كيفية تحويل نموذج Elementor إلى نموذج دفع؟ [2024]
نشرت: 2024-10-03إذا كنت تستخدم Elementor لإنشاء موقع الويب الخاص بك، فيجب أن تكون على دراية بالفعل بوسائل الراحة التي يوفرها منشئ موقع الويب مع عنصر واجهة مستخدم نموذج Elementor الخاص به لمجموعة واسعة من الاستخدامات. ويمكنك البدء في تحصيل أي نوع من المدفوعات التي تريدها باستخدام هذا النموذج - ما مدى جودة ذلك؟ هل ترغب في معرفة جميع الخطوات المتضمنة في تحويل نموذج Elementor إلى نموذج دفع ؟ إذًا هذه المدونة مخصصة لك؛ ابدأ القراءة.

لماذا يجب عليك تصميم نموذج الدفع باستخدام عنصر واجهة المستخدم للنموذج؟
في الوقت الحالي، يعد Elementor منشئ مواقع الويب الأكثر شهرة والذي يخدم أكثر من 10 ملايين مستخدم حول العالم. يوفر تصميم نموذج الدفع باستخدام Elementor Form Widget العديد من المزايا التي تجعله خيارًا ممتازًا للعديد من مالكي مواقع الويب والشركات. يجب القول أن هناك بعض المكونات الإضافية لإنشاء النماذج لـ WordPress، عند الإنشاء باستخدام Elementor، فإن عنصر واجهة المستخدم المخصص لنموذج Elementor هو الخيار الأفضل. دعنا نلقي نظرة سريعة على سبب وجوب تصميم نماذج الدفع باستخدام أداة نموذج Elementor. إليكم السبب:
1. واجهة سهلة الاستخدام
تشتهر Elementor بمنشئ السحب والإفلات ، مما يجعل إنشاء النماذج في متناول المبتدئين والمحترفين على حد سواء. لا تحتاج إلى أي مهارات برمجية لتصميم نموذج دفع جذاب وعملي.
2. التكامل السلس مع المكونات الإضافية للدفع
يمكن لعنصر واجهة المستخدم الخاص بنموذج Elementor أن يتكامل بسهولة مع بوابات الدفع باستخدام المكونات الإضافية مثل Better Payment أو Stripe أو PayPal، مما يسمح لك بتحصيل المدفوعات مباشرة من موقع الويب الخاص بك دون إعدادات معقدة.
3. حقول النماذج سريعة الاستجابة وقابلة للتخصيص
ستكون نماذج الدفع الخاصة بك فعالة بشكل لا تشوبه شائبة على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية بفضل تصميم Elementor التلقائي سريع الاستجابة. يتيح لك Elementor إضافة حقول النماذج وإزالتها وإعادة ترتيبها بسهولة. يتيح لك ذلك تخصيص نموذج الدفع الخاص بك ليناسب احتياجاتك المحددة، سواء كنت تقبل التبرعات أو شراء المنتجات أو دفعات الخدمات.
4. التكامل مع التسويق عبر البريد الإلكتروني وأدوات إدارة علاقات العملاء
يمكن دمج نموذج الدفع الخاص بك مع أنظمة إدارة علاقات العملاء (CRM) الشهيرة وأدوات التسويق عبر البريد الإلكتروني ، مثل Mailchimp أو ActiveCampaign. يمكّنك هذا من التقاط بيانات العملاء وإنشاء سير عمل تلقائي لمتابعة ما بعد الشراء أو جهود التسويق المستقبلية.
5. الأمن والثقة
يمكن تكوين نموذج الدفع المصمم باستخدام Elementor للعمل مع بوابات الدفع الآمنة ، مما يضمن تشفير المعاملات وجديرتها بالثقة. يعد هذا أمرًا ضروريًا لحماية بيانات الدفع الحساسة للمستخدمين.
باختصار، يمنحك تصميم نموذج دفع باستخدام أداة نموذج Elementor's Form Widget تحكمًا كاملاً في التصميم والوظيفة والتكامل، مما يجعله حلاً قويًا وبسيطًا للتعامل مع المدفوعات على موقع الويب الخاص بك.
أفضل حل لتحويل نموذج Elementor إلى نموذج دفع: دفع أفضل
إذا أتيحت لك الفرصة لاستكشاف عنصر واجهة مستخدم Elementor Form، فقد رأيت أنه يوفر التكامل مع العديد من منصات الدفع التابعة لجهات خارجية. إذًا لماذا يجب عليك دمج البرنامج الإضافي Better Payment مع نموذج Elementor؟ هنا سوف تجد الجواب.
أولاً، دعونا نلقي نظرة سريعة على ماهية الدفع الأفضل . إذا كنت تقوم بإعداد بوابة الدفع الخاصة بك وتبحث عن شيء سهل وموثوق، فإن المكون الإضافي Better Payment مصمم خصيصًا لك. إنه يبسط عملية دمج المعاملات الآمنة والسلسة في موقع الويب الخاص بك، ويقدم جميع الميزات الأساسية في واجهة سهلة الاستخدام.

سواء كنت صاحب عمل أو مستقلًا أو مطورًا، فإن هذا البرنامج الإضافي يجعل قبول المدفوعات خاليًا من المتاعب. من خلال الإعداد المباشر، يمكنك التركيز على عملك بينما تتعامل Better Payment مع معاملاتك بكفاءة وأمان. إنها مثالية لأولئك الجدد في أنظمة الدفع ولكنهم يبحثون عن حل احترافي.
التكامل السلس للدفع : يتيح لك Better Payment تحويل نماذج Elementor بسهولة إلى نماذج دفع وظيفية، مما يؤدي إلى تبسيط المعاملات مباشرة من خلال موقع الويب الخاص بك.
بوابات دفع متعددة : يدعم بوابات الدفع المختلفة مثل PayPal وStripe وما إلى ذلك، مما يمنح المستخدمين خيارات دفع مرنة. ما هو حصري في Better Payment أنه يمكنك تفعيل جميع بوابات الدفع في نفس الوقت.
إعداد سهل الاستخدام : عملية التكامل واضحة ومباشرة، ولا تتطلب أي تعليمات برمجية معقدة. فقط بضع نقرات وسيكون نموذج Elementor الخاص بك جاهزًا لقبول المدفوعات.
خيارات التخصيص المتقدمة : بفضل مرونة تصميم Elementor ووظائف Better Payment، يمكنك تخصيص مظهر وحقول نموذج الدفع بالكامل لتناسب علامتك التجارية.
تتبع الدفع في الوقت الفعلي : يوفر البرنامج الإضافي ميزات مثل تحديثات الدفع في الوقت الفعلي وإعداد التقارير، مما يجعل من السهل مراقبة المعاملات وإدارتها من نموذج Elementor الخاص بك.
التوافق مع جميع نماذج Elementor : يتكامل Better Payment بسلاسة مع جميع النماذج التي تم إنشاؤها من خلال Elementor، سواء للتبرعات أو الخدمات أو مدفوعات المنتج.
احصل على دفع أفضل الآن
إرشادات خطوة بخطوة: كيفية تكوين نموذج الدفع باستخدام أداة نموذج Elementor
عملية إنشاء نموذج Elementor باستخدام Better Payment سهلة للغاية. استخدام الدفع الأفضل ملحق الدفع WordPress، يمكنك حفظ سجل الدفع الخاص بك وتحليله من لوحة التحكم الخاصة بك. اتبع هذا الدليل التفصيلي أدناه لمعرفة كيفية تكوين نموذج Elementor مع دفع أفضل:
ملاحظة: يأتي نموذج Elementor مزودًا بـ Elementor Pro ، لذا يتعين عليك تثبيته وتنشيطه بالإضافة إلى Better Payment على موقع WordPress الإلكتروني الخاص بك.
الخطوة 1: دمج نموذج العنصر مع الدفع الأفضل
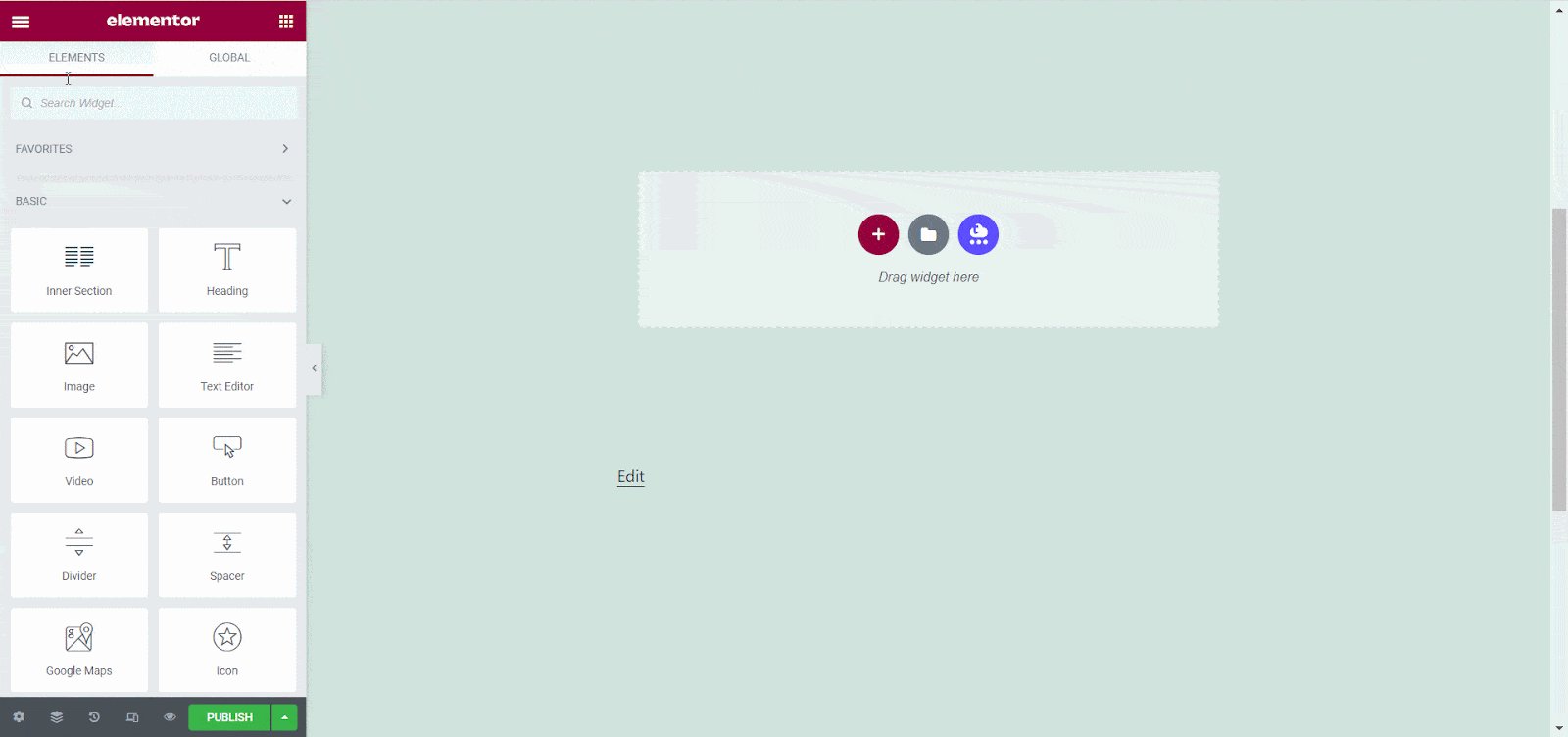
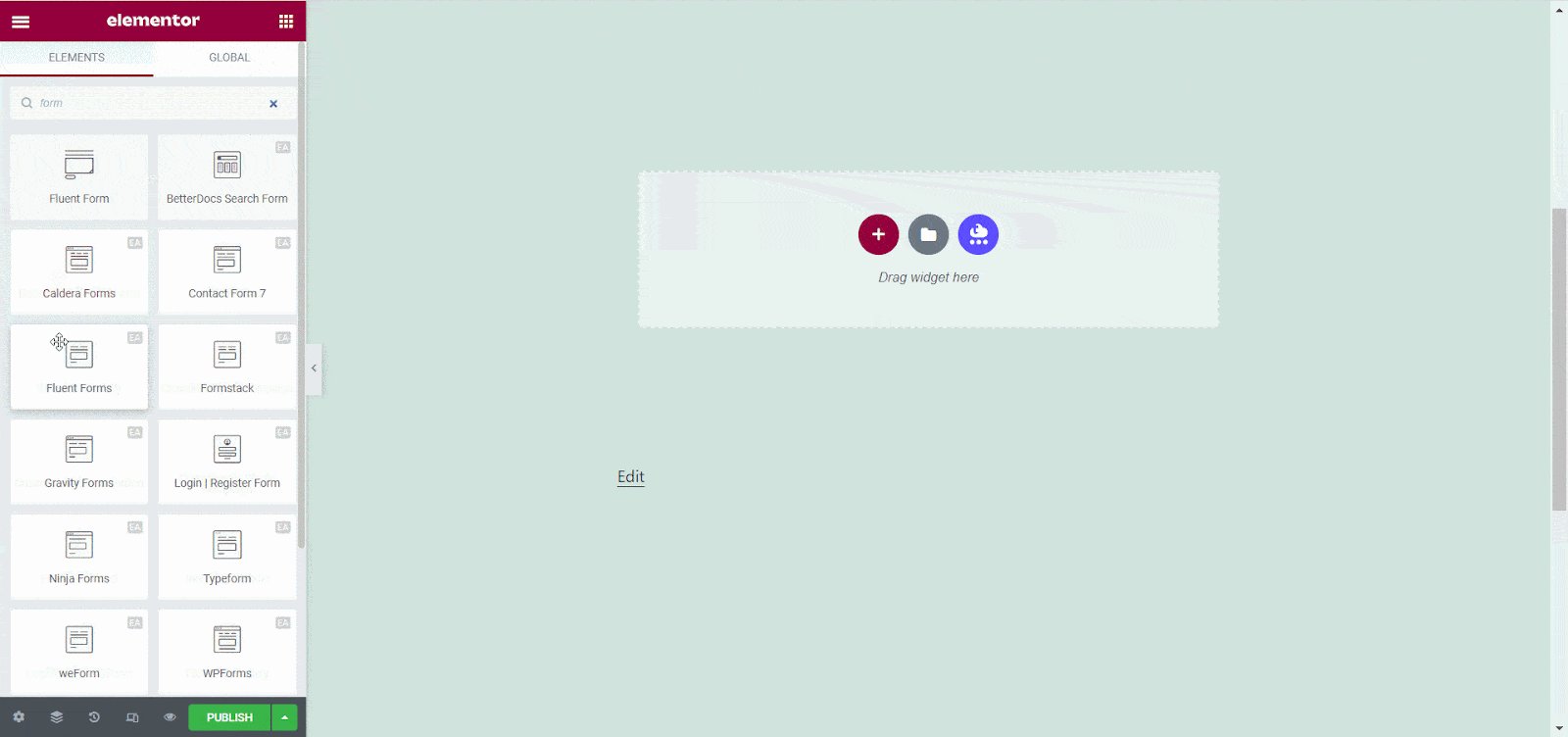
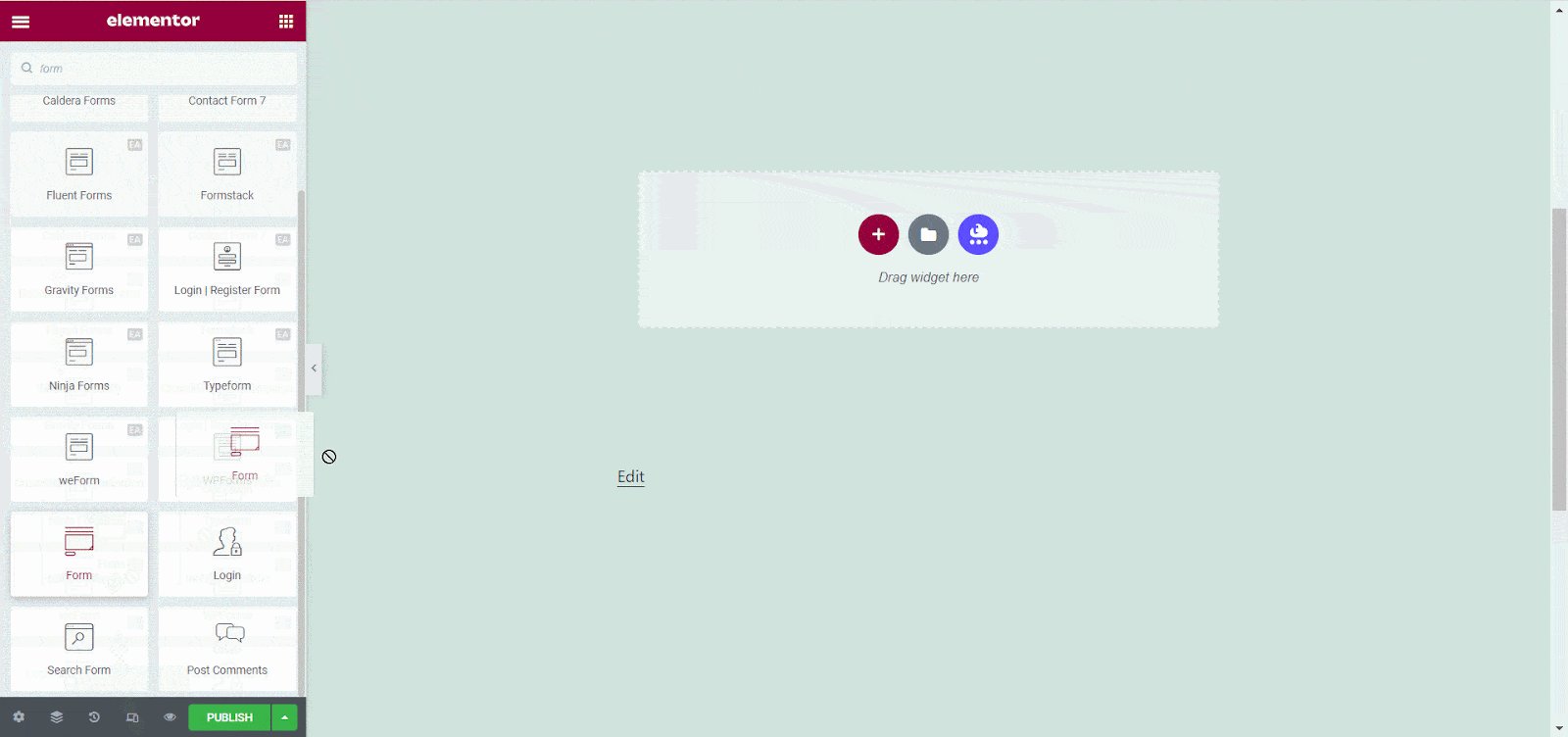
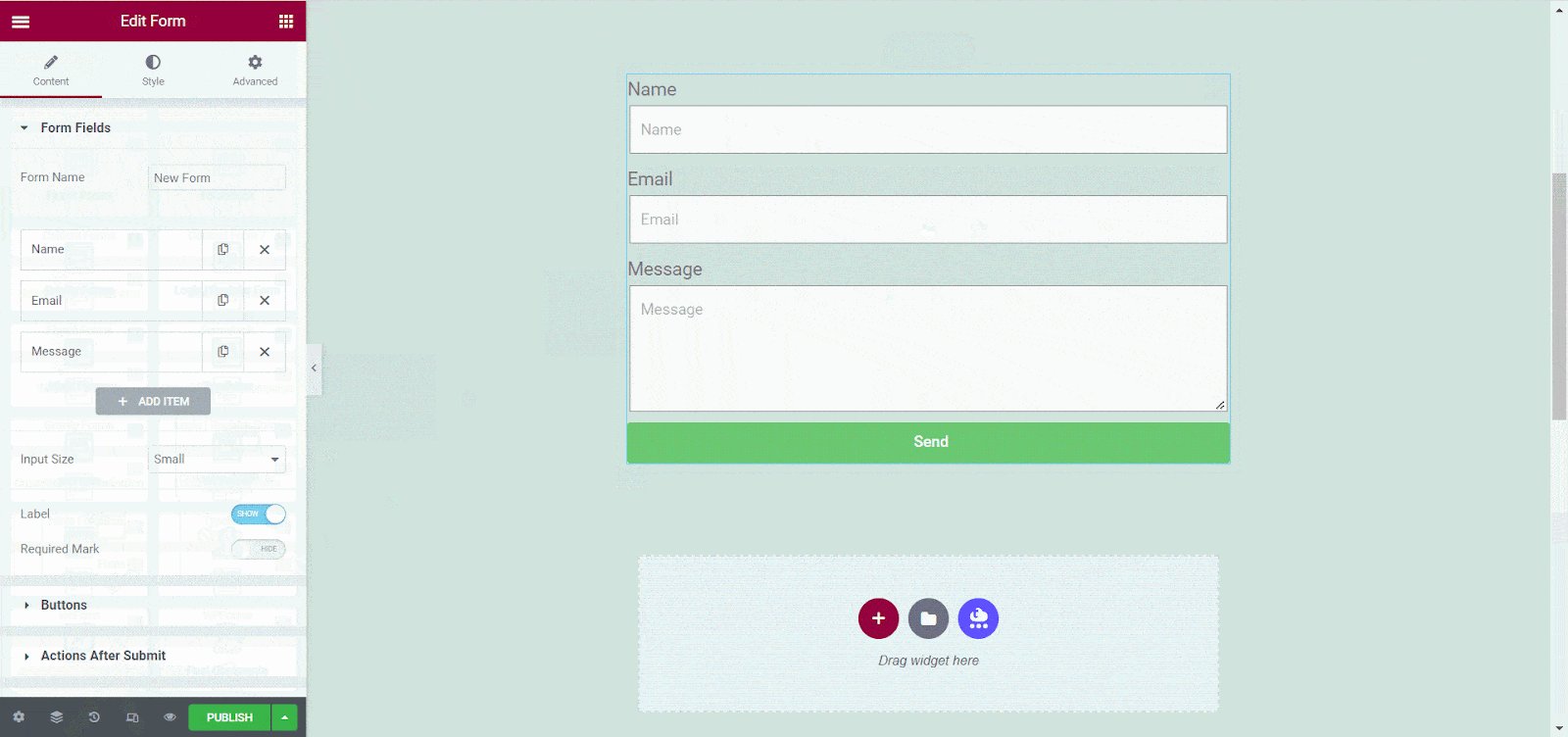
أولاً، عليك فتح صفحة في Elementor حيث تريد إضافة أداة النموذج. الآن، ابحث عن أداة "النموذج" من خيار البحث، ثم اسحب هذه الأداة وأفلتها في أي قسم. لغرض تعليمي، نحن نستخدم صفحة فارغة.

