8 نصائح لإنشاء صفحات مثالية باستخدام Divi Layouts AI
نشرت: 2024-05-02هل مازلت تقوم بإنشاء وتكوين أقسام موقع الويب والوحدات والإعدادات الفردية يدويًا واحدًا تلو الآخر؟ Divi Layouts AI هي ميزة جديدة تستفيد من قوة الذكاء الاصطناعي التوليدي لإنشاء صفحات ويب كاملة من خلال مطالبة بسيطة. بدءًا من إنشاء المحتوى ووصولاً إلى تخطيط الصفحة، يقوم Divi AI بكل شيء. إذا لم تستخدم أرصدتك المجانية بعد، فيجب عليك تجربتها. فيما يلي ثماني نصائح وحيل للمستخدم المتميز لتحقيق أقصى استفادة من Divi AI. باستخدام نصائح Divi Layouts AI هذه، ستكون في طريقك إلى تصميم الويب بشكل أسرع.
- 1 نظرة عامة على Divi Layouts AI
- 2 نصائح لاستخدام Divi Layouts AI لإنشاء صفحات الويب
- 2.1 1. قم بتعظيم مطالبات الصفحة ومطالبات تفاصيل الموقع
- 2.2 2. إنشاء صور عالية الجودة مع أوصاف الأنماط
- 2.3 3. البناء باستخدام اليقظة الذهنية لتحسين محركات البحث باستخدام الكلمات الرئيسية
- 2.4 4. حدد أقسام الصفحة التي تحتاجها بالضبط
- 2.5 5. أعد بناء صفحتك بسهولة عند الحاجة
- 2.6 6. صمم تصميمات صفحتك باستخدام الخطوط والألوان المفضلة
- 2.7 7. تذكر أن كل شيء قابل للتخصيص
- 2.8 8. حذف صور الذكاء الاصطناعي غير المستخدمة من مكتبة الوسائط
- 3 تخطيطات تعمل بالذكاء الاصطناعي توفر المزيد من الوقت
- 4 احصل على Divi AI اليوم
نظرة عامة على Divi Layouts AI
Divi Layouts AI، المدمج الآن في Divi AI، متاح لأي شخص يستخدم سمة Divi. يتطلب عضوية Divi Theme سنوية أو مدى الحياة) ولديه اشتراك Divi AI نشط. بمجرد الانتهاء من هذين الأمرين، تصبح جاهزًا لتسريع عمليات تصميم الويب الخاصة بك باستخدام Divi Layouts AI.
يعد Divi Layouts AI أمرًا رائعًا في إنشاء صفحات الويب. يمكنه إنشاء صفحات ثابتة أو قوالب منشئ السمات. وهذا يعني الصفحات الرئيسية، والصفحات الخاصة، وصفحات الاتصال، وصفحات أرشيف المدونة، وصفحات المنشورات الفردية، وصفحات المنتج، و404 صفحة، والرؤوس/التذييلات، والمزيد. كما أنه قادر على إنشاء عربة تسوق WooCommerce وصفحات الخروج. إذا كانت هناك صفحة تحتاج إلى إنشائها، فيمكن لـ Divi AI الانتقال بسرعة إلى مشروعك. ما عليك سوى الانتقال إلى Visual Builder حيث تحتاج إليه للبدء في العمل ومشاهدته وهو يقوم بعمله.
لدينا دليل كامل حول Divi Layouts AI إذا كنت بحاجة إلى مساعدة في الوصول إليه واستخدام ميزاته. تأكد من اتباع هذا الدليل عن كثب للبدء والتشغيل.
الآن، هل أنت مستعد للحصول على بعض النصائح لتحقيق أقصى قدر من تجربة Divi Layouts AI؟
نصائح لاستخدام Divi Layouts AI لإنشاء صفحات الويب
الذكاء الاصطناعي سهل الاستخدام، ولكن هذا لا يعني أن هناك تحسينات يمكنك إدخالها على التكنولوجيا. من خلال هذه النصائح، سنعرض لك أفضل طريقة للحصول على نتائج عالية الجودة من Divi AI.
8 أفضل النصائح لاستخدامها مع Divi Layouts AI
- تعظيم مطالبات الصفحة ومطالبات تفاصيل الموقع
- إنشاء صور عالية الجودة مع أوصاف الأنماط
- البناء باستخدام اليقظة الذهنية لتحسين محركات البحث باستخدام الكلمات الرئيسية
- حدد أقسام الصفحة المحددة التي تحتاجها
- أعد بناء صفحتك بسهولة عند الحاجة
- صمم تصميمات صفحتك باستخدام الخطوط والألوان المفضلة
- تذكر أن كل شيء قابل للتخصيص
- احذف صور الذكاء الاصطناعي غير المستخدمة من مكتبة الوسائط
1. قم بتعظيم مطالبات الصفحة ومطالبات تفاصيل الموقع
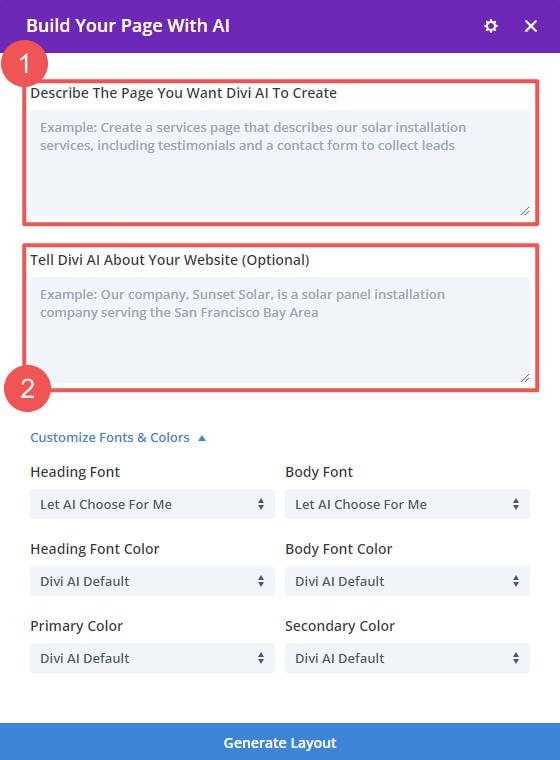
يأخذ Divi Layouts AI مدخلات متعددة قبل إنشاء صفحة جديدة أو قالب منشئ السمات. هناك نوعان من المدخلات الرئيسية وحقول النص لإضافة طلبك:
- قم بوصف الصفحة التي تريد إنشاء Divi AI : يجب أن تتضمن المطالبة الرئيسية ما تتوقع رؤيته على الصفحة. قم بتضمين الأقسام وأنواع المعلومات والتوجيهات المرئية الأخرى.
- أخبر Divi AI عن موقع الويب الخاص بك (اختياري) : توفر هذه المطالبة الثانوية مزيدًا من السياق حول موقع الويب الخاص بك. قم بتضمين تفاصيل حول عملك، وكيفية عمل موقع الويب الخاص بك، وما هي المعلومات التي يمكنهم العثور عليها عليه. ويساعد ذلك في بناء صلة سياقية بمحتوى الصفحة مع ضمان عدم إغفال التفاصيل المهمة.
الأول هو الموجه الخاص بالصفحة، والذي يرشد الذكاء الاصطناعي إلى ما يجب تضمينه في الصفحة. يجب عليك تضمين ما تتوقع رؤيته في الصفحة، قسمًا تلو الآخر. يجب أن تكون المطالبة محددة بتفاصيل تدفق الصفحة، بما في ذلك أهداف الصفحة وأنواع المحتوى الذي تريد عرضه. يمكنك أيضًا منحه بعض المحتوى (العناوين والنص الأساسي) الذي تريد استخدامه. كل هذا يساعدك على إنشاء تخطيطات فريدة باستخدام Divi AI.

