قوائم ضخمة حقيقية في منشئ الأكسجين
نشرت: 2022-04-10في هذه المقالة سنلقي نظرة على بعض الطرق لإضافة قائمة ضخمة "حقيقية" إلى Oxygen Builder. تعد مكونات القائمة المضمنة جيدة للقوائم البسيطة عند إنشاء رؤوس باستخدام Oxygen ، ولكن إذا كنت تريد وظائف قائمة ضخمة حقيقية ، فمن الأفضل البحث في مكان آخر.

في هذه المقالة ، سنناقش كيفية إضافة قائمة ضخمة في الأكسجين.
ما هي قائمة ميجا؟
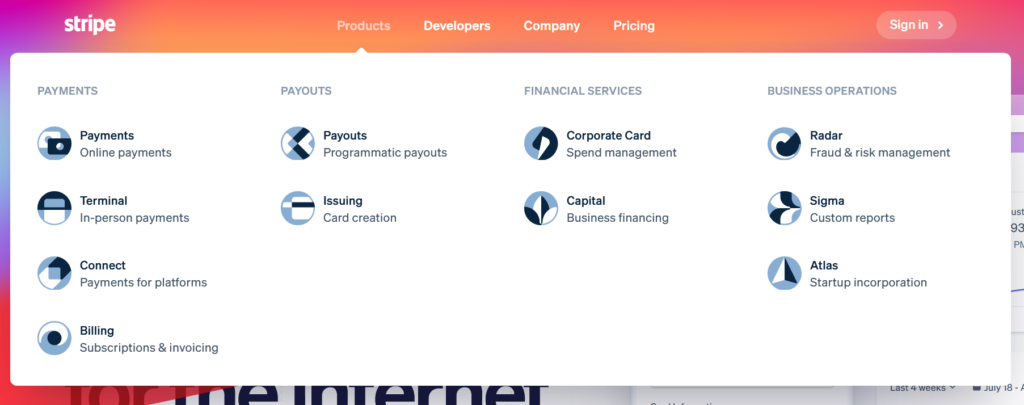
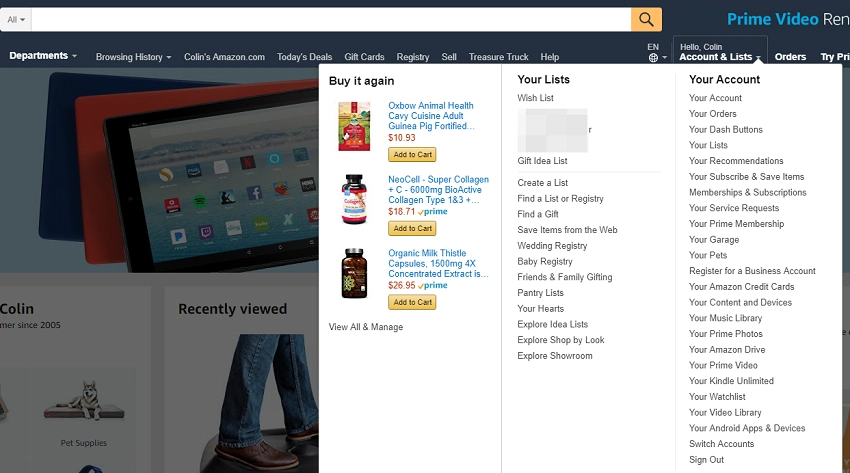
إذا سبق لك استخدام قائمة على موقع ويب تحتوي على شيء أكثر من الروابط ، فهذا هو ميجامينو. وهي تختلف في التعقيد ، بدءًا من أيقونات الصور البسيطة إلى المناطق المأهولة ديناميكيًا.
يمكن أن تحتوي على تخطيطات عمود واحد ، وتخطيطات متعددة الأعمدة ، وصفوف متعددة ، ومحفوظات ماسية ، والمزيد. بالطبع ، لا تريد التعقيد ، لأن هذا هو الغرض من الصفحات.
إذا تم القيام به بشكل صحيح ، فيمكنهم تسهيل التنقل في موقع الويب كثيرًا على زوارك.