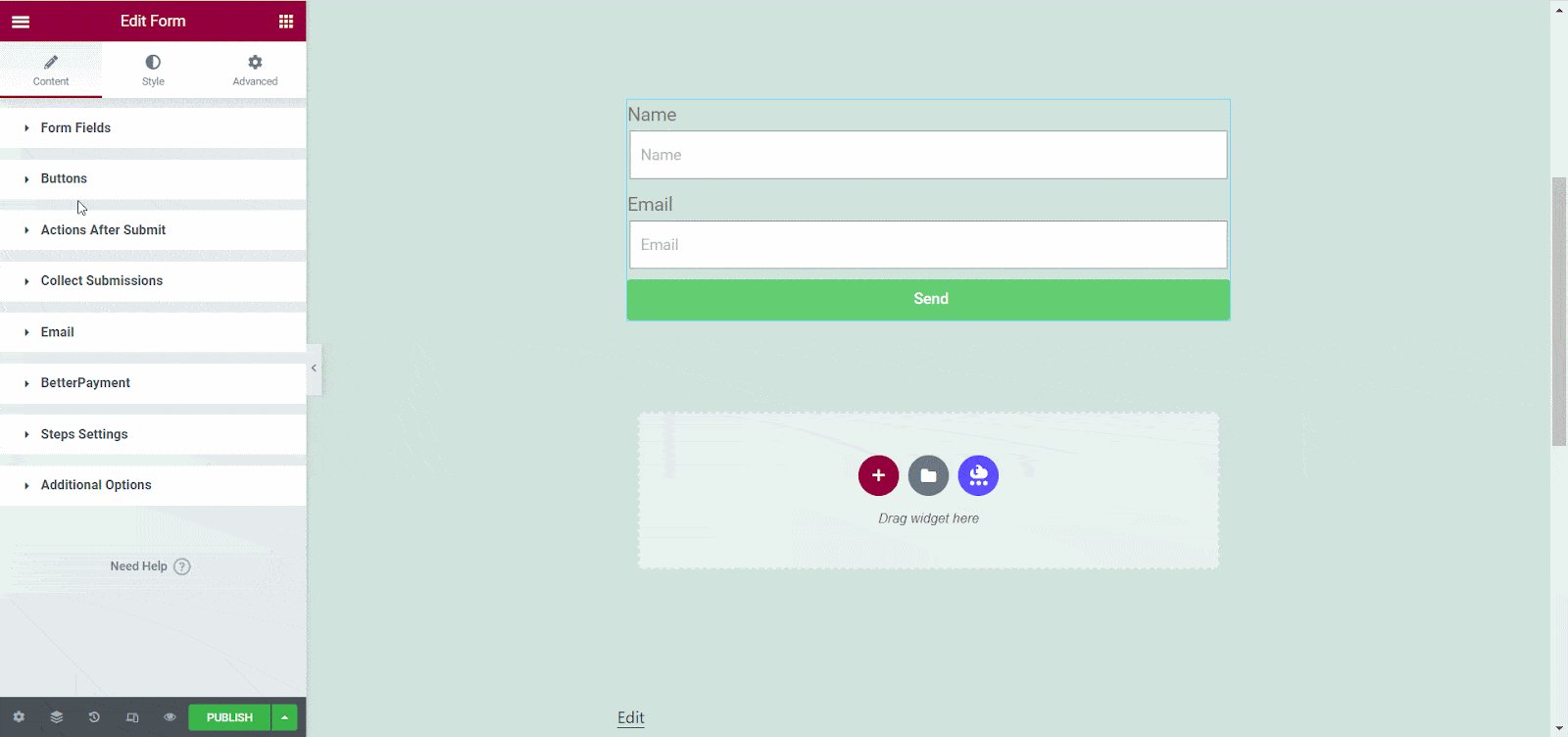
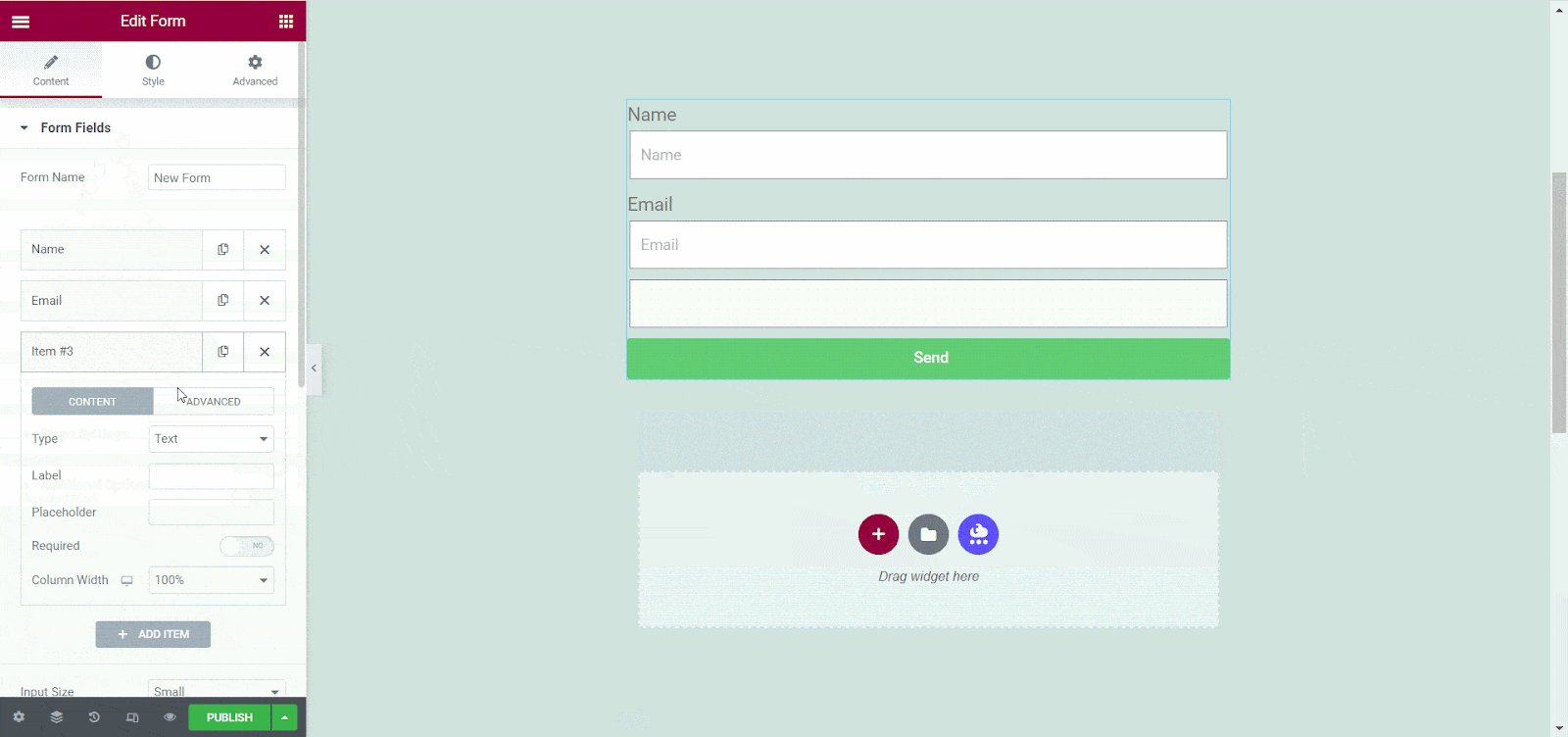
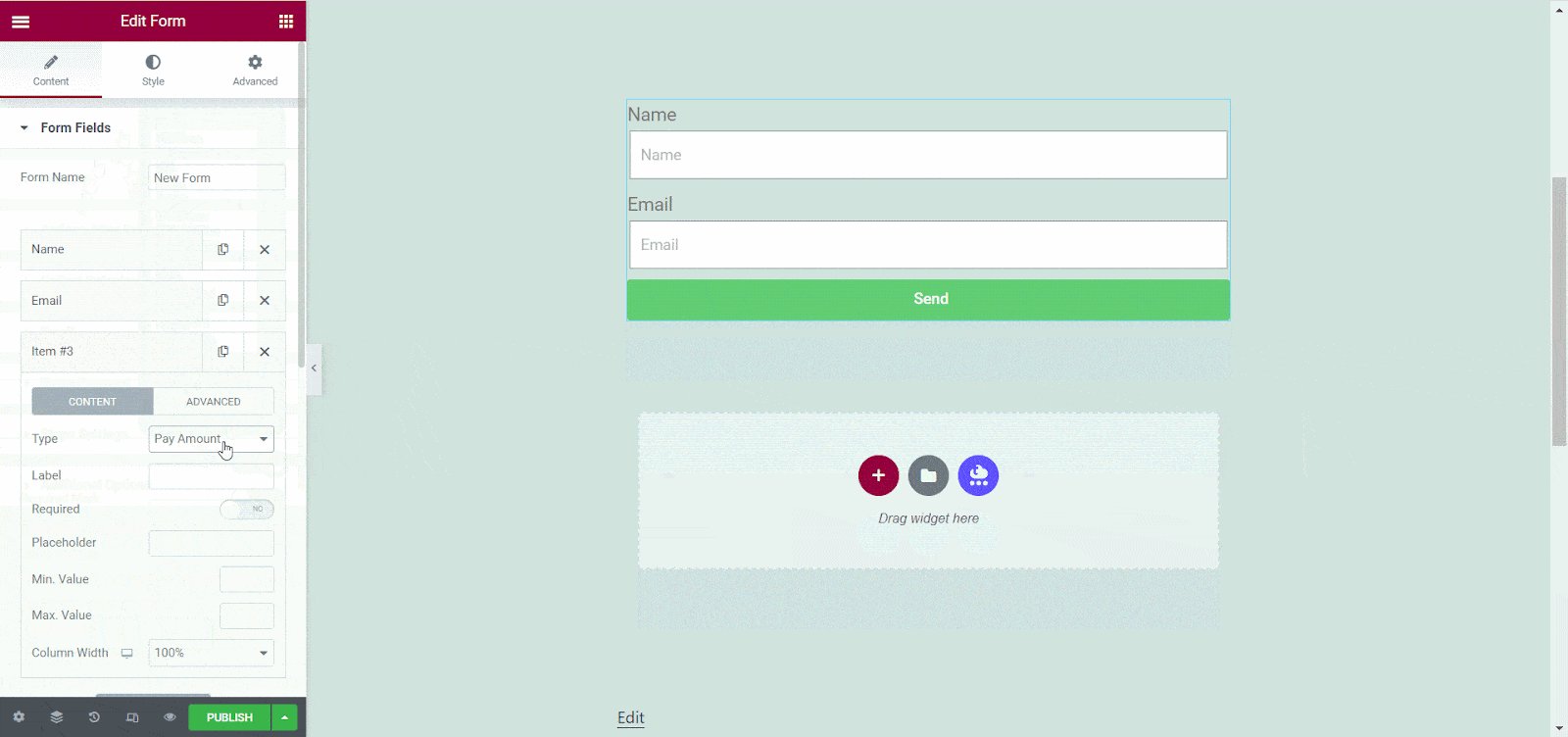
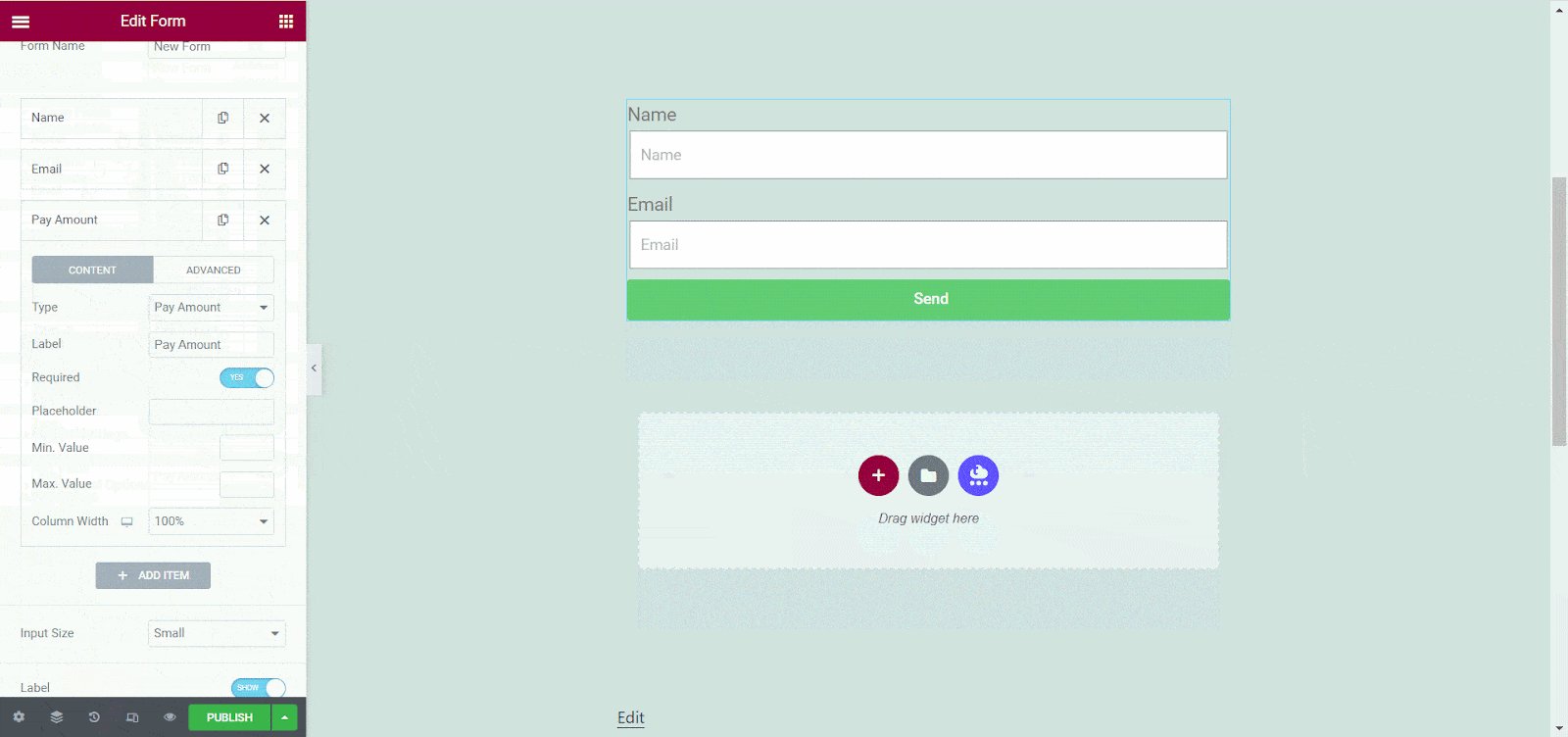
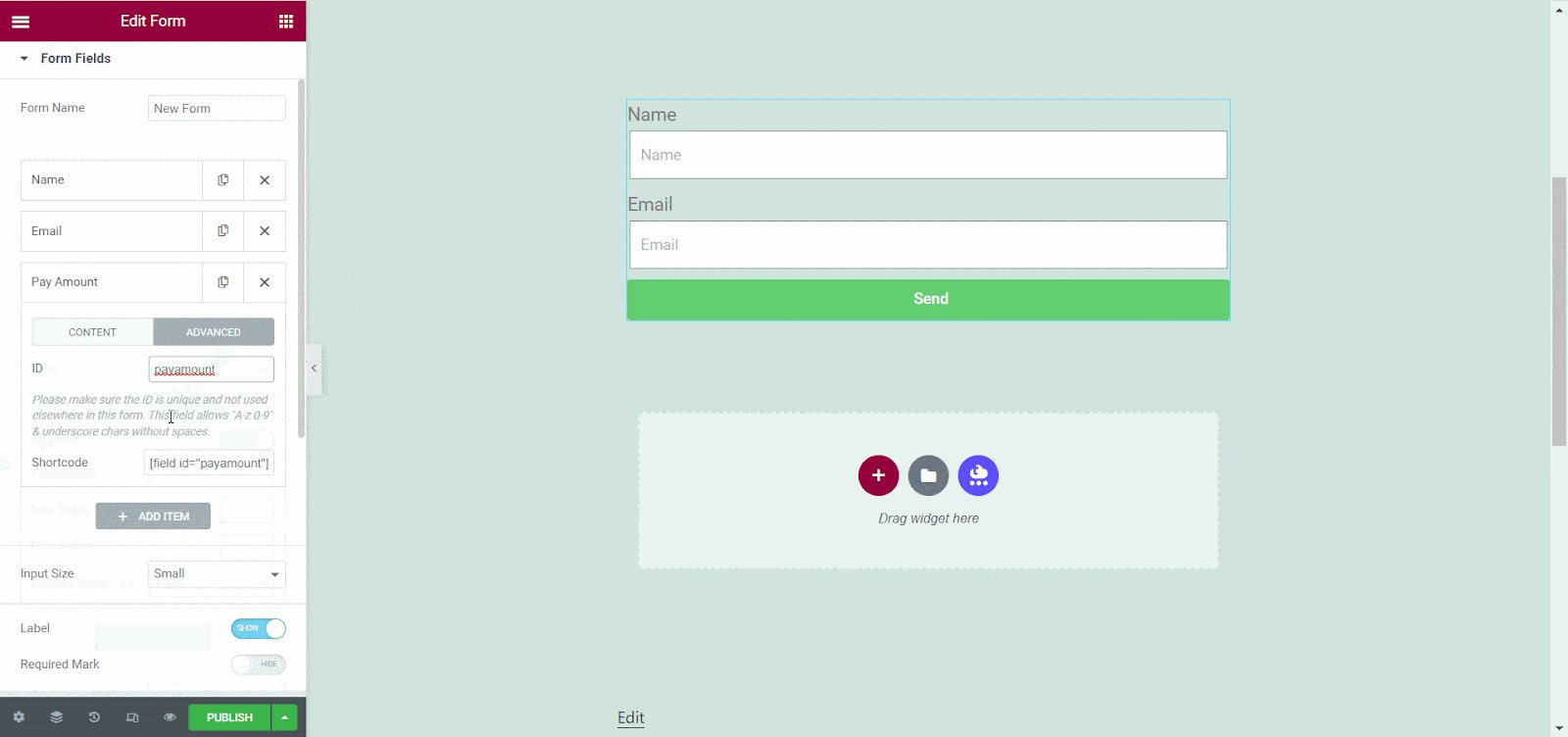
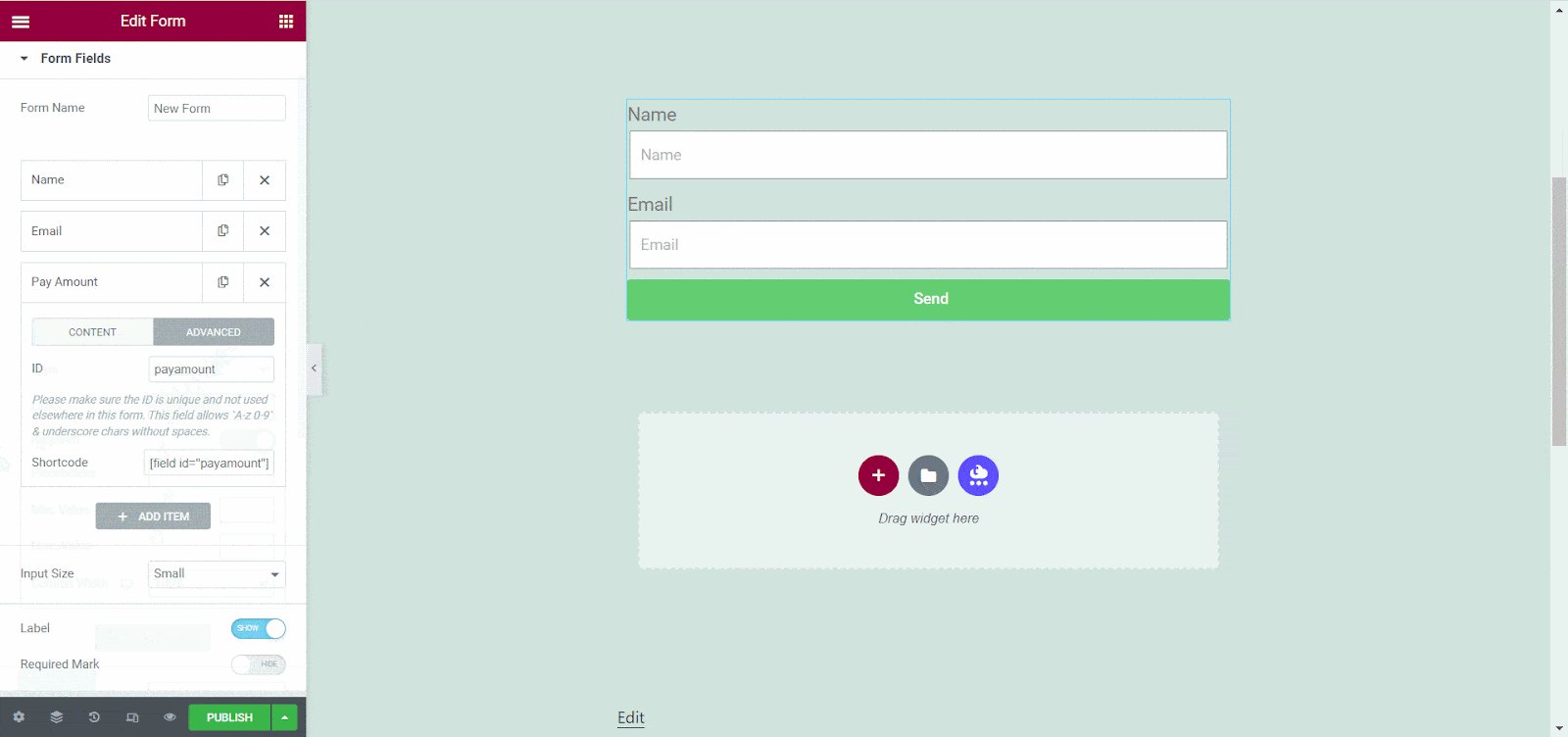
يمكنك تخصيص الوظائف من قسم " حقول النموذج" . انقر فوق " إضافة عنصر" ثم قم بتغيير " النوع" إلى "دفع المبلغ" وقم بتسمية " Lebel" قبل تبديل الخيار "مطلوب" .


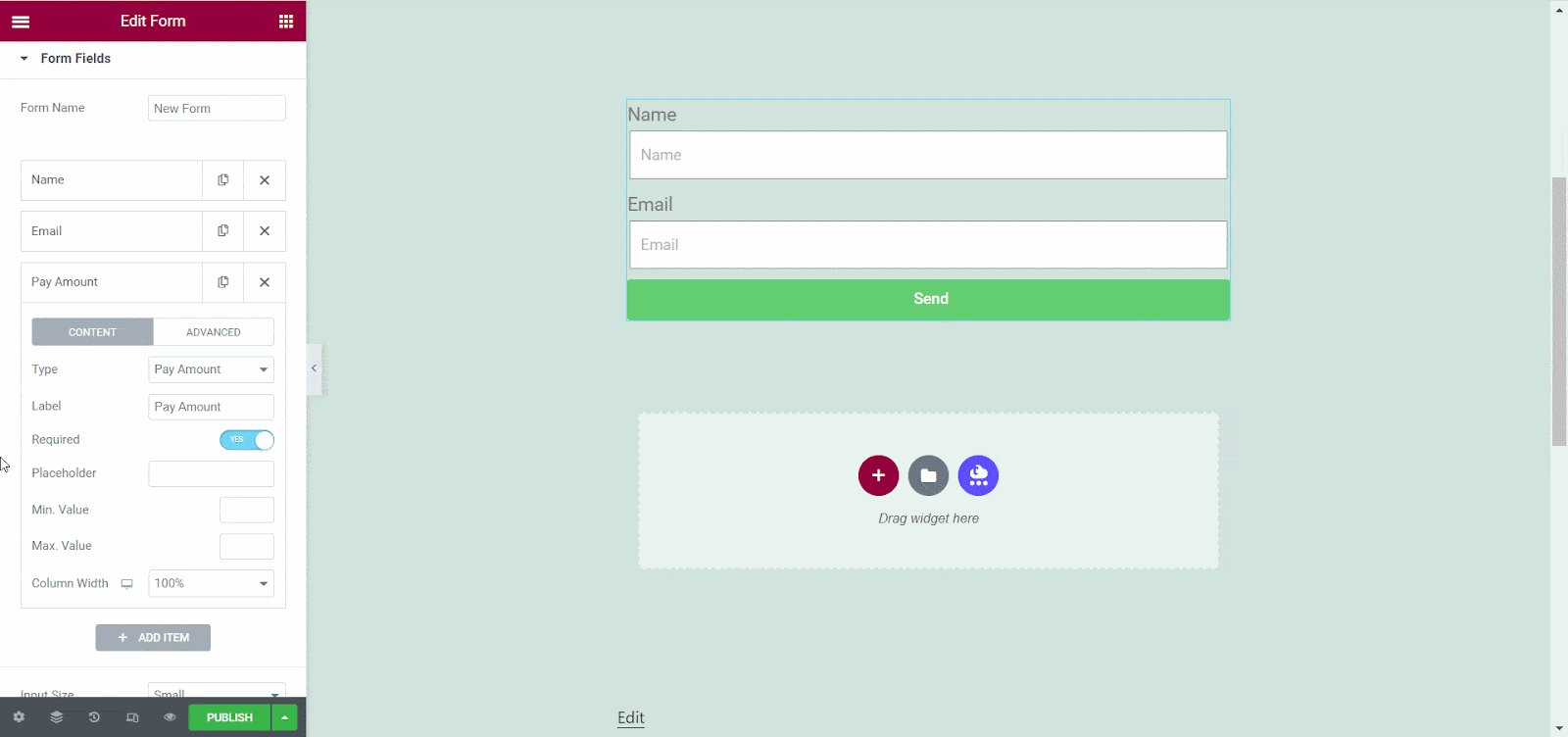
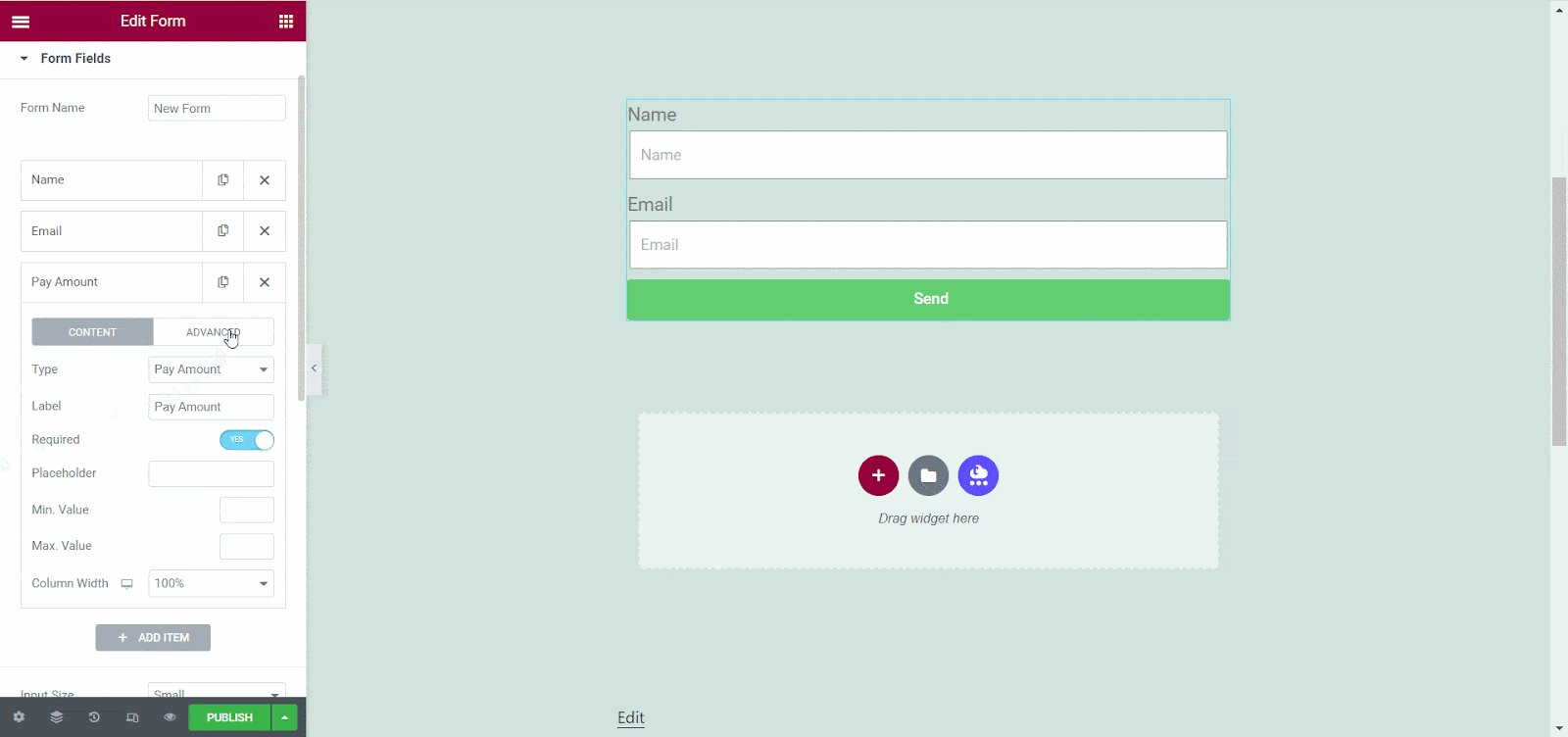
بعد ذلك، انتقل إلى علامة التبويب "خيارات متقدمة" . هنا تحتاج إلى إعطاء " اسم معرف" فريد لهذا العنصر. سيساعدك ذلك على التعرف على النموذج من لوحة المعلومات ومراقبة أدائه.

