12 نصيحة عملية لتحسين نقاط Google PageSpeed Insights
نشرت: 2022-04-07تعمل Google تدريجياً على زيادة أهمية سرعة الموقع كإشارة تصنيف منذ تقديم الفهرسة الأولى للجوال في عام 2016. وبكلماتهم الخاصة ، "السرعة تعادل الأرباح".
عندما يستغرق تحميل الصفحة وقتًا طويلاً ، ينتقل الزوار إلى صفحة أخرى للعثور على إجابات بشكل أسرع. السرعة البطيئة لا تشجع الزائرين على البقاء على موقعك ، بغض النظر عن كيفية عثورهم عليك (البحث العضوي ، رابط الإحالة ، الإعلانات المدفوعة).
بالإضافة إلى تحسين تجربة المستخدم (UX) لموقعك ، يعمل الموقع السريع أيضًا على تحسين مُحسّنات محرّكات البحث بشكل عام.
إذا كان موقع الويب الخاص بك سريعًا ، فلديك فرصة أكبر للترتيب أعلى من المواقع الأبطأ ذات معدلات الارتداد العالية.
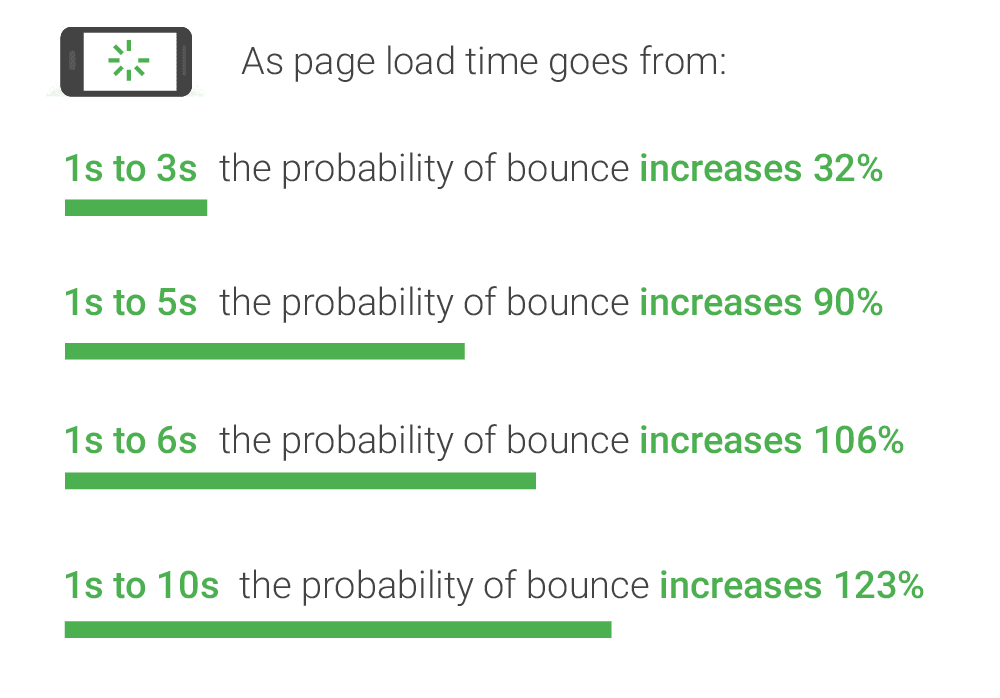
- تزداد احتمالية ارتداد الزائرين بنسبة 106 بالمائة حيث ينتقل وقت تحميل الصفحة من ثانية واحدة إلى ست ثوانٍ.
يمكن أن يؤثر التأخير لمدة ثانية واحدة في سرعة تحميل مواقع الجوال على معدلات التحويل بنسبة تصل إلى 20 بالمائة.

وجدت دراسة Backlinko التي حللت 11.8 مليون نتيجة بحث في Google ، بشكل مفاجئ ، أنه "لا يوجد ارتباط بين سرعة تحميل الصفحة وتصنيفات Google للصفحة الأولى". لقد أوضح أن Google Speed Update يؤثر فقط على الصفحات البطيئة للغاية ويقلل من ترتيبها بدلاً من الاستفادة من الصفحات السريعة.
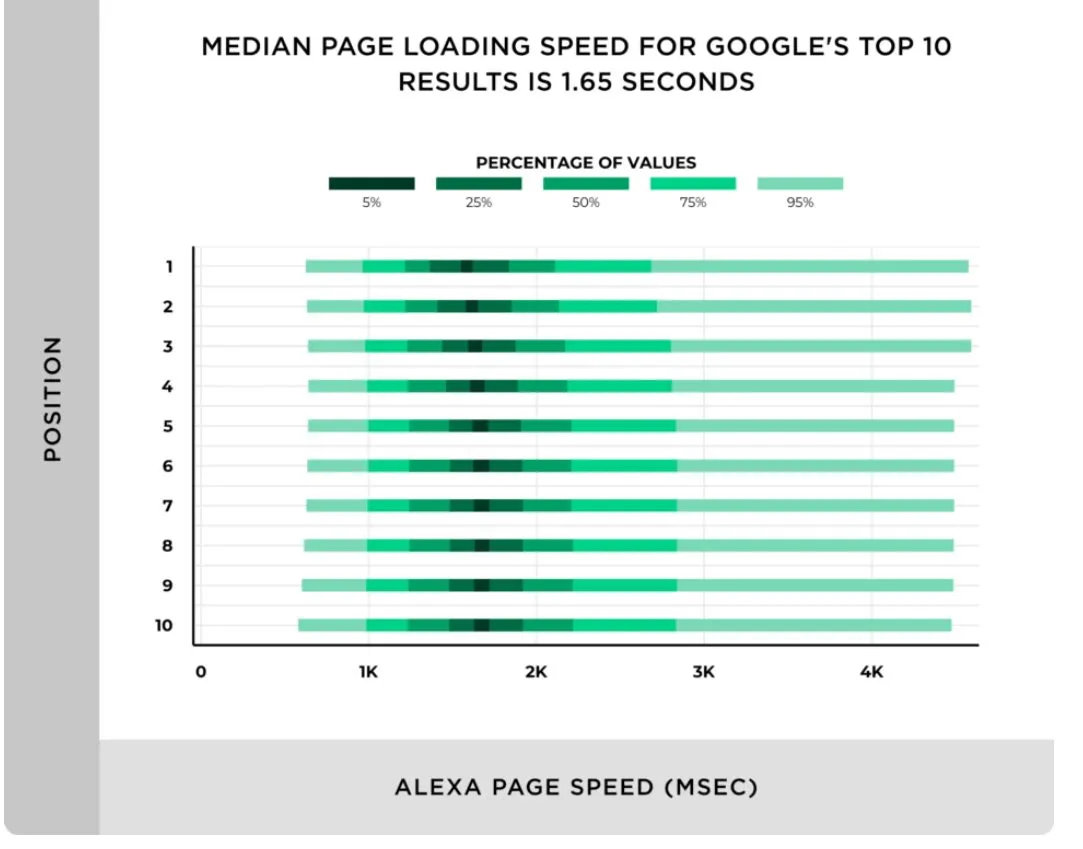
ومع ذلك ، وجدت الدراسة أن متوسط سرعة تحميل الصفحة للنتائج على الصفحة الأولى هو 1.65 ثانية.

