا.
ما لفت انتباهنا هنا هو إعدادات الرؤية. يمكنك اختيار إظهار أو إخفاء عناصر من الصفحة مثل:
- عنوان الوظيفة
- صورة مميزة
- عن المؤلف
- فتات الخبز
- تعليقات

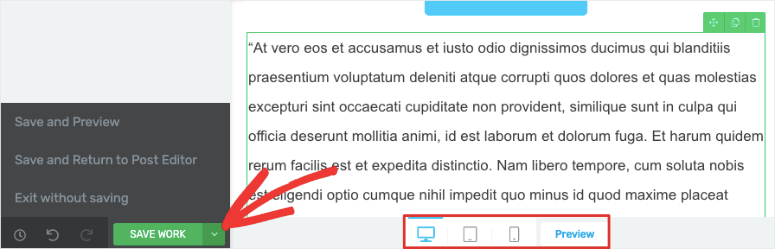
أخيرًا ، في الجزء السفلي من المحرر ، سترى خيارات لمعاينة تصميم موقعك على سطح المكتب والجهاز اللوحي والجوال. يساعدك هذا على التأكد من أن التصميم الخاص بك يستجيب للهاتف المحمول.

يمكنك أيضًا حفظ عملك أو حفظه كقالب. هذا أيضًا هو المكان الذي يمكنك فيه الخروج والعودة إلى لوحة معلومات WordPress الخاصة بك.
هذه نهاية اختبارنا لـ Thrive Architect builder. يجب أن نقول إننا معجبون جدًا حتى الآن. إذن ما هي تكلفة هذا البناء؟
تسعير شركة Thrive Architect

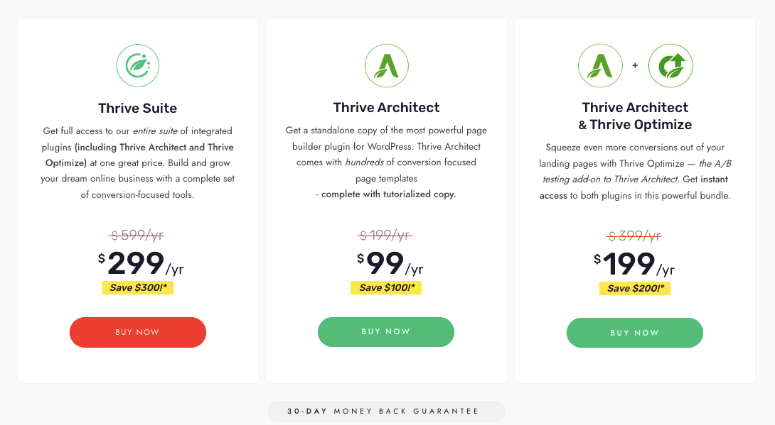
يمكنك الحصول على Thrive Architect مقابل 99 دولارًا سنويًا. يمنحك هذا ترخيصًا لموقع واحد مع دعم غير محدود. ستتمكن أيضًا من الوصول إلى المكون الإضافي Thrive Automator.
يمكنك أيضًا اختيار شراء Thrive Architect كجزء من حزمة:
حزمة التحسين: تكلف 199 دولارًا سنويًا لشركة Thrive Architect و Thrive Automator و Thrive Optimize (أداة اختبار A / B)
جناح Thrive: يكلف 299 دولارًا سنويًا ويمنحك الوصول إلى 9 مكونات إضافية بما في ذلك:
- Thrive Leads: قم بتنمية قائمة بريدك الإلكتروني
- Thrive Automator: خفض وقت الإدارة وأتمتة عمليات سير العمل
- Thrive Apprentice: إنشاء دورات عبر الإنترنت مدرة للدخل
- Thrive Quiz Builder: اجذب جمهورك باختبارات تفاعلية
- Thrive Ultimatum: أضف عنصر الندرة إلى موقعك
- التعليقات المزدهرة: حوّل قسم التعليقات إلى مجتمع مزدهر
- تزدهر الحفاوة: جمع وعرض الشهادات
- Thrive Optimize: أ / ب أو تقسيم عناصر الاختبار على موقعك
- Thrive Theme Builder: قم بإنشاء موقع ويب مذهل
جميع المكونات الإضافية التسعة سهلة الاستخدام ولكنها تحقق نتائج قوية. للحصول على 9 منهم جميعًا بسعر 299 دولارًا سنويًا ، هذه سرقة.
بالإضافة إلى ذلك ، هناك ضمان استرداد الأموال لمدة 30 يومًا على جميع الخطط. لذلك إذا لم تكن راضيًا عن الجناح ، يمكنك استرداد أموالك.
تزدهر التكامل المعماري
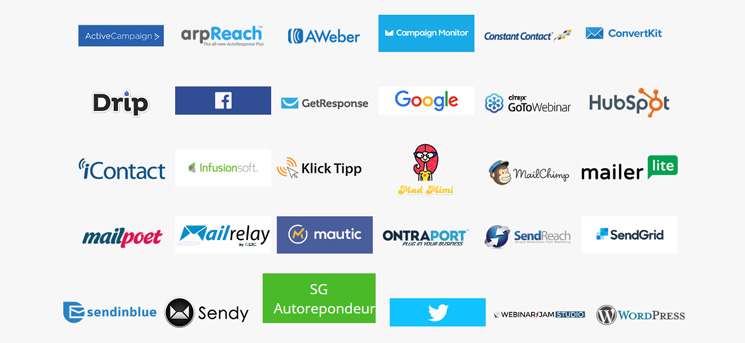
يتكامل هذا المنشئ مع جميع مزودي خدمة التسويق عبر البريد الإلكتروني الرئيسيين. إن تكامله المباشر مع واجهة برمجة التطبيقات مع خدمات التسويق عبر البريد الإلكتروني الشائعة يجعل من السهل جدًا إرسال رسائل البريد الإلكتروني إلى قائمة البريد الإلكتروني الخاصة بك.

