7 نصائح لتسريع سير عمل العنصر في عام 2022
نشرت: 2022-06-16كلنا نحب Elementor لأنه الأداة الكاملة لبناء مواقع الويب في WordPress. يمكنك بسهولة تخصيص مظهر موقعك بالكامل باستخدام عناصر السحب والإفلات المرنة الغنية بالميزات. يمكنك حتى الحصول على موقع ذو مظهر أسرع ورائع بمجرد بضع نقرات. لذلك دون أي مناقشة إضافية ، دعنا ننتقل إلى الموضوع ونتعلم بالتفصيل كيفية تسريع سير عمل Elementor !

7 نصائح لتسريع سير عمل العنصر في عام 2022
وفقًا للإحصاءات ، تم إنشاء 6،496،933 موقعًا حيًا على مستوى العالم باستخدام Elementor. ويكافح الكثيرون لمعرفة التكتيكات الصحيحة لتنعيم وتسريع سير عمل Elementor. استمر في التوفيق معنا حتى النهاية للحصول على جميع النصائح السبع الحصرية التي يمكن أن تساعدك تمامًا على تسريع سير عمل Elementor على الفور.
1. احصل على أفضل مزود خدمة استضافة
يجب عليك اختيار مزود خدمة استضافة متميز لتسريع موقع Elementor الخاص بك . سيساعدك ذلك على إدارة وتأمين وتسريع أداء موقع الويب الخاص بك بالكامل. إذا رأيت أن الموقع بطيء في استخدام خادم مضيف ضعيف ، فأنت بحاجة إلى اتخاذ قرار لتغييره باستخدام أفضل خادم مثل Kinsta أو WPEngine أو غيرهما. يمكنك التحقق من المدونة حول أفضل توصية استضافة لاتخاذ القرار الصحيح.

2. مكتبة قوالب العناصر الجاهزة والمزيد
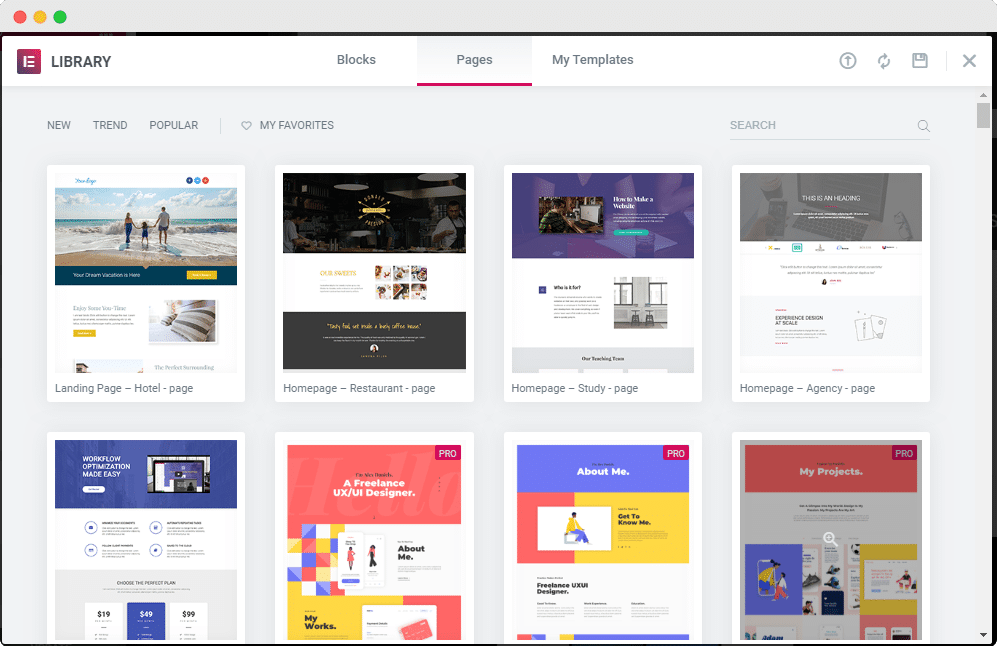
يمكنك تسريع موقع Elementor باستخدام عدد قليل من تصميمات القوالب المعدة مسبقًا . ستحصل على قالب الصفحة بالكامل أو تخطيط منفصل للكتل مثل الاتصال والشهادة والخدمة وما إلى ذلك. لن يستغرق الأمر وقتًا وهو مناسب بسهولة لتخطيط صفحة موقع الويب. تحتاج فقط إلى سحب الأقسام وإفلاتها لجعلها مميزة. ليس هذا فقط ، يمكنك بسهولة استيراد أو تصدير أي قالب لتصميم موقعك.