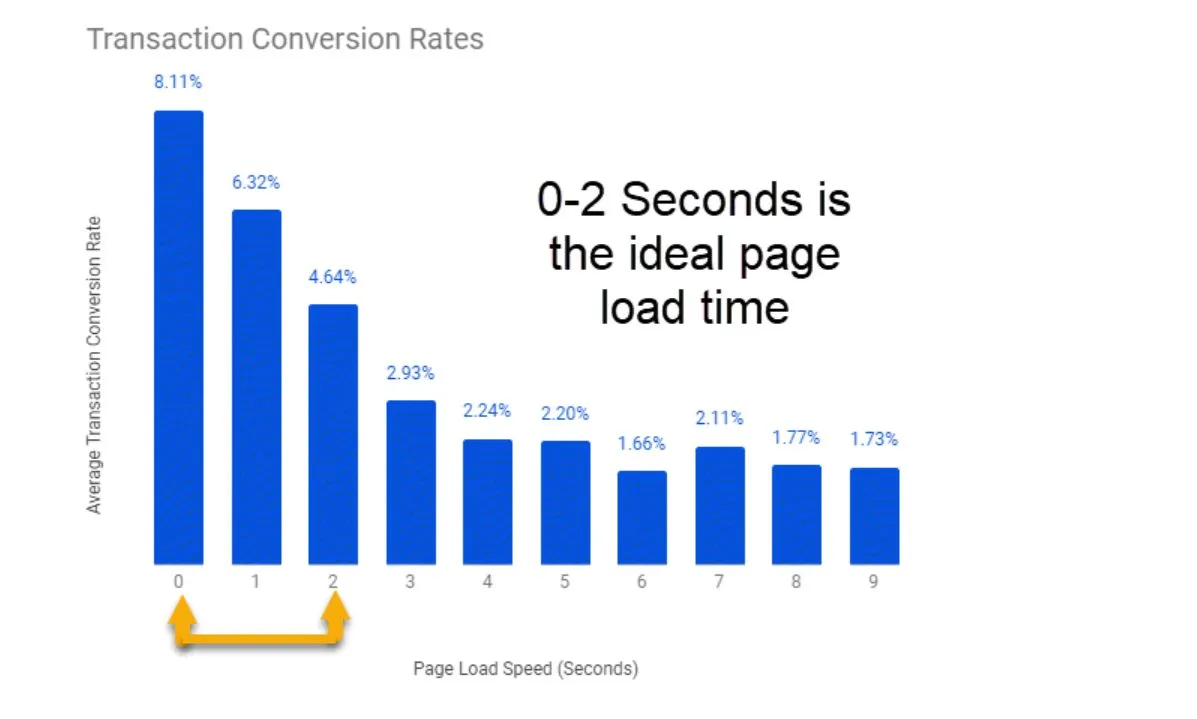
علاوة على ذلك ، وجدت دراسة أجرتها شركة Portent في عام 2019 أن المواقع يجب أن تهدف إلى وقت تحميل يتراوح بين 0 و 2 ثانية لتحسين تحويلات المعاملات.

قبل كل شيء ، أكدت Google أن سرعة الصفحة هي عامل ترتيب لكل من عمليات البحث على الأجهزة المحمولة وسطح المكتب وتوصي باستخدام PageSpeed Insights و Lighthouse لتقييم أداء الموقع.
لذلك ، يجب أن يكون تحسين سرعة صفحتك أولوية لتحسين تجربة المستخدم وتعزيز تصنيفات محرك البحث.
كيف تعمل PageSpeed Insights؟
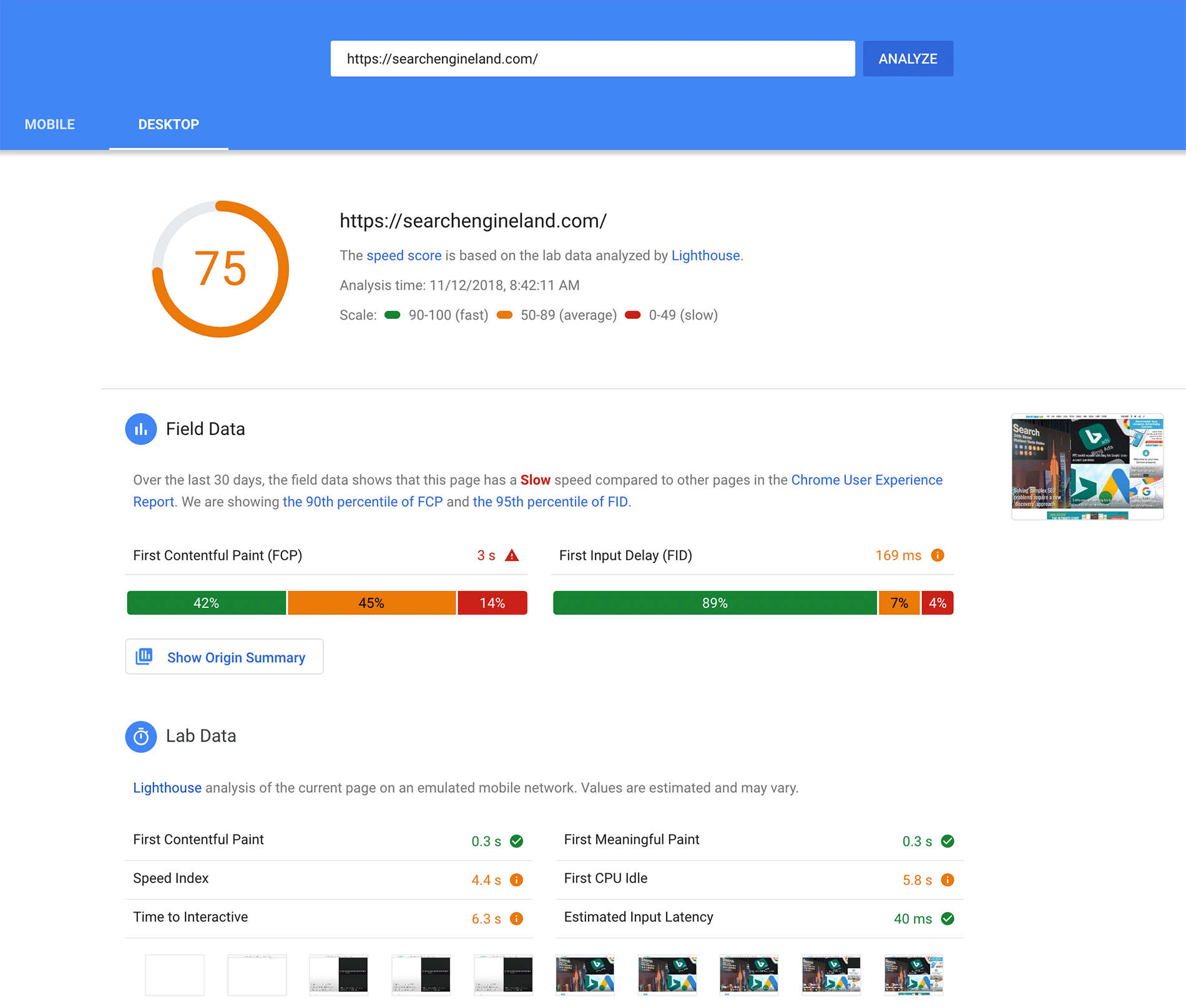
PageSpeed Insights هي أداة مجانية لتقييم الأداء تحلل أي عنوان URL وتقدم درجة من 100 لكل من إصدارات الأجهزة المحمولة وسطح المكتب. كما يقدم العديد من التوصيات للتحسين ويحدد فرص التحسين.