يسمح لك Oxygen بإنشاء قوائم منسدلة بسيطة ، ولكن عندما يتعلق الأمر بوظيفة megamenu ، فلن تترك لك العديد من الخيارات.
كيفية إضافة قائمة ميجا إلى الأكسجين
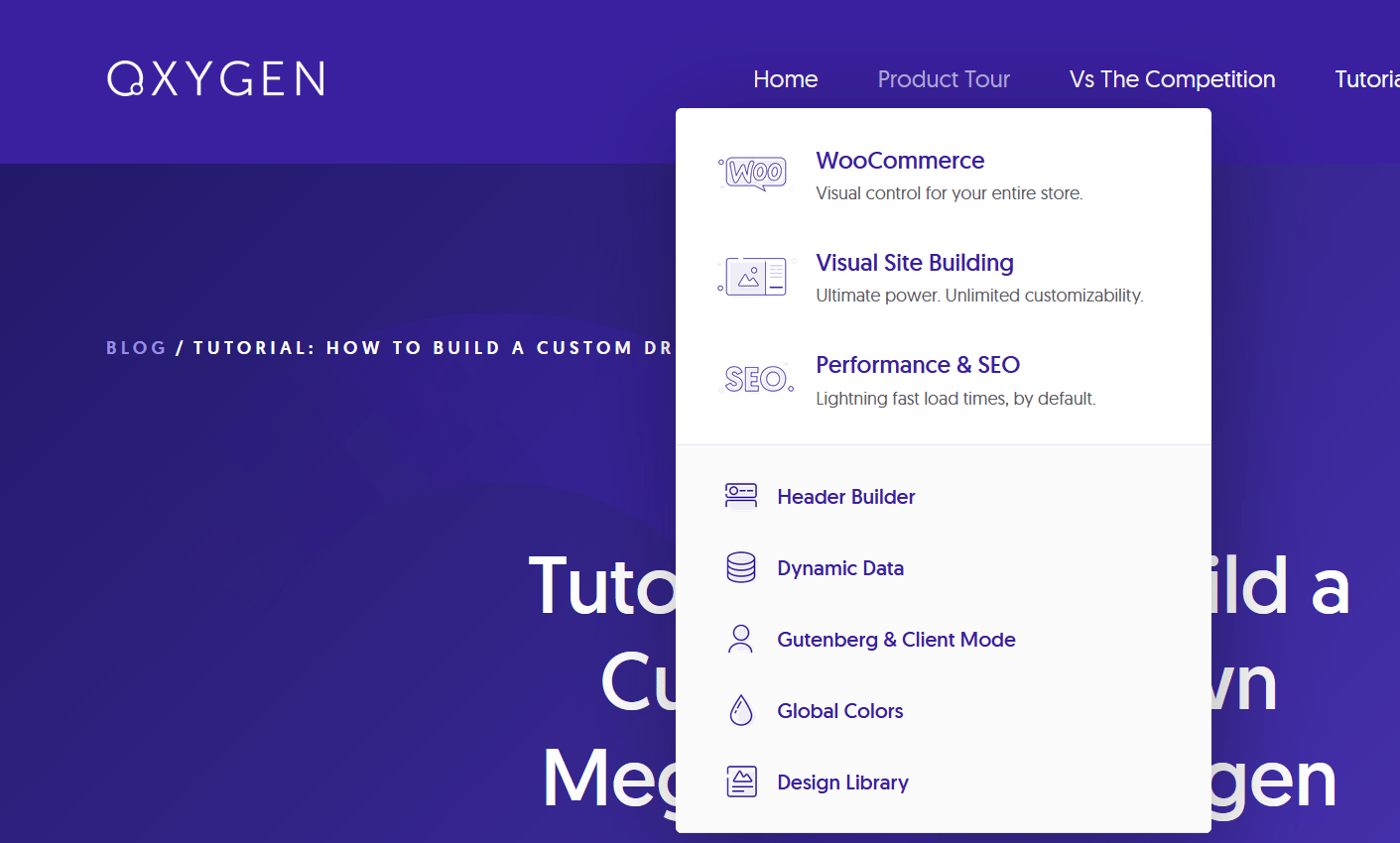
ستلقي هذه المقالة نظرة على طريقتين رئيسيتين لإضافة قائمة كبيرة إلى الأكسجين. يمكن القيام بالطريقة الأولى بالكامل في Oxygen بدون أي إضافات من طرف ثالث. هذا جيد للقوائم البسيطة. إنه يتبع خطوات من برنامج تعليمي نشره الفريق الرسمي وراء Oxygen. هذه هي الطريقة التي استخدموها لإنشاء القوائم المنسدلة التي تظهر في موقع Oxygenbuilder.com.