يمكنك حفظ أي من منشوراتك أو صفحاتك كقالب. ثم يمكنك تصدير التصميم إلى موقعك. يمكنك إضافة أي ملف مخصص لتصميم التخطيط إلى لوحة معلومات WordPress وإجراء التغييرات أيضًا. كما ذكرنا سابقًا ، يوجد التخطيط المحدد مسبقًا مع جميع أنواع القوالب. لذلك ، تعمل مكتبتها مثل الكنز لتنظيم المظهر وتسريع تصميم Elementor الذي يجعلها خفيفة الوزن وسريعة.
علاوة على ذلك ، يمكنك الحصول على أفضل قوالب سحابة Elementor على WordPress لتصميم موقع الويب الخاص بك بالطريقة التي تريدها ، وبدون تشفير. يأتي بشكل نموذجي مع 1600+ من قوالب Elementor الجاهزة مع دعم سحابة مذهل. يمكنك حفظ تصميماتك على السحابة ومساعدتك في إدارة Templately Cloud WorkSpace منفصلة للتواصل مع فريقك في أي وقت. لذلك باستخدام Templately ، يمكنك الحصول على دعم الكل في واحد لتصميم وإدارة مساحة السحابة الخاصة بك لتسهيل سير عمل Elementor الخاص بك أكثر من ذي قبل.

مزيد من المعلومات: الاحتفال بـ 100 ألف مستخدم للقالب - أكبر مكتبة قوالب لـ Elementor