يتم تشغيل الأداة بواسطة Lighthouse التي توفر بيانات معملية وبيانات ميدانية.
- يتم جمع البيانات الميدانية من بيانات الأداء الواقعية المضمنة في تقرير تجربة مستخدم Chrome (CrUX) عندما يقوم الزوار بتحميل صفحتك. إنه يحدد الاختناقات التي تمنع الزوار الحقيقيين من التحويل على صفحتك. ويشمل:
- First Contentful Paint (FCP) - الوقت المستغرق لتحميل أصل النص أو الصورة الأول
- Largest Contentful Paint (LCP) - الوقت المستغرق لتحميل أكبر نص أو أصل صورة
- تأخير الإدخال الأول (FID) - الوقت الذي يستغرقه المتصفح للرد على التفاعل الأول للزائر
- إزاحة التنسيق التراكمي (CLS) - تقيس أي حركة للصفحة في منفذ العرض
- تقيس بيانات المعمل سرعة صفحة الويب في بيئة محاكية يتم التحكم فيها مثل شبكات الهاتف المحمول وجهاز متوسط المستوى. إنها طريقة جيدة لاكتشاف مشكلات الأداء وإيجاد حلول لإصلاحها. يقوم بحساب FCP و LCP و CLS وثلاثة مقاييس أخرى:
- مؤشر السرعة (SI) - الوقت المستغرق لظهور المحتوى بشكل مرئي أثناء تحميل الصفحة
- وقت التفاعل (TTI) - الوقت المستغرق حتى تصبح الصفحة تفاعلية تمامًا
- إجمالي وقت الحجب (TBT) - إجمالي وقت FCP والتفاعل الكامل
لا يعد الحصول على درجة 100/100 مؤشرًا مباشرًا لسرعة الصفحة. يمكن أن يكون لديك موقع ويب سريع التحميل دون تحقيق درجة مثالية.
لا يهتم الزوار أيضًا بالنتيجة المثالية. كل ما يريدونه هو عرض المحتوى الخاص بك بسرعة. لذلك من المهم التركيز على تنفيذ التوصيات التي تقدمها الأداة.
نتائج مقياس الأداء المستخدمة لحساب درجاتك لها أوزان مختلفة.
يعطي هذا الجدول أوزان البيانات المعملية في Lighthouse 8:
| مقياس الأداء | الوزن |
| FCP | 10٪ |
| SI | 10٪ |
| LCP | 25٪ |
| TTI | 10٪ |
| TBT | 30٪ |
| CLS | 15٪ |
بدلاً من هذه الأوزان ، ما يتم عرضه هو نتيجة أداء مجمعة ولون يشير إلى مجموعة درجاتك:
- أحمر (فقير): 0 - 49
- البرتقالي (المتوسط): 50-89
- أخضر (جيد): 90 - 100
توفر الأداة عناصر إجراءات مفصلة في قسم الفرص لمساعدتك على تحسين درجاتك.
كيفية تحسين نقاط PageSpeed Insights الخاصة بك
استنادًا إلى التوصيات التي تقدمها أداة PSI ، إليك 12 طريقة يمكنك من خلالها تحسين درجة أدائك:
تجنب عمليات إعادة توجيه الصفحة المقصودة بعد النقر
تُستخدم عمليات إعادة التوجيه بشكل شائع عند حذف أو نقل صفحة على موقع الويب الخاص بك.
إنها تزيد الوقت إلى البايت الأول (TTFB) ، وهو مقدار الوقت المستغرق بين الطلب إلى الخادم ووقت إرسال البايت الأول من البيانات إلى الطالب. على الرغم من عدم وجود خطأ بطبيعته في استخدام عمليات إعادة التوجيه ، إلا أن الاستخدام المفرط يتسبب في حدوث تأخير في تحميل الصفحة.
تأكد من استخدام عمليات إعادة التوجيه عند الضرورة فقط لتحسين سرعات تحميل الصفحة وتحسين مُحسنات محركات البحث بشكل عام.
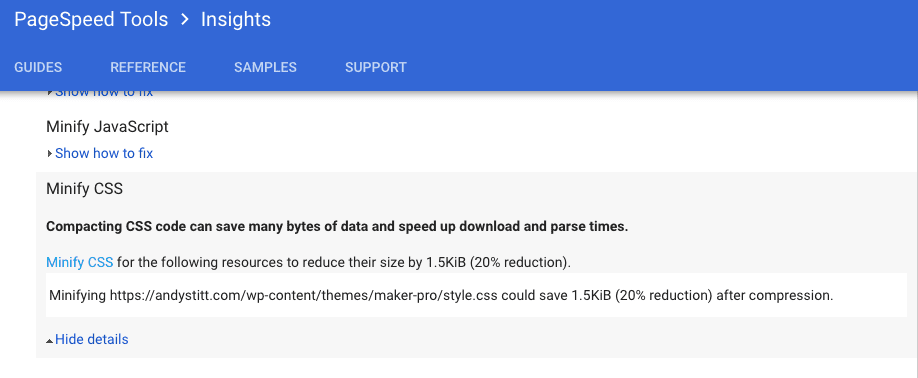
تصغير CSS و HTML و JavaScript
يشير التصغير إلى عملية إزالة أو إصلاح البيانات غير الضرورية أو المكررة دون التأثير على كيفية معالجة المتصفح لـ HTML. يتضمن إزالة المسافات والأحرف والازدواجية غير الضرورية.
يؤدي تصغير CSS و HTML و JavaScript إلى تقليل حجم هذه الملفات وتحسين سرعة تحميل الصفحة.