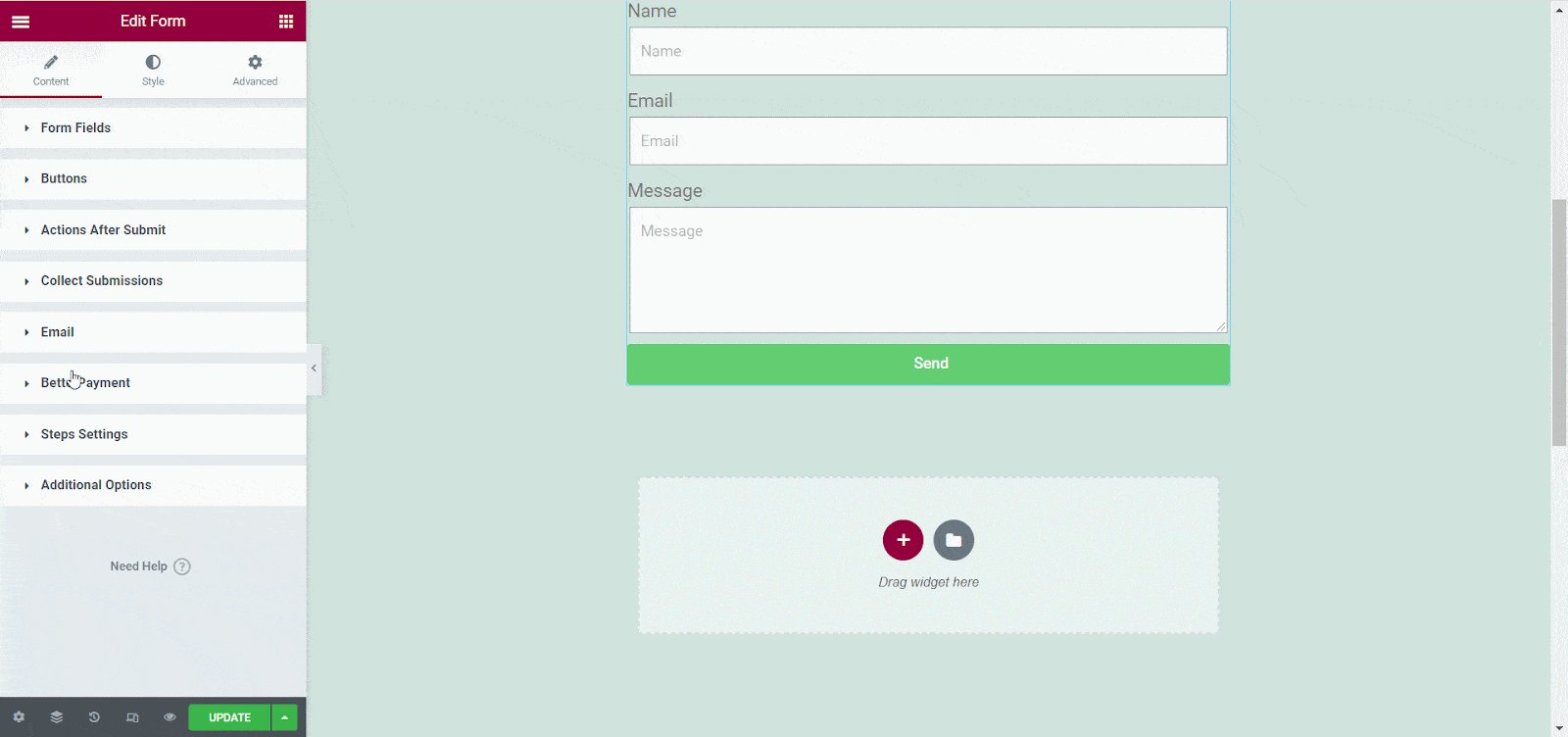
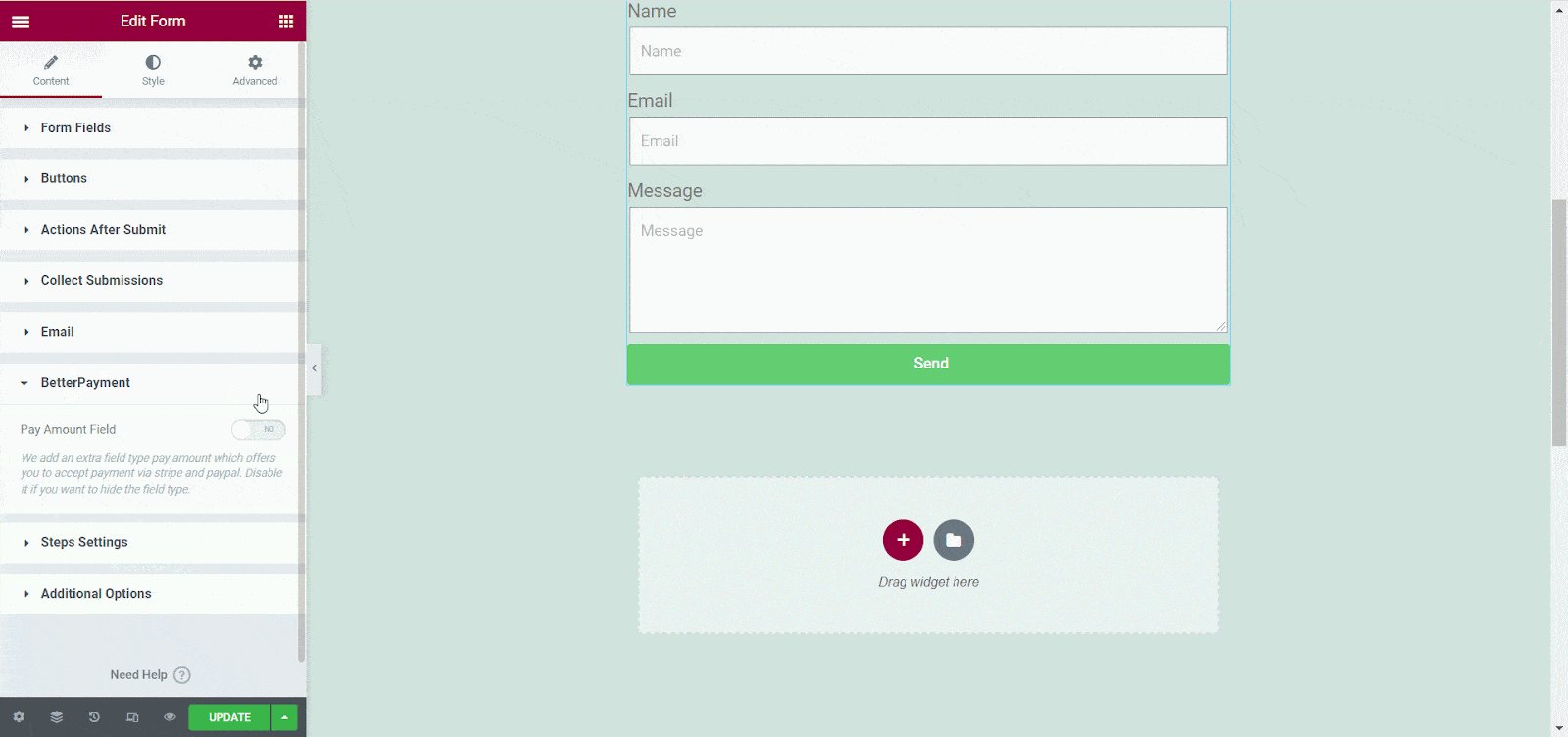
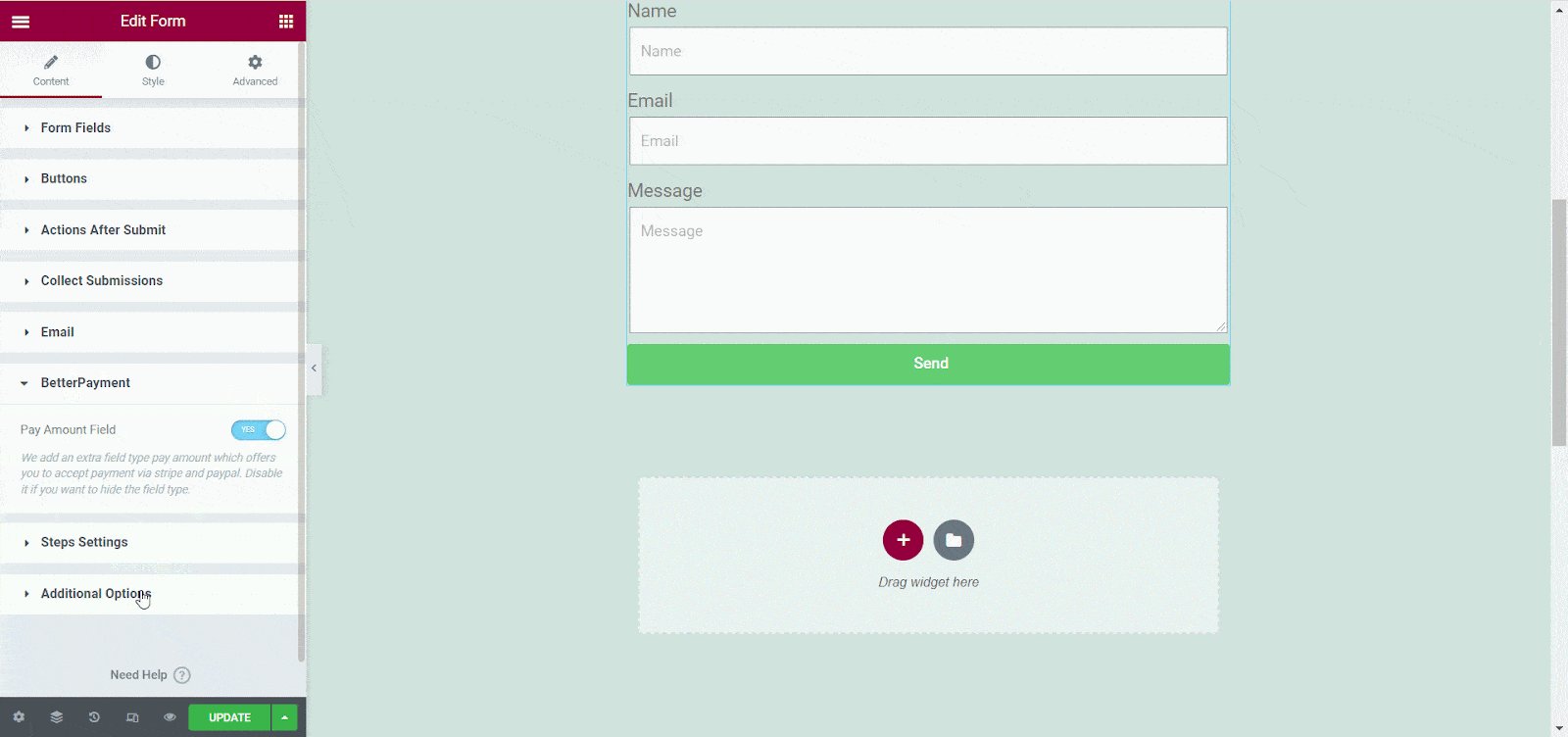
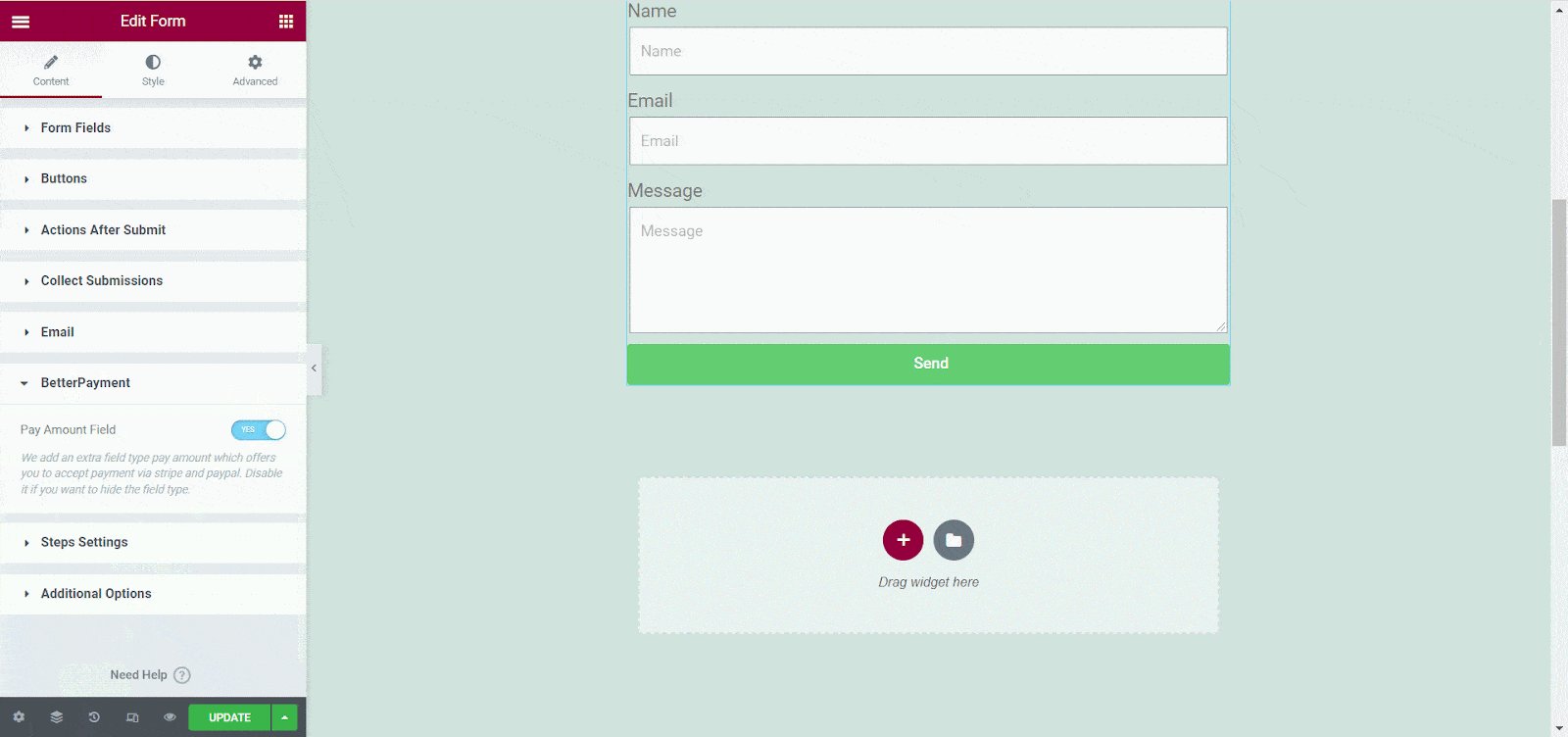
بعد الانتهاء من هذه الخطوة، انتقل إلى قسم الدفع الأفضل . الآن، يجب عليك تبديل الزر " حقل مبلغ الدفع" لتكوين "دفع أفضل" باستخدام نموذج Elementor. سيتم دمجه على الفور مثل الصورة أدناه.

