كيفية استخدام Facebook Pixel لتتبع عمليات إرسال النماذج (بسهولة)
نشرت: 2020-12-21هل تريد استخدام Facebook Pixel لتتبع عمليات إرسال النماذج الخاصة بك؟ يمكن أن يساعدك تضمين Pixel في إعادة التسويق بسهولة لموقعك للأشخاص الذين استخدموا نماذجك بالفعل.
سنرشدك عبر أسهل طريقة لجعل تتبع Pixel يعمل على نماذج WordPress الخاصة بك. سيتيح لك ذلك تتبع عمليات إرسال النماذج بسهولة وتحسين حملاتك الإعلانية.
بمجرد تثبيت Pixel على موقع الويب الخاص بك ، ستتمكن من استخدام بيانات الزائر لإنشاء جماهير مخصصة بسهولة لإعلاناتك.
قم بإنشاء نموذج اتصال WordPress الخاص بك الآن
ماذا يتتبع Facebook Pixel؟
يتتبع Facebook Pixel نشاط المستخدم على موقع الويب الخاص بك. من المفيد قياس عدد التحويلات التي تحصل عليها من خلال تسجيل الخروج أو قياس الإجراءات المهمة على موقع الويب الخاص بك.
يستخدم Facebook Pixel ملف تعريف ارتباط لتحديد هوية المستخدم أثناء مشاهدته لموقعك. يتتبع الأحداث مثل:
- العناصر التي تم عرضها أو شراؤها أو إضافتها إلى قائمة الرغبات
- تم النقر فوق أزرار إضافة إلى عربة التسوق
- تمت زيارة الصفحات
- تمت إضافة معلومات الدفع
- المواعيد المحجوزة
- و اكثر.
هذه أمثلة لما يسميه Facebook الأحداث القياسية. يمكنك إضافة الأحداث المخصصة الخاصة بك والتحويلات المخصصة.

بناءً على البيانات التي تم جمعها من خلال الأحداث الخاصة بك ، يمكن لـ Facebook:
- عرض إعلانات Facebook على زوار موقعك - على سبيل المثال ، إذا شاهد زائر المنتجات ولم يشترها ، فيمكنك إنشاء إعلانات تشجعه على العودة إلى صفحة مقصودة خاصة ، أو إظهار رمز ترويجي له.
- إنشاء جماهير ذات خصائص مشابهة للزائرين - يتيح لك هذا الإعلان للجمهور المشابه للأشخاص الذين يتصفحون موقعك بالفعل. نظرًا لأن Facebook يعرف الديموغرافية المستهدفة ، فيمكنه عرض الإعلانات على الأشخاص الذين لديهم نفس العمر أو الجنس أو الاهتمامات أو الموقع.
- عرض الإعلانات للعملاء الذين يُرجح إنفاقهم - يمكنك إنشاء جماهير مخصصة أنفقت الأموال بالفعل واستهدفت الإعلانات لهؤلاء الأشخاص. يمكن أن يساعدك ذلك في الحصول على عائد استثمار أفضل عند الإعلان على Facebook.
يعد تتبع تحويلات النموذج طريقة رائعة لزيادة أرباحك من إعلانات الوسائط الاجتماعية. بمجرد معرفة من يقوم بالتحويل ، يكون لديك منجم ذهب من البيانات القيمة التي يمكن أن تساعد في زيادة المبيعات من خلال التركيز بشكل أكثر فعالية على العملاء المثاليين.
الآن نحن نفهم ما يمكن أن يفعله Facebook Pixel ، دعنا نثبت بكسل تتبع النموذج على موقعك لتتبع عمليات إرسال النماذج الخاصة بك.
كيفية استخدام Facebook Pixel لتتبع عمليات إرسال النماذج
لتخطي هذا البرنامج التعليمي معنا ، ستحتاج إلى إعداد صفحة أعمال على Facebook وجاهزة للانطلاق. سنعرض لك أسهل طريقة لإعداد Facebook Pixel لتتبع عمليات إرسال النماذج.
- قم بتثبيت البرنامج المساعد WPForms
- قم بإنشاء صفحة شكر لتقديم النماذج
- قم بإعداد صفحة تأكيد النموذج الخاص بك
- قم بإنشاء Facebook Pixel لتتبع عمليات إرسال النماذج
- إنشاء التحويل المخصص الخاص بك
إذا كنت تستخدم مانع الإعلانات ، فمن الجيد إيقاف تشغيله قبل البدء في تنفيذ هذه الخطوات. إذا كان مانع الإعلانات الخاص بك نشطًا ، فقد تواجه مشكلة في المتابعة نظرًا لأن بعض الأزرار والخيارات قد تكون مخفية.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أولاً ، سنقوم بتثبيت المكون الإضافي WPForms. WPForms هو أفضل منشئ نماذج WordPress ، ويتيح لك إنشاء أي نوع من النماذج دون كتابة التعليمات البرمجية.

إذا كنت بحاجة إلى مساعدة في تثبيت المكون الإضافي ، فانتقل إلى هذا الدليل لتثبيت مكون إضافي في WordPress.
بعد ذلك ، نحتاج إلى إنشاء نموذج. فيما يلي دليل لإنشاء نموذج اتصال بسيط في WordPress سيساعدك في إعداد النموذج الخاص بك.
عندما يكون النموذج جاهزًا ، ارجع إلى هذا الدليل وانتقل من الخطوة 2 أدناه.
الخطوة 2: قم بإنشاء صفحة شكر لتقديم النماذج
الآن نحن بحاجة إلى إنشاء صفحة جديدة في WordPress. سنعرض للزائرين هذه الصفحة بعد إرسال النموذج لتسجيل إرسال النموذج كحدث. يمكنك القيام بذلك عن طريق إضافة رمز الحدث يدويًا ، لكننا نستخدم طريقة فائقة السرعة وسهلة.
سنقوم أيضًا بإخفاء هذه الصفحة بحيث لا يمكن الوصول إليها من قبل شخص وجدها عن طريق الخطأ في نتيجة البحث. لذلك عند تحميل هذه الصفحة ، سيعرف Facebook Pixel أن النموذج قد تم إرساله ولم نقم بزيارة عشوائية.
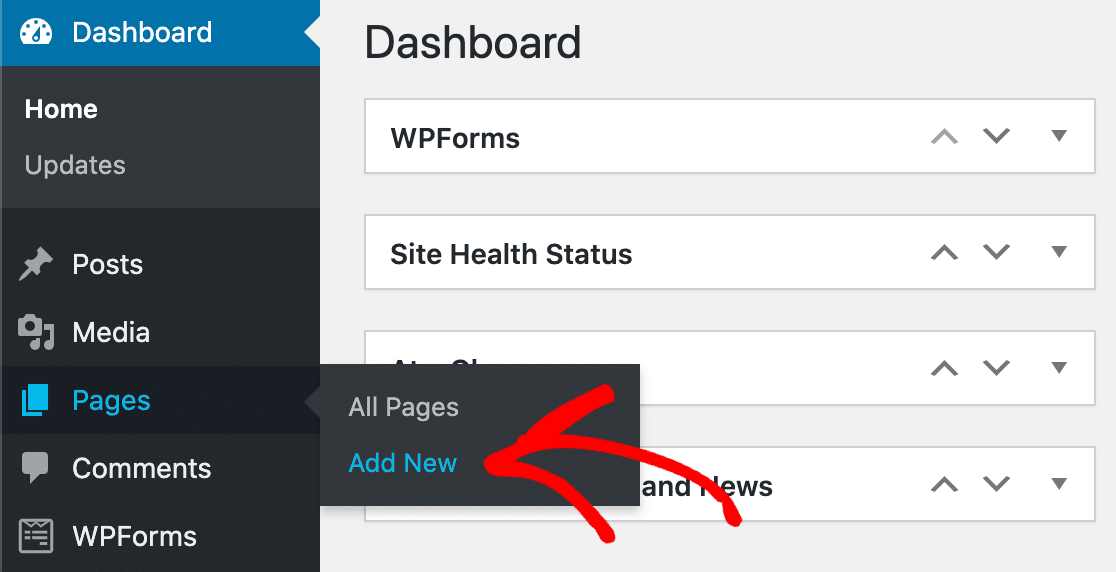
للبدء ، انقر فوق صفحات »إضافة جديد .

