أفضل 6 أماكن لتضمين نموذج الاتصال لمزيد من العملاء المتوقعين
نشرت: 2018-09-11هل تجعل من السهل على زوار موقعك الوصول إليك قدر الإمكان؟ من خلال وضع نموذج الاتصال الخاص بك في أماكن بارزة على موقعك ، ستحصل على مزيد من الاستفسارات من زوارك.
في هذه المقالة ، سنعرض لك أفضل 6 أماكن لتضمين نموذج اتصال على موقع الويب الخاص بك لمزيد من العملاء المحتملين.
زيادة العملاء المتوقعين باستخدام نماذج الاتصال
تحتاج كل صفحة على موقع الويب الخاص بك إلى وسيلة لتوجيه الزائرين خلال العملية نحو أن يصبحوا عملاء سعداء ، بغض النظر عن الصناعة التي تعمل فيها. سواء كنت ...
- مدون يبحث عن فرص للتحدث
- صاحب عمل يبحث عن زبائن
- متجر للتجارة الإلكترونية يزيد المبيعات
- منظمة غير ربحية تعزز العلاقات مع المانحين
... من المهم تشجيع الزائرين على اتخاذ الخطوة الأولى في رحلة عملائهم.
لمساعدة زوار موقعك على الويب في البدء ، ستحتاج إلى عبارة تحث المستخدم على اتخاذ إجراء في كل صفحة. هذا نوع من المطالبات التي ستشجع الزائر على اتخاذ إجراء نحو أن يصبح عميلاً ، مثل الانضمام إلى النشرة الإخبارية عبر البريد الإلكتروني أو تنزيل ترقية محتوى جذابة.
يمكنك معرفة المزيد عن هذا في دليل المبتدئين للموقع الشقيق للتسويق عبر البريد الإلكتروني.
لذا ، كيف يمكنك تضمين عبارة تحث المستخدم على اتخاذ إجراء في منشورات وصفحات مدونتك؟ وكيف سيساعدك هذا في الحصول على المزيد من العملاء المحتملين؟
حسنًا ، هناك حل بسيط: عن طريق إنشاء نموذج اتصال بسيط.
فيما يلي 6 أماكن لتضمين نموذج اتصال على موقع الويب الخاص بك حتى تتمكن من البدء في جمع المزيد من العملاء المحتملين.
1. في الشريط الجانبي الخاص بك
من خلال وضع نموذج اتصال في الشريط الجانبي لموقعك ، سيكون من السهل الوصول إليه بغض النظر عن مكان وجود الزائرين في موقعك ، بما في ذلك منشورات مدونتك. يمكن أن يظهر النموذج الخاص بك على الجانب الأيسر أو الأيمن من موقع الويب مثل هذا:

هل تحتاج إلى مساعدة في وضع عنصر واجهة مستخدم نموذج اتصال WordPress؟ شاهد البرنامج التعليمي الخاص بنا: كيفية إضافة نموذج اتصال في عنصر واجهة مستخدم الشريط الجانبي لـ WordPress.
2. حول الصفحة
غالبًا ما يتم التغاضي عن فرصة للتواصل مع زوارك في صفحة "من نحن" الخاصة بك. لتحقيق أقصى استفادة من هذه الصفحة ، تذكر تضمين هذه التفاصيل:
- ما يفعله عملك بلغة واضحة.
- ما يقوله العملاء السعداء عن تجاربهم معك.
- من يعمل في شركتك وكيف تصل إلى كل شخص.
- قصة عن كيفية تأثير منتجاتك وخدماتك على الأشخاص.
- عبارة تحث على اتخاذ إجراء تحفز الزائرين على فعل شيء ما الآن ، مثل نموذج الاتصال.
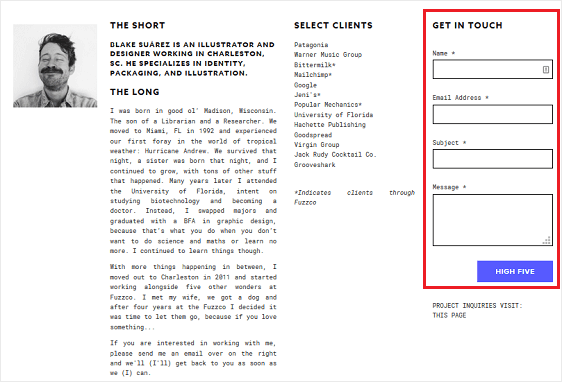
لمشاهدة مثال على صفحة "حول الصفحة" الرائعة ، تحقق من موقع الويب الخاص بـ Blake Suarez. تبني الصفحة الثقة ، وتقدم مالك الموقع ، وتحكي قصة ، وتنتهي بنموذج اتصال.