الخطوة 2: تكوين نموذج Elementor باستخدام Stripe وPayPal
باستخدام نموذج Elementor، يمكنك إضافة طريقة دفع واحدة في كل مرة. لذلك، إذا كنت تريد إضافة نموذج Stripe with Elementor، فاتبع الإرشادات أدناه:
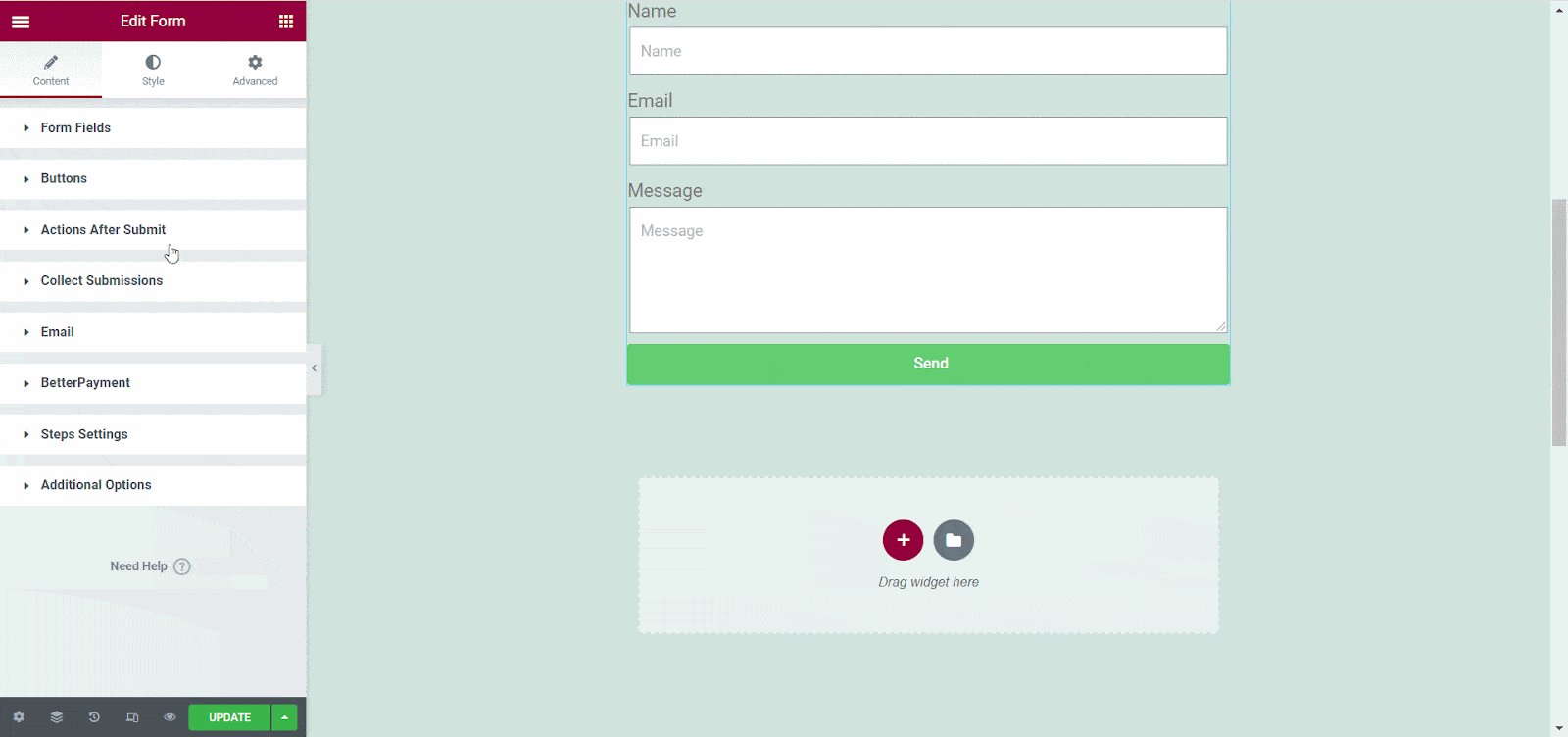
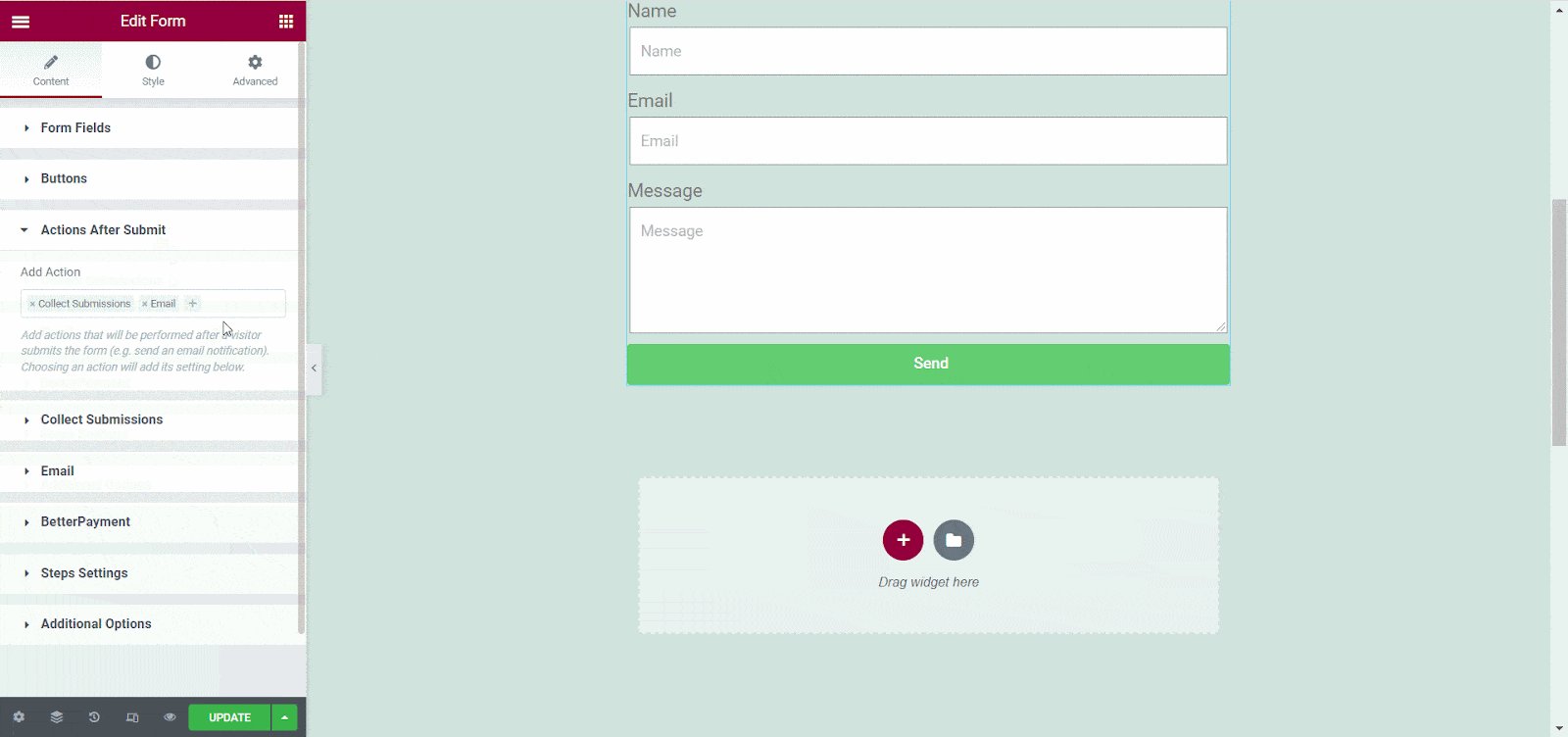
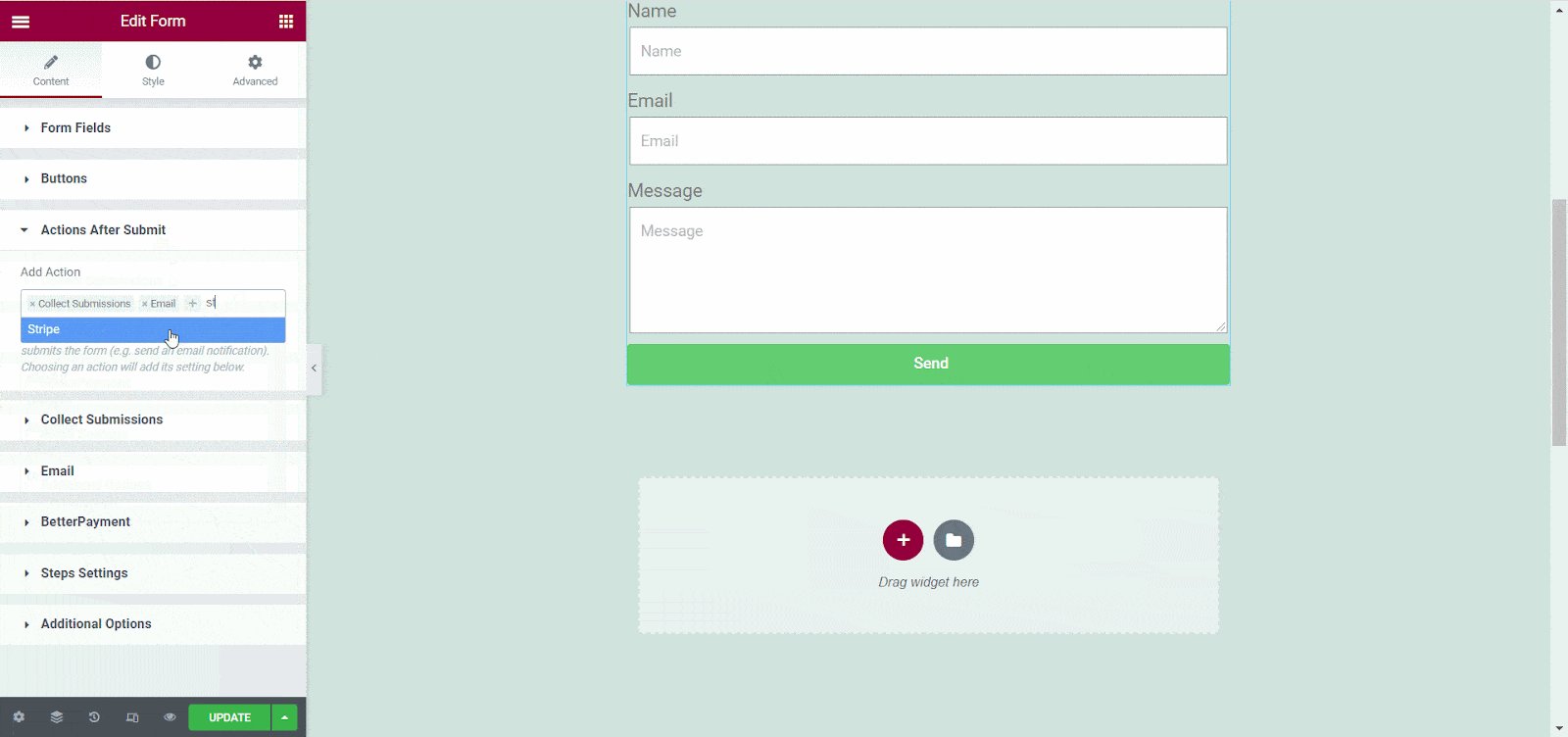
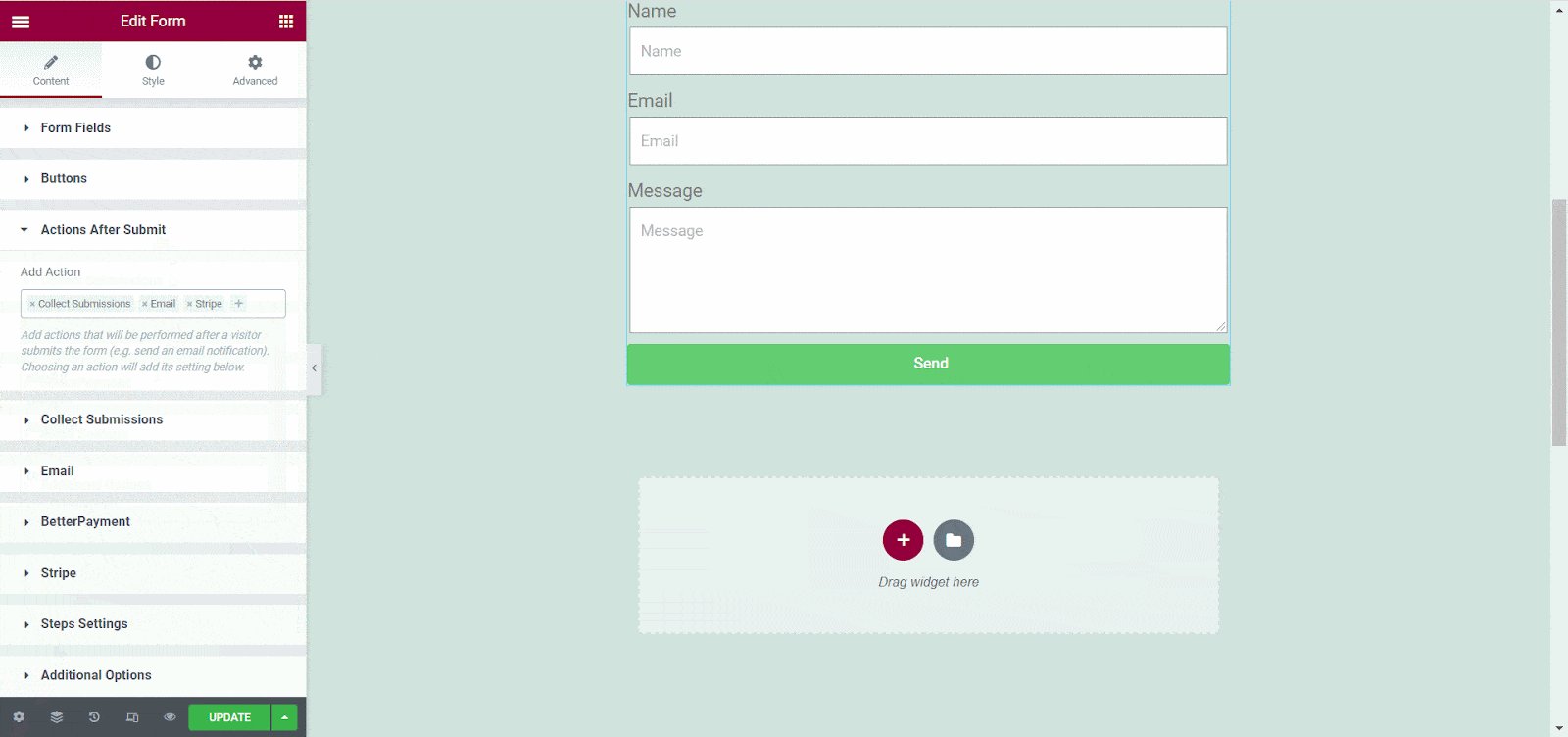
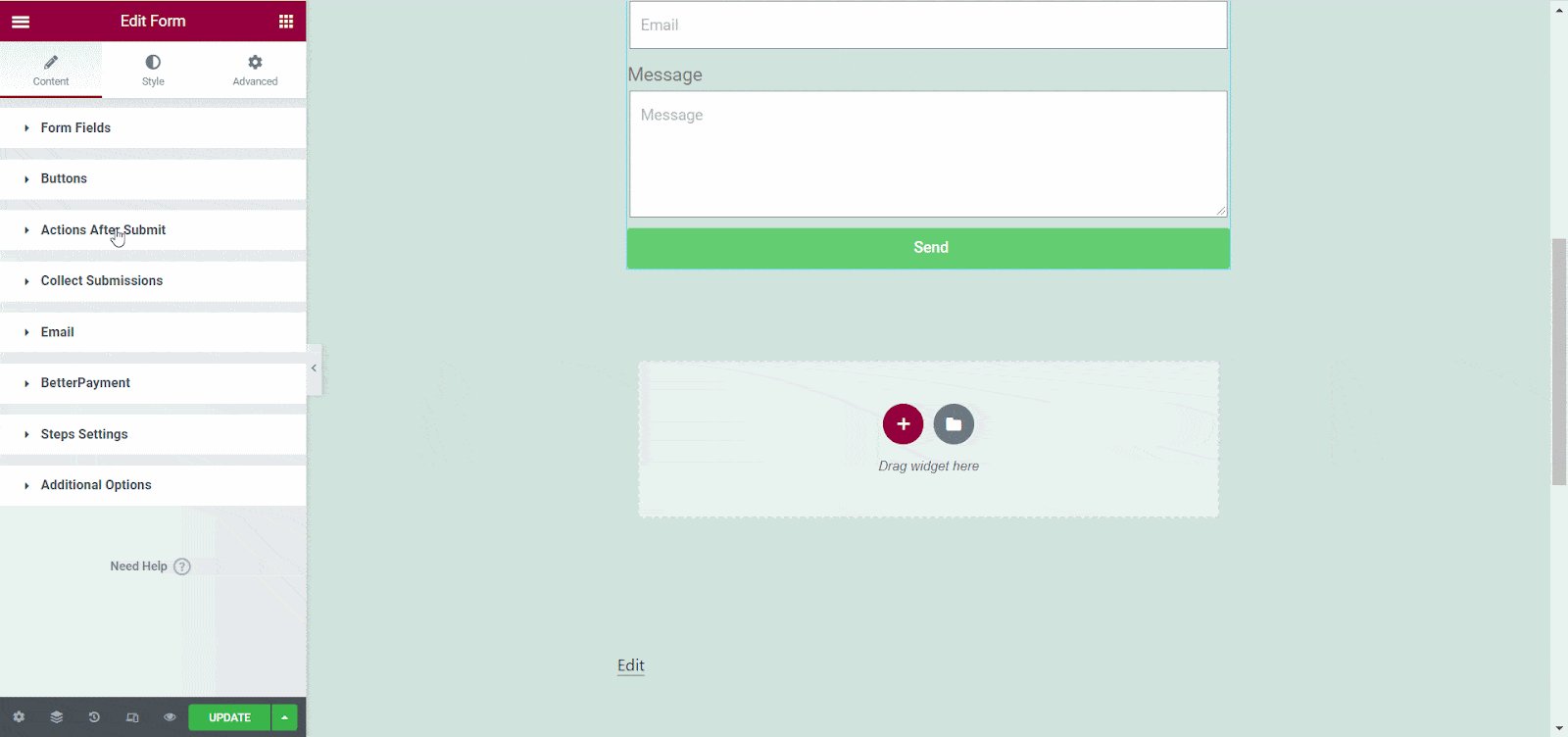
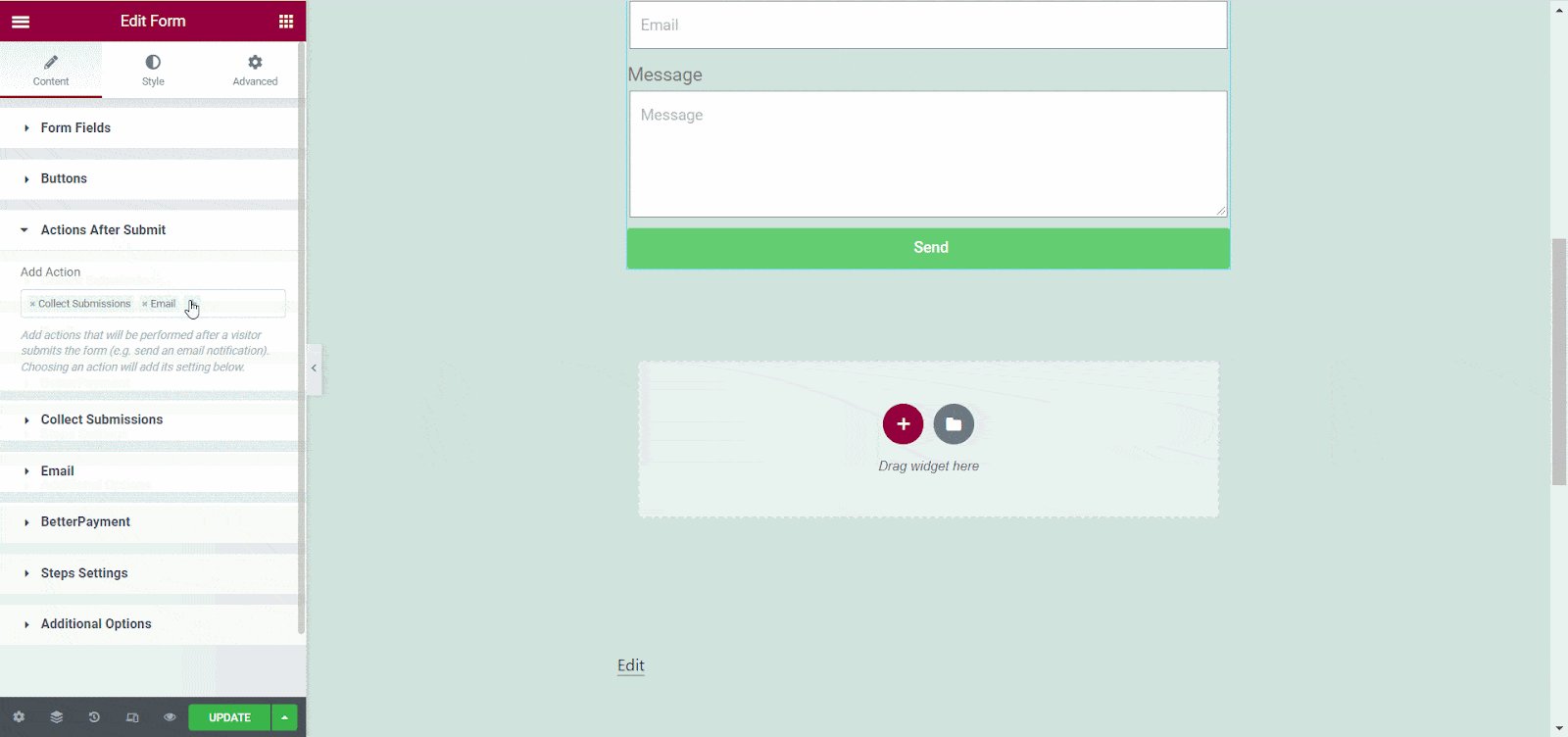
لتكوين Stripe باستخدام Elementor، انتقل إلى قسم " الإجراء بعد الإرسال" . الآن، أنت بحاجة إلى البحث عن " Stripe" وإضافته كإجراء.