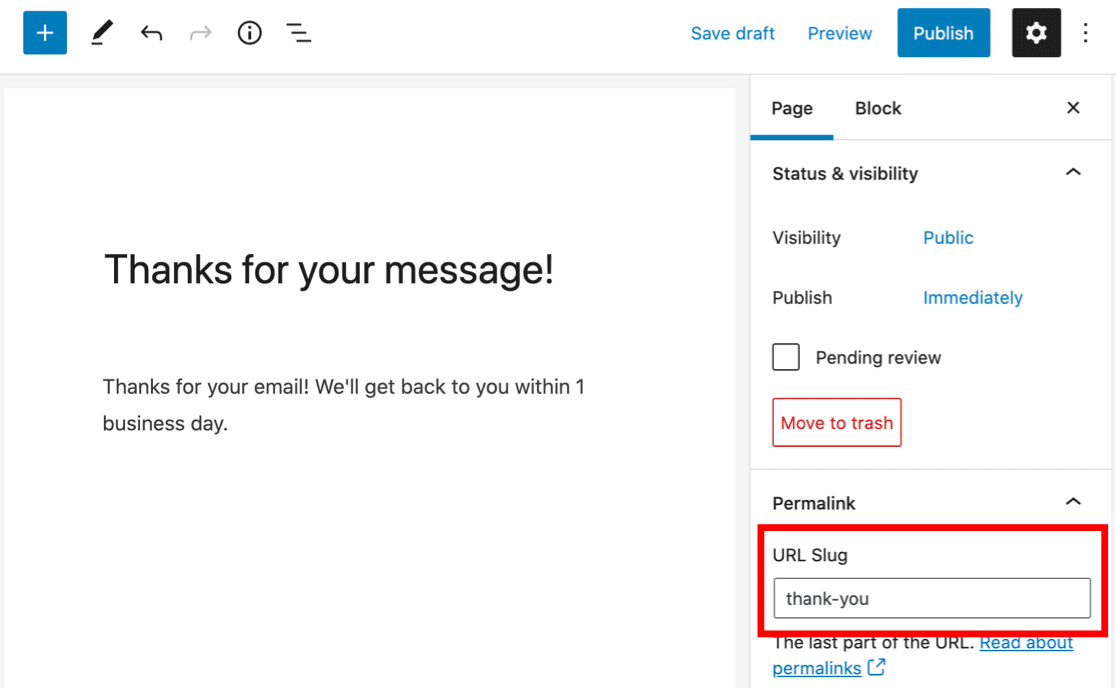
قم بإنشاء صفحة شكر ستظهر عندما يتم إرسال النموذج الخاص بك. يمكنك كتابة أي شيء تريده هنا.
سنقوم بكتابة رسالة شكر سريعة.
اكتب الآن في slug أو صفحتك في مربع URL Slug على اليمين.

سنستخدم شكراً لك كعنصر أساسي للصفحة. تأكد من كتابة شيء فريد هنا. هذا مهم لأننا نحتاج إلى Pixel للتعرف بسهولة على هذه الصفحة لاحقًا.
إخفاء صفحة الشكر الخاصة بك
بعد ذلك ، ستحتاج إلى التأكد من عدم فهرسة صفحة الشكر هذه بواسطة محركات البحث. لا نريد أن يأتي أي شخص إلى هذه الصفحة من البحث وتشغيل Pixel دون إرسال النموذج.
لإخفاء الصفحة ، سنقوم بتغيير إعدادات الفهرسة باستخدام المكون الإضافي SEO الخاص بنا.
All in One SEO هو أفضل مكون إضافي لتحسين محرك البحث لـ WordPress ، ويتيح لك التحكم بسهولة في كيفية فهرسة موقعك. يمكننا استخدام الإعدادات الموجودة على الصفحة للتأكد من عدم فهرستها بواسطة برامج زحف محركات البحث.
تأكد من تغيير إعدادات صفحة الشكر ، وليس موقعك بالكامل.
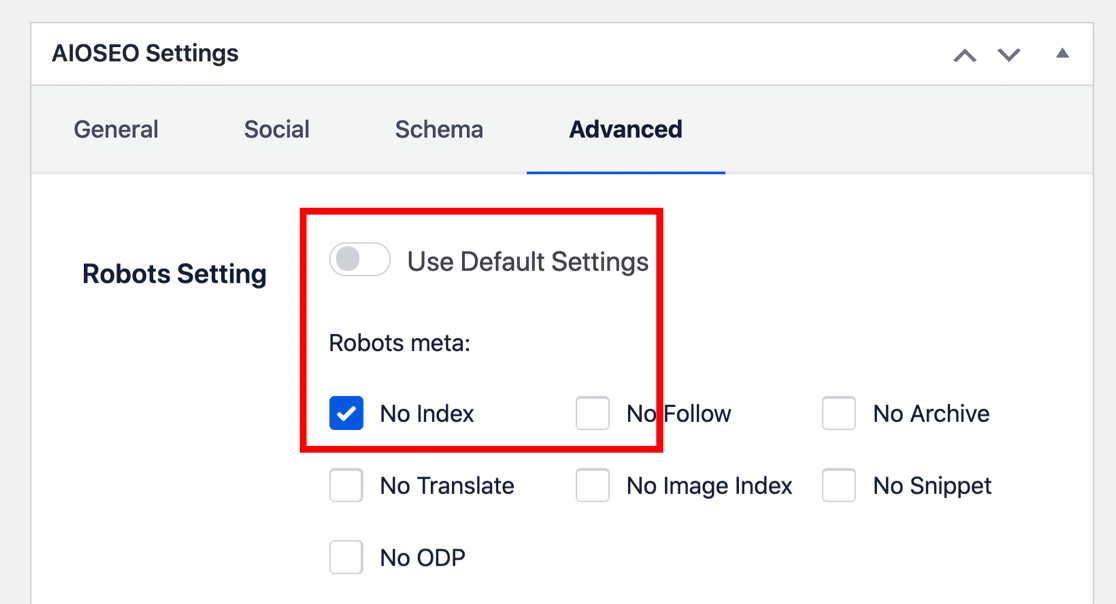
في لوحة إعدادات AIOSEO ، أوقف استخدام الإعدادات الافتراضية . بعد ذلك ، سترغب في التأكد من تعيين الصفحة على " بلا فهرس" .

عند حفظ صفحة الويب الجديدة الخاصة بك ، سيتم منع محركات البحث من فهرستها في نتائجها. هذا يعني أن تتبع الحدث لا يمكنه تسجيل زيارة إلا إذا أتى شخص ما من إرسال نموذج.
يمكنك تعيين الصفحة على "لا يوجد فهرس" بطرق أخرى. على سبيل المثال ، يمكنك إضافة سطر إلى ملف robots.txt الخاص بك. للتعرف على طرق مختلفة لمنع فهرسة صفحة ما ، تفضل بزيارة هذا البرنامج التعليمي حول كيفية إخفاء صفحة WordPress من محركات البحث.
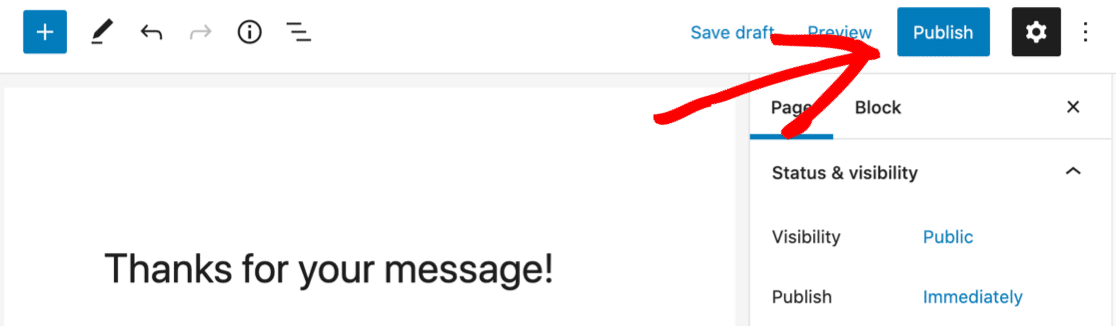
عند الانتهاء من ذلك ، انقر فوق نشر لنشر صفحتك.