3. صفحة الاتصال
تعد صفحة الاتصال الخاصة بك واحدة من أهم الصفحات على موقع الويب الخاص بك. من المرجح أن يتعامل الأشخاص الذين يزورونها معك.
لمساعدة زائرك في اتخاذ خطوتهم التالية نحو أن يصبح عميلاً سعيدًا ، تأكد من:
- وضح لماذا يجب على شخص ما الاتصال بك وكيف يمكنك المساعدة في تلبية احتياجاتهم.
- اكتب رقم هاتفك للزوار الذين يفضلون أن يتم دعمهم من خلال الاتصال بشخص ما.
- اربط بحسابات وسائل التواصل الاجتماعي مثل Twitter و Facebook و Instagram لمنح الزائرين وسيلة للتفاعل مع الأعمال.
- قم بتضمين نموذج قصير باستخدام الحقول التي ستساعدك على فهم من يتصل بك دون أن يتم إرسال بريد عشوائي
- أعد توجيه الزائرين إلى صفحة شكر تشرح متى وكيف ستتصل بهم.
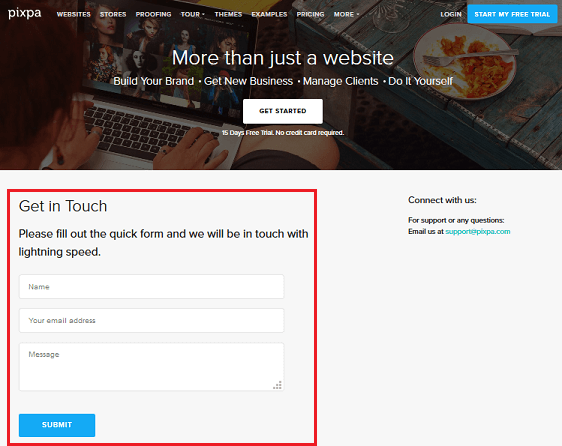
إذا جعلت من السهل على زوارك الوصول إليك باستخدام النصائح المذكورة أعلاه ، كما تفعل Pixpa في المثال أدناه ، فستلاحظ زيادة في عدد العملاء المتوقعين الذين تجمعهم.


هل تعلم أن WPForms لديه وضع غير متصل بالشبكة أيضًا؟ يتيح لك ذلك التقاط العملاء المحتملين حتى إذا فقد الزائر اتصاله بالإنترنت. النماذج غير المتصلة بالإنترنت هي فقط أحد الأسباب التي تجعل WPForms بديلاً رائعًا لـ Typeform.
4. الجزء المرئي من الصفحة ... أو أدناه
هناك نقاش طويل الأمد حول ما إذا كان يجب عليك وضع نموذج الاتصال الخاص بك أعلى أو أسفل الجزء المرئي من الصفحة الرئيسية لموقع الويب الخاص بك. والحقيقة هي أن كل موقع سيستفيد من واحد أو آخر ، اعتمادًا على الجمهور المستهدف.
وفقًا لدراسة أجرتها Nielsen Norman Group ، فإن المحتوى الذي تم وضعه في الجزء المرئي من الصفحة تمت مشاهدته بواسطة زوار الموقع بنسبة 102٪ أكثر من أي شيء تم وضعه في الجزء المرئي من الصفحة.
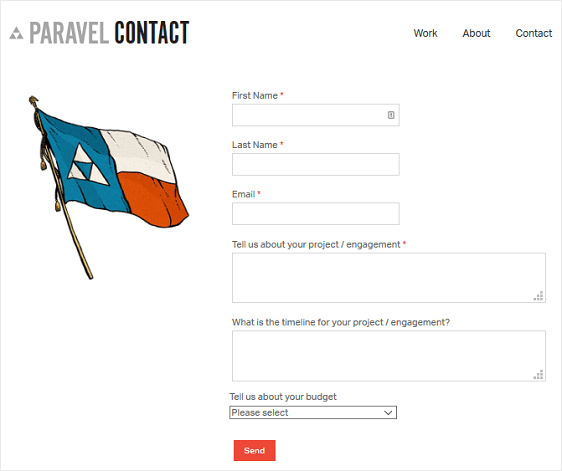
لذا ، فإن إضافة نموذج اتصال إلى موقعك مثل Paravel سيؤدي بالتأكيد إلى حصولك على إجراء بشأن نموذج الاتصال الخاص بك لأنه في الجزء المرئي من الصفحة.