حقل الإدخال الثاني يدور حول السياق. يجب أن تحتوي على تفاصيل حول موقع الويب الخاص بك وحول موضوع موقع الويب الخاص بك. كلما كانت المعلومات التي تضعها في هذا المجال أفضل، كلما حصلت على نتائج أفضل من Divi AI. تضمين تفاصيل تافهة سيؤدي إلى إنشاء أقسام تافهة. الصور والنص. يمكن أن يتضمن موقع الويب الخاص بالنشاط التجاري معلومات مهمة مثل اسم النشاط التجاري وتفاصيل الاتصال والخدمات/المنتجات وبنية الموقع العامة. وللمضي قدمًا إلى أبعد من ذلك، يمكن أن تتضمن ميزات مميزة فريدة، ورؤية ثاقبة للعلامة التجارية، وأسلوب الكتابة.
2. قم بإنشاء صور عالية الجودة مع أوصاف الأنماط
ستقوم Divi Layouts AI بإنشاء صور تتطابق بشكل عام مع الصفحة التي تطلب منها إنشائها. يقوم بذلك عندما يقوم بإنشاء قسم يتوقع الذكاء الاصطناعي أن يتضمن صورة (بطل، معرض، شهادة، وما إلى ذلك). وبما أنك تعلم أنه سيقوم بإنشاء صور لك، فمن الأفضل أن تطلب منه إنشاء صور تتوافق مع النمط الذي تريده. من خلال مطالبة صفحتك، قم بتضمين تفاصيل محددة حول الصور التي تريد رؤيتها تم إنشاؤها.
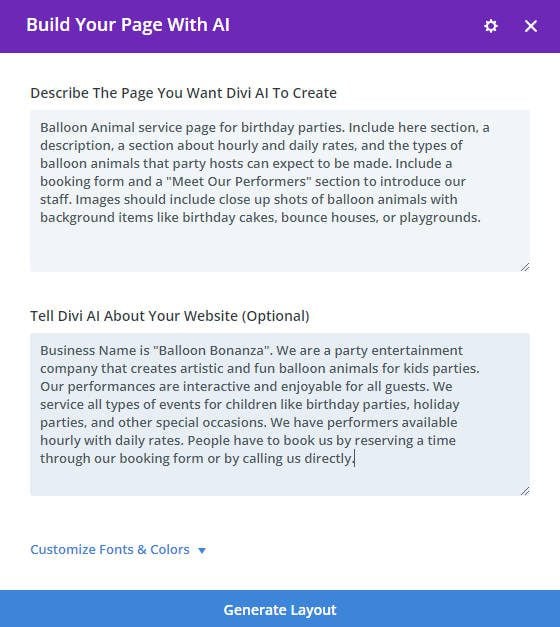
فيما يلي مثال لمطالبة الصفحة التي تتضمن مواصفات للصور. دعونا نرى كيف فعلت Divi AI.

