أفضل 10+ أفضل خطوط Shopify لمتجرك
نشرت: 2023-03-22
يجب أن يكون التسوق عبر الإنترنت ممتعًا! وبصفتك بائع تجزئة عبر الإنترنت ، فإن هدفك هو تسهيل تجربة تسوق بسيطة وممتعة. لا ينبغي أن يضطر عملاؤك إلى التدقيق في صفحات متجر Shopify الخاصة بك بحثًا عن المنتجات الأساسية وسط محتوى غير ذي صلة.
سيقوم العملاء ببساطة بإنهاء موقع الويب الخاص بك في حالة إحباط إذا لم يتمكنوا من تحديد موقع ما يبحثون عنه على الفور. ومن ثم ، يجب أن تحاول تحسين تجربة المستخدم.
تتضمن تجربة المستخدم الرائعة المحارف ، لذلك سنشارك معك اليوم أفضل 10+ أفضل خطوط Shopify التي تساعدك في تطوير استراتيجية الخطوط المثالية لعملك عبر الإنترنت.
لماذا تعتبر الخطوط مهمة لمتجر Shopify الخاص بك؟
تعتبر الخطوط ضرورية في أي عمل تجاري إلكتروني لأن حمل المستهلكين على قراءة المحتوى الخاص بك أمر صعب. لذلك ، كل كلمة لها أهميتها ، وجذب المستخدمين أمر بالغ الأهمية.
تحدد الخطوط كيف ينظر جمهورك إلى متجرك لأنها تعبر عن أفكار ومشاعر وسلوكيات محددة بناءً على تصميمها. سيؤدي اختيار محرف مثير للاهتمام إلى إبقاء المستخدمين على صفحتك لفترة أطول ، وإحضارهم إلى المحتوى الخاص بك ، وتحسين إمكانية تذكرهم ، ونأمل أن يوجههم خلال عملية الشراء. على سبيل المثال ، يمكن لخطوط Serif مثل Times New Roman و Garamond أيضًا زيادة سرعة القراءة.
عند استخدامها بشكل مناسب ، تنقل الخطوط العين من موقع إلى آخر في التسلسل الذي تريده. علاوة على ذلك ، فإن استخدام الخطوط الجذابة في العناوين الرئيسية واللافتات الترويجية يساعد في جذب الانتباه إلى ما تريد الترويج له.
الكل في الكل ، عندما يستخدم مالكو متاجر Shopify بالإضافة إلى أصحاب الأعمال الآخرين الخطوط بشكل صحيح ، يمكنهم مساعدة المتسوقين عبر الإنترنت على تذكر علامتك التجارية بسهولة أكبر والتأثير الإيجابي على مبيعاتك وإيراداتك.
ما الذي يجب مراعاته عند اختيار الخطوط لمتجر Shopify الخاص بك؟
عندما تختار أفضل خطوط Shopify لمتجرك عبر الإنترنت ، يجب أن تفكر في الجوانب المذكورة أدناه.
لا تستخدم أكثر من 3 خطوط على موقع Shopify الخاص بك
أهم شيء يجب على أصحاب الأعمال مراعاته هو أنه يجب أن يكون هناك ثلاثة خطوط رئيسية فقط على موقع الويب: واحد للعناوين الرئيسية ، وواحد للنص الأساسي ، وواحد للكنات.
استخدم الخط الأساسي ، وهو الخط الأكثر وضوحًا ، لجميع العناوين واللافتات والعناوين (نص كبير).
تستخدم كخط تكميلي للنص الأساسي الأصغر. يجب أن يكون هذا هو الخط الأكثر قابلية للقراءة.يتم استخدام هذا الخط على موقع الويب كلكنة لعناصر معينة مثل الأزرار. يمكن أن يكون شعار العلامة التجارية بهذا الخط.