يستخدم الخيار الثاني مكونًا إضافيًا تابعًا لجهة خارجية يمنحك المزيد من الوظائف عندما يتعلق الأمر بالقوائم الضخمة في Oxygen Builder. إذا كنت تبحث عن إنشاء قوائم متعددة الأعمدة ومكتظة بشكل ديناميكي ، فهذا هو أفضل رهان لك.
بالطبع هناك خيارات إضافية يمكن استخدامها إذا كان لديك فهم جيد لـ HTML و CSS و JavaScript وربما PHP. ومع ذلك ، هذا خارج نطاق هذه المقالة. إذا كنت معتادًا على ذلك ، فقد يكون خيارًا ثالثًا جيدًا لدمج قائمة ضخمة في Oxygen ، والتي لن تتطلب مكونًا إضافيًا تابعًا لجهة خارجية.
إضافة أصلاً قائمة ضخمة في الأكسجين
سيتم تشغيل هذا القسم من خلال الخطوات الأساسية التي تمت مناقشتها في البرنامج التعليمي على YouTube. إذا كنت تتطلع إلى تنفيذ هذا النوع من القائمة على موقع الويب الخاص بك ، فإننا نوصي بقراءة البرنامج التعليمي الرسمي ومشاهدة فيديو YouTube أعلاه.
لإضافة قائمة megamenu أصليًا في Oxygen ، تحتاج أولاً إلى إنشاء عناصر القائمة الأولية. لا يتم ذلك باستخدام مكون القائمة ، بل يتم ذلك عن طريق إنشاء divs وملءها بالنص ولفها في روابط. من السهل فعل ذلك مع الأكسجين.
بمجرد أن تكون القائمة الأولية هناك ، فقد حان الوقت لإنشاء قائمة ميجا قائمة منسدلة.
يتم ذلك عن طريق إنشاء div أسفل رابط القائمة والذي سيحتوي على كل المحتوى في القائمة المنسدلة. بمجرد إنشاء القائمة المنسدلة div (شاهد الفيديو لفهم البنية الفعلية خلفها) ، يتم وضعها بشكل مطلق ومبدّل لتكون مرئية عند التمرير فوق رابط القائمة الخاص بها.
يعد تنفيذ هذه القائمة الضخمة أمرًا بسيطًا إلى حد ما ، خاصة إذا اتبعت البرنامج التعليمي على YouTube. يسمح لك باستخدام أي كتلة متاحة لك في Oxygen Builder. يمكنك أيضًا الاستفادة من ميزات الرؤية الشرطية المضمنة لإظهار وإخفاء الأشياء بناءً على أدوار المستخدم.
ومع ذلك ، فإن إضافة هذه القائمة الضخمة تتطلب القليل من العمل وعندما يصبح الهيكل معقدًا ، فإن التنفيذ يعمل أيضًا. إنه أيضًا إنشاء يدوي ، مما يعني أنه لن يتم تحديثه تلقائيًا بمحتوى جديد. هناك مشكلة كبيرة أخرى وهي أنه لا يعمل بشكل جيد مع الهاتف المحمول. يمكنك ببساطة إخفاء تثبيت القائمة بالكامل على الهاتف المحمول واستخدام قائمة أساسية أخرى ، لكن هذا ليس عمليًا للغاية.
اعتمادًا على سبب رغبتك في إضافة قائمة ضخمة إلى موقع WordPress الخاص بك (تم إنشاؤه باستخدام Oxygen) ، قد ترغب في استخدام المسار الثاني.
ميجا القائمة البرنامج المساعد للأكسجين
بدلاً من إضافة قائمة megamenu يدويًا ، قد يكون استخدام مكون إضافي تابع لجهة خارجية خيارًا أفضل في بعض الظروف. خاصة إذا كانت لديك قائمة تتغير كثيرًا ، فقد ينتهي الأمر بالمكوِّن الإضافي بتوفير الكثير من الوقت.

