5 نصائح للتنقل في واجهة Divi 5 كالمحترفين
نشرت: 2024-10-26مع إصدار Divi 5's Public Alpha، يمكن للمستخدمين الآن استكشاف التحسينات القوية التي تختمر خلف الكواليس في Elegant Themes. يعد Divi 5 تحديثًا رئيسيًا، حيث يقدم أساسًا متجددًا لتحسين السرعة والاستقرار وقابلية التوسع. سواء كنت محترفًا متمرسًا أو بدأت للتو في استخدام Divi، سيسمح لك Visual Builder الجديد بإنشاء مواقع ويب بشكل أكثر كفاءة، مع خطوات أقل وأوقات تحميل أسرع. تفاعل مع هذا التحديث الجديد من Elegant Themes وتصفحه كالمحترفين.
اكتشف المزيد حول Divi 5 Public Alpha وكيفية تنزيله.
تنزيل Divi 5 Public Alpha
- 1 5 نصائح لإتقان واجهة Divi 5
- 1.1 1. الوصول إلى العناصر بسرعة من خلال عرض الطبقات
- 1.2 2. تسريع عمليات التحرير باستخدام اللوحات القابلة للإرساء وبنقرة واحدة
- 1.3 3. تبسيط التنقل باستخدام فتات التنقل في لوحة الإعدادات
- 1.4 4. تصميم سريع الاستجابة بدون جهد مع تحجيم القماش
- 1.5 5. تبسيط طبقات التفاعل المختلفة في أوضاع العرض المختلفة
- 2 التنقل في Divi 5 مثل المحترفين
5 نصائح لإتقان واجهة Divi 5
يمكن أن يكون التنقل في واجهة Divi 5 أمرًا مثيرًا للمستخدمين الجدد وذوي الخبرة. توفر الواجهة المحدثة أسلوبًا جديدًا لبناء مواقع الويب بتصميمها الحديث ووظائفها المحسنة. إليك بعض النصائح التي شاركناها لمساعدتك في التعرف على الواجهة:
1. الوصول إلى العناصر بسرعة من خلال عرض الطبقات
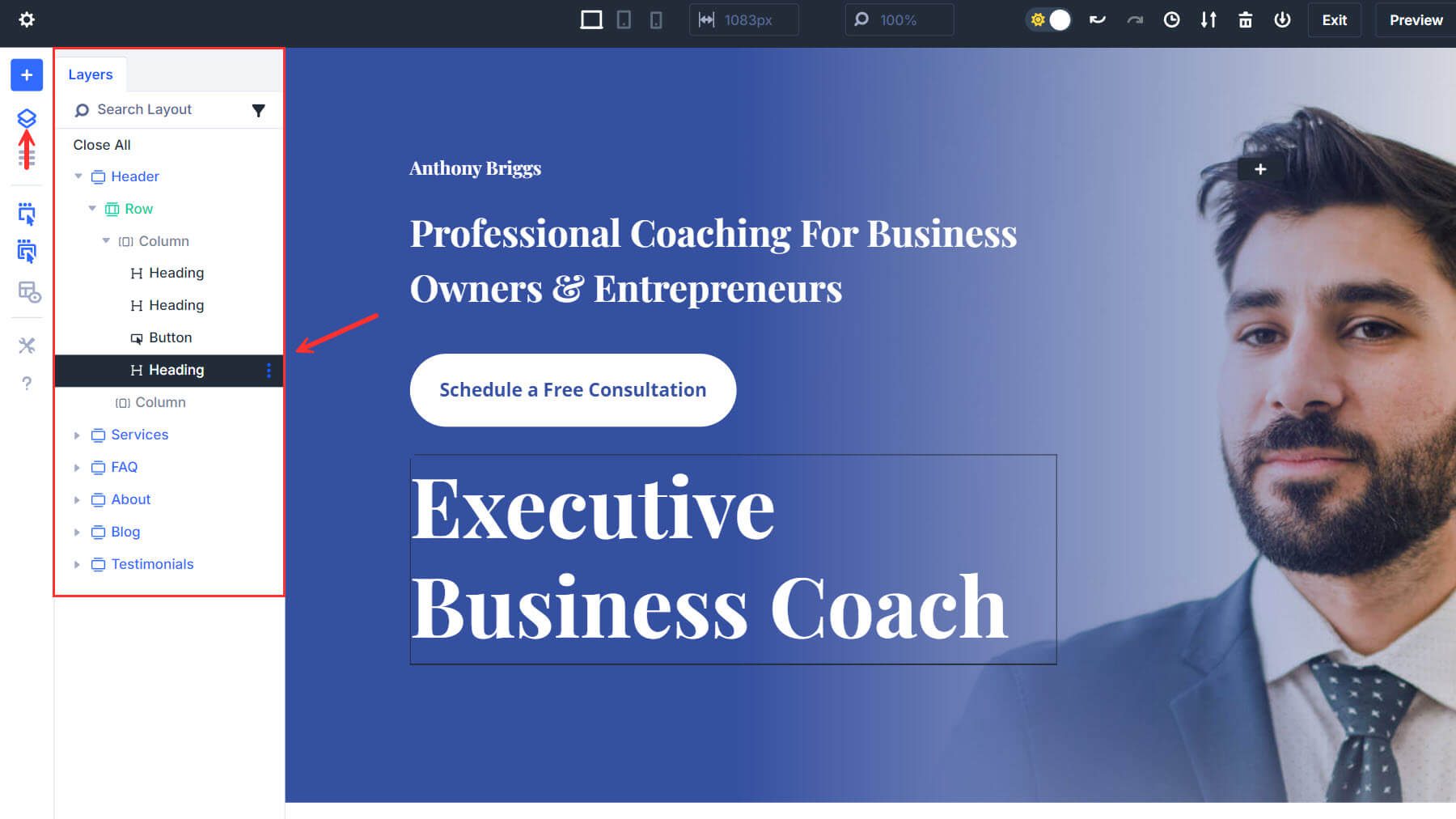
لوحة الطبقات ليست جديدة على Divi 5. لدينا طريقة عرض الطبقات في Divi 4. ومع ذلك، فقد تم منحها واجهة مستخدم محسنة مع سهولة الوصول إليها على الشريط الجانبي الأيسر. إنها أيضًا إحدى اللوحات الرئيسية القابلة للإرساء والتي سترغب في الاحتفاظ بها أثناء عمليات الإنشاء. إنه يغير قواعد اللعبة لإدارة التخطيطات المعقدة، خاصة عندما تتداخل العناصر أو يصبح من الصعب تحديدها. من المفيد أيضًا البحث/التصفية حسب العناصر المختلفة التي تبحث عنها للعثور بسرعة على عناصر متعددة على الصفحات الكبيرة.
افتح لوحة الطبقات الموجودة على الجانب الأيسر من شاشتك لعرض جميع العناصر في تخطيطك، بغض النظر عن موضعها أو إمكانية رؤيتها على اللوحة القماشية. يمكنك تحديد أي طبقة مباشرة من هناك، حتى عندما تكون مخفية خلف وحدة أو قسم آخر.

نصيحة للمحترفين
اجعل عرض الطبقات مرئيًا دائمًا كإحدى اللوحات المثبتة. إنه أمر مفيد جدًا ومريح لتجاهله.
مثال عملي
لنفترض أنك تريد تحديث جميع أزرار CTA الموجودة على صفحتك بمحتوى جديد. في Divi 5، يمكنك استخدام لوحة الطبقات للبحث عن العنصر (الزر) المطلوب لعرضها جميعًا. وبعد ذلك، بنقرة واحدة على كل زر، يمكنك تحديث الإعدادات في لوحة الإعدادات، والتي ستظهر على الفور. يعد سير العمل السلس هذا بمثابة تغيير جذري في التعامل مع التصميمات المعقدة ذات المحتوى الثقيل.