أخيرًا ، تحقق من أن صفحة شكرًا الجديدة الخاصة بك لم تتم إضافتها تلقائيًا إلى أي من قوائم التنقل الخاصة بك.
إذا كان الأمر كذلك ، فسترغب في الانتقال إلى المظهر »القوائم وإزالة الصفحة من كل قائمة حتى لا يتمكن أي شخص من زيارتها مباشرة. تحقق من هذا الدليل لتحرير قائمة التنقل في WordPress إذا كنت بحاجة إلى مزيد من المساعدة لإزالة الصفحة من قوائمك.
نحن الآن جاهزون للعودة إلى النموذج.
الخطوة 3: قم بإعداد صفحة تأكيد النموذج الخاصة بك
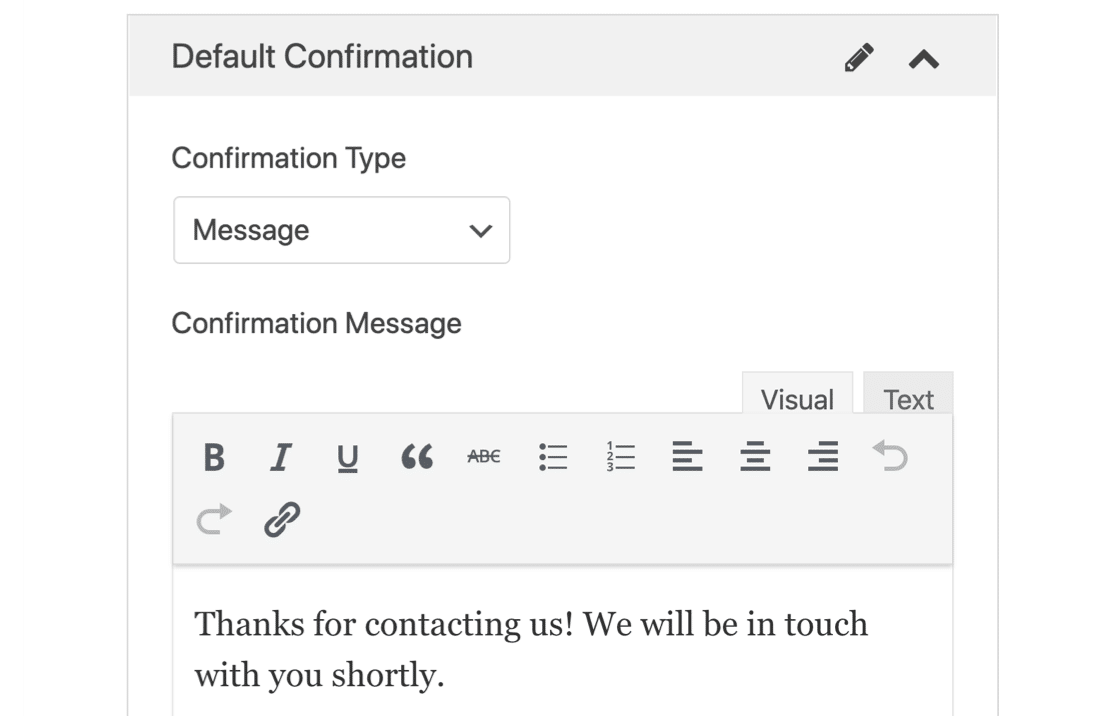
بشكل افتراضي ، من المحتمل أن يتم إعداد تأكيد النموذج الخاص بك لإظهار رسالة شكر. هذه طريقة رائعة للتأكيد بسرعة على نجاح إرسال النموذج.
ولكن بالنسبة لهذا البرنامج التعليمي ، سترغب في تغيير هذا الإعداد بحيث يقوم WPForms بتحميل صفحة الشكر الجديدة الخاصة بك بدلاً من ذلك.
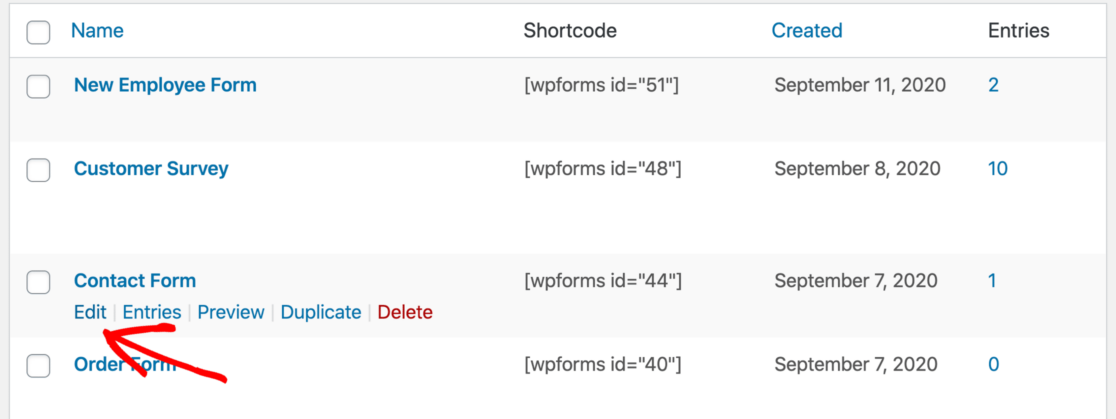
للبدء ، انقر فوق WPForms في الشريط الجانبي. انتقل الآن وانقر فوق تحرير أسفل اسم النموذج الذي قمت بإنشائه.

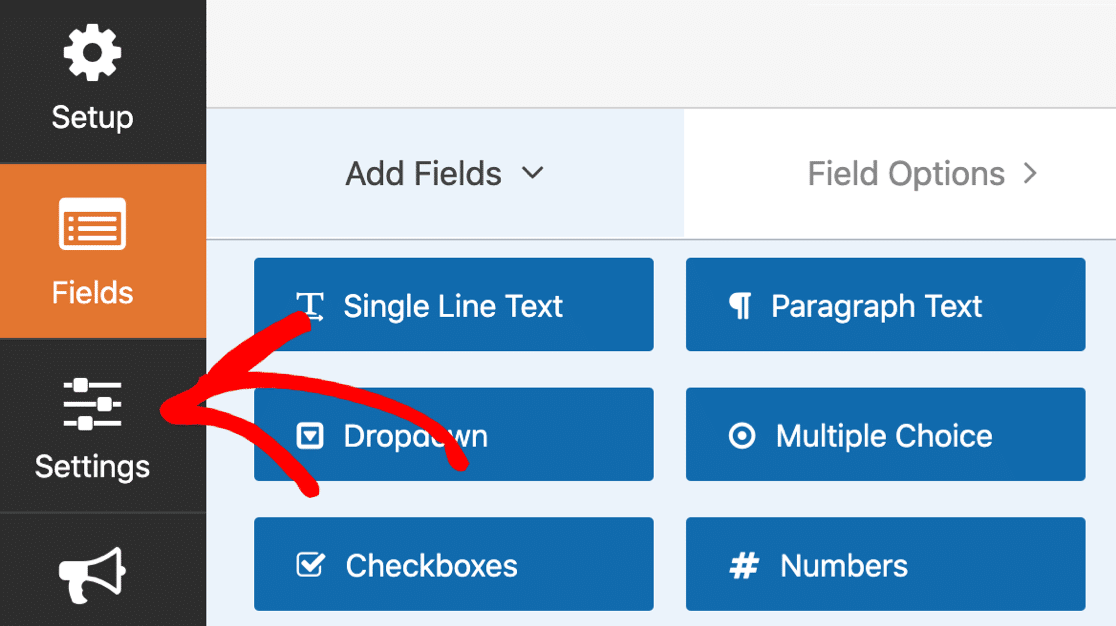
في منشئ النموذج ، انقر فوق الإعدادات على اليسار ...