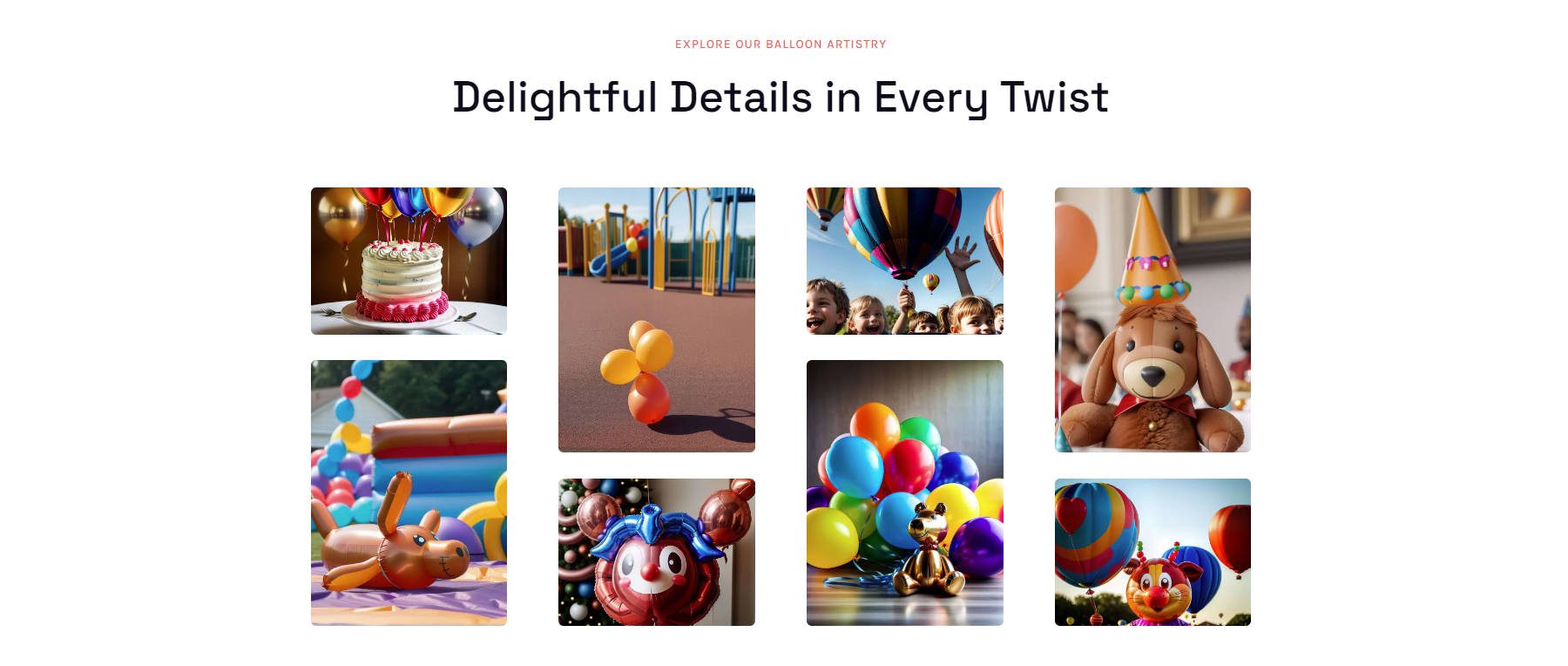
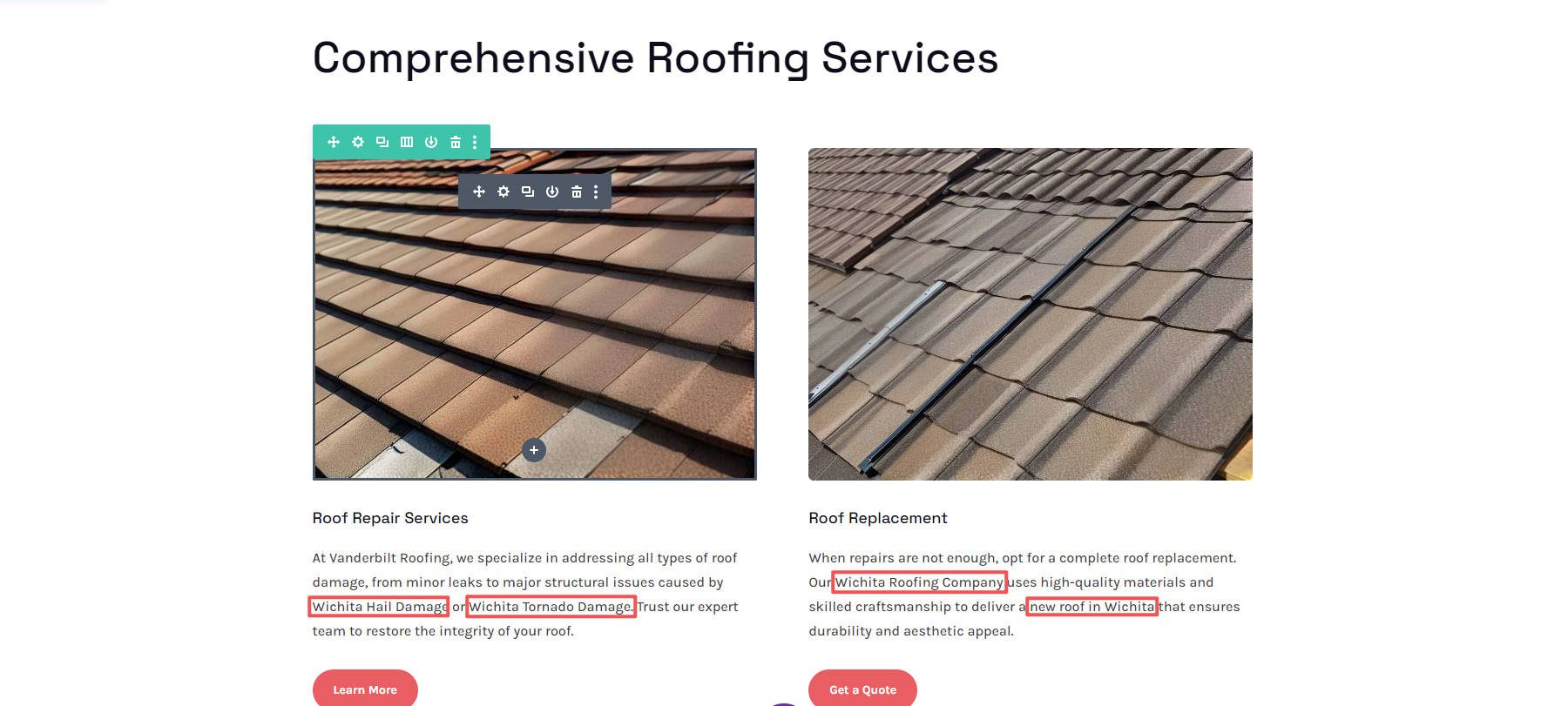
يأخذ Divi AI جميع التعليمات السريعة وينشئ صفحة كاملة منها. في هذا المثال، قامت بعمل رائع في إنشاء الصور التي أردناها: صور بالونات مشرقة وملونة تتمحور حول الأطفال لمناسبات الأطفال. تعاملت Divi AI مع هذه الصور بشكل مثالي.

يوجد أيضًا قسم للمعرض في أسفل الصفحة يحتوي على صور تتطابق بشكل وثيق مع الوصف الخاص بنا. بالإضافة إلى ذلك، نحن نحب لعبة الكلمات على شكل حيوان البالون في عنوان "تفاصيل مبهجة في كل تطور". يجعلنا نريد أن تكون هذه الشركة حقيقية!