حاول استخدام الخطوط القياسية
تحتوي مواقع تضمين الخطوط (مثل Google Web Fonts أو Typekit) على مجموعة متنوعة من الخطوط الإبداعية التي يمكن أن تضيف شيئًا جديدًا وجديدًا ومدهشًا لمشاريعك. فما الذي يمكن أن يحدث خطأ؟ في الواقع ، هذه الطريقة بها عيب رئيسي واحد: الخطوط الجذابة يمكن أن تصرف انتباه المستهلكين عن القراءة. يمكن للأشخاص قضاء الوقت في التفكير في الخطوط التي يستخدمها المصممون بدلاً من قراءة النص.
ما لم تكن لديك حاجة ملحة لخط مخصص ، مثل العلامة التجارية أو إنشاء تجربة غامرة ، فمن المستحسن عادةً الالتزام بخطوط النظام. تذكر أن أسلوب الطباعة الجيد يوجه انتباه القارئ إلى النص بدلاً من الخط نفسه.
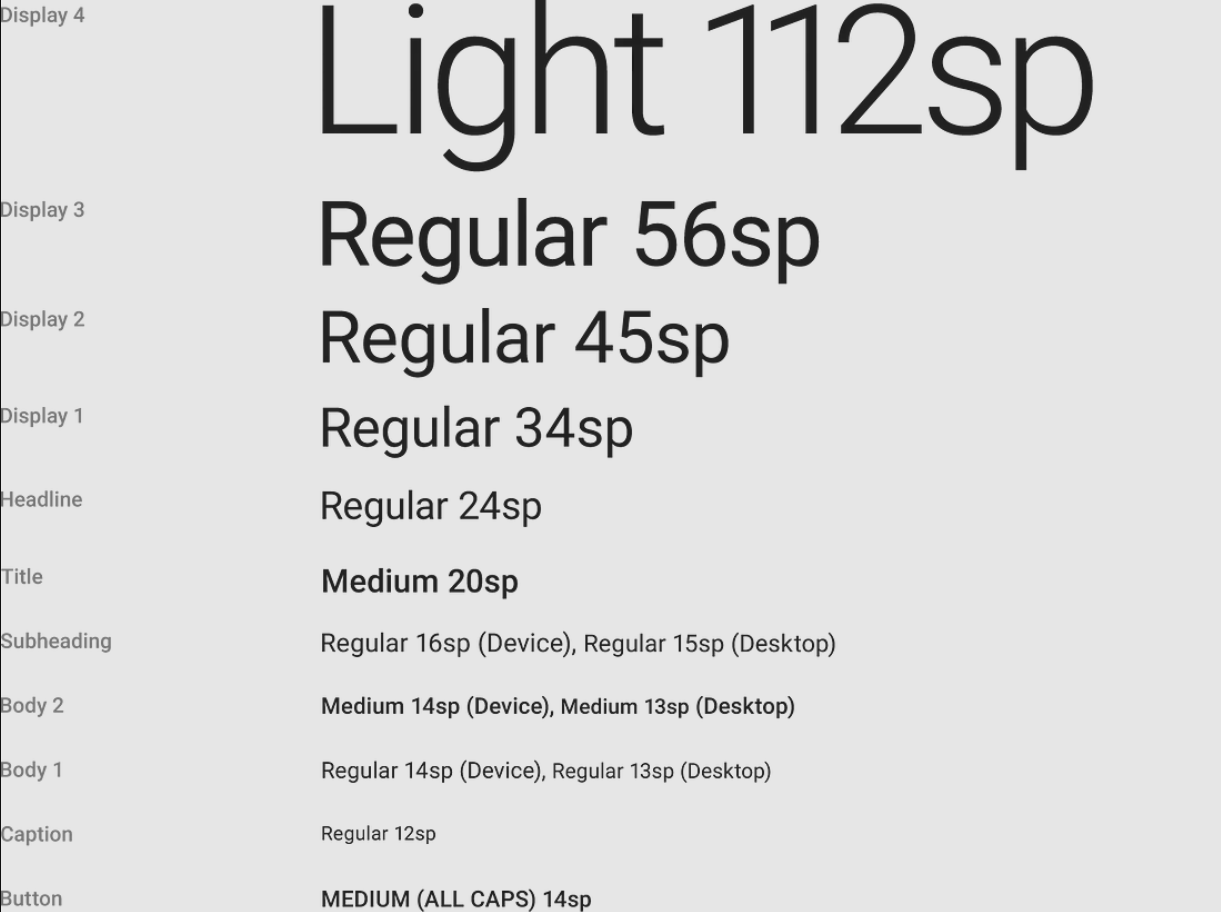
اختر خطًا يعمل جيدًا بأحجام مختلفة
سيتم الوصول إلى موقعك من قبل المستخدمين باستخدام أجهزة ذات أحجام ودرجات دقة مختلفة للشاشة. تتطلب غالبية واجهات المستخدم عناصر نصية بأحجام متنوعة (نسخة الزر ، وتسميات الحقول ، ورؤوس الأقسام ، وما إلى ذلك). للحفاظ على سهولة القراءة والاستخدام بجميع الأحجام ، اختر محرفًا يعمل جيدًا بأحجام وأوزان متعددة.