2. تسريع عمليات التحرير باستخدام اللوحات القابلة للإرساء وبنقرة واحدة
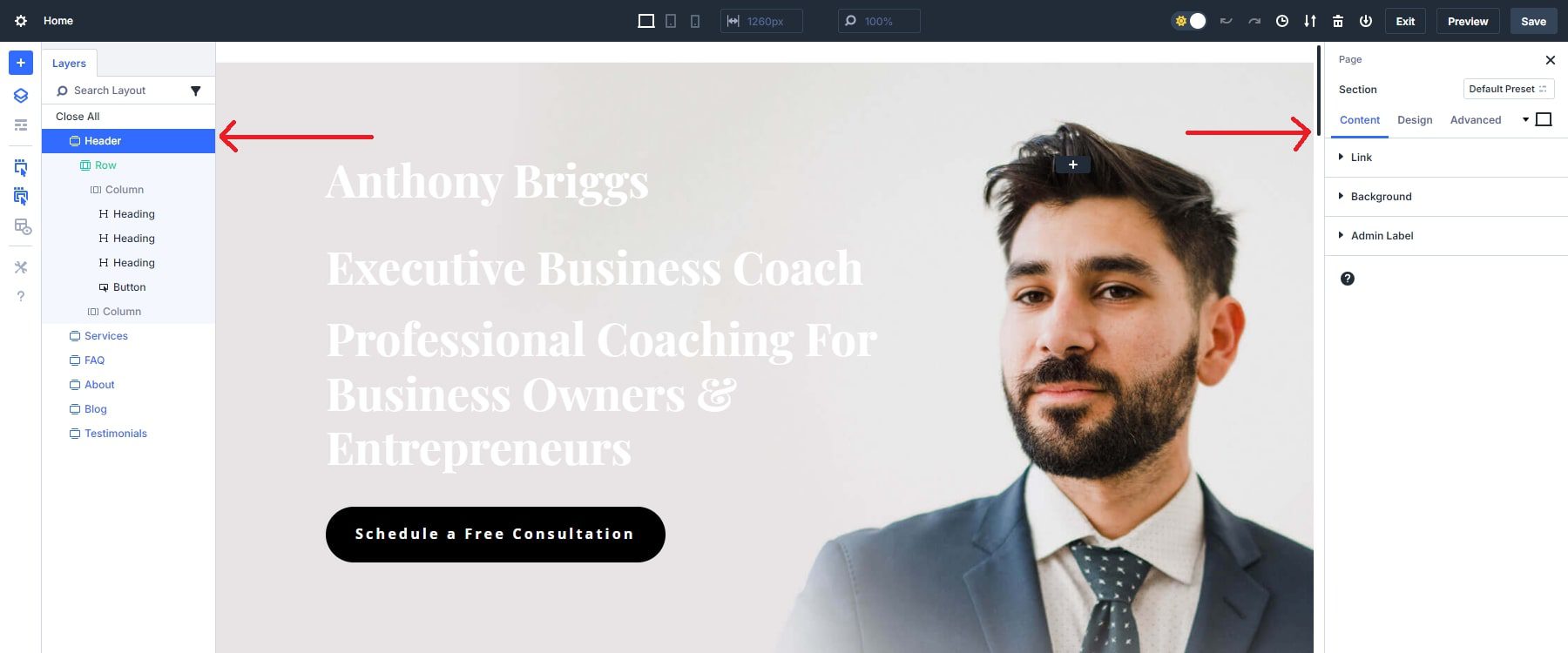
تسمح لك لوحات Divi 5 القابلة للإرساء وميزات التحرير بنقرة واحدة بإبقاء لوحات الإعدادات المتعددة مفتوحة أثناء إجراء تغييرات سريعة بنقرة واحدة. يتيح ذلك إجراء تعديلات سريعة وتنقل أكثر سلاسة للوحدة دون الحاجة إلى فتح اللوحات وإغلاقها بشكل متكرر.
نصيحة للمحترفين
احتفظ باللوحات ذات الصلة مثبتة على جانب شاشتك للوصول إليها بسرعة، خاصة عند العمل على أقسام أو وحدات متعددة في وقت واحد. وهذا يقلل من عدد النقرات المطلوبة ويسرع سير عملك.