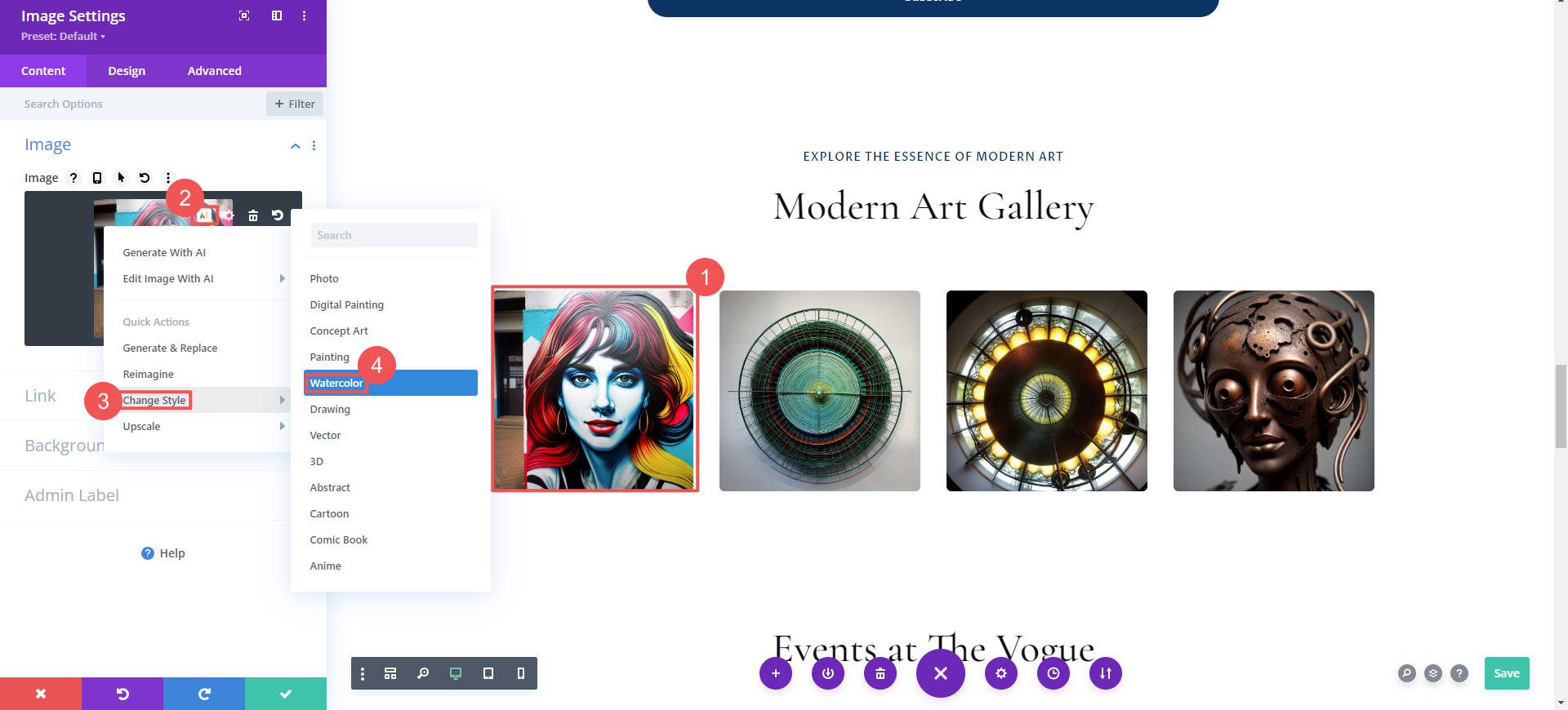
إذا لم تعجبك صورة معينة، فيمكنك استخدام منشئ أو محرر الصور الخاص بـ Divi AI للتركيز على صورة واحدة وإنشاء ما تحتاجه. هذا هو جمال Divi Layouts AI، حيث يمكنك إنشاء صفحة ويب مخصصة في ثوانٍ، حتى تتمكن من قضاء المزيد من الوقت في التفاصيل.
راجع دليل المطالبة بالصور Divi AI الخاص بنا لمساعدتك على مطالبة الذكاء الاصطناعي بشكل أفضل بإنشاء صور ستحبها.
3. البناء باستخدام اليقظة الذهنية لتحسين محركات البحث باستخدام الكلمات الرئيسية
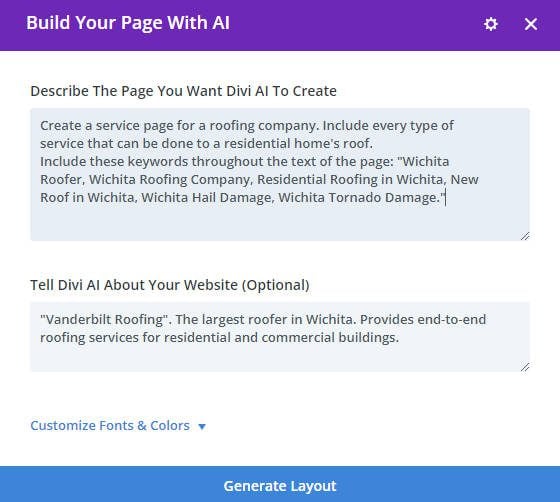
نوصي دائمًا بإجراء بعض البحث الأساسي عن الكلمات الرئيسية على الأقل قبل إنشاء موقع ويب أو حتى صفحة واحدة. إذا أتيحت لك الفرصة، يمكنك تطبيق ما تعلمته على إنشاء صفحة Divi AI باستخدام Divi Layouts AI.
قم بتضمين الكلمات الرئيسية الأساسية والثانوية التي تريد تصنيف هذه الصفحة لها. لا تستخدم الكلمات الرئيسية التي تستخدمها الصفحات الأخرى على موقعك. سيساعد هذا Divi AI في إنشاء محتوى وصور أكثر ملاءمة لمواصفات كلماتك الرئيسية.

من المؤكد أن Divi AI لم تقم بإنشاء الصفحة التي طلبناها فحسب، بل تضمن النص أيضًا عددًا كبيرًا من الكلمات الرئيسية المطلوبة. أفضل ما في استخدام الكلمات الرئيسية هنا هو أنها ذات صلة بالسياق لكل قسم من أقسام المحتوى.

لاحظ أنك ستظل بحاجة إلى تكوين إعدادات صفحة SEO الخاصة بك باستخدام مكون SEO الإضافي المفضل لديك (مثل Rank Math أو Yoast). انظر أيضًا إلى الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي والتي احتفظت بها على صفحتك، وتأكد من إعادة تسمية أسماء الملفات لكل منها ومنحها أوصافًا بديلة.


وفيما يتعلق بالمحتوى الموجود على الصفحة، فإنه يبدأ بشكل محسّن منذ البداية.
4. حدد أقسام الصفحة التي تحتاجها بالضبط
تحتوي Divi Layouts AI على الكثير من الميزات. باستخدام التعليمات الصحيحة، يمكنه إنشاء صفحات تحتوي على المعارض ونماذج الاتصال والشهادات وأقسام الأبطال وغير ذلك الكثير (الكثير). عندما تعرف كيف تريد إعداد صفحتك، فلا تتردد في توجيه Divi AI في الاتجاه الصحيح. فهو موجود لتسهيل عملك، وليس العكس. من خلال إعطائها الأقسام المحددة التي تريد تضمينها في الصفحة، فإنك تقوم بإعداد Divi AI ونفسك لتحقيق النجاح. إليك مثال على طلبنا من Divi AI لإنشاء موقع ويب Boba Tea مكون من صفحة واحدة مع أقسام محددة.