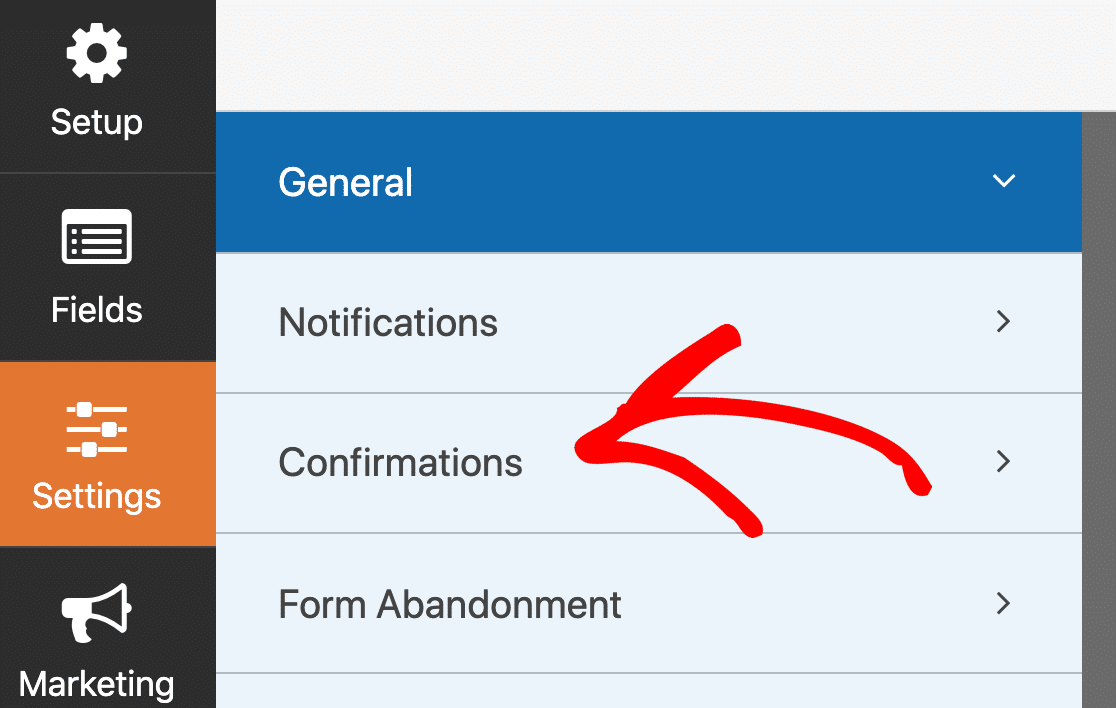
والآن انقر فوق " تأكيدات" .

على الجانب الأيمن ، تحقق لمعرفة ما إذا تم تعيين نوع التأكيد الخاص بك على رسالة . سيعرض هذا مربعًا به بعض النص أو HTML.

دعونا نغير هذا.
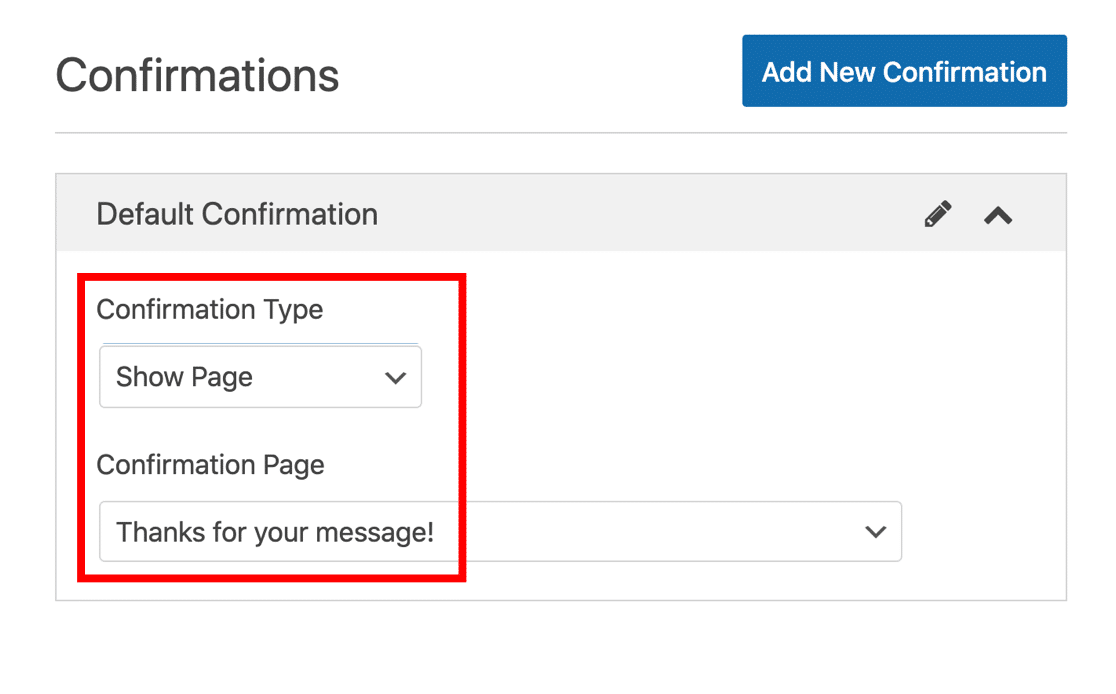
في القائمة المنسدلة الأولى ، حدد إظهار الصفحة . ثم اختر اسم صفحة الشكر الجديدة الخاصة بك في القائمة المنسدلة الثانية.

ستبدو إعدادات التأكيد كما يلي:

للإنهاء ، انقر فوق حفظ في الجزء العلوي من منشئ النموذج.
رائعة. النموذج جاهز. الآن يمكننا التبديل إلى Facebook للخطوة التالية.
الخطوة 4: قم بإنشاء Facebook Pixel لتتبع عمليات إرسال النماذج
في هذا القسم ، سنوجهك عبر الخطوات الأساسية لإنشاء معرف Facebook Pixel. تعتبر أدوات العمل في Facebook قوية للغاية ، لذلك سنستخدم فقط الإعدادات الأساسية في هذا البرنامج التعليمي.
ابدأ بزيارة مدير إعلانات Facebook. قم بتسجيل الدخول إلى Facebook إذا لم تكن قد قمت بذلك بالفعل. إذا كان لديك أكثر من حساب إعلان ، فاختر الحساب الصحيح من القائمة المنسدلة أعلى اليسار.
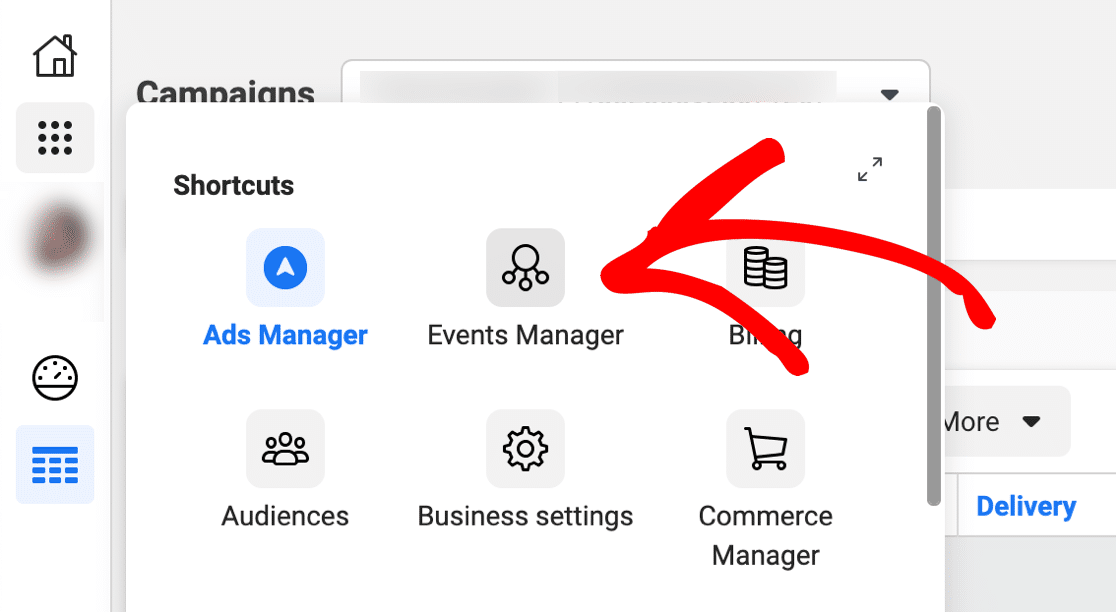
انظر إلى الشريط الجانبي وانقر على الرمز الذي يحتوي على 9 نقاط عليه. من القائمة المنبثقة ، انقر فوق "مدير الأحداث" .