3. زيادة الإنتاجية باستخدام الأدوات العالمية
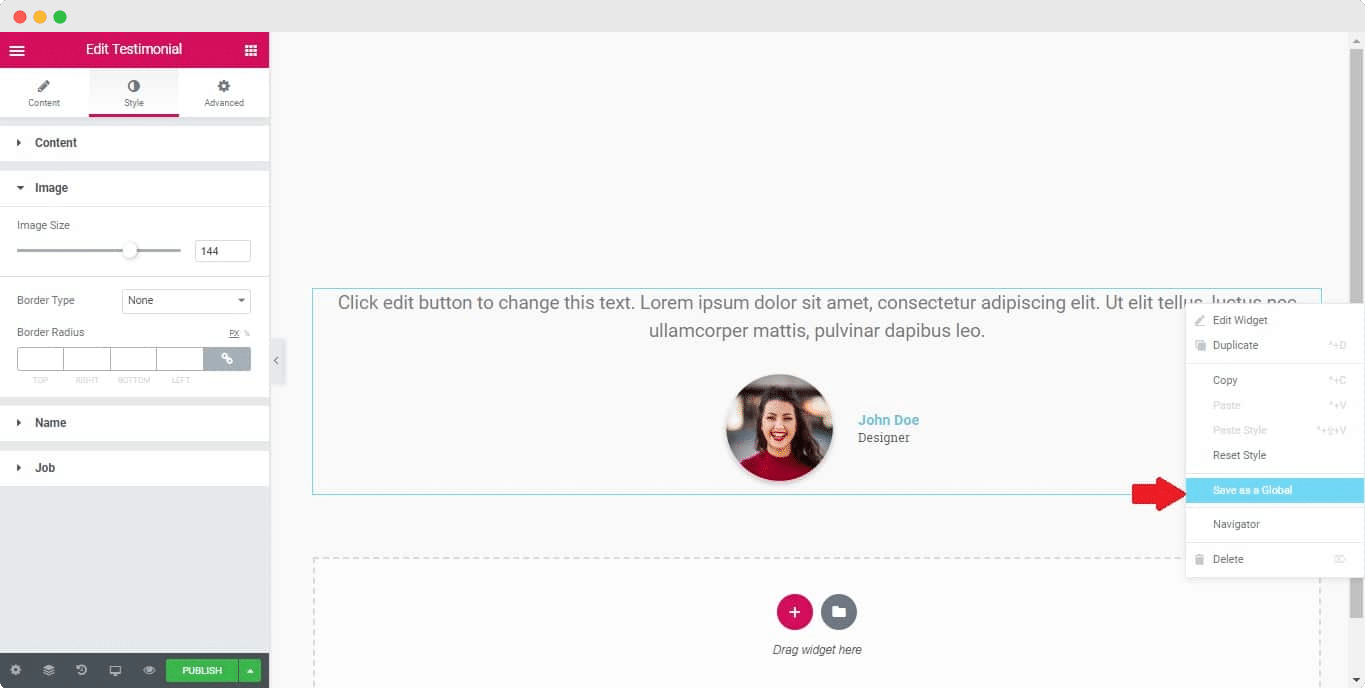
إذا كنت ترغب في تسريع أداء موقع Elementor ، فعليك معرفة جميع النصائح والحيل لجعله أسرع. كما يمكنك حفظ تصميم تخطيط عنصر معين مثل Global Widgets . مثل شهادة ، عضو الفريق ، قائمة الأسعار ، إلخ ، هي بعض الأقسام المهمة التي قد تضطر إلى إعادة استخدامها في صفحات موقع الويب الخاص بك. قد يخلق موقفًا غير مريح حيث يتعين عليك إنشاء القسم عدة مرات إذا لزم الأمر.
لهذا السبب ، تم تقديم الحاجيات العالمية بواسطة Elementor. إذا قمت بحفظ أي عنصر على أنه عناصر واجهة مستخدم عالمية ، فيمكنك استخدامه في أي مكان على موقع الويب متى احتجت إليه. أيضًا ، إذا قمت بتحديث أي جزء منه ، فسيتم حفظه تلقائيًا في عناصر أخرى من الموقع. ليس عليك تحديثه يدويًا في كل مرة أيضًا.

4. نظام تصميم العنصر لتسهيل سير العمل
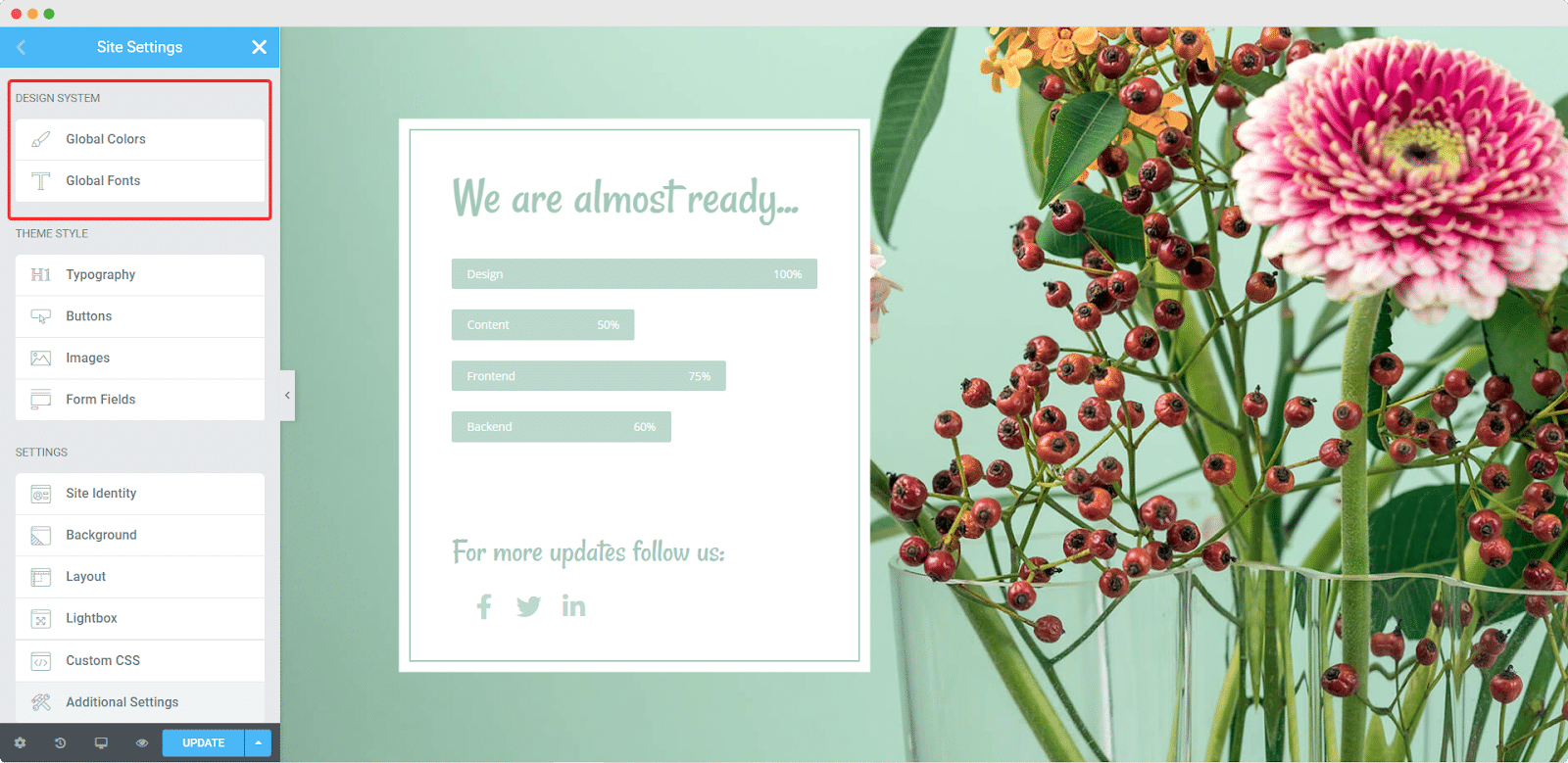