مثال عملي
بالاستمرار في المثال الوارد في نصيحتنا الأولى، ستحتاج إلى ضبط نص الزر لجميع الوحدات. من خلال إرساء كل من الطبقات ولوحات الأزرار على نفس الجانب، يمكنك التبديل بينهما بسهولة لإجراء تعديلات سريعة بنقرة واحدة، مما يوفر عليك متاعب إعادة فتح اللوحات في كل مرة تحتاج فيها إلى إجراء تعديلات أو الاضطرار إلى تحريك المؤشر من مكان إلى آخر. نهاية الشاشة إلى أخرى. يعد هذا الإعداد مثاليًا عند العمل على أقسام متعددة تحتاج إلى تحديثات.
3. تبسيط عملية التنقل باستخدام مسارات التنقل في لوحة الإعدادات
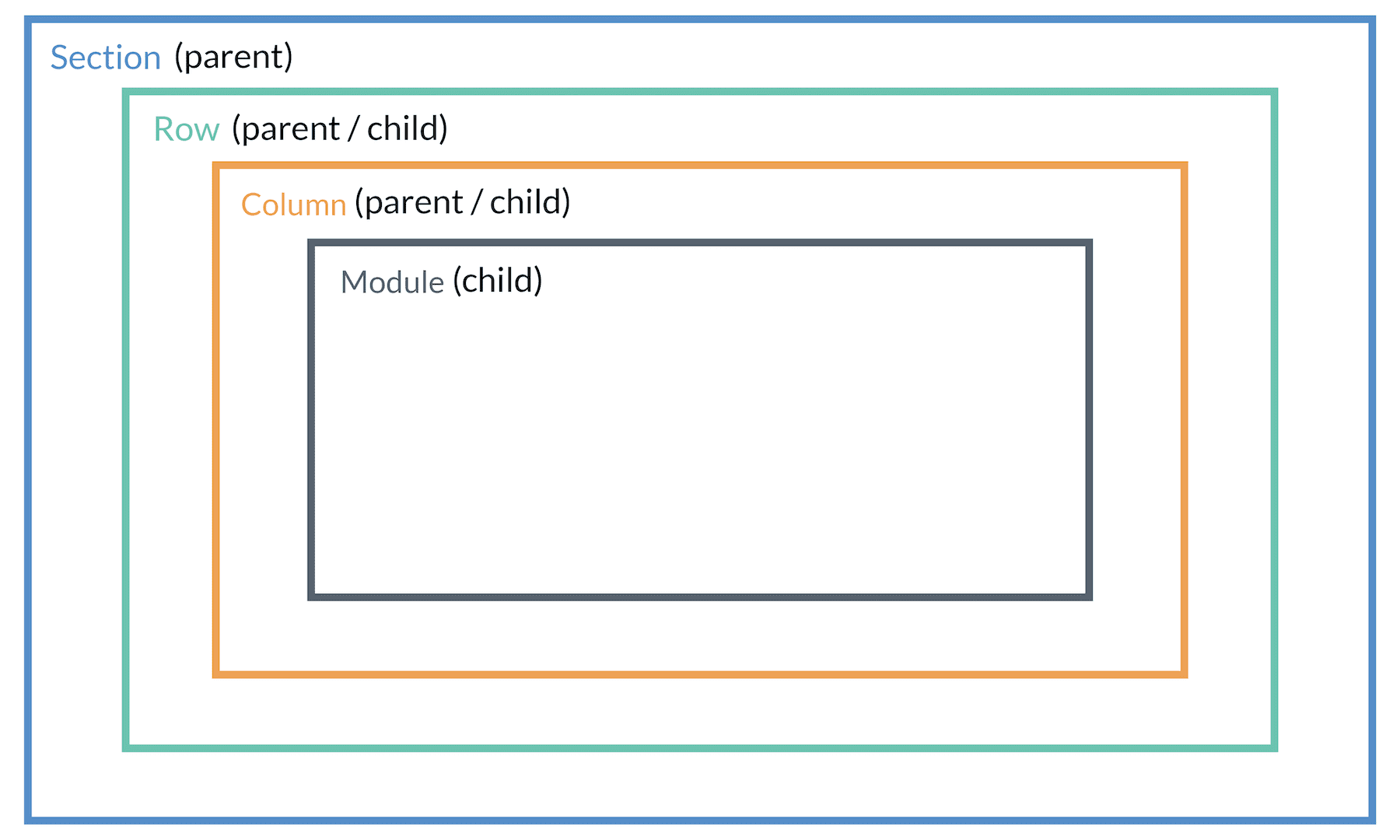
تعد فتات التنقل في لوحة الإعدادات ميزة فريدة في Divi 5. تتيح فتات التنقل للمستخدمين الانتقال إلى أي من العناصر الأصلية لعنصر فرعي في Divi مباشرة من لوحة الإعدادات. العنصر الأصلي هو في الأساس حاوية العنصر الفرعي. فيما يلي رسم توضيحي بسيط لبنية الوالدين والطفل لعناصر Divi. 