تأكد من أن الخط الذي تحدده مقروء على الشاشات الصغيرة! تجنب الخطوط ذات الكتابة المتصلة ، مثل Vivaldi (في العينة أدناه): فهي جذابة ولكن يصعب قراءتها.
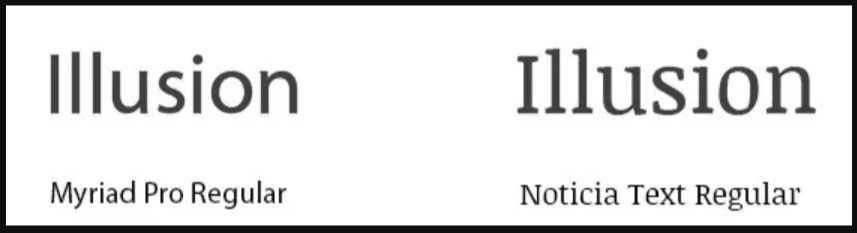
استخدم الخطوط التي تحتوي على أحرف مميزة
العديد من الخطوط ، خاصة تلك التي تحتوي على حرف "i" و "L" ، تجعل من السهل جدًا إساءة فهم أشكال الأحرف المماثلة. ومن ثم ، أثناء تحديد الخط الخاص بك ، تأكد من اختباره في سيناريوهات مختلفة للتأكد من أنه لن يمثل مشكلة للمستهلكين.

فئات الخطوط
يشكل الخط الذي تختاره لموقعك Shopify الأساس للتواصل الواضح لمحتوى الويب الخاص بك. في الأساس ، هناك 3 أنواع رئيسية من الخطوط ، وهي Serif و Sans-serif.
- خطوط Serif: يحتوي هذا الخط على أقدام أو ذيول صغيرة في نهايات ضربات شكل الحروف. يعتبر Times New Roman أو Georgia مثالين شائعين لهذا الخط.
- خطوط Sans-serif: لا توجد خطوط Serif أو ذيول إضافية أو أقدام في نهاية كل حرف في هذا الخط. غالبًا ما يتم استخدام خطوط Sans serif لكتابة النصوص غير الرسمية. تتضمن خطوط Sans Serif Arial و Futura و Helvetica.
كيف تختار أفضل خطوط Shopify لمتجرك؟
قد تقوم بتجربة العديد من خطوط Shopify لمعرفة الخطوط التي تناسب صفحات الويب الخاصة بشركتك بشكل أفضل.
إنه سؤال مهم ، وستساعدك العوامل المذكورة أدناه على اختيار المحرف المثالي لمتاجر Shopify:
- الفكرة الأساسية وروح شركتك
- الانطباع الذي تحاول إظهاره لإقناع المستهلكين المحتملين
- علامتك التجارية مدفوعة بالقيم
- المشاعر المرغوبة لعميلك
- يمكن أن تساعدك هذه الأنواع من الأسئلة وتوجهك في الاتجاه الصحيح.
بالإضافة إلى الأسئلة الأساسية أعلاه ، تحتاج أيضًا إلى مراعاة العناصر التالية أثناء اختيار أفضل خطوط Shopify.
أحجام الخطوط
قد تشير الأوزان المتغيرة إلى شخصيات مختلفة للعلامة التجارية. ترتبط الخطوط الأقل سمكًا والأكثر أناقة بشكل عام بالحداثة والبساطة والأناقة. ومع ذلك ، عندما تصبح خطوطك أكثر سمكًا ، فإنها تبدأ في الظهور بشكل غير رسمي وصاخب وحتى منفتح.
الخطوط التي تكمل أو تتناقض
تكمل الخطوط التكميلية بعضها البعض دون التسبب في الكثير من التعارض أو التباين.