يأتي نظام تصميم Elementor مع إعدادات موقع Elementor التي تتكون من تكوين Global Color & Global Font لتسهيل سير عمل Elementor أكثر من ذي قبل. يساعدك على الحفاظ على الاتساق مع ألوان وخطوط موقع الويب لجعل تصميم موقع الويب الخاص بك خفيف الوزن ومثير للإعجاب في نظر جمهورك.

تعرف على المزيد: كيفية استخدام ألوان وخطوط Elementor العالمية لموقع WordPress الخاص بك
5. اجعل موقعك أسرع عن طريق إزالة ذاكرة التخزين المؤقت
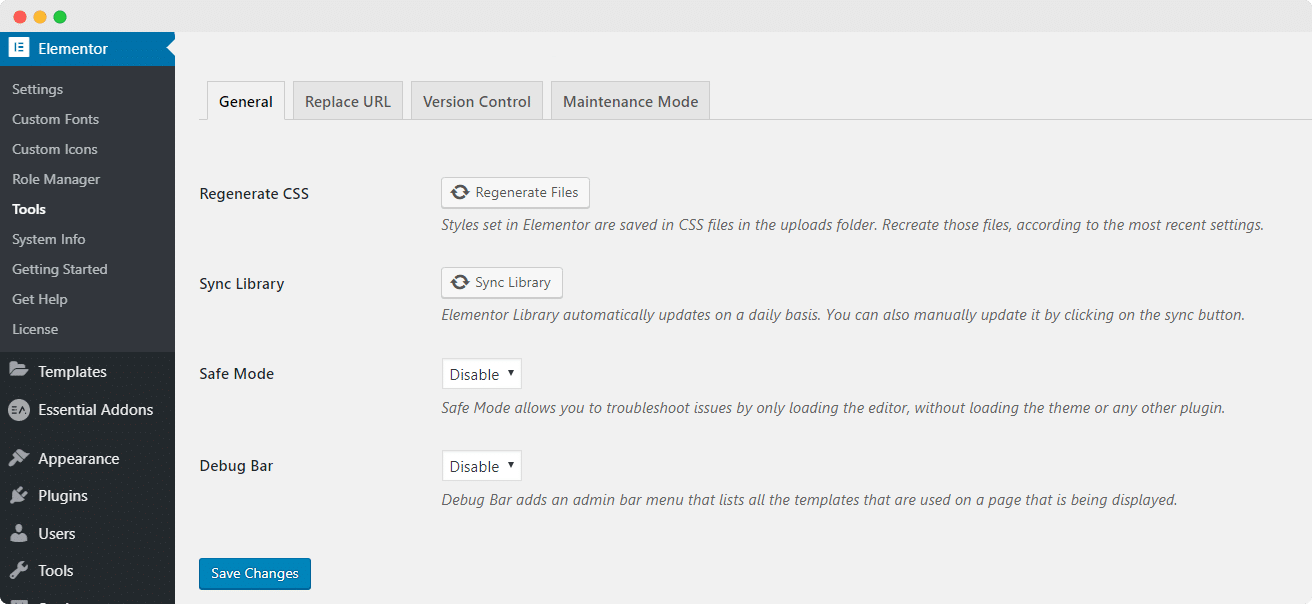
تعد إزالة ذاكرة التخزين المؤقت على أساس يومي لمواقع WordPress أمرًا لا بد منه. سيساعد ذلك موقعك على الأداء بشكل أفضل وتقليل وقت إعادة التحميل. بالإضافة إلى ذلك ، إذا أجريت أي تغييرات على تصميمك ، فلن يحصل على التحديث بسبب ذاكرة التخزين المؤقت. لذلك عليك مسح ذاكرة التخزين المؤقت الخاصة بك لجعل الموقع خاليًا من الأخطاء. يمكنك الانتقال إلى WP Dashboard -> Elementor -> Regenerate CSS لمسح ذاكرة التخزين