استخدم المكونات الإضافية مثل WP Rocket أو HTML Minify أو Autoptimize لتقليل التعليمات البرمجية تلقائيًا في WordPress.
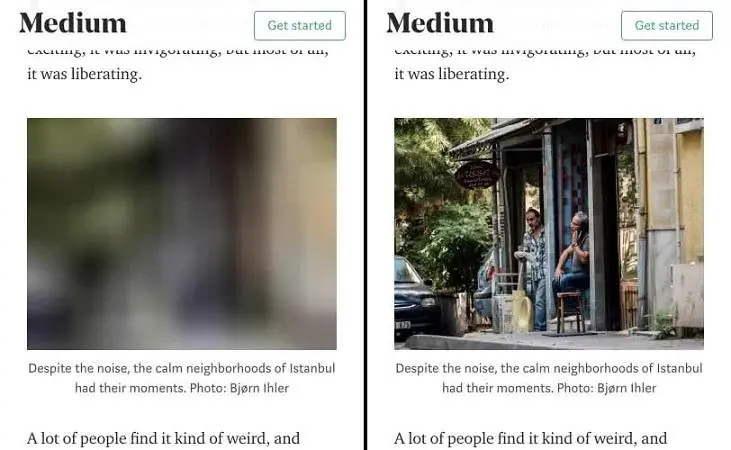
إعطاء الأولوية للمحتوى فوق الجزء المرئي من الصفحة
يتضمن التحميل الكسول إعطاء الأولوية لتحميل الصور المرئية على الفور بدلاً من جعل المتصفح يقوم بتحميل جميع الصور على الصفحة قبل عرض محتوى الجزء المرئي من الصفحة. يقلل من مقدار الوقت المستغرق للوصول إلى FCP و FMP.
من خلال إعطاء الأولوية لمحتوى الجزء المرئي من الصفحة وتأجيل الصور خارج الشاشة ، يمكنك تحسين أداء الموقع. إذا كنت قد نفذت "التمرير اللانهائي" كما تفعل معظم المواقع ذات المحتوى الثقيل ، فيجب عليك استخدام التحميل البطيء.

استخدم إضافات WordPress مثل Lazy Load بواسطة WP Rocket و a3 Lazy Load. يحتوي التحسين التلقائي أيضًا على ميزات التحميل البطيء.
تسريع وقت استجابة الخادم
وقت استجابة الخادم أو TTFB هو مقياس للمدة التي يجب أن ينتظرها المتصفح قبل أن يحصل على البايت الأول من البيانات من الخادم. وكلما طالت هذه الفترة ، زادت المدة التي يستغرقها تحميل الصفحة.
لا يعد TTFB المنخفض هو نفسه سرعة الموقع الإجمالية السريعة ، ولكن وقت استجابة الخادم السريع يحسن أداء الموقع.

طرق تسريع أوقات استجابة الخادم:
- استخدم مضيف WordPress سريعًا - يمتلك مزود استضافة عالي الجودة يركز على WordPress بنية مدروسة بعناية ويعطي الأولوية للسرعة.
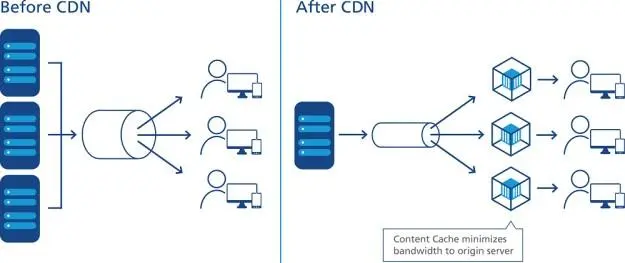
- تنفيذ شبكة توصيل المحتوى (CDN) - إذا كان لديك موقع ويب يخدم الزوار في جميع أنحاء العالم ، فإن استخدام CDN سيقلل من قيمة TTFB بشكل كبير.
- استخدم التخزين المؤقت في WordPress - يمكن أن يؤدي التخزين المؤقت إلى تقليل أوقات تحميل الصفحة وكذلك TTFB لأنه يقلل من وقت معالجة الخادم. تتوفر ملحقات التخزين المؤقت المجانية مثل Cache Enabler.
- حدد موفر نظام اسم المجال (DNS) المتميز - عادةً ، مع مزودي DNS المميزين ، تكون أوقات البحث في DNS أسرع. ومع ذلك ، فإن Cloudflare هو مزود DNS مجاني يقدم أداءً ممتازًا.
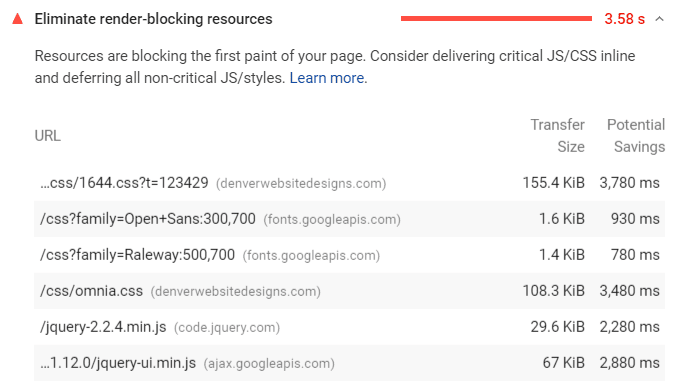
تخلص من موارد حظر العرض
موارد حظر العرض هي ملفات ثابتة مثل JavaScript و CSS و HTML والخطوط التي تعتبر بالغة الأهمية لعرض صفحة الويب. يلزم متصفح الزائر لتنزيل هذه الملفات ومعالجتها قبل عرض باقي الصفحة.
وبالتالي ، فإن وجود الكثير من هذه الملفات "فوق الجزء المرئي من الصفحة" يؤدي إلى حدوث اختناق ويبطئ سرعة الموقع.