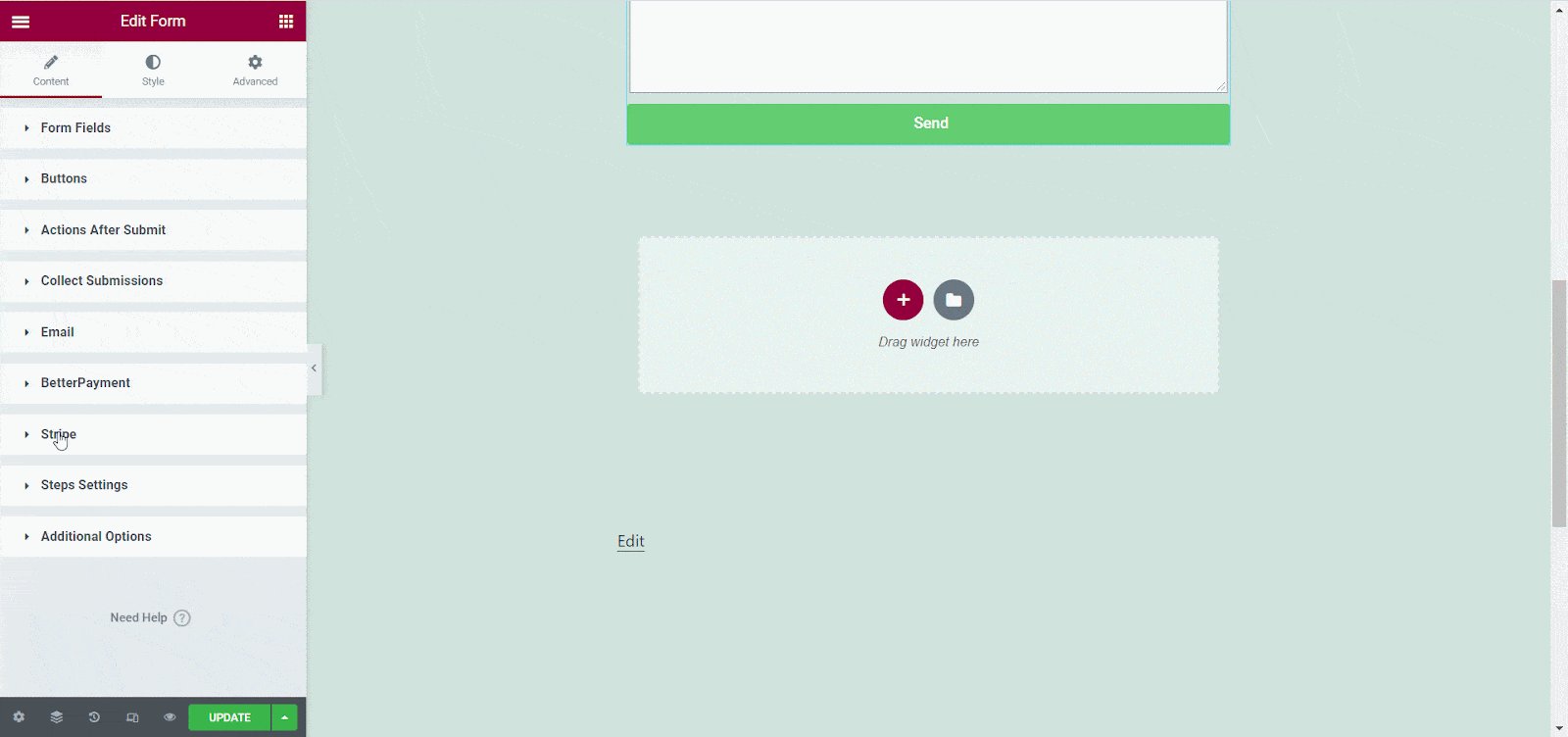
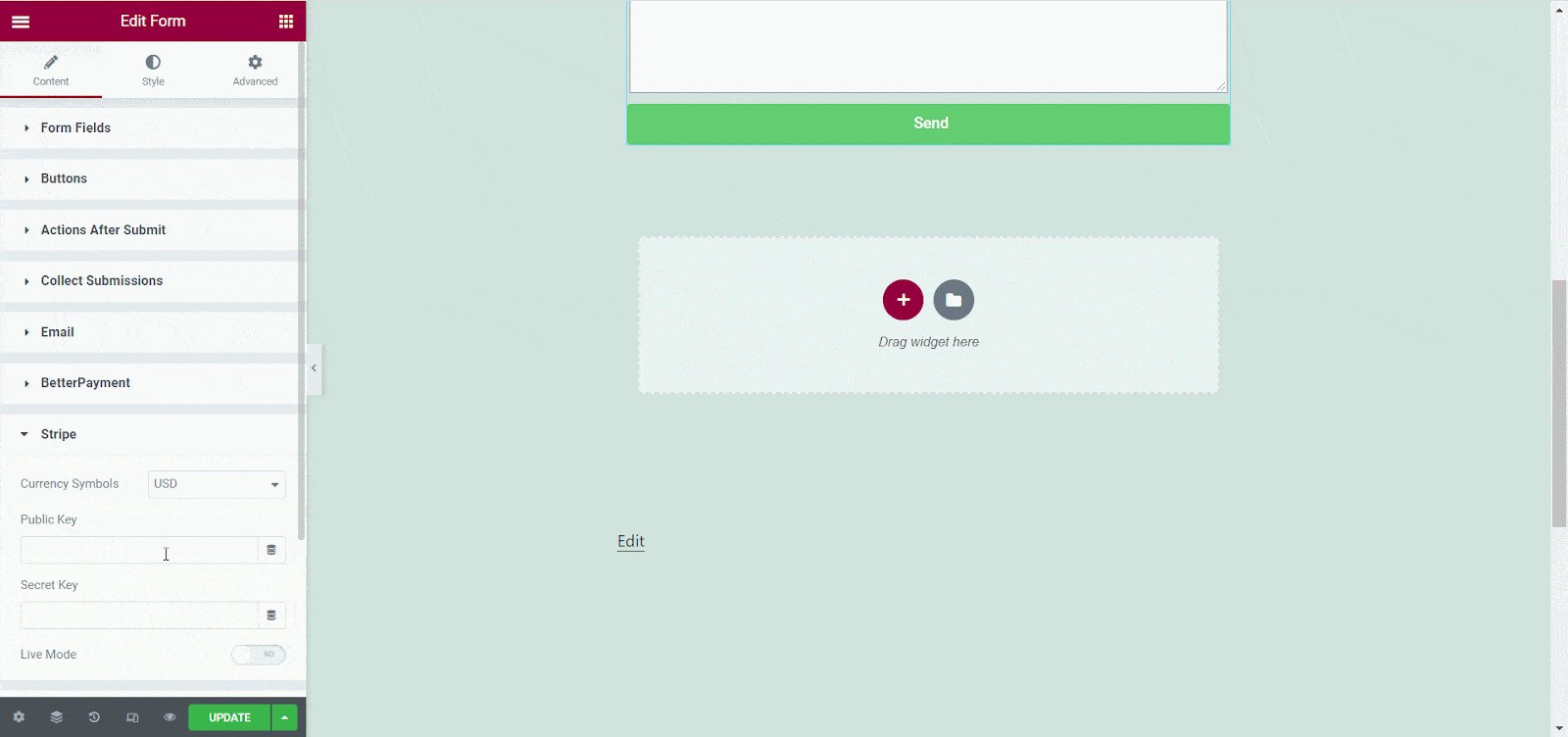
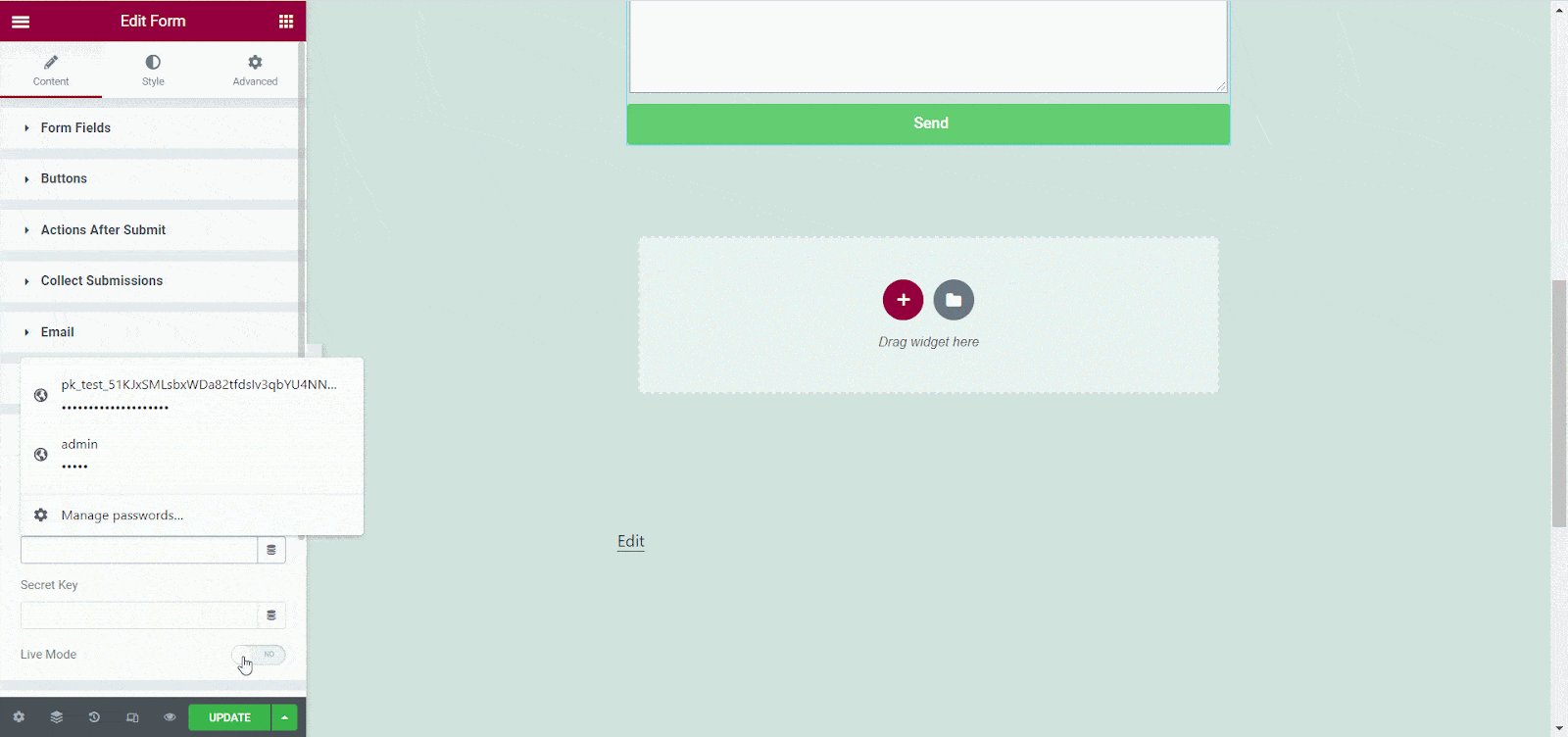
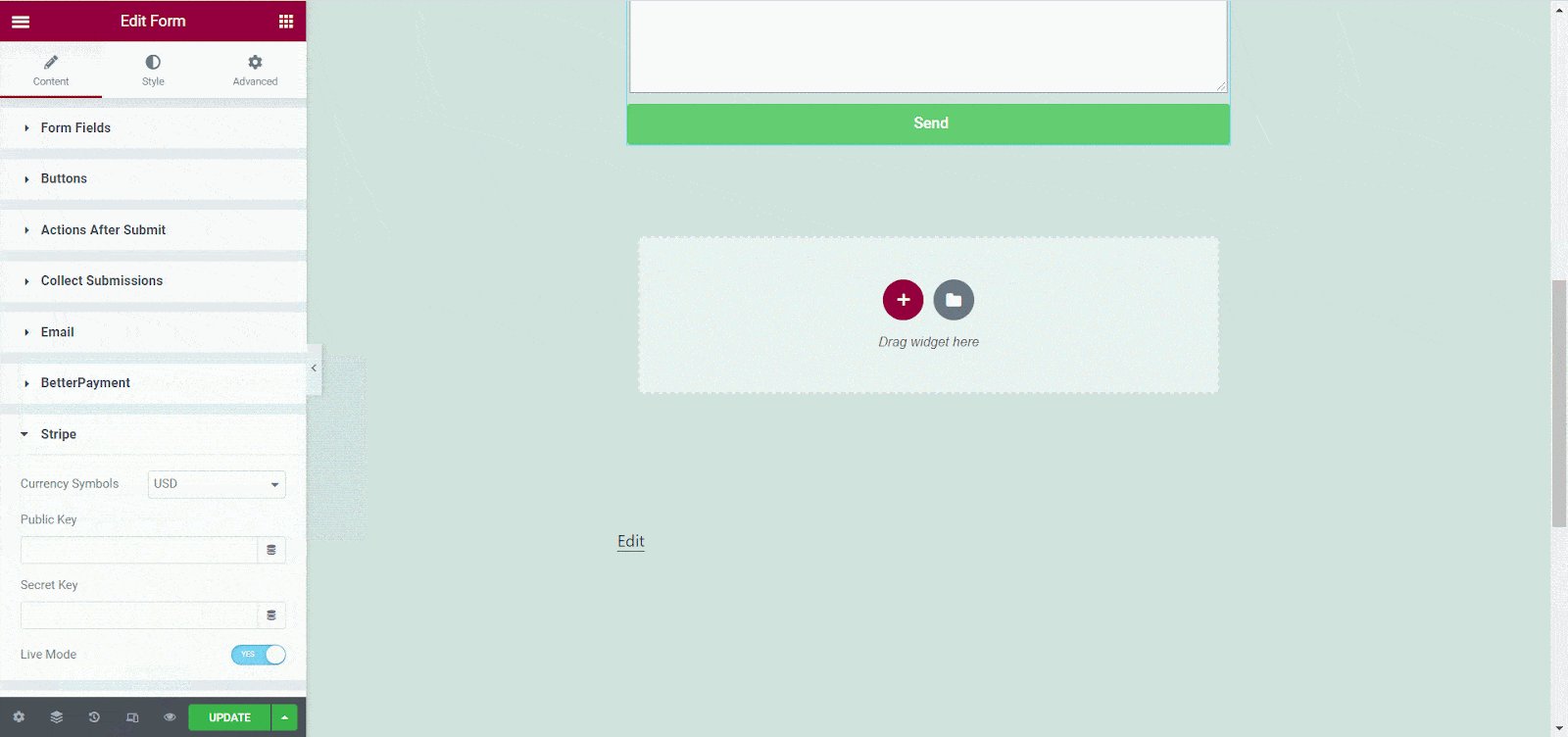
الآن، انتقل إلى قسم "Stripe" وأدخل " المفتاح العام" و " المفتاح السري " الخاصين بك قبل النقر على الوضع المباشر. يمكنك بسهولة جمع " المفتاح العام" و " المفتاح السري " الخاصين بـ Stripe من لوحة تحكم Stripe الخاصة بك.

[ ملاحظة: أثناء إضافة PayPal كطريقة الدفع الخاصة بك لنموذج Elementor ، لا يمكنك إضافة Stripe هناك.]