على سبيل المثال ، يمكنك إقران محرف عنوان بخط عريض بنفس الخط بوزن الخط العادي. هذا يدل على الانسجام والتوازن.
مجموعات الخطوط المتناقضة ، من ناحية أخرى ، هي شيء يجب مراعاته. من حيث الشكل والسمك والأسلوب والمحاذاة ، فإن هذين الخطين متعارضان تمامًا.
من الأساليب الشائعة لدمج المحارف المتناقضة استخدام خط sans serif كمحرف أساسي وخط serif كخط داعم.
أفضل 5 + أفضل خطوط Shopify لمتجرك على الإنترنت
دعونا نلقي نظرة على الخطوط المتاحة لمتجر Shopify الخاص بك. ضع في اعتبارك أنه يمكنك استخدام أي خطوط أخرى غير موجودة في هذه القائمة ، أو حتى إضافة خطوط مخصصة إلى Shopify store ؛ هذه هي ببساطة الخطوط المتاحة الأكثر شيوعًا وسهولة في القراءة.
هيلفيتيكا

Helvetica موجود منذ عام 1957. ولأنه ينتمي إلى عائلة sans-serif ، فإن الحروف تفتقر إلى المنحنيات في نهايات كل ضربة. إنه خط كلاسيكي متوفر الآن في مجموعة متنوعة من الأنماط ، بما في ذلك Helvetica lite ، و Rounded ، والمزيد.Helvetica هو خط أساسي غالبًا ما تستخدمه الشركات الكبرى للشعارات ومواد التسويق. علاوة على ذلك ، يعد Helvetica خطًا مباشرًا وجذابًا يعمل مع أي تصميم. يتناسب أي خط خطي أو زخرفي أو خط يدوي معه.
جاراموند

Garamond هو خط قديم آخر ذو طابع رجعي. إنها مثالية للنص الأساسي في المنشورات المطبوعة ، كما أنها سهلة القراءة. سيكون لموقع الويب الخاص بك طابع خالد مع هذا الخط ، وقد يظهر كل حرف للبعض على أنه نقش.اريال

يمكن القول إن الخط Arial هو الخط الأكثر أمانًا للاختيار ، وهو إلى حد كبير معيار الصناعة في مجال الطباعة. يُعرف Arial باسم Arial MT في بعض الأجهزة أو معالجات النصوص. إنها متطابقة مع عدم وجود اختلافات ملحوظة.يحتوي هذا الخط على العديد من المتغيرات ، ولكن يسهل قراءتها جميعًا. إنه ينتمي إلى عائلة خطوط sans-serif. يشير Sans serif إلى عدم وجود أسطر في نهاية كل حرف. هذا الخط معروف ، وهو مدرج في نظام التشغيل لجميع أجهزة Microsoft. يتم التعرف على هذا الخط أيضًا بواسطة iOS و Android.
فيردانا

يعتقد العديد من المتخصصين في الخطوط أن Verdana هو محرف ويب حقيقي. إنه خط sans serif بسيط وكبير بما يكفي لسهولة القراءة. إذا نظرت عن كثب ، ستلاحظ أن الأحرف ممتدة إلى حد ما ، مما يسهل قراءتها على أجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف الذكية. تركز Verdana الآن على الأجهزة المحمولة وأجهزة الكمبيوتر. وهذا مناسب ، نظرًا لأنه تم إنشاؤه من أجل Microsoft وبواسطة Microsoft.كاليبري