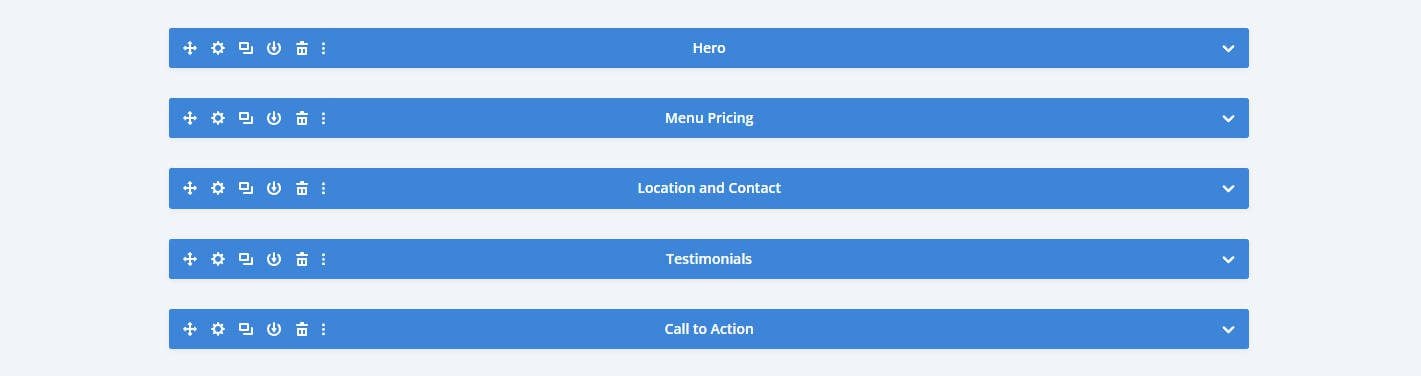
الخطوة الأولى لـ Divi AI هي تحليل الموجه الخاص بك لإنشاء بنية الصفحة، قسمًا تلو الآخر. بناءً على المطالبة المقدمة، قم بإلقاء نظرة على بنية الصفحة التي أنشأها Divi AI.

حتى أنها قامت بتسمية أقسامنا (كما هو موضح في عرض الإطار السلكي).
5. قم بإعادة بناء صفحتك بسهولة عند الحاجة
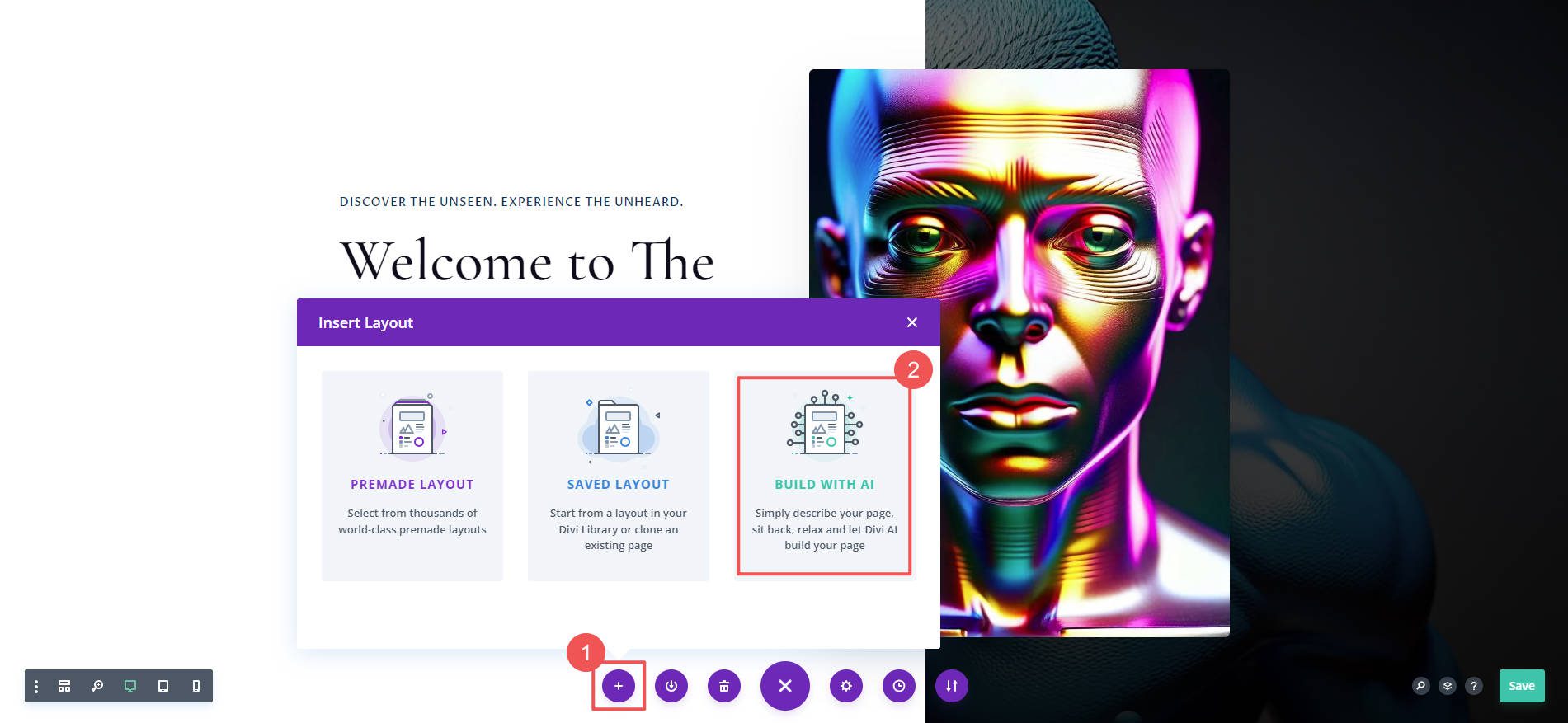
يعد Divi AI أمرًا مثيرًا للإعجاب، ولكن تمامًا مثل المصمم البشري، يمكن تحميله فوق طاقته أو يحتاج إلى إعطائه تعليمات بشكل مختلف. إن تجربة Divi AI مرة أخرى على تخطيط الصفحة أمر بسيط. انقر على أيقونة " + " في الأسفل لفتح نموذج " إدراج تخطيط ". ومن هناك، سيكون لديك خيار المحاولة مرة أخرى باستخدام " البناء باستخدام الذكاء الاصطناعي ".