الآن، إذا كنت تريد تكوين نموذج Elementor باستخدام PayPal، فاتبع الإرشادات التالية:
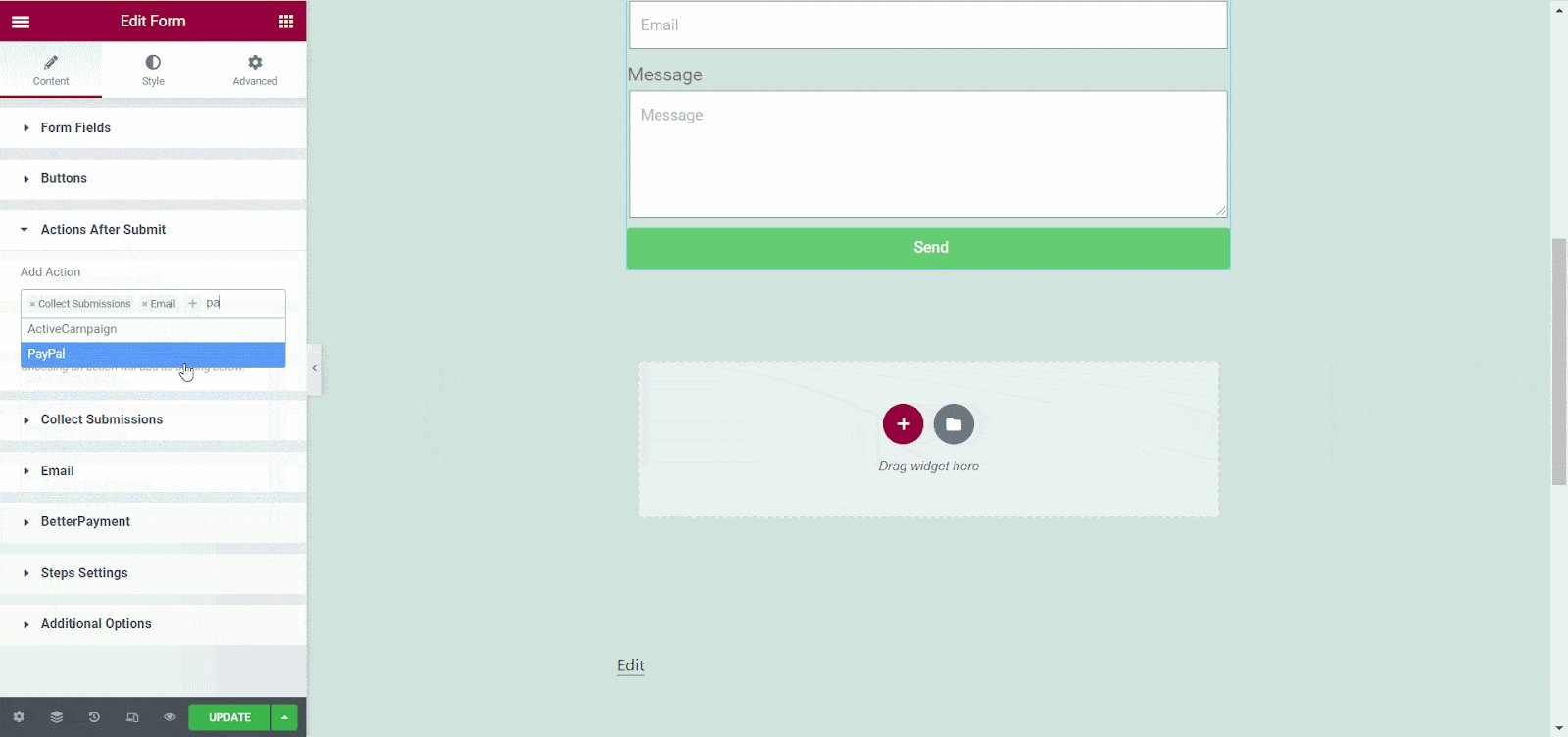
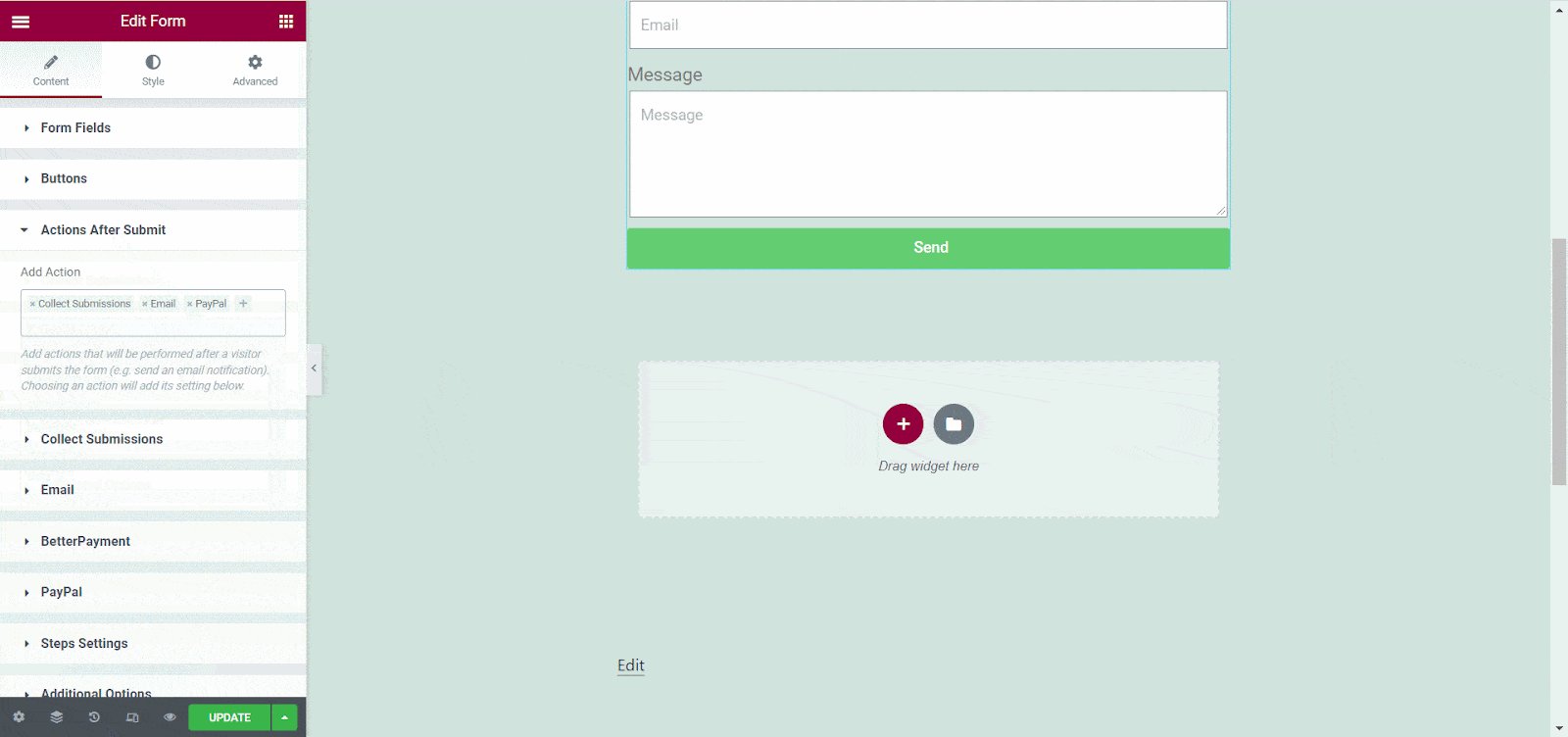
مثل إعداد Stripe، يجب عليك الانتقال إلى قسم " الإجراء بعد الإرسال" أولاً. الآن، ابحث عن " PayPal" وأضفه كإجراء.

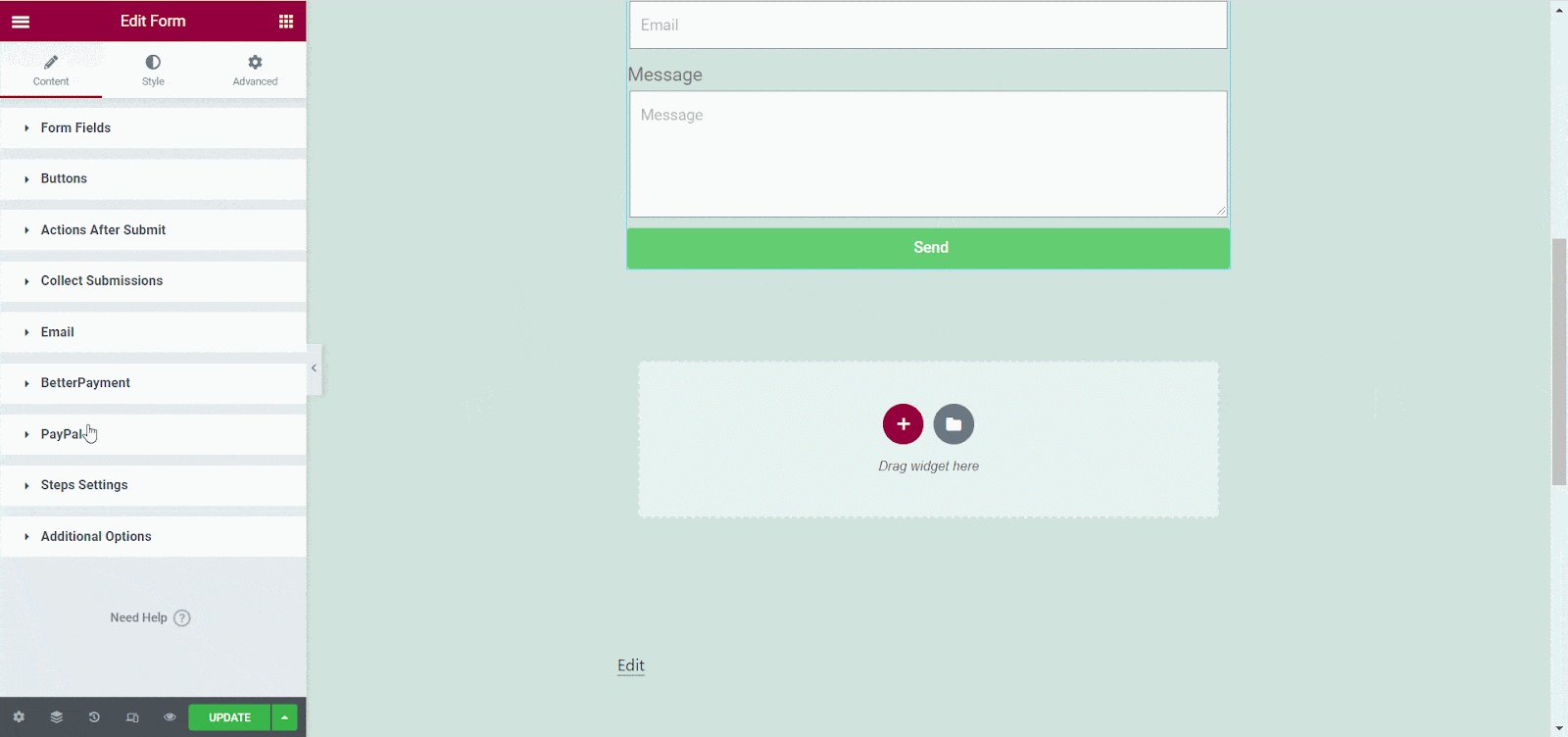
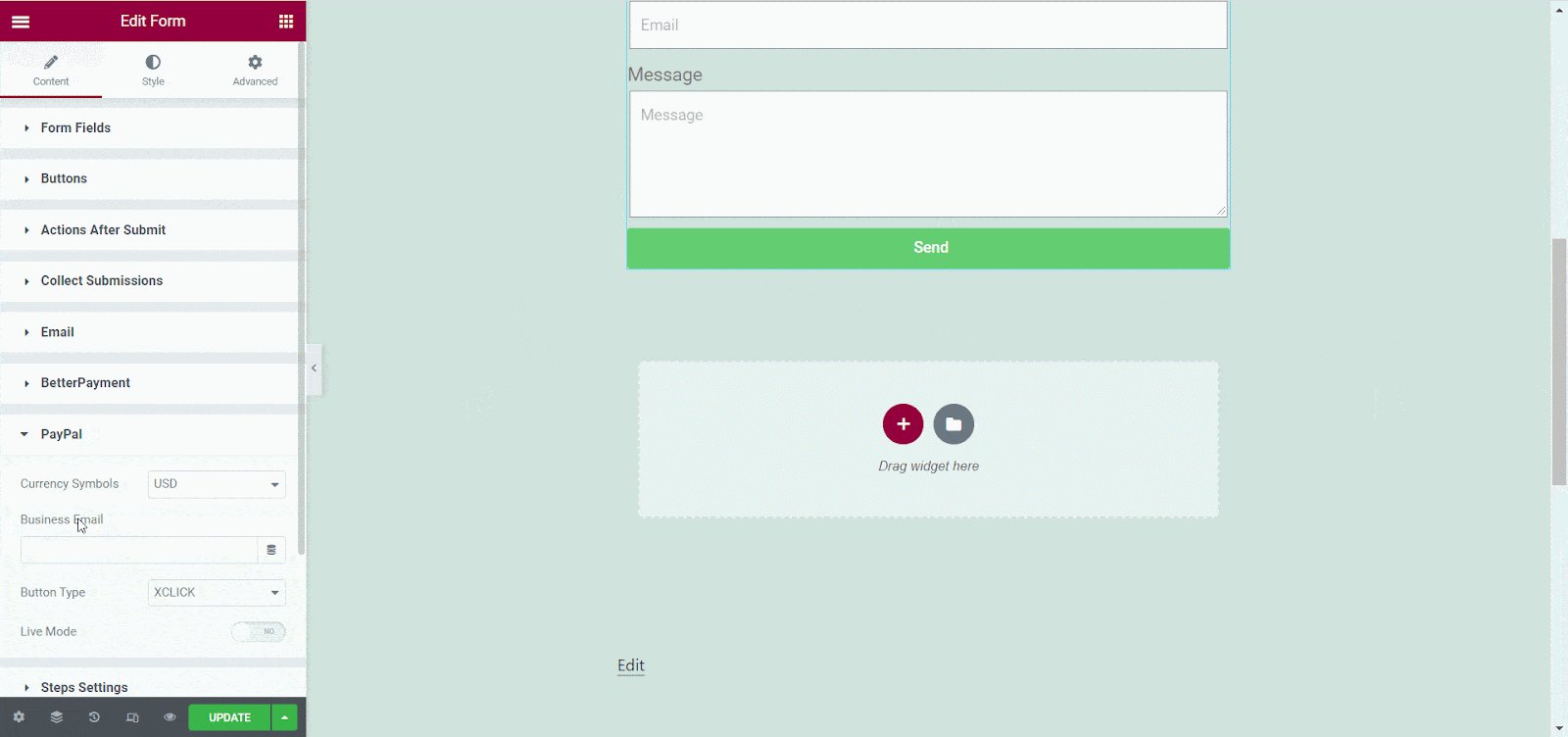
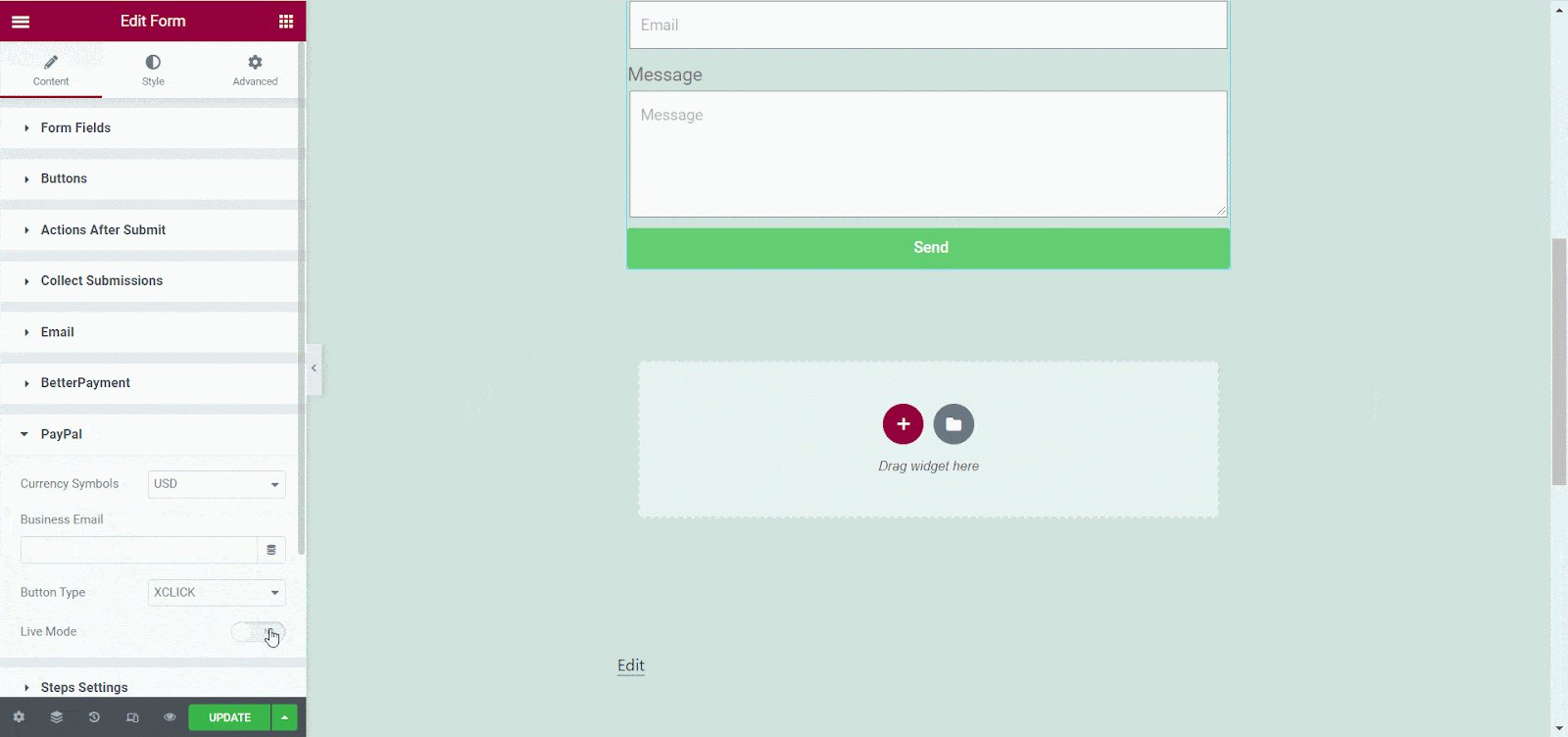
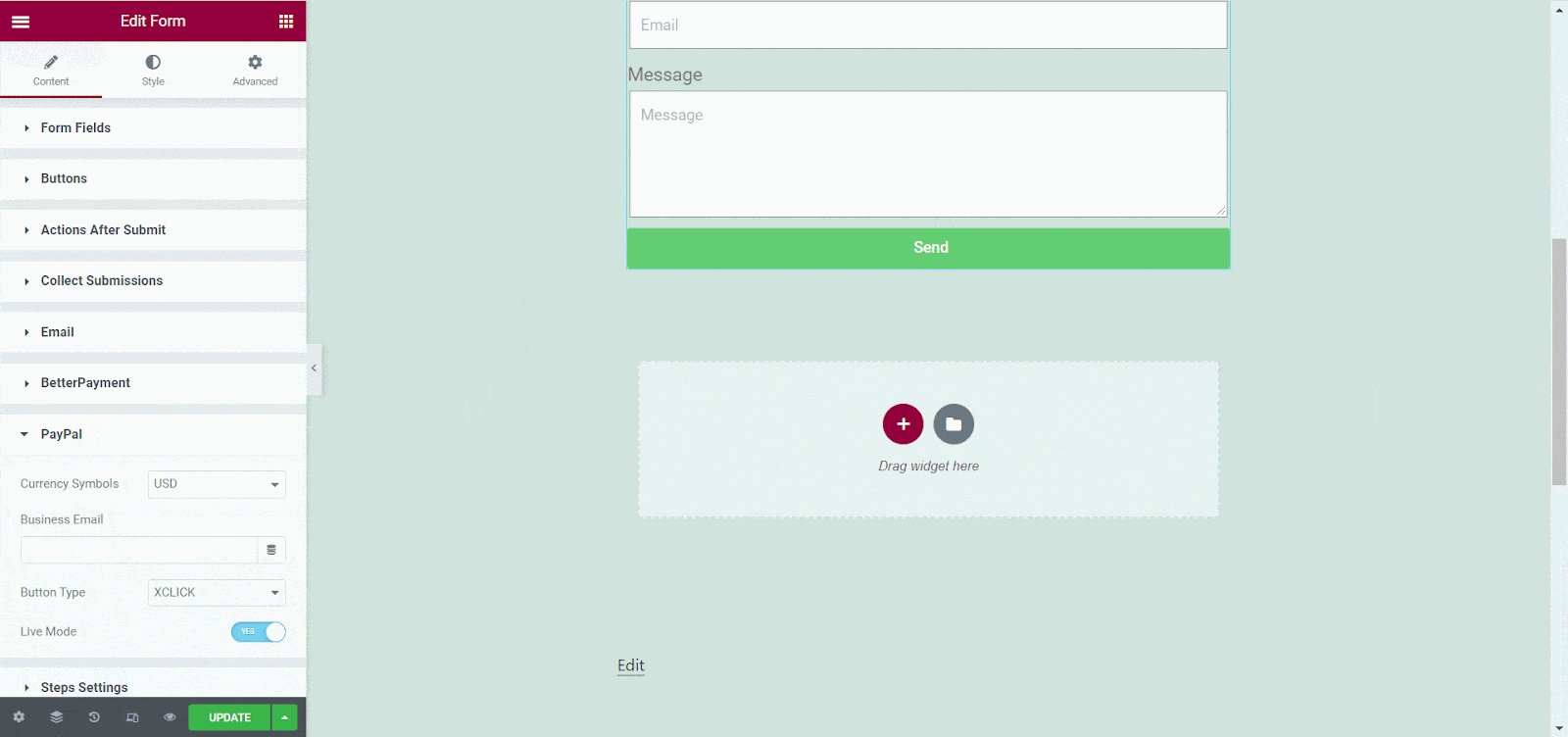
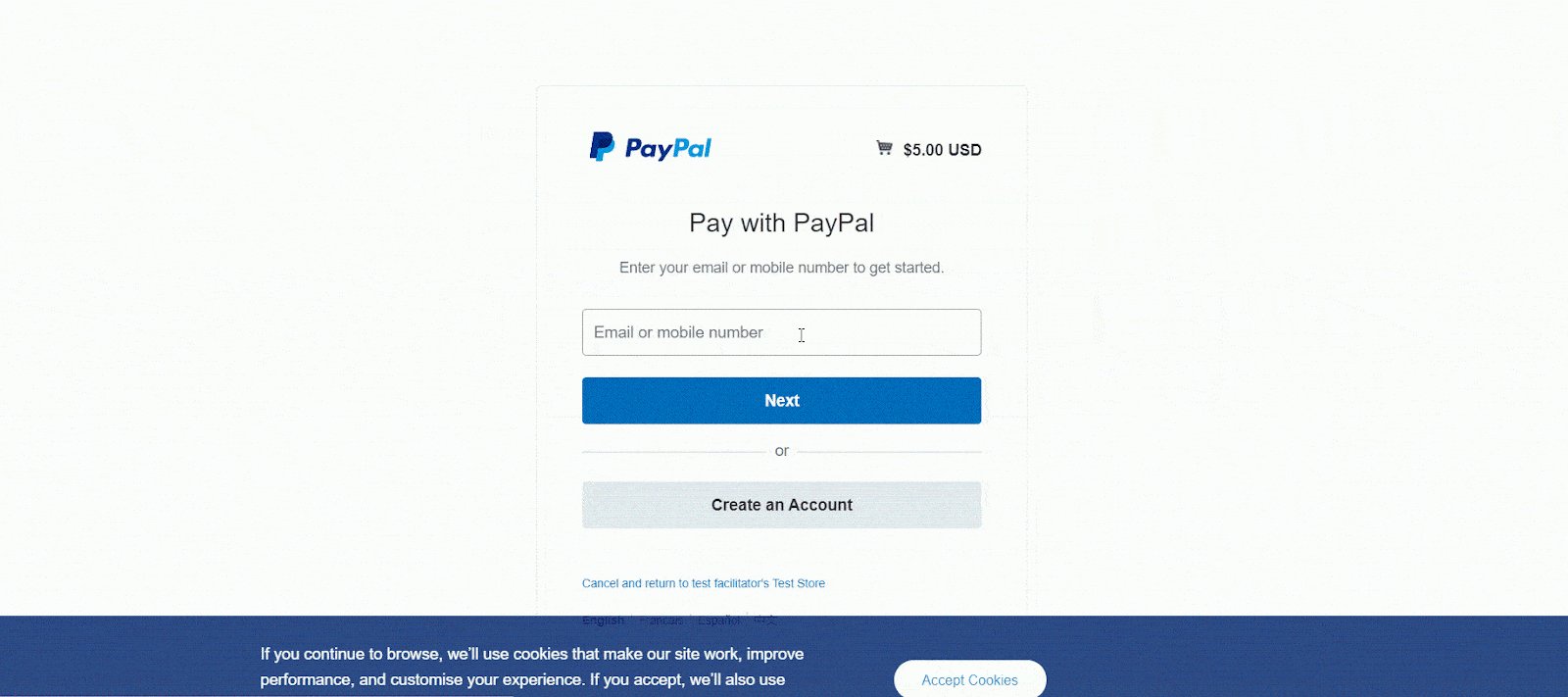
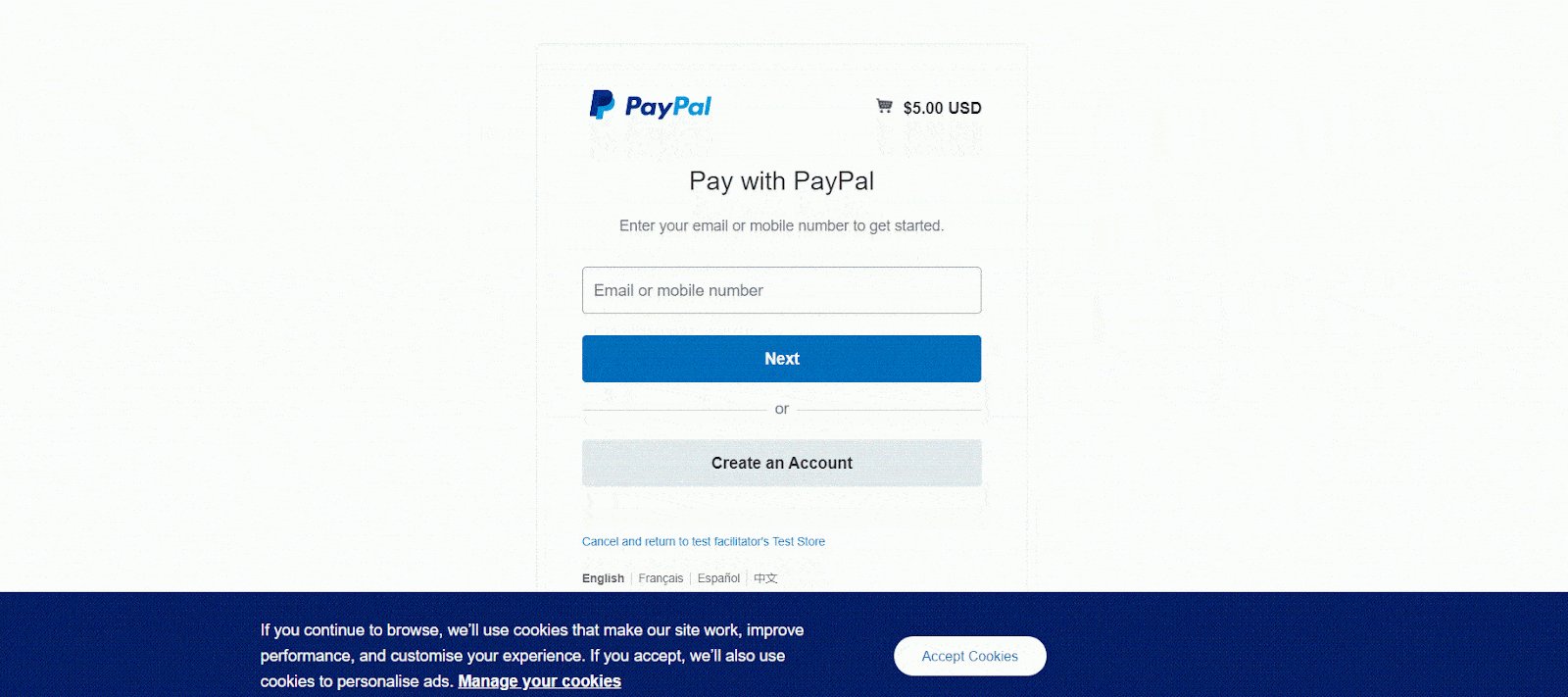
الآن، انقر فوق قسم "PayPal" في عنصر واجهة المستخدم الخاص بنموذج Elementor. هناك يتعين عليك إضافة البريد الإلكتروني لنشاطك التجاري قبل تبديل "الوضع المباشر" .