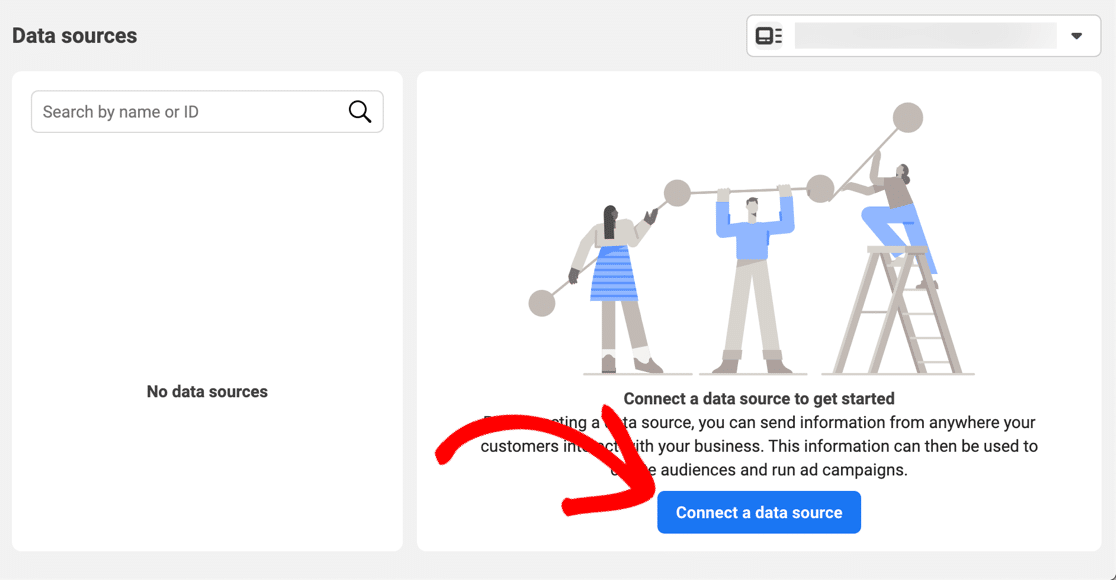
إذا كان حسابك جديدًا تمامًا مثل حسابنا ، فلن ترى أي مصادر بيانات حتى الآن. انطلق وانقر على توصيل مصدر بيانات .

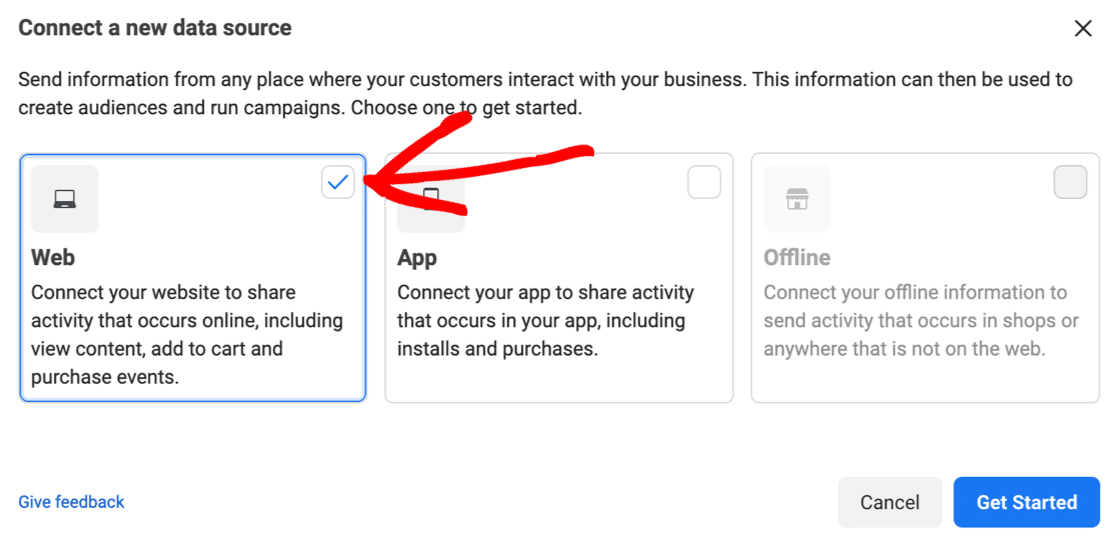
في النافذة المنبثقة ، سترغب في تحديد الويب ، ثم النقر فوق البدء .

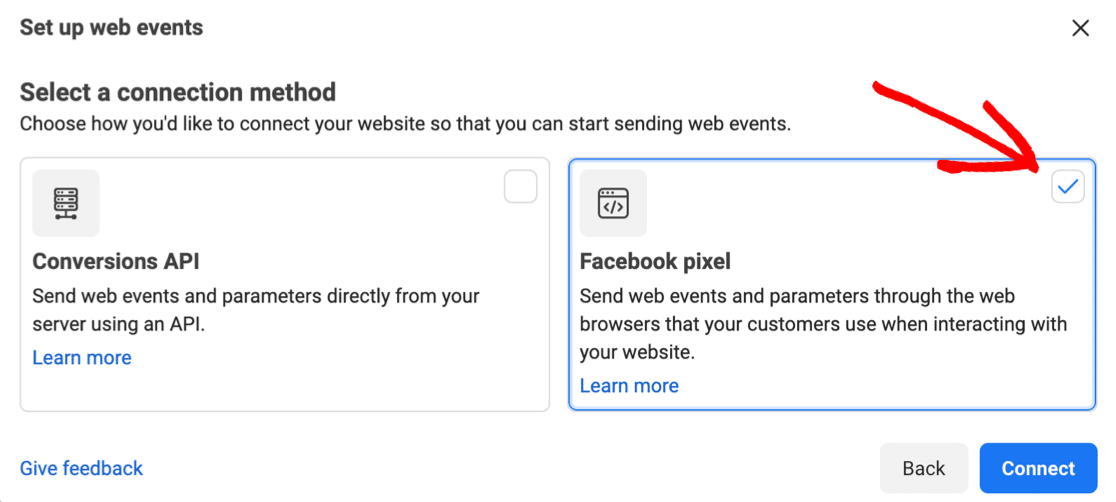
في القائمة التالية ، انقر فوق Facebook Pixel ، ثم انقر فوق اتصال .

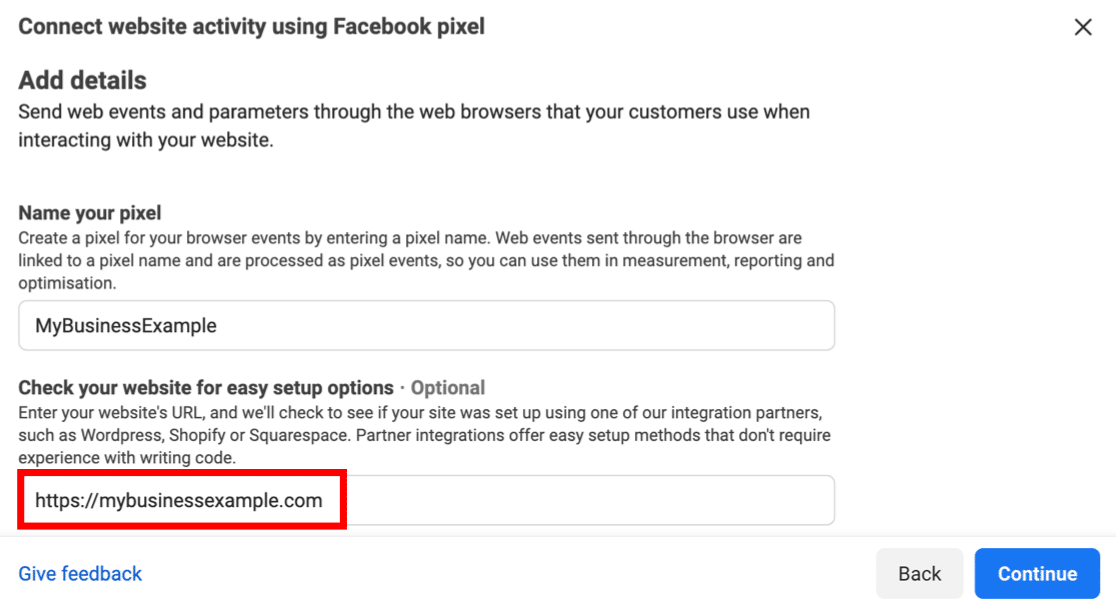
ستتاح لك الآن فرصة تسمية Pixel الجديد الخاص بك والسماح لـ Facebook باكتشاف النظام الأساسي الذي تستخدمه - في حالتنا ، WordPress.
الحقل الثاني الذي وضعناه باللون الأحمر اختياري ، ولكن يجب عليك بالتأكيد ملؤه لأنه سيجعل الخطوات القليلة التالية أسرع.