عند الإعادة، حاول إعادة تركيز مطالباتك على أهم الأشياء التي تحتاج إلى إنشائها. عند تقديم التفاصيل في مطالبتك، كن واضحًا وموجزًا. اطلب منه القيام بشيء ما مرة واحدة (بدلاً من إعادة صياغة نفس الطلب عدة مرات ضمن مطالبة واحدة). حتى مع الذكاء الاصطناعي، هناك منحنى تعليمي. عندما تقوم Divi AI بإنشاء صفحة لا تعجبك، فهذا لا يدعو للقلق، بل مجرد فرصة لتكون أكثر وضوحًا.
مع الاستخدام غير المحدود لـ Divi AI، لا داعي للقلق بشأن إعادة إنشاء الصفحة. استخدم Divi AI للحصول على التصميم المناسب وفقًا لشروطك.
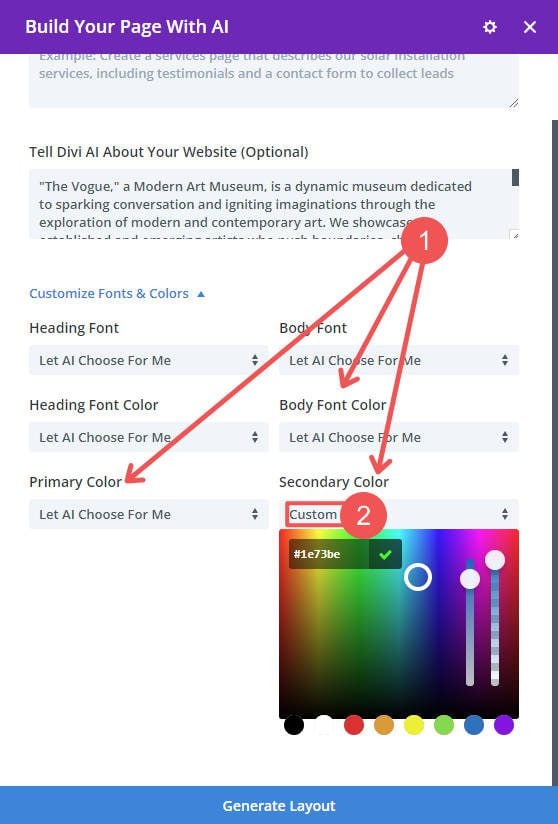
6. صمم تصميمات صفحتك باستخدام الخطوط والألوان المفضلة
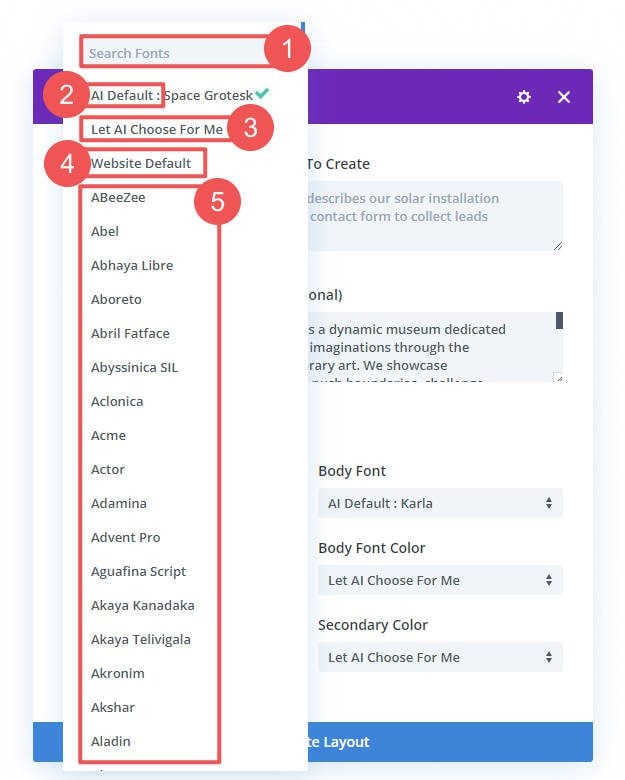
يعد منح Divi AI الخطوط واختيارات الألوان الخاصة بك مقدمًا طريقة رائعة للتأكد من أنها تخلق شيئًا يعجبك. إذا كان لديك اقتران خط مثالي (للعناوين وخطوط النص)، فيمكنك إعداد ذلك لـ Divi AI.

إذا كنت قد حددت الألوان بالفعل، فيمكنك اختيار الألوان الأساسية/الثانوية والألوان التي تريد استخدامها للعنوان والنص الأساسي.

يمكن لـ Divi AI اختيار الخطوط أو الألوان لأولئك الذين لم يقرروا بعد ما يريدون استخدامه.

عندما ينشئ Divi AI اقترانًا ناجحًا للخطوط وألوان موقع الويب، يمكنك جعله يحفظها لاستخدامها لاحقًا على صفحات أخرى. كل ما عليك فعله هو الضغط على " نعم من فضلك! "لـ Divi AI لتسجيل تلك الإعدادات المسبقة للذكاء الاصطناعي. في المرة التالية التي تقوم فيها بإنشاء تخطيط، اختر "Divi AI Default" لجعله يستخدم هذا الإعداد مرة أخرى.

تعمل تقنية Divi Layouts AI على حفظ مصممي الويب بغض النظر عن مدى الاستعداد الذي يستخدمونه عند إنشاء موقع ويب جديد. سواء كانت لديك خطة لعب أم لا، فإن الذكاء الاصطناعي سوف يسرع الأمور من أجلك.
7. تذكر أن كل شيء قابل للتخصيص
أحد أفضل الأشياء في Divi AI هو أنه على الرغم من أن الذكاء الاصطناعي ينشئ الصفحة، إلا أنه يمكنك تولي زمام القيادة في أي وقت. يستخدم Divi Layouts AI وحدات Divi القياسية التي اعتدت على استخدامها في أداة الإنشاء المرئي. وهذا يعني أن الذكاء الاصطناعي يمكنه إنشاء مسودة أولى، وبعد ذلك يمكنك الانقضاض لضبط كل شيء حسب رغبتك.