هناك الكثير من المكونات الإضافية الضخمة الموجودة هناك ، وقد اختبرنا مجموعة منها عندما كنا نبحث عن دمج هذه الوظيفة في مواقع العملاء التي تم إنشاؤها باستخدام Oxygen. عند البحث عن المكون الإضافي ، كانت معاييرنا أنه يجب أن يكون سهل الاستخدام وديناميكيًا ومصممًا جيدًا ومتوافقًا تمامًا مع Oxygen (كما تعلم ، هناك العديد من المكونات الإضافية التي ليست كذلك).
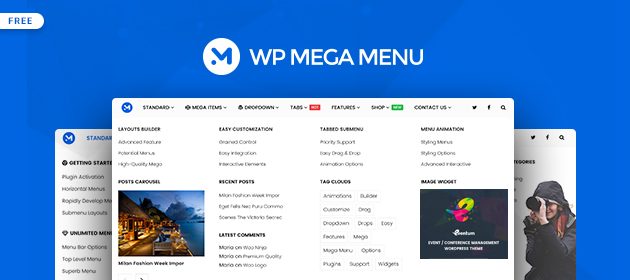
من بين العديد من المكونات الإضافية التي اختبرناها ، كان WP Mega Menu هو الخيار الأفضل الذي لم يكن لديه مشاكل في التوافق مع Oxygen Builder.

هناك نسخة مجانية ونسخة احترافية. النسخة الاحترافية تكلف 29.00 دولارًا سنويًا. يعمل الإصدار المجاني بشكل جيد ، ولكنه مقيد إلى حد ما عندما يتعلق الأمر بالوظائف المتقدمة. إذا كنت تتطلع إلى دمج قائمة كبيرة في موقع ويب للعميل تم إنشاؤه باستخدام Oxygen Builder ، فمن المحتمل أن يكون الإصدار المحترف هو أفضل رهان لك.
نحن نحب هذا المكون الإضافي لأنه ليس من السهل علينا استخدامه فحسب ، ولكن يمكن لعملائنا تحديثه بسرعة دون كسر موقعنا الإلكتروني بالكامل الذي تم إنشاؤه باستخدام Oxygen. يحتوي على واجهة سحب وإفلات بسيطة ، ويأتي مع عناصر واجهة مستخدم مبنية مسبقًا. في الأساس ، إنه "منشئ قائمة".
إنها أيضًا سريعة الاستجابة ، وهي مشكلة رئيسية عند استخدام الطريقة الأولى لإضافة قائمة كبيرة إلى موقع ويب Oxygen Builder الخاص بك.
بعد تثبيت المكون الإضافي على موقع الويب الخاص بك ، من السهل إلى حد ما دمجه في موقعك. يمكنك اختيار أن يحل المكون الإضافي محل القائمة الافتراضية ، أو إضافته عبر الرمز القصير ، أو باستخدام مقتطف PHP. سنقوم بدمجها باستخدام PHP. من السهل القيام بذلك في Oxygen ، ما عليك سوى إضافة مكون كتلة التعليمات البرمجية ولصقه في PHP التالية (استبدل ID بالمعرف الرقمي لقائمتك)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> لغة الكود: HTML ، XML ( xml )يمكنك وضع هذا في أي مكان ، لكننا نوصي باستخدام قالب جماعي للرأس والتذييل. يؤثر عرض كتلة التعليمات البرمجية على القائمة نفسها ، لذا تأكد من تعيينها لتكون واسعة بما يكفي للمحتوى.

يعد إنشاء القائمة الضخمة أمرًا سهلاً إلى حد ما. باستخدام منشئ مرئي ، يمكنك سحب العناصر وإفلاتها في تخطيط صف / عمود محدد.

هناك بعض الوظائف المتقدمة جدًا مع هذا المكون الإضافي ، مثل البحث بملء الشاشة والأدوات الديناميكية والمزيد. إذا كنت تبحث عن طريقة سهلة لإضافة قائمة كبيرة إلى موقع Oxygen الخاص بك ، فهذا هو أفضل رهان لك.
إذا كنت تنشئ مواقع ويب للعملاء وتحتاج إلى منحهم أداة بسيطة يمكنهم استخدامها لتعديل القائمة ، فهذا خيار رائع بسبب البساطة.
خاتمة
يجب أن تكون هذه المقالة قد غطت طريقتين يمكنك استخدامهما لإضافة قائمة ضخمة بسهولة إلى موقع Oxygen Builder الخاص بك. يمكن للقوائم الضخمة إضافة وظائف وإضفاء طابع مميز على موقع الويب الخاص بك. من السهل إلى حد ما إضافة 1 باستخدام CSS ومكونات الأكسجين الافتراضية. يمكنك أيضًا استخدام مكون إضافي تابع لجهة خارجية لإضافة قائمة كبيرة إلى Oxygen.
إذا كان لديك أي أسئلة ، فاتركها في قسم التعليقات أدناه!