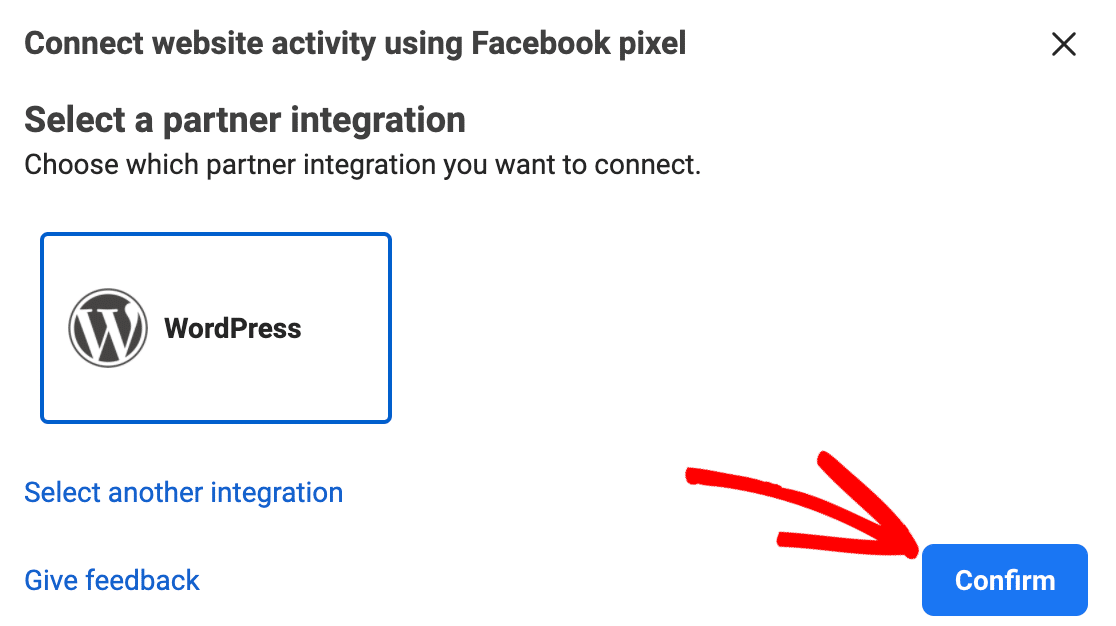
يجب أن يكون Facebook الآن قادرًا على معرفة أنك تستخدم WordPress.
انقر فوق تأكيد .

أنت على وشك الانتهاء!
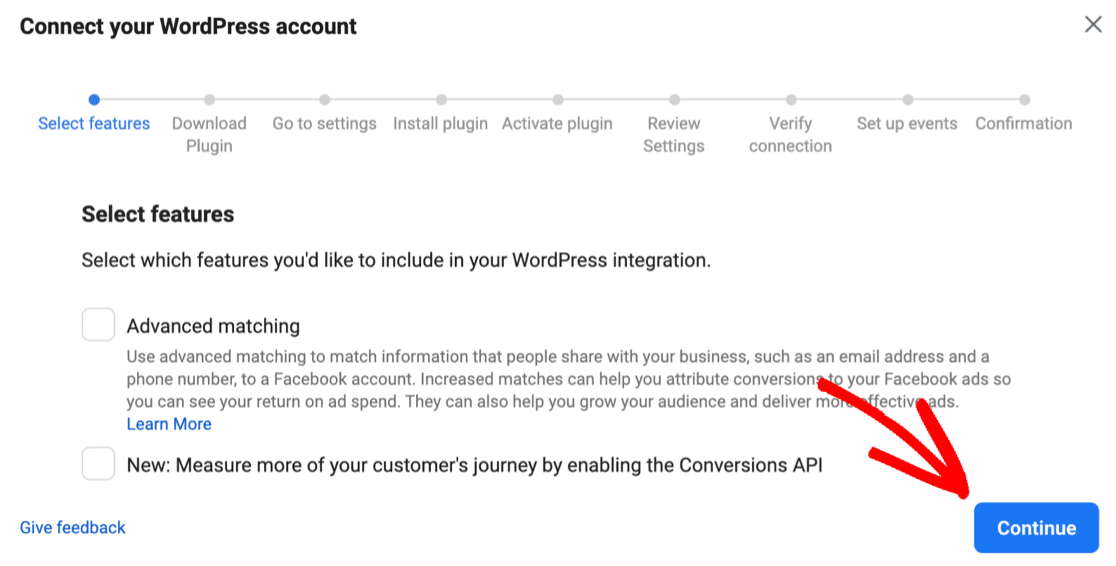
سيتم فتح معالج جديد وإرشادك خلال تثبيت المكون الإضافي Facebook Pixel. حدد الخيارات التي تريد استخدامها هنا وانقر فوق متابعة .

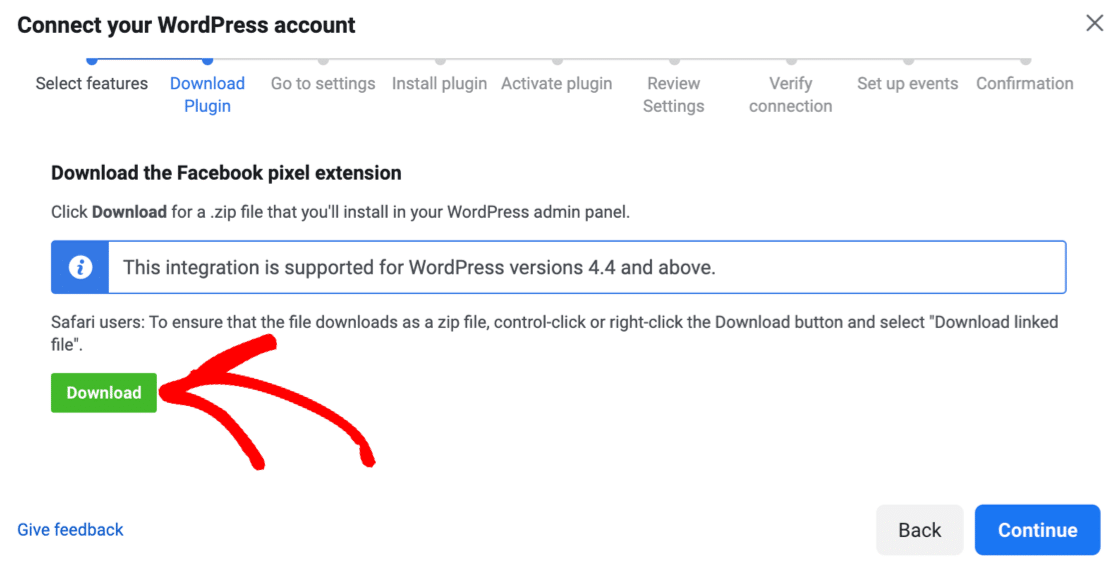
انقر فوق تنزيل لتنزيل المكون الإضافي Facebook Pixel WordPress ، ثم اتبع الخطوات المتبقية لتثبيت Pixel على موقع الويب الخاص بك. سيتصل المعالج بموقعك باستخدام معرف Pixel الخاص بك.