تتضمن بعض عمليات الدمج هذه الاتصال المستمر والحملة النشطة و Drip و Aweber و HubSpot ، على سبيل المثال لا الحصر.
تم بناء Thrive أيضًا على أفضل ممارسات WordPress ، لذا فهو متوافق مع جميع مكونات WordPress الشائعة وموضوعات WordPress.
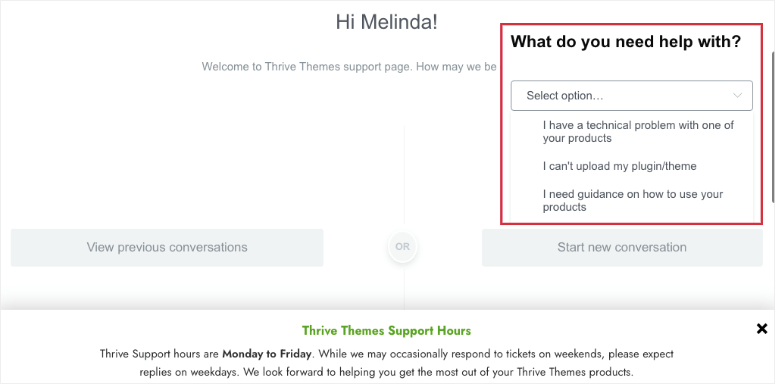
تزدهر الدعم والتوثيق
تقدم Thrive دعم العملاء على مدار الساعة. إنهم ودودون وسيساعدونك في حل أي مشكلات ذات صلة.

يمكنك أيضًا العثور على الكثير من الوثائق في قاعدة المعرفة للعثور على إجابات بنفسك. مع Thrive Suite ، ستتمكن من الوصول إلى جامعة Thrive. هذا مليء بالدورات التدريبية حول مهارات التسويق عبر الإنترنت ، وإتقان الأدوات في Thrive Suite ، والمزيد.
على الرغم من أن Thrive تبدو جيدة جدًا ، إلا أن كل أداة من أدوات WordPress لها مزايا وعيوب. دعونا نلقي نظرة على ذلك بعد ذلك.
تزدهر المهندس المعماري إيجابيات وسلبيات
تزدهر المهندس المعماري الايجابيات
هناك العديد من الأشياء التي تحبها في Thrive Architect builder. فيما يلي 5 منهم فقط نريد تسليط الضوء عليها هنا:
- السمات والقوالب المعدة مسبقًا
- يتكامل مع Thrive Theme Builder
- واجهة سهلة الاستخدام
- الكثير من عمليات تكامل الطرف الثالث
- دعم وتوثيق رائع
الآن بالنظر إلى العيوب ، حاولنا جاهدين العثور على الأشياء التي كانت مفقودة في هذا المنشئ.
ثرايف أركيتكت سيرفيس
Thrive Architect هو مكون إضافي قوي لبناء الصفحات. يحتوي على العديد من الميزات المتقدمة التي لا يمتلكها العديد من البناة الآخرين. فيما يلي سلبيات هذا المنشئ:
- لا يوجد نسخة مجانية
- يمكن أن يكون Thrive Suite خارج الميزانية بالنسبة للمبتدئين
- منحنى تعلم طفيف
إذا كنت جديدًا تمامًا على WordPress ، فقد يستغرق الأمر بعض الوقت لمعرفة كيفية التنقل في أداة إنشاء تابعة لجهة خارجية مثل Thrive. ومع ذلك ، هناك الكثير من مقاطع الفيديو والبرامج التعليمية المكتوبة التي يمكنك متابعتها لمعرفة كيفية استخدام Thrive.
هذه هي مراجعتنا الكاملة لـ Thrive Architect. نخبرك ما هي نظرتنا العامة لهذا المنشئ بعد ذلك.
الحكم: هل يستحق المهندس المعماري المزدهر كل هذا العناء؟
الآن بعد أن استكشفنا Thrive Architect من الداخل والخارج ، يمكننا أن نقول بثقة أنه أحد أفضل منشئي الصفحات وهو بحق أحد أكثر المواقع شهرة في السوق.
إنه يصل إلى قائمة أفضل 3 لدينا لأفضل منشئي الصفحات المقصودة بترتيب SeedProd و Thrive و Divi.
إليك ما أحببناه في Thrive Architect:
- سهل الاستخدام وسهل الاستخدام للمبتدئين
- قوالب معدة مسبقًا للصفحات والعناصر
- تكامل التسويق عبر البريد الإلكتروني
- إعدادات متقدمة
- دعم كبير
يحتوي على عناصر قوية للمدونين مثل كشف المحتوى وجدول المحتويات وقوائم المنشورات والمزيد. بالإضافة إلى ذلك ، إذا كنت تدير نشاطًا تجاريًا عبر الإنترنت ، فستعجبك الكتل والأدوات المتقدمة مثل مدفوعات بطاقات الائتمان والشهادات وجداول التسعير.
نأمل أن تكون قد أحببت مراجعتنا المتعمقة ، وإذا كان الأمر كذلك ، فقد ترغب أيضًا في الاطلاع على كيفية تخصيص موقع WordPress على الويب [دليل المبتدئين].
نمنح Thrive Architect Builder تصنيف 5/5 نجوم. فيما يلي تفصيل لتصنيفنا:
برنامج Get Thrive Architect »


 4.0 / 5.0
4.0 / 5.0