حتى الوحدات تحتوي على عناصر فرعية (مثل الأكورديون أو نموذج الاتصال)، والأقسام لها "صفحة" باعتبارها الأصل، مما يجعل مسارات التنقل أكثر فائدة. في السابق، في Divi 4، كان عليك الاعتماد على عرض الطبقات أو محاولة العثور على العنصر الأصلي من خلال النقر داخل المُنشئ.

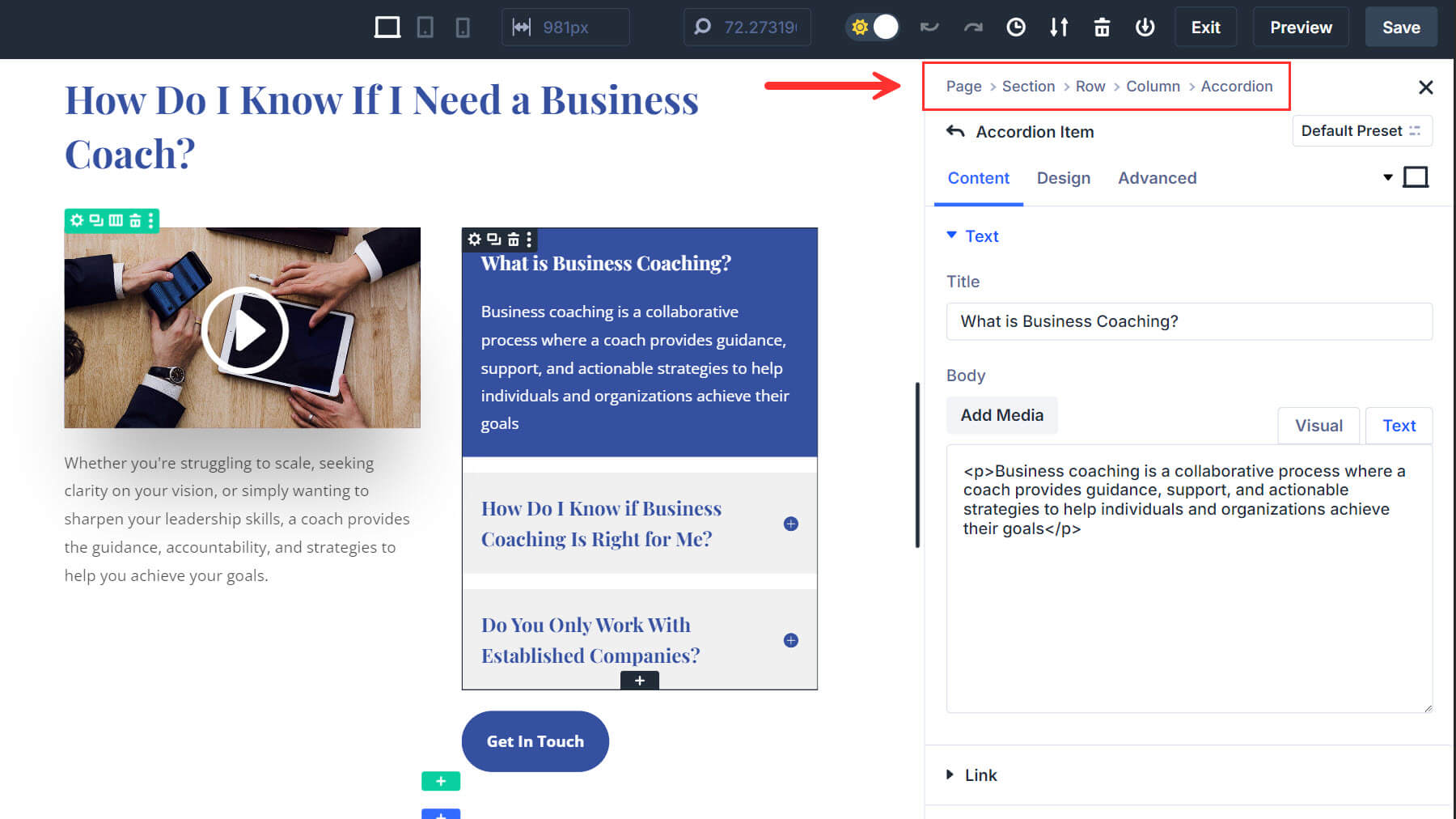
عند فتح الإعدادات لأي وحدة في Divi 5، يظهر مسار التنقل في الجزء العلوي من لوحة الإعدادات. يعرض هذا المسار موقعك الحالي ويسمح لك بالعودة إلى العنصر الأصلي بنقرة واحدة. فيما يلي مثال لماهية مسارات التنقل عند تحديد عنصر الأكورديون. ستشاهد "الأكورديون" كأحد الروابط في قائمة التنقل لأنه الأصل المباشر لعنصر الأكورديون المحدد.

تعد مسارات التنقل مفيدة بشكل خاص عند تصميم نماذج الاتصال أو عبارات الحث على اتخاذ إجراء التي تستخدم عناصر رئيسية متعددة لإنشاء تصميم واحد. بمجرد الانتهاء من تصميم الوحدة، يمكنك الانتقال بسهولة إلى عنصر العمود أو الصف لضبط التصميم وفقًا لذلك.
مثال عملي
لنفترض أنك تصمم نموذج اتصال وتريد دمج الصف والقسم في تصميمك. يمكنك إجراء تغييراتك واستخدام مسارات التنقل للوصول إلى العناصر الرئيسية التي تحتاجها — كل ذلك دون إغلاق اللوحة مطلقًا.