يمكنك أيضًا استخدام تجارب الذكاء الاصطناعي التوليدية الدقيقة الخاصة بـ Divi AI على الوحدات الفردية (مثل إنشاء الصور وتحرير الصور وإنشاء النص وكتابة التعليمات البرمجية المخصصة). يعمل هذا المزيج من الذكاء الاصطناعي ومكونات تصميم الويب التقليدية على زيادة توفير الوقت والتخصيص.
8. احذف صور الذكاء الاصطناعي غير المستخدمة من مكتبة الوسائط
عندما يقوم Divi AI بإنشاء صفحة، فإنه يبدأ بتحديد الأقسام التي يجب إنشاءها. إذا كانت هذه الأقسام تحتوي عادةً على صورة، فسيقوم Divi AI بإنشاء الصور. وهذا يعني أنه مع كل طلب إلى Divi AI، يمكنك إنشاء ما بين 1 إلى 20 صورة. إذا قمت بذلك لعدة صفحات عبر موقع الويب الخاص بك، فلا بد أن يكون لديك الكثير من الصور على موقعك التي لا تحتاج إليها.
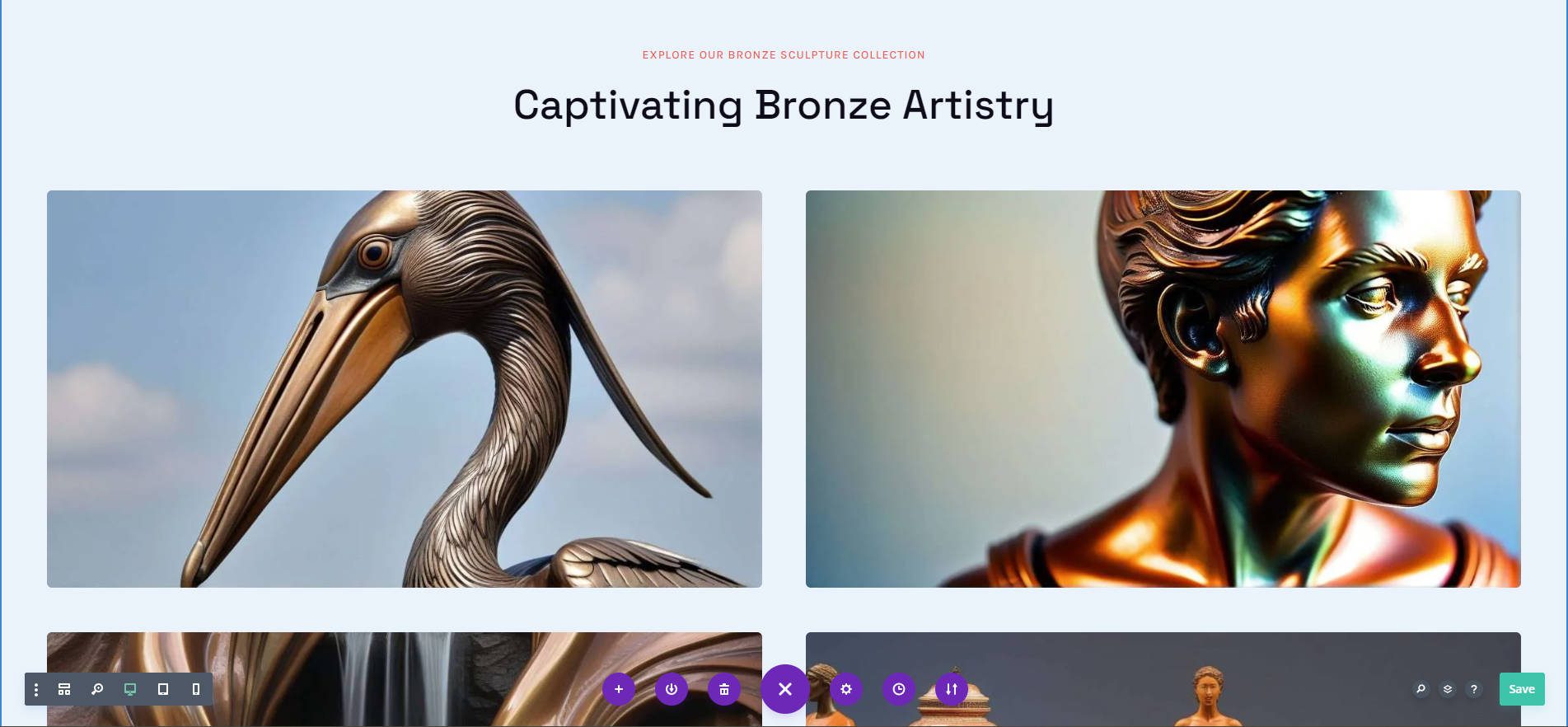
فيما يلي مثال لمطالبة صفحة المحفظة حيث يُتوقع التصوير الفوتوغرافي الحقيقي. ومع ذلك، سيقوم Divi AI بإنشاء عناصر نائبة على الصفحة.

من المؤكد أنها خلقت الصور. إنها رائعة، ولكن في هذه الحالة، فإن الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي لن تكون مناسبة لشركة تبيع الفنون المادية.