توجد طريقتان لإزالة موارد حظر العرض:
- مضمنة - إذا كانت صفحة الويب الخاصة بك لا تحتوي على الكثير من JavaScript أو CSS ، ففكر في تضمينها ، على سبيل المثال دمج JavaScript و / أو كود CSS في ملف HTML. يمكنك استخدام مكون إضافي مثل Autoptimize لتضمين الكود الخاص بك إذا كنت تستخدم WordPress. لاحظ أن هذه الطريقة تعمل فقط مع المواقع الصغيرة جدًا. تحتوي معظم مواقع WordPress على ما يكفي من JavaScript بحيث تؤدي هذه التقنية إلى نتائج عكسية.
- Async and Defer - بالنسبة إلى مواقع الويب الكبيرة ، استخدم السمات غير تقوم السمة defer بتنزيل البرامج النصية أثناء تحليل HTML لكنها لا تنفذها إلا بعد الانتهاء من التحليل. كما يقوم بتنفيذها بترتيب ظهورها على الصفحة. يتم تنفيذ البرامج النصية ذات السمة غير المتزامنة بمجرد اكتمال التنزيل.
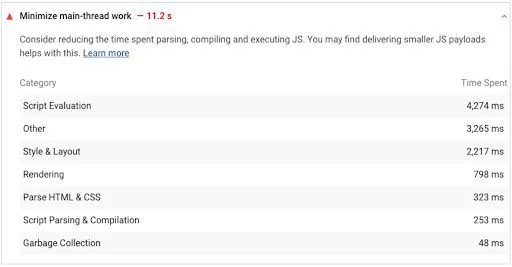
تصغير عمل الخيط الرئيسي
"الموضوع الرئيسي" هو العنصر الرئيسي لمتصفح المستخدم والمكلف بتغيير الشفرة إلى صفحة ويب يمكن للزوار العمل معها. له وظيفتان: يوزع وينفذ JavaScript و HTML و CSS ويتعامل مع تفاعلات المستخدم.
عندما يعمل الخيط الرئيسي على كود الموقع ، فإنه لا يمكنه معالجة طلبات المستخدم في نفس الوقت. وبالتالي ، إذا استغرق عمل الخيط الرئيسي وقتًا طويلاً (> 4 ثوانٍ) ، فإنه يؤدي إلى إبطاء سرعة تحميل الصفحة وضعف تجربة المستخدم.

طرق لتقليل عمل الخيط الرئيسي:
- تصغير CSS و HTML و JavaScript - استخدم التضمين أو التأجيل لتقليل أحجام الملفات.
- إزالة التعليمات البرمجية غير المستخدمة - تمامًا مثلما تقوم بتصغير التعليمات البرمجية ، ضع في اعتبارك تضمين الأنماط أو تأجيلها بأي طريقة تناسب صفحة الويب الخاصة بك. استخدم أدوات مثل ChromeDevTools للعثور على كود JavaScript و CSS غير مستخدم.
- تنفيذ التخزين المؤقت للمستعرض - يتضمن حفظ نسخ من الموارد التي تم تحميلها مسبقًا حتى لا يضطر المتصفح إلى إعادة تحميلها في كل زيارة. استخدم أدوات مثل W3 Total Cache لمواقع WordPress.
- تنفيذ تقسيم الكود - إنها تقنية متقدمة تتضمن تقسيم JavaScript إلى حزم لتنفيذه عند الحاجة بدلاً من تحميل المتصفحات كل الكود قبل أن تصبح صفحة الويب تفاعلية. استخدم حزمة الويب لتنفيذ تقسيم التعليمات البرمجية.
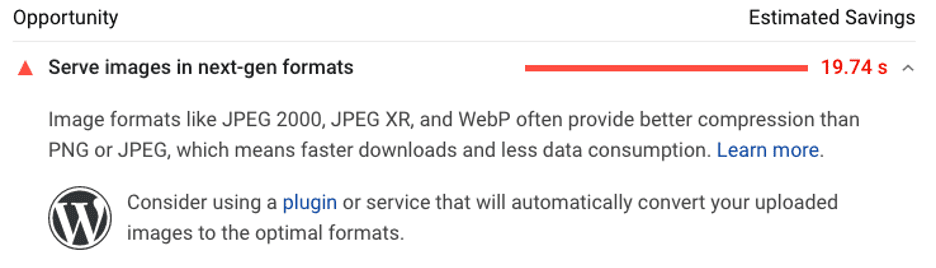
خدمة الصور في تنسيقات الجيل التالي
يتم تحميل الصور بتنسيقات الجيل التالي مثل JPEG 2000 و JPEG XR و WebP بشكل أسرع من تنسيقات الملفات الشائعة الاستخدام مثل JPEG و PNG.