تذكر كيف ذكرنا مانع الإعلانات في وقت سابق؟ إذا كان لديك مانع إعلانات قيد التشغيل ، فقد لا يظهر رابط تنزيل المكون الإضافي. ستحتاج إلى تعطيل مانع الإعلانات وإعادة تحميل الصفحة ، ثم اختيار التثبيت من هذه النقطة.
اختبار Facebook Pixel الخاص بك في WordPress
عند تثبيت المكون الإضافي Facebook Pixel ، سيضيف تلقائيًا رمز تتبع Facebook Pixel إلى كل صفحة على موقع الويب الخاص بك. هذه طريقة مريحة للغاية لتتبع نشاط المستخدم ، وهي أسهل بكثير من إضافة مقتطف إلى القوالب الخاصة بك يدويًا.
يجب أن يبدأ جهاز Pixel في التقاط أحداث Facebook وإرسال البيانات إلى Facebook على الفور. لكنك تريد التحقق قبل الانتقال إلى القسم التالي.
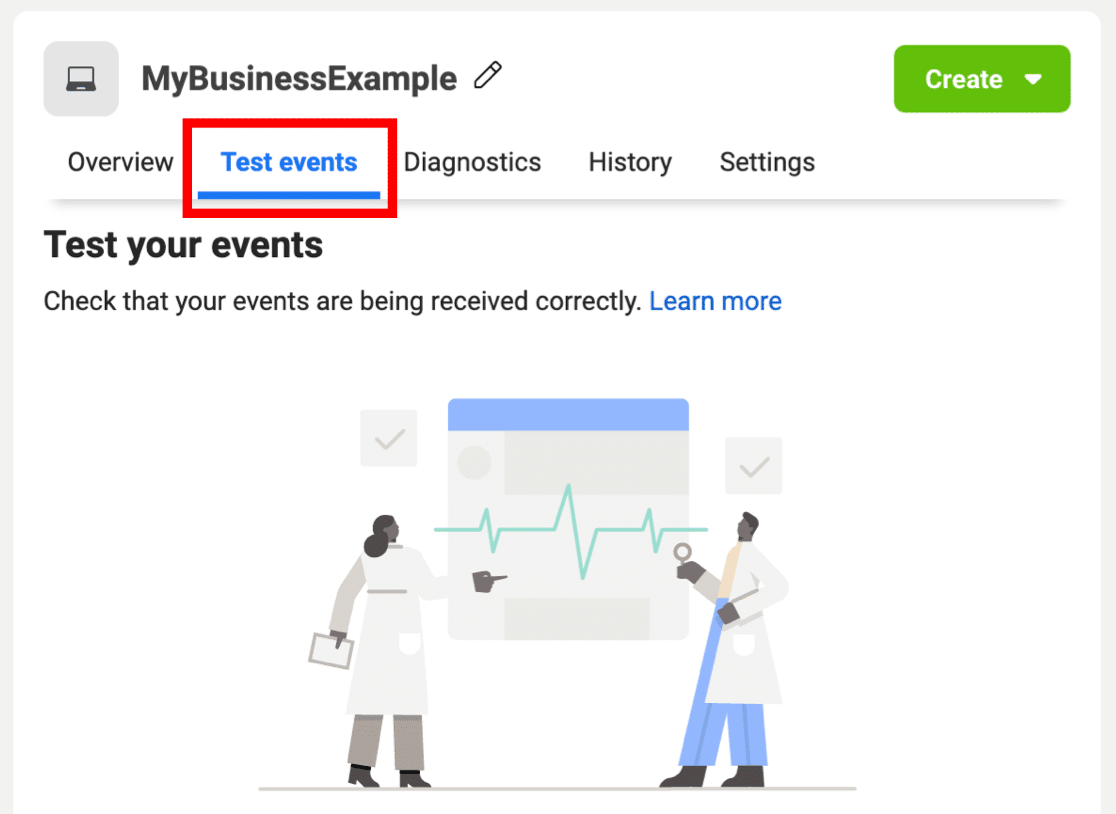
انقر فوق اختبار الأحداث هنا لتجربة بكسل التتبع الخاص بك. اترك هذا مفتوحًا ، ثم افتح موقعك في علامة تبويب أخرى وتصفحه.
يجب أن تكون قادرًا على رؤية كل مشاهدة للصفحة تظهر في الوقت الفعلي تقريبًا لتوضح لك أن الشفرة تعمل.

هناك أيضًا ملحق Chrome مفيد يسمى Facebook Pixel Helper والذي يمكنك استخدامه للتحقق من عمل رمز Pixel على موقع الويب الخاص بك.
هذا كل شيء! تم الانتهاء من الجزء الصعب ، ولديك الآن Facebook Pixel جديد لامع على موقع الويب الخاص بك.
الآن كل ما نحتاج إلى فعله هو إخبار Pixel بتتبع عمليات إرسال النماذج الخاصة بنا. ابق على نفس الشاشة للقسم الأخير من البرنامج التعليمي.
الخطوة 5: إنشاء التحويل المخصص الخاص بك
نحن الآن في المرحلة النهائية ويمكننا إضافة تحويلنا المخصص. سيسمح لنا هذا بتتبع التحويلات من صفحة الشكر الخاصة بنموذجنا.
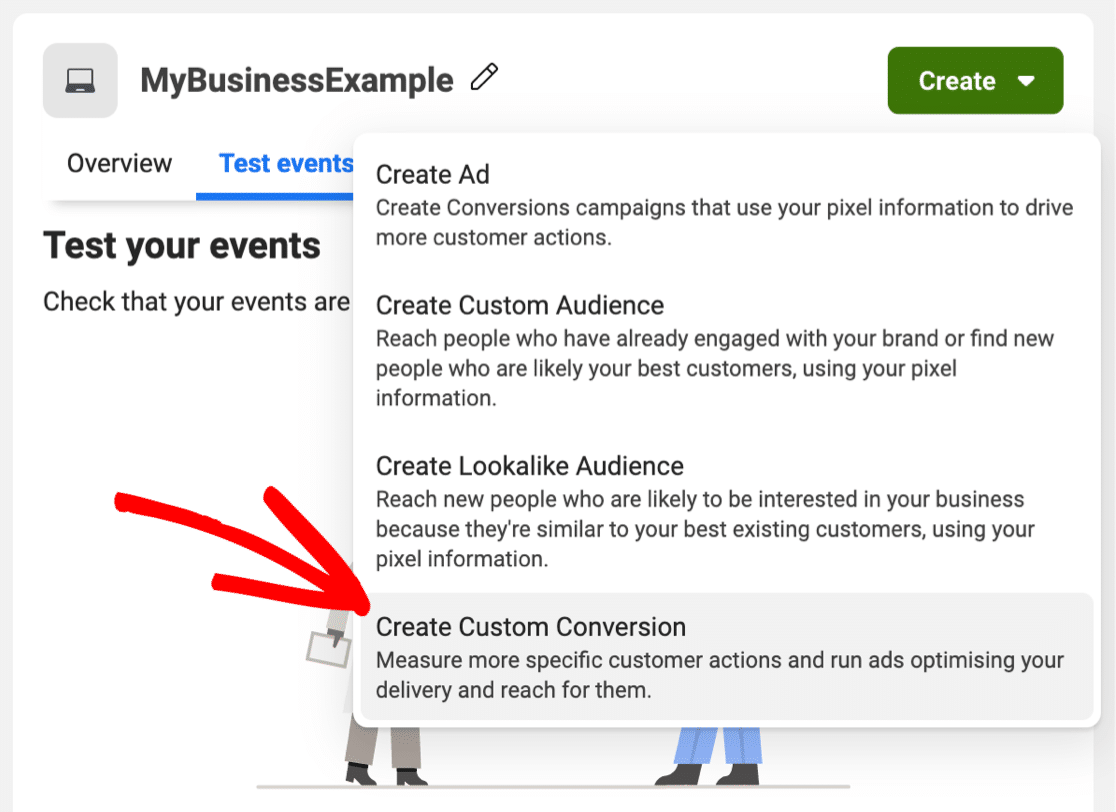
ابدأ بالنقر فوق القائمة المنسدلة إنشاء . حدد إنشاء تحويل مخصص من القائمة المنسدلة.