4. تصميم سريع الاستجابة مع تحجيم القماش
في Divi 5، يمكنك تغيير حجم اللوحة القماشية في الوقت الفعلي لمحاكاة الشكل الذي سيبدو عليه تصميمك على الأجهزة المحمولة والأجهزة اللوحية وأجهزة سطح المكتب. تسمح لك هذه الأداة بتغيير حجم اللوحة بشكل مرئي دون مغادرة المنشئ، مما يعني أنك لم تعد بحاجة إلى التبديل إلى وضع المعاينة أو تغيير حجم نافذة المتصفح يدويًا. يتكيف منشئ Divi 5 تلقائيًا عندما تقوم بقياس اللوحة القماشية لعرض التغييرات الخاصة بحجم الجهاز المحدد، مما يسهل ضبط التصميمات سريعة الاستجابة.
نصيحة للمحترفين
استخدم Canvas Scaling للتأكد من أن تصميمات هاتفك المحمول تبدو مثالية. اضبط المساحة المتروكة والخطوط والمحاذاة أثناء عرض الهاتف المحمول حتى يعمل تخطيطك بسلاسة على الشاشات الصغيرة.
مثال عملي
بعد إجراء التعديلات على النص، تحتاج الآن إلى التأكد من أن التصميم يبدو جيدًا على الهاتف المحمول. باستخدام Canvas Scaling، يمكنك بسهولة ضبط التخطيط لعروض الهاتف المحمول والكمبيوتر اللوحي دون التبديل بين الأجهزة أو الشاشات المختلفة.
للمزيد، راجع كيفية إتقان التحرير سريع الاستجابة في Divi 5.