ومع ذلك ، هناك فكرة أن الأشخاص الذين يقومون بالتمرير يفعلون ذلك لسبب ما.
يُظهر الأشخاص الذين يقومون بالتمرير لأسفل في صفحات الويب اهتمامًا بما لديك لتقدمه ، ولهذا السبب ، من المرجح أن يقوموا بملء نموذج اتصال وإرساله على موقعك ، حتى لو ظهر في الجزء السفلي غير المرئي من الصفحة.
خذ على سبيل المثال Melonfree Web Consulting.

يجب على المستخدمين التمرير وصولاً إلى أسفل الصفحة للوصول إلى نموذج الاتصال. ومع ذلك ، على طول الطريق ، يشاهد المستخدمون معلومات حول خدماتهم ، ويتعلمون سبب كون Melonfree هي الشركة التي يجب أن تتعامل معها ، بل وحتى الوصول إلى مجموعة من الأعمال السابقة.
الفكرة من ذلك ، إذا وصل المستخدمون إلى هذا الحد أسفل صفحة الويب ، وأدركوا أنهم بحاجة إلى الاتصال بعد معرفة كل شيء عن عملك ، فإنهم سيفعلون ذلك.
5. بعد مشاركات المدونة
باتباع التفكير المذكور أعلاه عندما يتعلق الأمر بوضع نماذج الاتصال أسفل الجزء المرئي من الصفحة الرئيسية لموقعك ، فقد تفكر في إضافة واحدة أسفل محتوى مدونة موقعك.
مرة أخرى ، فإن أي شخص يتصفح منشور مدونة كامل ، سواء بشكل كامل أو عن طريق مسح ما كتبته ، سيفعل أحد أمرين:
- اترك موقعك إلى الأبد لأنهم لم يعجبهم ما كتبته وليس لديهم نية للعودة أبدًا
- أو السيناريو الأكثر احتمالية ، وهو إما اختيار الاتصال بك أو الاستمرار في قراءة المزيد من محتوى موقعك ، واختيار ملء النموذج الخاص بك عند الانتهاء من كل شيء
إذا كان بإمكانك ربط القراء بمحتوى موقعك ، وتريد منحهم فرصة للاتصال بك عندما يرون ما لديك لتقدمه ، فافعل ذلك فورًا بعد منشور مدونة باستخدام نموذج اتصال بسيط.
6. قسم التذييل
يقوم الكثير من الأشخاص بالتمرير إلى أسفل مواقع الويب بحثًا عن مزيد من المعلومات. في الواقع ، يبحث الكثير من الأشخاص عن أيقونات الوسائط الاجتماعية ، وصفحة من نحن ، وخرائط لمواقع المتاجر الفعلية ، وتفكر في ذلك ، معلومات الاتصال.
بدلاً من أن يقوم زوار الموقع بالانتقال إلى صفحة اتصال منفصلة ، قم بتبسيط العملية لأولئك الذين قد يكونون على الحياد بشأن عملك في المقام الأول.
للإلهام ، تحقق من قسم التذييل في Grover Web Design.

لا يقتصر الأمر على تضمين نموذج اتصال قصير فحسب ، بل لديهم عنوان الشركة الفعلي ورقم الهاتف وأيقونات الوسائط الاجتماعية ، وهو بالضبط ما يبحث عنه الأشخاص عند التمرير إلى تذييل أي موقع ويب.
إذا كنت بحاجة إلى مساعدة في القيام بذلك باستخدام WPForms ، فراجع البرنامج التعليمي خطوة بخطوة حول كيفية إضافة نموذج اتصال إلى تذييل WordPress الخاص بك.
ختاما
وهناك لديك! 6 أماكن ممتازة لوضع نموذج اتصال على موقع الويب الخاص بك حتى يتمكن الأشخاص من الاتصال بك في أي وقت يحتاجون إليه.
هل تريد أن تفعل المزيد باستخدام نماذج الاتصال الخاصة بك؟ تحقق من كيفية إنشاء جهة اتصال من نافذة منبثقة في WordPress حتى تتمكن من إضافة نموذج اتصال في أي مكان على موقع الويب الخاص بك.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