- يوفر WebP أحجام ملفات أصغر بنسبة 25 - 35 بالمائة من JPEG بنفس الجودة.
- تؤدي صور WebP إلى انخفاض بنسبة 42.8 بالمائة مقارنة بصور PNG.
أصبحت صور WebP بشكل متزايد التنسيق القياسي للصور والمكونات الإضافية مثل Smush و Imagify تقدم ميزة تحويل WebP.
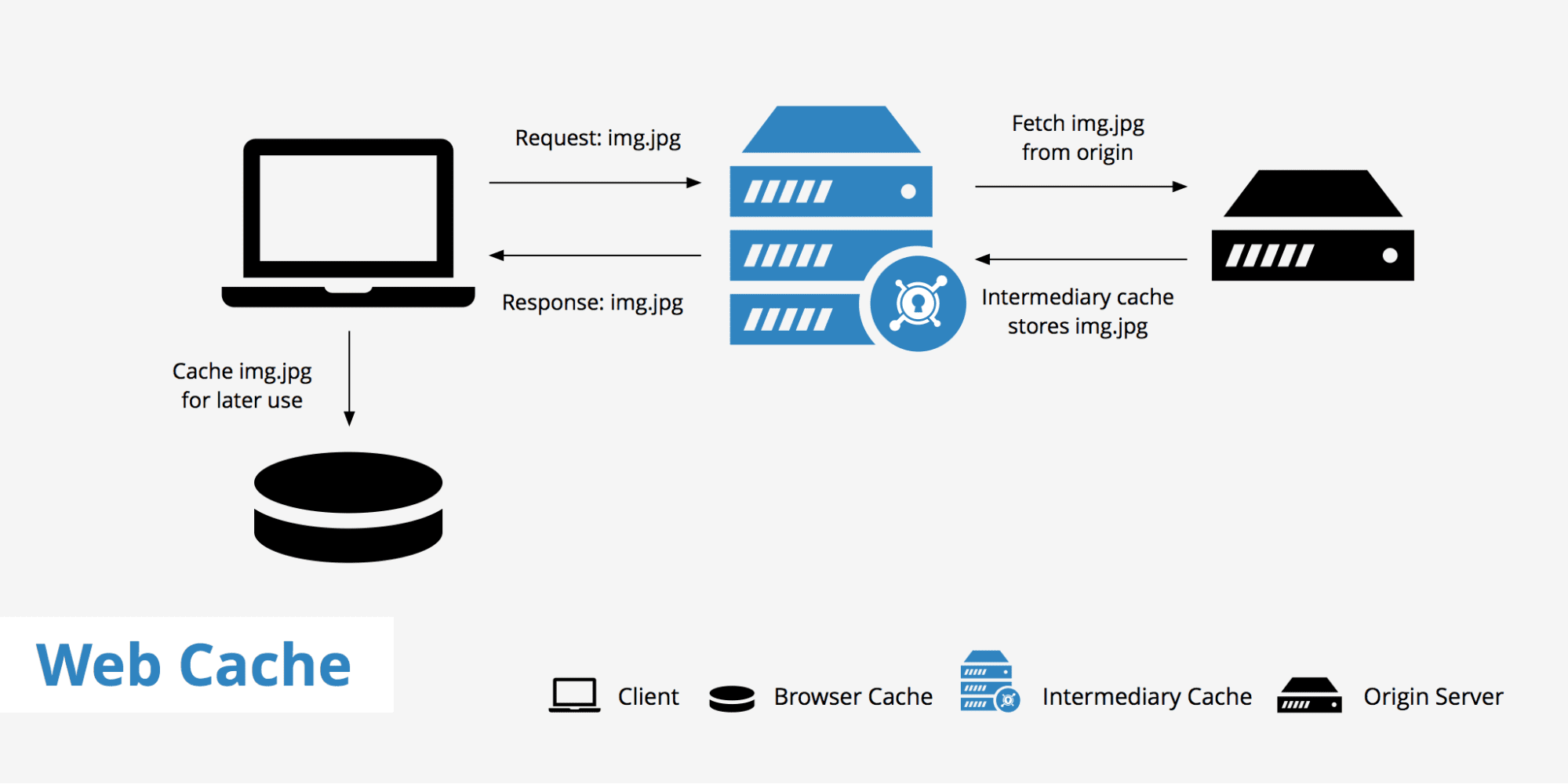
الاستفادة من التخزين المؤقت للمتصفح
التخزين المؤقت للمتصفح هو تحسين أساسي يمكّن صفحات الويب الخاصة بك من التحميل بشكل أسرع للزائرين المتكررين. عندما ينتقل الزائر إلى صفحة جديدة على موقعك ، يضمن التخزين المؤقت عدم ضرورة إعادة تحميل جميع بياناتك (مثل الشعارات والخطوط).
ينتج عن هذا تحسن كبير في سرعة الموقع.

استخدم المكونات الإضافية مثل W3 Total Cache و WP Super Cache و WP Rocket لمواقع WordPress لتنفيذ التخزين المؤقت للمستعرض.
تتطلب Google PageSpeed Insights أن يكون لديك سياسة ذاكرة تخزين مؤقت "فعالة". هذا يعني أنك بحاجة إلى تحسين معدل تكرار مسح المتصفح لذاكرة التخزين المؤقت. لكنك لا تريد أن يتكرر كثيرًا لأنه يتعارض مع الغرض من التخزين المؤقت للمتصفح.
يمكنك تحسين فترة انتهاء صلاحية ذاكرة التخزين المؤقت عن طريق إضافة رؤوس Cache-Control و Expires إلى خادم Nginx. إذا كان لديك خوادم Apache ، فيمكنك تحرير أو إنشاء ملف htaccess (بمساعدة مطور الويب).
يمكنك أيضًا التفكير في استضافة Google Analytics محليًا مع مكونات إضافية مثل Perfmatters و Complete Analytics Optimization Suite (CAOS).
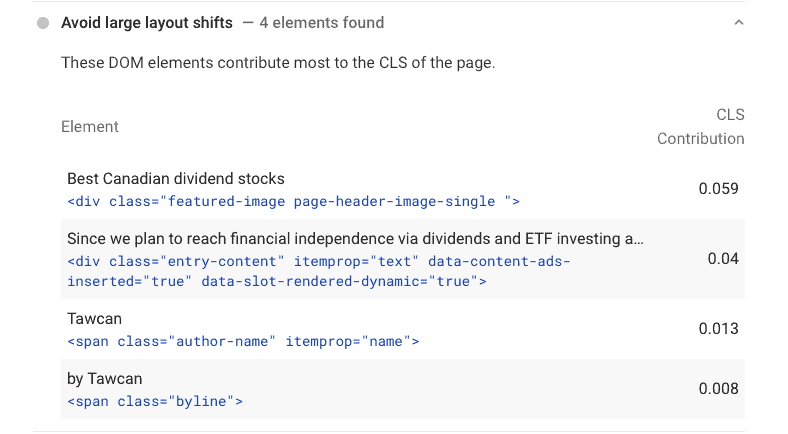
تجنب نوبات التخطيط الكبيرة
تؤدي التغييرات الكبيرة في التخطيط إلى تجربة مستخدم محبطة لأن عناصر الصفحة تظهر فجأة وتتحول وتتداخل مع كيفية تفاعل الزائرين مع صفحة الويب. عندما تحدث تغييرات في التخطيط ، تمامًا كما يكون الزائر على وشك النقر أو النقر فوق عنصر (أزرار ، صور ، نماذج جهات اتصال) ، تتحرك الشاشة لأسفل ويقومون بالنقر فوق شيء آخر.
يعد تجنب تغييرات التخطيط الكبيرة أمرًا مهمًا بشكل خاص للأجهزة المحمولة. تشير نتيجة CLS الضعيفة إلى أن صفحة الويب الخاصة بك "غير جيدة" أو غير مستقرة بصريًا.