سننتقل إلى المجموعة التالية من الخيارات في مجموعتين.
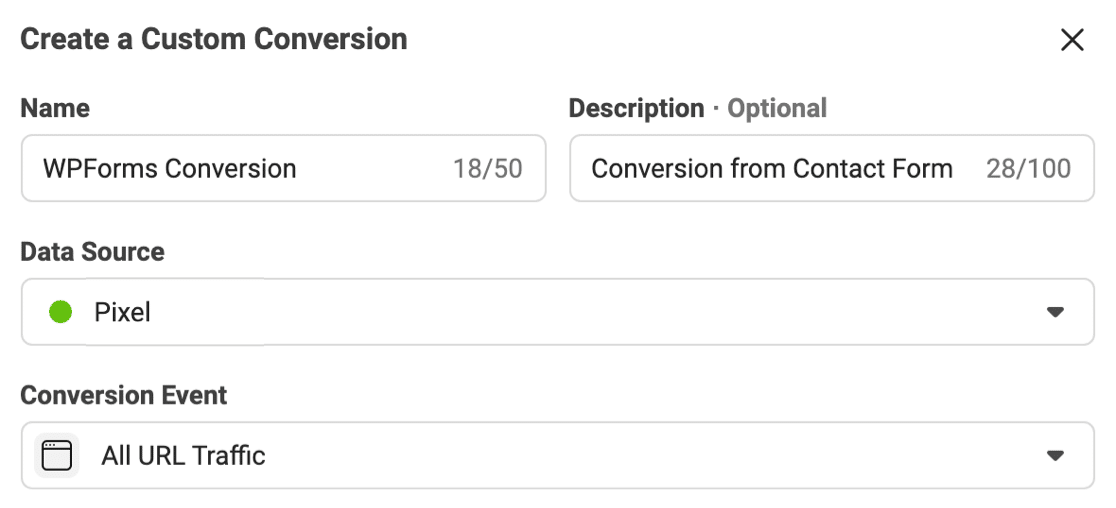
في الجزء العلوي من النافذة المنبثقة ، سترغب في كتابة المجموعة الأولى من التفاصيل لتحويل Facebook الجديد الخاص بك:
- الاسم - اكتب اسمًا يمكنك التعرف عليه بسهولة في التقارير
- الوصف - هذا اختياري ، لكنك سترغب في إضافة وصف إذا كنت تقوم بتتبع عمليات إرسال نماذج متعددة باستخدام رمز Facebook Pixel الخاص بك. بهذه الطريقة ، يمكنك بسهولة التمييز بينهما في لوحة القيادة
- حدث التحويل - حدد كل حركة مرور URL

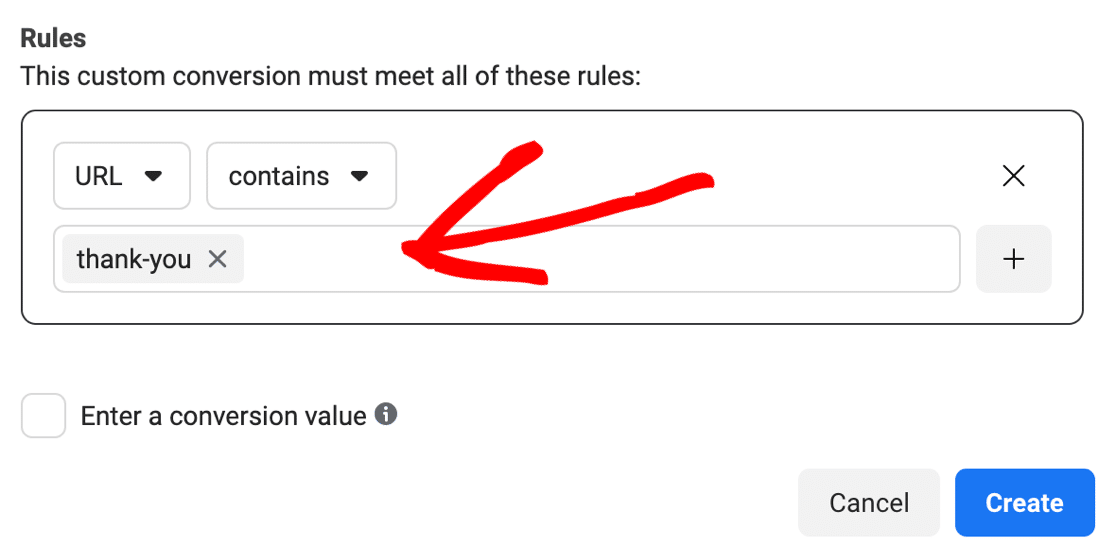
بعد ذلك بقليل ، لدينا عدد قليل من الحقول لملءها:
- القواعد - هل تذكر الرابط الثابت للصفحة الذي أنشأناه لصفحة الشكر الجديدة الخاصة بنا؟ سترغب في لصق ذلك هنا. إذا كنت تفضل ذلك ، يمكنك استخدام القوائم المنسدلة لتغيير القاعدة إلى عنوان URL يساوي ولصق عنوان URL للصفحة بالكامل كمطابقة تامة. يساعد هذا في تجنب مشكلات الصفحات المتعددة التي تحتوي على ارتزاقات متشابهة.
- أدخل قيمة التحويل - تم تصميم هذا الإعداد لموقع التجارة الإلكترونية ، ولكن هناك بعض المواقف التي يكون فيها مفيدًا للنماذج. على سبيل المثال ، يمكنك تعيين قيمة لكل تحويل إذا كنت تريد تتبع المبيعات في نموذج طلب بسيط.

كل مجموعة؟ الآن انقر فوق إنشاء .
أنت جاهز لتتبع عمليات إرسال النماذج باستخدام Facebook Pixel الجديد!
لنقم باختبار سريع. سجّل الخروج من WordPress وقم بتعطيل أي مانع للإعلانات تقوم بتشغيله. ثم املأ النموذج الخاص بك وأرسله.
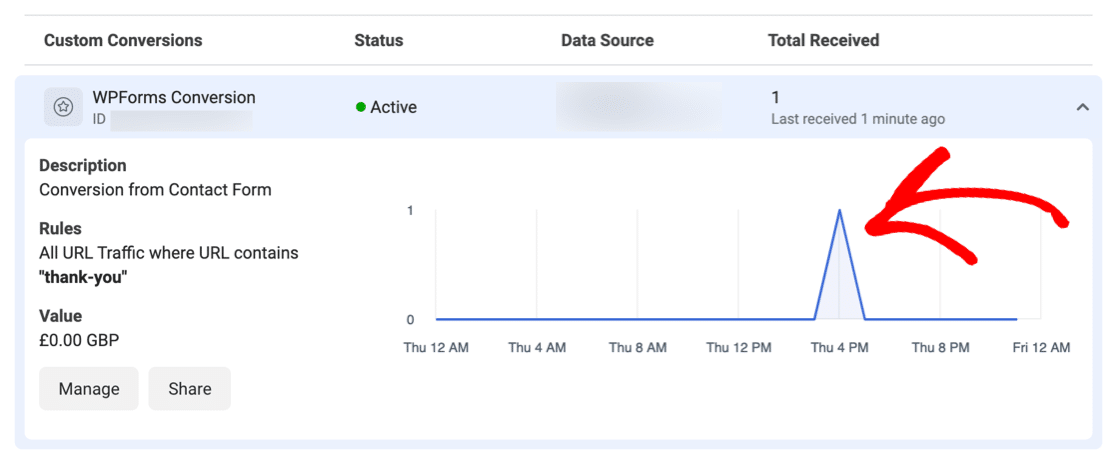
سترى التحويل يظهر في الرسم البياني مثل هذا:

قد يستغرق ظهور البيانات هنا ما يصل إلى 30 دقيقة ، لذلك قد تحتاج إلى الانتظار بعض الوقت قبل ظهور التحويل.
وهذا كل شيء! لقد نجحت في تثبيت Facebook Pixel لتتبع عمليات إرسال النماذج على موقعك. يمكنك الآن استخدام البيانات من بيانات تتبع التحويل لتحسين استهداف إعلانك على Facebook.
قم بإنشاء نموذج اتصال WordPress الخاص بك الآن
الخطوة التالية: احصل على المزيد من تحويلات النموذج
أنت الآن تقوم بتتبع تحويلات النماذج باستخدام Facebook Pixel ، سترغب في تحقيق أكبر عدد ممكن من التحويلات. كلما زاد عدد التحويلات التي تتبعها ، زادت البيانات التي لديك حول جمهورك المستهدف. وكلما زاد عدد العملاء المحتملين لديك لأعمالك.
إذا كنت بحاجة إلى مساعدة ، فلدينا بعض النصائح الرائعة حول:
- كيفية الحصول على المزيد من تحويلات النموذج
- كيفية تتبع عمليات إرسال النموذج الخاص بك في Google Analytics
- أفضل ملحقات الوسائط الاجتماعية لـ WordPress
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro نموذجًا مجانيًا لنموذج الاتصال ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