هذا جديد للغاية ، حيث تم إصداره في عام 2004 وإتاحته للجمهور في عام 2007. قدمته Microsoft للعالم وجعلته المحرف الافتراضي لـ Microsoft Word ومنتجات MS Office الأخرى. إنه مستدير ، لذا فهو مريح للعيون. على الرغم من أنها دائرية ، إلا أنها لا تشبه الرسوم المتحركة. له مظهر رسمي ويعتبر أسلوبًا بسيطًا للخط.روبوتو عادي

Roboto (Regular) هو خط متعدد الأغراض. إنه خط هندسي بسيط يعمل بشكل جيد في أي تصميم عمليًا. كما أن لها منحنيات ممتازة وتعتبر على نطاق واسع سهلة القراءة. منذ عام 2014 ، كان بمثابة محرف لنظام التشغيل Android من Google. إنه يعمل بشكل جيد مع خطوط البرامج النصية المزخرفة بالإضافة إلى نوع serif القياسي.افتح Sans

Open Sans هو خط بسيط يكمل أي خط تزييني أو نصي. أي خط خط مدمج مع Open Sans هو مزيج ناجح للمجوهرات أو العناصر المصنوعة يدويًا. إنها واحدة من أفضل خطوط متجر Shopify.تايمز نيو رومان

هذا الخط هو تعديل متواضع لخط Times (أحد أقدم الخطوط). يتم استخدامه بشكل متكرر ويمكن التعرف عليه بسهولة في الصحف والمجلات الدورية في جميع أنحاء العالم. تمت كتابة العديد من الروايات أيضًا في هذا الخط ، ولن يواجه الأشخاص من جميع أنحاء العالم مشكلة في قراءتها.أطلق على الخط اسم Times لأنه صمم لمجلة Time Magazine في عام 1931. وبينما لم تعد المجلة تستخدمه ، فإنه لا يزال يستخدم بشكل منتظم كنص أساسي في إنتاج الكتب الإعلانية في الصحف.
كامبريا

Cambria تبدو رائعة ومفضلة إذا كنت لا تريد استخدام Calibri. إنه ينتمي إلى عائلة serif ، مما يعني أن الحروف بها بضعة أسطر في النصائح. ومع ذلك ، فمن المسلم به أنه شكل بسيط من الخط. من الأفضل استخدام Cambria كمستند أساسي لأنه سهل القراءة للغاية حتى في الأحجام الصغيرة.تأثير

هذا خط شائع للعناوين. إنها كثيفة وجريئة وسهلة القراءة ولها عنوان رئيسي كبير. يعمل المحرف بشكل أفضل مع العناوين والعناوين الفرعية ، ولكن ليس للنص. عند الاستخدام المفرط ، قد يجعل عرض الخط من الصعب قراءته. من الأفضل استخدامه للإعلان عن عرض أو لجذب انتباه الزوار في إعلاناتك.
ما هي أفضل خطوط Shopify لمتجرك؟
أفضل متاجر Shopify للخطوط هي سهلة القراءة وذات مظهر احترافي. في حين أن هناك العديد من المحارف للاختيار من بينها ، فإننا نوصي بالالتزام بخطوط sans serif مثل Roboto و Verdana و Arial و Calibri المستخدمة على نطاق واسع على الإنترنت.
تعد هذه الخطوط خيارًا رائعًا للعناوين والعناوين ومواقع التجارة الإلكترونية.
الكل في الكل ، أيًا كان الخط الذي تختاره لمتجر Shopify الخاص بك ، تأكد من أنه مقروء ويبدو جيدًا على جميع الأجهزة ، بحيث يمكنك الحصول على تجربة تسوق جيدة واكتساب المزيد من التقييمات الإيجابية لمتجرك.