طرق لمنع التحولات الكبيرة في التخطيط:
- تحديد أبعاد الصورة - اضبط العرض والارتفاع للصور وعناصر الفيديو بحيث يتم استخدام التباعد الصحيح للصور ومقاطع الفيديو. يمكنك أيضًا القيام بذلك باستخدام مربعات نسبة العرض إلى الارتفاع في CSS.
- تقليل تحولات التخطيط الناتجة عن عمليات التضمين والإعلانات وإطارات iFrames - يمكنك اتخاذ العديد من الإجراءات لتقليل تغييرات التخطيط بسبب إطارات iFrames والإعلانات والتضمينات:
- استخدم العناصر النائبة عندما لا تتوفر إعلانات للعرض
- تحويل الإعلانات إلى أسفل أو خارج إطار العرض
- احجز أكبر شريحة إعلانية قبل تحميل مكتبة الإعلانات
- تجنب إدراج محتوى ديناميكي فوق المحتوى الحالي - يمكنك تجنب تغييرات كبيرة في التخطيط من خلال عدم إدراج محتوى جديد مثل الشعارات والنماذج فوق المحتوى الحالي ما لم يكن ذلك استجابة لتفاعل الزائر.
- منع وميض النص غير المرئي (FOIT) - يمكن أن تتأثر درجة CLS الخاصة بك بقضايا FOIT. يمكنك تحميل الخطوط مسبقًا و / أو استخدام سمة عرض الخط للتأكد من أن النص الخاص بك يجب أن يظل مرئيًا أثناء تحميل الخط.
- تجنب الرسوم المتحركة غير المركبة - بمساعدة مطور الويب ، قم بتنفيذ الرسوم المتحركة المركبة فقط حيثما أمكن لتقليل عمل الخيط الرئيسي وتجنب إعادة طلاء البكسل أثناء تحميل الصفحة.
تحسين الصور
تنجم الصفحات البطيئة والنتائج المنخفضة من PageSpeed Insights بشكل أساسي عن الصور الكبيرة. يساعد تحسين الصور على تقليل أوقات FCP و LCP ويمنع مشكلات CLS.

فيما يلي بعض الطرق التي يمكنك من خلالها تحسين الصور:
- تغيير حجم الصور وضغطها : استخدم المكونات الإضافية مثل WP Smush Image أو Crush.pics لحفظ ، في المتوسط ، 50 بالمائة أو أكثر من حجم الصورة. يمكنك أيضًا استخدام أدوات عبر الإنترنت مثل Optimizilla و Compress JPEG.
- وضع المعايير: تحديد معايير التنسيق والدقة القصوى للصور للموقع
- استخدم CDN لتسليم صورك: استخدم شبكة توصيل المحتوى حتى يتم تسليم الصور بشكل أسرع.
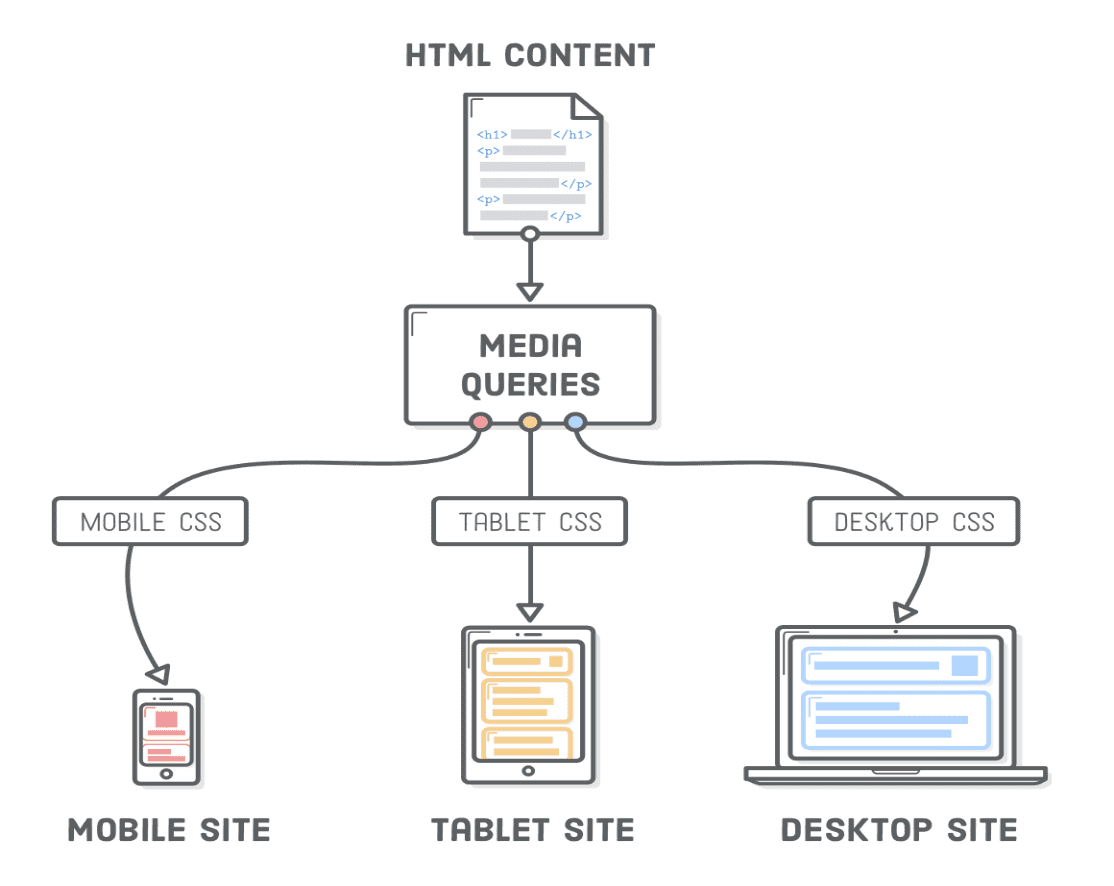
- استخدام الصور المتجاوبة - يتضمن إنشاء صور بأحجام مختلفة لأجهزة مختلفة باستخدام السمة تقرأ المستعرضات هذه القائمة ، وتحدد حجم الصورة المناسب للجهاز الحالي ، وتعرض هذا الإصدار من الصورة.
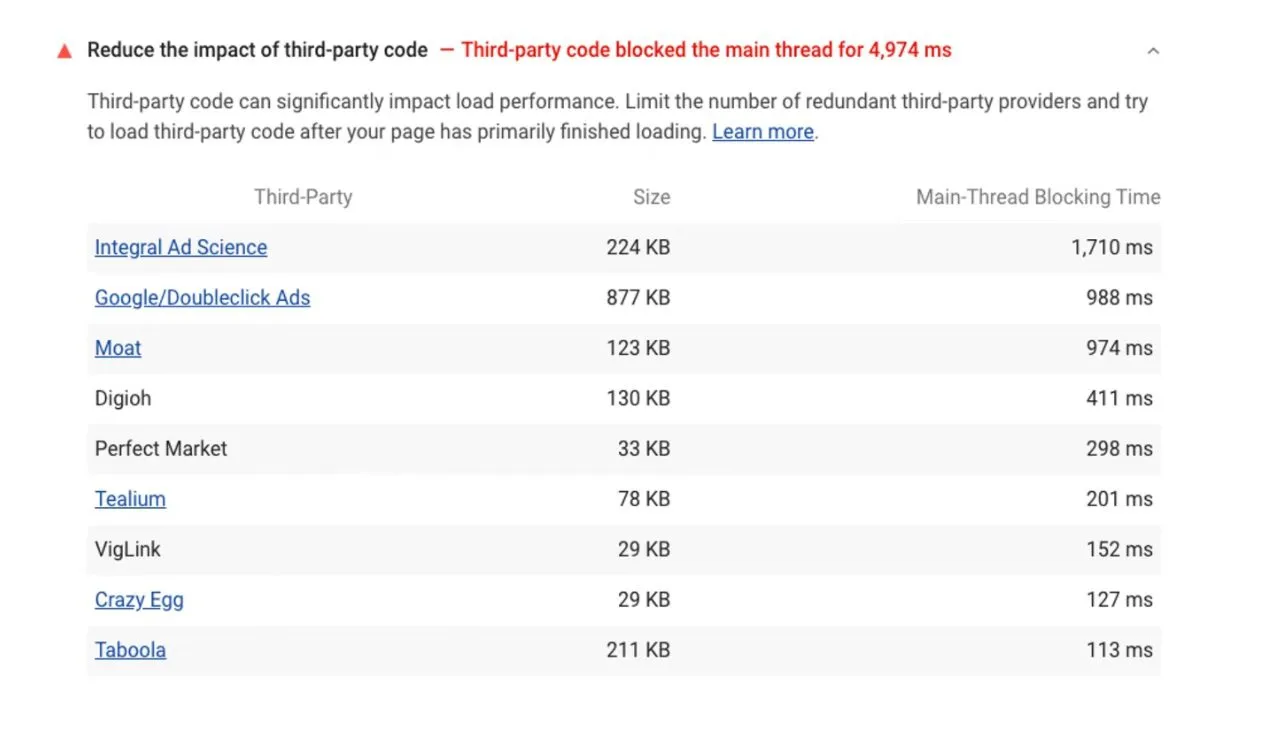
تقليل تأثير تعليمات الطرف الثالث
يمكن أن تخفض البرامج النصية للجهات الخارجية من أداء موقعك عن طريق إطالة عمل الخيط الرئيسي. أمثلة على نصوص الطرف الثالث:
- تحليلات كوكل
- مكتبات لجافا سكريبت والخطوط
- إطارات iFrames للإعلانات والمحتويات الأخرى
- يوتيوب فيديو يضمن
- أزرار ومغذيات مشاركة الوسائط الاجتماعية