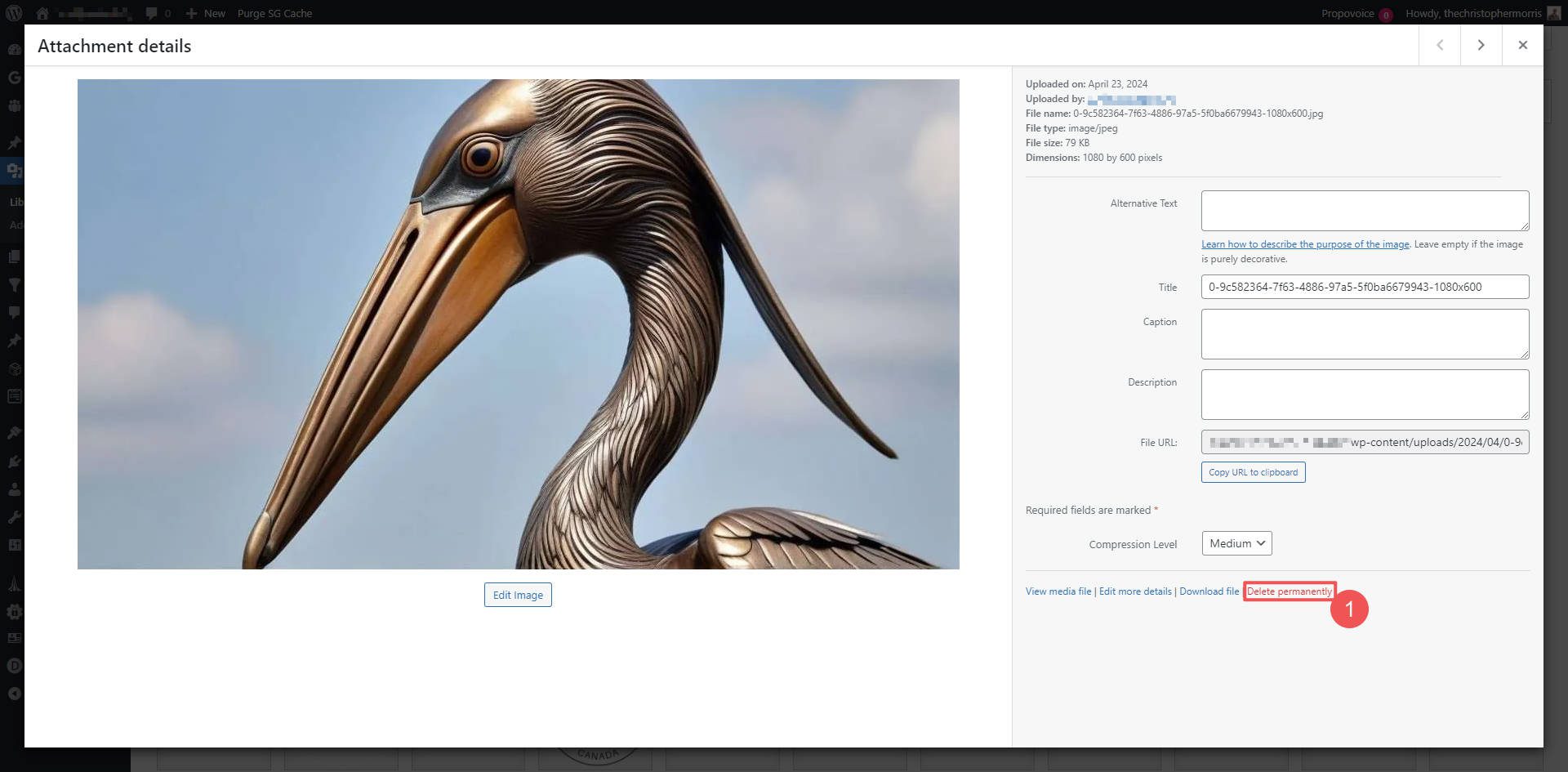
في هذه الحالة، لن نستخدم الصور لأننا نحتاج إلى صور فوتوغرافية للفن الفعلي الذي نبيعه. قامت Divi AI بإنشاء سبع صور عند إنشاء هذه الصفحة، مما يشغل مساحة على خادمنا. قم بإزالة هذه العناصر للحفاظ على انخفاض التكاليف، خاصة لأصحاب مواقع الويب الذين يدفعون مقابل خدمات ضغط الصور السحابية أو المستندة إلى الائتمان. للقيام بذلك، افتح مكتبة الوسائط الخاصة بك، وابحث عن الصور، ثم انقر فوق " حذف نهائيًا ".

من الرائع أن يتمكن Divi AI من إنشاء صور حتى عندما لا نحتاج إليها. إنها بمثابة عناصر نائبة مرئية ويمكنها أيضًا تحفيز أفكار جديدة. فقط لأنك لا تريد استخدام صورة معينة لا يعني أنها ليست مفيدة. في كثير من الأحيان، يوضح لنا ما كان "يفكّر فيه" Divi AI عندما أنشأ الصفحة.
توفر تخطيطات الذكاء الاصطناعي مزيدًا من توفير الوقت
لقد قامت Divi AI بالفعل بتسريع عملية التصميم للوكالات والمستقلين وأصحاب الأعمال من خلال النصوص والصور والتعليمات البرمجية. الآن، مع تخطيطات الذكاء الاصطناعي، تأخذ Divi AI خطوة أخرى إلى الأمام:
- الإلهام الفوري : هل تكافح من أجل نقطة البداية؟ استخدم تخطيطات الصفحة الكاملة المصممة بشكل جميل والتي تنشئها Divi AI على الفور. تتكيف هذه التخطيطات مع ألوان وخطوط علامتك التجارية، مما يوفر أساسًا متينًا لتصميم موقع الويب الخاص بك (أو اسمح لـ Divi AI باختيارها لك).
- توفير ساعات العمل وزيادة الإبداع : لا تضيع الوقت في رسم المخططات الأساسية وتكرارها. تتيح لك تخطيطات الذكاء الاصطناعي التركيز على الجوانب الأكثر إبداعًا في التصميم، مثل التخصيص، واستراتيجية المحتوى، وتجربة المستخدم، وتكوين المكونات الإضافية.
- استكشف الخيارات المتنوعة : هل تشعر بعدم الإلهام من أنماط التصميم القياسية؟ استكشف مجموعة واسعة من الإمكانيات الإبداعية باستخدام التخطيطات التي تم إنشاؤها بواسطة الذكاء الاصطناعي والتي تكسر القالب. اكتشف التخطيطات الفريدة وغير المتوقعة التي يمكن أن تميز موقع الويب الخاص بك.
Divi AI مع AI Layouts هي الأداة المثالية لتوفير الوقت للمصممين المشغولين. انها تسمح لك:
- التركيز على التصميم عالي التأثير: اقضِ وقتًا أقل في المهام المتكررة ووقتًا أطول في العناصر المهمة حقًا.
- الوفاء بالمواعيد النهائية الضيقة: تغلب على العوائق الإبداعية وابدأ المشاريع بشكل أسرع من خلال إنشاء تخطيطات مدعومة بالذكاء الاصطناعي.
- زيادة عدد العملاء: تقديم مشاريع تصميم ويب استثنائية بكفاءة، مما يتيح لك جذب المزيد من العملاء وتنمية أعمالك.
احصل على Divi AI اليوم
هل أنت من مستخدمي Divi Theme ومهتم بتجربة Divi AI؟ انت محظوظ! تقدم Divi AI للمستخدمين 100 جيل مجاني من الذكاء الاصطناعي لجميع مستخدمي السمات. بمجرد اقتناعك بقوته وفائدته، قم بالتسجيل للحصول على اشتراك Divi AI للحصول على جيل غير محدود من الذكاء الاصطناعي لك ولأعضاء فريقك (يمكن استخدامه على جميع مواقع Divi الإلكترونية الخاصة بك).
لست مستخدمًا لموضوع Divi حتى الآن؟ تحتاج إلى الحصول على سمة Divi من خلال أن تصبح عضوًا قبل أن تتمكن من استخدام Divi AI. يعد Divi Theme هو موضوع WordPress رقم 1 الذي يتمتع بأقوى نظام تصميم. فهو يجعل بناء مواقع ويب عالية الأداء وجميلة أمرًا سهلاً. بمجرد أن تصبح عضوًا في Divi (عضوية سنوية أو مدى الحياة)، يمكنك بعد ذلك بدء اشتراك Divi AI الذي يمنحك كل القوة المذكورة أعلاه.