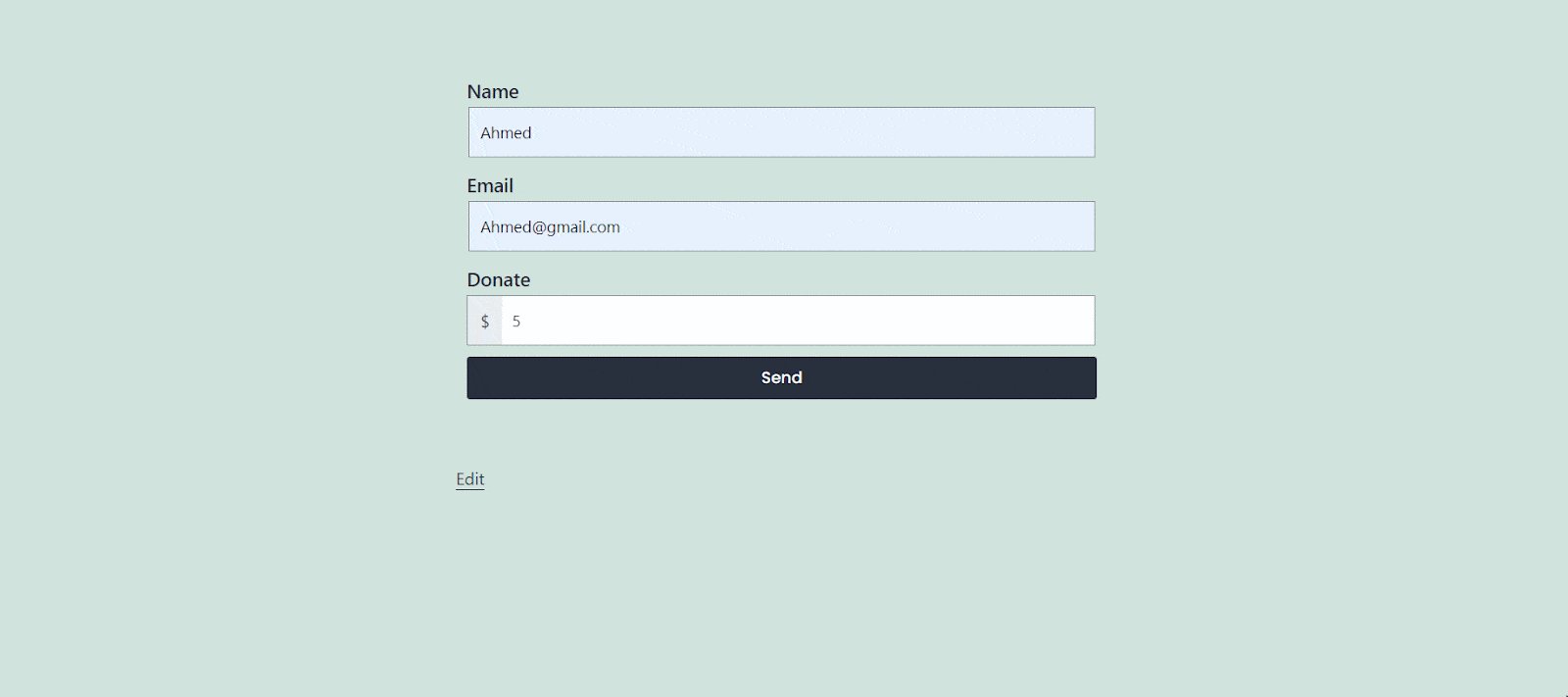
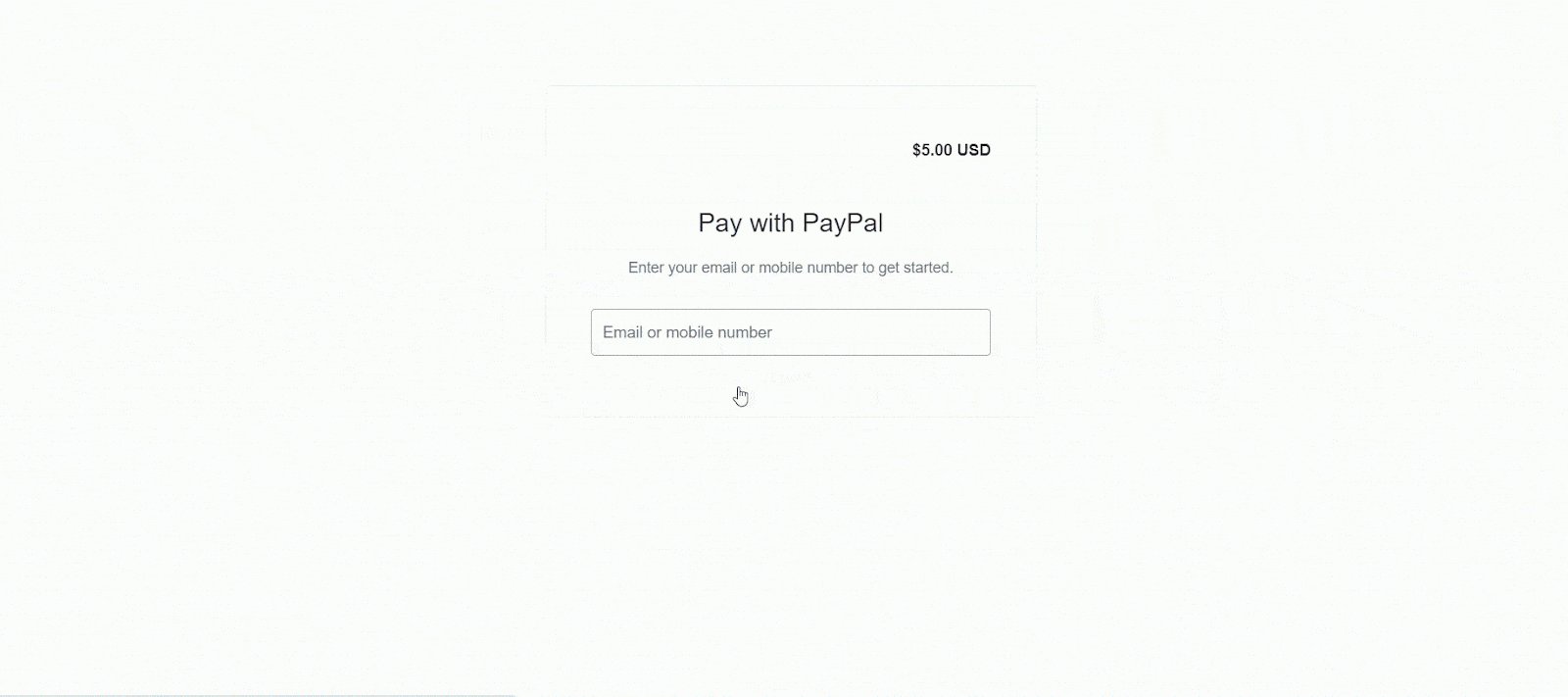
ها هي النتيجة النهائية
إذا اتبعت الخطوات المذكورة أعلاه، فقد حان الوقت لنشر نموذج Elementor. هذه هي النتيجة إذا قمت بتكوين نموذج Elementor باستخدام PayPal.

زيادة كبيرة في المبيعات باستخدام نماذج Elementor ودفع أفضل
هذا هو مدى سهولة إنشاء نماذج الدفع باستخدام نماذج Elementor . من الضروري تصميم نماذج الدفع التي توفر للعملاء تجربة سلسة ومعززة للمحادثة؛ تستوفي نماذج Elementor هذا المطلب. لذا، يجب عليك تجربته إذا لم تكن قد استخدمت نموذج Elementor للمدفوعات. ولا تنس أيضًا مشاركة تجاربك معنا. اشترك في مدونتنا للحصول على هذه النصائح والحيل وحافظ على تحديثك بأحدث الاتجاهات.