5. تبسيط طبقات التفاعل المختلفة في أوضاع العرض المختلفة
يعمل Divi 5 على تبسيط إدارة تأثيرات التمرير والعناصر اللاصقة والتصميم سريع الاستجابة. في Divi 4، كان عليك تمكين هذه الإعدادات لكل عنصر يدويًا وغالبًا ما تقوم بالتبديل بين اللوحات المختلفة، مما يجعل تطبيق التأثيرات ومعاينتها يستغرق وقتًا طويلاً. يعمل Divi 5 على تبسيط هذه العملية من خلال إتاحة طبقات التفاعل مباشرة داخل لوحة الإعدادات نفسها، مما يقلل عدد الخطوات والنقرات المطلوبة لضبط التصميم الخاص بك.
كيف يعمل
في Divi 5، تم دمج خيارات التصميم لحالات التمرير والثبات والاستجابة مباشرة في لوحة الإعدادات لكل وحدة. يمكنك التبديل بسرعة بين الحالات الافتراضية والتمرير والثبات من خلال النقر على علامات التبويب ضمن إعدادات الوحدة. تتيح لك هذه الواجهة البديهية تطبيق تأثيرات التصميم، مثل الرسوم المتحركة أو السلوكيات الثابتة، دون التنقل عبر قوائم مختلفة أو ترميزها يدويًا.
نصيحة للمحترفين
قم بالتبديل بين وضعي التمرير والوضع الثابت لمعاينة كيفية تصرف عناصر التصميم عبر الأجهزة وأثناء التفاعلات. يجعل Divi 5 من السهل رؤية التأثيرات في الوقت الفعلي وتعديلها بسرعة. في السابق، في Divi 4، كان عليك تطبيق التغييرات على كل ميزة، مما جعل الأمر يستغرق وقتًا طويلاً.
مثال عملي
لقد أضفنا زرًا للتشاور على صفحتنا الرئيسية. باستخدام طبقات التفاعل المبسطة في Divi 5، يمكنك التبديل بين الإعدادات المستجيبة، والتمرير، والحالات الثابتة مباشرة في لوحة الإعدادات نفسها، مما يضمن أن كل عنصر يتصرف بشكل مثالي عبر الأجهزة. سنبدأ بتغيير لون خلفية زر صفحتنا الرئيسية والتحقق من سلوكه في الإعدادات المستجيبة.
سنتابع الأمر بالانتقال إلى وضع التمرير وتغيير لون خلفية الزر والعودة إلى وضع سطح المكتب بعد إجراء التغييرات. سيوضح هذا أن الزر الموجود في إصدار سطح المكتب سيكون له لونه الأصلي (الأسود) قبل تحريك المؤشر نحوه.
وأخيرًا، سنقوم بتنشيط الوضع الثابت قبل التحقق من سلوك الزر في الوضع الثابت. يتيح لك هذا تطبيق التأثيرات ومعاينتها بسرعة أثناء التمرير على طرق عرض مختلفة دون مغادرة المنشئ أو تمكين إعدادات منفصلة.
تعرف على المزيد حول كيفية تبسيط Divi 5 لعمليات التصميم هنا.
التنقل في Divi 5 مثل المحترفين
من خلال إتقان هذه الميزات الأساسية لواجهة Divi 5، يمكنك التنقل في تصميماتك بشكل أكثر كفاءة وتجنب الإحباطات الشائعة التي قد تؤدي إلى إبطاء سير عملك. سواء كنت تستخدم لوحة الطبقات لإدارة العناصر المتداخلة أو تستفيد من التحرير بنقرة واحدة وقياس حجم القماش للحصول على تصميم سريع الاستجابة، فإن هذه النصائح ستساعدك على تحقيق أقصى استفادة من Divi 5.
ابدأ بتجربة هذه الأدوات في Divi 5 Public Alpha وانتقل بتصميماتك إلى المستوى التالي. لمزيد من النصائح والموارد حول بدء استخدام Divi 5، راجع النظرة العامة الكاملة على الواجهة ومنشورات المدونة الأخرى.
تنزيل Divi 5 Public Alpha