في حين أن بعضًا منها قد يكون ضروريًا لموقع الويب الخاص بك ، إلا أن هناك طرقًا لتقليل تأثيرها:
- تأجيل تحميل JavaScript
- تستضيف محليا نصوص طرف ثالث مثل Google Analytics
- استخدم علامات الارتباط مع سمات الاتصال المسبق
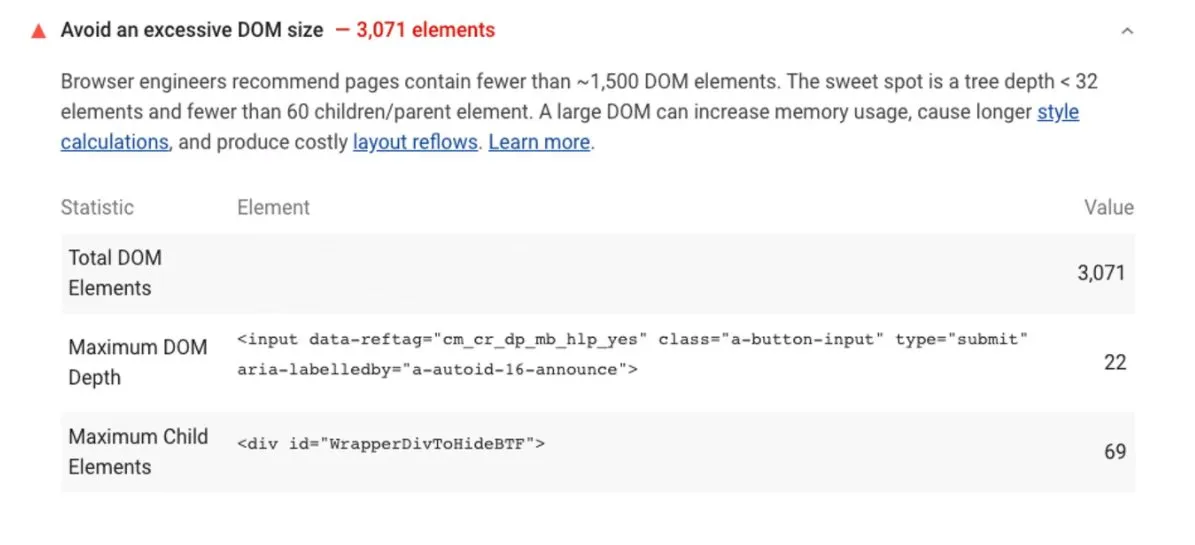
تجنب زيادة حجم DOM
نموذج هدف المستند (DOM) هو كيف تحول المتصفحات HTML إلى كائنات. يستخدم هيكل شجرة مع عدة عقد فردية تمثل كل كائن. كلما كان حجم DOM أكبر ، كلما طال وقت تحميل صفحة الويب الخاصة بك.

ستوصي Google PageSpeed Insights بتقليل عدد العقد وتعقيد تصميم CSS الخاص بك.
يجب أيضًا استخدام سمة موقع ويب خفيفة الوزن تستخدم ضغط GZIP أو لديها تصميم أكثر استجابة. تضيف السمات الثقيلة كميات أكبر من العناصر إلى DOM وقد يكون لها تصميم معقد يؤدي إلى إبطاء سرعات تحميل الصفحة.
انتهى اليك
تُعد Google PageSpeed Insights أداة لا تقدر بثمن لأصحاب المواقع والمسوقين ، حتى أولئك الذين لديهم معرفة تقنية أقل. باتباع التوصيات الواردة في تقرير PSI (ولكن لا تستحوذ على الحصول على درجة مثالية) ، فأنت متأكد من تعزيز تصنيف موقع الويب الخاص بك في SERPs.