المؤقت وتسريع موقع Elementor . أيضًا ، يمكنك التفكير في المكونات الإضافية مثل WP Rocket و WP Super Cache وغيرها لإزالة ذاكرة التخزين المؤقت لموقعك بسهولة. سيساعدك ذلك على تعزيز موقعك عن طريق تقليل وقت إعادة التحميل على الفور.

6. اختصارات لسير عمل أسرع للعنصر
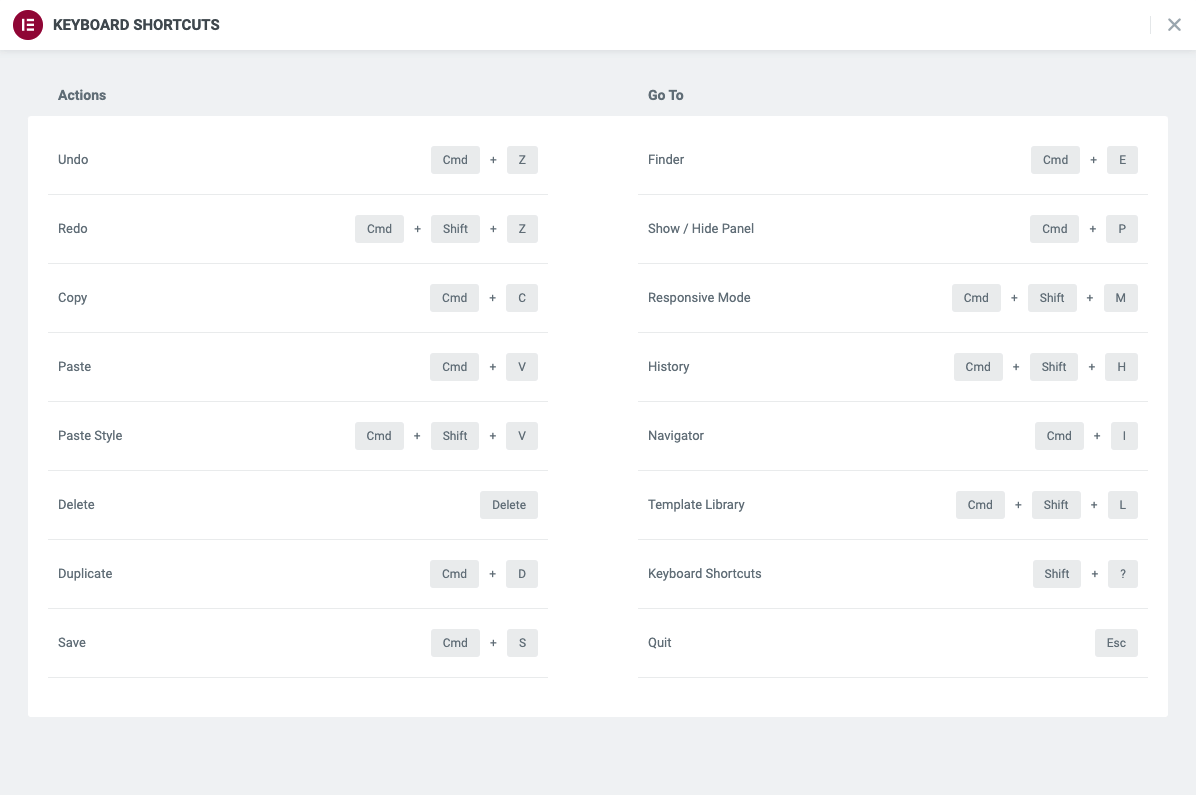
لطالما كانت مفاتيح الاختصار فعالة لتسريع سير عمل التصميم. يمكنك إنجاز العمل بسرعة باستخدام مفاتيح الاختصار هذه. وإذا كنت ترغب في تسريع تصميم موقع Elementor ، فإنه يأتي أيضًا مع بعض الاختصارات لجعل عملية العمل الإجمالية أسرع. ستحصل على فكرة من خلال القراءة عن جميع مفاتيح الاختصار الموجودة في هذه المدونة .

المصدر: Elementor
7. تسريع موقع الويب باستخدام أفضل الإضافات للعنصر
يمكنك تسريع أداء موقع Elementor الخاص بك في أي وقت عن طريق اختيار أفضل ملحقات الطرف الثالث. وإذا كنت في هذا البحث ، فيمكنك بسهولة استخدام الإضافات الأساسية لـ Elementor . يأتي مع أكثر من 80 عنصرًا مذهلاً. يمكنك بسهولة تخصيص كل عنصر واجهة مستخدم وفقًا لذوقك باستخدام CSS المخصص والترميز.

سيعمل عنصر التحميل الخفيف الوزن والأسرع على تسريع سير عمل Elementor وجعل موقع الويب الخاص بك يبدو متميزًا بسهولة. وإذا كنت تريد معرفة المزيد عن الجديد الذي يقدمه ، فيمكنك التحقق مباشرة من هذه المدونة الأساسية من خلال النقر على الرابط.
الآن حان دورك للاستكشاف!
سيحكم عميلك على منتجك من خلال تمثيلك عبر الإنترنت وسرعة الموقع. حتى يكون لديك موقع ويب سهل الاستخدام ومذهل المظهر ، عليك أيضًا التأكد من ثباته. الغرض من هذه المدونة هو مساعدتك ببعض الأساليب العملية المذهلة لتسريع سير عمل Elementor بسهولة. الآن دعنا نعرف النصائح والحيل التي تعمل من أجلك لتسريع سير عمل موقع Elementor من خلال التعليق أدناه.
إذا كنت ترغب في قراءة المزيد من المدونات المثيرة مثل هذه ، فتحقق من صفحة المدونة الخاصة بنا ، ولا تنس الانضمام إلى مجتمع Facebook الودود.